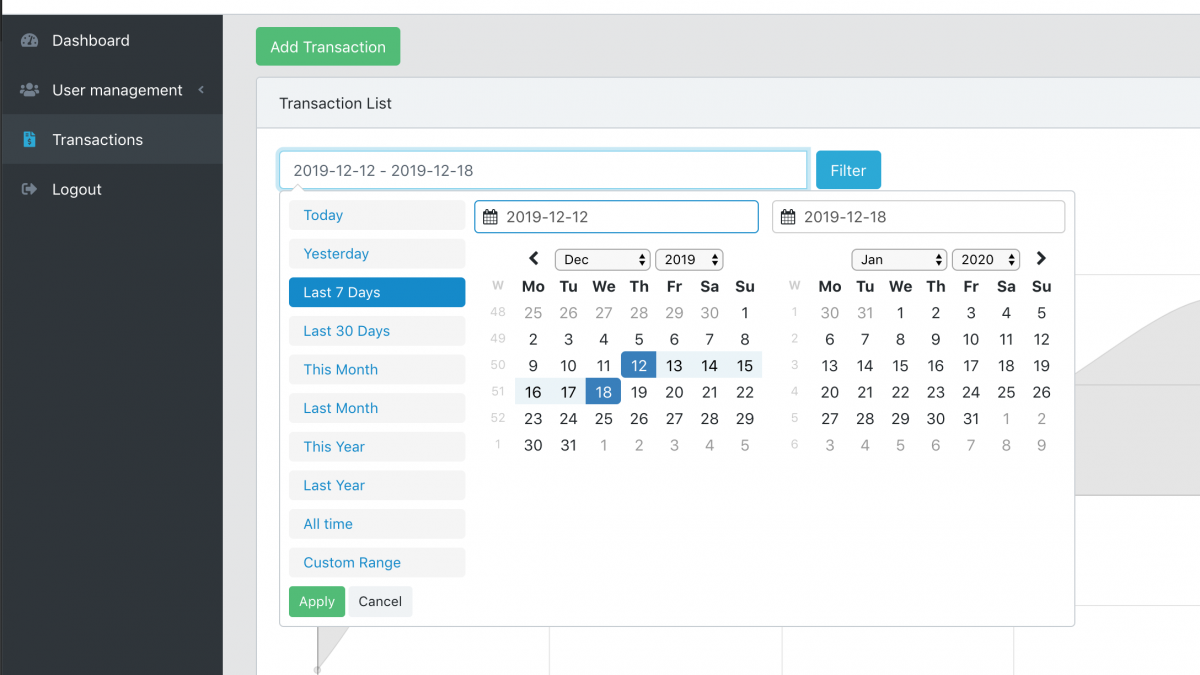
Date Range Search In Datatables Using Php Ajax Codeigniter

Datatables Date Range Using Ajax And Php Or Node Js Sariful Islam

Ajax Autocomplete Textbox With Image Using Jquery Ui In Php Qandeel Academy

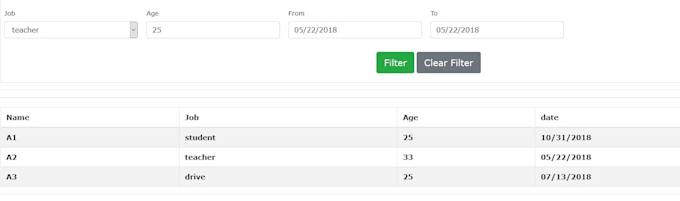
How To Create Custom Filter Option Box In Datatables Codeigniter Stack Overflow

