Select Option Design Codepen

40 Css Select Boxes Free Code Demos

Select Box Css Examples Inspiration Onaircode

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

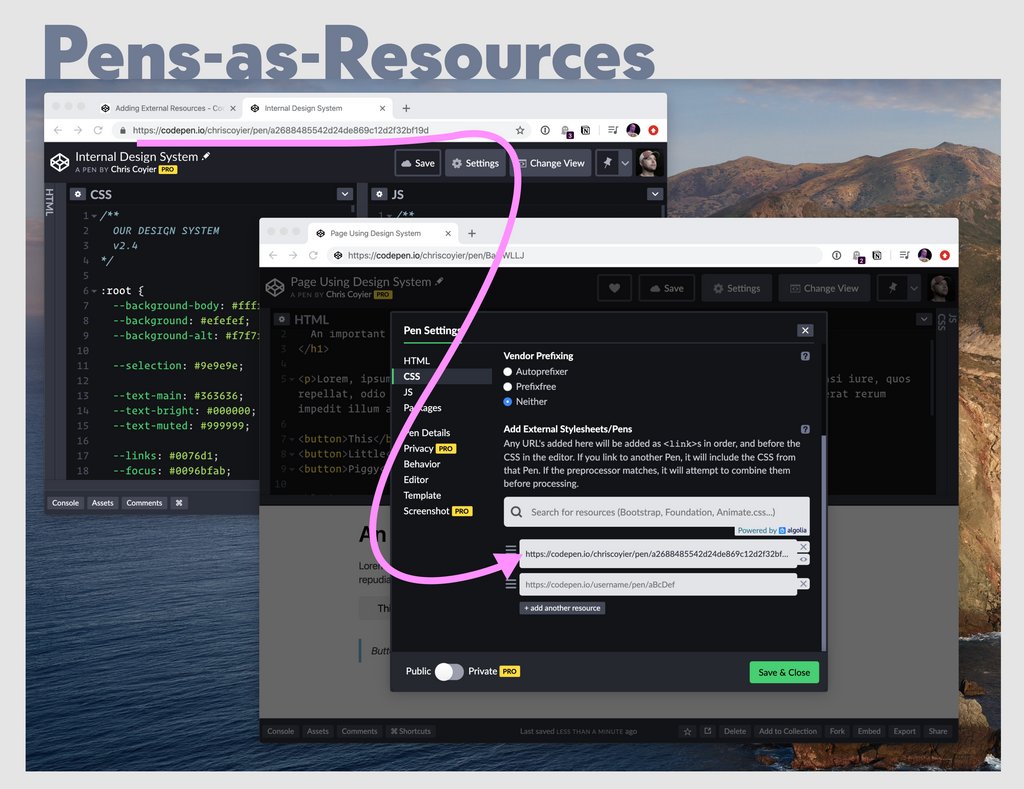
Speed Up Your Front End Development With Codepen

25 Css Checkbox Styles From Codepen 18 Freebie Supply

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub
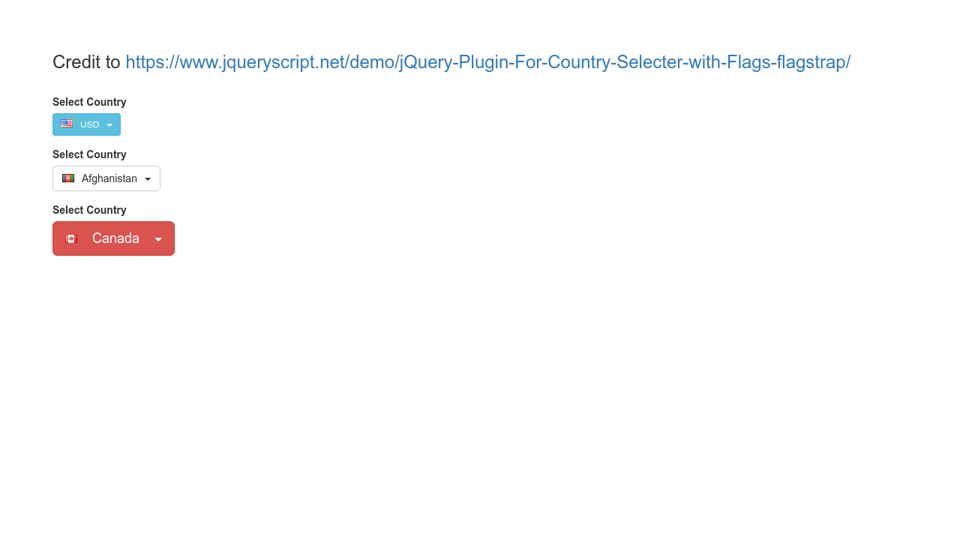
Select allows user input through specified options Make sure you wrap it in a inputfield for proper alignment with other text fields Remember that this is a jQuery plugin so make sure you initialize this in your document ready.

