Css Style Select Option Dropdown Jquery

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

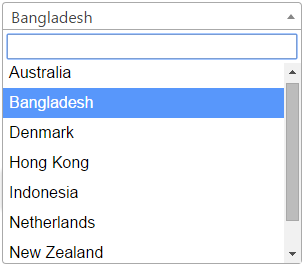
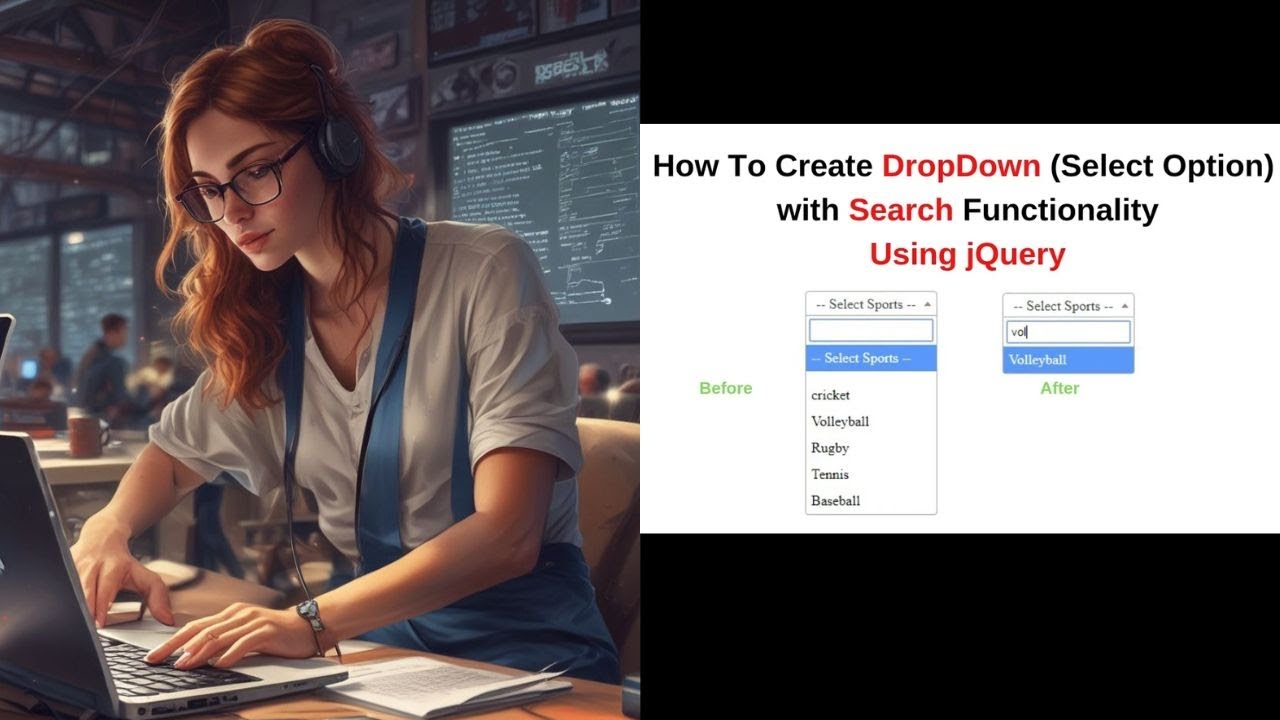
Dropdown With Search Using Jquery Phppot

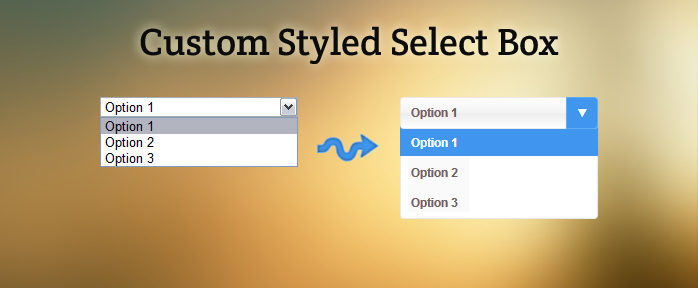
31 Css Select Boxes

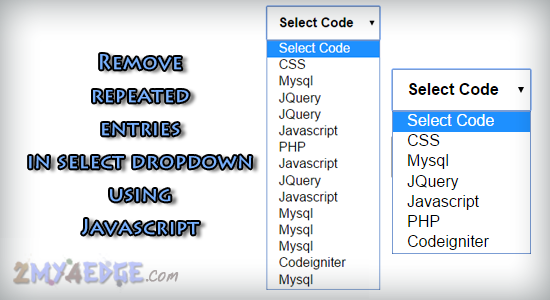
Remove Repeated Entries In Select Option Dropdown Using Javascript 2my4edge

