Select Option Html Css

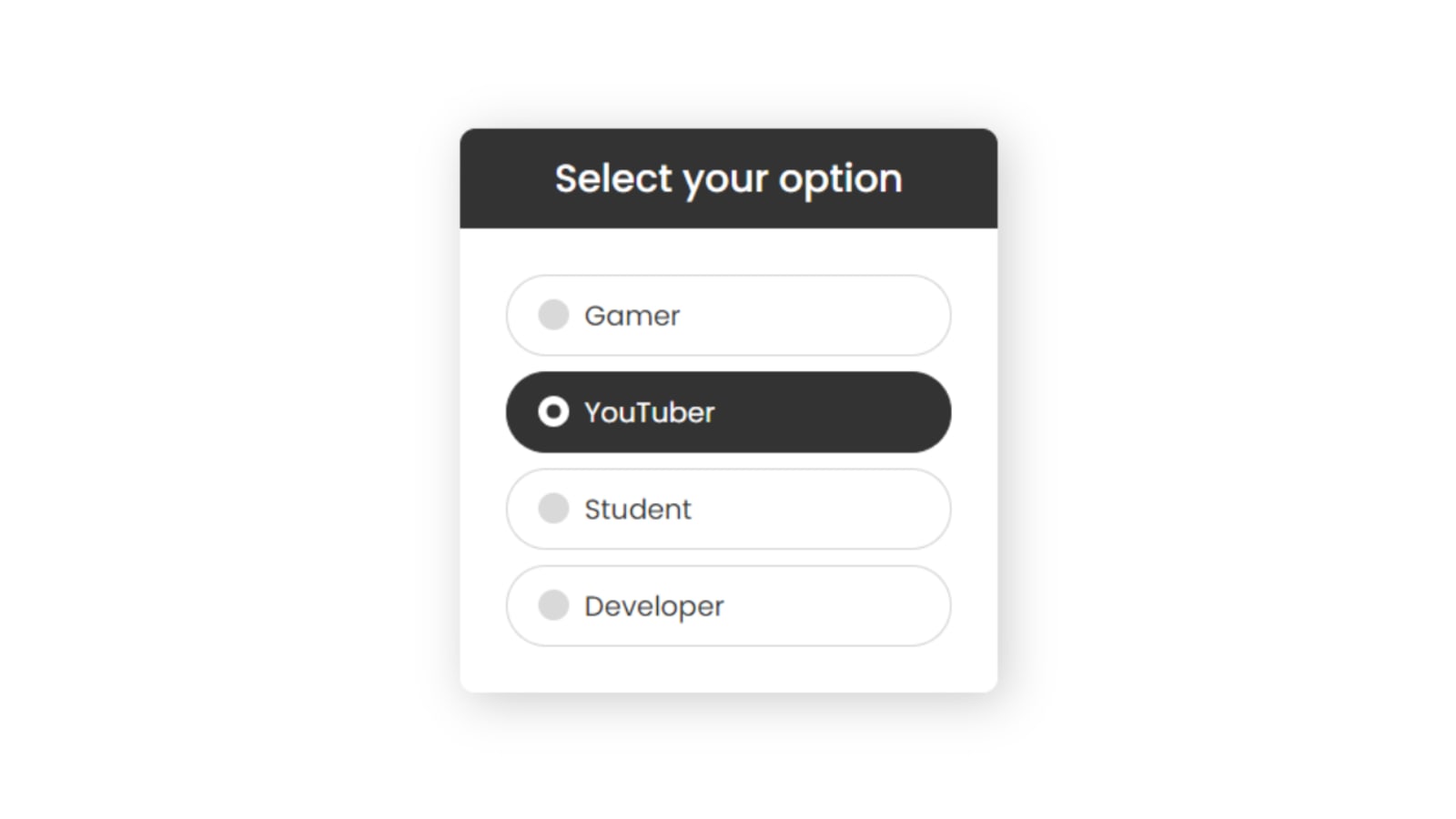
Fancy Checkbox Radio And Select Options Using Css And Jquery

Bind Color Picker In Dropdown Select Option Css Youtube

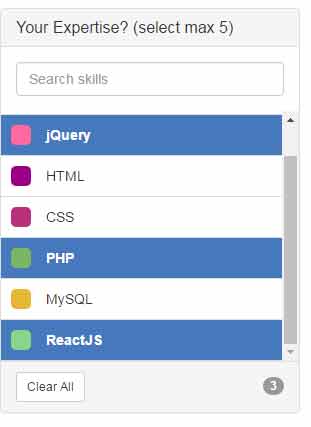
Multiselect Dropdown List With Checkboxes Multiselect Js Css Script

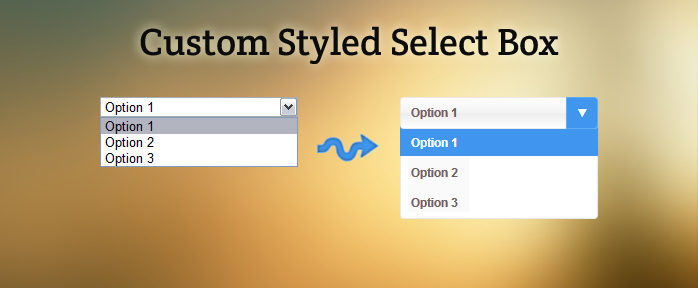
Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

