Css Style Select Option Dropdown Hover

How To Set My Selected Option With The Same Style Of My Hover The Asp Net Forums

Dropdown Menu On Hover Hover Dropdown Menu Css Youtube

Navigation Dropdown Themeco Docs

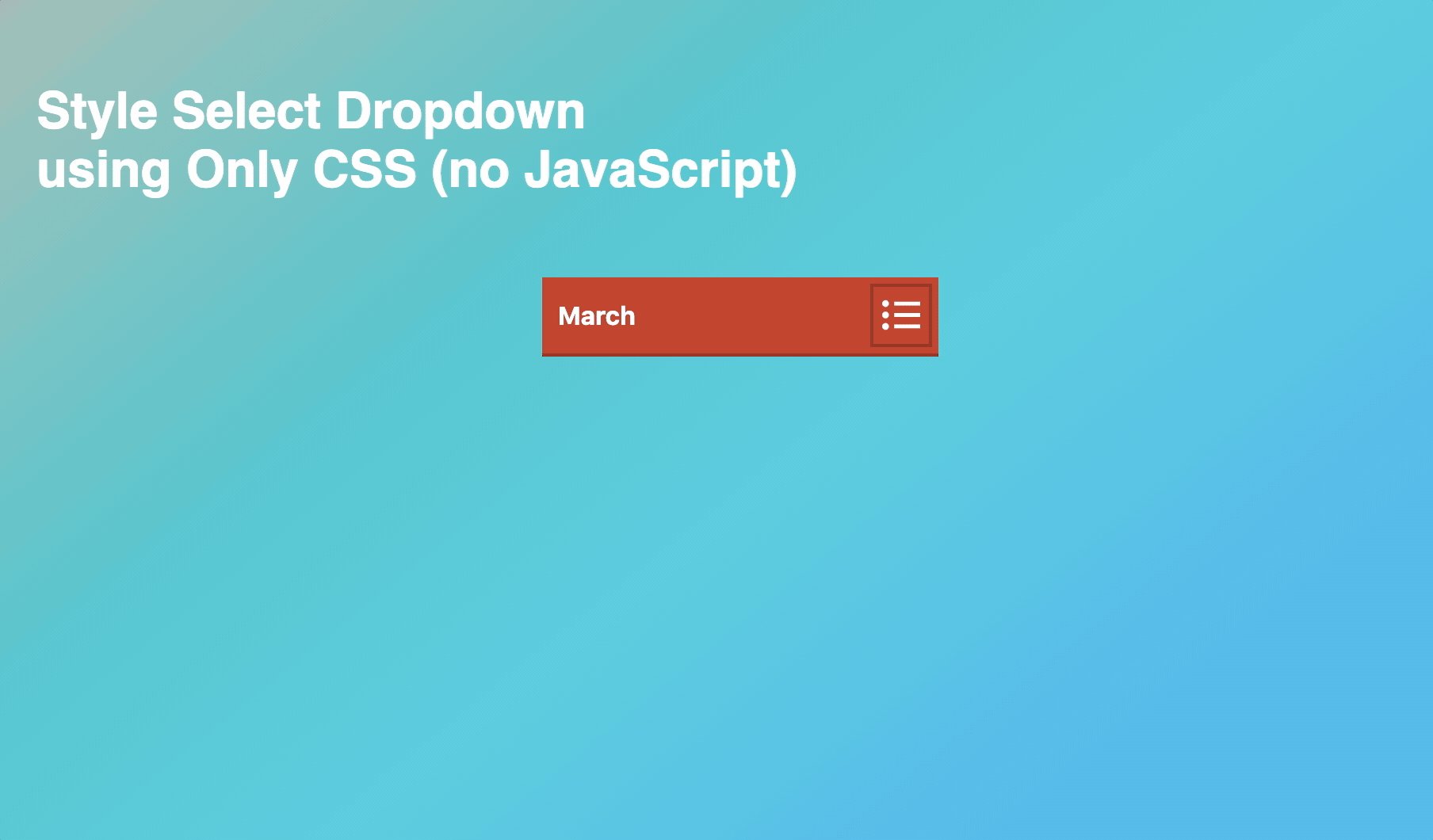
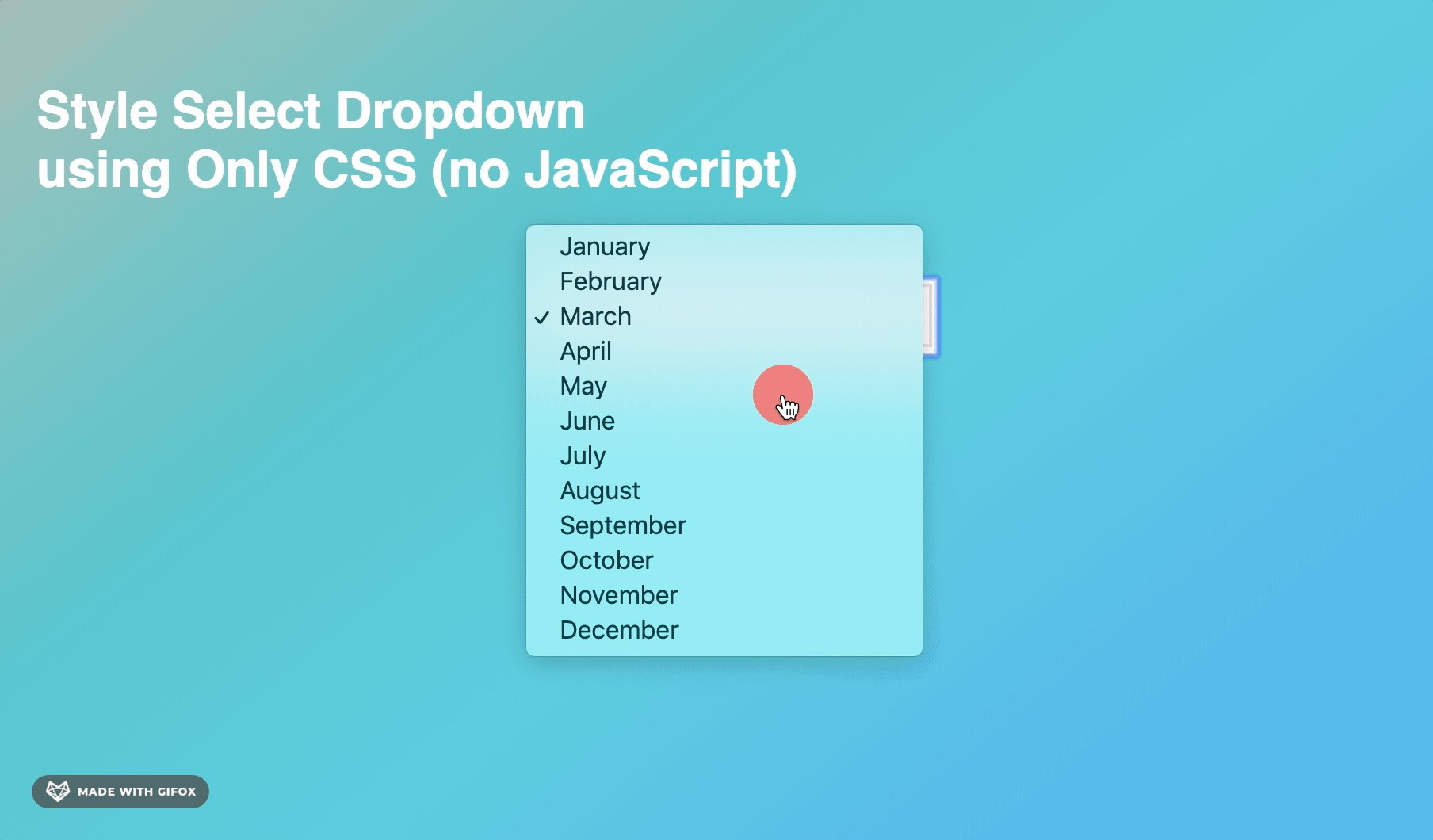
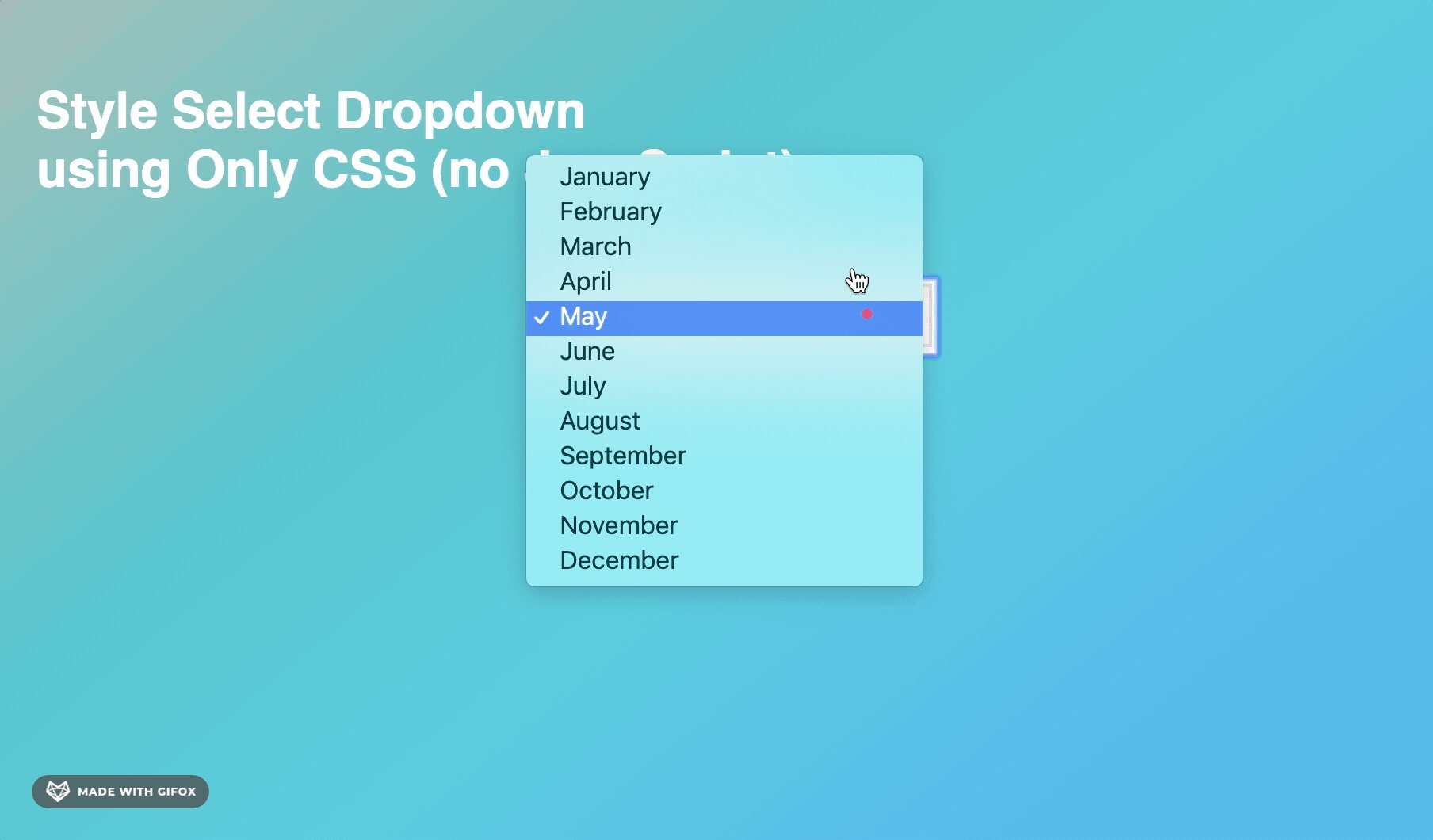
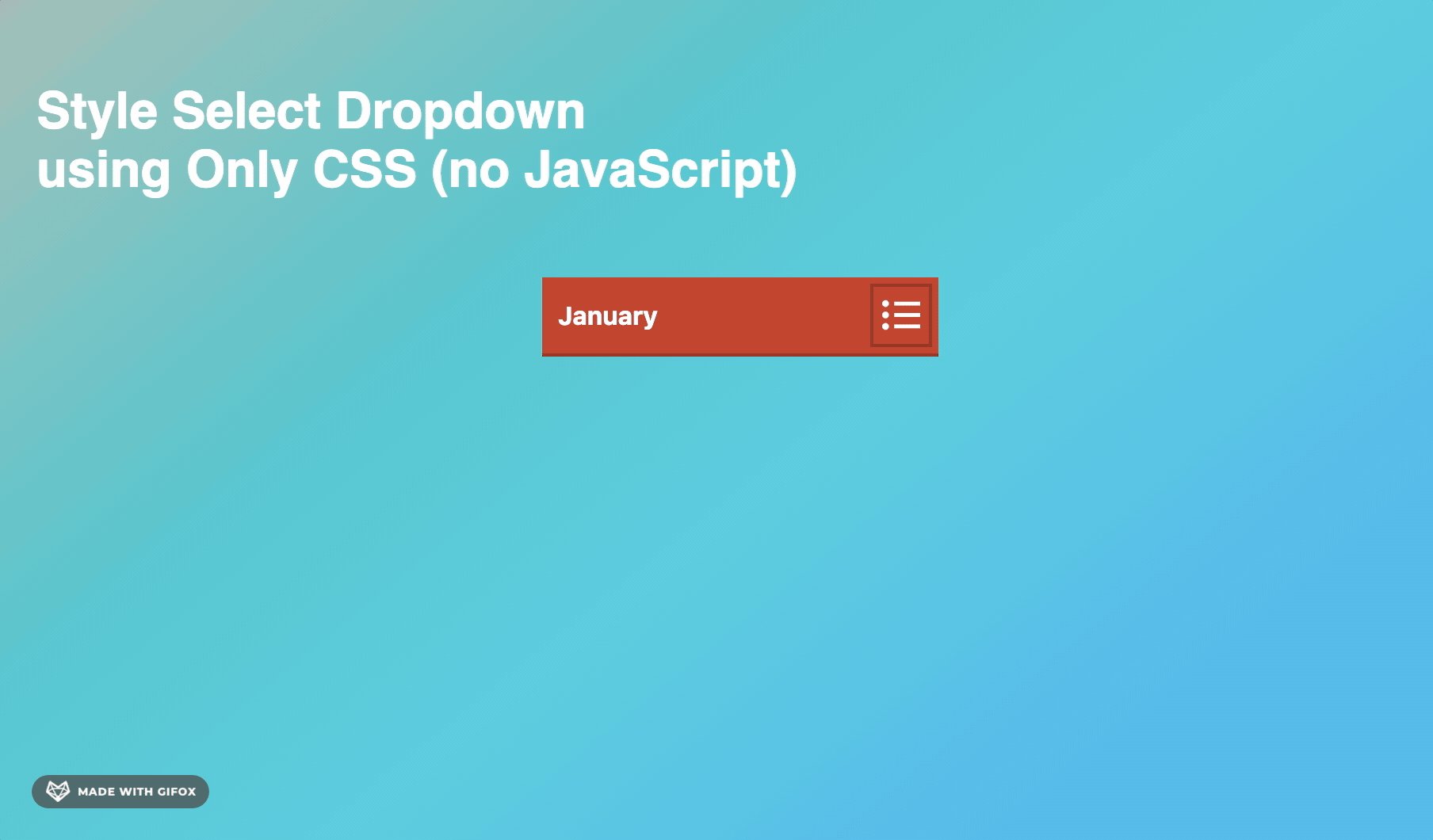
Scribbletribe How To Style The Select Dropdown

