Select Option With Image And Text

Q Select Quasar Framework Community

Toggle Between A Select Or Text Input User Experience Stack Exchange

Remove Select Features When There S Only One Option Left 14 Don T Articles Baymard Institute

Striking A Balance Between Native And Custom Select Elements Css Tricks

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Python Selenium Select By Option Text Code Example
Apr 27, Click the UI button to select an image again, and this time, choose an image from the library The first thing it is going to do is to ask for permission This only happens for the first time when the user is using the app Next, select an image in your library as shown below After you have selected the image, nothing happens.

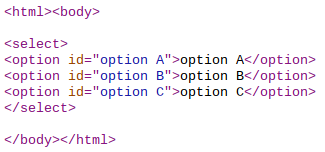
Select option with image and text. /* For each element, create a new DIV that will contain the option list */ b = documentcreateElement(DIV);. To display the images in the select dropdown we have to use javascript libraries We can add an image in select options using `select2` jQuery library we can add animage in select options in html but, we cannot directly achieve it with the HTML alone. <select multiple title=Colors class=selectpicker>.
Icons show in HTML select options create custom icons and show in html select tag Example code to display icons in select tag. Tag can be used without any attributes, but you usually need the value attribute, which indicates what is sent to the server on form submission Tip If you have a long list of options, you can group related options within the. Devices dialog box to set additional formatting options In the Slice Options dialog box, select No Image from the Slice Type menu Type the desired text in the text box.
Jan 07, 19The image exists I’m trying to remove the text (which I know to use fontsize 0!important;. Var text = thisinnerText;. Jun 02, Selecting is highlighting text or picking an object For example, you can select text to copy, cut, or move that text to an alternate location or select a file you want to view If something is selected, you can deselect text or another object.
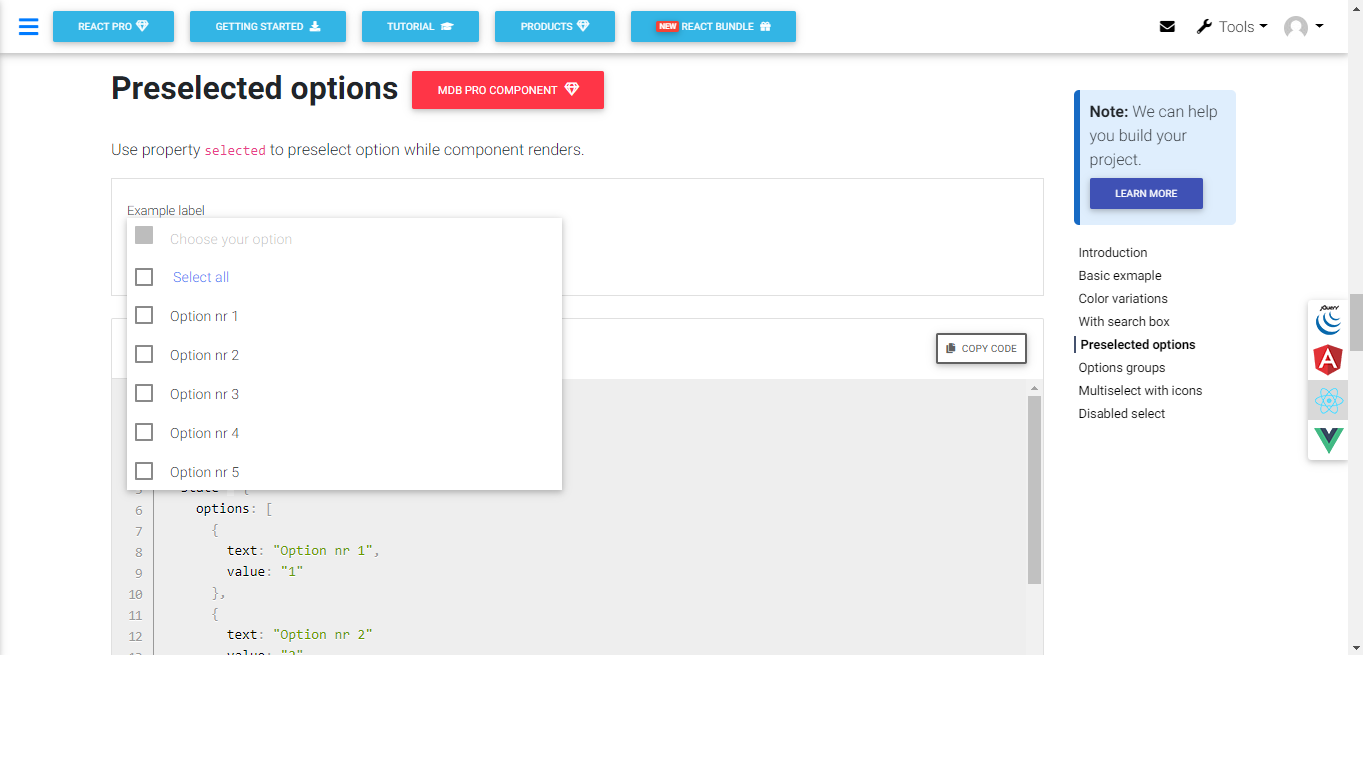
Containing one or more <option>s Each option must contain the URL to the image you want to display, as the option text The option value can be whatever you like Example. This is a simple code snippet to insert an image into a select drop down optionWe uses ddslick plugin to acheive this You can find more ways to use this pl. The text that will be displayed as select input placeholder size String 'default' Changes input size Available options 'sm', 'lg', 'default' optionsSelectedLabel String 'options selected' The text which is displayed on the Multiselect when there are more than 5 (default) options selected, eg 7 options selected optionHeight.
