Css Style Select Option Dropdown

Creating A Custom Accessible Drop Down Dev Community

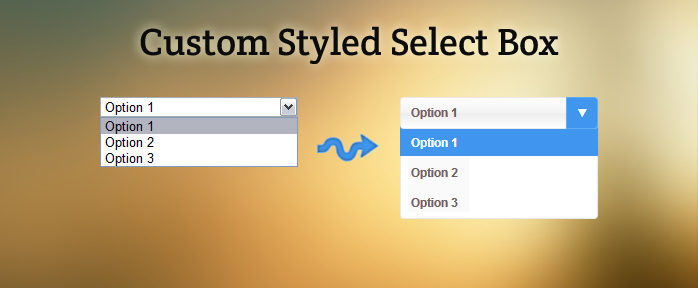
Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Css Select Option Color

How To Set Get Selected Value Of Select Option In Php 7 Form Remtoestack

40 Css Select Boxes Free Code Demos

Scribbletribe How To Style The Select Dropdown
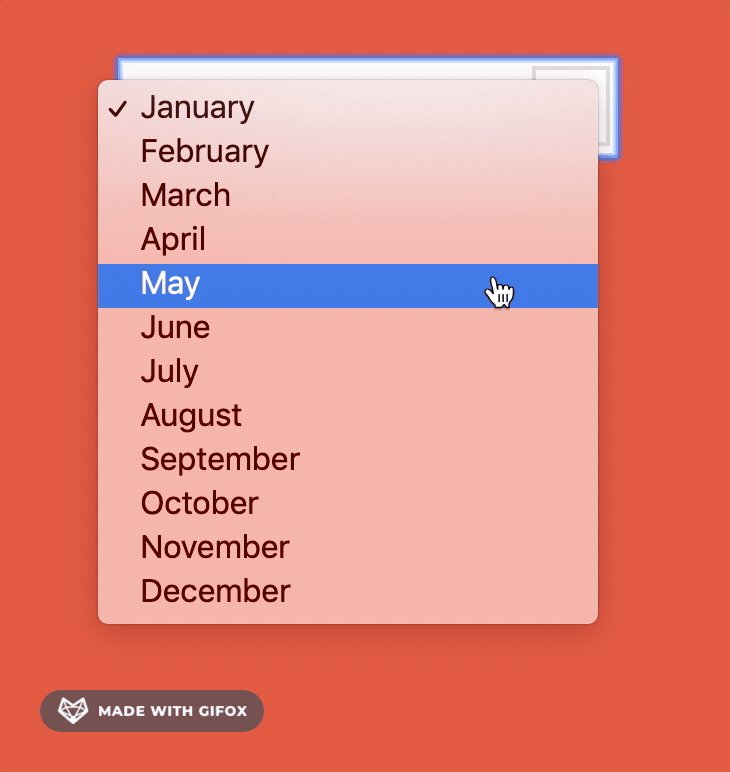
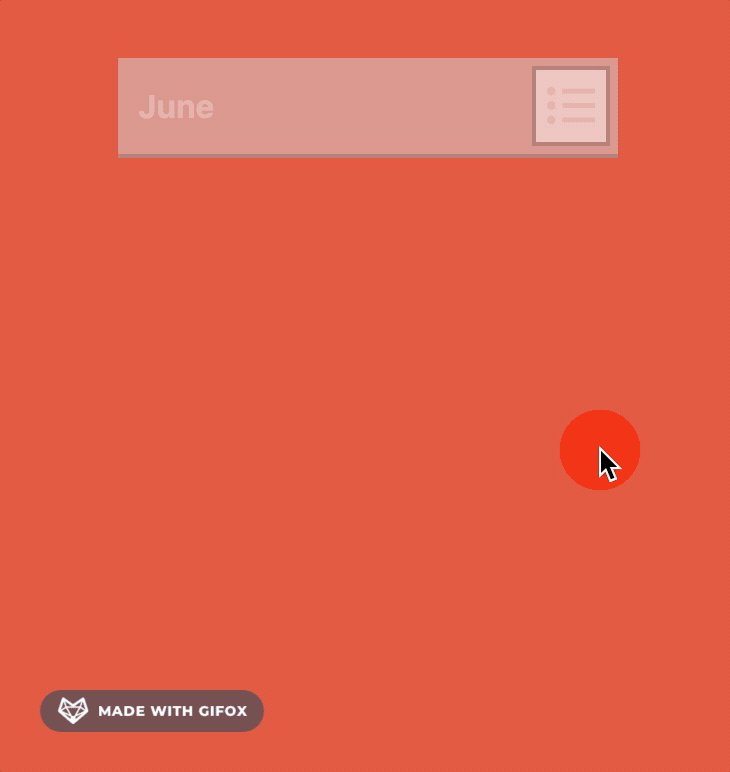
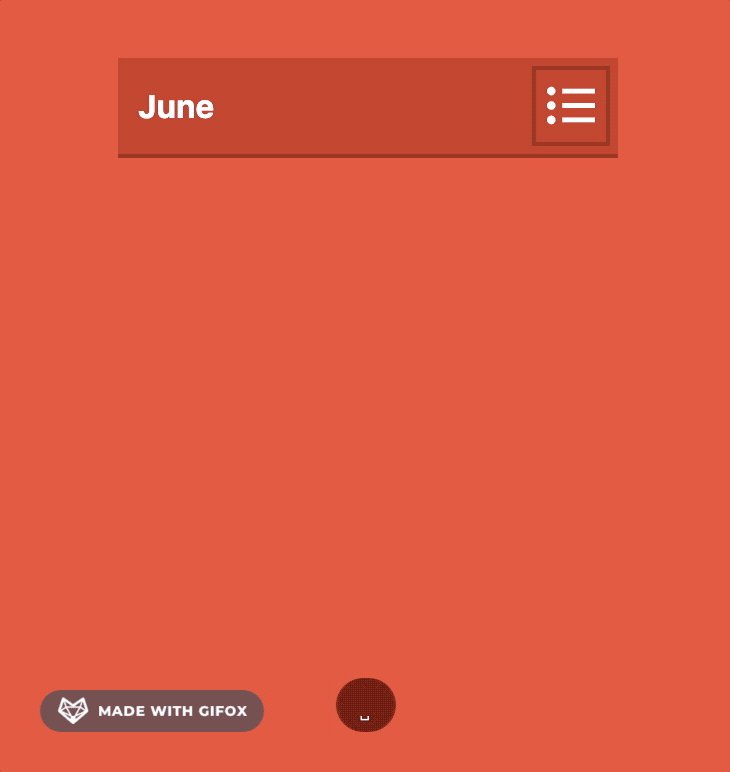
28/05/ · Output Before clicking the list After clicking the list Now, we want to remove the default arrow icon that appears on the dropdown listThis can be done by altering the mozappearance or webkitappearance CSS property of the select tag After opening the above HTML code in a browser, if you explore the webpage using chrome’s dev tools, you will notice that the.

