Select Option Ui Design

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective

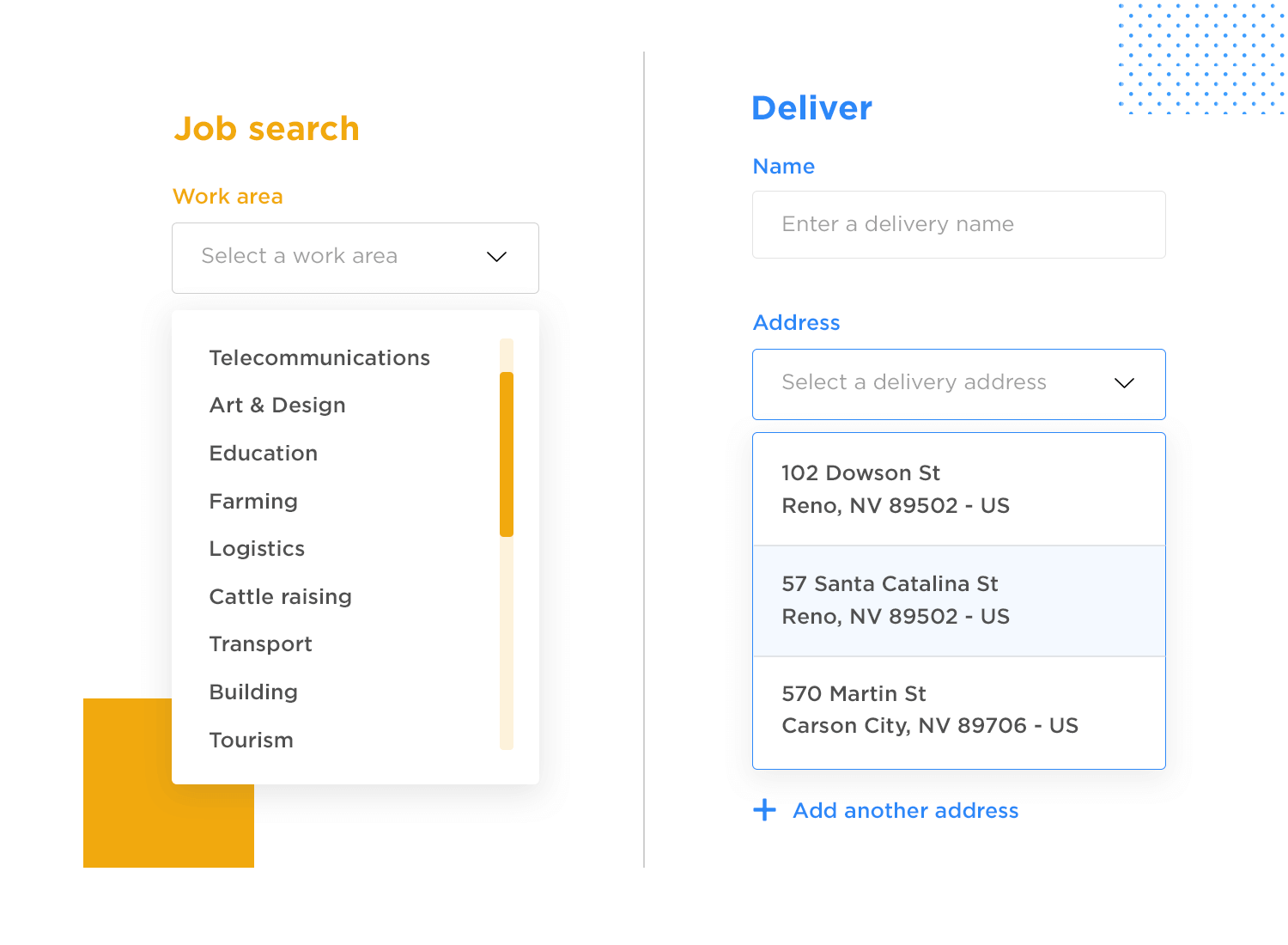
Drop Down List Design The Complete Guide Justinmind

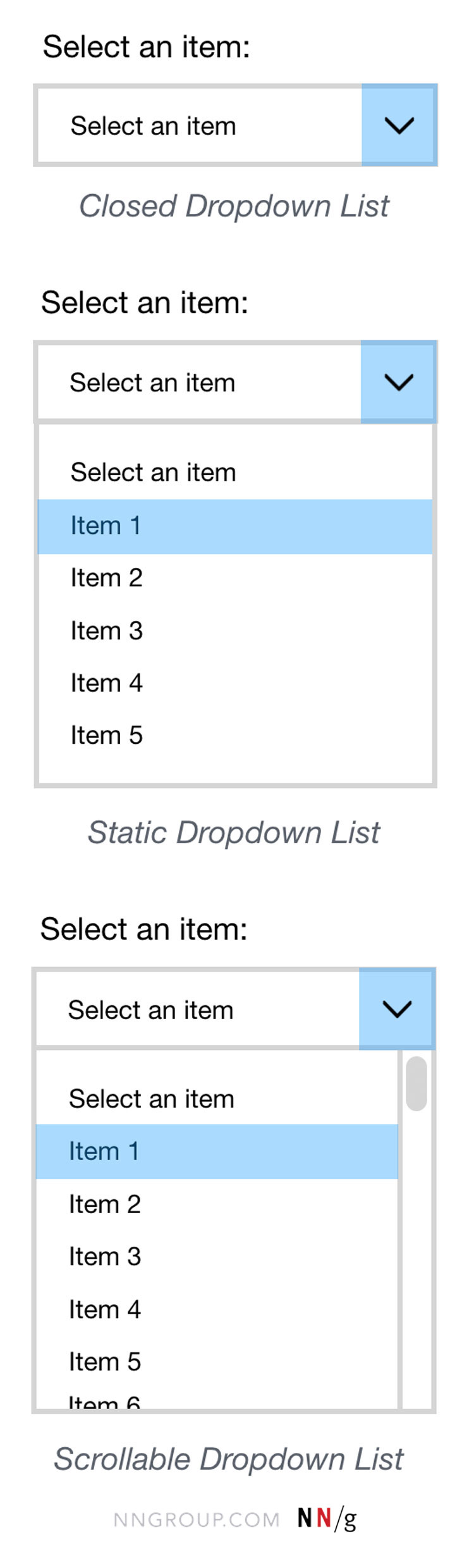
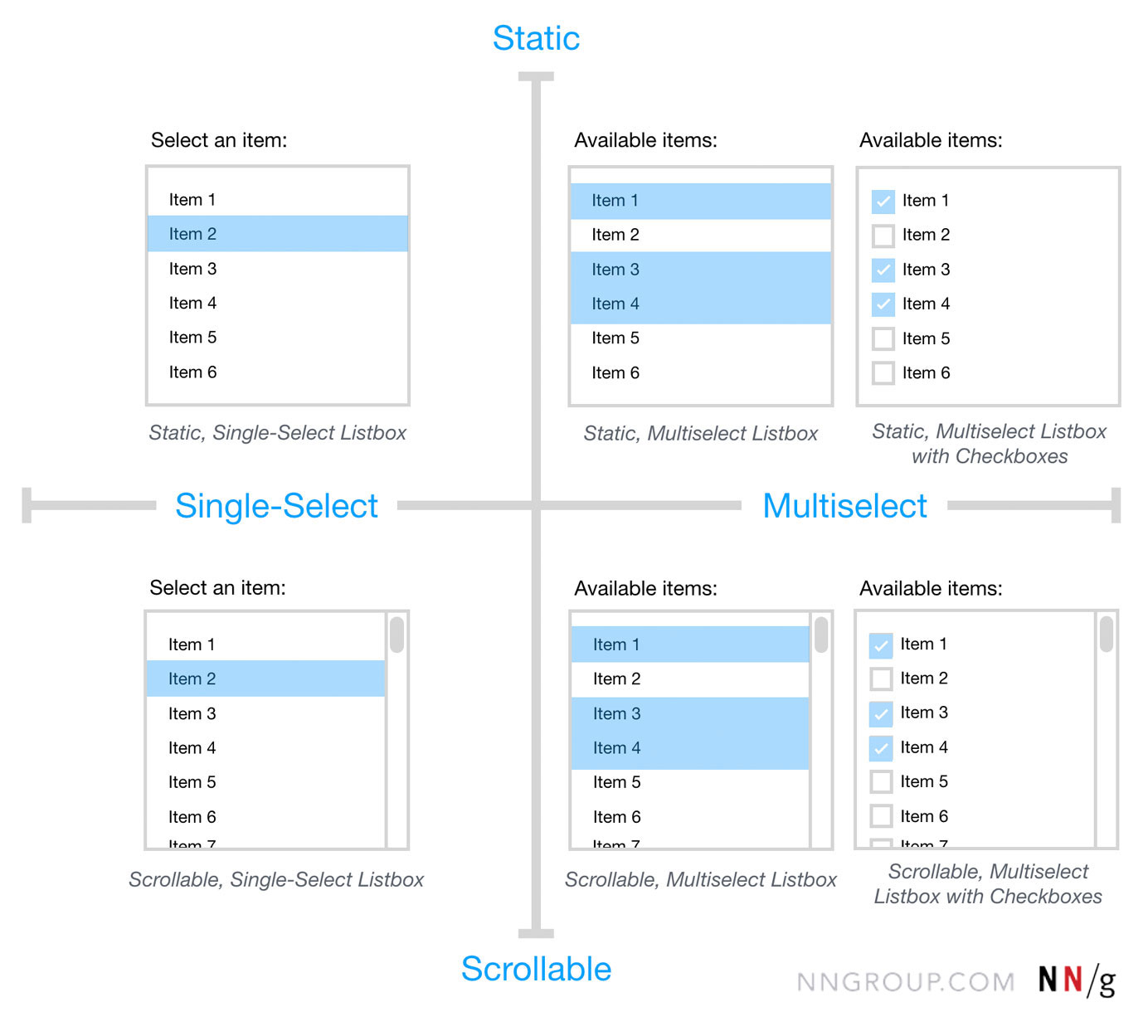
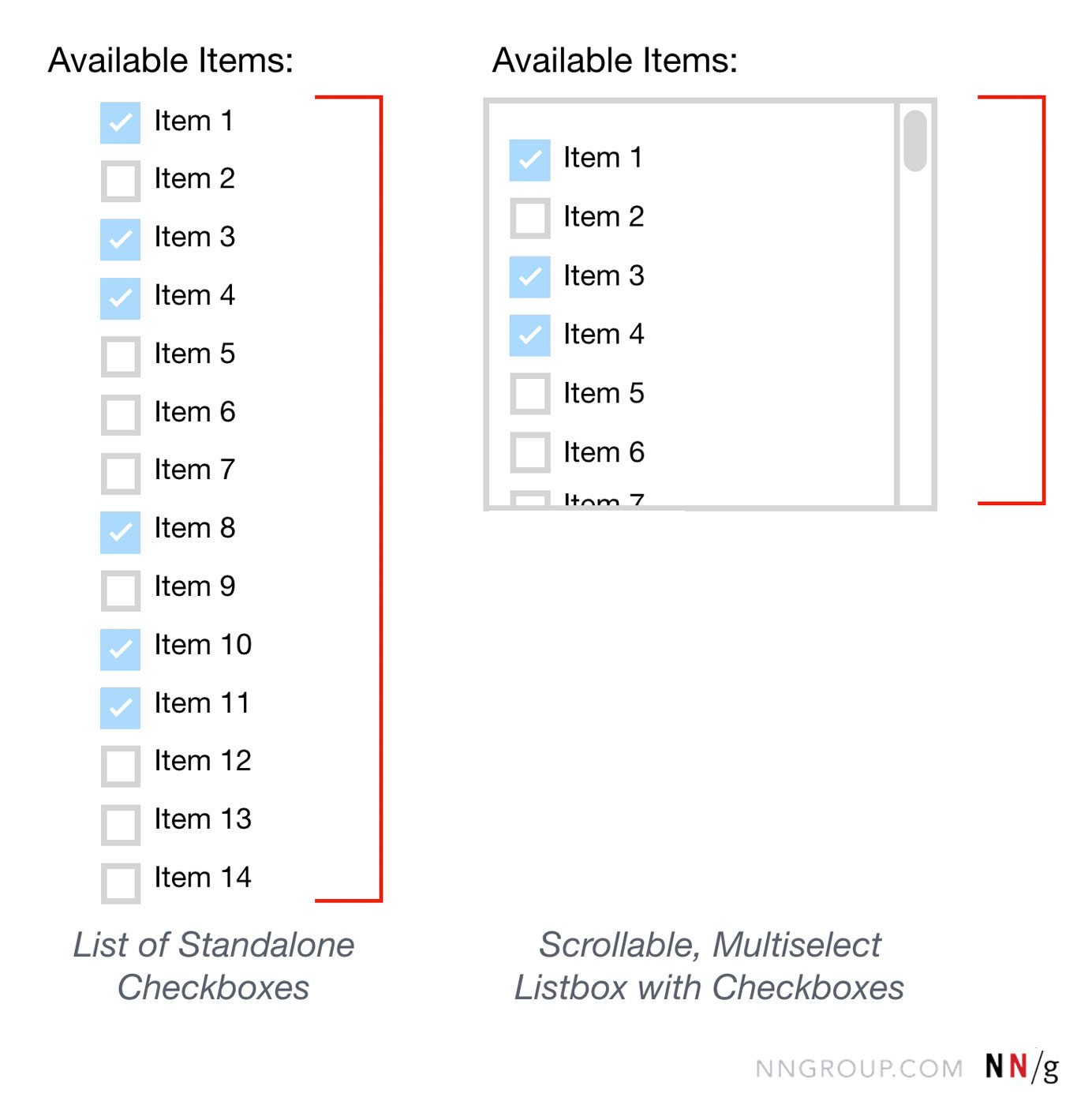
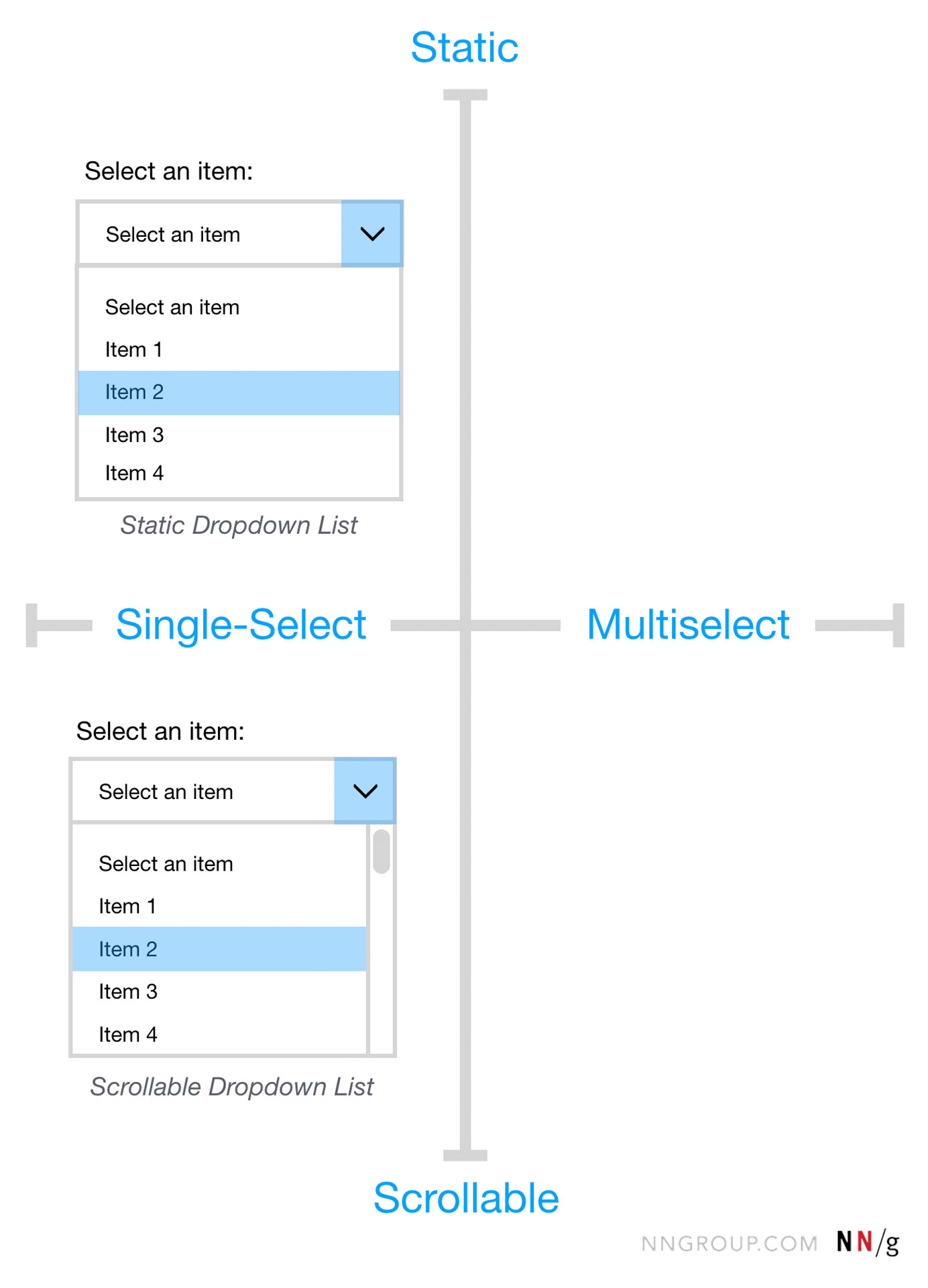
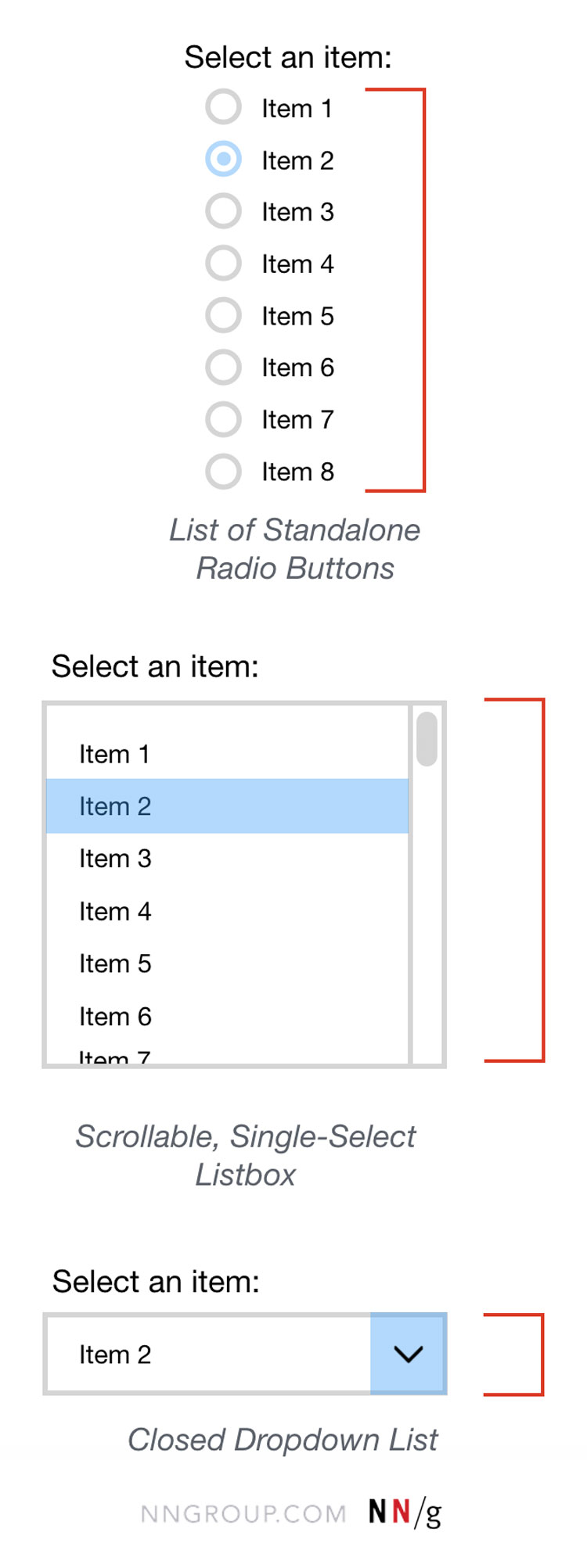
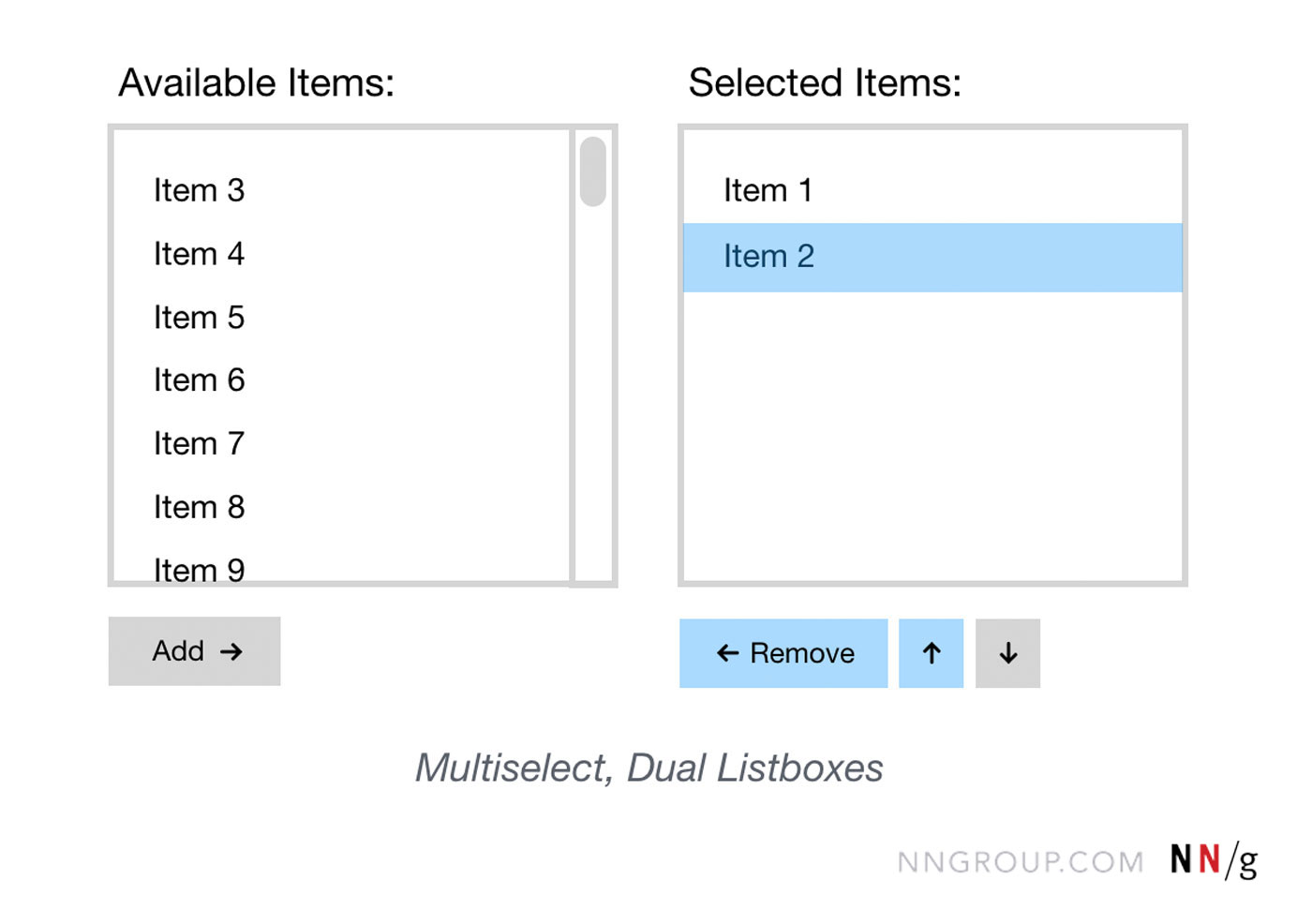
Listboxes Vs Dropdown Lists

