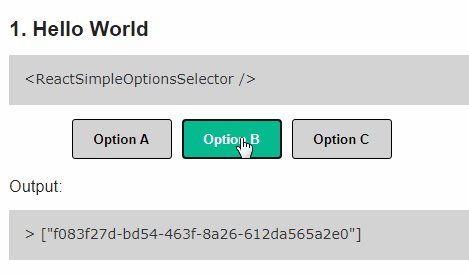
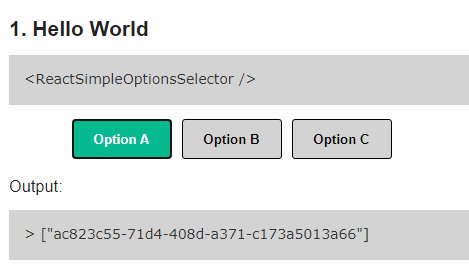
Option Selector

3 4 Creating Events

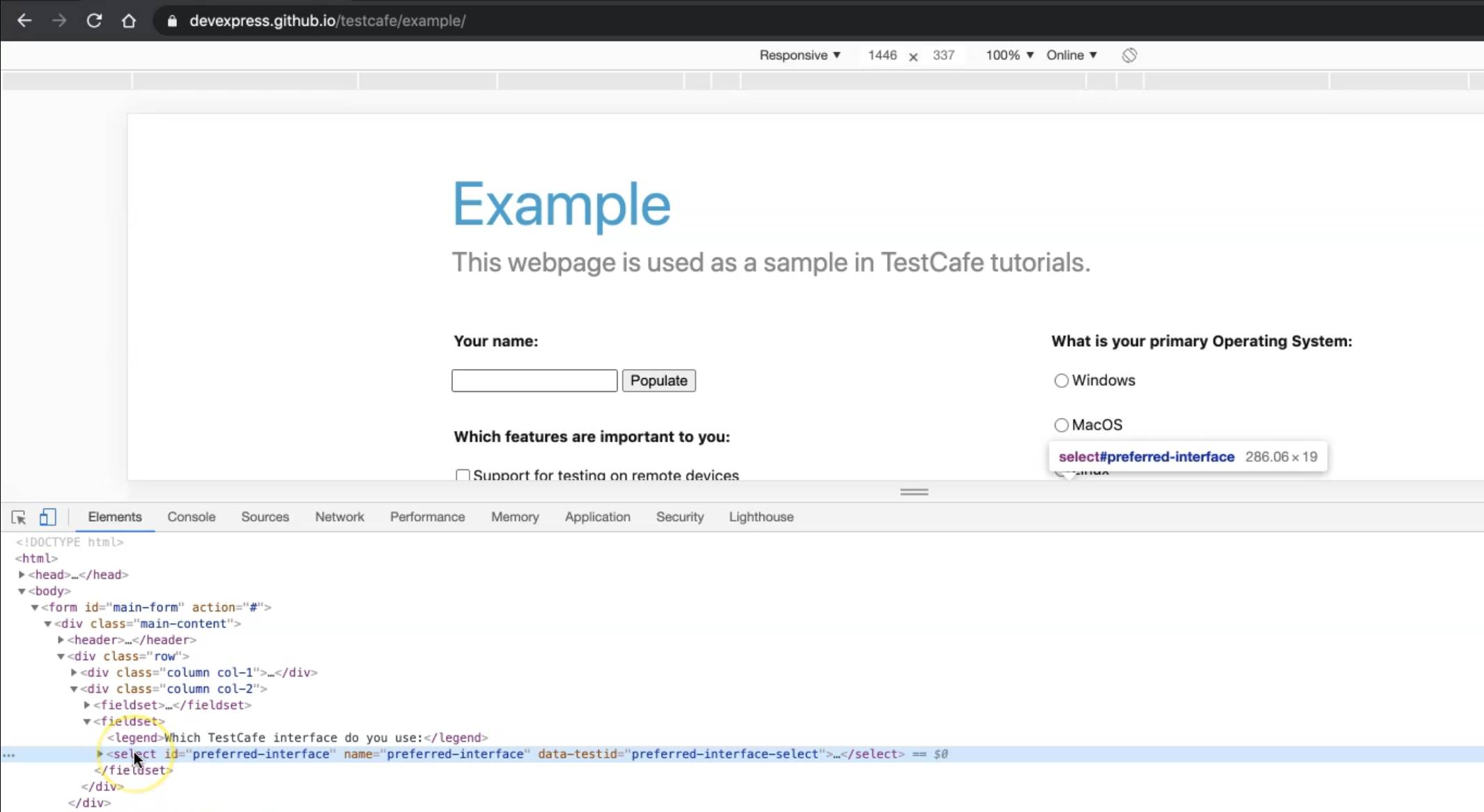
How Can I Select A Dropdown Option Questions Testcafe Discussion Board

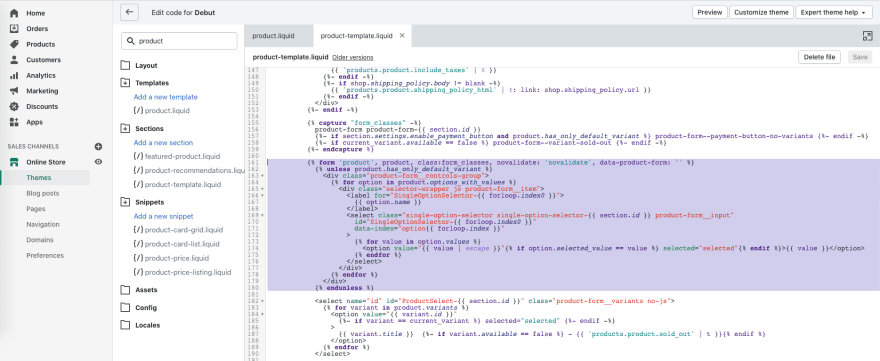
Shopify Create A Custom Variant Selector Dev Community

How Do I Use The Color Swatch Option Type

Multi Column Dropdown Selector Plugin For Jquery Inputpicker Jquery Column Plugins

Custom Form Drop Down List Ifs Community
Definition and Usage The selected property sets or returns the selected state of an option.

