Select Option Css Style Examples

Advanced Css3 Styling Of Html5 Select Element Codeproject

Css And Html Calendar Examples To Add To Your Site

31 Css Select Boxes

Css Js Compilers Themefusion Avada Website Builder

Remove Border Radius From Select In Bootstrap 3 Stack Overflow

Css Selectors Tutorial Html Css Is Hard
7 Now you have a selected select list but there is no arrow To add it, you need to add an element that will be positioned over your select list That’s why you need to add a position relative to your “selectcontainer” For this example, the arrow is added through Font Awesome CDN Put a link to head section of your website.

Select option css style examples. (7) I have a Select Box and I'm trying to change the background color of the options when the Select box has been clicked and shows all the options green option{ backgroundcolor#0F0;. Borderwidth 0 2px 0 2px;. Nov 18, 19 · For example, if you are loading a font family from Google Fonts, you need to select all the font weights you want to use CSS Text Align Example This CSS property describes the horizontal alignment of inline content in its parent block element textalign does not control the alignment of block elements, it affects only their inline content.
Aug 15, · Modern CSS gives us a range of properties to achieve custom select styles that have a nearidentical initial appearance for single, multiple, and disabled select elements across the top browsers A few properties and techniques our solution will use. Apr 22, 21 · Style a select option in CSS If we talk styling a select option in CSS, we need to break the structure into a few independent HTML elements First, an outer container that will contain all the sub elements This is usually a div. } customselect { position relative;.
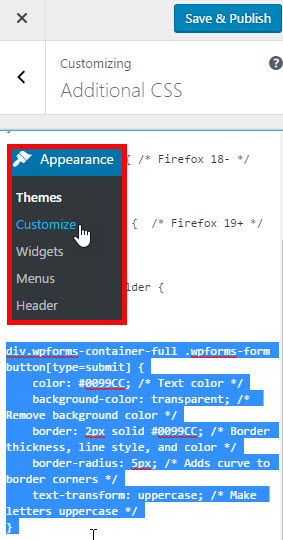
Here's the CSS that I've added to formdesignercss. For (i = 0;. } customselect__trigger { position relative;.
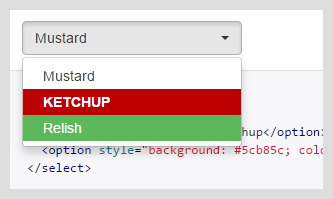
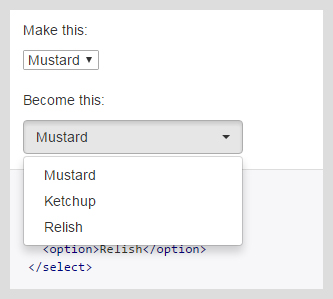
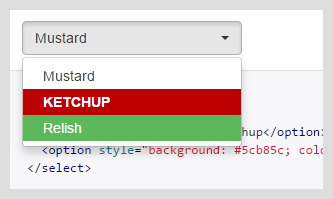
Dec 31, 18 · Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Find and fix web accessibility issues with ease using axe DevTools Pro. Mustard Ketchup Relish special { fontweight bold !important;. Oct 10, 18 · Here are some examples See the Pen Bootstrap Select Picker Plugin Multiple Options by cristina (@cristinaconacel) on CodePendark Styling the Select Picker There are multiple options for styling The most useful one is changing the appearance to a button You can use all the Bootstrap 4 button classes via the datastyleattribute.
