Select Option With Image And Text Codepen

How To Changing Drop Down Selector Arrow With Only Css

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

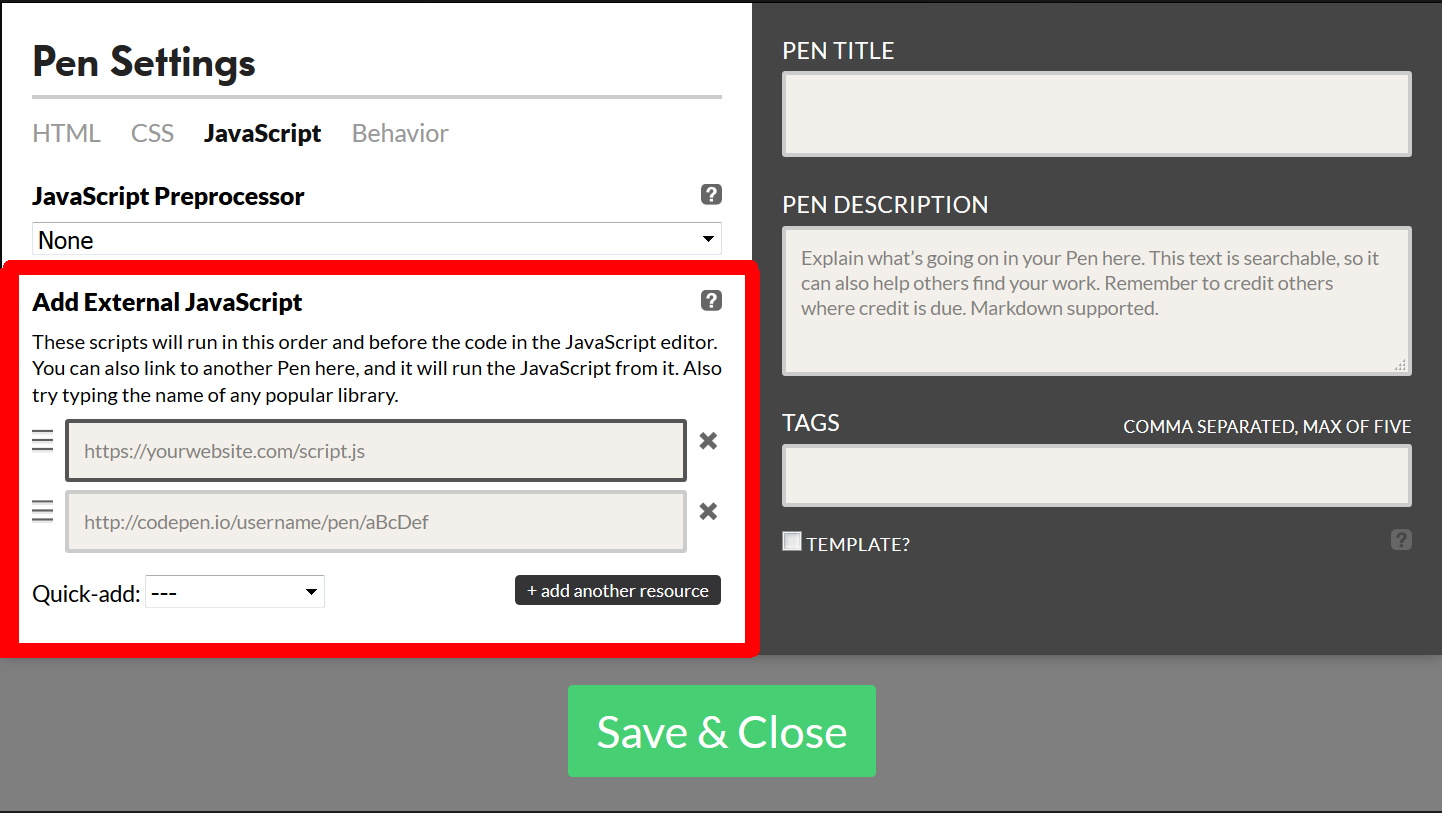
How To Embed Codepen Web Resources University Of Waterloo

