Html Form Select Option Default

Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective

Custom Styling Of The Select Elements Css Globe

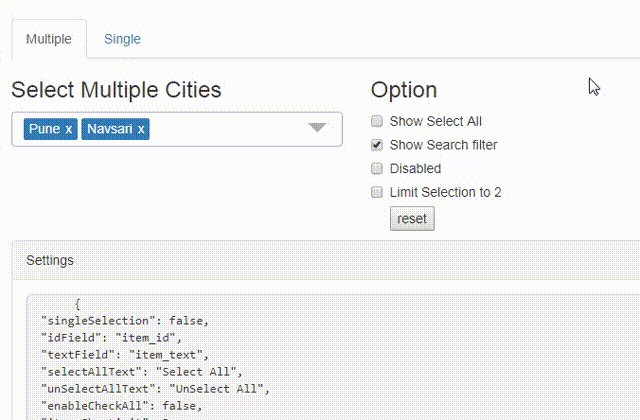
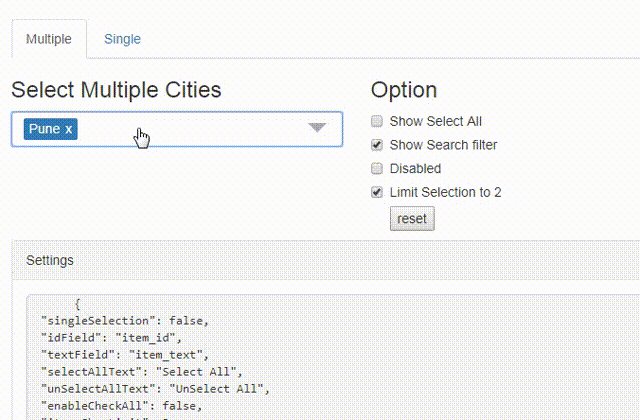
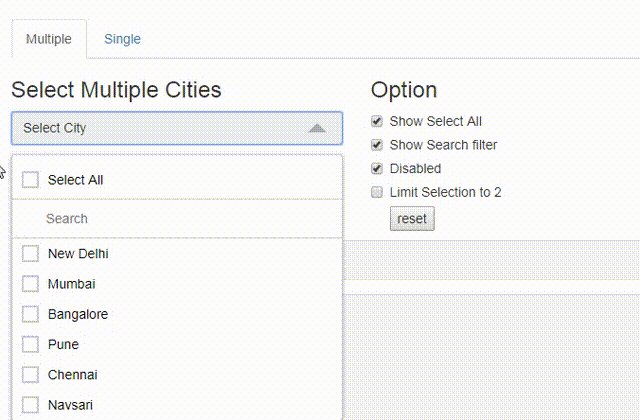
Angular 10 9 8 Ngselect With Single Multiple Selection And Search Filter Freaky Jolly