Mar 02, 18 · I'm trying to make a form more user friendly by setting a custom width on my select fields The CSS Class attribute is set to a custom CSS class The CSS class is changing the width of the select field, but not the select field options Does anyone know how I can adjust the options as well?. Mar 16, 17 · How to style select crossbrowser Making HTML dropdowns not suck select option css style examples Style a Select Box Using Only CSS style select css Styling HTML Select Styling menus using only CSS/CSS3 Styling select dropdown with css only You may also like. Feb 27, 16 · See the complete jQuery code and markup in the demo page Similarly, you may access the value by using the $val () jQuery method 1 var selectedcolor = $('#jqueryselect')val();.
I) { selElmnt = x igetElementsByName("select") 0;. Each of the examples below is an interactive example of reactselect See the source or open the examples on codesandbox using the buttons that appear when you hover over each select below For complete docs, see the Props API and Advanced Usage If you're coming from reactselect v1, check out the Upgrade Guide. } Learn, Java Ruby Oracle Tableau.
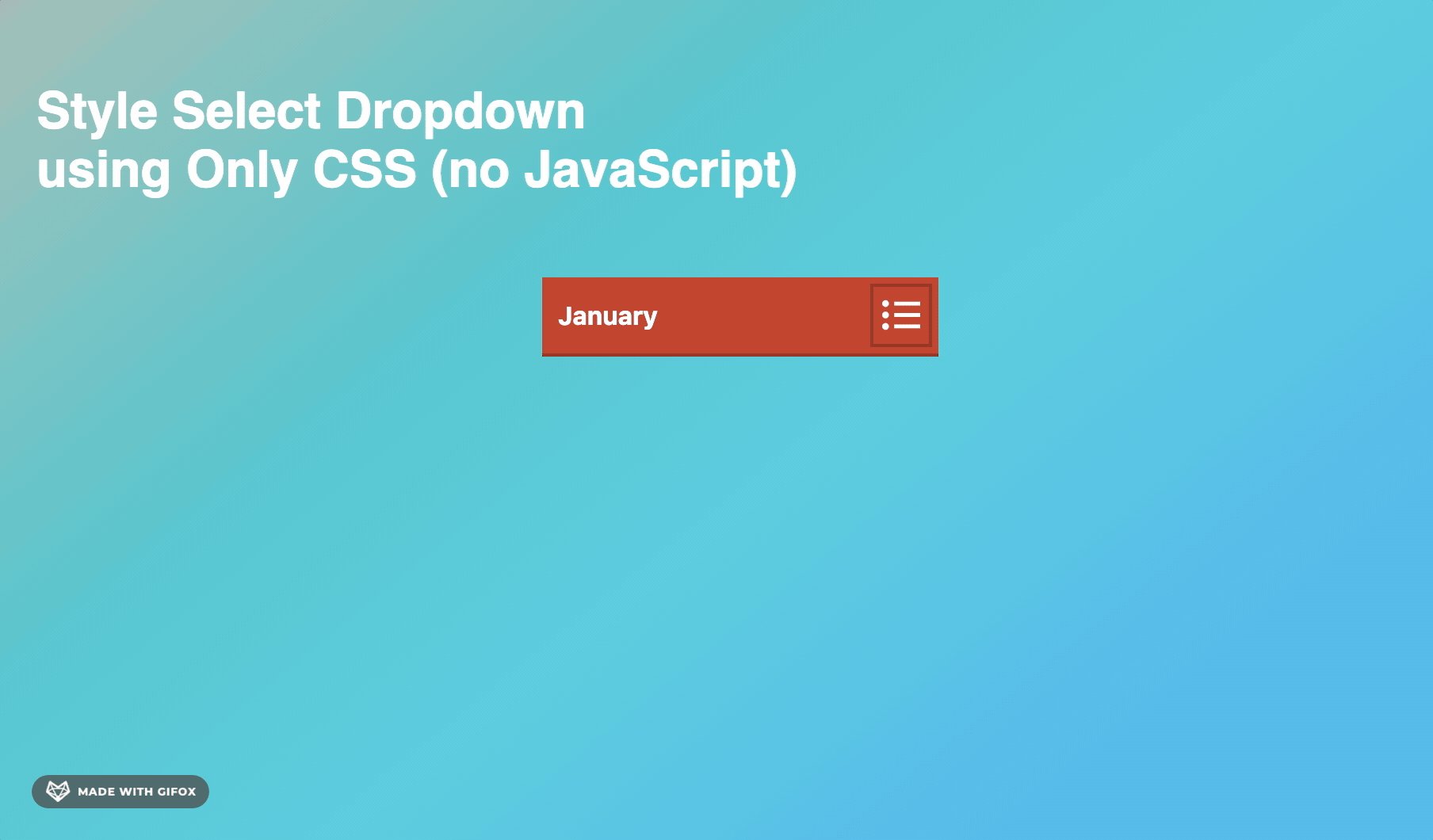
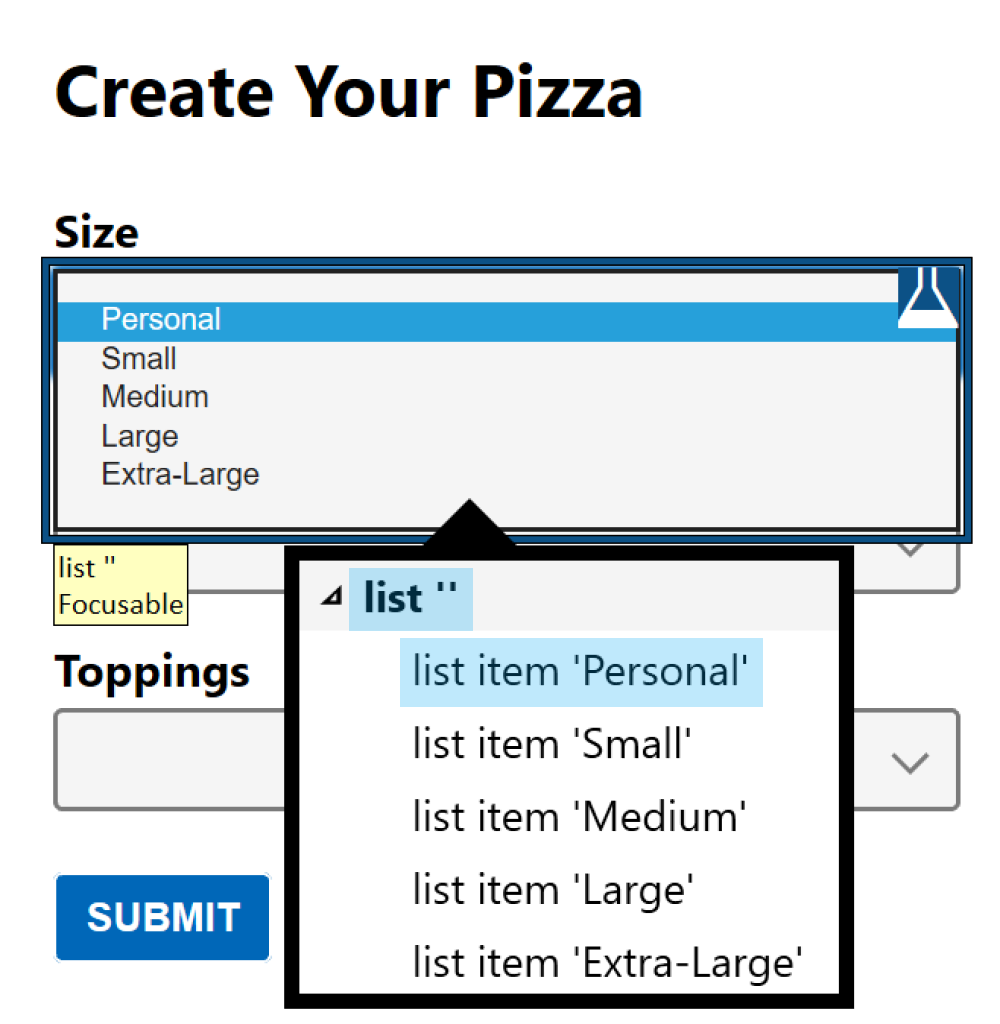
Oct 15, 13 · howtostyleselectdropdownusingcss UPDATE 06/11/14 Just recently, a bug was reintroduced with Firefox 300 that makes it so that the default arrow on the select dropdown will still show up As of writing, there is still no CSS fix to address the issue. Keyboard users can select multiple contiguous items by Focusing on the element (eg using Tab);. Nov 19, 18 · There are many ways to design dropdown menu using CSS Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box It contains the CSS property to set the dropdown background color, textcolor, fontsize, cursor pointer etc.
Nov 01, 12 · Select (dropdown) menus are one that is particularly weird When I say dropdown menu, I mean Apples Oranges Banannas Left completely alone by CSS, this will render consistently across browsers On Macs, 11px Lucida Grande. /*for each element, create a new DIV that will act as the selected item*/ a = documentcreateElement("DIV");. May 16, 18 · Example Live Demo select { width 100%;.
Sep 19, 19 · Select Box CSS Examples Inspiration 1 Pure Select Box With Hover Effect First up with the drift impact in a remarkable and outwardly satisfying way is 2 Pure CSS HTML Custom Select Another innovative expansion to our rundown of best custom select box with option style 3 Custom Select. For example, given className='reactselectcontainer' and classNamePrefix="reactselect" , the DOM structure is similar to this While we encourage you to use the new Styles API, you still have the option of styling via CSS classes This ensures compatibility with styled components , CSS modules and other libraries. Border 1px solid #ccc;.
