Html Form Select Option Required

Processrobot Help

Les Elements Des Formulaires Pierre Giraud

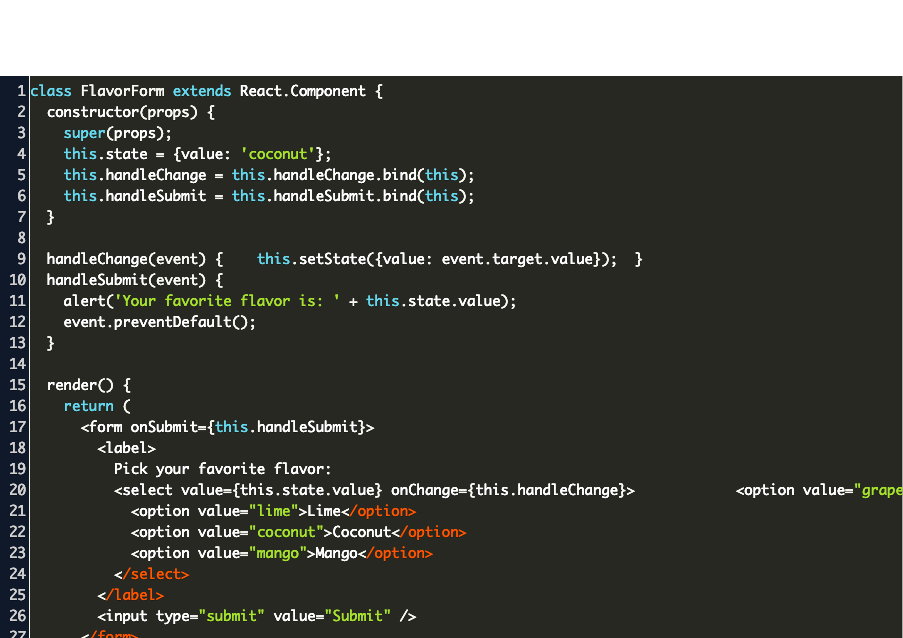
React Select Selected Option Code Example

Solved Index Html Account Registration Register For An A Chegg Com

Form Io Help User S Guide

How To Set The Default Value For An Html Select Element Geeksforgeeks
An HTML form with ction_pagephp"> Username Try it Yourself ».