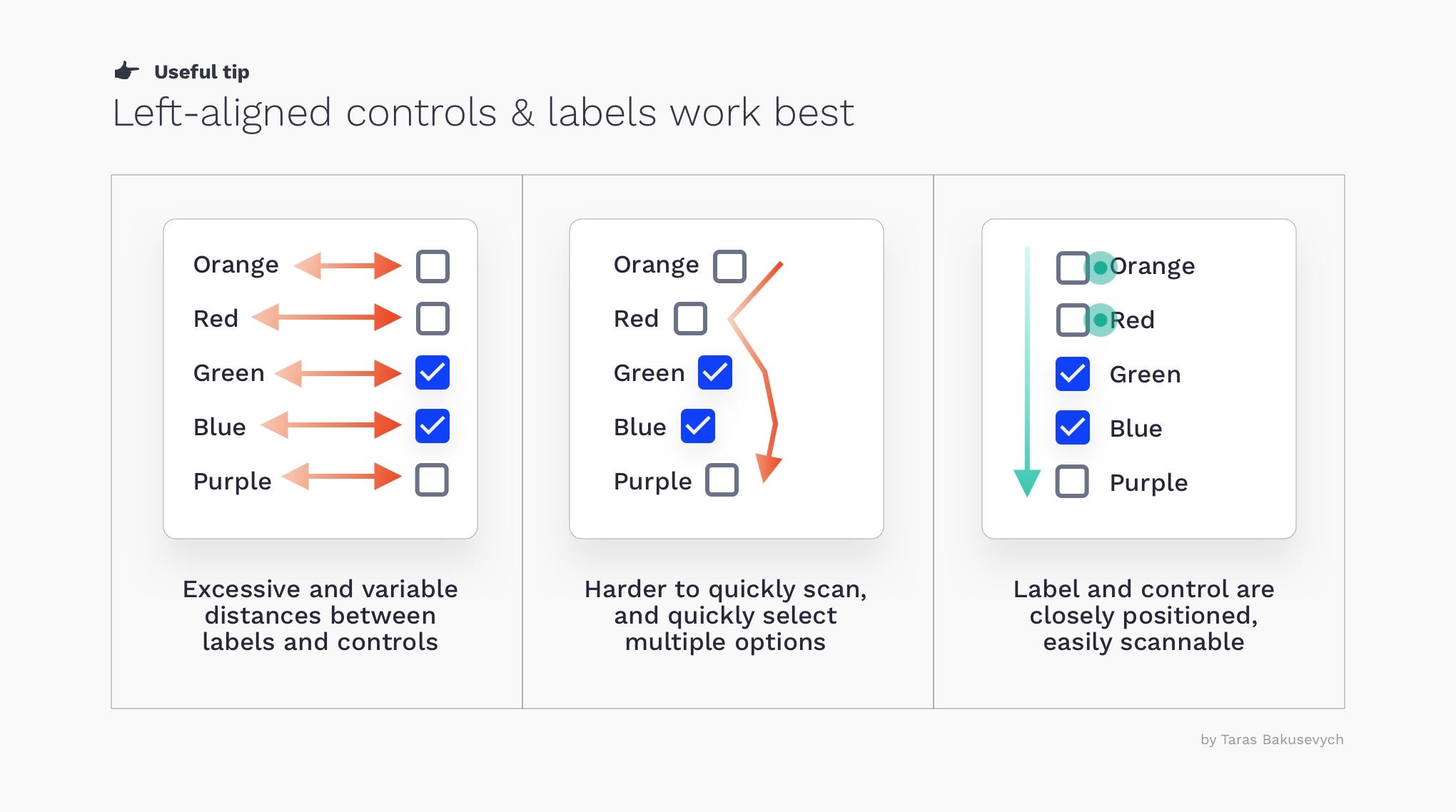
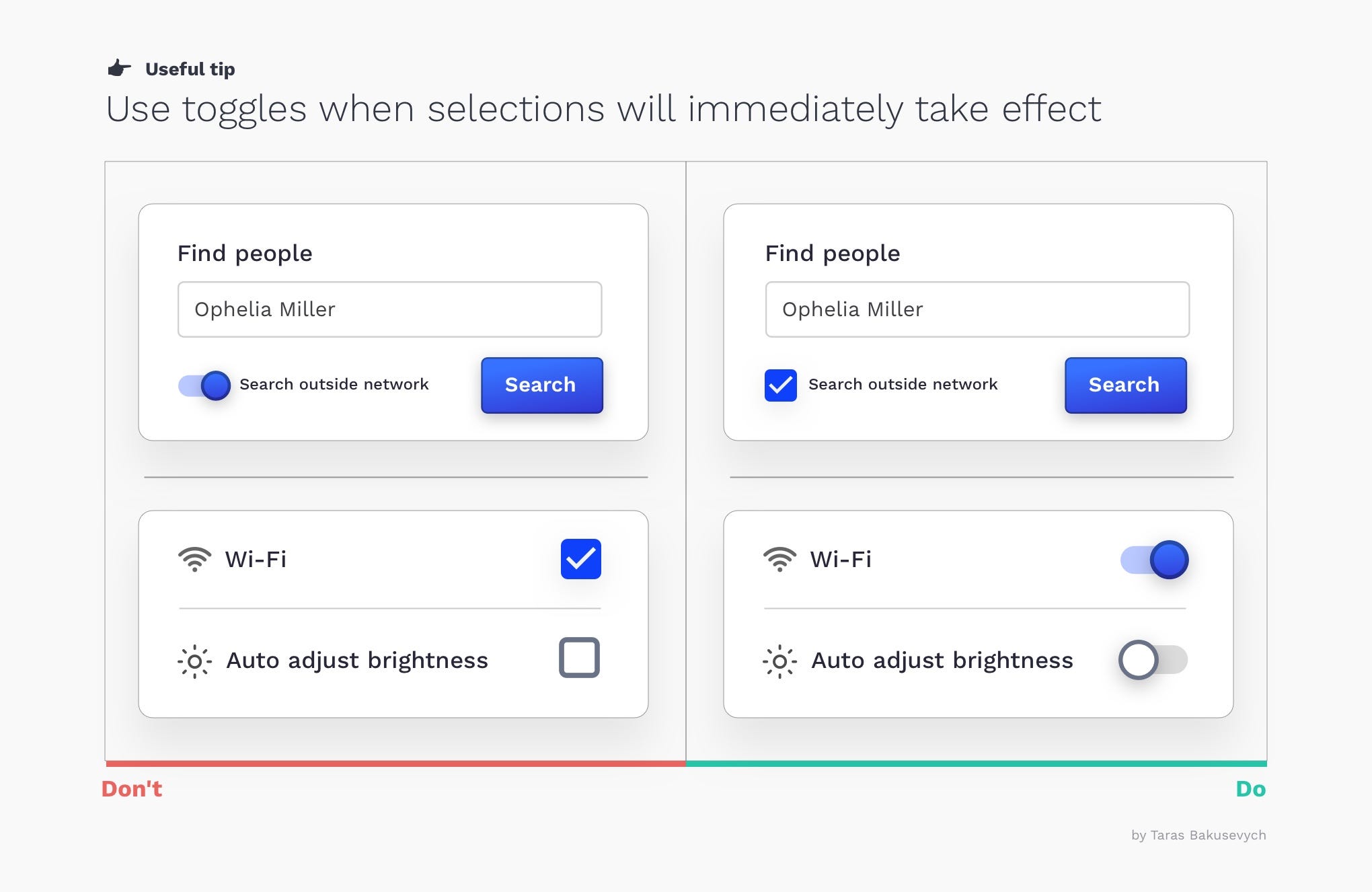
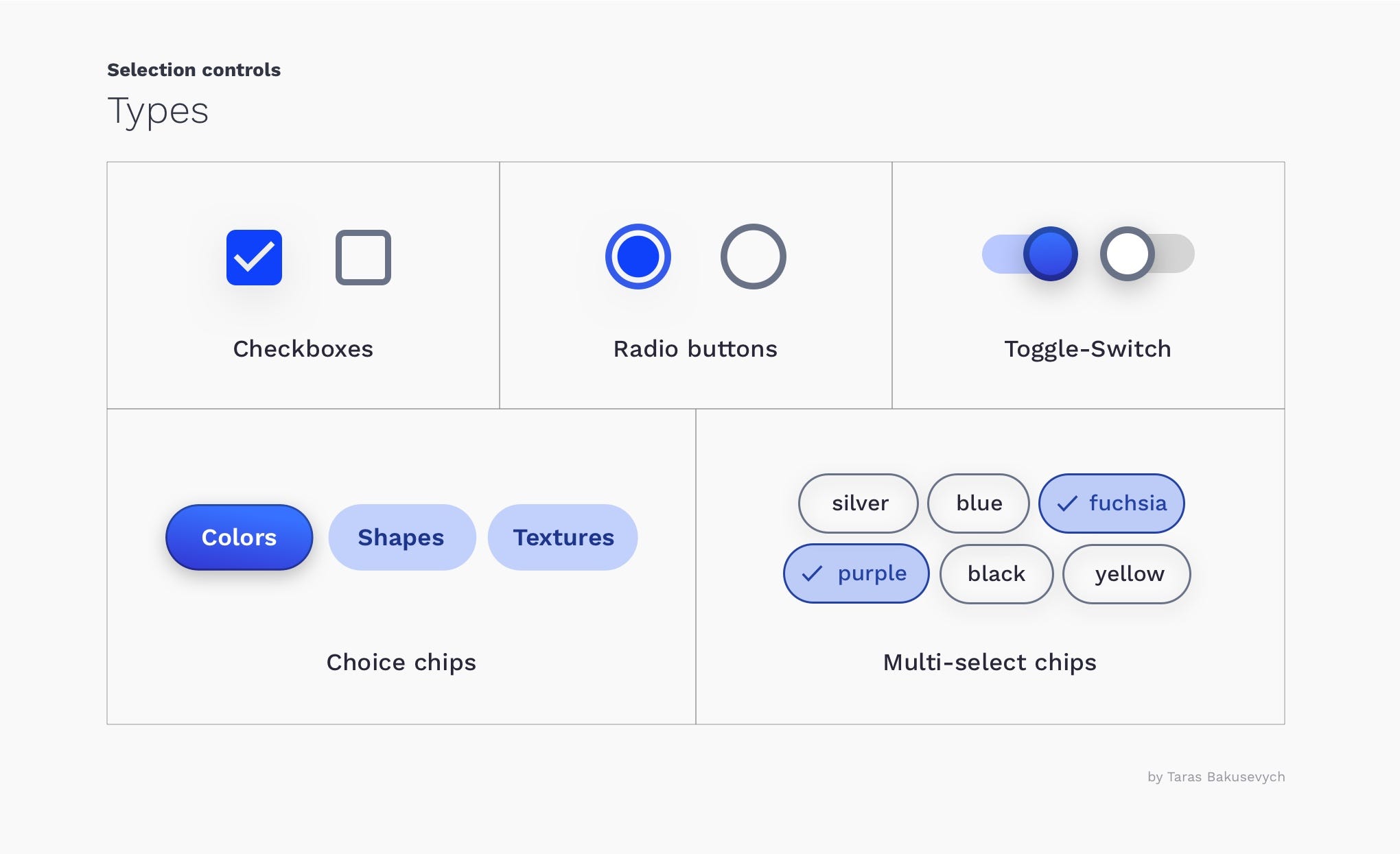
Selection Controls Ui Component Series By Taras Bakusevych Ux Collective

