Date Range Material Ui

Angular Material Date Range Picker

Material Design Datepicker Free Figma Resource Figma Elements

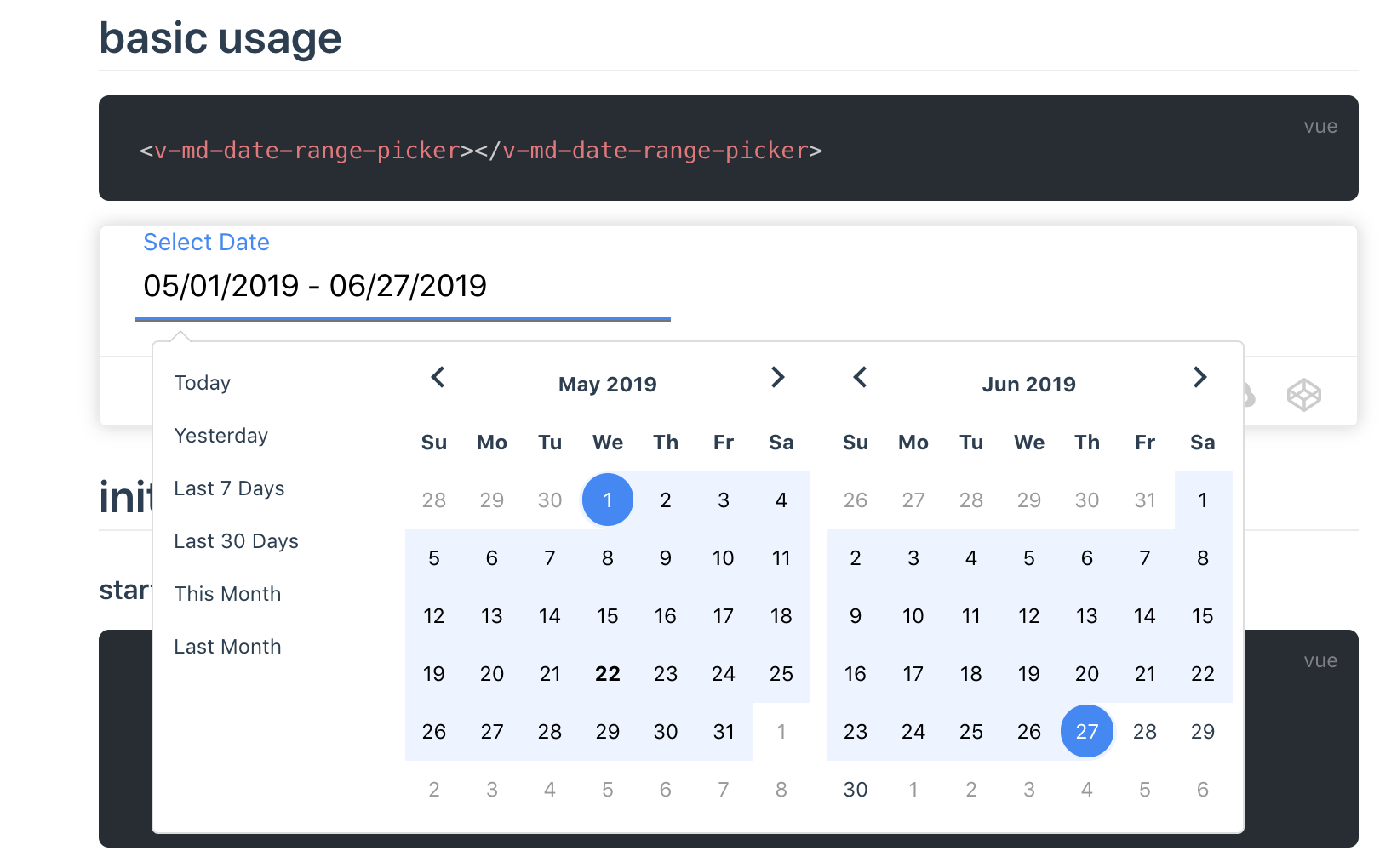
Github Ly525 Material Vue Daterange Picker A Date Range Picker Follows The Material Design Spec Powered By Vue Js Alpha

Ngx Daterangepicker Material Npm

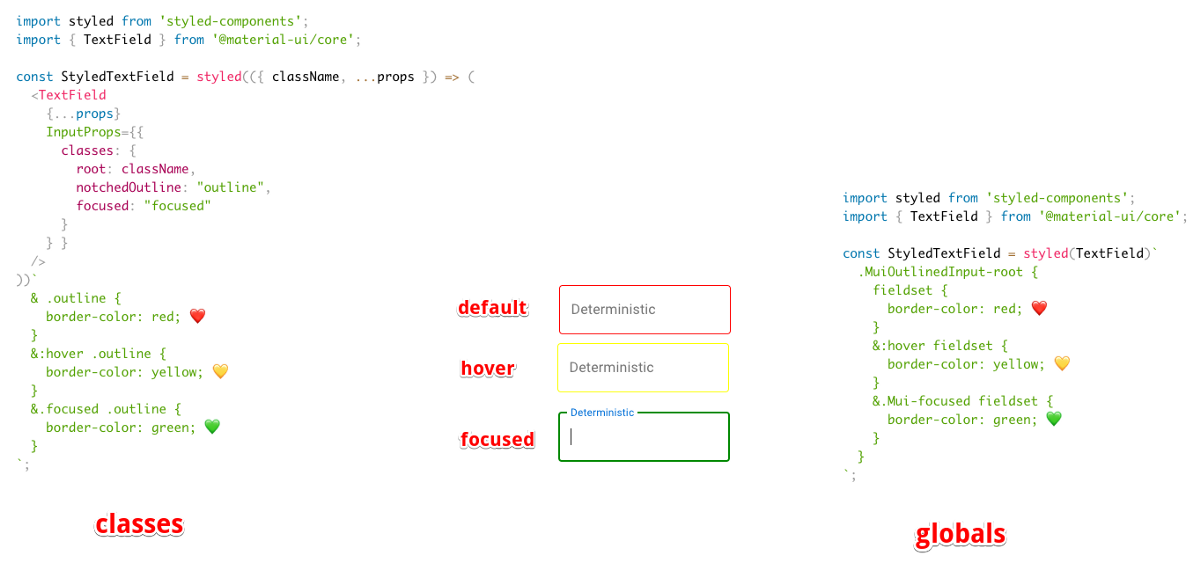
Style Material Ui Inputbase With Date Time Pickers Stack Overflow

How To Center Horizontally An Inline Datepicker Right Under The Textfield Issue 1115 Mui Org Material Ui Pickers Github
$('#datestart')bootstrapMaterialDatePicker({ weekStart 0 })on('change', function(e, date).

