Date Range Icon Font Awesome
How To Add Icons To Your Bootstrap Form Formden Com

Angular Font Awesome Code Example
Setup New Angular 9 Project From Scratch Using Latest Angular Cli Positronx Io
Icon Fonts In Wordpress What They Are And How To Use Them Manually Plugin

Github Laistomazz Font Awesome Picker A Vue Js Component To Easily Pick A Fontawesome Icon And Use It As You Wish

Tips Tricks Jeff Kemp On Oracle
This snippet is free and open source hence you can use it in your projectBootstrap 4 blue themed date picker with date range and week number snippet example is best for all kind of projectsA great starter for your new awesome project with 1000 Font Awesome Icons, 4000 Material Design Icons and Material Design Colors at BBBootstrapcom.

Date range icon font awesome. Font Awesome 5 Font Awesome 5 Intro Icons Accessibility Icons Alert Icons Animals Icons Arrows Icons Audio & Video Icons Automotive Icons Autumn Icons Beverage Icons Brands Icons Buildings Icons Business Icons Camping Icons Charity Icons Chat Icons Chess date_range date_range Try it delete delete Try it delete_forever delete_forever. Jul 27, · By the end of 16 Font Awesome was at version 4 and contained 675 icons As Font Awesome 5 added thousands of icons over the years we began to consume more of the PUA range At version 511 we had almost hit the ending unicode value “f8ff”. Replace Font Awesome with modern line icons with a single line of code Replace Font Awesome with modern line icons with a single line of code Icons8 Icons Icons PNG and SVG icons in 35 different styles Pichon Download icons to use offline Plugins Drag and drop icons into other apps.
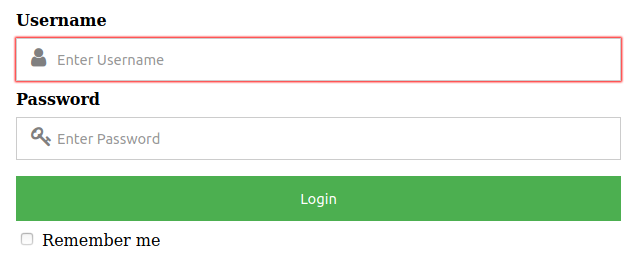
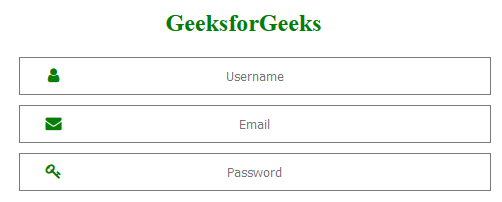
Font Awesome has grown to 7,865 icons and continues to add the most popular and needed icons Stop hunting down missing icons you need, combining from multiple sets, or finding that company's official logo in a dirty corner of the internet. Icons Just Work SVG image data is stored directly in your HTML document As soon as the browser processes it, it renders it You don't have to wait for other HTTP requests to