Date Range Picker With An Option To Select The Year The Selection Pickers Dating
I think that the idea is great to start Would you let me translate this post and make a version for my blog please?.

Select option ui design. $(this) append('arrow_drop_down', $ulDrop) on({ hover function() { madSelectHover ^= 1;. UI component infrastructure and Material Design components for mobile and desktop Angular web applications UI component infrastructure and Material Design components for Angular web applications Material Components CDK Guides arrow_drop_down format_color_fill GitHub Components CDK Guides. Select with many options;.
A selected state indicates user selection of options using one of the following input methods tap, cursor, keyboard, or voice Selected states should receive medium emphasis so they are easily identifiable, but not distracting An overlay signifies a selection state It can be applied to elements within a component or to the entire component. Basic Usage The select uses an MDCMenu component instance to contain the list of options, but uses the datavalue attribute instead of value to represent the options' values NOTE The datavalue attribute must be present on each option The select requires that you set the width of the mdcselect element This is best done through the use of another class (eg demowidthclass. Select similar to native select;.
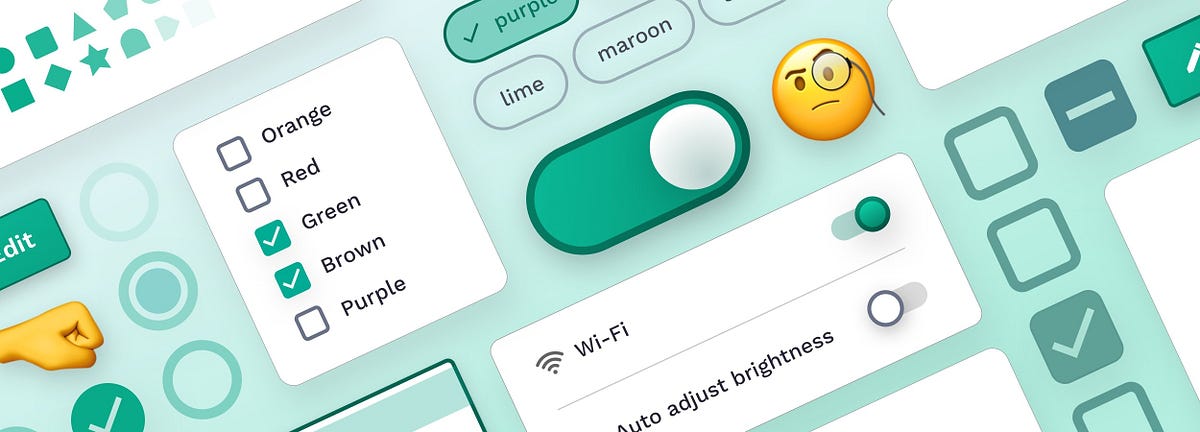
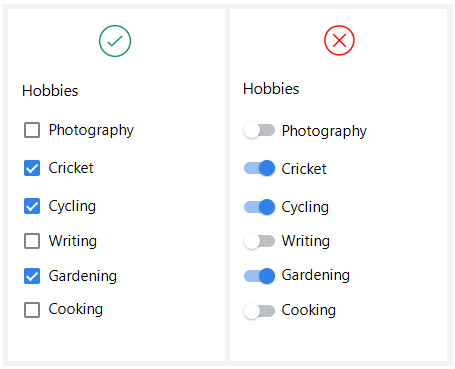
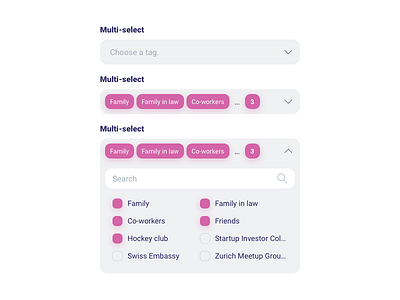
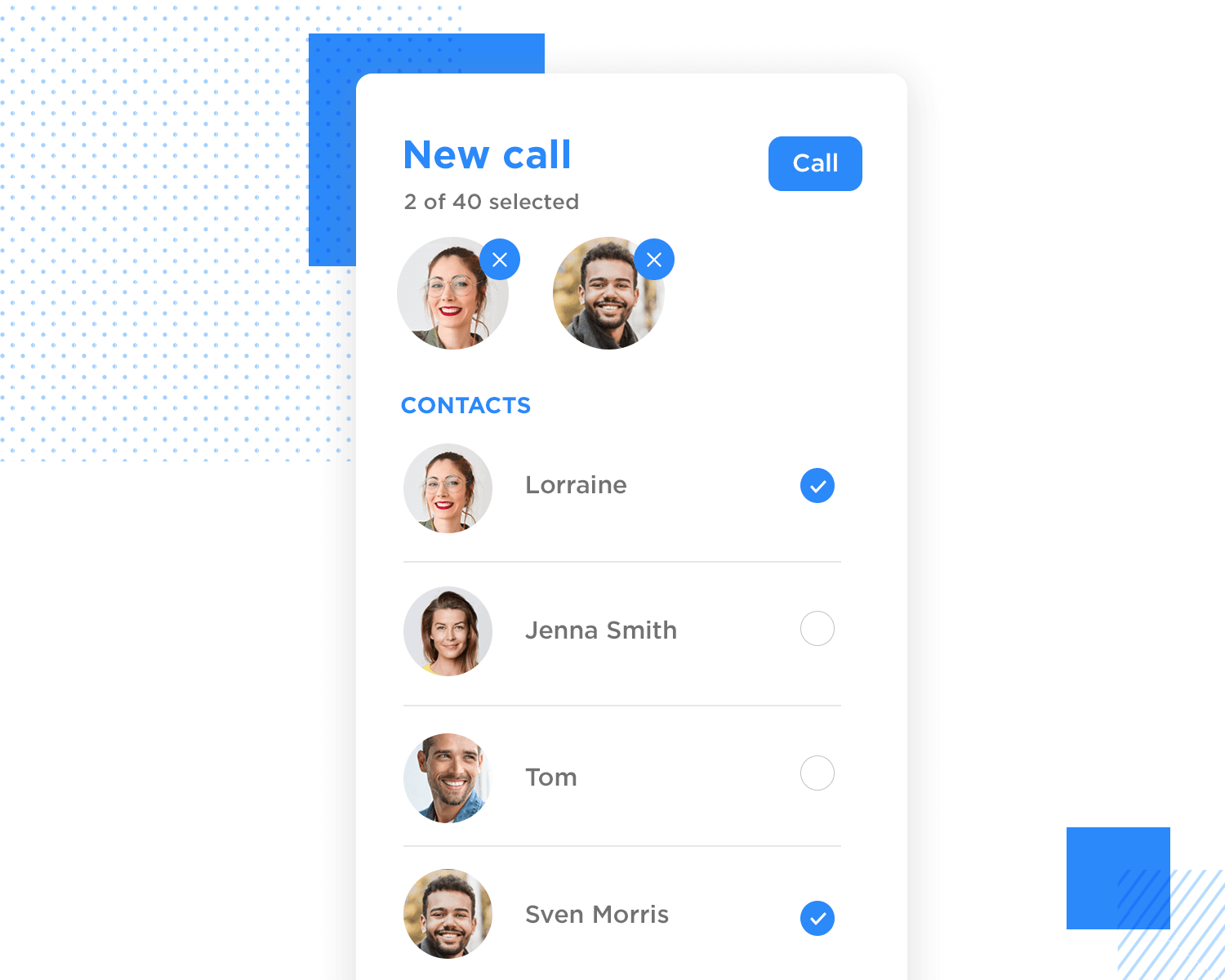
MultiSelect reactselect based multiselect dropdown configured with custom components Dropdown with multiple values Select people < Search field with multiple values and async options Jaquelin Mante MD Ida Cremin < MultiValueAsyncSearch /> Search field with single value and async options. Jul 23, · Checkbox and toggles are two common UI controls that we can use to allow users to make selection Each of them can be great when used correctly In this article we’ll focus on checkboxes and toggles Checkboxes Checkboxes are used when there is a list of options and the user may select any number of choices, including zero Each checkbox is independent of all. All the credit for you of course 😉.
3 Replies to “How to implement CSS design in Select Option” Allison says January 4, 15 at 1103 am Cool!. The ui5select component is used to create a dropdown list The items inside the ui5select define the available options by using the ui5option component Keyboard Handling The ui5select provides advanced keyboard handling If the ui5select is focused, you can open or close the dropdown by pressing F4, ALTUP or ALTDOWN keys. A uiinputSelect component is rendered as an HTML select element To apply Lightning Design System styling, we recommend that you use lightningselect instead of uiinputSelect uiinputSelect contains options, represented by the uiinputSelectOption components To enable multiple selections, set multiple="true"To wire up any clientside logic when an input value is selected.
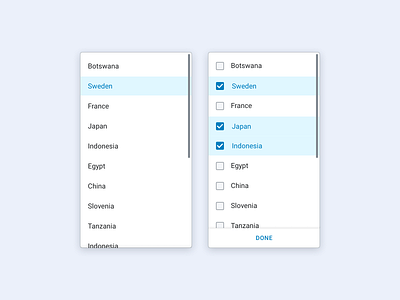
Listview (select box but allowing multiselect) Both seem to be a bit ugly and unwieldy when the list contains more than 100 items Is there any other UI solution that's better for such a case?. Jun 13, 11 · The problem a user needs to select multiple items from long list When confronted with this in a recent project, we searched for the most userfriendly solution The ‘Default’ An example would be selecting your favorite fruits from a list of 25 fruits on a web form What UI element should be used?. Discover 60 Select Box designs on Dribbble Your resource to discover and connect with designers worldwide.
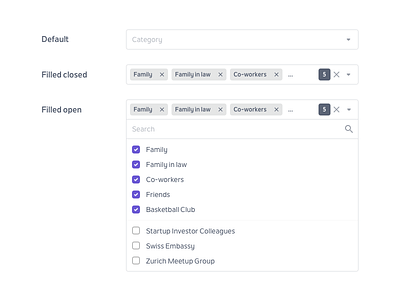