Apr 14, 16Here we’re going to discuss how to add an image into the HTML select tag Select is among the most commonly used features in websites, it allows you to create a dropdown list Adding Image To Select List With Cross Browser Compatibility. Why is this plugin useful With traditional drop downs ie using <select>. Definition and Usage The <select>.
Tip To change a picture or drawing object's position on the page relative to the text, select the picture or object, select Format >. In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option. Disabled Disables item for selection;.
//test for getting url value from attr // var img1 = $('test')attr(datathumbnail);. Element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list will be submitted) The id attribute is needed to associate the dropdown list with. Select allows user input through specified options Make sure you wrap it in a inputfield for proper alignment with other text fields Remember that this is a jQuery plugin so make sure you initialize this in your document ready.
Tag So, Today I am sharing a Custom HTML CSS Select Option Design In other words, a stylish dropdown option selector As you know this is a <input type= radio>. Element into the collection at the specified index. 2 days agoProblem I would like to display an image for each option in a select custom field, and allow Users to click images to select options in a form input field Solution There is no easy way to do this with a select field You can use a radio field instead, and add image tags to each option in the field settings page You must include a custom code snippet to allow HTML content here.
I do not want to edit, highlight, etc the text, just select text to easily make a bookmark or copy text Selecting text is my default until I use another tool, like the Loupe tool Then, I cannot find the Select Text tool or figure out how to switch back. You’ll see a vector object Q overlapping a text frame filled with text Choose the Selection tool in the Tools panel and click the vector object to select it In the Text Wrap panel, select the second icon, Wrap around bounding box The text will automatically. <option class=en value=en style=backgroundimageurl('images/en.
Jul 01, 19Because I want to show you all how we can create select options without <option>. Adjustments) With a selection active, adjustments. Alt Text Select the Decorative check box The text entry field becomes grayed out Toggle Automatic Alt Text on and off If you don't want automatically generated alt text to be added to inserted pictures, you can turn off the automatic alt text option.