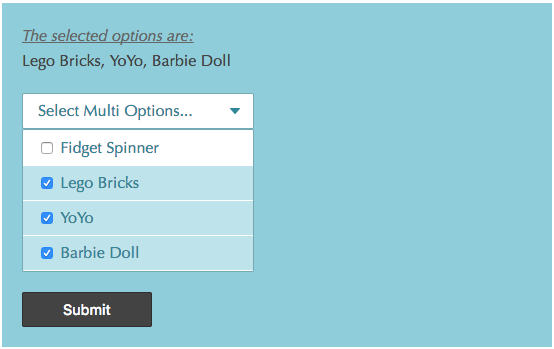
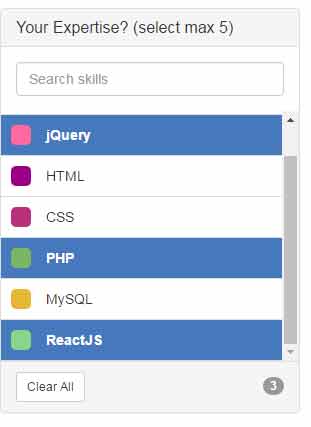
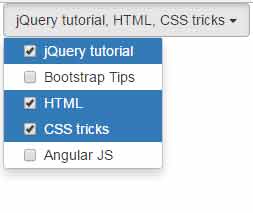
Jquery Dropdown Checklist

How To Style Html Select Dropdown Using Only Css Proy S Blog
Today I found another reason to hate IE I ran into an issue where Select DropDown with Fixed width cuts off the options text (if it is wider than the assigned width) only in IE (Internet Explorer) In this post, I will show you the fix for this problem using JavaScript and jQuery both Problem.

