Select Option Icon

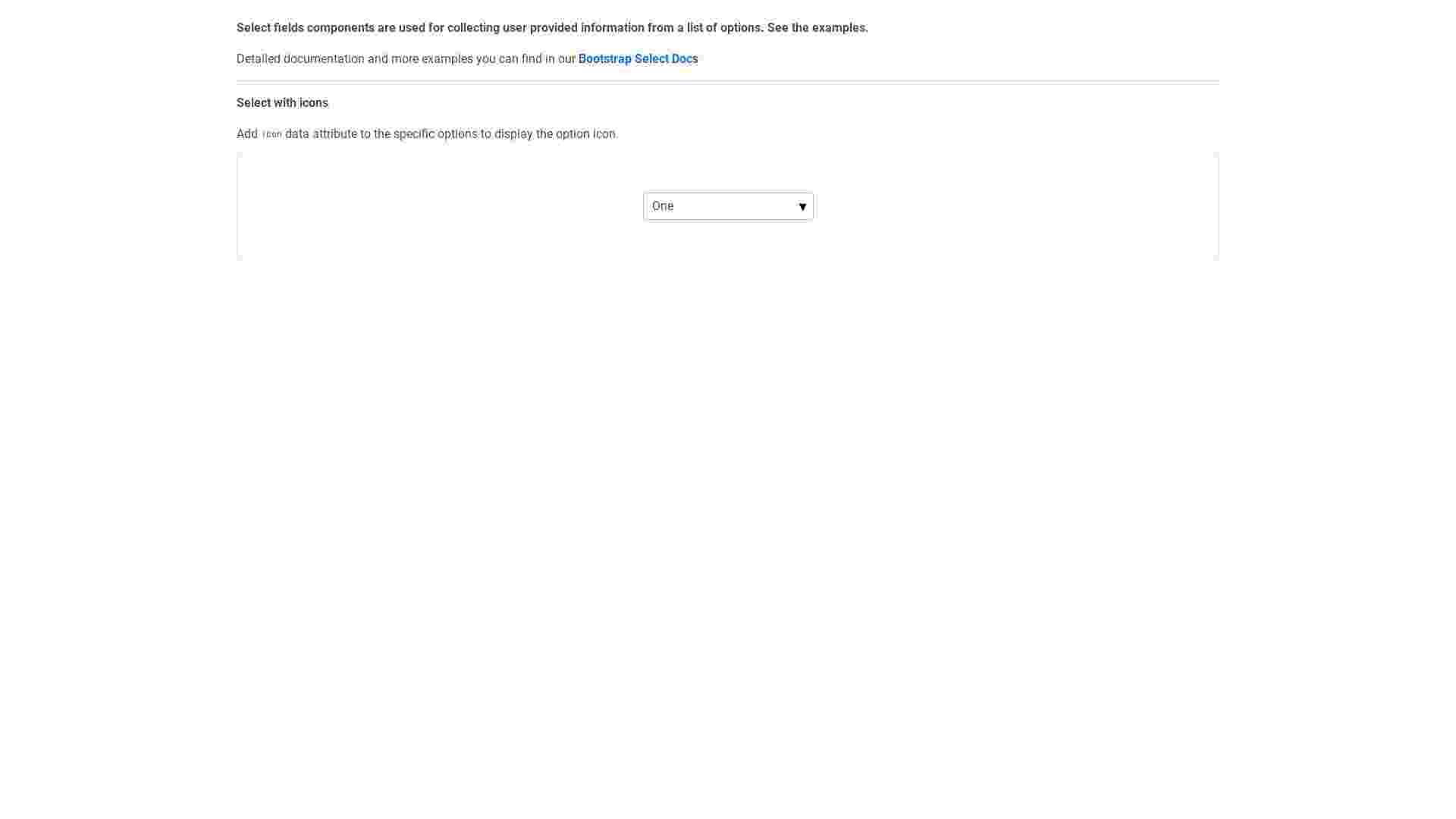
Dynamic Select Icons With Bootstrap Select Wappler Community
Button Site Select Options Icon Vector Stock Vector Royalty Free

How To Change The Default Rating Icon In Wp Product Review Themeisle Docs
Touch Portal Remote Macro Control Deck For Pc And Mac Os For Streamers Content Creators All Other Professionals
Pointing Hand Touching Finger Choosing Concept Select Option Royalty Free Cliparts Vectors And Stock Illustration Image
Personal Survey Color Icon Multiple Choices Select Option Question And Answer Psychological Test Client Interview Personality Evaluation And Assessment Checklist Isolated Vector Illustration Stock Illustration Download Image Now Istock
In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option.

