Select Option With Image And Text Bootstrap

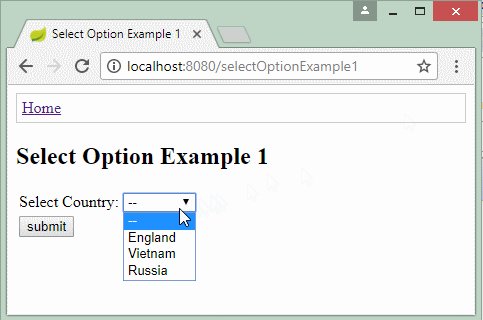
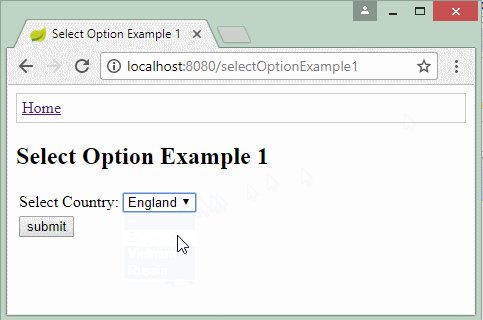
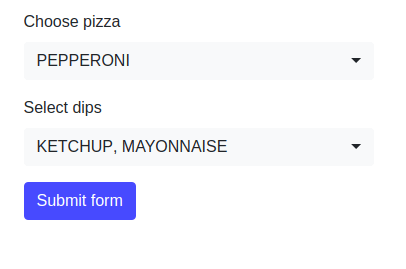
Thymeleaf Form Select Option Example
Bootstrap Select Dropdown Option Radio Icon Code Example

Change The Background Color Of The Select List Forums Crosstec

Allow Adding Icons Images To Select And Datalist Option S Issue 3596 Whatwg Html Github

Mdb Select Style Not Working As Documented Material Design For Bootstrap
.jpg)
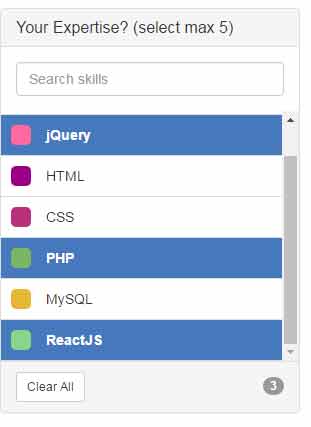
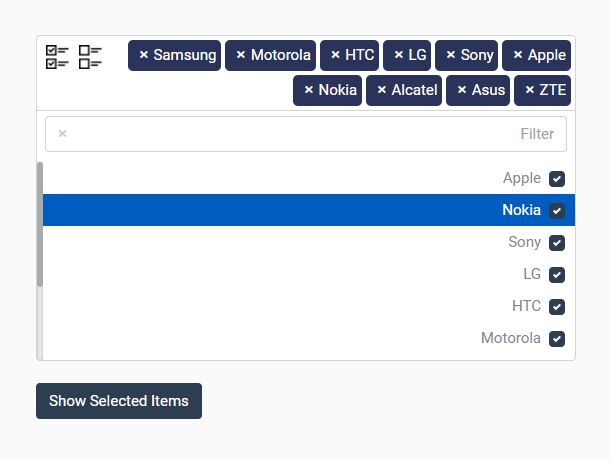
Select2 Select Multiple Checkboxes Example Bootstrap 4
Mar 31, 21 · From the hobbies option, a user can select one hoby, add a select field to the form and define the options as Hobbies using *ngFor directive The ngFor directive will iterate over Hobbies array and create the option tag for every option described in the array Open the appcomponentts file and add the following code.

