Html Select Option Value Css

Make Multiple Select To Adjust Its Height To Fit Options Without Scroll Bar Stack Overflow

Add Css Select Multiple Of Html Code Example

Jquery Plugins Replacing The Select Box Learning Jquery

Allow Adding Icons Images To Select And Datalist Option S Issue 3596 Whatwg Html Github

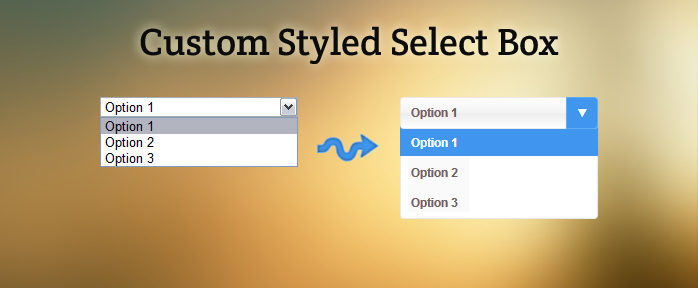
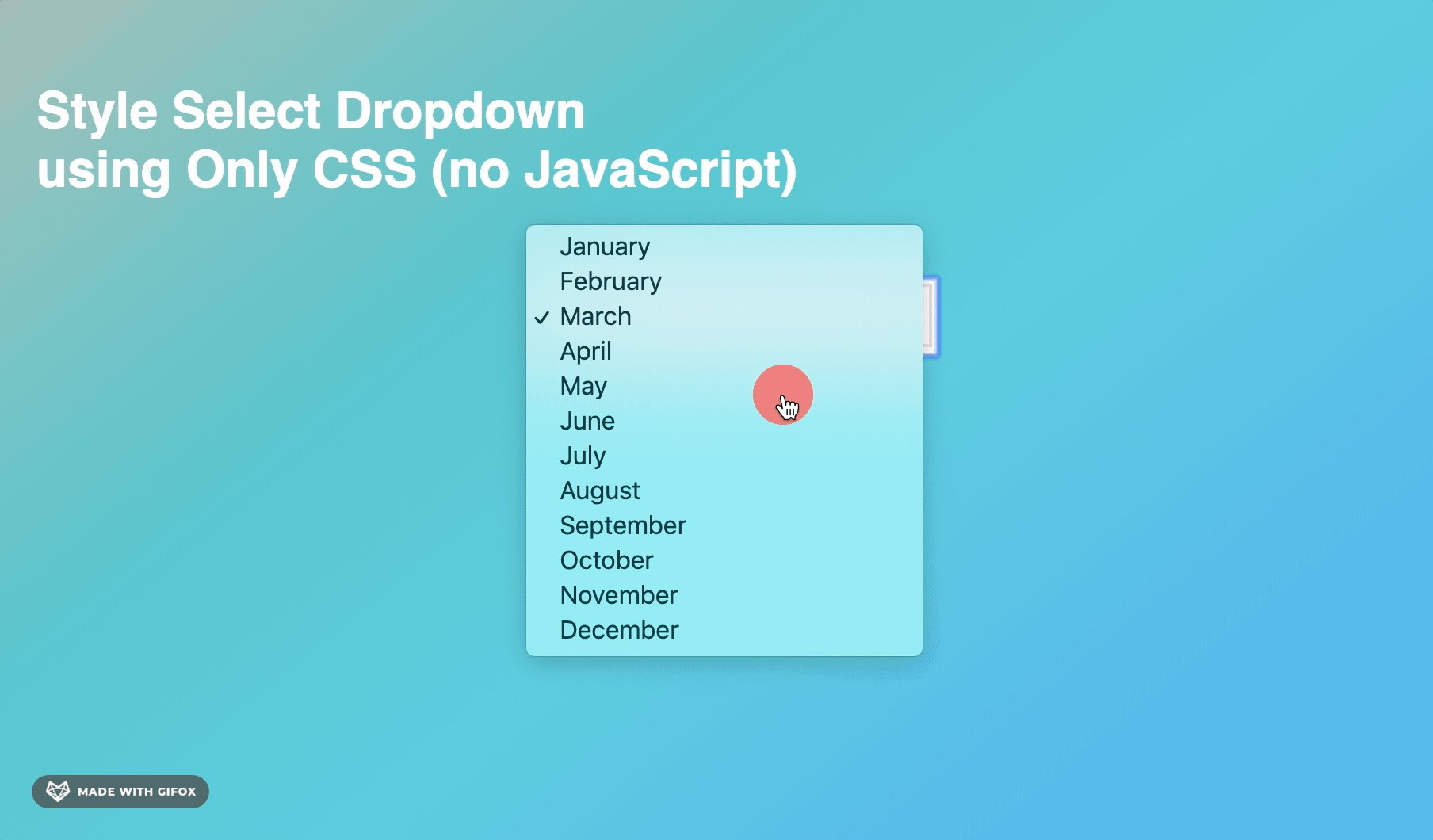
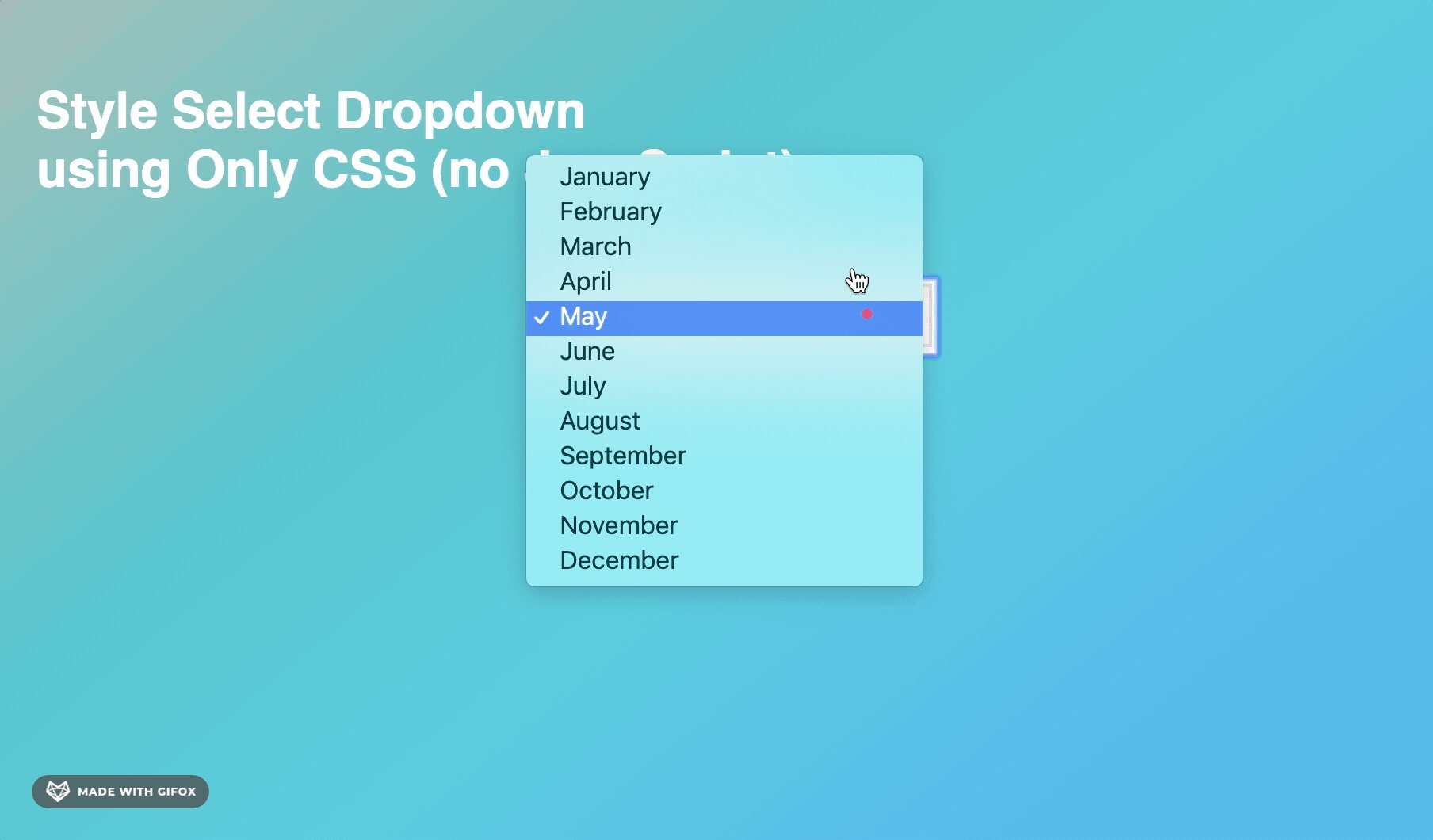
Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