complete as you would with an icon font Better Accessibility SVGs have builtin accessibility features that give them the edge over. Sep 15, 14 · Font Awesome Example #3 In this third example, we use the icons on a login form We use the icons in the same way as the previous examples We just apply another predefined fafx class to icons.
Font Awesome, the iconic font and CSS framework Font Awesome 4 is so 17 You can place Font Awesome icons just about anywhere using the CSS Prefix fa and the icon's name Font Awesome works great with the full range of Bootstrap components. How to use font awesome icon by downloading and CDN two ways. Nov 15, 15 · The text was updated successfully, but these errors were encountered.
Font Awesome 5 Intro Icons Accessibility Icons Alert Icons Animals Icons Arrows Icons Audio & Video Icons Automotive Icons Autumn Icons Beverage Icons Brands Icons Buildings Icons Business Icons Camping Icons Charity Icons Chat Icons Chess Icons Childhood Icons Clothing Icons Code Icons Communication Icons Computers Icons Construction Icons. How to use Font Awesome Send Icon, large icon, change color w3resource. Font Awesome 5 Released!.
Get vector icons and social logos on your website with Font Awesome, the web's most popular icon set and toolkit fontawesomecom Check each product for an estimated shipping date If you have any questions, shoot us an email at support@cottonbureaucom and we'd be glad to help. Here I have added fa2x and this code will increase extra 33% than falg size So the icon will be big That means your Icon is now 66% bigger than original icon So similarly you can increase your Font Awesome Icon by adding 3x, 4x and 5x but not more than that. Font Awesome Font Awesome CSS Click to copy HTML Click to copy Pug Click to copy Haml Click to copy Homies be SecurityTrails, Bootstrap, nixCraft, Edubirdie & FossHub.
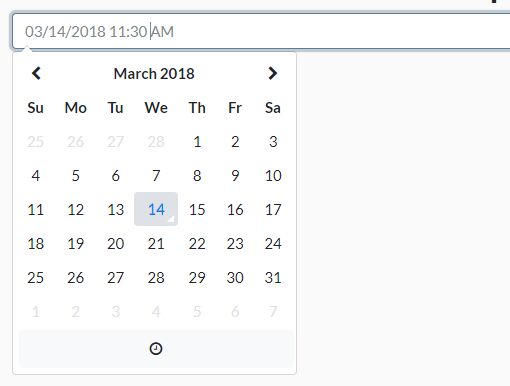
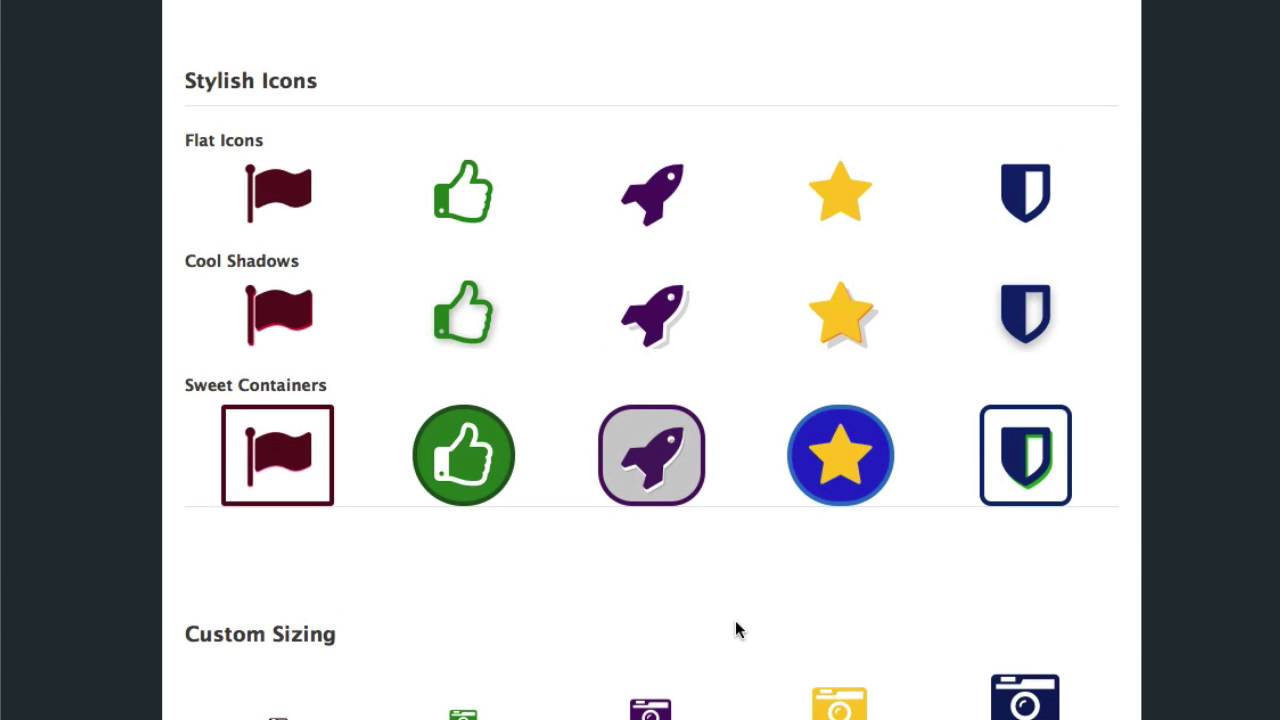
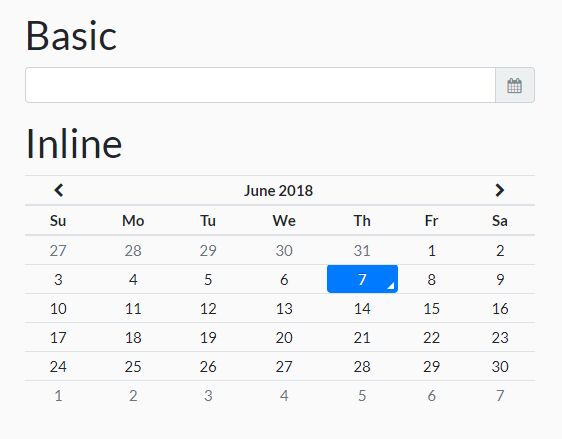