Css style select option dropdown jquery. Styling and Appearance Add the above CSS classes related to jqxDropDownList After each CSS class, add your theme name For example jqxdropdownlistsummer To apply your custom style to jqxDropDownList, you need to set its 'theme' property (option) to point to your theme name string <script type=text/javascript>. This code needs to be compatible with all. Nov 11, 17Is there a CSSonly way to style a <select>.
CSS Stylish Dropdown Options I am sure that you know about HTML options on the webpage For example, when we select a country in form, then many countries appears those are options. Apr 22, 19With jQuery, it is easy to writing one line of code to change the selected value from a dropdown list Suppose, you have a select element and you need to select one of its options based on one of its values To achieve this feat you can use various methods, two of those methods will be explained below Used Function. Events All events are called on original element Within the callback you have access to the event object, the original select element and to the current selectric instanceIt can be bound like this /** * @param {Object} event jQuery event object * @param {HTMLElement} element Original DOM element * @param {Object} selectric Current Selectric instance */ $('select')on('eventname.
JQuery Add options to a dropdown list using jQuery Last update on February 26 (UTC/GMT 8 hours). Nov 19, 18Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box It contains the CSS property to set the dropdown background color, textcolor, fontsize, cursor pointer etc. 3 Finally, initialize the plugin in jQuery document ready.
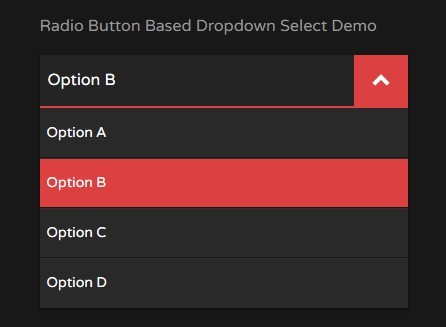
Is opened, it will still pick up the individual browser's styles for the option list This is ok we can deal with that to retain the free accessibility of a native select!. Mar 06, 21A custom select box jQuery plugin that converts a regular <select>. Furthermore, for the result, I am sharing a custom CSS HTML dropdown select option design used given below code and design the CSS dropdown option and change the code if you want to style according to your need as a result, you know these are <input type = radio>.
JQuery Lint (13 June '11) jQuery Mobile 111 jQuery UI 1818 Options Normalized CSS This fiddle has previously unsaved changes Apply changes Discard;. Oct 16, 17Searchable Multiselect Dropdown Plugin With jQuery Dropdownjs 1354 views 12/19/18 Creating A Modern MultiStep Form with jQuery and CSS3 views 01/27/14 Highly Customizable Range Slider Plugin For Bootstrap Bootstrap Slider views. Solution See this Folding Select Dropdown Using JavaScript and CSS, Dropdown Options Previously I have shared some Option Select programs, but it has a folding dropdown feature Basically, the <.
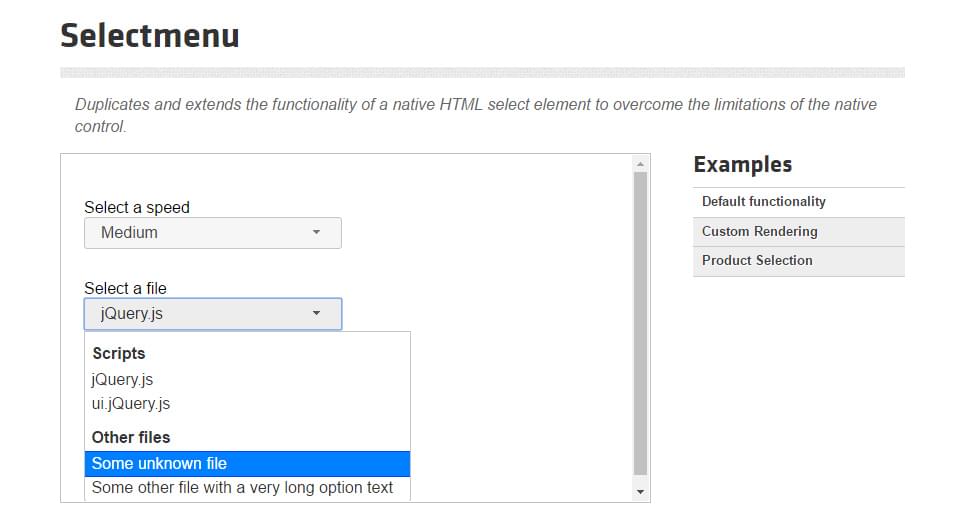