Aug 30, 13 · So interaction goes like this first the user picks one option in one list, then closes that list, interprets the UI adding or unlocking another select. Feb 05, 14 · 12 Design the view with the viewcontainer UI element Viewcontainer UI element acts like a SUB SCREEN Area in Module pool 13 Assign View to window To assign View of the select options, Right click on the VC –> Embed view 14 click F4 on the View to be Embedded property and select WND_SELECTION_SCREEN view/Interface view 15. Sometimes the user may not need a particular price range, but that may get inadvertently selected and filtered.
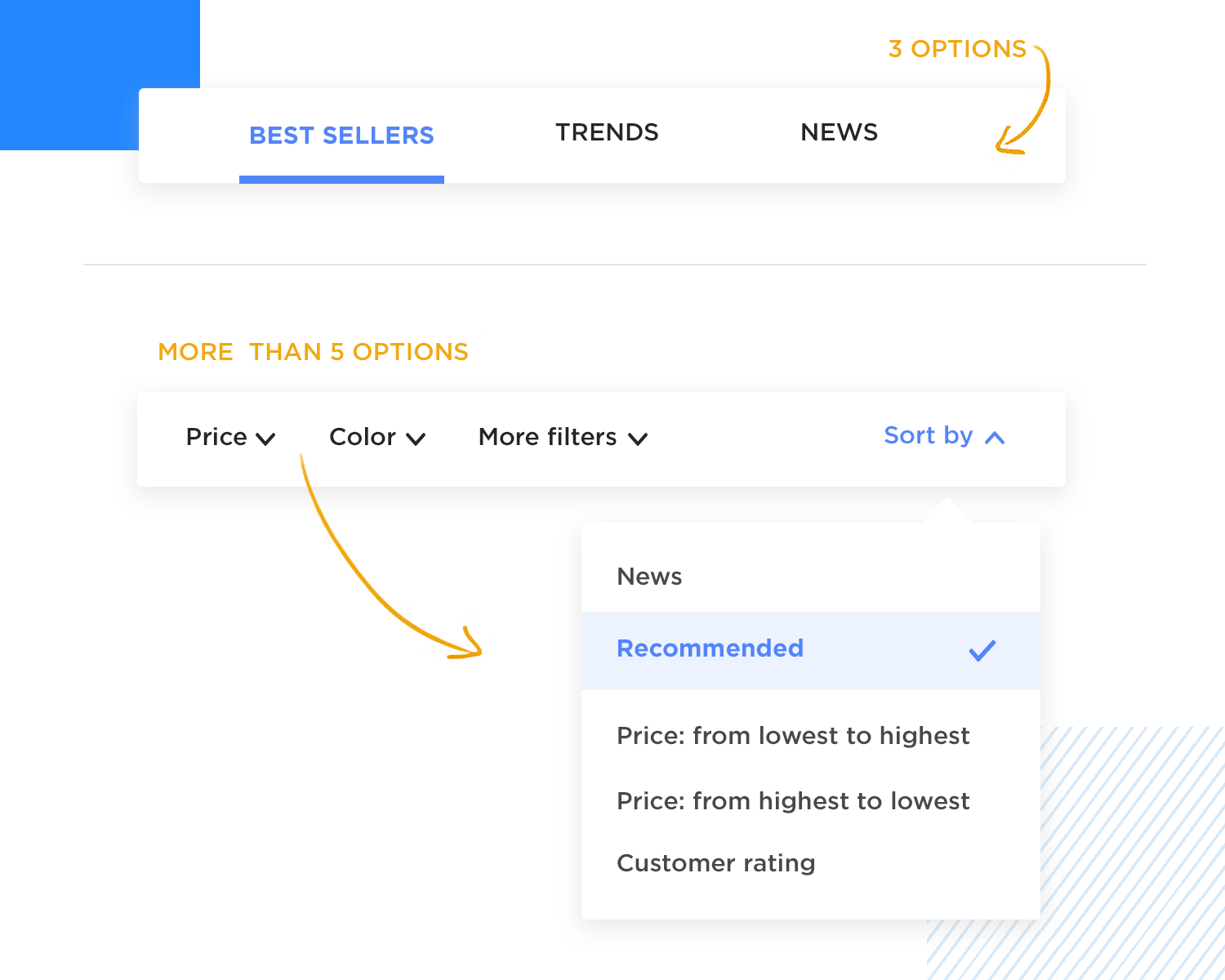
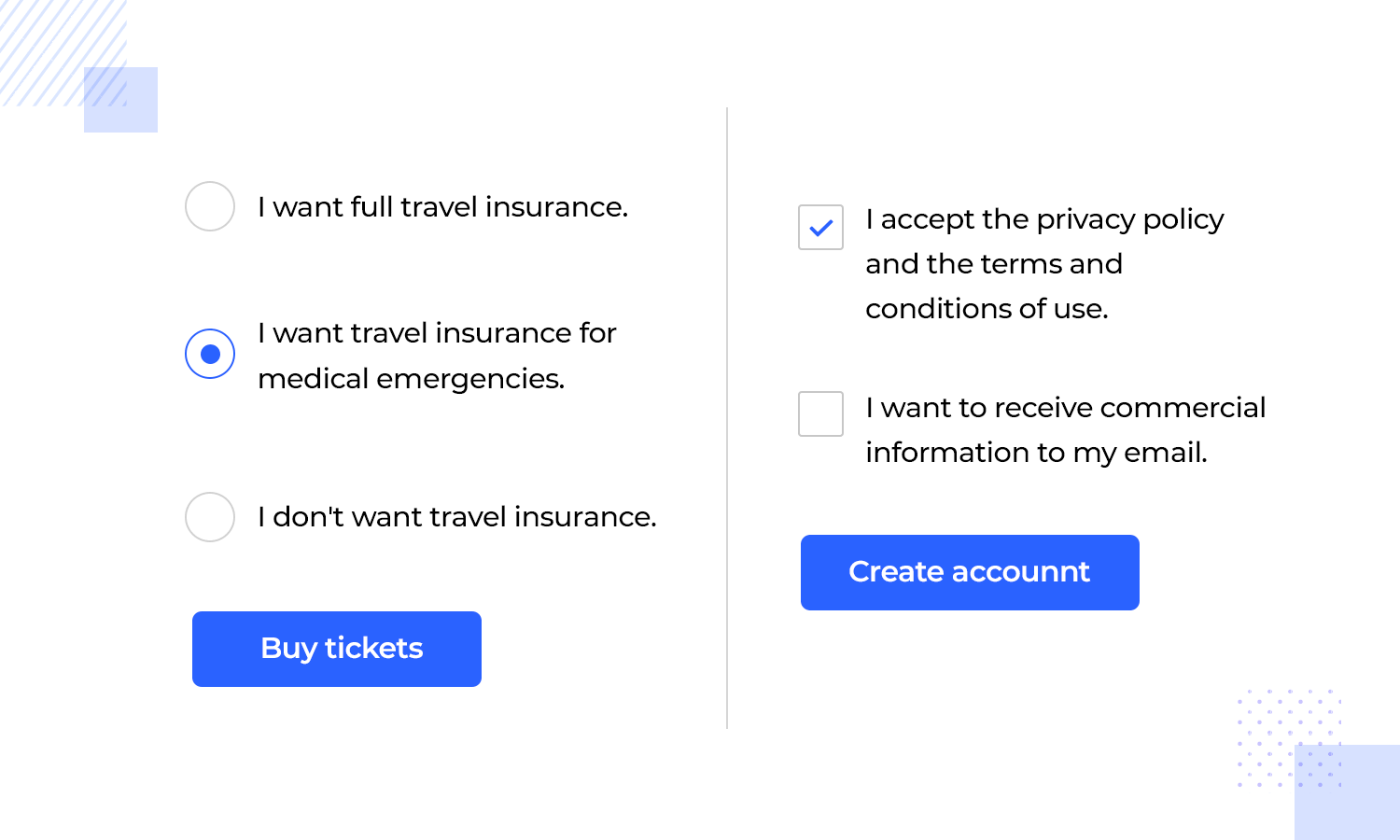
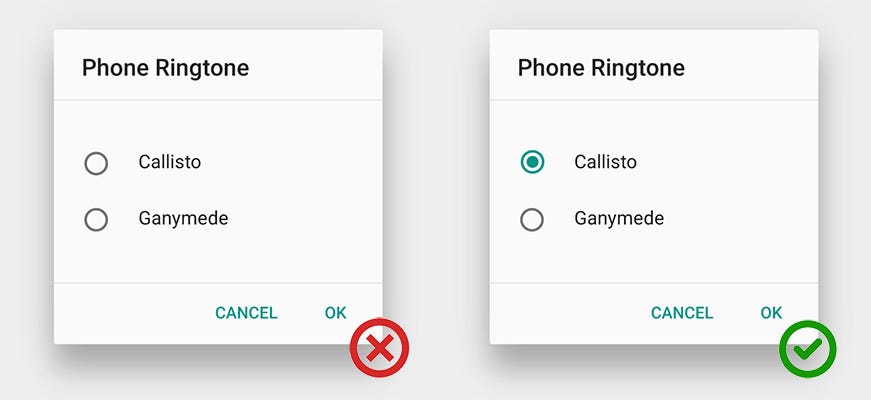
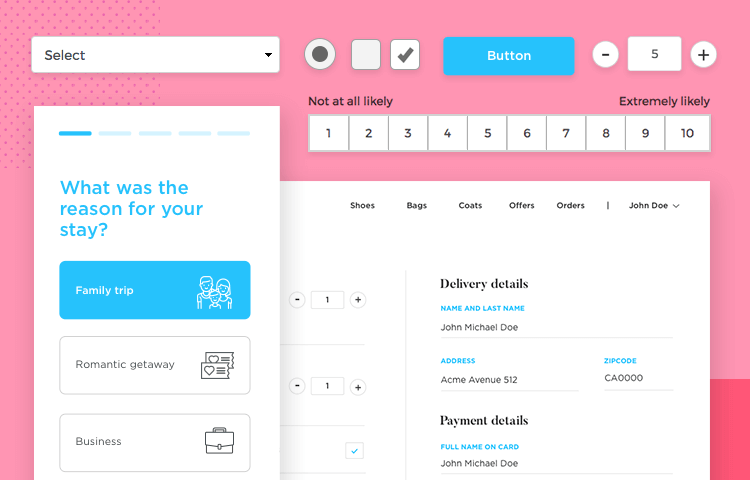
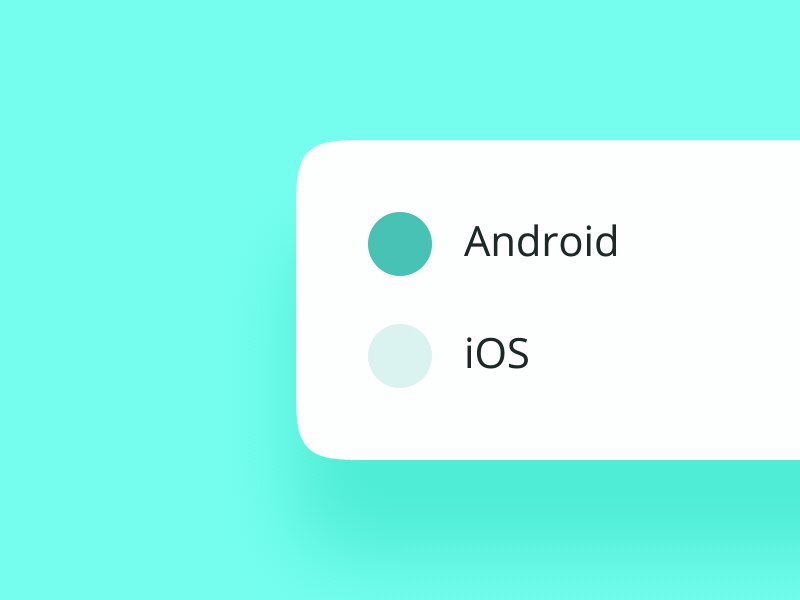
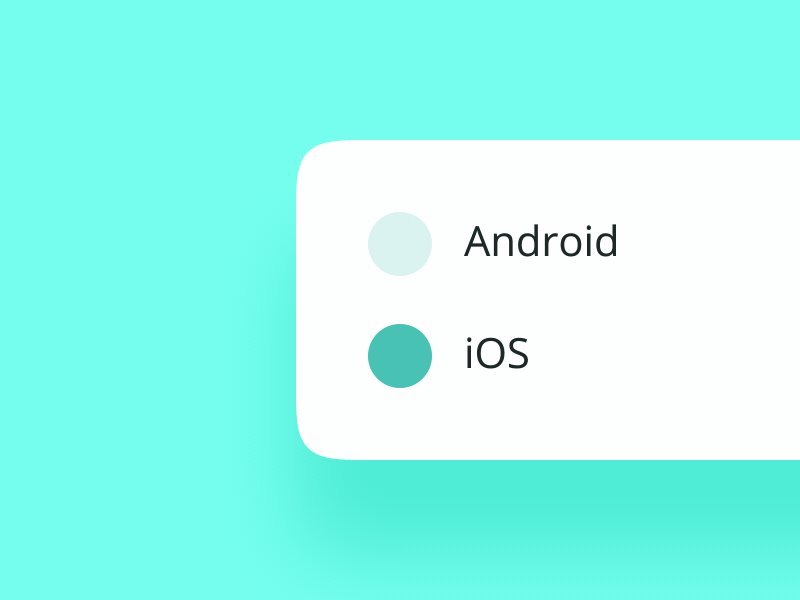
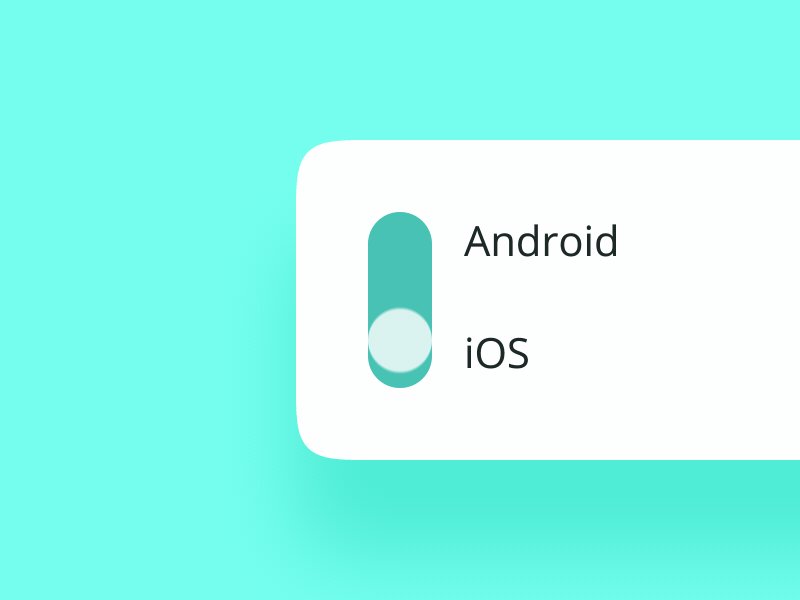
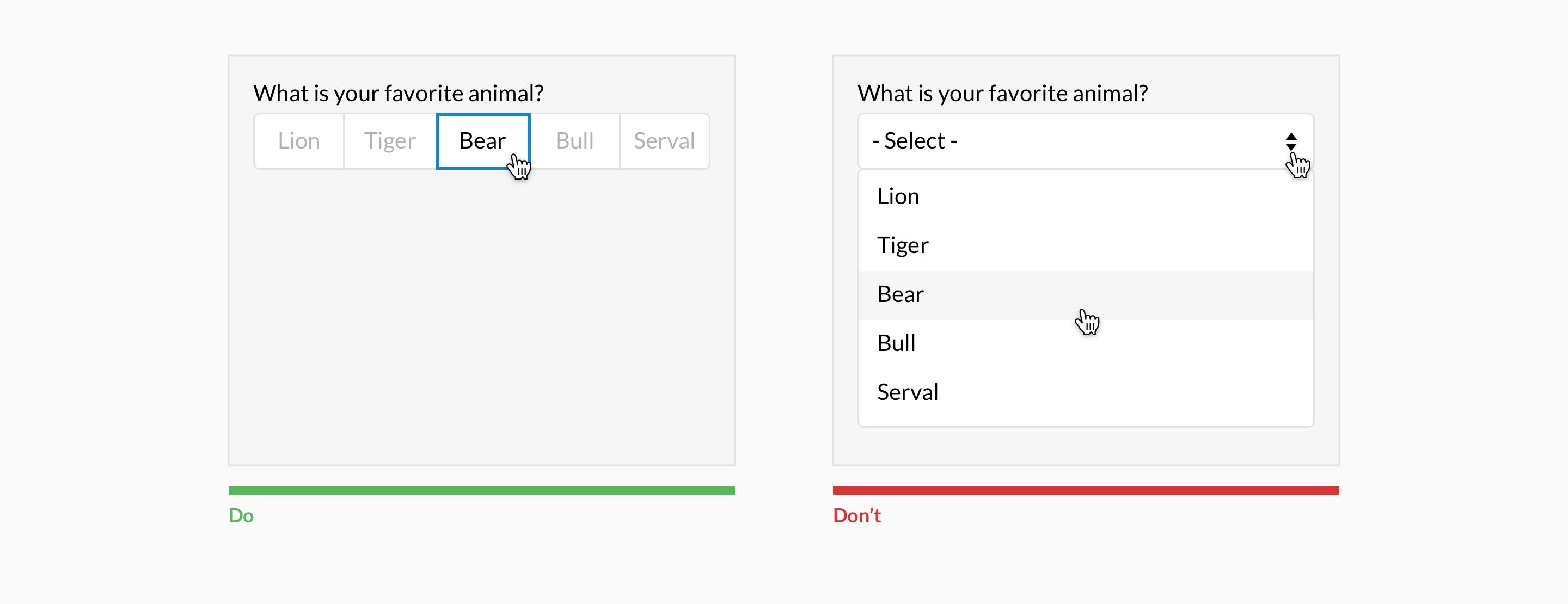
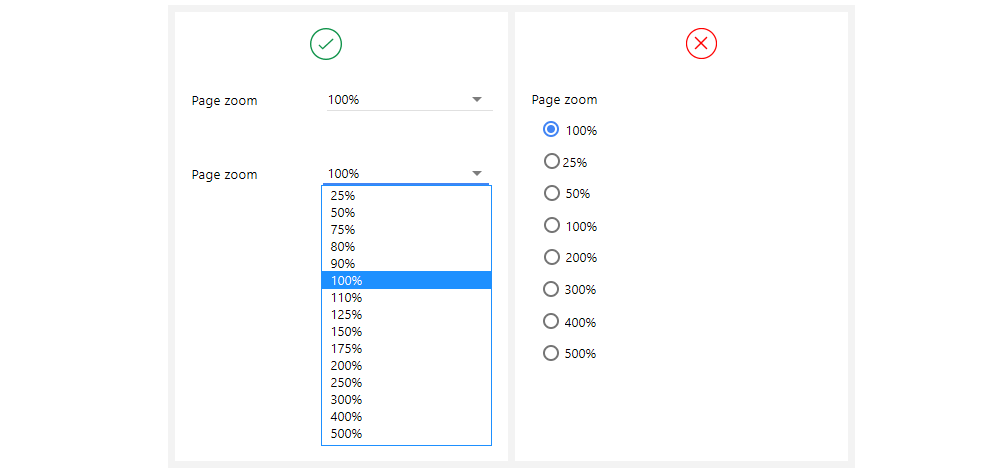
Jan 22, 13 · In both cases, the select menu is used wrong When you have fewer than 5 options for users to select from, you should use radio buttons This allows users to make their choice faster and easier because all they have to do is look at their options and click once With a select menu, users have to click the menu, scroll to an option and click. Mar 22, 19 · In Mircosoft design guide, toggle switches are used to turn a setting option on or off, checkboxes are used to select items among a list #3 Single checkboxes vs radio buttons Another case where I find difficult to determine which one to use is when you are asking users to choose one option between two choices. Jun 09, · 10% in your UI design should be your main brand color;.
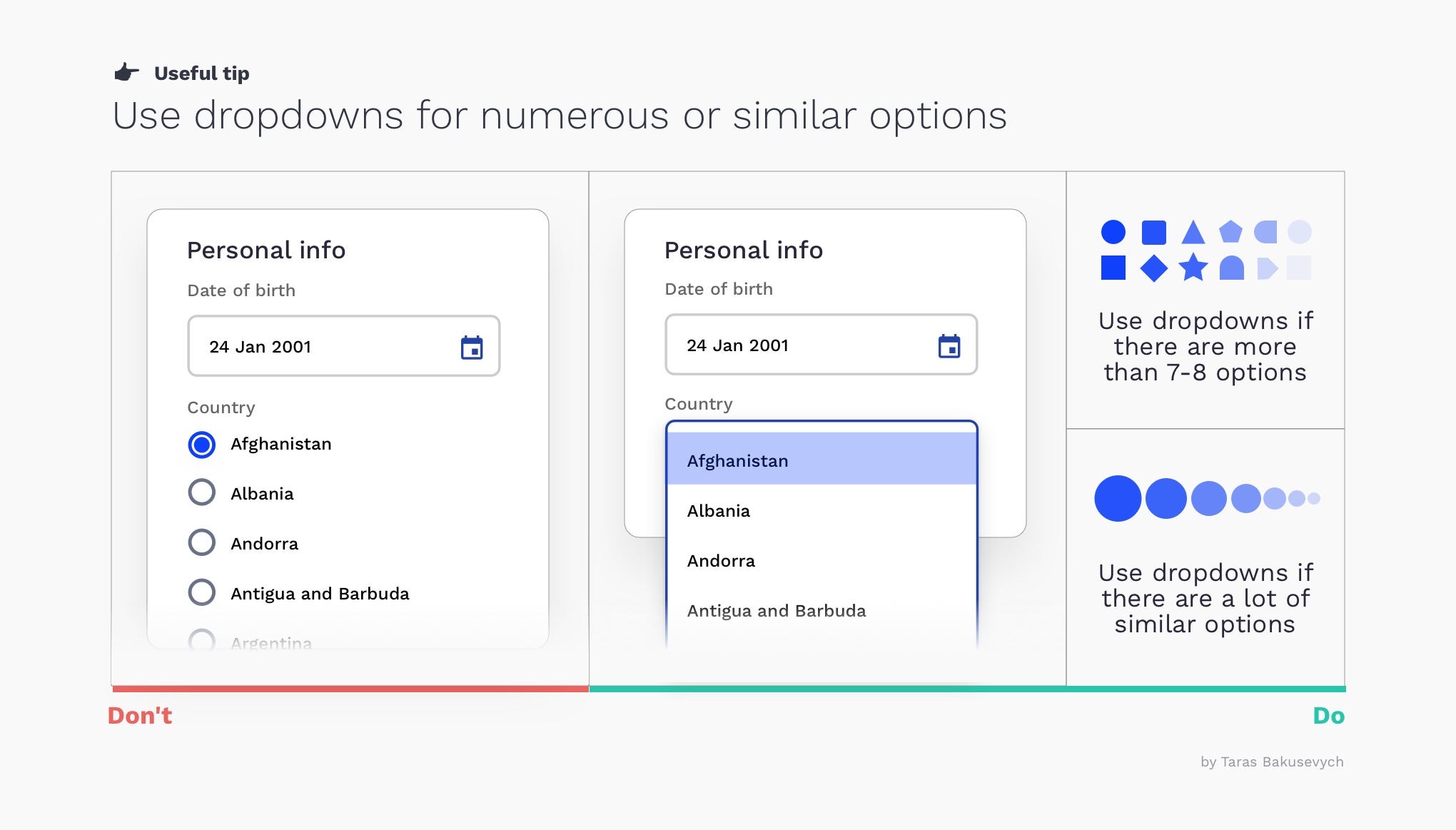
Render {const {selectedItems } = this state;. Jul 04, 17 · At the same time, though, dropdown (or select) menus are one of the most frequently misused form patterns and “should be the UI of last resort”, according to Luke Wroblewski and many others. Jul 01, 19 · After seeing this post, you will know how we can design options as we want Basically, there is a tag in HTML for creating dropdown options, but I used radio inputs to creating this Because I want to show you all how we can create select options without tag So, Today I am sharing a Custom HTML CSS Select Option Design.
An enterpriseclass UI design language and Reactbased implementation A set of highquality React components One of best React UI library for enterprise background. Select in a modal dialog;. Users can select the checkboxes manually too,ignoring the textfield download bmml source – Wireframes created with Balsamiq Mockups Concerns it goes without saying that validation is foremost;.
Office UI Fabric React components Along with Office UI Fabric, you can use Office UI Fabric React components to build your web parts Fabric React is a responsive, mobilefirst collection of components designed to make it quick and simple for you to create web experiences by using the Office Design Language. Discover 64 Multiselect designs on Dribbble Your resource to discover and connect with designers worldwide. Component {state = {selectedItems ,};.
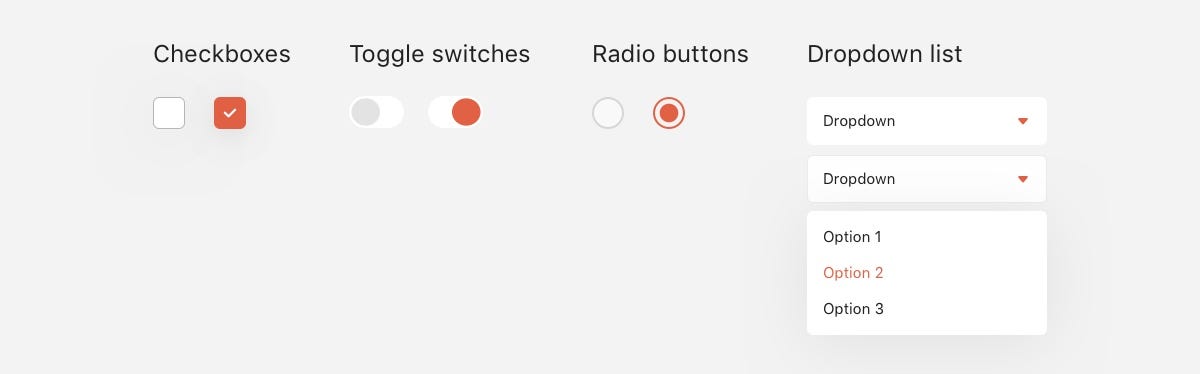
}, click function() { $ulDroptoggleClass("show");. Jun 6, 16 Explore wei cha's board "select ui" on See more ideas about mobile app design, app design, mobile design. Jun 25, · Checkboxes — are used when there are one or many independent options and users may select any number of choices, including none, one, or several Radio buttons — are used when there is a list of two or more options that are mutually exclusive and users must select only one of them Toggle switches — are used when are two mutually exclusive options and always.