Select option icon. 25/06/18icon String Inserts icon into select option <MDBSelectOption icon=icon_url >. 12/02/218 SVG Icon Menu Default select menus have the arrow icon to the side and not much else With a bit of SVG magic you can transform this into any other icon you please This custom menu has its own plus icon design running with a pure SVG file When you click to expand the menu, it’ll animate into an X icon for closing/hiding. Option value = 1 >.
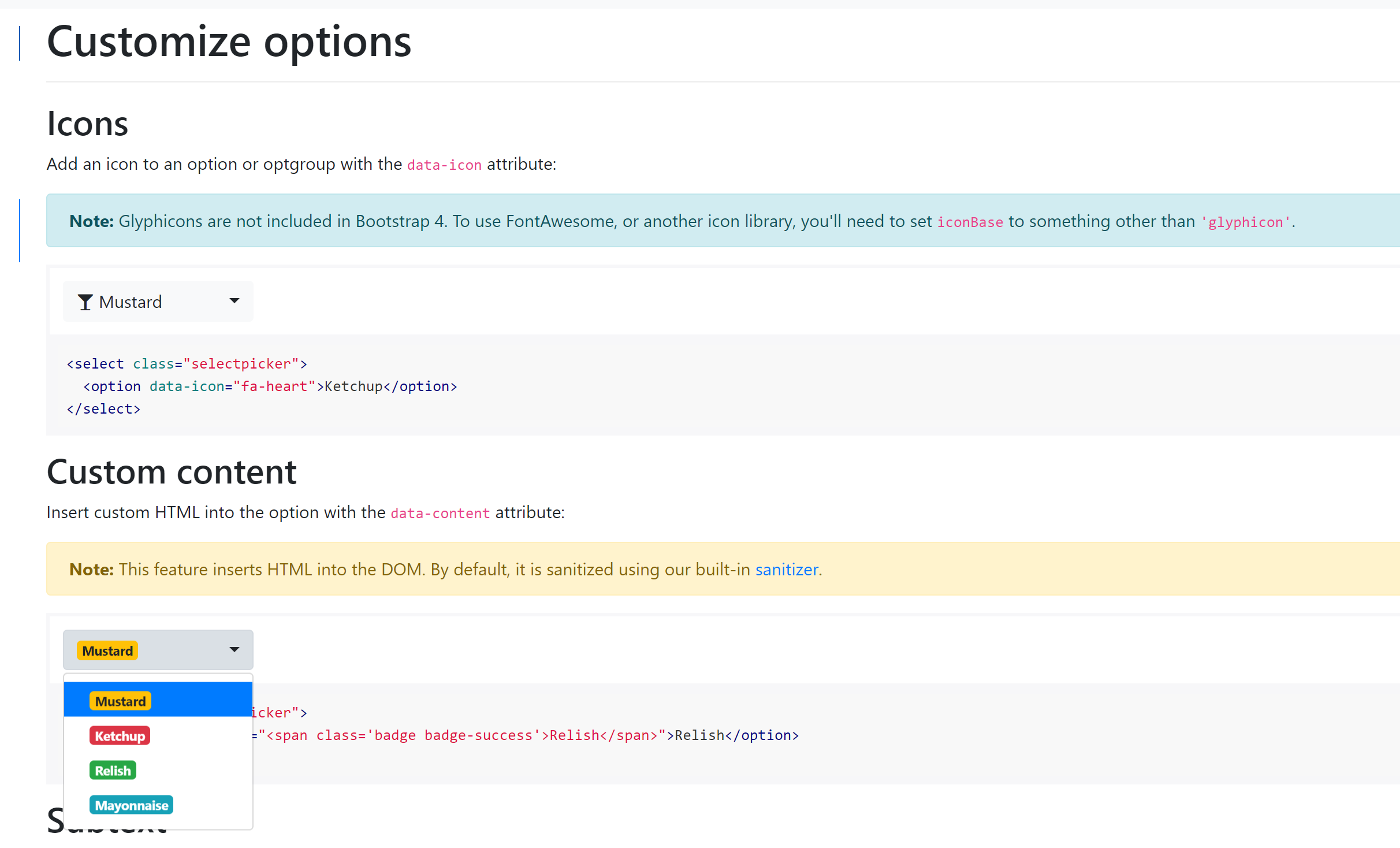
Option value = 1 >. With this plugin, there are two methods available to add icons to select options Using “dataicon” attribute we can add any glyphicon icons to an option or optgroup <select class=selectpicker>. Change playback options Select the audio icon and then select the Audio Tools Playback tab Then select which options you'd like to use To trim the audio, select Trim and then use the red and green sliders to trim the audio file accordingly To fade in or fade out audio, change the number in the Fade Duration boxes To adjust volume, select Volume and select the setting you.
Value String Sets option value (you can still use text content value will be readable in getValue method) <MDBSelectOption value=option 1 >. CaddEventListener(click, function(e) { /* When an item is clicked, update the original select box, and the selected item */ var y, i, k, s, h, sl, yl;. Element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list will be submitted) The id attribute is needed to associate the dropdown list with.
Basic Usage The select uses an MDCMenu component instance to contain the list of options, but uses the datavalue attribute instead of value to represent the options' values NOTE The datavalue attribute must be present on each option The select requires that you set the width of the mdcselect element This is best done through the use of another class (eg demowidthclass. /05/18So after submitting a new OPTION, it is there, but not selected The reason of this is that Angular uses object identity to select options So. Option 1 </ option >.
<option value=phone style=background imageurl (images/mobilepng);>Mobile</option>. <option value=email><i class=fa faemail></i>. 01/05/18Select all cells in column A, except for the column header, and create a conditional formatting icon set rule by clicking Conditional Formatting >.
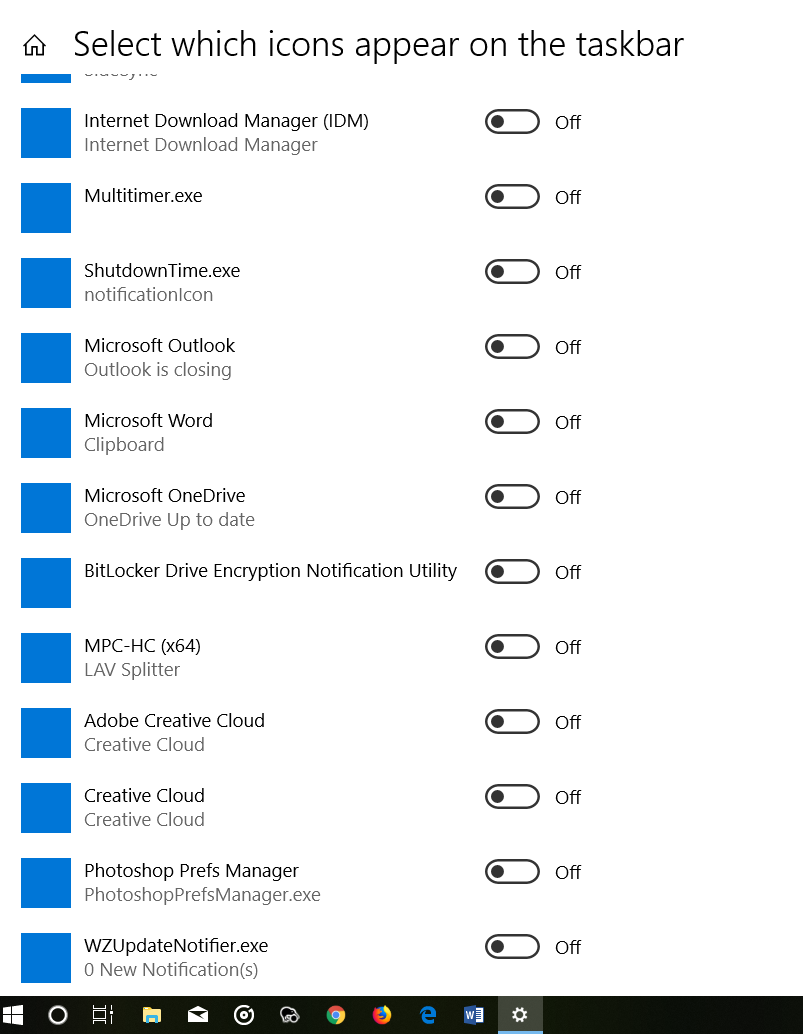
Portfolio Single Added Email, WhatsApp, Facebook Official, P and Forumbee icons into social icons list Added Email icon into social icons list for Team shortcode Added columns border color option for top footer area in Select Options >. /08/15Let's talk about those icons towards the right within the taskbar Those are system icons and you can choose which icons can stay or go We'll show you how to select which system icons appear in. Option 2 </ option >.
HTML element, which gives the styling more flexibility and support for icons <div class=select>. More Rules In the New Formatting Rule dialog, select the following options Click the Reverse Icon Order button to change the icons' order Select the Icon Set Only checkbox. <option value=visit><i class=fa fahome></i>.
