Html Form Select Option

How To Style Select Box Form Does It Have Any Limitations Stack Overflow

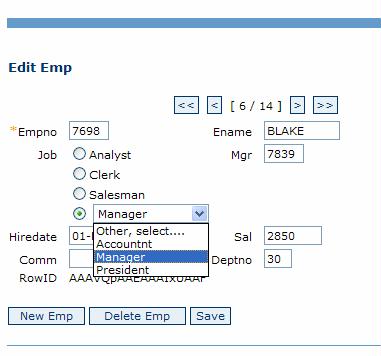
Thymeleaf Select Option Resets To Default Stack Overflow
.png)
How To Select Value From Dropdown Using Selenium Webdriver

Store Mutiple Select Box Value And Same Input Field Value In Serialized Form Stack Overflow

Html Select Dropdown List Appears Behind Topmost Host Winforms Windows Issue 666 Microsoftedge Webview2feedback Github

A Tip To Increase Form Conversion Use Required Fields Wisely The Online Form Builder Blog
Jul 01, 19 · Want to create a custom & stylish dropdown select option using HTML & CSS?.

Html form select option. Var randomOption = optionMathfloor(Mathrandom()*optionlength);. May 13, 19 · The select tag in HTML is used to create a dropdown list of options which can be selected The option tag contains the value that would be used when selected The default value of the select element can be set by using the ‘selected’ attribute on the required option This is a boolean attribute. Aug 01, 17 · What makes this a little bit tricky is that some of the fields I want to save and update are to be selected from HTML dropdown select boxes Trickier still, several of these are multiselect.
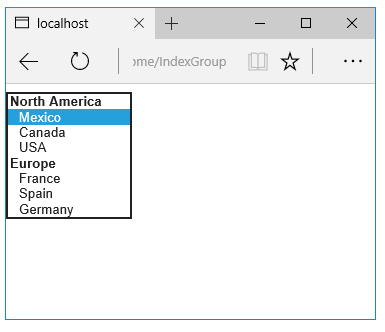
A select list is a form element that allows the user to select one or more options from a range of options Select lists are created using a combination of the HTML and tags Select lists can be nested inside a element or they can stand alone. Solution Custom HTML CSS Select Option, Pure HTML & CSS Stylish Dropdown Options I am sure that you know about HTML options on the webpage For example, when we select a country in form, then many countries appears those are options. May 25, 18 · HTML select/option, United States list abbreviations only A Drupal form states dropdown field (list of states) example A Drupal form select/options field example (dropdown box) Creating a dropdown list in Play Framework 26 iPhone web apps the HTML SELECT element.
The elements defines an option that can be selected By default, the first item in the dropdown list is selected To define a preselected option, add the selected attribute to the option. In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option. @IvanKuckir Pffff W3C is still "discussing" the reasons why and why not this should be done, and after implementing a study about the topic, a committee will then discuss the potential advantages and disadvantages of enabling this.
Function Play() { var option = "Rock", "Paper", "Scissors";. Jun 08, 16 · Hi there, I have the following code Location 1 Location 2 Location 3 Location 4 Location 5 Location 6 Location 7 Themes Podcast Articles Premium Display element when specific option is selected. In HTML you can create such control using appropriate tags formselect > – parent tag of dropdown list and formoption > – child tag of formselect > tag Spring MVC tag library has its own solution for the dropdown lists In this post I will write about formselect >, formoption >, and formoptions > tags.
The tag defines an option in a select list elements go inside a , , or element Note The tag can be used without any attributes, but you usually need the value attribute, which indicates what is. Jul 16, 17 · Styling native HTML form fields – especially select fields – with CSS has always been a little tricky Recently I was confronted with the task of creating a select field with a placeholder value so that the select field blends in nicely with other form fields on the page The problem of custom styled select elements is a hard one. Jun 29, 17 · HTML select element contains elements that define menu options Each of them should have their own value as an attribute If it is not included, the text content of the element is taken as the value Mostly Used select Attributes.