Html form select option required. A free guide to HTML Created by @jgthms Share Menu Forms in HTML5 The HTML elements that allow you to build interactive forms Share this. 上記の属性は、select要素とoption要素のどちらにも指定することができます。しかし、option要素に対するこの属性の指定は、一部のブラウザでは対応していないようです。 disabled (部品を無効化する) この属性が指定された部品は、選択することができなくなります。. Learn how option works in HTML HTML Reference is free and always will be!.
· HTML select tags define a select element a form control with a menu of options Each option is wrapped in tags You must include both starting and ending select tags Not only HTML select tags have eight tagspecific attributes, they also support global ones. 1604 · When performing form validation, applying the ariainvalid="true" attribute to a form control will cause the screen reader to announce "invalid" when that conrol gets the focus—and that's all There is no visual impact You can apply this to required fields that the user left blank or to fields that failed validation in some other way This is helpful to users who cannot see the. The advantage of the HTML5 form validation is that it happens before our JavaScript is called, displays instructions and points the user to the relevant element Here you can see screen captures from Firefox and Chrome Text alert messages are generated entirely by the browser and will even translate automatically into different languages something that would be almost impossible.
The required attribute The simplest HTML5 validation feature to use is the required attribute — if you want to make an input mandatory, you can mark the element using this attribute When this attribute is set, the form won't submit (and will display an error message) when the input is empty (the input will also be considered invalid). The HTML element is used to create an HTML form for user input form elements The element is a container for different types of input elements, such as text fields, checkboxes, radio buttons, submit buttons, etc. Please whitelist us in your ad blocker Thank you!.
Please whitelist us in your ad blocker Thank you!. PHP script for SELECT OPTION FIELD HTML select tag allows user to choose one or more options from the given drop down list Below example contains PHP script to get a single or multiple selected values from given HTML select tag We are covering following operations on select option field using PHP script To get value of a selected option from select tag. Convenient Form Entry The selected attribute allows you to set one of your lines as the default This is a good technique to speed up data entry if the majority of visitors are likely to select the same option.
The required attribute specifies that the list is a required option for form submission In other words, a selection must be made before the form can be submitted to the server You can test this in the above example by attempting to submit the form without selecting an option from the list Boolean Attribute The required. Jetzt anmelden Foren htmldeForum HTML, XHTML & CSS Status Für weitere Antworten geschlossen S stommy Neues Mitglied 4 Januar 08 9 0 0 4 Januar 08 #1 hallo, ich habe folgendes Problem. Simple CSS for HTML forms ReadOnly Inputs To make a form input readonly, add the readonly attribute The difference between disabled and readonly is readonly inputs are still focusable This allows people to interact with the input and select its.
Flash, HTML Text to display when the mouse pointer hovers over the control. Learn how Forms work in HTML HTML Elements All;. Optional;All In HTML or XML format forms, ColdFusion passes the style attribute to the browser or XML In Flash format, must be a style specification in CSS format, with the same syntax and contents as used in Flex for the corresponding Flash element tooltip Optional;.
Ein Auswahlmenü wird mit dem SELECT erstellt Die einzelnen Einträge werden mit dem OPTION erstellt, die sich innerhalb des SELECTs befinden Ein Beispielcode, um ein Auswahlmenü mit den beiden Einträgen "Kunst" und "Natur" zu erstellen, hat folgende Grundform Kunst Natur. · HTML tag is used to create drop down list of options, which appears when the user clicks on form element, and it allows to choose one of the options The tag is used to define the possible options to choose from The tag is put into the tag The first option from the list of options is selected by default. Definition and Usage The element is used to create a dropdown list The element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list will be submitted).
An HTML form with a required dropdown list Choose a car None Volvo Saab. Working Example Here, we add a submit button so that. The default value for the control is to only allow one option to be selected HTML 401, HTML5 name Name of the control HTML 401, HTML5 required Boolean value indicating whether the control is required Required controls must be completed before the form can be submitted HTML 401, HTML5 size.
0106 · In this article I will demonstrate you how to validate HTML5 textbox, textarea, select, checkbox, radio button and file upload using bootstrap 4 Validation provides valuable, actionable feedback to your users with HTML 5 form validation available in all our supported browsers. · Styling HTML form fields, mainly fields with CSS has always been a bit complicated Changing a form field in a particular way is frequently unmanageable For that purpose, many websites are replacing elements with a custombuilt solution powered by HTML and CSS Create a Placeholder for the Box with HTML5¶. Jetzt anmelden Es dauert nur 2 Minuten und ist kostenlos!.
Name Name of the form control, to be paired with its value Text (no spaces) disabled Disables the form control None autofocus. Please whitelist us in your ad blocker Thank you!. · Geänderte Daten in oberen HTML CODE HTML CounterStrike CounterStrikeSource CoD Modern Warfare 3 gamephp.
HTML Tutorial HTML Form Select « Previous;. The Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am going to show you both A few quick demos with code You may open the demo pages below for quick. First of all, the "required" attribute is used to specify that the element is a required part of the form submission The "required" attribute can be written in the following ways.
Select要素にrequired属性が指定されていて、かつmultiple属性が指定されていない。 select要素のsize属性が 1 の状態である。(初期値) select要素の直下にoption要素が置かれている。(optgroup要素を使用していない). Learn how select works in HTML HTML Reference is free and always will be!. The HTML element represents a control that provides a menu of options The above example shows typical usage It is given an id attribute to enable it to be associated with a for accessibility purposes, as well as a name attribute to represent the name of the associated data point submitted to the server.
· The HTML required Attribute is a Boolean attribute which is used to specify that the user should be selected value before submitting the Form. Select lists are created using a combination of the HTML and tags Select lists can be nested inside a element or they can stand alone They can also be associated with a form via the form attribute of the tag Basic Select List Example Here's an example of an HTML select list Source Code Result;. Option notes If the initial value of your vmodel expression does not match any of the options, the component (which is a native HTML5 under the hood) will render in an unselected state On iOS this will cause the user not being able to select the first item because iOS does not fire a change event in this case.
Select allows user input through specified options Make sure you wrap it in a inputfield for proper alignment with other text fields Remember that this is a jQuery plugin so make sure you initialize this in your document ready. Next » The select element creates lists of options for the user to select select has local attributes name, disabled, form, size, multiple, autofocus, required It can contents option and optgroup elements The form, autofocus and required attributes are new in HTML5 The name, disabled, form, autofocus, and required attributes work. Required属性は、論理属性である。 required属性が存在する場合、そのselect要素を入力必須にする。 サンプルコード 選択肢A 選択肢B 選択肢C サンプル.
HTML Registration Form with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol. Das HTML select erzeugt eine DropDownListe in einem Formular Per Vorgabe erzeugt select ein Fenster mit ausklappenden Optionen Ein Select spart Platz im Formular und zeigt erst bei einem Klick die Liste der Optionen an und beschränkt die Anwahl auf die angebotenen Begriffe Suchen SITEMAP Select mit Options Optional zeigt das Select auch mehrere Zeilen / Optionen. · HTML required Attribute HTML Web Development Front End Technology The required attribute of the element is to let users know that the dropdown is required and need to be submitted before the form is submitted If you won’t select the value from the dropdown and try to submit the form, it won’t submit and a warning.
Select Example An HTML form with a required dropdown list None Volvo Saab Mercedes Audi. In one of our recent project, we need to add icons such as fontawesome, glyphicons etc to the options text in HTML select element But the problem was HTML strips any tags inside option tag of the select field To add icons in select option text we have to use the bootstrapselect. HTML select Option selection form control, allowing a user to select one or more options from a list select contains option elements, which may also be grouped in optgroup elements Optional Attributes Attribute Description Possible values;.
· option selected Returns true if the element is selected, and false otherwise Can be set, to override the current state of the element option index Returns the index of the element in its select element's options list option form Returns the element's form element, if any, or null otherwise option text.