Data sources In addition to handling options from a standard , Select2 can also retrieve the results from other data sources Loading array data Select2 provides a way to load the data from a local array You can provide initial selections with array data by providing the option tag for the selected values, similar to how it would be done for a standard select. /*look for any elements with the class "customselect"*/ x = documentgetElementsByClassName("customselect");. In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option.
Selecting an item at the top or bottom of the range they want to select using the Up and Down cursor keys to go up and down the options;. The id of an element is unique within a page, so the id selector is used to select one unique element!. } blue option{ backgroundcolor.
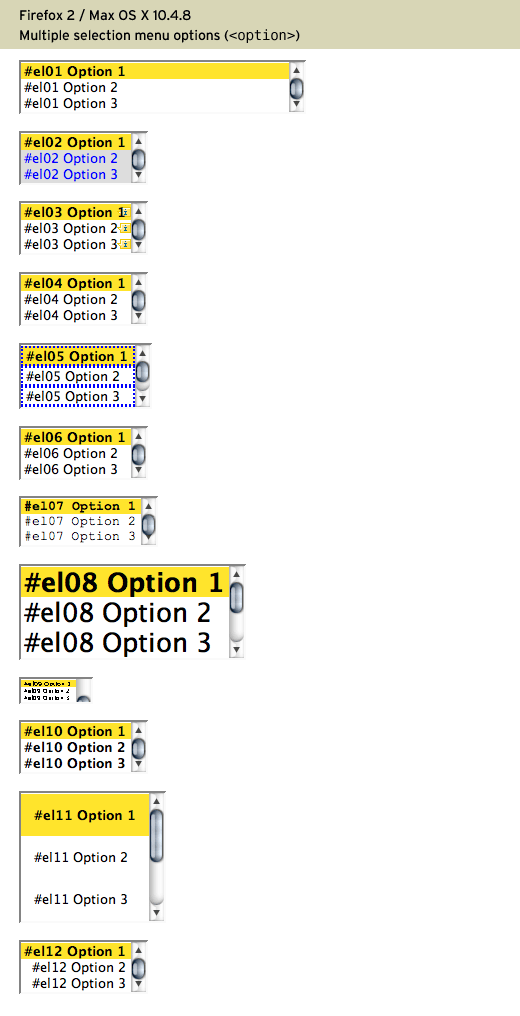
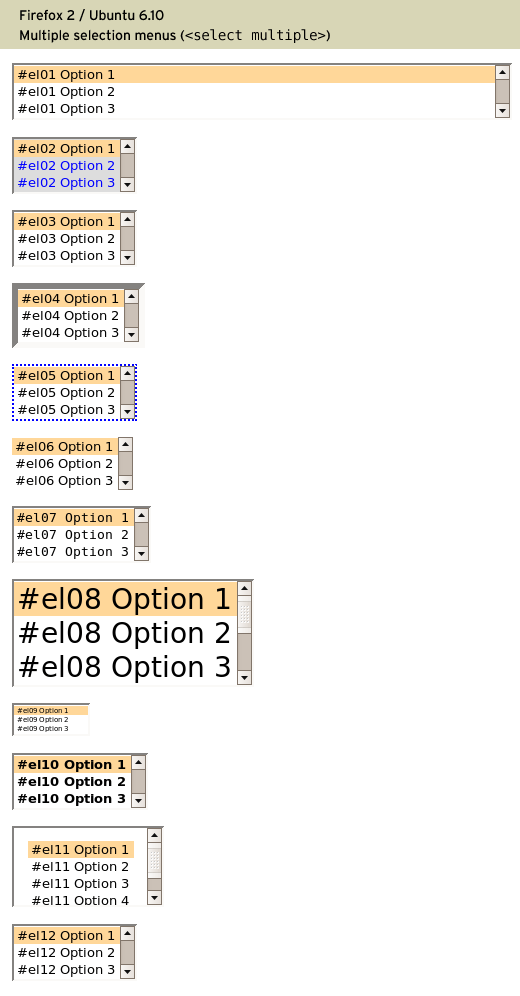
I) { selElmnt = xigetElementsByName("select")0;. Styling multiple selection menu control options (option elements) with CSS This demo page is related to the article Styling form controls with CSS, revisited For more info on the purpose of this page, please read the article Each multiple selection menu control consists of this HTML Option 1. SingleSelection By default, the singleselection permits the user to select only one option The alert interface offers users a list of options in the style of a radio button.
Holding down the Shift key and then using the Up and Down cursor keys to increase or decrease the range of items selected. Custom html select option css style examples How to change select box option background color?. Border 1px dashed blue;.
To select an element with a specific id, write a hash (#) character, followed by the id of the element Example The CSS rule below will be applied to the HTML element with id="para1" #para1 { textalign center;. 'style' Width is determined from the select element's style attribute If no style attribute is found, null is returned as the width 'resolve' Uses the style attribute value if available, falling back to the computed element width as necessary '' Valid CSS values can be passed as. Boxshadow 1px 1px 2px #999;.
The simple select can be created by Bootstrap class in the select tag as follows 1 class = "formcontrol" For example See online demo and code You can see the figure and demo page, the first select is created without using any class while the second. May 01, 15 · The native select HTML elements don’t tend to be very good looking And they don’t support much CSS either, so the designers and developers go for hacks Like the one in this article The technique is perfectly explained by the inspiring Lea Verou, and it’s based on ‘replacing’ the native dropdown arrow with a custom element We can then set the pointerevents of the new. Nov 29, 19 · Otherwise, the attribute selected can be used in The Select components are two types SingleSelection;.
