Select Option Icon Bootstrap

Font Awesome Icon In Select Option Stack Overflow

Bootstrap 4 Multilingual Site Menu Bootstrap Pinegrow Community Forum

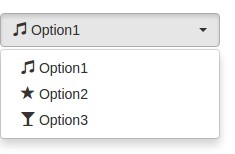
How To Add Icons In Html Select Options The Web Fosters

8 Bootstrap Multiselect Boxes Csshint A Designer Hub

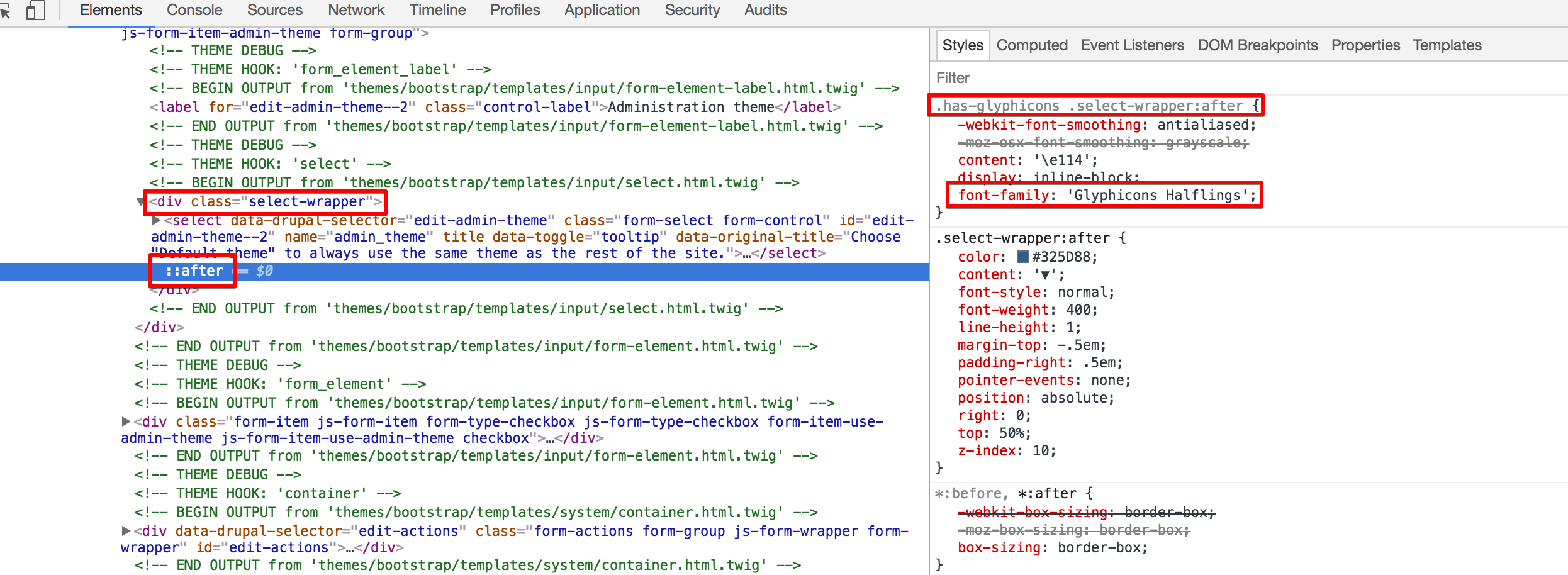
Change Color Of Data Icon Of Selectpicker Option In Bootstrap Stack Overflow

Aurelia Bootstrap Select Npm
10/05/16 · Add Icon to Submit Button in Bootstrap Sometimes we need submit button with some specific icon in bootstrap It is very easy and simple to add the icon in bootstrap button Here in this tutorial we are going to explain how you can add icon to the bootstrap button You can also use our online editor to edit and try the example code.

