Select Option Css Styling

Styling Html 5 Forms 5 Styling Select Boxes Youtube

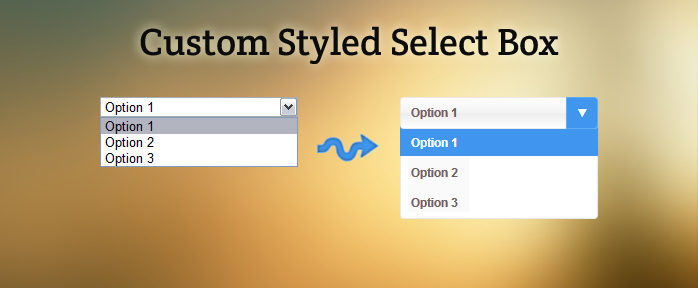
Custom Styling Of The Select Elements Css Globe

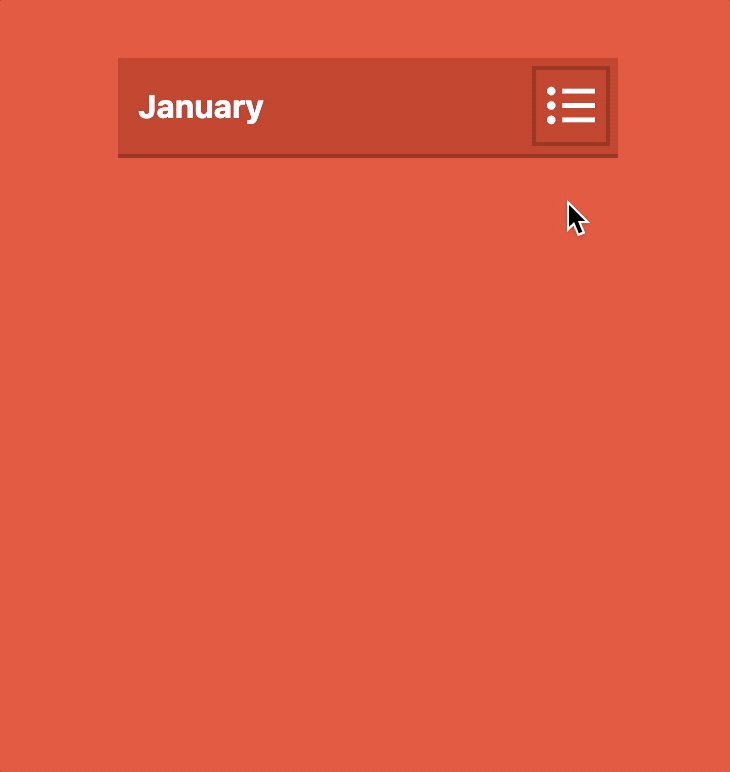
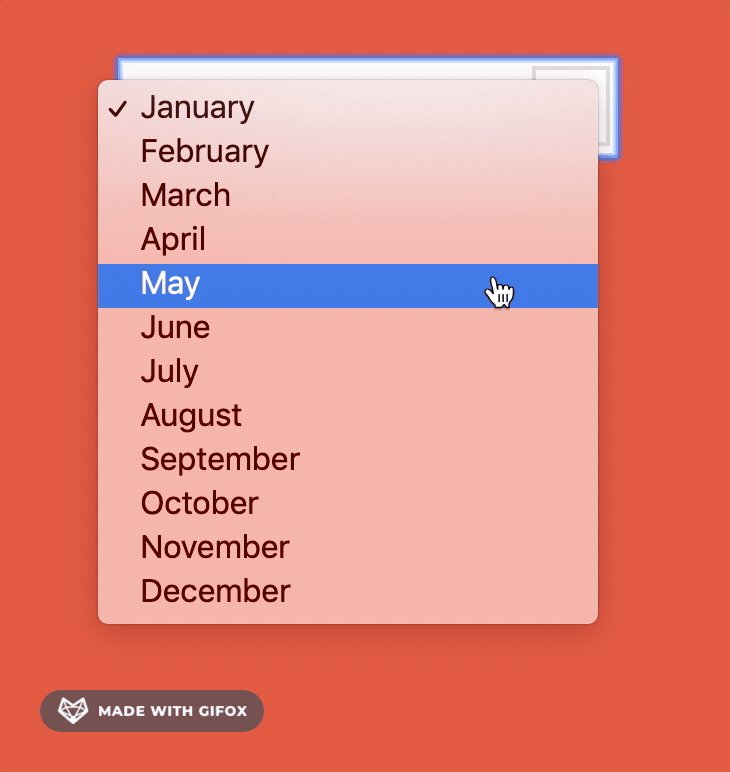
Convert A Menu To A Dropdown For Small Screens Css Tricks

Css Salesforce Picklists Extra Padding Margin On Standard Layouts Select Option Salesforce Stack Exchange