Menu is selected, the value of the selected. 'options selected' The text which is displayed on the Multiselect when there are more than 5 (default) options selected, eg 7 options selected optionHeight Number 38 Height of the select option Used to determine dropdown height and number of visible options selectAll Boolean true. Element is used to create a dropdown list The <select>.
03/01/17if anyone is interested in another solution, here is my super lazy solution with Font awesome select icons name = website_type option disabled = value = website Zvoľte druh stránky option left dataicon = /faiconimages/globeeuropesolidsvg value = website Web stránka option left dataicon = /faiconimages/facebookfbrandssvg. 11/03/Then, in the JSP code, use JSTL to iterate through the values of the list to populate the select options Assigning ArrayList to select in JSP Here we loop over the array list to generate the options of the select dropdown. Div ukformcustom = target.
Materialize Selects The following example demonstrates different types of select options. If an icon option is selected from the Layout menu, click Choose Icon, click Browse, and select the file (Click Clear to remove the selected icon) Close all opened dialog boxes, if any Click the cross icon at the rightend of the Prepare Form toolbar to close the tool. /04/A select component for Svelte apps Contribute to robbalfre/svelteselect development by creating an account on GitHub.
Option 2 </ option >. Option 4 Ignore DDE This problem may occur if the Ignore other applications that use Dynamic Data Exchange (DDE) check box in Excel options is selected When you doubleclick an Excel workbook in Windows Explorer, a dynamic data exchange (DDE) message is sent to Excel. Select Select component is a component that allows users pick a value from predefined options Ideally, it should be used when there are more than 5 options, otherwise you might consider using a radio group instead.
Select Icons 6,225 free vector icons 6,225 select icons Free vector icons in SVG, PSD, PNG, EPS and ICON FONT Download over 6,225 icons of select in SVG, PSD, PNG, EPS format or as webfonts Flaticon, the largest database of free vector icons. Added Portfolio Single typography options for Title, Meta titles and text in Select Options >. Set datawidth to 'auto' to automatically adjust the width of the select to its widest option 'fit' automatically adjusts the width of the select to the width of its currently selected option An exact value can also be specified, eg, 300px or 50%.
The name followed by the <select>. To use icons in drop down options you can use Font Awesome Icons. <option dataicon=glyphicon glyphiconeyeopen datasubtext=petrification>Eye of Medusa</option>.
H3 class = subtitle >. The ionselect component is similar to an HTML <select>. Element into a themeable and customizable control The widget acts as a proxy to the original <select>;.