Position, and then select the position that you want Wrap text around a table There are a limited group of text wrapping options for images. Mar 14, 19Where is the Select Text tool in Adobe Acrobat Pro DC?. Doubleclick the slice with the Slice Select tool to display the Slice Options dialog box You can doubleclick the slice in the Save For Web &.
Element is used to create a dropdown list The <select>. Definition and Usage The <option>. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
The Horizontal Type Mask tool and Vertical Type Mask tool create a selection in the shape of text You can have fun with text selection borders by cutting text out of an image to show the background, or pasting the selected text into a new image Experiment with different options to personalize your images and compositions. To display the select, shows the flag and the country, but the selected text does not display the flag This is the code $ (#cmbIdioma)select2 ( { templateResult function (idioma) { var $span = $ (<span><img src='https//wwwfreecountryflagscom/countries/idiomaid/1/tiny/ idiomaid png'/>. Method Description indexReturns the <option>.
Tag defines an option in a select list <option>. Rightclick an image, and then select Edit Alt Text Select an image, select Format >. //test for iterating over child elements var langArray = ;.
1) Construct the html structure as follows code<div class=dropdown>. Mar 28, 18Very often, it is necessary to include icons or images with a list of options I prefer to use native controls for a variety of reasons, including accessibility, mobile form flow, the fact that <select>. You can insert images inline with text, allow images to move with text, or wrap text around, in front of, or behind an image In the dropdown list, select one of the following In line with text This option inserts the graphic in a paragraph as if it were text.
In the options bar, click one of the selection options New, Add To, Subtract From, or Intersect With the selection New is the default option if nothing is selected After making the initial selection, the option changes automatically to Add To Add to the selection Hold the Shift key or select Add To Selection in the options bar, then draw a new rectangle or a lasso around the. To select more, click the Add to selection icon in the options bar or press Shift and drag To select less, click the Subtract from selection icon in the options bar or press Alt (Windows) or Option (macOS) and drag Select a layer you want to adjust Then try applying some adjustments (Image >. ImageSelect is a jQuery plugin that allows the user to select an image by means of a nice looking dropdown You must have a <select>.
Boxes can extend outside of their frame or window while being positioned according to the user's OS's rules, etc However, some options presented to users may that of an icon or a. Value can be a string, number, or simple object Avoid using complex types in values If both html and text are provided, html will take. $('vodiapicker option')each(function(){ var img = $(this)attr(datathumbnail);.