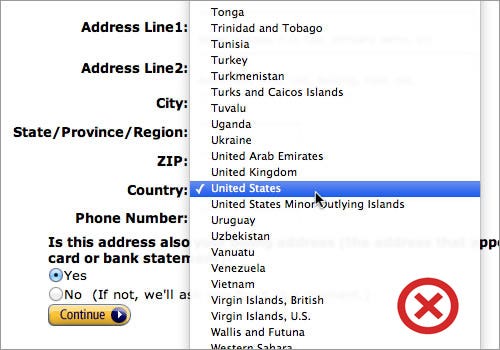
Option selector. Where value is the value you wish to select by. Option Select refers to combinations of buttons that will result in a different action depending on what the other player is doing One example is crouching and pressing light kick and light punch, which would perform a throw if you were standing If the other player tries to throw you while doing this then you will tech the throw but otherwise. A Boolean that sets the selected attribute value, ie so that this will be the default value selected in the element when the page is first loaded If this is not specified, a default value of false is used Note that a value of true does not set the option to selected if it is not already selected selected Optional.
Yes, there are so many option strategies that it is difficult for most option traders to select which option strategy works best in the prevailing situation That is why we have created this option strategy selector just for you. The Option Select The Best Coverage In Fighting Game News Home;. The element is used to create a dropdown list The element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list.
Instead, each interface option has the class selectinterfaceoption which can be styled Keep in mind that due to the overlays being scoped components the selector by itself will not work and a custom cssClass is recommended to be passed to the interface /* This will NOT work on its own */selectinterfaceoption {color red;} /* * "mycustominterface" needs to be passed in. The SELECT element defines a form control for the selection of optionsWhile SELECT is most useful within a FORM, HTML 4 allows SELECT in any blocklevel or inline element other than BUTTONHowever, Netscape 4x will not display any SELECT elements outside of a FORM The SELECT element contains one or more OPTGROUP or OPTION elements to provide a menu of. IV is now based on the stock's markethours price – This should reduce the deviation of IV if the stock moves significantly after options trading has closed.
An option select is an action that covers 2 or more options at the same time, the most common one is parrying with your zone attack since it will parry the attack and you can’t gb a zone But options selects are not only zone attack it can be in the. Selecting an item at the top or bottom of the range they want to select using the Up and Down cursor keys to go up and down the options;. Just need a random number?.
Apr 23, 21 · A Treatment Option For Select Older Patients With AML April 23, 21 at 436 pm Filed Under Sponsored Sponsored By And Provided. Holding down the Shift key and then using the Up and Down cursor keys to increase or decrease the range of items selected. Is there a way to style the currently selected element in a element?.
You have a select element, and you need to “select” one of its options based on one of its values What you do is use the “selectedselector” of jQuery to do it in a single line Lets say I have the following select element and I need to dynamically select the option with a value of 3, which would be the “Peach”. We use select options when there are many options to choose from Learn how to use them in Angular We will show you how to set the Default Value for the select Listen to the Select option change event and react to it. You're in the right place!.
I could then give a background color to the currently selected option element?. You can select on any attribute and its value by using the attribute selector attributename=optionalvalue, so in your case you can select the option and set the selected attribute $ ("divid_100 > select > option value=" value "")prop ("selected",true);. Random Thing Picker Need to pick one item out of a list?.
That way I can style the option that's currently viewable in the closed dropdown. Select components are used for collecting user provided information from a list of options. Var options = $( "selector")selectable( "option");.
Yes, the results are quite random When you click Pick a Random item button, the tool will submit all text line by line to our server Then it will use python random module to generate one pseudorandom number between 0 to total items. May 30, 19 · The options property returns the collection of all the option elements in the dropdown list The elements are sorted according to the source code of the page The index found before it can be used with this property to get the selected element This option’s value can be found by using the value property. Jun 27, 19 · The option to be added is created like a normal HTML string The select box is selected with the jQuery selector and this option is added with the append () method The append () method inserts the specified content as the last child of the jQuery collection Hence the option is added to the select element.
The checked CSS pseudoclass selector represents any radio (), checkbox (), or option ( in a ) element that is checked or toggled to an on state /* Matches any checked/selected radio, checkbox, or option */checked {marginleft 25px;. Options A traditional box contains any number of elements Each of these is rendered as an option in the dropdown menu Select2 preserves this behavior when initialized on a element that contains elements, converting them. Border 1px solid blue;} The user can engage this state by checking/selecting an.
Selected If present, this Boolean attribute indicates that the option is initially selected If the element is the descendant of a element whose multiple attribute is not set, only one single of this element may have the selected attribute value. The latest tweets from @TheOptionSelect. Selector (options) Selectors represent a function, or derived state in Recoil You can think of them as similar to an "idempotent" or "pure function" without sideeffects that always returns the same value for a given set of dependency values If only a get function is provided, the selector is readonly and returns a RecoilValueReadOnly object.
The select component's value receives the value of the selected option's value Multiple Selection By adding the multiple attribute to select, users are able to select multiple options When multiple options can be selected, the alert overlay presents users with a checkbox styled list of options. Select with search inside a modal Due to a focus trap in modals, it is not possible to focus the outer elements (like select dropdown) You can use select datamdbcontainer option to resolve this problem The datamdbcontainer accepts selector of the element inside of wich select dropdown will be rendered In this case, the selector should point to the modal container (the element with. The HTMLSelectElementselectedIndex is a long that reflects the index of the first or last selected element, depending on the value of multipleThe value 1 indicates that no element is selected.
Option( optionName, value ) Returns jQuery (plugin only) Sets the value of the selectable option associated with the specified optionName Note For options that have objects as their value, you can set the value of just one property by using dot notation for optionName. Definition and Usage The form attribute specifies the form the dropdown list belongs to The value of this attribute must be equal to the id attribute of a element in the same document. Mar 06, · The first method is appending the option tag to the select box The option tag is created like an HTML string, and the select box is selected with the jQuery selector The option is added with the append() method This method inserts the specified content as the last child of the jQuery collection, thus adding the option to the select element.
An Option Select is a tactic where you take advantage of the inner mechanics of the games to use as many options against the opponent as possible This gives you the advantage of being able to punish otherwise good escape or reversal options. Keyboard users can select multiple contiguous items by Focusing on the element (eg using Tab);. Destroy any existing table matching the selector and replace with the new options DataTables Options displayStart Initial paging start point DataTables Options dom Define the table control elements to appear on the page and in what order DataTables Options lengthMenu Change the options in the page length select list DataTables.
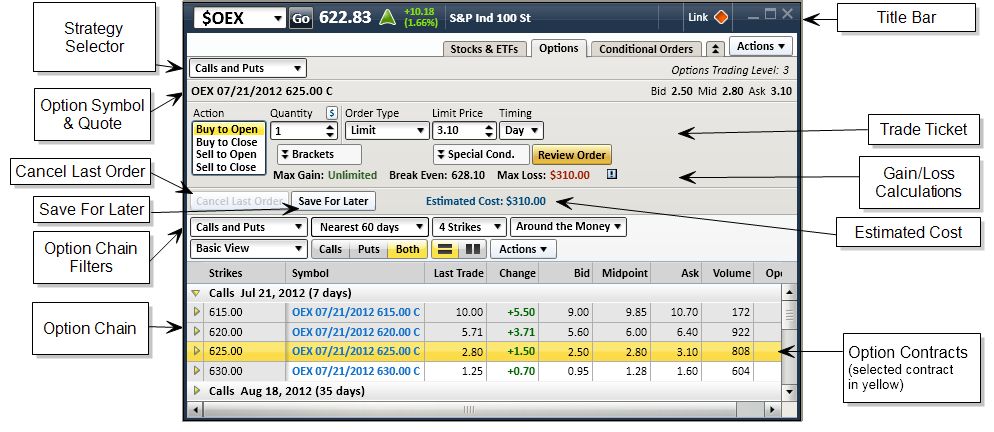
Selection Tool for Trading Strategies One of the hardest challenges that options traders face when entering a new position is choosing the right strategy to maximize their potential profits and/or limit their potential losses. Teams Q&A for work Connect and share knowledge within a single location that is structured and easy to search Learn more. Get Selected Options from Multiple Select Box Similarly, you can retrieve the selected values from multiple select boxes with a little trick A multiple select box allows a user to select multiple options Hold down the control key on Windows or command key on Mac to select multiple options.
🇨🇦 Support for Canadian MX options – Read more;. The submit selector typically applies to button or input elements Note that some browsers treat element as type="submit" implicitly while others (such as Internet Explorer) do not To ensure that markup works consistently across all browsers and guarantee that it is possible to consistently select buttons that will submit a form, always specify a type property. Best Option Selector Ever wonder which path to choose when you have to make a major financial decision The free Best Option Selector is a template that allows you to enter all the known data based on your budget to come up with the bets answer.
Try the Truly Random Number Generator / Picker Directions Enter a list of commaseparated items (you know, like "me,you,them,us"). Option Select Vids Whole Cast http//wwwyoutubecom/watch?v=tnXYcNgLE5M Zangief http//wwwyoutubecom/watch?v=6CzpKOD1v1I In my second 3minute fundamen. A selector indicating which items should show tooltips Customize if you're using something other than the title attribute for the tooltip content, or if you need a different selector for event delegation When changing this option, you likely need to also change the content option.