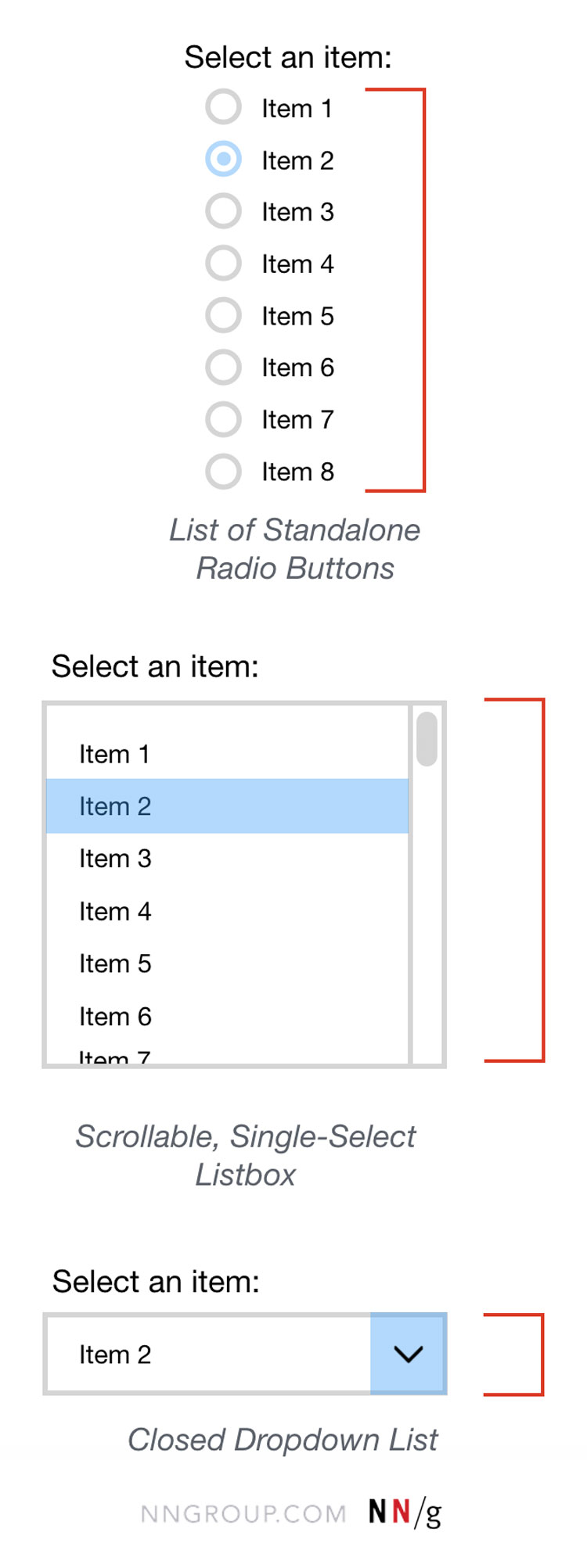
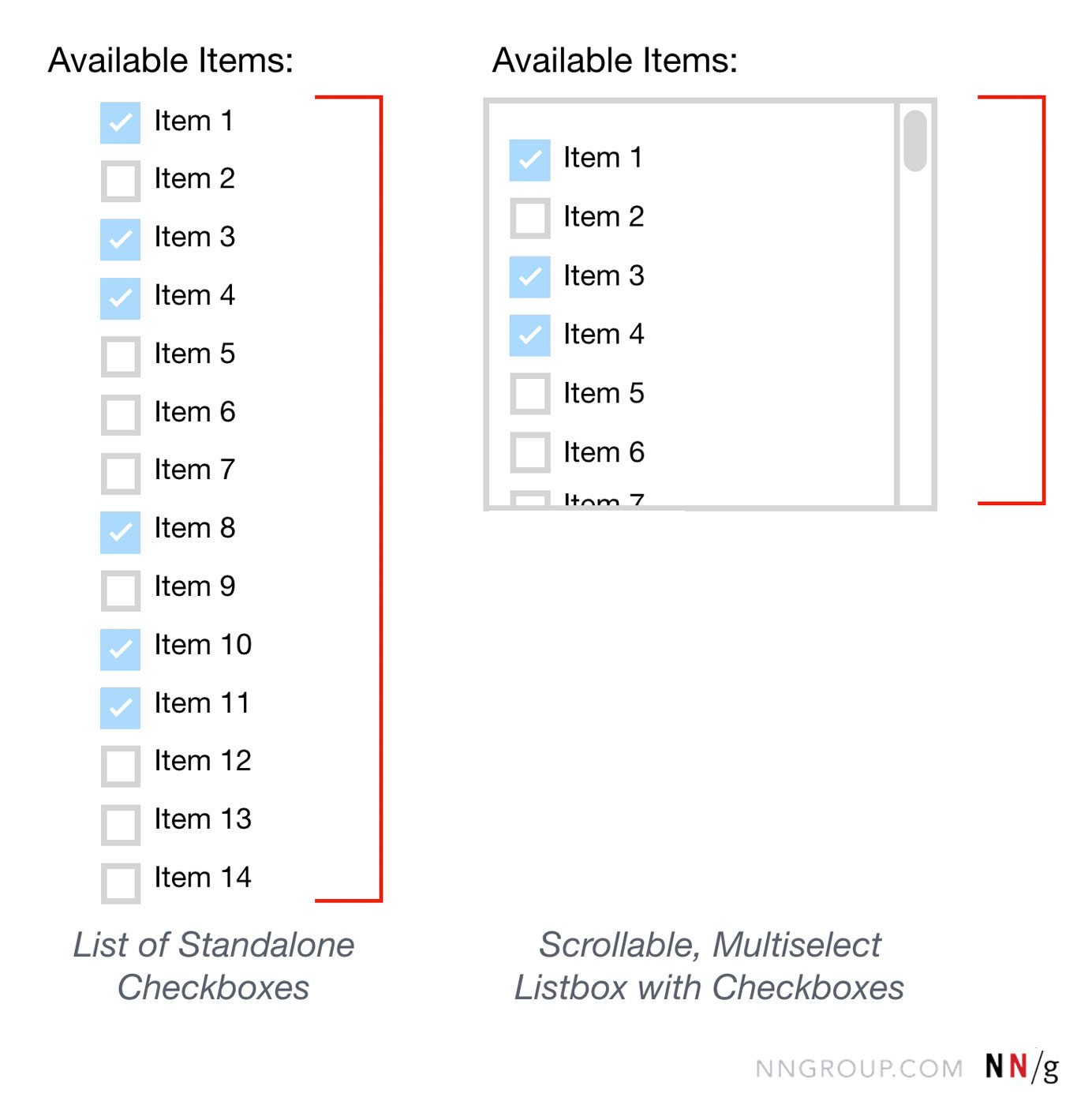
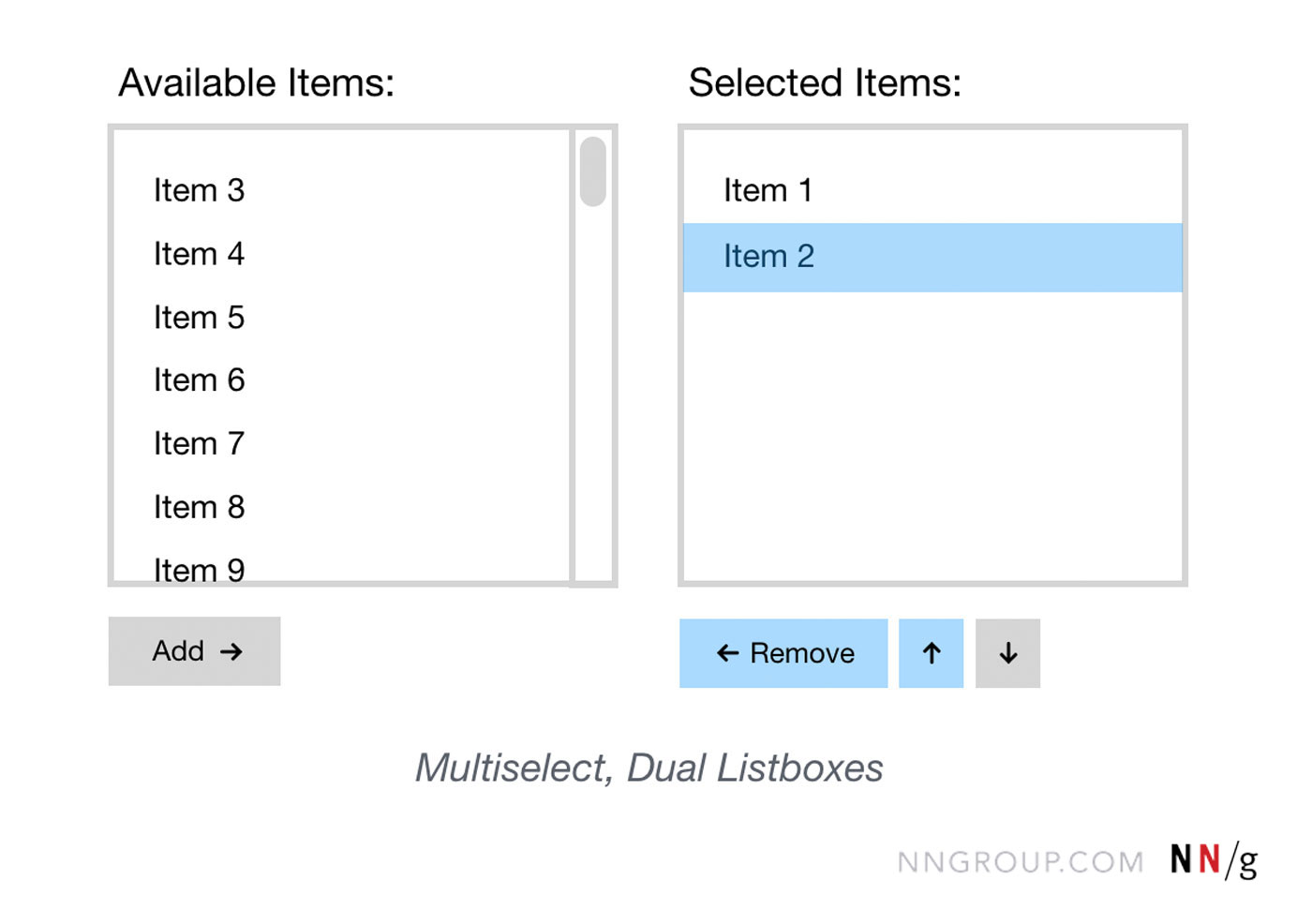
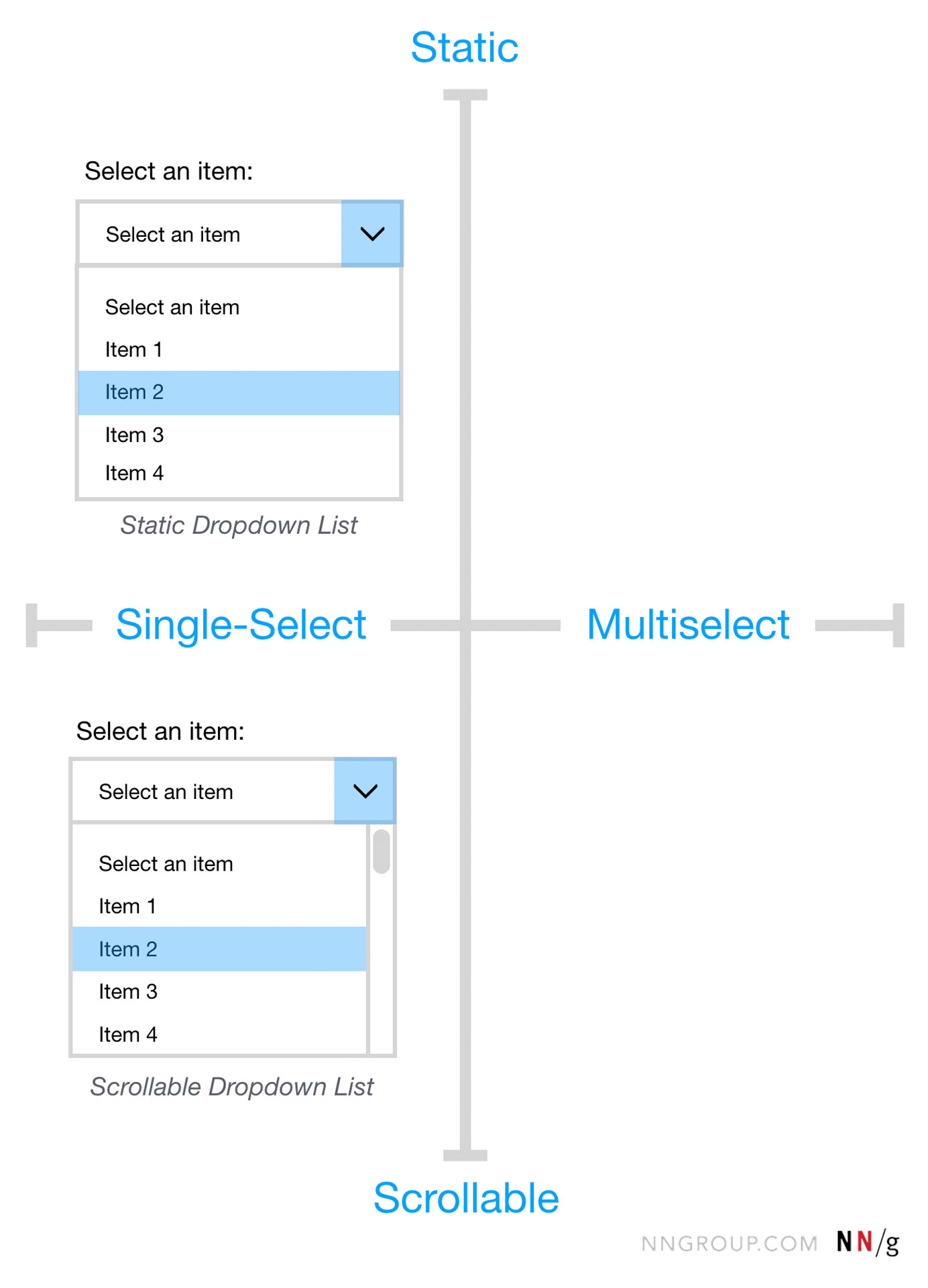
Listboxes Vs Dropdown Lists