Select option with image and text bootstrap. Subtext associated with a selected option will be displayed in the button datashowsubtext true showIcon boolean true Display icon(s) associated with selected option(s) in the button If false, icons will not be displayed in the button showContent boolean true Display custom HTML associated with selected option(s) in the button. Bootstrap Input Groups In this tutorial you will learn how to use the Bootstrap input group component Extending Form Controls with Bootstrap Bootstrap input group component is very flexible and powerful component for creating the interactive and elegant form controls, however it is limited to textual input only. The simple select can be created by Bootstrap class in the select tag as follows 1 class = "formcontrol" For example See online demo and code You can see the figure and demo page, the first select is created without using any class while the second.
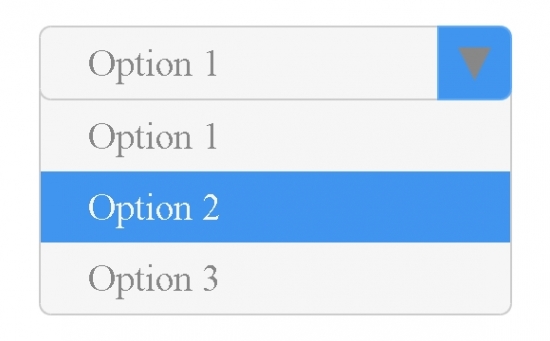
Oct 10, 18 · One of them is the customselect Bootstrap 4 class that styles the default select picker To understand the difference between using it and not using it, here is an example See the Pen Bootstrap 4 Select Picker by cristina (@cristinaconacel) on CodePendark You can also choose between sizes for the Bootstrap 4 select picker. Default Custom menus need only a custom class, formselect to trigger the custom styles Custom styles are limited to the ’s initial appearance and cannot modify the s due to browser limitations. Bootstrap Input Bootstrap supports all the HTML5 input types text, password, datetime, datetimelocal, date, month, time, week, number, email, url, search, tel, and.
Documentation and examples for Bootstrap 4 Select based on Material Design UI Select is a formcontrol that allows user to select a value from a set of available options that open as a. Create responsive images and image shapes with Bootstrap's image styles Bootstrap provides classes that can be used when working with the img element Most of these are utility classes that can be applied to any element (not just images) However, there is a class specifically for responsive images. Mar 26, 21 · Bootstrap Select is a jQuery plugin to enhance the default Bootstrap dropdown select with multiple options like optgoup support, autocompletion, clear selection and live filtering Dependencies jQuery Bootstrap 5 (beta), Bootstrap 4, or Bootstrap 3 Font Awesome icons (For Bootstrap 4);.
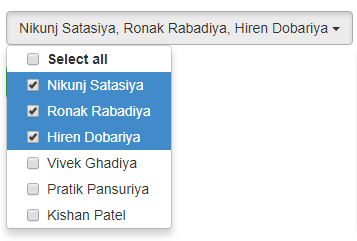
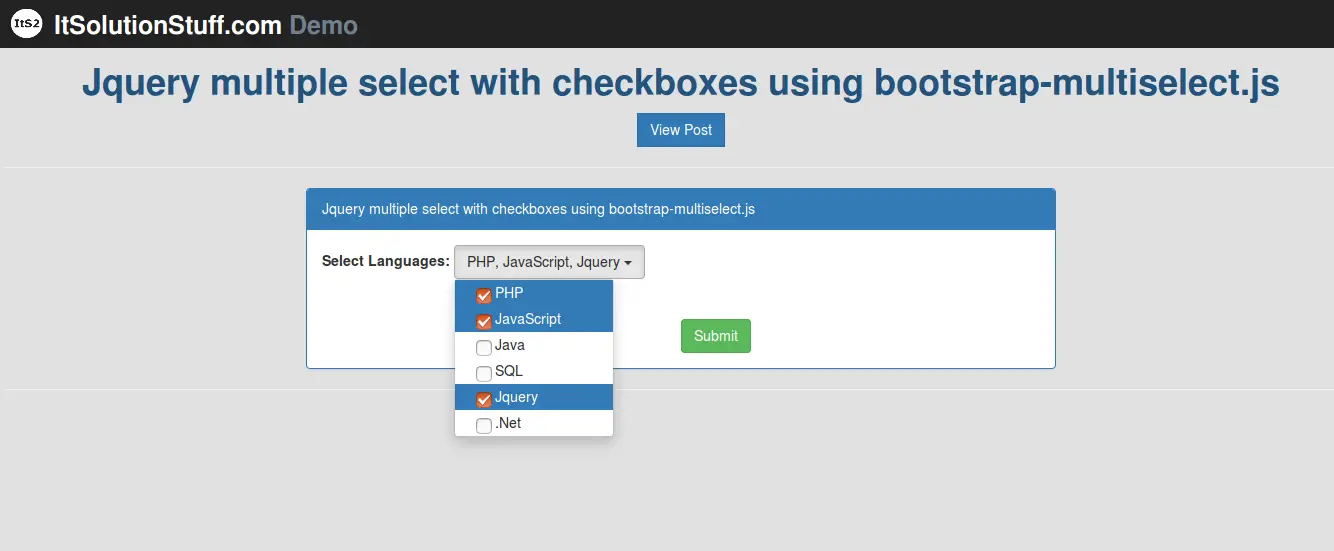
Dec 22, · Bootstrap Multiselect is a jQuery plugin for Bootstrap 4 & 3 that allows the visitor to select multiple options from a dropdown select list containing the single options as checkboxes Licensed under the Apache License, Version & BSD 3Clause The Bootstrap 3 Version is available here More Features Allows HTML content in options Right or Top dropdown. Jul 08, · Bootstrapselect To solve the above problems, bootstrapselect can be used to style and tags Note By default, bootstrapselect naturally recognizes the version of Bootstrap that is being used However, there are a few occurrences where the version detection may not work. Bootstrap Input Bootstrap supports all the HTML5 input types text, password, datetime, datetimelocal, date, month, time, week, number, email, url, search, tel, and.
Valid feedback text blocks for input valid states Easily create a for use with or plain Form text helper Display a block of help text below an input with the helper component text is displayed with a muted color and slightly smaller fontsize. Oct 26, 18 · Bootstrap 4 Image Overlays Adding text over an image If you want to add text over an image, you can do this by making use of the card classes from Bootstrap 4 We will inspect the full capabilities of the Bootstrap 4 cards in a later day Today, we will just see how to add text on top of an image and customise the overlay. Image Picker Options You can specify the following options when calling image picker hide_select Default true Wheter the original select item should be hidden or not show_label Default false If set to true, the text of each option will be added as a paragraph below each image limit Default undefined.
Dec 23, 17 · Bootstrap text slider means the combination of image and text that dynamically changes as in the slideshow Bootstrap is the most popular frontend framework of HTML, CSS, and JavaScript for developing responsive, mobilefirst web sites Using bootstrap. Multiselect with icons Add icon datvatar1jpg" >One Two Three. SelectBoxIt allows you to replace ugly and hard to use HTML select boxes with gorgeous and feature rich drop downs Twitter Bootstrap, jQueryUI, and jQuery Mobile themes are supported right out of the box If you don't want to use these a library theme, then you can use the SelectBoxIt default theme, which closely resembles the Twitter Bootstrap theme.