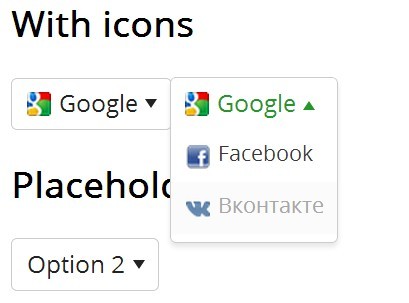
Select option icon bootstrap. Bootstrap Icons Free, high quality, open source icon library with over 1,300 icons Include them anyway you like—SVGs, SVG sprite, or web fonts. How to add an icon to input submit button in Bootstrap Topic Bootstrap / Sass PrevNext Answer Use the CSS position Property Since, the is an empty element, we cannot place the icon HTML directly inside the input button like we do with the buttons created using the element However, we can place the Glyphicon outside the input button and push it. Multiple select list (hold ctrl or shift (or drag with the mouse) to select more than one) Select lists are used if you want to allow the user to pick from multiple options The following example contains a dropdown list (select list).
1 Add the style files bootstrapmincss, flagiconmincss and bootstrapiconpickermincss. Bootstrap 4 Form Input and select with icon, button and text Addons. 29/11/19 · However, it is possible to change the default Bootstrap icon to the icon of your choice You can also make that icon toggleable, below steps will proceed to the solution Step 1 Go to an external icon website like Font Awesome Embed its CDN.
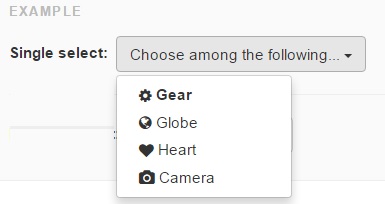
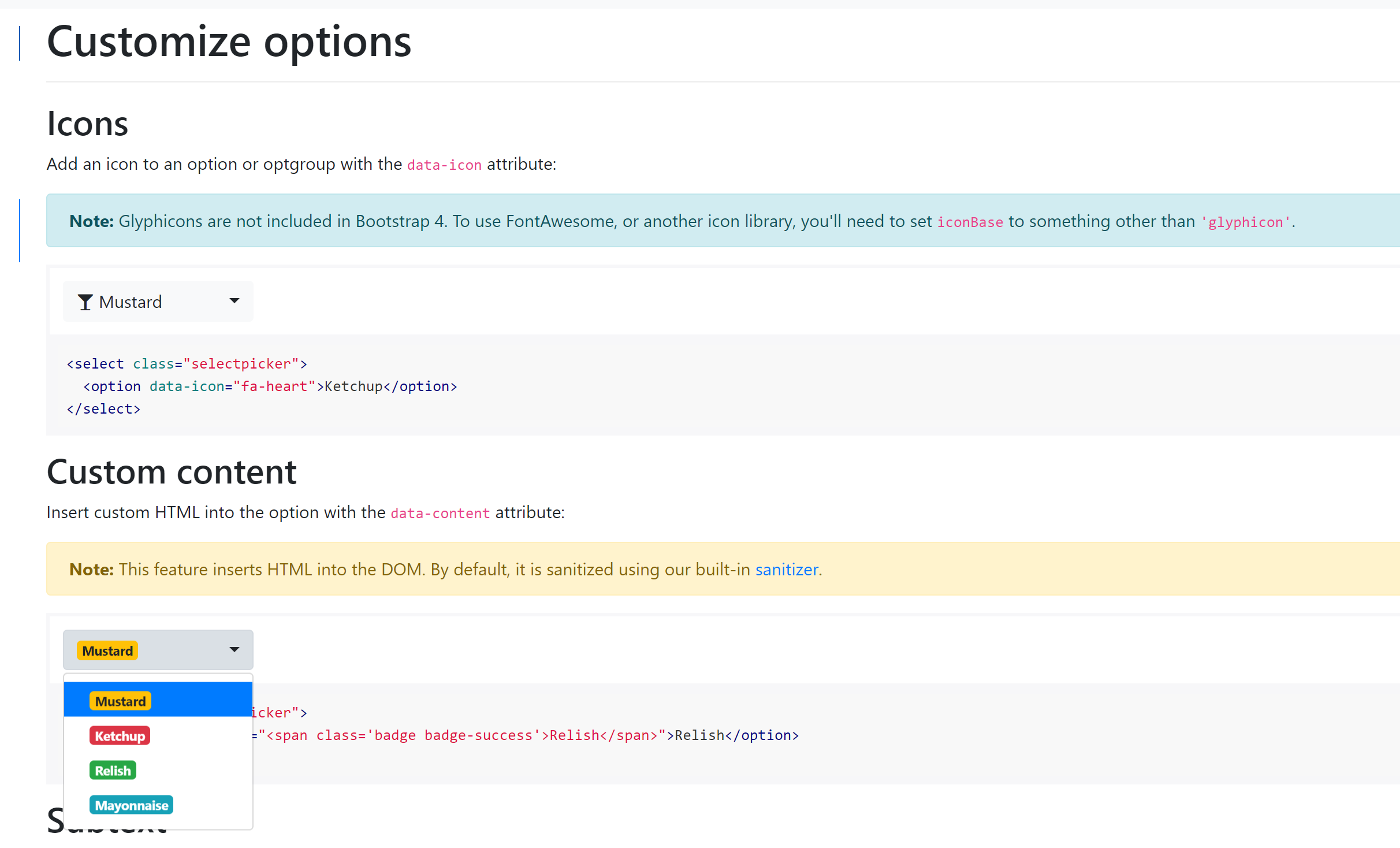
Set datawidth to 'auto' to automatically adjust the width of the select to its widest option 'fit' automatically adjusts the width of the select to the width of its currently selected option An exact value can also be specified, eg, 300px or 50%. 12/07/14 · The text was updated successfully, but these errors were encountered. In select You can only insert icons as we provide by adding dataicon attribute You can insert Your own icons in the dropdown component.
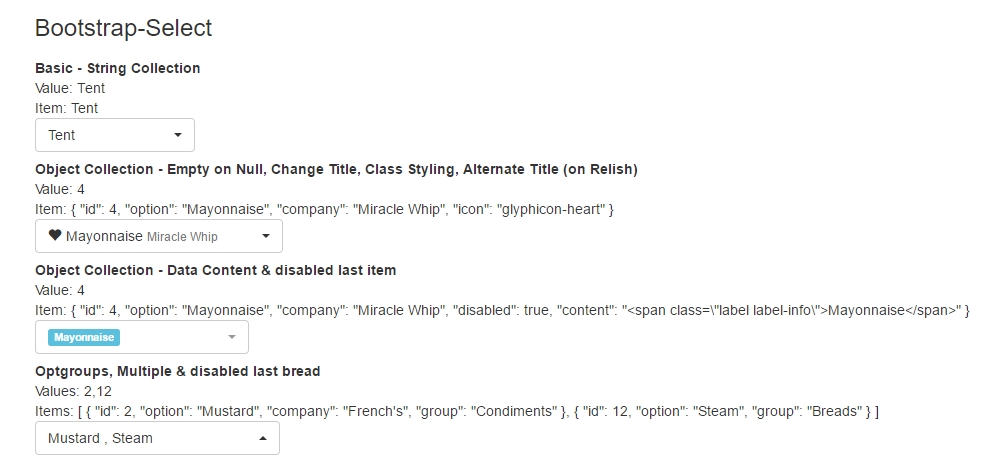
Related Linkes Add Rows In Table;. To add icons in select option text we have to use the bootstrapselect plugin, which is a great plugin for customizing plain HTML select with some great customization options using bootstrap styleWith this plugin, we can style the select element with only simple data attributes or initialize with Javascript. This code snippet helps you to create a Bootstrap 4 search box with an icon You can place any Font Awesome icon inside the text input with the help of this example code You can place any Font Awesome icon inside the text input with the help of this example code.
Default Custom menus need only a custom class, formselect to trigger the custom styles Custom styles are limited to the ’s initial appearance and cannot modify the s due to browser limitations. To add icons in select option text we have to use the bootstrap Chrome, IE8, FireFox, Opera, Safari #Select #Drop Down list customSelect is a jQuery plugin which converts a hidden input into a dropdown select element with custom styles & templates The plugin dynamically renders options from JS objects and allows you to add custom icons to options via the template options. Official open source SVG icon library for Bootstrap.
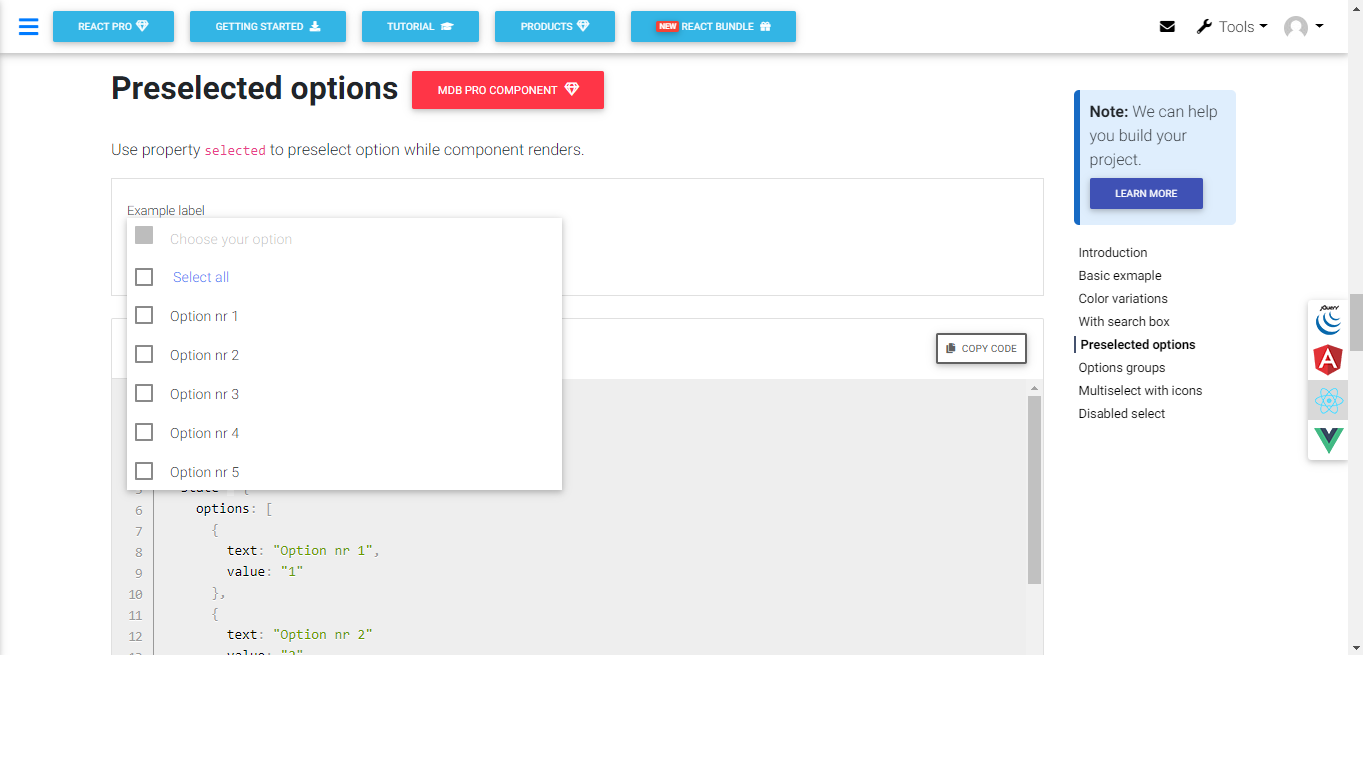
Bootstrap custom using custom styles Optionally specify options based on an array, array of objects, or an object Show page table of contents Generate your select options by passing an array or object to the options props. Bootstrap's icon button is a combination of a standard Bootstrap button with Font Awesome icon inside it It may contain an icon only or text with an icon Since icons are generally used to deal with the intuitiveness of UI design, Bootstrap icon buttons tend to increase it It can either be used as icon only an icon text combination. Behance API – PHP;.
Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs Basic example Place one addon or button on either side of an input You may also place one on both sides of an input. Code snippets related to signup form with select option 44K Added By Ask SNB simple ecommerce product list with buy now button Bootstrap 4 11K Added By Jatin Singh payment gateway template Bootstrap 4 702 Added By Aditi Gupta Simple information Card Bootstrap 4 31K Added By BBBootstrap Team Ecommerce deals of the week container with banner image Bootstrap. 21/01/19 · Icons show in HTML select options create custom icons and show in html select tag Example code to display icons in select tag Home;.
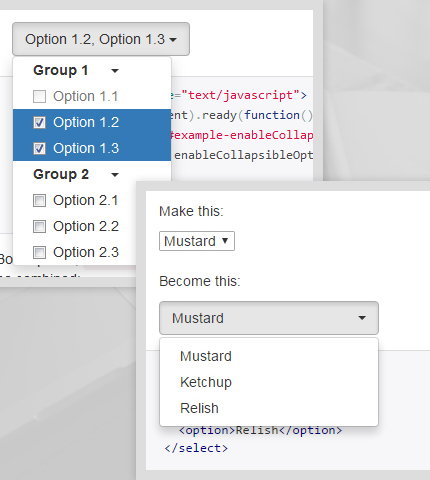
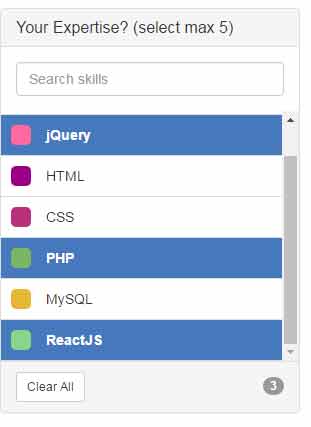
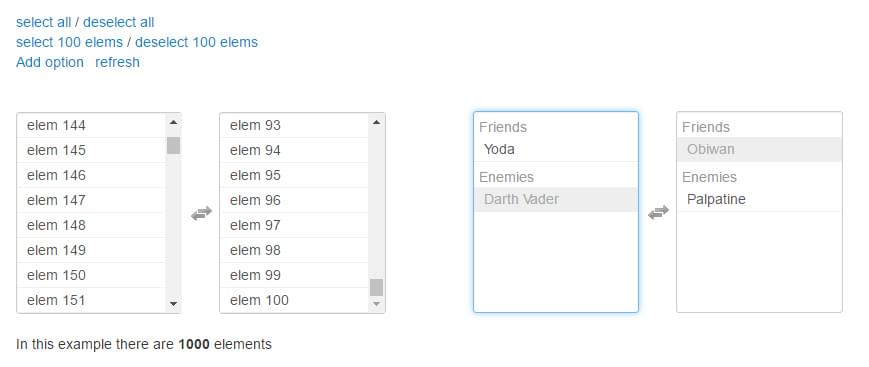
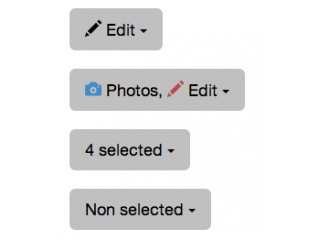
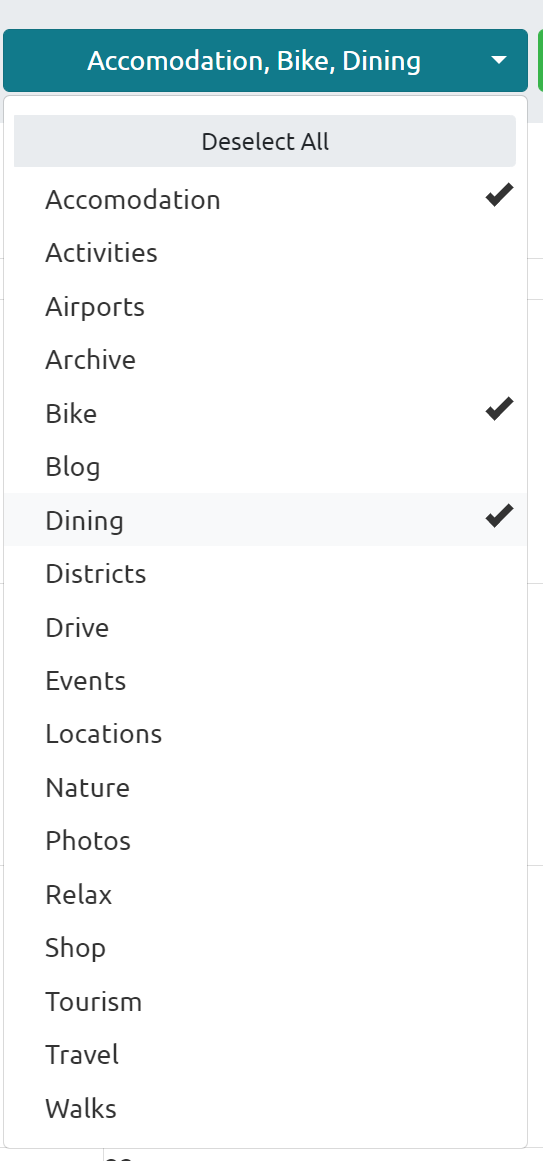
04/08/16 · Bootstrap Button with Icon and Text – Sometimes we need to add icon and text both in bootstrap button You can use bootstrap icons for adding icon in button Here in this tutorial we are going to explain how you can add icon and text in bootstrap button You can also use our online editor to edit and run the code online Bootstrap Button with Icon and Text Example Let. Adding “Select All” / “Deselect All” buttons at the top of the menu;. A few options could be selected additionally a thick pops in beside the ones you need inside of the page if you need this sort of behavior simply just provide the multiple property to the selectpicker element;.
Button Styles Bootstrap provides different styles of buttons Basic Default Primary Success Info Warning Danger Link To achieve the button styles above, Bootstrap has the following classesbtn. Bootstrap Select Dropdown for Bootstrap 4 A jQuery plugin for Bootstrap 4 that converts and elements to dropdowns Uses Bootstrap's dropdown plugin and fusejs for fuzzy search Use Bootstrap Select Dropdown to improve the user experience for long option lists. Thank you, the first part answers my question, technically it's a font in BS3 so I think I'll pursue that aspect of it to see if I can get a regular select working with it as a font.
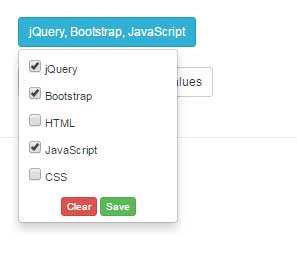
Find the Bootstrap select that best fits your project The best free select snippets available Design elements using Bootstrap, javascript, css, and html. Bootstrap Multiselect Option Overview Forms are a important part of the pages we make a valuable manner we can get the site visitors included inside of whatever we are presenting and supply them an simple and handy technique delivering back some words, information and even place an order in case we are certainly utilizing the webpage as an internet shop Thoroughly. To reduce the number of achievable selections in addition add in datamaxoptions = “ ~ number of selections ~ ” property together with multiple so when the user.
Code snippets related to signup form with select option 22K Added By BBBootstrap Team dark website footer with social media icons Bootstrap 4 94K Added By BBBootstrap Team floating social media icons on left sidebar Bootstrap 4 12K Added By Ask SNB Animated custom radio buttons Pure CSS 68K Added By Omkar Bailkeri shopping bag checkout with order summary Bootstrap. About country picker This jQuery plugin allows you to add a country picker to easily display a list of countries in your Bootstrap form This country picker can be used along with our select jQuery pluginThere is also an option to display the country flags Examples Example 1;. Bootstrap Form Generator how to create input and select with icon, button and text Addons with Php Form Builder Class.