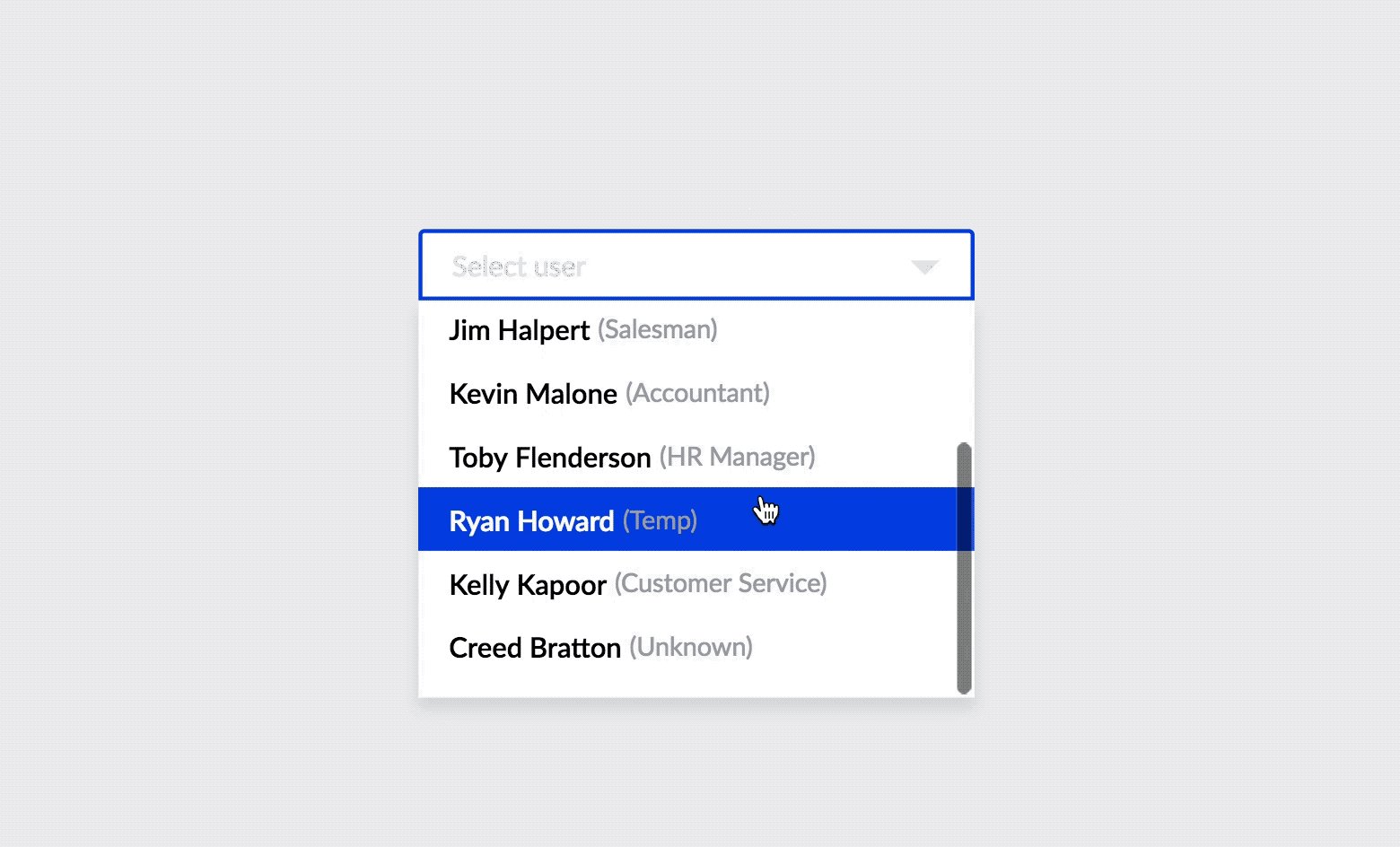
Html Css How To Make A Placeholder For A Select Box Learn In 30 Sec From Microsoft Awarded Mvp

Select Box Css Examples Inspiration Onaircode
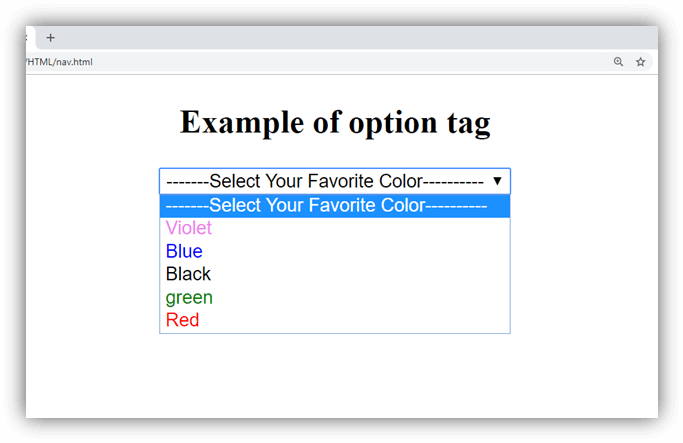
The select tag in HTML is used to create a dropdown list of options which can be selectedThe option tag contains the value that would be used when selected The default value of the select element can be set by using the ‘selected’ attribute on the required option This is a boolean attribute.