The select class is a simple wrapper around the <select>. Option value = 2 >. Option 1 </ option >.
02/06/To select a file, folder, or other icons on the computer, click your left mouse button once When the item is selected, it has a shaded or foglike background inside the square encompassing the item It may also have a checkmark in the upperleft corner or to the left, indicating it's selected How to select or highlight multiple files and folders. 23/01/06selecticonmenu option { backgroundrepeatnorepeat;. The radioelement is moved to the icon space select Makes the command a <select>.
Bselect placeholder = Country icon = earth >. 11/01/19Disable Item Check Boxes in Windows 10 If you’ve upgraded to Windows 10, you can remove the checkbox from icons, too While you can still do it by opening Folder Options as shown above, now the. And its options can be disabled by.
Element Utilizing Radio is recommended when there are fewer total options (less than 5). 24/09/18select/option要素のボックスがフォーカスで動くプルダウン。 See the Pen Custom <select&rt;. Html The selected option of a select element and the checked property for checkbox and radio types Only used with types select, checkbox, radio selected string or boolean Value Description;.
Display icon(s) associated with selected option(s) in the button If false, icons will not be displayed in the button showContent boolean true Display custom HTML associated with selected option(s) in the button If false, the option value will be displayed instead style. <option dataicon=glyphicon glyphiconfire datasubtext=area damage>Rain of Fire</option>. 81 You can simply add a FontAwesome icon to your select dropdown as text You only need a few things in CSS only, the FontAwesome CSS and the unicode For example select { fontfamily 'FontAwesome', 'Second Font name' } <link href=https//maxcdnbootstrapcdncom/fontawesome/461/css/fontawesomemincss rel=stylesheet/>.
Therefore the original element's state is maintained for form submission and serialization Selectmenu supports <optgroup>. Bselect placeholder = Client icon = account >. Select with Icons Select Eye of Medusa Rain of Fire <select title=Select your spell class=selectpicker>.
21/01/193 4 5 <select>. Elements and custom markup to render specific presentations like multiple lines The <select>. Are encapsulated in a <label>.
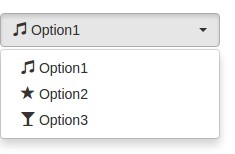
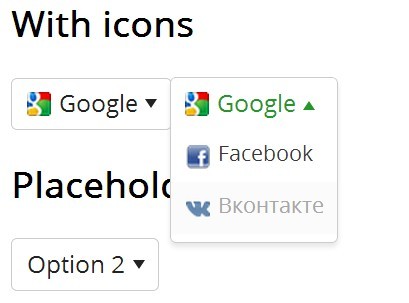
15/02/In the popup window, select the “SingleClick to Open an Item (Point to Select)” radio button After you select this option, icons will be underlined (like a hyperlink) when you hover over them If you want the titles of icons to be underlined all the time, select the “Underline Icon Titles Consistent with My Browser” radio button. You can add icons to your options in any type of select In the option you add the image source with the dataicon attribute. Control (including setting default values) It also handles dynamic <option>.