31 Css Select Boxes

How To Remove Blue Highlight On Hover In Select Option Inputs Html For Chrome Stack Overflow
Border 1px solid blue;} The user can engage this state by checking/selecting an.

Css style select option dropdown hover. It's will definitely work The select option is rendered by OS not by html That's whythe CSS style doesn't effect, generally option{fontsize value ;. CSS dropdown generator let's you design and generate CSS3 dropdown for your website and saves your time 1 Text Options Padding(Top/ Bottom) (px) Padding(Left/ Right) (px) Background Color Font Color 2 Border Options Border Thickness (px) Border Style Border Color Arrow Color Hover Arrow Color Disabled Preview download Samples. 11/9/16 · CSS Dropdown Menu Main Tips The CSS drop down menu hides content or options until a specific event occurs (usually when hover triggers);.
In this video tutorial I'll be showing you how to style up your HTML select menus using CSS This technique is very simple and has support across multiple br. 3/16/17 · Is there a CSSonly way to style a dropdown?. } or selecthover{ backgroundcolor #000;.
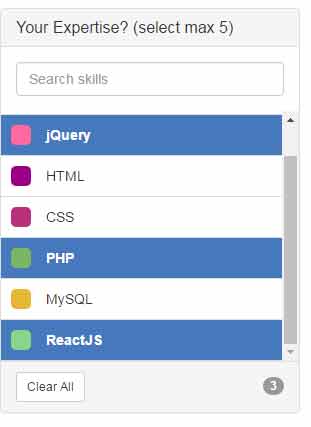
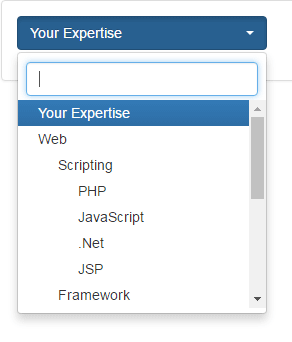
Two select tags are used that are assigned Bootstrap class, formcontrol Along with it, both are assigned inputstl custom class to style along with other form fields The Gender select is created to choose only one option By using the multiple option in the Expertise select dropdown, you can choose multiple options. Topic HTML / CSS PrevNext Answer Use the CSS hover pseudoclass If you simply want to show and hide dropdown menu on mouse hover you don't need any JavaScript You can do this simply using the CSS display property and hover pseudoclass The following example will show you how to implement a simple dropdown using the CSS. Deseo cambiar la apariencia de la caja que contiene las opciones de un select, uso el selector de la etiqueta option, para modificar las opciones, y a pesar que si hace cambio sobre las opciones del select, este sigue estando contenido en una caja con un borde desagradable y sin gracia, como puedo modificar a través de los estilo css esta caja que contiene a las opciones?.
Enroll My Course Next Level CSS Animation and Hover Effects https//wwwudemycom/course/csshoveranimationeffectsfrombeginnerstoexpert/?referralCode. /code The HTML is pretty straightforward and consists of simple tags and your options nested within, erm, tags The single most important element in the HTML to focus on is giving the tag a class of ‘turnintodropdown’ (This class could of course have any name as long as you change it to match within the js file) Our js file will then be able to target all. 5/2/19 · To hide the default arrow of the dropdown, set the CSS appearance property to its "none" value, then add your individual arrow with the help of the background shorthand property Note that the appearance property is still considered to be an experimental technology and you need to use moz (for Firefox) and webkit (for Chrome, Safari, Opera) prefixes for.
} or optionhover{ backgroundcolor #000;. Top 7px;} /* style the items (options), including the selected item */selectitems div,selectselected { color #ffffff;. HTML creates the main structure, while CSS adds the main properties to style a button or text as a drop down menu;.
Change select>option hover style properties anjanesh August 30, 14, 402am #1 I have a dropdown (single select) When I browse through the options, the background colour of the option. Style select options with CSS To style the options in , you can try to run the following code, Example. Background #4f8f repeat url("dataimage/gif;base64,R0lGO");.
12/8/ · EXAMPLE CODE DOWNLOAD Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project QUICK NOTES If you spot a bug, please feel free to comment below I try to answer questions too, but it is one person versus the entire world. 1/28/ · But we can customize style and functions using CSS and JS, this program is for styling select dropdown options using jQuery and CSS Today you will learn to customize a basic select menu to a creative and functional one There is select option input with a placeholder like “Select an Option”. How to create custom Select Dropdown using CSS Select Dropdown custom design using css YouTube Watch later.
11/13/19 · CSS allows us to style the focus, hover and checked states of input elements using pseudoclasses CSS also allows us to select sibling elements using the. 11/9/14 · Just Google “style select CSS” and you get loads of hits like this IE11 will allow a hover effect on the option tag but Firefox and Chrome do not css input,selectdropdown_box. Set image for bullet style with CSS;.
Border 1px solid transparent;. CSS grid layout to align the native select and arrow. 5/16/18 · How to select multiple options in a dropdown list with JavaScript?.
7/28/15 · how to change dropdown list arrow color or scroll bar color How to change color of the menu item when selected?. Nikolai Shcherbin @rivervanrain Nikolai Shcherbin 785 days ago 1 like Use CSS elgginputdropdownhover{ backgroundcolor #000;. 9/15/19 · Unfortunately, styling select dropdown is not so straightforward Native HTML select element doesn’t allow us styling option tags Nowadays, select dropdowns appear in many different variations You can find various javascript libraries and css frameworks, which have own implementation for custom select dropdowns.
} this will work, but we can't customize the padding, margin etc Below code 100% work to customize select tag taken from this example. How do I change text color of dropdown list in aspnet mvc?. 8/14/ · Pure CSS Select Box with Direction Aware Hover Effect Pure CSS select box without any JavaScript When there is hover on an option the motion of icon inside option is decided by the direction of hover ie up hover or down hover (direction aware hover effect) Compatible browsers Chrome, Edge, Firefox, Opera, Safari.