Bootstrap Dropdown Select Box

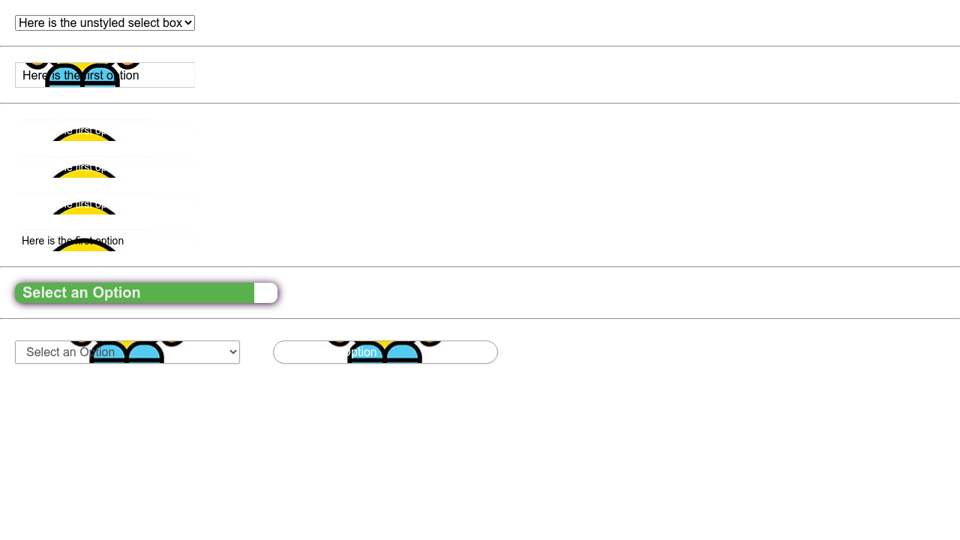
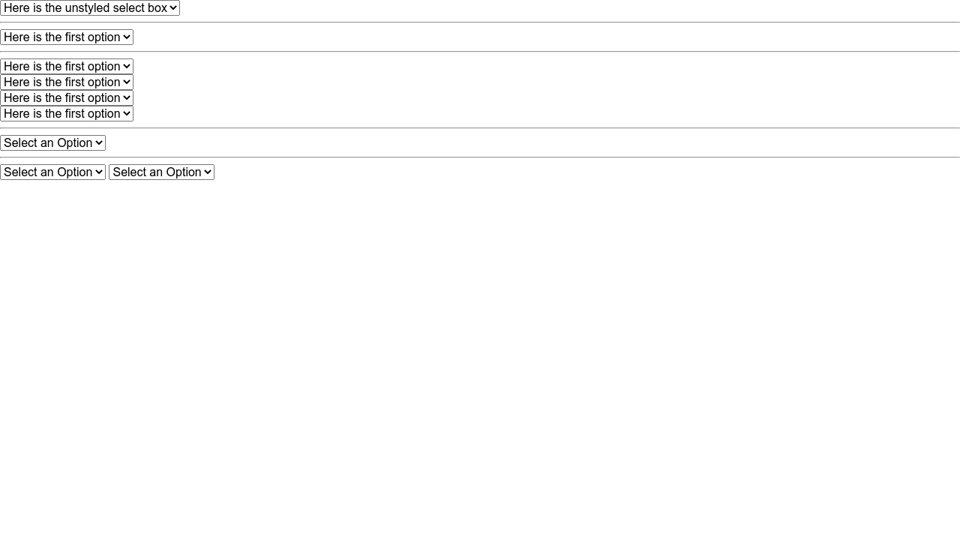
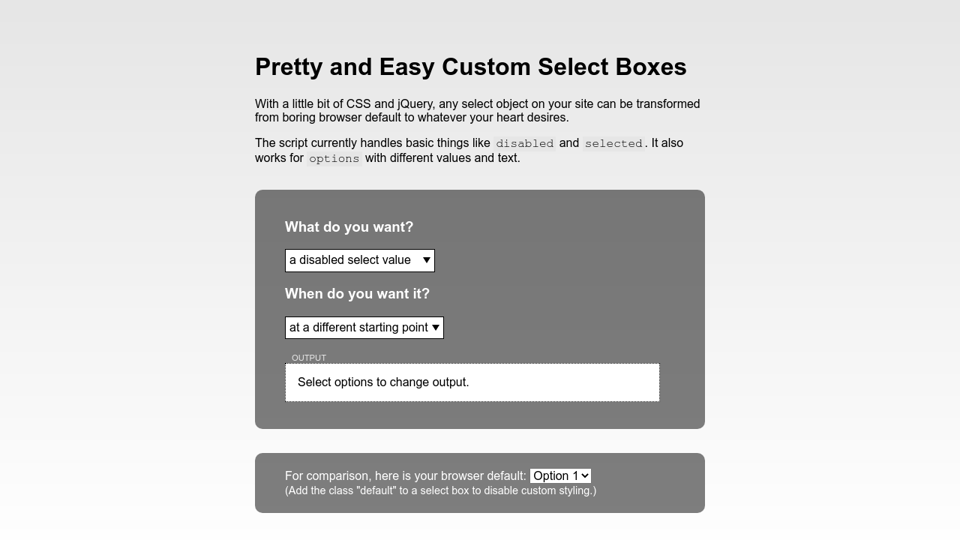
Style A Select Box Using Only Css

