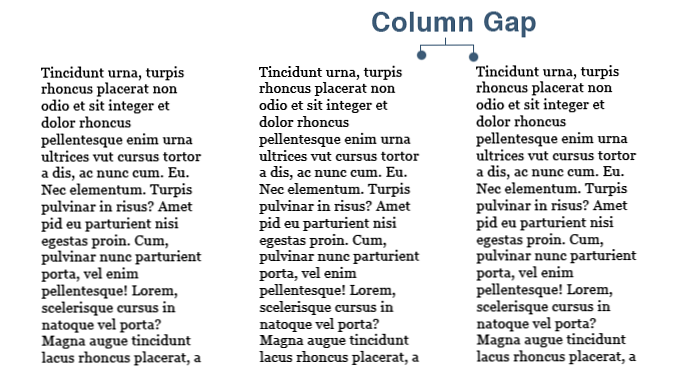
Column Gap

Spacing Columns By Gap Type Column Gap In Magezon Page Builder

Joomdev Column Gap 1 1

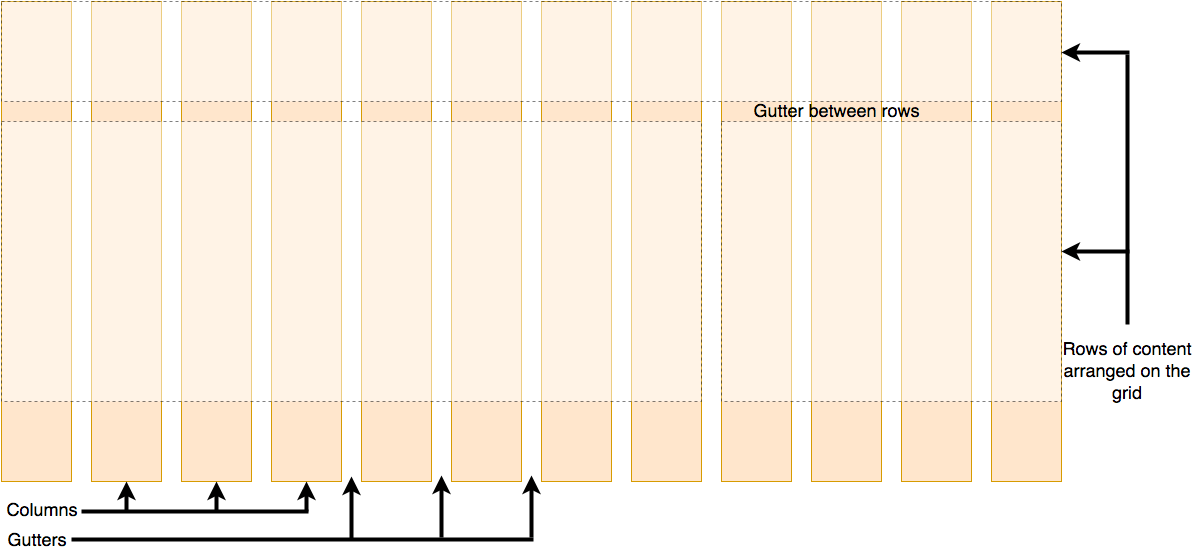
Grids Learn Web Development Mdn

Css Grid Layout Css Grid Layout Or Css Grid Is A By Shubham Ingale Medium

Adjusting The Column Gap In Jupiter X Using Elementor Youtube

Pirple The Css Property Grid Column Gap Is Deprecated Facebook
The columngap property was originally introduced for the purpose of specifying the gap on multicolumn layouts However, its scope has since been expanded to include flexbox and grid containers The exact handling of columngap depends on the type of layout container On multicolumn containers, it specifies the gutter between adjacent column boxes.
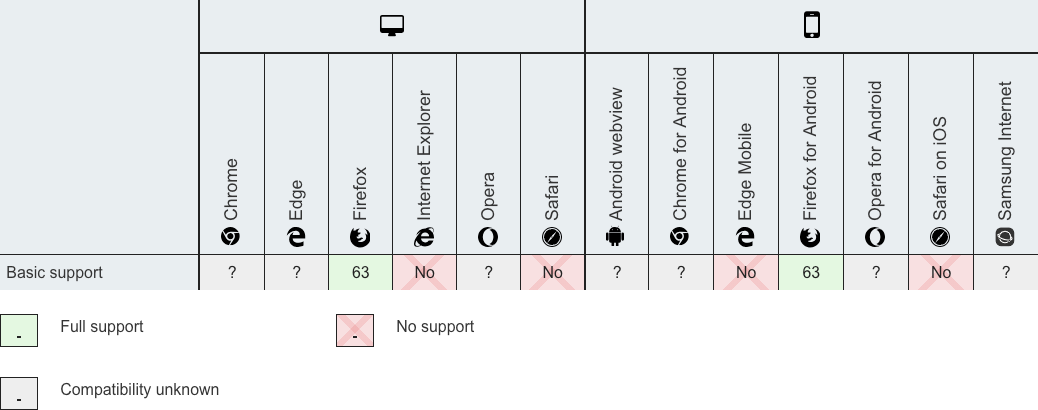
Column gap. You also then have to change all the margins for the tablet and mobile views This is a pain when a simple column gap option where you put in the number of pixels you want between the columns and that applies the same gap between each column and then vertically when they stack Much simpler and quicker for users. · TemplateColumngap From mediawikiorg Jump to navigation Jump to search Template documentation Columns are currently supported only by newer versions of Geckobased browsers (such as Mozilla Firefox) and WebKitbased browsers (such as Google Chrome and Safari) All versions of. The Flex component can be used to layout its children in one dimension with flexboxAny React Spectrum component can be used as a child, and Flex components can be nested to create more complex layouts In addition to the properties widely supported by CSS, React Spectrum also shims the gap property, along with rowGap and columnGapThese properties make it much easier to.
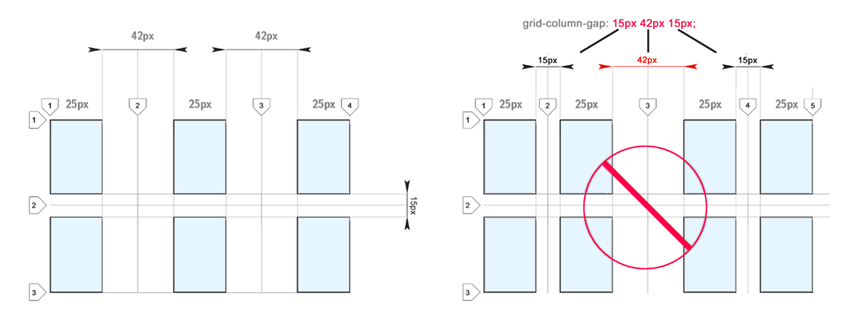
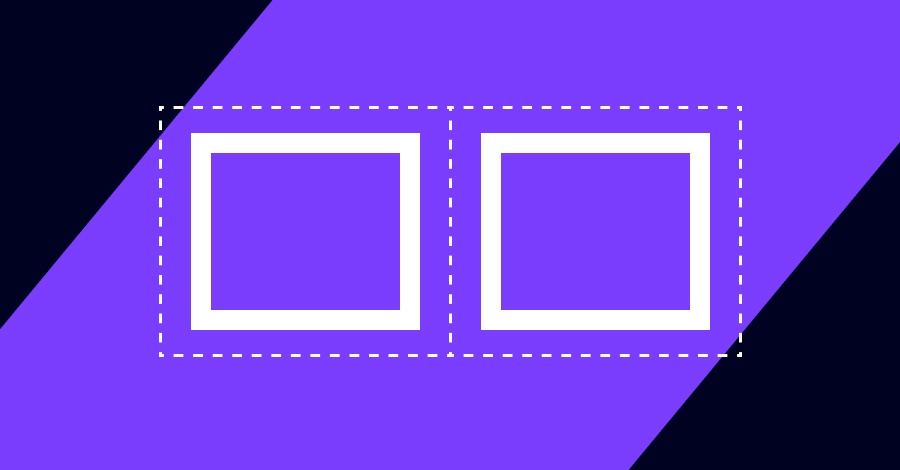
