Select Option Design

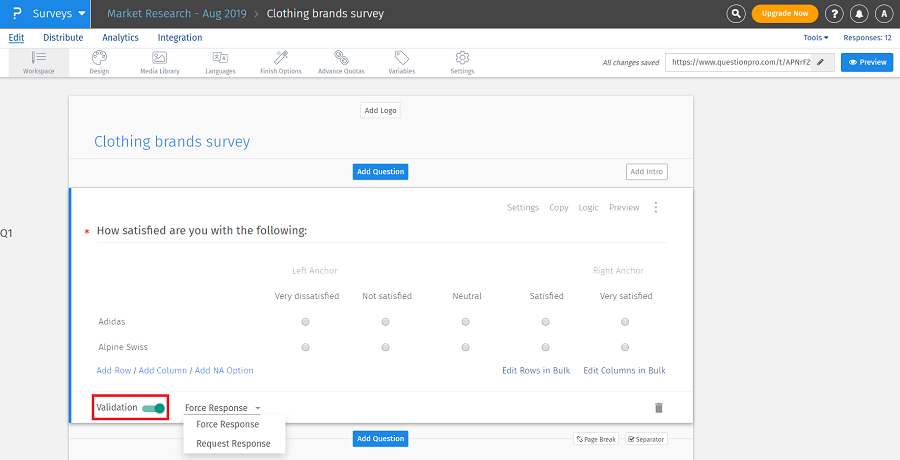
Matrix Multi Select Question Questionpro Help Document

Select Sap Fiori Design Guidelines

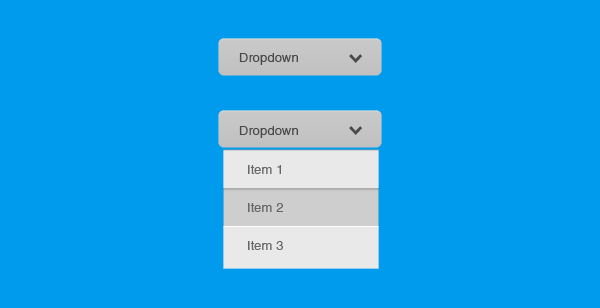
31 Css Select Boxes

Css Select Boxes Css Web Design Web Development

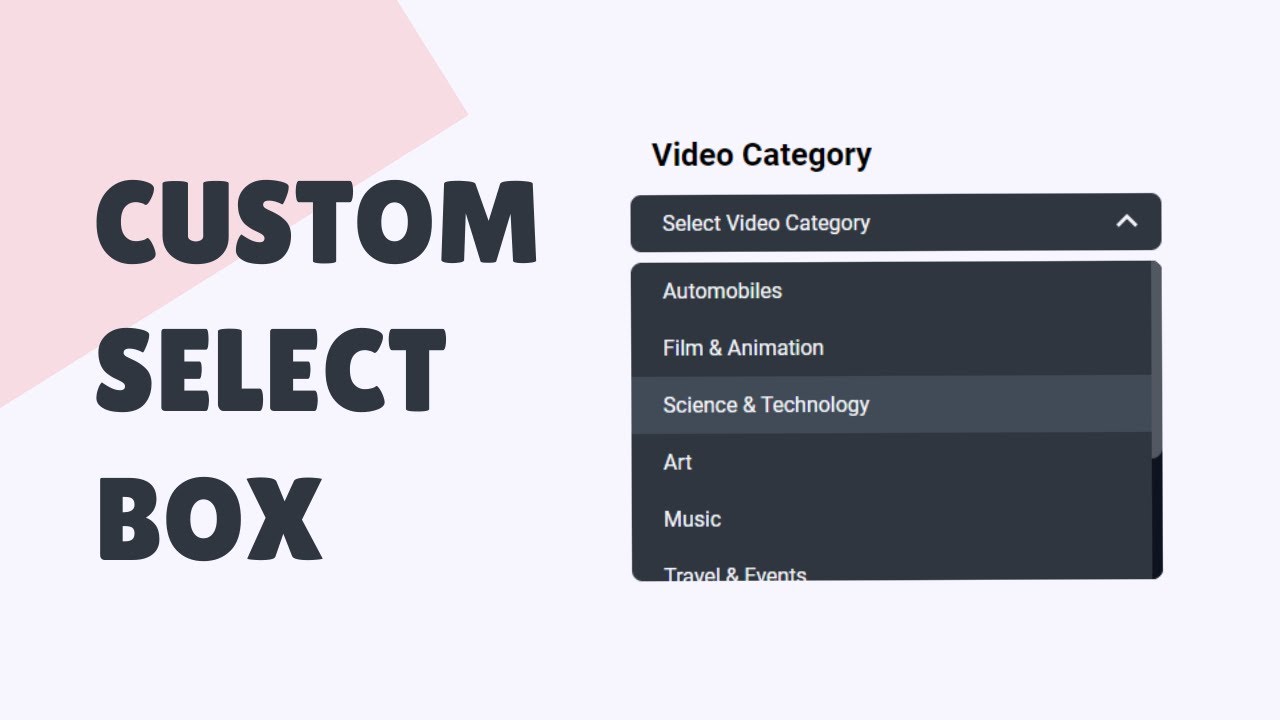
How To Create A Custom Select Dropdown Using Html Css And Javascript

How To Add Options To A Select Element Using Jquery Geeksforgeeks
22/4/21 · Markup Select options for Month, Day, and Year GitHub Gist instantly share code, notes, and snippets Skip to content All gists Back to GitHub Sign in Sign up Sign in Sign up {{ message }} Instantly share code, notes, and snippets aleksblago / DateSelectMarkuphtml Last active Apr 22, 21.