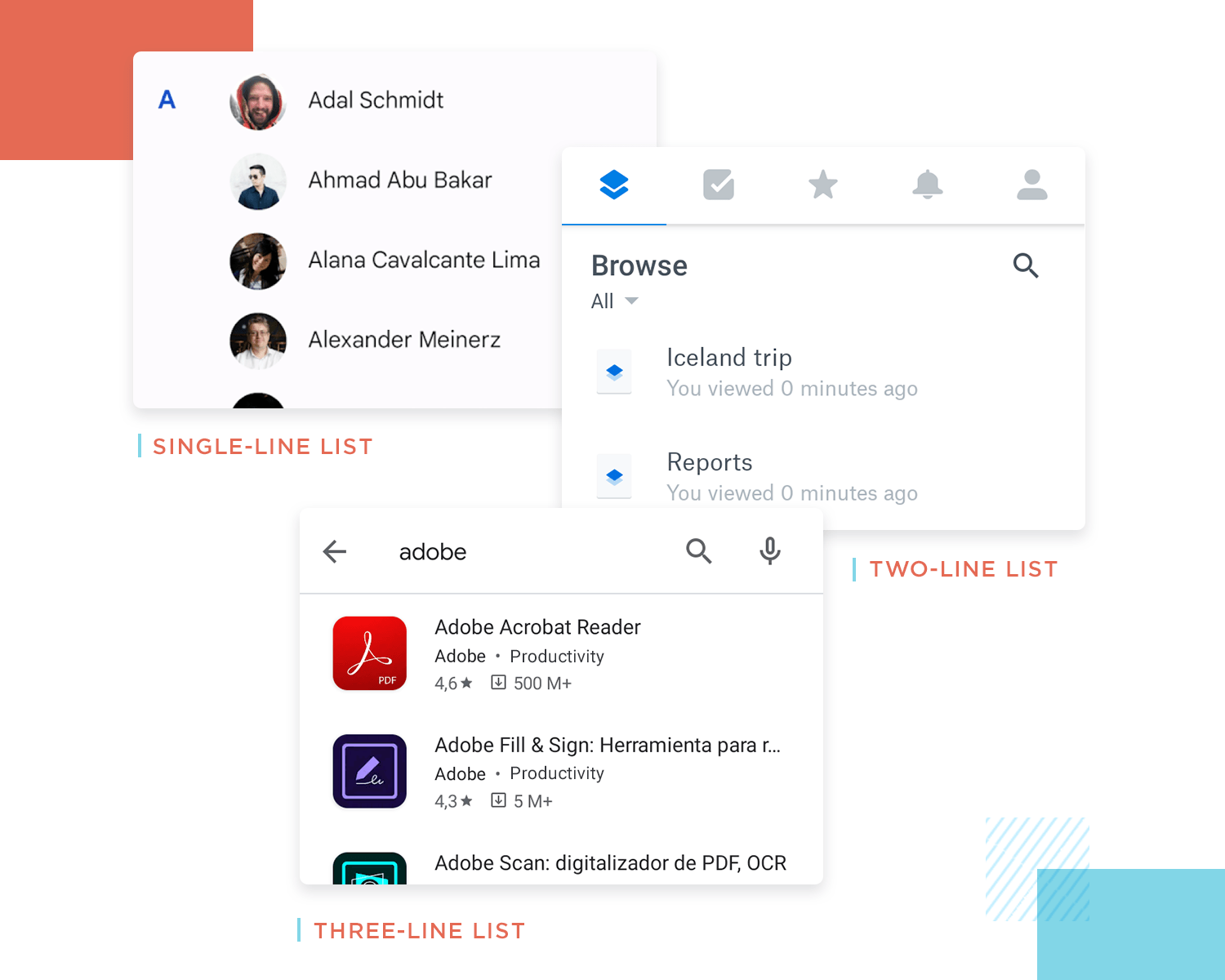
Sep 23, 6941 Lists in UI design come with multiple images or text options to save interface space and integrate UI interactions effectively They help designers add on to the visual appeal of a project and bring users a unique experience In this guide, we will present the basics of list UI design, the best examples, principles, tools, patterns, and other free resources are also covered to make your own list design. Oct 15, 19 · And in UI design it’s no different Many web and mobile app UIs make use of lists to help their users achieve a variety of daily tasks Lists, therefore, play a crucial role in UI design That’s why investing time and effort into this aspect of UI design. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML.
The Select component is meant to be interchangeable with a native element If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable support, head to the Autocomplete component It's meant to be an improved version of the "reactselect" and "downshift" packages Native Select. In UI design, a checkbox appears exactly as the name suggests a little square box on the screen that the user can check or uncheck A checkbox allows users to select one of multiple options from a list, with each checkbox operating as an individual Checking the checkbox marks it. Nov 01, 12 · There probably always will be – because UI design choices aren’t described in the specs Browser makers perhaps view this as one of the ways they can differentiate the user experience a bit Select (dropdown) menus are one that is particularly weird When I say dropdown menu, I mean Apples Oranges.
Select with async options;. // PRESELECT $uladd($ulDrop)find("lidatavalue='" $inputval() "'")addClass("selected. Return (< Select mode = " multiple " placeholder = " Inserted are removed " value = {selectedItems} onChange = {this handleChange} style = {{width '100%'}} > {filteredOptions map (item => (< SelectOption key = {item} value = {item} > {item}.
Select with grouped options;. HandleChange = selectedItems => {this setState ({selectedItems });};. Trying to apply some CSS to the select options in the drop down menu The lineheight or height variables Trying to apply some CSS to the select options in the drop down menu The lineheight or height variables are not kicking in on the UI / UX Design Forum Discussion / Question LogicWeb 0 Junior Poster in Training 8.
We have a web form and one of the fields is a multiselect list Our options are List of checkboxes;. Dec 29, · The Select field always displays the current selection The user clicks the field to display a list of options to choose from Once the user selects an option, the list box closes and the selected option is displayed in the field If there is no Select field but an icon, the user clicks the icon to open the list of options The currently. Jun 11, 17 · This design choice made navigation options less discoverable Support keyboard input to navigate within a dropdown Dropdowns (both menus and boxes) should support not only mouse input, but keys as well In dropdown menus, access keys should enable users to quickly select a visible option without using the mouse.
May 29, · Radio button design is a powerful tool in Ui design It’s a way to lay down all the options in front of the user in a concise and efficient way – free of clutter or complication Must users already know radio buttons, making them a wonderful ally in making your product discoverable, usable and functional. JQuery(function($){ // ///// // MADSELECT var madSelectHover = 0;. Const filteredOptions = OPTIONS filter (o =>!.