Select option design codepen. Select Select component to select value from options When To Use # A dropdown menu for displaying choices an elegant alternative to the native element Utilizing Radio is recommended when there are fewer total options (less than 5) Examples. 12/10/16 · The ability to handle multiselect options Each choice is saved and easily removed if required ;. 22/03/19 · < button > submit For each order in our data set, we create an option for the select For each select, we bind the order id as the option value One thing to note whenever you bind data to a select option the value will always be converted to a string.
Therefore, learn and create a custom dropdown select option with HTML & CSS read and see these post I am sure you can design options as you want Basically, tag in HTML for creating dropdown options , but here I used radio inputs to creating these options because I want to show you that How we can create the select options without the tag. So here’s a list of some of the best CSS checkboxes I found on CodePen that will look great in your forms Radio Buttons & Select Boxes by KenanYusuf (@KenanYusuf) on CodePen Realistic CSS Switch Using Checkbox A realistic CSS switch using HTML checkboxes See the Pen Realistic CSS Switch Using Checkbox by nathantaylor (@nathantaylor) on CodePen Happy Little Checkboxes. @IvanKuckir Pffff W3C is still "discussing" the reasons why and why not this should be done, and after implementing a study about the topic, a committee will then discuss the potential advantages and disadvantages of enabling this.
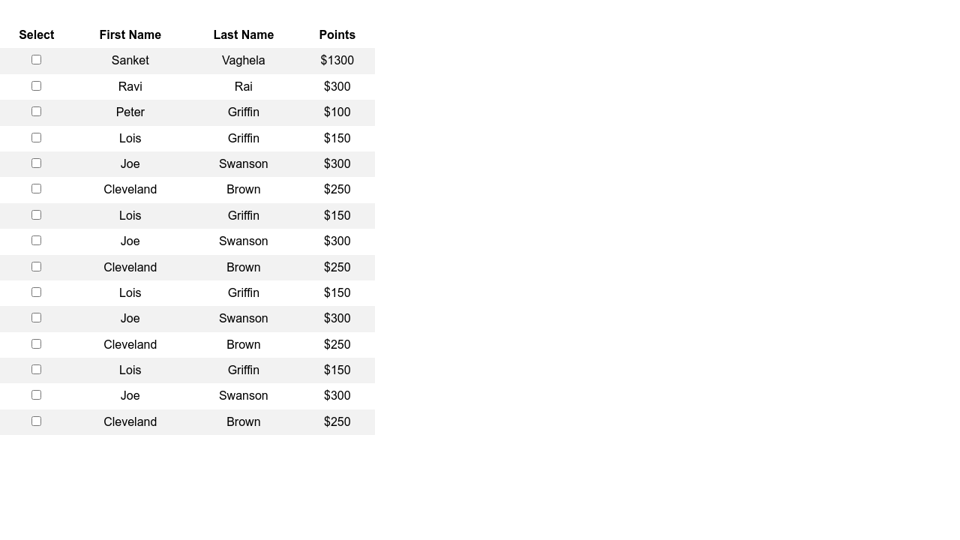
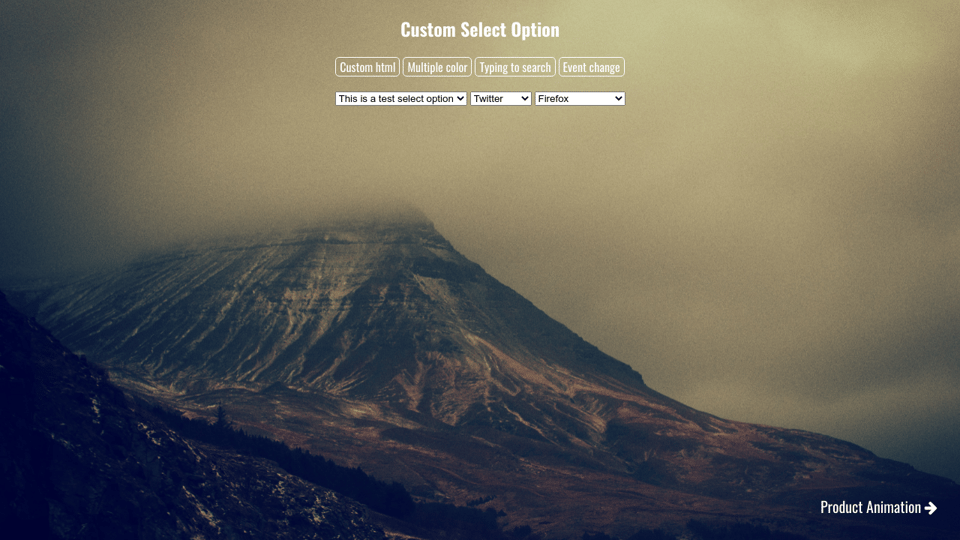
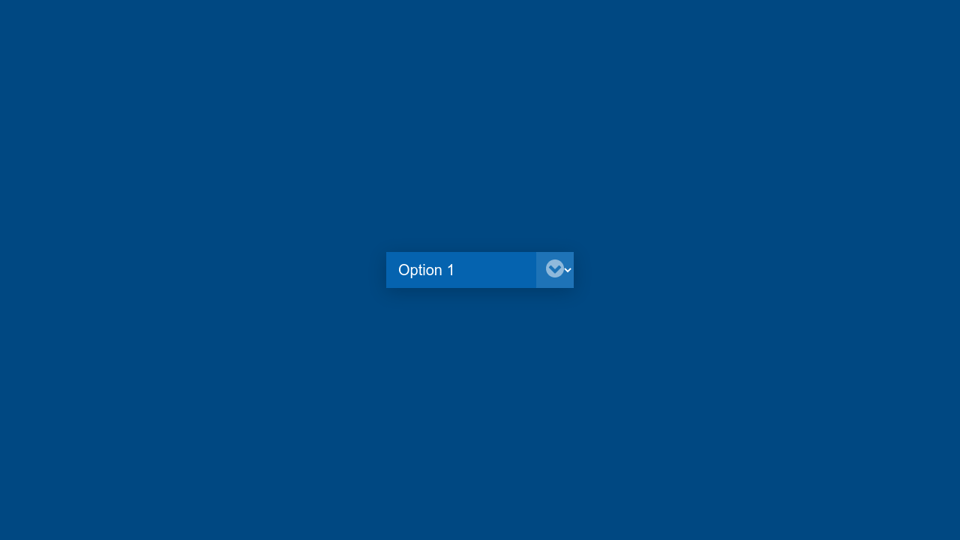
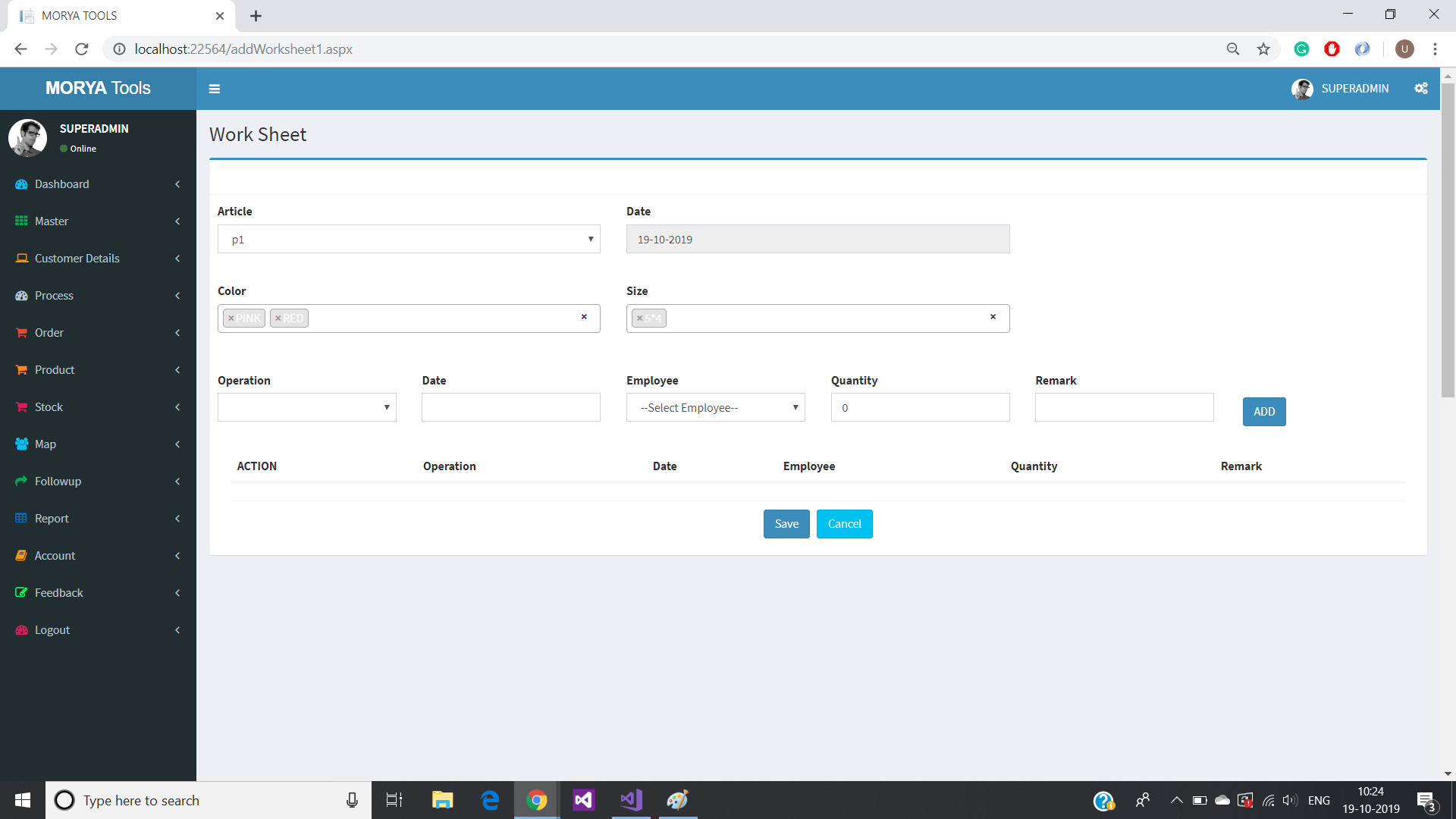
12/07/19 · Check Box list is useful to allow the user to select multiple options in a select box But in this case, multiple options can be selected by holding down the control (ctrl) button and the user hates that Instead of using the multiple attributes in HTML, you can use jQuery to make the multiselect checkbox dropdown. 01/07/19 · Custom HTML CSS Select Option Source Code Before sharing source code, let’s talk about it I have created a radio input with an ID & a class, its look like this In there, the class is to giving styles, ID is for matching the label. Fluent design Fluent Design Inspiration Microsoft’s Fluent Design System is the latest update in the development of Microsoft’s lookandfeel for Windows, it will replace the Metro design language Some of the ideas resemble those of Google’s Material Design language The main purpose here is to give developers access to a single design language that will work well across devices.
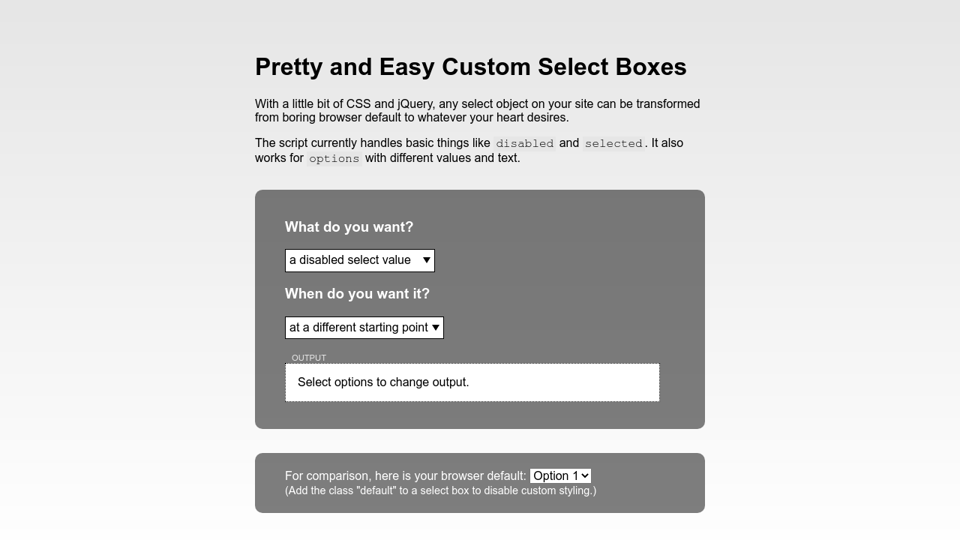