The example that I have included gives the three cases with 1, 2 or 3 images in a responsive design In the one image example you can see the extra column gap at the right When the browser gets skinny the row gaps for the missing rows become visible. This is a topic that has stymied not only me, but many other new and experienced Elementor usersHopefully this quick tutorial will demystify the "dreaded" S. This is a documentation subpage for TemplateColumngap It contains usage information, categories and other content that is not part of the original template page Columns are currently supported only by newer versions of Gecko based browsers (such as Mozilla Firefox ) and WebKit based browsers (such as Google Chrome and Safari ).
Columngap appears in multicolumn layouts to create gaps between column boxes, but note that rowgap has no effect since we’re only working in columns gap can still be used in this context, but only the columngap will be applied. The dimension of the column space is called the rank of the matrix The rank is equal to the number of pivots in the reduced row echelon form, and is the maximum number of linearly independent columns that can be chosen from the matrixFor example, the 4 × 4 matrix in the example above has rank three Because the column space is the image of the corresponding matrix transformation,. Flexbox was supposed to be the pot of gold at the long, long rainbow of insufficient CSS layout techniques And the only disappointment I've experienced with flexbox is that browser vendors took so long to implement it.
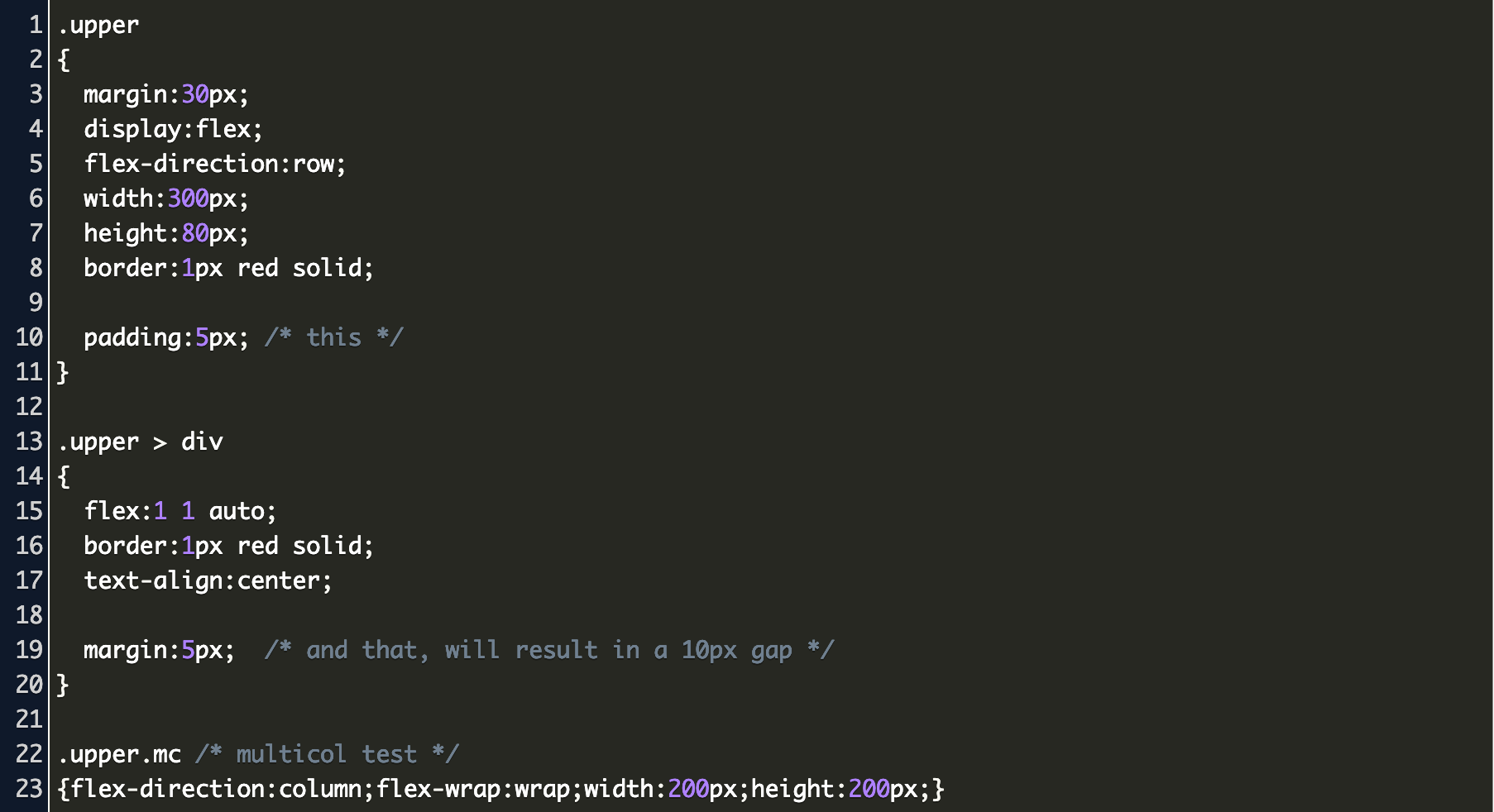
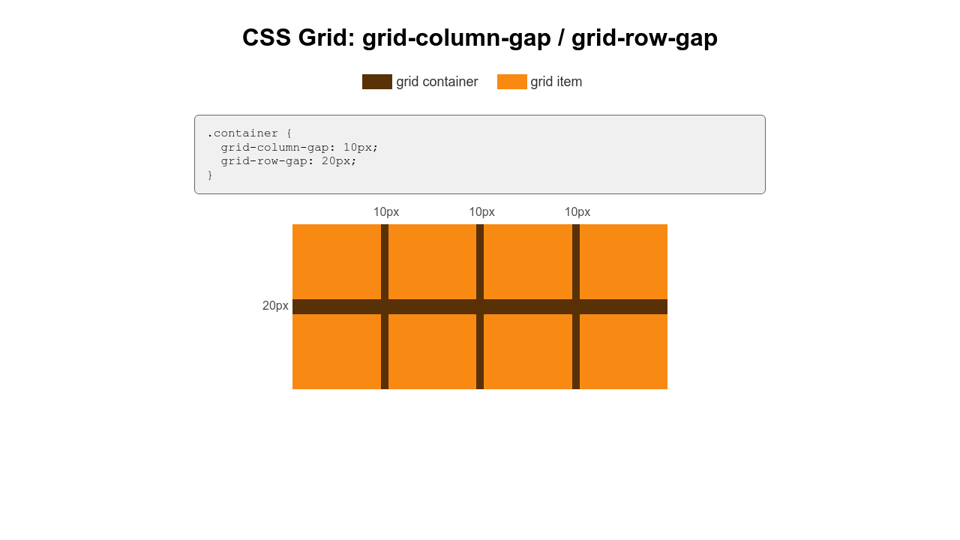
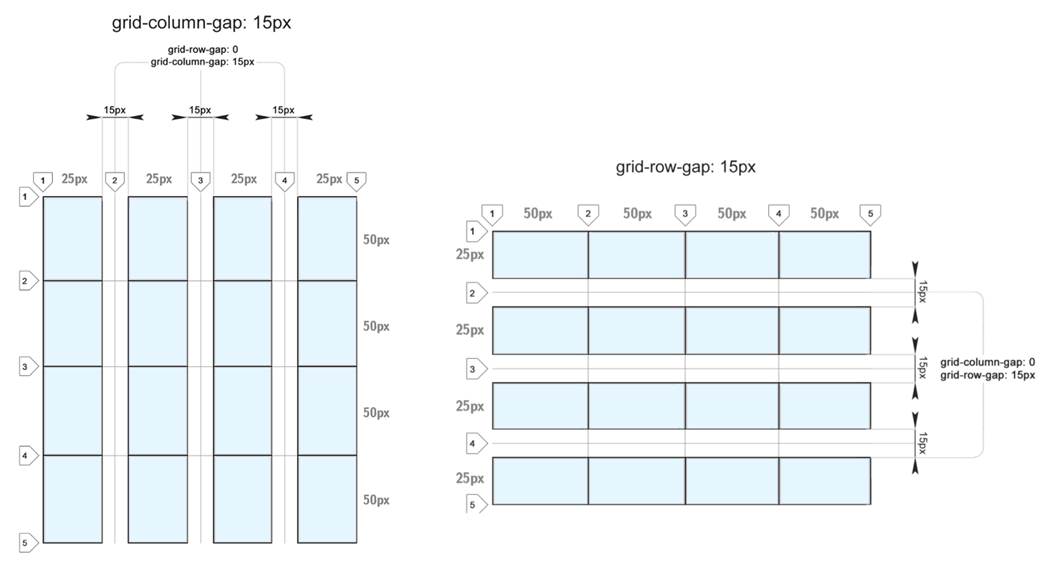
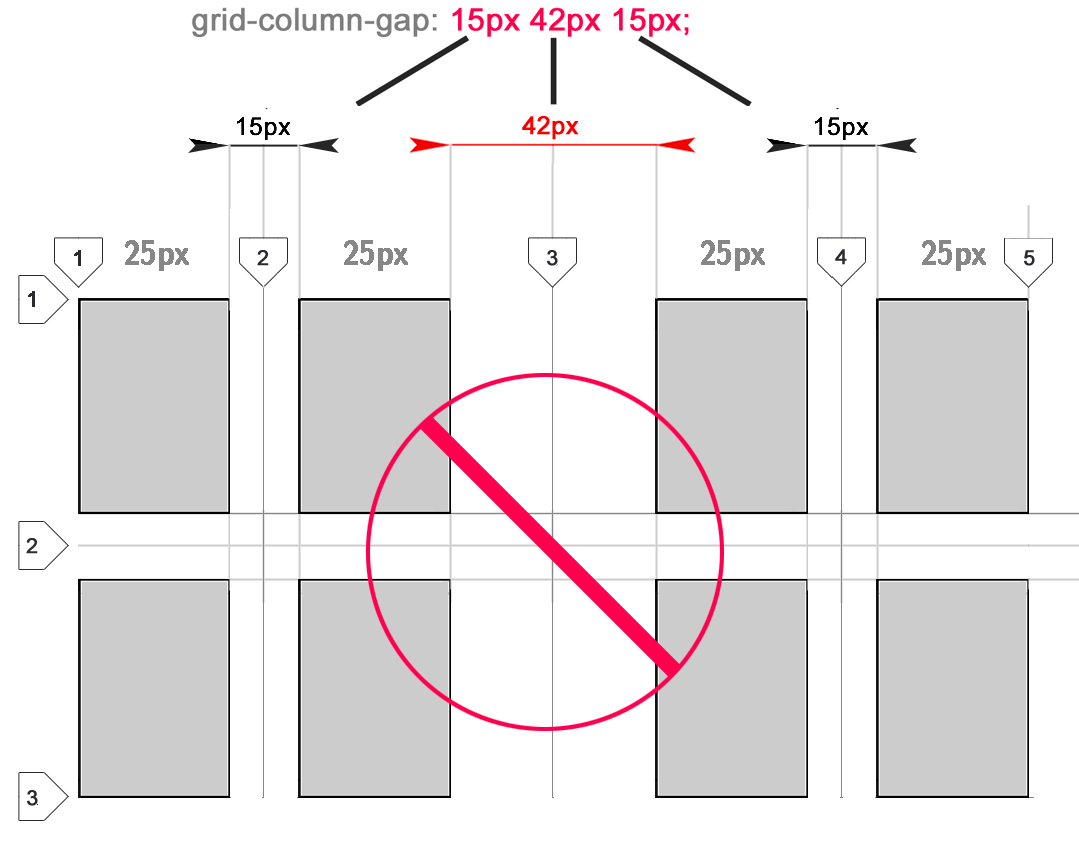
Columngap (gridcolumngap) The columngap CSS property sets the size of the gap ( gutter) between an element's columns The source for this interactive example is stored in a GitHub repository If you'd like to contribute to the interactive examples project, please clone https//githubcom/mdn/interactiveexamples and send us a pull request. The CSS columngap property sets space (also called “gutters”) between between columns in CSS Grid, Flexbox, and CSS Columns layouts Context If you’re wondering why we have a columngap property when there’s already a gridcolumngap one, you’re not alone!. This creates 10px of empty space between all of our columns.