Css Selector Select First Option Of Required Select Stack Overflow

Selector Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Female Option Selector Concept Royalty Free Vector Image

Vici Cheminert Selector With Continuous Flow Option Youtube

Dita Add A Menu Selector I D Rather Be Writing Blog

Adding A Background Option To Picto Selector Picto Selector S Blog
Kb When Choosing All In A Selector That Targets A Dynamic Attribute Text Field The Value Displayed Is The Aggregated Value For The First Element In The Selector List In Microstrategy Web
Kb5700 When Changing An Element In A Drop Down Selector All The Targeted Selectors Show Blank Selections And The Targeted Grids Show No Data Returned For This View Message In Microstrategy Web 9 4 X

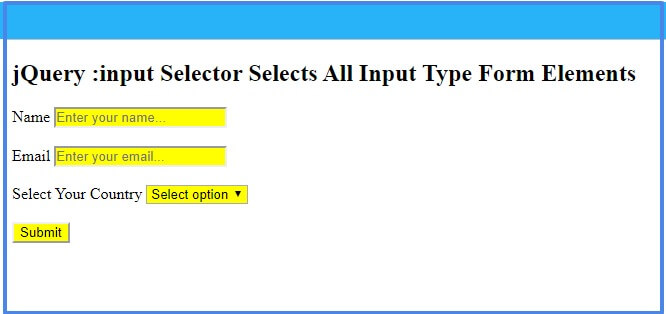
Jquery Input Selector Select All Input Type Elements

Plated Menu Selector Avianto

Mode Switch With Option Selection Selector For Infographic Royalty Free Cliparts Vectors And Stock Illustration Image

Rss Post Importer Content Importer Add On How To Use Creativeminds Products Documentation

Angular 4 Comparewith Option Selector Milos Bejda All Things Automated

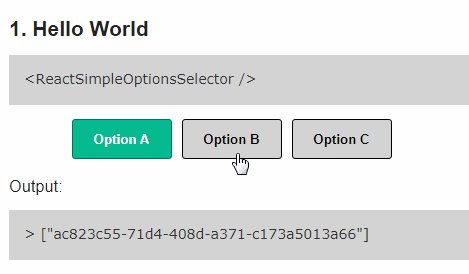
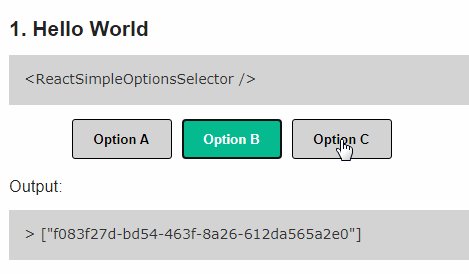
One Option Selector Onclick Event React

Jquery Get Selected Option Value Giving Undefined Stack Overflow

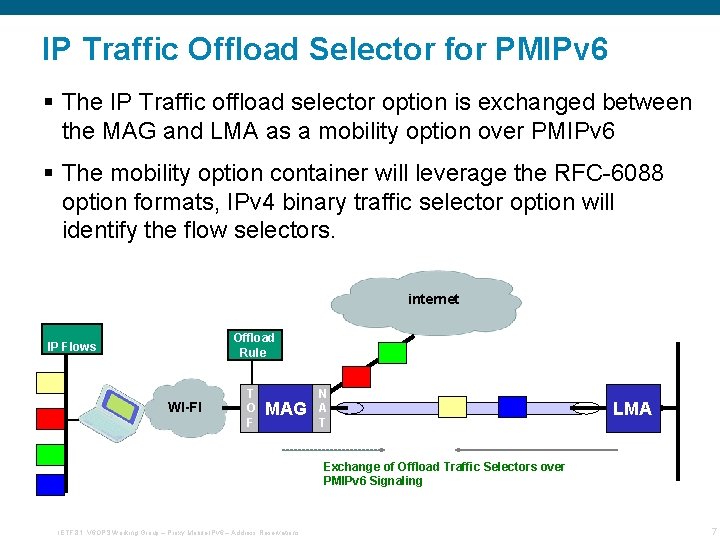
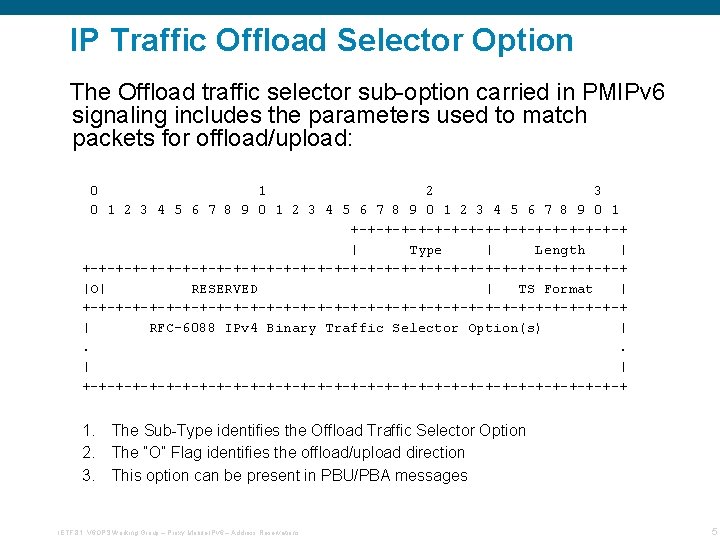
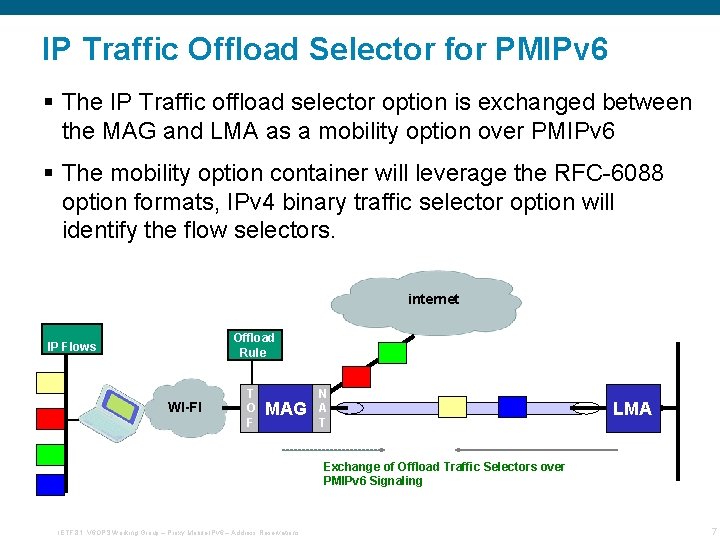
Ip Traffic Offload Option For Proxy Mobile Ipv
Time Pickers Material Design