31/12/18 · Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Find and fix web accessibility issues with ease using axe DevTools Pro. Cusmont select, designed to change the typical style of the select in browsers, using js to display the list when it clicks, and scss, to give it style. Shop the latest women’s clothing and fashion online at Select and discover 1000s of ontrend styles at affordable prices New lines added daily Free delivery!.
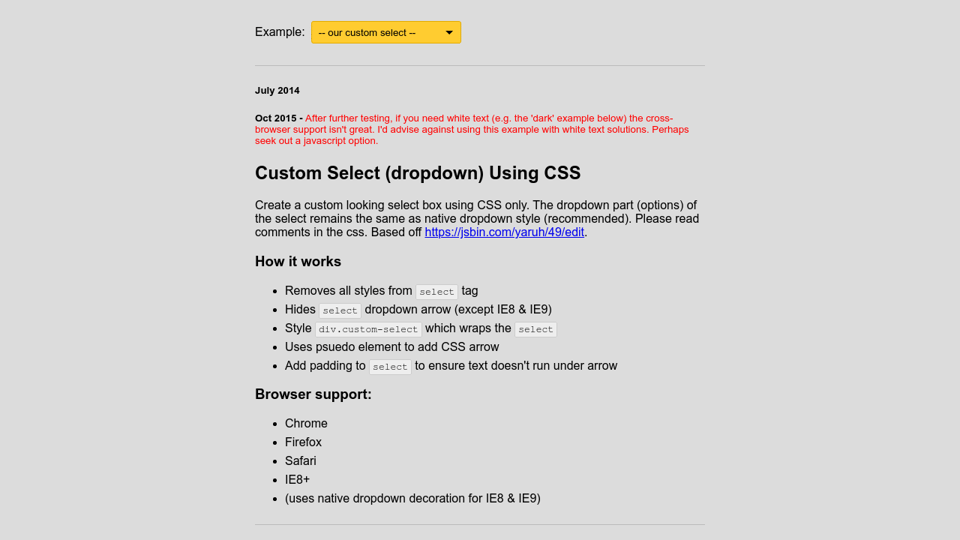
01/11/12 · Have the select be custom styled by default, but when you click it, it opens the native dropdown menu (in place) When you select an option it displays the custom styling again with the choice shown It’s a lot of work and easy to screw up, so beware This tutorial deals struggles through some of that. 07/09/15 · I have always been a supporter of CodePen ever since I found the website It is an online HTML/CSS/JS code editor where you can build ideas and test them in realtime Developers can also share their pens with others all around the world!. Unfortunately not, I need a touchscreen friendly design (its why I purchased pro to support you), however when I do "$('mdbselect')material_select();" many things like updating the selected option via javascript no longer work (They DO work with identical code with browserdefault enabled) All I want is the Material Style without breaking standard HTML 5 Also, im hoping that.
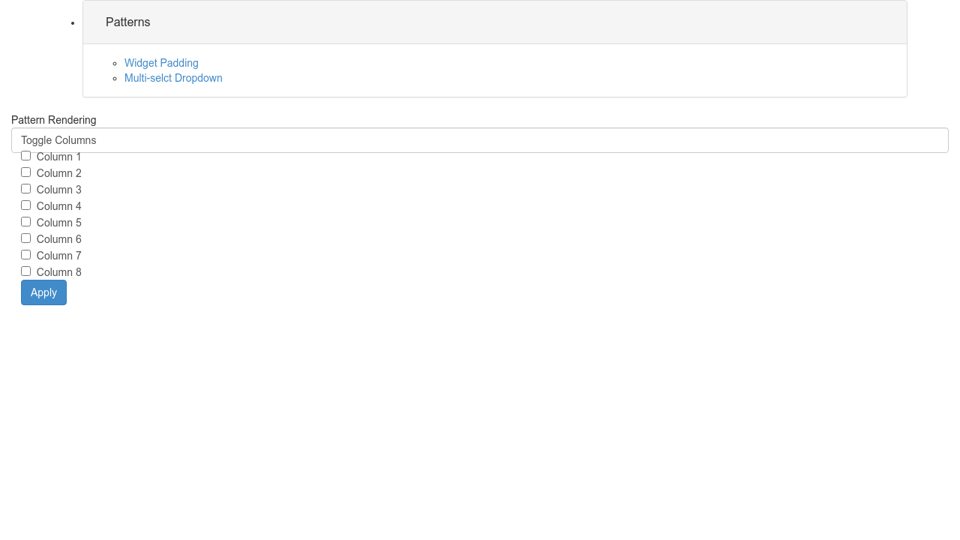
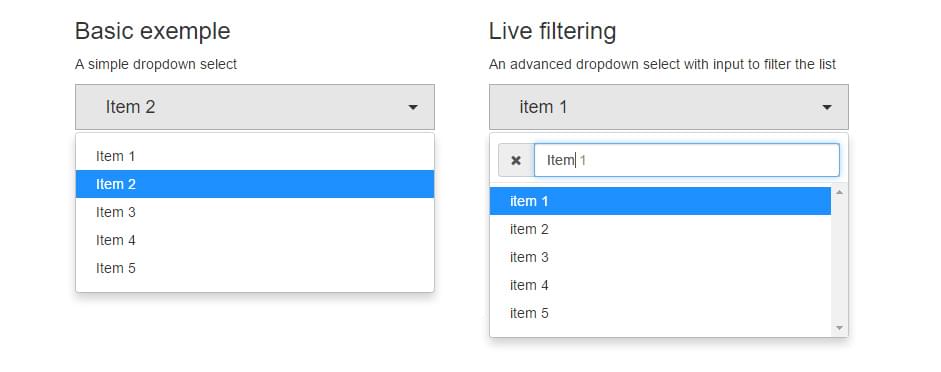
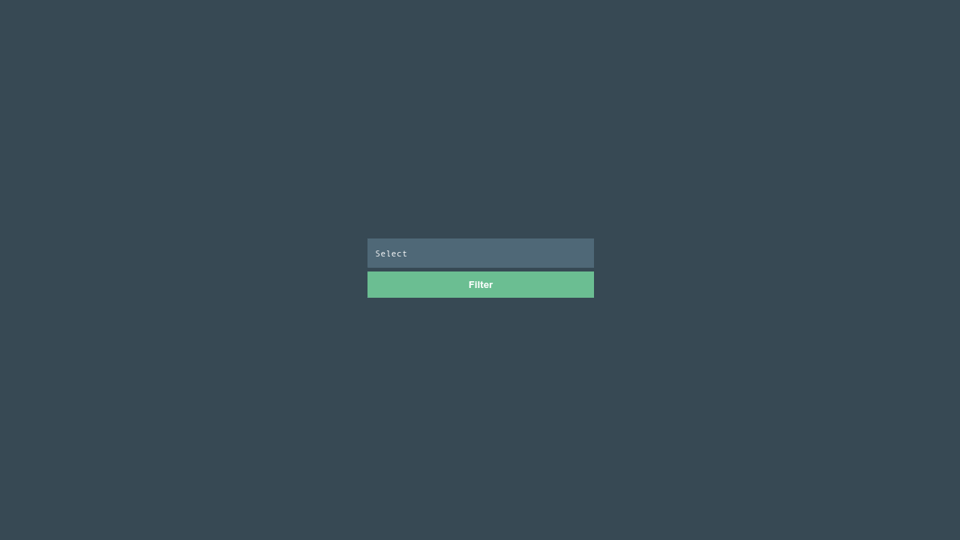
24/01/19 · See the Pen Table #1 Few columns, many rows by (Chen Hui Jing) on CodePen See the Pen Table #1 Few columns, many rows by (Chen Hui Jing) on CodePen This sort of a pattern works best if your data itself isn’t lines and lines of text If they are numeric, or short phrases, you can probably get away with not doing much Option 2 Style The. Menu Products Form Builder;. The ability to filter elements by searching Perfect for when you have a long list of options.
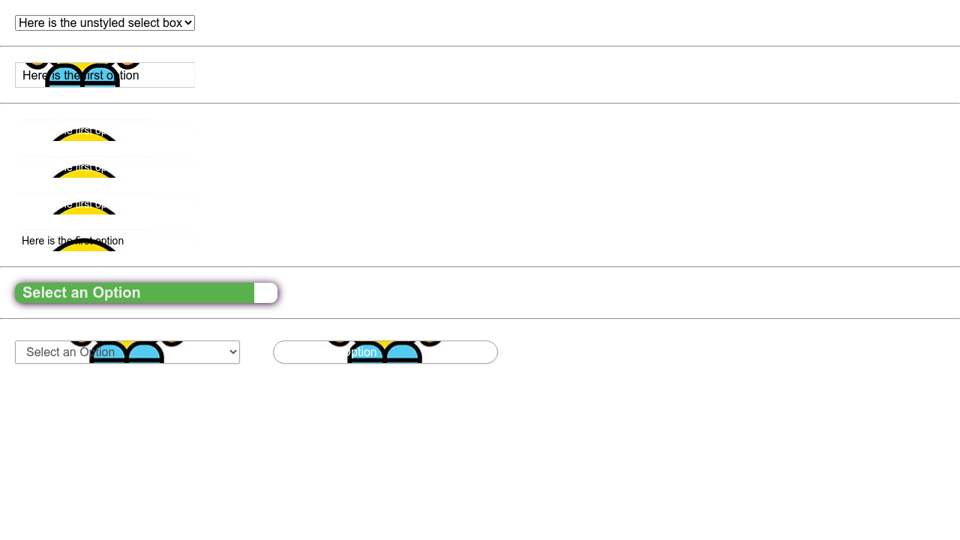
21/01/19 · Icons show in HTML select options create custom icons and show in html select tag Example code to display icons in select tag. Styling single selection menu control options (option elements) with CSS This demo page is related to the article Styling form controls with CSS, revisited For more info on the purpose of this page, please read the article Each single selection menu control consists of this HTML Option 1 Option 2. You can style the option elements to some extent Using the * CSS selector you can style the options inside the box that is drawn by the system.