Select option design. 9/3/17 · I have found that you have to set valuePropName to "option" in the getFieldDecorator options in order for the placeholder text to show, but I can't find any documentation on this, so I wanted to share incase other people have run into the same issue {getFieldDecorator('roleList', { initialValue userroleList , valuePropName 'option', rules { required false, message. 'options selected' The text which is displayed on the Multiselect when there are more than 5 (default) options selected, eg 7 options selected optionHeight Number 38 Height of the select option Used to determine dropdown height and number of visible options selectAll Boolean true. Added Portfolio Single typography options for Title, Meta titles and text in Select Options > Fonts > Portfolio Single Added Email, WhatsApp, Facebook Official, P and Forumbee icons into social icons list Added Email icon into social icons list for Team shortcode Added columns border color option for top footer area in Select Options > Footer > Footer Top Area.
JQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Class App extends React. In the Design Options dialog, select the design option set to delete Under Option Set, click Delete At the confirmation prompt, click Yes If the design options in the set have dedicated views (or views for which the Visible in Option property is turned on), the Delete Dedicated Option Views dialog lists the associated views Do the following.
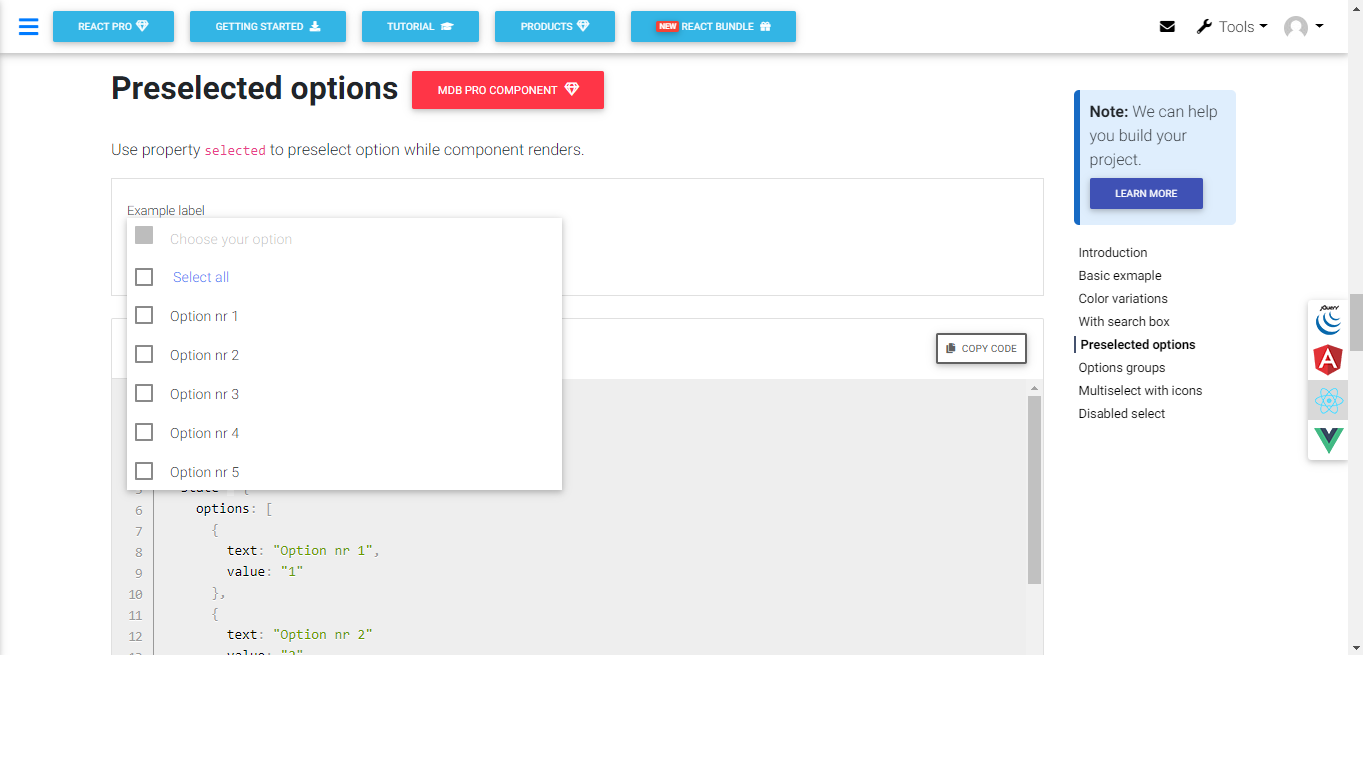
Images in select You can add the class browserdefault to get the browser default Browser Select Choose your option Option 1 Option 2 Option 3 Choose your option Option 1 Option 2 Option. Definition and Usage The element is used to create a dropdown list The element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list will be submitted) The id attribute is needed to associate the dropdown list with. 2 Project Polymer is by Google and its the best option for various components that are missing from Material Design lite You can find details on how to get polymer elements here https//elementspolymerprojectorg/guides/usingelements Specifically, you can find a select dropdown web component here https//elementspolymerproject.
Then the background color turns to default (whiteish, I guess). After selecting Design type you have to select Card orientation, side, theme, colour scheme, and design colour If you can’t decide about colour scheme select “Designer’s Choice” Then We will decide best colour scheme as per your Card type Dark Theme – Background Dark Colour and Texts Light coloured like White. Select 选择器 下拉选择器。 何时使用 # 弹出一个下拉菜单给用户选择操作,用于代替原生的选择器,或者需要一个更优雅的.
Import { PlusOutlined } from '@antdesign/icons';. Custom selection render Spacified the prop name of Option which will be rendered in select box. 28/4/10 · You can do this by selecting from drop down list in design option panel Select main model from the list While you are in main model, you can select the existing building elements Select the elements you want to move Revit will open contextual tab, you need to activate the manage tab again.
The select component is an enhanced version of the standard HTML A text field consists of a horizontal line indicating where select item displayed and and native mdl menu The select component has mdl menu style Configuration options. Holding down the Shift key and then using the Up and Down cursor keys to increase or decrease the range of items selected. How to implement CSS design in Select Option In this blog post , we will tell you to style your HTML drop down field We have created simple form with id=”myform” and add drop down field into it Now, with the help of CSS we have styled our form fields, just follow our codes or.