Bootstrap Select Box Examples Code Snippet Onaircode

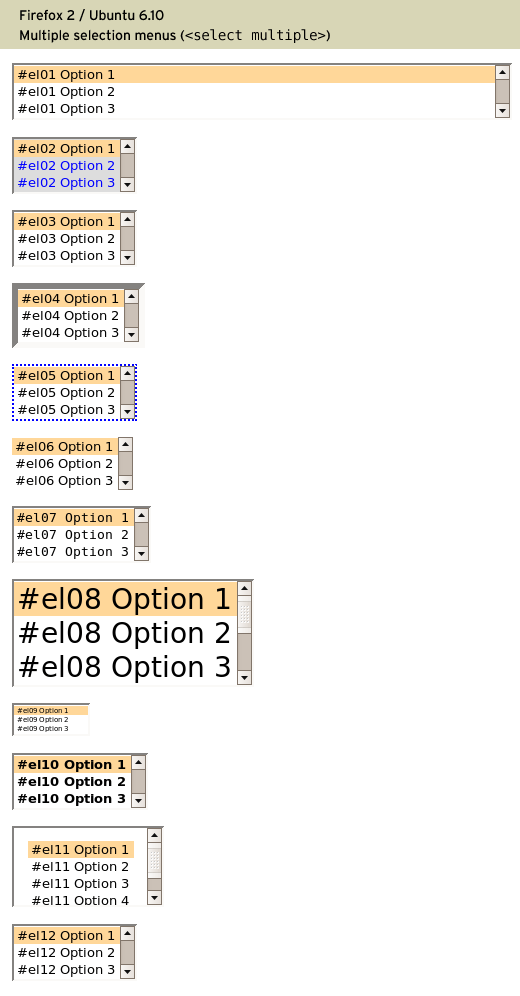
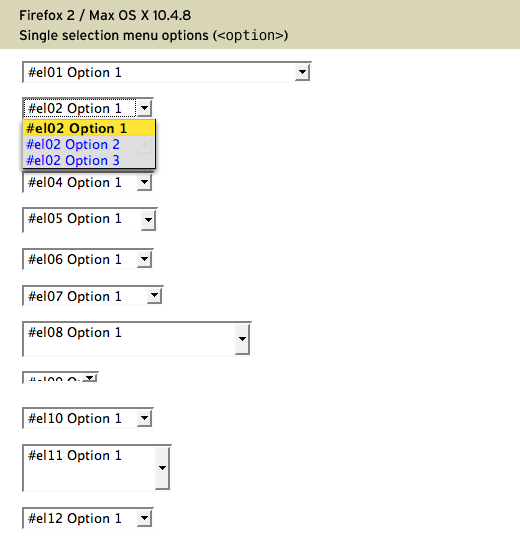
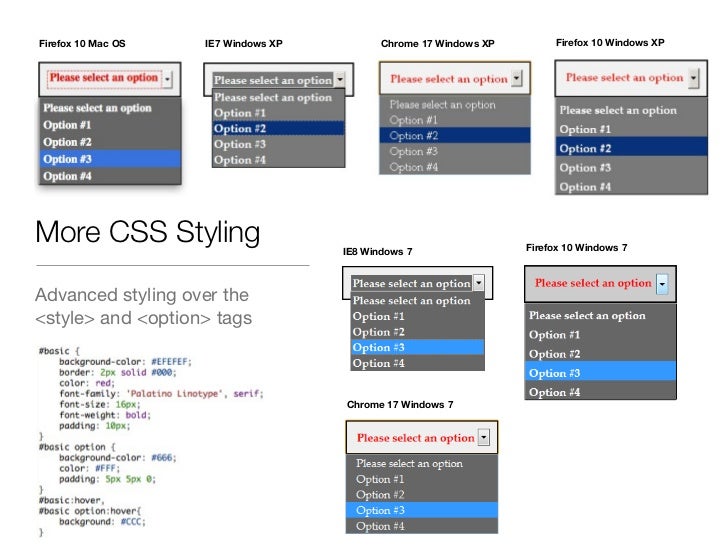
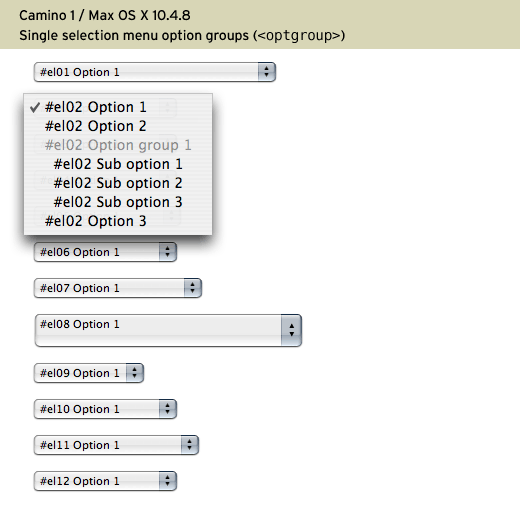
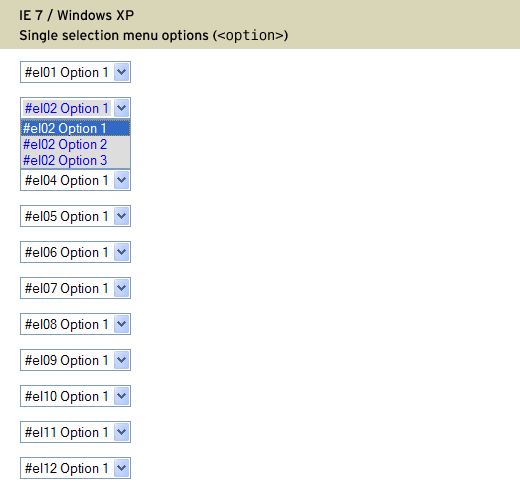
Styling Multiple Selection Menu Controls Select Elements With Css 456 Berea Street
Get code examples like.