Select Selected Not Working Material Design For Bootstrap

Form Select Box Form Select Laravel 5 8 9

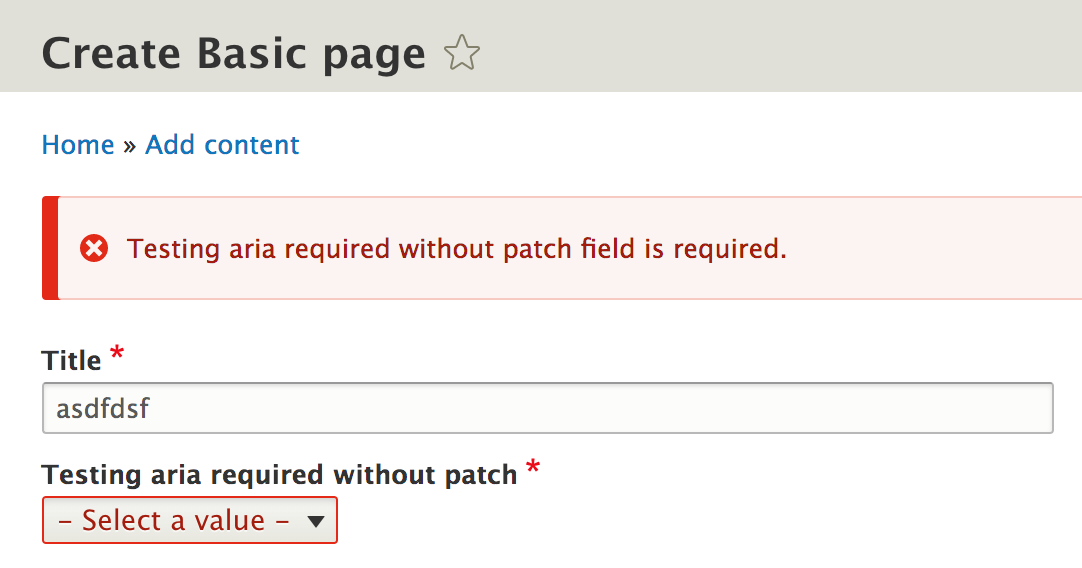
Aria Required Does Not Work For Select Form Fields With None As Empty Option Value Drupal Org