27/9/13 · selectstyle select option to the css, to change the font and the color of the options backgroundcolorred;. SelectOptions is statement which is used to define two input fields so that users can enter a range of values, SelectOptions have below additional features Accepts multiple single values Accepts multiple ranges (ex 0010, ) Accepts exclusion of values (ex Exclude 0004, 007 etc ) Accepts exclusion of ranges. Here both SELECTOPTIONS & RANGES works for the same purpose They both are used for the range selection from selection screen The main diff between them is, while we use SELECTOPTIONS system implicitly creates the select options internal table which contains the fields of SIGN,OPTION,LOW & HIGH But in case of RANGES, this internal table.
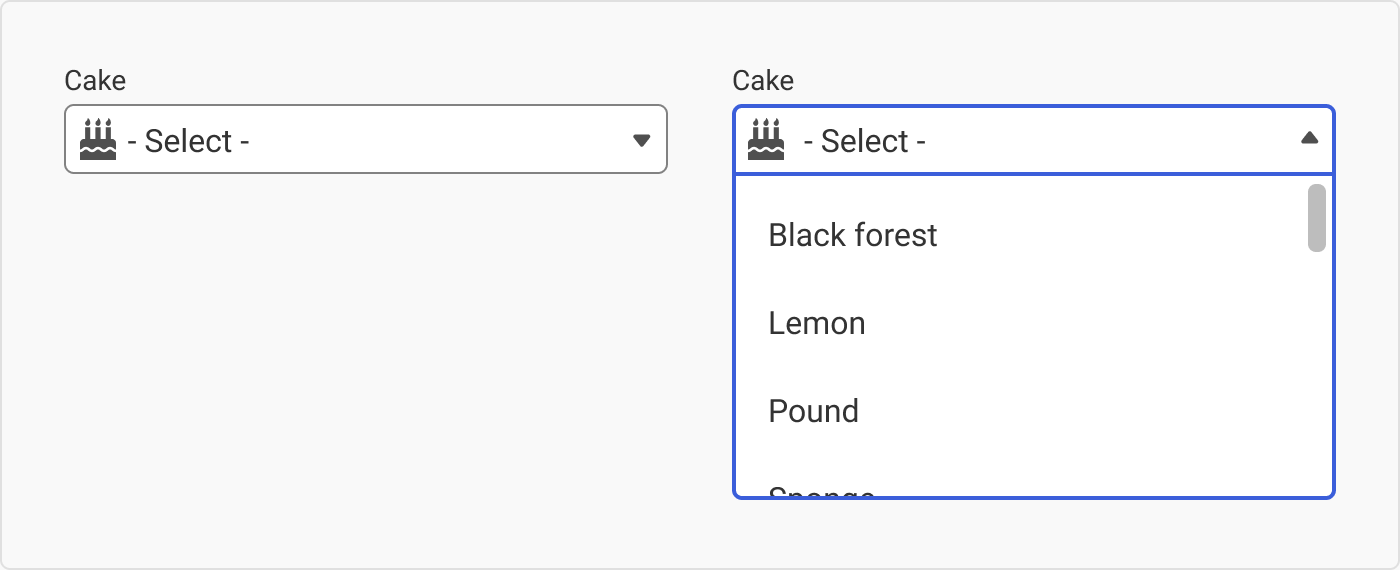
So, Today I am sharing a Custom HTML CSS Select Option Design In other words, a stylish dropdown option selector As you know this is a based option menu I used basic CSS to give style to this, you should see these basics also You can use this on your website, after some changes. Selecting an item at the top or bottom of the range they want to select using the Up and Down cursor keys to go up and down the options;. Save to Google Drive If you have a Google account, you can save this code to your Google Drive Google will ask you to confirm Google Drive access.
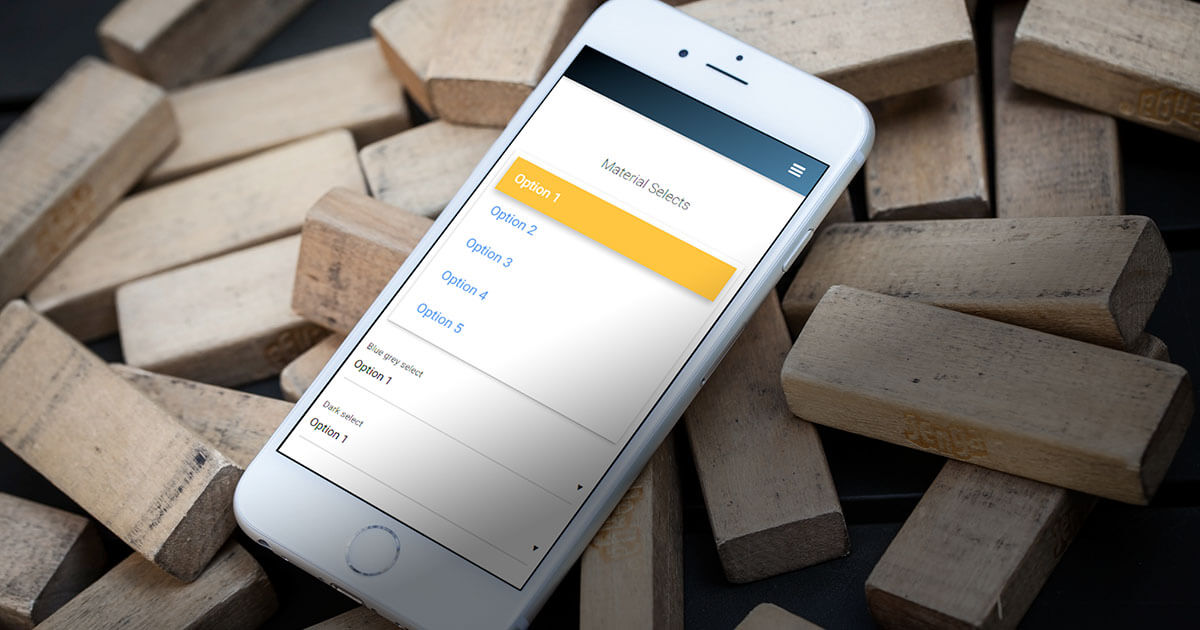
2/5/19 · Technologies Used Find the technologies being used in our example 1 Angular 1103 2 Nodejs 1250 3 NPM 690 1 Using Reactive Form To set select option selected in reactive form we can use setValue and patchValue of FormGroupThe setValue sets the value in each and every form control of FormGroupWe cannot omit any form control in setValue but when we want to. Search Submit your search query What's New;. AngularMatrialDesignBootstrapSelectOption Change your select options style How to use it.
To select multiple points on the path, press Shift as you click each point To select all of a path’s points at once, click the point at the center of the object, or hold down Alt (Windows) or Option (Mac OS) and click the path If you directselect any part of the object, the Select All command also selects all the points. Const { Option } = Select;. 31/3/21 · Angular 11 Select Dropdown Tutorial with Reactive Forms is going to be discussed today We’ll learn to work with Select dropdown in Angular 11 with Reactive Forms We are going to create and validate select dropdown HTML element using Reactive forms SelectControlValueAccessor Directive in Angular 11 Before, we begin we need to understand.
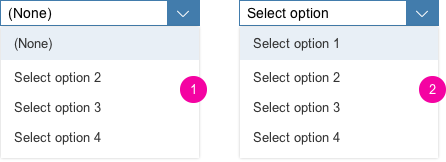
12/2/21 · This way you never see the “select an option” text anywhere in the dropdown menu Really creative solution!. 1/11/12 · Apples Oranges Banannas Left completely alone by CSS, I think its time we start branching out Not all select menus need to look the same Its possible to design a select menu that still looks like a select menu all the while not looking like the default OS. Keyboard users can select multiple contiguous items by Focusing on the element (eg using Tab);.
Works fine too, but cannot use backgroundcolortransparent nor backgroundcolorrgba(0,0,0,0);. Like I said, SELECT and OPTION are best left alone they’re almost impossible to style nicely because they’re controls based on the operating system’s similar controls. 5 Flat Design Aesthetics often matter in web design and this flat select menu is a great example It still works just like a typical select and the dropdown portion hasn’t been changed at all.