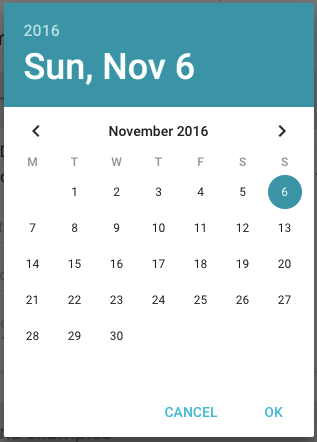
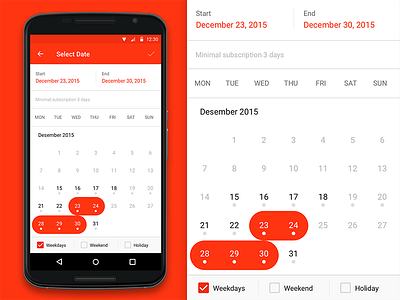
Date range material ui. The date range picker will be made available in the coming months for production use as part of a paid extension to the community edition (MIT license) of MaterialUI This paid extension will include advanced components (rich data grid, date range picker, tree view drag & drop, etc) Pricing for early access will start with an affordable plan. Daterange validation Allow only valid values to be entered in the DateRangePicker control’s input by validating them with disabled or outofmin and outofmax date ranges The invalid and outofdaterange values are set in a disabled state to prevent users from entering them or selecting them from a date range. Before you can use Material date pickers, you need to add a dependency to the Material Components for Android library For more information, go to the Getting started page Date pickers let users select a date or range of dates They should be suitable for the context in which they appear Date pickers can be embedded into dialogs on mobile Usage.
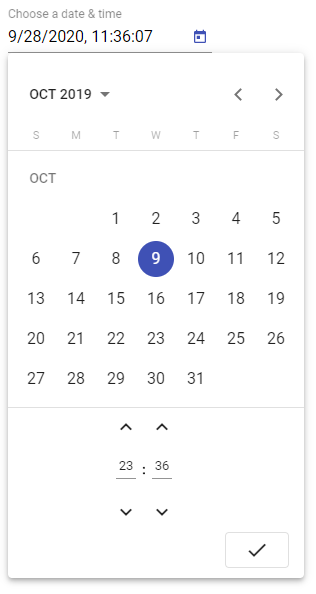
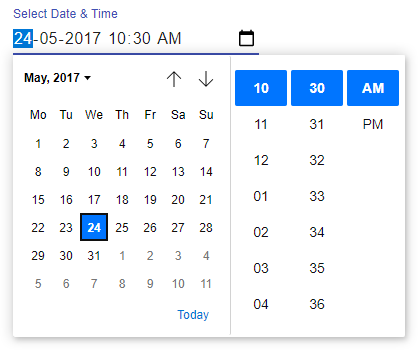
Function CustomRangeInputs {const selectedDate, handleDateChange = useState < DateRange > (null, null);. We know by default the Material UI library only provides the Datepicker component using which we can get Date and Date range with custom date formats as well But Material doesn’t provide any component, that can be simply integrated to fetch Time values in a similar manner. Code $('#dateend')bootstrapMaterialDatePicker({ weekStart 0 });.
A react date range picker implementation using @materialui, internazionalized Overview Browse Files. Return ( < DateRangePicker label = " Advanced keyboard " value = {selectedDate} onChange = {date => handleDateChange (date)} renderInput = {(startProps,. Materialuidatetimerangepicker If you find any bugs or have a feature request, please open an issue on github!.
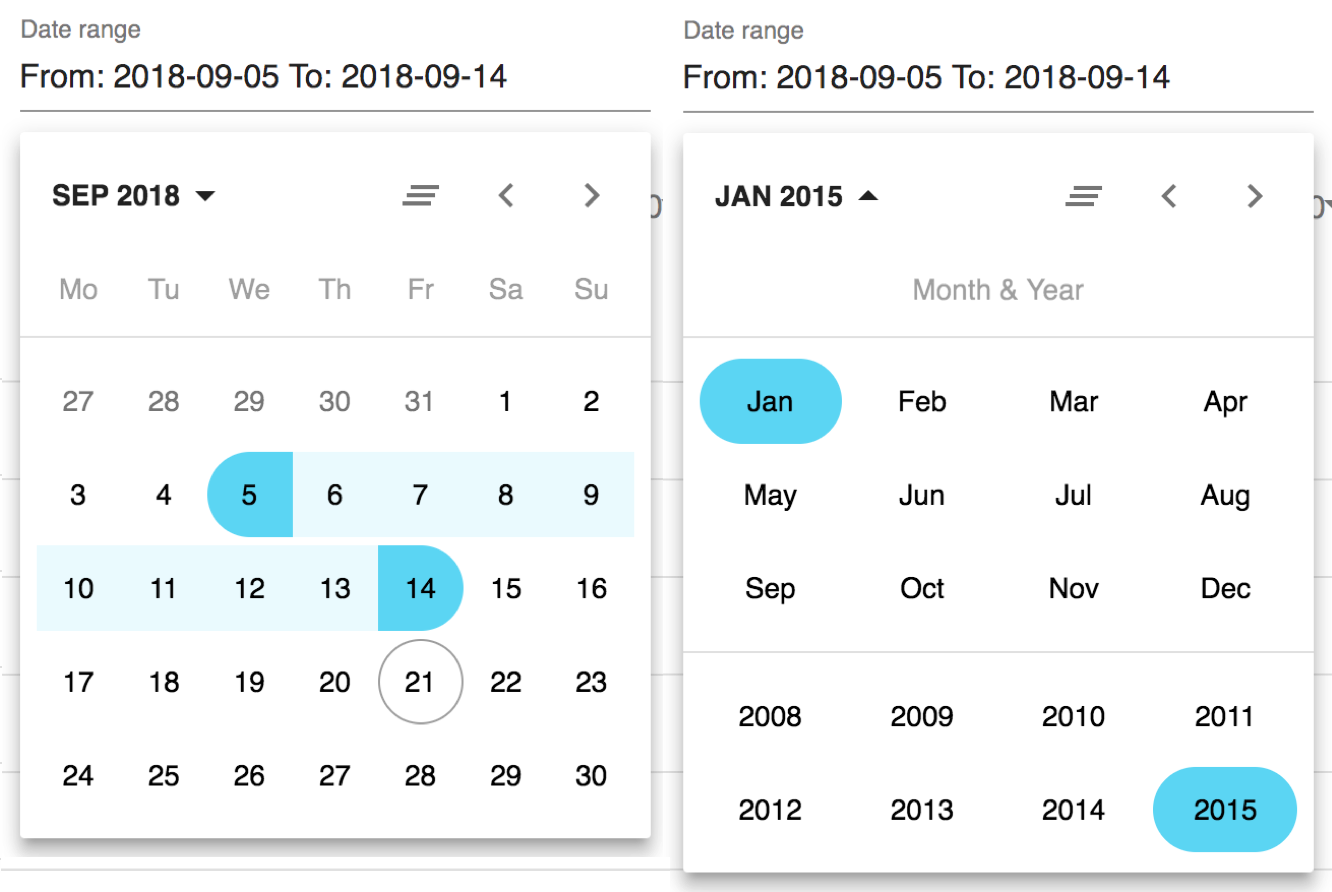
· Material Data Range Picker Accessible date range picker for materialui Installation The date picker is based on multiple awesome projects and requires following peer dependencies to be installed materialui;. The date range picker is intended for MaterialUI X, a commercial set of advanced components built on top of the community edition (MIT license) of MaterialUI This paid extension will include more advanced components (rich data grid, date range picker, tree view drag & drop, etc) Early access starts at an affordable price. Date & Time pickers, built with ️ for @materialui/core Designed to be zeroeffort compatible with moment, datefns, luxon and dayjs Following material design guidelines and provide awesome ui both for desktop and mobile experience.
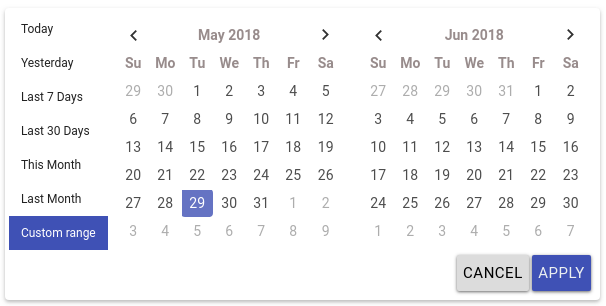
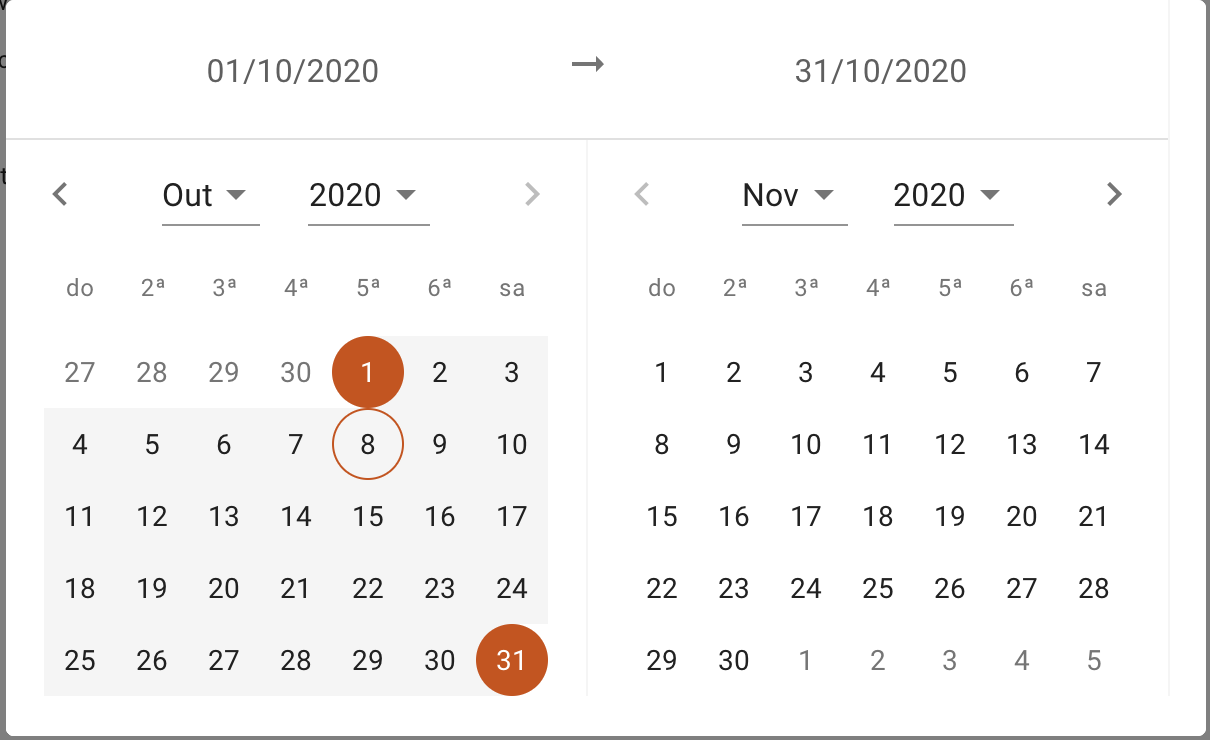