} If you are interested in highlighting when hovering with the mouse only, then setting the backgroundcolor property is enough, eg You can convert your image to a data url online on Data Url Maker. 6/26/18 · They come in various sizes, shapes and formats and are a useful way of presenting a list of information to users This can help a user to find the type of content that they`re looking for So in this post we`ve collected 29 CSS Dropdown Menu Examples for design inspiration and next time you`re working on a menu, add some extra fun, style or wow factor to it. 3/18/ · There are five menu items for each dropdown, to iterate five times we can use the following syntax for num in (15) Each dropdown_item has a class with a sequential number dropdown_item1, dropdown_item2, etc Therefore, we can select each by using the num variable and selector interpolation dropdown_item{num}.
Wrap a element around the elements to position the dropdown content correctly with CSS CSS) The dropdown class uses positionrelative, which is needed when we want the dropdown content to be placed right below the dropdown button (using positionabsolute) The dropdowncontent class holds the actual dropdown content It is hidden by default, and will be displayed on. 11/19/18 · There are many ways to design dropdown menu using CSS Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box. How to implement CSS design in Select Option In this blog post, we will tell you to style your HTML drop down field We have created simple form with id=”myform” and add drop down field into it Now, with the help of CSS we have styled our form fields,.
Selecting an item at the top or bottom of the range they want to select using the Up and Down cursor keys to go up and down the options;. Dropdown menus are common for adding navigational buttons Basic Drop Down Menu CSS dropdown menu. To highlight the answer to the original question the background in the selectfocus > optionchecked rule is applied on hover It works on Firefox but doesn't work on Chrome (the rule is applied to the option that's actually checked), although there.
Box entirely via some pseudoconstruct, if it is essential to you that you override the browser defaults. } Volvo Saab. 2/27/16 · Now, let me show how you may style the dropdown by using the power of CSS In the following demo, I have used a few simple CSS properties along with CSS3 gradient property See the demo and code online See online demo and code Along with border lineargradient, the boxshadow property is also used in the dropdown The complete CSS.
9/16/19 · It seems that you'd like to display customizable tooltip for select options, to achieve it, you can refer to the following CSS styles And please note that the size attribute should be set. Keyboard users can select multiple contiguous items by Focusing on the element (eg using Tab);. 10/19/15 · Select Box Option 1 Option 2 Last long option The CSS We will basically use the after selector to add our new characters and rotate them Since we are using absolute property to position the arrows your top div needs to have a relative property in it The next thing is the magical appearance noneselectdiv select.
BURRO But when I hover an option of the dropdown list say BILLY it did not display in a separate text the title for BILLY it will be. 3/5/ · A select dropdown is a group of options that allows the users to choose one value from it Generally, a dropdown select can be created using HTML tag But unfortunately, it cannot easily style with CSS to customize However, we can create a custom select dropdown (without the select tag) using CSS only. 8/15/ · Modern CSS gives us a range of properties to achieve custom select styles that have a nearidentical initial appearance for single, multiple, and disabled select elements across the top browsers A few properties and techniques our solution will use clippath to create the custom dropdown arrow;.
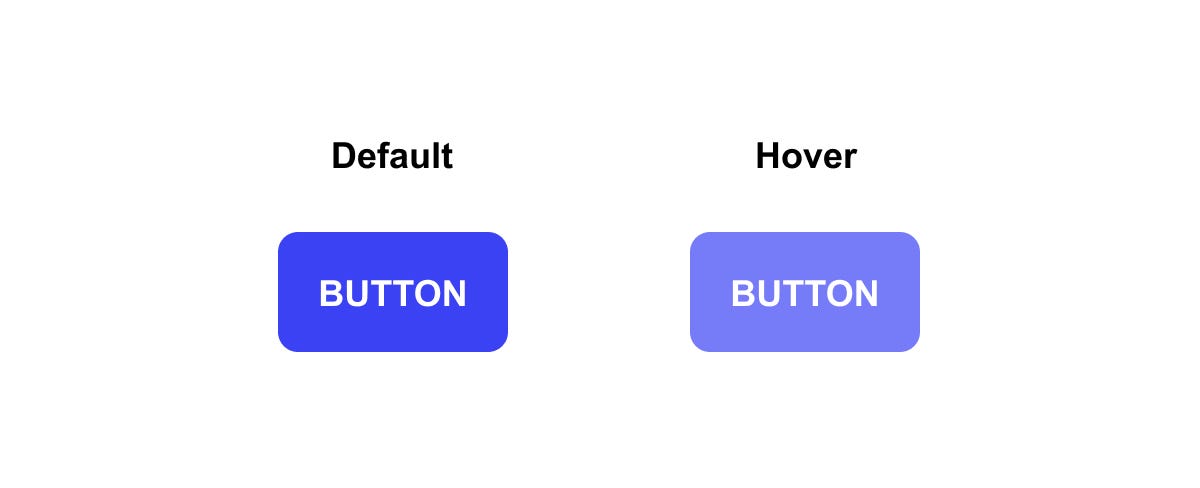
This way we can do this with minimal changes ) optionhover { backgroundcolor yellow;. 12/9/ · The CSS hover selector allows you to select an element when the user hovers over the element with a cursor Once an element is selected, you can apply a new set of styles These are visible until the user stops hovering over the element with their cursor. Holding down the Shift key and then using the Up and Down cursor keys to increase or decrease the range of items selected.
7/1/19 · So, Today I am sharing a Custom HTML CSS Select Option Design In other words, a stylish dropdown option selector As you know this is a based option menu I used basic CSS to give style to this, you should see these basics also You can use this on your website, after some changes. 1/23/14 · optionchecked, optionhover { color white;. SOLUTION 1 tags can be styled through CSS just like any other HTML element on an HTML page rendered in a browser Below is an example that will position a select element on the page and render the text of the options.
1/18/17 · There are ways to change the highlight color in Firefox, by adding a boxshadow to the CSS for optionhover but this is browserspecific Unfortunately your best option is probably replacing the <select>. Furthermore, for the result, I am sharing a custom CSS HTML dropdown select option design used given below code and design the CSS dropdown option and change the code if you want to style according to your need as a result, you know these are based option menu. We need to style a form without any JavaScript What are the properties we can use to do in CSS?.
/* Point the arrow upwards when the select box is open (active) */selectselectedselectarrowactiveafter { bordercolor transparent transparent #fff transparent;. The checked CSS pseudoclass selector represents any radio (), checkbox (), or option ( in a ) element that is checked or toggled to an on state /* Matches any checked/selected radio, checkbox, or option */checked {marginleft 25px;.

