Date Range Filter Ui

Designing The Perfect Date And Time Picker Smashing Magazine

Defining Filters Laravel Nova
How To Create A Date Range Interactive Filter For Dashboards Analytics Intelligence And Reporting Question Servicenow Community

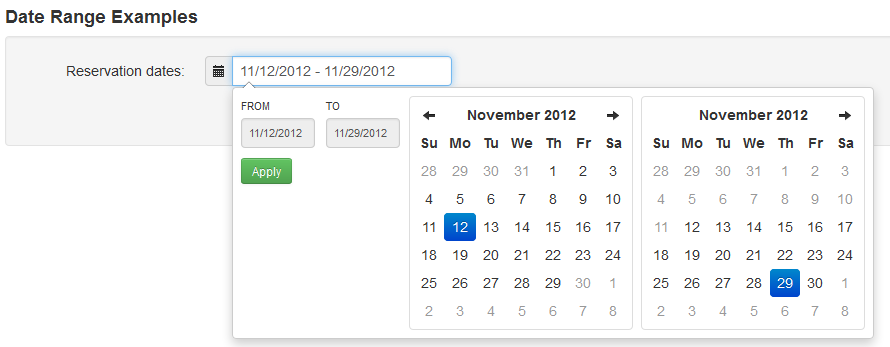
Jquery Ui Date Range Picker Download

Date Range Filter Holistics 2 0 Docs

Date Range Filter With Date Picker Display Template Elio Struyf
// Parse the current filter token to find the current range condition var matchResults = SrchUparseTypedRangeToken(currentRefinementCategoryt0, null);.