Html Select Default Option Javascript

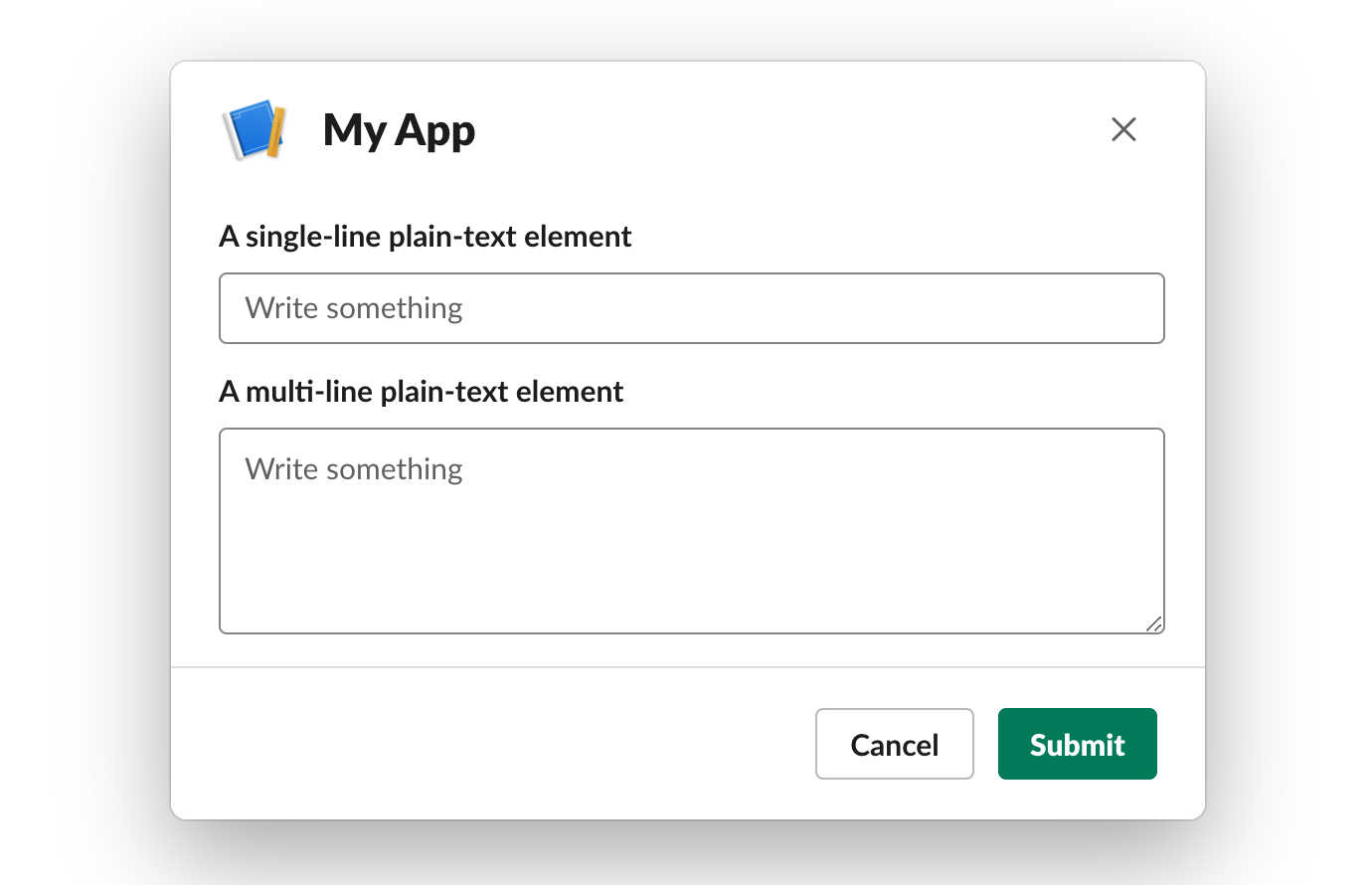
Reference Block Elements Slack

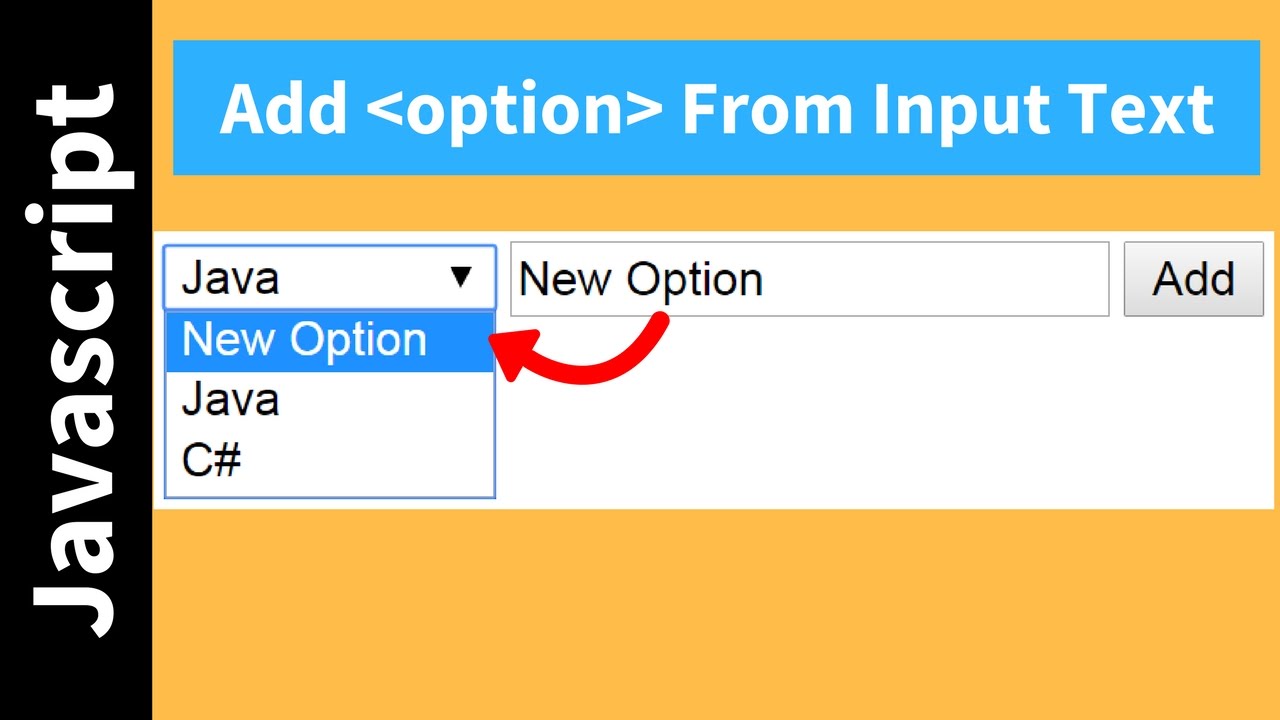
How To Add Option To Select From Input Text Using Javascript With Source Code