· To set column gap using CSS3, use the columngap property You can set the values as − columngap lengthnormalinitialinherit;. Selector or declaration IE9 and lower IE10 FF 17 Win FF 17 Mac Safari 602 Mac Chrome 23 Win Chrome 23 Mac Yandex 11 Mac Opera 1212 Win Opera 1212 Mac. · After that, we will also be adding gutter to our masonry with columngap, its another property Note Gutter is the space between the masonry items If you are okay with HTML and CSS, this tutorial is going to be easy for you Let’s jump into the code mess The columncount property.
Online vertaalwoordenboek NLcolumn gap Mijnwoordenboeknl is een onafhankelijk privéinitiatief, gestart in 04. How to change gap width in Excel quickly?. Columngap normal Значения Значение ширины межколоночного интервала в единицах CSS (например, пикселах) normal Межколоночный интервал устанавливается браузером Пример HTML5 CSS3 IE.
This video shows how to set up your Elementor columns so that they have a gap between them. This documentation is transcluded from TemplateColumngap/doc (Edit history)Note to editors Please don't categorize this template by editing it directly Instead, place the category in its documentation page, in its "includeonly" section. Column gap not working in inner row setting column gap 3 years, 10 months ago Vivek Participant Expired Hi, In inner row setting, the option column gap is not working for columns inside this row Whatever gap i select from this option, the columns showing their standard 15 px gap not the one which i am selecting.
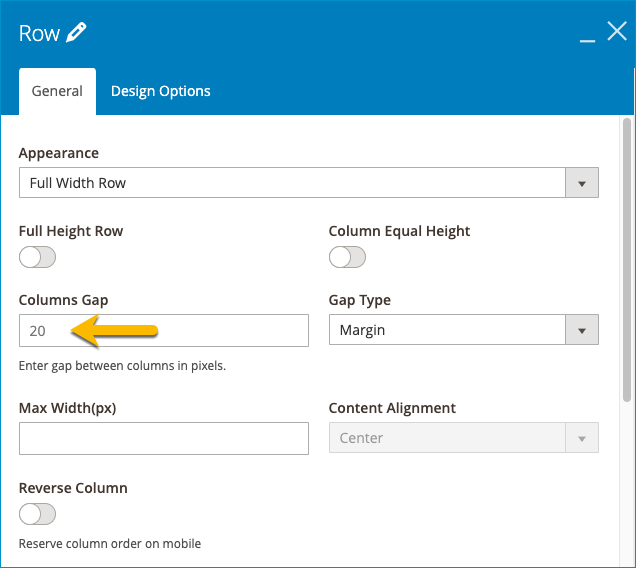
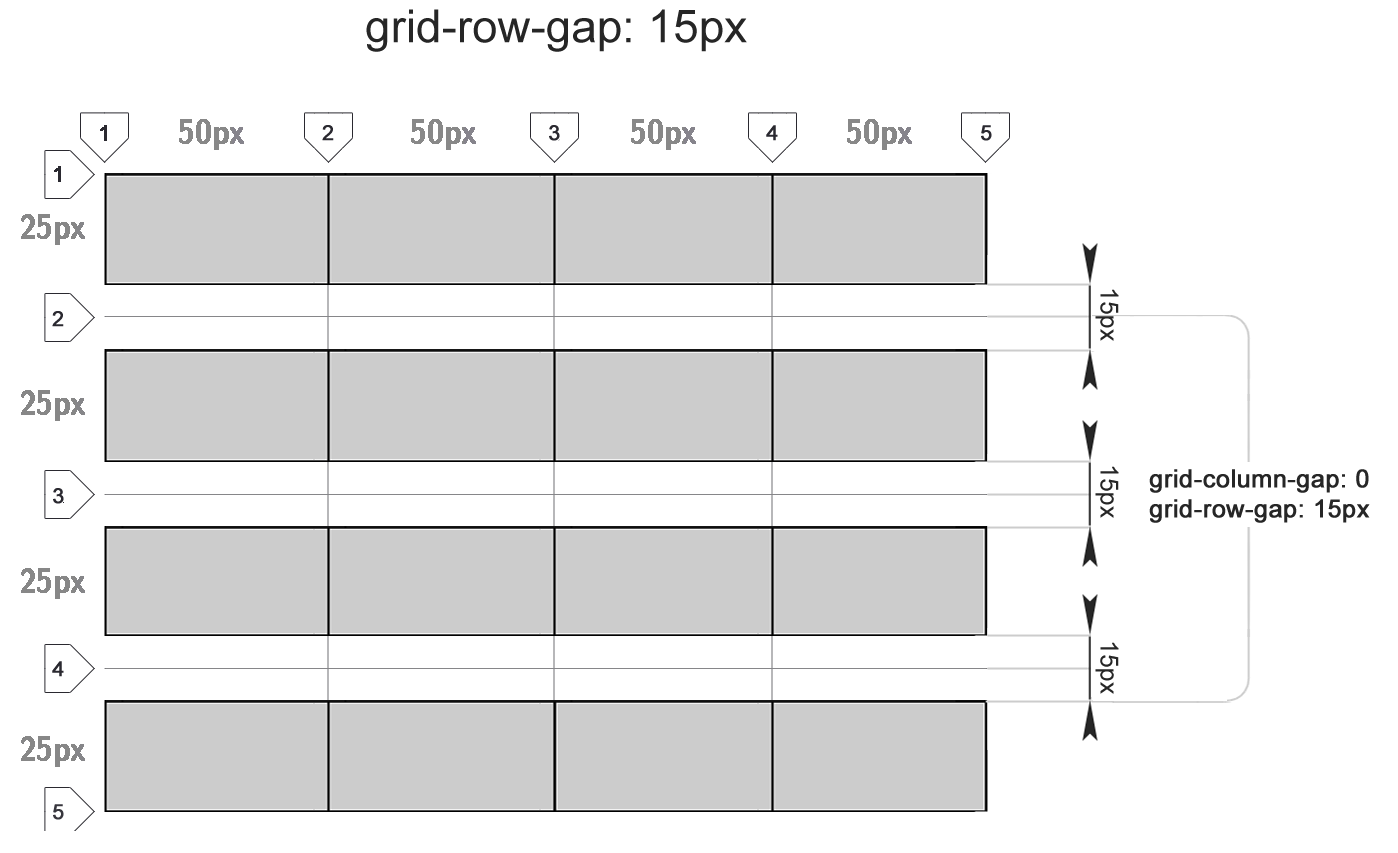
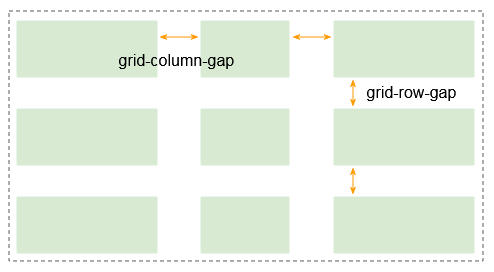
· In order to adjust the columns gap in Elementor 1 Select the section you want to change/remove the gap from columns of it, so that a dashboard on the left will emerge with the section’s settings 2 In Layout tab, look for Columns Gap option 3. Lyricscom » Search results for 'column gap' Yee yee!. 2703 · The CSS gridrowgap property is used to set the size of the gap between the grid row elements Similarly, the CSS gridcolumngap property is used to set the size of the gap (gutter) between the column elements Syntax CSS gridcolumngap property gridcolumngap nonelengthpercentageinitialinherit;.