How To Set Default Selected Option In Selectbox Forums Joget Community
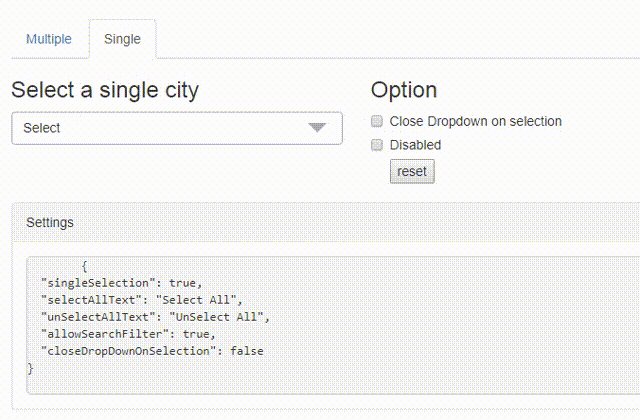
Single Select Salient Process Inc
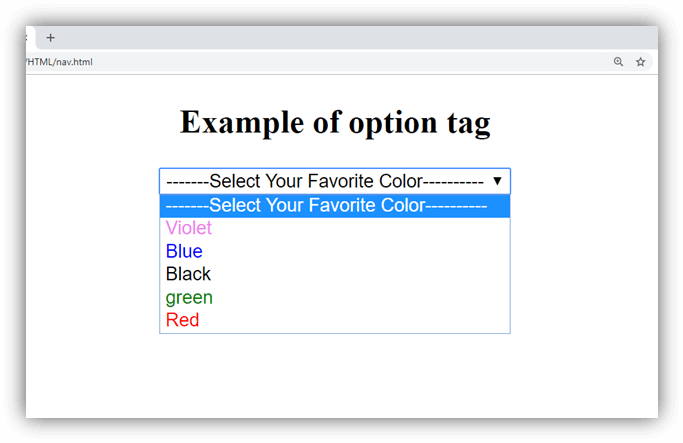
Definition and Usage The element is used to create a dropdown list The element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list will be submitted).