Jan 21, 19 · AJAX API array Bootstrap Bootstrap 4 CSS Database do while loop Dropzone elseif/else if Facebook fgetcsv Fonts fopen Foreach Loop For Loop Front End development HTML HTML5 JavaScript JQuery JQuery Plugin Lets Encrypt Login Loop MobileApp MySql MySqli PDO PhoneGap PHP PhpSpreadsheet React JS Reorder Snippet Sorting SQL SQL Constraints SSL. Return "" statetext;. To programmatically hide the bootstrapselect use the hide method (this only affects the visibility of the bootstrapselect itself) $('selectpicker')selectpicker('hide');.
Apr 14, 16 · Here we’re going to discuss how to add an image into HTML select tag Select is among the most commonly used features in websites, it allows you to create a dropdown list Now, many a time it’s required to add a specific image with respect to a specific value in the dropdown menu, default select tag does not allow you to add an image, here I have made a simple jQuery tweak with which you can embed an image into the dropdown menu with. Jun 15, 17 · How I can to drop select option with img icon exp countries flag Similar http//jsnicdnde/bootstrap/formhelpers/docs/countryhtml Thx,. Dec 15, · To create multiple select dropdown list, we are using bootstrapmultiselectjs and it needs to add multiple attribute in select tag to create checkbox with each option The multiple options can be selected by mouse or by holding down the control (ctrl) key.
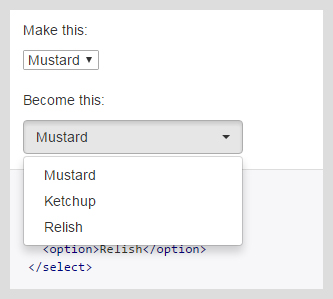
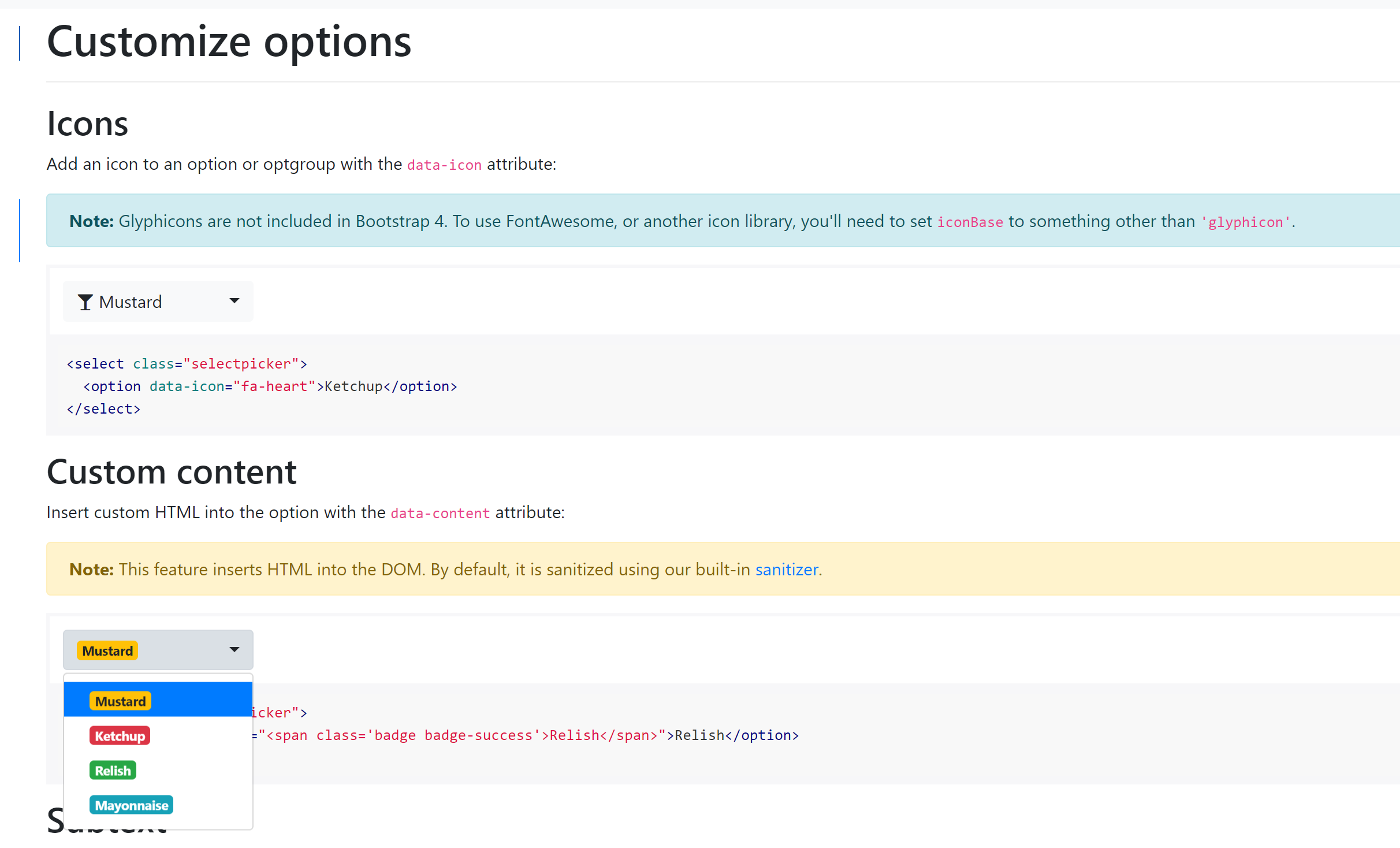
As far as I know you can't add icons to option elements using builtin bootstrap settings However, there's a plugin built for bootstrap meant to do this functionality, also adding additional customization options to bootstrap select components It's called bootstrapselect. Jun 04, 18 · Bootstrap Display Image and Text side by side in a HTML DIV Answered Active Solved Ask Question Last Reply on Jun 04, 18 0654 AM By Mudassar Views 2 Replies 2 Answers chetan Novice Joined Jan 14, 18 0935 PM Location panaji, India Asked 177 Answered 4 Attempted 6 Question. AjaxBootstrapSelect (for AJAX data fetching) OPTIONAL.
Nov 05, 15 · Displaying text over an image thumbnail is one of the most common pattern used widely by most of the websites In this tutorial, we will take a look into how to design a responsive grid of images using and display text over each image item Bootstrap offers different ways to achieve this result. Option one function format(state) { var originalOption = stateelement;. We can add an image in select options using `select2` jQuery library we can add animage in select options in html but, we cannot directly achieve it with the HTML alone To display the images in the select dropdown we have to use javascript libraries.
Adding on top of existing browser controls, Bootstrap includes other useful form components Prepended and appended inputs Add text or buttons before or after any textbased input Do note that select elements are not supported here Default options Wrap an addon and an input with one of two classes to prepend or append text to an input @. With this plugin, there are two methods available to add icons to select options Using “dataicon” attribute we can add any glyphicon icons to an option or optgroup Option1 Option2 Option3. React Bootstrap will prevent any onClick handlers from firing regardless of the rendered element Button loading state # When activating an asynchronous action from a button it is a good UX pattern to give the user feedback as to the loading state, this can easily be done by updating your s props from a state change like below.
Add an image option to your existing Image and Bootstrap Carousel block Add a custom code block, including the option to lay the custom code over an image background, with adjustable overlay Build a twocomponent PHPbased blog feature based off the bootstrap carousel PHP script, with a blog page that has a menu at top, and footer at bottom. Jan 15, 19 · text(viewport)(align) Bootstrap offers us a series of classes which can change the text alignment based on the viewport size textsmleft It sets the text alignment to left on viewport of size greater than 576px(sm) textmdleft It sets the text alignment to left on viewport of size greater than 768px(md). Jan 07, 19 · accept=”image/*” If you want to create a browse button that accepts multiple files in bootstrap then you need to consider below snippet The official Bootstrap example is also not working when I select multiple files To create a function that will help you to select multiple files or a single file in Bootstrap.
In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option. Mar 17, 16 · Bootstrap Image Align Center Example You can use the following method to align center the image Method 1 Image align center Using the textcenter Class Using the textcenter class you can align center the images Here is an example –. Selectpicker('show') To programmatically show the bootstrapselect use the show method (this only affects the visibility of the bootstrapselect itself).
18 rows · Jun 25, 18 · Select all The text which is displayed as option which selects all other options in the.