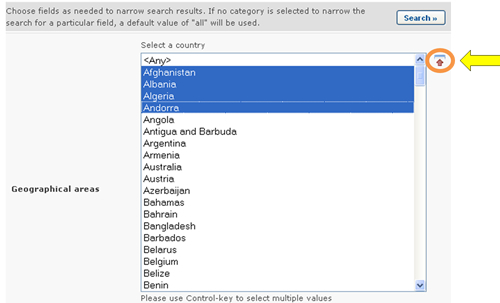
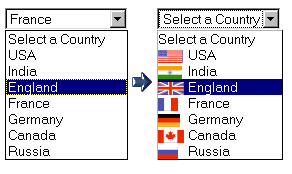
Option value = 2 >. Definition and Usage The <select>. } This is enough to create the desired effect in Firefox Of course, you must have the images of all the required flags However, there is a problem with this code inline CSS is used in the above example.
Icon icon (Optional) Icon to display in front of the input element in the frontend Because YAML defines booleans as equivalent, any variations of ‘On’, ‘Yes’, ‘Y’, ‘Off’, ‘No’, or ‘N’ (regardless of case) used as option names will be replaced by True and False unless they are. Creates an instance of JOptionPane to display a message with the specified message type, icon, and options None of the options is initially selected The options objects should contain either instances of Components, (which are added directly) or Strings (which are wrapped in a JButton)If you provide Components, you must ensure that when the Component is clicked it messages. You use an icon from the Icon component inside a form Use a button, text or a link as a select form Just add the target SELECTOR option to the ukformcustom attribute to select where the option value should be displayed target true will select the adjacent element in the markup <.
The select menu is ARIAenabled and keyboard accessible on the desktop as well By default, the framework leverages the native OS options menu to use with the custom button When the button is clicked, the native OS menu will open When a value is selected and the menu closes, the custom button's text is updated to match the selected value. Element, however, Ionic's select component makes it easier for users to sort through and select the preferred option or options When users tap the select component, a dialog will appear with all of the options in a large, easy to select list for users. With Material Design Icons </ h3 >.
09/03/It allows users to choose a value from a predefined list By default, dropdowns appeal to users with a list of options to read, analyze and select It would be great if we could help users with an icon representing the selection option This will help users to visualize and understand the options. Elements, which can be added using the ngRepeat or ngOptions directives When an item in the <select>. Select Options are components that are child elements of a Select Each option defined is passed and displayed in the Select dialog For more information, see the Select docs Customization Each ionselectoption component that is added as a child of an ionselect is passed to the interface to display it in the dialog It's important to note that the ionselectoption element itself.
Selectmenu transforms a <select>. Select Vue Material selects works along with mdoption component to provide the possible selection options You should use it inside the mdfield component The selection is will always react to changes on the vmodel prop. A dropdown menu for displaying choices an elegant alternative to the native <select>.