Select Box Website Elements Web Design Ui Royalty Free Cliparts Vectors And Stock Illustration Image

List Ui Design Principles And Examples Justinmind

Listboxes Vs Dropdown Lists

Do Don T Ux How To Select Option In 21 Web Design Tips Web Development Design Web Design

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

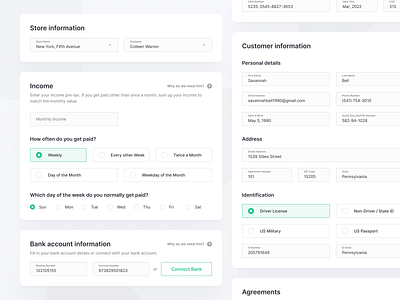
Guide To Great Form Ui And Ux Crazy Egg

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Responsive Design Why And How We Ditched The Good Old Select Element By Mikkel Bo Schmidt Medium

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble
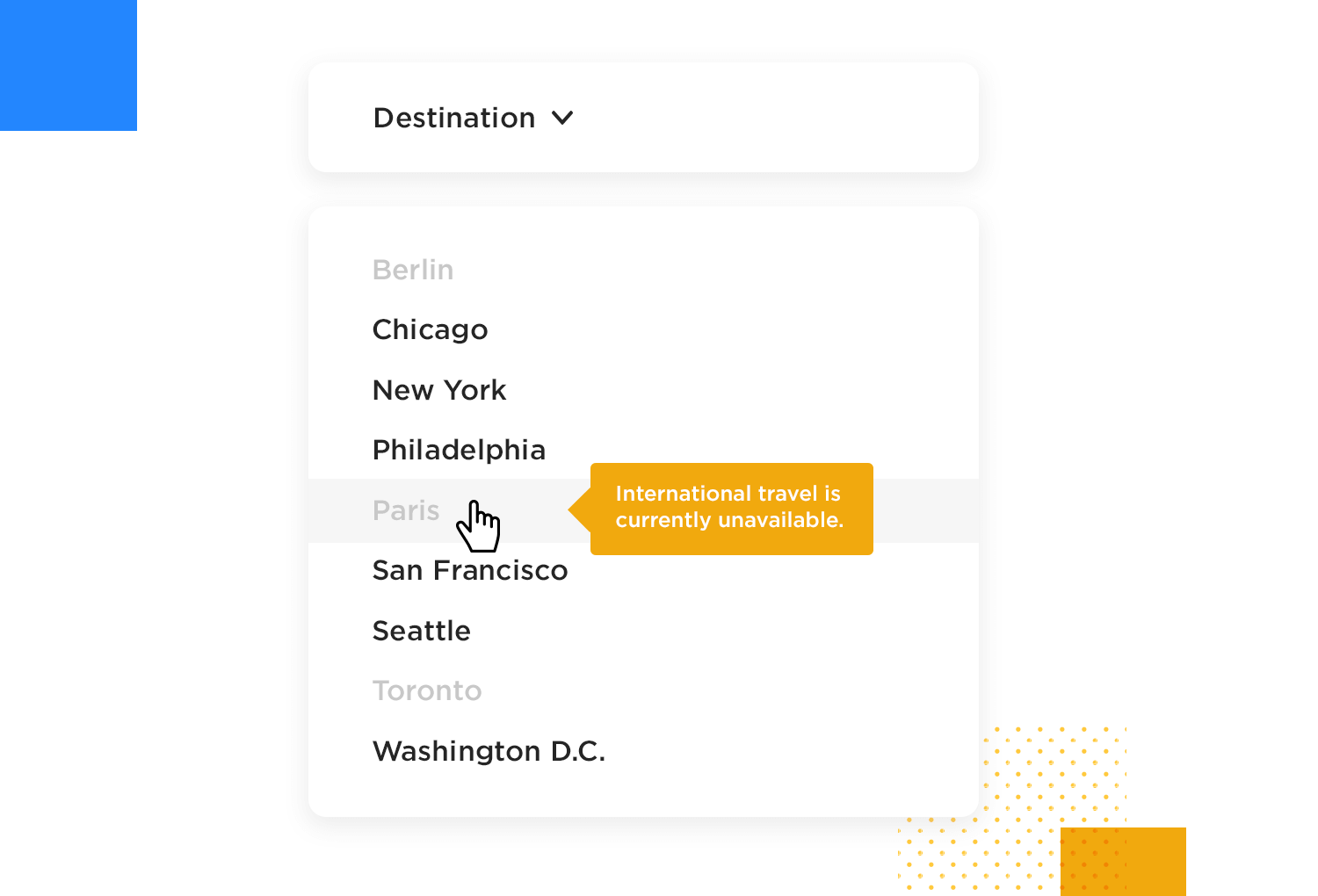
/cdn.vox-cdn.com/uploads/chorus_asset/file/13746310/Screen_Shot_2019_02_08_at_12.15.57_PM.png)
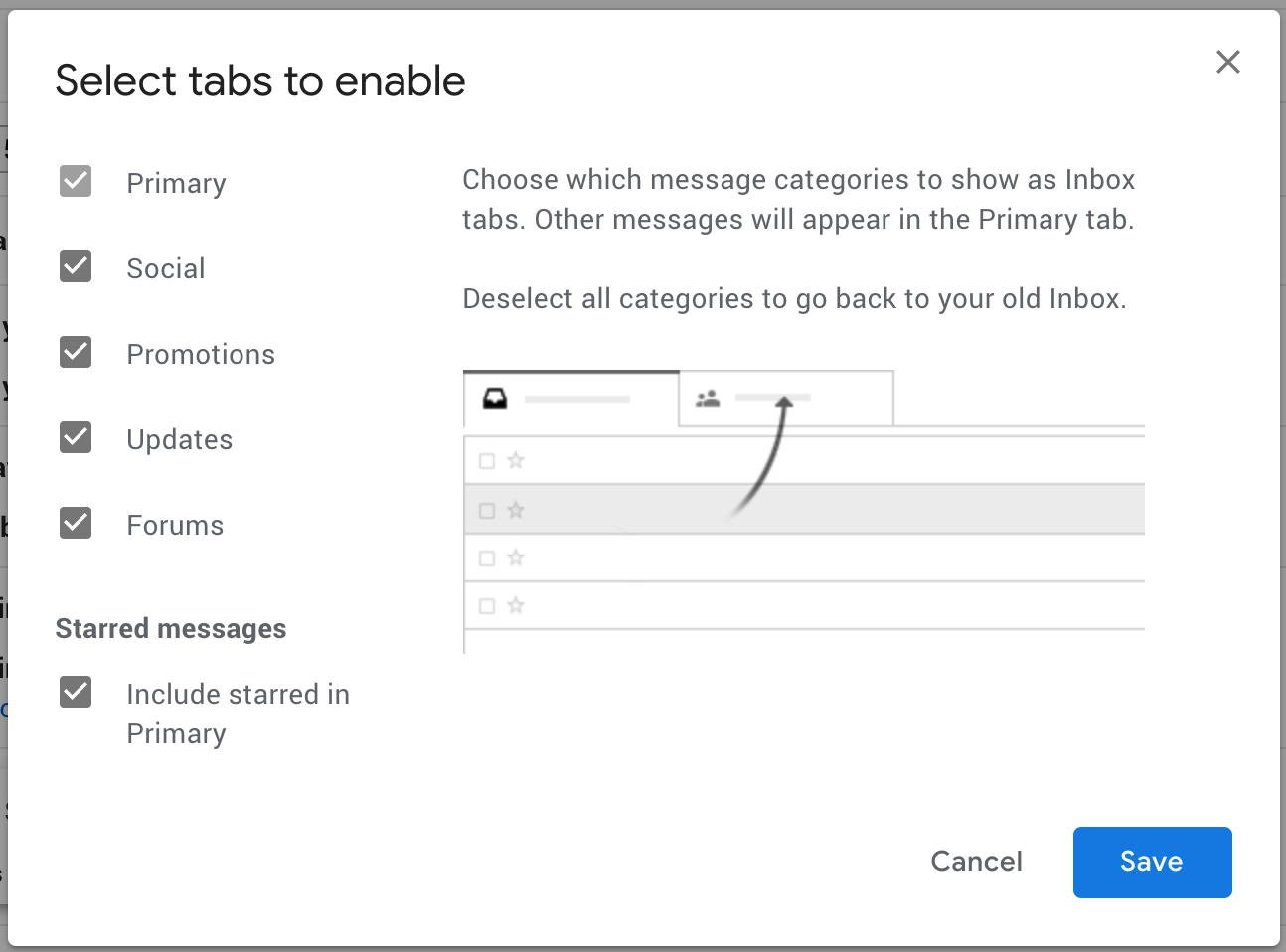
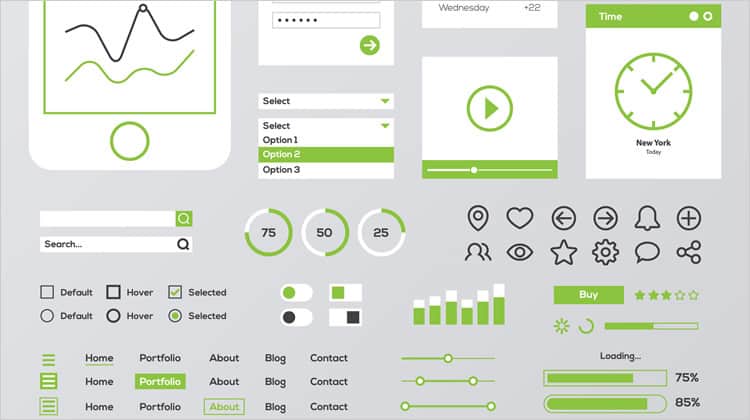
Play This Simple Design Game To Test Your Ui Knowledge The Verge

Selection Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective

Selection Controls Ui Component Series By Taras Bakusevych Ux Collective

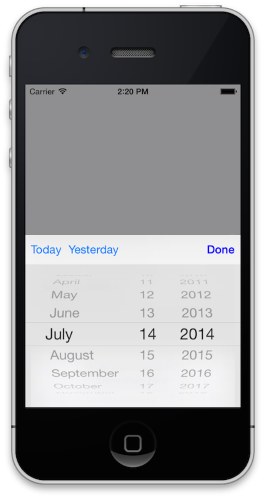
Select And Select Date By Jaco Joubert Ember Ui Medium

Ui For Single Value Selection Mobiscroll Blog Design Ui And Ux For Successful Products

Multiselect Designs Themes Templates And Downloadable Graphic Elements On Dribbble

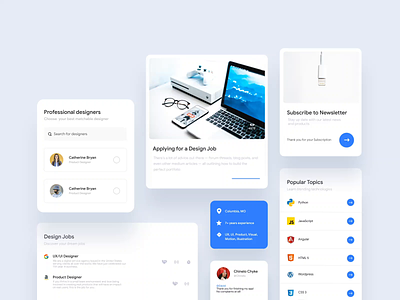
Wowmum地图生活应用手机界面设计 来源自黄蜂网http Woofeng Cn Mobile Ux Design Mobile App Design Mobile App Design

Semantic Ui

Listboxes Vs Dropdown Lists

Multi Select Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Nikita Manko Dribbble
Selection Controls Material Design

Listboxes Vs Dropdown Lists

Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective
/cdn.vox-cdn.com/uploads/chorus_image/image/63024080/Screen_Shot_2019_02_08_at_12.15.57_PM.0.png)
Play This Simple Design Game To Test Your Ui Knowledge The Verge

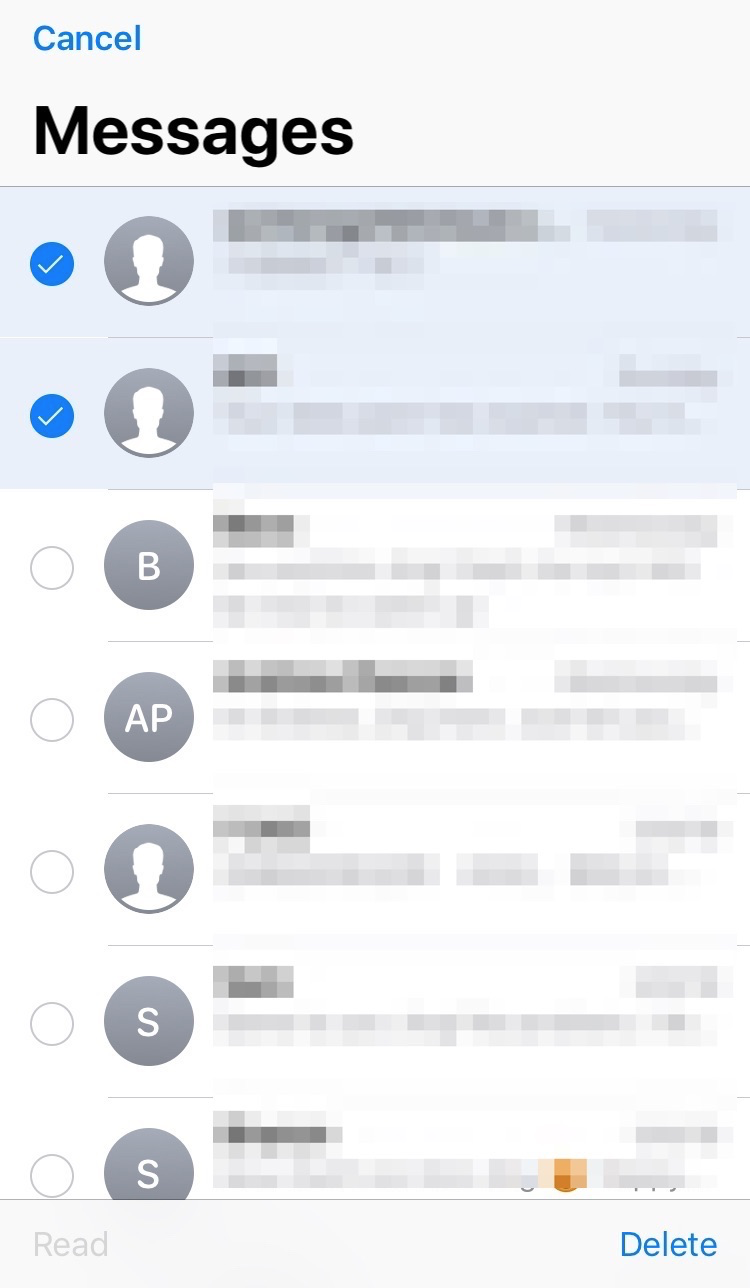
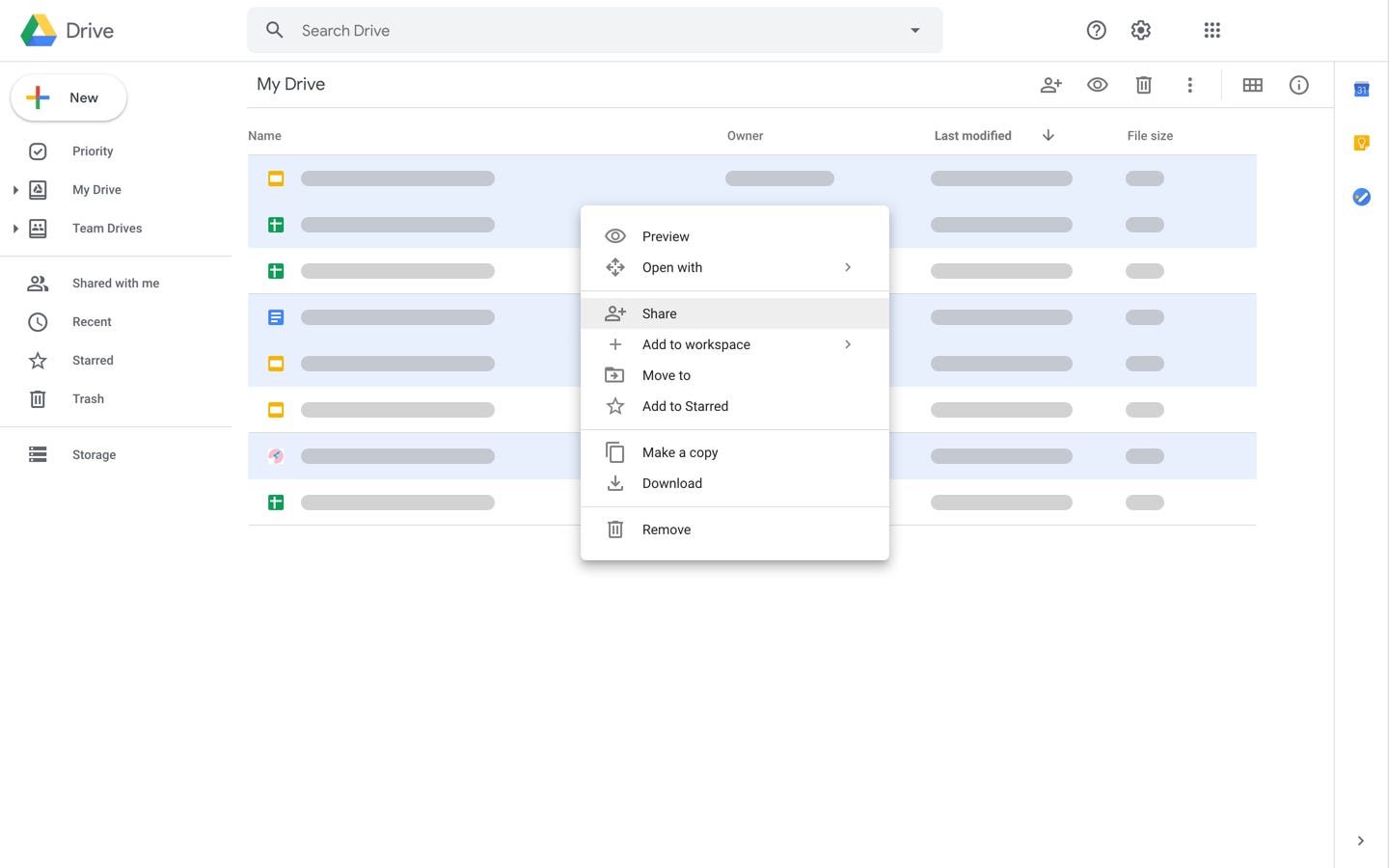
Ui Copy Remove Vs Delete Ux Magazine