Css style select option dropdown. 02/03/18 · The CSS Class attribute is set to a custom CSS class The CSS class is changing the width of the select field, but not the select field options Does anyone know how I can adjust the options as well?. This video to learn how to create select dropdown with css This is best tutorial video for learn how to create custom select dropdown design using cssOther. 31/12/18 · Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Find and fix web accessibility issues with ease using axe DevTools Pro.
In this video tutorial I'll be showing you how to style up your HTML select menus using CSS This technique is very simple and has support across multiple br. In CSS dropdown option for creating the program, you have to create only two files, such as the first file for HTMLand Second file for CSS Step I Create HTML file name as “indexhtml” CSS Dropdown Option. HTML) Use any element to open the dropdown content, eg a , or a element Use a container element (like ) to create the dropdown content and add whatever you want inside of it Wrap a element around the elements to.
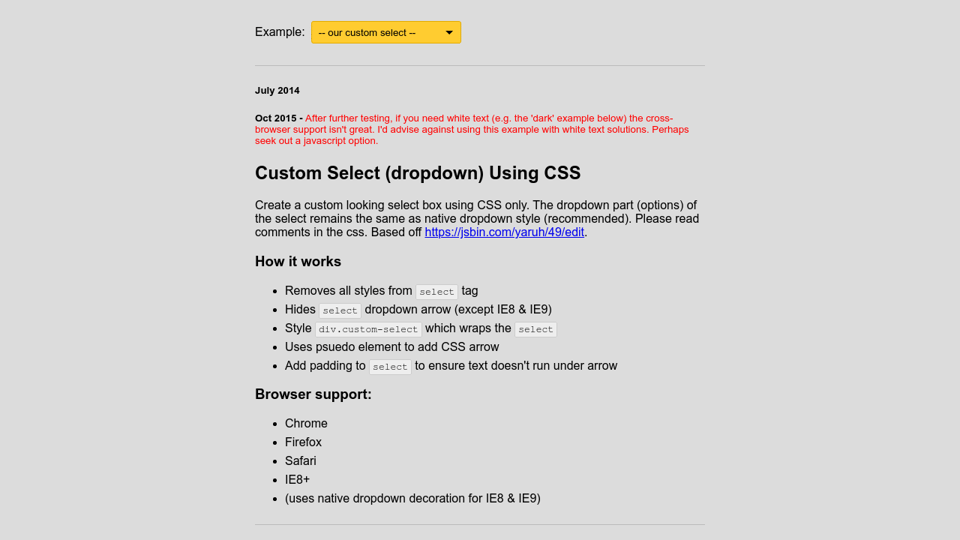
Like I said, SELECT and OPTION are best left alone they’re almost impossible to style nicely because they’re controls based on the operating system’s similar controls. 15/10/13 · howtostyleselectdropdownusingcss UPDATE 06/11/14 Just recently, a bug was reintroduced with Firefox 300 that makes it so that the default arrow on the select dropdown will still show up As of writing, there is still no CSS fix to address the issue. 15/03/17 · The CSS The default dropdown arrow and a border is all part of the default "appearance" of the form elementSo, you just need to make sure appearance none;.
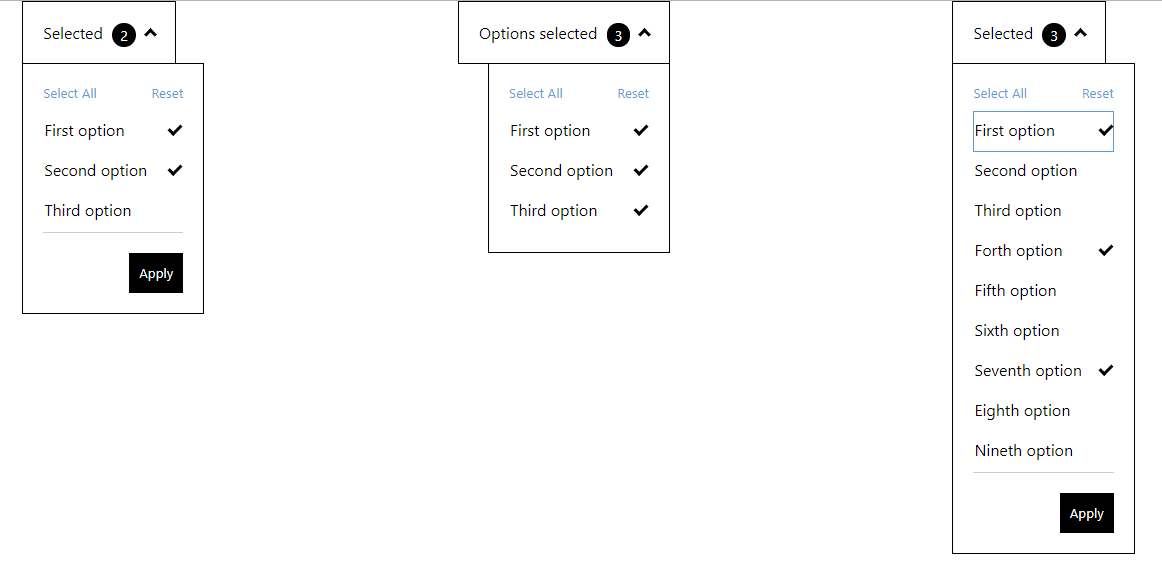
So you want the Selected option being 40px and the options 24px like in the image bellow Please correct me if I'm wrong If this is what you want, since the Select option is already 40px in your form you only need to inject the bellow CSS into the formformdropdown option { fontsize 24px!important;}. The Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I. 19/10/15 · Change selector drop down arrows to match your design with nothing but CSS and no image usage Then make it look even better by using FontAwesome font.
15/09/19 · Unfortunately, styling select dropdown is not so straightforward Native HTML select element doesn’t allow us styling option tags Nowadays, select dropdowns appear in many different variations You can find various javascript libraries and css frameworks, which have own implementation for custom select dropdowns. Keyboard users can select multiple contiguous items by Focusing on the element (eg using Tab);. 16/03/17 · This is the simplest solution css code selectformcontrol { mozappearance none;.
/*for each element, create a new DIV that will act as the selected item*/ a = documentcreateElement("DIV");. 11/11/17 · Is there a CSSonly way to style a dropdown?. Border 1px solid blue;} The user can engage this state by checking/selecting an.
Background url (arrowheadpng) norepeat right #;. There is a couple steps, through which you have to pass to style the selects Let’s start from the beginning You have to reset the default styles To do so, you need to set css on your select to ‘remove border’, ‘default webkit’ and ‘mozilla styles’. 19/11/18 · Last Updated 19 Nov, 19 There are many ways to design dropdown menu using CSS Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box It contains the CSS property to set the dropdown background color, textcolor,.
The checked CSS pseudoclass selector represents any radio (), checkbox (), or option ( in a ) element that is checked or toggled to an on state /* Matches any checked/selected radio, checkbox, or option */checked {marginleft 25px;. 02/05/19 · The CSS pointerevents property can be used to create individual dropdowns, by overlaying an element over the native dropdown arrow (to create the custom one) and disallowing pointerevents on it This method works well and has excellent browser support. CSS Styling select { backgroundtransparent;.
21/12/18 · selectcss is a CSS library that makes the styles of the native dropdown select consistent across browsers How to use it Import the stylesheet selectcss into the document. For (i = 0;. For example, we needed to style the dropdown menu of popular WordPress plugin ‘Contact Form 7’ for a recent project, as well as the shipping selector dropdown menu of ‘Woocommerce’ This is as easy as adding the class ‘turnintodropdown’ to the relevant tag and adding CSS.
02/05/11 · This is the HTML code Here is the first option The second option There are certain elements of a select box that we can style such as the font, border, color, padding and background color. Holding down the Shift key and then using the Up and Down cursor keys to increase or decrease the range of items selected. 05/03/ · A select dropdown is a group of options that allows the users to choose one value from it Generally, a dropdown select can be created using HTML tag But unfortunately, it cannot easily style with CSS to customize However, we can create a custom select dropdown (without the select tag) using CSS only.