Display custom HTML associated with selected option(s) in the button If false, the option value will be displayed instead style string null null apply a class to the button, see bootstrap buttons styles title string null null Set the default text for bootstrapselect width 'auto' '#px' '#%' null (where # is an integer) null. The table options API of Bootstrap Table The table options are defined in jQueryfnbootstrapTabledefaultsAttribute false if the click should cause the row to be selected This option is only relevant if clickToSelect is true Default { return 'A', 'BUTTON 'includes(tagName) } Example Ignore Click To Select On loadingFontSize Attribute data. Front end Scripts JavaScript;.
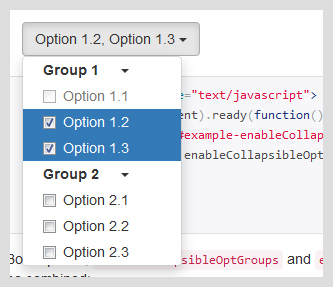
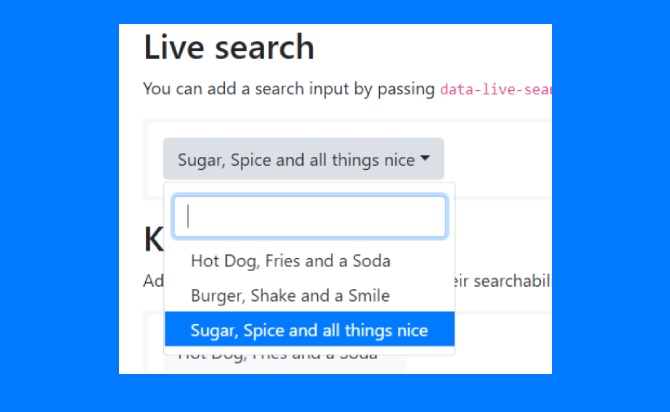
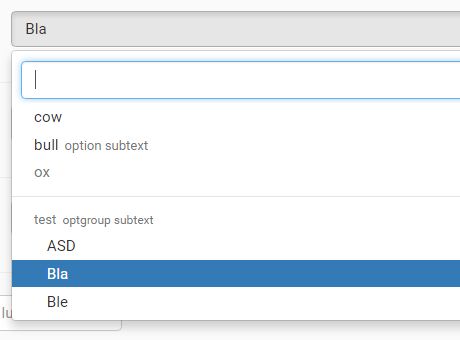
Bootstrap select A jQuery plugin that utilizes Bootstrap's dropdownjs to style and bring additional functionality to standard select elements Official documentation Select Date Color Rating Select picker Basic dataprovide="selectpicker" applies to a With optgroups Multiple Add multiple attribute Live search Add datalivesearch="true" Limit selection Add multiple data. 24/08/18 · customSelect is a jQuery plugin which converts a hidden input into a dropdown select element with custom styles & templates The plugin dynamically renders options from JS objects and allows you to add custom icons to options via the template options Ideal for country, language, user selectors/pickers and more How to use it 1. Adding a divider between options;.
10/10/18 · When having to add a select picker, the first option is the default Bootstrap 4 component This will not style the dropdown menu where the options appear though Another popular option is to create your own classes and add them to the tag for restyling. 07/07/ · Bootstrapselect To solve the above problems, bootstrapselect can be used to style and tags Note By default, bootstrapselect naturally recognizes the version of Bootstrap that is being used However, there are a few occurrences where the version detection may not work The below example shows how bootstrapselect can be included in the. Get code examples like "bootstrap select option" instantly right from your google search results with the Grepper Chrome Extension.
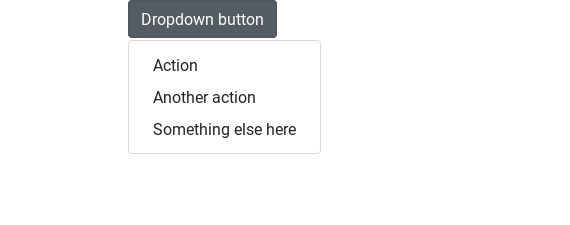
The Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I. Bootstrap Button Dropdowns This chapter will discuss about how to add dropdown menu to buttons using Bootstrap classes To add a dropdown to a button, simply wrap the button. SelectBoxIt allows you to replace ugly and hard to use HTML select boxes with gorgeous and feature rich drop downs Twitter Bootstrap, jQueryUI, and jQuery Mobile themes are supported right out of the box If you don't want to use these a library theme, then you can use the SelectBoxIt default theme, which closely resembles the Twitter Bootstrap theme.
26/04/16 · Other styling features include setting the width of the select boxes, adding icons or subtexts to the option tags, adding custom HTML code to the option tags f) Other options The Bootstrapselect plugin offers many other customizations like setting the menu size;.
Can T Use Fontawesome As A Select Option In Safari Chrome Firefox Osx Linux Android Issue 996 Fortawesome Font Awesome Github