Html form select option default. Jun 29, 17 · When using HTML select, default option is usually the first of the selection If you wish to choose a different option as HTML select default. The selected attribute is a boolean attribute When present, it specifies that an option should be preselected when the page loads The preselected option will be displayed first in the dropdown list Tip The selected attribute can also be set after the page loads, with a JavaScript. The accessor will automatically be called by the HTML Form Builder when attempting to prefill a form field when Formmodel() is used.
A select list is a form element that allows the user to select one or more options from a range of options Select lists are created using a combination of the HTML and tags Select lists can be nested inside a element or they can stand alone They can also be associated with a form via the form attribute of the. 4 Choose the incorrect option A radio button allows to choose only one option from the given options B default option can be chosen using attribute "selected" in radio button C default option can be chosen using attribute "checked" in radio button D checkbox allows to choose one or more than one options from the given options View Answer. The HTML element contains a set of elements that represent the permissible or recommended options available to choose from within other controls The source for this interactive example is stored in a GitHub repository.
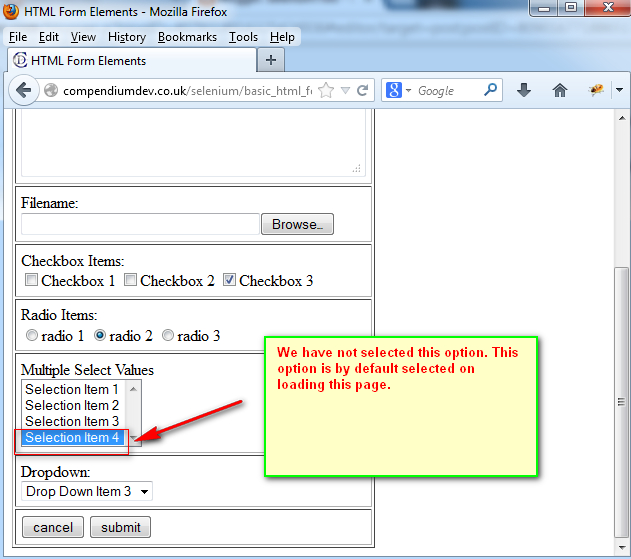
Aug 22, 13 · It has lead to numerous advances within the field of user interface design Especially for customizing the typical "default" components in form elements In this tutorial I want to introduce the Selectize plugin for jQuery It allows developers to greatly alter the presentation of input fields related to select menus and tagformatted text fields. Aug 10, 10 · Select a dropdown box value For dropdown box, list box or “select” options, as long as the “path” or “property” is equal to the “select option key value“, the options will be selected automatically. Creating a default option within your drop down box is a great way to display an option that is mostlikely to be selected However, if your visitor prefers another option, they can easily select another option For additional information on creating an HTML form default option, visit the HTML Tutorial section.
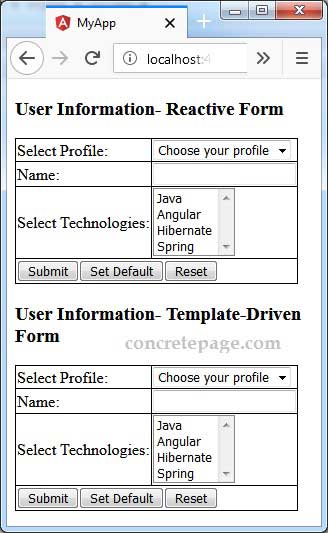
Outputs the HTML selected attribute. The element is used in conjunction with the element to create a dropdown menu in a web form Each element is displayed as an available option in the resulting dropdown menu Defines the data sent to the server when a form option item is selected selected Defines the default. May 02, 19 · We can also use 'selected' attribute in tag of select element to set default value selected in select box 11 Dynamically Set Value using FormGroupsetValue setValue sets the value in each and every form control of FormGroup Find the example to set select option selected using setValue dynamically userreactivecomponentts.
Apr 30, 19 · Styling HTML form fields, mainly fields with CSS has always been a bit complicated Changing a form field in a particular way is frequently unmanageable For that purpose, many websites are replacing elements with a custombuilt solution powered by HTML and CSS Create a Placeholder for the Box with HTML5¶. Feb 07, 18 · Use the element for this, which is a select box, also called drop down box, with option to list down items Also, you can set the default value from the dropdown list of items in HTML forms For that, add selected in the tag for the value you want to preselect. Holding down the Ctrl key then using the Up and Down cursor keys to change the "focused" select option, ie the one that will be selected if you choose to do so The "focused" select option is highlighted with a dotted outline, in the same way as a keyboardfocused link Pressing Space to select/deselect "focused" select options.
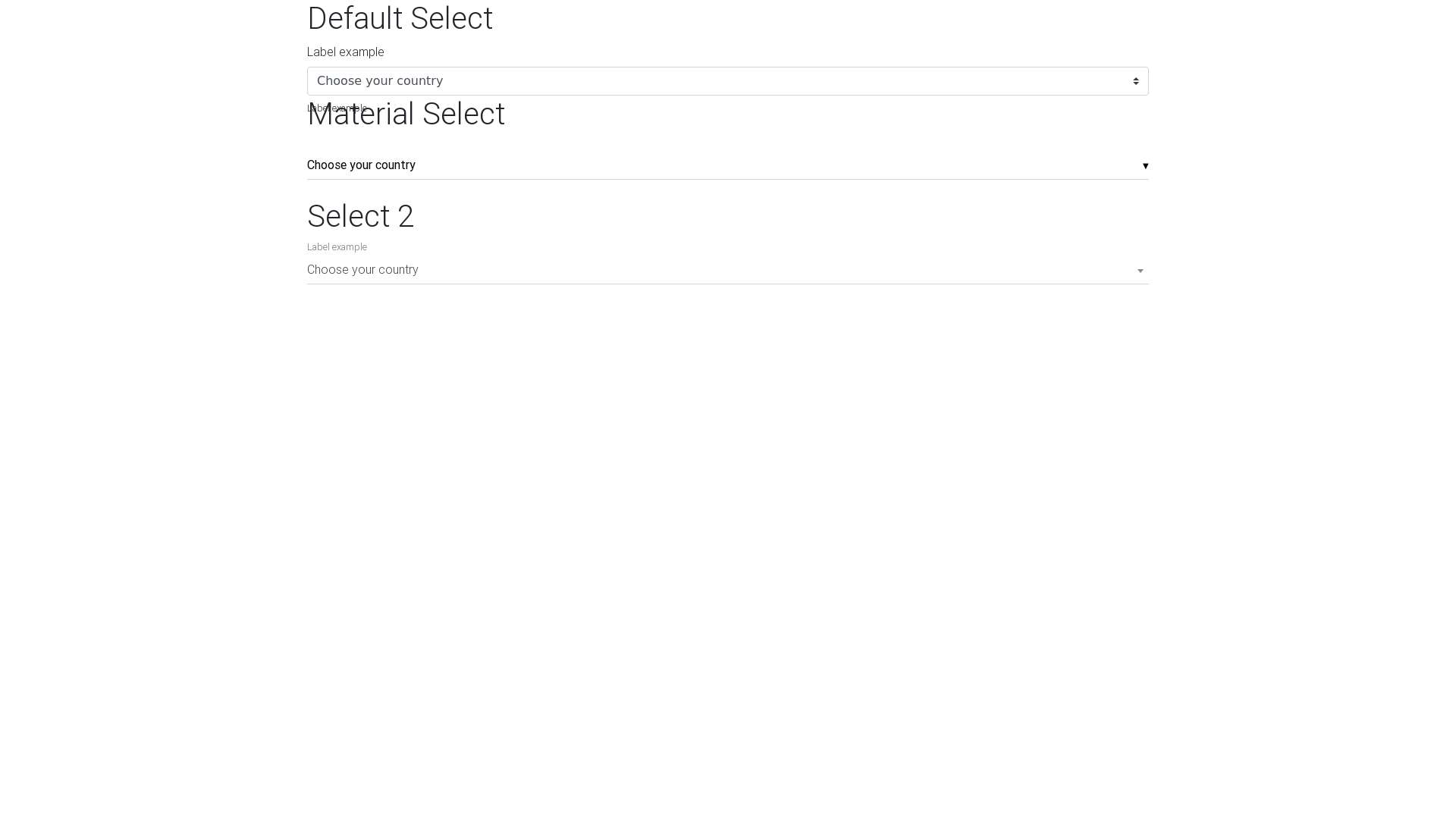
Set the formcontrol text size using the size prop to sm or lg for small or large respectively By default will occupy the full width of the container that it appears in To control the select width, place the input inside standard Bootstrap grid column. Nov 01, 12 · The default select, checkbox, radio or file input looks very different even in Firefox on Windows, Linux and Mac OS (same for other browsers on different OS) If You want to style the checkbox or have another file input apperance You still need some JS library to achieve the goal. May 02, 19 · Box dropdown styling¶ It has been hard for a long time to style the element across all browsers A reasonable set of styles, as it turns out, can create a consistent and attractive selection box across new browsers while remaining just fine in older ones as well.
The selected option will mark the given IDs as selected unless the form is being resubmitted When resubmitted, it uses the form params as values Options selected the default options to be marked as selected The values on this list are ignored in case ids have been set as parameters. The width of the SELECT list will basically be not much greater (but no less) than this width The HTML standards don't allow for a way to control this width CSS, on the other hand, would be perfect for controlling this, but. USA State List HTML select/dropdown snippet Included in this page is the HTML select/dropdown code snippets to generate a list of states for the United States.