For (j = 1;. Or change the text color—prefer not to use visibility hidden;) I have read that this SHOULD work. Element Note The <option>.
Based option menu I used basic CSS to give style to this, you should see these basics also. Options property options can be an array of strings or objects, or a keyvalue object Available fields value The selected value which will be set on vmodel;. You are limited to only text and value But with this easily configurable jquery plugin, you can now create a custom drop down that can very well include images, a short description, along with your usual text and value.
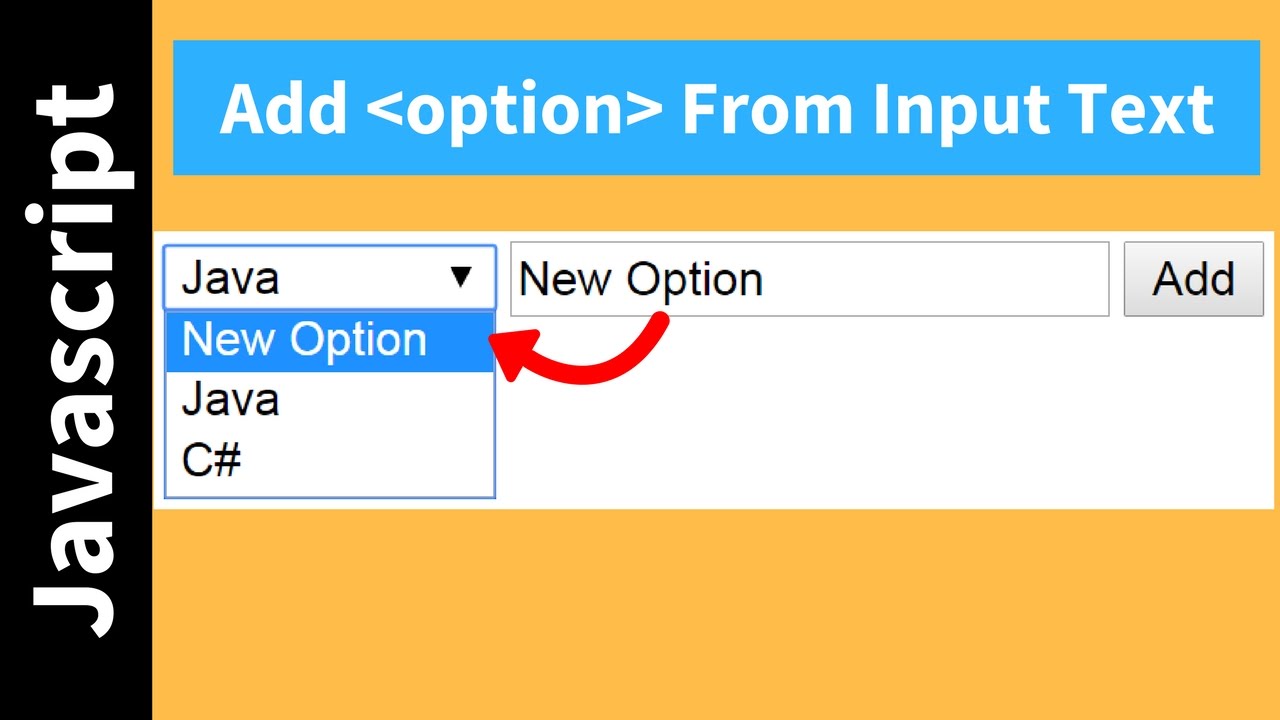
May , 18So usually all OPTIONS from SELECT come from the server, so in a real world example you also need to add new OPTIONS to the server, do a POST request and get brand new data <input type=text. Image Select allows the customization of THML markup and styles it uses to insert images For example, to style the image directly, add your own css classes, or define your own HTML markup which would include the image and text placement The following example adds a black border to the images and places the text before the image (similar to rtl mode). Elements go inside a <select>, <optgroup>, or <datalist>.
Var value = $(this)val();. Oct 10, 18The Bootstrap 4 Select Picker is one of the components most commonly used inside forms When having to add a select picker, the first option is the default Bootstrap 4 component This will not style the dropdown menu where the options appear though Another popular option is to create your own classes and add them to the <select>. Jun 27, 19Method 2 Using the Option() constructor to create a new option The Option() constructor is used to create a new option element A new option is created with the text and the value of the option as the parameters This element is then added to the select box with the append() method Syntax $('#selectBox')append(new Option(optionText.
Text Display text, or html Display basic inline html;. May 26, 11Instead, they place the image on a separate layer from the text The Behind Text option causes the text to flow over the image This can be useful if you want to create a watermark effect or a background to a section of the page The In Front of Text option lets the image sit on top of the text I use this effect regularly as I write technical. Holding down the Ctrl key then using the Up and Down cursor keys to change the focused select option, ie the one that will be selected if you choose to do so The focused select option is highlighted with a dotted outline, in the same way as a keyboardfocused link Pressing Space to select/deselect focused select options.