Date range filter ui. Dates aren’t only useful for sorting You can also leverage them to filter search results on a specific date range Imagine you have a blog, and you want to provide timebased filters For example, you may want to allow users to filter on recent. Use filters to temporarily hide some of the data in a table, so you can focus on the data you want to see Filter a range of data Select any cell within the range Select Data > Filter Select the column header arrow Select Text Filters or Number Filters, and then select a. Var daterange = documentgetElementsByClassName ('edaterangepicker') 0ej2_instances 0;.
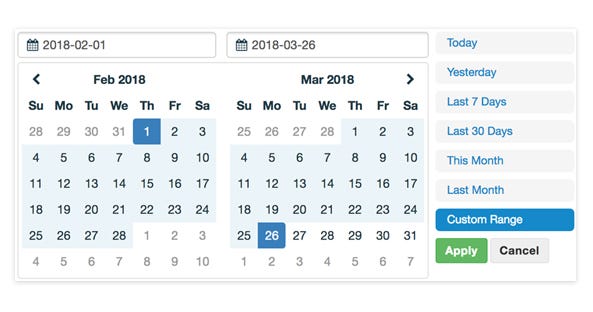
Dec 03, 12 · Hi, I copied the code in this demo Demo Filter for the Date Range filter template It works great, but I have over grid in my application that will use this template so I created a UserControl containing the asp code, but it never filter the grid. Dec 04, 19 · djangoadminrangefilter djangoadminrangefilter app, add the filter by a custom date / datetime range on the admin UI Requirements Python 27 or Python 34. Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days" Getting Started To get started, include jQuery, Momentjs and Date Range Picker's files in your webpage Then attach a date range picker to whatever you want to trigger it.
} consoleinfo ("performing this field. If (currentFieldName === "yourFieldDate") { consoleinfo ("ignoring this field ");. To achieve the filter change Handle the filterMenuInit event and conditionally apply custom logic to modify the filter so that it looks for dates, selected from the DatePicker, between the start and the end of day Use the dataSourcefilter () method and pass the modified filter configuration to it.
Click Plus on the right side of the Destination range field, and then select. Var oFilter = new sapuimodelFilter("CreatedAt", sapuimodelFilterOperatorBT, from_dt, to_dt);. Apr 26, 10 · Join a community of over 26m developers to have your questions answered on date range filter of UI for ASPNET AJAX Filter New here?.
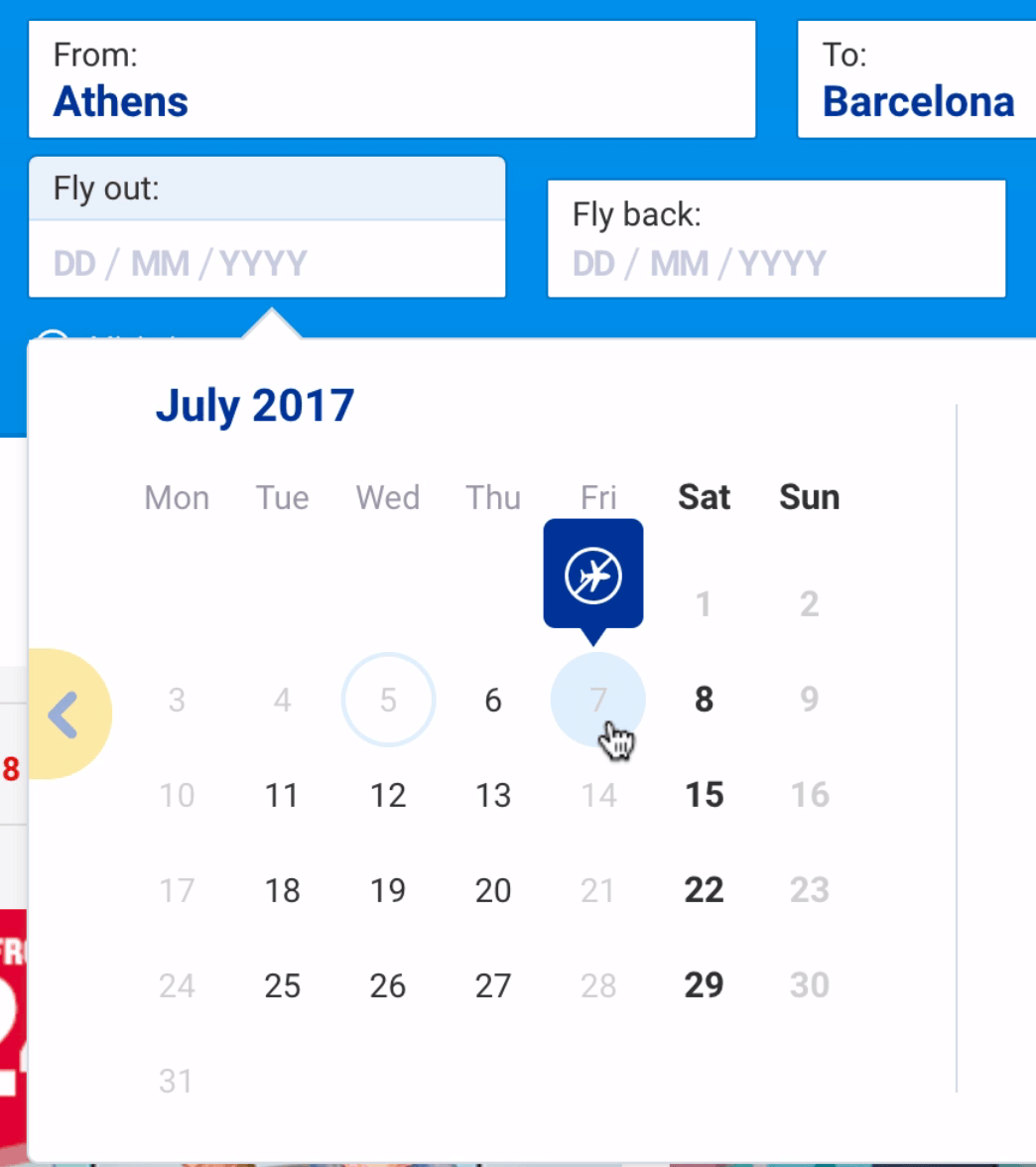
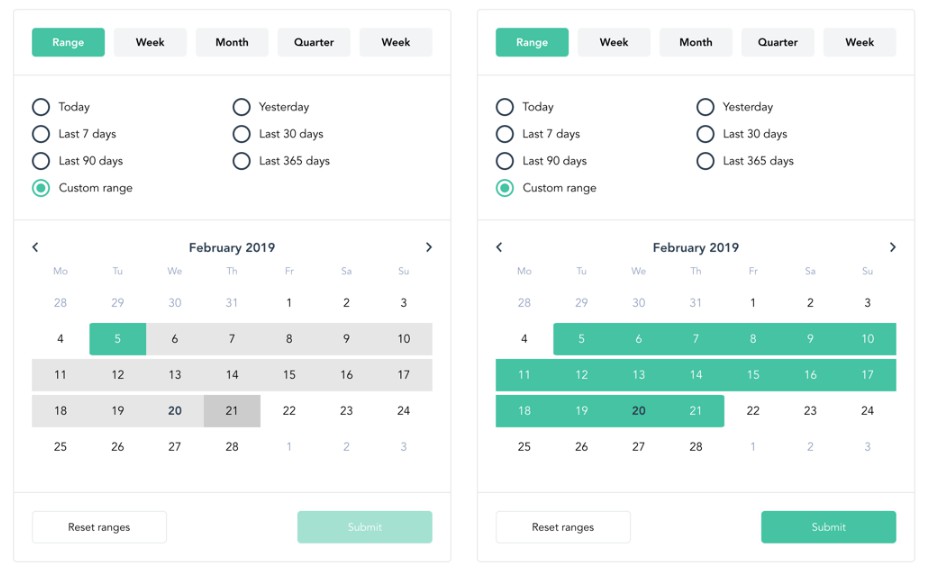
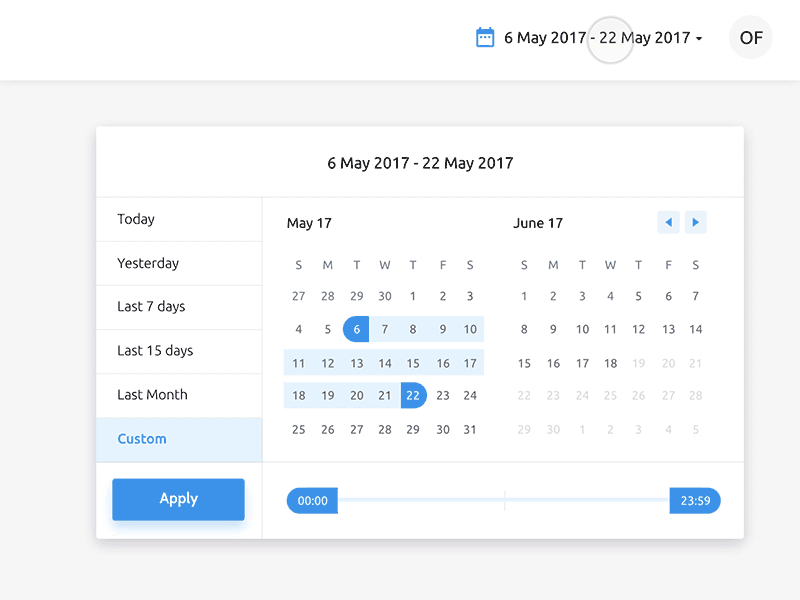
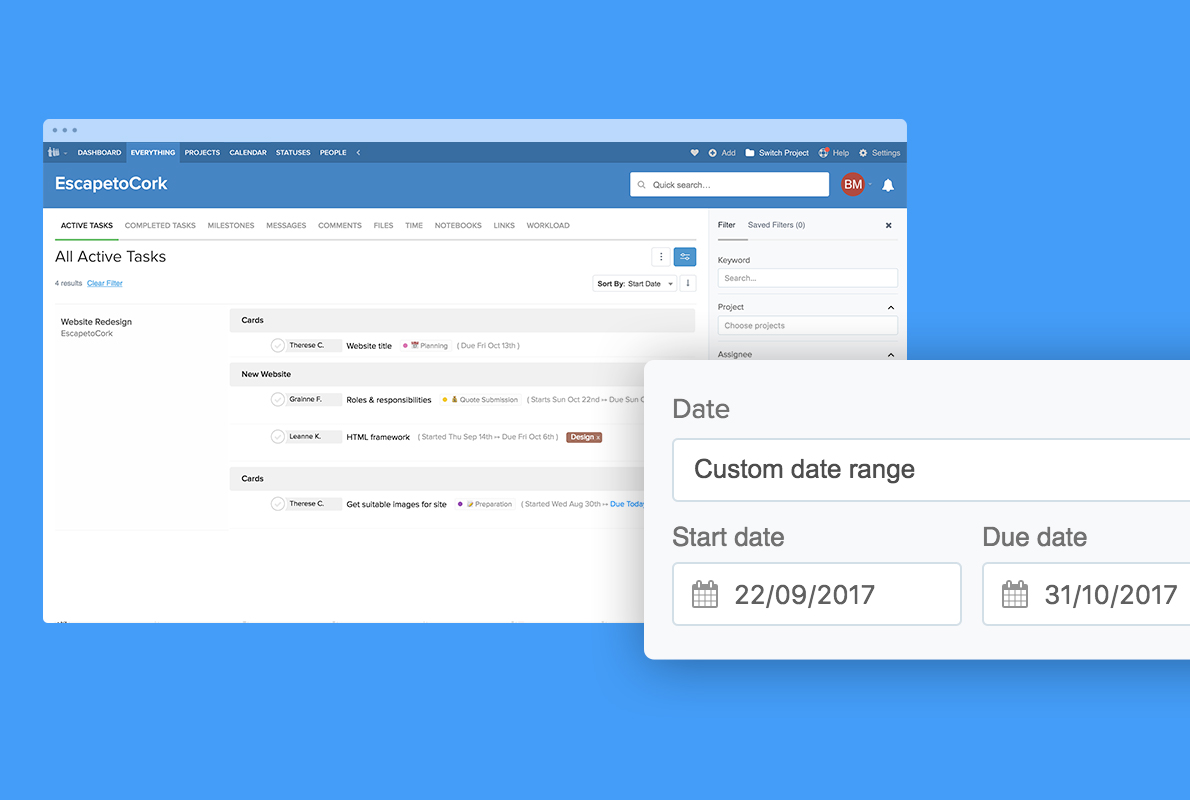
Date range The user wants to filter and look up information by a date The user wants to filter and look up information by a date Planning out the future or browsing past data involves dates and date ranges Use it whenever the user needs to pick a single or multiple days as a range in order to get to the desired data. Date Ranges The DateRange component utilizes the MultiViewCalendar component, which enables the selection of date ranges By default, the MultiViewCalendar displays a selection range, but does not update that range on user interaction To enable this functionality, decorate the calendar with the DateRangeSelection directive The directive will. Dec 09, 19 · Hi All, Could you please help me for below scenario I have extracted the data from web as 12/09/19 and stored in one Argument (egCreate_date) Now I have one excel file (attached image)and I need to filter in order create calender date column the date as per that extracted date Please help me with some of solution Thankyou.