The UI of Date Ranges Posted on May 17, 16;. 07 · Date Range Validation Date range can be validated in Datepicker range selection The Datepicker for date range selection is created using and From Datepicker calendar, we cannot select start date greater than end date but user can enter invalid dates manually in input text. Download date range Icon with various size and colors, also checkout list of all material design icons from MaterialUIco.
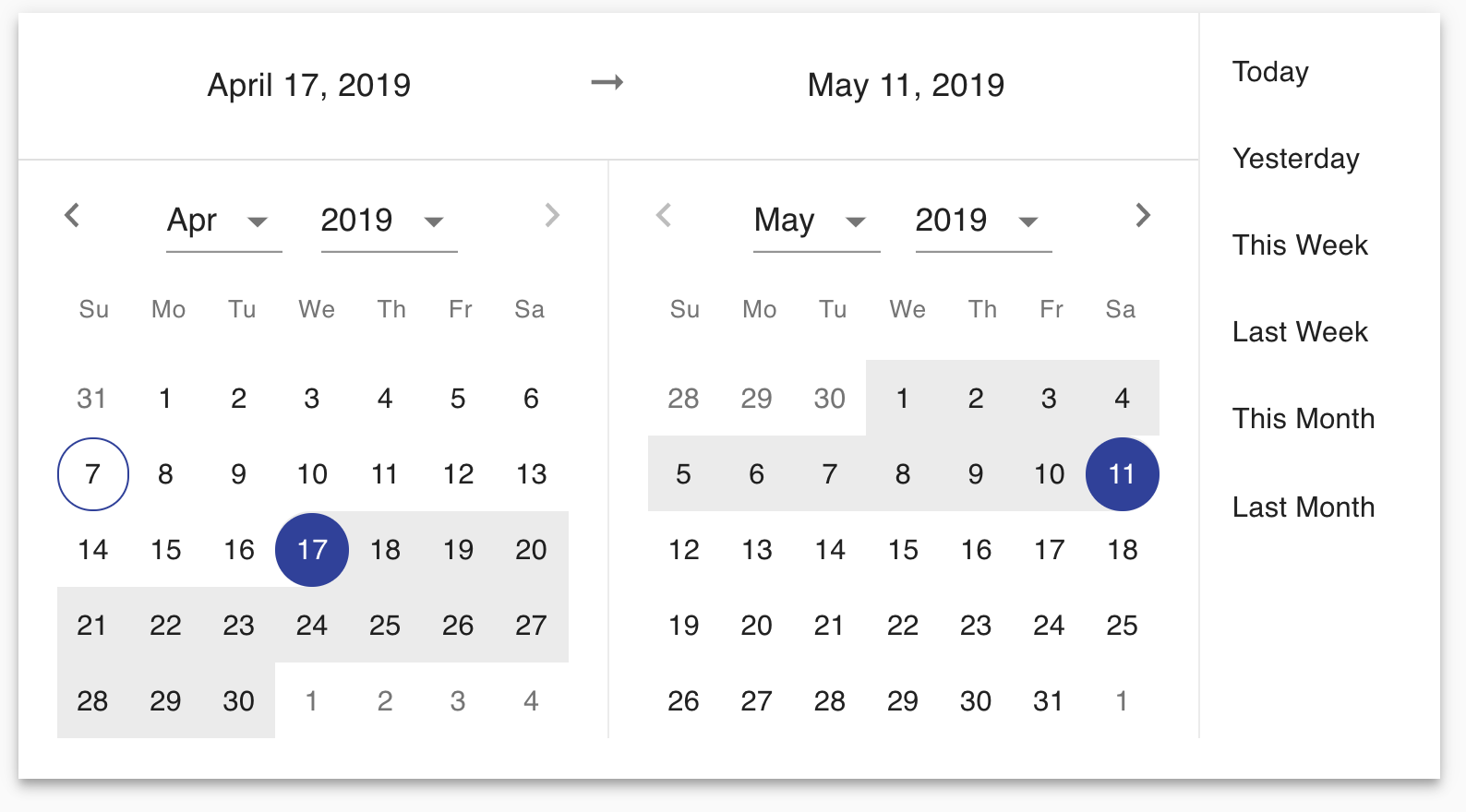
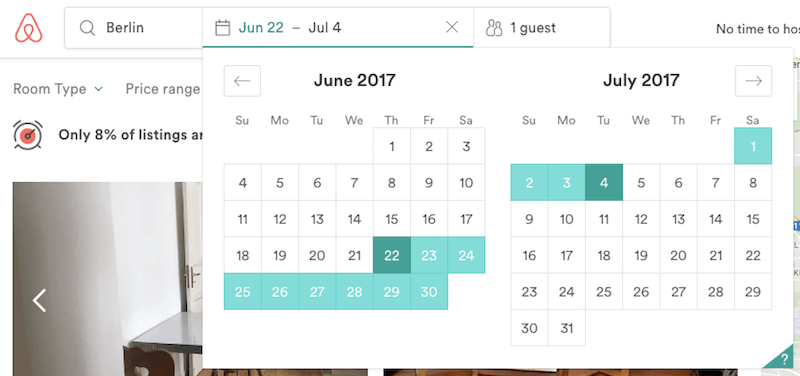
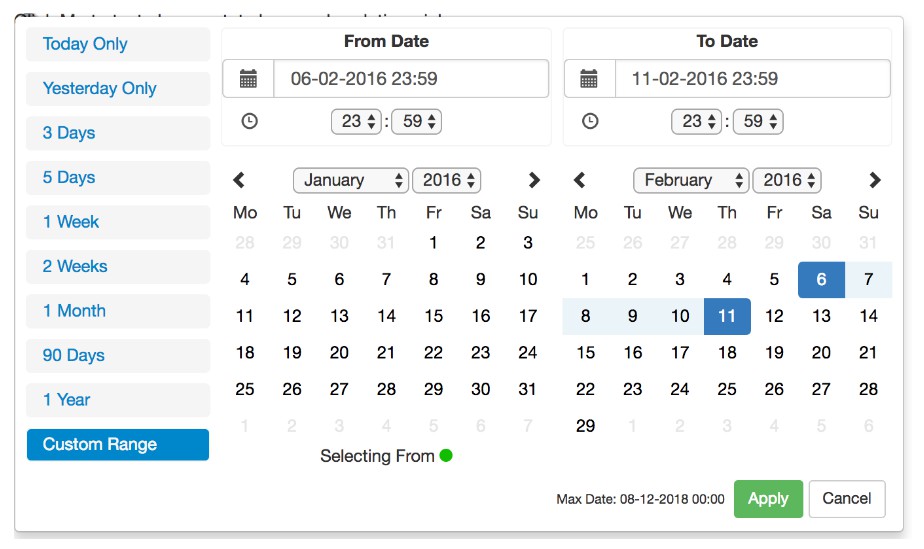
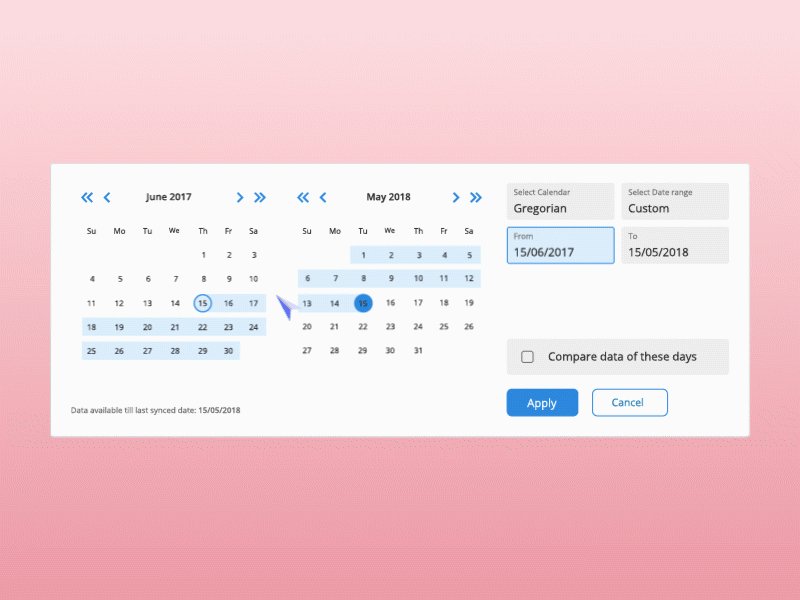
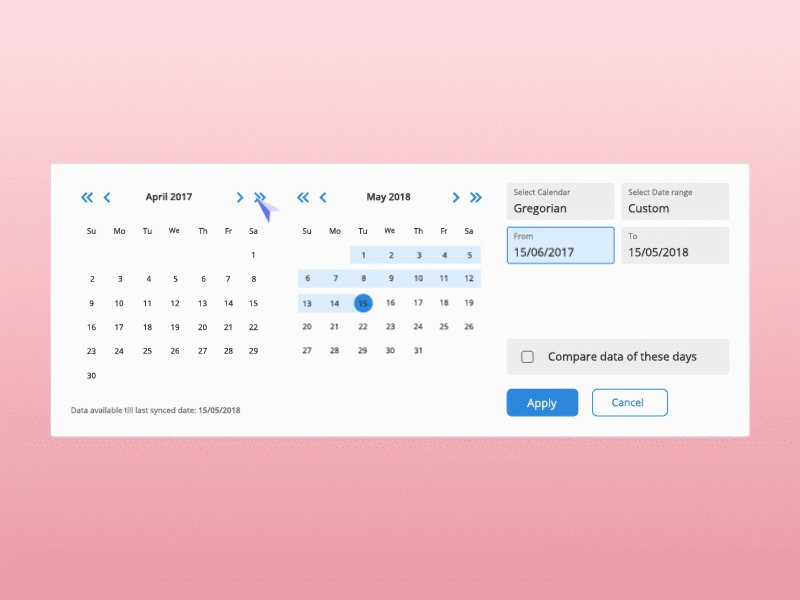
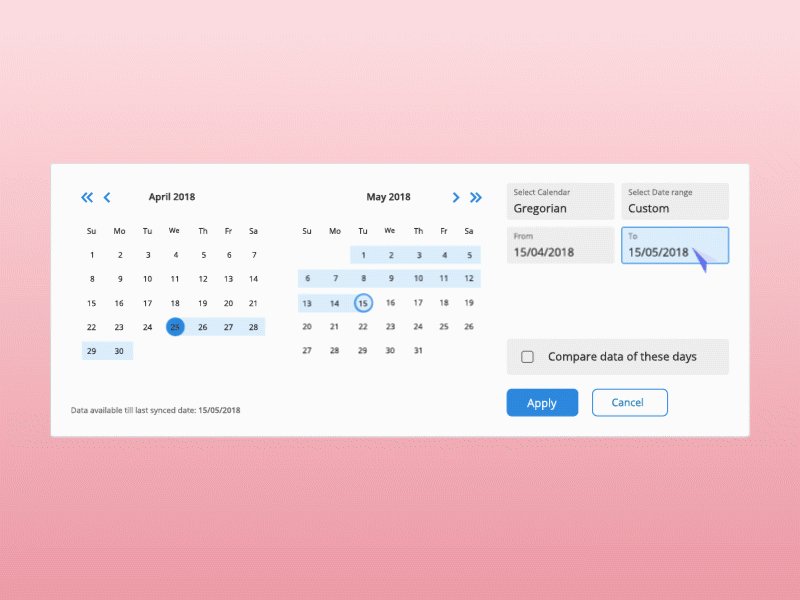
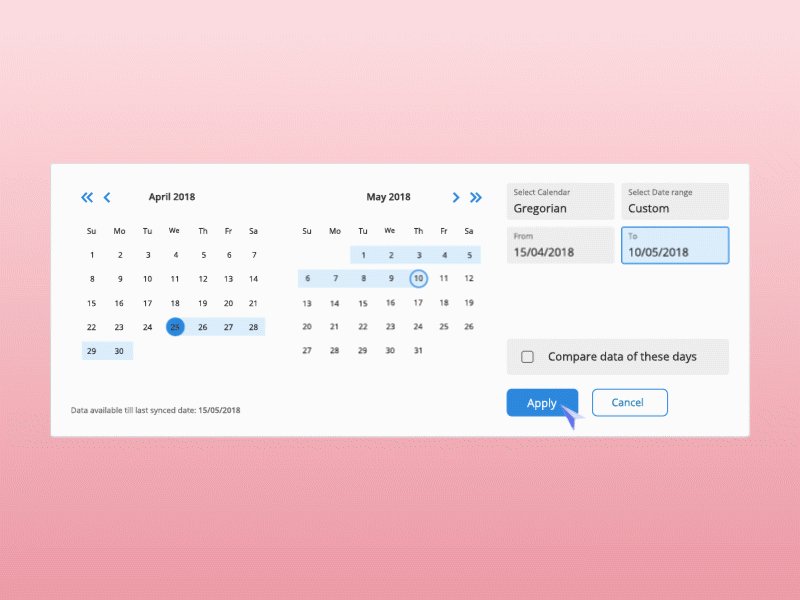
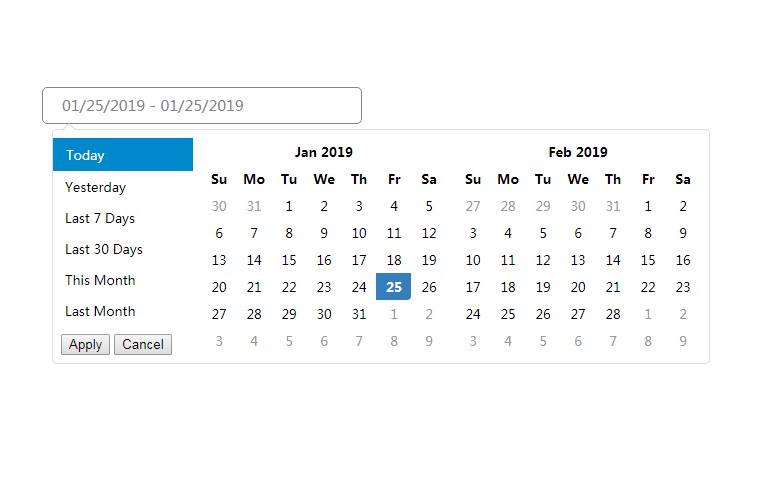
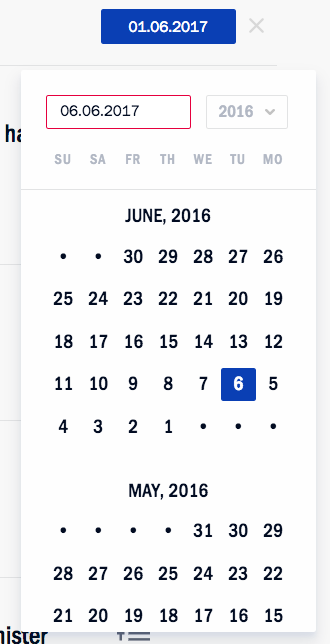
Planning out the future or browsing past data involves dates and date ranges Use it whenever the user needs to pick a single or multiple days as a range in order to get to the desired data Consider alternative methods that might be easier for the user to select a range than always relying on a calendar picker. In my application, users select a date range for which results are required The UI looks something like this My users don't like this, because the date picker requires them to select a specific date. Import React, { Fragment, useState } from "react";.
· This date range picker component for Bootstrap creates a dropdown menu from which a user can select a range of dates Demo Download 8 – Material Design Date Picker This module is a simple date picker for those who writes project with Angular Material and wants an alternative date picker to the standard one It built with Angular Material and Momentjs Demo Download 9 – Elegant Customizable Date. UI component infrastructure and Material Design components for mobile and desktop Angular web applications. 0812 · datedropper Javascript is the lightest, the most complete and flexible javascript date picker material UI A modern and easy to use datepicker, designed to fit into any layout.
Date ranges are formatted based on whether the range covers the same year or the current year • Show the year on both the start and end • If both dates have the current year, show the year only on the end of the range Dec 6, 13–Jan 2, 14 January 4–6, 14 AM/PM Use a single AM or PM at the end of the range, if both times have. MaterialUI Datetime Range Picker is available as an npm package npm install materialuidatetimerangepicker Notes This is still a work in progress so use it at your own risk I've added some basic documentation There are many attributes that need to be abstracted into a param and other work that needs to be done. Import { MobileDatePicker, DesktopDatePicker, DatePicker } from.