User Story #13 Inside the form element, I can select a field from one or more groups of radio buttons Each group should be grouped using the name attribute User Story #14 Inside the form element, I can select several fields from a series of checkboxes, each of which must have a. You can use select datamdbcontainer option to resolve this problem The datamdbcontainer accepts selector of the element inside of wich select dropdown will be rendered In this case, the selector should point to the modal container (the element with classmodal). Basic Usage The select uses an MDCMenu component instance to contain the list of options, but uses the datavalue attribute instead of value to represent the options' values NOTE The datavalue attribute must be present on each option The select requires that you set the width of the mdcselect element This is best done through the use of another class (eg demowidthclass.
About HTML Preprocessors HTML preprocessors can make writing HTML more powerful or convenient For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. 16/12/ · Easing Select an easing option For instance, choose Ease Out if you want your animations to ease out from your design prototype Once linked, you can click the play button in the top right corner to view the animation, share the preview online, or even create a video walkthrough of the pages How to Use CodePen to Create Prototypes. To select elements in design options when editing the main model On the status bar, clear Exclude Options Now you can select the desired elements from the design option This option is available when you are viewing the main model and a design option but not editing the design option To select elements in the main model when editing a design option On the status bar,.
02/09/ · Good web design leaves a lasting impression on visitors, and there’s always something extra enchanting about a wellmade animation Whether you go all out with an animated starry or gradient background, or you just add some elegant and subtle parallax effects to your site, it can do wonders for your design CodePen hosts exclusively open source code, made by. 27/09/13 · selectstyle select option to the css, to change the font and the color of the options backgroundcolorred;. 15/08/ · And here's our custom select all together as seen in Chrome Multiple Select Selects come in a second flavor, which allows a user to select more than one option From the HTML perspective, this simply means add the multiple attribute, but we'll also add a class to help create style adjustments called selectmultiple.
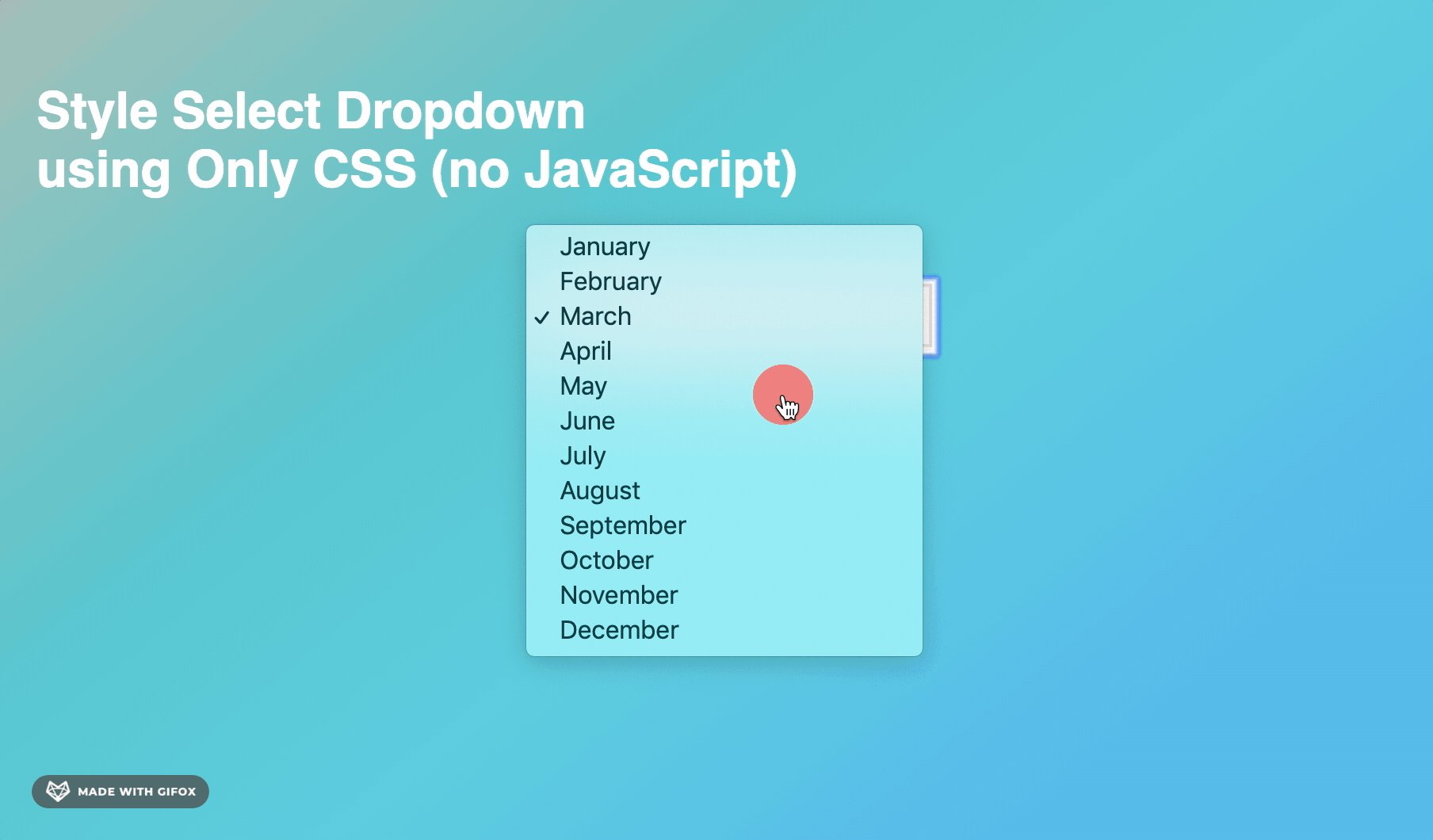
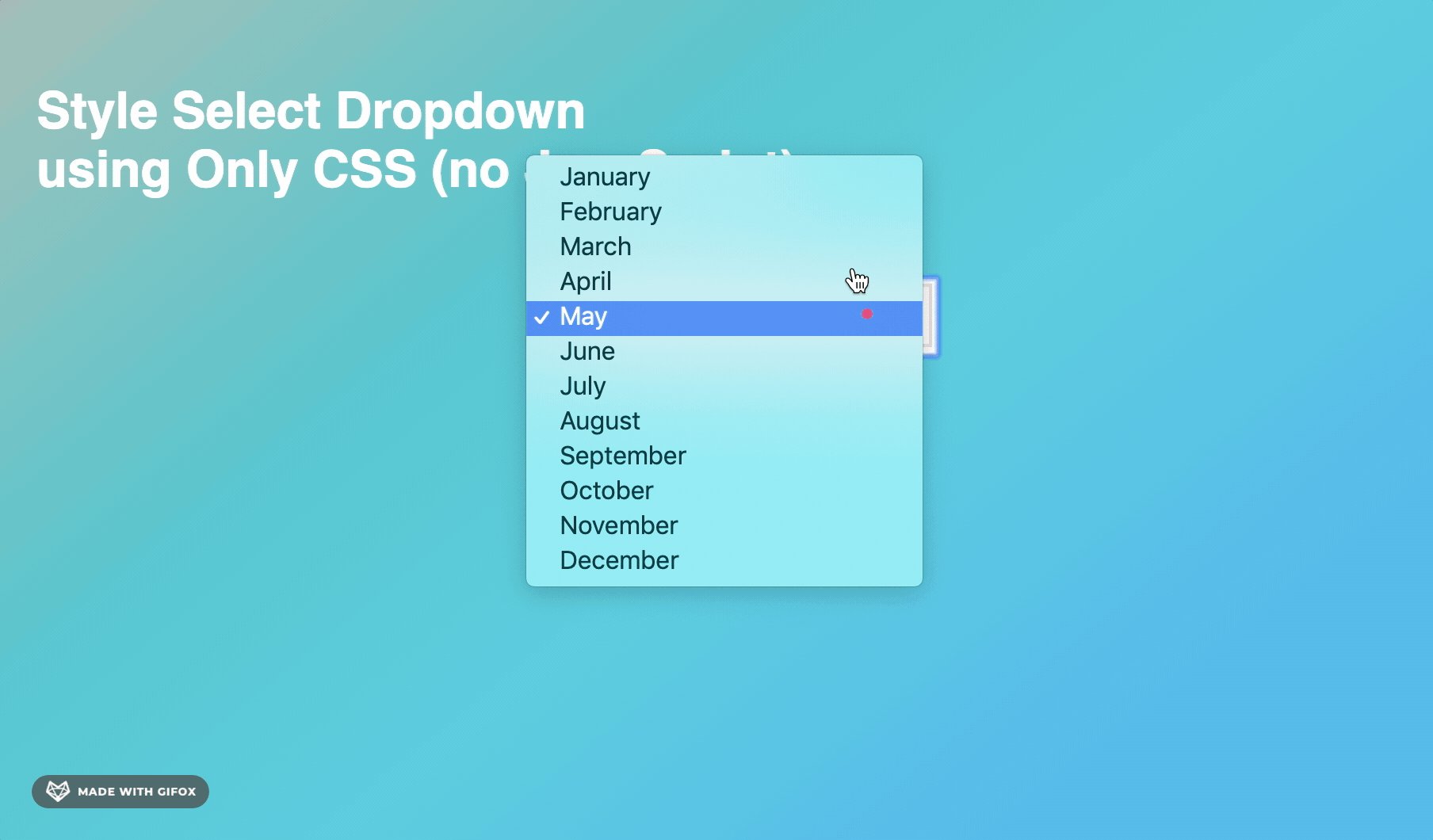
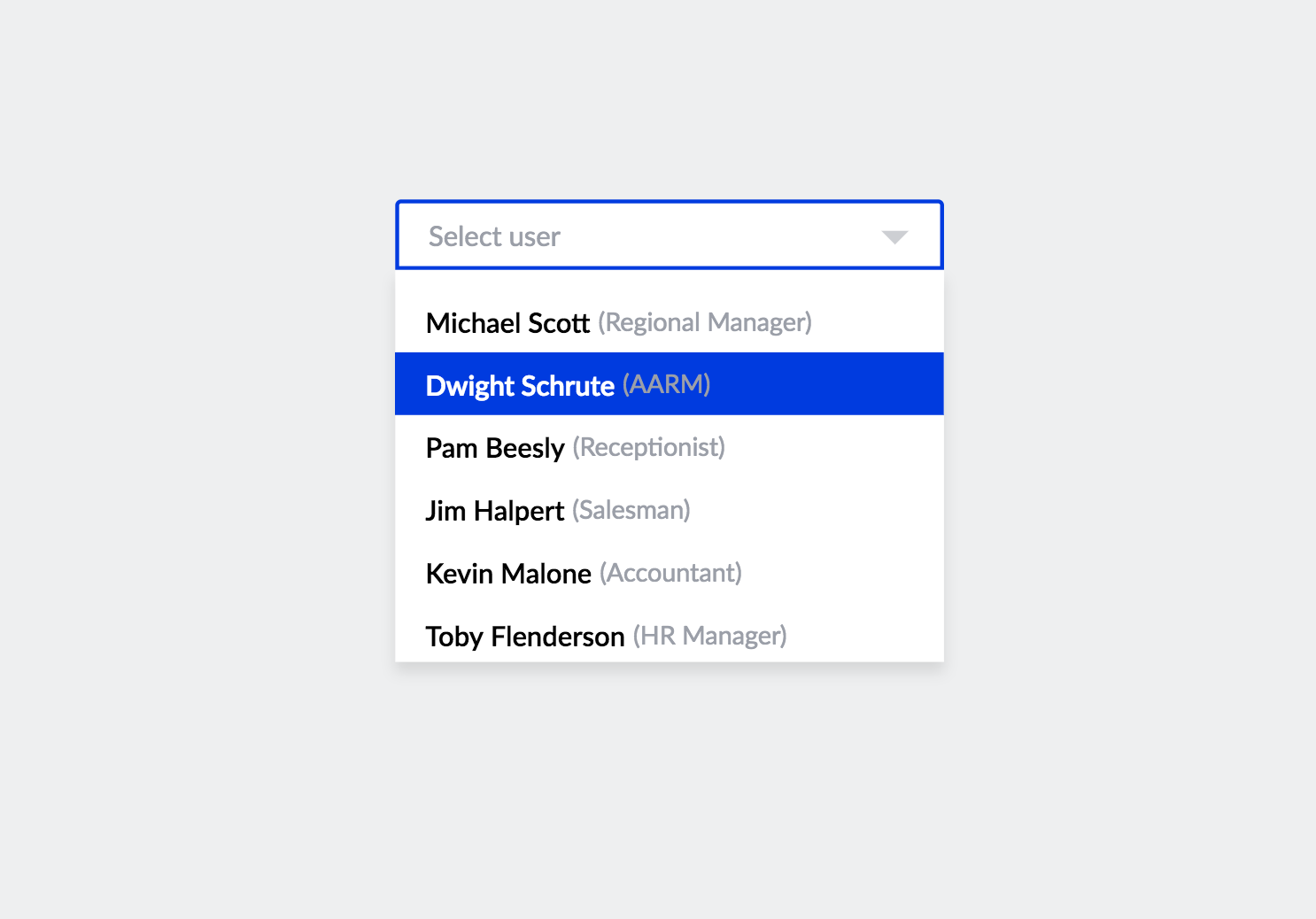
Radio buttons allow the user to select one option from a set Use radio buttons when the user needs to see all available options If available options can be collapsed, consider using a dropdown menu because it uses less space. 28/01/ · Basically, HTML has a specific tag for creating selectable option interface By default, it looks like a simple and nonstylish element according to this modern web design era But we can customize style and functions using CSS and JS, this program is for styling select dropdown options using jQuery and CSS. Then the background color turns to default (whiteish, I guess).