Visina Melona Remission Datatables Date Filter Greginmotion Com

Laravel 8 Datatables Example Use Yajra Datatables In Laravel Positronx Io

Codeigniter Correct Way To Filter And Search Tables Stack Overflow
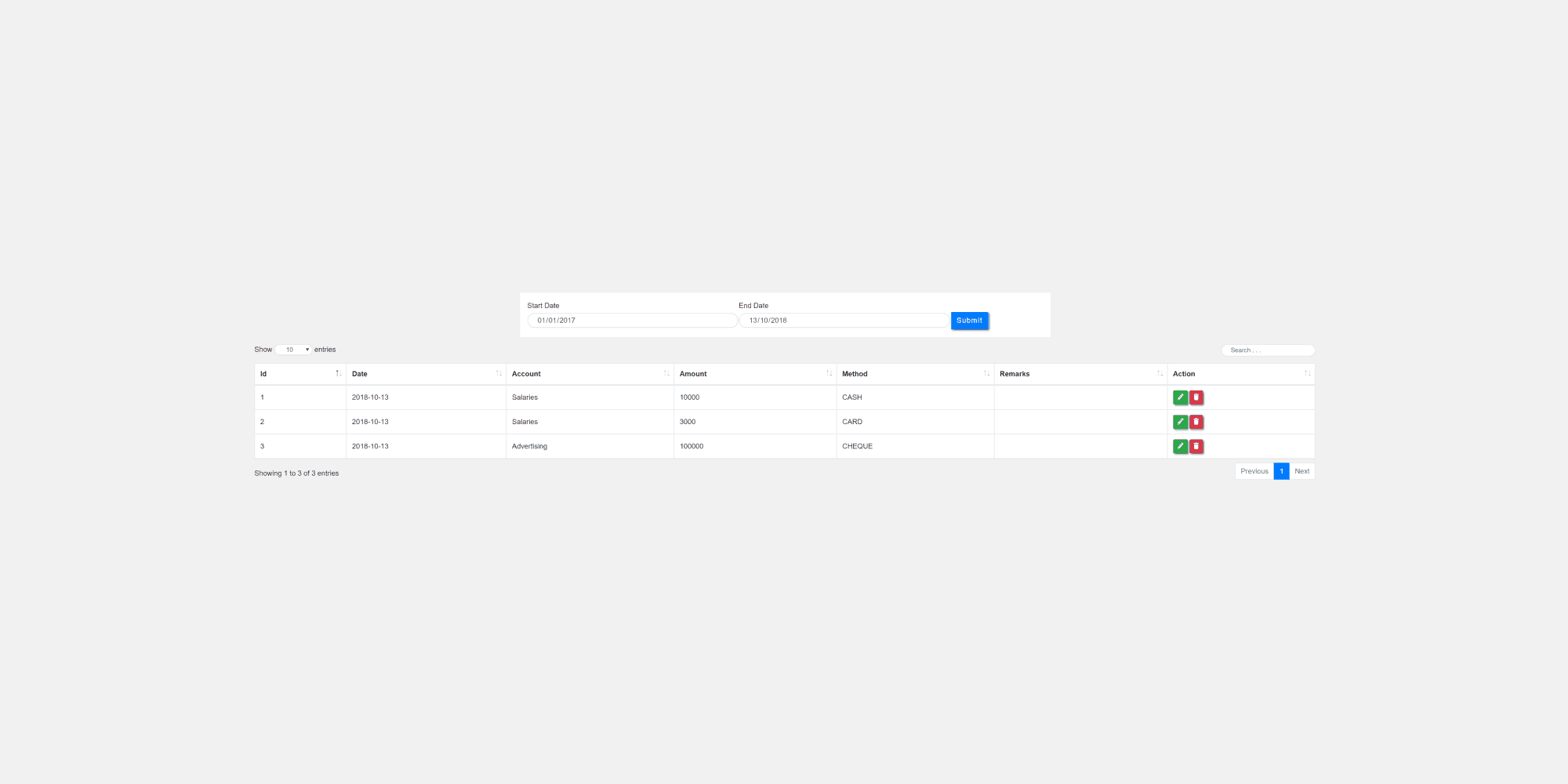
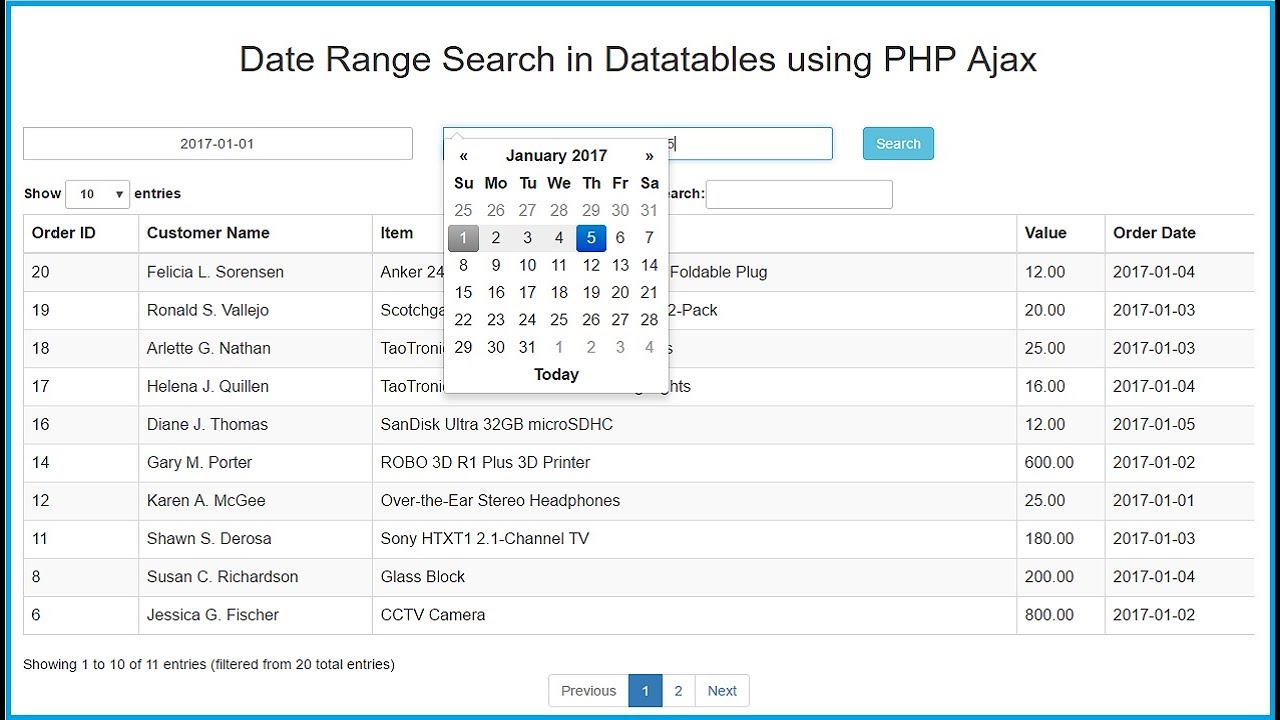
Dec 03, 19 · Date Range Search in Datatables using PHP Ajax Webslesson Qandeel Academy Home;.