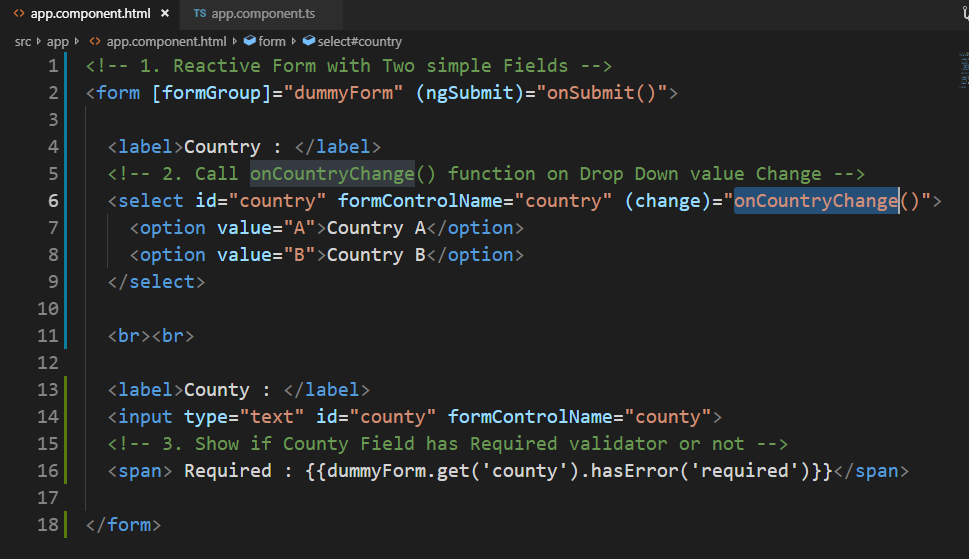
Angular Select Option Using Reactive Form

Js Animated How To Add Select Options Into Rd Contact Form Template Monster Help

How To Select An Option In Drop Down And Perform Action On That Option When We Hava An Array Of Dropdowns Vue Forum

Solve The Problem That Antd Select Supports Both Input Of Non Existent Options And Drop Down Box Selection Programmer Sought
Selection Controls Material Design

Html Select Required Attribute Geeksforgeeks

Proper Json Api Endpoint Setup Javascript For Php Geeks Symfonycasts

Form Elements Magento 2 Developer Documentation

How To Force Add An Input In A Select Option Stack Overflow

Change Form Action Based On Select Option Using Jquery Infotuts

Data Input Patternfly

Select Input Default Selected Value Not Selected Stack Overflow

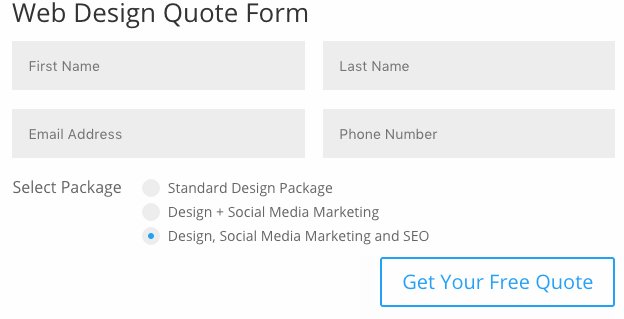
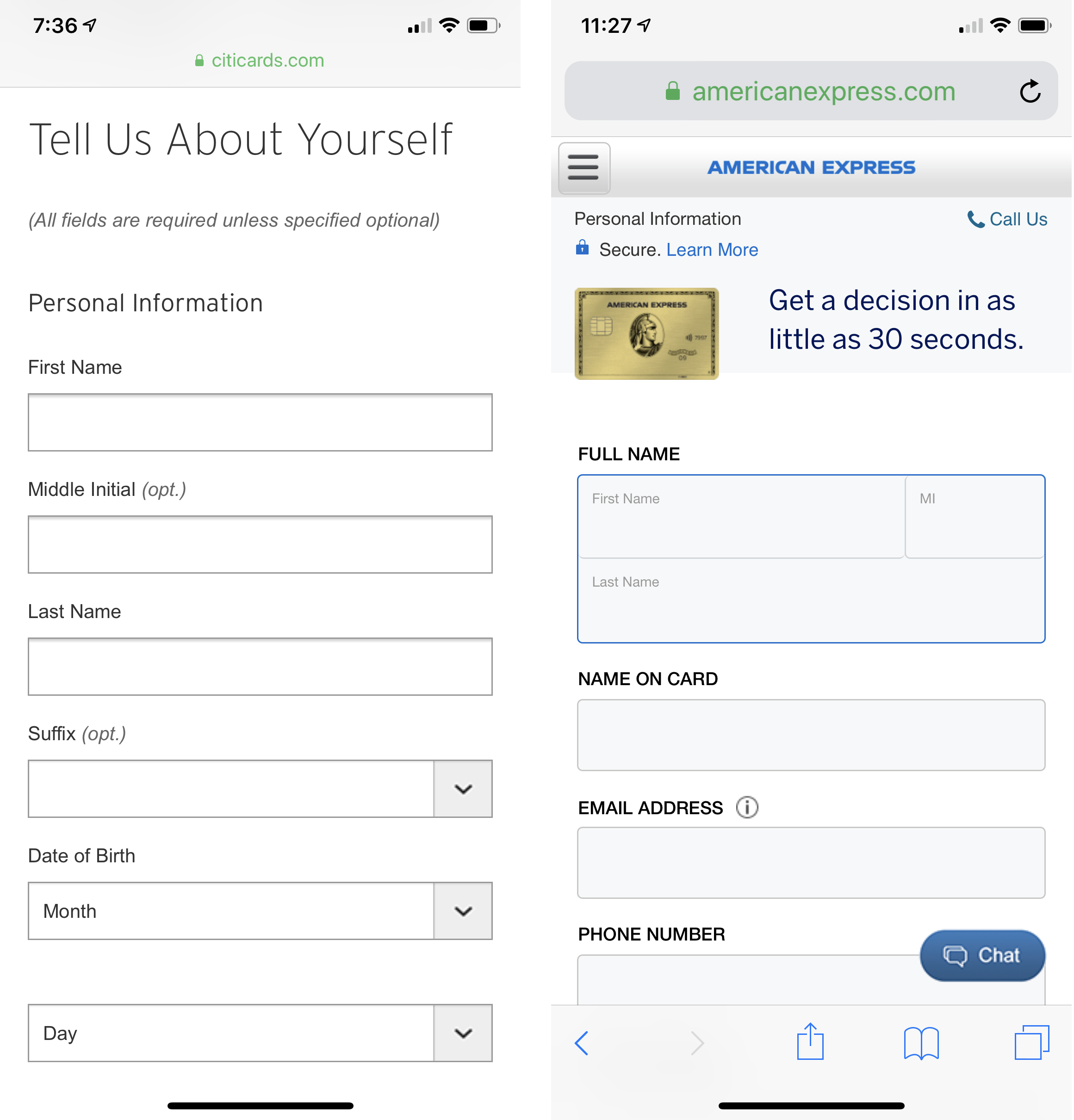
A Tip To Increase Form Conversion Use Required Fields Wisely The Online Form Builder Blog
How To Select An Option From This Type Of Drop Down Web Testing Katalon Community