How To Place The Menu In An Expected Position Globo Software Solution

Angular 4 Comparewith Option Selector Milos Bejda All Things Automated

Show Html Element Based On Select Option Wordpress Org

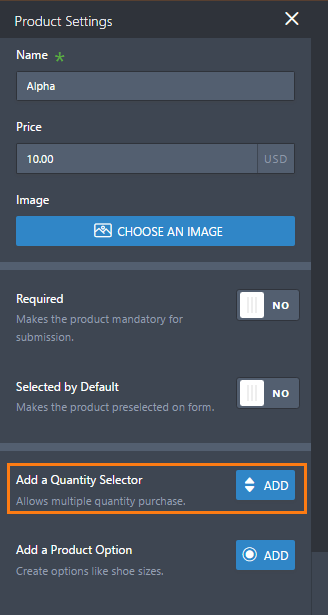
How To Add Options To Payment Forms

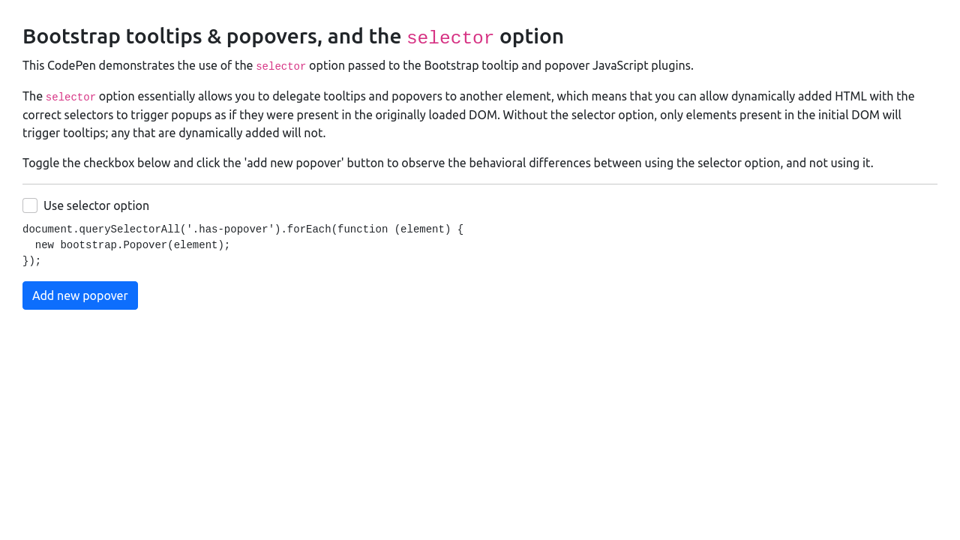
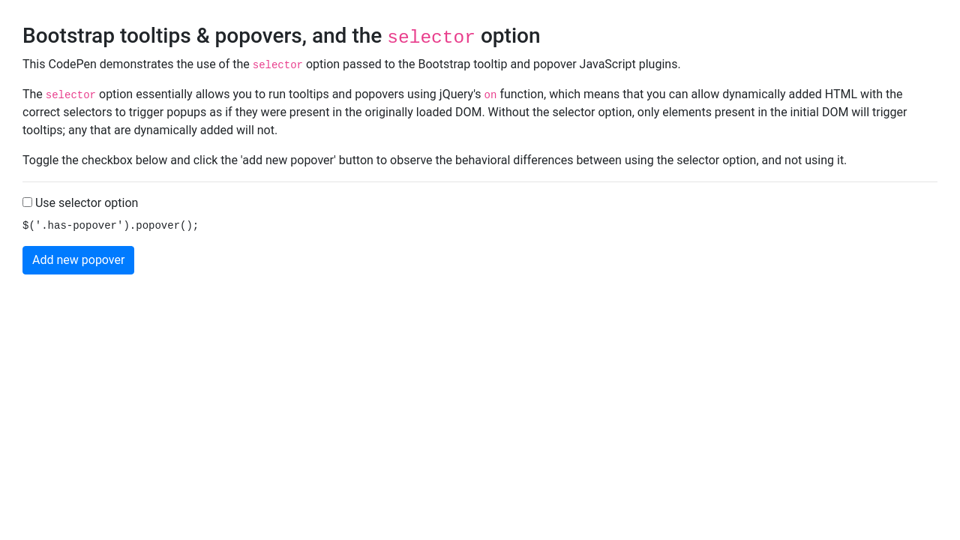
Bootstrap Tooltips Popovers And The Selector Option

How Do I Create A Cool Animated Selector For Options Menu How Do I Gdevelop Forum
Kb Graphs As A Selector Have No Option To Show All Or Clear The Current Selection In Microstrategy Web

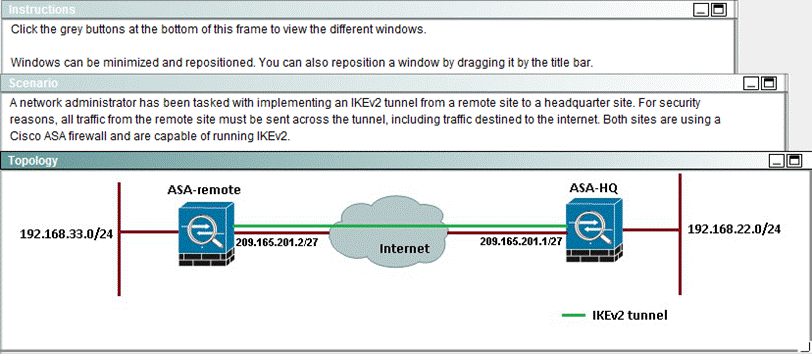
300 9 Exam Dumps Exhibit Which Option Shows The Correct Traffic Selectors For The Child Sa On The Remote Asa When The