How To Add A Flag Icon In Ion Select Option Ionic Framework Ionic Forum
Free Select Option Icon Of Flat Style Available In Svg Png Eps Ai Icon Fonts
Check Checkbox Choice Mark Option Select Square Icon Download On Iconfinder

How To Sitecore Icon Importer Hishaam

Show Html Element Based On Select Option Wordpress Org
Icon Taxonomy Integration Drupal Org
Choose Option Pick Select Selection Icon Download On Iconfinder
Hand With Checkmark Black Glyph Icon Select Option Quality Royalty Free Cliparts Vectors And Stock Illustration Image
Survey Data Color Icon Information Analysis Number In List Choose Figure Digit Matrix Select Option Pick Answer Testing Examination Questionn Stock Vector Image Art Alamy

Combobox Add Icon To Read Only Selection Issue 1486 Salesforce Design System React Github
Arrow Choice Choose Option Optional Pointer Select Icon Download On Iconfinder
Decision Location Man Option Path Select Undecided Icon Download On Iconfinder
How To Select A New Icon For A Topic In Helpndoc Helpndoc
Personal Survey Glyph Icon Select Option Question And Answer Psychological Test Personality Evaluation And Assessment Silhouette Symbol Negative Stock Vector Image Art Alamy
Iconizer Net Options Free Icons
List Menu Option Select Selection Ui Icon Download On Iconfinder

Icons In Ion Select Ionic V3 Ionic Forum

Black Solid Icon Vector Photo Free Trial Bigstock
Cursor Drag Grid Select Area Selection Option Icon Download On Iconfinder
Dropdown Form Menu Option Select Options Preferences Icon Download On Iconfinder
Check Check Cross Choice Choose Select Select Option Vote Icon Download On Iconfinder

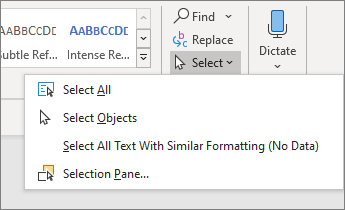
Select A Shape Or Other Object In Word Office Support

Using Icon Font Fontawesome In Html Select Stack Overflow
Icon Set Of Input And Select Web Elements Input Select Option Png And Vector With Transparent Background For Free Download

Using Multiple Selection

How To Set Show Selected Multiple Value In Mat Select Option In Angular Material 8 Stack Overflow

How To Add Icons In Html Select Options The Web Fosters
How To Select A New Icon For A Topic In Helpndoc Helpndoc
How To Put Icons In Select Code Example

Hand Select Options Vector Icon Icon Vector Icons Icon Set

Font Awesome Unicode Icon Is Not Working In Firefox Stack Overflow

How To Enable A Single Click To Open Icons On Windows 10

Add Icon To Ion Option In Ion Select Stack Overflow

Select Which Icon Appear On The Taskbar Microsoft Community
Icon Option Stock Illustrations 97 752 Icon Option Stock Illustrations Vectors Clipart Dreamstime

Bootstrap 5 Select Dropdown With Icon Code Helper
Choose Option Pick Select Selection Icon Download On Iconfinder
Select Icons 6 225 Free Vector Icons