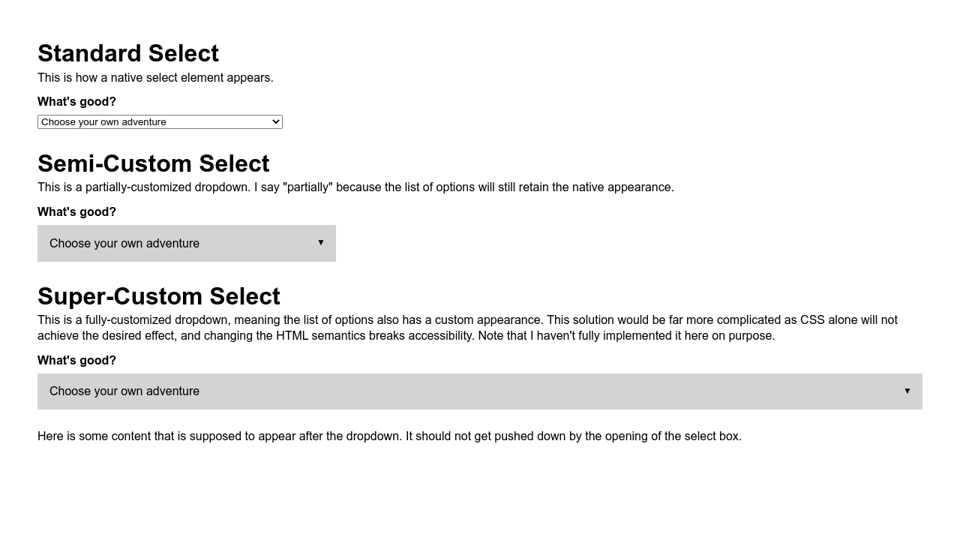
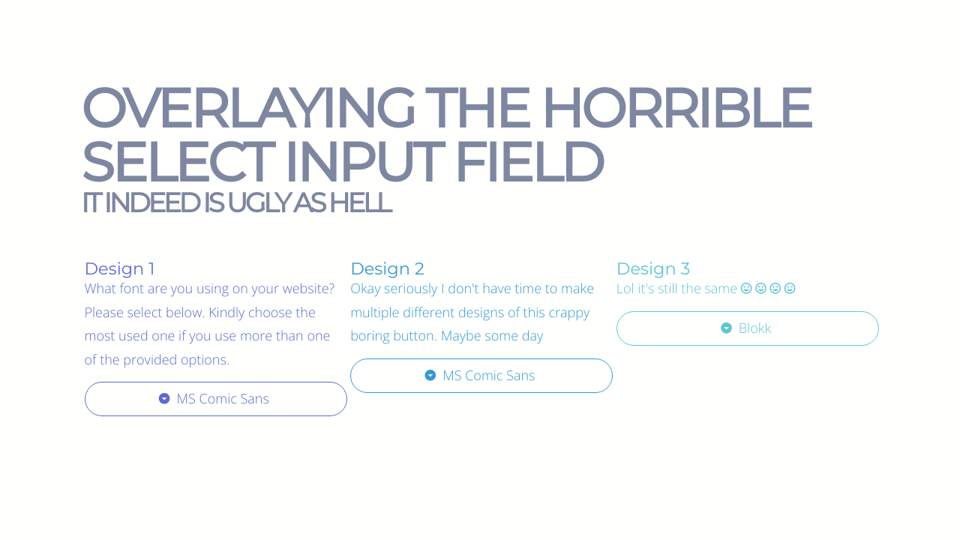
Striking A Balance Between Native And Custom Select Elements Css Tricks
Apr 14, 16 · Here we’re going to discuss how to add an image into the HTML select tag Select is among the most commonly used features in websites, it allows you to create a dropdown list Adding Image To Select List With Cross Browser Compatibility.