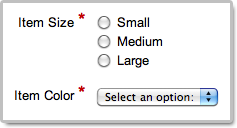
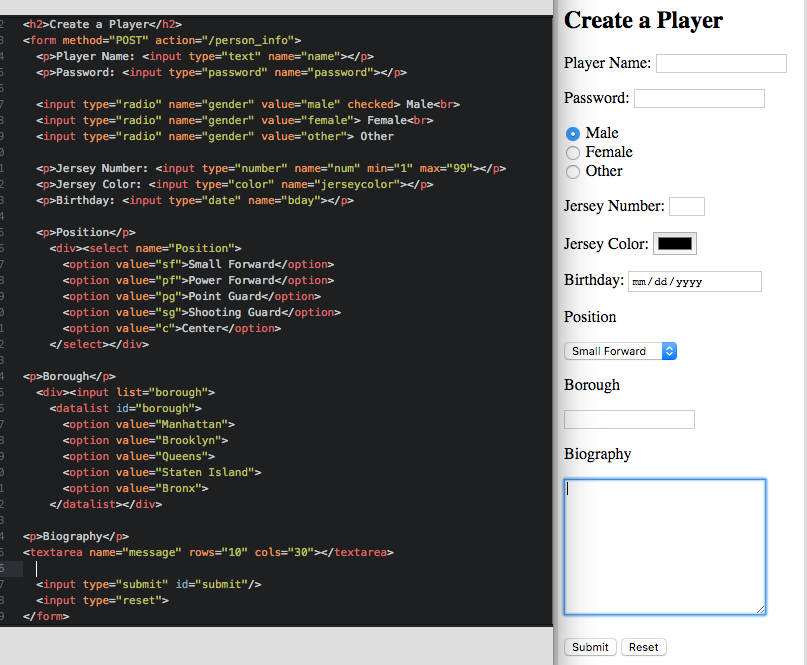
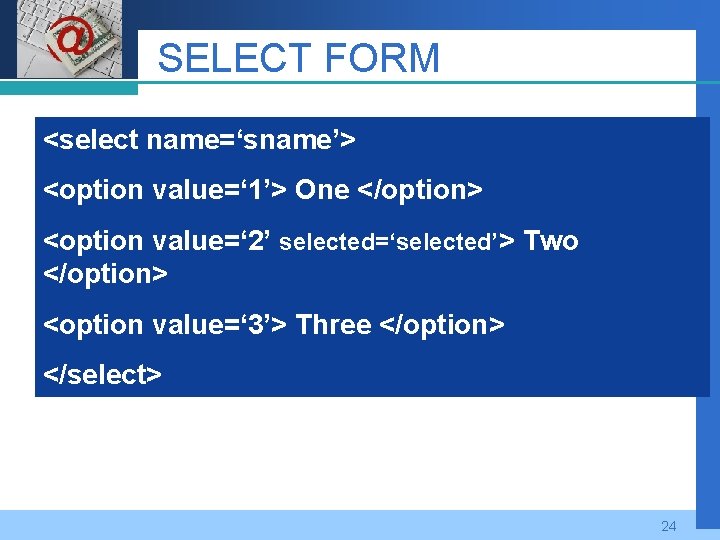
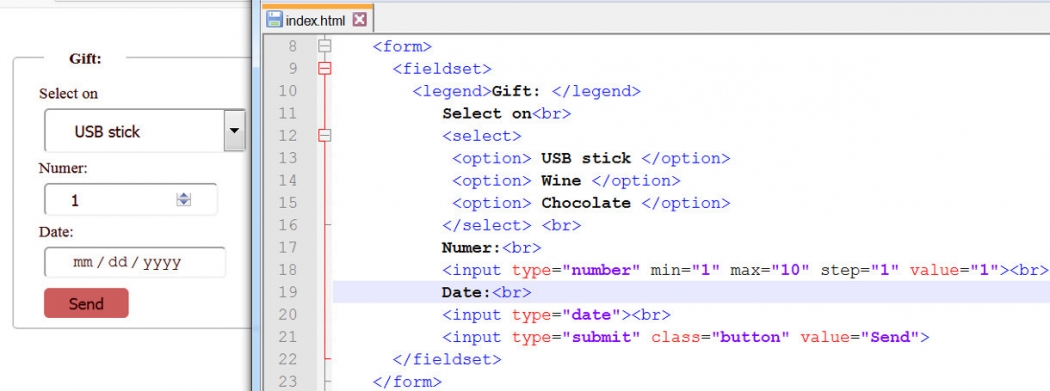
Jan 17, 12 · There is a few ways to do this The easiest way to do this is in fact really simple, you just need to add a keyword “selected” to the option that you want selected For example, if You have something like this. Jun 19, 19 · The required attribute of the element is to let users know that the dropdown is required and need to be submitted before the form is submitted If you won’t select the value from the dropdown and try to submit the form, it won’t submit and a warning would be visible on the web page itself. How to create form with select option?.
`I have a dropdown in html which is being rendered from php template I can edit dropdown choice which takes usernames from DB, but how make it "selected" (what I. The selected attribute allows you to set one of your lines as the default This is a good technique to speed up data entry if the majority of visitors are likely to select the same option. The readonly HTMLSelectElement property selectedOptions contains a list of the elements contained within the element that are currently selected The list of selected options is an HTMLCollection object with one entry per currently selected option An option is considered selected if it has an HTMLOptionElementselected attribute.
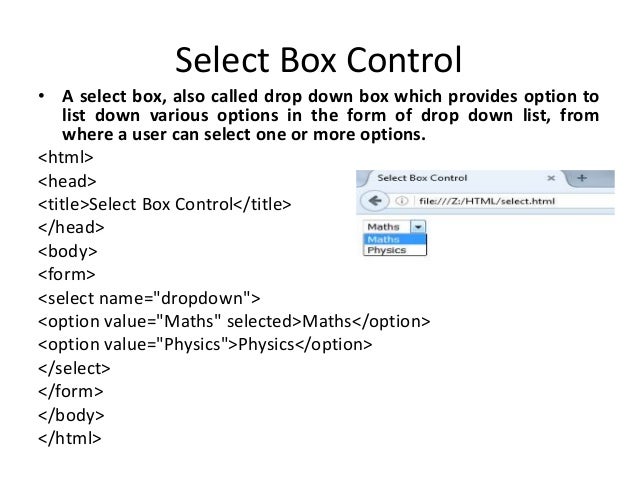
A select box is a dropdown list of options that allows user to select one or more option from a pulldown list of options Select box is created using the element and element The elements within the element define each list item. HTML select tag allows user to choose one or more options from the given drop down list Below example contains PHP script to get a single or multiple selected values from given HTML select tag We are covering following operations on select option field using PHP script To get value of a selected option from select tag. Jan 28, 21 · In this article, we explore tag helpers what they are, which ones are built in, select tag helper, setting selected options, disabling options and option groups using a simple example.
HTML SELECT OPTION TUTORIAL. The HTML element represents a control that provides a menu of options The above example shows typical usage It is given an id attribute to enable it to be associated with a for accessibility purposes, as well as a name attribute to represent the name of the associated data point submitted to the server. Included in this page is the HTML select/dropdown code snippets to generate a list of states for the United States The list uses the USPS state abbreviation values A list of outlying territories and armed forces USPS entries are also available Simply add them to the select/dropdown if you want to make use of them.
Nov 13, 01 · Inside the tags, you place one or more HTML elements Each element represents an item in the menu The value attribute is the value that will be submitted if the user selects this option The optional selected attribute will preselect this option when the form is first displayed. The width of the SELECT list will basically be not much greater (but no less) than this width The HTML standards don't allow for a way to control this width CSS, on the other hand, would be perfect for controlling this, but. The default width of a SELECT form control is usually dependent on the width of the widest OPTION item in the list;.