Its my first time here though and i tried using basic principles in php, dont know if this helps you but if you're trying to grab the defaulted value which you inputted on your database then edit it again i suggest you try this one. Jul 16, 17 · The problem at hand is how to display a placeholder inside a select field At first, I didn’t realize that the HTML select element does not support the placeholder attribute;. In HTML, there are several alternative methods for creating choices, which can be on/off, 1ofmany or manyofmany choices in formsThe methods, used inside a FORM element, include the SELECT element (containing OPTION elements and socalled radio buttons (INPUT TYPE="radio") and checkboxes (INPUT TYPE="checkbox")Moreover, multiple submit buttons (INPUT.
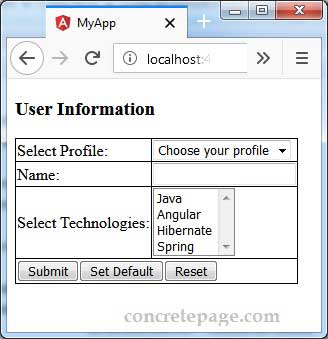
Specifies the form element the element belongs to The value of this attribute must be equal to the id attribute of a element in the same document HTML tag. The form object select and how data are sent To create lists and menus in HTML, the select and option tags are used But how to send the option chosen by the user. May 28, 17 · We need to provide name attribute in tag using which we will access its selected value on form submit To register our element with NgForm, must have ngModel attribute or one/two way binding with ngModel Step4 On form submit we can fetch the value of selected data using the instance of NgFormSuppose the form is the instance of NgForm, now we can access selected.
The HTML element is found within the tag The tag is usually found within the tag The tag contains a set of tags that provide the list of dropdown values By default, the first option in the tag will appear as the selected item. If the element is the descendant of a element whose multiple attribute is not set, only one single of this element may have the selected attribute value The content of this attribute represents the value to be submitted with the form, should this option be selected. The SELECT element defines a form control for the selection of optionsWhile SELECT is most useful within a FORM, HTML 4 allows SELECT in any blocklevel or inline element other than BUTTONHowever, Netscape 4x will not display any SELECT elements outside of a FORM The SELECT element contains one or more OPTGROUP or OPTION elements to provide a menu of.
I came across this question, but the accepted and highly upvoted answer didn't work for me It turns out that if you are using React, then setting selected doesn't work Instead you have to set a value in the tag directly as shown below Apple Banana Cranberry. Jan 09, · Use the element for this, which is a select box, also called drop down box, with option to list down items Also, you can set the default value from the dropdown list of items in HTML forms For that, add selected in the tag for the value you want to preselect. By default ngoptions will set the selected value is 0 indexed value If you want to set the different value as default value then you have to specify manually with the help of ngmodel directive We have bind the select element with ngmodel and named as selecteddegree.
I have some form input fields where the user can optionally select an option and if the user does not choose an option I need the default value of 'nu. What does HTML do?. The tag defines an option in a select list elements go inside a , , or element Note The tag can be used without any attributes, but you usually need the value attribute, which indicates what is sent to the server on form submission.
For a template driven form, I did this and got default selection Select { { optionname }} and in the componentts file,. The default width of a SELECT form control is usually dependent on the width of the widest OPTION item in the list;. The elements defines an option that can be selected By default, the first item in the dropdown list is selected To define a preselected option, add the selected attribute to the option.
Text matching the value of a form element’s id attribute required Indicates that the form field must be completed None multiple Indicates that the user can select more than one value None size The number of options that a user should be expecting to see before making a selection Default when used with multiple attribute is 4. The selected attribute allows you to set one of your lines as the default This is a good technique to speed up data entry if the majority of visitors are likely to select the same option. Nov 11, 17 · I came across this question, but the accepted and highly upvoted answer didn’t work for me It turns out that if you are using React, then setting selected doesn’t work Instead you have to set a value in the tag directly as shown below Apple Banana Cranberry.
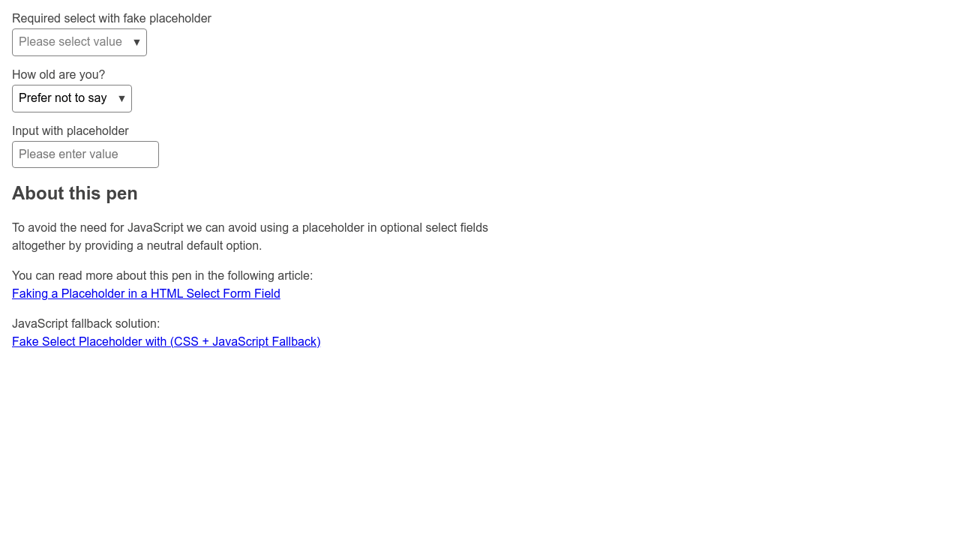
I just assumed it does Next, I tried using a disabled but default selected option element and setting the font color to the same grey as the input placeholder element. I have a form with select drop down options The form allows users to edit their profile, so I want to dynamically set the default value equal to their value in the database. Dec 29, 14 · HTML tag is used to create drop down list of options, which appears when the user clicks on form element, and it allows to choose one of the options The tag is used to define the possible options to choose from The tag is put into the tag The first option from the list of options is selected by default.
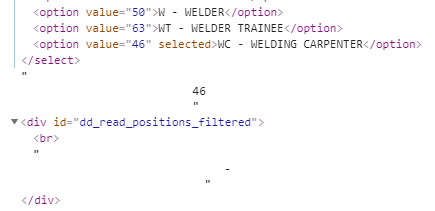
Nov 24, 17 · The code grabs the option element for Indonesia, clones it and puts it into a new div (not in the document) to retrieve the full HTML string Indonesia It then does a string replace to add the attribute selected="selected" as a string , before replacing the original option with this new one.