Ant design select 坑总结 1、保持Option的value和select绑定的value一致,这样在select框中显示的才是Option中的节点文本label 2、labelInValue属性可以使选中项的文本label包装到value中传递给onChange,此时value是一个对象,注意用了labelInValue就不能用value. MDC Select provides Material Design singleoption select menus, using the MDC menu The Select component is fully accessible, and supports RTL rendering The select uses an MDCMenu component instance to contain the list of options, but uses the datavalue attribute instead of value to represent the options' values. 5 Answers5 Active Oldest Votes 9 Use onChange which is fired when the value of the select changes antd select documentation { alert (value) }} name="category" placeholder="Please select a category"> Fruit.
Therefore, learn and create a custom dropdown select option with HTML & CSS read and see these post I am sure you can design options as you want Basically, tag in HTML for creating dropdown options , but here I used radio inputs to creating these options because I want to show you that How we can create the select options without the tag. Let index = 0;. 10/10/18 · The basic setup will show a simple select box and the styling for the dropdown will be the same as the one for the Bootstrap 4 dropdown This is a plus, since your design will be consistent across your project Along with the default possibilities for a select picker, you will get several options for customisation.
15/8/ · Selects come in a second flavor, which allows a user to select more than one option From the HTML perspective, this simply means add the multiple attribute, but we'll also add a class to help create style adjustments called selectmultiple. Instead, each interface option has the class selectinterfaceoption which can be styled Keep in mind that due to the overlays being scoped components the selector by itself will not work and a custom cssClass is recommended to be passed to the interface /* This will NOT work on its own */selectinterfaceoption {color red;} /* * "mycustominterface" needs to be passed in. A element with a required attribute and without a multiple attribute, and whose size is “1”, must have a child option element The first child option element of a element with a required attribute and without a multiple attribute, and whose size is “1”, must have either an empty value attribute, or must have no text content.
Ant Design Vue下拉选择框增加可搜索功能 打开Ant Design Vue官网,找到Select选择器(点击进入),见如下示例: 其中: ①:showSearch属性使框框变为可搜索; ②:optionfilterprop="children"便是绑定下拉选项中的内容可被搜索() ③:实现. Bootstrap material select is a form control, that after the click displays a collapsible list of multiple values which can be used in forms, menus or surveys Select enables you to use ↑ and ↓ arrow keys to navigate through options and use ↵ key to select required option (works for stateful select). To select elements in design options when editing the main model On the status bar, clear Exclude Options Now you can select the desired elements from the design option This option is available when you are viewing the main model and a design option but not editing the design option.
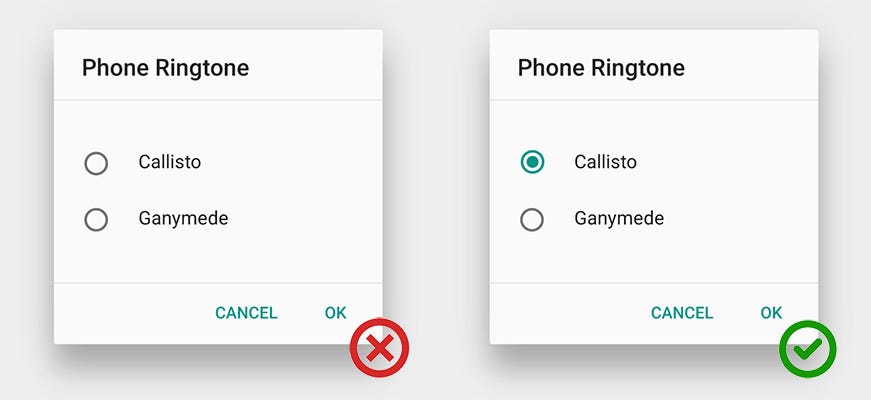
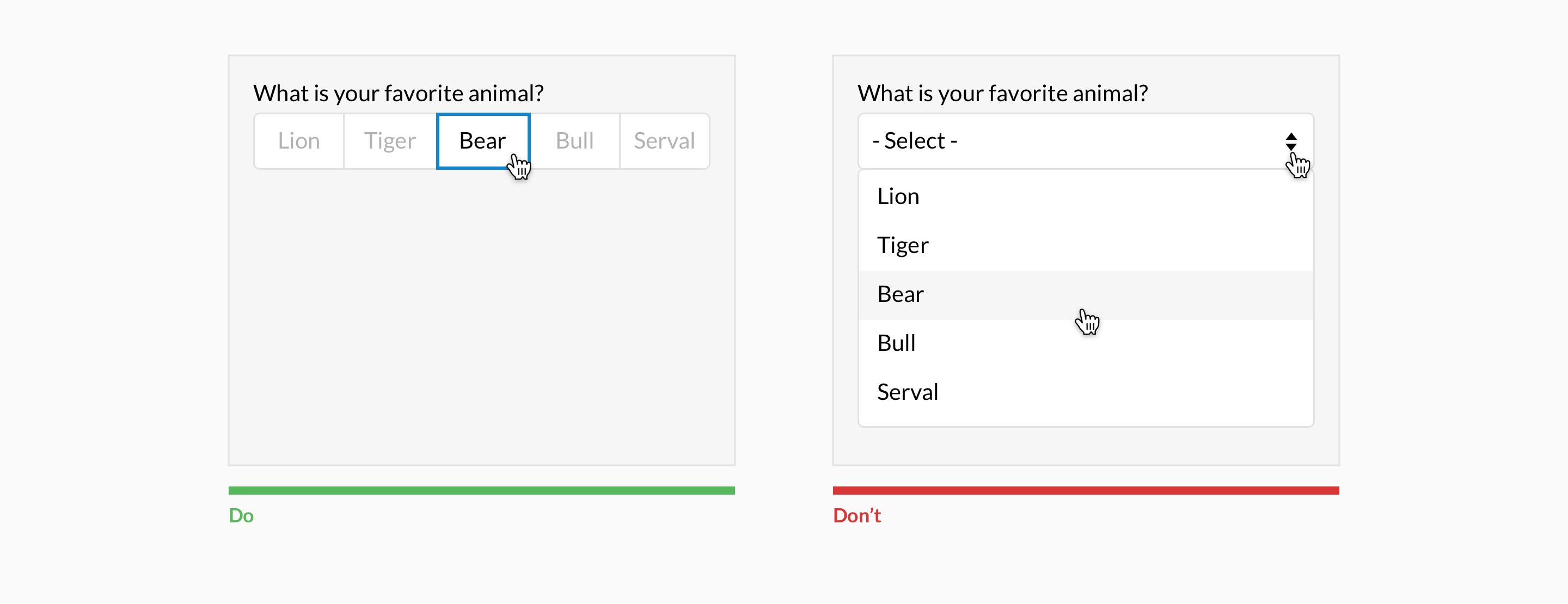
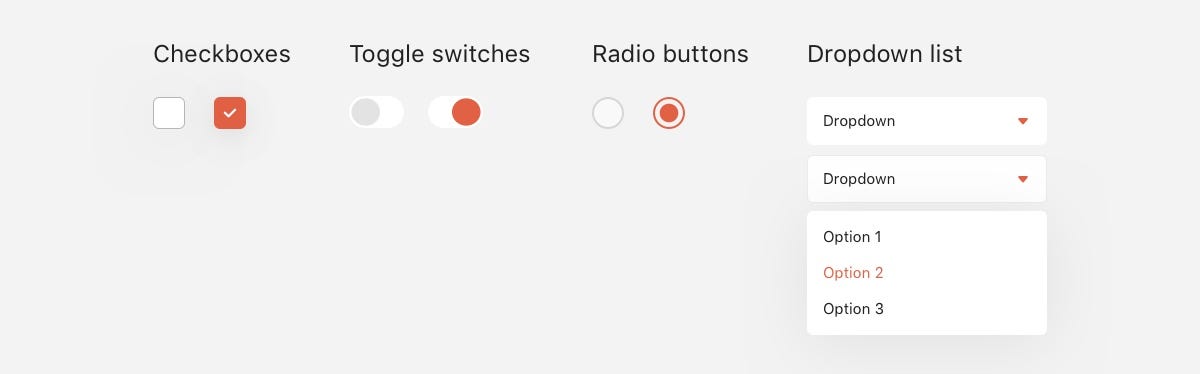
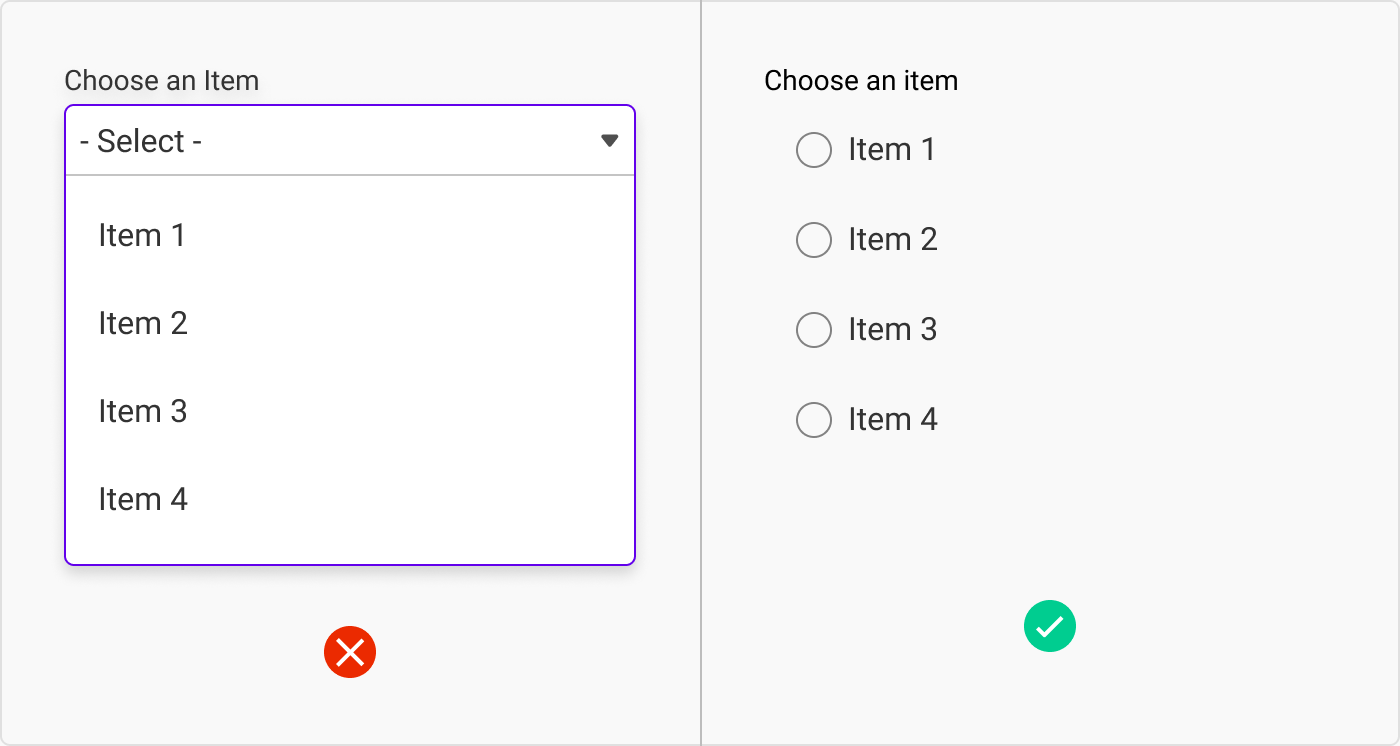
Radio buttons allow the user to select one option from a set Use radio buttons when the user needs to see all available options If available options can be collapsed, consider using a dropdown menu because it uses less space. This is a guide to jQuery Select Option Here we discuss the introduction to jQuery Select Option, how does it works along with respective examples. 22/3/19 · Mar , 19 · 5 min read S election controls allow users to select options among a list or switch setting on or off There are four types of selection controls checkboxes, toggle switches, radio buttons and dropdown list In today’s article, we will discuss how to.

