Select Option Css Change

How To Style A Dropdown Using Css Geeksforgeeks

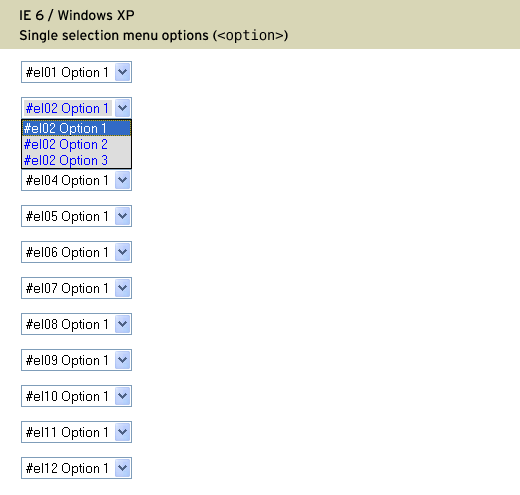
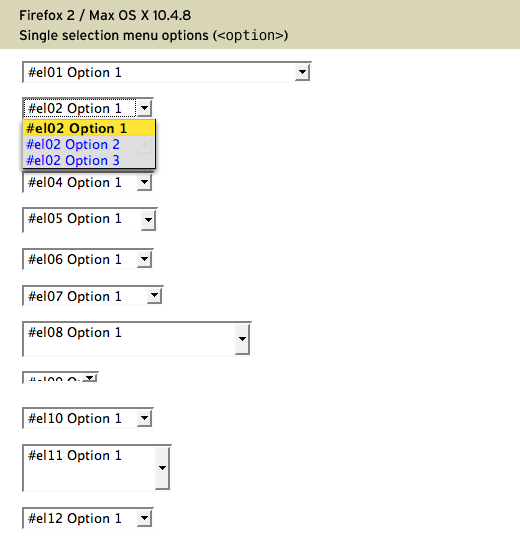
Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

How To Get Selected Option Value From Drop Down List Using Javascript With Source Code Youtube

Changing The Background Color Of The Selected Options In A Select Box Stack Overflow

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Bootstrap Select Learn To Use With 5 Beautiful Styles
$('mySelect')change(function { $(this)find('option')css('backgroundcolor', 'transparent');.