How To Build Custom Form Controls Learn Web Development Mdn
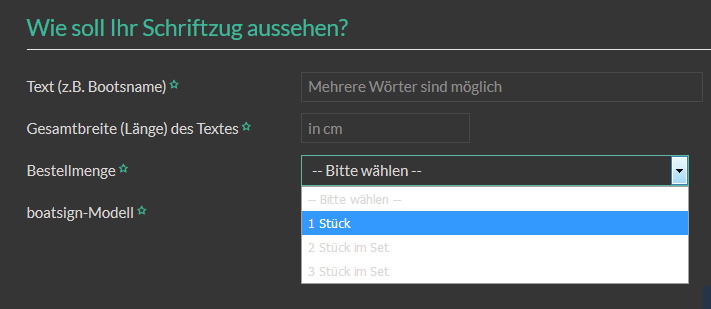
May 02, 19 · To hide the default arrow of the dropdown, set the CSS appearance property to its "none" value, then add your individual arrow with the help of the background shorthand property Note that the appearance property is still considered to be an experimental technology and you need to use moz (for Firefox) and webkit (for Chrome, Safari, Opera).

Html select option value css. Select allows user input through specified options Make sure you wrap it in a inputfield for proper alignment with other text fields Remember that this is a jQuery plugin so make sure you initialize this in your document ready. Nov 24, 15 · Select options are a bit different, in that you need to get the “selected index” nope nonmultiple select elements work with value as well see the IDL I. Const options = select options;.
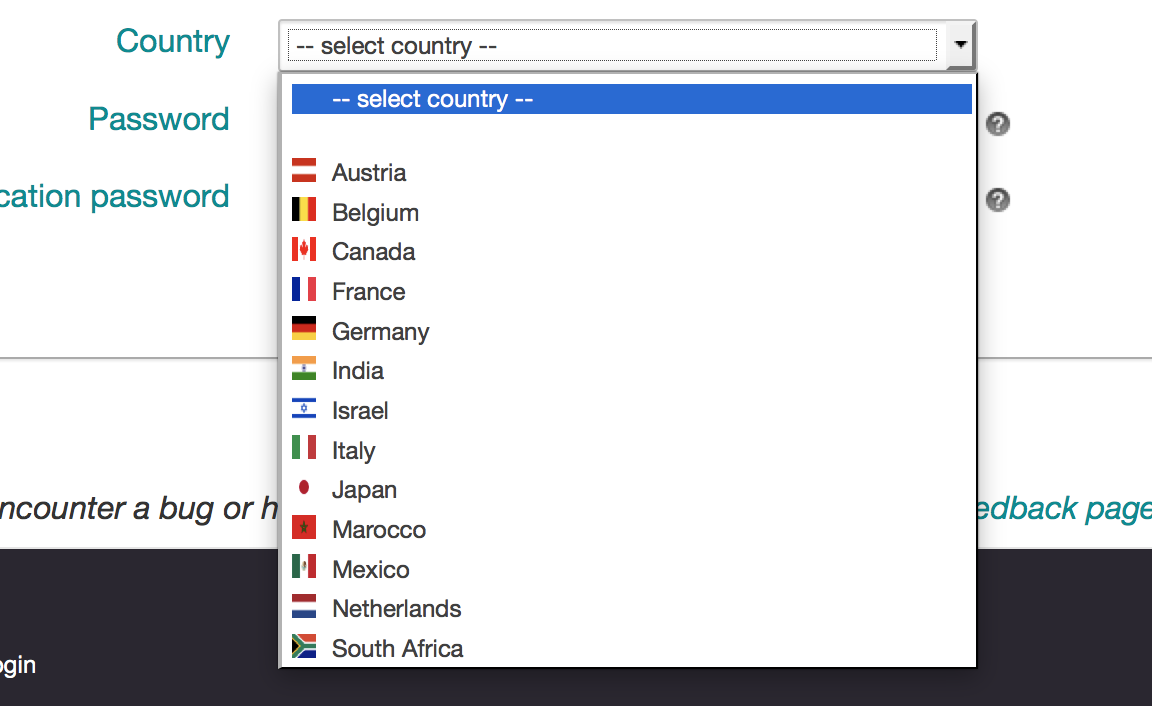
Jan 23, 14 · Update 0218 As noted by Tom this now only works when the attribute multiple is set Have you ever wanted to set the background color of ll?) browsers, but there is a workaround using the backgroundimage property instead. Is there a CSS selector that allows me to select an element based on an HTML select option value?. Apr 29, 21 · HTML Country Select Dropdown List GitHub Gist instantly share code, notes, and snippets.
ISO Country List HTML select/dropdown snippet Included in this page are the HTML select/dropdown code snippets to generate a list of countries using the ISO and ISO codes You can choose between ISO Alpha2, ISO Alpha3, ISO3166 Numeric or the latest ISO codes. Jun 29, 17 · HTML select Main Tips HTML select tags define a select element a form control with a menu of options;. Datalist style display = 'none';}} datalist style width = input offsetWidth 'px';.
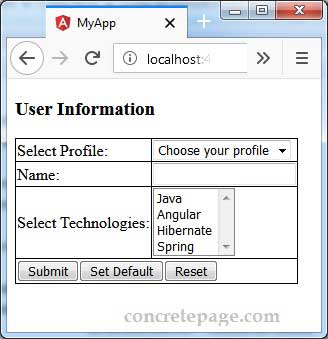
1 2 3 Display only if an option with value 1 is selected I’m looking for an HTML/CSS only method to only display a selected number of form fields. Datalist style top = input offsetTop input offsetHeight 'px';. Feb 07, 18 · A select box also called drop down box provides an option to list down various options in the form of drop down list You can also preselect a value in dropdown list of items in HTML forms For that, add selected in the tag for the value you want to preselect.
Const parent = select. May 30, 19 · Method 1 Using the value property The value of the selected element can be found by using the value property on the select element that defines the list This property returns a String representing the value attribute of the element in the list If no option selected then nothing will be returned. Nov 15, 19 · Solution See this jQuery CSS Select Menu Using Option , Option Select Dropdown menu Previously I have shared custom select option program using HTML and CSS, this is also kind the same concept but it is like menu navigation with JS Basically, we can use a select option as a menu bar for switching content on the.
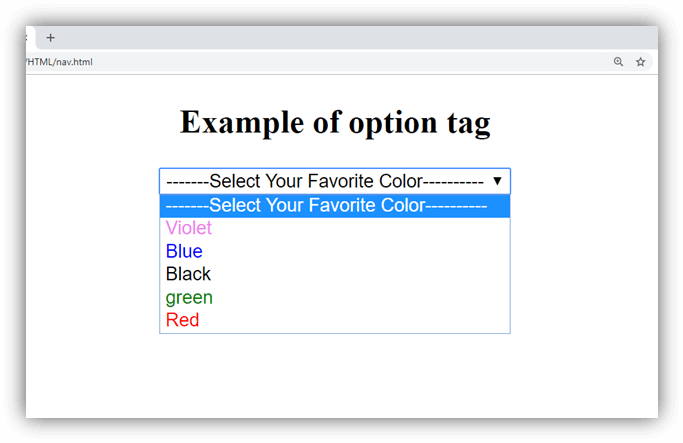
May 13, 19 · The select tag in HTML is used to create a dropdown list of options which can be selectedThe option tag contains the value that would be used when selected The default value of the select element can be set by using the ‘selected’ attribute on the required option This is a boolean attribute. 7 Now you have a selected select list but there is no arrow To add it, you need to add an element that will be positioned over your select list That’s why you need to add a position relative to your “selectcontainer” For this example, the arrow is added through Font Awesome CDN Put a link to head section of your website. A dropdown list inside an HTML form Choose a car Volvo XC90 Saab 95 Mercedes SLK Audi TT.
Const span = document createElement ('span');. /* For each element, create a new DIV that will act as the selected item */ a = documentcreateElement("DIV");. For (const select of selects) {const div = document createElement ('div');.
In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option. Custom HTML CSS Select Option Source Code Before sharing source code, let’s talk about it I have created a radio input with an ID & a class, its look like this In there, the class is to giving styles, ID is for matching the label. The selected attribute is a boolean attribute When present, it specifies that an option should be preselected when the page loads The preselected option will be displayed first in the dropdown list Tip The selected attribute can also be set after the page loads, with a JavaScript.
Const optgroups = select querySelectorAll ('optgroup');. Mar 28, 18 · Very often, it is necessary to include icons or images with a list of options I prefer to use native controls for a variety of reasons, including accessibility, mobile form flow, the fact that boxes can extend outside of their frame or window while being positioned according to the user's OS's rules, etc However, some options presented to users may that of an icon or a. May 09, 19 · The HTML selected Attribute is used to specify which option should be by default selected when the page loadsThis is a boolean attribute The option that is having the selected attribute will be displayed by default Syntax Example1 This Example illustrates the use of selected attribute in option Element.