Select option with image and text codepen. Value can be a string, number, or simple object Avoid using complex types in values If both html and text are provided, html will take. Dec 12, 14 · If the overlay is opaque enough, you can have just about any image underneath and the text will still be totally legible Works with any contrasty color combination See the Pen Darken Image with Multiple Backgrounds by Chris Coyier (@chriscoyier) on CodePen With a single line of text, this is easy. 1) Construct the html structure as follows code.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Options property options can be an array of strings or objects, or a keyvalue object Available fields value The selected value which will be set on vmodel;. Feb 07, 18 · Other people have already mentioned image hosting sites so my advice is applicable if you use GitHub (which you should as a web developer) If you have your project on GitHub as well as codepen you can just find the picture file on GitHub Once you’ve found it, rightclick and select “copy image address”.
Disabled Disables item for selection;. Text Display text, or html Display basic inline html;. Teams Q&A for work Connect and share knowledge within a single location that is structured and easy to search Learn more.
Mar 28, 21 · Sadly, the options of the select are unaffected wordspacing Similarly to letterspacing, the default fields will not inherit wordspacing styles unless you explicitly declare it WCAG 1412 applies for wordspacing as well This style is also in no CSS resets that I found Sadly, the options of the select are unaffected lineheight. Select an item in a dropdown list Use with Field to access all functionalities. As far as I know you can't add icons to option elements using builtin bootstrap settings However, there's a plugin built for bootstrap meant to do this functionality, also adding additional customization options to bootstrap select components It's called bootstrapselect.
Vmodel Binding value String, Number — — data Options / suggestions Array, Array, Array field Property of the object (if data is array of objects) to use as display text, and to keep track of selected option String — value customformatter Function to format an option to a string for display in the input as alternative to field prop) Function. Uploading and displaying an image use concepts we've seen before Here's the JavaScript function to load the foreground image The background image function is very similar, so we'll just look at this one We'll see that there's a global variable used for each image The foreground image is referenced by the global variable fgImage. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image.
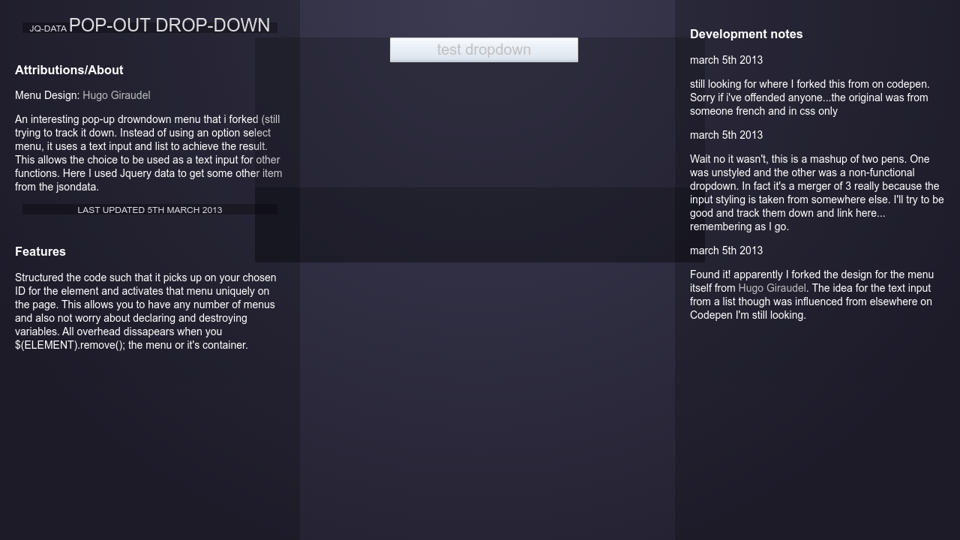
Preview is only available for images See the Pen Browse button in bootstrap 4 with select image preview by Zaid Bin Khalid ( @mianzaid ) on CodePen In browse button we use HTML attribute that is only accept images files. Then the background color turns to default (whiteish, I guess). Aug 22, 13 · Detailed and customized input fields have been a great focus of modern web development The jQuery library along with similar open source projects have provided a framework to build with It has lead to numerous advances within the field of user interface design Especially for customizing the typical "default" components in form elements In this tutorial I want to.
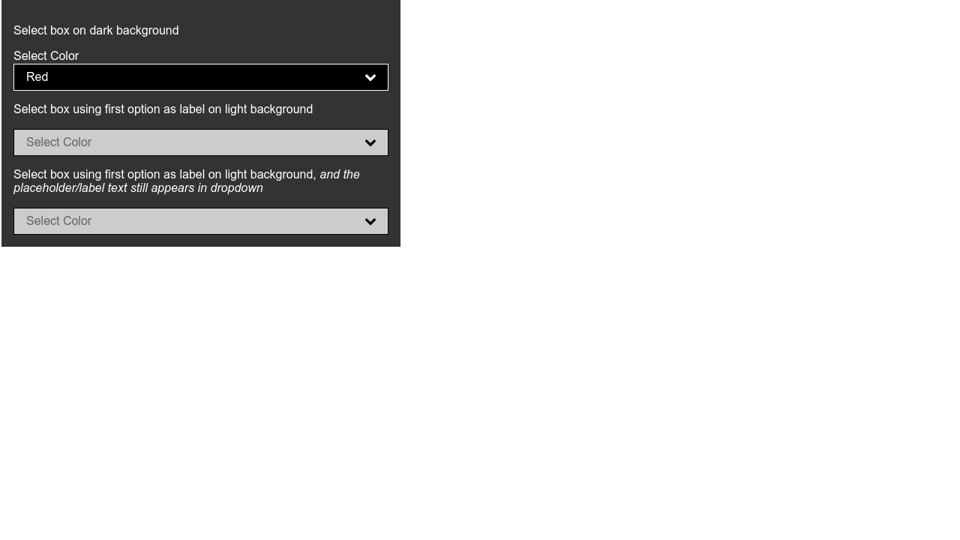
To make it nonvisible after the user clicks to select an option, you must set the display property to its "none" value And also set the invalid pseudoclass to fail to validate the contents of the box placeholder Also, specify a color for your placeholder by using the CSS color property When the element is required, it allows the use of the CSS invalid pseudo. Jul 16, 10 · That background image might interfere with the readability of the text once the text reaches that far Here is some jQuery that will remove the background when the textarea is in focus, and put it back if the textarea is left without any text inside. Apr 15, 21 · selectstyle select option to the css, to change the font and the color of the options backgroundcolorred;.
Custom select option CodePen. In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option. Select option with images CodePen.
