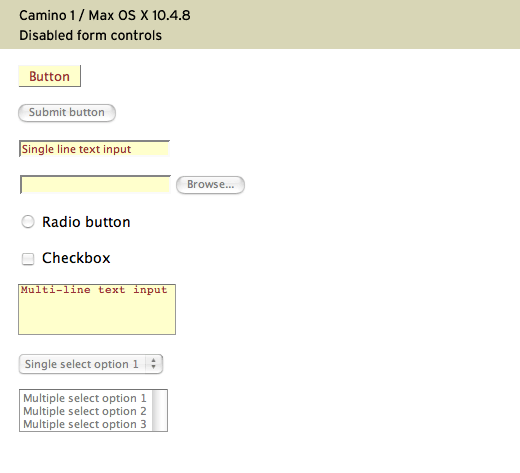
Html Form Select Option Disabled

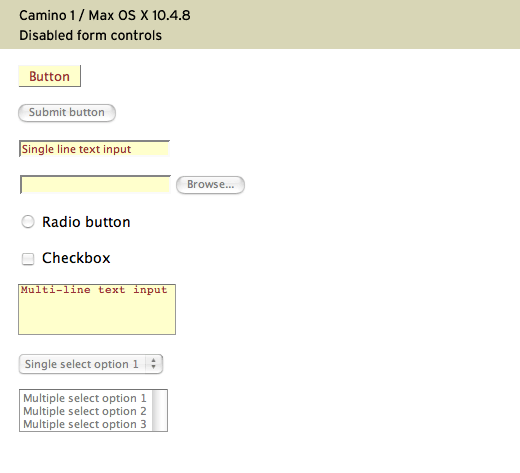
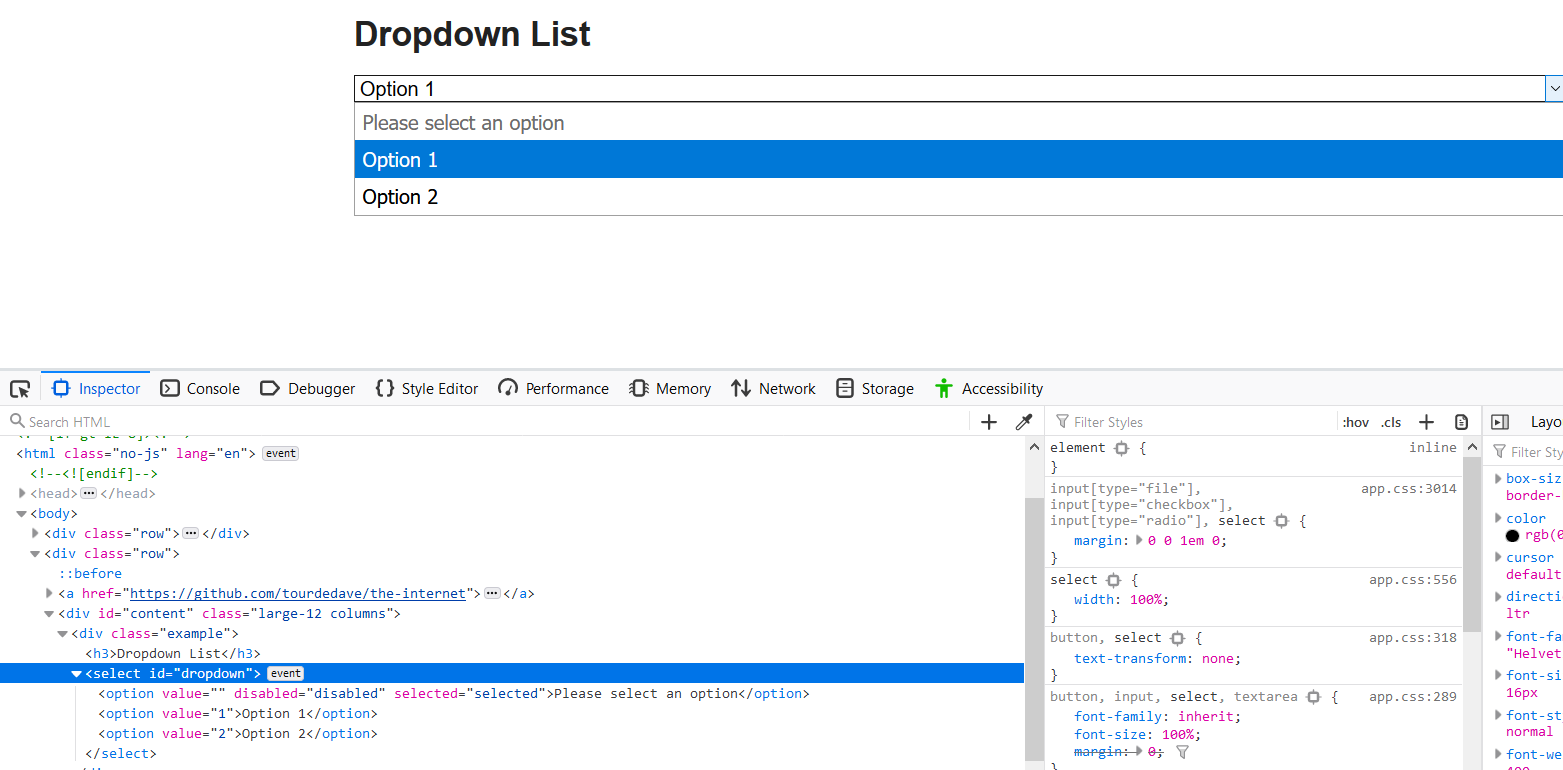
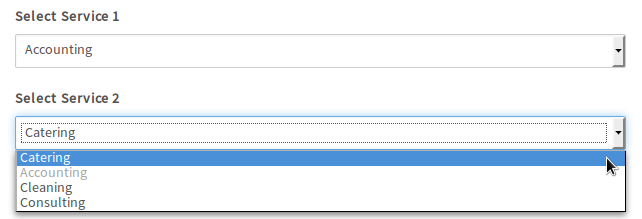
Inconsistent Styles For Disabled Select Option Between Browsers Clarity

Select Multiple Items From A Drop Down List In Excel

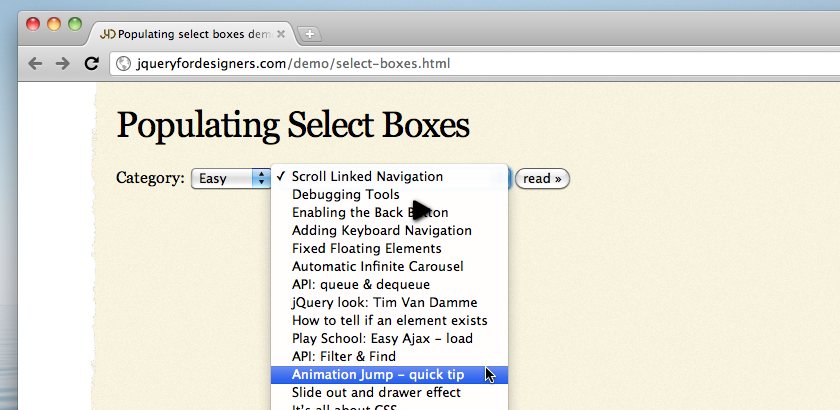
Populate Select Boxes Jquery For Designers Tutorials And Screencasts

How To Add Options To A Select Element Using Jquery Geeksforgeeks

Solved I Need Help Writting A Javascript Function That Do Chegg Com

Selenium How Identify Disabled Field Software Quality Assurance Testing Stack Exchange
Select with search inside a modal Due to a focus trap in modals, it is not possible to focus the outer elements (like select dropdown) You can use select datamdbcontainer option to resolve this problem The datamdbcontainer accepts selector of the element inside of wich select dropdown will be rendered In this case, the selector should point to the modal container (the element with.