Mdbootstrap Select Option List Appear At Back On Modal Form Material Design For Bootstrap

In This Post We Are Going To Discuss How To Create Multiple Select Dropdown Listbox With Checkbox Select Option By Using Bootst The Selection Jquery Web Design

Select Should Cache The Selected Option To Prevent Option Value Exposed Issue 6505 Ant Design Ant Design Github

31 Css Select Boxes

How To Style The Option Of An Html Select Element Stack Overflow

Assignmnt 2

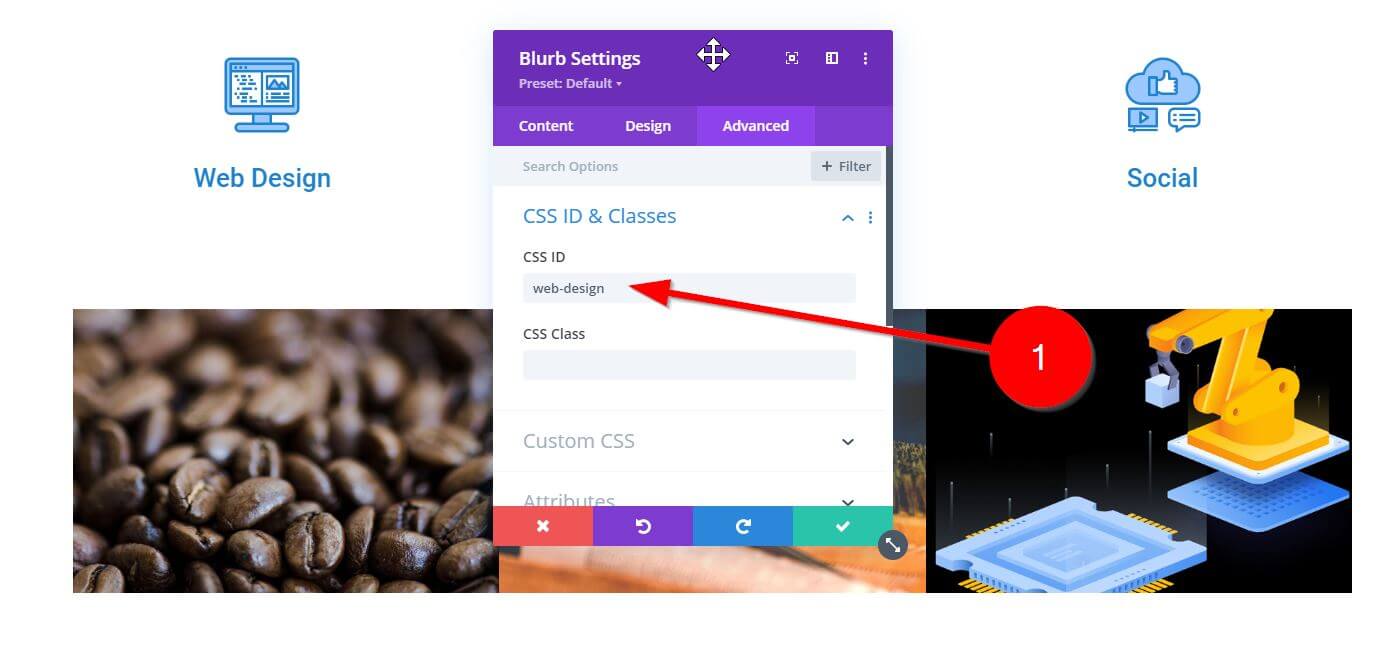
Change A Select Option Using Jquery In Divi