Angularjs Select Option With Image Angularjs Tutorials
Android Default Browser Select Option Missing Side Controls Issue 7693 Twbs Bootstrap Github

13 Jquery Selectbox Drop Down Plugins Sitepoint

Bootstrap Select Multiselect Plugins Examples Azmind

Multi Select Drop Down List With Bootstrap Angularjs Codeproject

React Bootstrap Select Npm

Simple Jquery Plugin For Styling Option Select Lists Select 7 Free Jquery Plugins

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

How Can I Render A List Select Box Dropdown With Bootstrap Stack Overflow

Bootstrap Select Learn To Use With 5 Beautiful Styles
Simple Fontawesome Icon Picker Plugin For Bootstrap Free Jquery Plugins

13 Jquery Selectbox Drop Down Plugins Sitepoint

Bootstrap Select Multiselect Plugins Examples Azmind

Allow Adding Icons Images To Select And Datalist Option S Issue 3596 Whatwg Html Github

How To Create A Custom Select Dropdown Using Html Css And Javascript

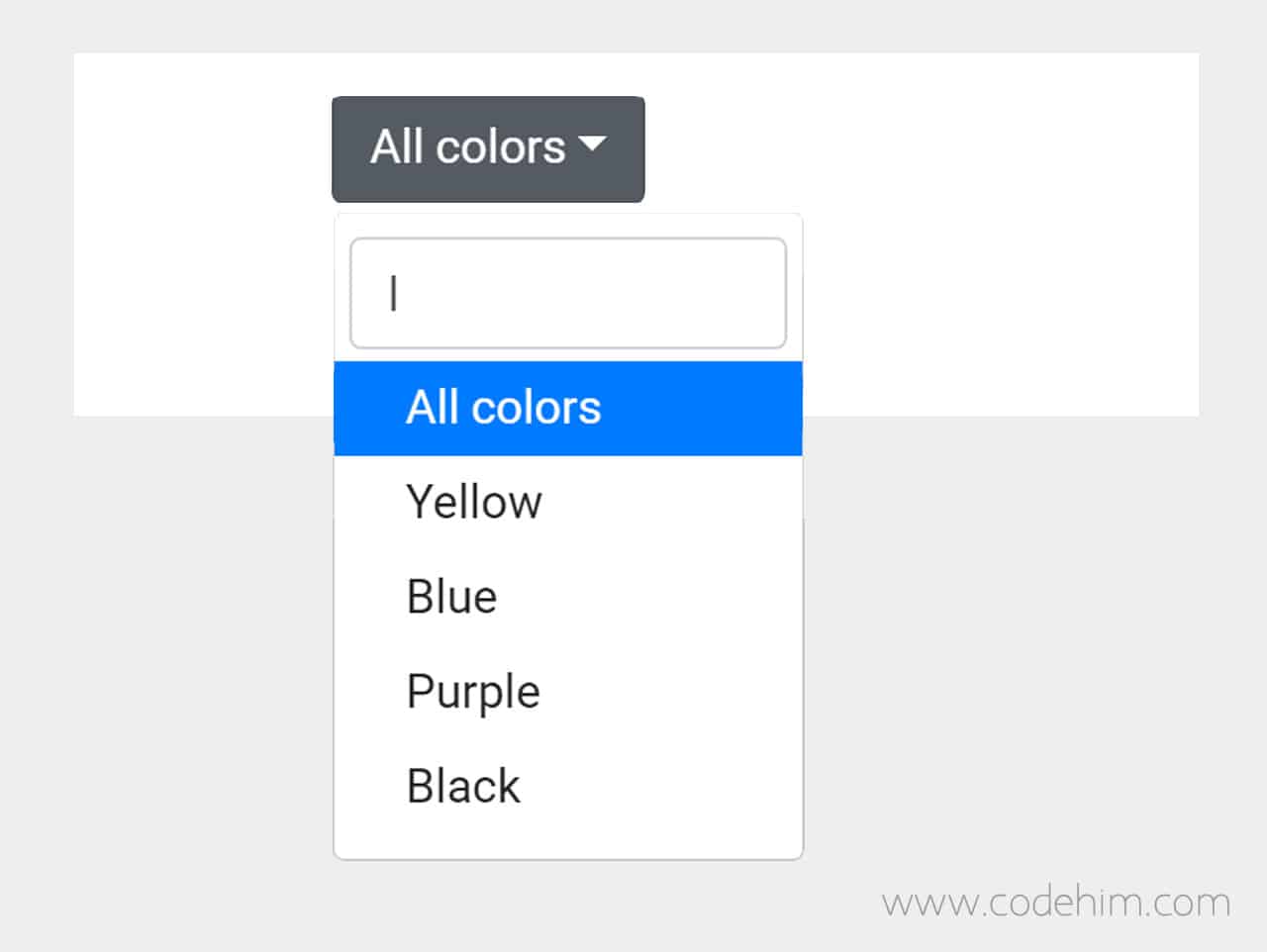
Bootstrap Select Dropdown With Search Box Codehim