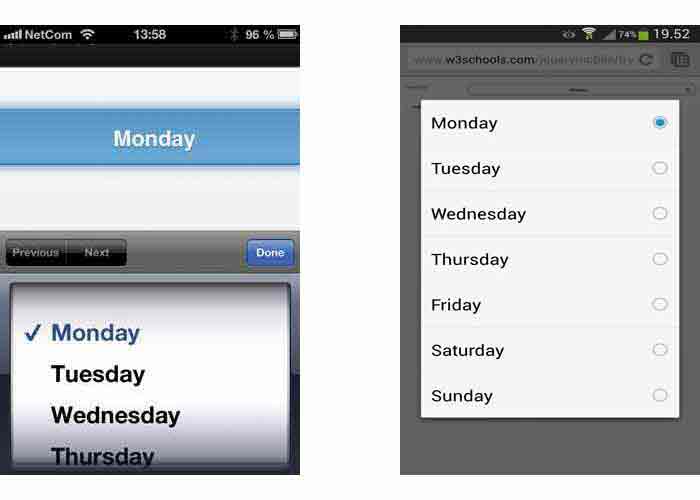
Option notes If the initial value of your vmodel expression does not match any of the options, the component (which is a native HTML5 under the hood) will render in an unselected state On iOS this will cause the user not being able to select the first item because iOS does not fire a change event in this case. Dec 29, 14 · HTML tag is used to create drop down list of options, which appears when the user clicks on form element, and it allows to choose one of the options The tag is used to define the possible options to choose from The tag is put into the tag The first option from the list of options is selected by default. If you have two select fields and want to load options in second one, based on selected option from first one then, below example will help you lot to understand how it can be done Here in this example, when a user selects country in first select field, jQuery on change event is called upon to list out it’s relevant cities in second select.
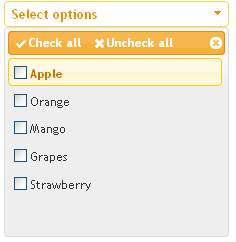
The HTML element is used to define an item contained in a , an , or a element As such, can represent menu items in popups and other lists of items in an HTML document. To add icons in select option text we have to use the bootstrapselect plugin, which is a great plugin for customizing plain HTML select with some great customization options using bootstrap styleWith this plugin, we can style the select element with only simple data attributes or. Definition and Usage The selected attribute is a boolean attribute When present, it specifies that an option should be preselected when the page loads The preselected option will be displayed first in the dropdown list.
Apr 29, 21 · Cities Select CityAfghanistan kabul Aland Island Mariehamn Albania Tirana Algeria Algiers American Samoa Pago Pago Andorra Andorra la Vella Angola Luanda Anguilla the valley Antarctica Ushuaia Antigua and Barbuda Saint John's Argentina Buenos Aires Armenia Erevan Aruba Oranjestad Australia Canberra Sydney Austria Vienna Azerbaijan Baku. I am trying to pass 2 hidden values from the selected option drop down option For example, here is the html for the dropdown Select a category Disaster Relief. The browser will only send the value of the selected option (so its not PHP's fault) What your JS should do is hook into the form's submit event and create a hidden field with the value of the selected option's stud_name value This hidden field will then get sent to the server.
Download Source code from here https//techmidpointcom/More Videos =====HTML and CSS Navigation. The HTML tag represents a control for selecting amongst a set of options The tag is used with the tag to produce a list of options that the user can choose from The element can also be used for grouping those items Syntax The tag is written as with any number of tags nested between the start. Apr 30, 19 · Styling HTML form fields, mainly fields with CSS has always been a bit complicated Changing a form field in a particular way is frequently unmanageable For that purpose, many websites are replacing elements with a custombuilt solution powered by HTML and CSS Create a Placeholder for the Box with HTML5¶.