$ npm install @materialui/core For using the Datepicker component, we also need to install the Material UI Pickers package $ npm install @materialui/pickers Install the dateio package to perform various basic date operations $ npm install datefns @dateio/email protected Note For materialuipickers v3 use v1x version of @dateio adapters. A react date range picker to using @materialui Live Demo https//matharumanpreet00githubio/reactdaterangepicker/. React Datetime Range Picker Component that Implements Google's Material Design Via MaterialUI.
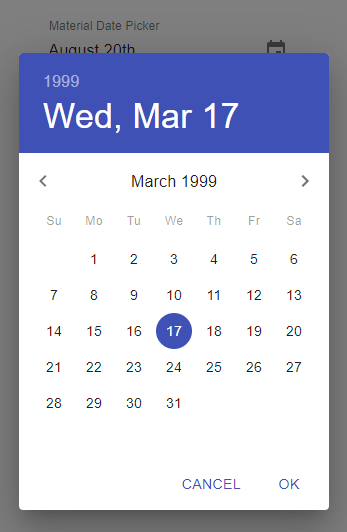
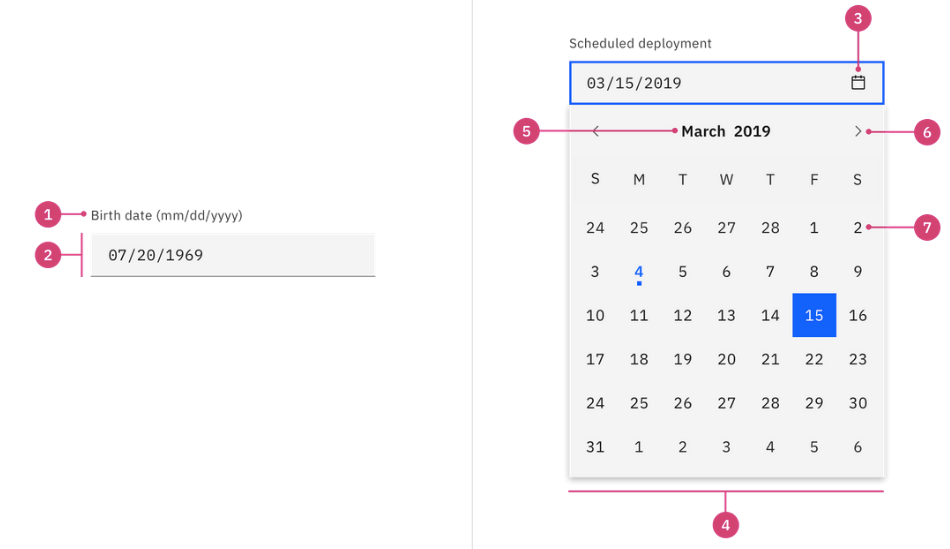
Material Design Date Range Picker Skeleton of Date Picker Dialog Box Before going to implement the material design date picker, understanding the parts of the dialog box is necessary so that it can become easier while dealing with parts of the dialog box in java code Steps by Step Implementation. You may want to look into the future or dissect the past, when searching for some data it is likely you want to do it by filtering on some kind of dates Don’t be lazy and render 3 dropdowns for month, day and year. MaterialUI Datetime Range Picker is available as an npm package npm install materialuidatetimerangepicker Notes This is still a work in progress so use it at your own risk I've added some basic documentation There are many attributes that need to be abstracted into a param and other work that needs to be done.
Import React, { useState } from "react";. 2210 · Material Design Normal Date Picker;. Datepicker usage examples and API of @materialui/pickers Date picker# Date pickers let users select a date, or a range of dates They should be suitable for the context in which they appear.
Caleran – Date Range Picker Caleran is a Date Range Picker plugin, built using jQuery and momentjs libraries It can also be used as a single date picker besides the range selection feature Can be shown inline or used as a dropdown beside an input Special Thanks Thanks to Santiago for letting me use his design on this plugin. 1501 · Date pickers is a generic, predictable, consistent and often viewed as a reliable UI component for date selection We are going to integrate datepicker with the ngxbootstrap plugin A user can select and navigation between various dates using calendar UI templates, set ranges for scheduling multiple appointments and meetings. Import { TextField } from "@materialui/core";.
Date Range Picker Component for React MaterialUI Overview Browse Files RunKit is a free, inbrowser JavaScript dev environment for prototyping Nodejs code ,. · Date Limits The DatePicker can display a date range between predefined min and max values, allowing the user to pick a date only from that range To enable the user to select a date range, use the KendoReact DateRangePicker component To define the start date of the range, use the min property To define the end date of the range, use the max. The npm package download data comes from npm's download counts api and package details come from npmsio.