We can add animage in select options in html but, we cannot directly achieve it with the HTML alone To display the images in the select dropdown we have to use javascript libraries We can add an image in select options using `select2` jQuery library. Image Select allows the customization of THML markup and styles it uses to insert images For example, to style the image directly, add your own css classes, or define your own HTML markup which would include the image and text placement The following example adds a black border to the images and places the text before the image (similar to. Sometimes input or select elements are used in forms without tag When the user selects an option in the select menu, by default he sees only the label of the selected item.
Selecting an item at the top or bottom of the range they want to select using the Up and Down cursor keys to go up and down the options;. The Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am going to show you both A few quick demos with. Aug 15, · The selected state of the options is fairly customizable in Chrome, somewhat in Firefox, and not at all in Safari See the CodePen demo for a section that can be uncommented to preview this disabled Styles #.
Dec 31, 18 · Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Find and fix web accessibility issues with ease using axe DevTools Pro. Styling single selection menu control options (option elements) with CSSThis demo page is related to the article Styling form controls with CSS, revisitedFor more info on the purpose of this page, please read the article. Very often, it is necessary to include icons or images with a list of options I prefer to use native controls for a variety of reasons, including accessibility, mobile form flow, the fact that boxes can extend outside of their frame or window while being positioned according to the user's OS's rules, etc However, some options presented to users may that of an icon or a color, where.
Jul 11, 12 · Change color of specific product options CSS Design, CSS and Site Integration. CaddEventListener("click", function(e) { /* When an item is clicked, update the original select box, and the selected item */ var y, i, k, s, h, sl, yl;. Oct 10, 18 · The Bootstrap 4 Select Picker is one of the components most commonly used inside forms When having to add a select picker, the first option is the default Bootstrap 4 component This will not style the dropdown menu where the options appear though Another popular option is to create your own classes and add them to the tag for restyling.
Jan 21, 19 · Icons show in HTML select options create custom icons and show in html select tag Example code to display icons in select tag. View demo on CodePen Options Quick reference for all default options as defined in the source It is also possible to quickly set any option using parameterized name of the selected option, for View demo on CodePen Add current image index and image count (the total number of images in the gallery) right in the caption. In this example we set the MAX_FILE_SIZE value to (10MB), the accepted images to * (everything), and designate multiple to allow the user to select multiple files you can adjust those settings to whatever you like For example, if you'd like to limit uploads to only images and pdf's and only allow a single file upload use the following.
/* For each option in the original select element, create a new DIV that will act as an option item */ c = documentcreateElement("DIV");. Works fine too, but cannot use backgroundcolortransparent nor backgroundcolorrgba(0,0,0,0);. Select with search inside a modal Due to a focus trap in modals, it is not possible to focus the outer elements (like select dropdown) You can use select datamdbcontainer option to resolve this problem The datamdbcontainer accepts selector of the element inside of wich select dropdown will be rendered In this case, the selector should point to the modal container (the element with.
Jul 01, 19 · Because I want to show you all how we can create select options without tag So, Today I am sharing a Custom HTML CSS Select Option Design In other words, a stylish dropdown option selector As you know this is a based option menu I used basic CSS to give style to this, you should see these basics also.