Quick List Of Basic Html Form Elements By Justin Dumadag Medium

So You Need To Fill A Dropdown Dynamically Css Tricks

Html Form Select Code Example

Lifetimeyiln

Using Forms In Email Method Or Madness Sitepoint

Filter To Set Blank Value Instead Of Default In The Drop Down List Of Contact Form 7 Kabita Dhimal

Dropdown Menu Class Not Working Html Bootstrap The Freecodecamp Forum

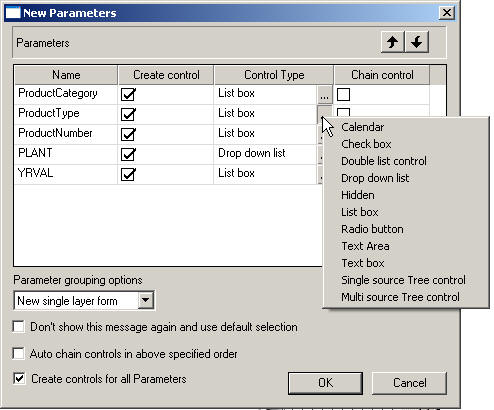
Using Controls To Supply Incoming Parameter Values

Filter A Django Form Select Element Based On A Previously Selected Element Stack Overflow
Html Select With Examples Hmtl Free Tutorial