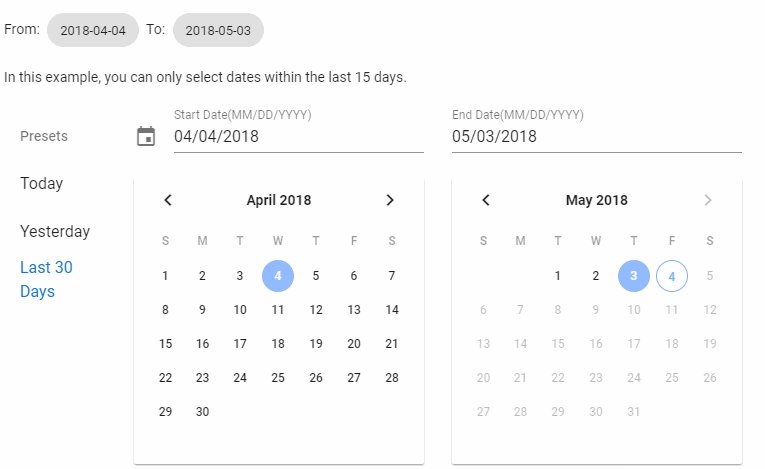
Recently, I’v got a request for a component that can select a range between 2 dates Quite a common task Because I’m using the@angular/material UI framework I rushed to. Sliders allow users to make selections from a range of values Sliders reflect a range of values along a bar, from which users may select a single value They are ideal for adjusting settings such as volume, brightness, or applying image filters 📦 22 kB gzipped (but only 8 kB when used together with other MaterialUI components) Continuous sliders. A first Materialdesigned daterangepicker for all devices A rich feature set including spans of days, range restriction, predefined dates (like last 30 days), validation, and automatic formatting takes this component to the next level of usage FREE TRIAL VIEW DEMOS.
I'm trying to set up a material ui date range picker example following the code on the docs but it's giving me an error, TypeError undefined is not a function I've never seen useState followed by a component before and it's what's throwing the error ReactuseState(null, null) https//devmaterialuipickersdev/demo/daterangepicker. Material UI does not provide an integrated, single field Date & Time Picker at the moment When I did research, some people suggested this alternative , but if you’d like to just stick to the. Import {DateRangePicker, DateRange } from "@materialui/pickers";.
· MaterialUI Datetime Range Picker MaterialUI Datetime Range Picker is a datetime range picker built off of MaterialUI components Check out their documentation site for live examples Installation MaterialUI Datetime Range Picker is available as an npm package. 0421 · Date Ranges The DateRange component utilizes the MultiViewCalendar component, which enables the selection of date ranges By default, the MultiViewCalendar displays a selection range, but does not update that range on user interaction To enable this functionality, decorate the calendar with the DateRangeSelection directive. DatePicker usage examples and API of @materialui/pickers Date picker# Date pickers let users select a date, or a range of dates They should be suitable for the context in which they appear.
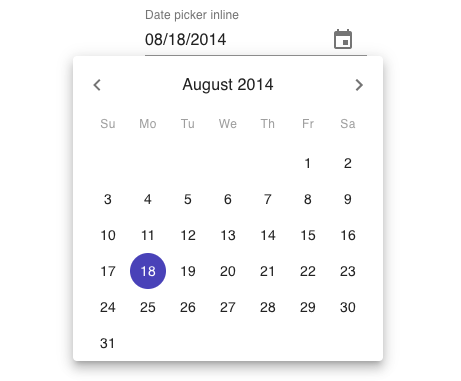
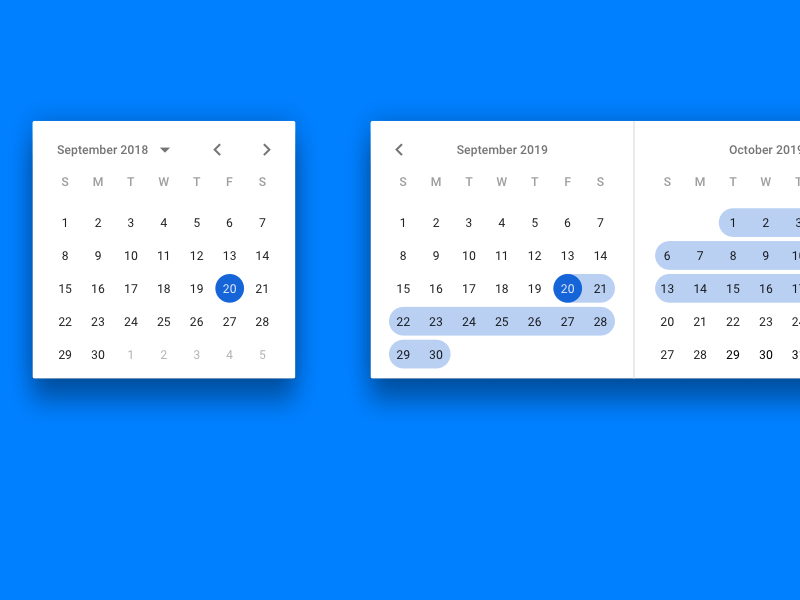
Import React, {useState } from "react";. 1811 · MaterialUI, the world’s most popular React component library, already separated its date/time pickers into a whole different package Date pickers use a dialog window or an inline popover to select a single date The selected day is indicated by a filled circle The current day is indicated by a different color and type weight. Import { DateTimePicker, KeyboardDateTimePicker } from "@materialui/pickers";.
In Design, UI Patterns;.