// check for a range token match with corresponding min and max. Start with our free trials. To see how the following example works, filter the date column in a range As a result, the Grid filters the data in the given range Open In Dojo $(document)ready(function () { $("#grid")kendoGrid( { dataSource { data.
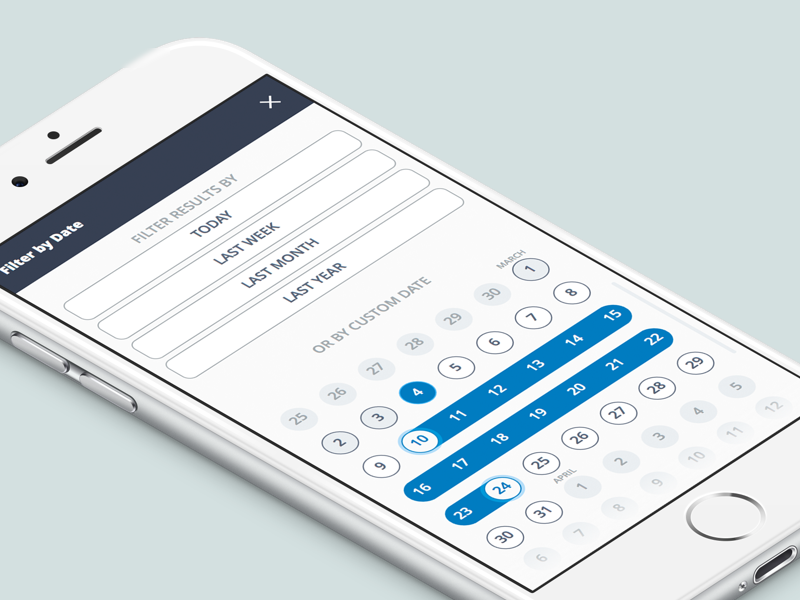
Use when the user wants to easily choose a date or date range in order to submit, track, sort, or filter data Do not use in isolation, when the user is more familiar and efficient with another way of inputting a date Some users prefer inputting a date via a text field. The filter pane opens with the selected column shown as a filter field in the Filter list by section The filter pane displays the current filters for a list, and enables you to set your own custom filters on one or more fields by choosing the Filter action A filter pane is divided in three sections Views, Filter list by, and Filter totals. Oct 11, 18 · Filters #1 Travel booking app Project Management Gantt Timeline Direct Hotel Reservation Project manage app Date Pickers Date Range Calendar UI Design Calendar & Task Management Recipe scheduling iOS Application To Do Dashboard Ncalendar app concept Calendar UI Calendar Desktop App The Ui Date Day 80 Date Picker Freebie.
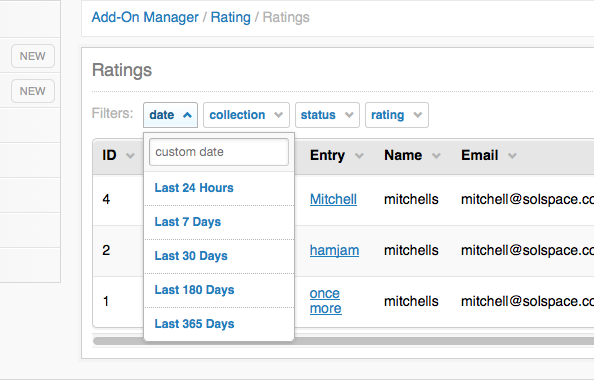
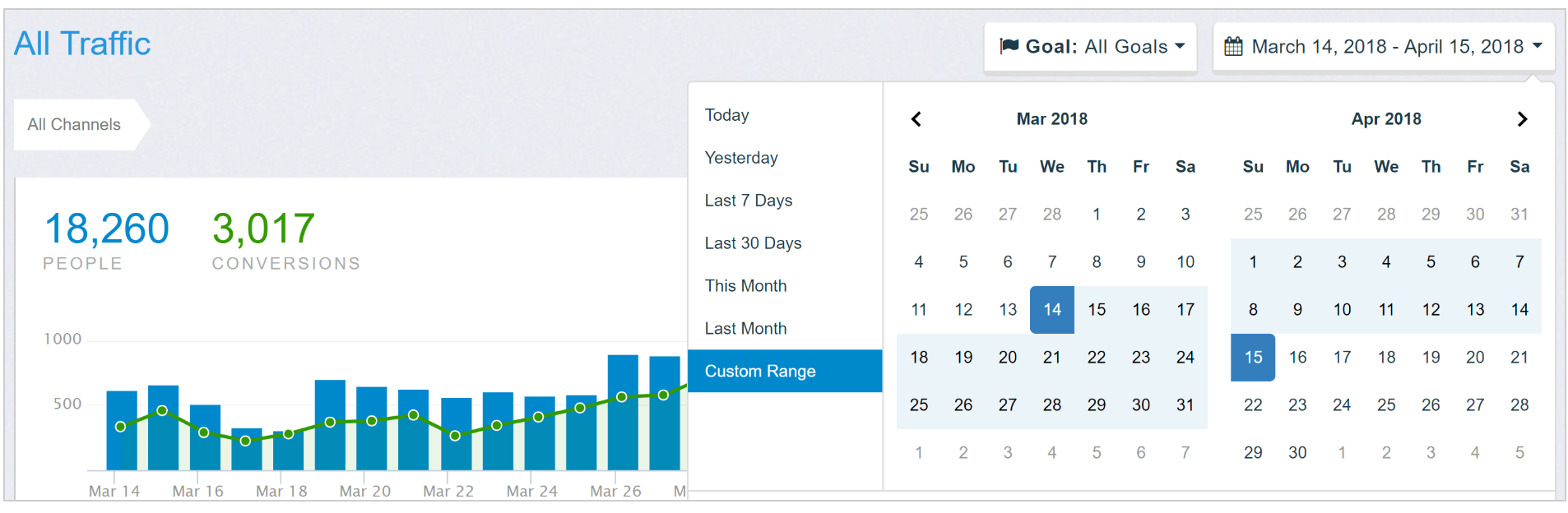
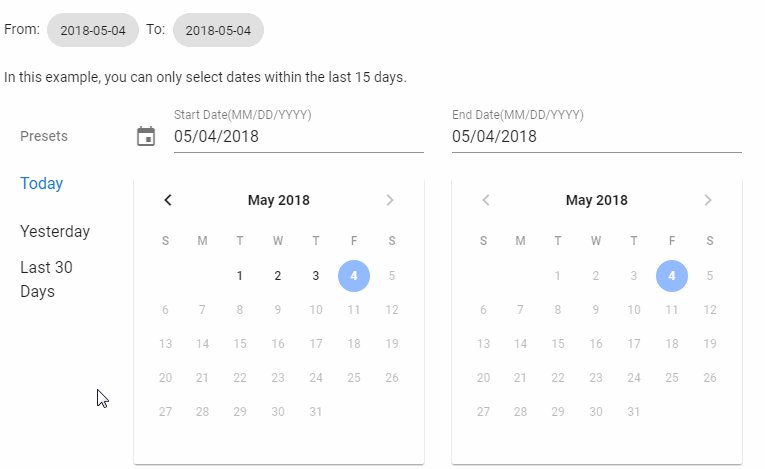
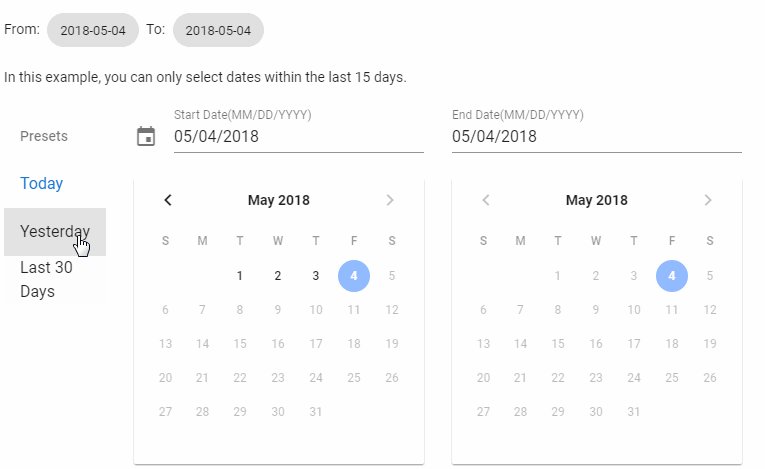
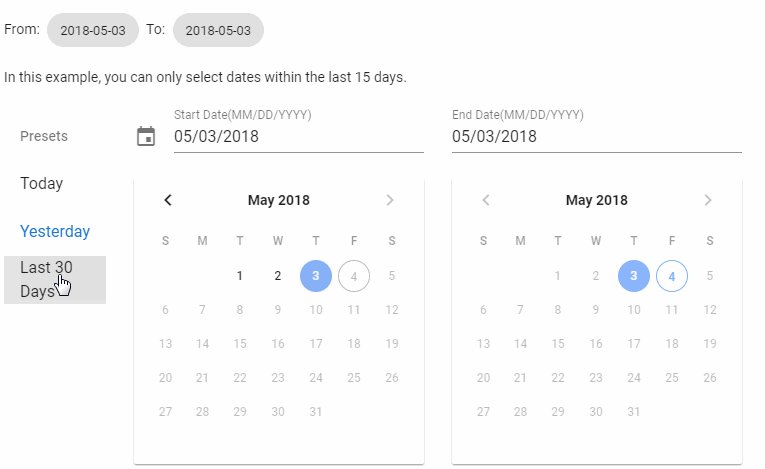
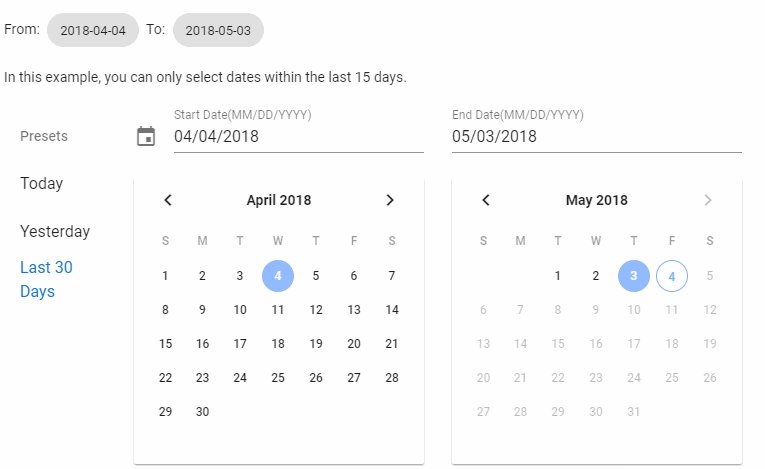
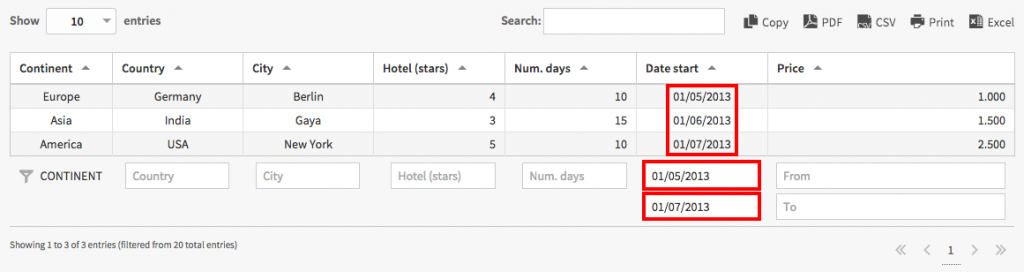
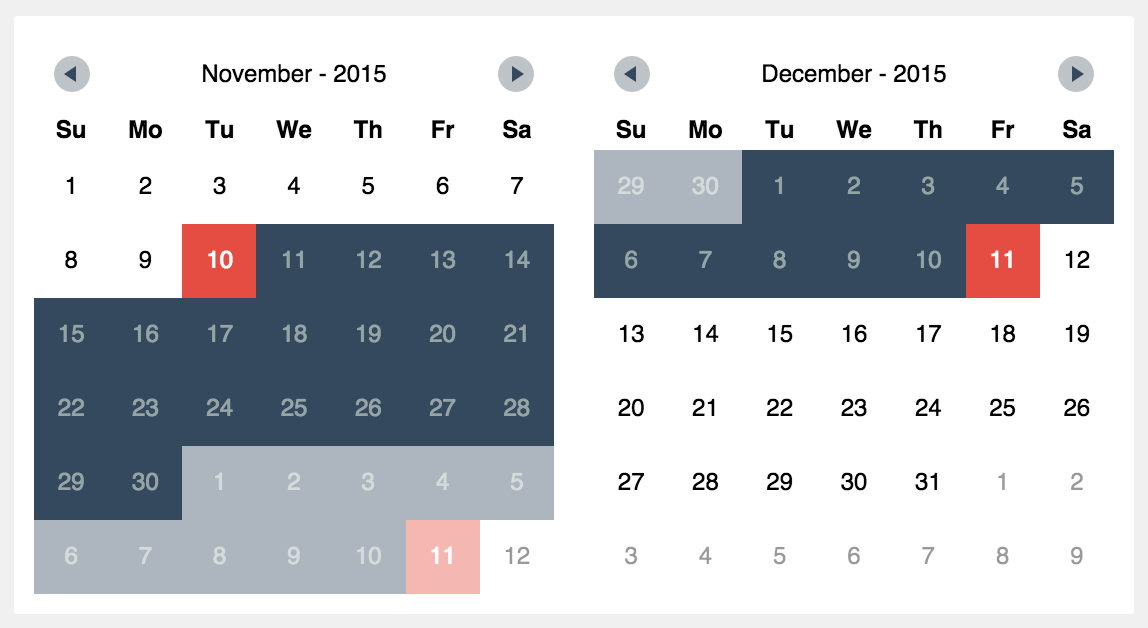
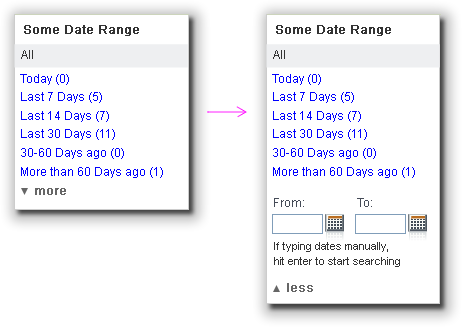
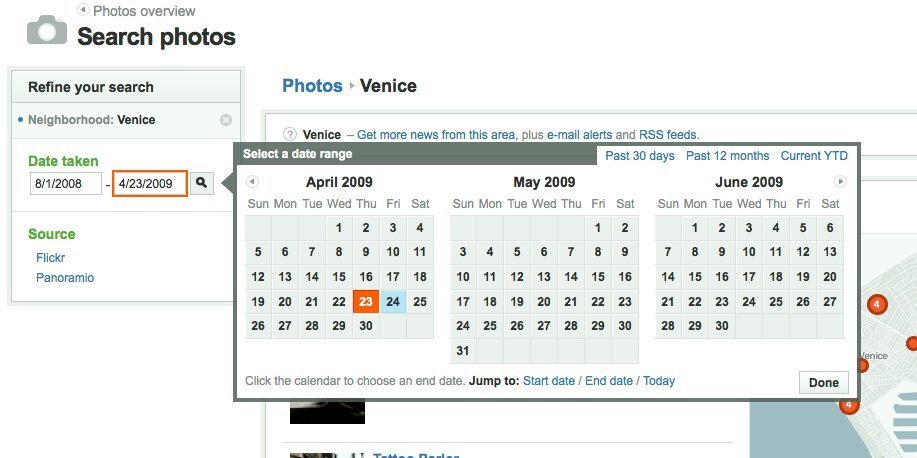
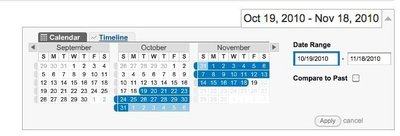
You can apply custom Date Filters and Text Filters in a similar manner To clear a filter from a column Click the Filter button next to the column heading, and then click Clear Filter from To remove all the filters from a table or range Select any cell inside your table or range and, on the Data tab, click the Filter button. Aug 23, 11 · Figure 9 —Presets with Custom Date Range design pattern Presets with Custom Date Range is a very simple, but effective design pattern It offers several preset date ranges that customers use frequently However, customers who want to specify a custom date range can click the more link, which expands a group of standard date pickers. Oct 27, 14 · This code follows the date range example from the jQuery UI docs Updated two input functions so that if the "to" input is empty, all dates greater than the "from" date are shown If the "from" input is empty, all dates less than the "to" input date are shown (v2101) Add the following code to apply a datepicker range selector to the filter row.