Code N Social

Styling A Select Like It S 19 Css Tricks

Insert Input Text In A Select As Option Stack Overflow

Angular 9 8 7 Add Star Asterisk Sign To Required Fields Using Custom Directive For Bootstrap Form Freaky Jolly

Is It Possible To Show All Options From An Html Select Form Field At Once Without Clicking It Stack Overflow

Divi Feature Update The New Contact Form Module With More Input Options Conditional Logic Field Validation Elegant Themes Blog

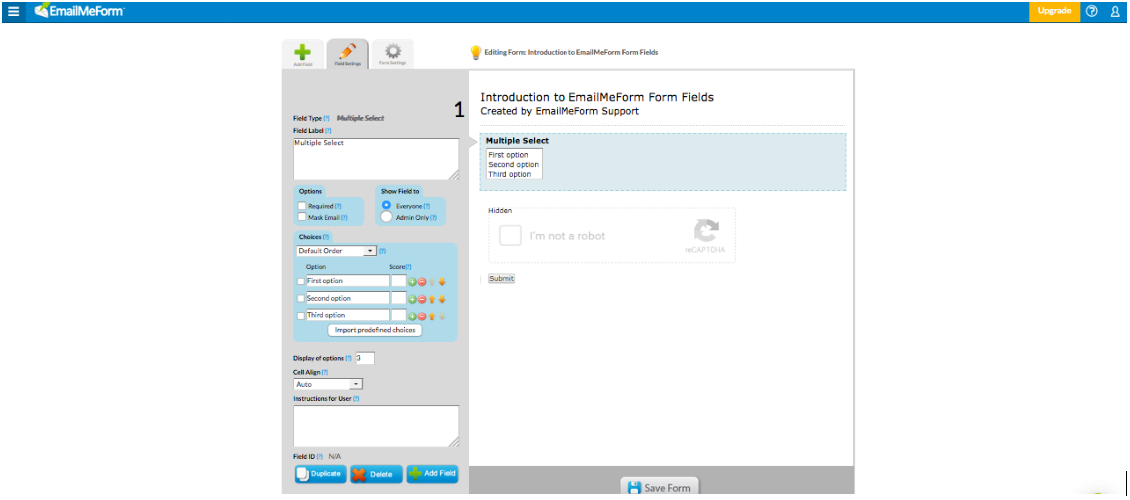
Advanced Fields Multiple Select Help And Support Knowledge Base Emailmeform

Field Types And Options Symfony 3 Forms Build Render Conquer Symfonycasts

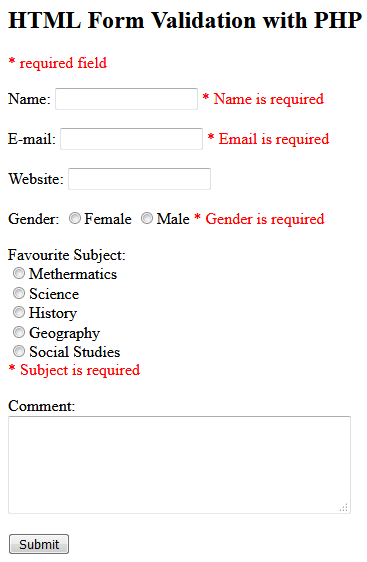
Html Form Validation With Php Treeoflifestyle