May 02, 19 · < html > < head > < title > Title of the document < style >mybox { position relative;. /* Look for any elements with the class "customselect" */ x = documentgetElementsByClassName("customselect");. When designing a website, inconstancy between browsers is often a concern and the fact is that select boxes are one of the worst when it comes to different browsers – simply put, they all want to style them differently and, quite frankly, they don’t look.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML w3schools com THE WORLD'S LARGEST WEB DEVELOPER SITE. Sep 15, 19 · customselectwrapper { position relative;. Select Options in Template Driven Forms The following is the code for the select options in Template Driven FormsAlso refer to the tutorial on how to set value in template driven forms We get the reference to the contactForm using the @ViewChild Use the setTimeout() to wait for a change detection cycle so that the @ViewChild updates the reference to the contactForm.
Var x, i, j, selElmnt, a, b, c;. Styling single selection menu control options (option elements) with CSS This demo page is related to the article Styling form controls with CSS, revisited For more info on the purpose of this page, please read the article Each single selection menu control consists of this HTML Option 1 Option 2. } select { display inlineblock;.
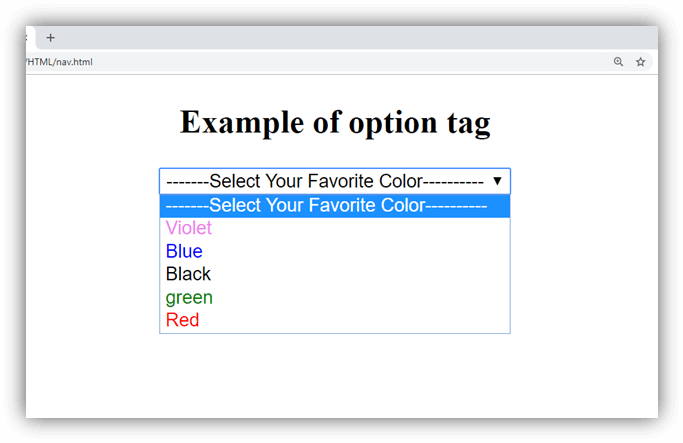
Dec 29, 14 · HTML tag is used to create drop down list of options, which appears when the user clicks on form element, and it allows to choose one of the options The tag is used to define the possible options to choose from The tag is put into the tag The first option from the list of options is selected by default To change a predefined option, the selected. In this video tutorial I'll be showing you how to style up your HTML select menus using CSS This technique is very simple and has support across multiple br. Example var x, i, j, l, ll, selElmnt, a, b, c;.
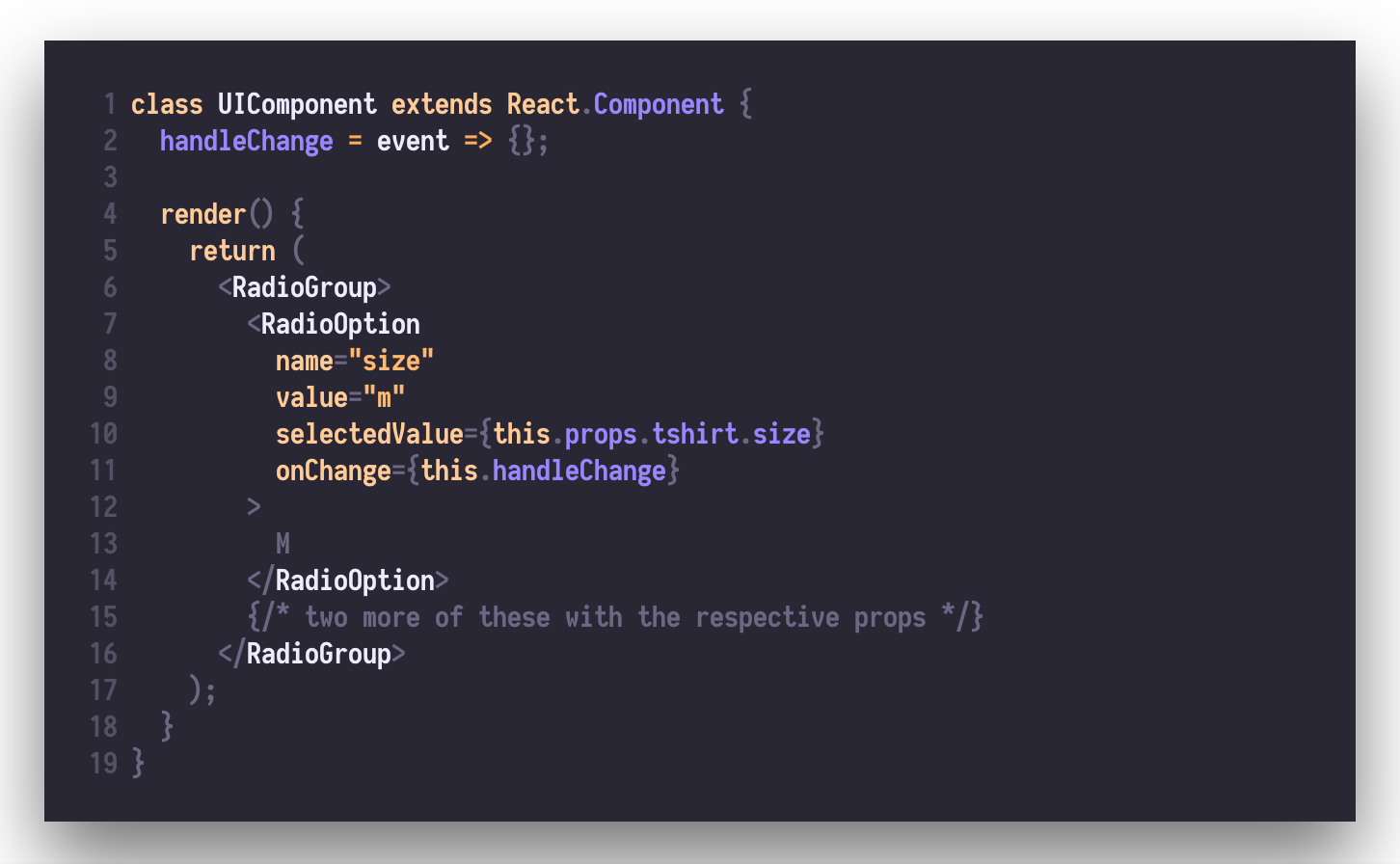
Dec 27, · Explanation In the above example, we have created custom radio buttons, where code will add background color when the radio button is checked and add another background color when the user mouse hovers on the radio buttonThe class called radio_class is defined for adding CSS styles to radio buttons The check attribute will be used to specify the default radio. Replace this line in above example and it will display the shortcode/value of the color in value attribute rather visible text.