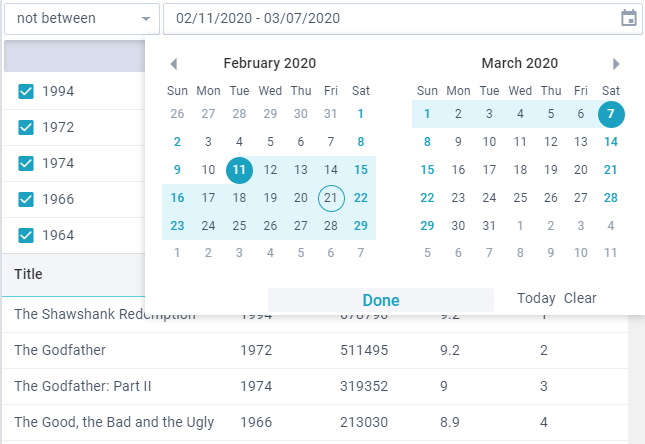
The Date column is using a Date Filter A custom comparator is provided to parse the data and allow date comparisons to be made The native date picker is forced to be used in every browser The minimum valid year is set to 00, so dates entered into. The date filter formats a date to a specified format The date can be a date object, milliseconds, or a datetime string like "TZ" By default, the format is. AngularJS Date Filter In angularjs, date filter is used to convert date to string based on the given format In angularjs, we can convert date to multiple formats using date filter AngularJS Date Filter Syntax Generally the syntax of date filter in angularjs will be like as shown following.
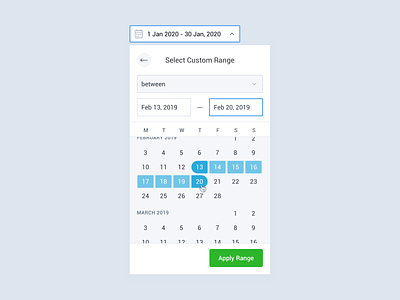
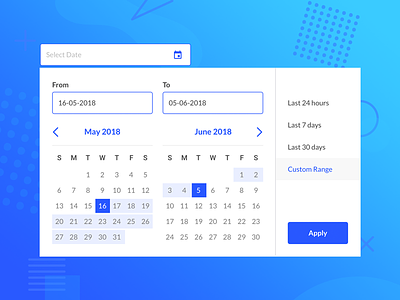
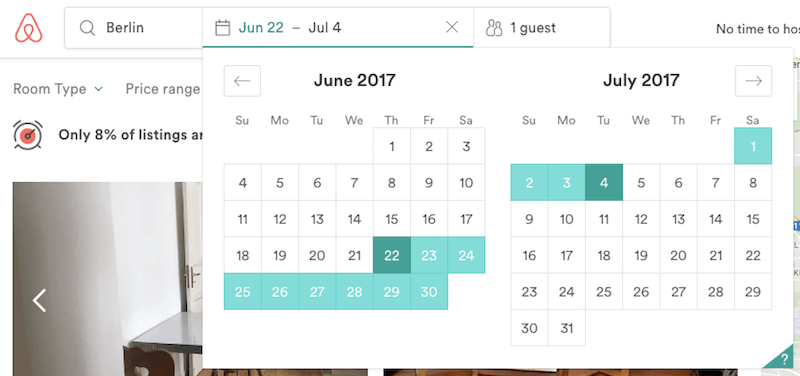
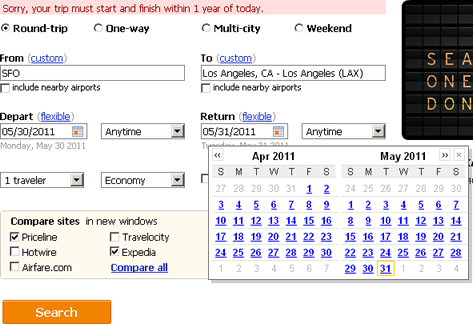
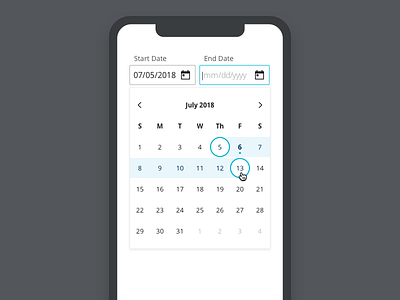
May 24, 19 · Secondly, I want to filter the “Date” column to select only the date that matches the date range in “Date Period” (i can’t filter this column) Thirdly, I want to retrieve data from the “Description” column that has been filtered based on the “Status” column and “Date” Columns, then put the data in Sheet2 into “put the. Jun 12, 19 · A hunt for the perfect date picker UI This is arguably the most common pattern for choosing the date range, that is mobilefriendly The specifics of the calendar should cover the needs of the users in the certain area of the world In our case it’s MondaySunday week representation The month is spelled for better understanding. Feature rich Angular Range Selector Control Quickly visualize highlevel data and select a timeperiod with a modern interface to filter data for indepth analysis Integrate seamlessly with Charts, DataGrid, ListView, etc to show filtered data Responsive and adaptive to any mobile devices FREE TRIAL VIEW DEMOS.
To create a new date range filter open the filter pane at the top of the dashboard Then, click the "" button to the right of the dashboardwide filter dropdown Select "Create as date range filter" and then enter a title *Note* The custom filter cannot be named daterange, date_range. Click Add activity inside the Use Excel File and then, in the search box at the top of the screen, locate and select Copy RangeA Copy Range activity is added to the Designer panel In the Copy Range activity Click Plus on the right side of the Source range field, and then select Suppliers > Data Sheet;. Jan 05, 21 · var grid = documentgetElementsByClassName ('egrid') 0ej2_instances 0;.