10/10/18 · When having to add a select picker, the first option is the default Bootstrap 4 component This will not style the dropdown menu where the options appear though Another popular option is to create your own classes and add them to the tag for restyling. Through example you will learn how one can use CSS design in select option Sign In;. The "focused" select option is highlighted with a dotted outline, in the same way as a keyboardfocused link Pressing Space to select/deselect "focused" select options Styling with CSS The element is notoriously difficult to style productively with CSS You can affect certain aspects like any element — for example, manipulating the box model, the displayed font, etc,.
21/01/21 · Indicators Today, Selected day, Range of days Design Cool and modern, range is highlighted with 2 colors Complex date patterns Yes, a lot of Yesterday, today, last 30 days, last month Additional features almost 10 k stars on GitHub, option to limit dates user may select, show week numbers, seconds picker, a lot of other features Very. It is a great web application which allows frontend developers to practice their skills from any computer with Internet access. 12/02/21 · This way you never see the “select an option” text anywhere in the dropdown menu Really creative solution!.
Menu Sign Up Free;. 28/01/13 · 40 CSS Buttons from codepen Written by Saran on January 28, 13 , Updated October 11, 18 Finding that perfect CSS button isn't hard these days, just Google and you will endup with many CSS button generators, all you need to do is copy and paste the code. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML.
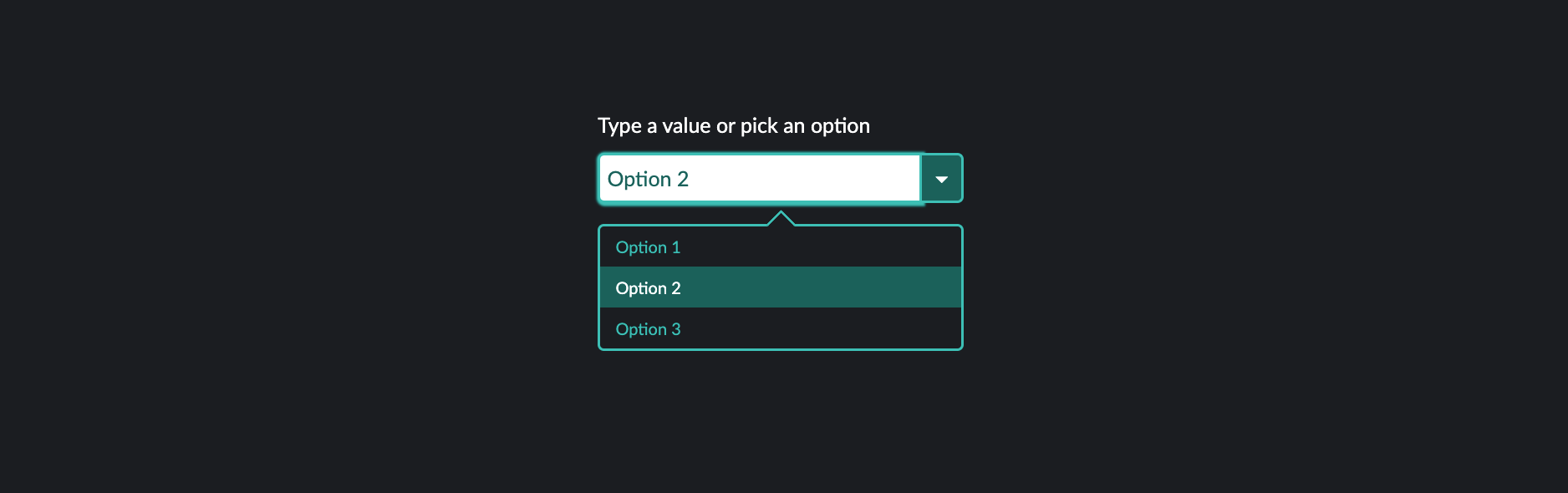
Options / suggestions Array, Array, Array — — field Property of the object (if data is array of objects) to use as display text, and to keep track of selected option String — value customformatter Function to format an option to a string for display in the input as alternative to field prop) Function — groupfield. 16/07/ · This includes the option to set the heights, and you can simply place images wherever you want, and the layout will adjust This responsive layout does not require knowledge of CSS and HTML Design visually attractive and highperforming websites without writing a line of code WoW your clients by creating innovative and responseboosting websites fast with no coding. Search Submit your search query What's New;.
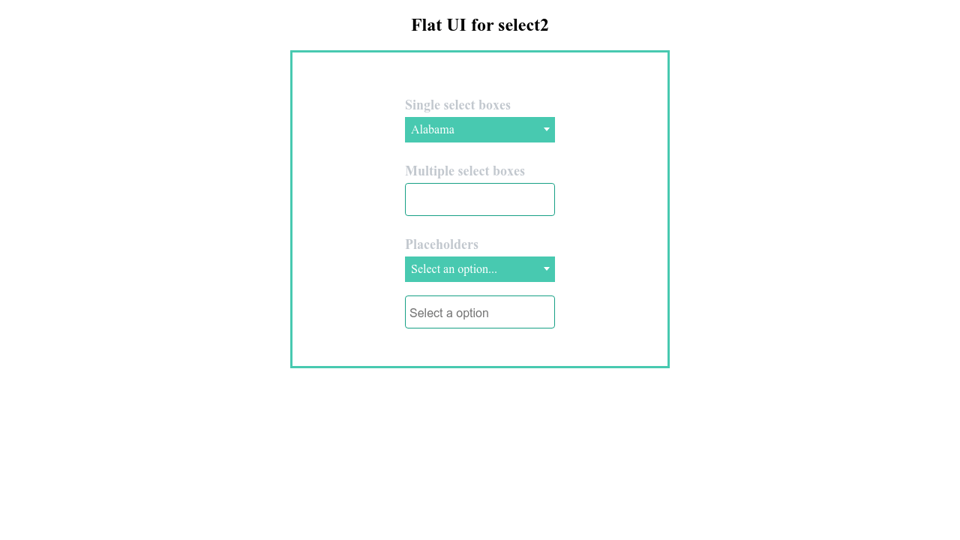
5 Flat Design Aesthetics often matter in web design and this flat select menu is a great example It still works just like a typical select and the dropdown portion hasn’t been changed at all But just the restyling of the select itself does liven up the page It feels.