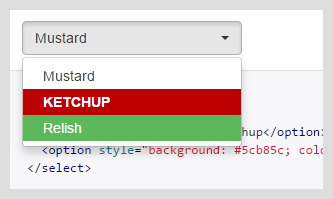
Select option css styling. 27/09/13 · selectstyle select option to the css, to change the font and the color of the options backgroundcolorred;. I can apply some css styling and that’s it!” Unfortunately, styling select dropdown is not so straightforward Native HTML select element doesn’t allow us styling option tags Nowadays, select dropdowns appear in many different variations. The padding of the select as a whole can be set in IE8, Chrome and Opera but it’s a really weird effect so you wouldn’t do this.
Var x, i, j, selElmnt, a, b, c;. Border 1px solid #111;. Top 7px;} /* style the items (options), including the selected item */selectitems div,selectselected { color #ffffff;.
02/03/18 · I'm trying to make a form more user friendly by setting a custom width on my select fields The CSS Class attribute is set to a custom CSS class The CSS class is changing the width of the select field, but not the select field options Does anyone know how I can adjust the options as well?. Works fine too, but cannot use backgroundcolortransparent nor backgroundcolorrgba(0,0,0,0);. } mystyle { width 1px;.
02/05/19 · < html > < head > < title > Title of the document < style >mystyle select { background transparent;. I) { selElmnt = xigetElementsByName("select")0;. Then the background color turns to default (whiteish, I guess).
19/11/18 · Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box It contains the CSS property to set the dropdown background. Style input type reset with CSS Style input type submit with CSS Style all visited links with CSS Style the active link with CSS Style all unvisited links with CSS. The styling of checkboxes and radio buttons became possible with the introduction of the checked pseudoclass in CSS3 This page describes two techniques an imagebased method, shown in the demonstration below, and a pure CSS method.
The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am. 15/09/19 · “Why do I need to create a custom select dropdown component, if there is already HTML select tag?. /*for each element, create a new DIV that will act as the selected item*/ a = documentcreateElement("DIV");.
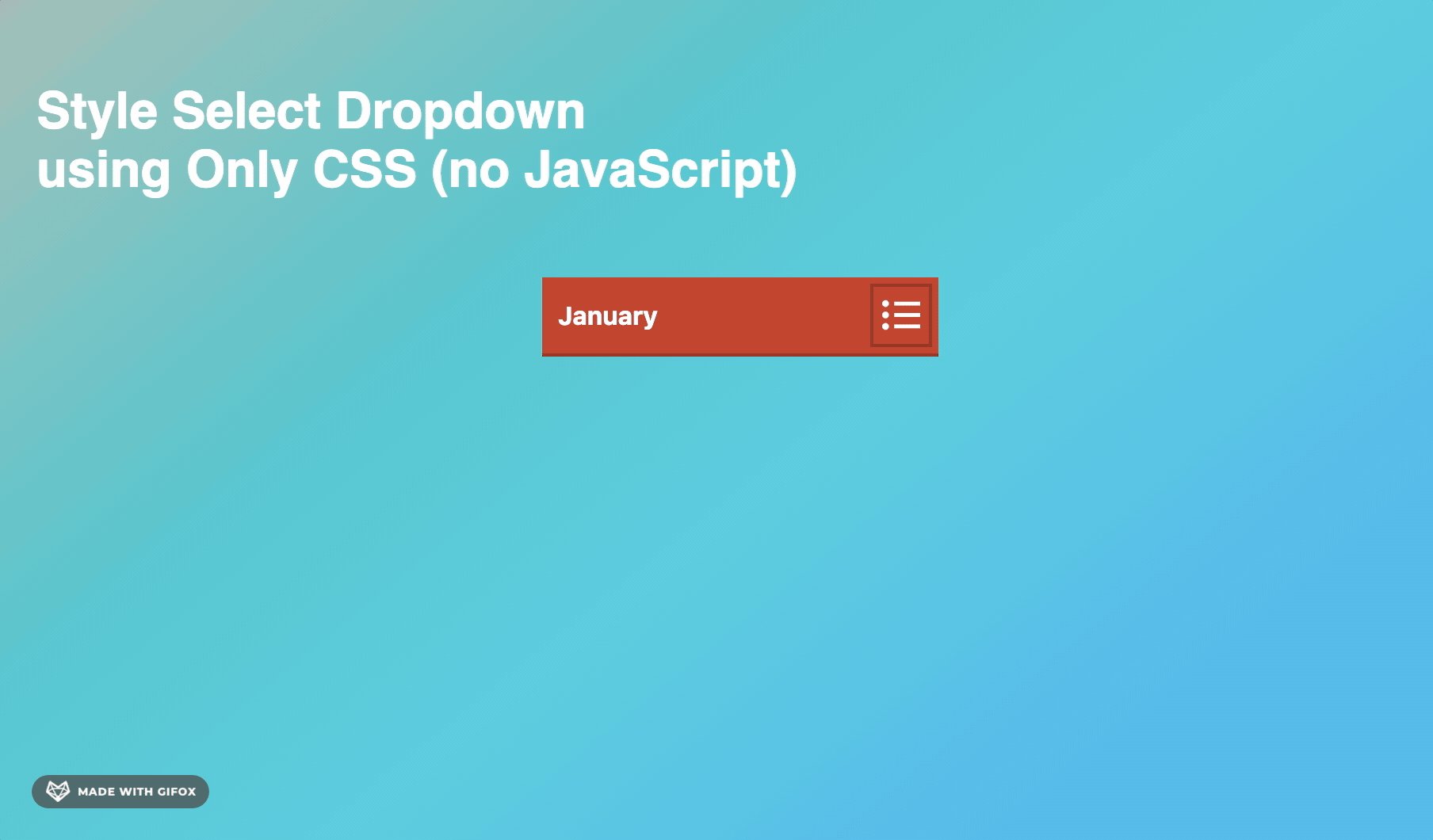
Get code examples like. How to implement CSS design in Select Option In this blog post, we will tell you to style your HTML drop down field We have created simple form with id=”myform” and add drop down field into it Now, with the help of CSS we have styled our form fields,. 02/05/11 · Style a Select Box Using Only CSS by Bandicoot Marketing on May 2, 11 Posted in Tutorials Here is the first option The second option There are certain elements of a select box that we can style such as the font, border, color, padding and background color.
The select box as a whole can be changed to italics/bold, but setting fontstylenormal or fontweightnormal will not change the optgroup to normal;. 15/03/17 · The CSS The default dropdown arrow and a border is all part of the default "appearance" of the form elementSo, you just need to make sure appearance none;. 01/05/15 · The native select HTML elements don’t tend to be very good looking And they don’t support much CSS either, so the designers and developers go for hacks Like the one in this article The technique is perfectly explained by the inspiring Lea Verou, and it’s based on ‘replacing’ the native dropdown arrow with a custom element We can then set the pointerevents of the new.