Bootstrap Select Learn To Use With 5 Beautiful Styles

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Style Html Form Or Css Form Design Examples

How To Style A Dropdown Using Css Geeksforgeeks

How To Style The Option Of An Html Select Element Stack Overflow

How To Customize Button Styles With Css With Examples

How To Style The Option Of An Html Select Element Stack Overflow

Javascript Html Element Get Selected Select Option Text Value Notepad Youtube

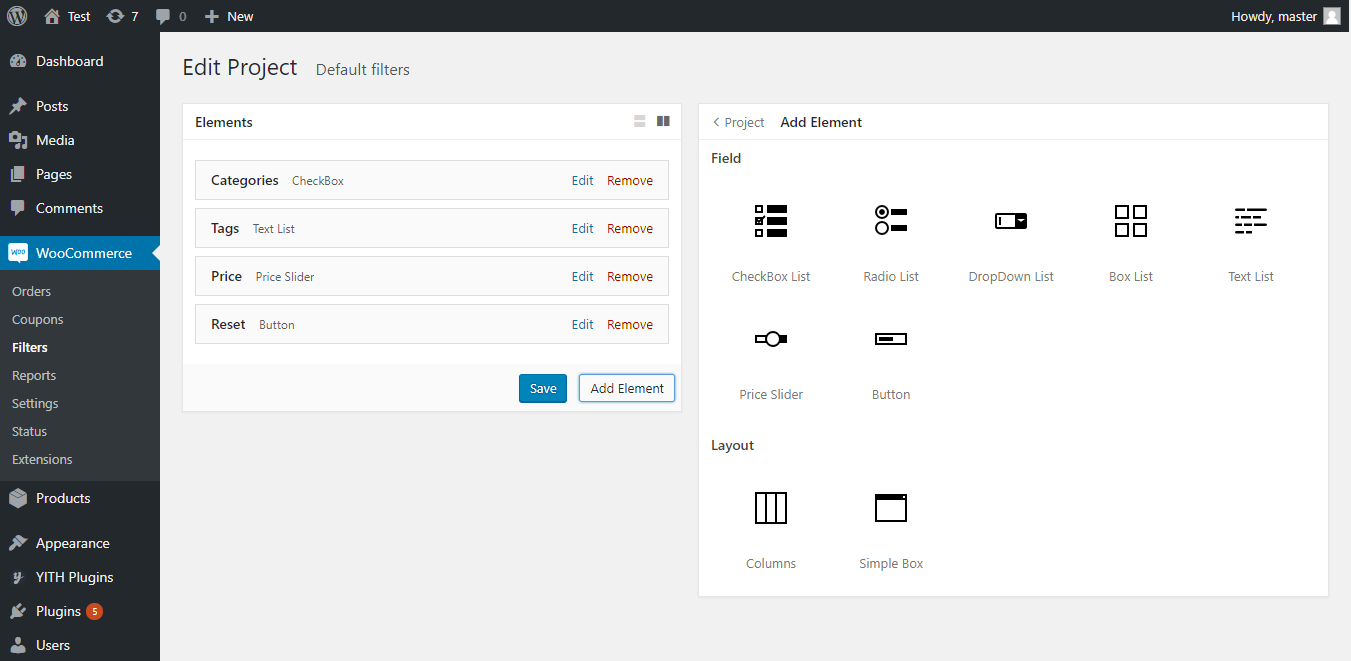
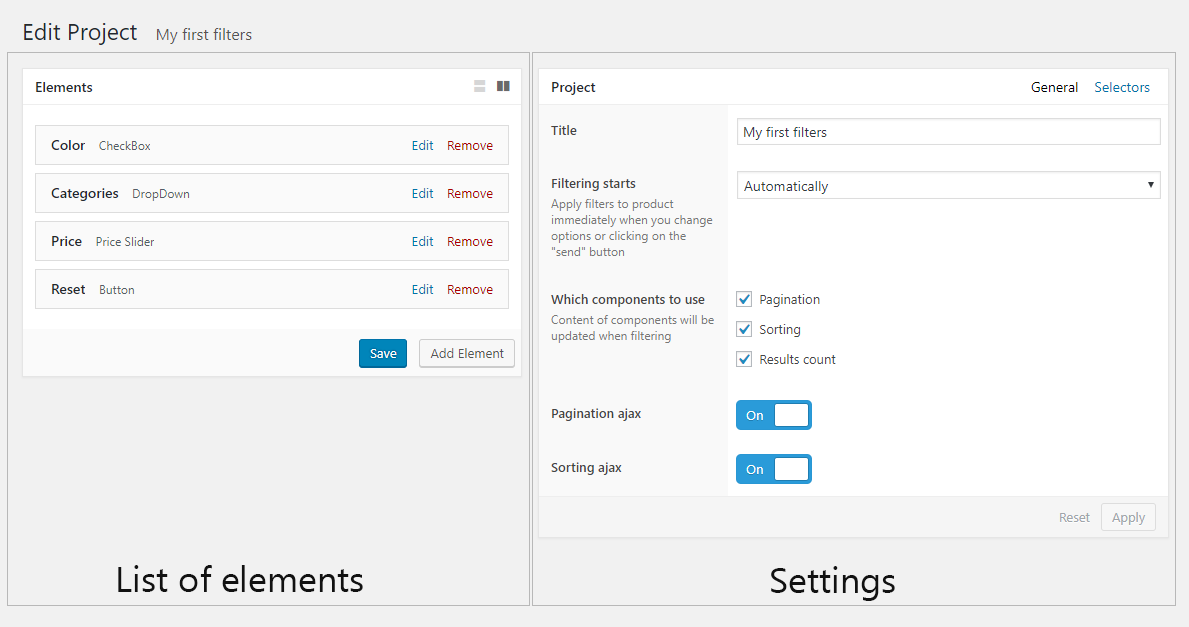
Product Filters Woocommerce Docs