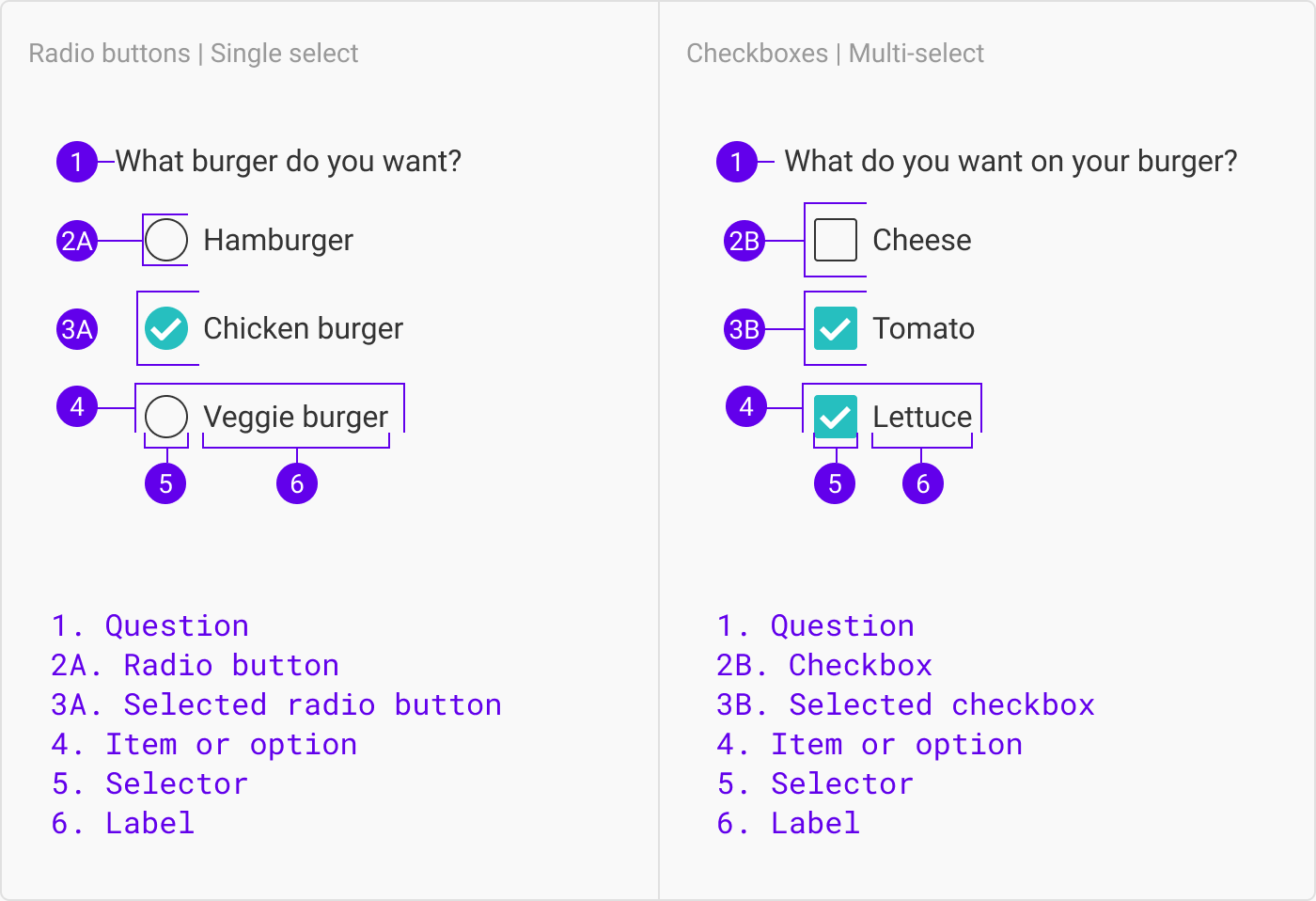
Ui Cheat Sheet Radio Buttons Checkboxes And Other Selectors By Tess Gadd Ux Collective

Option Selector

Schneider Electric 9001sks11b Selector Switch Operator 30 Mm Sk Plus Option Electrical Box Black Electrical Outlet Switches Amazon Com

Steam Workshop Item Spawner Selector

Circle Hexagon Selector Background Infographic Business Concept With Three Rectangular Glossy Option Fields With Place For Canstock

Drop Down Selector Has Blank First Option App Organization Bubble Forum

Chapter 4 5 Working With Dropdownlist And Upload File

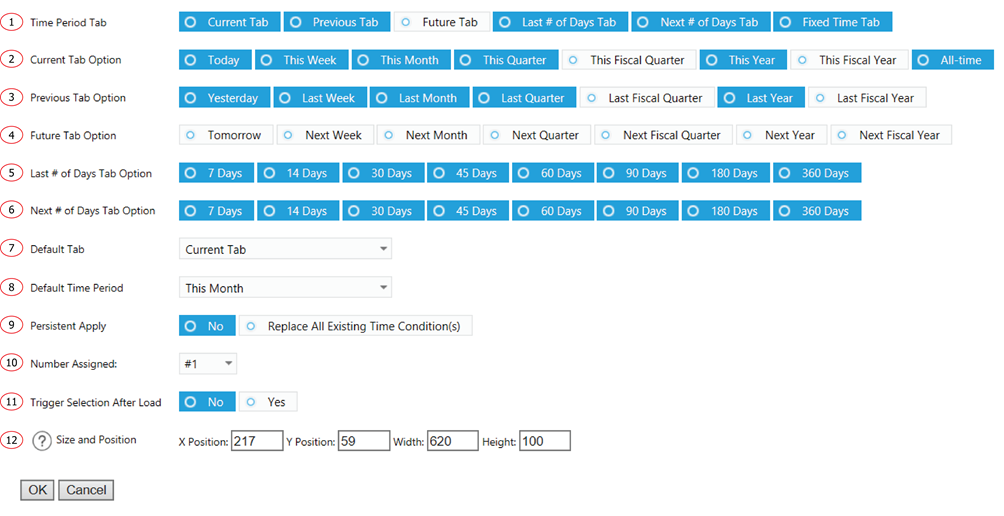
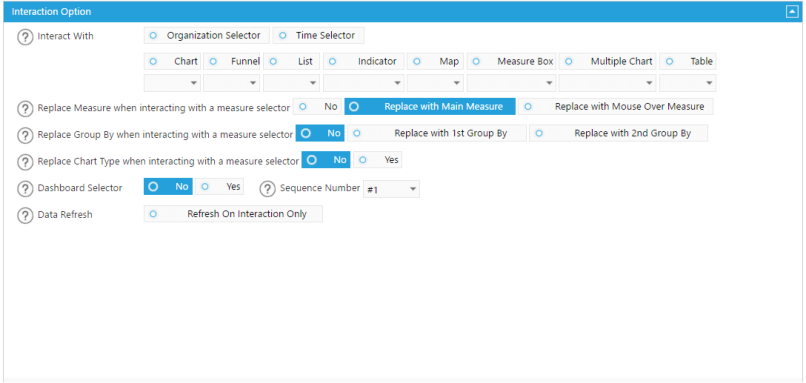
Options Tab Features