Usage This template generates the equivalent of CSS3 style property columngap On Webkit browsers (Safari, Chrome, Chromium), it uses the experimental property webkitcolumngap On Mozilla browsers (Firefox), it uses the experimental property mozcolumngap Use it in CSS style properties to set the minimum and maximum width of gaps between rendered columns of a multi. Normally the gap width is automatically calculated based on the date and chart area Saying the chart area is fixed, the space between two series points may be very narrow if there are many data series, or very wide when fewer data series. CSS Grid row/column gap on specific elements?.
0307 · I have a table that makes use of integer based sequential values (identity based or otherwise) and I need to determine what gaps exist within this table What is the best way to determine these gaps using a setbased approach (ie no cursor operations)?. We've found 3 lyrics, 13 artists, and 47 albums matching column gap. 0510 · Bug 6767 cssflexbox Implement rowgap and columngap for flex layout.
Definition and Usage The gridcolumngap property defines the size of the gap between the columns in a grid layout Note This property was renamed to columngap in CSS3 yes Read about animatable Try it. The CSS gridcolumngap property sets the gutters between the columns of a grid If your browser supports CSS grids, the above example should look like this The gridcolumngap property sets the gutters between the columns only. The columngap CSS property sets the size of the gap between columns for elements which are specified to be displayed as multicolumn elements.
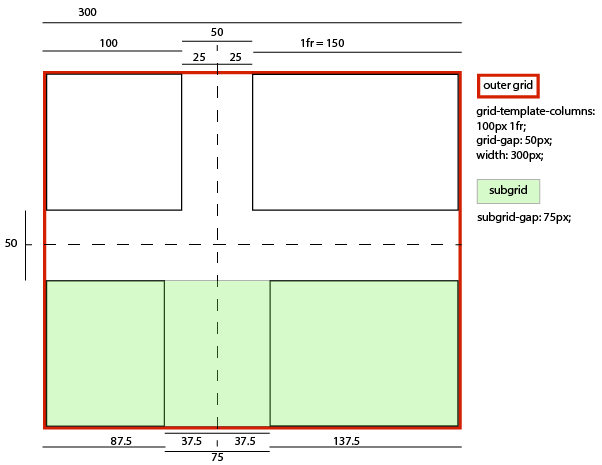
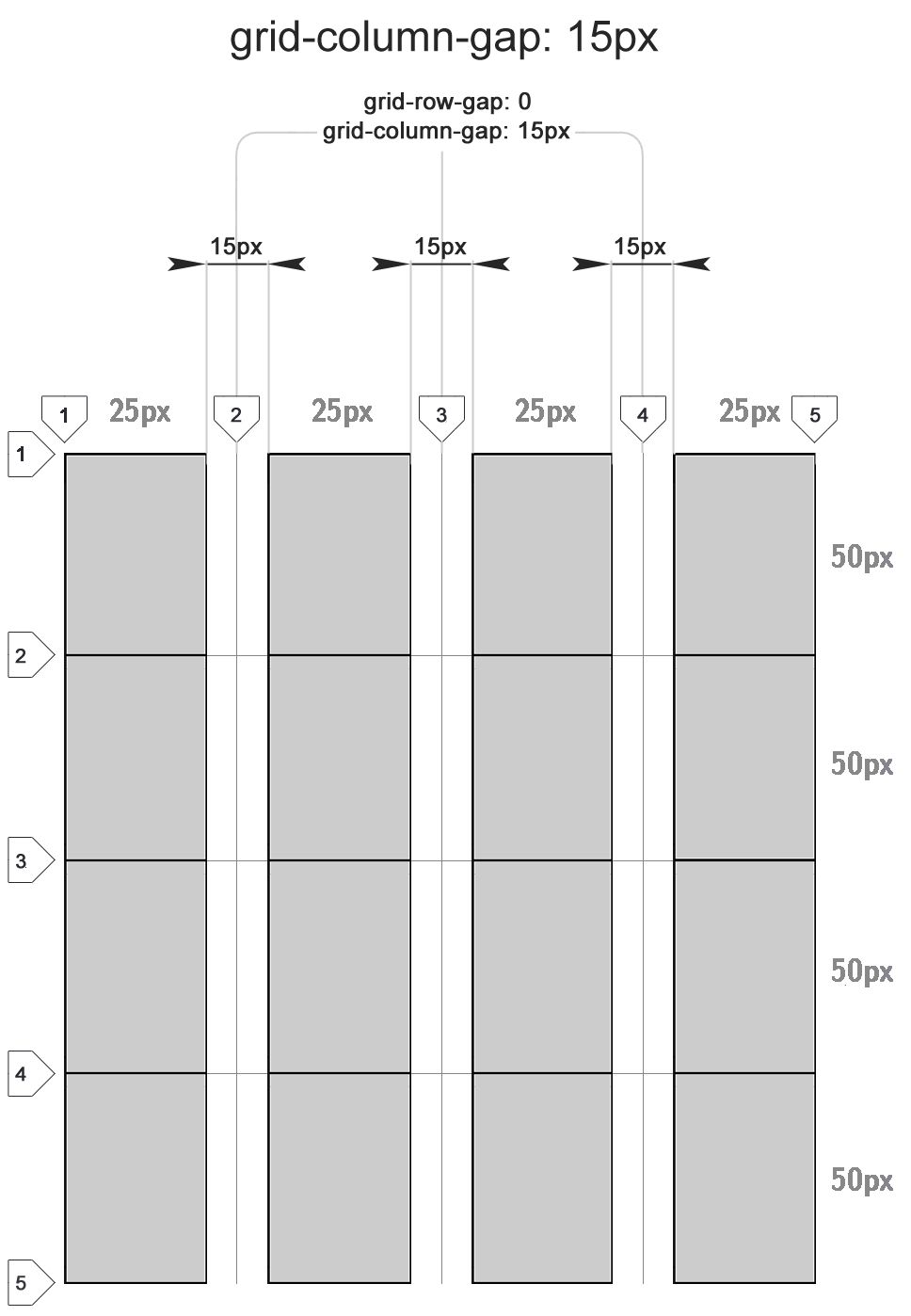
· columngapプロパティは、段組みの間隔を指定します。 CSS3におけるcolumngapプロパティの意味と使い方、値の指定方法、サンプルコード、使用例について解説します。 段組みの間. So far in the grids you have created, the columns have all been tight up against each other Sometimes you want a gap in between the columns To add a gap between the columns, use the gridcolumngap property like this gridcolumngap 10px;. Duplicate Ask Question Asked 2 years, 11 months ago Active 11 months ago Viewed 16k times 14 1 This question already has answers here Setting different lengths for grid gaps in CSS Grid (1 answer) Can gridrowgap / gripcolumn.