Here's the CSS that I've added to formdesignercss. 15/10/13 · howtostyleselectdropdownusingcss UPDATE 06/11/14 Just recently, a bug was reintroduced with Firefox 300 that makes it so that the default arrow on the select dropdown will still show up As of writing, there is still no CSS fix to address the issue. /* Point the arrow upwards when the select box is open (active) */selectselectedselectarrowactiveafter { bordercolor transparent transparent #fff transparent;.
Sets it for the optgroup label and the options within the optgroup;. Like I said, SELECT and OPTION are best left alone they’re almost impossible to style nicely because they’re controls based on the operating system’s similar controls. 28/10/19 · And of the native form elements that people want to style, Greg Whitworth has some data that the element is more requested than any other element — more than double the next element — and it’s the one developers most often customize in some way Developers clearly want to style select dropdowns You actually do a little.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Border 1px solid #ccc;. The trick is to use a mix of prefixappearance, textindent and textoverflow It is pure CSS and requires no extra markup select { mozappearance none;.
'style' Width is determined from the select element's style attribute If no style attribute is found, null is returned as the width 'resolve' Uses the style attribute value if available, falling back to the computed element width as necessary '' Valid CSS values can be passed as. 31/12/18 · Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Take the pain out of building site search with the Algolia hosted API. /*look for any elements with the class "customselect"*/ x = documentgetElementsByClassName("customselect");.
10/10/18 · See the Pen Bootstrap Select Picker Plugin Multiple Options by cristina (@cristinaconacel) on CodePendark Styling the Select Picker There are multiple options for styling The most useful one is changing the appearance to a button You can use all the Bootstrap 4 button classes via the datastyleattribute. The "focused" select option is highlighted with a dotted outline, in the same way as a keyboardfocused link Pressing Space to select/deselect "focused" select options Styling with CSS The element is notoriously difficult to style productively with CSS You can affect certain aspects like any element — for example,. Save to Google Drive If you have a Google account, you can save this code to your Google Drive Google will ask you to confirm Google Drive access.
} Tested on Windows 8, Ubuntu and Mac, latest versions of Firefox Live example http//jsfiddlenet/joaocunha/RUEbp/1/. Border 1px solid transparent;. 17/10/ · The bootstrap Multiselect is a plugin component to select multiple options in the dropdown list It is an advanced plugin that works for a user to select many options from the dropdown list as per requirement It is supporting the scripting and styling file added in the head section of the HTML page The Html and CSS options use.