10 Demos Of Bootstrap Multiselect Dropdown By Using Jquery

Bootstrap 4 Multiselect Dropdown Html Css Snippet Updated 21

Bootstrap Select Box Examples Code Snippet Onaircode

Flexible Bootstrap 4 Dropdown Plugin With Jquery Bootstrap 4 Select Free Jquery Plugins

Bootstrap Select List Code Example

Bootstrap Multiselect How Multiselect Function Works In Bootstrap

Add Bootstrap Style For Vue Multiselect Component Issue 718 Shentao Vue Multiselect Github

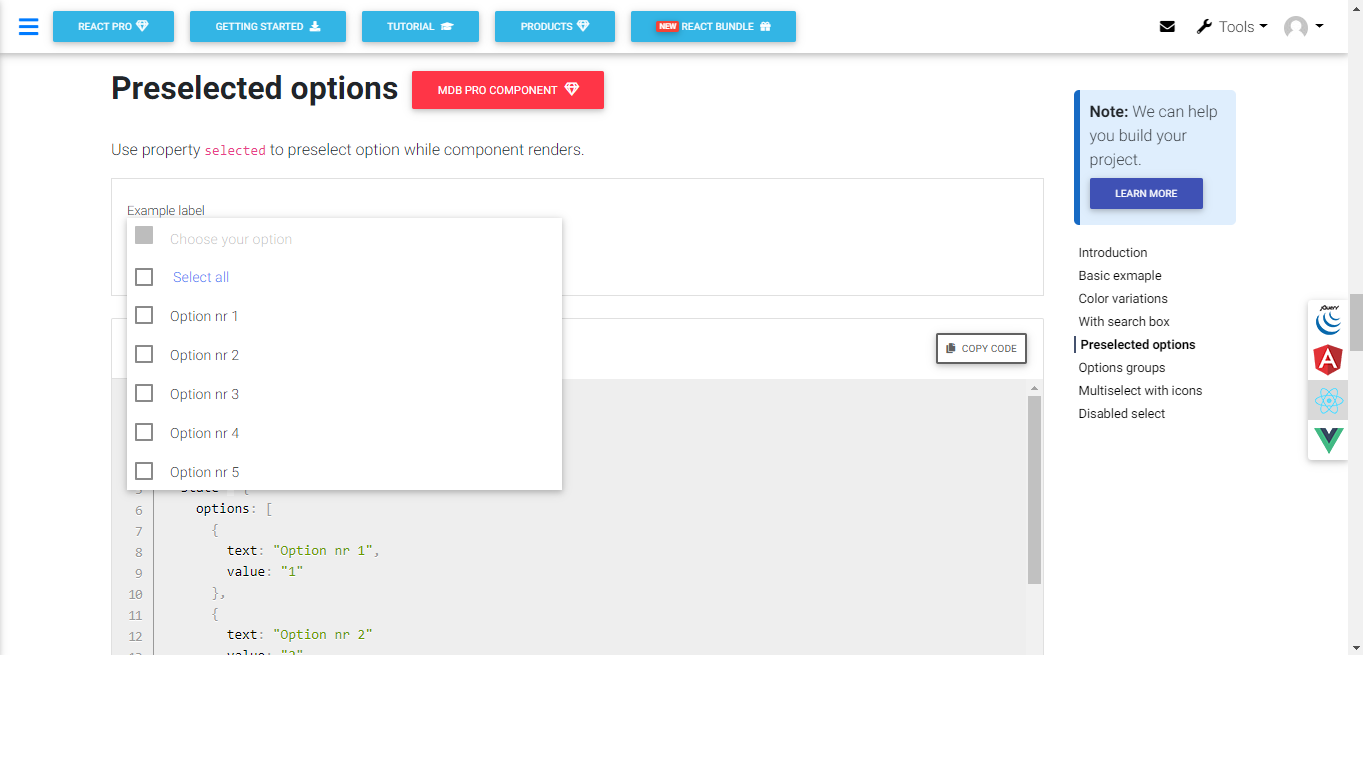
Select All Option Not Showing In Multiselect Material Design For Bootstrap

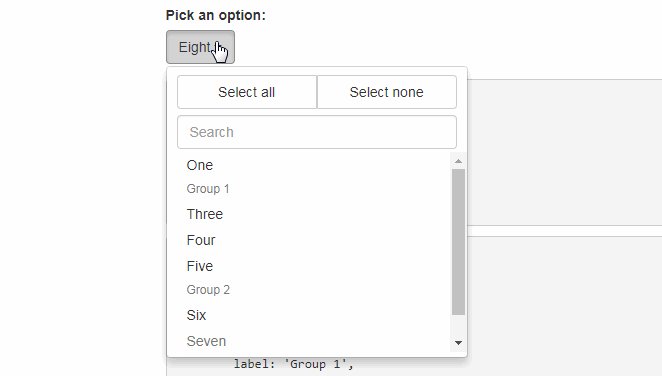
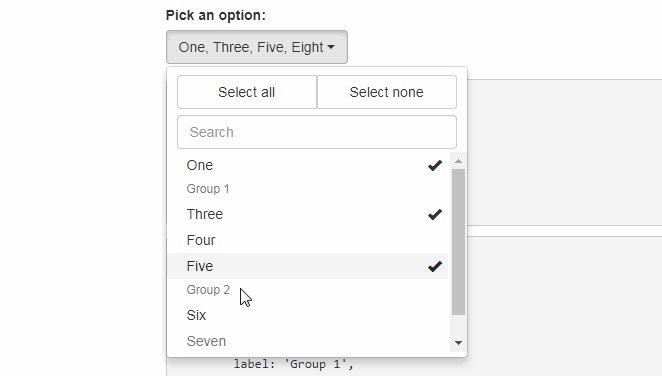
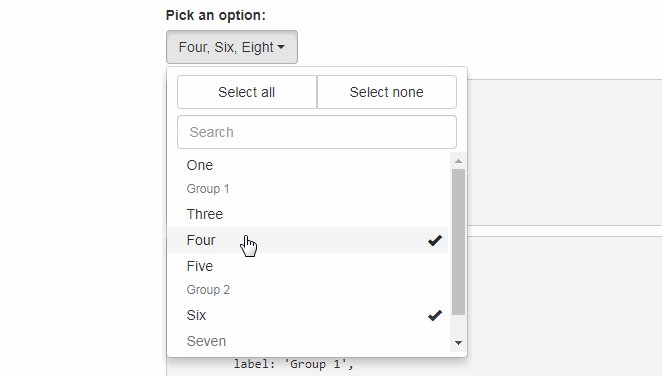
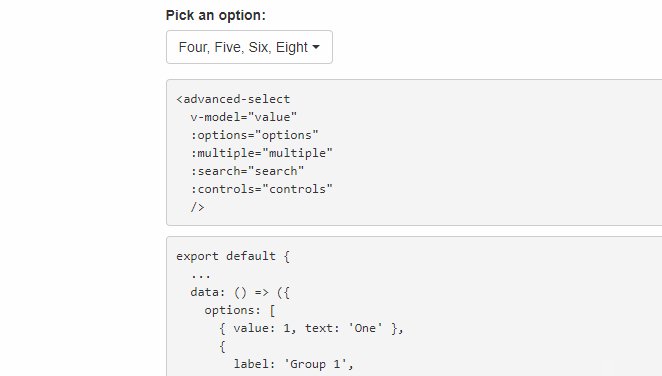
Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