But you can make multiple measures = 0 to create more In the image, the '_' are different measures BarSpacer1 = 0 , BarSpacer2 = 0 etc, and there are two spacers next to each other on either side of the middle group of bars. Online vertaalwoordenboek FRcolumn gap Mijnwoordenboeknl is een onafhankelijk privéinitiatief, gestart in 04. ویژگی columngap فاصله یا گپ بین ستون های یک چیدمان چند ستونی که بوسیله ماژول چیدمان چندستونی بوجود آمده است را تعیین می کند با توجه به فضای موجود عنصر و اندازه های ستون ها گاهی امکان دارد تا مرورگر اندازه ستون ها را کاهش.
Columngapプロパティは、アイテム同士の縦方向の間隔を指定する際に使用します。 columngapプロパティの実際の挙動は、 グリッドレイアウト・ フレキシブルレイアウト・ マルチカラムレイアウトなど、 columngapプロパティを適用するレイアウトコンテナの種類によって異なります。. 定义和用法 columngap 属性规定列之间的间隔。 注释: 如果列之间设置了 columnrule,它会在间隔中间显示。 默认值: normal 继承性: no 版本: CSS3. CSS gridrowgap property gridrowgap.
When you place a beam, a gap is automatically created between the beam and the column You want to change the size of this gap Solution The size of the gap is determined by the structural material type of the beam If the structural material type of the beam is wood, the gap is set to 0" If the structural material type of the beam is steel, concrete, precast concrete, or other, the gap is. Columngap は CSS のプロパティで、要素の段または列の間の隙間 の寸法を設定します。 当初は 段組みレイアウト の一部でしたが、 columngap の定義は複数のレイアウト方法を含めるように拡. Column gap The space between two consecutive elements proceeding on the same route It can be calculated in units of length or in units of time measured from the rear of one element to the front of the following element.
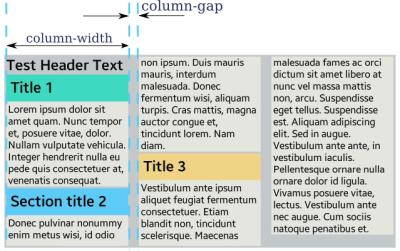
The columngap CSS property specifies the gap between the columns in a multicolumn element If there is a columnrule between columns, it will appear in the middle of the gap The following table summarizes the usages context and the version history of this property. Columngap Defines the gap between the columns of the element The gap between the columns is set to the browser's default value, which usually is 1em You can use pixel values for the gap Note that the gap only appears between columns, and not on.