Line By Line Advanced Css Tricks For Click To Open Drop Down Lists And Menus

Bootstrap 4 Multiselect Dropdown List Example

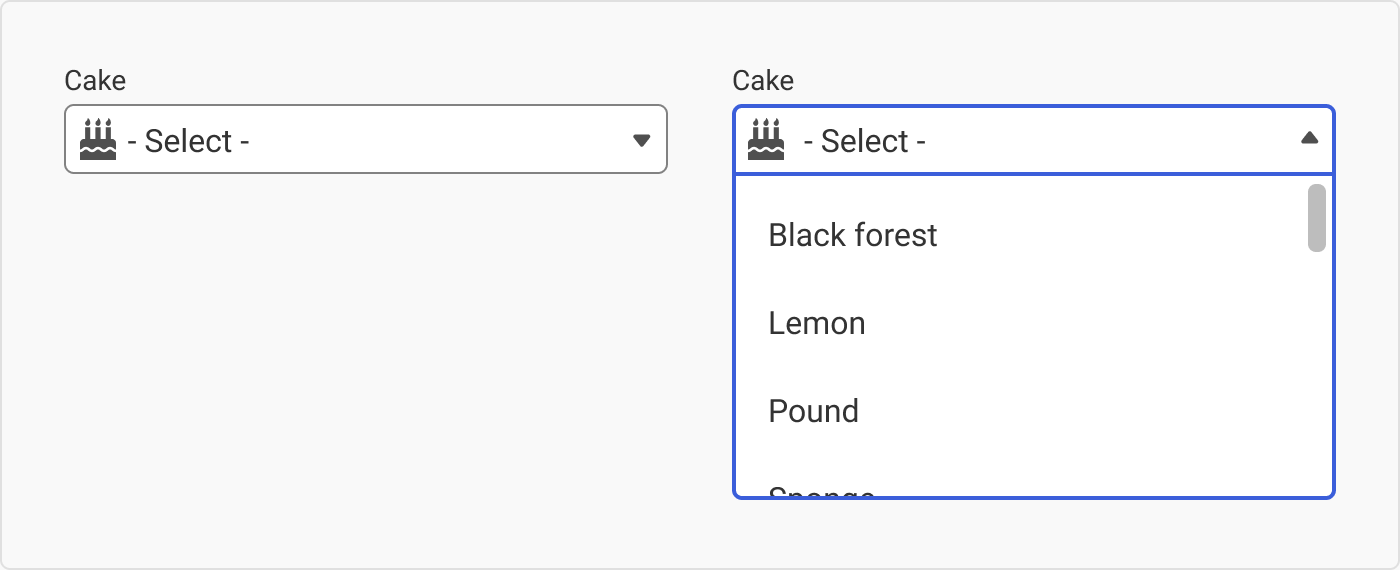
The Problem With Dropdown Fields And What You Should Use Instead Design Smarts