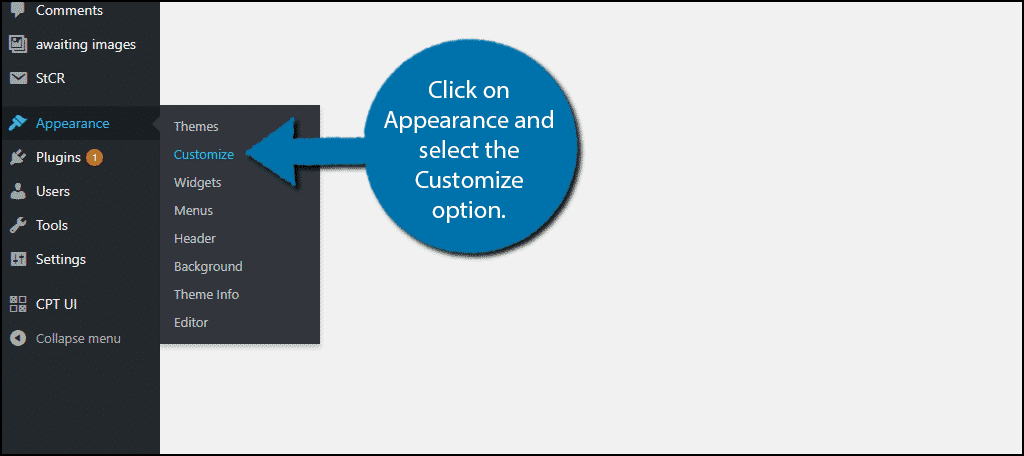
Select option css change. Text, open the contextual menu (rightclick), and choose Inspect Choose clsDevTools reveals a text box where you may add classes to the selected element Type color_me in the Add new class text box and then select EnterA checkbox appears below the Add new class text box, where you may toggle the class on and off. Here is what I tried Html Select your University Bangladesh University of Engineering and Technology Mawlana Bhashani Science and Technology University Css. You’ll need to change the background color for the select selector in your CSS file Or change gradient colors in the examples above As for changing the dropdown text color, you’ll need to target the tag and change the color property.
· Replace this line in above example and it will display the shortcode/value of the color in value attribute rather visible text An example to get value in PHP script In this example of getting the value of selected option of HTML dropdown, a form is created with a tag in the markup section. HTML 1 2 3 4. · selectstyle select option { } to the css, to change the font and the color of the options backgroundcolorred;.
It's will definitely work The select option is rendered by OS not by html That's whythe CSS style doesn't effect, generally option{fontsize value ;. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus, after the content has been changed The other difference is that the onchange event also works on elements. The select box as a whole can be changed to italics/bold, but setting fontstylenormal or fontweightnormal will not change the optgroup to normal;.
The default width of a SELECT form control is usually dependent on the width of the widest OPTION item in the list;. First of all, I hope you will be aware of HTML options on the webpage if you remember that you have seen many forms when in select options we select the state many states appear those are options therefore, on multiple websites, you can see many types of select options, which are dependent on CSS. · Support for modifying <select>.
Holding down the Shift key and then using the Up and Down cursor keys to increase or decrease the range of items selected. Select Box Option 1 Option 2 Last long option The CSS We will basically use the after selector to add our new characters and rotate them Since we are using absolute property to position the arrows your top div needs to have a relative property in it The next thing is the magical appearance noneselectdiv select. · In the example above, I used our custom function to select Ireland Changing a select option using JQuery If you’re already using the JavaScript JQuery library, then you can do something like this //We want to select Ireland var optionToSelect = 'Ireland';.
The width of the SELECT list will basically be not much greater (but no less) than this width The HTML standards don't allow for a way to control this width. Definition and Usage The tag defines an option in a select list elements go inside a , , or element Note The tag can be used without any attributes, but you usually need the value attribute, which indicates what is sent to the server on form submission. 0318 · I'm trying to make a form more user friendly by setting a custom width on my select fields The CSS Class attribute is set to a custom CSS class The CSS class is changing the width of the select field, but not the select field options Does anyone know how I can adjust the options as well?.
Save to Google Drive If you have a Google account, you can save this code to your Google Drive Google will ask you to confirm Google Drive access. 1500 · We will resolve this by updating our select to use CSS grid layoutselect {// existing styles display grid;} This lets the arrow appear by essentially extending it a display value akin to "block" At this stage we can verify that we have indeed created a triangle. · Select (dropdown) menus are one that is particularly weird When I say dropdown menu, I mean Apples Oranges Banannas Left completely alone by CSS, this will render consistently across browsers On Macs, 11px Lucida Grande.
Box entirely via some pseudoconstruct, if it is essential to you that you override the browser defaults. · Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Find and fix web accessibility issues with ease using axe DevTools Pro. CaddEventListener("click", function(e) { /* When an item is clicked, update the original select box, and the selected item */ var y, i, k, s, h, sl, yl;.
If the element is the descendant of a element whose multiple attribute is not set, only one single of this element may have the selected attribute value The content of this attribute represents the value to be submitted with the form, should this option be selected. Of the three elements that can't be styled using CSS, radio buttons and checkboxes are easy to simulate Select menus however are harder to handle, but in this tutorial, we're going to show you how to do just that. How to implement CSS design in Select Option In this blog post , we will tell you to style your HTML drop down field We have created simple form with id=”myform” and add drop down field into it Now, with the help of CSS we have styled our form fields, just follow our codes or.
So, Today I am sharing a Custom HTML CSS Select Option Design In other words, a stylish dropdown option selector As you know this is a based option menu I used basic CSS to give style to this, you should see these basics also You can use this on your website, after some changes. Use the fontsize property to change the font size of a button Example button1 {fontsize 10px;} button2 {fontsize 12px;} button3 {fontsize 16px;} button4 {fontsize px;} button5 {fontsize 24px;} Try it Yourself » Use the padding property to change the padding of a button. //Change the #countries select element to the Ireland option.