Do one of the following To filter the list range by hiding rows that don't match your criteria, click Filter the list, inplace To filter the list range by copying rows that match your criteria to another area of the worksheet, click Copy to another location, click in the Copy to box, and then click the upperleft corner of the area where you want to paste the rows. Dec 16, · This smart feature enhances the date control field in Smart filter bar using the DateRangeType setting Requirement My requirement was to have selection fields that had a date picker control in it to select the From and To dates as well as a separate dropdown list which was interrelated to these date picker selection fields. Category Filter Control Chart Range Filter Control Dashboard Layout Date Range Filter Control Reference Number Range Filter Control Data Sources Getting Started Interactions Readme Toolbar Date Range Filter Control Loading Chart ui {format {pattern 'yyyy'}},},},} / >.
HandleChange function(oEvt) { var filters = ;. Var oBinding = listbindAggregation("items");. To find the top or bottom values in a range of cells or table, such as the top 10 grades or the bottom 5 sales amounts, use AutoFilter or conditional formatting For more information, see Filter data in an Excel table or range, and Apply conditional formatting in Excel.
0 The soltion is to provide the Begin Date with null value, even if the user hasn't selected it But, we must take control of submit button function grid_filterMenuInit (e) { var currentFieldName = efield;. Returns items with a date between Feb 2, 12 and Feb 4, 12 Note You can also use the Between operator to filter for a range of values, including the end points For example, Between #2/2/12# and #2/4/12# is the same as >=#2/2/12# and. Var to_dt = to_dattoISOString();.
Date Range 139 inspirational designs, illustrations, and graphic elements from the world’s best designers View Figma UI kit React design system — Date time picker template Filter Interaction Like Cort McGinty Pro Like 238 872k. // End date value is added as additional filter value with ‘lessthan’ filter operator argscolumnspush ( {. If (query) { var to_dat = new Date(to);.
Jan 28, 15 · Date range filter with date picker display template January 28, 15 Some time ago I wrote a blog post series about creating your own search refiners for SharePoint 13 Date refiner with jQuery UI datepicker Display Templates JavaScript Refiner Related posts. Kendo UI UI for jQuery UI for Angular UI for React UI for Vue UI for ASPNET AJAX UI for ASPNET MVC UI for ASPNET Core UI for Blazor UI for Silverlight UI for PHP UI for JSP Mobile UI. This sample shows how to preselect a range of dates or change it manually from the dropdown calendar or inputs Date Range in jQuery DateRangePicker Widget Demo Kendo UI.
Data Grid Filtering Filtering helps view particular or related records in the data grid Column filters Basic filter Column filters can be set using the column menu and clicking the filter menu item Alternatively, if the grid has the toolbar displayed, just need to click on the filter button. Var query = oEvtgetParameter("query");. Join a community of over 26m developers to have your questions answered on Filter Date Range End date not filtering of Kendo UI for jQuery Grid New here?.
Start with our free trials.