Dec 29, 14 · HTML tag is used to create drop down list of options, which appears when the user clicks on form element, and it allows to choose one of the options The tag is used to define the possible options to choose from The tag is put into the tag The first option from the list of options is selected by default To change a predefined option, the selected. Sending Option Data in Forms When you define a form, you’ll use the element to create the various selectable options The text you write between and is the text the visitor will see The content of the value attribute for the is sent as the response to the form, so this is what will be sent to the email recipient, or submitted to the database. Jan 28, · Custom Select Dropdown Options Using jQuery and CSS Source Code Before sharing source code, let’s talk about it First I have created the main div with class name “container” and placed all elements inside it Inside the container, I have placed a heading and a select option using HTML < select > tag.
HTML Please choose Option 1 Option 2 Option 3 Option 4 CSS select{ margin40px;. Each option is wrapped in tags;. Datalist style left = input offsetLeft 'px';.
USA State List HTML select/dropdown snippet Included in this page is the HTML select/dropdown code snippets to generate a list of states for the United States. Usage of HTML select s Wrapping content with HTML select tags. Textshadow0 1px 0 rgba(0,0,0,04);.
Not only HTML select tags have eight tagspecific attributes, they also support global ones;. Const header = document createElement ('div');. Input onfocus = function {datalist style display = 'block';} for (let option of datalist options) {option onclick = function {input value = this value;.
Apr 30, 19 · To make it nonvisible after the user clicks to select an option, you must set the display property to its "none" value And also set the invalid pseudoclass to fail to validate the contents of the box placeholder Also, specify a color for your placeholder by using the CSS color property When the element is required, it allows the use of the CSS invalid. You must include both starting and ending select tags;. Based on whatever you select from the dropdown list, it should show/hide or toggle the DIV element I’ll show you how you can do this using jQuery toggle method and using plain JavaScript You may also like How to show hide or toggle elements in Angular.
Const datalist = document createElement ('datalist');. Definition and Usage The element is used to create a dropdown list The element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list will be submitted) The id attribute is needed to associate the dropdown list with. SelElmnt = x igetElementsByName("select") 0;.
Jul 01, 19 · HTML CSS Dark & Light Mode;. The tag defines an option in a select list elements go inside a , , or element Note The tag can be used without any attributes, but you usually need the value attribute, which indicates what is sent to the server on form submission Tip If you have a long list of options, you can group related options within the tag. Const selects = custom querySelectorAll ('select');.
The HTML tag represents a control for selecting amongst a set of options The tag is used with the tag to produce a list of options that the user can choose from The element can also be used for grouping those items Syntax The tag is written as with any number of tags nested between the start. Jan 21, 19 · AJAX API array Bootstrap Bootstrap 4 CSS Database do while loop Dropzone elseif/else if Facebook fgetcsv Fonts fopen Foreach Loop For Loop Front End development HTML HTML5 JavaScript JQuery JQuery Plugin Lets Encrypt Login Loop MobileApp MySql MySqli PDO PhoneGap PHP PhpSpreadsheet React JS Reorder Snippet Sorting SQL SQL Constraints SSL. Aug 15, · By default, options with a long value will overflow visible area and be clipped, but I found that the main browsers allow the wrapping to be overridden if you desire selectmultiple option {whitespace normal;} Optionally, we can set a height on the select to bring a bit more reliable crossbrowser behavior Through testing this, I learned that Chrome and Firefox will show a partial option, but Safari will completely hide an option.
I would like to hide a select form option using CSS but I can't figure out how to do this I have a form like this and I need to remove the "before" option I expect that optionvalue=before{displaynone!important} will hide it but it appears it does not work. Dec 05, 17 · Questions Is there a CSS selector that allows me to select an element based on an HTML select option value?. Sep 15, 19 · Selected value is rendered in content is an HTMLEntity which will produce a nice downwards facing arrow for us is wrapper of all options Each option has datavalue attribute, which value represents option’s value.
Oct 17, · The Html and CSS options use selected attributes by default in the bootstrap dropdown list The jquery option is disabling using the disabled attribute in the dropdown list Example #4 Using Button Modification Attribute. May 16, 18 · To style the options in , you can try to run the following code,ExampleLive Demo.