In this video tutorial I'll be showing you how to style up your HTML select menus using CSS This technique is very simple and has support across multiple br. } this will work, but we can't customize the padding, margin etc Below code 100% work to customize select tag taken from this example. How to expand select box to its default width on focus using CSS Topic HTML / CSS PrevNext Answer Use the CSS focus pseudoclass By default the size of the element is depend on the size of the largest text However, sometimes it is useful to set a fixed width to the select box and increase its size back to the original size when the user tries to select some option.
This method is a shortcut for on( "change", handler ) in the first two variations, and trigger( "change" ) in the third The change event is sent to an element when its value changes This event is limited to elements, boxes and elements For select boxes, checkboxes, and radio buttons, the event is fired immediately when the user makes a selection. · If they then change their selection in the first menu to Option 2, then Option 1 should reenable in the second and third menus since it’s no longer selected anywhere So, I need to write a function that checks to see if an option is disabled but not selected across all three menus , and if so, then reenable it. You can change the background color and color of selected text by styling selectionStyling this pseudo element is great for matching userselected text.
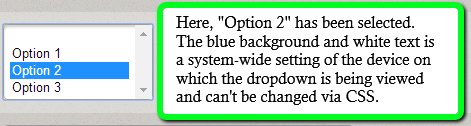
Here's the CSS that I've added to formdesignercss. Styling single selection menu control options (option elements) with CSS This demo page is related to the article Styling form controls with CSS, revisited For more info on the purpose of this page, please read the article Each single selection menu control consists of this HTML Option 1 Option 2. · Unfortunately, setting the CSS backgroundcolor property does not work for (most/all?) browsers, but there is a workaround using the backgroundimage property instead optionchecked, optionhover { color white;.
The padding of the select as a whole can be set in IE8, Chrome and Opera but it’s a really weird effect so you wouldn’t do this;. 0511 · It took me a while to figure out how to easily style the select box using only CSS since certain parts are This is the HTML code Here is the first option The second option There are certain elements of a select box that we can style such Increase JPEG Quality in. } Learn, Java Ruby.
Works fine too, but cannot use backgroundcolortransparent nor backgroundcolorrgba. In this tutorial, we learn How to Create CSS Dropdown Option using HTML & CSS?. Select { padding } option { height margin lineheight padding } But the OPTION element is difficult to style consistently across browsers and you’re best advised not to bother.
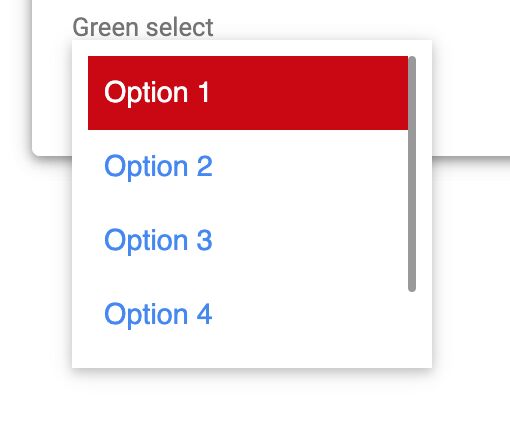
Appearance The appearance of your Select2 controls can be customized via the standard HTML attributes for elements, as well as various configuration options Disabling a Select2 control Select2 will respond to the disabled attribute on elements You can also initialize Select2 with disabled true to get the same effect. Is pretty poor There are ways to change the highlight color in Firefox, by adding a boxshadow to the CSS for optionhover but this is browserspecific Unfortunately your best option is probably replacing the <select>. Using your cursor select this sentence Notice how as you select the text a background color fills the space?.
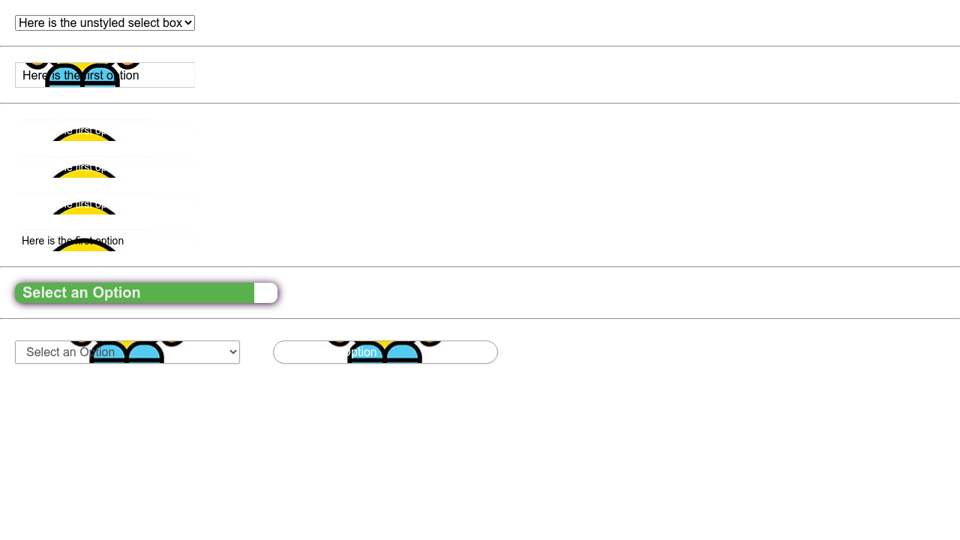
· HTML tag is used to create drop down list of options, which appears when the user clicks on form element, and it allows to choose one of the options The tag is used to define the possible options to choose from The tag is put into the tag The first option from the list of options is selected by default To change a predefined option, the selected. Custom Select An Option Custom select, designed to change the typical style of the select in browsers, using JS to display the list when it clicks, and SCSS, to give it style The Attribute selected work good, test it Made by Dany Santos. Selecting an item at the top or bottom of the range they want to select using the Up and Down cursor keys to go up and down the options;.
Border 1px dashed blue;. /* For each option in the original select element, create a new DIV that will act as an option item */ c = documentcreateElement("DIV");. Background #4f8f repeat url("dataimage/gif;base64,R0lGO");.
Open CSS Examples Hover on the Add A Class To Me!. Affects the optgroup label but not the options within the optgroup. Keyboard users can select multiple contiguous items by Focusing on the element (eg using Tab);.
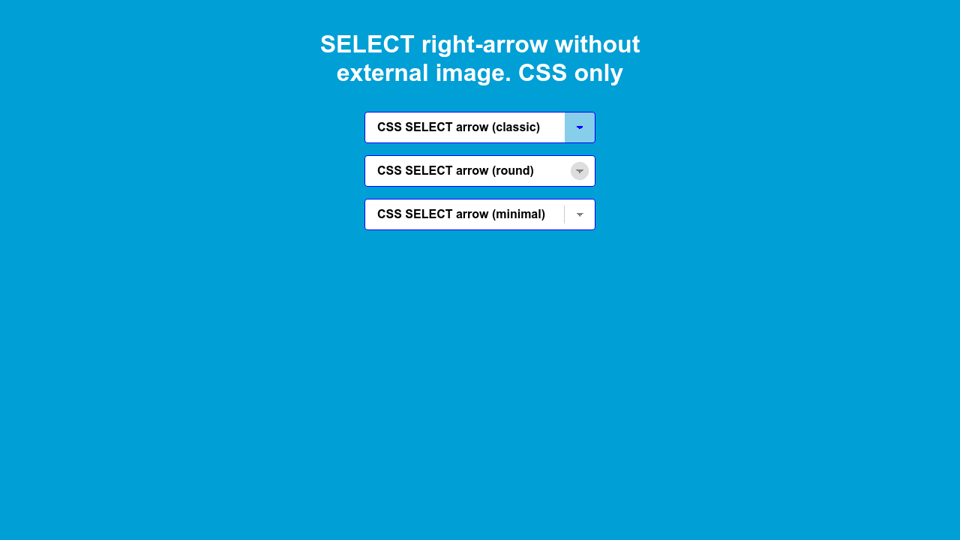
· Example Live Demo select { width 100%;. There is a couple steps, through which you have to pass to style the selects Let’s start from the beginning You have to reset the default styles To do so, you need to set css on your select to ‘remove border’, ‘default webkit’ and ‘mozilla styles’. 0519 · To hide the default arrow of the dropdown, set the CSS appearance property to its "none" value, then add your individual arrow with the help of the background shorthand property Note that the appearance property is still considered to be an experimental technology and you need to use moz (for Firefox) and webkit (for Chrome, Safari, Opera).