30 Css Radio Button Styles From Codepen 18 Freebie Supply

Pens ged Selectbox On Codepen

Pens ged Select On Codepen

How To Embed Codepen Into Notion The Productive Engineer

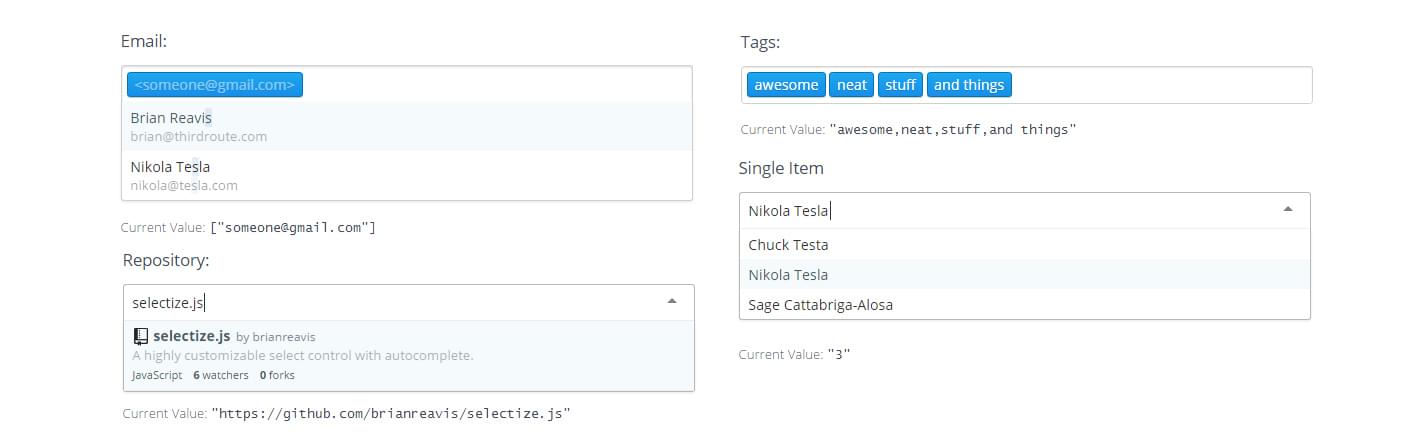
Elegant Multi Select Component With Autocomplete Selectpure Css Script