Mode Switch Option Selection Selector Infographic Stock Illustration

Want To Create A Fill In Blanks Type Option Selector Check Out This Jquery Select Option Dropdown With Css Bootstr Jquery Web Development Design Learn To Code

Page Selector Option Nux Anaplan Community

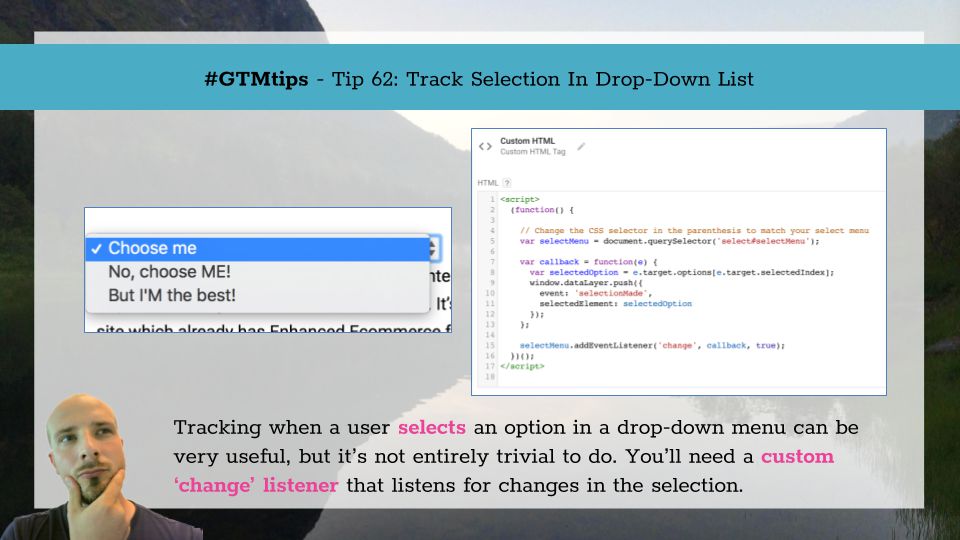
Gtmtips Track Selection In Drop Down List Simo Ahava S Blog

Line Selector Option And Ugly Sim Icon Next To Contacts In Messages App Since Pie Tmo Update How To Remove Galaxynote9

Dashboard Builder Detail Component Options Date Selector

Selector Causes Sql Error In Lister Listerpro When Using Contains Words Option Possibly Sql Mode Related General Support Processwire Support Forums

Ip Traffic Offload Option For Proxy Mobile Ipv

Selector Archives Code

Basics Of Css Selector In Robot Framework

Another Option For Popup Selector User Experience Stack Exchange

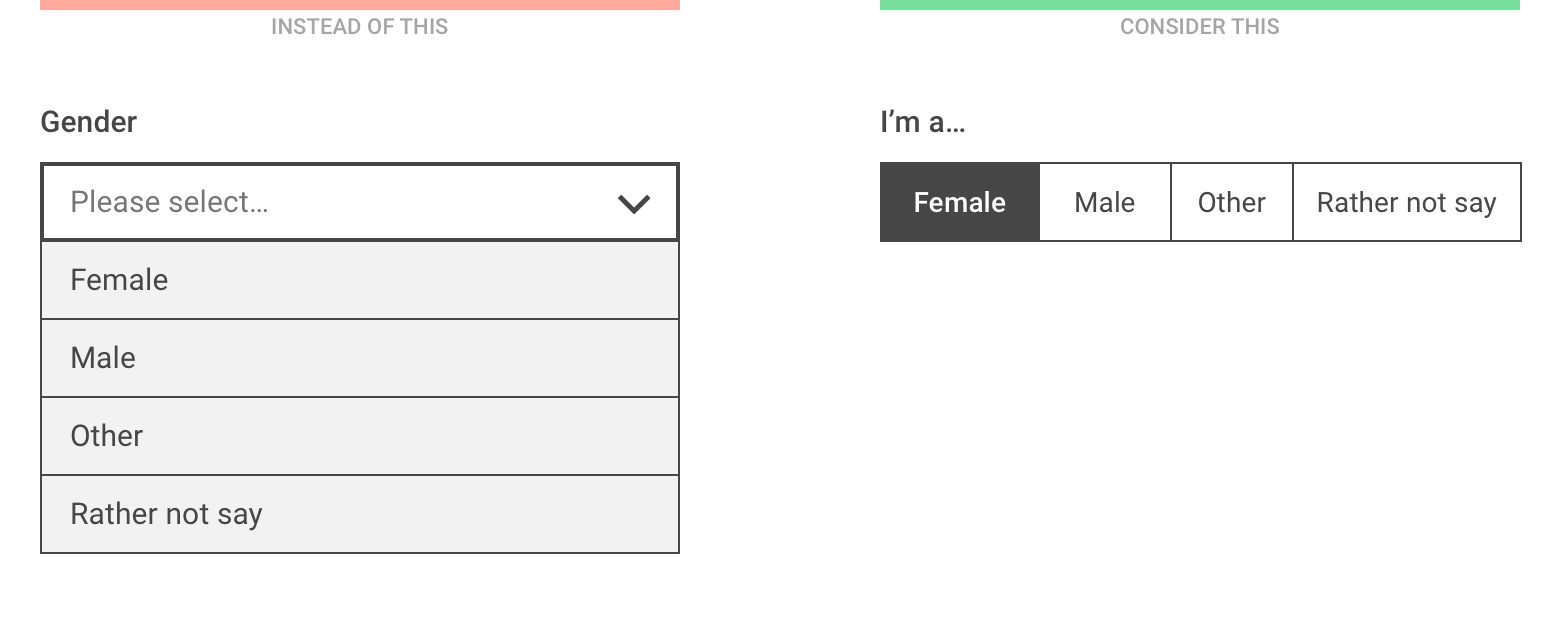
Dropdown Alternatives For Better Mobile Forms By Zoltan Kollin Medium

Selector Property Kaliko Cms
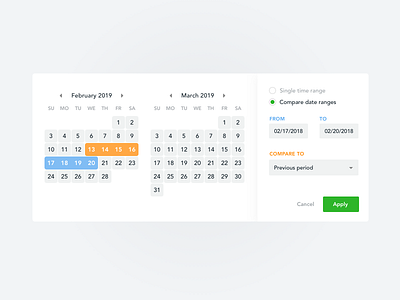
Date Range Picker Components

Chart
Selector For Hidden Option Issue 4463 Jquery Jquery Github

Galaxy Watch Design Samsung Developers

Implement Product Option Selector Presentation Ui For Venia Issue 278 Magento Pwa Studio Github