Select Option Background Color Hover Bollinger Bands 8 1 8

Dropdown Default Styling Css Tricks

Jquery Mobile Form Select

31 Css Select Boxes

Adjust The Size Of The Dropdown Menu Issue 939 Ng Select Ng Select Github

31 Css Select Boxes

How Do You Apply Css To Select Options Ca Service Management

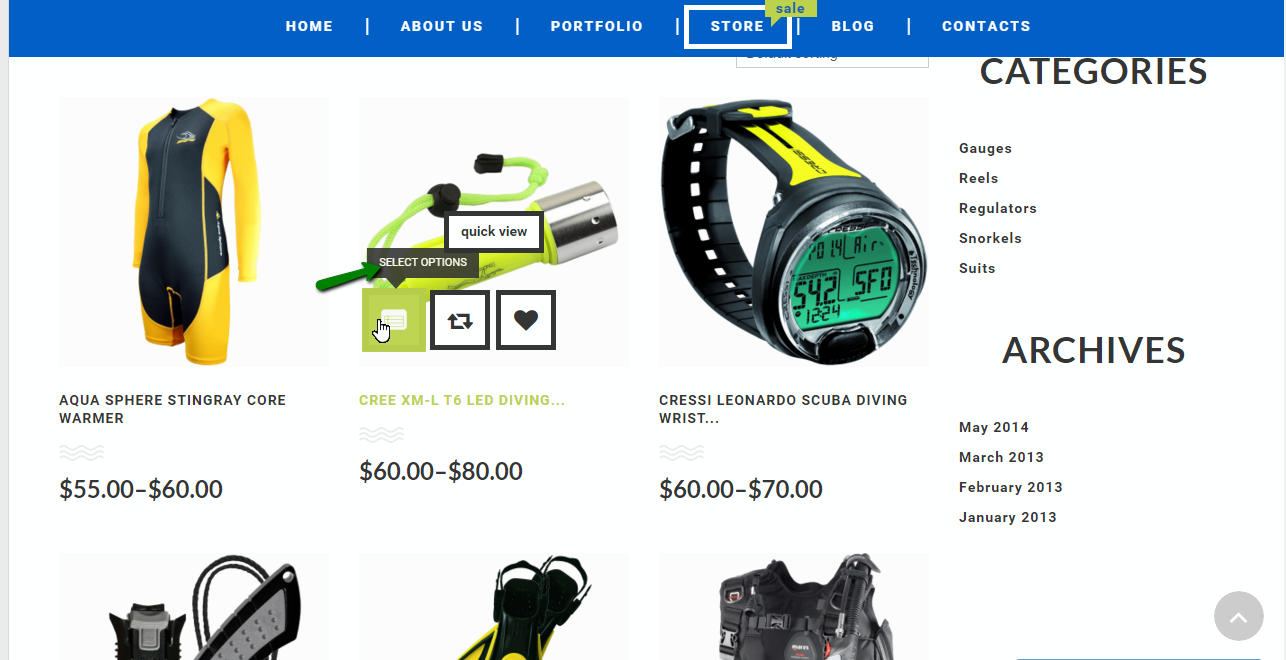
How To Change The Style Of The Add To Cart Button In Woocommerce Patrick S Programming Blog

How To Create A Dropdown Menu With Css And Javascript

31 Css Select Boxes

How To Add Options To A Select Element Using Jquery Geeksforgeeks

35 Pleasing Css Radio Button Inspirations For Your Next Projects

Filterable Select Box In Pure Javascript Asterism Custom Select Css Script

Custom Select Styles With Pure Css Modern Css Solutions

How Do You Change The Font Size For Just The Selected Option In Select Elements In Chrome Stack Overflow