Listboxes Vs Dropdown Lists

Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective

Default Text Which Won T Be Shown In Drop Down List Stack Overflow

Multi Select Field Have Select All Option Discussions

Using The Html Checkbox Managing The Check State With Javascript Tutorial

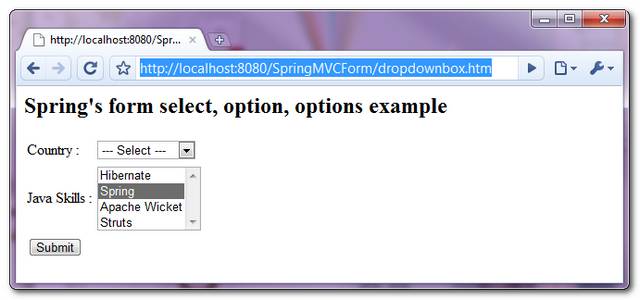
Spring Mvc Dropdown Box Example Mkyong Com

How To Remove The Default Arrow Icon From A Dropdown List Geeksforgeeks

Html Select Default Option Javascript

Pin On Articles And Tutorials Theamplituhedron

How To Add A Values Html Select To Custom Field Civicrm Stack Exchange

React Select Overwrite Default Styles And Remove The Clearable X Icon Stack Overflow

Dropdown Menu Class Not Working Html Bootstrap The Freecodecamp Forum

Html Select Form Attribute Geeksforgeeks

How To Disable Select Till A Value Is Given In Previous Sele Material Design For Bootstrap

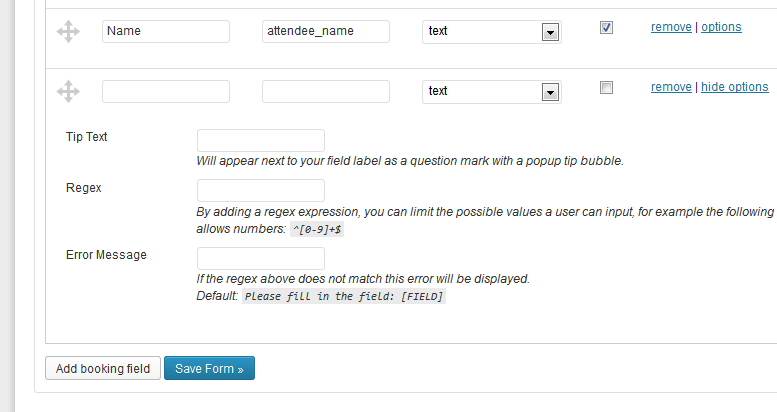
Custom Booking Forms Events Manager For Wordpress

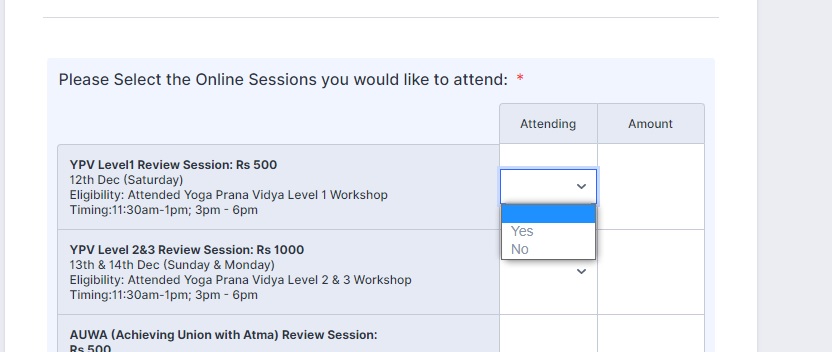
How Can I Set No As A Default Value Dropdown List Within Input Table

Solved Dropdown Default Value Set To Blank Value Power Platform Community

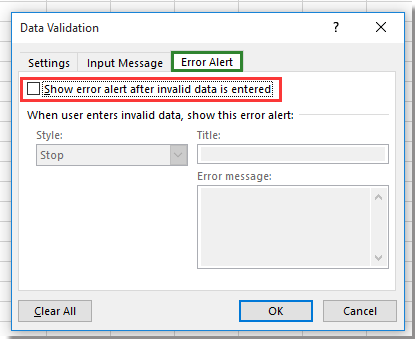
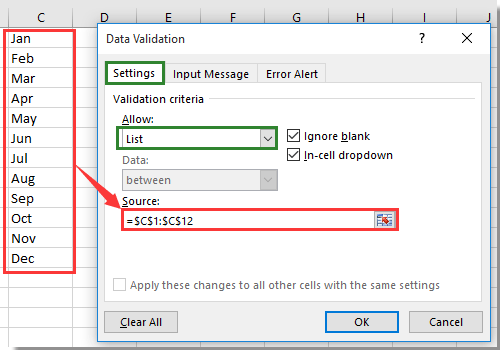
How To Set Show Preselected Value For Drop Down List In Excel