The date range picker widget is styled for Bootstrap 4x / 3x and creates a dropdown menu from which a user can select a range of dates If the plugin is invoked with no options, it will present two calendars to choose a start and end date from Krajee extensions therefore will use Font Awesome 5x icons instead of glyphicons when working. More Icons Get 1535 icons right now with FA Free, plus another 70 icons with Pro, which also gets you another 53 icon category packs as we finish them!. Stacked Icons To stack multiple icons, use the fastack class on the parent, the fastack1x class for the regularly sized icon, and fastack2x for the larger icon The fainverse class can be used as an alternative icon color You can also add larger icon.
How to use Font Awesome Calendar Icon, large icon, change color w3resource. Ideally I'd like to display the font awesome icons using a percentage of the containers width, ie 50% of the width, so they scale up and down I know that I could probably do this just using svg icons, but I wanted to use FontAwesome, as I'm using it elsewhere in my site I understand you can specify the size using classes, ie falg or fa2x. This snippet is free and open source hence you can use it in your projectBootstrap 4 Dark themed date and time picker snippet example is best for all kind of projectsA great starter for your new awesome project with 1000 Font Awesome Icons, 4000 Material Design Icons and Material Design Colors at BBBootstrapcom.
The next generation of our icon library toolkit is coming with more icons, more styles, more services, and more awesomePreorder now to get access to our alpha and future releases!. 25 rows · FontAwesomecc offers a quick searchable reference (lookup) table of Font Awesome icons. Nov 24, 17 · Actually, fontawesome icons are text symbols It means that it’s size is affected by fontsize property fa CSS class stands for fontawesome font and general styles facode CSS class stands for a specified icon fa4x CSS class stands for “fontsize 4em;” It means that when you include your text in FA span, the whole text will be increased 4 times.
Contact Us info@themelizeme Sunshine House, Sunville SUN12 8LU. AllNew SVG Our allnew SVG with JavaScript gives you all the power of SVG. I'm trying to combine two Font Awesome icons, to create a stack I'm trying to merge facalendar and faclocko icons This because, I need an icon for datetime So, in order to combine them, I.