Change Form Action Based On Select Option Using Jquery Infotuts

Striking A Balance Between Native And Custom Select Elements Css Tricks

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

How To Select Box Colors In Windows 8 Store Apps Html Js Tallan

Jquery Disable And Enable Selected Options In Dropdownlist Programmingfree

Change The Background Color Of The Select List Forums Crosstec

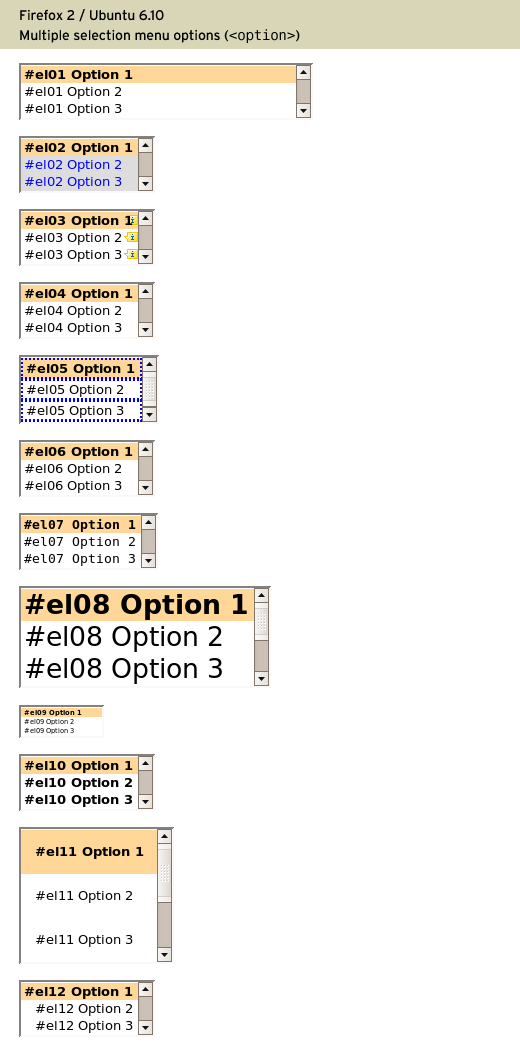
Styling Multiple Selection Menu Control Options Option Elements With Css 456 Berea Street

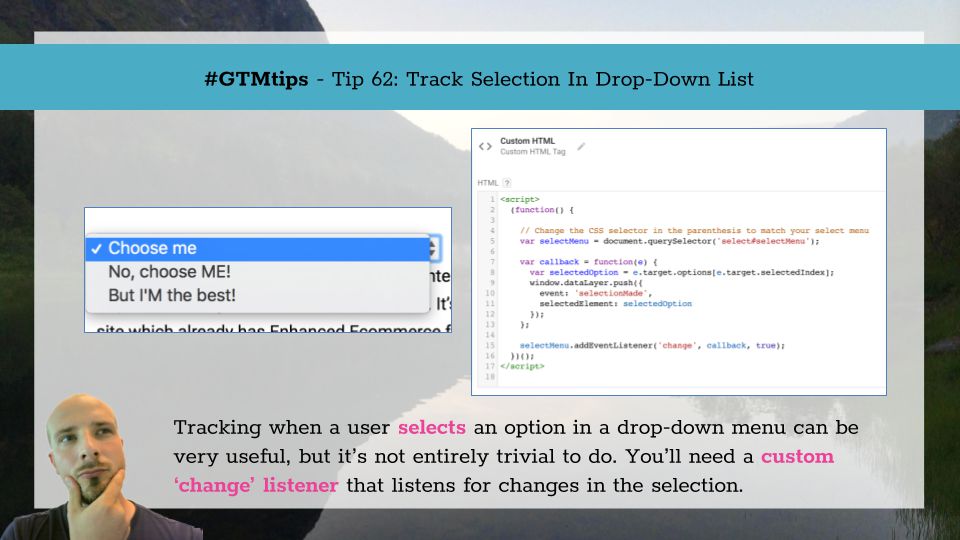
Gtmtips Track Selection In Drop Down List Simo Ahava S Blog