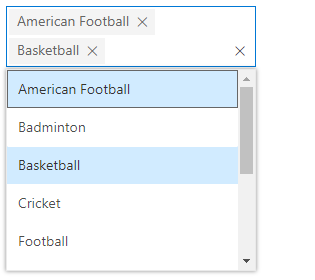
Ng Multiselect Dropdown Npm

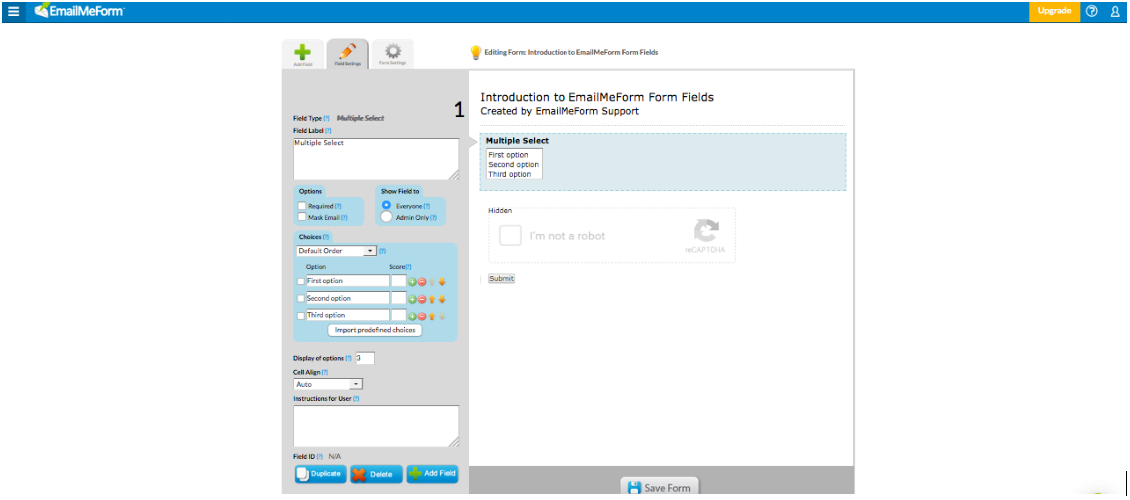
Advanced Fields Multiple Select Help And Support Knowledge Base Emailmeform

How To Make A Dropdown Select Form In Twitter Bootstrap Stack Overflow

How To Add Options To A Select Element Using Jquery Geeksforgeeks

Defining Default Values For Complex Sharepoint Types In Forms Microsoft Power Apps

Angular Select Option Using Reactive Form

Jquery Multiple Select Plugin For Bootstrap Bootstrap Multiselect Free Jquery Plugins

Acf Select

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

Using The Html Checkbox Managing The Check State With Javascript Tutorial

Angular 10 9 8 Ngselect With Single Multiple Selection And Search Filter Freaky Jolly

Custom Select For Twitter Bootstrap 3 By Lisastoz Codecanyon

Styling Web Forms Learn Web Development Mdn

How To Check If There Is No Option In The Dropdown Select Using Javascript Quora

Listboxes Vs Dropdown Lists

Placeholder Doesn T Work For B Select Issue 352 Buefy Buefy Github

Filter To Set Blank Value Instead Of Default In The Drop Down List Of Contact Form 7 Kabita Dhimal

Selenium By Arun 399 Using Deselectall Command To Deselect Any Already Selected List Options In The Multiple Selection Box

Angular 10 9 8 Ngselect With Single Multiple Selection And Search Filter Freaky Jolly

How To Create A Custom Select Dropdown Using Html Css And Javascript

Acf Select

Preselecting Multiple Values For Mat Select Angular 6 Stack Overflow

How Do I Change An Html Selected Option Using Javascript Stack Overflow

Mat Select Multiple Should Support User Provided Toggle Inputs Instead Of Default Checkbox Issue Angular Components Github

Edit Your Form Fields

Happy Little Bytes Customize The Html Select Form Style Using Only Css

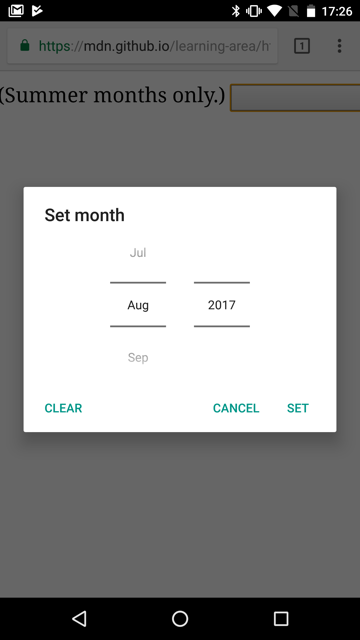
Input Type Month Html Hypertext Markup Language Mdn

Select Option Default Value Html Code Example

Html Select Option Defaultvalue

Angular Select Option Set Selected Dynamically

Option To Have Default Data Type Without Wiring A Constant At The Input Of Select Function Ni Community

Marie Chatfield Rivas Don T Just Put A Div On It Use The Power Of The Browser

Html Option Javatpoint

Phraseexpress Input Type

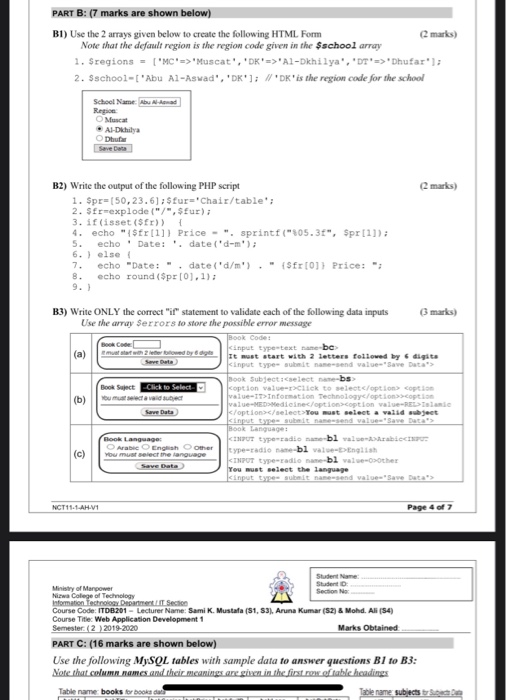
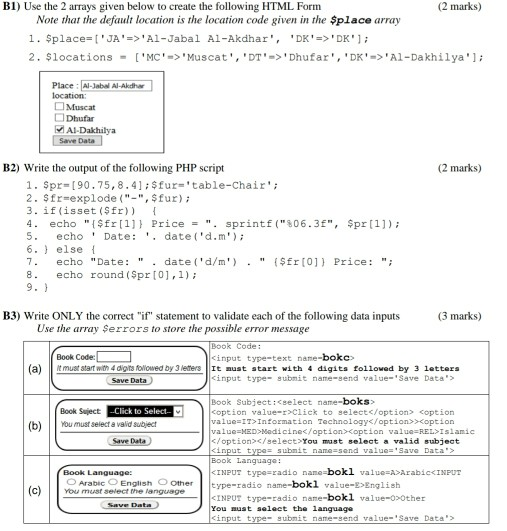
Solved Part B 7 Marks Are Shown Below Bi Use The 2 Ar Chegg Com

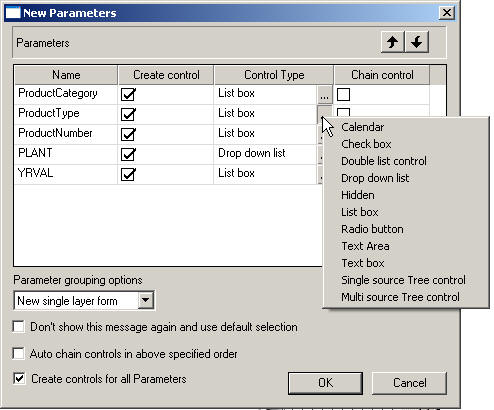
Using Controls To Supply Incoming Parameter Values