Select Select allows user input through specified options Make sure you wrap it in ainputfield for proper alignment with other text fields Remember that this is a jQuery plugin so make sure you initialize this in your document ready. About a plugin jQuery Select Box Plugin A jQuery plugin that progressively enhances an HTML select box into a single option dropdown list The dropdown list can be optionally styled with Twitter Bootstrap, jQueryUI ThemeRoller, or jQuery Mobile, optionally animated with jQueryUI show/hide effects, and works on desktop, tablet, and mobile browsers. Jan 28, By default, it looks like a simple and nonstylish element according to this modern web design era But we can customize style and functions using CSS and JS, this program is for styling select dropdown options using jQuery and CSS Today you will learn to customize a basic select menu to a creative and functional one.
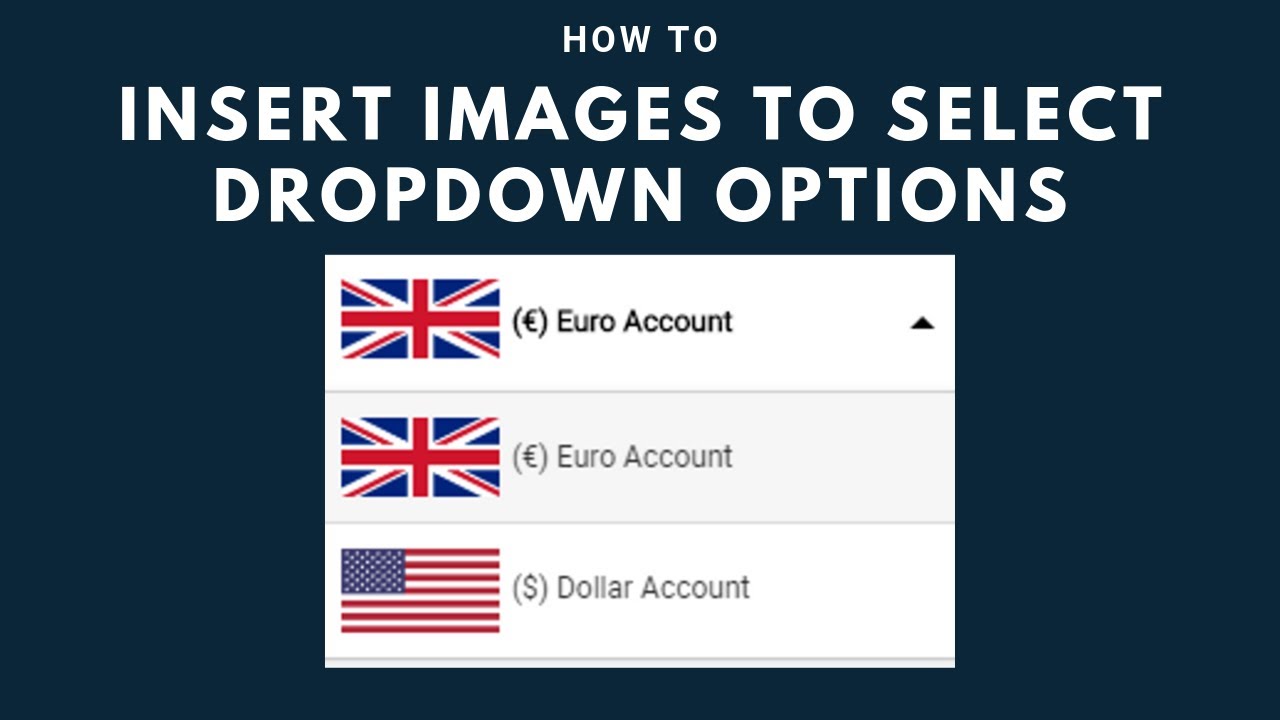
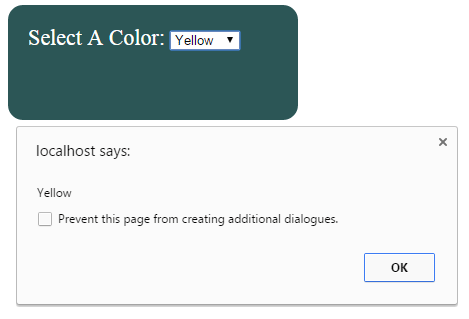
In this tutorial, learn how to change image on dropdown select option using jQuery and HTML The short answer is to use the jQuery show() and hide() to show and hide images on select option You have to use the jQuery change() function to get select box option value using jQueryIt works on change of select option and displays related images. Tag to access the selected option in scripting language like PHP, JS, jQuery. IE is no longer supported 📠.
Feb 27, 16The dropdown is created by using the <select>. Border 1px solid transparent;. Element is used to create a dropdown list And the <.
Skin using CSS >. StyleSelect was made when looking for a modern equivalent of Chosenand Selectizefor a project where jQuery wasn't used Demo So we've included `styleselectscss` in our SASS and loaded the AMD module To style a select box, just run `styleSelect` with a CSSstyle selector styleSelect('selectsomeclass');. Jul 01, 19Want to create a custom &.
Tag, you can create options by using the <option>. Jun 11, 19Create custom HTML select box with jQuery and Style it with CSS The plugin pretty dropdowns lets you to make stylized dropdown menus &. I need to style a <select>.
Tags inside the <select>. Dropdowns, by overlaying an element over the native dropdown arrow (to create the custom one) and disallowing pointerevents on it This method works well and has excellent browser support. The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am.
'style' Width is determined from the select element's style attribute If no style attribute is found, null is returned as the width 'resolve' Uses the style attribute value if available, falling back to the computed element width as necessary '<value>' Valid CSS values can be passed as. The css() method sets or returns one or more style properties for the selected elements Return a CSS Property To return the value of a specified CSS property, use the following syntax css For a complete overview of all jQuery CSS methods, please go to our jQuery HTML/CSS Reference. The CSS pointerevents property can be used to create individual <select>.
Selects the dropdown option directly beneath the currently selected option moveUp Function callback Selects the dropdown option directly above the currently selected option search String searchTerm Selects the dropdown option that most closely matches the text passed into the method If a pattern match is found, the dropdown text value changes. May 02, 19Use pointerevents none;. Beautify HTML Select Elements SlickSelect Custom Select Dropdown With Search Box.