Var x, i, j, selElmnt, a, b, c;. This code needs to be compatible with all. 19/11/17 · is a HTML element that is used for selecting items using a dropdown list It’s useful for when you have a very long list of items to select such as dates Unfortunately, for those who want to create a fancy web page, the defaultin their web browser is not very userfriendly and doesn’t look great stylewise To style the element, CSS should be enough.
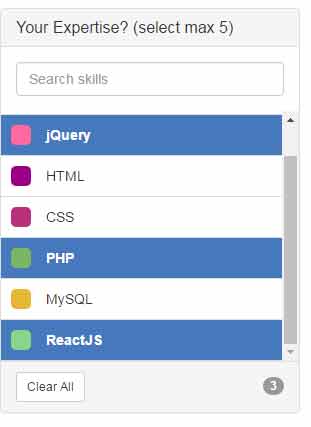
17/11/16 · but the problem is that the text used for "show text in empty option" is not a true placeholder, so placeholder css rules don't apply Again, BEFORE someone selects an option within a dropdown, the fontcolor needs to be grey Once an option is selected, the fontcolor nees to be black Is this possible?. 08/12/ · EXAMPLE CODE DOWNLOAD Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project QUICK NOTES If you spot a bug, please feel free to comment below I try to answer questions too, but it is one person versus the entire world. 28/01/ · But we can customize style and functions using CSS and JS, this program is for styling select dropdown options using jQuery and CSS Today you will learn to customize a basic select menu to a creative and functional one There is select option input with a placeholder like “Select an Option”.
/* For each element, create a new DIV that will act as the selected item */ a = documentcreateElement("DIV");. 15/08/ · Custom Select Dropdown Arrow# For our dropdown arrow, we are going to use one of the most exciting modern CSS properties clippath Clip paths let us make all kind of shapes by "clipping" the otherwise square and rectangle shapes we receive as defaults from most elements I had fun using clippathon my recent portfolio site redesign. How to implement CSS design in Select Option In this blog post, we will tell you to style your HTML drop down field We have created simple form with id=”myform” and add drop down field into it Now, with the help of CSS we have styled our form fields,.
Selecting an item at the top or bottom of the range they want to select using the Up and Down cursor keys to go up and down the options;. 24/07/13 · I've spent the last few hours trying to style a select dropdown It's lame, so lame It's lame because the best and prettier options use JavaScript That's great, if you don't care about mobile One of the cool things about select dropdowns is that in mobile they have a special helper. 01/11/12 · Select (dropdown) menus are one that is particularly weird When I say dropdown menu, I mean Apples Oranges Banannas Left completely alone by CSS, this will render consistently across browsers On Macs, 11px Lucida Grande.
/10/14 · Since the problem was mainly the dropdown button, a simple option was to hide it, across all browsers, and to replace it with your own image to make the select element appearance consistent across all browsers I’ll explain it to you in a step by step process 1 Place the DropDown List inside a Container. 09/11/14 · The only way to completely style a select element and its options is to use a javscript replacement technique and swap the select for a standard html element like a ul and style it with css. CSS dropdown generator let's you design and generate CSS3 dropdown for your website and saves your time 1 Text Options Padding(Top/ Bottom) (px) Padding(Left/ Right) (px) Background Color Font Color 2 Border Options Border Thickness (px) Border Style Border Color Border Radius (px) 3 Hover Properties Font Color Background Color.
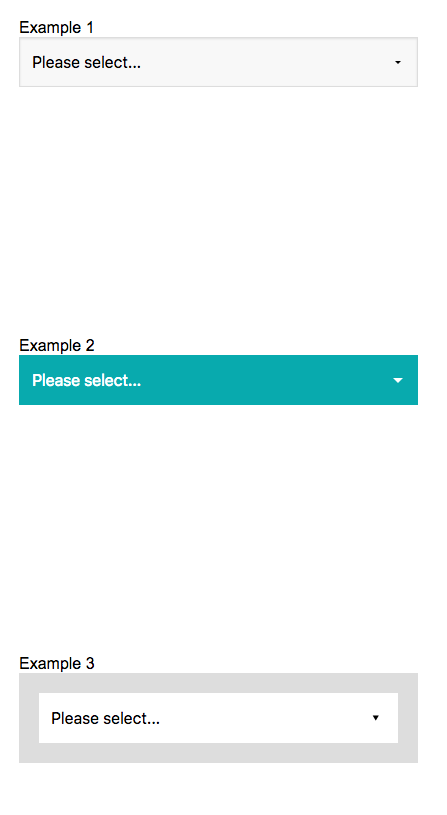
Zindex style This style changes the order in which an element is drawn by the browser A higher zindex causes an element to be drawn later so that it appears to be above other things on the page We’ll need a large zindex for our dropdown popup so that it appears on top of everything else. 10/07/14 · The basic styles for our examples are in the csselectcss Here we define some necessary styles for making the custom select look like a plain dropdown The specific skin classes need the skin style sheet and an example for a specific skin is the following (border example). Is set in your styling css Here background image holds the custom arrow /* body selectselect_box */.
01/07/19 · You can see many types of select options on multiple websites, they are dependent on CSS & JavaScript HTML5 has a special tag for creating options easily Today you will learn to create a custom dropdown select option with HTML & CSS After seeing this post, you will know how we can design options as we want Basically, there is a tag in HTML for creating. 23/01/14 · Update 0218 As noted by Tom this now only works when the attribute multiple is set Have you ever wanted to set the background color of ll?) browsers, but there is a workaround using the backgroundimage property instead. I need to style a form as much as humanly possible, without any JavaScript What are the properties I can use to do so in CSS?.
Here's the CSS that I've added to formdesignercssz_co_dropdown { width 1px !important;} Thank you!. 18/08/18 · This will be handy for the dropdown popup!. 27/02/16 · The dropdown is created by using the tag Inside the tag, you can create options by using the tag Create as many options as you want You may use the value attribute in the tag to access the selected option in.
/*look for any elements with the class "customselect"*/ x = documentgetElementsByClassName("customselect");. I) { selElmnt = xigetElementsByName("select")0;.