36 Contemporary Bootstrap Radio Button Styles In 21 Uicookies
Menus Material Design

31 Css Select Boxes

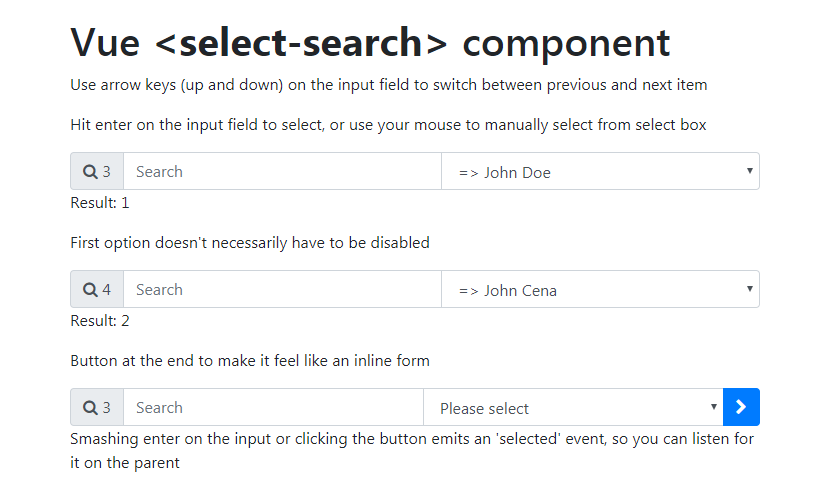
A Component That Allows You To Search Select Options With Vue

Advanced Css3 Styling Of Html5 Select Element Codeproject

Completely Css Custom Checkboxes Radio Buttons And Select Boxes Kenan Yusuf

Custom Select Styles With Pure Css Modern Css Solutions

Styling Multiple Selection Menu Control Options Option Elements With Css 456 Berea Street

Custom Style Dropdown Select In Pure Css Select Css Css Script

Bootstrap Select Multiselect Plugins Examples Azmind

Styling Html 5 Forms 5 Styling Select Boxes Youtube

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Custom Select Styles With Pure Css Modern Css Solutions

How To Get Selected Values From Select Option In Php 8 Positronx Io

Custom Drop Down List Styling

Custom Select Styles With Pure Css Modern Css Solutions

31 Css Select Boxes

Html Option Javatpoint

Select Your Poison 24 Accessibility

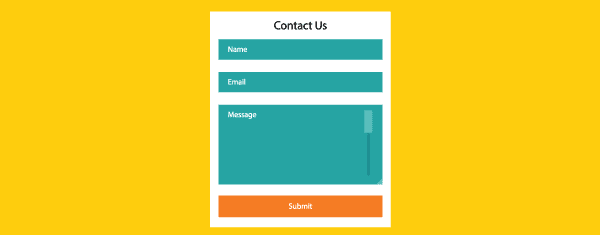
Styling Your Forms Ninja Forms

Styling Radio Buttons With Css 59 Custom Examples

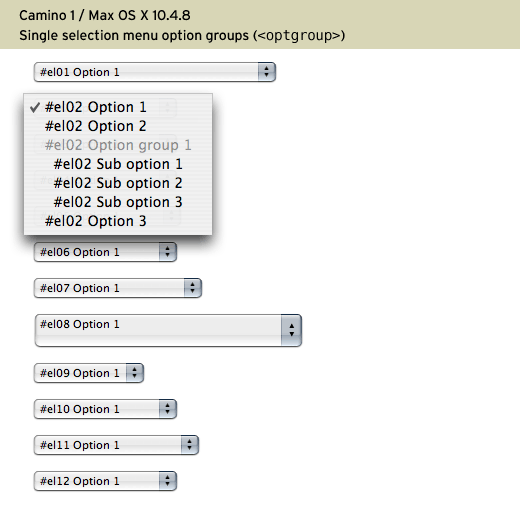
Styling Single Selection Menu Control Option Groups Optgroup Elements With Css 456 Berea Street

Pure Css Custom Select Box Dropdown Styling Css Codelab

Inspiration For Custom Select Elements

Custom Select Styles With Pure Css Modern Css Solutions

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Product Filters Woocommerce Docs