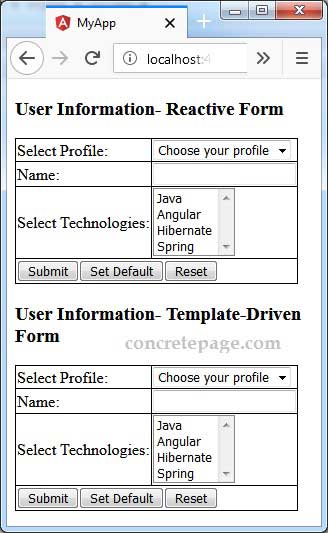
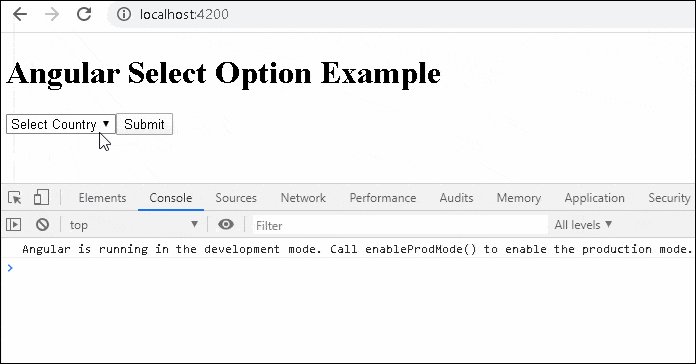
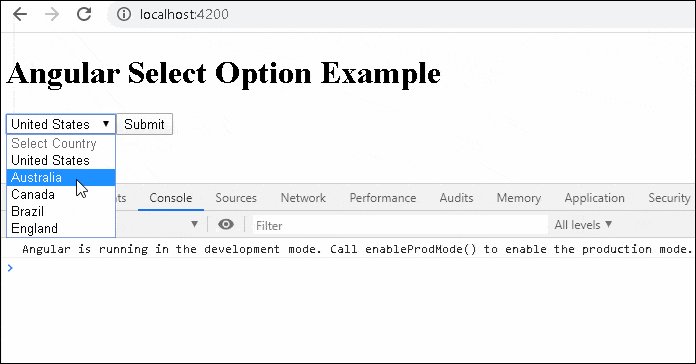
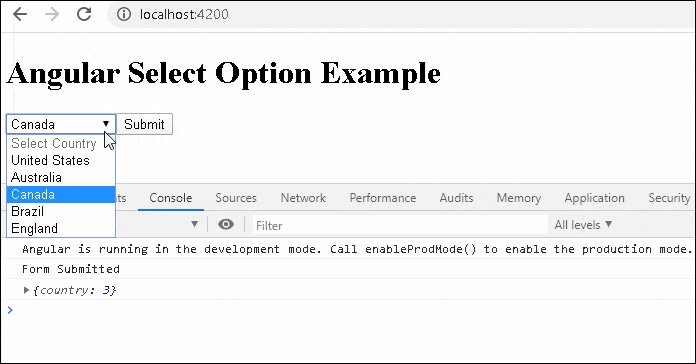
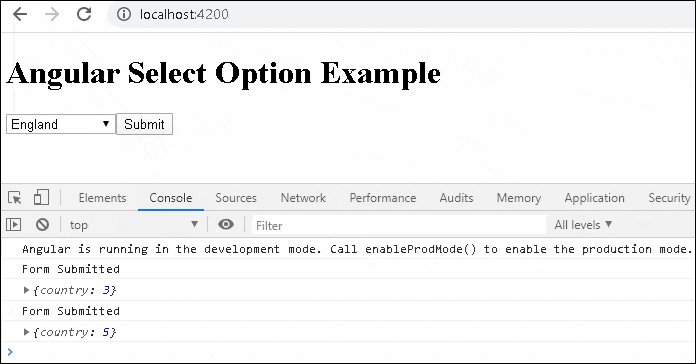
Html form select option disabled. · Angular Bootstrap select Angular Select Bootstrap 4 & Material Design Angular Bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. According to HTML specs, the select tag in HTML doesn’t have a readonly attribute, only a disabled attribute So if you want to keep the user from changing the dropdown, you have to use disabled The only problem is that disabled HTML form inputs don’t get included in the POST / GET data. Select Options in Template Driven Forms The following is the code for the select options in Template Driven FormsAlso refer to the tutorial on how to set value in template driven forms We get the reference to the contactForm using the @ViewChild Use the setTimeout() to wait for a change detection cycle so that the @ViewChild updates the reference to the contactForm.
Select lists are created using a combination of the HTML and tags Select lists can be nested inside a element or they can stand alone They can also be associated with a form via the form attribute of the tag Basic Select List Example Here's an example of an HTML select list Source Code Result;. Zev všech HTML tagů jsou s vykreslováním tagu select jsou asi největší problémy, select například nejde dost dobře stylovat přes CSS (pouze tučnost, kurziva a barva pozadí přes ) Je to tím, že tento ovládací prvek přebírají prohlížeče (zejm Internet Explorer) z grafického prostředí operačního systému. HTML Form How to;.
A disabled option cannot be selected by the user and is never submitted with the form The LABEL attribute, new in HTML 40, specifies the option label presented to the user If the LABEL is omitted, the content of the OPTION element is used as the label Typically the LABEL attribute is only used when the OPTION is contained in an OPTGROUP The LABEL attribute can then. CSS Effect How to;. CSS Layout How to;.
Ludtwigk None 0 Points 5 Posts Re Razor Pages change disabled Attribute if bool condition is true Aug. HTML Form How to;. 0519 · To set select option selected in reactive form we can use setValue and patchValue of FormGroup The setValue sets the value in each and every form control of FormGroup We cannot omit any form control in setValue but when we want to assign only few form controls of FormGroup then we need to use patchValue We can also use 'selected' attribute in tag of select element to set.
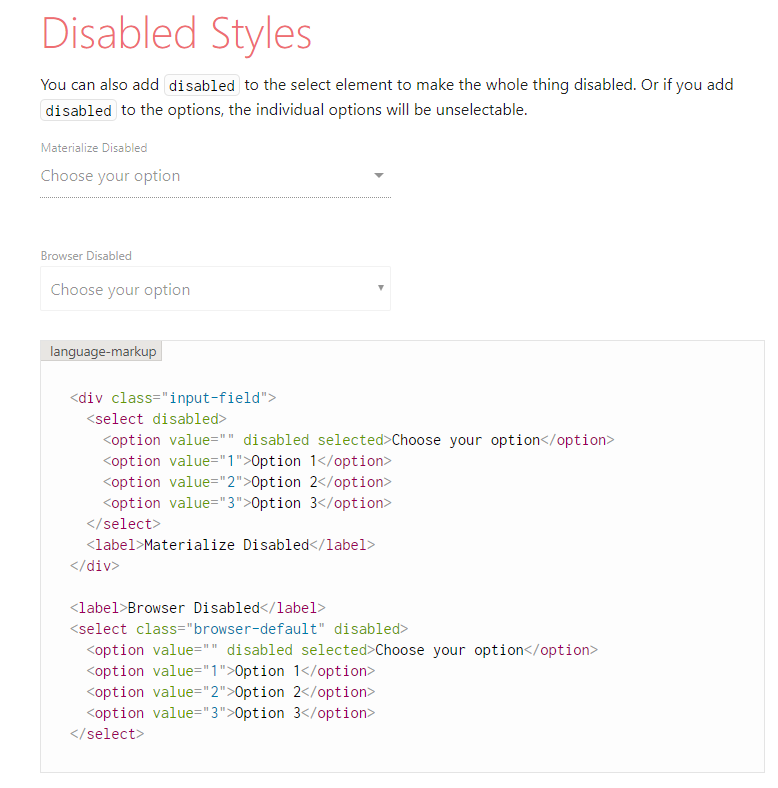
0600 · In html the disabled attribute does not require a value, so no matter what you set the value to its disabled (by convention it’s common to use disabled=“disabled”) It’s the same for selected try bruce (sqlworkcom) Reply;. Erstellt am 4 Januar 08;. Working Example Here, we add a submit button so that.
PHP script for SELECT OPTION FIELD HTML select tag allows user to choose one or more options from the given drop down list Below example contains PHP script to get a single or multiple selected values from given HTML select tag We are covering following operations on select option field using PHP script. · The Bootstrap 4 Select Picker is one of the components most commonly used inside forms When having to add a select picker, the first option is the default Bootstrap 4 component This will not style the dropdown menu where the options appear though Another popular option is to create your own classes and add them to the tag for restyling. The SELECT element defines a form control for the selection of options While SELECT is most useful within a FORM, HTML 4 allows SELECT in any blocklevel or inline element other than BUTTON However, Netscape 4 x will not display any SELECT elements outside of a FORM.
Описание Тег определяет отдельные пункты списка, создаваемого с помощью контейнера Ширина списка определяется самым широким текстом, указанным в теге , а также может изменяться с помощью стилей. Jetzt anmelden Es dauert nur 2 Minuten und ist kostenlos!. Disable the checkbox depending on the index of the selected option genderonchange = function () { var form = thisform;.
If you wish to specify disabled option tags, set selected to be a hash, with disabled being either a value or array of values to be disabled In this case, you can use selected to specify selected option. · This option would have the hidden and disabled attribute in addition to selected Set the default value for element. · The disabled attribute for element in HTML is used to specify that the option value is disabled A disabled option is unclickable and unusable It is a boolean attribute Syntax option values Example.
· We need to provide name attribute in tag using which we will access its selected value on form submit To register our element with NgForm, must have ngModel attribute or one/two way binding with ngModel Step4 On form submit we can fetch the value of selected data using the instance of NgFormSuppose the form is the instance of NgForm, now we can access selected. CSS Property Value How to ;. Holding down the Ctrl key then using the Up and Down cursor keys to change the "focused" select option, ie the one that will be selected if you choose to do so The "focused" select option is highlighted with a dotted outline, in the same way as a keyboardfocused link Pressing Space to select/deselect "focused" select options.
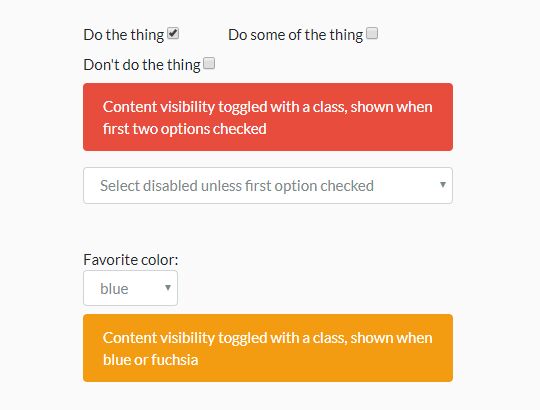
HTMLform表单总结,input,select,option,textarea,label 标签是块级元素。 form标签的标准属性有id,class,style,title,lang,xmllang 表单能够包含input元素(包含button,checkbox,file,hidden,image,password,radio,reset,submit,text)、menu、textarea、fieldset、legend和label元素。 action属性表示提交表单时向何处发送表单数据 (表单. HTML Element Style How to;. Hi there, I have the following code Location 1 Location 2 Location 3 Location 4 Location 5 Location 6 Location 7 Themes Podcast Articles Premium Display element when specific option is selected.
Page Widget How to;. Hierbei muss man zwischen den Attributen für den SELECT und den OPTION unterscheiden Für den SELECT sind vor allem folgende Attribute wichtig size Darüber wird gesteuert, ob das Auswahfeld als Menü oder als Liste dargestellt wird Ist das Attribut nicht gesetzt, ist das Auswahlfeld immer als Menü (DropdownListe) Gibt man zB size="2" ein, ist es eine 2. Learn how option works in HTML HTML Reference is free and always will be!.