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

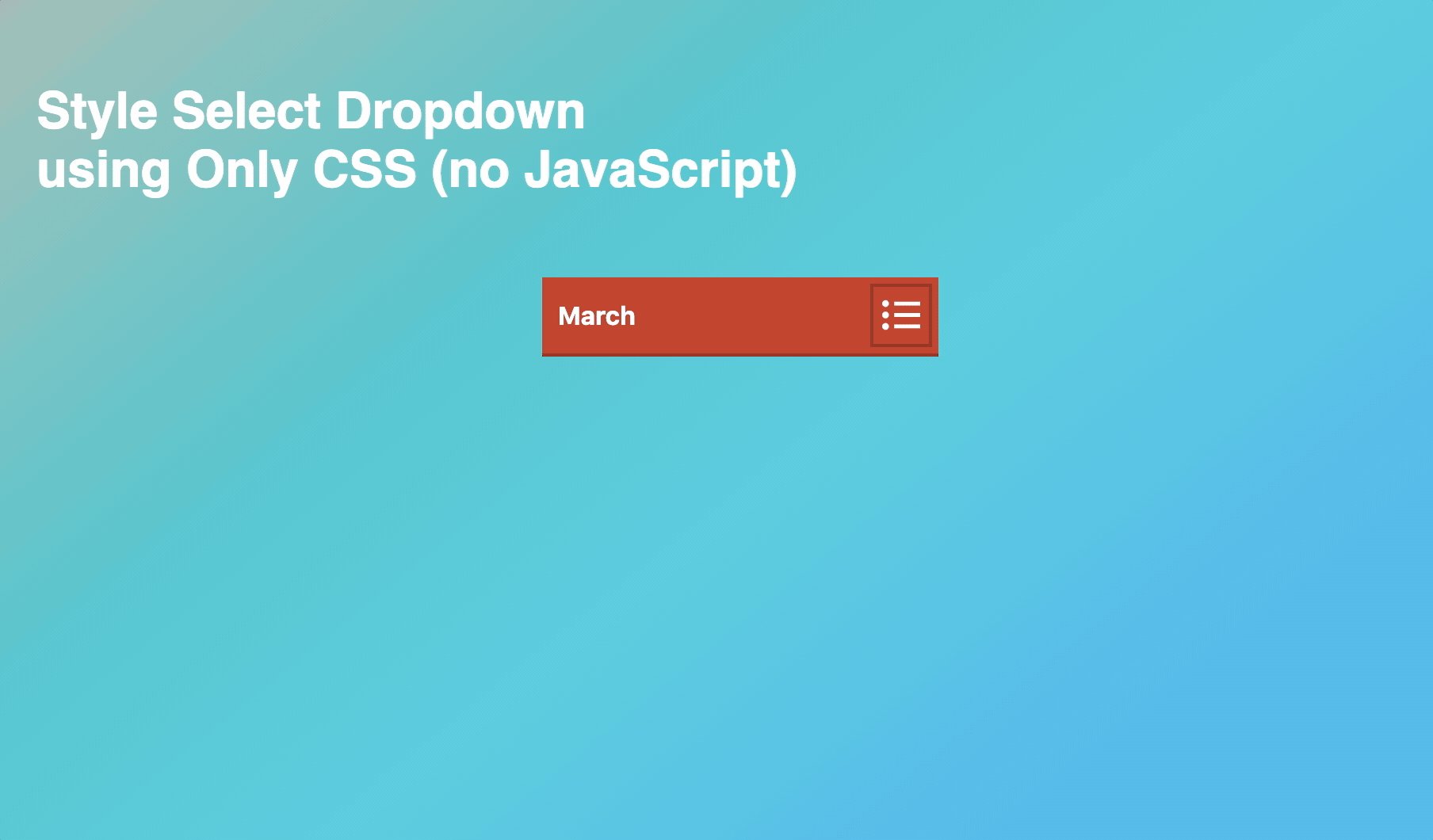
Style A Select Box Using Only Css

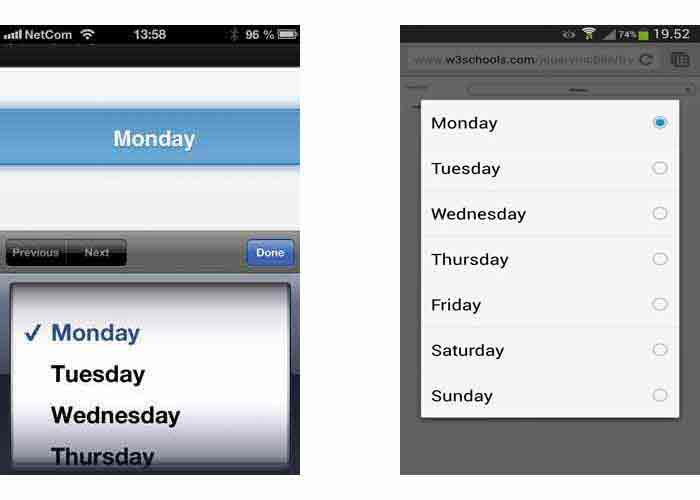
Dropdown Alternatives For Better Mobile Forms By Zoltan Kollin Medium