Javascript Html Element Get Selected Select Option Text Value Notepad Youtube

Custom Select Styles With Pure Css Modern Css Solutions

Ion Select And Ion Option List Styling Ionic V3 Ionic Forum

Bootstrap Dropdown Select Enhancement Plugin With Jquery Free Jquery Plugins

Dropdown Select Shows Value Instead Of Showing Text Datatables Forums

Customize A Chosen Select Option Based On Its Label By Nadeem Manzoor Medium

Change Selected Option In Select2 Dropdown With Jquery Makitweb

How To Get Selected Values From Select Option In Php 8 Positronx Io
How To Select An Option From This Type Of Drop Down Web Testing Katalon Community

Insert Input Text In A Select As Option Stack Overflow

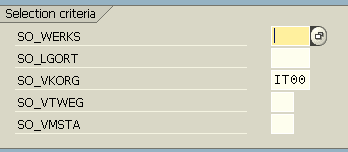
Sap Tutorials Translate Text Select Options At Selection Screen

Select Sap Fiori Design Guidelines

How To Add Image In Select Options Html Learnbatta

Select All Option Not Showing In Multiselect Material Design For Bootstrap

Allow Text Wrapping For Long Options Issue 3246 Jedwatson React Select Github

Selectcontrol Block Editor Handbook Wordpress Developer Resources

Jquery Select Option How Does Jquery Select Option Works Examples

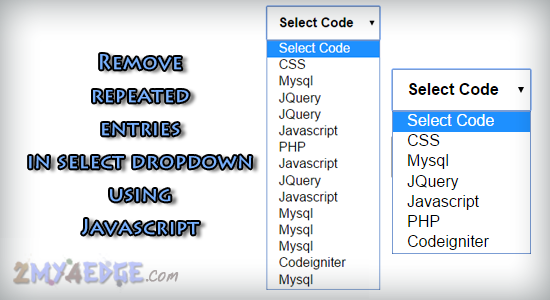
Remove Repeated Entries In Select Option Dropdown Using Javascript 2my4edge

Change Form Action Based On Select Option Using Jquery Infotuts

Select Box With Search Option Using Jquery All Php Tricks

Dynamic Select Option Menu Using Ajax And Php May

Align Select Options Text To Right Stack Overflow

How To Select Option From Dropdown Using Selenium Webdriver Selenium Tutorial

Angular Material Is There A Way To Display A Select S Option Differently Than How It Is Displayed In The Html Pics In The Post Angular2
Software Testing Tutorials And Automation How To Select Option By Value Or By Index In Selenium Webdriver With Example

How To Select Option In A Dropdown When The Html Has A Random Id Software Quality Assurance Testing Stack Exchange

Rails Select Helper With Default Selected Option Disabled And Prompt Victor Leong

Cool Module Select Or Other Web Omelette

Php 5 6 Get Selected Value Text From Dropdown Select Option Youtube
Select Sap Fiori Design Guidelines
Multiple Select Option In Link Field Customization Discuss Frappe Erpnext
Create A Custom Select Box With Jquery

Word Wrap Break Word Css For Long Text Options In Drop Down Select Lists David Eedle

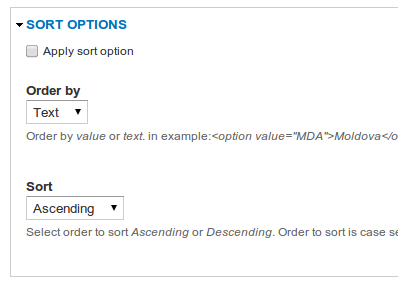
Select Option Sort Drupal Org

About Select Option Is Selected By Default And The Option Value Remains After Query Programmer Sought

Javascript Get Dropdown Select Option Selected Value Onchange Label Youtube

Jquery Select Option How Does Jquery Select Option Works Examples

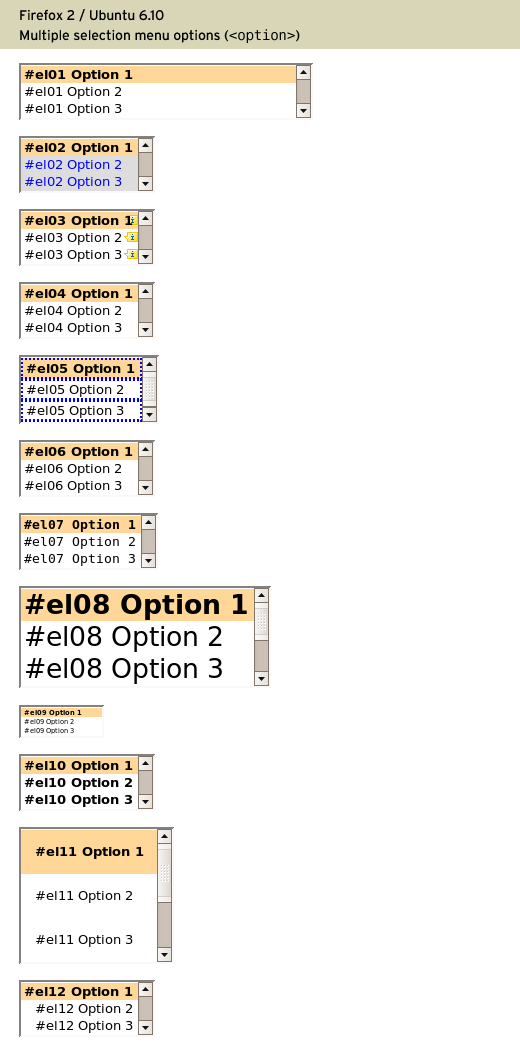
Styling Multiple Selection Menu Control Options Option Elements With Css 456 Berea Street