Date Range Header Filter Earthcape Documentation

Filtering And Limiting Data

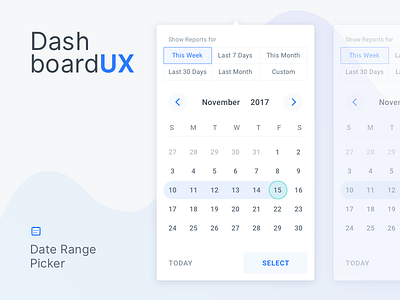
Pin On Dashboard

Sc Date Picker By Carla Sartori Dribbble

Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Enabling Semantic Date Range On Filter Bar Enabling Semantic Date Range On Filter Bar You Can Use Semantic Date Ranges Such As Today Or Last Week On The Filter Bar Of List Report And Analytical List Report Applications Sap Fiori Elements For Odata V2

How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet

New Date Filtering Date Drop Down Period Selector Klipfolio Help Center

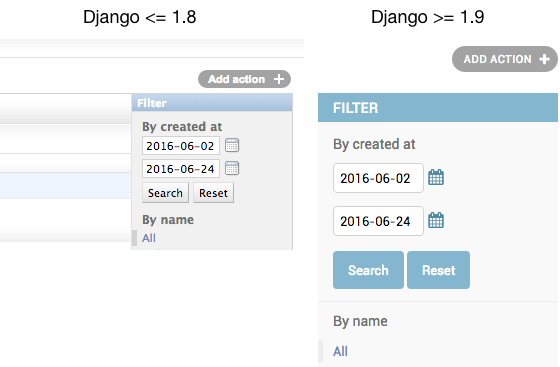
Github Silentsokolov Django Admin Rangefilter Django Admin Rangefilter App Add The Filter By A Custom Date Range On The Admin Ui

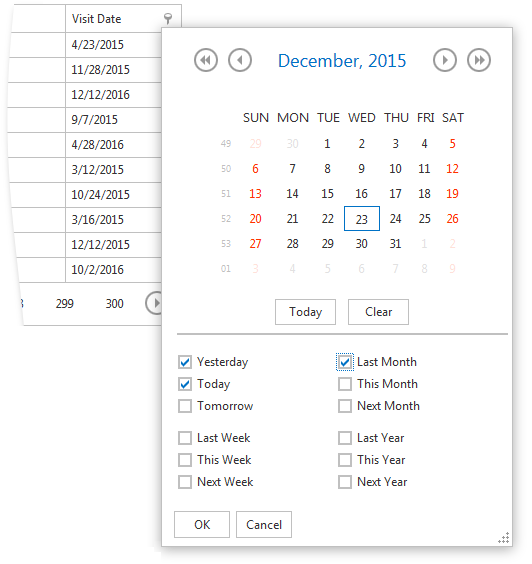
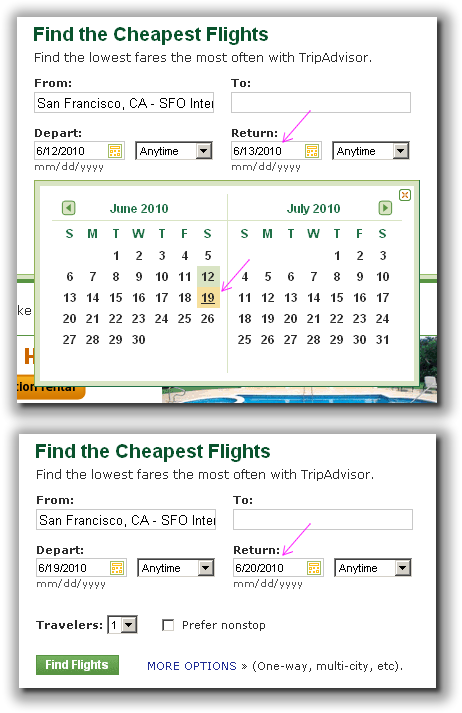
Date Filters Successful Calendar Design Patterns Uxmatters

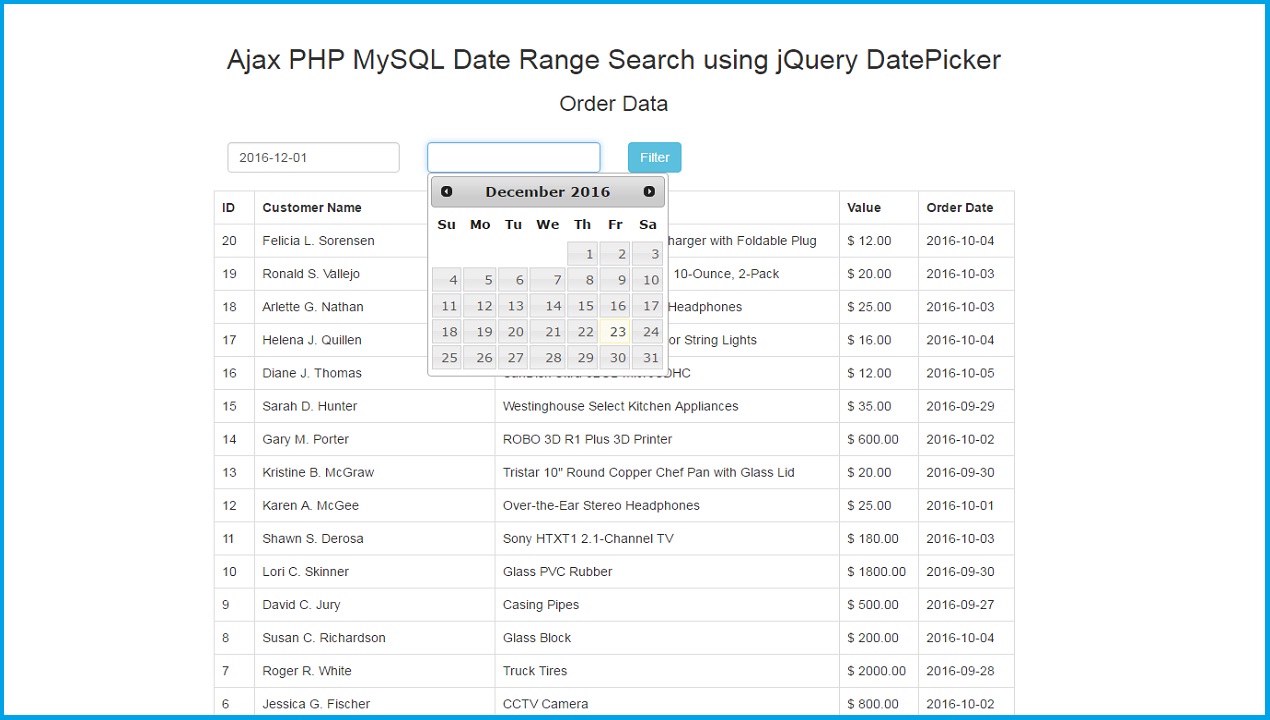
Ajax With Php Mysql Date Range Search Using Jquery Datepicker Webslesson

Vue Js Date Range Picker With Multiples Ranges And Presets

28 Datepickers For Website Ui And Mobile Apps

Date Filter Dashboard Devexpress Documentation

How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet

How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet

Date Range Header Filter Earthcape Documentation

More On The New Service Architecture In Expressionengine 3 Solspace

Jigar S Blog A Date Range Filter Jquery Plugin

Filters By Sander Varv Dribbble

Using Date Range Picker With Rails By Abhishek Kanojia Medium

React Date Range Npm Npm Io

Date Filter Dashboard Devexpress Documentation

The Ui Of Date Ranges Mobiscroll Blog Design Ui And Ux For Successful Products

Range Selector Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Create A Date Range Table Filter Skuid V11 2 8 Documentation