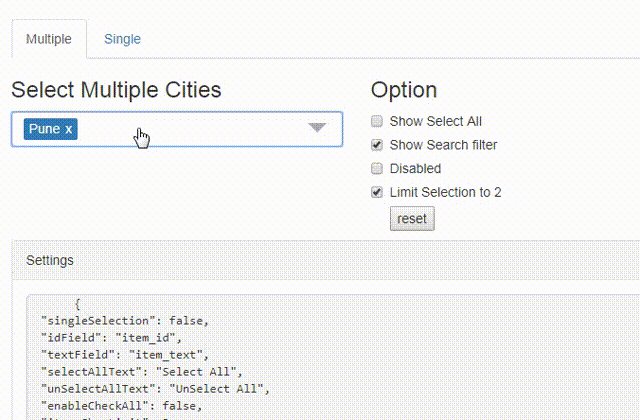
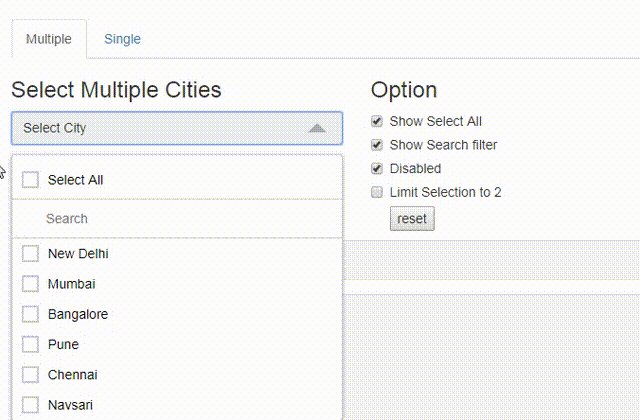
Please whitelist us in your ad blocker Thank you!. Select allows user input through specified options Make sure you wrap it in a inputfield for proper alignment with other text fields Remember that this is a jQuery plugin so make sure you initialize this in your document ready. · A jQuery plugin that converts a normal select box into a userfriendly filterable multiselect dropdown where your users are able to select one or more options by checking checkboxes Licensed under the LGPL21 License More Features A ROOT checkbox that allows you to select all options with a single click.
And to enable an option that is disabled already,. The disabled attribute is a boolean attribute When present, it specifies that an option should be disabled A disabled option is unusable and unclickable The disabled attribute can be set to keep a user from selecting the option until some other condition has been met (like selecting a checkbox, etc) Then, a JavaScript is required to remove the disabled value, and make the option selectable. Output Below you can see the option Java and group options Frontend are disabled for selection, with the text in gray Below is the autogenerated code for Select Helper with Disabled property HTML In the below code you can see the disabled attribute is added for Frontend option grouping and the option Java.
· The users will have an option to again enable the selected option by removing it from the selected options div To disable the selected option from select input element, following piece of code can be used, $ ("#selectid optionselected")attr ('disabled','disabled');. Sinnvoll ist diese Angabe allerdings vor allem als HTMLGrundlage für ScriptSprachen, die Elemente je nach Eingaben oder Auswahl in anderen Elementen dynamisch ausgrauen Erlaubt ist das Attribut in den Formulars , , , , , oder. 2511 · jquery select 태그의 option 비활성화 disabled 또는 선택막기 select 태그 값 중에 특정 하나의 option 을 비활성화 시켜서 클릭이 안되도록 하는 방법이 있는데요 간단하게 option 의 속성 중 disabled 를 기.
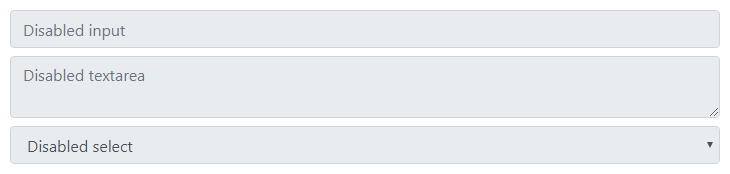
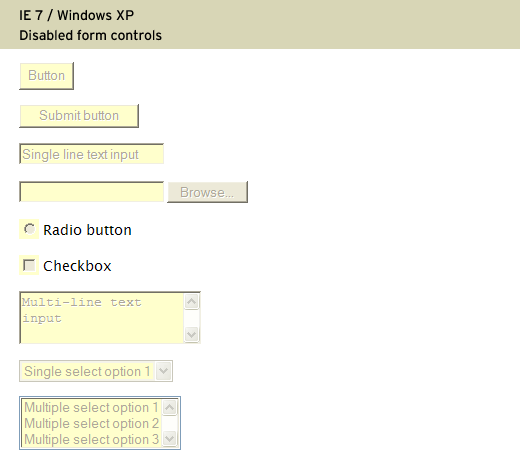
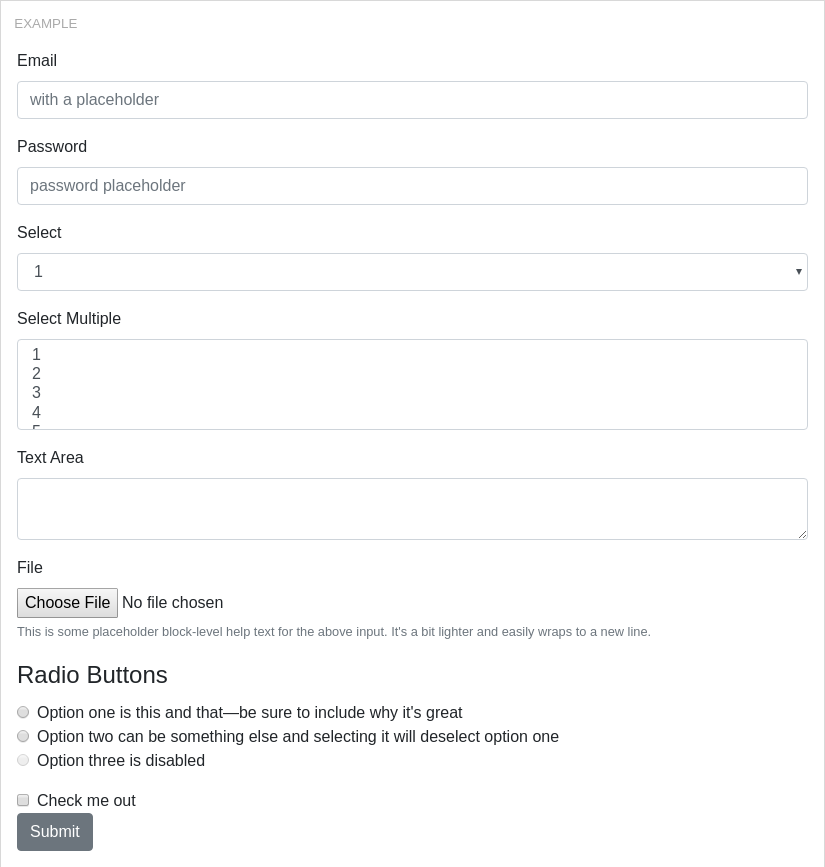
Disabled lets you deactivate an entire dropdown list, so that it appears onscreen but cannot be clicked on Normally, a browser will gray out the list until JavaScript triggers its activation Claire Broadley Claire is seasoned technical writer, editor, and HTML enthusiast. 2103 · HTML form inputs have always been notoriously difficult to style with CSS, but there are several littleused selectors that give us significant power to style inputs and surrounding elements Some of these are relatively new, while others have been available for quite some time Go to experiment Advanced Form Styling with CSS Only Click here to view the experiment on. Das HTML select erzeugt eine DropDownListe in einem Formular Per Vorgabe erzeugt select ein Fenster mit ausklappenden Optionen Ein Select spart Platz im Formular und zeigt erst bei einem Klick die Liste der Optionen an und beschränkt die Anwahl auf die angebotenen Begriffe Suchen SITEMAP Select mit Options Optional zeigt das Select auch mehrere Zeilen / Optionen.
PhoenixHTMLForm (PhoenixHTML v2143) View Source Helpers related to producing HTML forms The functions in this module can be used in three distinct scenarios with changeset data when information to populate the form comes from a changeset with limited data when a form is created without an underlying data layer In this scenario, you can use the connection information. HTML Form How to Hide select option with display attribute Website Home;. 0509 · Javascript Disabled and Reenable select form element I have an online form which has a select element, which I;m using very basic JS to enable and disable a select element based on the selection of another select element For some reason, the JS disables the select element correctly, but it does not reenable it.
Pode desabilitar os eventos do mouse, teclado e touch do select usando apenas css, assim o campo terá apenas a aparência e comportamento de desabilitado, porém ele continuará habilitado pointerevents none Desabilita os eventos APENAS do mouse no elemento, qualquer ação tomada com o mouse sobre o elemento não terá qualquer efeito touchaction none Desabilita as. If (thisselectedIndex === 0) { formelementspregnantdisabled = true. · HTML HTML tag is used to create drop down list of options, which appears when the user clicks on form element, and it allows to choose one of the options The tag is used to define the possible options to choose from The tag is put into the.
See "The Select2 data format" for details Dropdown option groups In HTML, elements can be grouped by wrapping them with in an element Nested option Select2 will automatically pick these up and render them appropriately in the dropdown Hierarchical options. Option_tags is a string containing the option tags for the select box Optionsmultiple If set to true, the selection will allow multiple choicesdisabled If set to true, the user will not be able to use this inputinclude_blank If set to true, an empty option will be created If set to a string, the string will be used as the option. Specifies that the dropdown list should automatically get focus when the page loads disabled disabled Specifies that a dropdown list should be disabled form form_id Defines which form the dropdown list belongs to multiple multiple Specifies that multiple options can be selected at once name name Defines a name for the dropdown list required required.
Jetzt anmelden Foren htmldeForum HTML, XHTML & CSS Status Für weitere Antworten geschlossen S stommy Neues Mitglied 4 Januar 08 9 0 0 4 Januar 08 #1 hallo, ich habe folgendes Problem. In HTML you can create such control using appropriate tags formselect > – parent tag of dropdown list and formoption > – child tag of formselect > tag Spring MVC tag library has its own solution for the dropdown lists In this post I will write about formselect >, formoption >, and formoptions > tags. The disabled attribute is supported by , , , , , , , and This Boolean disabled attribute indicates that the user cannot interact with the control or its descendant controls.