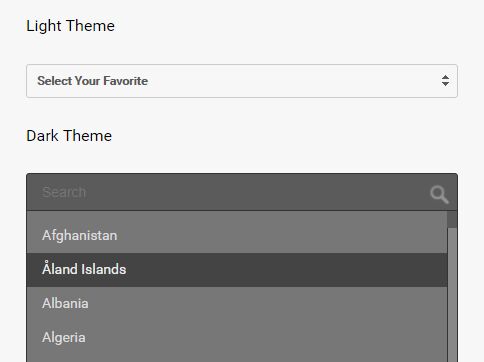
Styling Dark Select Dropdown With Dropkick Js

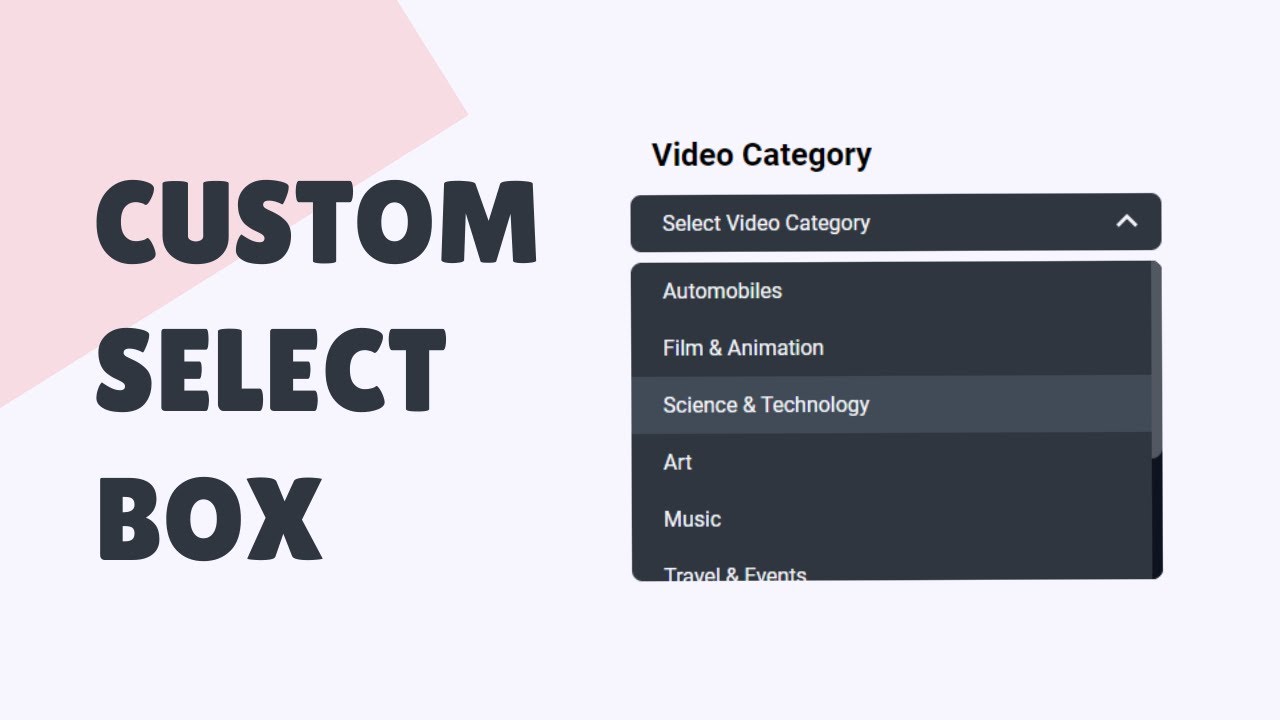
How To Create A Custom Select Box Styling Select Dropdown Using Html And Css Youtube