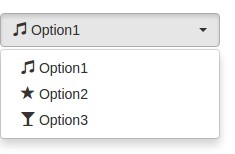
Select option html css. Here's the CSS that I've added to formdesignercss. The HTML Select menu is notoriously inflexible for designers as is many other form controls I will try to remedy this is a small way I will add a small icon to the left of all options a different icon for each option. // Insert a styled div to sit over the top of the hidden select element.
CSS HTML / Lists Bring Order To Web Pages Here’s The HTML Code To Create Them / <option>. Setting Style for Select >. Attribute for SELECTED in HTML Skip to content Learn HTML Code, s &.
Possível fazer com o Bootstrap 4. Que utilizaremos para crear la flecha del desplegable Este será. Native HTML select element doesn’t allow us styling option tags Nowadays, select dropdowns appear in many different variations You can find various javascript libraries and css frameworks, which have own implementation for custom select dropdowns They have proven crossbrowser functionality and are highly reliable.
How to implement CSS design in Select Option In this blog post , we will tell you to style your HTML drop down field We have created simple form with id=”myform” and add drop down field into it Now, with the help of CSS we have styled our form fields,. <option value = java>Java</option>. Select allows user input through specified options Make sure you wrap it in a inputfield for proper alignment with other text fields Remember that this is a jQuery plugin so make sure you initialize this in your document ready.
Custom Select An Option Custom select, designed to change the typical style of the select in browsers, using JS to display the list when it clicks, and SCSS, to give it style The Attribute selected work good, test it. Option value = Option 5 >. 자바스트립트, php, 워드프레스, html, css, 팁, 가이드, 일상이야기 Select Box – CSS 효과주기 폴시랩 IE8 이상의 브라우저에서 동일하게 보이는 Select Box 디자인하기.
Añadir estilos uniformes a los campos de un formulario es entretenido, pero especialmente los campos de selector (las listas desplegables), son especialmente difíciles de dar un estilo acorde con el resto de campos y diseño de la web, y aceptablemente homogéneo en. Option 5 </ option >. Tag The first option from the list of options is selected by default.
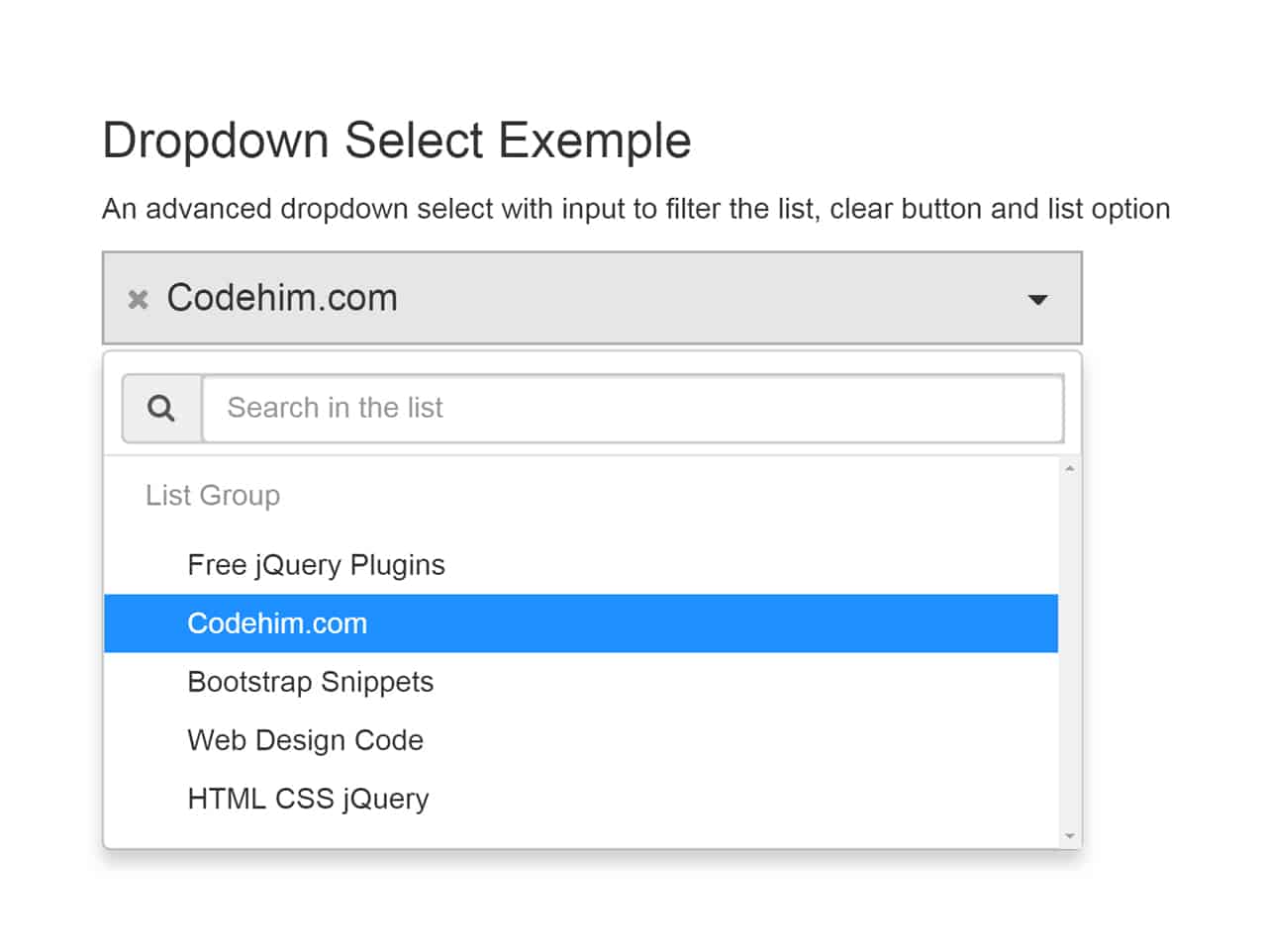
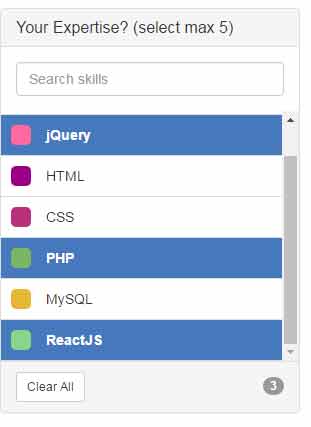
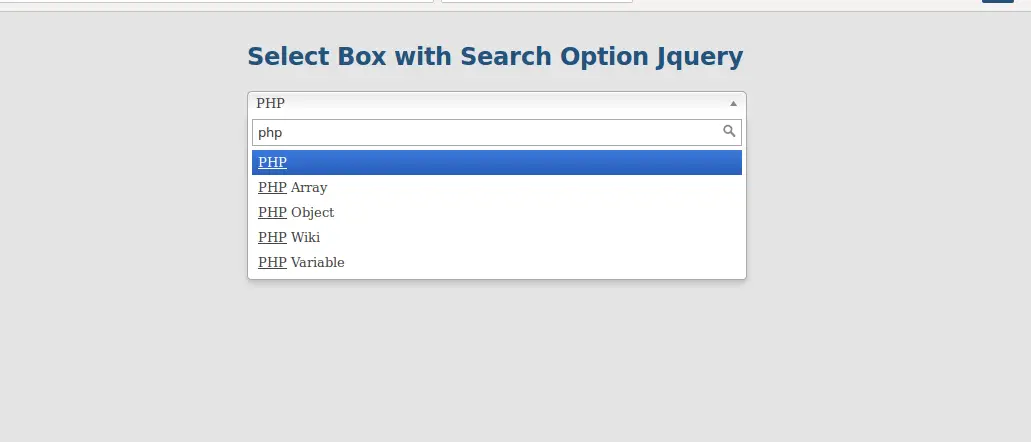
En esta div también añadiremos una etiqueta <i>. In this tutorial, i will explain how to create a select box with search option using jquery, you must have seen on various websites that when you open html select box, it also provides you an option to write in input field to make your selection easier This enhance the user experience of your web application. Multiple select single select If you are interested in highlighting when hovering with the mouse only, then setting the backgroundcolor property is enough, eg optionhover { backgroundcolor #4f8f;.