Sep 09, In this tutorial, we will be creating a customized dropdown menu The dropdown menu above is the end result of this tutorial, feel free to check it out Prerequisite Basic knowledge of HTML, CSS and JavaScript (JQUERY) is required to fully grasp the concepts in this tutorial HTML Now we lay down the structure for our dropdown menu using html. Form as much as humanly possible, without any JavaScript What are the properties I can use to do so in CSS?. This is a simple code snippet to insert an image into a select drop down optionWe uses ddslick plugin to acheive this You can find more ways to use this pl.
Tag Create as many options as you want You may use the value attribute in the <option>. You can't style select options with CSS, styling for those elements is determined by the browser Your best bet is to use divs and jQuery to make the divs act as select options – user Apr 28 '15 at 1845. A lightweight dropdown of jQuery plugins Contribute to Janking/dropdown development by creating an account on GitHub.
Jul 19, The dynamic dependent select box is used to automatically add dependent data to the dropdown list Based on the dropdown options, the dependent data is retrieved from the database and displayed in the next select option field In general, the field of dynamic dependency select option is used to implement the country,state and city functionality. /* Point the arrow upwards when the select box is open (active) */selectselectedselectarrowactiveafter { bordercolor transparent transparent #fff transparent;. Sep 04, 19SEOfriendly Custom Select Box In jQuery Populate Select Options From JSON Data With jQuery selectfromjson Create Custom Dropdowns From Native Select Boxes jQuery bvselect Add A Range Of Options To Select Box Programmatically selectrange Enhance &.
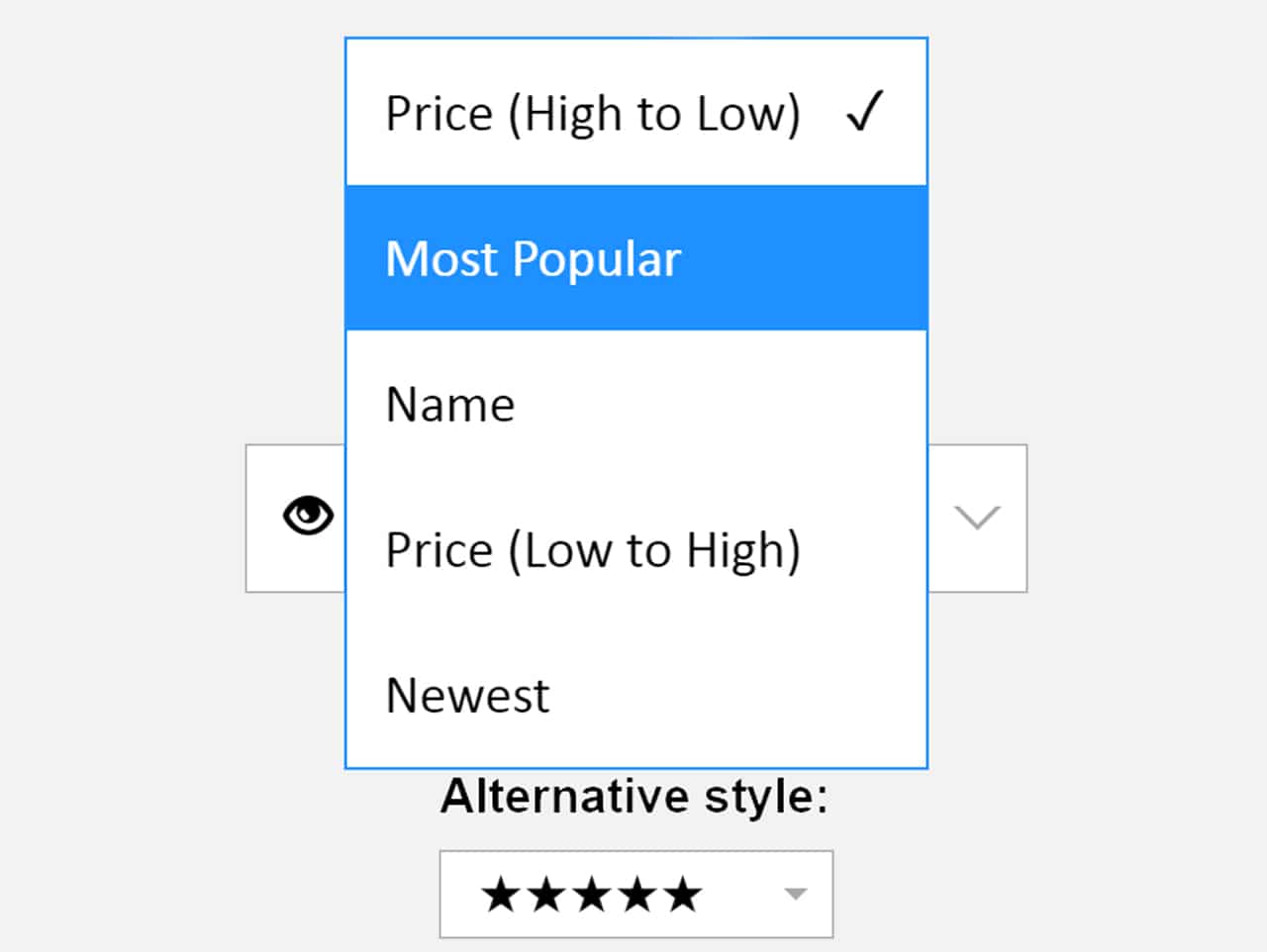
Nov 15, 19Solution See this jQuery CSS Select Menu Using Option , Option Select Dropdown menu Previously I have shared custom select option program using HTML and CSS, this is also kind the same concept but it is like menu navigation with JS Basically, we can use a select option as a menu bar for switching content on the webpage. Tag Inside the <select>. $ (document)ready ( function () { var source = Affogato ;.
Element define the available options in the dropdown. Aug 19, 19So, Today I am sharing jQuery Select Option Dropdown With CSS Bootstrap As you know this custom select option is created using HTML, CSS, Bootstrap, and jQuery As you know jQuery is JavaScript library, that’s why I am putting this program in JS category All dropdown lists items have a cool underline effect on hover. Stylish dropdown select option using HTML &.
Based option menu I used the CSS to gives the dropdown option style or design. JQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Solution Custom HTML CSS Select Option, Pure HTML &.
The following example will demonstrate you how to show and hide div elements based on the dropdown selection or selected option in a select box using the jQuery change() method in combination with the show() and hide() methods The div boxes in this example are hidden by default using the CSS display property which value is set to none. Aug 15, Note The dropdown list is still not stylable, so once the <select>.