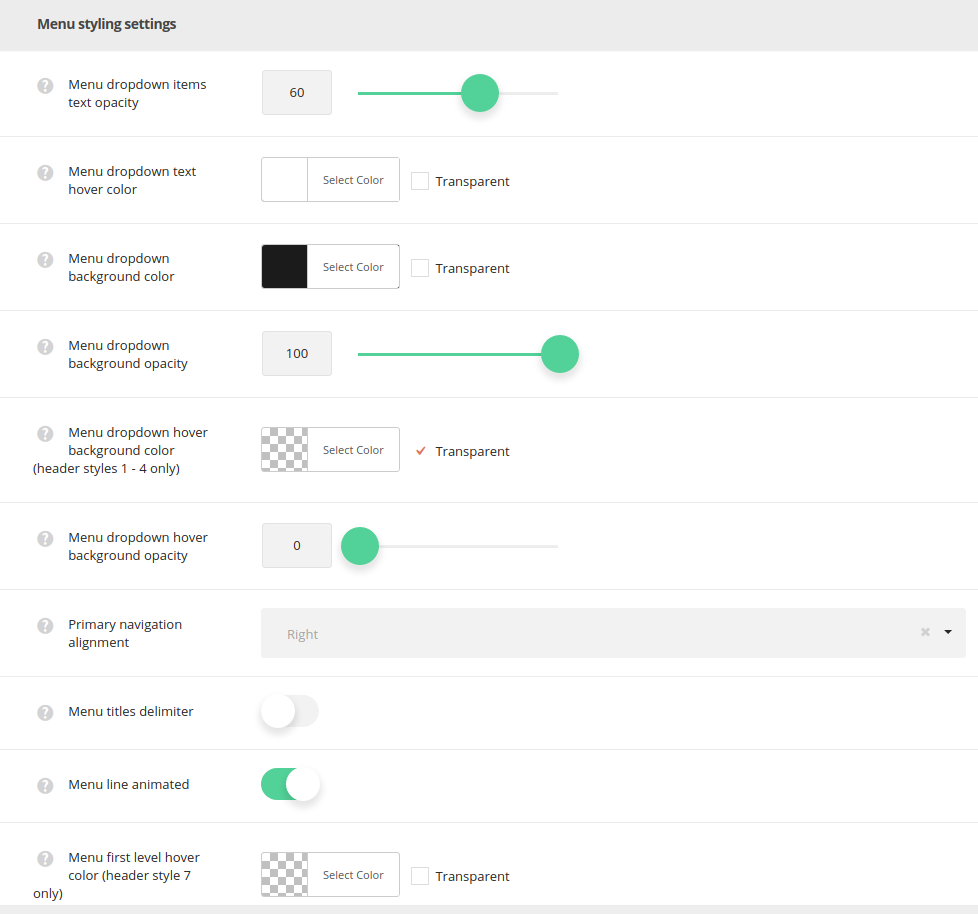
Menu Options Ronneby Support

Advanced Css3 Styling Of Html5 Select Element Codeproject

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Select Option Apply Css Conditionally Stack Overflow

How To Style The Option With Only Css Stack Overflow

Accessibility First Dropdown Select Dev Community

How To Style A Dropdown Using Css Geeksforgeeks

Combo Box All Themes Hover Select Style Wrong Issue 34 Carbon Design System Carbon Github

Custom Html Css Select Option Stylish Dropdown Options

Styling Html 5 Forms 5 Styling Select Boxes Youtube

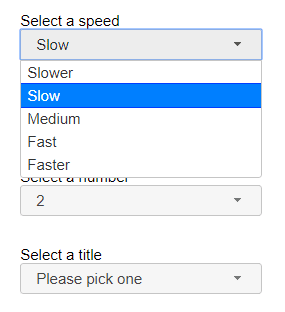
The Current State Of Styling Selects In 19 Css Tricks

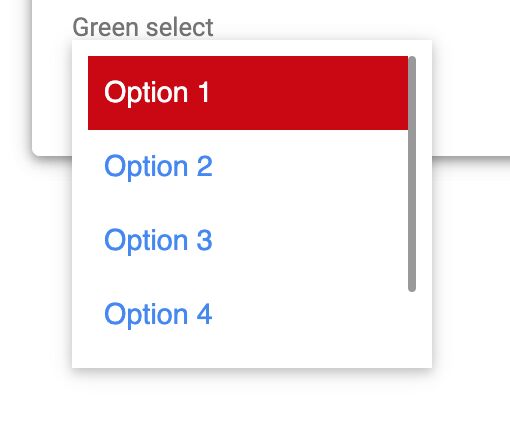
How I Can Change The Default Blue Color In Select List Stack Overflow

Css Only Alternative To The Select Element Pepsized

How To Remove The Default Arrow Icon From A Dropdown List Geeksforgeeks

Navigation Dropdown Not Appear Above The Html Select Option Dropdown Stack Overflow

31 Css Select Boxes

Dropdown Menu Css Tutorialbrain

31 Css Select Boxes

Change Background Color Of Clicked Option In Duallistbox Stack Overflow

Styling Dropdown Using Css Stack Overflow

How To Style The Option Of An Html Select Element Stack Overflow

31 Css Select Boxes

Hotspot For Mouseover Styles And Radio Selection Axure Rp 9 Axure Forums

Reactjs Dropdown Menus A Quick Guide On Building Dropdown Menu By Abinav Seelan Campvanilla