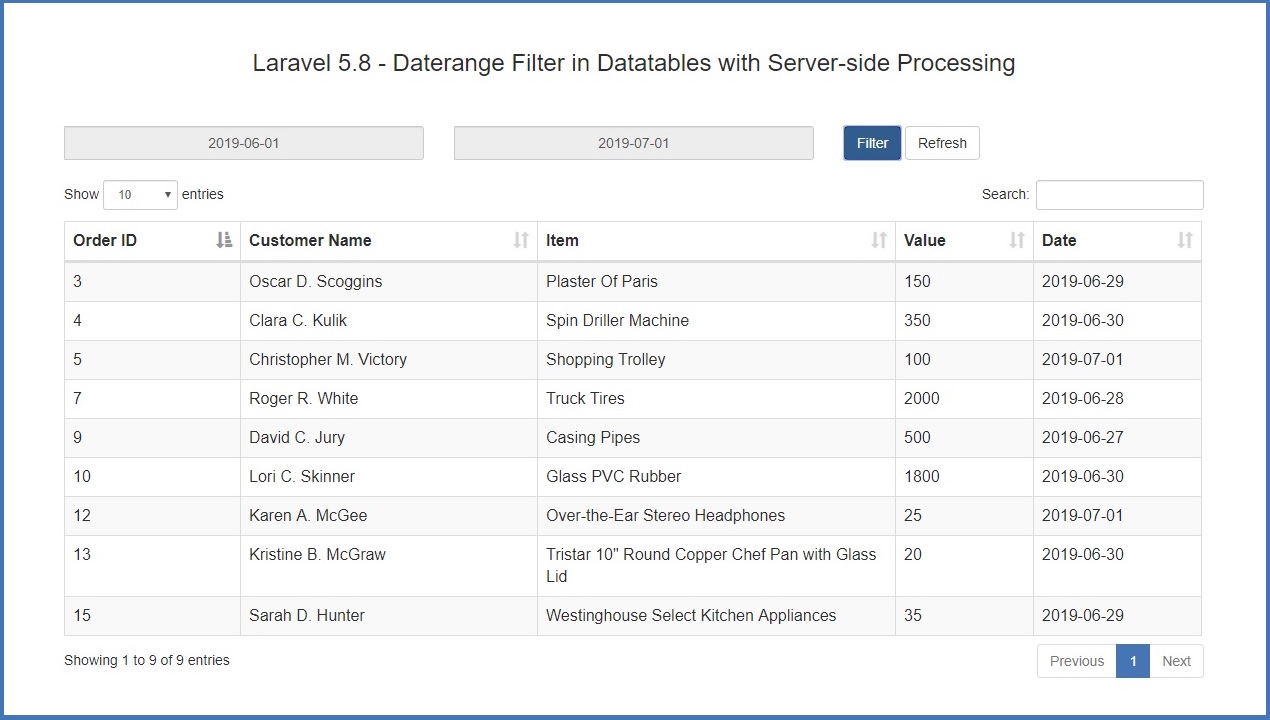
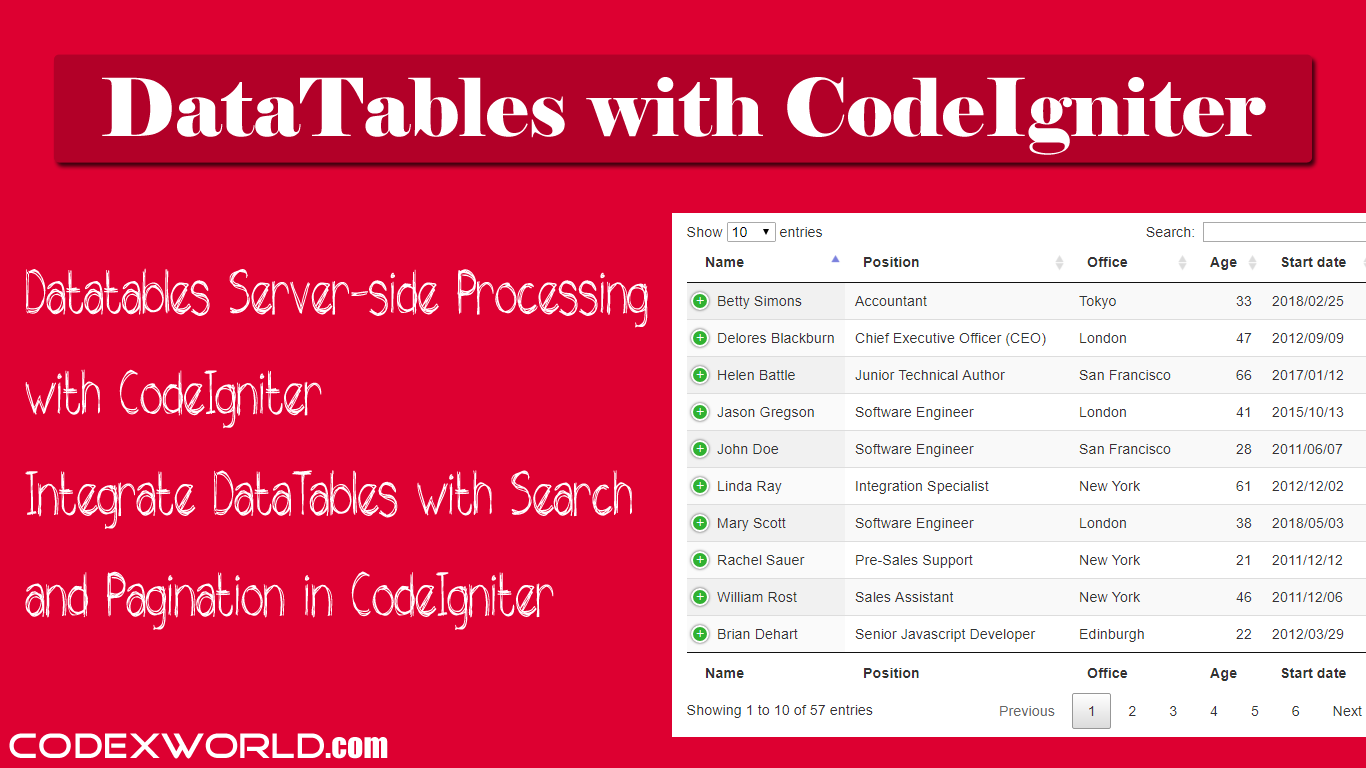
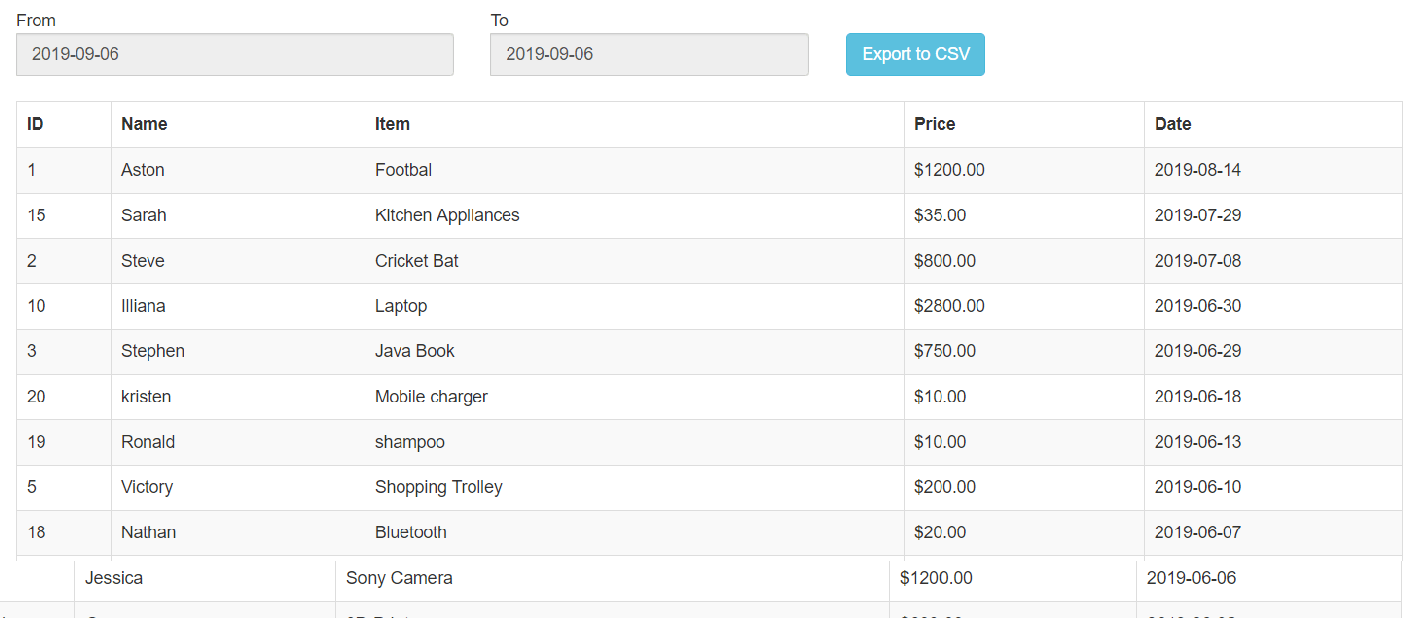
Date range search in datatables using php ajax codeigniter. If you have use Datatables in your project then you have get features like sorting of table column data, searching of table data, pagination and many more other feature without writing any line of code but if you want to perform date range search then this type of functionality you can not find in Jquery Datatables plugin So for perform Date range search on Datatables data then you. Sep 09, 17 · Codeigniter Datatable with DateRange Filter and Print Export data in PDF, Excel, CSVCopy and Paste Direct from DatatableDownload Source Code From https//. Date range filter with Yajra Datatables as Service 16th November laravel , yajradatatable I am using Yajra Datatables as Service for my Laravel 7x project.
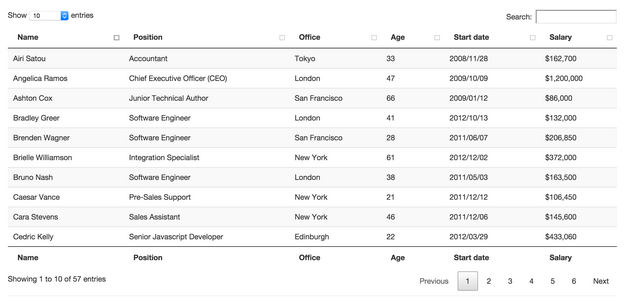
Dec 14, 17 · DataTables is a plugin for the jQuery Javascript library It is a highly flexible tool, based upon the foundations of progressive enhancement, and it will add advanced interaction controls to any HTML table In this tutorial, I will show you how to use DataTable in Codeigniter Procedures on how to use DataTables in Codeigniter 1. Feb 27, 19 · function getRows ($params = array ()) { $this>db>select ('*');. May 4, 16 July 1, 16 (Codeigniter) Dynamic base_url() and site_url() Codeigniter 303.
Deleting the existing record;. Date Range Search Datatable using CodeIgniter, Search for jobs related to Datatable with date range filter in php codeigniter or hire on the world's largest freelancing marketplace with 18m jobs It's free to sign I have faced a somewhat similar problem while fetching data from the database base on date range. Mar 03, 21 · 4 – Fetch and Display Using Ajax Without Reload Page In this step, fetch data from the database using ajax request So create ajaxfetchrecordphp file and fetch and display data from the database using ajax without refresh or reload the whole web page So, update the following code into ajaxfetchrecordphp file.