Custom Css For Select And Option Stack Overflow

31 Css Select Boxes

How To Custom Style A Select Box With Form Value Support Apptha

Jquery Custom Dropdown With Checkbox Phppot

A Bootstrap Jquery Based Select Box With Search And Multi Select Options

How To Create A Styled Select Dropdown In Html And Jquery By Holly Bourneville The Startup Medium

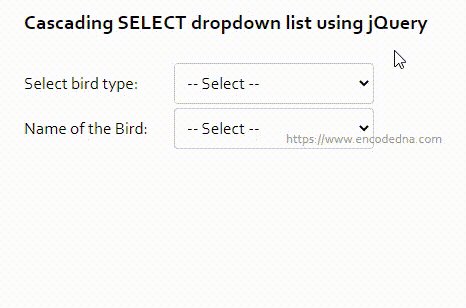
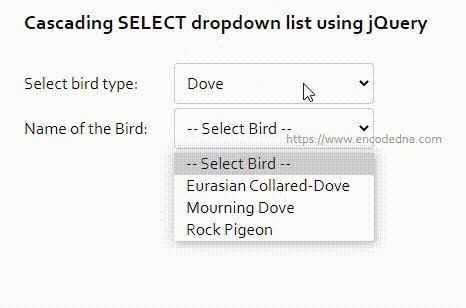
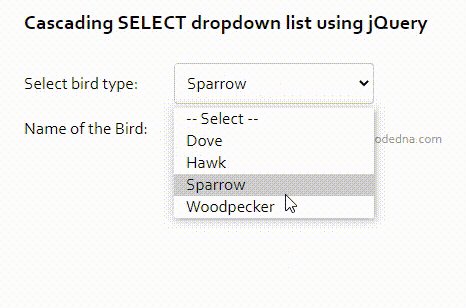
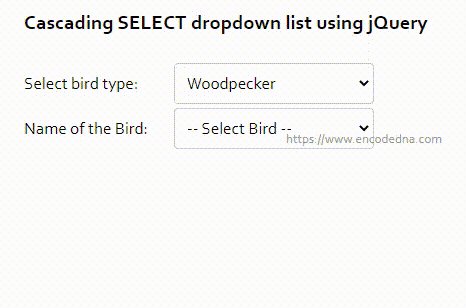
Jquery Cascading Select Dropdown Using Json Data

Bootstrap Dropdown Select Enhancement Plugin With Jquery Free Jquery Plugins

Html Select Dropdown Learn To Create And Style With Css

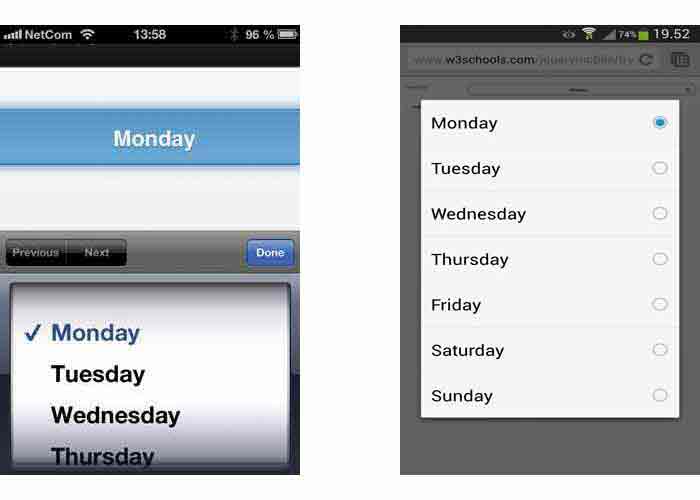
Jquery Mobile Form Selection

Is It Possible To Css Style Select Option On Dropdown Stack Overflow

Dropdown Default Styling Css Tricks

13 Jquery Selectbox Drop Down Plugins Sitepoint

Bootstrap Select Box Examples Code Snippet Onaircode

Custom Style Dropdown Select In Pure Css Select Css Css Script

Jquery Ajax Dropdown Onchange Example In Php Mysql Database Pakainfo

Simple Jquery Plugin For Styling Option Select Lists Select 7 Free Jquery Plugins

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Jquery Easydropdown Dropdown Builder For Styleable Inputs And Menus Jquery Plugins

Select Cuts Off Options In Ie Fix Css Tricks

Css Dropdown Option Custom Html Css Select Option

How To Set The Default Value For An Html Select Element Geeksforgeeks

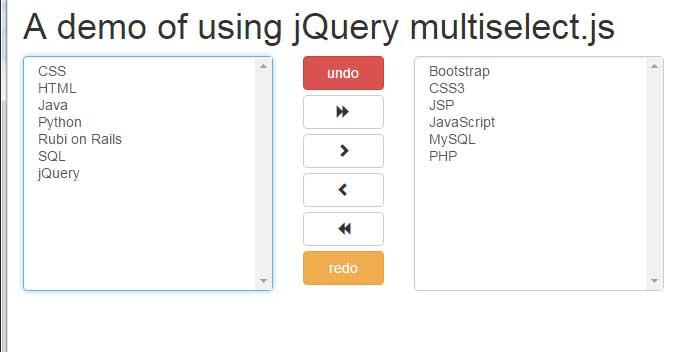
Jquery Plugin For Multi Select Dropdown With Checkbox Linux Angular Angular Js Jquery Php Mysql And Web Development Tutorials

How To Create A Custom Select Dropdown Using Html Css And Javascript

Select Box With Search Option Jquery Select2 Min Js Youtube

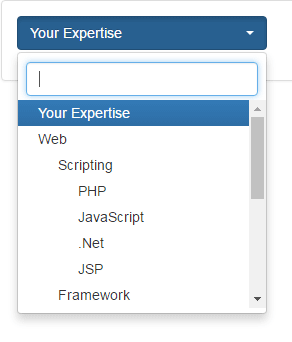
A Jquery Hierarchy Select Dropdown Plug In For Bootstrap