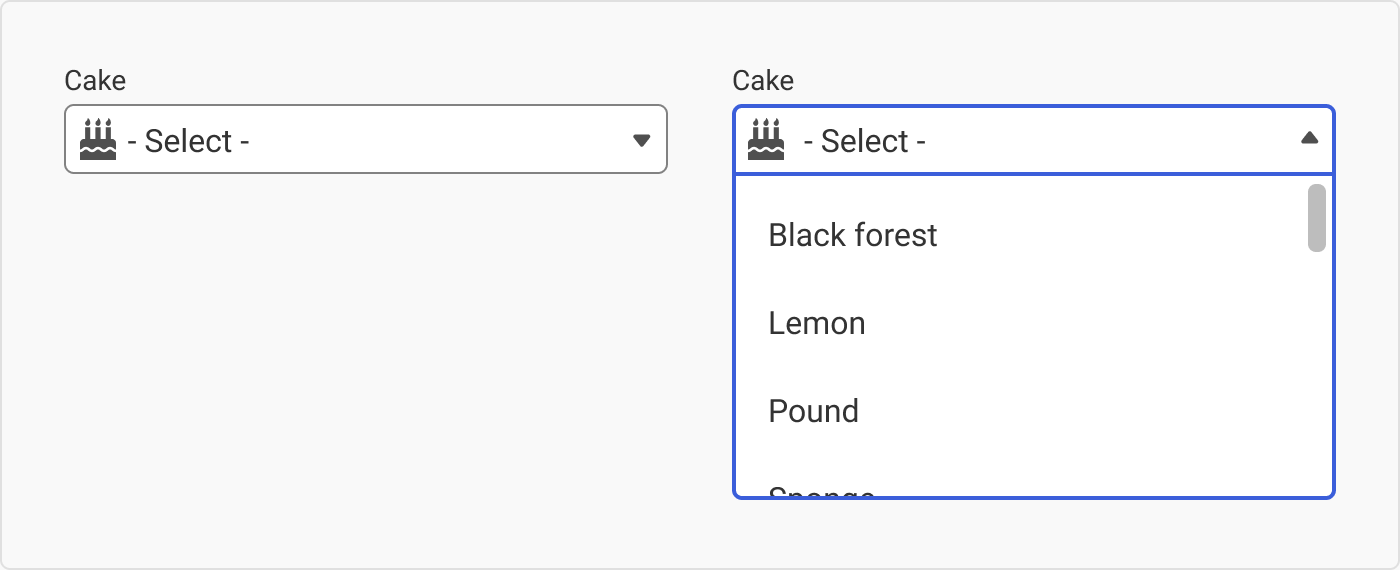
Custom Select Styles With Pure Css Modern Css Solutions