How to use Font Awesome Check Icon, large icon, change color w3resource. Font Awesome 5 Intro Icons Accessibility Icons Alert Icons Animals Icons Arrows Icons Audio & Video Icons Automotive Icons Autumn Icons Beverage Icons Brands Icons Buildings Icons Business Icons Camping Icons Charity Icons Chat Icons Chess Icons Childhood Icons Clothing Icons Code Icons Communication Icons Computers Icons Construction Icons. Change font awesome icons size with example By using font awesome falg, fa2x, fa3x, fa4x, fa5x properties we can change the size of icons easily.
Font Awesome 5 Date & Time Icons Previous Next Date & Time Icons The table below shows the Free Font Awesome 5 Date & Time icons Previous Next. Jun 08, · There is other icons pack on the internet, but Font Awesome is more popular in the developer community It has a wide collection of icons that are free to use The most preferred way to center Font Awesome Icons is to assign a center class to each tag Setting width to 100%, let’s each icon cover 100% area horizontally. AllNew SVG Our allnew SVG with JavaScript gives you all the power of SVG.
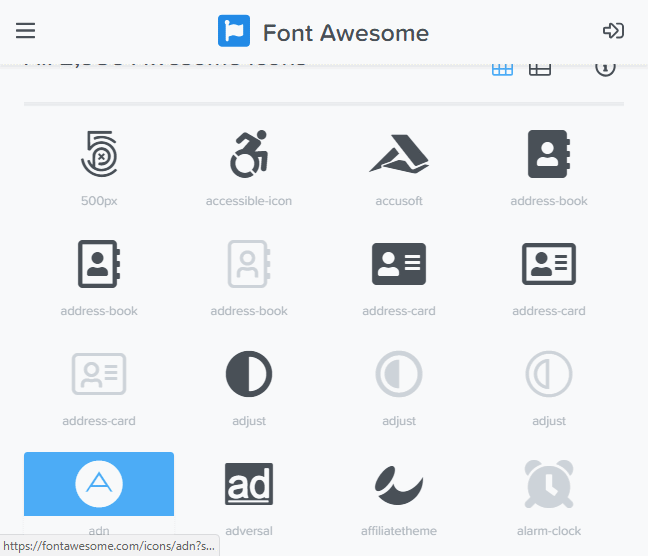
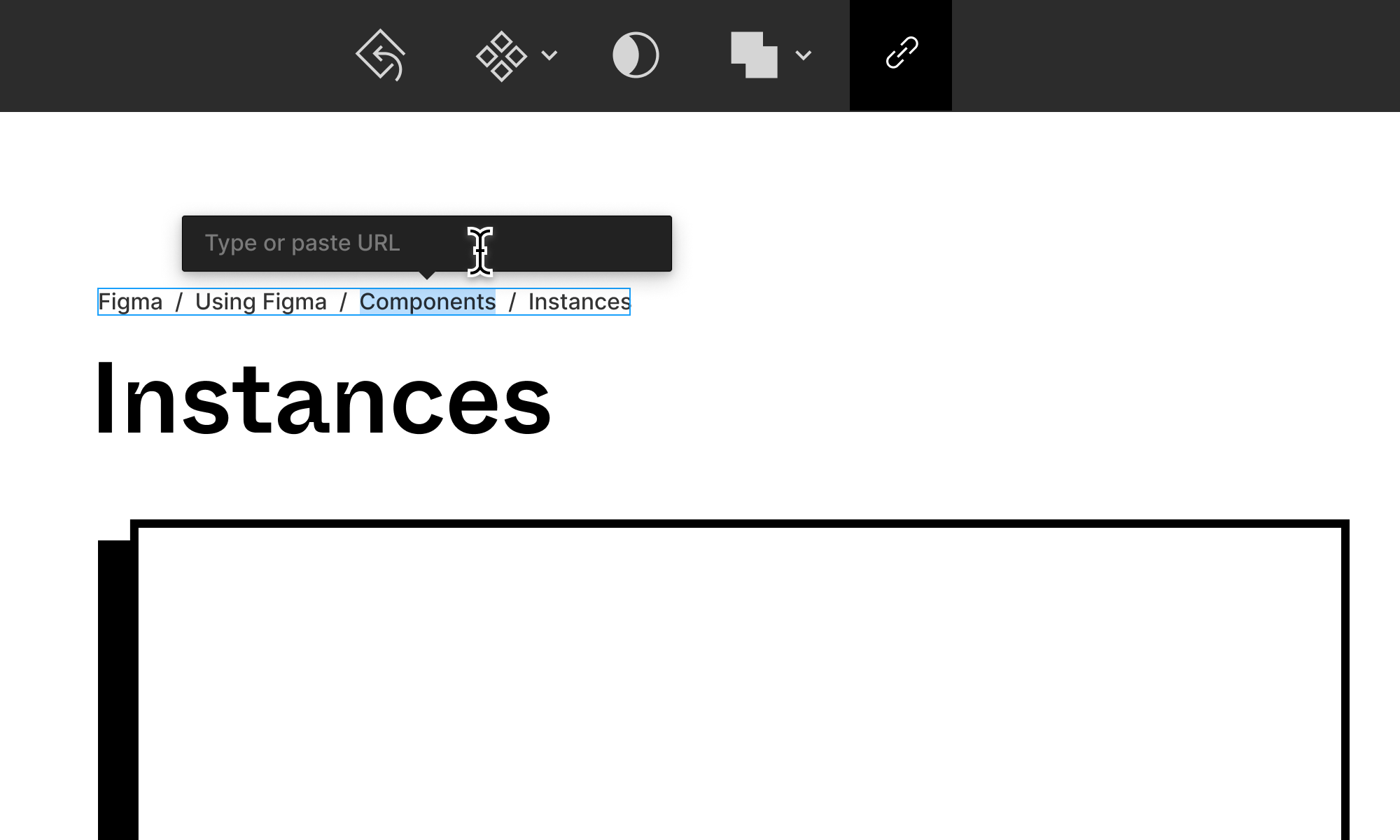
Font Awesome, the iconic font and CSS framework Font Awesome 4 is so 17 Upgrade to version 5 and get twice the icons Get 1535 icons right now with FA Free, plus another 70 icons with Pro, which also gets you another 53 icon category packs as we finish them!. Now Brewing Font Awesome 6 Alpha!. Font Awesome icons By default, Figma supports Font Awesome, a popular set of icons in an easytouse font Font Awesome is free to use, or you can purchase an extended range of icons Font Awesome has both regular or solid versions of an icon If an icon isn't showing up when you paste it, you may need to switch to the solid style to see the.