How To Avoid Column Gap Spaces Margin And Padding Set To 0 Doesn T Work Stack Overflow

How To Specify Divider Gap In Square Grid Using Bootstrap Geeksforgeeks

The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium

Working With Column Gaps Analogwp

Css3 In Arabic 36 Multi Columns Column Count Column Gap Youtube

Css Grid Tutorial Vegibit

The Ultimate Guide To Css Grid

Grid Gap Grid Column Gap Grid Row Gap Size

Flex Wrap Space Between Two Columns Code Example
Inner Section Column Gap Help

Css Grid Column Gap Property Geeksforgeeks

Css3 Multicolumn

Piling Pompeji Janjetina Css Columns Gap Goldstandardsounds Com

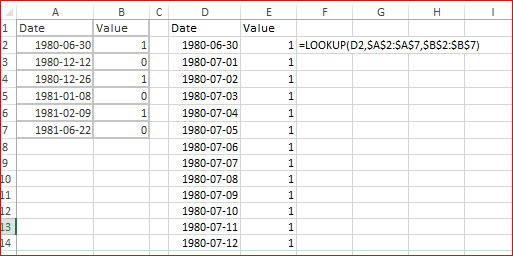
How To Fill A Gap In Dates In A Excel Table Dates In The First Column And Data In The Second Table Microsoft Tech Community

Css Grid Row Column Gap On Specific Elements Stack Overflow

Css Grid Layout Module Level 2

Error In Flex Code Generation Webflow Adding In Grid Column Gap Code So Flex Display Divs Don T Display Properly Bugs Forum Webflow