Woocommerce How To Change Select Options Text Template Monster Help

How To Add Images In Select List Stack Overflow

Show Html Element Based On Select Option Wordpress Org

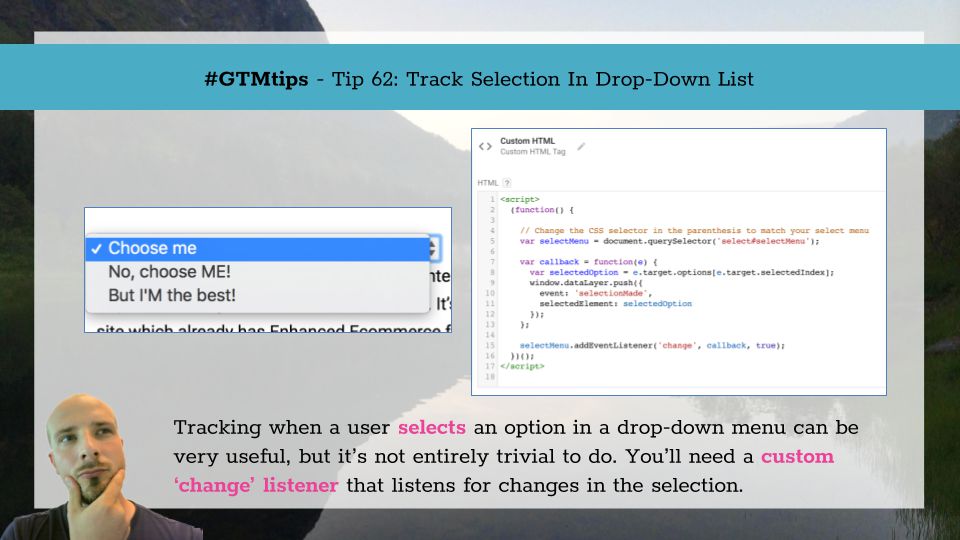
Gtmtips Track Selection In Drop Down List Simo Ahava S Blog

Select Option Labels Are Not Readable In Dark Mode Issue 417 Chakra Ui Chakra Ui Github

Have Bootstrap Dropdown Select Option Inline With Text Field Stack Overflow

Single Select Field Airtable Support

How To Set The Default Value For An Html Select Element Geeksforgeeks

How To Add Option To Select From Input Text Using Javascript With Source Code Youtube

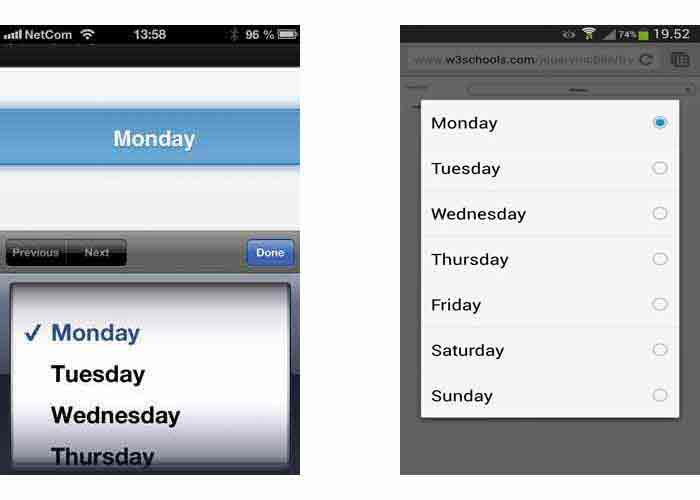
Jquery Mobile Form Select

How To Get The Value Of Selected Option In A Select Box Using Jquery Websparrow

How To Set Get Selected Value Of Select Option In Php 7 Form Remtoestack
Select2 Autotagging With Multi Value Select Boxes Limesurvey Forums