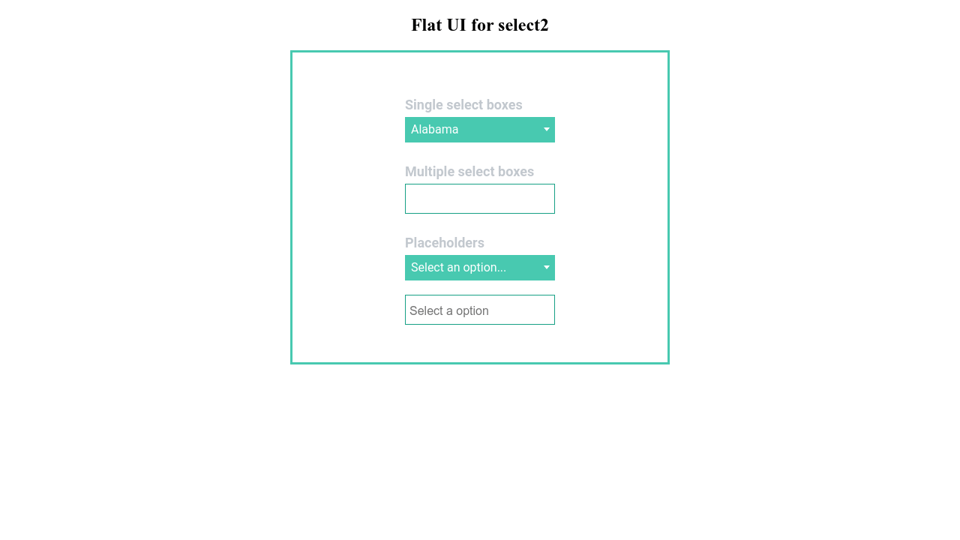
Select2

Custom Dropdown Select Box Bootstrap

Input Select

Faking Select Boxes With Radio Inputs

25 Css Checkbox Styles From Codepen 18 Freebie Supply

Line By Line Advanced Css Tricks For Click To Open Drop Down Lists And Menus

Select Option Scrollbar Css Codepen

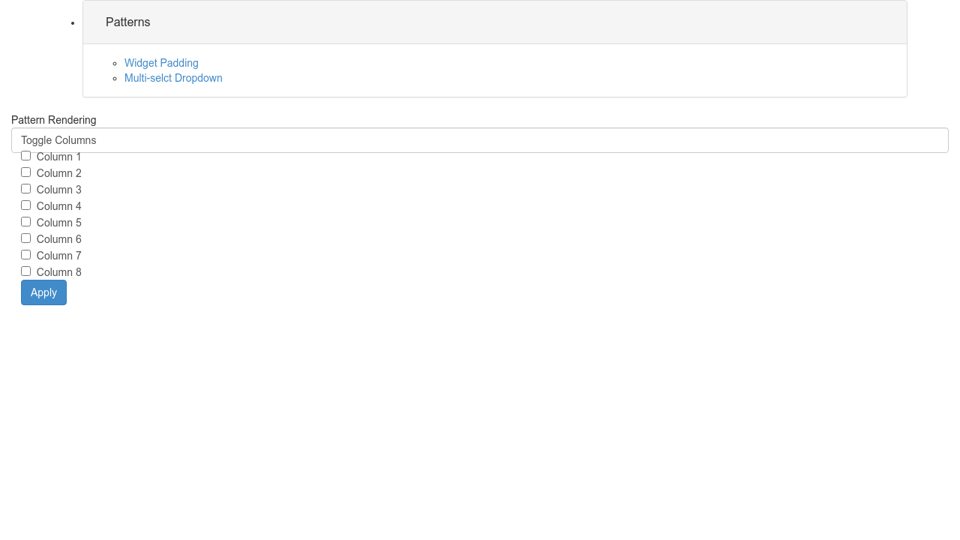
Multi Select Dropdown

Text Input Dropdown With Jquery Data

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

Style A Select Box Using Only Css

Css Select With Font Awesome

Custom Select Element

Developing Custom Dropdowns With Vanilla Js Css In Under 5 Minutes By Kyle Ducharme Medium

Pure Css Select Box Styling

Rdflrlx1llydnm

Vue Select Test

Part 3 Refactor Select Menu To Buttons Beginner Tutorial Learn Vue Css Grid And Flexbox By Robert Mion Medium

Bootstrap Filter Table Not Showing Select Option Stack Overflow

Custom Select Styles With Pure Css Modern Css Solutions

Chained Select

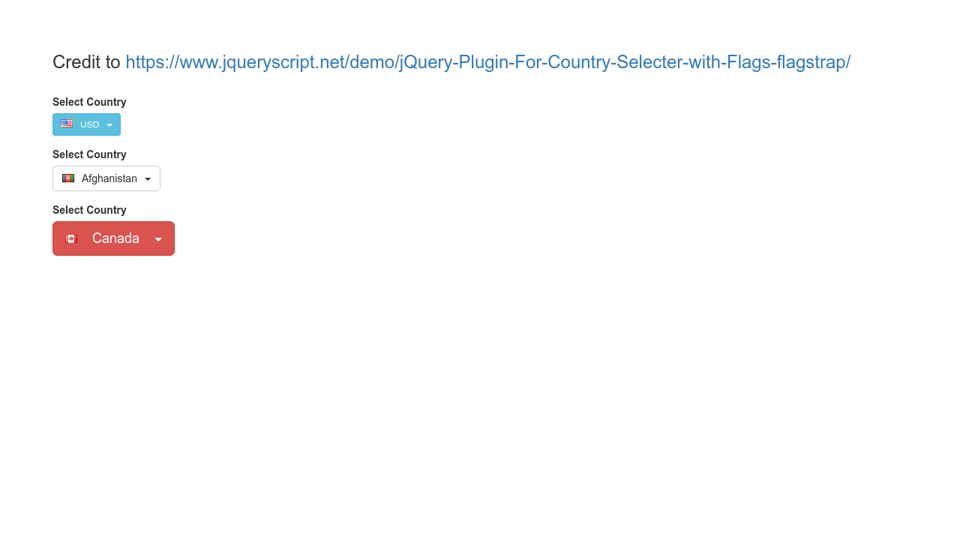
How To Add Image In Select Options Html Learnbatta