Css Selector Guide For Google Manager Simo Ahava S Blog

Custom Select Styles With Pure Css Modern Css Solutions

Top 30 Css Select Boxes Pintire By Pintire Praveen Medium

31 Css Select Boxes

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

How To Get Selected Values From Select Option In Php 8 Positronx Io

Custom Html Css Select Option Stylish Dropdown Options

How To Set The Default Value For An Html Select Element Geeksforgeeks

How To Implement Css Design In Select Option Formget

Change The Background Color Of The Select List Forums Crosstec

Striking A Balance Between Native And Custom Select Elements Css Tricks

How To Make Dropdown Option Selected Against A Variable In Php Stack Overflow

About Oracle Flag Images In Apex Reports And Select Lists

How To Implement Multiple Selection With Check Boxes In An Html Select Control Using Jquery Estrada Web Group

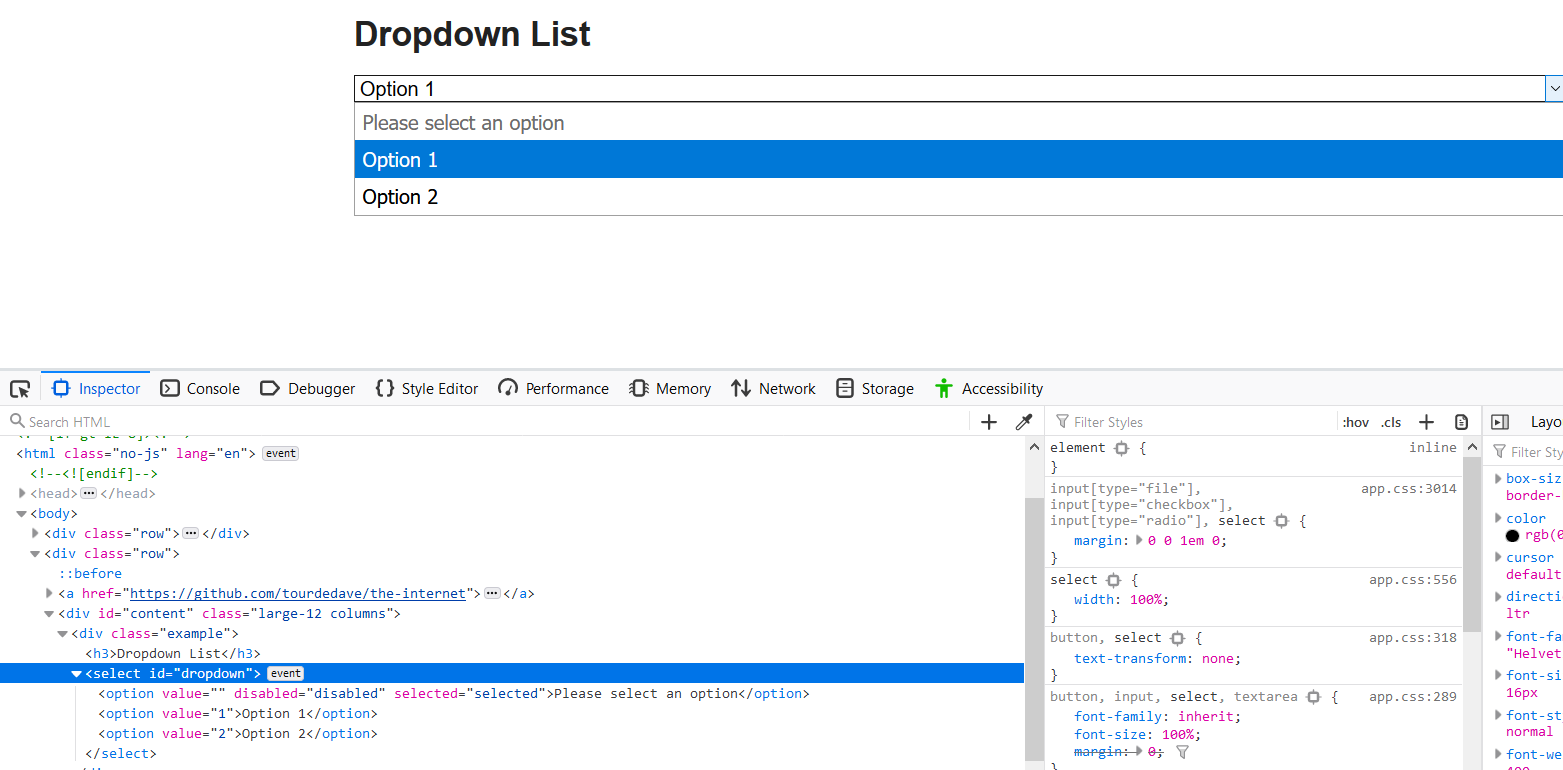
Examine And Edit Html Firefox Developer Tools Mdn

Templates Slots

How To Style The Option Of An Html Select Element Stack Overflow

Dropdown Mit Css3 Gestalten Clickstorm

Select Menus Official Tailwind Css Ui Components

Jquery Get Selected Option Value Get Selected Dropdown Select Option Value In Jquery Youtube

31 Css Select Boxes

Javascript Html Element Get Selected Select Option Text Value Notepad Youtube

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Striking A Balance Between Native And Custom Select Elements Css Tricks