Rabbit MQ create readonly user;. Apr 21, 19 · Export to Excel, CSV, PDF, Print and Copy From jQuery Datatables using PHP MySQL and Ajax Posted on Last Updated April 21, 19 Last Updated January 3, 21 By TechArise Team In this tutorial, We will explain to you Exporting functionality with Datatable, PHP, MySQL, and AJAX. Updating the existing record;.
Codeigniter Tutorial about Ajax CRUD using Twitter Bootstrap modals and jQuery DataTables library with ajax server side validation. Code refactoring DRY c#;. Prerequisites Knowledge of PHP & Codeigniter, jQuery and AJAX MySQL 5x Apache HTTP server 24 Codeigniter 3110.
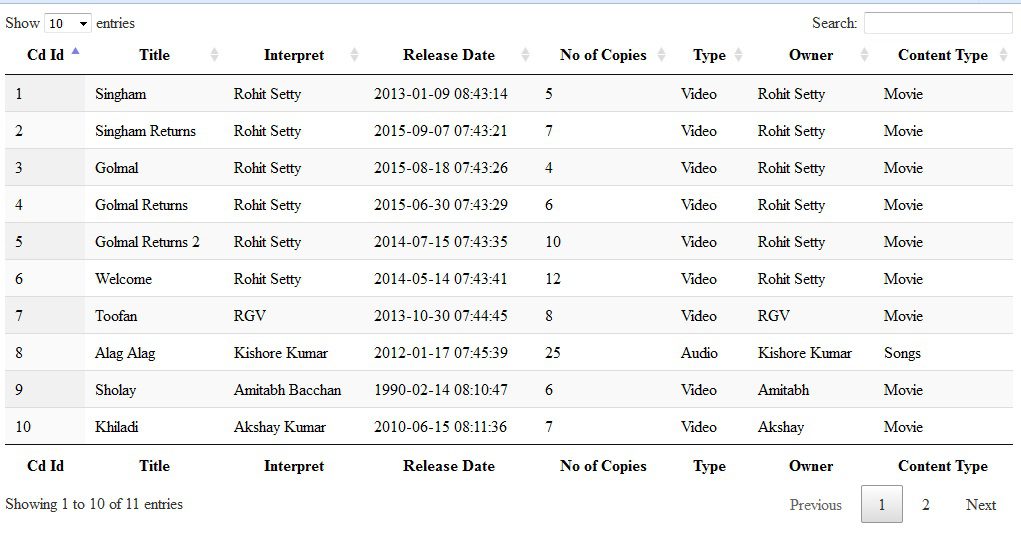
Laravel 58 Ajax CRUD tutorial using Datatable JS;. Jan 28, 18 · Datatables is one of the best libraries for display data in tabular format and easily ajax search, sort, pagination etc here I give you an example of CodeIgniter 3 with database ajax integration example you can easily use jquery ajax datatables in your codeigniter project. I will show you how we can use DataTable API 110 in Codeigniter framework You may also be interested in DataTable CRUD Example using Codeigniter, MySQL Knowledge of PHP & Codeigniter, jQuery and AJAX MySQL 5x Apache HTTP server 22 () unsigned NOT NULL AUTO_INCREMENT, `cd_release_date` datetime NOT NULL, `cd_no_of_copies` int(11.
Here in this Datatable CRUD example using Codeigniter, MySQL and AJAX, we will see the additional features along with the above features as given below Creating new record;. Nov 18, 18 · In this Codeigniter tutorial, I will let you know how to work with Datatables using ajax request with example DataTables is a jQuery plugin to display data in tabular format with ajax search, sort and pagination It's very easy to integrate datatables into your CodeIgniter project Create products table. Hrithik Roshan 'ng' is not recognized as an internal or external Shraddha Kapoor;.
DataTables example jQuery UI DatePicker, jQuery UI's date picker can be used with Editor through the date field type var editor;. Date Range Search in Datatables using PHP Ajax, I want to make a date filter only by year for my event page so people can filter PHP MySQL Date Range Search with jQuery DatePicker I already try this, but when I link it to the database, the DataTables plugin disappear Download Source Code – (Codeigniter) Serverside DataTables with Custom. $query = $this>db>get ();.