Seo To Web Design s And Attributes Used In Creating Html Form

Javascript Html Element Get Selected Select Option Text Value Notepad Youtube

Html Select Is Empty Whatever I Do Stack Overflow

How To Get Multiple Selected Values Of Select Box In Php Geeksforgeeks

How To Create Html Form Like A Pro Webmaster Now

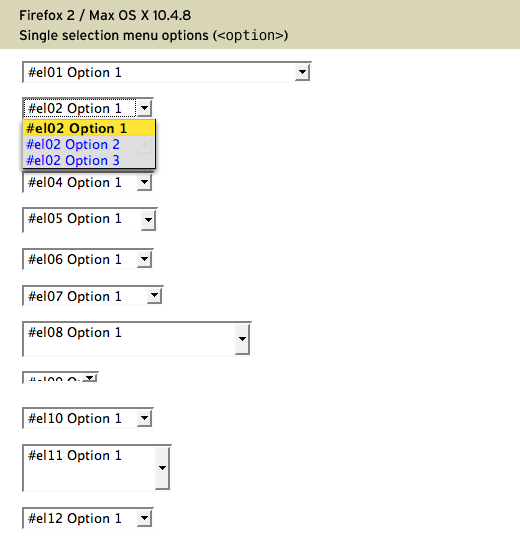
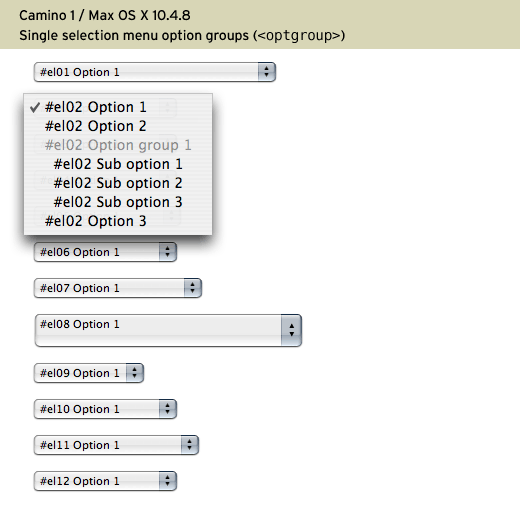
Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

How To Create Dropdown In Html Page 3 Line 17qq Com
How To Clear Value Of G Ui Reference Box In Ui Page When User Select Different Option Developer Community Question Servicenow Community

Htmlで使われるselectタグとselected属性の違いを解説を現役デザイナーが解説 初心者向け Techacademyマガジン

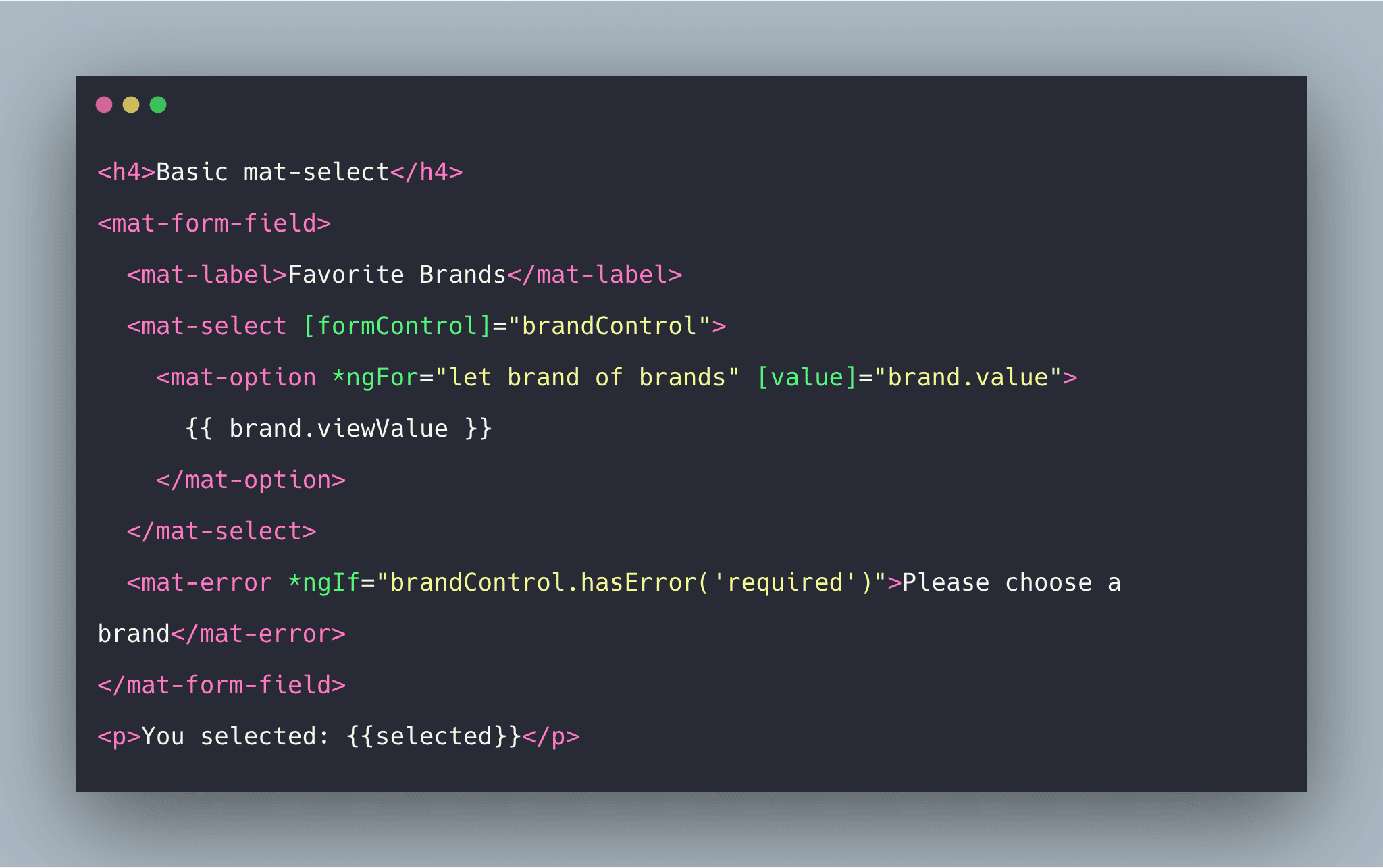
Angular 9 Material Select Dropdown Example For Beginners