How To Change Disable Input Placeholder Every Selected Dropdown Value Stack Overflow

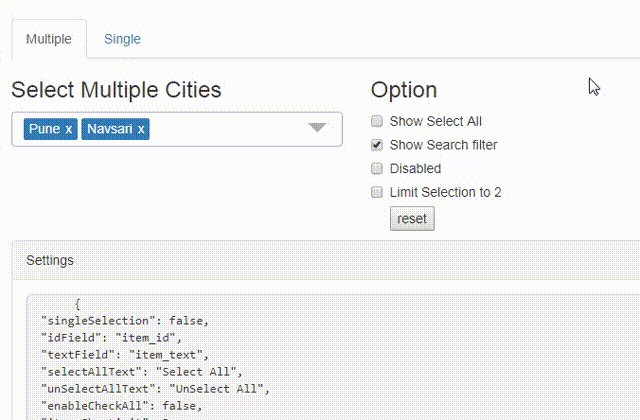
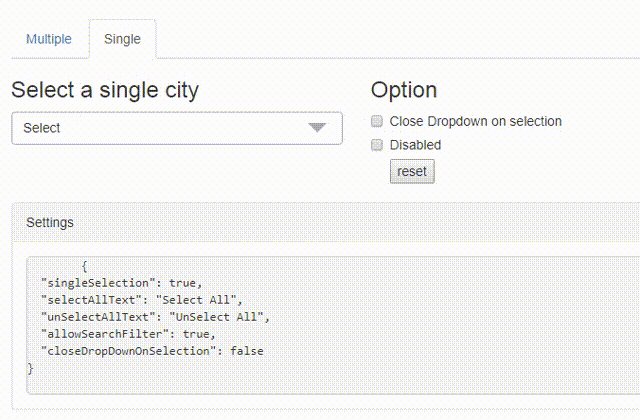
Ng Multiselect Dropdown Npm

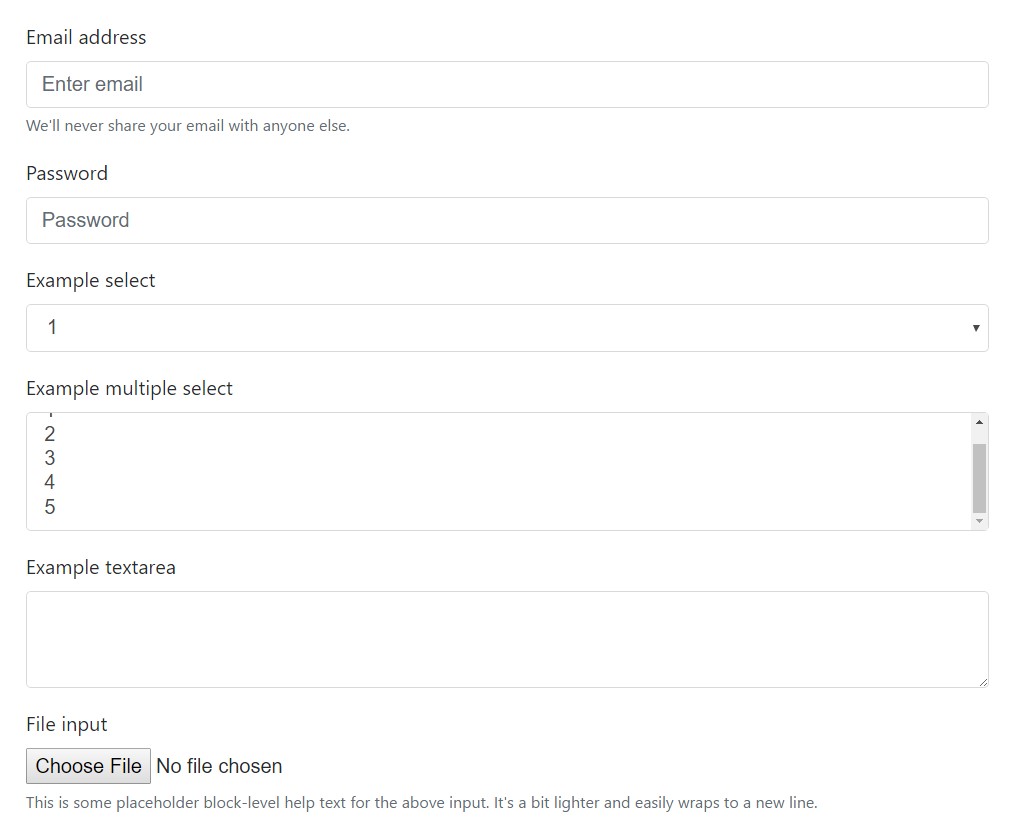
Forms Bootstrap

Angular 10 9 8 Ngselect With Single Multiple Selection And Search Filter Freaky Jolly