Jquery Select Option Dropdown With Css Bootstrap Fill In Blanks List

Jquery Plugins Replacing The Select Box Learning Jquery

Jquery Disable And Enable Selected Options In Dropdownlist Programmingfree

Ddslick A Jquery Plugin For Custom Drop Down With Images

Create Searchable Dropdown Select With Jquery Selectstyle Free Jquery Plugins

Custom Html Css Select Option Stylish Dropdown Options

13 Jquery Selectbox Drop Down Plugins Sitepoint

Create Select Like Bootstrap Dropdown With Jquery Dropselect Free Jquery Plugins

13 Jquery Selectbox Drop Down Plugins Sitepoint
Github Marghoobsuleman Ms Dropdown Image Dropdown Convert Your Dropdown To Image Dropdown

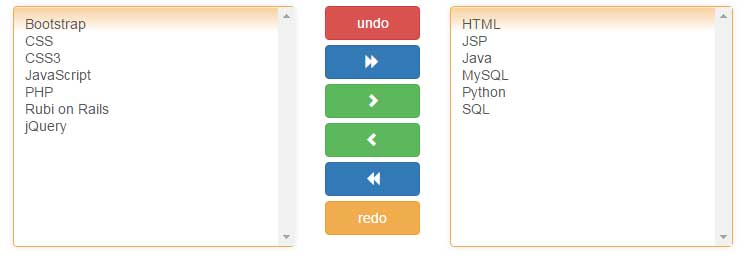
A Jquery Multi Select List View Plug In With Six Options

Select Image Dropdown In Options Jquery Css Youtube

Bootstrap Select Learn To Use With 5 Beautiful Styles

Jquery Select Change Event Get Selected Option Formget

Jquery Plugins Replacing The Select Box Learning Jquery

Dynamic Dependent Select Box With Search Option In Php Using Jquery Ajax Webslesson

Inspiration For Custom Select Elements

13 Jquery Selectbox Drop Down Plugins Sitepoint

Jquery Selectric

Styling Default Select Dropdown Fields Wp Beaches

So You Need To Fill A Dropdown Dynamically Css Tricks

Customize A Chosen Select Option Based On Its Label By Nadeem Manzoor Medium

How To Add Options To A Select Element Using Jquery Geeksforgeeks

Jquery Multiselect Drop Down Menu Stack Overflow

Radio Button Based Dropdown Select With Jquery And Css3 Dropp Free Jquery Plugins

13 Jquery Selectbox Drop Down Plugins Sitepoint

31 Css Select Boxes
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

31 Css Select Boxes

Scribbletribe How To Style The Select Dropdown

Convert A Menu To A Dropdown For Small Screens Css Tricks

Top 30 Css Select Boxes Pintire By Pintire Praveen Medium

Custom Select Dropdown Options Using Jquery And Css Option Group

13 Jquery Selectbox Drop Down Plugins Sitepoint

Bootstrap Select Learn To Use With 5 Beautiful Styles

Filterable Select Box In Pure Javascript Asterism Custom Select Css Script

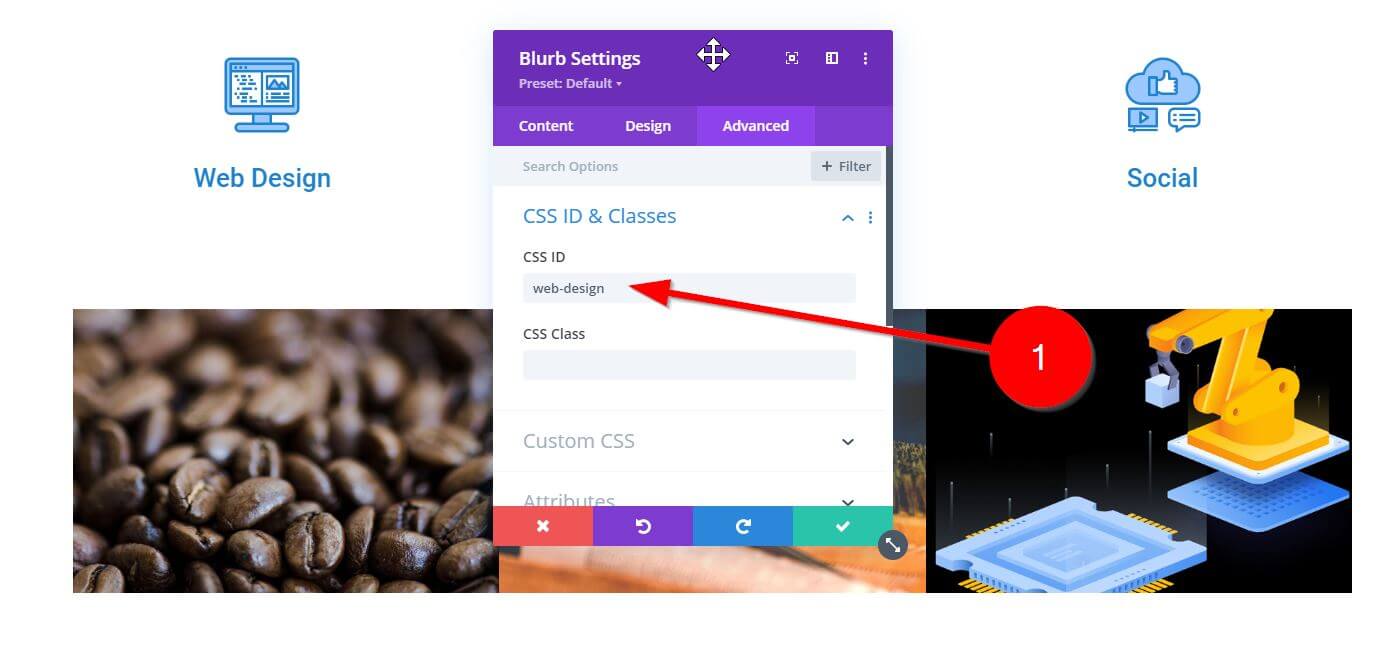
Change A Select Option Using Jquery In Divi