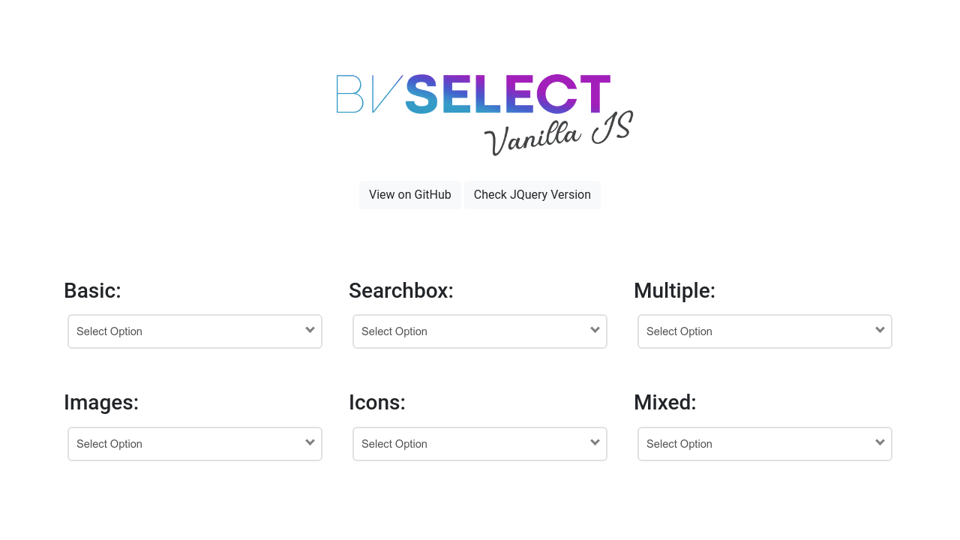
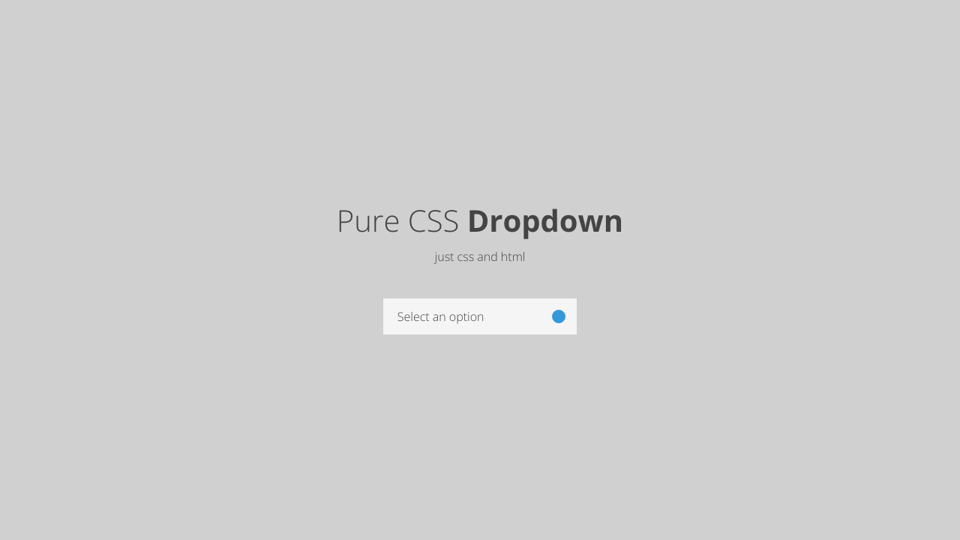
Pure Css Select Dropdown

Custom Select Styles With Pure Css Modern Css Solutions

Bootstrap Select Box Examples Code Snippet Onaircode

Build A Custom Dropdown Menu Component For React Logrocket Blog

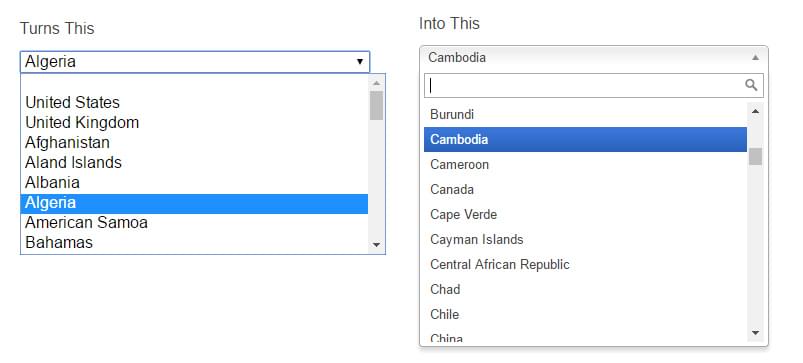
13 Jquery Selectbox Drop Down Plugins Sitepoint

The Width For Dropdown Component Is Too Narrow When A Short Value Is Selected Issue 3753 Carbon Design System Carbon Github

Ui Custom Select By Cosimo Scarpa On Dribbble

Custom Select An Option

Striking A Balance Between Native And Custom Select Elements Css Tricks

Multi Select Dropdown

Custom Select Codepen

Custom Select Menu

Creating Accessible Combo Boxes Blog

Styled Select Menu

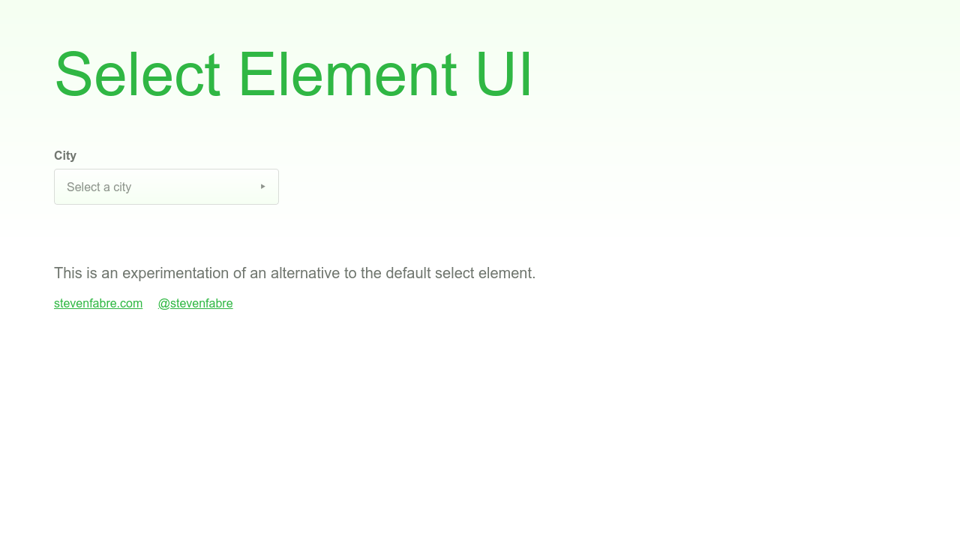
Select Element Ui

Text Input Dropdown With Jquery Data

Custom Select Styles With Pure Css Modern Css Solutions

Developing Custom Dropdowns With Vanilla Js Css In Under 5 Minutes By Kyle Ducharme Medium

50 Css Form Examples From Codepen 18 Freebie Supply

25 Css Checkbox Styles From Codepen 18 Freebie Supply

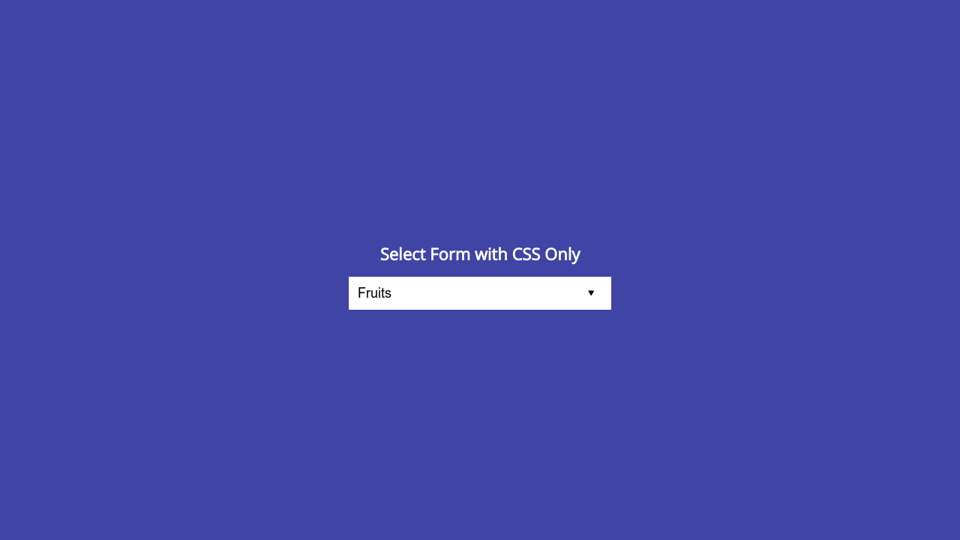
Styled Select Input With Css Only

Html Select Dropdown Pure Css Styling

Custom Select

13 Jquery Selectbox Drop Down Plugins Sitepoint

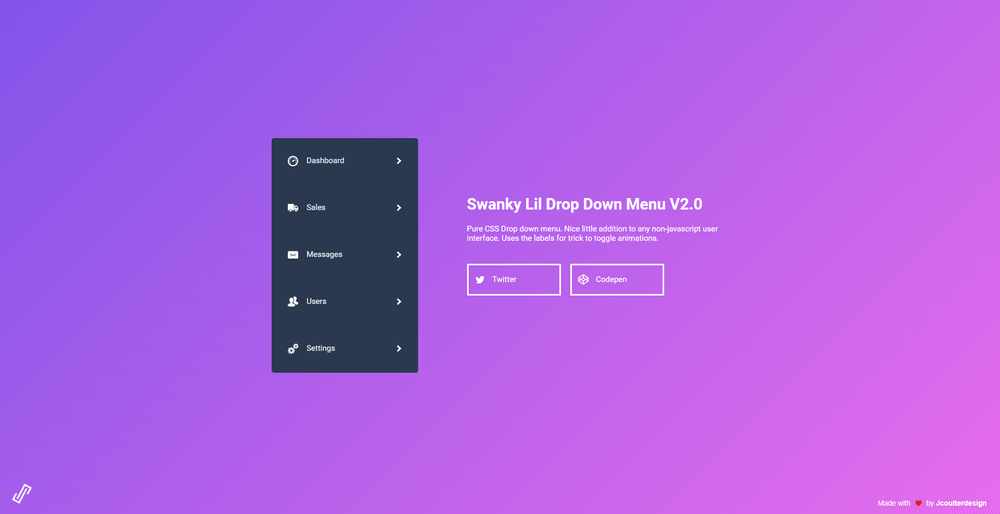
Line By Line Advanced Css Tricks For Click To Open Drop Down Lists And Menus