07/09/10 · This solution doesn’t style the OPTION dropdown, only the default appearance of the SELECT element but considering the simplicity I (and my clients 🙂 ) believe that it is very applicable Important thing to remember this trick relies heavily on absolute positioning. 16/05/18 · Style options for the HTML5 Date picker Style unordered lists markers with CSS Set the font style with CSS How to style images with CSS?. In this video tutorial I'll be showing you how to style up your HTML select menus using CSS This technique is very simple and has support across multiple br.
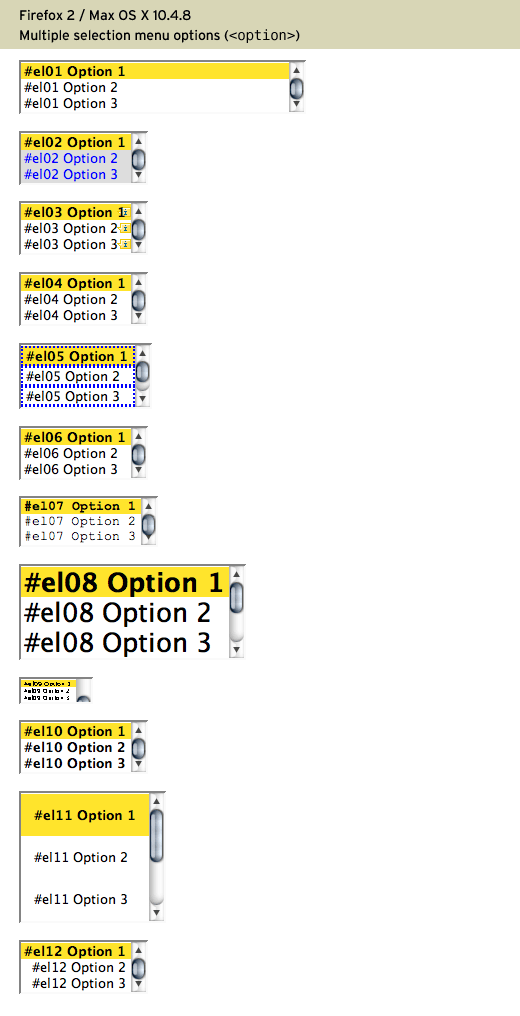
In your current browser, with your current settings, the menu option elements look like this (open each menu to see the styling of its option elements) Note that the first option element of each select element is selected Different browsers have different ways of indicating this, and may or may not apply the selected rule. 15/08/ · Modern CSS gives us a range of properties to achieve custom select styles that have a nearidentical initial appearance for single, multiple, and disabled selectelements across the top browsers A few properties and techniques our solution will use clippathto create the custom dropdown arrow CSS grid layout to align the native select and arrow. For (i = 0;.
Is set in your styling css Here background image holds the custom arrow /* body selectselect_box */. Let’s start from the beginning You have to reset the default styles To do so, you need to set css on your select to ‘remove border’, ‘default webkit’ and ‘mozilla styles’ select { border 0;. 27/02/16 · Using multiple attribute and styling with CSS In order to allow visitors choose multiple options in the tag, you may use the multiple attribute In above example, you saw only one option could be selected By using multiple attributes, a user may select more than one options by pressing the ctrl key as using windows platform.
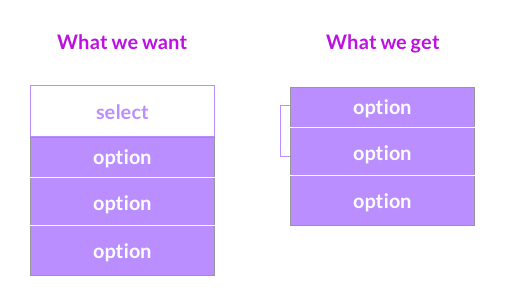
To recap what we said in the previous article, we have The bad Some elements are more difficult to style, requiring more complex CSS or some more specific tricks Checkboxes and radio buttons The ugly Some elements can't be styled thoroughly using CSSThese include Elements involved in creating dropdown widgets, including , ,. While we encourage you to use the new Styles API, you still have the option of styling via CSS classes This ensures compatibility with styled components, CSS modules and other libraries Overriding the theme The default styles are derived from a. Usable with the keyboard Appears in tab index, space shows and hides the options, up and down arrow changes the highlight option, enter selects the currently highlighted option Fully styled, and designed to be customised There are a number of CSSonly ways to style a select box , but these don't style the drop down options, just the current selection StyleSelect styles everything.
01/07/19 · Custom HTML CSS Select Option Source Code Before sharing source code, let’s talk about it I have created a radio input with an ID & a class, its look like this In there, the class is to giving styles, ID is for matching the label After that, created a label of each input.