Grid Layout Fixed Column Width And Responsive Grid Gap Stack Overflow

Css Multiple Columns Tutorialbrain

Css Grid Layout

Graphpad Prism 8 User Guide Data Set Spacing On Column Graphs

Learn How To Use Css Grid With A Free Tool Css Grid Generator Dan Vega

Webflow Inserts Grid Column Gap Values As Columns In Ms Grid Columns Bugs Forum Webflow

Different Section Columns Gap Causing Different Outer Line Of The Elements Issue Elementor Elementor Github

Column Size Archives Betterstudio Support
Column Gap Css Tricks
Rows Yootheme Pro Joomla Documentation Yootheme

Why Does My Column Gap Get Smaller When I Increase The Width Of My Container Stack Overflow

Adjust Gaps Between Columns In A Row Pofo Documentation

Elementor Column Gap Explained Youtube

Grid Is Showing Incorrect Column Gap General Forum Webflow

23 Grid Grid Column Gap Grid Row Gap

Working With Column Gaps Analogwp

Elementor Setting Up The Column Gap Youtube

Other Column Related Properties And Customizations

Css Multi Column Layout Module Tizen Docs

Column Gap And Colors Not Working In React Issue 1300 Jgthms Bulma Github

Css Multi Column Layout Module Level 1

Css Grid Column Gap

Column Gap Without Default Variable Issue 2521 Jgthms Bulma Github

The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium

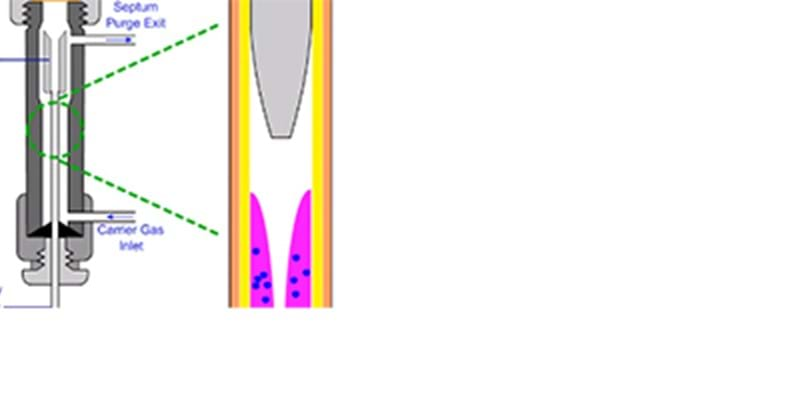
Guard Column Or Retention Gap
_Spacing_Tab/Spacing0.png?v=80809)
Help Online Origin Help The Plot Details Spacing Tab
Columns Gap Free Icon Of Bootstrap

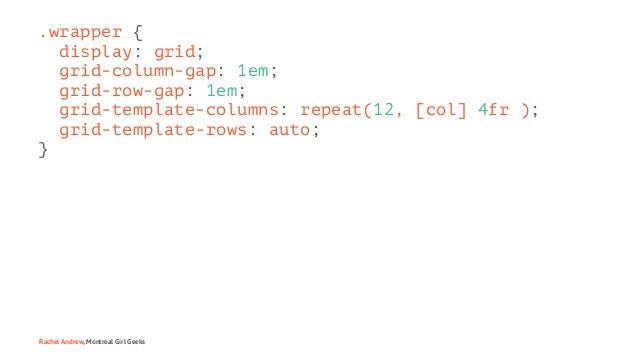
Wrapper Display Grid Grid Column Gap

Gap Css Tricks

31 Css3 Tutorial Multi Columns Column Count Column Gap Youtube
A Complete Guide To Grid Css Tricks

Wpbakery Page Builder Bottom Row Column Margin Total Wordpress Theme

Fcctechnicaldocumentation

Comparison Of Gap Dynamics Contagious Disturbance Simulation Left Download Scientific Diagram

Css Flexbox Vs Css Grid Section

Mind The Flex Gap Heydon Pickering Is A Clever Chap If By Jonathan Schofield Medium

Css Grid Layout

The Ultimate Guide To Css Grid

Fixing No Elementor Column Gap Square Internet

Mansory Container More Than 3 Columns I Need Help Blocs Forum

How To Implement Row Gap Column Gap In Itext 7 Table Stack Overflow

A Complete Guide To Grid Css Tricks

Elementor Column Gap Youtube

Css Grid Divi Plugins
A Complete Guide To Grid Css Tricks

Managing Gaps In Rows Columns Or Even Both With Kotlinjs Laptrinhx
_Spacing_Tab/Spacing1.png?v=82018)
Help Online Origin Help The Plot Details Spacing Tab

Css Grid The New Way Of Building Web Layouts

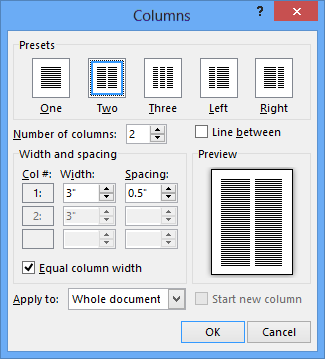
Adjust Column Widths On A Page Word

Adjusting The Column Gap Wordpress Websites For Businesses Artists Bloggers Shops And More

5 22 Css Grid Create A Column Gap Using Grid Column Gap Learn Freecod Css Grid Coding Camp Coding