Custom Filters Sisense For Cloud Data Teams

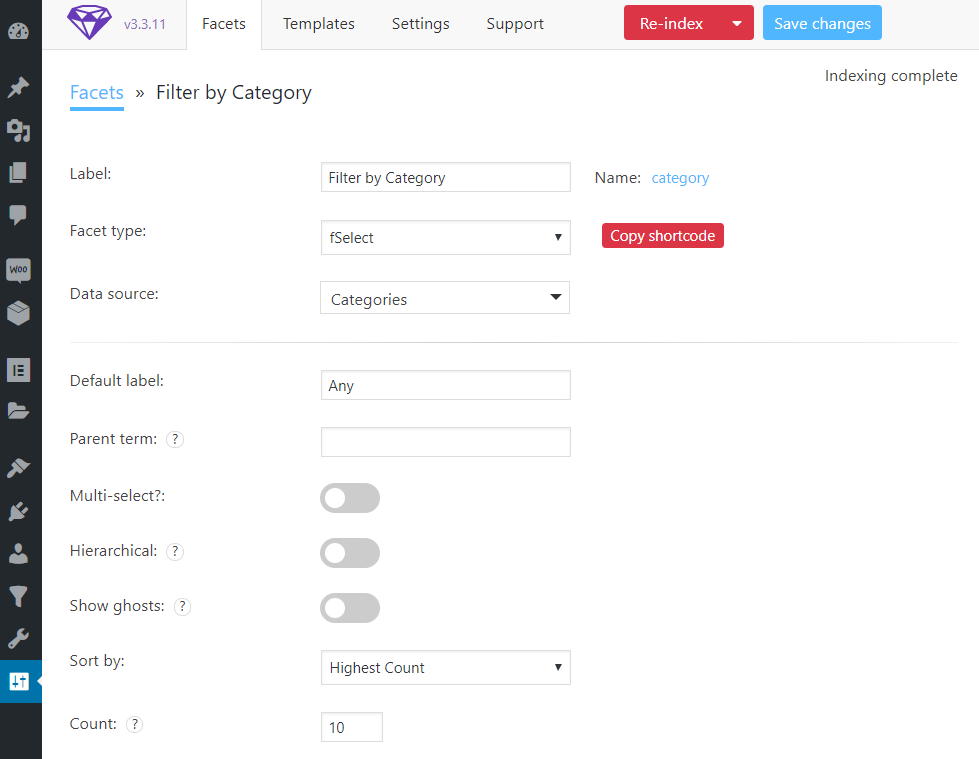
Best Filter Plugins For Wordpress Elementor

Enabling Semantic Date Range On Filter Bar Enabling Semantic Date Range On Filter Bar You Can Use Semantic Date Ranges Such As Today Or Last Week On The Filter Bar Of List Report And Analytical List Report Applications Sap Fiori Elements For Odata V2

Date Selector Time Selection Range Limit Based On Element Ui And Filter Out The Date Of The Specified Time Period Programmer Sought

Josep Rosello Date Range Filter We Designed For A Mobile App We Are Working On Ui Ux Design App T Co Kq1m7kdcfh

Vuetify Daterange Picker Made With Vue Js

Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Add Chevron Icon When Open Date Range Picker Ej2 Angular Ui Components

Range Component Magento 2 Developer Documentation

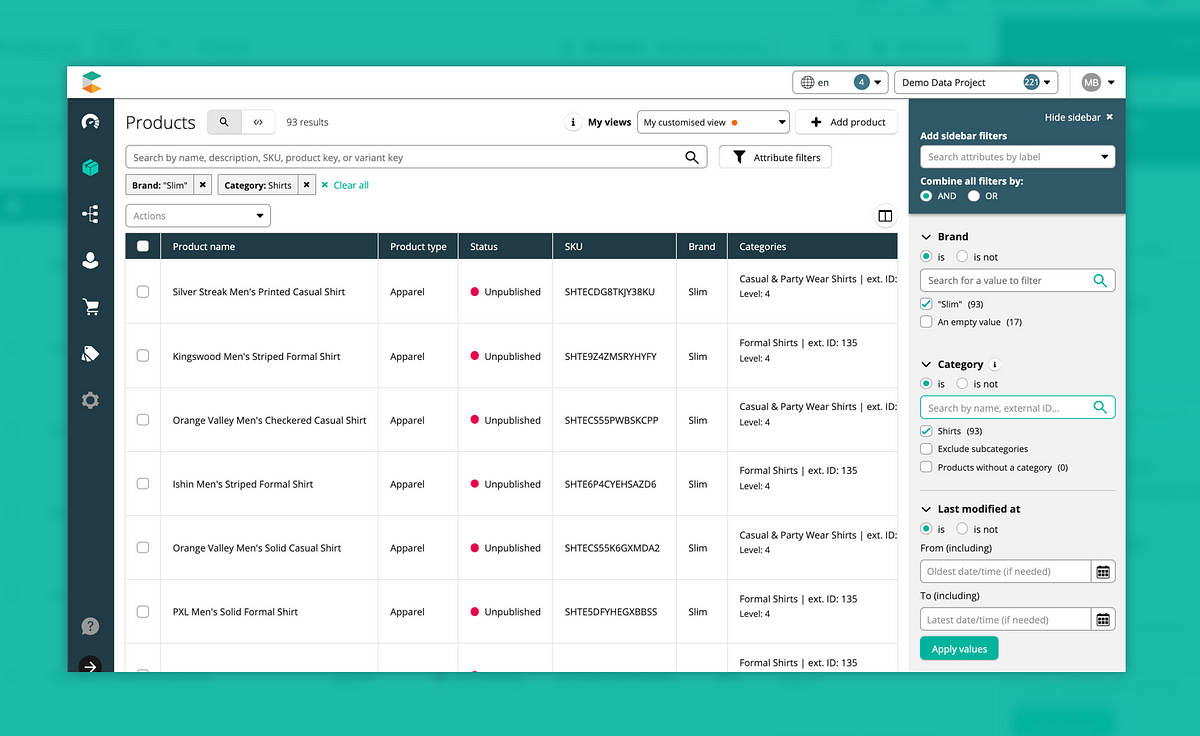
How We Transformed The Product Search For The Better By Maria Barrena Commercetools Tech