Stopping User To Change Values In Html Source Before Submitting Form Stack Overflow

Solved Create An Interactive Html Form That Will Accept A Chegg Com

31 Css Select Boxes

Html Form Elements Viztro

Html Table Design Form Html Select Option Youtube

Bootstrap Select Learn To Use With 5 Beautiful Styles

Html Select React Code Example

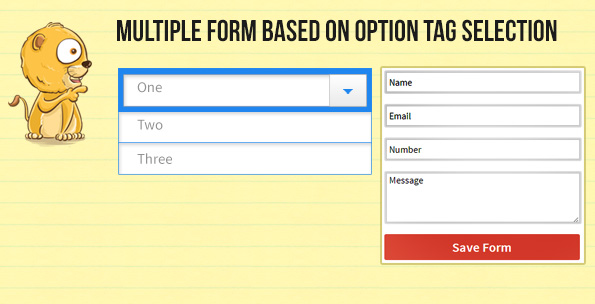
Create Multiple Form Fields Based On Selection Using Jquery

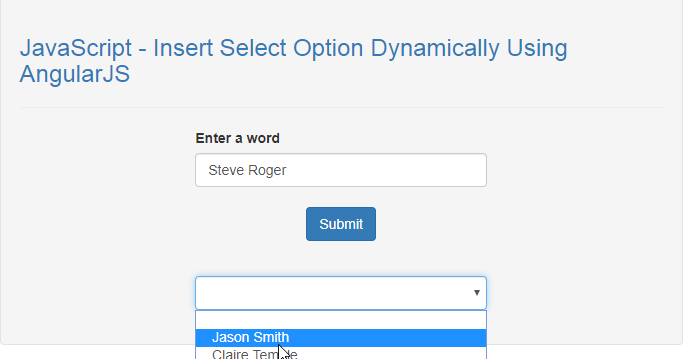
Javascript Insert Select Option Dynamically Using Angularjs Free Source Code Projects Tutorials

Form Select Box Form Select Laravel 5 8 9

Checkboxes Radio Buttons And Select Inputs Webflow University

Dropdown Default Styling Css Tricks

Html Form Select Option Code Example

Color Contrast Ratio For Highlighting Color Of Selected Item In Select Stack Overflow

Form Input Types And Elements Different Form Input Types And By Sergio Perez Medium

Angular Select Option Using Reactive Form

New Html Form Element Radio Select Combining Radio Button And Select Items Amis Data Driven Blog Oracle Microsoft Azure

Html Select Dropdown List Appears Behind Topmost Host Winforms Windows Issue 666 Microsoftedge Webview2feedback Github