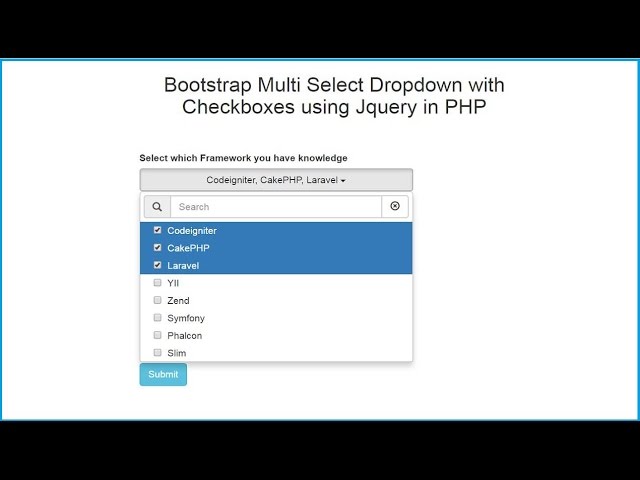
Bootstrap Multiselect Dropdown With Checkboxes Using Jquery In Php Youtube

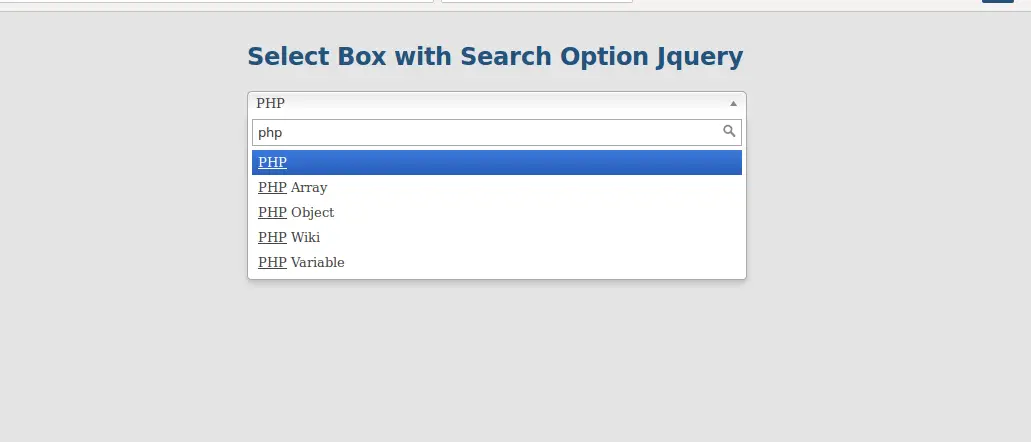
Select Box With Search Option Using Jquery All Php Tricks

Disable Same Option If Select Under Same Class With Bootstrap Select Stack Overflow

How To Add Options To A Select Element Using Jquery Geeksforgeeks

Custom Select Search Removable Multiple With Bootstrap 4 Youtube

How Can I Render A List Select Box Dropdown With Bootstrap Stack Overflow

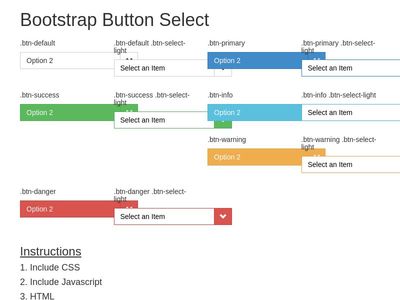
Bootstrap Snippet Bootstrap Button Select Using Html Css Bootstrap Jquery

Have Bootstrap Dropdown Select Option Inline With Text Field Stack Overflow

Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange Youtube

How To Add Icons In Html Select Options The Web Fosters

How To Create A Custom Select Dropdown Using Html Css And Javascript

Bootstrap Select Multiselect Plugins Examples Azmind

Asp Net Mvc 5 Bootstrap Style Multi Select Dropdown Plugin

Jquery Disable And Enable Selected Options In Dropdownlist Programmingfree

Make Text In Select Element Wrap When Too Long Stack Overflow

Select And Text Input In Same Line Bootstrap Stack Overflow

How To Create A Dropdown With Checkbox Options With Bootstrap Style Html Form Guide

How To Changing Drop Down Selector Arrow With Only Css

Bootstrap Select Examples Tutorial

Bootstrap Dropdown Select Enhancement Plugin With Jquery Free Jquery Plugins

Bootstrap Select Box Examples Code Snippet Onaircode

Jquery Drop Down List Plugins Jquery Script

Custom Select Component Using Vue Js

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

How To Use Bootstrap Select For Dropdown Geeksforgeeks

Bootstrap Dropdown Select Replacement Plugin Ddl Free Jquery Plugins

Word Wrap Break Word Css For Long Text Options In Drop Down Select Lists David Eedle