Jquery Select Change Event Get Selected Option Formget

Custom Html Css Select Option Stylish Dropdown Options

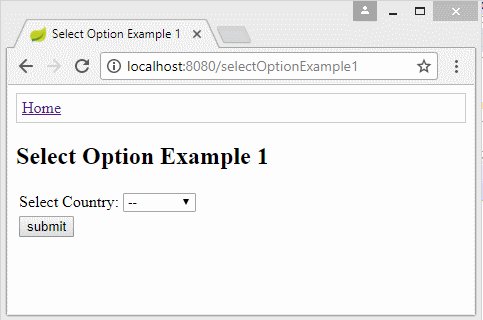
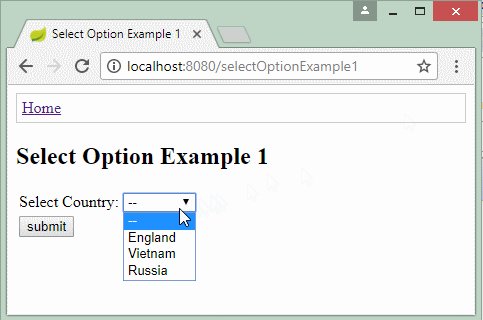
Thymeleaf Form Select Option Example

Jquery Plugin For Filterable Bootstrap Dropdown Select Bootstrap Select Free Jquery Plugins

Additional Info Below The Main Text On Select Option Stack Overflow

Angular Select Option Using Reactive Form

Select Dropdown With Customized Option Labels Stack Overflow

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

Angular Material Form Control Select Mat Select
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

Text List Into Html Select Option Dropdown List Converter

Select Types Pimcore

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Custom Select Dropdown Options Using Jquery And Css Option Group

Better Product Options User Guide Mageplaza Latest Documentation

Select Option Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Submission Token For Select Option Value Drupal Org
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

Remove Select Features When There S Only One Option Left 14 Don T Articles Baymard Institute

Select Cuts Off Options In Ie Fix Css Tricks

Make Select Width Equal To The Selected Option

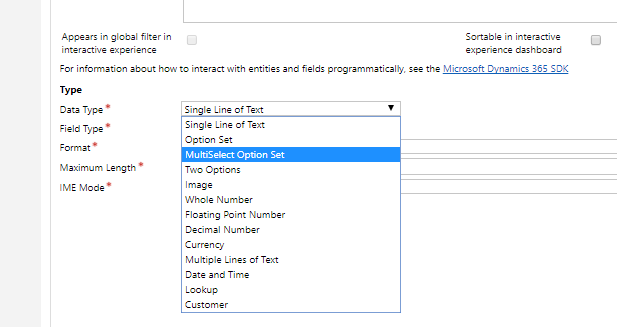
Multi Select Option Sets In D365 July 17 Update Cloudfronts

Microsoft Flow Button Multi Select Input Crm Innovation Microsoft Dynamics 365 Consulting And Marketing Solutions

Selenium By Arun Select Command In Selenium Ide For Selecting An Option In A Drop Down Field

Dropdown Select Fields Wordpress Form Builder Caldera Forms

How To Create Dynamic Select Option Field In Webform Module Drupal Answers

Solved How Open More Options In Select Node Ue4 Answerhub

Dynamically Set Droplist Options Tutorial Axure Docs

Change The Background Color Of The Select List Forums Crosstec

Woocommerce How To Change Select Options Text Template Monster Help

Php Get Value Of Select Option And Radio Button Formget

Ion Selected Doesn T Show The Selected Option Ionic V3 Ionic Forum

So You Need To Fill A Dropdown Dynamically Css Tricks

Using Multiple Selection

Have Bootstrap Dropdown Select Option Inline With Text Field Stack Overflow

Saptechnical Com Providing Multiple Selection Options In Search Help

Spring Boot Bootstrap Thymeleaf Select Option Frontbackend

V Model Not Working In Select Get Help Vue Forum

How To Add Options To A Select Element Using Jquery Geeksforgeeks

How To Add Textbox In Dropdown Select Option Stack Overflow

High Performance Select Box Javascript Library Virtual Select Css Script

Six Demos Of How To Get Value In Jquery Select Option

Jquery Plugins Replacing The Select Box Learning Jquery