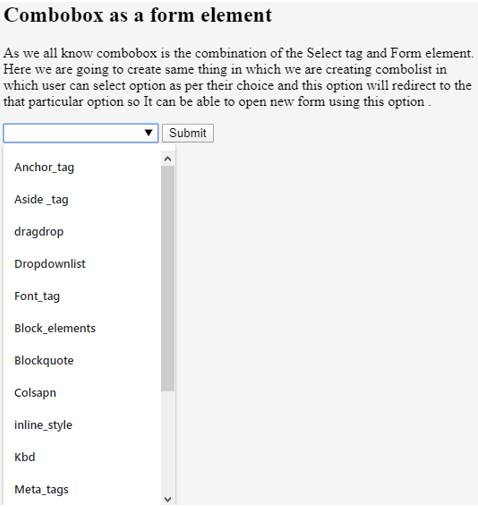
Combobox In Html Laptrinhx

Bootstrap 4 Select Option Form Example Code Example

Chapter 4 Exercises Studyanywhere Ca Online Web Development Courses

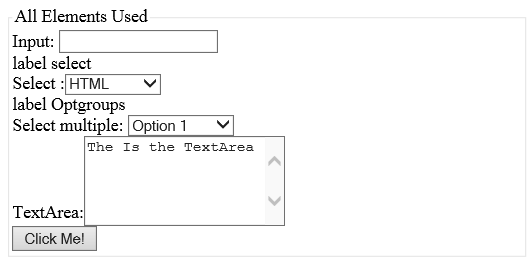
Html Forms

The Form Is Used To Create An Html Form For User Input The Form Element Can Contain One Or More Of The Following Form Elements Input Textarea

Adding Radio Buttons Checkboxes Lists For User Input To Html Forms Video Lesson Transcript Study Com

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

31 Css Select Boxes

How To Set The Value Of A Select Box Element Using Javascript Geeksforgeeks

How To Build Custom Form Controls Learn Web Development Mdn

Helpers In Forms In Asp Net Core Microsoft Docs

Html Select Option Onclick

Change Form Action Based On Select Option Using Jquery Infotuts

Jquery Select Value In Form Input Stack Overflow

Jquery Multiple Select Plugin For Bootstrap Bootstrap Multiselect Free Jquery Plugins
Github Scazzy Css Form Ui Styling Dropdown Select Checkbox And Radio In Css

Dropdown List In Php

Html Form Select Option Example Gallery

How To Create A Drop Down List In An Html5 Form Dummies

Company Logo Outline Html Form Querystring 2 Company

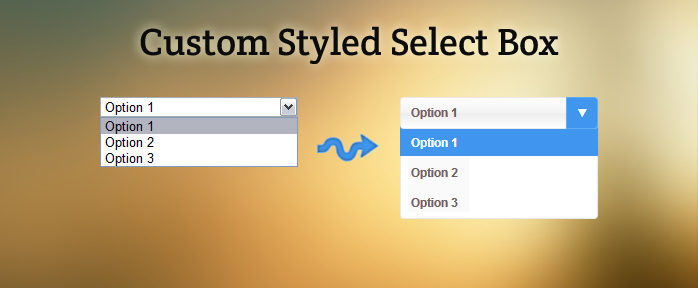
How To Custom Style A Select Box With Form Value Support Apptha

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Html Option Selected React Code Example

Html Select Option Page 4 Line 17qq Com

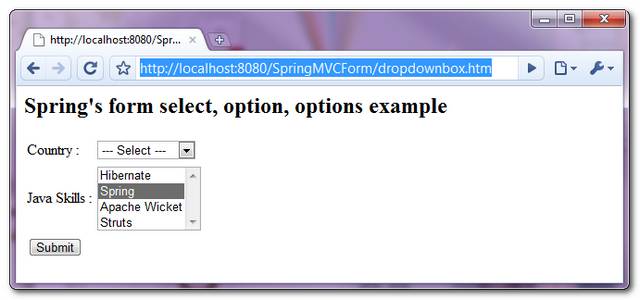
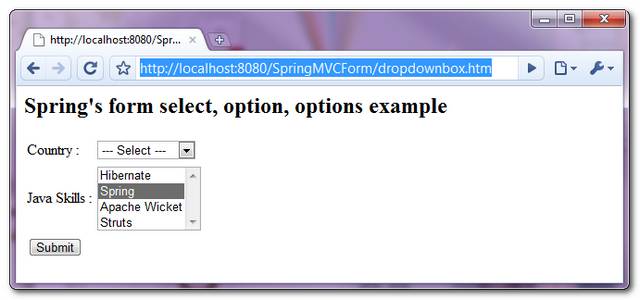
Spring Mvc Dropdown Box Example Mkyong Com