Custom Select Styles With Pure Css Modern Css Solutions

How To Use Checkbox Inside Select Option Using Javascript Geeksforgeeks

Select Box Css Examples Inspiration Onaircode

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

How To Style Select Option With Css Stack Overflow

The Correct Way Of Styling A Select Menu For Cross Browser Functionality Stack Overflow

Style Html Form Or Css Form Design Examples

Custom Select Styles With Pure Css Modern Css Solutions

Allow Adding Icons Images To Select And Datalist Option S Issue 3596 Whatwg Html Github

Style A Select Box Using Only Css

31 Css Select Boxes

How To Implement Css Design In Select Option Formget

Select Box Css Examples Inspiration Onaircode

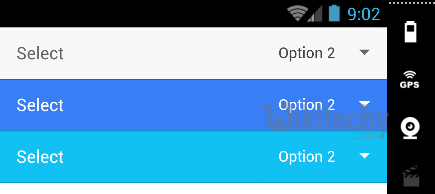
How To Change The Colour Of Select Option S Items On Hover Stack Overflow

Html Select Dropdown Learn To Create And Style With Css

Styling Multiple Selection Menu Control Options Option Elements With Css 456 Berea Street
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

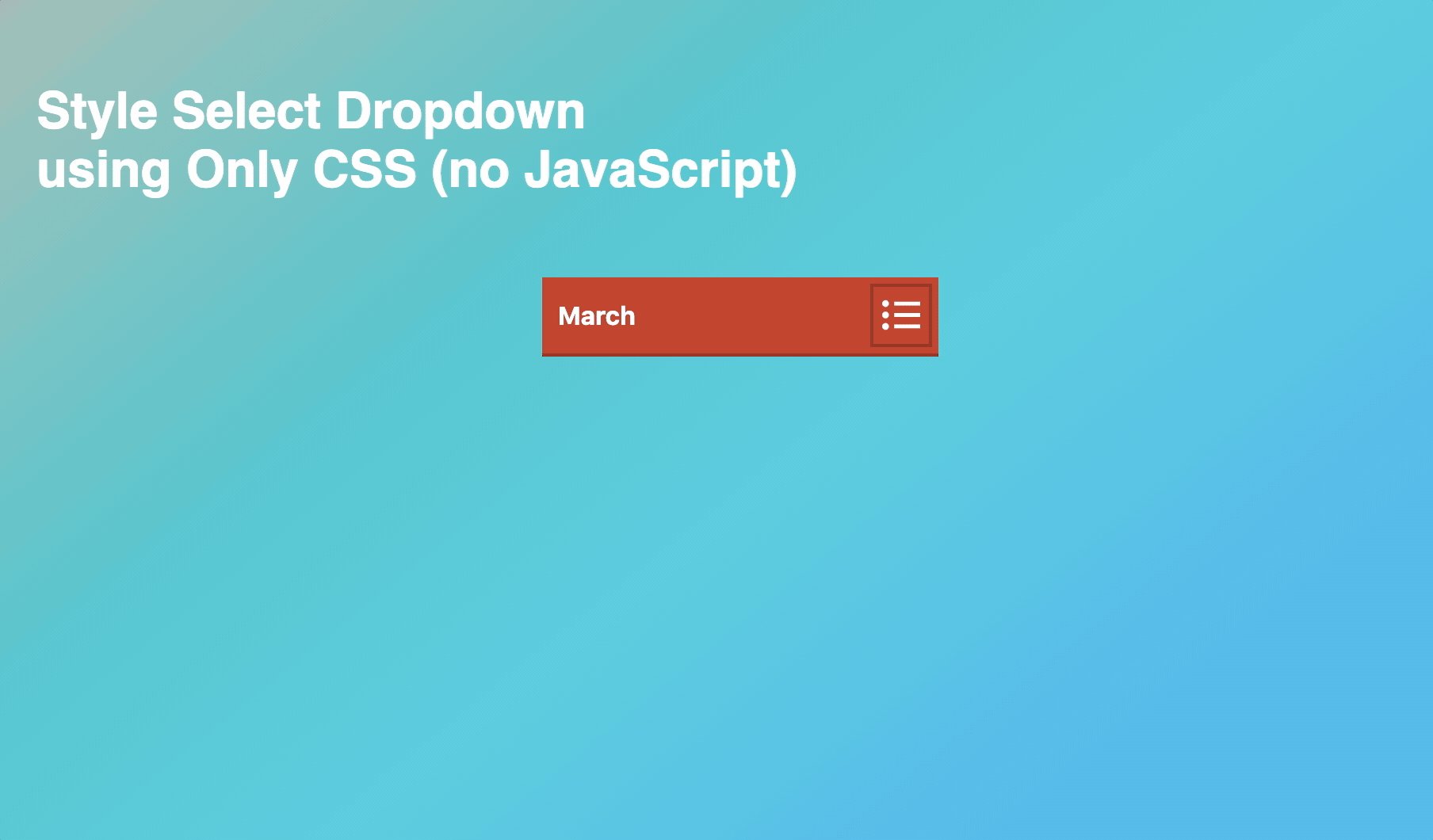
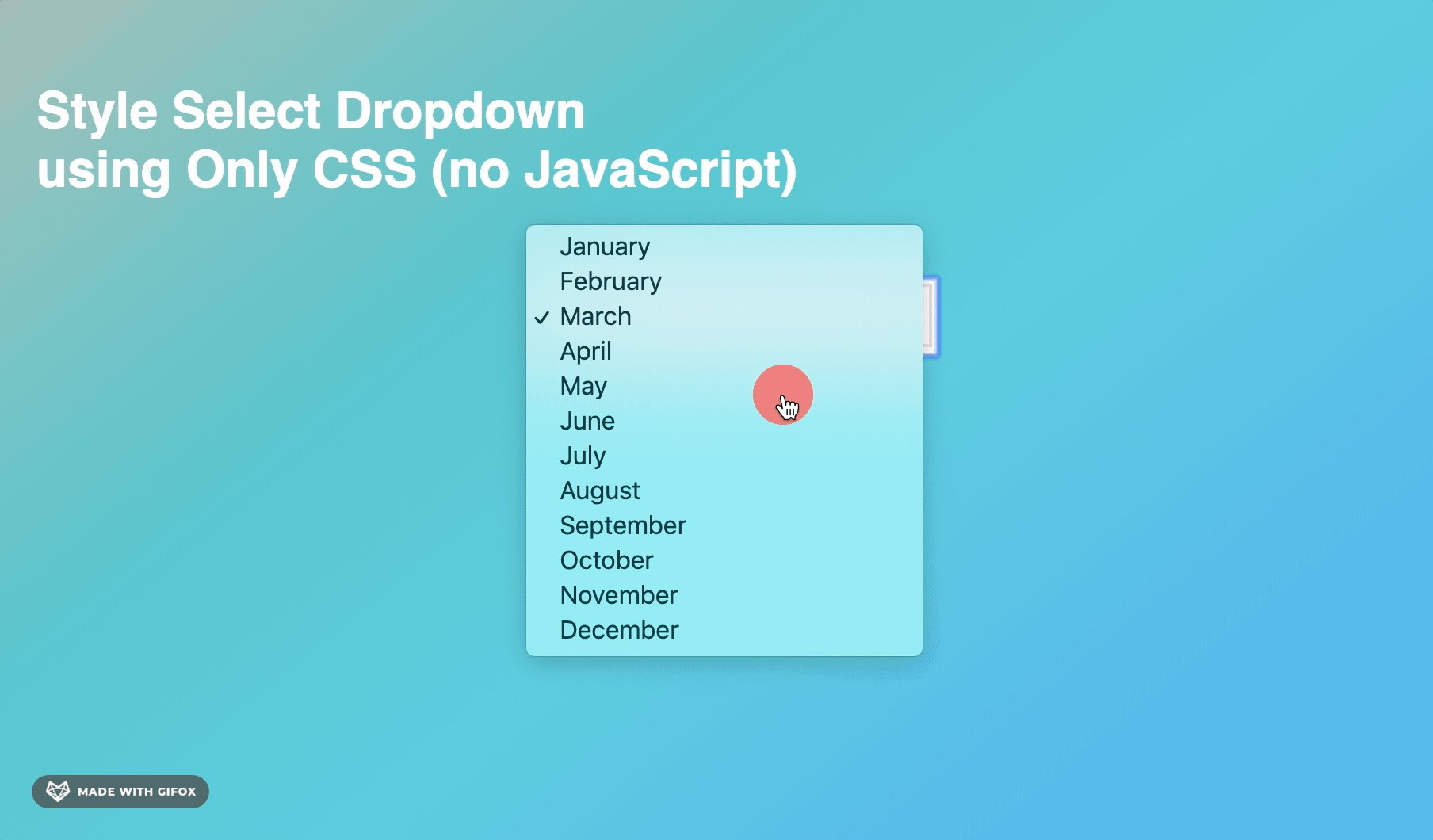
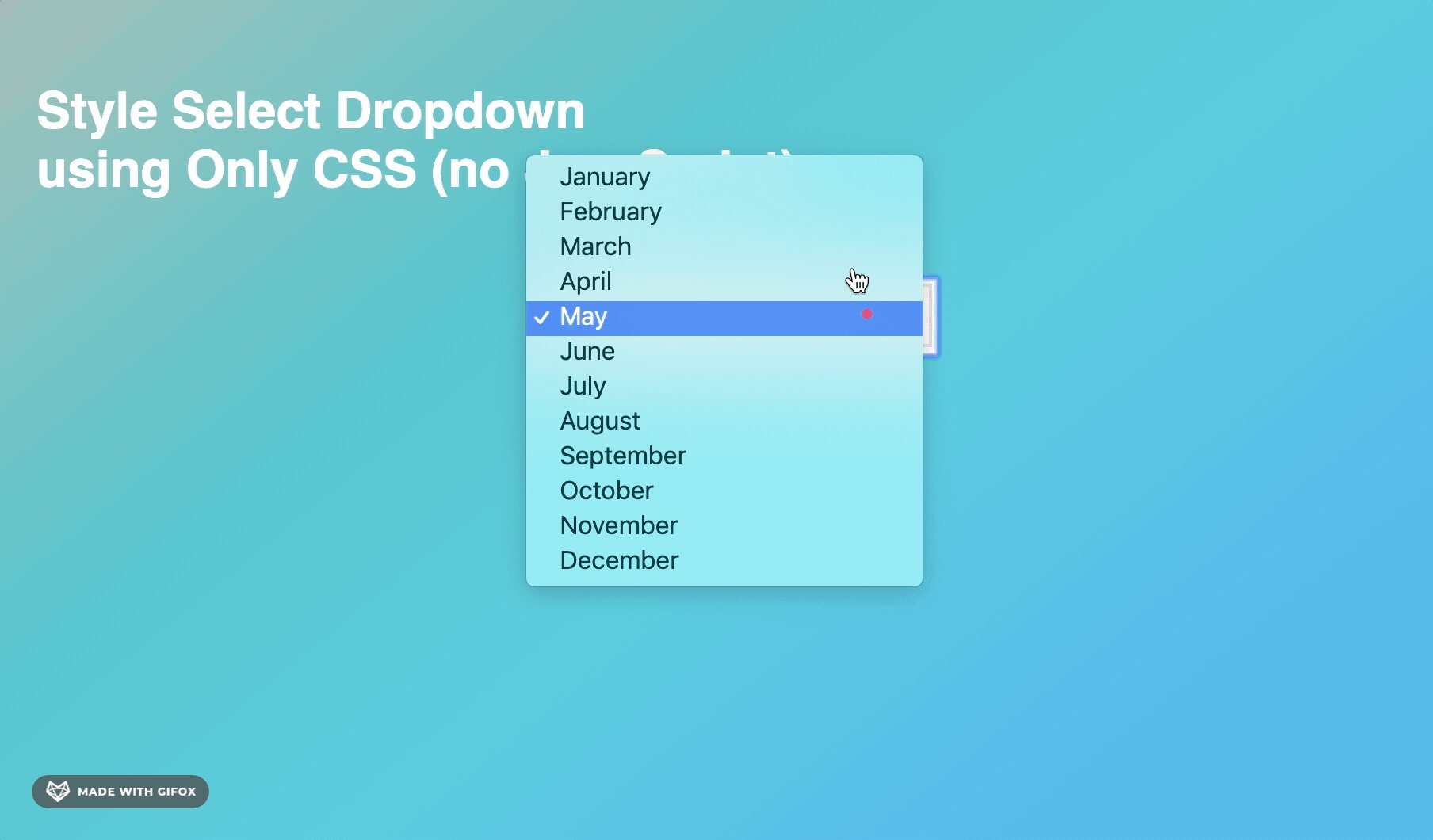
Css Only Alternative To The Select Element Pepsized