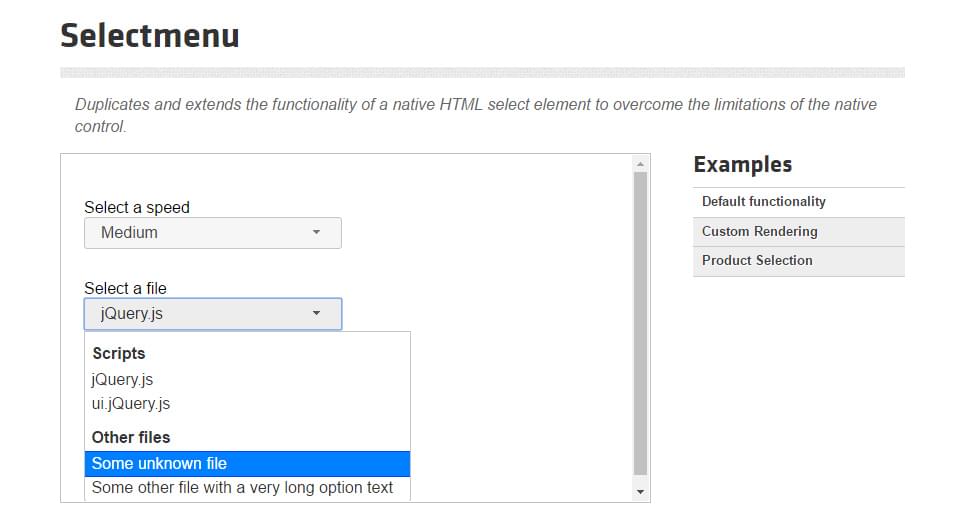
13 Jquery Selectbox Drop Down Plugins Sitepoint

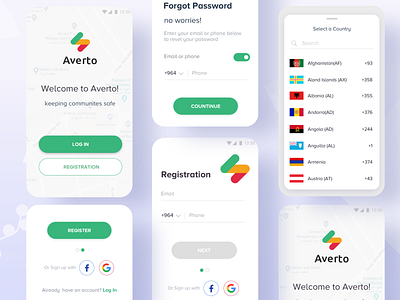
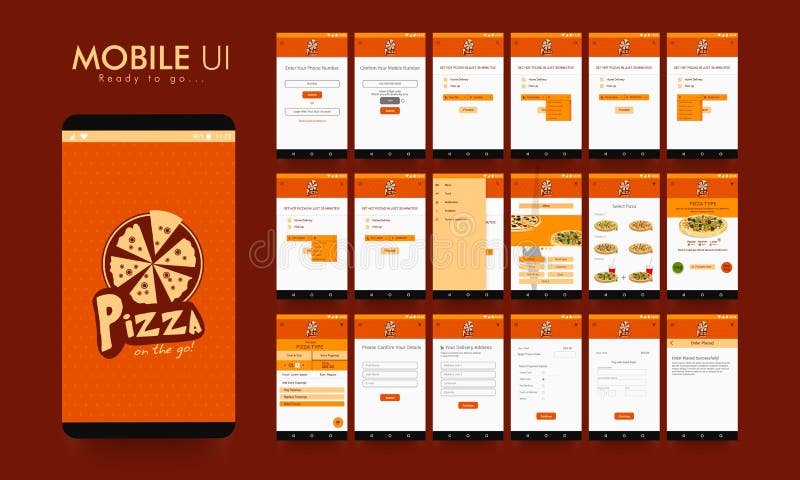
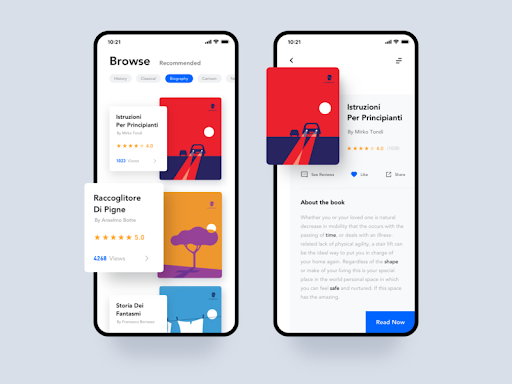
Online Food Order Mobile App Ui Ux And Gui Stock Illustration Illustration Of Hotel Login

Dropdown Alternatives For Better Mobile Forms By Zoltan Kollin Medium

Ux Design Drop Downs In Forms By Nick Babich By Nick Babich Ux Planet

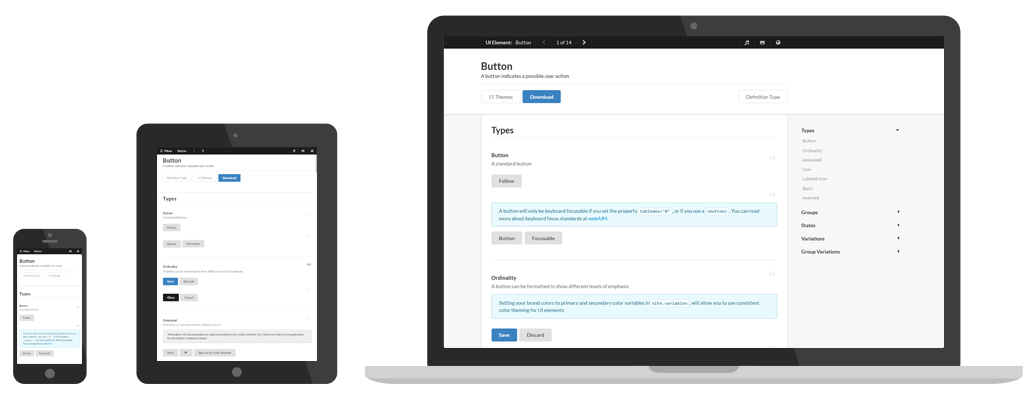
13 Latest And Best Button Designs You Cannot Miss Out In 18

Ui For Single Value Selection Mobiscroll Blog Design Ui And Ux For Successful Products

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

How To Do Multiple Selection On Mobile Mobiscroll Blog Design Ui And Ux For Successful Products

Selection Controls Ui Component Series By Taras Bakusevych Ux Collective

Responsive Design Why And How We Ditched The Good Old Select Element By Mikkel Bo Schmidt Medium

Selection Controls Ui Component Series By Taras Bakusevych Ux Collective

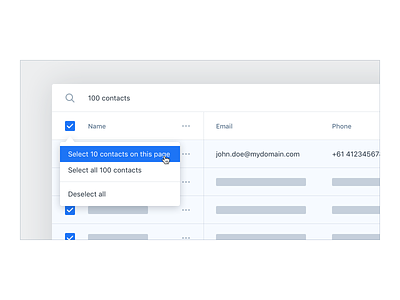
Select All Designs Themes Templates And Downloadable Graphic Elements On Dribbble

The Problem With Dropdown Fields And What You Should Use Instead Design Smarts

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

Radio Button Design Easy Selection And Decision Making Justinmind

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

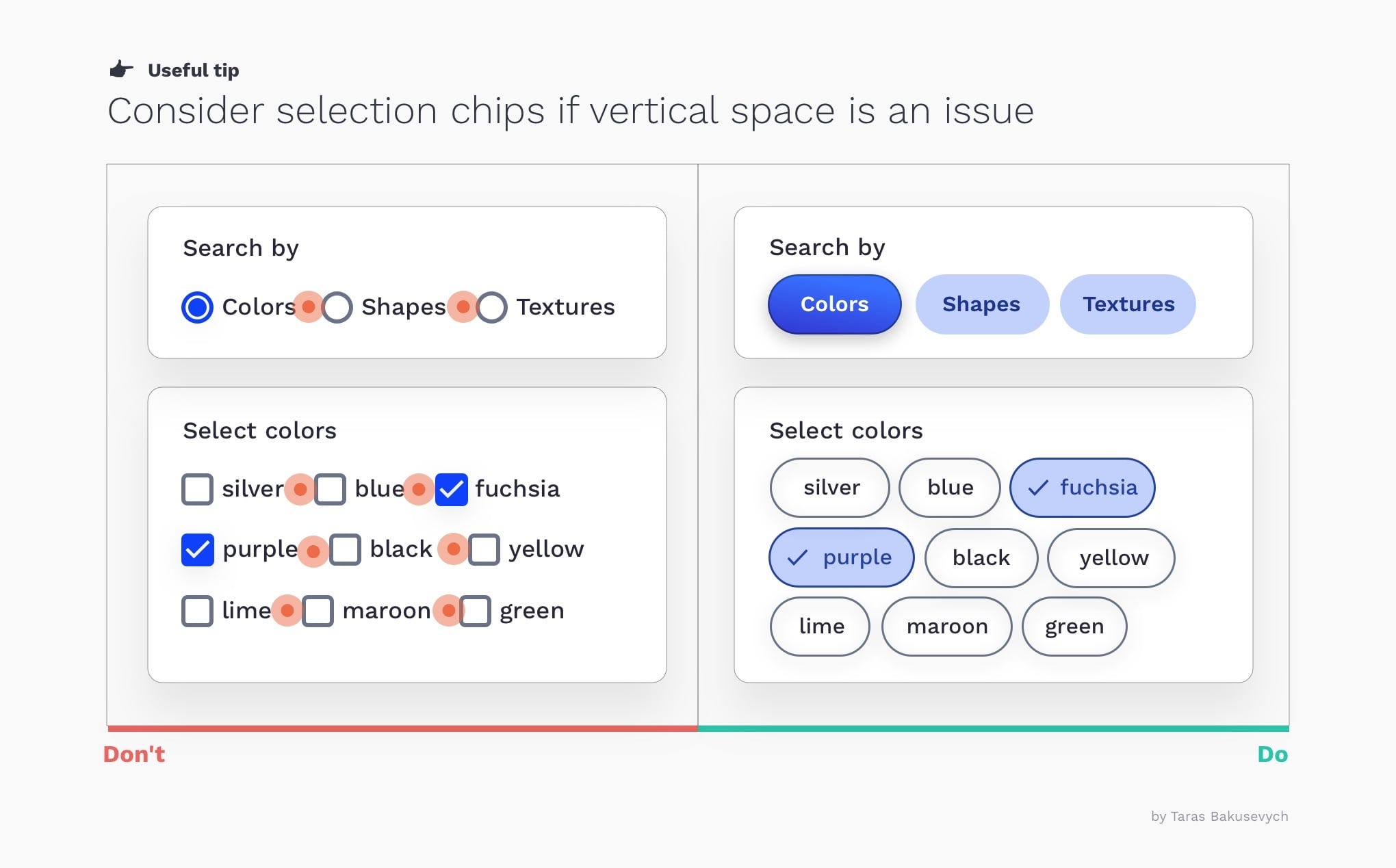
Checkbox Vs Toggle Switch 7 Use Cases Of Forms Design By Saadia Minhas Ux Planet