Bvselect Vanillajs Customizable Selectbox

13 Jquery Selectbox Drop Down Plugins Sitepoint

V Select Options Offsets Issue 1490 Vuetifyjs Vuetify Github

Dropdown Select With Images Stack Overflow

50 Css Form Examples From Codepen 18 Freebie Supply

Review How Codepen Team Pro Features Stack Up Programmableweb

Html Select Option Overlay

Custom Select Box Dropdown Styling

Vue Select Selected Option Stack Overflow

Style A Select Box Using Only Css

A Pen By Alaa Krunb

Dropdown Placeholder

Pens ged Listbox On Codepen

A Pen By Elpre

Select Box Styling With Font Awesome

Custom Select

Neumorphism Selectbox Pure Javascript And Css

Select Country With Image Select Option

Ionic Modal Select Demo

Pure Css Select

V Select Options Offsets Issue 1490 Vuetifyjs Vuetify Github

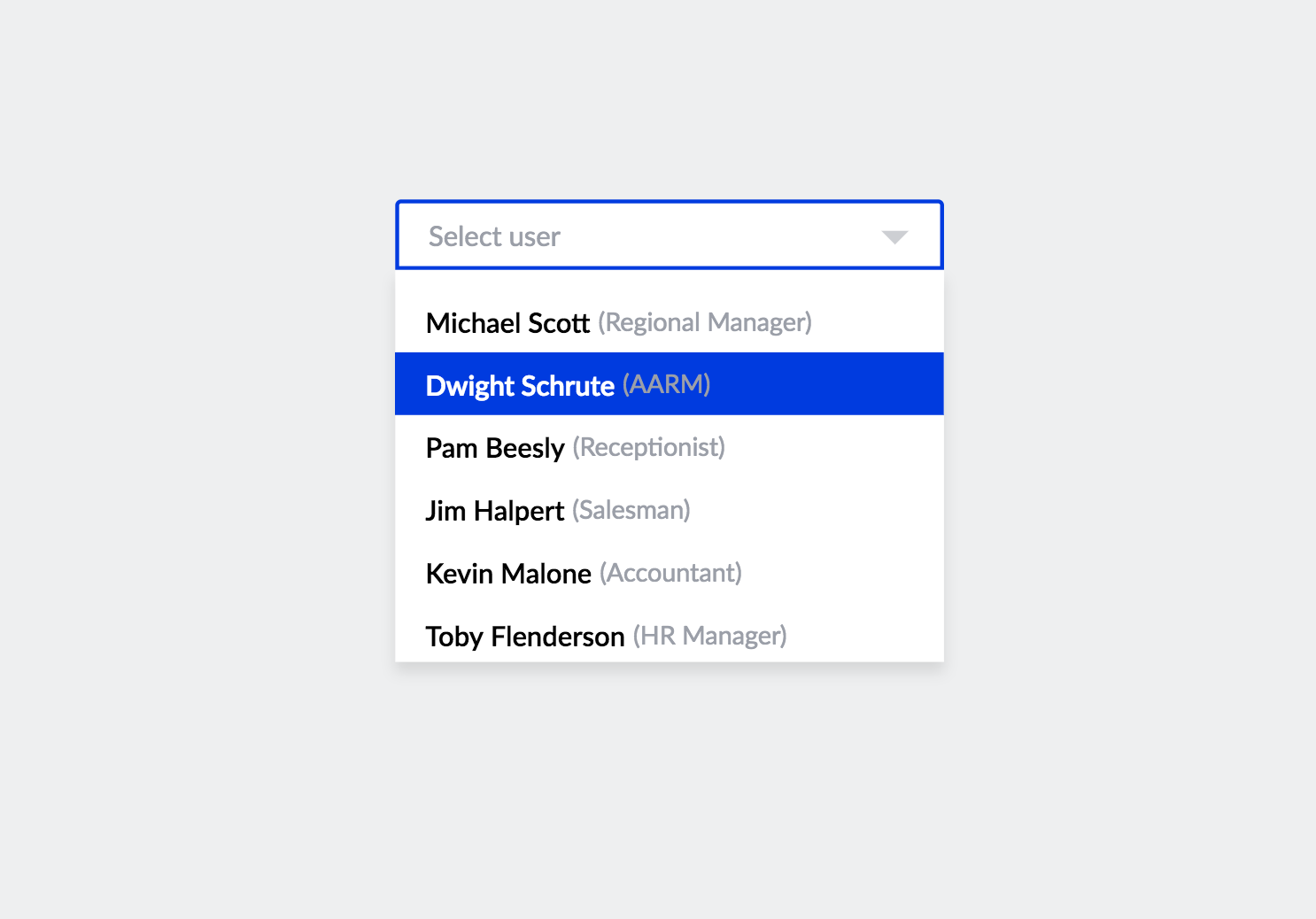
Custom Accessible Dropdown Alternative

Pens ged Option On Codepen

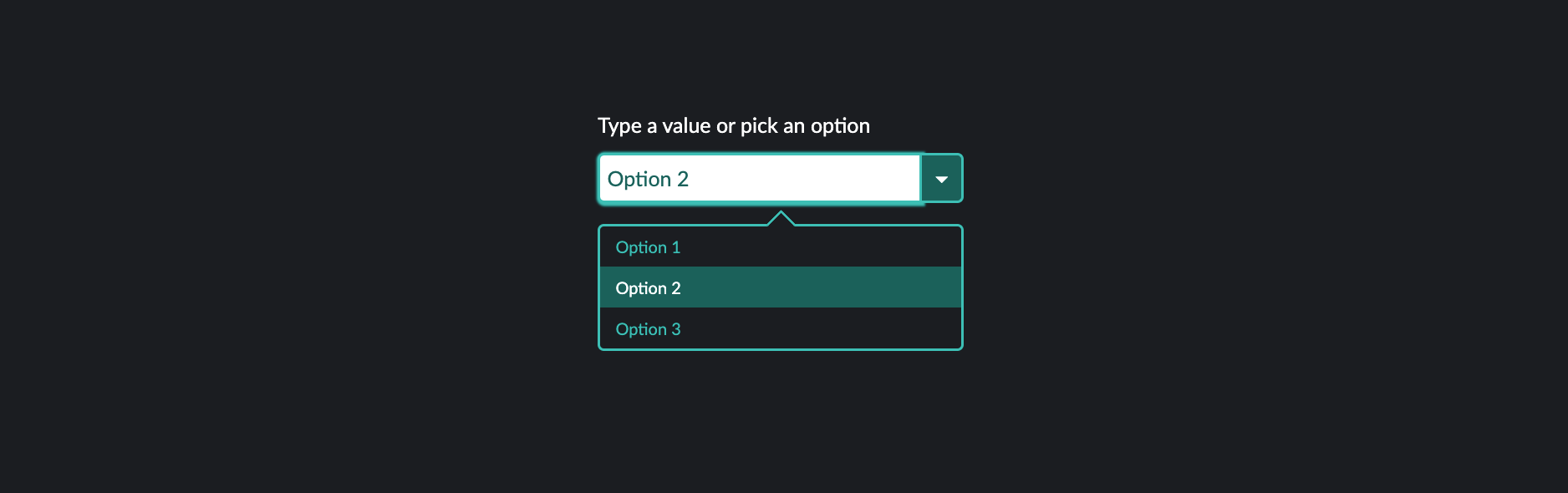
Select2 Text Input Selection Hybrid

Q Stepper And Q Date Issues Quasar Framework Community

Custom Select Input

Convert A Menu To A Dropdown For Small Screens Css Tricks

13 Jquery Selectbox Drop Down Plugins Sitepoint

Css Input Styles From Codepen Freebie Supply

Dynamic Select Options

Validation Form Elements

Custom Dropdown By Hernan Sartorio On Dribbble

Style A Select Box Using Only Css

Custom Select Wrapper

Styling Radio Buttons With Css 59 Custom Examples

Center Align Text In A Select Dropdown

Jquery Show Options Based On Selection

Select Option For Colors And Hover Behavior Stack Overflow

Creating Accessible Combo Boxes Blog

Intro To Codepen

Multi Select With Optgroup Sub Selection

Show Hide Based On Select Option Jquery

Show Hide Div Content With Select Option Dropdown

Simple Custom Select Box

Custom Selectbox By Css

40 Css Select Boxes Free Code Demos

Polyglot Text To Speech In Multiple Languages

Styling A Dropdown Select List

Vue Js Multi Select Custom Searchable Dropdown With Custom Checkboxes

Vue Select Reset Problem

Striking A Balance Between Native And Custom Select Elements Css Tricks

Display Select2 As Plain Input Text

Select2 With Flat Theme

Add Hide Already Selected Options In The Dropdown Example For The Select Component Issue Ant Design Ant Design Github

Dropdown With Multiple Checkbox Select With Jquery

13 Jquery Selectbox Drop Down Plugins Sitepoint

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

Using Html Preprocessors Codepen Blog

Dropdown Default Styling Css Tricks

Pure Css Dropdown Select

Pens ged Option On Codepen

Search In Select Option

Codepen Select Element Truncation Bug

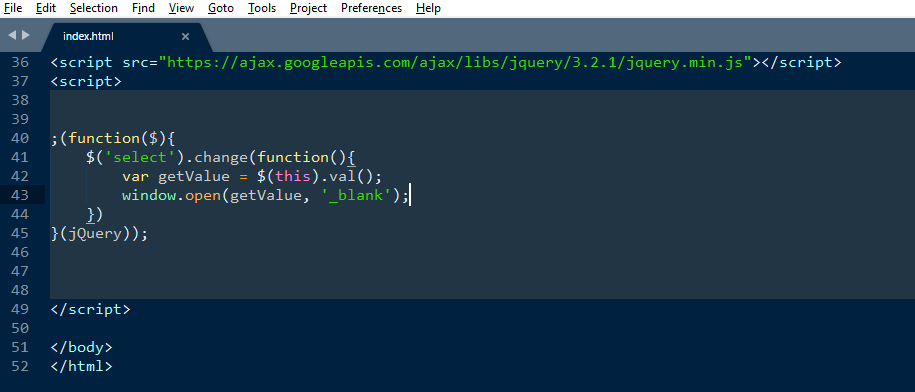
Redirect To New Page From Dropdown Selected Value Kangri Amit

Select Label Test

Pens ged Select Option Option Select Selectoption Selectbox On Codepen

Prototype Styled Option Groups

Selectpicker Add Row

10 Free Css Javascript Select Box Snippets

Ionic 4 Select Basic Example

Pure Css Jquery Dropdown With Search

Ios Long Dropdown Values Fix