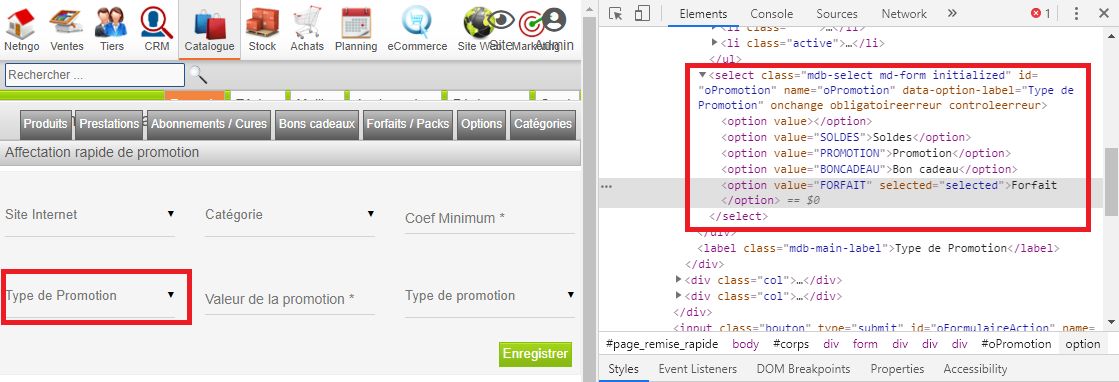
Html Select Drop Down Working Differently In Chrome Stack Overflow

31 Css Select Boxes

31 Css Select Boxes

Option Selection Process Diagram Flat Powerpoint Design Powerpoint Templates Designs Ppt Slide Examples Presentation Outline

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Select Selected Not Working Material Design For Bootstrap

Select Sap Fiori Design Guidelines

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

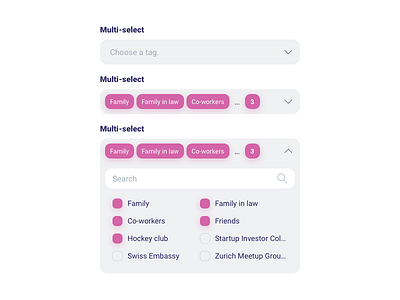
Multi Select Dropdown The Selection Web Design Multi

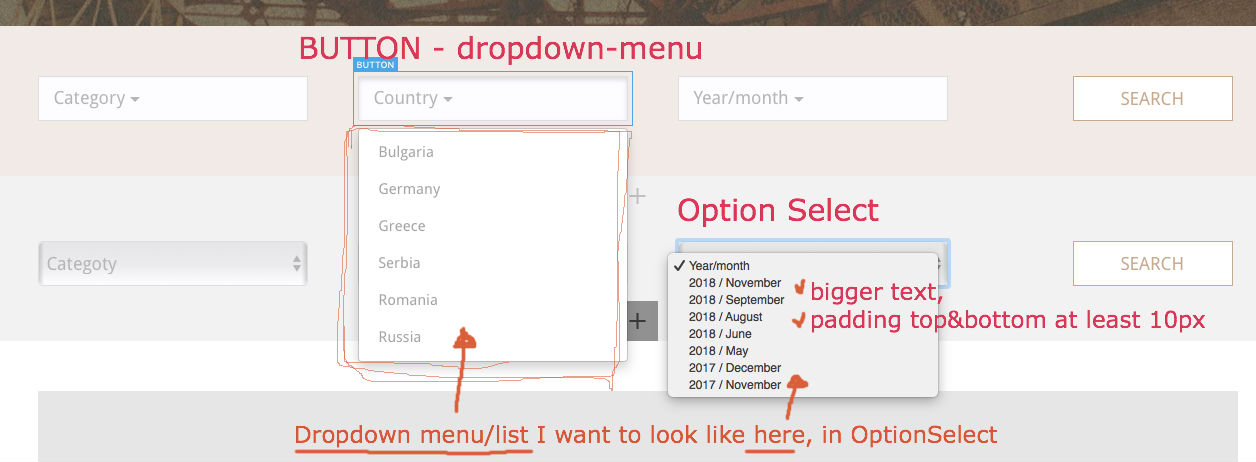
Option Select Dropdown List Design I Need Help Blocs Forum

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat
Material Design Add Icons In Select Options Pakainfo

Striking A Balance Between Native And Custom Select Elements Css Tricks

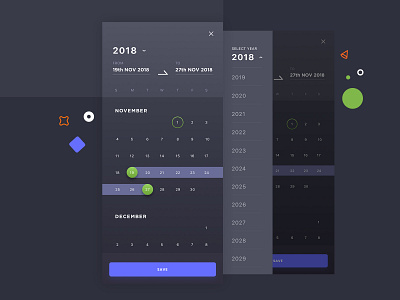
Select And Select Date By Jaco Joubert Ember Ui Medium