How To Style The Option Of An Html Select Element Stack Overflow

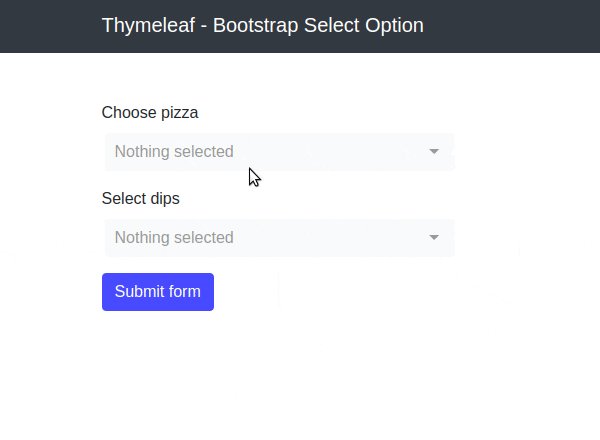
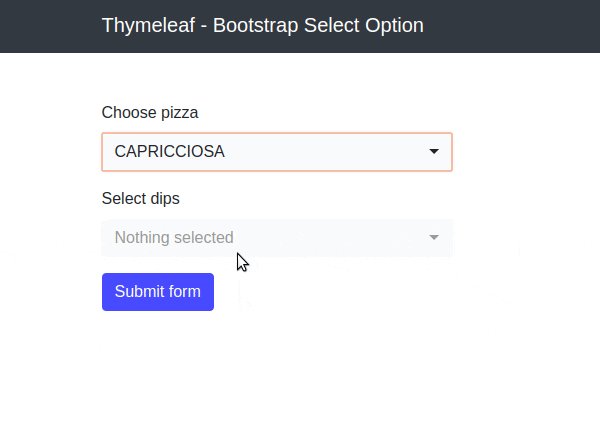
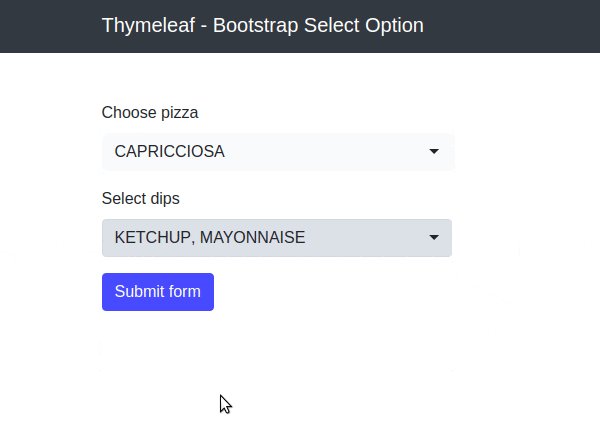
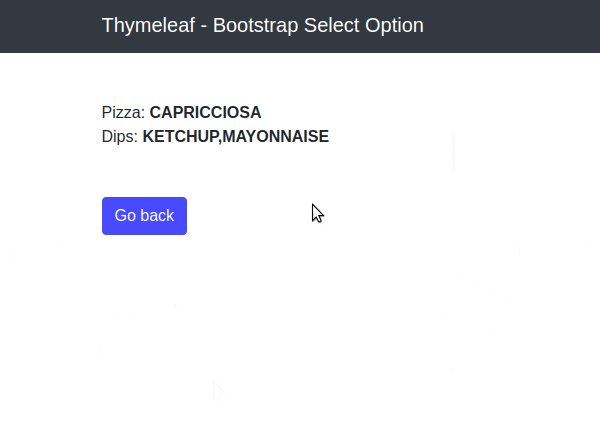
Spring Boot Bootstrap Thymeleaf Select Option Frontbackend

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

How To Reset Select Value To Default Using Jquery Javascript

31 Css Select Boxes

Adjust The Size Of The Dropdown Menu Issue 939 Ng Select Ng Select Github

10 Free Css Javascript Select Box Snippets

Html Select Option Multiline Value Stack Overflow

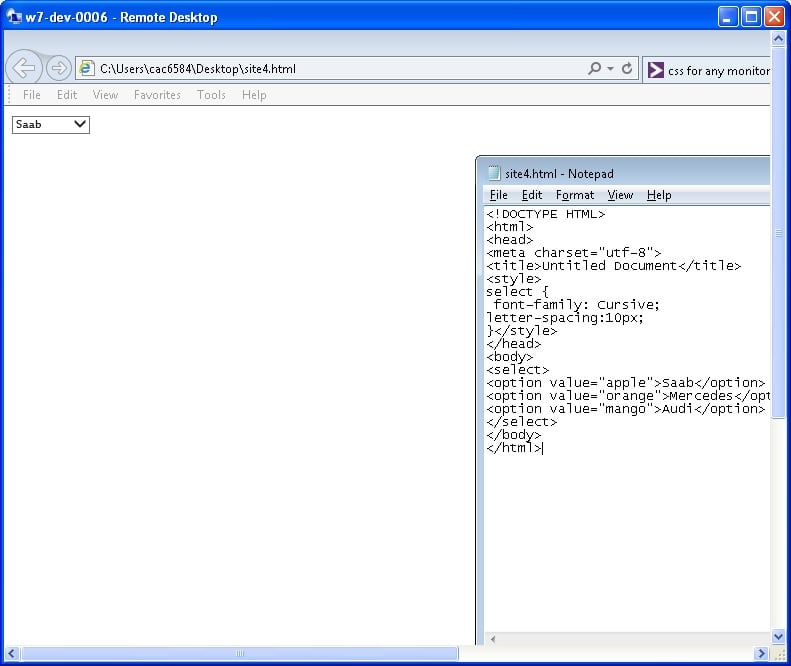
Setting Length Of Dropdown List When Selected Html Css Sitepoint Forums Web Development Design Community

Web Design How To Increase Letter Spacing Of Words Daniweb

How To Keep Footer At Bottom Of Screen Css Html Sitcky Footer Kvcodes

How To Create A Dropdown Menu With Css And Javascript

Css Attribute To Access A Specific Selectinput And Make The Initial Element Bold Stack Overflow