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble
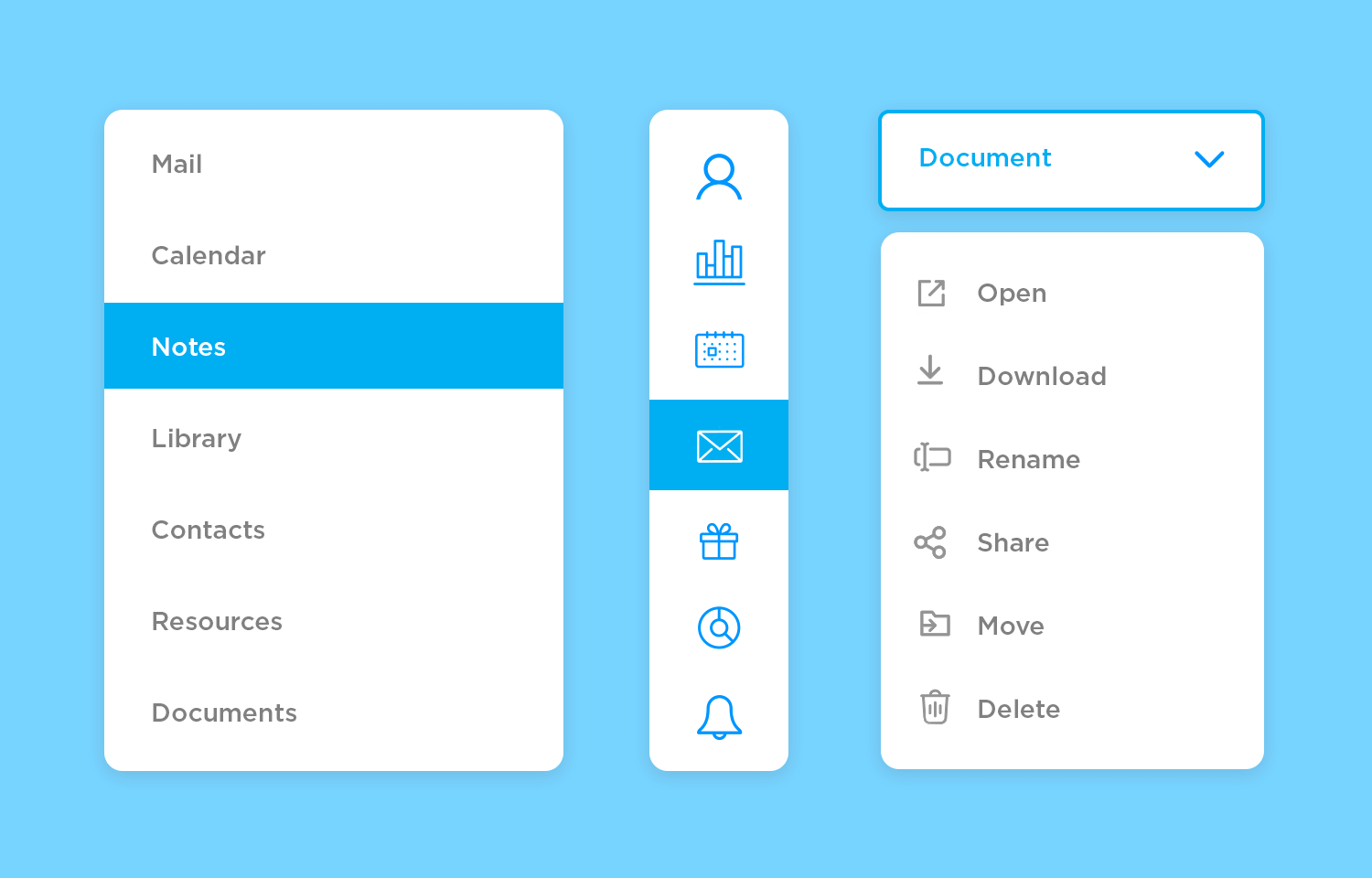
Menus Material Design

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

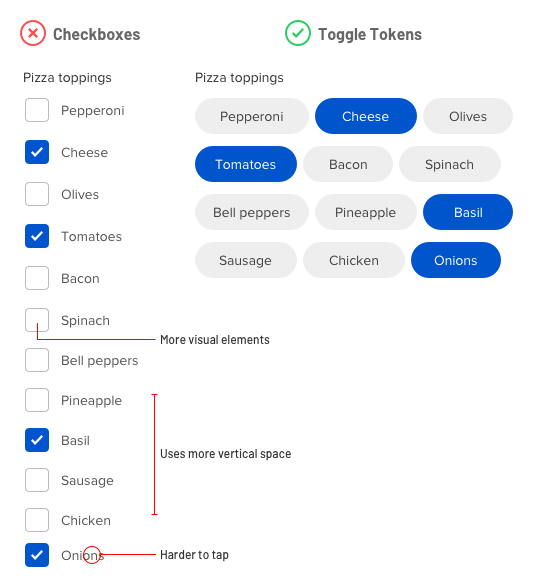
Why Toggle Tokens Are A Better Alternative To Checkboxes

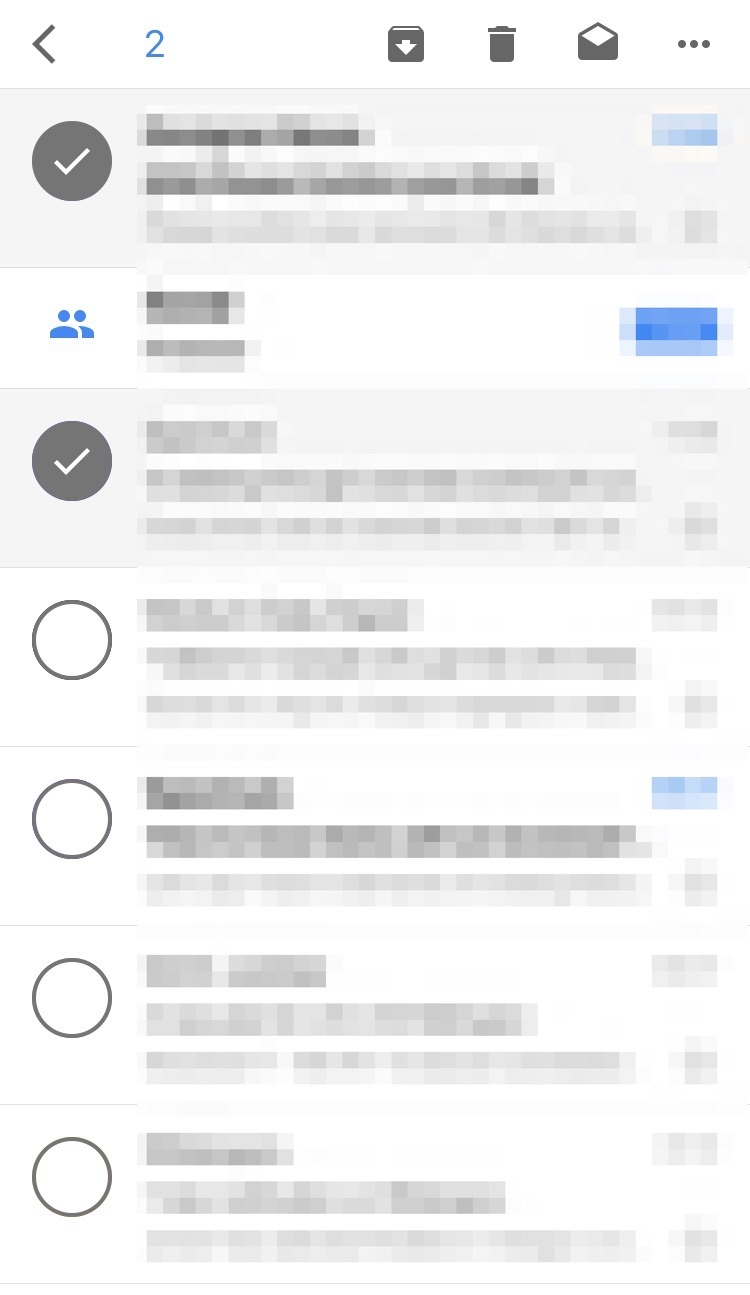
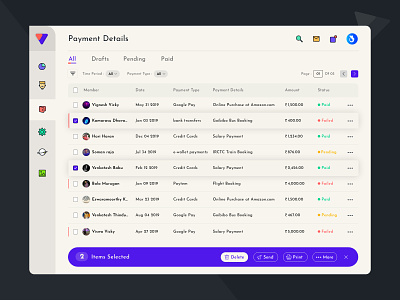
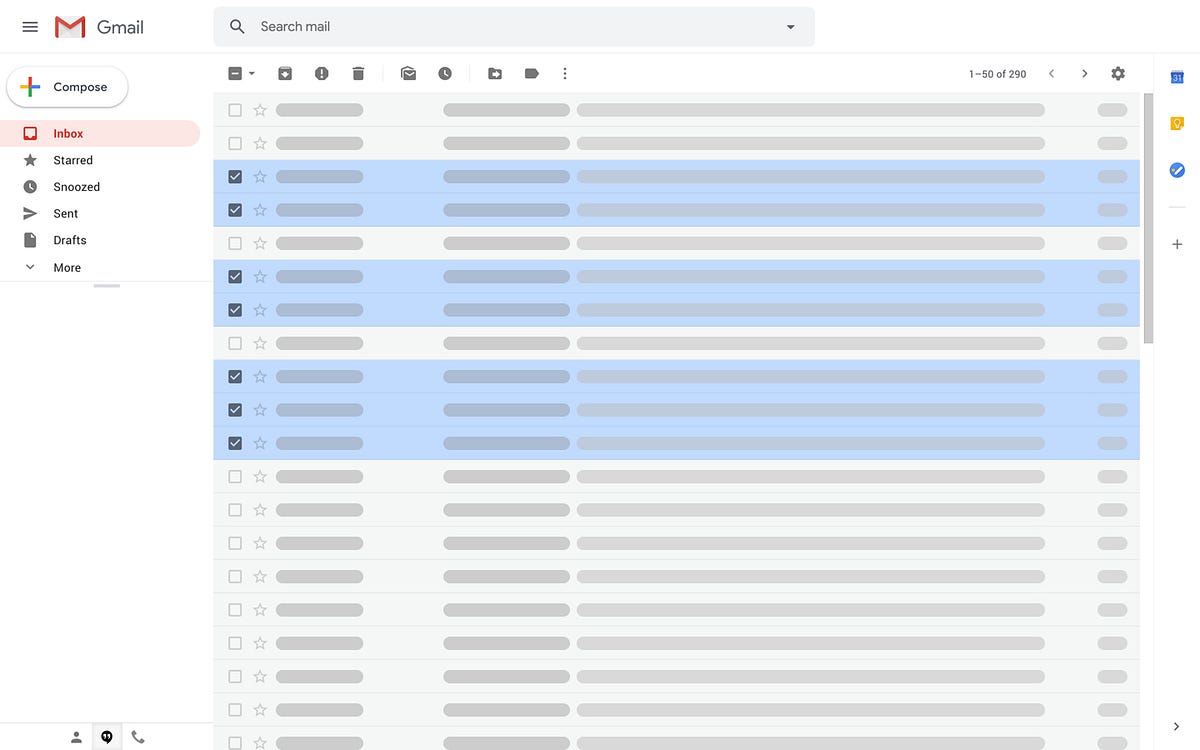
The Bulk Experience Exploring Multi Select And Bulk Actions By Mendy Gee Ux Collective

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Selection Controls Ui Component Series By Taras Bakusevych Ux Collective

The 4 Golden Rules Of Ui Design Adobe Xd Ideas

Pin On Ui Design

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Radio Buttons Ux Design By Nick Babich By Nick Babich Ux Planet

Forms And Surveys Ui Kit For High Converting Ux Justinmind

32 User Interface Ui Elements Designers Need To Know

Drop Down Usability When You Should And Shouldn T Use Them Articles Baymard Institute

Selection Designs Themes Templates And Downloadable Graphic Elements On Dribbble

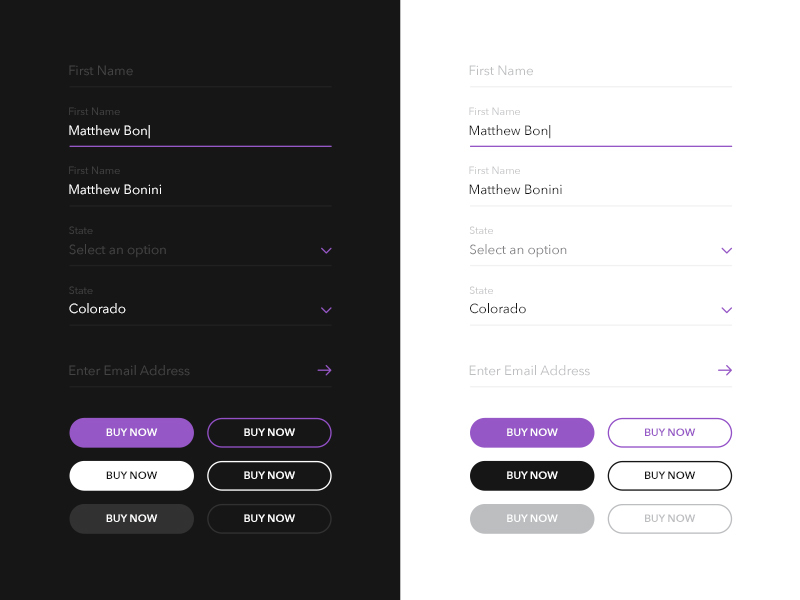
Design Better Forms Common Mistakes Designers Make And How By Andrew Coyle Nextux Medium

32 User Interface Ui Elements Designers Need To Know

32 User Interface Ui Elements Designers Need To Know

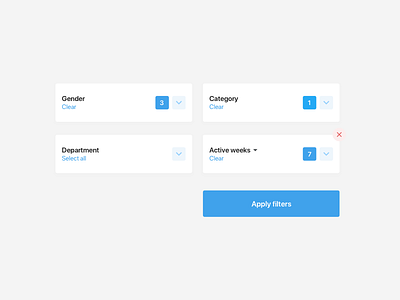
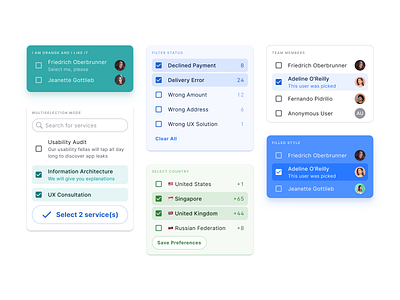
Filter Multi Selection Ui

7 Rules Of Using Radio Buttons Vs Drop Down Menus By Saadia Minhas Prototypr
List Ui Design Principles And Examples Justinmind

Listboxes Vs Dropdown Lists

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

Listboxes Vs Dropdown Lists

Selection Controls Ui Component Series By Taras Bakusevych Ux Collective

13 Jquery Selectbox Drop Down Plugins Sitepoint

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Pin On Ui Complex Forms

Ux Design Drop Downs In Forms By Nick Babich By Nick Babich Ux Planet

The 4 Golden Rules Of Ui Design Adobe Xd Ideas

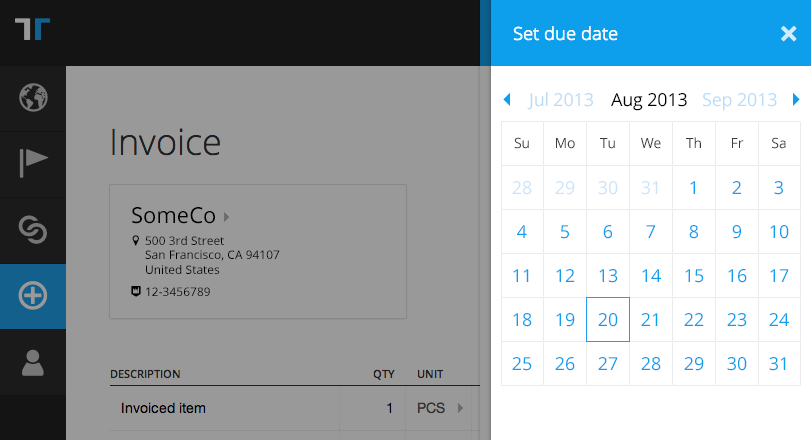
Designing The Perfect Date And Time Picker Smashing Magazine

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

Drop Down List Design The Complete Guide Justinmind

Selection Designs Themes Templates And Downloadable Graphic Elements On Dribbble

The 4 Golden Rules Of Ui Design Adobe Xd Ideas

Select Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Drop Down List Design The Complete Guide Justinmind

Complete Guide For Dropdown Design Justinmind

Ux Design Drop Downs In Forms By Nick Babich By Nick Babich Ux Planet

Drop Down Usability When You Should And Shouldn T Use Them Articles Baymard Institute

Drop Down List Design The Complete Guide Justinmind

The Bulk Experience Exploring Multi Select And Bulk Actions By Mendy Gee Ux Collective

How To Do Multiple Selection On Mobile Mobiscroll Blog Design Ui And Ux For Successful Products

Multi Select Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Striking A Balance Between Native And Custom Select Elements Css Tricks
Onboarding Material Design

Pin On Dropdown Notifications Search Ui

Drop Down List Design The Complete Guide Justinmind

Choosing The Right Ui Design Deliverables Usability Geek