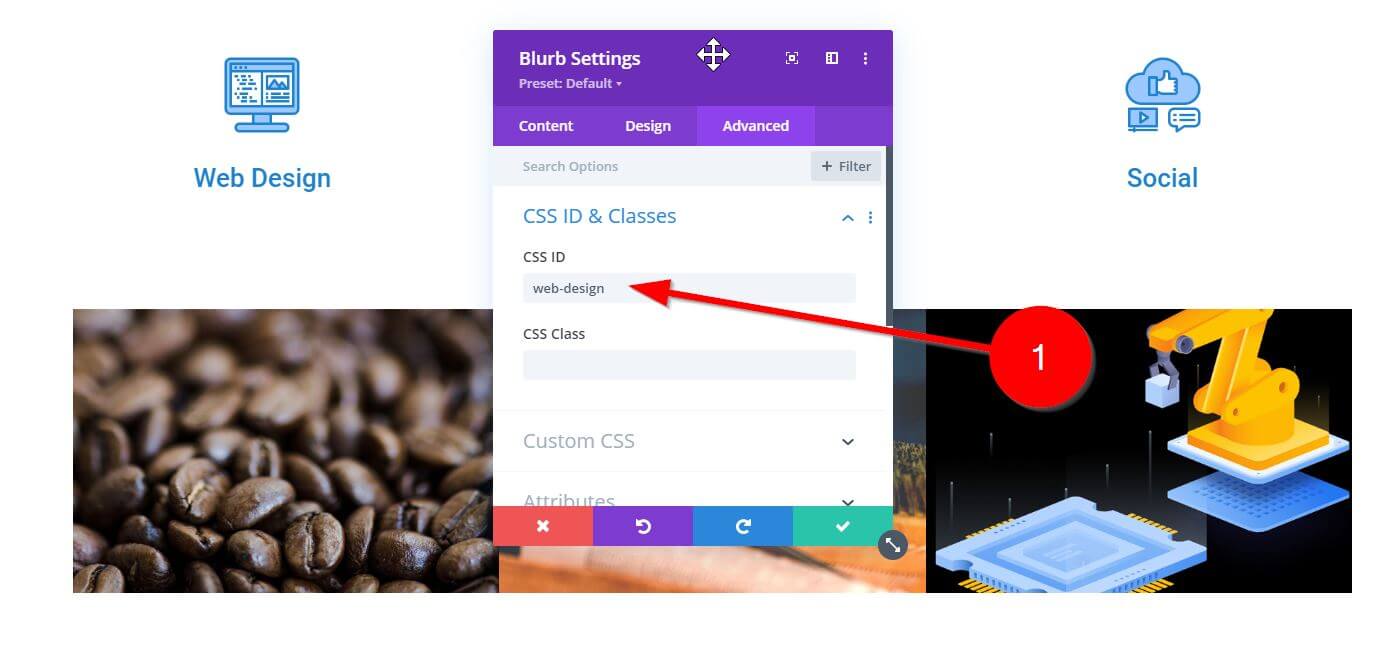
Change A Select Option Using Jquery In Divi

Styling Radio Buttons With Css 59 Custom Examples

13 Jquery Selectbox Drop Down Plugins Sitepoint

Custom Html Css Select Option Stylish Dropdown Options

How To Create A Custom Select Dropdown Using Html Css And Javascript

Html Select Syntax Of The Examples Attributes

How To Style The Option Of An Html Select Element Stack Overflow

Custom Styling Of The Select Elements Css Globe

Bootstrap Select Learn To Use With 5 Beautiful Styles

Woocommerce How To Change Select Options Text Template Monster Help

How To Change Hover Color On Bulk Action Selector Top And Bottom On Wordpress Admin Wordpress Development Stack Exchange

How To Build Custom Form Controls Learn Web Development Mdn

Html Color Picker Change Background Color Css Style Javascript Dropdown Youtube

35 Pleasing Css Radio Button Inspirations For Your Next Projects

How To Change Your Website S Text Selection Color In Wordpress Greengeeks

How To Get Selected Values From Select Option In Php 8 Positronx Io

How To Set The Default Value For An Html Select Element Geeksforgeeks

Six Demos Of How To Get Value In Jquery Select Option

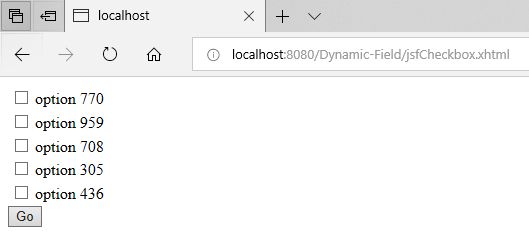
Jsf Checkbox Styled Using Html And Css Dzone Web Dev

How To Style A Select Box Drop Down With Only Css

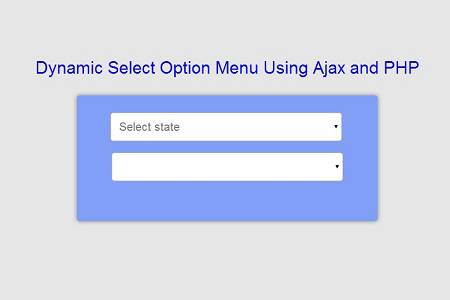
Dynamic Select Option Menu Using Ajax And Php May

Custom Style Dropdown Select In Pure Css Select Css Css Script

How To Style The Option With Only Css Stack Overflow

So You Need To Fill A Dropdown Dynamically Css Tricks

How To Style React Select Options Stack Overflow

The Problem With Dropdown Fields And What You Should Use Instead Design Smarts

Select Your Poison 24 Accessibility

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Select Option Padding Not Working In Chrome Stack Overflow

Select Documentation For Jquery Mobiscroll

V3 Hover Styling Of Custom Option Components Issue 38 Jedwatson React Select Github

How Do You Change Option Background Color Of Clicked Option In Drop Down User Javascript And Css Discussions Caspio Community Forums

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Examine And Edit Html Firefox Developer Tools Mdn