Bootstrap Select Box Examples Code Snippet Onaircode

How To Remove The Default Arrow Icon From A Dropdown List Geeksforgeeks

Bootstrap 4 Multiselect Dropdown Html Css Snippet Updated 21

Bootstrap Select Dropdown With Filter Search In Jquery Plugin

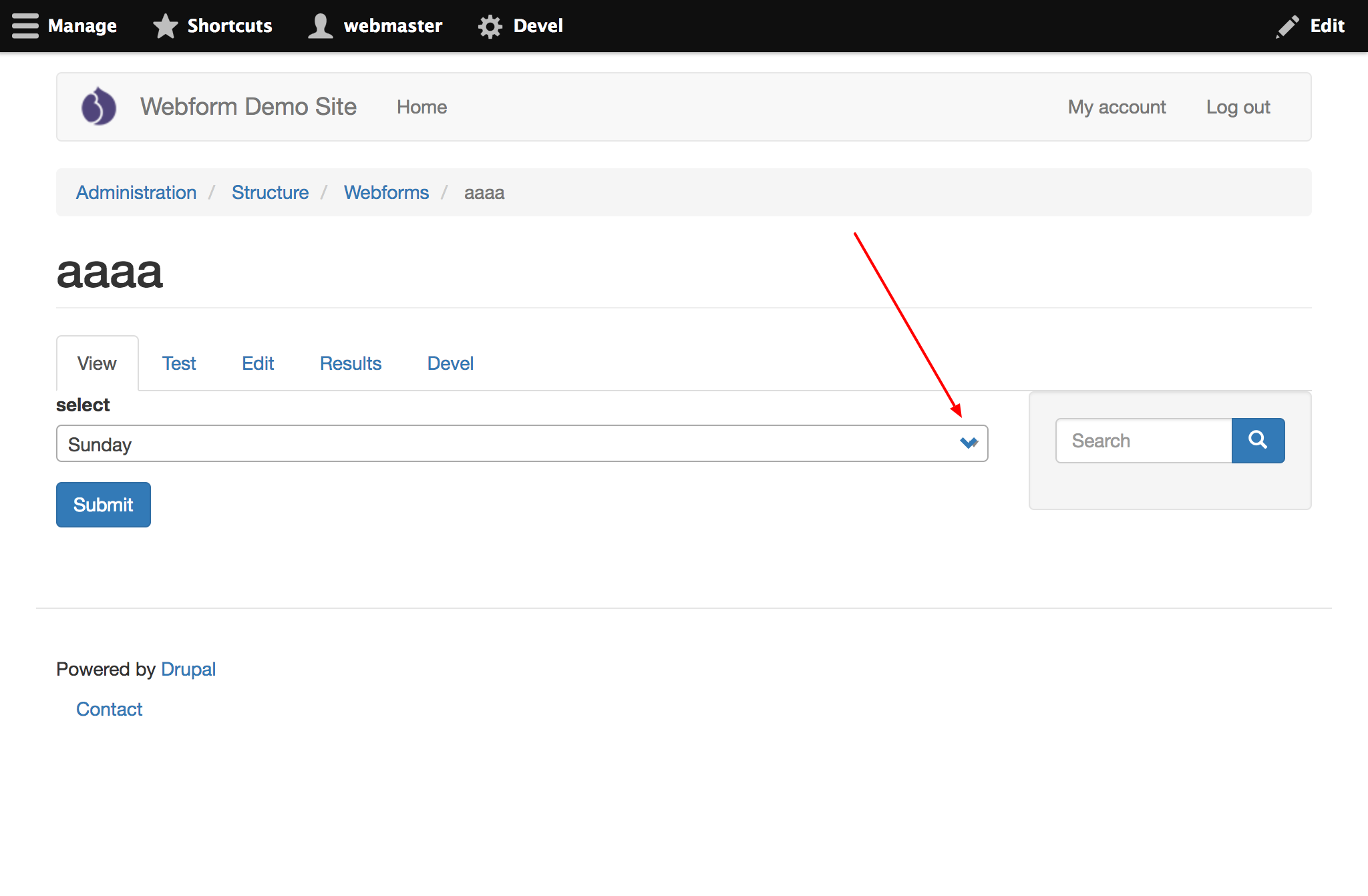
Down Arrow Icon Won T Display On Select2 Drop Down Element With Bootstrap Theme Drupal Org