Woocommerce Product Option Selector Transparent Background Support Themeco Forum

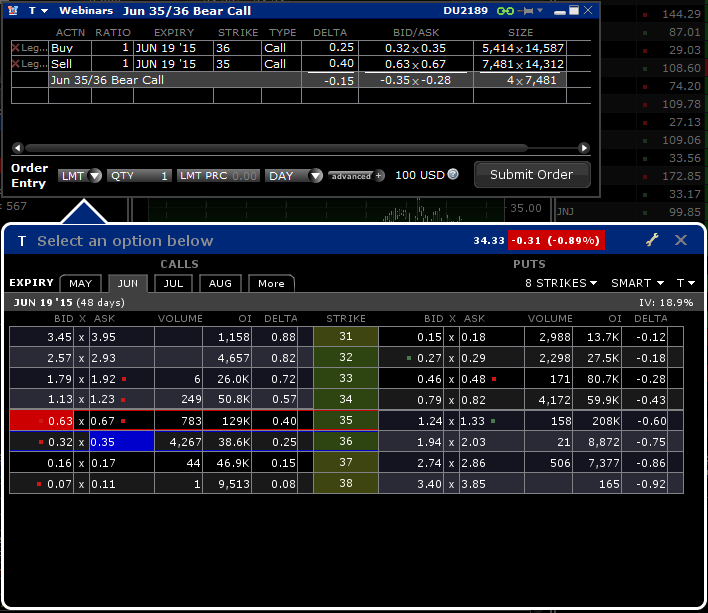
Tws Strategy Builder Interactive Brokers Luxembourg Sarl

Improve Selector Option Studio Uipath Community Forum

Customize Your Website Language Selector

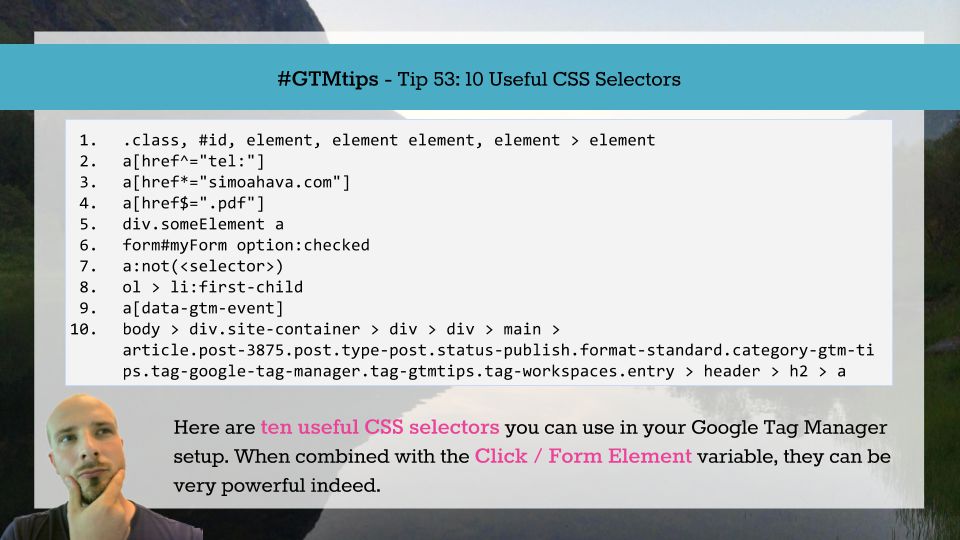
Gtmtips 10 Useful Css Selectors Simo Ahava S Blog

Setting Tree Performance Options

Product Option Selector Swd Prodop 100 00 Thescienceoutlet Com Physics Science Toys

Which Option Shows The Correct Traffic Selectors For The Child Sa On The Remote Asa When The Headquarter Asa Initiates The Tunnel Exam4training

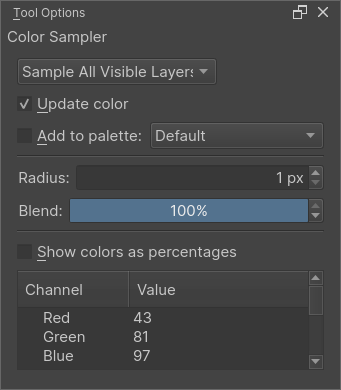
Color Selector Tool Krita Manual 4 4 0 Documentation

Best Option Selector Myexceltemplates Budget Option Calculator

V4 Bootstrap Tooltips Popovers And The Selector Option

Ux Design Drop Downs In Forms By Nick Babich By Nick Babich Ux Planet

Create New Product Shopping Experiences With Variant Selector Buttons Webflow Features

Selenium Series Finding Elements By Xpaths And Css Selectors Octopus Deploy

Understanding Ngrx Component Store Selector Debouncing Ngrx Indepth

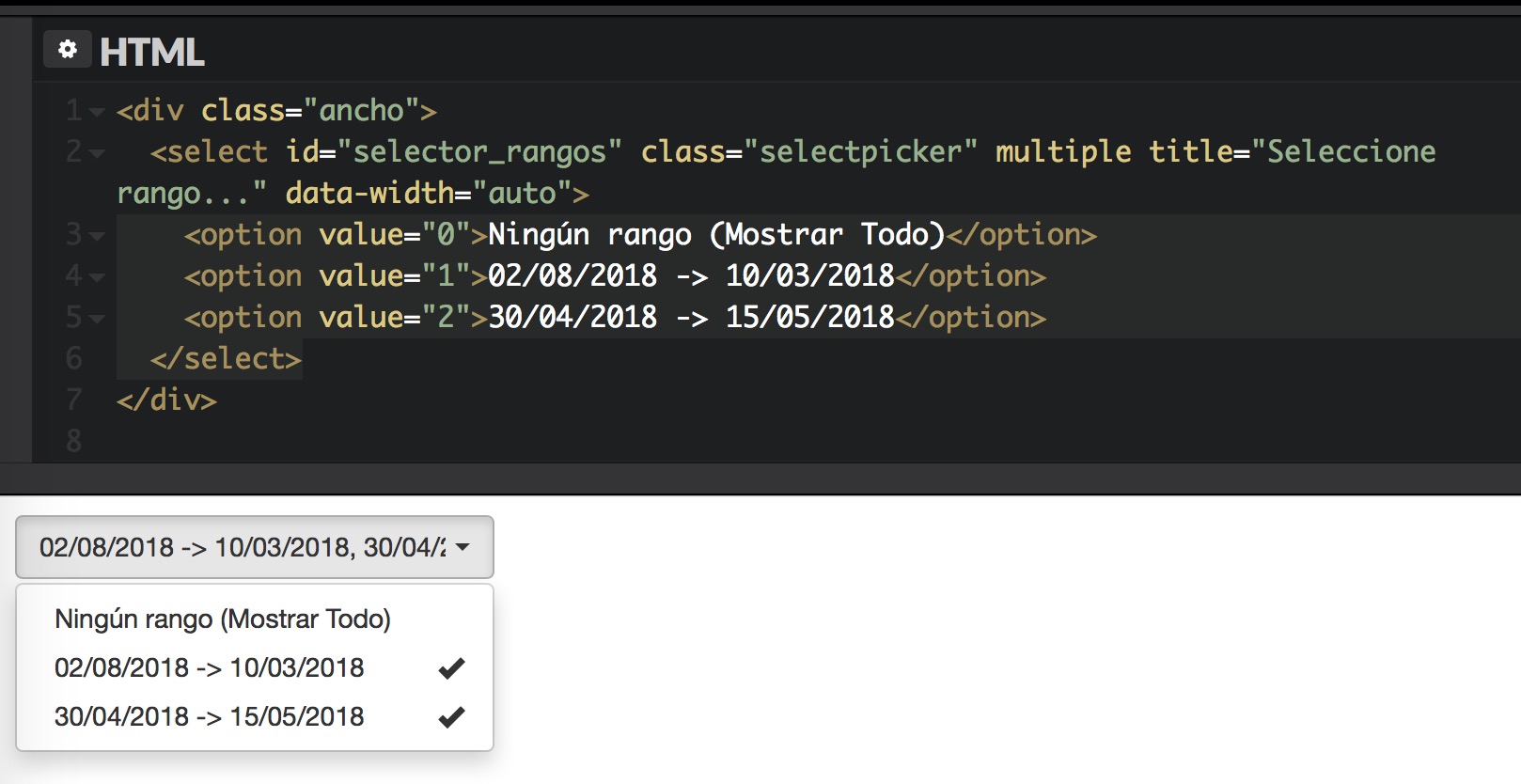
How To Add Options To A Select Element Using Jquery Geeksforgeeks