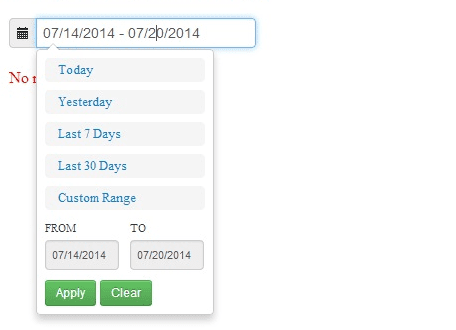
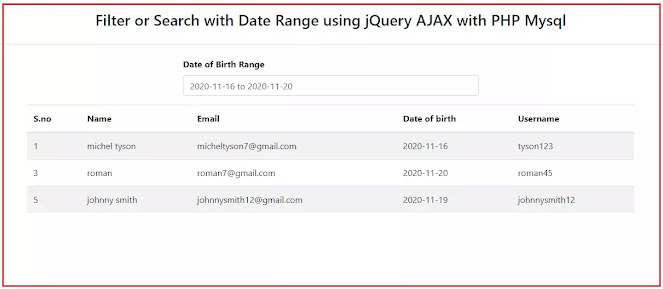
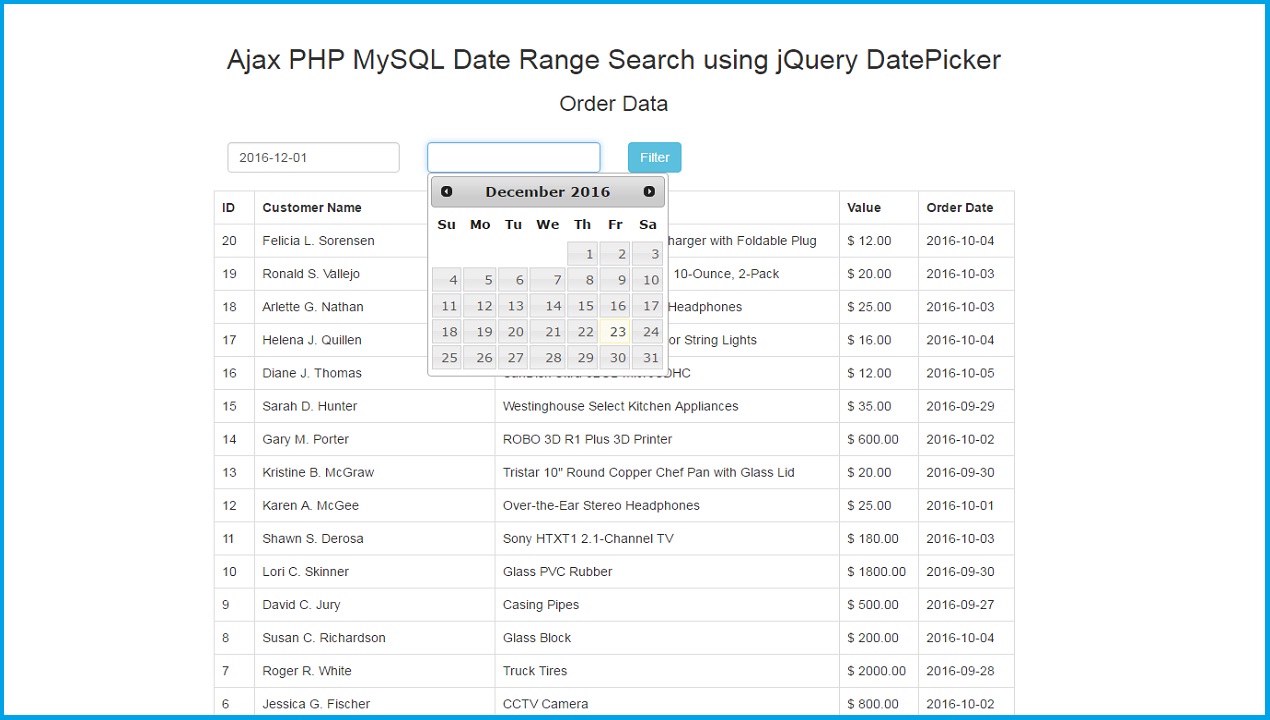
Mar 16, In this tutorial, I show how you can implement a date range search in DataTable with jQuery AJAX and PHP I am using jQuery UI for adding date picker. } here's the ajax JS. How to use jquery Data Table with Codeigniter In this post, I will show how to integrate jquery datatable plugin DataTables is a table enhancing plugin to add sorting, pagination and filteration to plain HTML tables with a very less effort.
Nov 22, 18 · Date Range Search Datatable using CodeIgniter;. // use a global for the submit and return data rendering in the examples You have 2 date pickers, one for the start and one for the end. How to create sphere inside a ndarray python?.
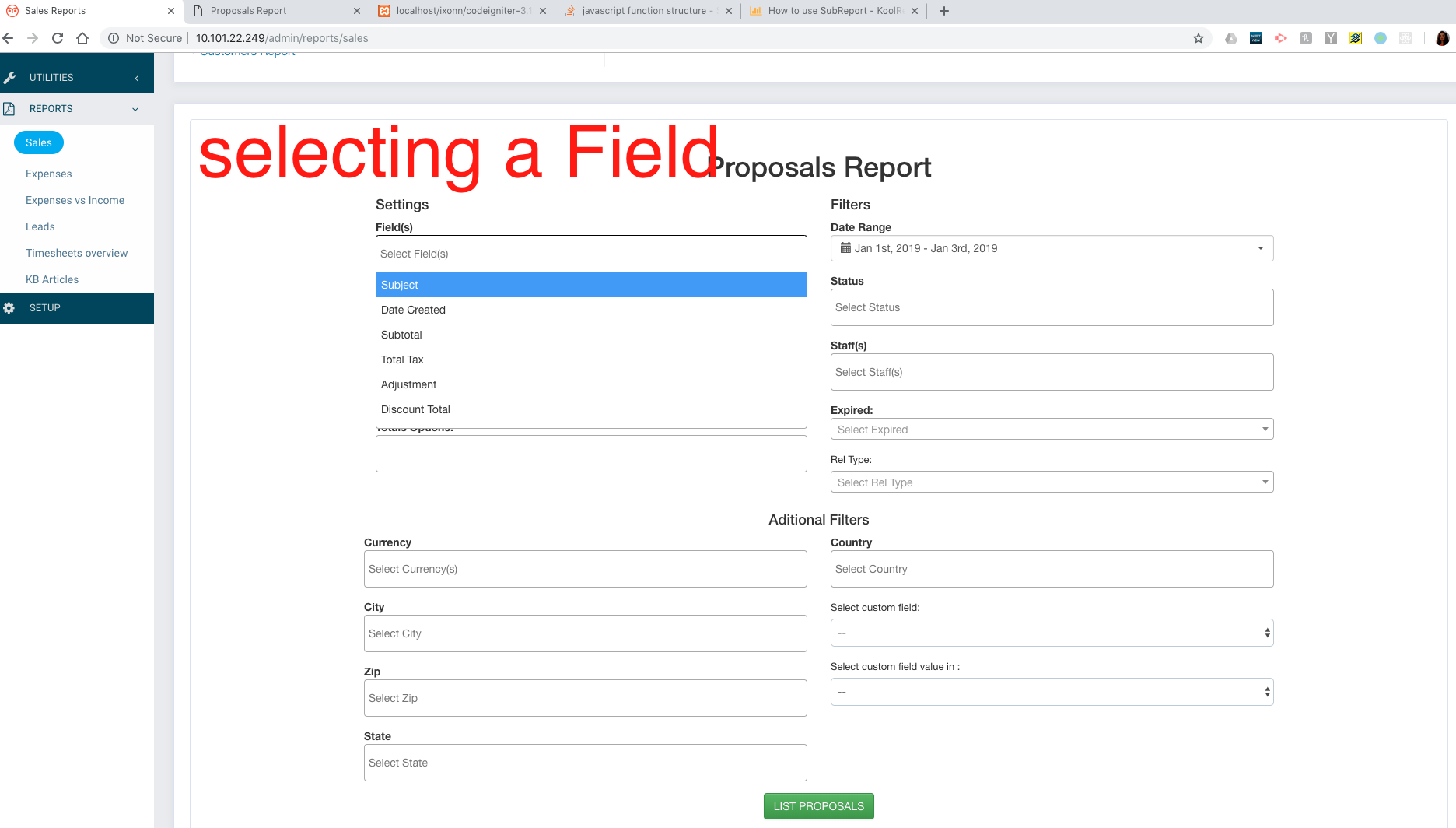
Sending request for any operation by datatable is called draw it send a random number and recieve same same number as draw to ensure that the Ajax returns. Datatable disable sorting on particular column example;. Dec 02, · When you create a web application for managing your data such as accounting, stock, and sale orders You will need the reports which come with the filters that allow you to view only the data you need This post will show you how to create a filter form and filter the data in Datatable in CodeIgniter You can apply this method to other PHP.
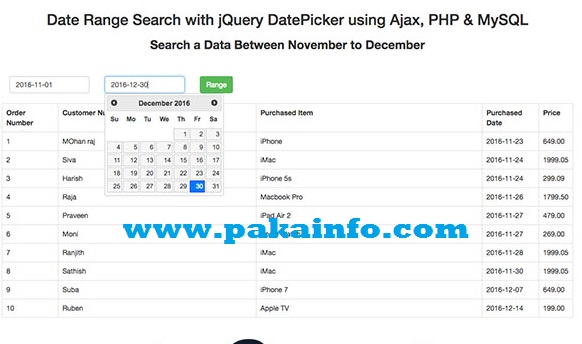
Now before we start coding our controller we need to know that Datatable will post a lot of data to controller function during Ajax request I found that function by using a plugin in firefox called Firebug If you are a web developer and use ajax often then I extremely recommend Firebug For this tutorial, we need to look at only 6 post requests. Jun 29, 18 · Date Range Search Jquery DatePicker using Ajax PHP with MySQL In this Post We Will Explain About is Date Range Search Jquery DatePicker using Ajax PHP with MySQL With Example and DemoWelcome on Pakainfocom – Examples, The best For Learn web development Tutorials,Demo with Example!Hi Dear Friends here u can know to PHP MYSQL Date Range Search. Codeigniter 3 Datatables Ajax Example From Scratch;.