How To Remove The Default Arrow Icon From A Dropdown List Geeksforgeeks
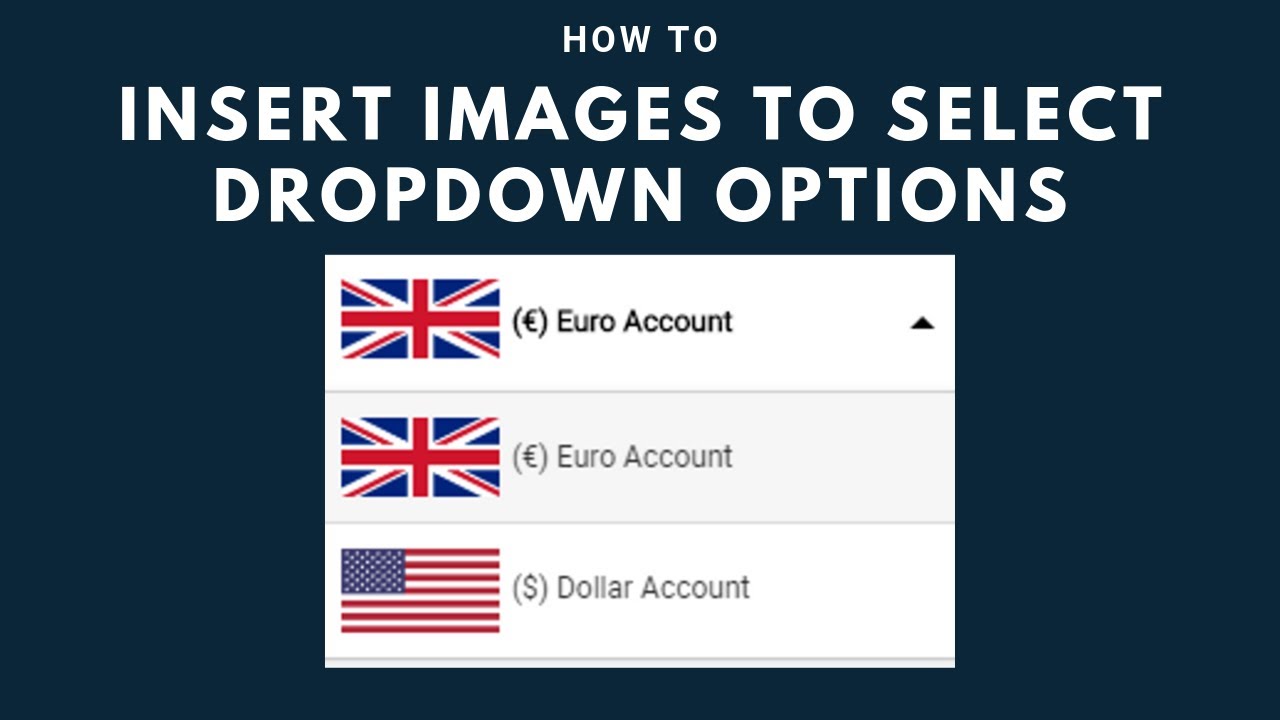
Material Design Add Icons In Select Options Pakainfo
How To Add Icons To Your Bootstrap Form Formden Com

Select Bootstrap V5 0
Font Awesome Icon Picker Plugin For Bootstrap Html Lion

Bootstrap Select Examples Tutorial

How To Use Bootstrap Select Multiple To Fetch Selected Values Av Coding

How To Add Icons In Html Select Options The Web Fosters

Bootstrap 4 Multiselect Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

Twitter Bootstrap Select Arrow Missing Stack Overflow

13 Jquery Selectbox Drop Down Plugins Sitepoint

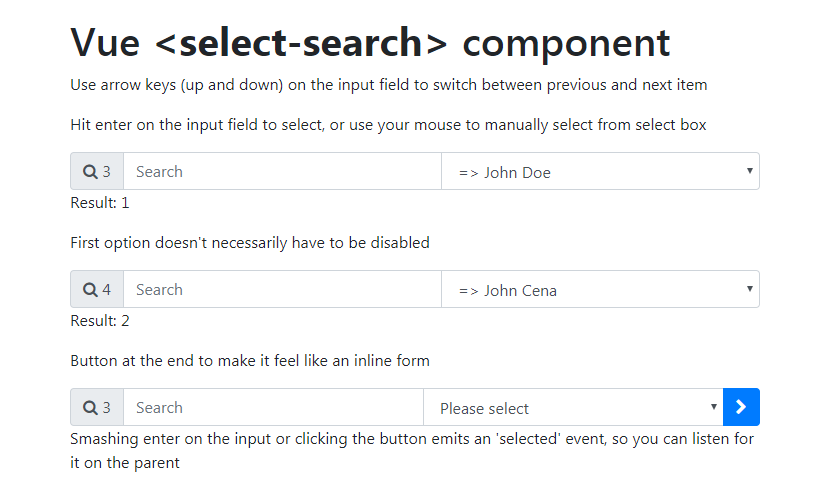
A Component That Allows You To Search Select Options With Vue

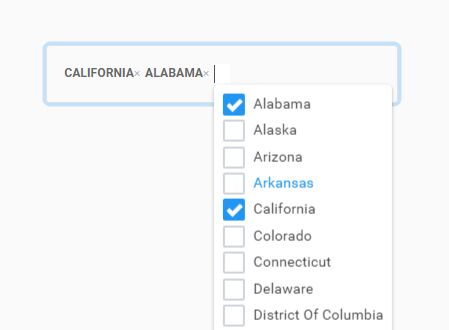
User Friendly Multi Select Plugin For Bootstrap 4 Bsmultiselect Free Jquery Plugins

Select Image Dropdown In Options Jquery Css Youtube

How To Changing Drop Down Selector Arrow With Only Css

Twitter Bootstrap Select Arrow Missing Stack Overflow
Checkmark Icon Is Not Shown On Standard Select Boxes Issue 2126 Snapappointments Bootstrap Select Github

Bootstrap Select With Custom Buttons Add New Values On The Fly Stack Overflow
Icon Taxonomy Integration Drupal Org

How To Set The Default Value For An Html Select Element Geeksforgeeks

How To Create An Accessible Language Picker Codyhouse

Bootstrap Select Multiselect Plugins Examples Azmind

How To Get Selected Values From Select Option In Php 8 Positronx Io

Elegant Multi Select Component With Autocomplete Selectpure Css Script
Simple Fontawesome Icon Picker Plugin For Bootstrap Free Jquery Plugins