31 Css Select Boxes

29 Css Dropdown Menu Examples Bashooka

How To Change The Colour Of Select Option S Items On Hover Stack Overflow

Design A Custom Select Box Using Html Css Javascript Youtube

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

31 Css Select Boxes

31 Css Select Boxes

How To Get Selected Values From Select Option In Php 8 Positronx Io

Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective

Create Searchable Dropdown Select With Jquery Selectstyle Free Jquery Plugins

Style Select Option With Jquery And More Is Stock Market Closed On Mlk Day 16

Inspiration For Custom Select Elements

Firefox Overriding Style Of Html Select Option Stack Overflow

13 Jquery Selectbox Drop Down Plugins Sitepoint

Bootstrap Select Box Examples Code Snippet Onaircode

Cach Tạo Select Html5 Css3 Va 27 Vi Dụ Thực Tế Trong Website

How To Custom Style A Select Box With Form Value Support Apptha

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Custom Html Css Select Option Stylish Dropdown Options

31 Css Select Boxes

Happy Little Bytes Customize The Html Select Form Style Using Only Css

Bootstrap Select Learn To Use With 5 Beautiful Styles

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

How To Use

Bootstrap Select Learn To Use With 5 Beautiful Styles

Asp Net Mvc 5 Bootstrap Style Multi Select Dropdown Plugin

Php Get Value Of Select Option And Radio Button Formget

31 Css Select Boxes

How To Style A Select Dropdown With Css Ricard Torres Code

The Correct Way Of Styling A Select Menu For Cross Browser Functionality Stack Overflow