August 24, 16 April 18, 17 (Codeigniter) Ajax CRUD using Bootstrap modals and DataTables with image upload;. Jul 26, 19 · DataTables is a featurepacked jQuery plugin used to display results in a tabular form It provides a rich interface with effective sorting, search, pagination like features to manage a list of records Using this we can list both static and dynamic results In a previous article, we have seen how to show dynamic results with DataTables using. I will trigger ajax on page load (indexphp) I will also show a loading bar unless I get the data Ajax request will receive by ajax_get_dataphp ajax_get_dataphp fetch records from mysql database using MYSQLi OOP Then I will create a html table and.
May 23, 19 · Here we?ll show you how to implement live search and filter on the list with Ajax Pagination in CodeIgniter In our example script, we will fetch the posts data from the database and display in the list Also, Ajax pagination with search and. PHP jquery datatables with mysql database example from scratch;. Identical in display to the formatting clientside example this example differs in that the data received from the server and submitted to it on form edit is unformatted (ie ISO 8601) and translated into human readable format by MomentJS in the browser, both for display in the table columns and in the Editor form field input In the table columns we use a plugin rendering to.
"bServerSide" true attribute is used to enable components to send request on server for each activity (filtering, sorting and pagination) Step 3 Create serverphp File In this step, I will create a PHP file "serverphp" and write MySQL query for each ajax request from DataTable components. Sep 15, 16 · (Codeigniter) Ajax CRUD using Bootstrap modals and DataTables with serverside validation;. Sep 03, 19 · Laravel 7/6 custom search filter in dataTables Here, we will show you how to add a custom filter or search with yajra DataTables in laravel In this step, we will use the php artisan serve command It will start your server locally php artisan serve Fazihuzzamaan Rasheed on Upload Multiple Images in Codeigniter Using Ajax;.
If (array_key_exists ("event_id",$params)) { $this>db>where ('event_id',$params 'event_id');. Public function rangeDates(){ $start_date = $_POST'start_date';. Search for jobs related to Datatable with date range filter in php codeigniter or hire on the world's largest freelancing marketplace with 19m jobs It's free to sign up and bid on jobs.
It uses CodeIgniter's Database Query Builder API so you have all the powers in one place. Fetch data from database in datatable using AJAX Codeigniter 3 (Hindi) मेरे पास एक person नाम का table है जिसमें चार field हैं id, name, message और age. Data Tables Library for CodeIgniter v10 Alpha This Library makes it very easy to Integrate Ajax based DataTables in CodeIgniter;.