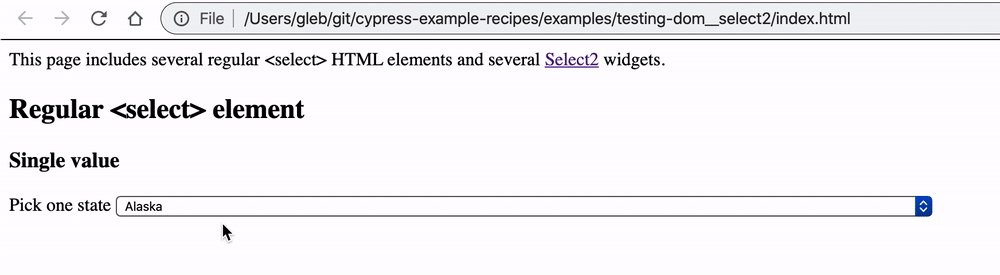
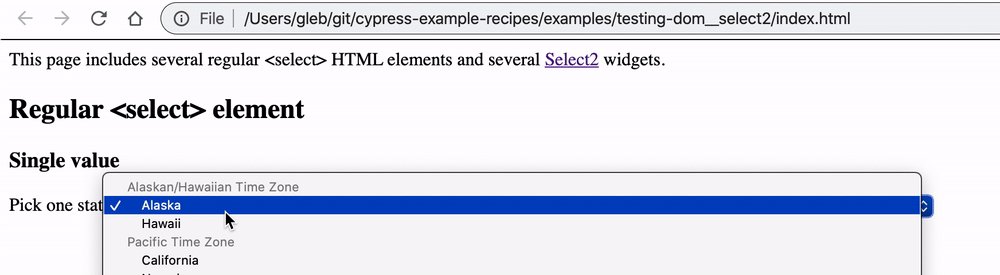
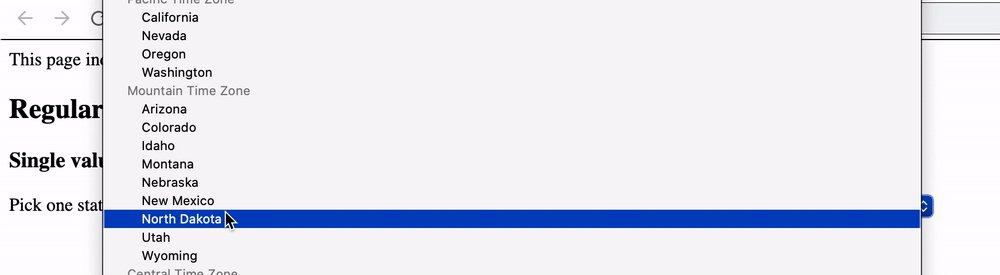
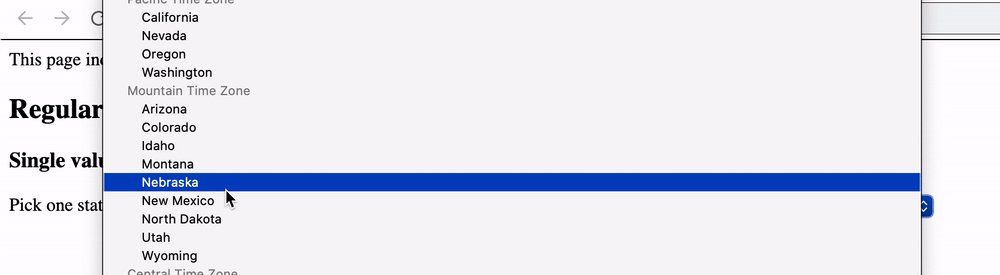
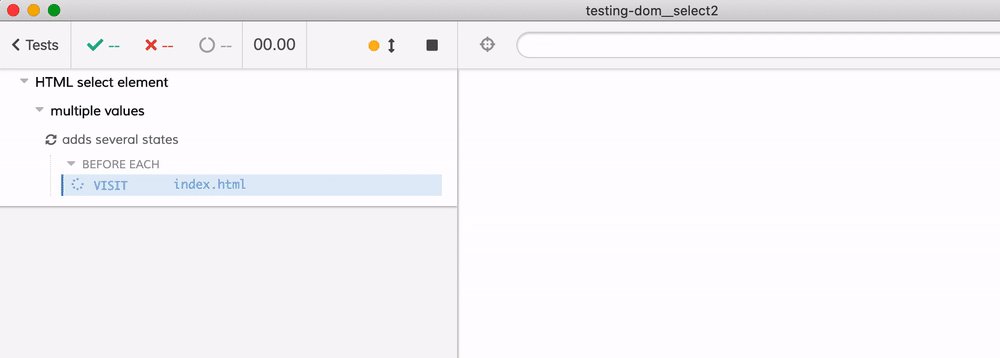
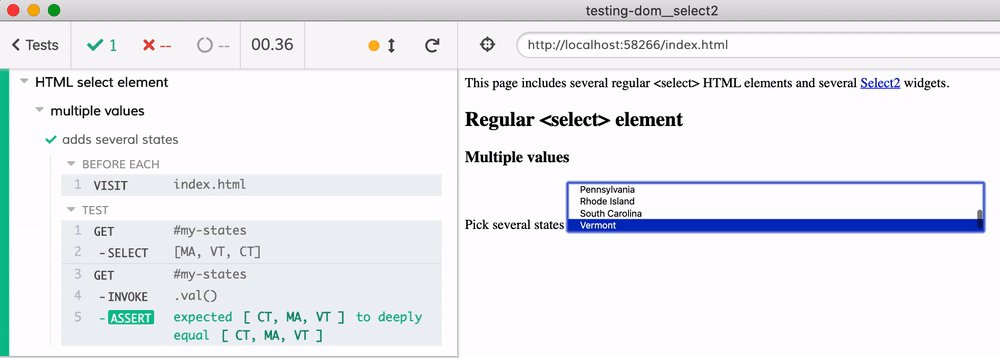
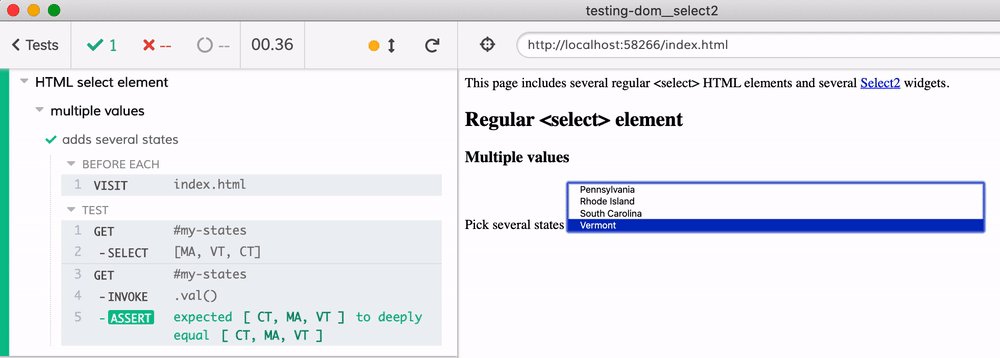
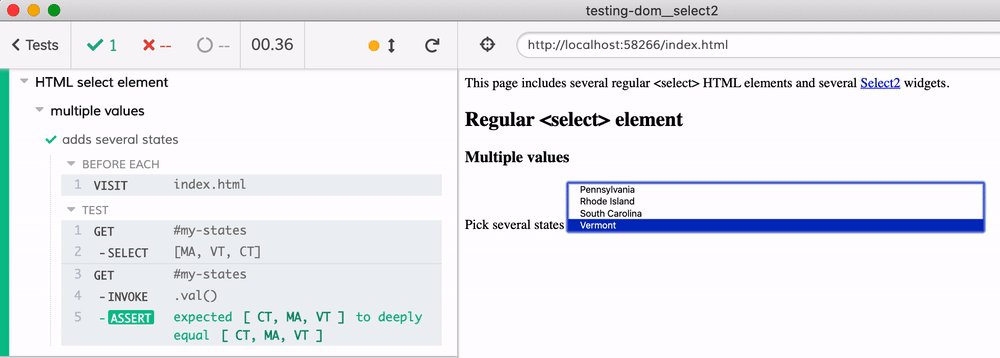
Working With Select Elements And Select2 Widgets In Cypress