How To Style The Option With Only Css Stack Overflow

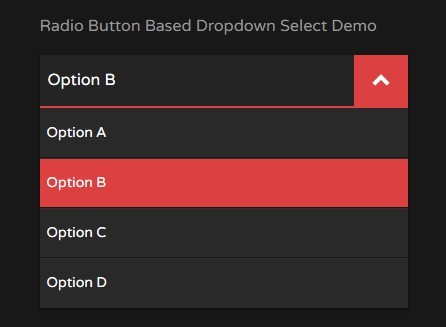
Radio Button Based Dropdown Select With Jquery And Css3 Dropp Free Jquery Plugins

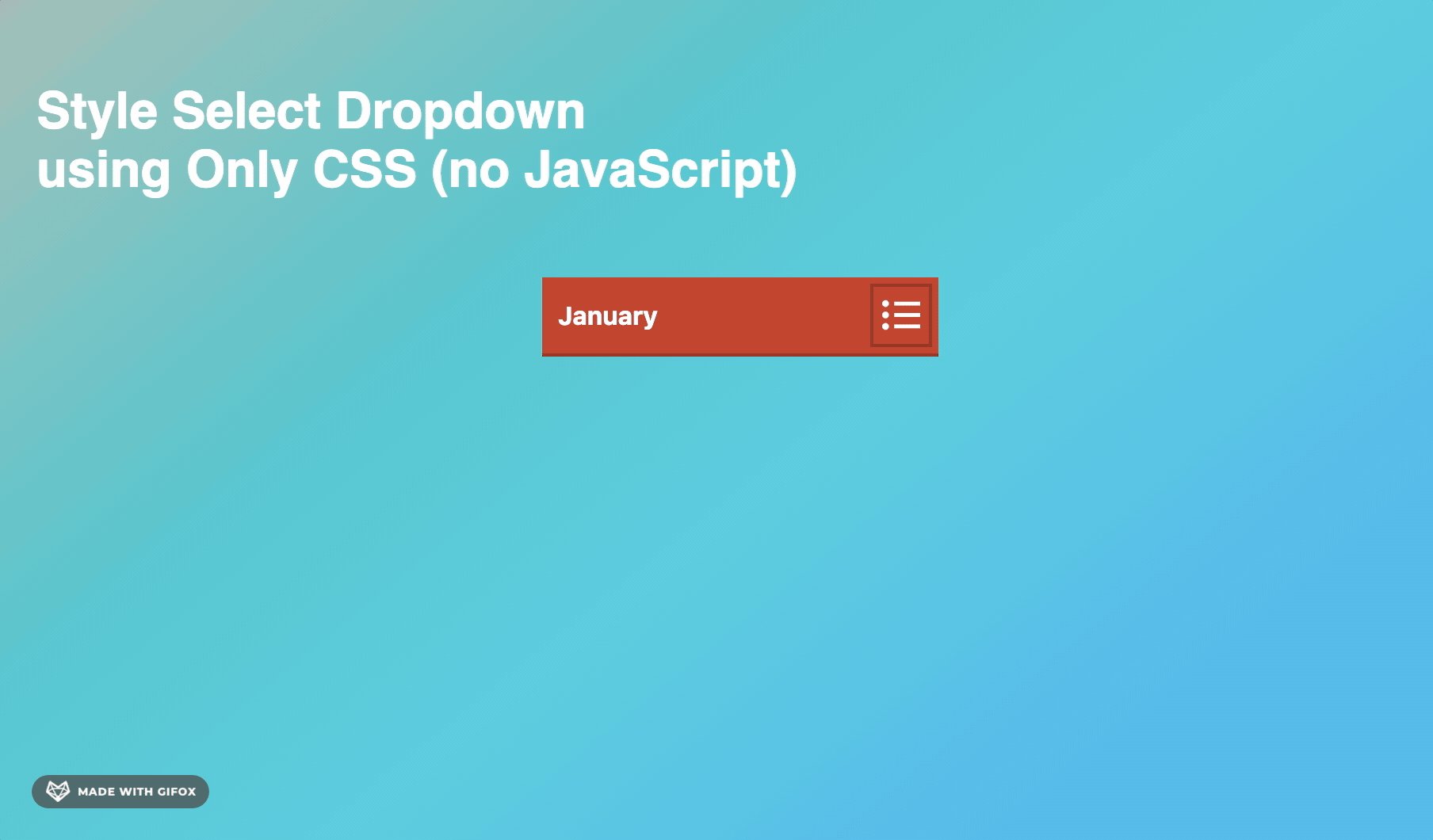
How To Style Html Select Dropdown Using Only Css Proy S Blog