React Material Ui Datepicker And Timepicker Tutorial Freaky Jolly

Mj Date Range Picker For Vue Js 2 Vue Script

Flexible Material Date Range Picker For Angular Angular Script
Date Pickers Material Design

Feature Request Ability To Select A Date Range Issue 364 Mui Org Material Ui Pickers Github

Material Design Date Range Picker Material Design Iphone Apps Mobile Design

React Scheduler For Google Material Design
Date Pickers Material Design
Date Range Material Ui Icons Bit

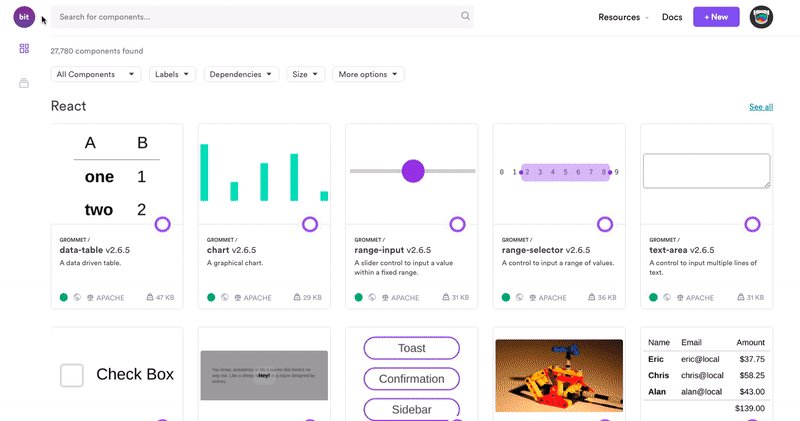
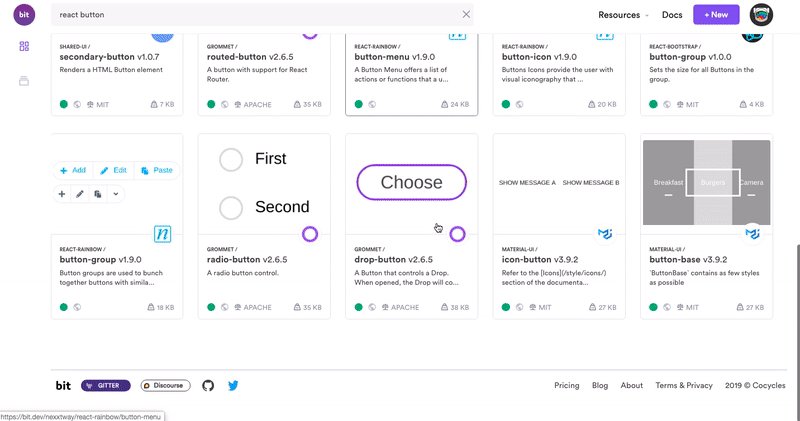
13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces

Using Material Datepicker In React By Aiska Basnet Wesionaryteam Medium

Datepicker Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Q1 Update Material Ui
Date Range Icon Material Ui

Render Calendar Without Opening A Dialog Modal For Material Ui React Stack Overflow

Text Fields Components Material Design

Top React Date Pickers For 21 Logrocket Blog

Date Range Picker With Time Material Ui Pickers

Material Ui V4 Is Out Material Ui

Material Design Date Range Picker

React Material Ui 5 Date Range Picker Npm

Designing The Perfect Date And Time Picker Smashing Magazine

Unable To Use Material Ui Pickers In React Js Web Application Stack Overflow
Github Mui Org Material Ui Pickers Date Time Pickers Built With For Material Ui Core

Material Ui V4 Is Out Material Ui

React Advanced Date Time Range Picker
Material Ui A Popular React Ui Framework

Jsp Daterangepicker

Datetime Range Picker Material Design Design Pickers
Date Pickers Material Design

Time Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Daterangepicker Day Component Not Supporting Daterange Some Props Issue Mui Org Material Ui Github
Github Jungsoft Materialui Daterange Picker A React Date Range Picker Implementation Using Material Ui

Top React Date Pickers For 21 Logrocket Blog
Date Pickers Material Design

Datepicker Angular Material
Material Ui Date Range Codesandbox

Date Range Picker With Time Material Ui Pickers

Angular Material 10 9 Datepicker Timepicker Tutorial Laptrinhx

Pin On Date Pickers

Angular Material 11 10 Datapicker With Range Selection Using Ngx Daterangepicker Material Freaky Jolly