Font Awesome, the iconic font and CSS framework Font Awesome 4 is so 17 Upgrade to version 5 and get twice the icons Get 1535 icons right now with FA Free, plus another 70 icons with Pro, which also gets you another 53 icon category packs as we finish them!. Font awesome Cheat sheet Search for icons Icon Name Class Code Unicode Search Changed in Version. The recommended CDN for Bootstrap, Font Awesome and Bootswatch powered by jsDelivr Follow @jsDelivr;.
Feb 17, 21 · SVGs are awesome for web icons!. Collapsed flexible content panels with helping icons Font Awesome allow users to select icon from font awesome Font Icon Picker A Fonts Icons Picker field type Formidable Forms Create posts from the frontend of your site, and easily map most field types to ACF Front End Editor. Icons Icons displayed for the next/previous and month/year buttons By default, inlined base64 images are used If you're using Font Awesome 5, or Google Material Icons, you may specify one or the other You are expected to apply the CSS for those libraries independent of this module Type string Default value 'default'.
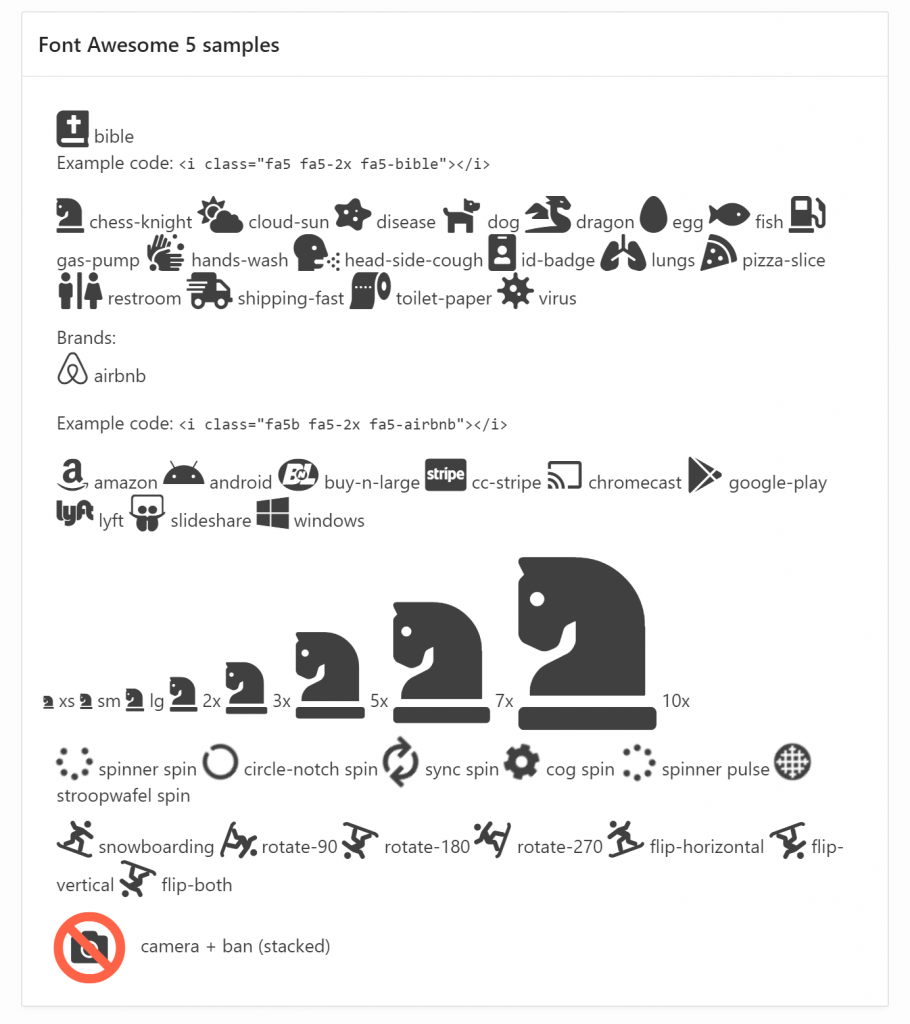
How to use Font Awesome Code Icon, large icon, change color w3resource. Well, basically because you don't need a custom font to display only numbers, write some html and CSS for itHowever to wrap some number inside an icon of FontAwesome is possible and can be really useful. Where I need an icon from Font Awesome, I have to include both the fa5 class as well as the icon class, eg fa5restroom For brand icons, of which Font Awesome has a large selection, the class is fa5b, eg fa5b fa5amazonpay Font Awesome also includes a range of modifiers including sizes, spin, pulse, rotating, mirroring, and stacking.
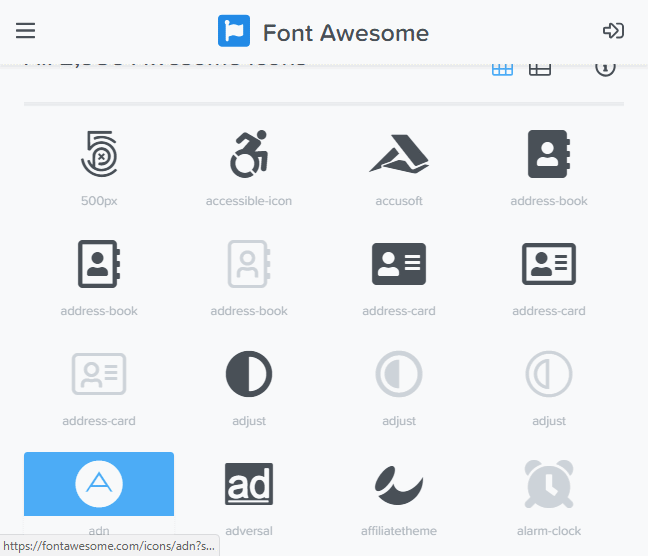
Font awesome is web’s most popular font and icon toolkit based on CSS and LESS font awesome is created by by Dave Gandy font awesome was github’s most popular new open source project in 12 and is currently one of the top 10 projects overall. Currently in FontAwesome there's no such a class (with icon) like fanumber1, fanumber2, fanumber3 etc that allow you to create an icon with a number But why ?. Icons About Font APEX Search Icons Size Small Large 133 Built with love using Oracle APEX (opens in new window).
Seriously Don T Use Icon Fonts Cloud Four