Striking A Balance Between Native And Custom Select Elements Css Tricks

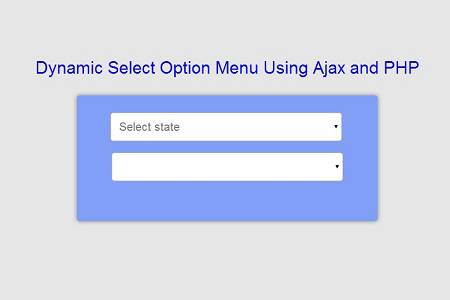
Dynamic Select Option Menu Using Ajax And Php May
Github Scazzy Css Form Ui Styling Dropdown Select Checkbox And Radio In Css

How To Set The Default Value For An Html Select Element Geeksforgeeks

13 Jquery Selectbox Drop Down Plugins Sitepoint

Custom Style Dropdown Select In Pure Css Select Css Css Script

A Bootstrap Jquery Based Select Box With Search And Multi Select Options

How To Create A Custom Select Dropdown Using Html Css And Javascript

Jquery Plugins Replacing The Select Box Learning Jquery

9haxof Qdodjom

Is It Possible To Style A Html Select Drop Down Like This And Still Keep It Mobile Friendly Stack Overflow

The Problem With Dropdown Fields And What You Should Use Instead Design Smarts

Cross Browser Custom Select Arrow By Riccardo Andreatta Medium

Want To Customize Select Option Check Out This Custom Select Dropdown Options Using Jquery And Css Option Group P Web Development Design Jquery Css Style

How To Change The Default Arrow Of Select Box Using Css

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Dropdown Default Styling Css Tricks

Custom Drop Down List Styling

Scribbletribe How To Style The Select Dropdown

Ion Select And Ion Option List Styling Ionic V3 Ionic Forum

31 Css Select Boxes

Custom Select Styles With Pure Css Modern Css Solutions

How To Style A Dropdown Using Css Geeksforgeeks

Pure Css Custom Select Box Dropdown Styling Css Codelab

31 Css Select Boxes

Ddslick A Jquery Plugin For Custom Drop Down With Images

Styling Default Select Dropdown Fields Wp Beaches

Custom Select Styles With Pure Css Modern Css Solutions

Striking A Balance Between Native And Custom Select Elements Css Tricks

How To Style React Select Options Stack Overflow

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

How To Changing Drop Down Selector Arrow With Only Css

How To Style Select s Create Custom Dropdown Html Css Javascript Youtube

Css Only Radio Select Box Dropdown Menu Css Codelab

Css Stackhowto

Css Style Select Option Dropdown Bootstrap Jquery Select Option Dropdown With Css Bootstrap Fill In Blanks List

Pure Css Custom Select Box Dropdown Styling Css Codelab

Github Maufarinelli React Multiselect Dropdown Button A Dropdown Button Which Toggle A Multiselect List React Component Fully Accessible A11y
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

Top 30 Css Select Boxes Pintire By Pintire Praveen Medium

Css Library For Responsive Select Element Styling Css Script

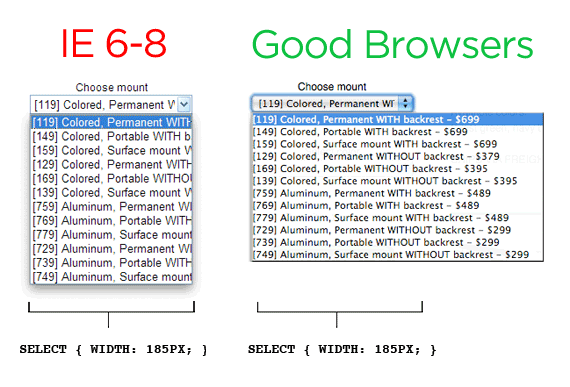
Select Cuts Off Options In Ie Fix Css Tricks
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

Css Only Alternative To The Select Element Pepsized

How To Style A Dropdown Using Css Geeksforgeeks

Custom Select Styles With Pure Css Modern Css Solutions

Multiple Select With Dropdown List Multiselect Css Script

How To Style Select Fields Using Css And Font Awesome Icepick

How To Implement Multiple Selection With Check Boxes In An Html Select Control Using Jquery Estrada Web Group

60 Free Psd Designs For Website Select Box And Dropdown Mkels Com

Custom Css For Select And Option Stack Overflow

Select Box Css Examples Inspiration Onaircode

31 Css Select Boxes

How To Implement Css Design In Select Option Formget

Html Select Dropdown Learn To Create And Style With Css

How To Style Your Select Boxes Solodev

How Do You Change Option Background Color Of Clicked Option In Drop Down User Javascript And Css Discussions Caspio Community Forums

Default Select Dropdown Style Just Css Select Dropdown Style Just Css Html Lion Html Lion