Designing The Perfect Date And Time Picker Smashing Magazine

Date Range Picker For Vuetify Js

Dashboard Date Filters The Best Feature You Re Not Using Yet The Everyday Admin

Date Range Credit Card Credit Card Design Dating

Advanced Filtering Wpdatatables Tables And Charts Wordpress Plugin

Filtering And Limiting Data

Filter Ui Widgets Webix Docs

Pin On Mobile Ui Patterns

Pin On Web Design

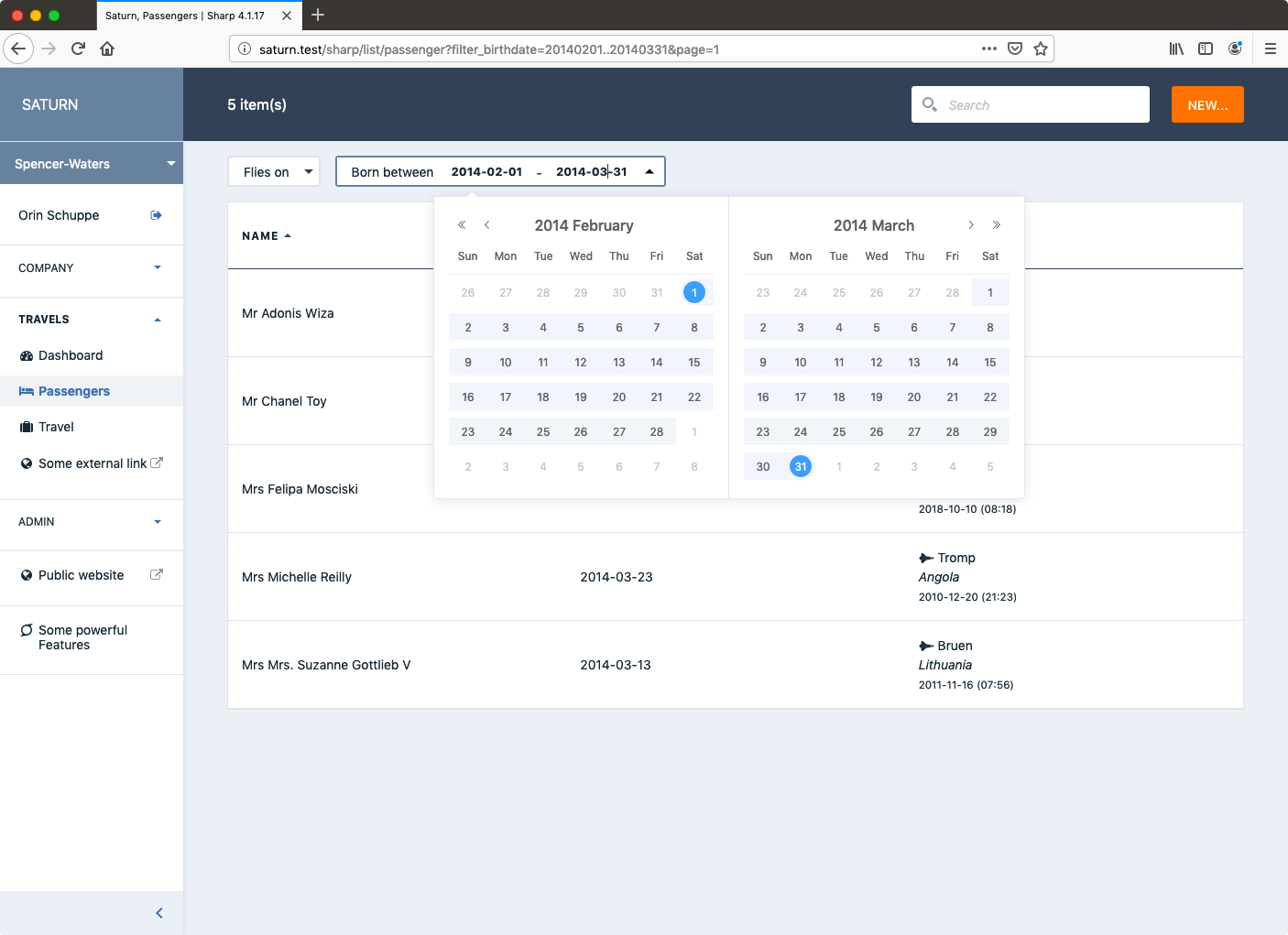
Sharp For Laravel 4 1 17 Comes With Date Range Filters At Last By Philippe Lonchampt Code16 Medium

Pin On Ui Ux Creative Board

Date Formidable Forms

Filtering By Date In Shiny Stack Overflow

New Date Filtering Date Drop Down Period Selector Klipfolio Help Center

Better Way For Users To Select A Date Range User Experience Stack Exchange

A React Component For Choosing Dates And Date Ranges
Github Rstudio Bootstrap Daterangepicker Date Range Picker Component For Twitter Bootstrap

Select Time Ranges To Apply To Your Search Splunk Documentation

Sort Filter Sap Fiori For Ios Design Guidelines

Ui Date Range

Filters 4 1 Docs Backpack For Laravel

Better Way For Users To Select A Date Range User Experience Stack Exchange

Kendo Ui Angular 2 Date Filter Between 2 Specific Dates Stack Overflow

Powerful New Filter Options Now Available In Teamwork Projects

Calendar Date Range Picker Daily Ui 009 On Behance

Date Range Filter Angular

Date Filters Successful Calendar Design Patterns Uxmatters

Calendar Picker Design Pattern

How To Filter A View By Date Range Start End Drupal Answers

System By Dari Redhair Dribbble

A Hunt For The Perfect Date Picker Ui By Kateryna Romanenchuk Ux Collective

Design Thinking A Guide To Design Better Ux Components Laptrinhx

Applying A Date Range Filter To A React App By Ivan Luk Level Up Coding

Date Range Selection Sap Fiori Design Guidelines

Date Input Form Fields Ux Design Guidelines

Filter For Dates Gooddata Enterprise

Grafana V7 2 Released With Custom Date Formats New Transforms And Overrides Grafana Labs

Bootstrap 4 Date Range Picker For Vue Js Vue Script

Applying Filters On Charts Analytics Plus

Designing The Perfect Date And Time Picker Smashing Magazine

Better Ui In The Date Range Picker

Design Thinking A Guide To Design Better Ux Components By Rajvendra Singh Ux Planet

Udm Base 1 5 6 2150 Client Insights Date Range Filtering Bug Ubiquiti Community
Date Pickers Material Design

Date Input Form Fields Ux Design Guidelines

Date Filters Successful Calendar Design Patterns Uxmatters

Start Dates Asana

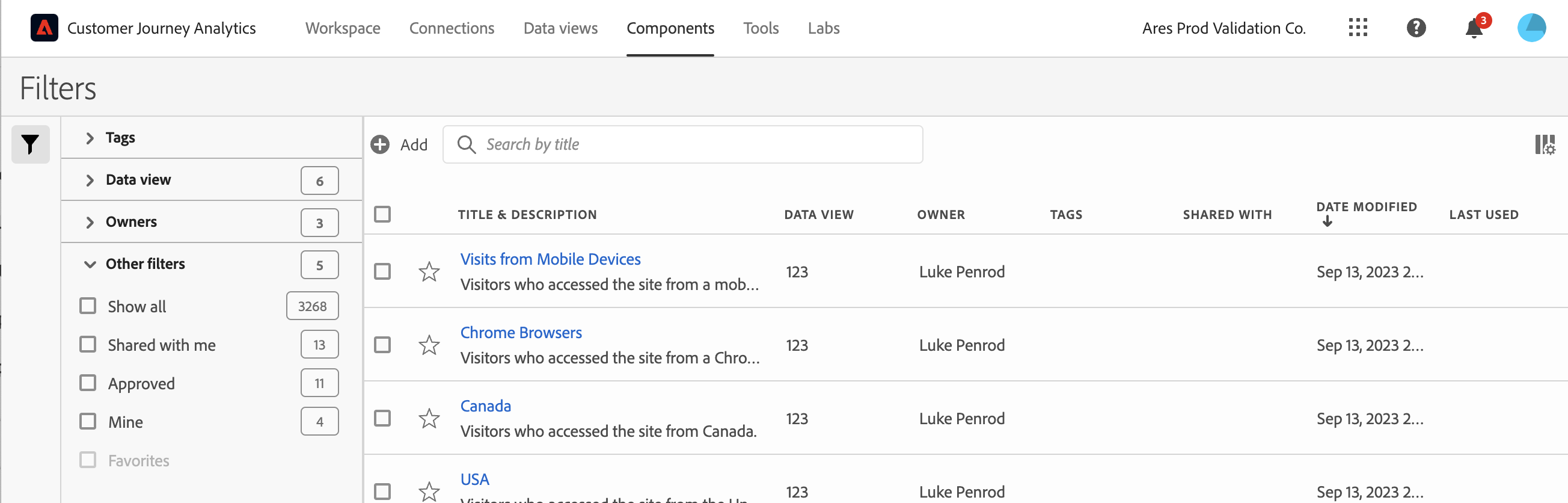
Manage Filters Adobe Customer Journey Analytics

The Ui Of Date Ranges Mobiscroll Blog Design Ui And Ux For Successful Products

Daterangepicker Ui Controls Webix Docs

Sc Date Picker By Carla Sartori Dribbble

How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet

Calendar Picker Design Pattern

Designing The Perfect Date And Time Picker Smashing Magazine

Design Thinking A Guide To Design Better Ux Components By Rajvendra Singh Ux Planet

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces
Date Pickers Material Design

Filter Posts In Wordpress Admin Area By A Date Range