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

Ant Select Closes Dropdown Stack Overflow

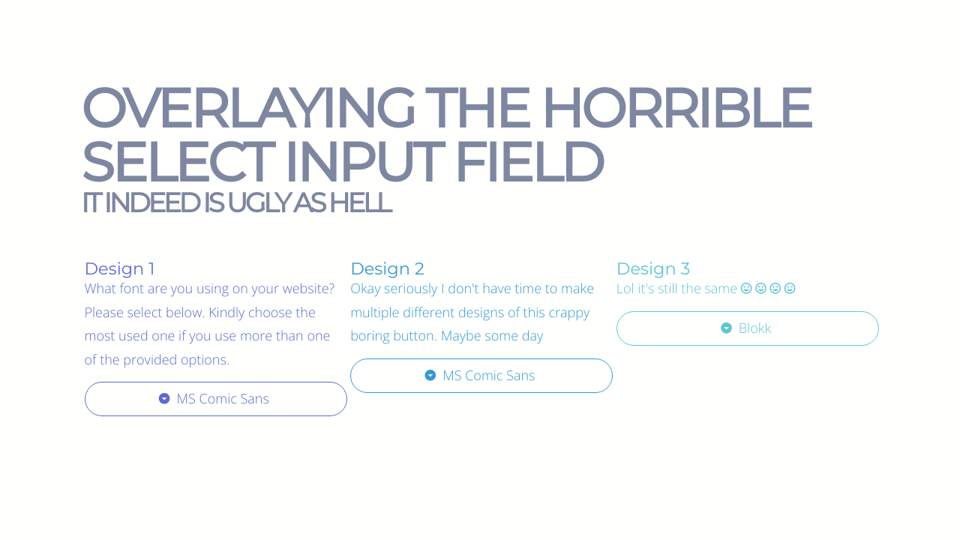
Html Select Option Overlay

How To Changing Drop Down Selector Arrow With Only Css

Customizing Bootstrap Form Control On Select Option Stack Overflow

Best Css Select Boxes 21 Free Html Designs

Select2 Flat Design

Semantic Ui Multiple Select

Pbg3muccygk73m

Codepen Tips Tricks

Dropdown Default Styling Css Tricks

How To Add Image In Select Options Html Learnbatta

Pure Css Select Option

Pure Css Custom Select Box Dropdown Styling Css Codelab

Create A Stylish Dark Contact Form With Html Css And Javascript

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Styling Radio Buttons With Css 59 Custom Examples

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

How To Style The Option With Only Css Stack Overflow

Custom Select Styles With Pure Css Modern Css Solutions

How To Add Images In Select List Stack Overflow

How To Style The Option With Only Css Stack Overflow

40 Css Select Boxes Free Code Demos

10 Free Css Javascript Select Box Snippets

Pens ged Select On Codepen

Custom Select Styles With Pure Css Modern Css Solutions

Codepen Io Jquery Select Filter Example Art And Technology The Selection Filters

Css Animation Libraries Css Tricks

12 Bootstrap Card Hover Effects With Source Code

Select Country With Image Select Option

Simple Custom Select Box

Multi Select Check Box List Or Checkbox Dropdown With Select All Option Codeproject

Custom Select Option

Styling A Select Like It S 19 Css Tricks

How To Changing Drop Down Selector Arrow With Only Css

Using Html Preprocessors Codepen Blog

Pure Css Dropdown

Material Design Drop Down Select Codemyui

26 Jquery Confirm Plugins To Double Check The Selected Option 21

13 Jquery Selectbox Drop Down Plugins Sitepoint

Style A Select Box Using Only Css

Dropdown With Multiple Checkbox Select With Jquery

Custom Select Option Dropdown Codepen Dropdown Default Styling

Cj4gw Sa65op3m

13 Jquery Selectbox Drop Down Plugins Sitepoint
Pens ged Select On Codepen

Custom Select Box Dropdown Styling

13 Jquery Selectbox Drop Down Plugins Sitepoint

How To Use Codepen Code Inside Your Webpage Hacker Noon

Pure Css Select Box Styling Codepad

Powerful Single Multiple Select Library Tail Select Css Script

Developing Custom Dropdowns With Vanilla Js Css In Under 5 Minutes By Kyle Ducharme Medium

Pure Css Select

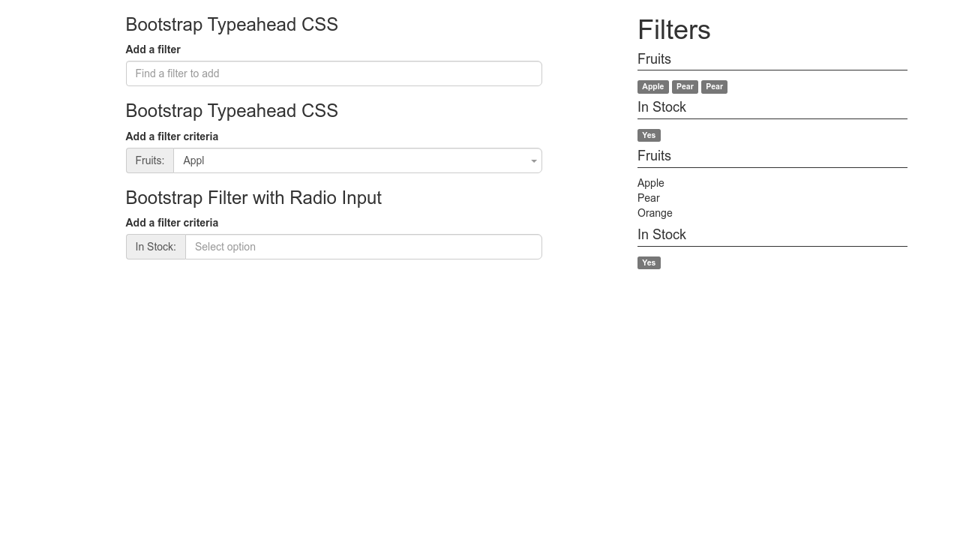
Bootstrap Typeahead Css

Pure Css Dropdown Select

30 Css Radio Button Styles From Codepen 18 Freebie Supply

Cj4gw Sa65op3m

Completely Css Custom Checkboxes Radio Buttons And Select Boxes Kenan Yusuf

How To Style The Option Of An Html Select Element Stack Overflow

13 Jquery Selectbox Drop Down Plugins Sitepoint

Striking A Balance Between Native And Custom Select Elements Css Tricks

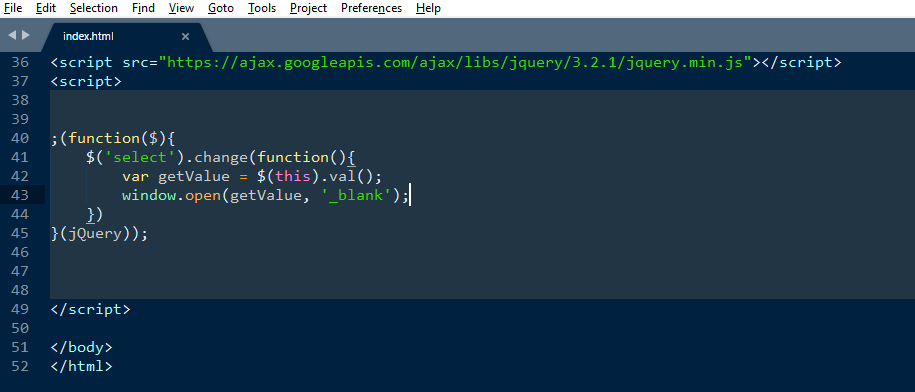
Redirect To New Page From Dropdown Selected Value Kangri Amit

Pre Select Values After Postback How Do I Select2

30 Modern Css Navigation Dropdown Menu Examples Decolore Net