Updating Mat Icon From One Mat Form Field To Another Doesn T Consistently Update The Icon Stack Overflow

Hand Checkmark Rgb Vector Photo Free Trial Bigstock
Choice Option Select Selection Multiple Icon Download On Iconfinder
Free Icon Free Vector Icons Free Svg Psd Png Eps Ai Icon Font

Font Awesome Icon In Select Option Stack Overflow
Hand Drawn Ink Brush Choice Sign Correct And Wrong Grunge Style Icon Select Option Design Graphic Element On White Background Vector Illustration Stock Illustration Download Image Now Istock
Personal Survey Glyph Icon Select Option Question And Answer Psychological Test Personality Evaluation And Assessment Silhouette Symbol Negative Space Vector Isolated Illustration Stock Illustration Download Image Now Istock
Personal Survey Chalk Icon Multiple Choices Select Option Royalty Free Cliparts Vectors And Stock Illustration Image
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

Hand Select Option Pixel Perfect Icon Popicon
Free Icon Free Vector Icons Free Svg Psd Png Eps Ai Icon Font
Icon Option Stock Illustrations 97 752 Icon Option Stock Illustrations Vectors Clipart Dreamstime

Hand Checkmark Icon Vector Photo Free Trial Bigstock

Variations Of Selecting Multiple Options From A List Sap Blogs

Touching Finger Pointing Hand Choosing Concept Select Option Pointing Hand Touching Finger Choosing Concept Select Canstock

Trying To Echo An Image Source In A Select Option List Stack Overflow

Icons Show In Html Select Options

Ion Select With Icon Ionic V3 Ionic Forum

Simple Jquery Plugin For Styling Option Select Lists Select 7 Free Jquery Plugins
Click Icon To Select Share Option On Mobile Phone Presentation Graphics Presentation Powerpoint Example Slide Templates
Free Option Icon Of Line Style Available In Svg Png Eps Ai Icon Fonts
Key Features Flat Concept Vector Icon Select Option Idea Cartoon Color Illustrations Set Add To Favorite Create Bookmark Keypoint Manage Settings Stock Vector Image Art Alamy

Ionic Select List Added Image Icon Does Not Work Stack Overflow

Personal Survey Icon Vector Photo Free Trial Bigstock

Change Color Of Data Icon Of Selectpicker Option In Bootstrap Stack Overflow

Select Option Icon Page 1 Line 17qq Com

Using Multiple Selection
Multiple Options Icon Showing Arrows With Four Option Powerpoint Slide Presentation Sample Slide Ppt Template Presentation
Hand Drawn Ink Brush Negative Choice Sign Wrong Grunge Style Icon Select Option Design Graphic Element On White Background Calligraphy Word No With Red Cross Vector Illustration Stock Illustration Download Image
Click The Check In Icon And Select The Form Option Grubhub App For Driver Transparent Png 1990x1990 Free Download On Nicepng

Add Icon To Ion Option In Ion Select Stack Overflow

Bin Blog Icons For Select Menu Options In X Html Css

How To Add Icons In Html Select Options The Web Fosters

How To Add Icons In Html Select Options The Web Fosters

Storyboard Editor A Plugin For Adobe Xd
Retina Icon Picker Snhackery

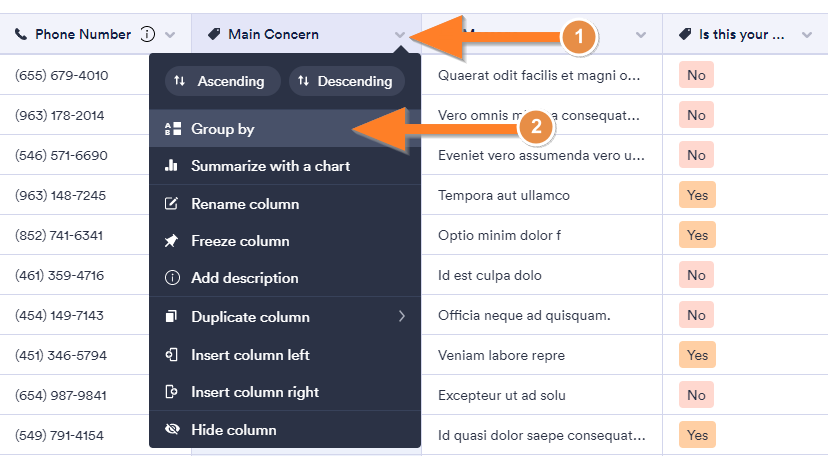
How To Group By Single Or Multiple Select Options In Jotform Tables
Pointing Hand Touching Finger Choosing Concept Select Option Royalty Free Cliparts Vectors And Stock Illustration Image