Change Textbox Style When Dropdownlist Value Change In Asp Net Using Jquery Daily Net Tips

Jquery Plugins Replacing The Select Box Learning Jquery

Custom Select Box With Jquery And Css Pretty Dropdowns Codehim

31 Css Select Boxes

Custom Drop Down List Styling

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

Select Dropdown With Customized Option Labels Stack Overflow

Select Box With Search Option Jquery Select2 Min Js Youtube

10 Demos Of Bootstrap Multiselect Dropdown By Using Jquery

How To Style Your Select Boxes Solodev

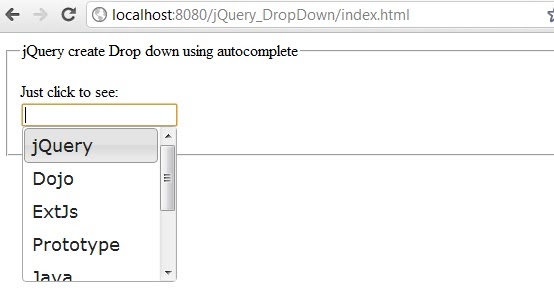
Programmers Sample Guide Jquery Autocomplete Force Selection Display List On Focus Using Minlength 0

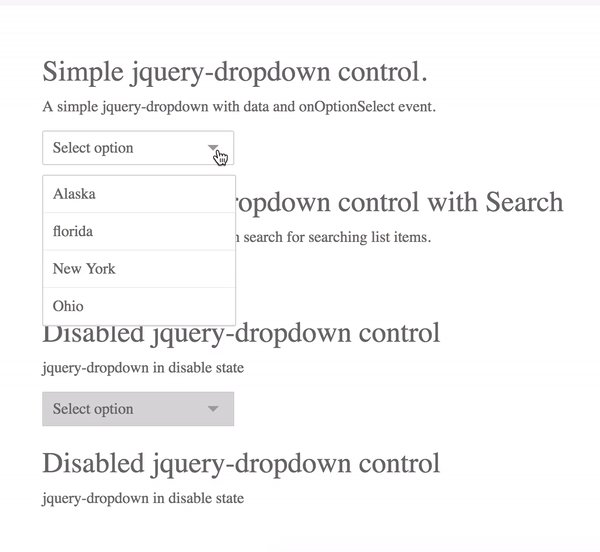
Github Techhysahil Jquery Dropdown A Dead Simple Jquery Dropdown

Advanced Css3 Styling Of Html5 Select Element Codeproject

Six Demos Of How To Get Value In Jquery Select Option

Jquery Plugins Replacing The Select Box Learning Jquery

Jquery Select Option How Does Jquery Select Option Works Examples

Multiple Select With Dropdown List Multiselect Css Script

How To Change The Colour Of Select Option S Items On Hover Stack Overflow

Dynamic Select Option Menu Using Ajax And Php May

Select Or Die Jquery Plugin To Style Select Elements Jquery Plugins

How To Implement Multiple Selection With Check Boxes In An Html Select Control Using Jquery Estrada Web Group

Fix Width Of Drop Down Menu In Select Option Stack Overflow

Using Class Select Chosen Stack Overflow

How To Style A Dropdown Using Css Geeksforgeeks

Asp Net Jquery Multi Select Dropdownlist Tech Share

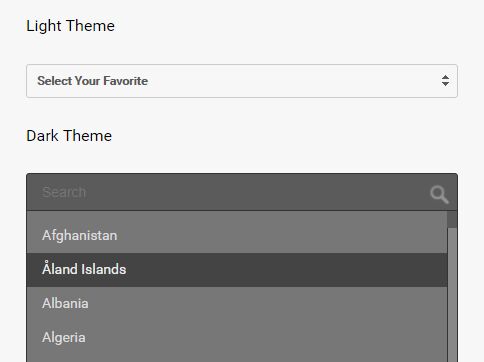
Styling Dark Select Dropdown With Dropkick Js

How To Select First Element In The Drop Down List Using Jquery Geeksforgeeks

A Jquery Multi Select List View Plug In With Six Options

Bootstrap 3 Dropdown Select Stack Overflow

Jquery Select Dropdown List Replacement Pretty Dropdowns Free Jquery Plugins

Jquery Plugins Replacing The Select Box Learning Jquery