Main Navigation Styling Theme Options Header

Styling A Select Like It S 19 Css Tricks

Convert A Menu To A Dropdown For Small Screens Css Tricks

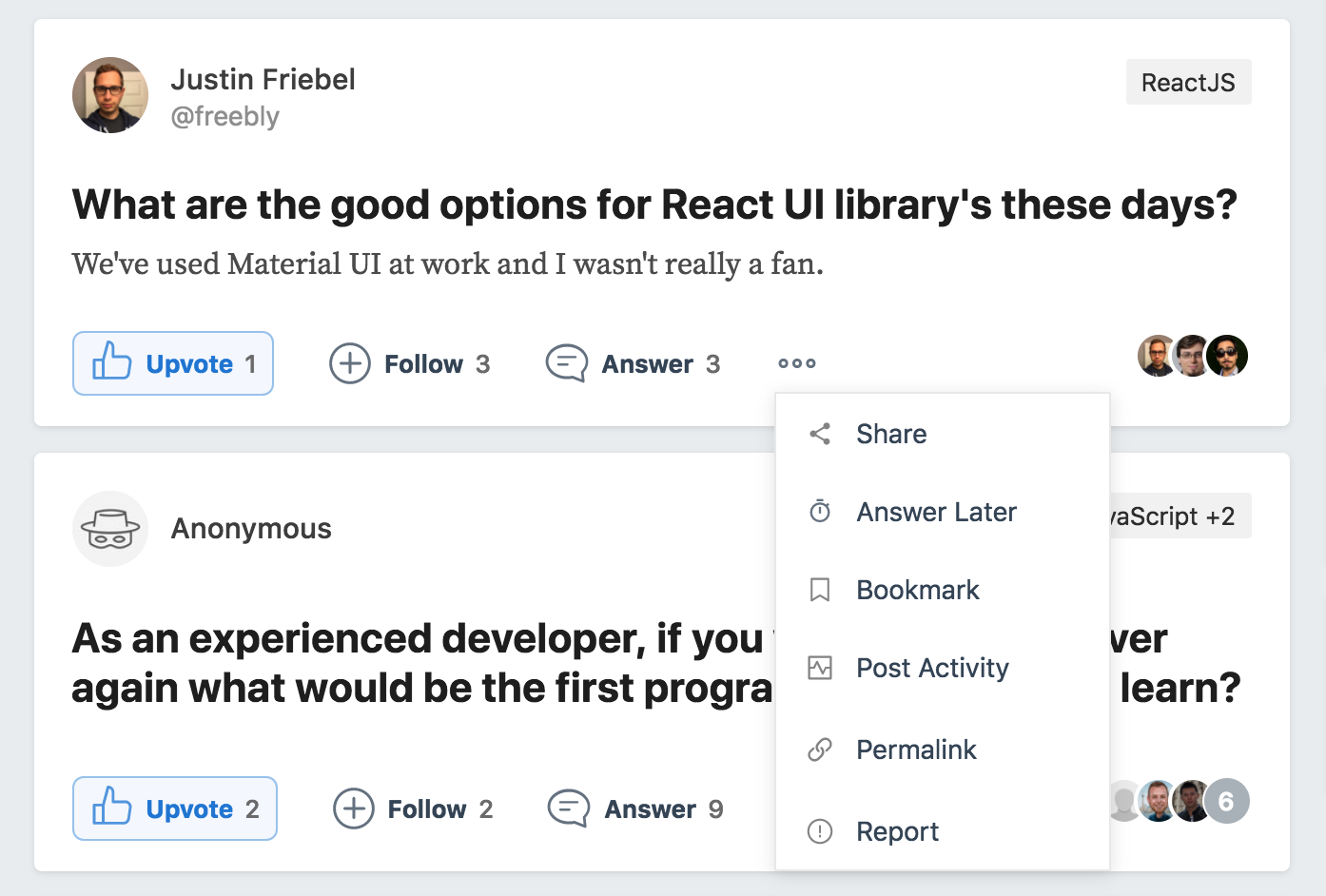
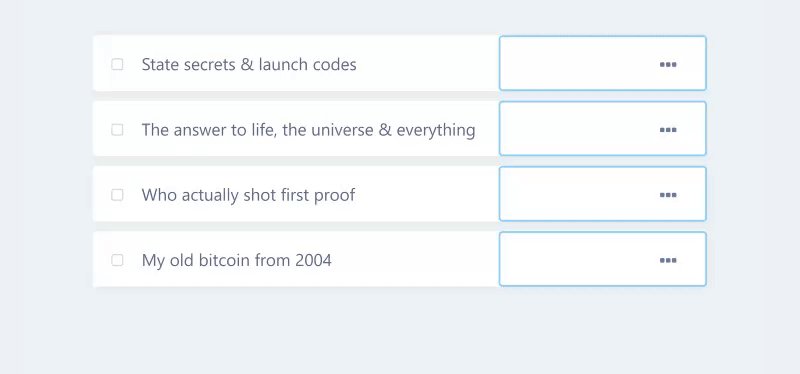
Ui List Options W Predictive Hover By Luke Bennis Prototypr

Striking A Balance Between Native And Custom Select Elements Css Tricks

How To Create A Dropdown Menu With Css And Javascript

How To Avoid Dropdown Menu To Close Menu Items On Clicking Inside Geeksforgeeks

Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective

Customize Lightning Combobox Picklist Component Using Only Css Hello Salesforce

Mdb Select Style Not Working As Documented Material Design For Bootstrap

How To Style The Option With Only Css Stack Overflow

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Striking A Balance Between Native And Custom Select Elements Css Tricks

Bootstrap Select Box Examples Code Snippet Onaircode

Main Navigation Styling Theme Options Header

How To Style Your Select Boxes Solodev

How To Make The Bootstrap Navbar Dropdown Work On Hover

31 Css Select Boxes

Custom Drop Down List Styling

How To Create A Custom Select Dropdown Using Html Css And Javascript

How To Style And Adjust The Width Of The Dropdown Menu In Divi With Css

Custom Style Dropdown Select In Pure Css Select Css Css Script

Bootstrap Select Learn To Use With 5 Beautiful Styles

V3 Hover Styling Of Custom Option Components Issue 38 Jedwatson React Select Github

The Correct Way Of Styling A Select Menu For Cross Browser Functionality Stack Overflow

Select Option Value Hover Background Color Css Select Option Hover Background Color Javascript

Solved With Css Dropdown Menus Css Tricks

Hover On Everything But Css Tricks

Combo Box All Themes Hover Select Style Wrong Issue 34 Carbon Design System Carbon Github
Slow Hover Performance On Large List Of Options Issue 1013 Sagalbot Vue Select Github

Bootstrap Drop Down List Hover Stack Overflow

Css Of The Dropdown Menu Get Help Gravity Forms

31 Css Select Boxes

How To Style A Dropdown Using Css Geeksforgeeks

A Jquery Hierarchy Select Dropdown Plug In For Bootstrap

Bootstrap 3 Dropdown Select Stack Overflow

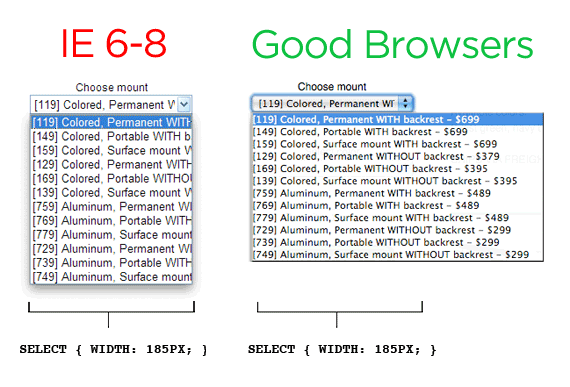
Select Cuts Off Options In Ie Fix Css Tricks