How Change All The Option List With Different Select Option Opencart Community

Form Css Programmer Sought

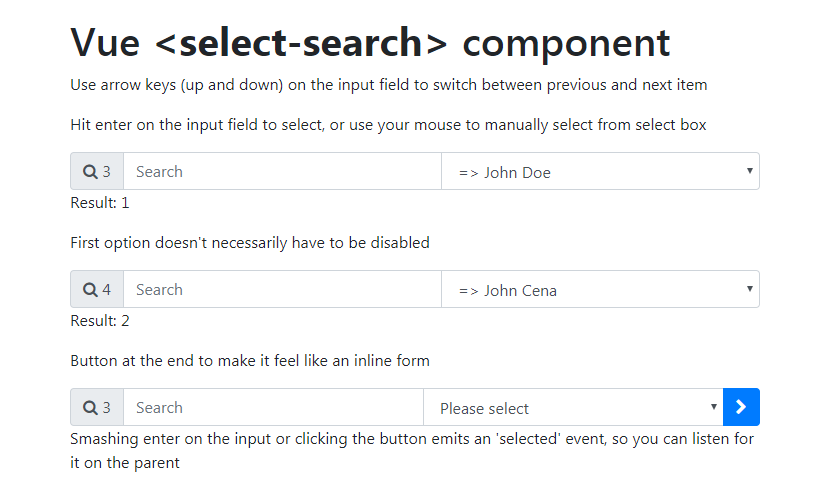
A Component That Allows You To Search Select Options With Vue

31 Css Select Boxes

How To Add Fields To The Contact Form Okler Themes

Html Select React Code Example

Solved Storing Answers From Multi Select List Of Options Power Platform Community

Change Input As You Change Select Option Jquery Code Example

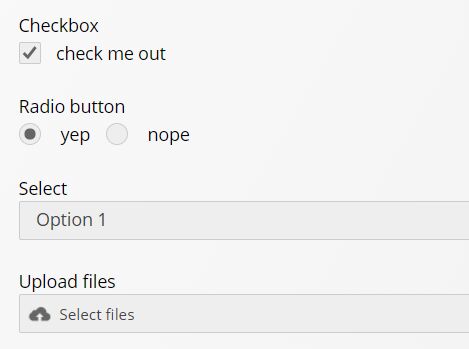
Custom Select Checkbox Radio Button And File Input Jquery Formelements Free Jquery Plugins

Set Select Option Selected By Value Stack Overflow

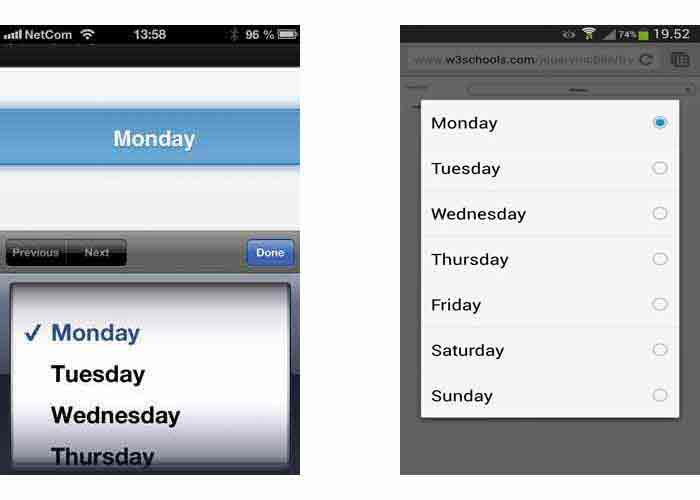
Jquery Mobile Form Select

Shopify Elements Contact Form Field Pagefly Manual

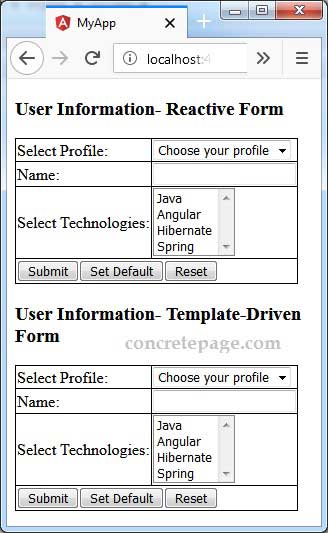
Angular Building A Template Driven Form

How To Call Html Required Attribute When The Value Is 0 Stack Overflow

Angular Select Option Set Selected Dynamically
Prestashop 1 7 6 7 Drop Down Not Rendered Properly General Topics Prestashop Forums

Advanced Guide

Prestashop Custom Form Maker I Create Customer Forms

How To Get Selected Values From Select Option In Php 8 Positronx Io

Color Contrast Ratio For Highlighting Color Of Selected Item In Select Stack Overflow

Create Multiple Form Fields Based On Selection Using Jquery

Number Additional Option Customers Input Select The Number Of Options Required Bookeo Appointments Bookeo

Number Additional Option Customers Input Select The Number Of Options Required Bookeo Appointments Bookeo

31 Css Select Boxes

Html 5 2 4 10 Forms

Select Option List All Types Html Form In Hindi Part 5 9 Html In Hindi Youtube

Multiple Select Option Touchpoint Parameter

Html Table Design Form Html Select Option Youtube

Rails 5 Collection Select Not Saving Id Select Option Value Stack Overflow

Select Dropdown Form Component Field Width Issue 900 Unimelb Unimelb Design System Github