Extended Date Picker Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Material Vue Daterange Picker A Daterange Picker Of Material Design Style For Vuejs 2 X Which Is Compatible With Vuetify And Friendly For Mobile
Date Pickers Material Design
Date Pickers Material Design

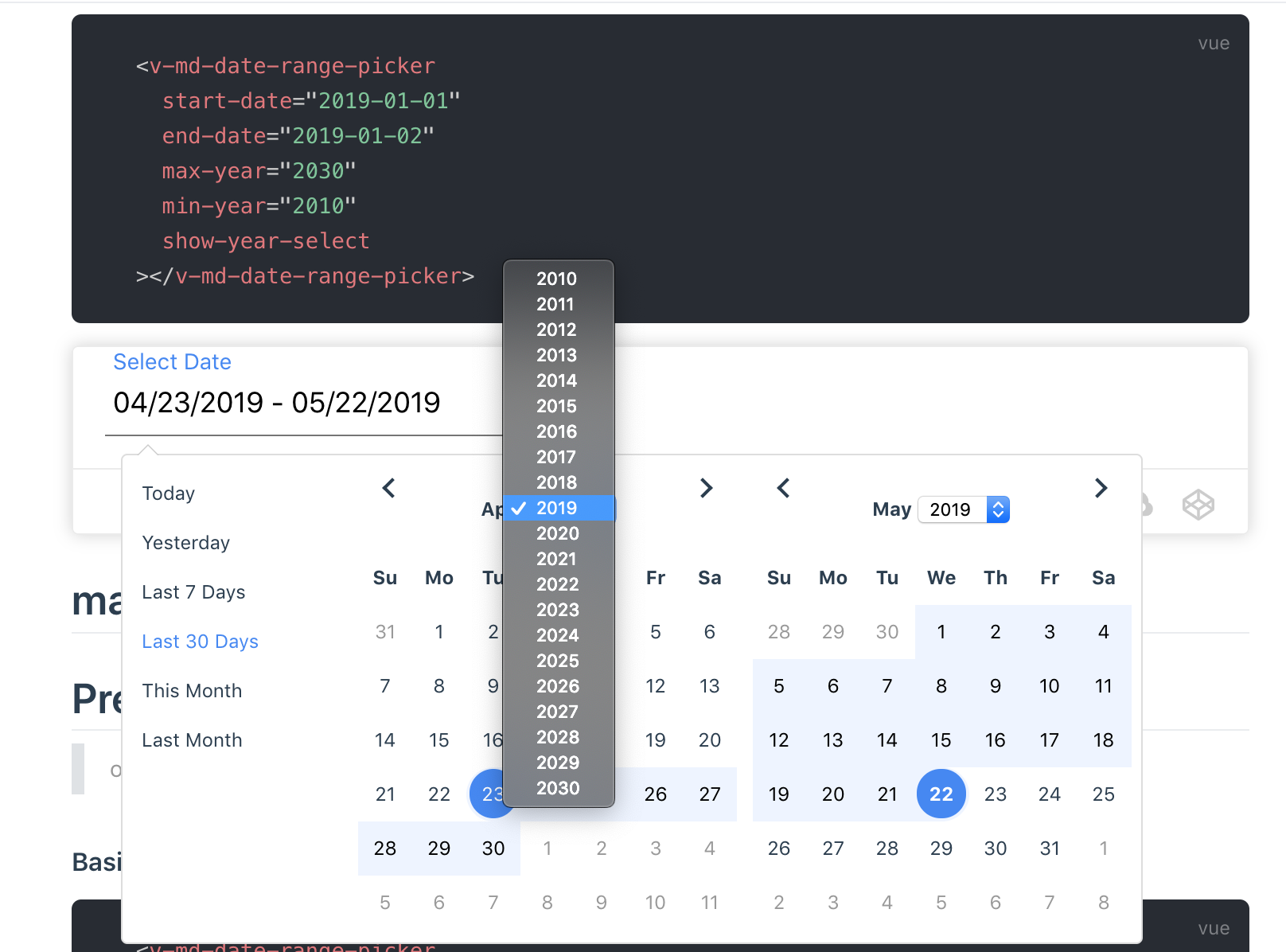
Date Range Picker Allow User To Select Year Issue 2107 Mui Org Material Ui Pickers Github

Material Ui V4 Is Out Material Ui

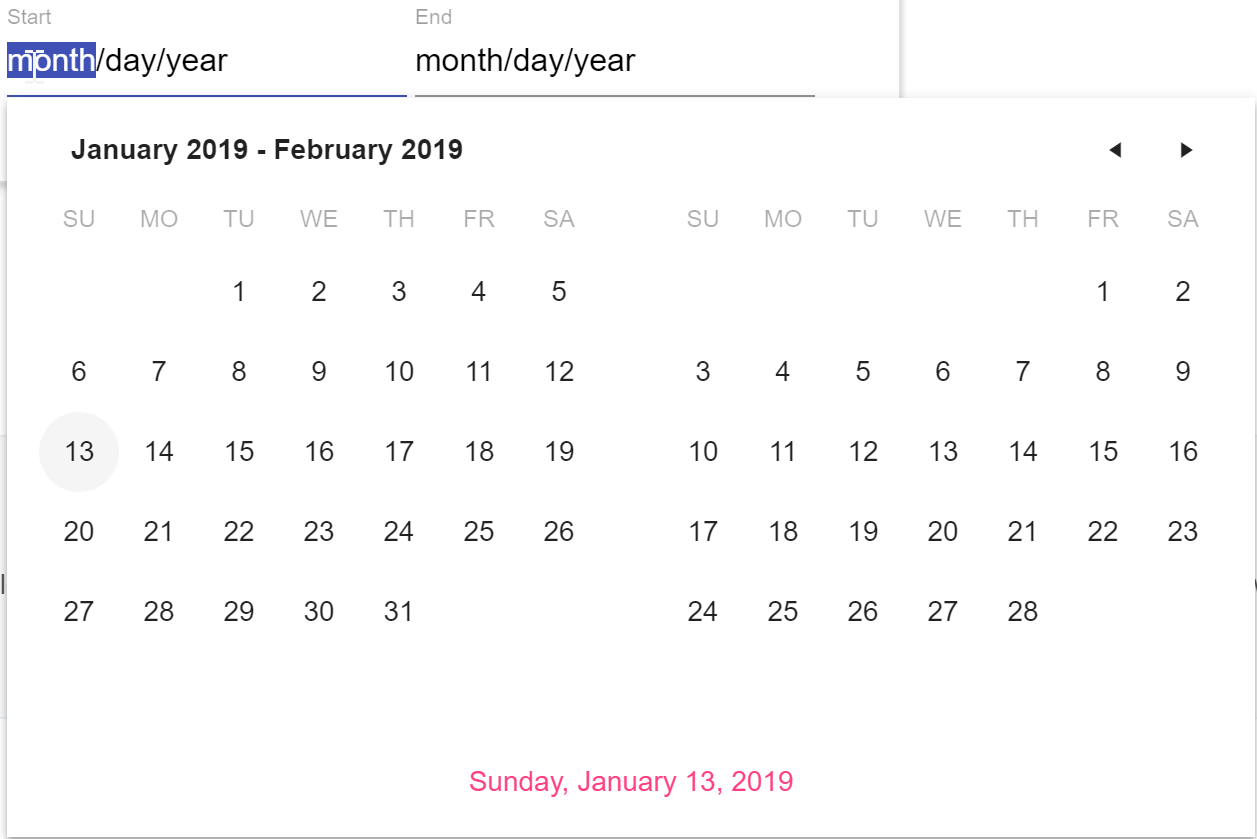
Can You Configure The Material Ui Datepicker So You Can Select Dates From Consecutive Months While Still Viewing The Current Month Stack Overflow
Date Pickers Material Design