States Webflow University

Hover Menu Bootstrap Code Example

States Webflow University

4 Ways To Prototype A Hover State Invision Framer Sketch Figma By Poyi Chen Ux Collective

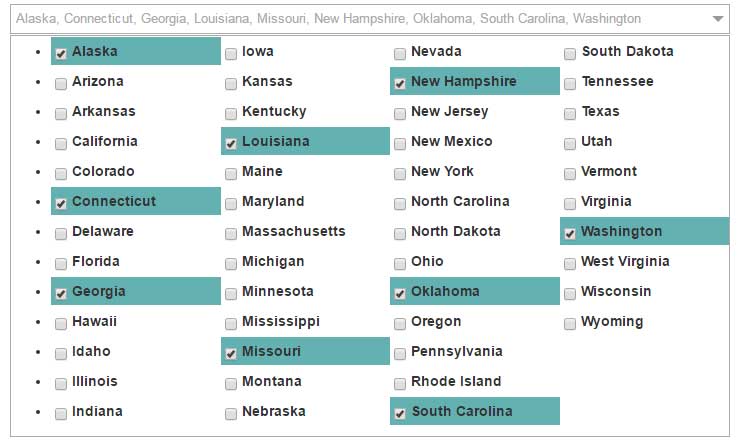
7 Demos Of Jquery Multi Select Dropdown With Checkboxes Plug In

How To Create A Custom Select Box Styling Select Dropdown Using Html And Css Youtube

Dropdowns Design Guidelines

Css Only Radio Select Box Dropdown Menu Css Codelab

Custom Select Dropdown Using Css Only Codeconvey

Six Demos Of How To Get Value In Jquery Select Option

How To Style React Select Options Stack Overflow

Html Select Box Options On Hover Stack Overflow

Custom Select Dropdown Options Using Jquery And Css Option Group

31 Css Select Boxes

Svavnj2umdqym

A Jquery Hierarchy Select Dropdown Plug In For Bootstrap

Overview Clarity Design System

Pure Css Custom Select Box Dropdown Styling Css Codelab

Top 30 Css Select Boxes Pintire By Pintire Praveen Medium

Multiple Select With Dropdown List Multiselect Css Script

Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective

How To Change Background Color Option In Bootstrap Select Stack Overflow

Bootstrap 3 Multi Level Dropdown Menu In Bootstrap 3 Programmer Sought

Select Option Value Hover Background Color Css Select Option Hover Background Color Javascript

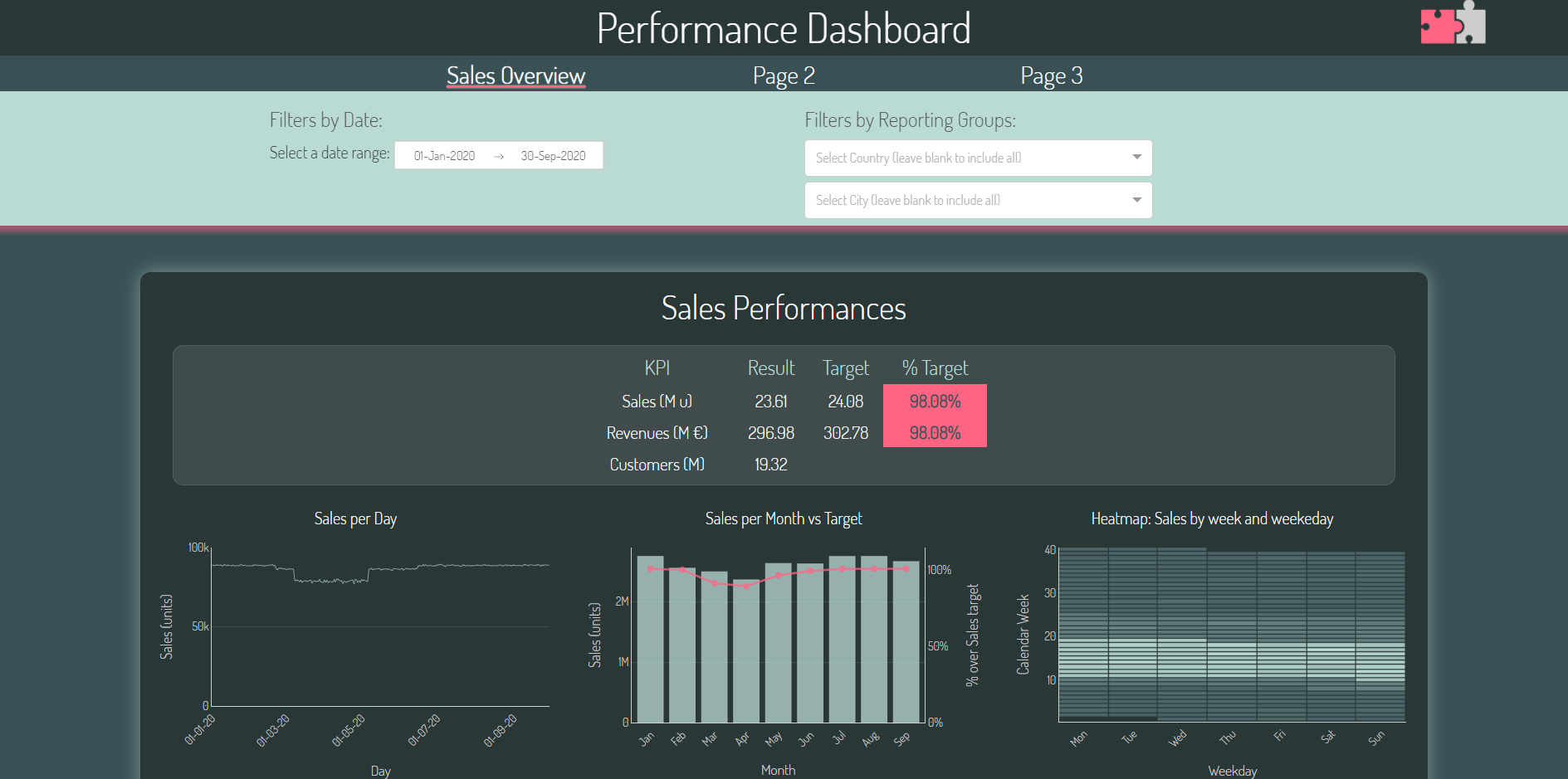
Create A Professional Dashboard With Dash And Css Bootstrap By Gabriele Albini Towards Data Science

Solved With Css Dropdown Menus Css Tricks

Scribbletribe How To Style The Select Dropdown

How To Open Dropdown Menu On Hover In Bootstrap Geeksforgeeks

How To Change The Colour Of Select Option S Items On Hover Stack Overflow

8iwktia2x0kczm