Listboxes Vs Dropdown Lists

How To Select First Element In The Drop Down List Using Jquery Geeksforgeeks

Select Input Default Selected Value Not Selected Stack Overflow

Set Default Value For An Html Select Element Set Default Value For Select Element Default Value

Default Text Which Won T Be Shown In Drop Down List Stack Overflow

Happy Little Bytes Customize The Html Select Form Style Using Only Css

Chrome On Android Misaligns Cuts Off Select Form Control Lg Form Control Sm Issue Twbs Bootstrap Github

Cakephp 2 3 Html Form Select Default Value Beeing Ignored Stack Overflow

08 Dashboard Filters

Is It Possible To Show All Options From An Html Select Form Field At Once Without Clicking It Stack Overflow

Listboxes Vs Dropdown Lists
How To Select An Option From This Type Of Drop Down Web Testing Katalon Community

Bootstrap Select Examples Tutorial

How To Set The Value Of A Select Box Element Using Javascript Geeksforgeeks

How To Set The Default Value For An Html Select Element Geeksforgeeks

Change Default Text On Exposed Filter Select Option Drupal Answers

Thymeleaf Select Option Resets To Default Stack Overflow

Set Default Value To Custom Options For Products Magento Stack Exchange

Input Type Month Html Hypertext Markup Language Mdn

Bundle Product Show Incorrect Price If Bundle Options Has Only One Multiple Select Option Issue 236 Magento Magento2 Github

Using Initialization Event To Set Default Values Classical Reports In Sap Abap Sapnuts Com

How To Set Default Select Option In Angular With Ngmodel In Angular Material Helperscript

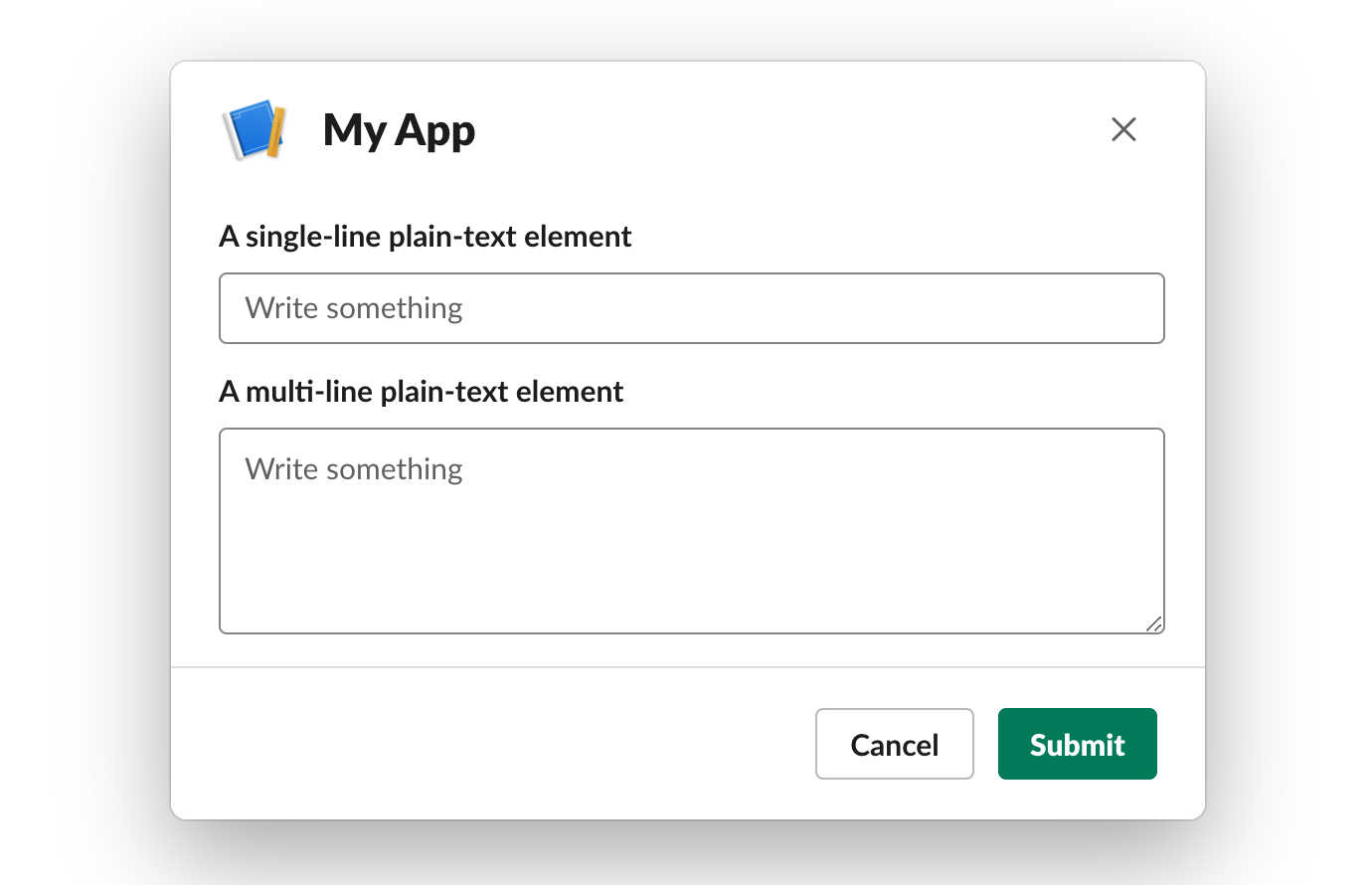
Reference Block Elements Slack

How To Set Show Preselected Value For Drop Down List In Excel

How To Style The Option Of An Html Select Element Stack Overflow

How To Set Default Value In Material Ui Select Box In React Stack Overflow

Loops Creating Select Option For Using Foreach And Post 1 Youtube

Pass The Selected Value Of Select Input To Data Detail Wappler General Wappler Community

Input Type Date Html Hypertext Markup Language Mdn

Bi Use The 2 Arrays Given Below To Create The Fol Chegg Com

How To Get Selected Text From A Drop Down List Using Jquery Geeksforgeeks

Javascript Multiselect Dropdown With Checkbox Syncfusion

Spring Mvc Dropdown Box Example Mkyong Com

General Form Input Fields Wppayform Wp Manage Ninja

Html Multiple Selected Dropdown Showing First Item Selected By Default Stack Overflow

Checkboxes Radio Buttons And Select Inputs Webflow University

Select Options F4 Help In Abap Report Programs Sap Blogs

Select2 Styling Code Helper

Input Controls Losant Documentation

Html Select Syntax Of The Examples Attributes