Material Date Range Picker Npm Npm Io

Material Ui Date Picker And Time Picker By Alex S Medium

Material Ui X Pro Material Ui Store

Datedropper Jquery An Easy To Use Date Picker Jquery Material Ui Plugin

Vue Material Datepicker Npm

Date Range Filter By Rajvendra Singh On Dribbble

Releases Mui Org Material Ui Pickers Github

Date Picker Sketch Freebie Download Free Resource For Sketch Sketch App Sources

Date Range Picker Follows The Material Design Spec
Date Pickers Material Design

Calendar

Vuetify Daterange Picker Made With Vue Js

Date Range Picker With Time Material Ui Pickers
Datepicker In Angular Using Mat Datepicker Material Design

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces
Datepicker In Angular Using Mat Datepicker Material Design

React And Material Ui Datepicker How Can I Change To Year View Programmatically Stack Overflow

Allow Displaying Two Months At A Time Issue 1455 Mui Org Material Ui Pickers Github

React Material Ui Datepicker And Timepicker Tutorial Freaky Jolly

React Scheduler For Google Material Design

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces

Date Range Picker By Murtiono Widi On Dribbble
Date Pickers Material Design

Material Ui Datepicker Sum One Day It Qna

Put Some Mark In Specific Date In Material Ui Using React Stack Overflow

Pin On Ui Date Picker

How To Use Material Ui Pickers Keyboarddatepicker With Moment Stack Overflow

Designing The Perfect Date And Time Picker Smashing Magazine

React Date Range Npm Npm Io
Datepicker Allow Selecting A Date Range Issue 1566 Mui Org Material Ui Github

React Data Table With Material Ui And A Spark Of Joy Dev Community

Material Design Daterangepicker For Vuejs 2 Vue Script

Angular Version 10 Date Picker Range Selection In Angular Material Ui
Github Jonas App Material Date Range Picker Accessible Date Range Picker For Material Ui

Materialui Daterange Picker Pt Npm

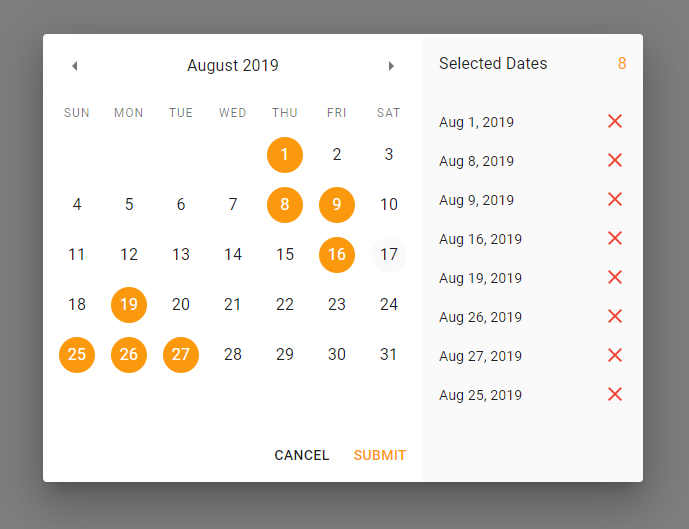
Github Randex Material Ui Multiple Dates Picker Let Your Users Pick More Than One Date Material Style

19 Datepicker Examples With Reactjs

How Can I Change Material Ui Datepicker Language And Default Timezone Stack Overflow

Date Range Picker For Vuetify Js

Designing The Perfect Date And Time Picker Smashing Magazine

13 Bootstrap 4 Date Pickers Examples Flatlogic Blog

Material Date Range Picker Service Directive Angular Script

Material Ui Datepicker Dates Not Showing Up Stack Overflow

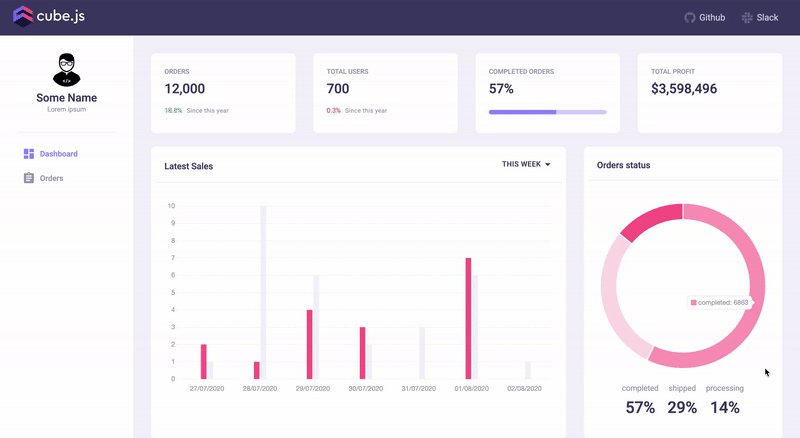
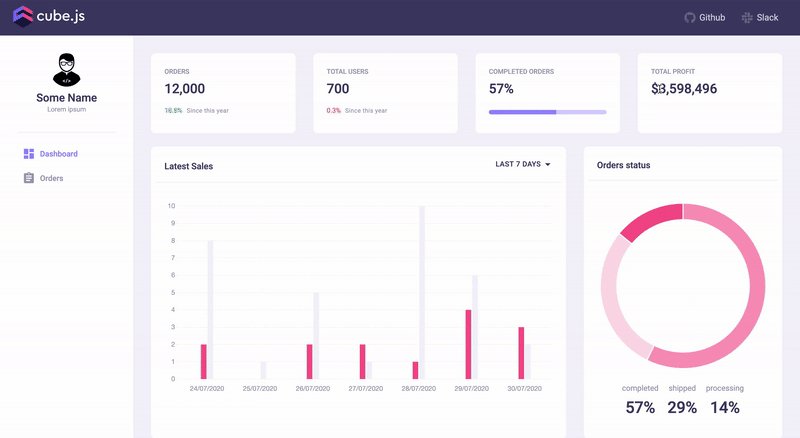
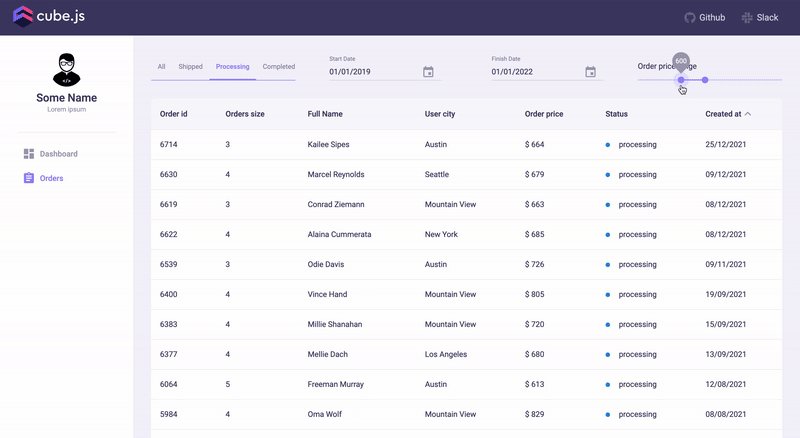
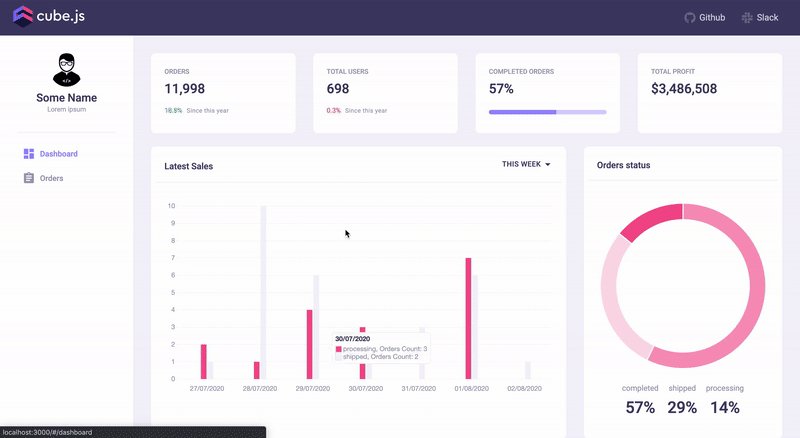
Material Ui Dashboard With React By Igor Lukanin Cube Dev