Best Option For Sortable Draggable Layout Selector Stack Overflow

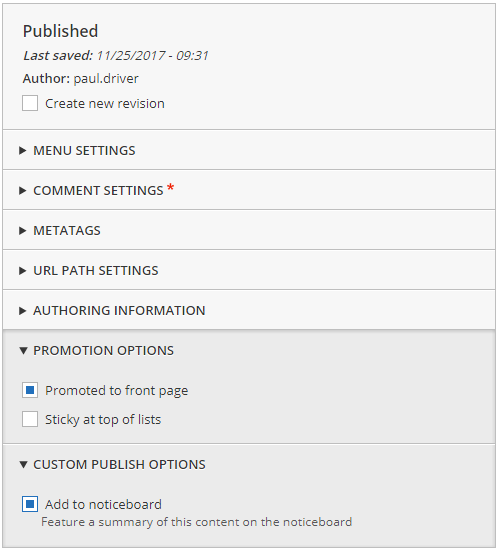
Provide A Selector To Place In Promotion Options Drupal Org

How To Display The Ad In Custom Target By Using Jquery Selector Ads For Wp Documentation Guides

Pickers Controls Ios Human Interface Guidelines Apple Developer

Sitecore Powershell Read Multliple Check Box Values Jcodehelper

Index Options With The Selector Block Matlab Simulink

A Simple Options Selector With React

Product Option Image Selector W Upload Php Image Enhancements

If Current Language Option Doesn T Need To Show How To Display A Language Selector User Experience Stack Exchange

Convenient Select List Enhancement Selector Css Script

Topic Option Selector

Whirlpool Option Selector Button Set Www 4whirlpool Ie

Selectors And Filters Ardc Support

Matches Css Selector In Google Manager Fully Explained

Deezer Country Selector Deezer Community Bringing Music Lovers Together

Trigger Click Open Use Existing Or Custom Selectors To Set A Trigger Popup Maker Documentation

How To Hide Unavailable Options On Shopify Digital Technology Labs

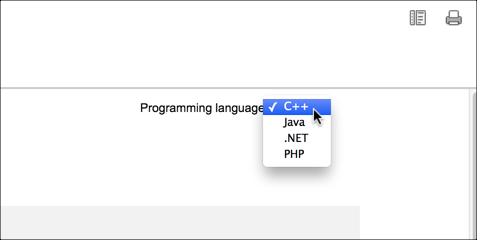
Use Div To Simulate The Default Select Effect Code Programmer Sought

User Friendly Option Selector In Pure Javascript Selector Css Script

How To Select From Select Option Help Uipath Community Forum

Cab 05 Reference Selector Quality Add Ons Guide Mendix Documentation

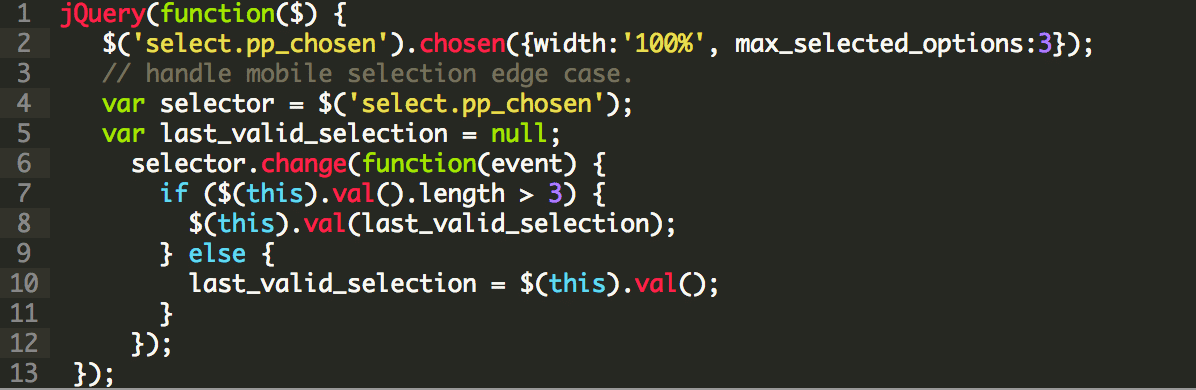
Chosen Multiselect Limiting Selected Options On Mobile Devices

Select Option Value From Drop Down List With Html And Css Youtube

How To Remove An Option From The Select Option Box Using Jquery Programmer Sought

Select From List Magento 2 Developer Documentation

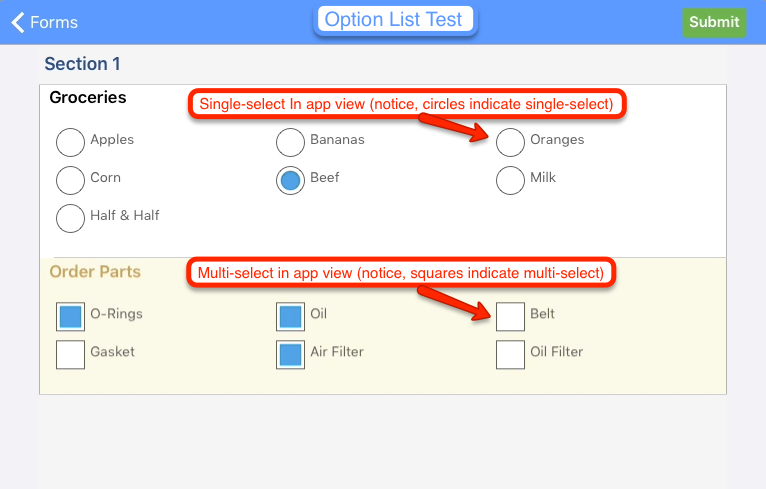
Option List Field Fastfield Mobile Forms Help Center