Select All Option Not Showing In Multiselect Material Design For Bootstrap

Javascript Show Hide Div Based On Select Option Value Design Corral

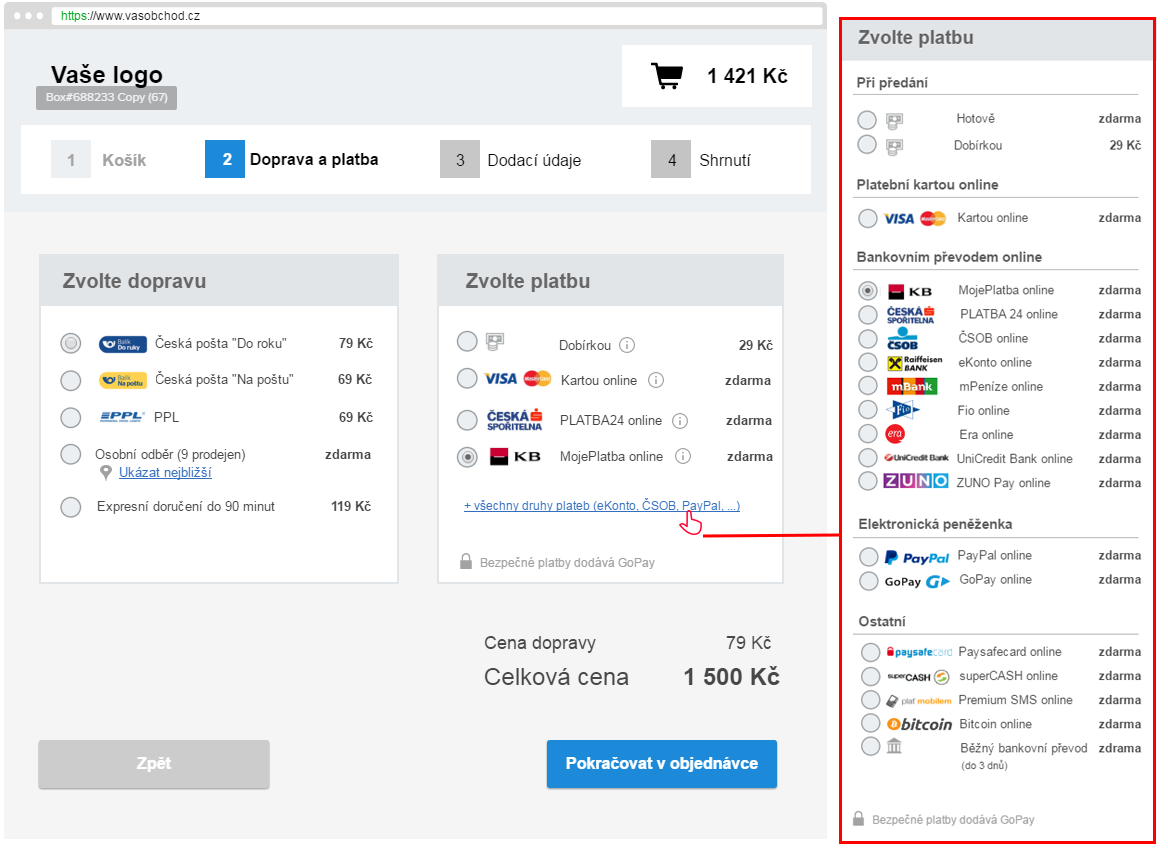
How To Design Your Payment Method Selection
Select Sap Fiori Design Guidelines

Business Cover Brochure Design With Select Option Diagram Vector Royalty Free Cliparts Vectors And Stock Illustration Image

31 Css Select Boxes

65 Free Dropdown Select Box Psd Designs Instantshift

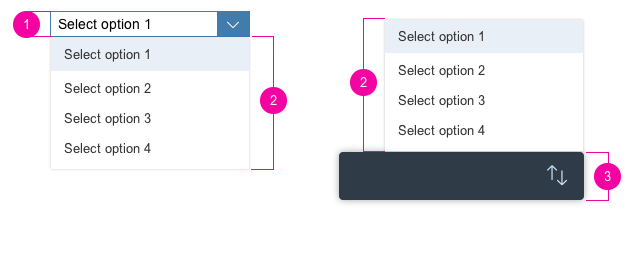
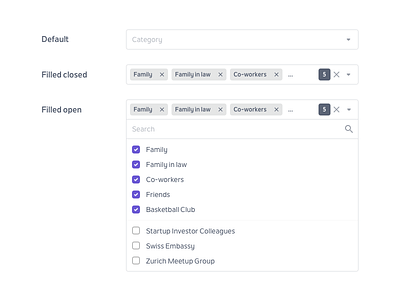
Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective

31 Css Select Boxes

How To Build Custom Form Controls Learn Web Development Mdn

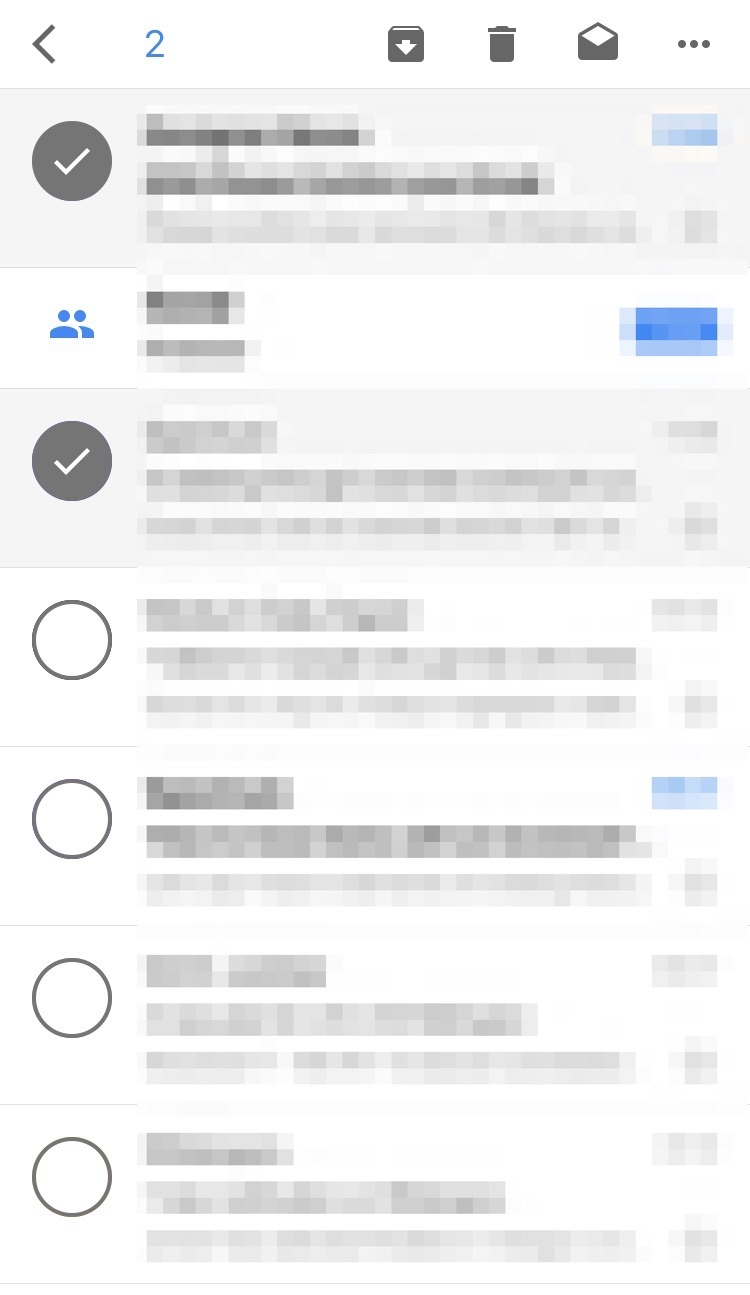
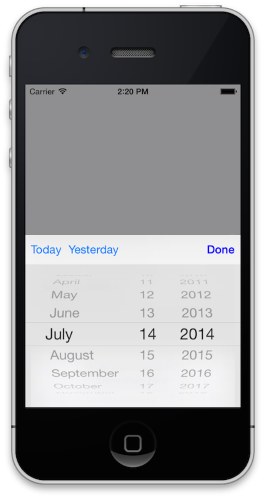
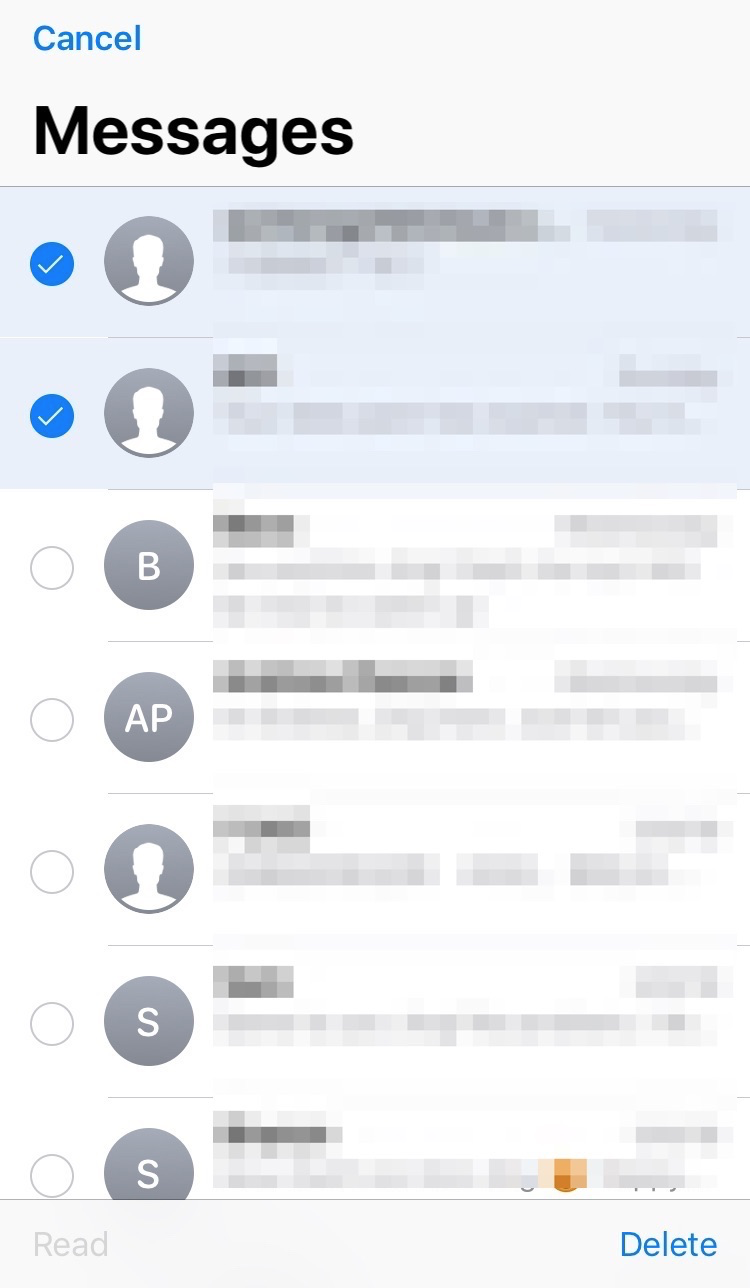
Multi Select Option In Ios App How To Design The Multi Select Button User Experience Stack Exchange