Http Sapabapcentral Blogspot Com 03 Select Options F4 Help In Abap Report Programs Html Select Option The Selection Values Examples

Ion Select With Icon Ionic V3 Ionic Forum
Choice Vector Svg Icon 3 Svg Repo

Select Option Svg Png Icon Free Download Onlinewebfonts Com

Touching Finger Pointing Hand Choosing Concept Select Option Stock Vector Illustration Of Hand Point

Select Option With Font Awesome Icon Using Html And Css Youtube

Survey Data Chalk Icon Information Analysis Number In List Choose Figure Digit Matrix Select Option Pick Answer Testing Examination Questionnaire Isolated Vector Chalkboard Illustration موقع تصميمي
Menu Icon Plugin Edublogs Help And Support

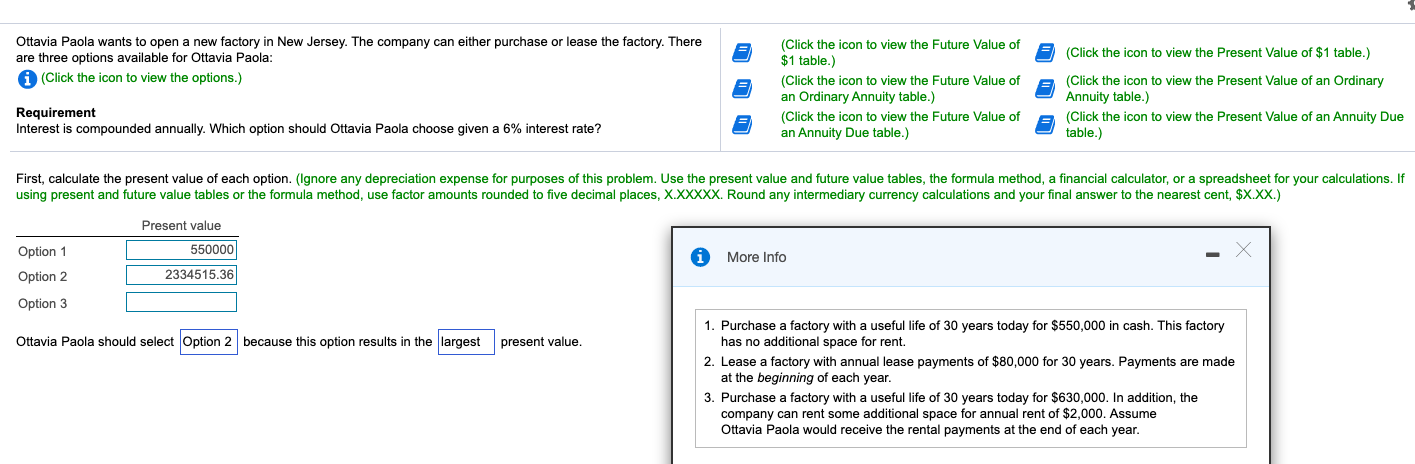
Solved Ottavia Paola Wants To Open A New Factory In New J Chegg Com
Mix Icon For Choose Select And Pick Stock Vector Illustration Of Select Logotype
Material Design Add Icons In Select Options Pakainfo
Survey Data Color Icon Information Analysis Number In List Choose Stock Vector Crushpixel

Font Awesome Icon In Select Option Stack Overflow
Check Checkbox Choice Mark Option Select Icon Download On Iconfinder

Adding Icons To The Option Elements Of The Select In Firefox Quick And Dirty Html5 Css3 And Javascript
Vc Icon Elements Million Shades Documentation
Jquery Ui Selectmenu Icons Option Geeksforgeeks
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure