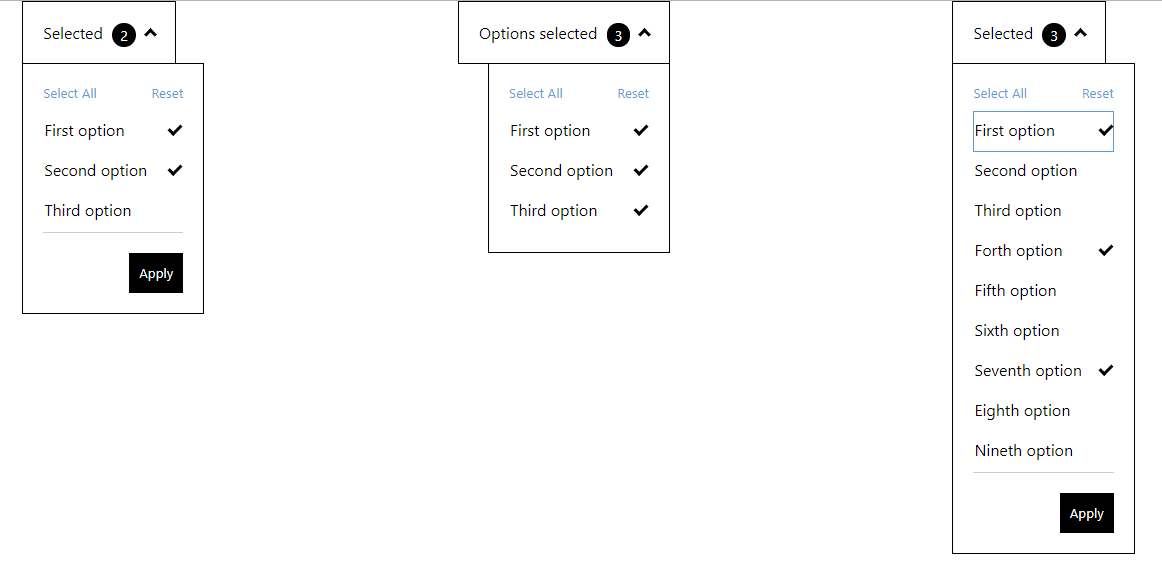
Github Maufarinelli React Multiselect Dropdown Button A Dropdown Button Which Toggle A Multiselect List React Component Fully Accessible A11y

Select Your Poison 24 Accessibility

Convert A Menu To A Dropdown For Small Screens Css Tricks

5 Common Usability Pitfalls Of Custom Designed Drop Downs 31 Have Issues Articles Baymard Institute

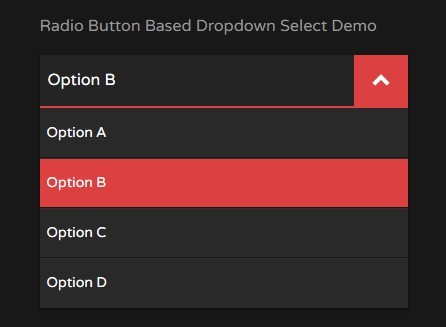
Radio Button Based Dropdown Select With Jquery And Css3 Dropp Free Jquery Plugins

How To Create A Custom Select Dropdown Using Html Css And Javascript

How To Style A Dropdown Using Css Geeksforgeeks

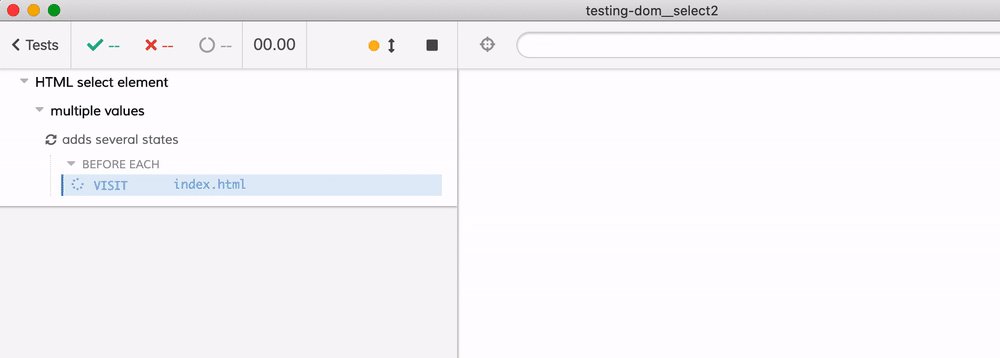
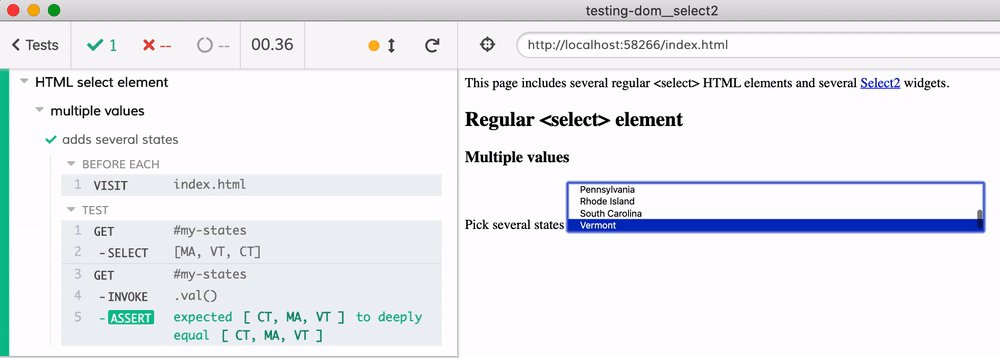
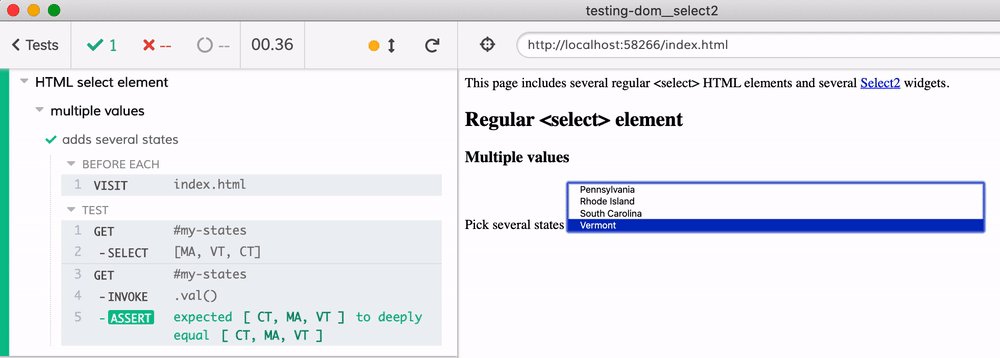
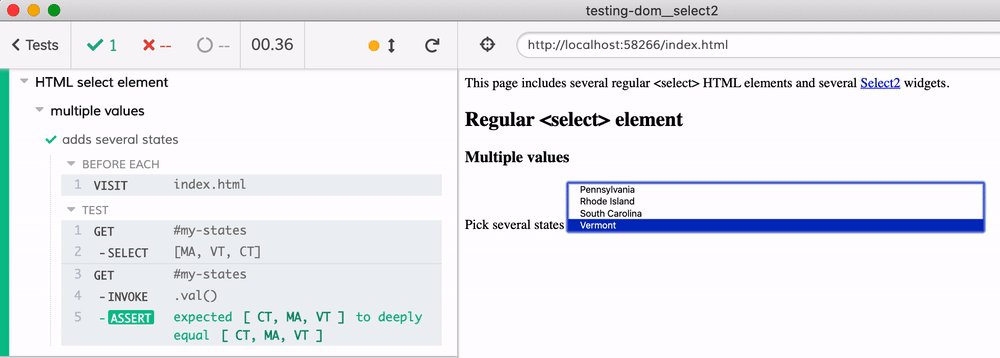
Working With Select Elements And Select2 Widgets In Cypress

How To Style The Option With Only Css Stack Overflow

Bootstrap Select Multiselect Plugins Examples Azmind

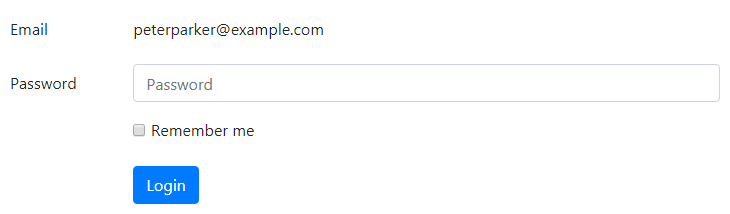
How To Create Form Layouts With Bootstrap 4 Tutorial Republic

How To Changing Drop Down Selector Arrow With Only Css

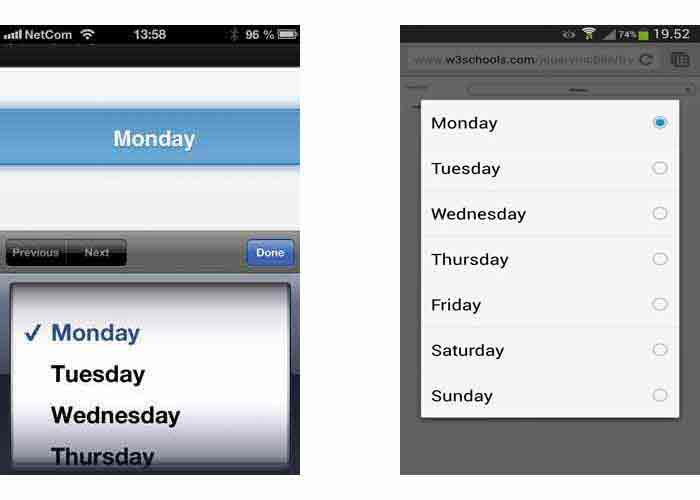
Jquery Mobile Form Select

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Reference Selector Studio Pro 9 Guide Mendix Documentation

Get Value Select Javascript Code Example

35 Pleasing Css Radio Button Inspirations For Your Next Projects

31 Css Select Boxes

Dynamic Select Option Menu Using Ajax And Php May

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

31 Css Select Boxes

Php Get Value Of Select Option And Radio Button Formget

Html Select Syntax Of The Examples Attributes

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Html Select Dropdown Learn To Create And Style With Css

How To Style The Option With Only Css Stack Overflow

How To Style The Option Of An Html Select Element Stack Overflow

31 Css Select Boxes

Styling Multiple Selection Menu Controls Select Elements With Css 456 Berea Street

31 Css Select Boxes

Html Select Dropdown Learn To Create And Style With Css

How To Style React Select Options Stack Overflow

Striking A Balance Between Native And Custom Select Elements Css Tricks

Css Selectors Tutorial Html Css Is Hard

29 Css Dropdown Menu Examples Bashooka

31 Css Select Boxes

Striking A Balance Between Native And Custom Select Elements Css Tricks

Custom Styling Of The Select Elements Css Globe

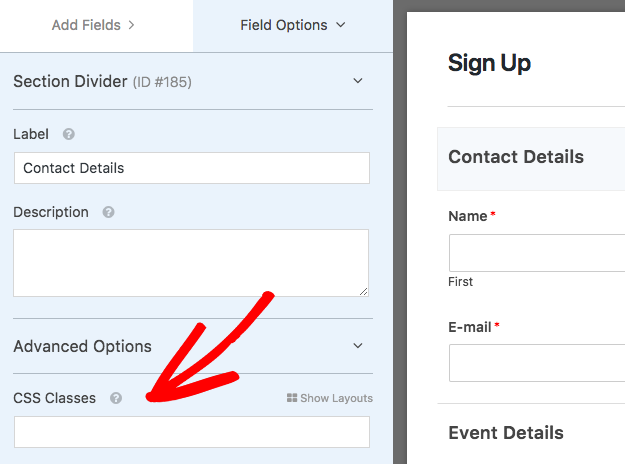
How To Add Custom Css Classes To Wpforms

Typography Enfold Documentation

Bootstrap Select Learn To Use With 5 Beautiful Styles

Bootstrap Select Learn To Use With 5 Beautiful Styles

Como Crear Widgets De Formularios Personalizados Aprende Sobre Desarrollo Web Mdn

Seven Patterns By Example The Many Ways To Type Radio In React By Tobias Deekens Commercetools Tech

Bootstrap Select Box Examples Code Snippet Onaircode

13 Jquery Selectbox Drop Down Plugins Sitepoint

Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

Styling Your Forms Ninja Forms

Dropdown Default Styling Css Tricks

High Performance Select Box Javascript Library Virtual Select Css Script

Custom Select Styles With Pure Css Modern Css Solutions

Styling A Select Like It S 19 Css Tricks

31 Css Select Boxes

13 Jquery Selectbox Drop Down Plugins Sitepoint

How To Customize The Style Of Contact Form 7 To Match Your Website Elegant Themes Blog

Change The Background Color Of The Select List Forums Crosstec

31 Css Select Boxes

How To Implement Css Design In Select Option Formget