How To Select Options From A Drop Down In The Chromium Cef Browser Kofax

Aria Required Does Not Work For Select Form Fields With None As Empty Option Value Drupal Org
An Introduction To Html Select

Input Type Date Html Hypertext Markup Language Mdn

Complete Html Form Elements Guide Telegraph

Set Default Value To Custom Options For Products Magento Stack Exchange

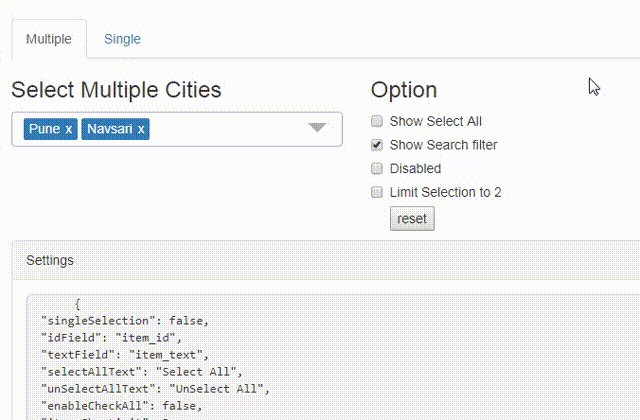
Ng Multiselect Dropdown Npm

Using Forms In Email Method Or Madness Sitepoint

Paypal Select Drop Down Option To Change Input Type Radio Price Js

Select Block Lab

Seo To Web Design s And Attributes Used In Creating Html Form

React Select Code Example

Form Input Types And Elements Different Form Input Types And By Sergio Perez Medium

Dynamically Add Remove Validators In Angular Reactive Forms By Gourav Kajal Medium

Microsoft Flow Button Multi Select Input Crm Innovation Microsoft Dynamics 365 Consulting And Marketing Solutions

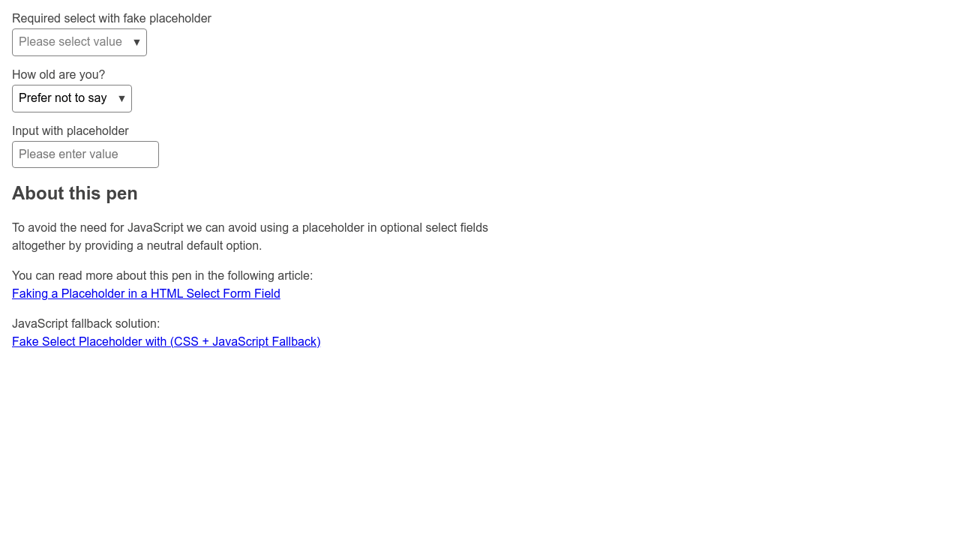
Web Platform News Single Choice Required Select Elements Must Have A Placeholder Label Option More Info In The Html Standard T Co Uon3rwt7hx T Co Ktjpdprk0o T Co Zx9dagr3yp
Html Select With Examples Hmtl Free Tutorial

Job Options Rundeck Docs

Como Crear Widgets De Formularios Personalizados Aprende Sobre Desarrollo Web Mdn

Thymeleaf Select Option Resets To Default Stack Overflow

Custom Select Input Touched Fields Are Being Validated Once Select Option Is Clicked Issue 3228 Logaretm Vee Validate Github

Select From List Magento 2 Developer Documentation

Marking Required Fields In Forms

How To Set The Default Value For An Html Select Element Geeksforgeeks

Dropdown Menu Class Not Working Html Bootstrap The Freecodecamp Forum

Template Driven Forms Angular

Checkboxes Radio Buttons And Select Inputs Webflow University

Can A Checkbox Be A Required Field User Experience Stack Exchange

Updating Select Input Options Results In Empty Select Fields Issue 1337 Livewire Livewire Github
Select Form Selected Option Element Select Option Selected In Jquery

Q Select With Input And Large Option Label Quasar Framework Community

Php Get Value Of Select Option And Radio Button Formget

Forms Bootstrap

How To Add Options To A Select Element Using Jquery Geeksforgeeks

Form Api Select List Will Not Show Empty Option Drupal Answers