Business Cover Brochure Design With Select Option Vector Image

Design A Custom Select Box Using Html Css Javascript Youtube

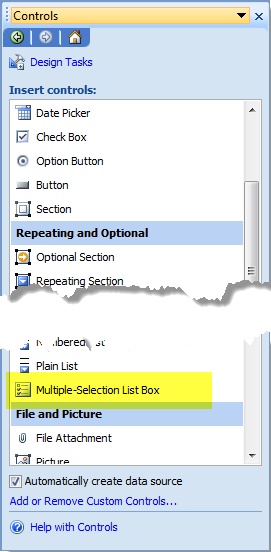
Add A Multi Selection List Box Redcape

Power Automate Multi Select Option Sets Crm Innovation Microsoft Dynamics 365 Consulting And Marketing Solutions

Custom Select Styles With Pure Css Modern Css Solutions

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Radio Buttons Ux Design By Nick Babich By Nick Babich Ux Planet

31 Css Select Boxes

Custom Select Dropdown Options Using Jquery And Css Option Group

31 Css Select Boxes

10 Free Css Javascript Select Box Snippets

Solved How To Delete The Design Option Autodesk Community Revit Products

Customize The Ant Design Select Component By Matthew Croak Level Up Coding

How To Implement Css Design In Select Option Formget

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Forms For Designing Form Become Better Itzone

31 Css Select Boxes

Select Option Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Business Cover Brochure Design With Select Option Vector Image

Select Should Cache The Selected Option To Prevent Option Value Exposed Issue 6505 Ant Design Ant Design Github

Ux Design Drop Downs In Forms By Nick Babich By Nick Babich Ux Planet

Select Option Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Custom Html Css Select Option Stylish Dropdown Options

Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective

Business Cover Brochure Design With Select Option Vector Image

36 Contemporary Bootstrap Radio Button Styles In 21 Uicookies

31 Css Select Boxes

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

65 Free Dropdown Select Box Psd Designs Instantshift

Custom Select Styles With Pure Css Modern Css Solutions

Html Template Select Option Hd Png Download Transparent Png Image Pngitem

Single Select Field Airtable Support

Inspiration For Custom Select Elements
Selection Controls Material Design

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

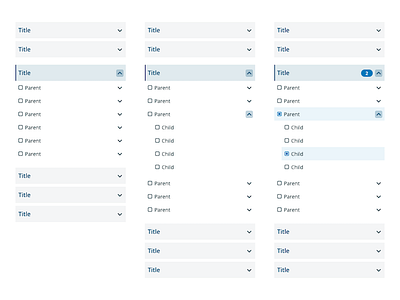
Overview Clarity Design System

Style Html Form Or Css Form Design Examples

Ux Design Drop Downs In Forms By Nick Babich By Nick Babich Ux Planet
Menus Material Design

31 Css Select Boxes

Pin On Dropdown Notifications Search Ui

Simple Css Dropdown Select Box Example Css Codelab

Chat Box Design Smartsupp

Select Option Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Option Select Dropdown List Design I Need Help Blocs Forum

Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap
Create A Custom Select Box With Jquery

Php Select Option Value From Database Design Corral

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

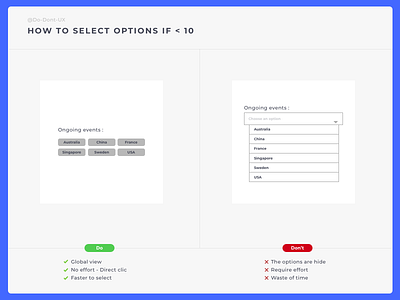
Why Users Abandon Forms With Select Menus

How To Display Multi Option For Large Quantity Of Options User Experience Stack Exchange

Angular 5 Clarity Design Select Options Disappear When Pushing New Item To Options Array Stack Overflow

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

Select Sap Fiori Design Guidelines

Material Design Bootstrap Select Dropdown Arrow Issue Stack Overflow
Remove Select All Option From Multi Select Option Set Microsoft Dynamics Crm Forum Community Forum

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Select Box Website Elements Web Design Stock Vector Royalty Free

Css Select Box Dropdown Menu Design Css Codelab

Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective