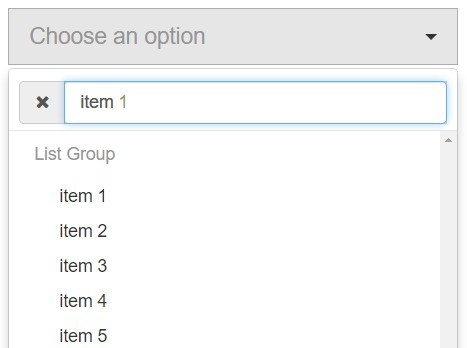
A Bootstrap Jquery Based Select Box With Search And Multi Select Options
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

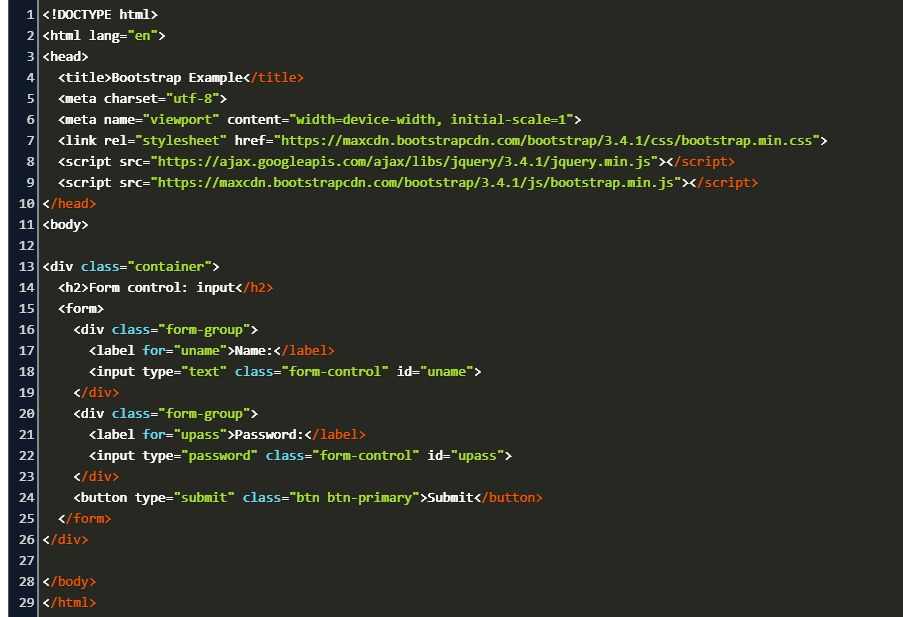
Bootstrap Form Template

Bootstrap Multi Select Dropdown With Checkboxes Using Jquery In Php Webslesson

How To Set The Default Value For An Html Select Element Geeksforgeeks
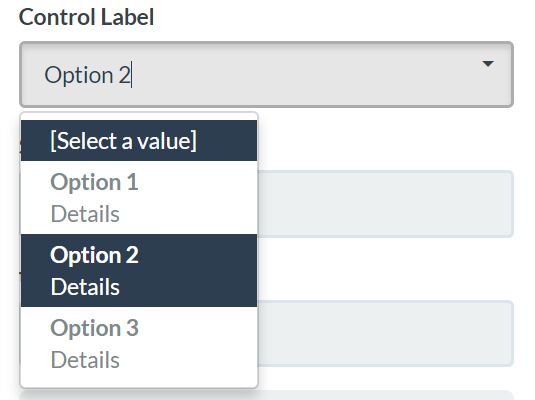
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

Bootstrap Select Width In Form Stack Overflow

How To Get Selected Values From Select Option In Php 8 Positronx Io

Bootstrap 4 Select Option Form Example Code Example

Beside Every Option In Bootstrap Multiple Select I Need A Text Field Stack Overflow

Bootstrap 4 Not Working With Bootstrap Select Stack Overflow

Spring Boot Bootstrap Thymeleaf Select Option Frontbackend

Bootstrap Select Placeholder

Bootstrap Select Learn To Use With 5 Beautiful Styles

Create Select Like Bootstrap Dropdown With Jquery Dropselect Free Jquery Plugins

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Bootstrap Select Learn To Use With 5 Beautiful Styles

How To Add Image In Select Options Html Learnbatta

Bootstrap 4 Multiselect Dropdown

How To Use Bootstrap Select Plugin With Ajax Jquery Php Youtube

36 Contemporary Bootstrap Radio Button Styles In 21 Uicookies

Php Get Value Of Select Option And Radio Button Formget

Change Comma Separation In Bootstrap Select Stack Overflow

Bootstrap Select Learn To Use With 5 Beautiful Styles

How To Get Multiple Selected Values Of Select Box In Php Geeksforgeeks

How To Display Title In Bootstrap Select Without Empty Element Geeksforgeeks

Jquery Plugins Replacing The Select Box Learning Jquery

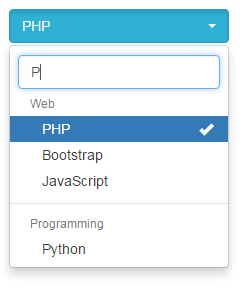
Jquery Plugin For Bootstrap Select With Search Bootstrapselect

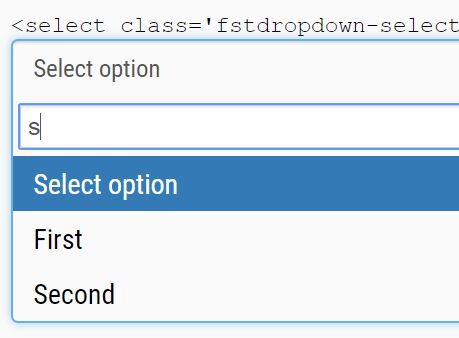
Bootstrap Style Searchable Dropdown Plugin Fstdropdown Css Script

Bootstrap Select Multiselect Plugins Examples Azmind

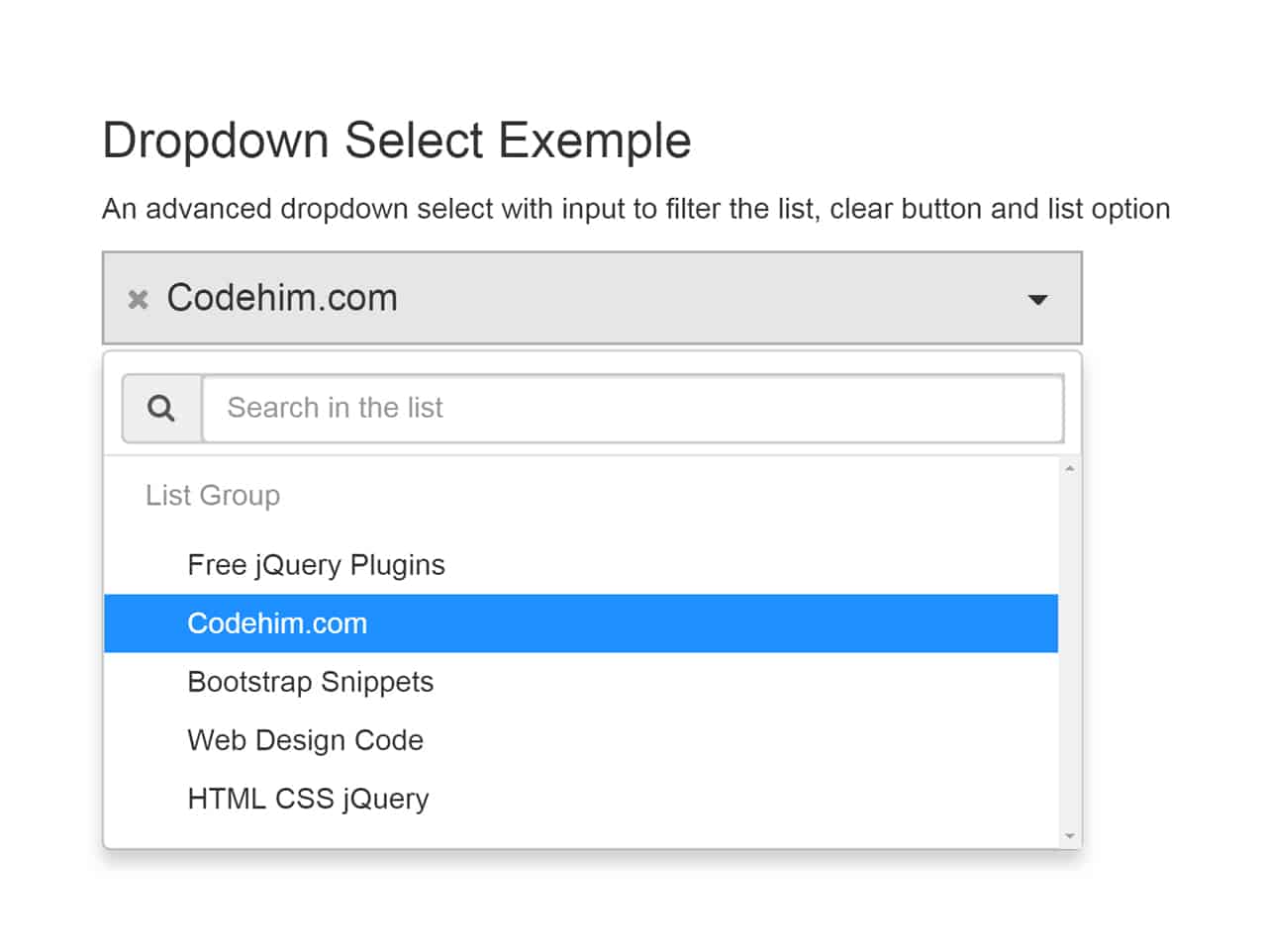
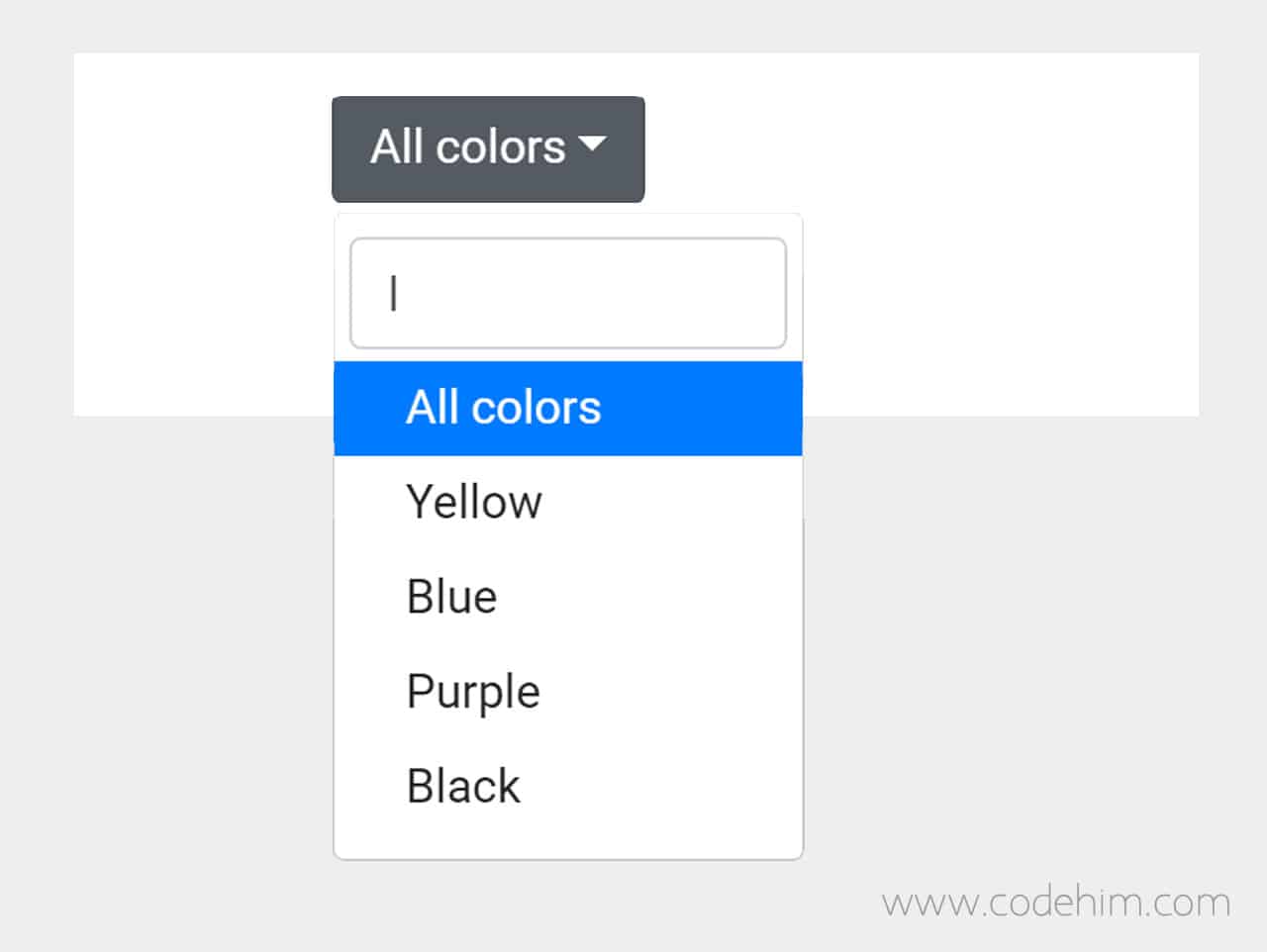
Bootstrap Select Dropdown With Search Box Codehim

Adding Options Dynamically To Bootstrap Searchable Select Stack Overflow

Have Bootstrap Dropdown Select Option Inline With Text Field Stack Overflow

Bootstrap Select With Custom Buttons Add New Values On The Fly Stack Overflow

Bootstrap 3 Dropdown Select Stack Overflow

Bootstrap Select Learn To Use With 5 Beautiful Styles

Select Box With Search Option Example In Jquery Using Chosen Plugin Itsolutionstuff Com

Jquery Multi Select Plugin Based Bootstrap Web Code Flow

Dynamic Select Icons With Bootstrap Select Wappler Community

Custom Select For Twitter Bootstrap 3 By Lisastoz Codecanyon

React Bootstrap Select Dropdown Example

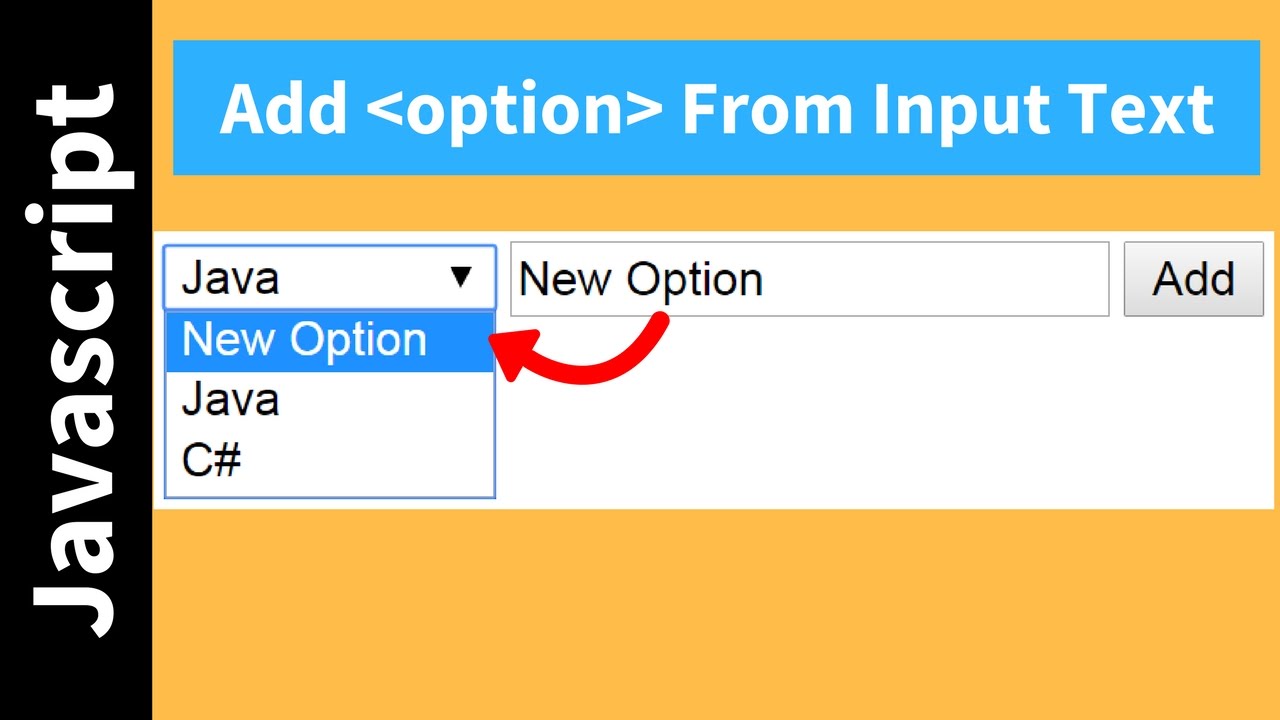
How To Add Option To Select From Input Text Using Javascript With Source Code

Fancy Dynamic Multiple Select Plugin For Bootstrap 4 Paraia Multi Select Free Jquery Plugins

Cookie Filter Control Lost Select Option On Refresh Browser Issue 4033 Wenzhixin Bootstrap Table Github

Jquery Multiple Select Plugin For Bootstrap Bootstrap Multiselect Free Jquery Plugins

Dropdown Menu Class Not Working Html Bootstrap The Freecodecamp Forum

Php Mysqli Multiple Select Option Using Bootstrap Select Plugin And Jquery Ajax Youtube

React Bootstrap Select Npm

How To Add Images In Select List Stack Overflow

Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

Align A Select Dropdown With A Input Field With Bootstrap Stack Overflow

Jquery Select Option Dropdown With Css Bootstrap Fill In Blanks List

Jquery Plugin For Filterable Bootstrap Dropdown Select Bootstrap Select Free Jquery Plugins

How To Align A Bootstrap Button To The Right Of A Select Option In A Bootstrap Panel Stack Overflow

Bootstrap Jquery Multiselect Dropdown List With Checkbox In Asp Net Using C And Vb Net Codingvila

Bootstrap Jquery Multiple Select With Checkboxes Example Using Bootstrap Multiselect Js Plugin Itsolutionstuff Com

Bootstrap Multiselect Examples Tutorial

How To Validate Forms With Bootstrap Solodev