Jquery Disable And Enable Selected Options In Dropdownlist Programmingfree

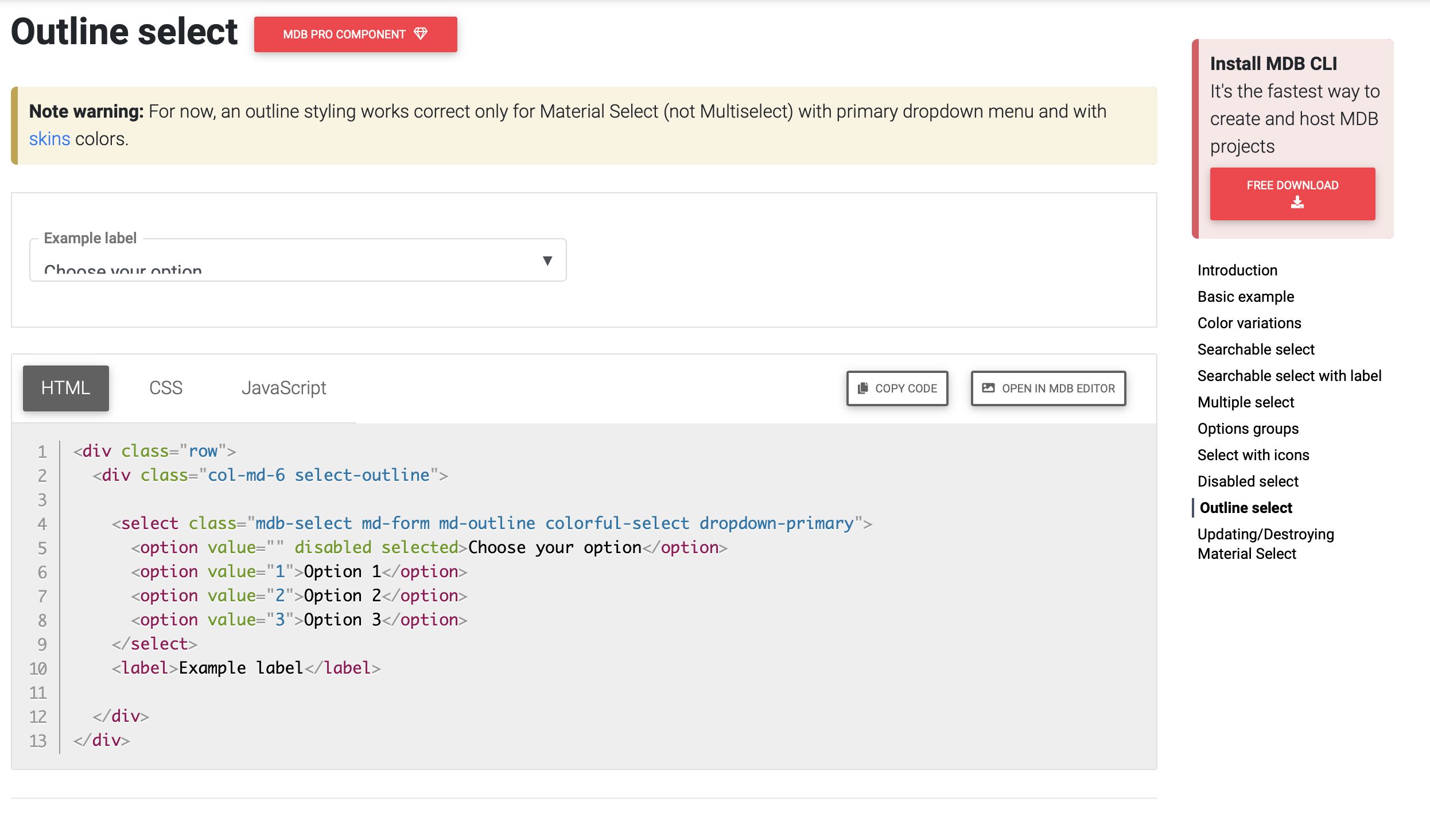
Outline Select View Issue Material Design For Bootstrap

Html Select Form Attribute Geeksforgeeks

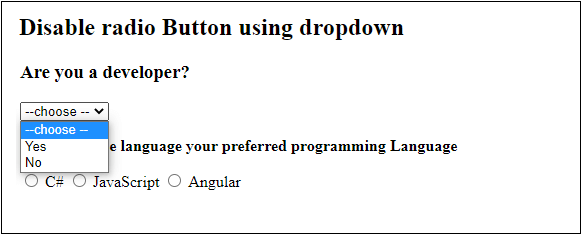
How To Disable Radio Button Using Javascript Javatpoint

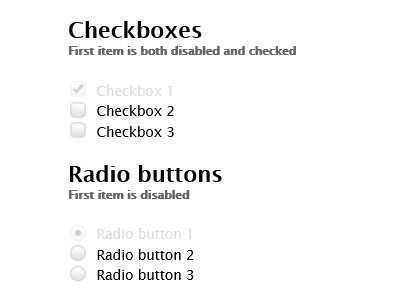
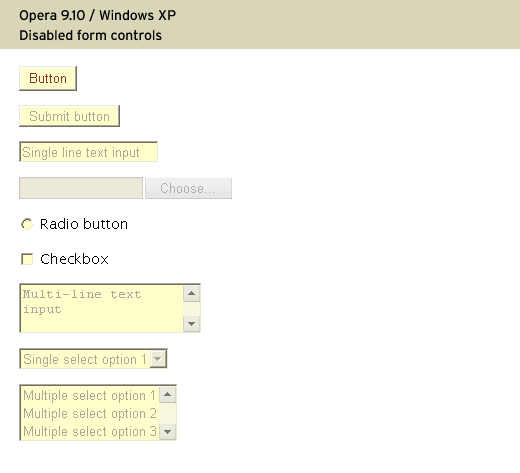
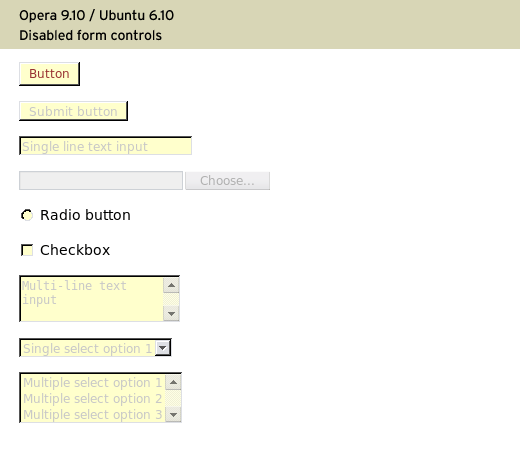
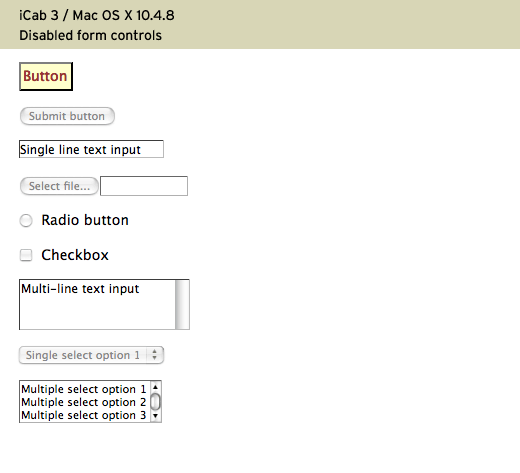
Styling Disabled Form Controls With Css 456 Berea Street

How To Disable An Option In React Select Clue Mediator

Jquery Select Change Event Get Selected Option Formget

How To Use Airtable Forms Airtable Support

Dropdown Enable Or Disable In Javascript With Checkbox Youtube

Chrome And Safari Keep Submitted Value From Select Option List Despite Disabled Caching Stack Overflow

How To Use Airtable Forms Airtable Support

Angular Select Option Using Reactive Form

How To Disable An Option In React Select Clue Mediator

Populate A Select Dropdown List Using Json Code By Amir Amir Boroumand

Is It Possible To Show All Options From An Html Select Form Field At Once Without Clicking It Stack Overflow

Styling Radio Buttons With Css 59 Custom Examples
Select Form Selected Option Element Select Option Selected In Jquery

How To Show Disable Html Select Option In By Default Stack Overflow

How To Disable Select Till A Value Is Given In Previous Sele Material Design For Bootstrap

Html Select Is Empty Whatever I Do Stack Overflow

How To Check If There Is No Option In The Dropdown Select Using Javascript Quora

How To Make Editable Select Box Using Jquery With Php Youtube

Codepen Right Aligned
Radio Buttons Material Design

Html Form Allow Multiple Select Pemiqole16 Over Blog Com

Checkboxes Radio Buttons And Select Inputs Webflow University

Show Hide Form Fields Conditionally Jquery Dependent Fields Js Free Jquery Plugins

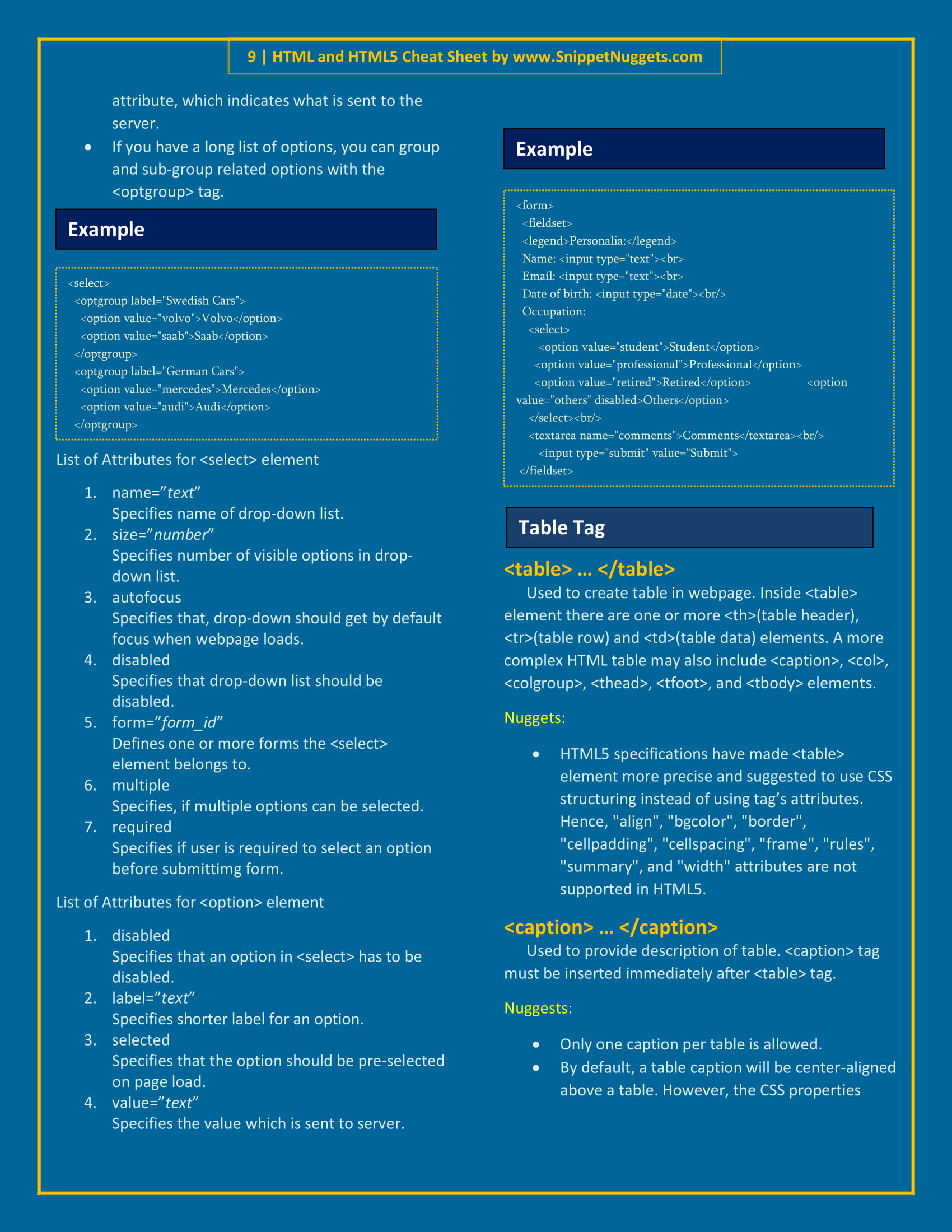
Html And Html5 Cheat Sheets For 19 New s Included Of Text Formatting Section Division Images Links Lists Frames Forms Special Characters

How To Get Selected Values From Select Option In Php 8 Positronx Io

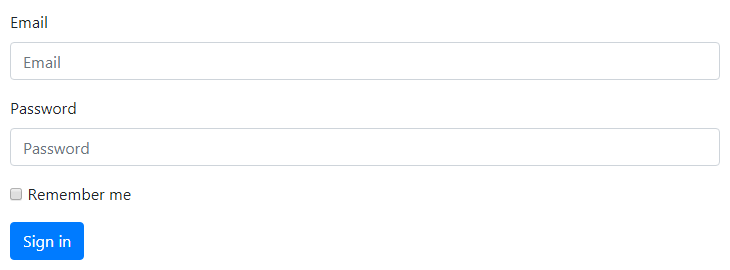
How To Create Form Layouts With Bootstrap 4 Tutorial Republic

Styling Disabled Form Controls With Css 456 Berea Street

Html 5 2 4 10 Forms

Html Option Disabled Attribute Geeksforgeeks

Dropdown Menu Class Not Working Html Bootstrap The Freecodecamp Forum

How To Set The Default Value For An Html Select Element Geeksforgeeks

S Ui React Form Select Npm

How Can I Disable Selected Attribute From Select2 Dropdown Jquery Stack Overflow

Checkboxes And Radio Buttons Formidable Forms

Form Reactstrap Document 书栈网 Bookstack

Jquery Select Box Plugins Jquery Script

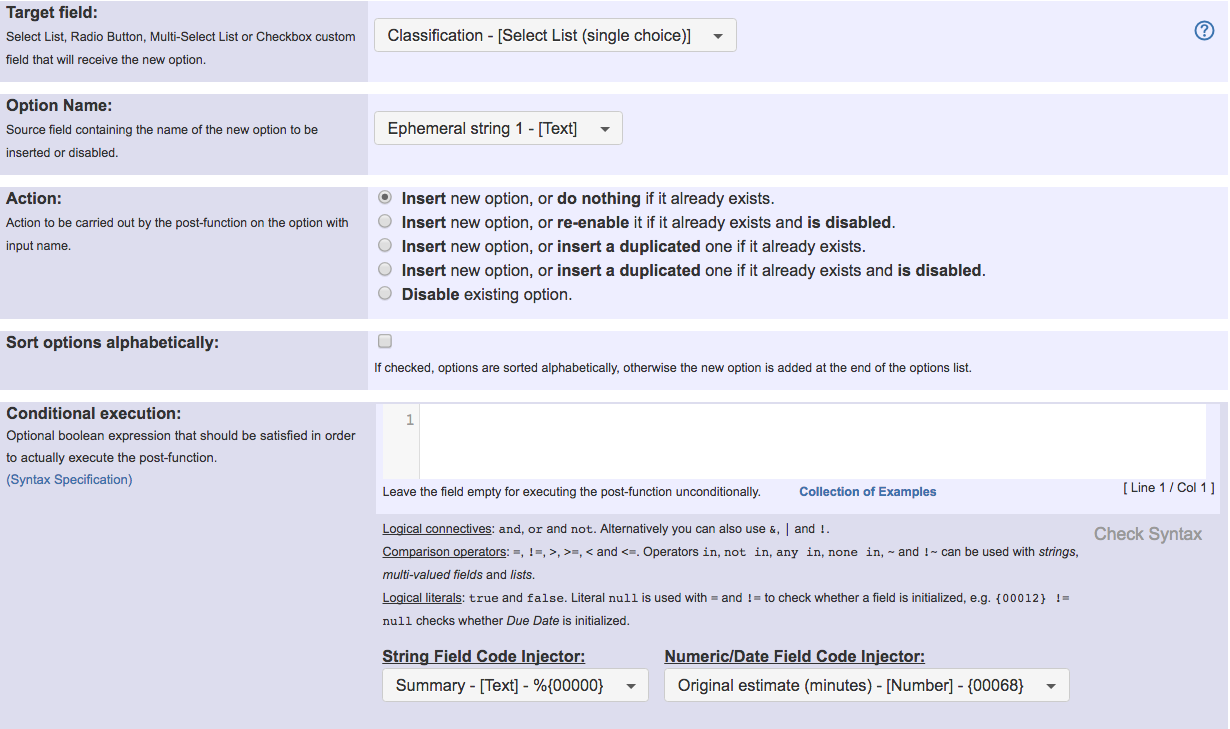
Confluence Mobile Decadis Xapps Documentation

Custom Styling Form Inputs With Modern Css Features Css Tricks

Is It Possible To Disable The Option Below When Selecting One Of The Above I E I Choose Kelvin So Kelvin Get S Disabled In The Picker Below To Not Being Able To Select

Angular 10 9 8 Ngselect With Single Multiple Selection And Search Filter Freaky Jolly

Jquery Disable And Enable Selected Options In Dropdownlist Programmingfree

How To Remove The Default Arrow Icon From A Dropdown List Geeksforgeeks

Configuring Woocommerce Settings Woocommerce Docs

Disabled The Input Field After Selecting An Option Stack Overflow

How To Check If There Is No Option In The Dropdown Select Using Javascript Quora

Bootstrap Select Examples Tutorial

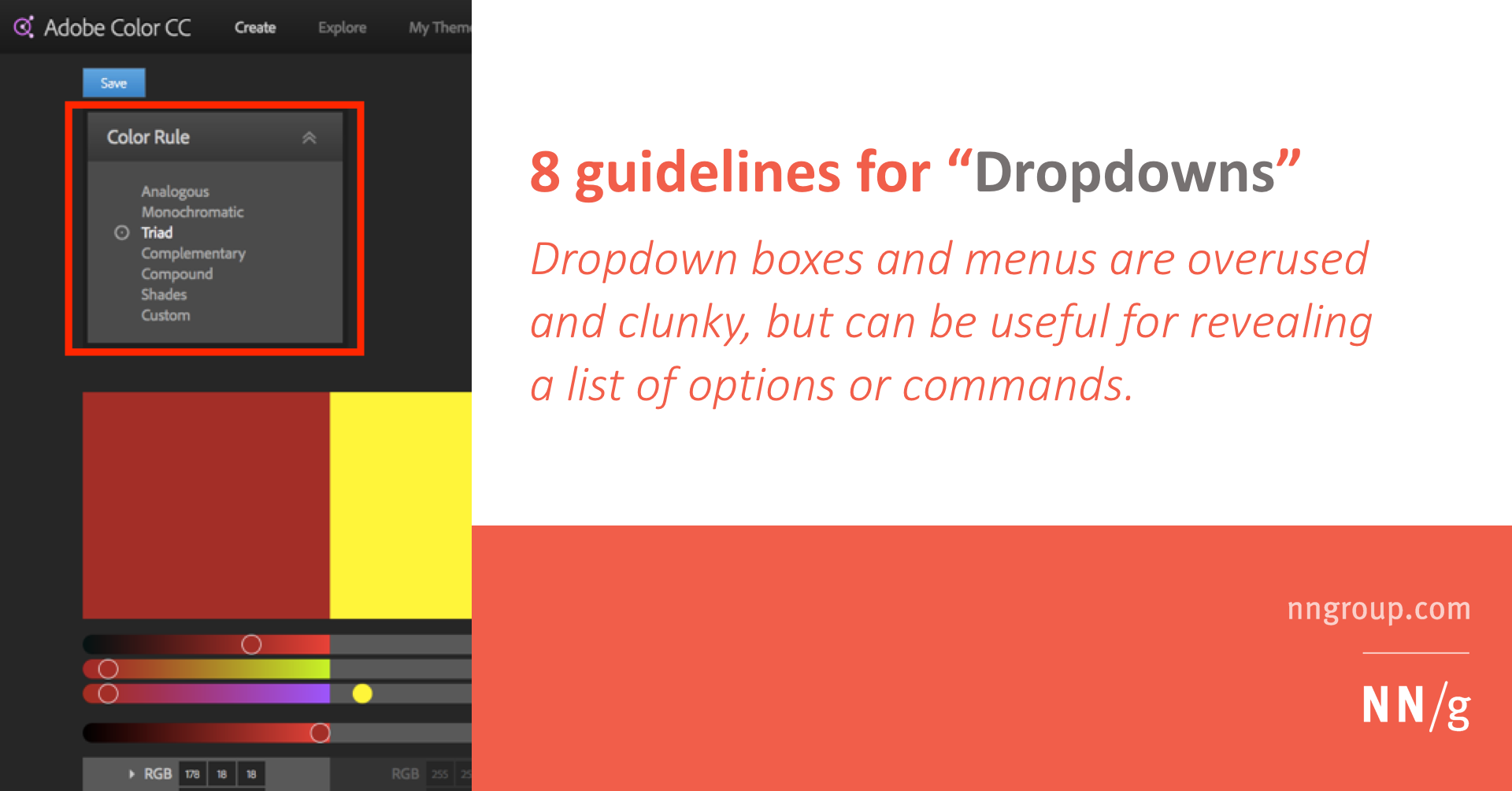
Dropdowns Design Guidelines

Custom Select Styles With Pure Css Modern Css Solutions

How To Disable An Option In React Select Clue Mediator

Using A Select Type Input

Angular Select Option Set Selected Dynamically

How To Style The Option Of An Html Select Element Stack Overflow

How To Create Form Layouts With Bootstrap 4 Tutorial Republic

Select Options Example In Angular Tektutorialshub

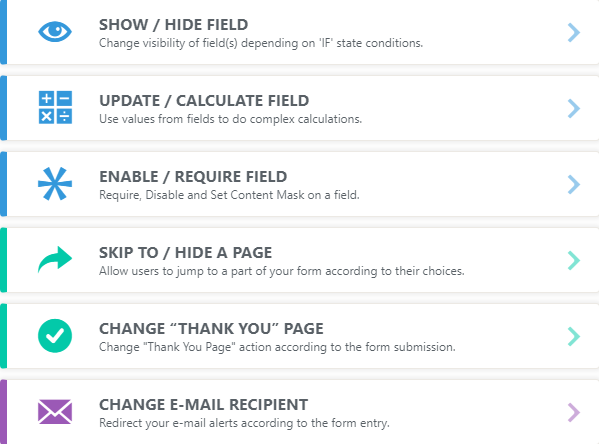
Smart Forms Conditional Logic For Online Forms

Do Not Hide Html Dropdown Select On Selecting Disabled Option Stack Overflow

Install Infinite Options Code On Boundless Theme Shoppad Knowledge Base

How To Set Default Selected Option In Selectbox Forums Joget Community

Chapter 4 1 Selecting From Dropdown Menus

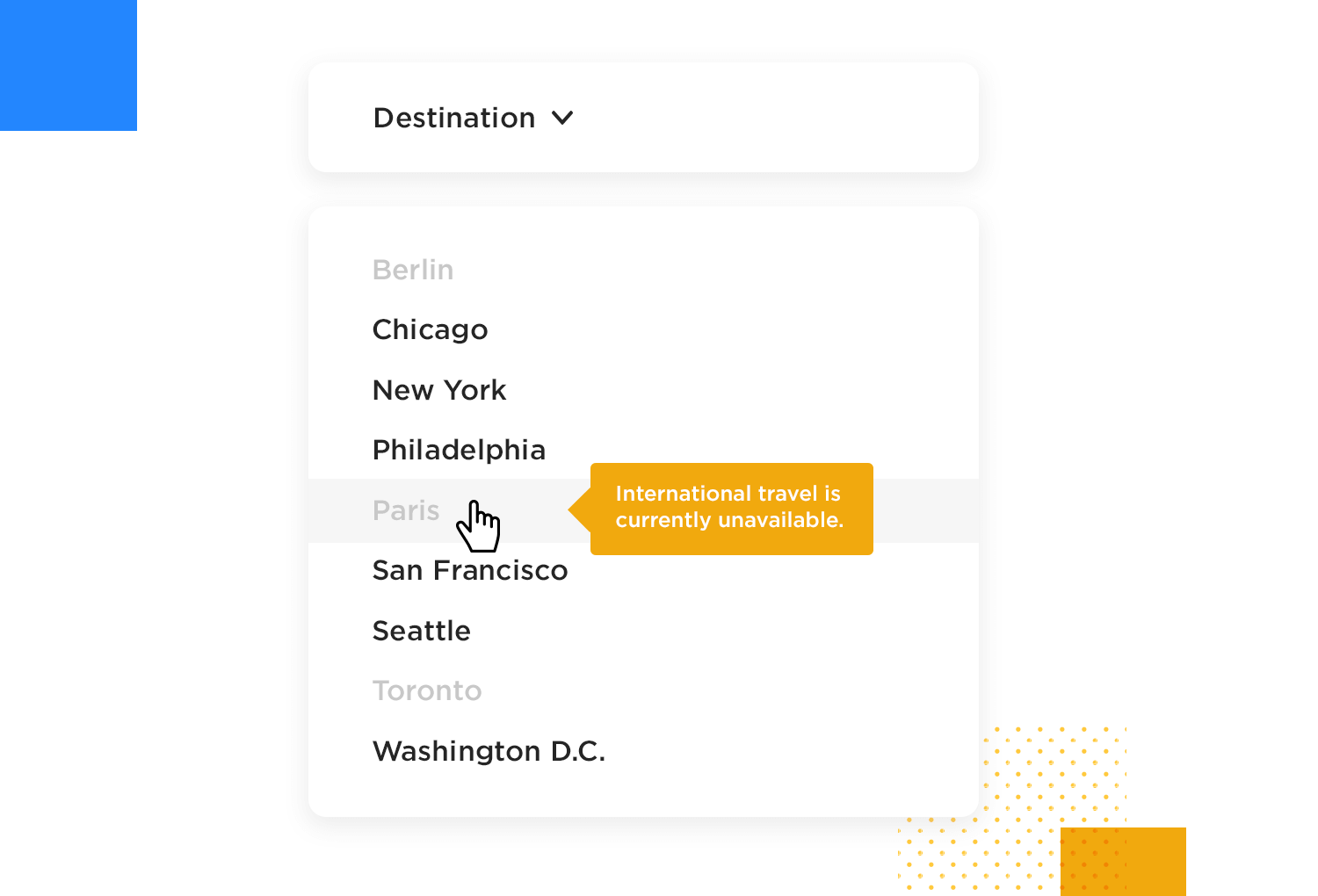
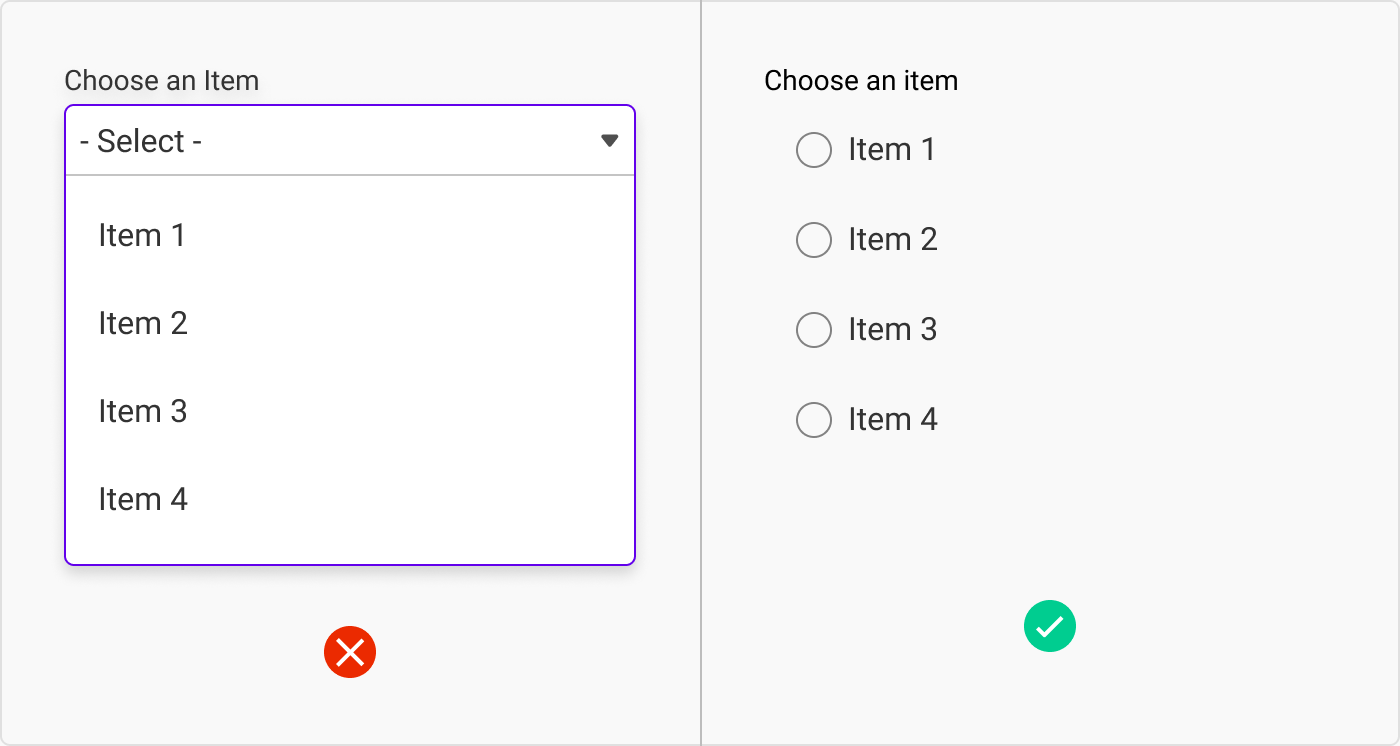
Drop Down Usability When You Should And Shouldn T Use Them Articles Baymard Institute

Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs

Styling Disabled Form Controls With Css 456 Berea Street

Tutorial Add A Date Picker To A Bootstrap Form Formden Com

Checkboxes And Radio Buttons Formidable Forms

How To Disable Radio Button Using Javascript Javatpoint

Custom Select Styles With Pure Css Modern Css Solutions

Styling Disabled Form Controls With Css 456 Berea Street

Solved I Need Help Writting A Javascript Function That Do Chegg Com

Bootstrap Form Inline

Jquery Select Change Event Get Selected Option Formget

Angular Building A Template Driven Form

Html Select Box How Do I Force A Disabled Select To Keep Its Widest Child S Width Stack Overflow

31 Css Select Boxes

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Dropdowns Design Guidelines

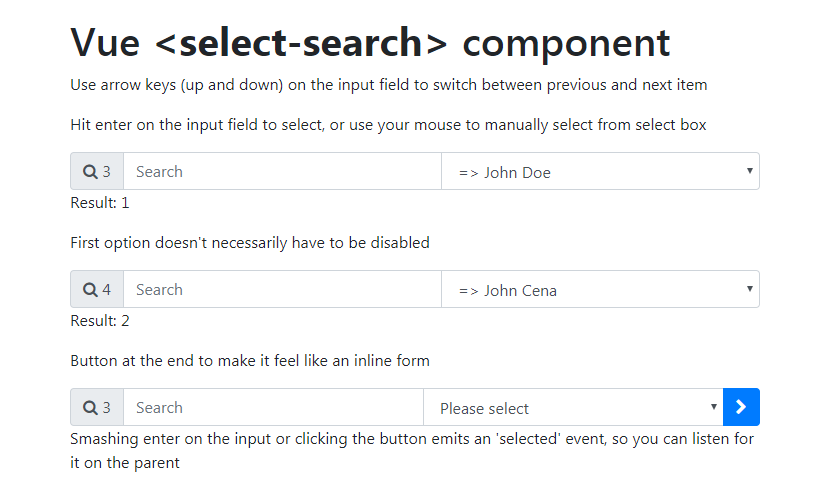
A Component That Allows You To Search Select Options With Vue

Drop Down List Design The Complete Guide Justinmind

Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective

How To Create A Custom Select Dropdown Using Html Css And Javascript

Html Disabled Attribute Html Tutorials W3resource

Select Options Example In Angular Tektutorialshub

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding
Select Form Disabled Form Element Input Disabled In Jquery

Styling A Select Like It S 19 Css Tricks

Styling Disabled Form Controls With Css 456 Berea Street

3 0 Dropdown Control Documentation Processmaker