Select Option Value From Drop Down List With Html And Css Youtube

Chapter 4 1 Selecting From Dropdown Menus

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

So You Need To Fill A Dropdown Dynamically Css Tricks

Working With Select Elements And Select2 Widgets In Cypress

Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap
Html Option Und Optgroup Im Select Mediaevent De

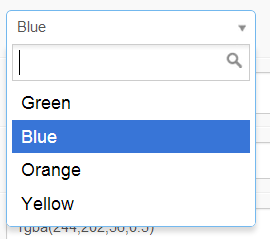
Drop Down List Search Fuzzy Query Function Programmer Sought

Html Option Javatpoint

How To Create An Accessible Language Picker Codyhouse

Jquery Mobile Form Selection

Ddslick A Jquery Plugin For Custom Drop Down With Images

Populate A Select Dropdown List Using Json Code By Amir Amir Boroumand

Extract Value From Select Option List Help Uipath Community Forum

How To Style The Option Of An Html Select Element Stack Overflow

Custom Select Styles With Pure Css Modern Css Solutions

How To Add Options To A Select Element Using Jquery Geeksforgeeks

How To Get Multiple Selected Values Of Select Box In Php Geeksforgeeks

Select Box With Search Option Using Jquery All Php Tricks

Thymeleaf Form Select Option Example

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Advanced Css3 Styling Of Html5 Select Element Codeproject

Convert A Menu To A Dropdown For Small Screens Css Tricks

Multiple Select With Dropdown List Multiselect Css Script

Custom Select Styles With Pure Css Modern Css Solutions

Jquery Select Change Event Get Selected Option Formget

How To Add Icons In Html Select Options The Web Fosters

How Do You Change Option Background Color Of Clicked Option In Drop Down User Javascript And Css Discussions Caspio Community Forums

Angular Select Option Using Reactive Form

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Dropdown Formidable Forms

Get A Data Attribute Value From The Selected Datalist Option

How To Changing Drop Down Selector Arrow With Only Css

Html Select Box Options On Hover Stack Overflow

Selectinput Css Customization Shiny Rstudio Community

How To Create A Custom Select Dropdown Using Html Css And Javascript

Php Get Value Of Select Option And Radio Button Formget

Styling Radio Buttons With Css 59 Custom Examples

Dynamic Select Option Menu Using Ajax And Php May

Selenium Drop Down Selection Box Select Processing Programmer Sought
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

Custom Select Styles With Pure Css Modern Css Solutions

Jquery Disable And Enable Selected Options In Dropdownlist Programmingfree

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

Multiselect Dropdown List With Checkboxes Multiselect Js Css Script

31 Css Select Boxes

Spring Boot Bootstrap Thymeleaf Select Option Frontbackend

How To Custom Style A Select Box With Form Value Support Apptha

Select Option Padding Not Working In Chrome Stack Overflow

Icons Show In Html Select Options

Mobile Friendly Select Box Replacement Justselect Css Script

Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange Youtube

Default Text Which Won T Be Shown In Drop Down List Stack Overflow

Dropdown Default Styling Css Tricks

Line By Line Advanced Css Tricks For Click To Open Drop Down Lists And Menus