Form Doesn T Submit When Button With Font Awesome Icon Is Clicked On Stack Overflow

Seriously Don T Use Icon Fonts Cloud Four
Font Awesome Fields Drupal Org
Font Awesome And Icon Font Support
.png)
Import Url Font Awesome Min Css Code Example

Customizable Date Time Picker Component For Bootstrap 4 Free Jquery Plugins

Css To Put Icon Inside An Input Element In A Form Geeksforgeeks

Font Awesome Stack For Rapidweaver
Icon Fonts In Wordpress What They Are And How To Use Them Manually Plugin

Bootstrap Buttons Guide Examples And Tutorials Designmodo

Setup New Angular 9 Project From Scratch Using Latest Angular Cli Positronx Io

How To Use Wordpress Icon Fonts The Right Way Better Performance
How To Add Icons To Your Bootstrap Form Formden Com
How Does Someone Use Font Awesome Icons Quora

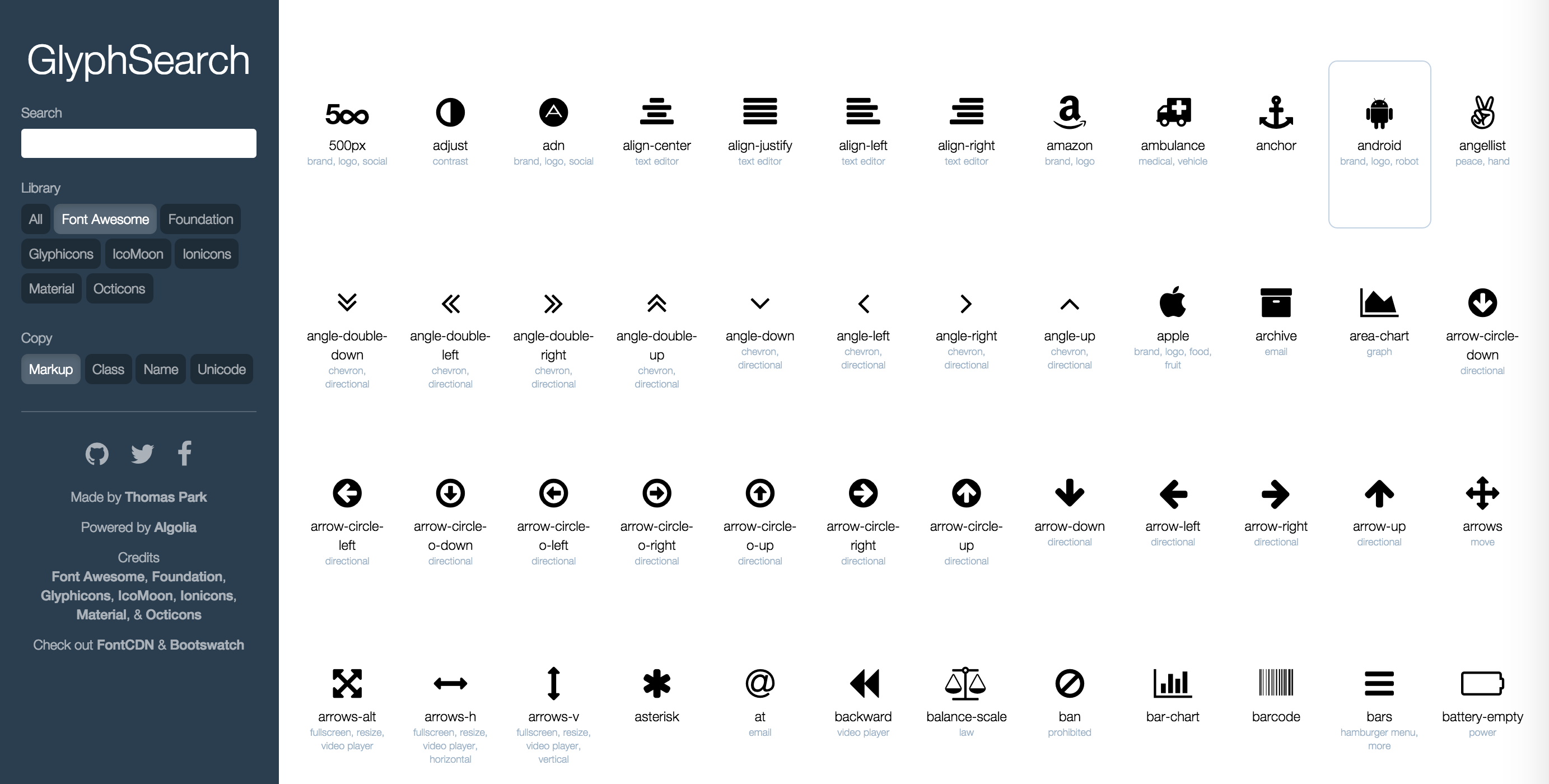
Glyphsearch Search For Icons From Font Awesome Foundation Glyphicons Icomoon Ionicons Material Design And Octicons