The Current State Of Styling Selects In 19 Css Tricks

Striking A Balance Between Native And Custom Select Elements Css Tricks

31 Css Select Boxes

Mdb Select Style Not Working As Documented Material Design For Bootstrap

Custom Select Dropdown Options Using Jquery And Css Option Group

31 Css Select Boxes

Customize Lightning Combobox Picklist Component Using Only Css Hello Salesforce

Styling A Select Like It S 19 Css Tricks

Woocommerce How To Change Select Options Text Template Monster Help

13 Jquery Selectbox Drop Down Plugins Sitepoint

31 Css Select Boxes

Custom Select Styles With Pure Css Modern Css Solutions

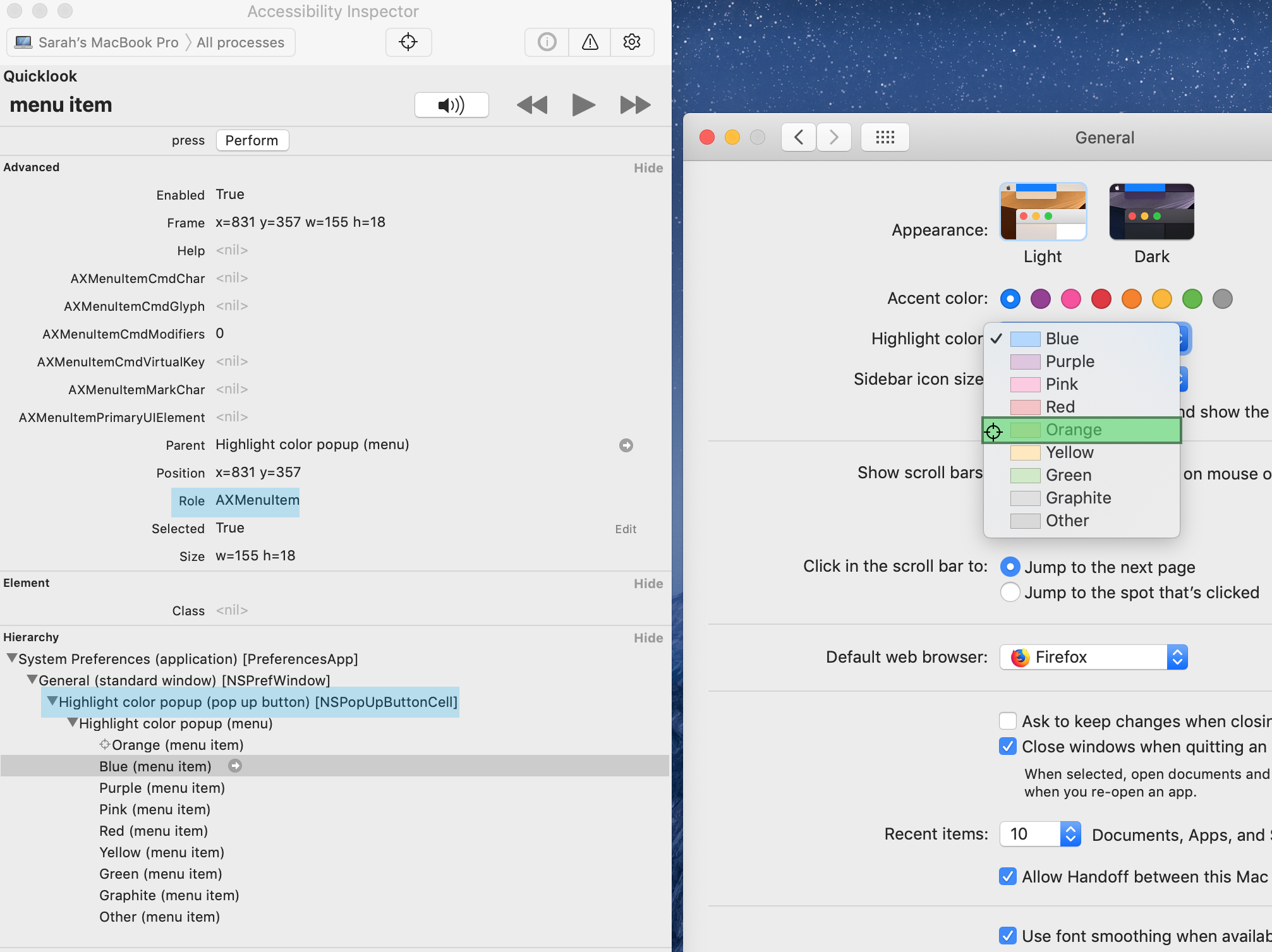
How I Can Change The Default Blue Color In Select List Stack Overflow

10 Free Css Javascript Select Box Snippets

Select Your Poison 24 Accessibility

How To Changing Drop Down Selector Arrow With Only Css

Custom Drop Down List Styling

How To Change The Colour Of Select Option S Items On Hover Stack Overflow

How To Style A Dropdown Using Css Geeksforgeeks

How To Changing Drop Down Selector Arrow With Only Css

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

10 Best Custom Checkbox And Radio Input Replacements 21 Update Jquery Script

Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

Is There A Way Via Css To Set The Colour Of Each Dropdown Option

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Change Selected Option In Select2 Dropdown With Jquery Makitweb

Change Background Color Of Clicked Option In Duallistbox Stack Overflow

Dynamic Relationship Formidable Forms

Select Right Arrow With Css

There Is Possible For Select Element Use After Or Focus Or Change Text On Focus Html Css The Freecodecamp Forum

Css Less To Change Background Colour Of Selected Options In Multiselect Stack Overflow

Custom Select Styles With Pure Css Modern Css Solutions

Select Box With Search Option Using Jquery All Php Tricks

Bootstrap Select Learn To Use With 5 Beautiful Styles