Custom Style Dropdown Select In Pure Css Select Css Css Script

Css Select Option Color

Custom Select Styles With Pure Css Modern Css Solutions

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Pure Css Custom Select Box Dropdown Styling Css Codelab

Bootstrap Select Learn To Use With 5 Beautiful Styles

Custom Select Styles With Pure Css Modern Css Solutions

Html Color Picker Change Background Color Css Style Javascript Dropdown Youtube

How To Style The Option With Only Css Stack Overflow

How To Create A Custom Select Box Styling Select Dropdown Using Html And Css Youtube

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Custom Select Dropdown Options Using Jquery And Css Option Group

Turning Off Web Kit Dropdown Styling In Safari General Forum Webflow

How To Implement Css Design In Select Option Formget

Dropdown Default Styling Css Tricks

How To Style Select Box Form Does It Have Any Limitations Stack Overflow

How Do You Change Option Background Color Of Clicked Option In Drop Down User Javascript And Css Discussions Caspio Community Forums

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

31 Css Select Boxes

Custom Css For Select And Option Stack Overflow

31 Css Select Boxes

Advanced Css3 Styling Of Html5 Select Element Codeproject

Scribbletribe How To Style The Select Dropdown

Custom Select Styles With Pure Css Modern Css Solutions

Creating A Custom Accessible Drop Down Dev Community

How To Style React Select Options Stack Overflow

Multiple Select With Dropdown List Multiselect Css Script

Styling Select Box With Html And Css Css Codelab

How To Style A Dropdown Using Css Geeksforgeeks

Can T Set Css Style For Select Option On Mobile Safari Chrome Stack Overflow

31 Css Select Boxes

How To Create A Custom Select Dropdown Using Html Css And Javascript

13 Jquery Selectbox Drop Down Plugins Sitepoint

The Current State Of Styling Selects In 19 Css Tricks
Bug No Styling On Disabled Ion Select Option Issue Ionic Team Ionic Framework Github

Bootstrap Select Learn To Use With 5 Beautiful Styles

Styling A Select Like It S 19 Css Tricks

How To Changing Drop Down Selector Arrow With Only Css

Html Select Dropdown Learn To Create And Style With Css

How To Style The Option With Only Css Stack Overflow

31 Css Select Boxes

Custom Html Css Select Option Stylish Dropdown Options

How To Custom Style A Select Box With Form Value Support Apptha

31 Css Select Boxes

Styling Dark Select Dropdown With Dropkick Js

Jquery Plugins Replacing The Select Box Learning Jquery

How To Style The Option Of An Html Select Element Stack Overflow

The Html Select Styling Challenge

Select Option Apply Css Conditionally Stack Overflow

Striking A Balance Between Native And Custom Select Elements Css Tricks

Ionic Tutorial Ionic Select By Microsoft Award Mvp Ionic Ionic Tutorial Learn In 30sec Wikitechy

How To Get Selected Values From Select Option In Php 8 Positronx Io

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Styling Single Selection Menu Control Option Groups Optgroup Elements With Css 456 Berea Street

How To Style A Dropdown Using Css Geeksforgeeks

31 Css Select Boxes

How To Style Your Select Boxes Solodev

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Custom Select Styles With Pure Css Modern Css Solutions
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

Bootstrap Select Multiselect Plugins Examples Azmind

Inspiration For Custom Select Elements

Firefox Overriding Style Of Html Select Option Stack Overflow

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Pure Css Custom Select Box Dropdown Styling Css Codelab

How To Build Custom Form Controls Learn Web Development Mdn

31 Css Select Boxes

31 Css Select Boxes

31 Css Select Boxes

Advanced Css3 Styling Of Html5 Select Element Codeproject

Striking A Balance Between Native And Custom Select Elements Css Tricks

Styling Radio Buttons With Css 59 Custom Examples

Custom Select Dropdown Using Css Only Codeconvey

Firefox Overriding Style Of Html Select Option Stack Overflow