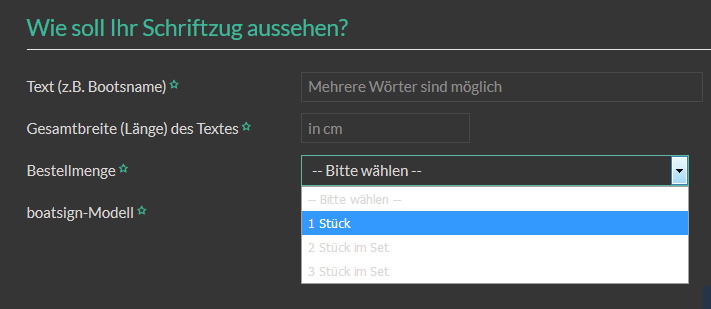
因为option是html固有元素;因而无论怎么修改在浏览器上都是不起作用的。 想修改option样式,只能通过div ul li模拟select功能; 我项目是用vue做的,所以我基于vue对select用div li进行改造。 用div ul li做的select下来框: 实现的代码如下:. Option value = Option 3 >. 1221It’s fully compliant and works with the actual HTML select element An option field is hidden by default whenever the user picks a choice This way you never see the “select an option” text anywhere in the dropdown menu Really creative solution!.
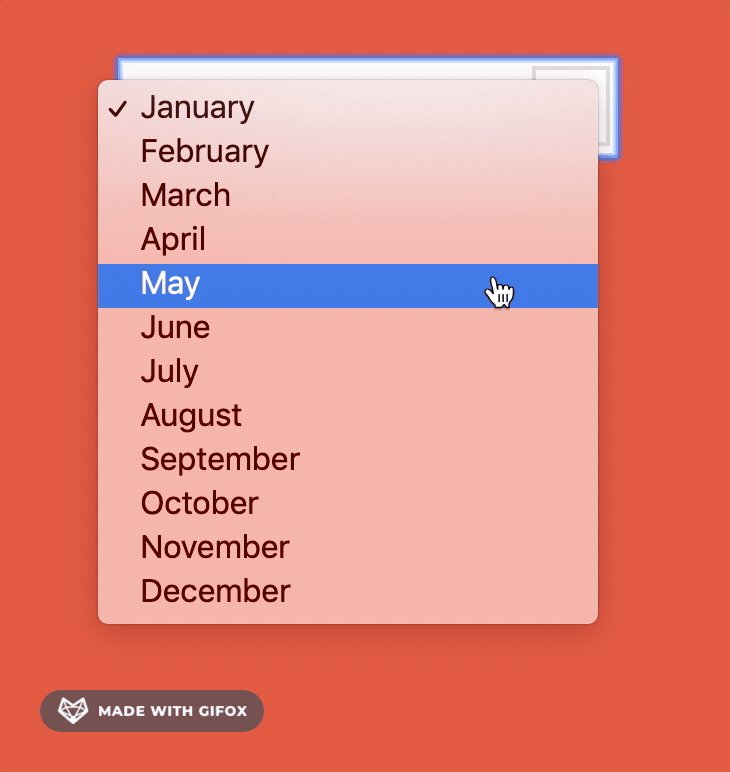
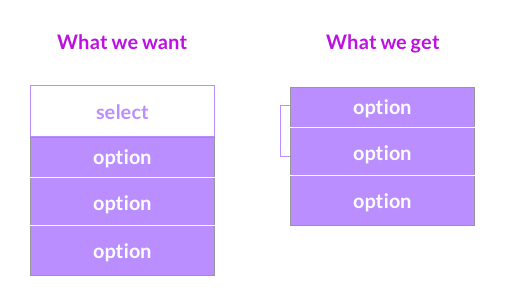
For our example, the markup will always be the same, just two simple select elements The first one has three options The first just informs the user to select an option, and the next two are actual choices The second select only has one option telling the user to please pick from the first dropdown first. There are certain elements of a select box that we can style such as the font, border, color, padding and background color. 0318I'm trying to make a form more user friendly by setting a custom width on my select fields The CSS Class attribute is set to a custom CSS class The CSS class is changing the width of the select field, but not the select field options Does anyone know how I can adjust the options as well?.
Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Find and fix web accessibility issues with ease using axe DevTools Pro. Border 1px dashed blue;. HTML / Using Option Selected To Define A Default Selection In DropDown List.
Select { width 100%;. Option HTML / CSS Forums on Bytes. Live Demo <!DOCTYPE html>.
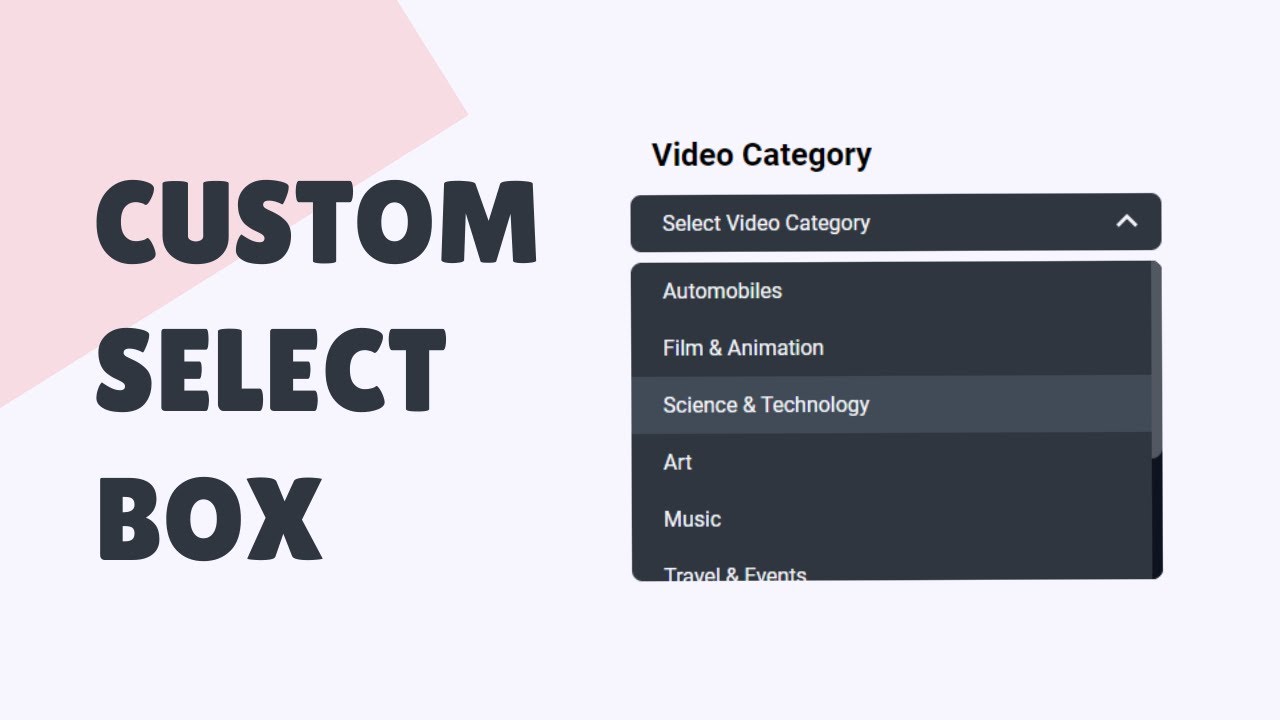
<select id = country name = country>. Hi, in this video, I will show you how to design a custom select box from scratch using HTML, CSS, and JavaScriptSource Code https//githubcom/Godsont/Cus. Option value = Option 4 >.
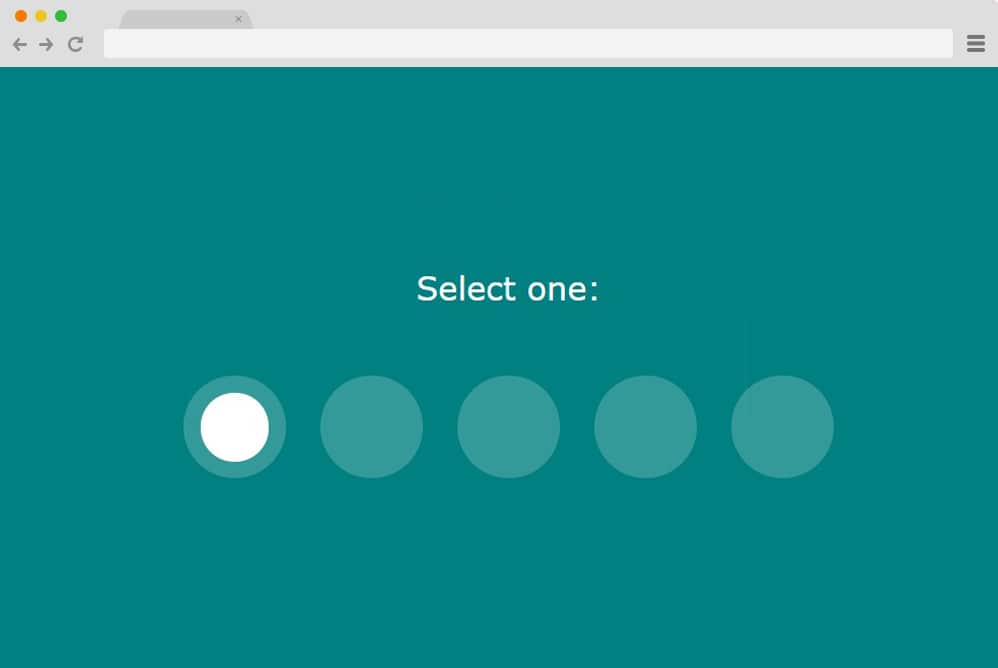
Solution Custom HTML CSS Select Option, Pure HTML &. 5 Flat Design Aesthetics often matter in web design and this flat select menu is a great example. Dropdowns, by overlaying an element over the native dropdown arrow (to create the custom one) and disallowing pointerevents on it This method works well and has excellent browser support.
0511This is the HTML code <select>. Option 1 </ option >. Option that has too long of a value to fit.
How to create HTML select dropdown with options The <select>. Preciso de um Select igual ao da imagem Porém esse é. Nuestro código HMTL <div class=contentselect>.
Option value = Option length >. In this tutorial, we learn How to Create CSS Dropdown Option using HTML &. <option value = ruby>Ruby</option>.
Materialize Select box The select dropdown with hierarchy by jQuery Bootstrap search box with additional filters – 2 demos A jQuery multiselect list view plugin with six options 10 demos of Bootstrap multiselect dropdown by using jQuery A jQuery select dropdown – An editable input plugin HTML select dropdown Learn to Create and style with CSS A Bootstrap / jQuery based select. Surround the select box within a customselect DIV element Remember to set the width >. First of all, I hope you will be aware of HTML options on the webpage if you remember that you have seen many forms when in select options we select the state many states appear those are options therefore, on multiple websites, you can see many types of select options, which are dependent on CSS.
Option value = Option 1 >. Tag This is how you can create a dropdown, eg. // Hides the select element $thisaddClass('shidden');.
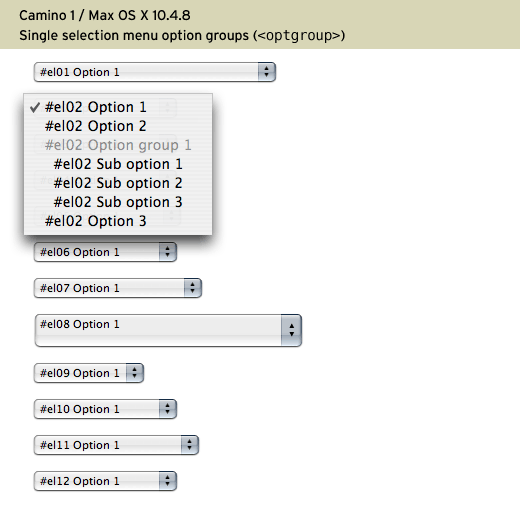
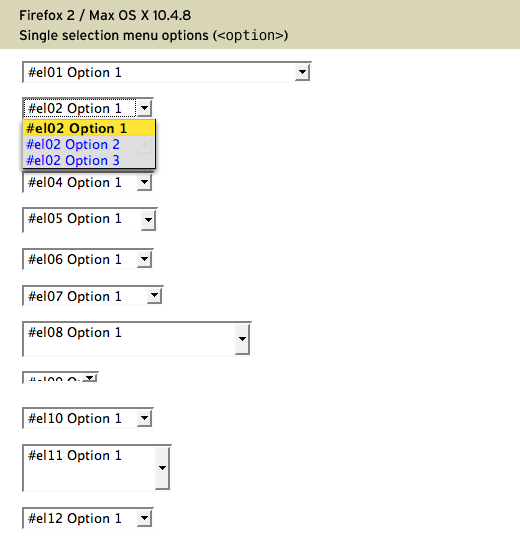
Option 4 </ option >. Styling multiple selection menu control options (option elements) with CSS This demo page is related to the article Styling form controls with CSS, revisited For more info on the purpose of this page, please read the article Each multiple selection menu control consists of this HTML <select multiple size=3>. Option value = Option 2 >.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor Close Start with a Autoclose HTML tags Autoclose brackets Live code validation Options Normalized CSS. 0707But we have to add browser specific prefix before the userselect option for safari,firefox and internet explorer or edge Chrome and opera supports non prefixed versions In Google Chrome To disable text selection highlighting in Google Chrome browser using CSS just set userselect CSS property to none. <option>Here is the first option</option>.
Holding down the Ctrl key then using the Up and Down cursor keys to change the focused select option, ie the one that will be selected if you choose to do so The focused select option is highlighted with a dotted outline, in the same way as a keyboardfocused link Pressing Space to select/deselect focused select options. Tag in HTML is used to create a dropdown that enables users selecting an option from the predefined set of values The text visible to the user can be different to the text in the value attribute of <select>. Select id = multiselect multiple >.
HTML and CSS have come a long way from where they started In the 90's, before CSS was formally introduced, <option>4</option>. CSS Stylish Dropdown Options I am sure that you know about HTML options on the webpage For example, when we select a country in form, then many countries appears those are options You can see many types of select options on multiple websites, they are dependent on CSS &. Css htmlselect compartilhar melhorar esta pergunta seguir Para formatar um select não precisa de criar classes para cada uma delas, basta especificar a tag select ou option visto que elas têm inicio e fim em torno do conteúdo que se quer alterar ex.
In this tutorial, you will learn select tag, option tag and optgroup tag with all attribute in html 5 in hindi and urduThis html tag tutorial created by Hu. Select { padding } option { height margin lineheight padding } But the OPTION element is difficult to style consistently across browsers and you’re best advised not to bother Instead of. Option 2 </ option >.
Tag is used to define the possible options to choose from The tag is put into the <select>. 0519The CSS pointerevents property can be used to create individual <select>. // Iterate over each select element $('select')each(function { // Cache the number of options var $this = $(this), numberOfOptions = $(this)children('option')length;.
2705Given an HTML document and the task is to add the Checkbox inside select option using JavaScript Approach Create a select element that shows “Select options” and also create a div that contains CheckBoxes and style that using CSS Add javaScript functionality which is called when the user clicks on div that contains the select element. // Wrap the select element in a div $thiswrap('<div class=select></div>');. The important part is to give the select element an ID or a class so that we can style it using CSS.
Element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list will be. Styling select, optgroup and options with CSS Over the past three weeks I’ve looked at some CSS styles that can be applied to select, optgroup and option tags and how they are rendered differently across different browsers. Deseo cambiar la apariencia de la caja que contiene las opciones de un select, uso el selector de la etiqueta option, para modificar las opciones, y a pesar que si hace cambio sobre las opciones del select, este sigue estando contenido en una caja con un borde desagradable y sin gracia, como puedo modificar a través de los estilo css esta caja que contiene a las opciones?.
Tag is used to create drop down list of options, which appears when the user clicks on form element, and it allows to choose one of the options The <option>. Option 3 </ option >.

Mdb Select Style Not Working As Documented Material Design For Bootstrap

Awesome Custom Radio Buttons Using Only Html Css Dev Community

35 Pleasing Css Radio Button Inspirations For Your Next Projects

Striking A Balance Between Native And Custom Select Elements Css Tricks

Jquery Plugin For Bootstrap Select With Search Bootstrapselect

How To Use Checkbox Inside Select Option Using Javascript Geeksforgeeks

31 Css Select Boxes

Javascript Html Element Get Selected Select Option Text Value Notepad Youtube

Want To Create A Fill In Blanks Type Option Selector Check Out This Jquery Select Option Dropdown With Css Bootstr Jquery Web Development Design Learn To Code

Html Option Javatpoint

Advanced Css3 Styling Of Html5 Select Element Codeproject

Templates Slots

How To Create An Accessible Language Picker Codyhouse

How To Implement Css Design In Select Option Formget

How To Custom Style A Select Box With Form Value Support Apptha

Custom Select Styles With Pure Css Modern Css Solutions

How To Implement Css Design In Select Option Formget

Developing Custom Dropdowns With Vanilla Js Css In Under 5 Minutes By Kyle Ducharme Medium

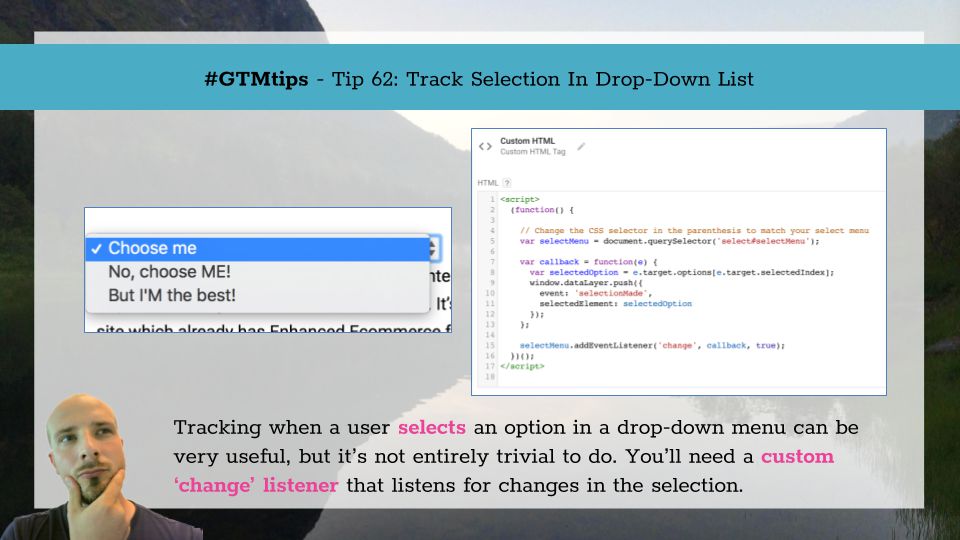
Gtmtips Track Selection In Drop Down List Simo Ahava S Blog

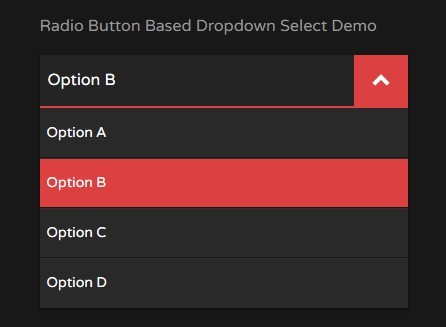
Radio Button Based Dropdown Select With Jquery And Css3 Dropp Free Jquery Plugins

13 Jquery Selectbox Drop Down Plugins Sitepoint

Styling Single Selection Menu Control Option Groups Optgroup Elements With Css 456 Berea Street

31 Css Select Boxes

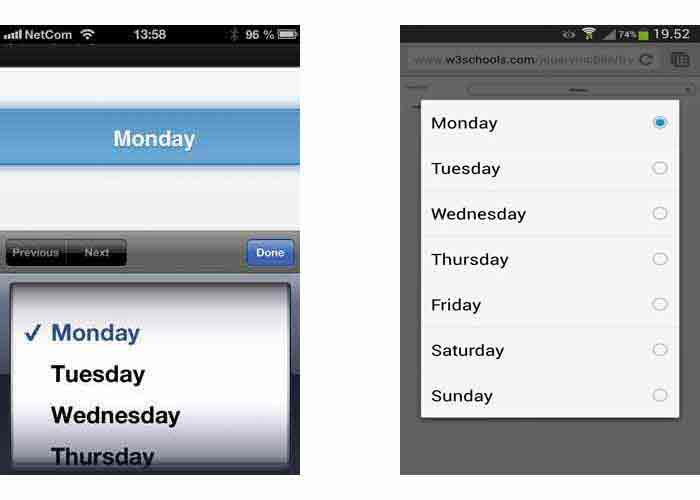
Jquery Mobile Form Select

How To Create A Custom Select Box Drop Down Using Html Css Jquery Youtube

31 Css Select Boxes

31 Css Select Boxes

How To Get Selected Values From Select Option In Php 8 Positronx Io

How To Select Box Colors In Windows 8 Store Apps Html Js Tallan

Dynamic Select Option Menu Using Ajax And Php May

Css Only Alternative To The Select Element Pepsized

How To Add Options To A Select Element Using Jquery Geeksforgeeks

Convert A Menu To A Dropdown For Small Screens Css Tricks

31 Css Select Boxes

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Custom Css For Select And Option Stack Overflow

Html Color Picker Change Background Color Css Style Javascript Dropdown Youtube

Bootstrap Select Learn To Use With 5 Beautiful Styles

Bin Blog Icons For Select Menu Options In X Html Css

Custom Select Dropdown Options Using Jquery And Css Option Group

How To Style The Option Of An Html Select Element Stack Overflow

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Dropdown Default Styling Css Tricks

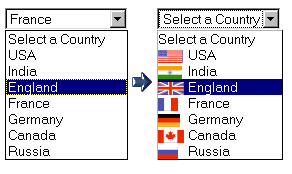
How To Add Icons In Html Select Options The Web Fosters

Html Select Box Options On Hover Stack Overflow

How To Style A Dropdown Using Css Geeksforgeeks

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Developing Custom Dropdowns With Vanilla Js Css In Under 5 Minutes By Kyle Ducharme Medium

A Bootstrap Jquery Based Select Box With Search And Multi Select Options

Multiple Select With Dropdown List Multiselect Css Script

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat
Github Scazzy Css Form Ui Styling Dropdown Select Checkbox And Radio In Css

Select Box Css Examples Inspiration Onaircode

C Java Php Programming Source Code Javascript Populate Select Option From Array

Change Form Action Based On Select Option Using Jquery Infotuts

Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Advanced Css3 Styling Of Html5 Select Element Codeproject

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

How Do You Change Option Background Color Of Clicked Option In Drop Down User Javascript And Css Discussions Caspio Community Forums
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

How To Create A Dropdown Menu With Css And Javascript

31 Css Select Boxes

How To Changing Drop Down Selector Arrow With Only Css

How To Make Dropdown Option Selected Against A Variable In Php Stack Overflow

Firefox Overriding Style Of Html Select Option Stack Overflow

Dominoc925 How To Display A Preview Of Css Fonts In A Select Option Drop Down Menu

Creating A Custom Accessible Drop Down

Customized Dropdown Arrow With Pure Css Simple Examples

How To Add Image In Select Options Html Learnbatta

Custom Html Css Select Option Stylish Dropdown Options

Php Get Value Of Select Option And Radio Button Formget
Create A Custom Select Box With Jquery

Select Box With Search Option Using Jquery All Php Tricks

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

31 Css Select Boxes

Style Html Form Or Css Form Design Examples

How To Create A Custom Select Dropdown Using Html Css And Javascript

Custom Select Styles With Pure Css Modern Css Solutions

Html Select Dropdown Learn To Create And Style With Css

How To Set The Default Value For An Html Select Element Geeksforgeeks

How To Build Custom Form Controls Learn Web Development Mdn

31 Css Select Boxes

Change The Background Color Of The Select List Forums Crosstec

Firefox Overriding Style Of Html Select Option Stack Overflow

Design A Custom Select Box Using Html Css Javascript Youtube

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Bootstrap Select Learn To Use With 5 Beautiful Styles

Select Box With Search Option Example In Jquery Using Chosen Plugin Itsolutionstuff Com

Css Dropdown Option Custom Html Css Select Option

Striking A Balance Between Native And Custom Select Elements Css Tricks

Style A Select Box Using Only Css

Folding Select Dropdown Using Javascript And Css Dropdown Options

Custom Select Styles With Pure Css Modern Css Solutions