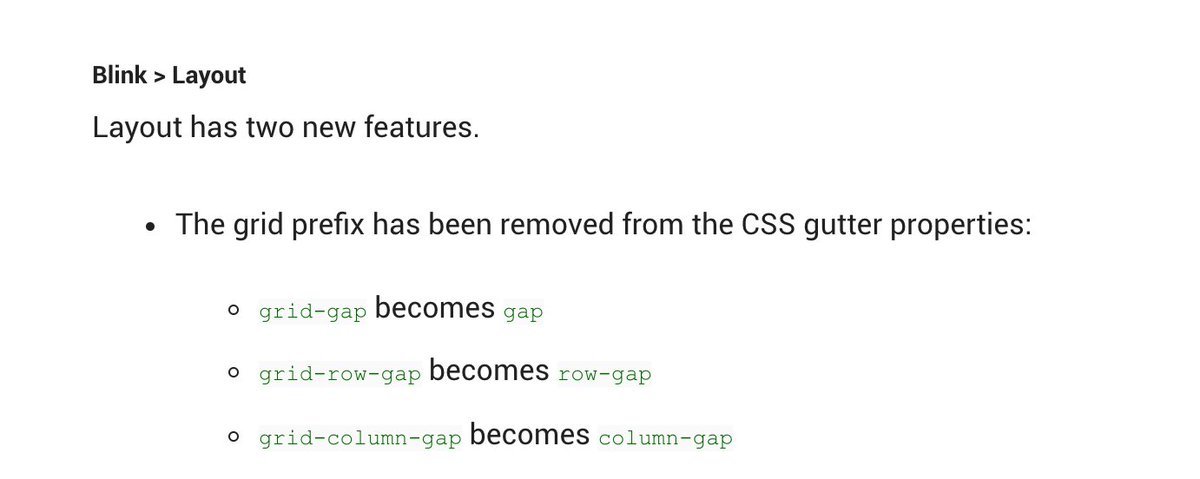
Wes Bos Chrome 66 Changes Grid Gap To Just Gap This Hopefully Paves The Way To Us Having Column Row Gap In Flexbox Too T Co Bgetkxlyrz T Co 8nz9geu46i

Bootstrap Add Margin Padding Space Between Columns Stack Overflow

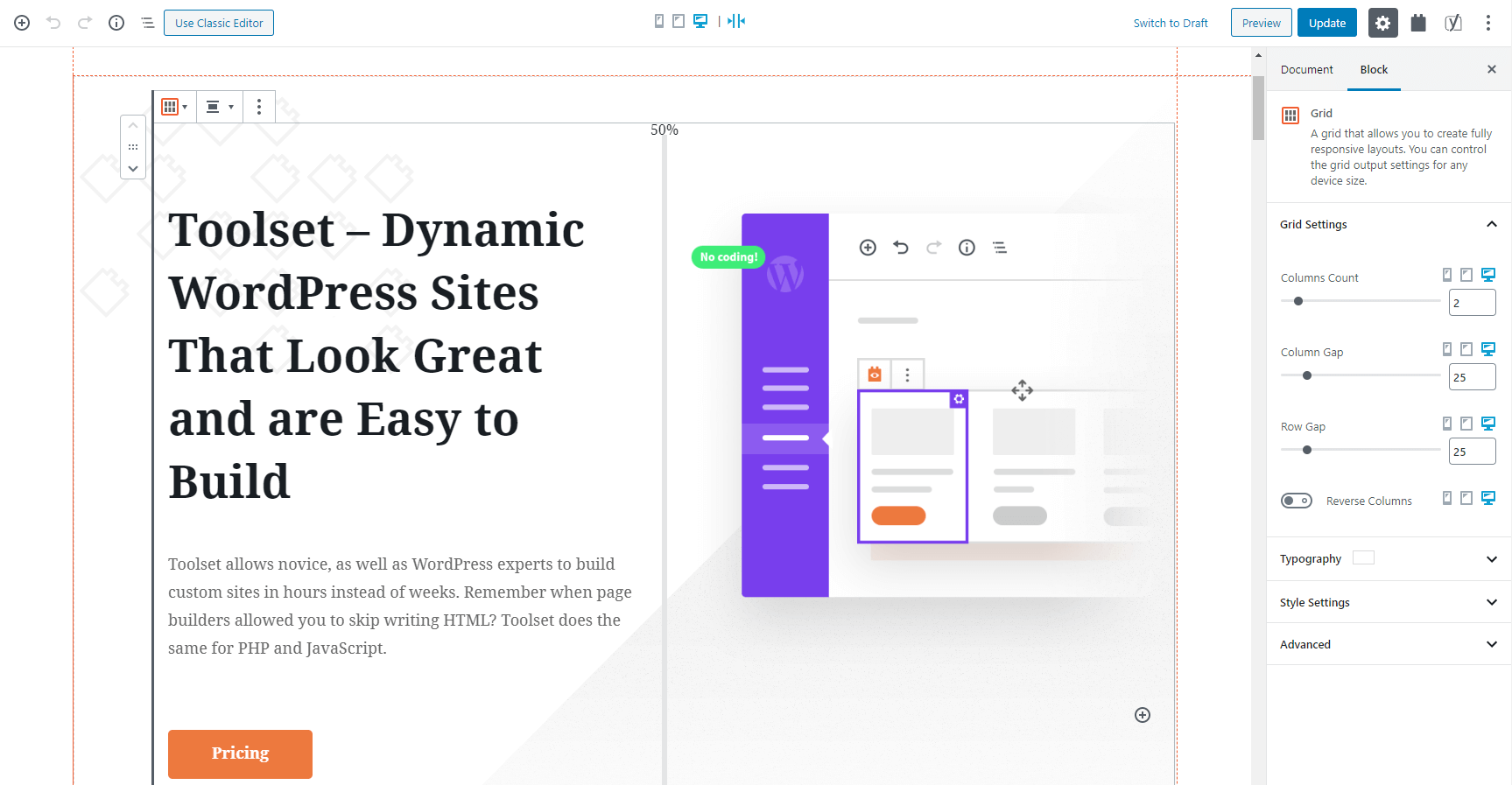
Creating Responsive Columns And Grids In Wordpress Toolset

Polar Deactivated Guard Retention Gap Columns Fused Silica

Een Inleiding Tot De Css3 Multiple Column Layout Module Web Ontwerp Website Ontwikkeling Computerspellen En Mobiele Applicaties

Css Column Gap Property Geeksforgeeks

How To Customize The Default Elementor Column Gap Presets Analogwp

Multiple Columns Layout Magazine Alike With Css3 Hongkiat

The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium

How Css Grid Changes The Way We Think About Structuring Our Content

Grid Gap Grid Column Gap Grid Row Gap Size

Working With Column Gaps Analogwp

Column Gap Gutters Bluephrase

Guide To Responsive Friendly Css Columns Css Tricks

Spacing Columns By Gap Type Column Gap In Magezon Page Builder

Using Php And Css Grid To Create A Recent Articles Section By Daniel Pericich Nerd For Tech Medium

Css Gap Creates A Bright Future For Margins In Flex As Well As Grid

Css Grid Column Gap Property

Row Options Visual Composer Website Builder
Y4izmtq6pqijkm
A Complete Guide To Grid Css Tricks

How Do I Eliminate Column Gap Within Visual Composer Stack Overflow

Forma 36 The Contentful Design System
Row Gap Css Tricks

Css Grid Grid Layout Programmer Sought

Css Grid Column Gap Property