Font Awesome 6 Pre Order

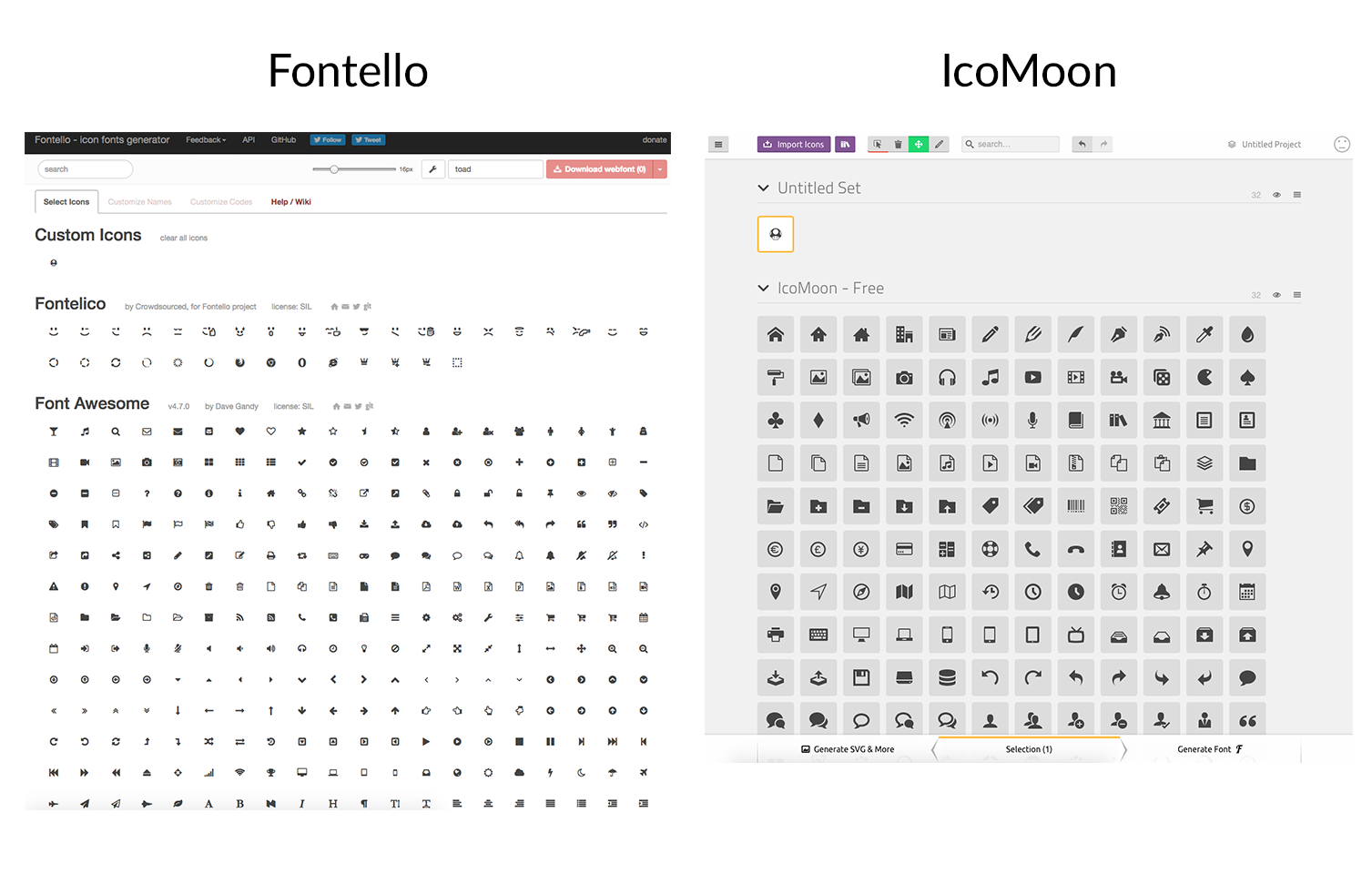
Create Your Icon Font In Seconds 9000 Vector Icons Available Free Icon Font Generator
1000 Free Material Icons For Adobe Xd Xdguru

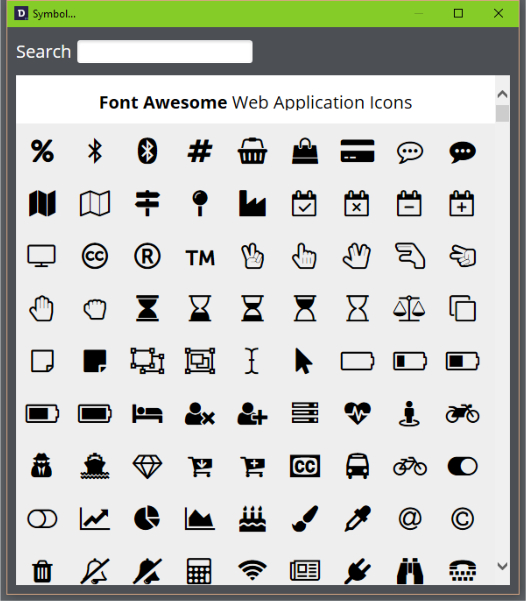
Font Awesome Symbols Xara Desktop Support
Jquery Icon Picker Plugins Jquery Script