Keen Multi Demo Bootstrap Admin Dashboard Theme Bootstrap Themes

Bootstrap Select Multiselect Plugins Examples Azmind

Align 3 Select Boxes In A Row Stack Overflow

Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

Dynamic Select Icons With Bootstrap Select Wappler Community

Bootstrap Snippet Multiselect With Icons Using Html Css Bootstrap Jquery

Down Arrow Icon Not Displaying On Dropdown Drupal Org

36 Contemporary Bootstrap Radio Button Styles In 21 Uicookies

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

How To Changing Drop Down Selector Arrow With Only Css
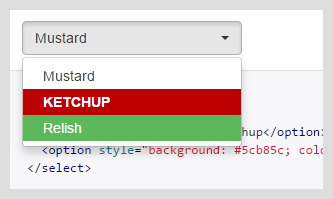
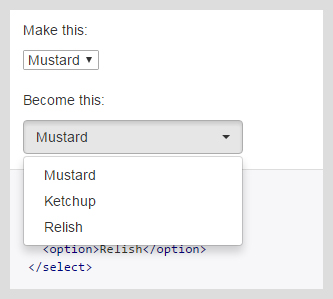
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

Bootstrap Drop Down Add Check Icon When Submenu Is Selected Stack Overflow
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

Powerful Single Multiple Select Library Tail Select Css Script

Flags Inside A React Bootstrap Select Option Renders As Object Object Stack Overflow

How To Add Font Awesome To Select Option In Mobile

Turn A Bootstrap Dropdown Into Multi Select Button By Jquery Dropdown Checkboxes

Bootstrap Select Box Examples Code Snippet Onaircode

Show Only Icons In Bootstrap 4 Dropdown Menu With Jquery Stack Overflow

React Bootstrap Select Dropdown Example

Add Bootstrap Style For Vue Multiselect Component Issue 718 Shentao Vue Multiselect Github

Asp Net Mvc 5 Bootstrap Style Multi Select Dropdown Plugin
Bootstrap Iconpicker

How To Edit The Select Form Arrow Bootstrap 4 Stack Overflow
Bootstrap Icons Tinymce Plugin

Bootstrap Select Learn To Use With 5 Beautiful Styles

Jquery Drop Down List Plugins Jquery Script

Dropdown Select And Search Using Jquery And Bootstrap Youtube

Font Awesome Icons Not Loading As Expected In Option List But Are When Selected Stack Overflow

Bootstrap Multiselect Dropdown With Search Stackoverflow Code Example

Select All Option Not Showing In Multiselect Material Design For Bootstrap

Icons Show In Html Select Options

Inserting Images Inside The Bootstrap Vue Select Options Stack Overflow

How To Remove Arrow In Dropdown In Bootstrap Geeksforgeeks

31 Css Select Boxes

Jquery Plugin For Filterable Bootstrap Dropdown Select Bootstrap Select Free Jquery Plugins

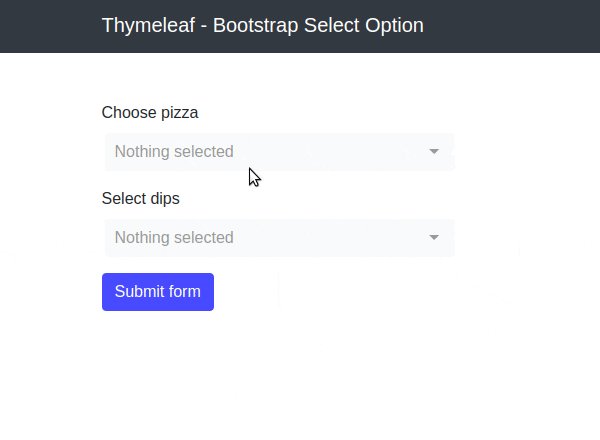
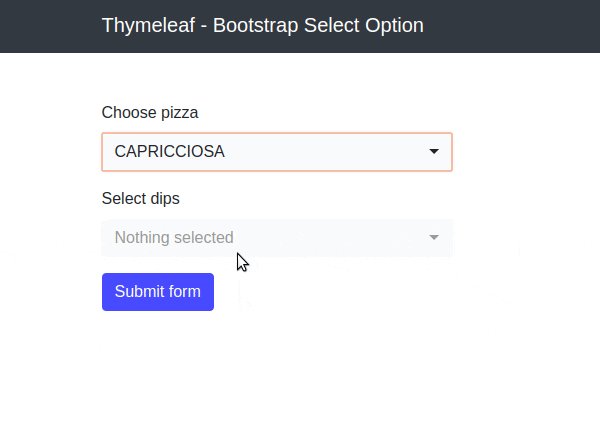
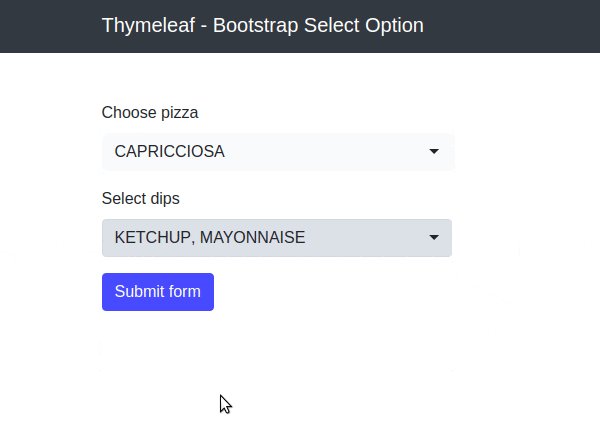
Spring Boot Bootstrap Thymeleaf Select Option Frontbackend

Bootstrap 5 Select Dropdown With Icon Code Helper

Dynamic Select Icons With Bootstrap Select Wappler Community

Font Awesome Icons Not Loading As Expected In Option List But Are When Selected Stack Overflow

Css Bootstrap Select Element With Icon

How To Add Images In Select List Stack Overflow

10 Bootstrap Radio Buttons Csshint A Designer Hub

How To Add Glyphicons In Select Option In Bootstrap Form Stack Overflow

Asp Net Mvc 5 Bootstrap Style Dropdown Plugin

Bootstrap Chosen Autocomplete Select Box For Bootstrap Html Lion

Dropdown Formidable Forms