Js Animated How To Add Select Options Into Rd Contact Form Template Monster Help

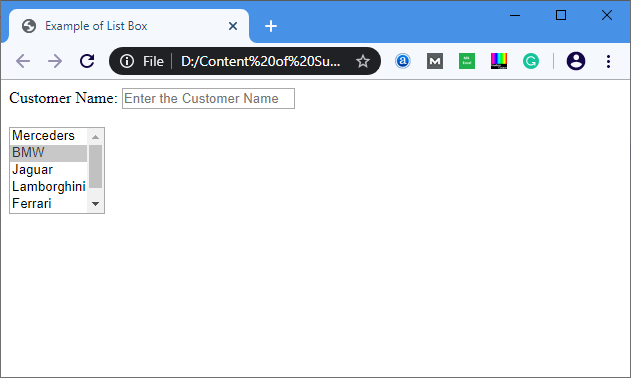
Html List Box Javatpoint

Struts Html Select Example

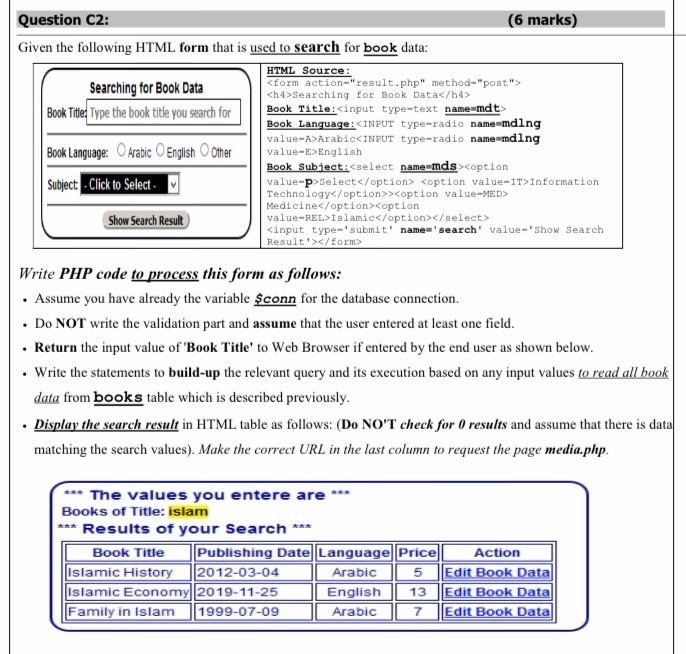
Question C2 6 Marks Given The Following Html Fo Chegg Com

Os Widgets Nativos Aprendendo Desenvolvimento Web Mdn

31 Css Select Boxes

Dropdown Code Elements Of Html Forms A Drop Down List Select Option Optgroup s A Text Field Textarea As Well As The Use Of Label Fieldset And Legend Dropy Written In Scss

Code N Social
An Introduction To Html Select

Select Optionをcssでカスタマイズする方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Add Stylebase Option To Documentation Issue 2125 Snapappointments Bootstrap Select Github

How To Add Options To A Select Element Using Jquery Geeksforgeeks

How To Make Dropdown Option Selected Against A Variable In Php Stack Overflow

31 Css Select Boxes

Happy Little Bytes Customize The Html Select Form Style Using Only Css

Select Option List All Types Html Form In Hindi Part 5 9 Html In Hindi Youtube

Styling Single Selection Menu Control Option Groups Optgroup Elements With Css 456 Berea Street

31 Css Select Boxes

Html Form Select Option Example Gallery

Checkbox Option Select Form Html Html Form By Rashedul Youtube

Style Html Form Or Css Form Design Examples

Happy Little Bytes Customize The Html Select Form Style Using Only Css

Style Html Form Or Css Form Design Examples

Jquery Mobile Form Selection

Php Get Value Of Select Option And Radio Button Formget

How To Get Selected Values From Select Option In Php 8 Positronx Io

How To Changing Drop Down Selector Arrow With Only Css

Is It Possible To Show All Options From An Html Select Form Field At Once Without Clicking It Stack Overflow

Html Form Select State And City Stack Overflow

How To Set The Default Value For An Html Select Element Geeksforgeeks

Html Select Option Page 4 Line 17qq Com