Font Awesome Brand Icons Software Engineering Authority

Icon Fonts In Wordpress What They Are And How To Use Them Manually Plugin
Font Awesome Stack For Rapidweaver
Font Awesome 6 Pre Order

Blog Awesome
10 Open Source Svg Icon Libraries That You Can Use For Your Next Project Themesberg Blog

How To Place Font Awesome Icon To Input Field Geeksforgeeks
Jquery Icon Picker Plugins Jquery Script
Floating Font Awesome Rounded Corner Social Icons Codemyui

Icon Library Of The Best Largest Icon Libraries Dev Community

How To Use Date Picker With Django
Github Alsoicode Ngx Daterange Date Range Picker For Angular 2 With Customizeable Content Slot For Implementing Your Own Input Markup
Dynamically Add Font Awesome Icon In Asp Net Mvc

Best Icon Packs For Web Developers And Designers By Anastasia Ovchinnikova Flatlogic Medium

Bootstrap 4 Datetimepicker Icons Not Showing Stack Overflow

Using Font Awesome Icons Kintone Developer Program
Bootstrap 5 Buttons With Icon And Text Codehim

Font Awesome 6 Pre Order
Stackicons Doing More With Icon Fonts Css Tricks

Bootstrap 4 Datepicker Html Css Snippet Template Updated In 21
How To Make Your Web Icons Accessible To Users With Disabilities

Font Awesome 6 Pre Order

Customizable Date Time Picker For Bootstrap 4 Free Jquery Plugins

Top 10 Best Free Icon Fonts For Web Designers Our Code World
8 Font Awesome Icons List Images Font Awesome Icons Font Awesome Icons And Font Awesome As An Icon Image Newdesignfile Com

Using Font Awesome Icons Kintone Developer Program

How To Use Wordpress Icon Fonts The Right Way Better Performance

Top 10 Best Free Icon Fonts For Web Designers Our Code World
Patternfly 4 Icons
Font Awesome 6 Pre Order

Font Awesome 6 Pre Order
Icon Fonts In Wordpress What They Are And How To Use Them Manually Plugin
Font Awesome 6 Pre Order
Icon Library Resources Top 18 Most Popular For 19 Keycdn
How To Use Font Awesome Icons In Angular Applications
11 7 Update Of Theme

Add Emoji To Text Layers Figma
Bootstrap Icons Examples Tutorial

Icons Font Awesome

Add Custom Icons To Your React Native Application By Xavier Lefevre Bam Tech Medium

Form Doesn T Submit When Button With Font Awesome Icon Is Clicked On Stack Overflow

Angular 9 Font Awesome Install Font Awesome Icon Angular 9 Itsolutionstuff Com
How To Use Wordpress Icon Fonts The Right Way Better Performance

How To Use Wordpress Icon Fonts The Right Way Better Performance
How To Add Icons To Your Bootstrap Form Formden Com
Animated Font Awesome Icons With Pure Css3 Css Script
11 Font Awesome Icons 3 Images Font Awesome Icons Font Awesome As An Icon Image And Font Awesome Icons Newdesignfile Com
Font Awesome Icon Picker For Vue Js Vue Script

Font Awesome Fontawesome Fa Integration Icons Buttons Frontend Detail Adjustment Extensions Shopware Store
Icons Google Fonts
Icon React Native Elements
Icon Element Themefusion Avada Website Builder

Tips Tricks Jeff Kemp On Oracle

Bootstrap Glyphicons Datetimepicker Change Icons Stack Overflow
How To Use Wordpress Icon Fonts The Right Way Better Performance
Font Awesome Icon Placement When Used In Bootstrap Input With Feedback Issue 4313 Fortawesome Font Awesome Github

Font Awesome 6 Pre Order
How To Use Wordpress Icon Fonts The Right Way Better Performance
Create Your Icon Font In Seconds 9000 Vector Icons Available Free Icon Font Generator

Top 10 Best Free Icon Fonts For Web Designers Our Code World
Font Awesome 6 Pre Order

Blog Awesome

Top 10 Best Free Icon Fonts For Web Designers Our Code World

Css To Put Icon Inside An Input Element In A Form Geeksforgeeks
Bootstrap Icons Official Open Source Svg Icon Library For Bootstrap

Add Emoji To Text Layers Figma
Bootstrap The Most Popular Html Css And Js Library In The World
Jquery Icon Picker Plugins Jquery Script
Dynamically Add Font Awesome Icon In Asp Net Mvc

Font Awesome 6 Pre Order

Font Awesome 6 Pre Order

Font Awesome 5 Picker In Pure Javascript Fontawesome Selector Css Script