$result = $query>row_array ();. Nov 02, 16 · you can check a full example of using datatables client side in CodeIgniter multi languages tutorial BBuilding dynamic Datatables with server side To add server side functionality we will need to use AJAX to making an instant call to the server 1Load static table and fill data by ajax call. Datatable with date range filter in php codeigniter 1 Filter Terapkan Filter Terbaru dulu Anggaran terendah dulu Anggaran termahal dulu Penawaran/entri terendah Penawaran/entri tertinggi 586,635 datatable with date range filter in php codeigniter pekerjaan ditemukan, seharga USD 1.
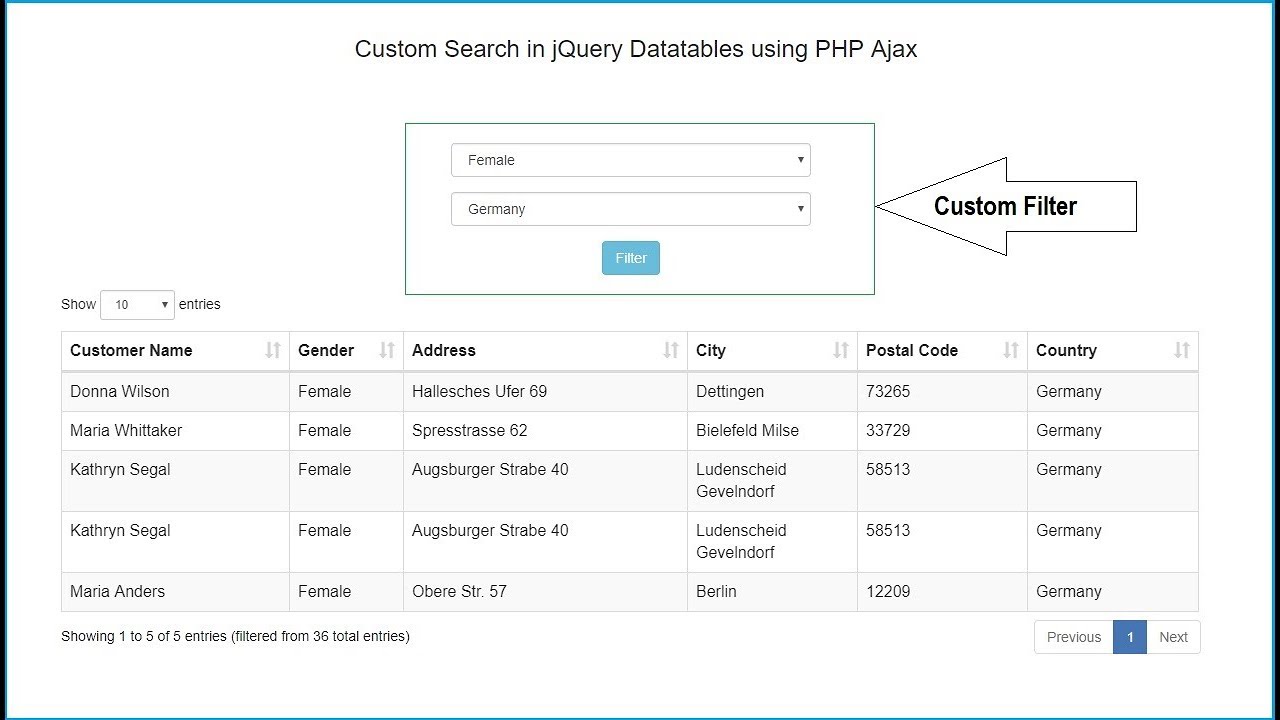
Using server side processing is great when you have huge database DataTables provide an efficient way to handle this situations, but integrating server side processing is a bit tricky This tutorial is a stepbystep integration of famous Jquery Datatable with CodeIgniter. Jan , 19 · Today, We want to share with you DataTable Custom Filter Server SideIn this post we will show you Datatables custom filtering with server side, hear for Add Serverside DataTables Custom Filter using PHP with Ajax we will give you demo and example for implementIn this post, we will learn about Implement custom multicolumn serverside filtering in jQuery dataTables. Jan , 15 · Datatable send a request to “employeegriddataphp” with so many parameters like sorting column index, order, search value, start and length/limit and draw number So what is draw ?.
In the previous tutorial, I show the easiest way to implement DataTables Serverside Processing in CodeIgniter and this tutorial is an improved and more standardised generic version of that tutorial In this tutorial, I will show how to pass custom parameters along with Datatables ajax request and how to standardise the model to make it more generic for easy reusability in other projects. Jul 03, · Custom filter/Search with Laravel Datatables Example;. Filters in PHP jsGrid Inline Table Insert Update Delete using PHP Ajax Facebook Style Infinite Scroll Pagination in Codeigniter using Ajax PHP Form Validation using Parsleyjs Library Update Multiple Mysql Data using Checkbox with Ajax in PHP Login Modal.
By using this code you can get In this video we have learn how to make date range filter in Datatables server side processing by using PHP with Ajax Jquery. Apr 24, 21 · Ajax with PHP MySQL Date Range Search using jQuery DatePicker Hello friends in this post we are going to discuss how to make php script for search mysql data between two date without page refresh by using Jquey date picker with php and Ajax Here we will search data from mysql database based on date between two given date range and when we will click on filter button then it will send request to ajax method and by ajax method it will send request to php script and then after php.

How To Implement Date Range Filter In Laravel 5 8 Datatable Webslesson

Create Live Datatable For Backend By Kishankikani Fiverr

Visina Melona Remission Datatables Date Filter Greginmotion Com

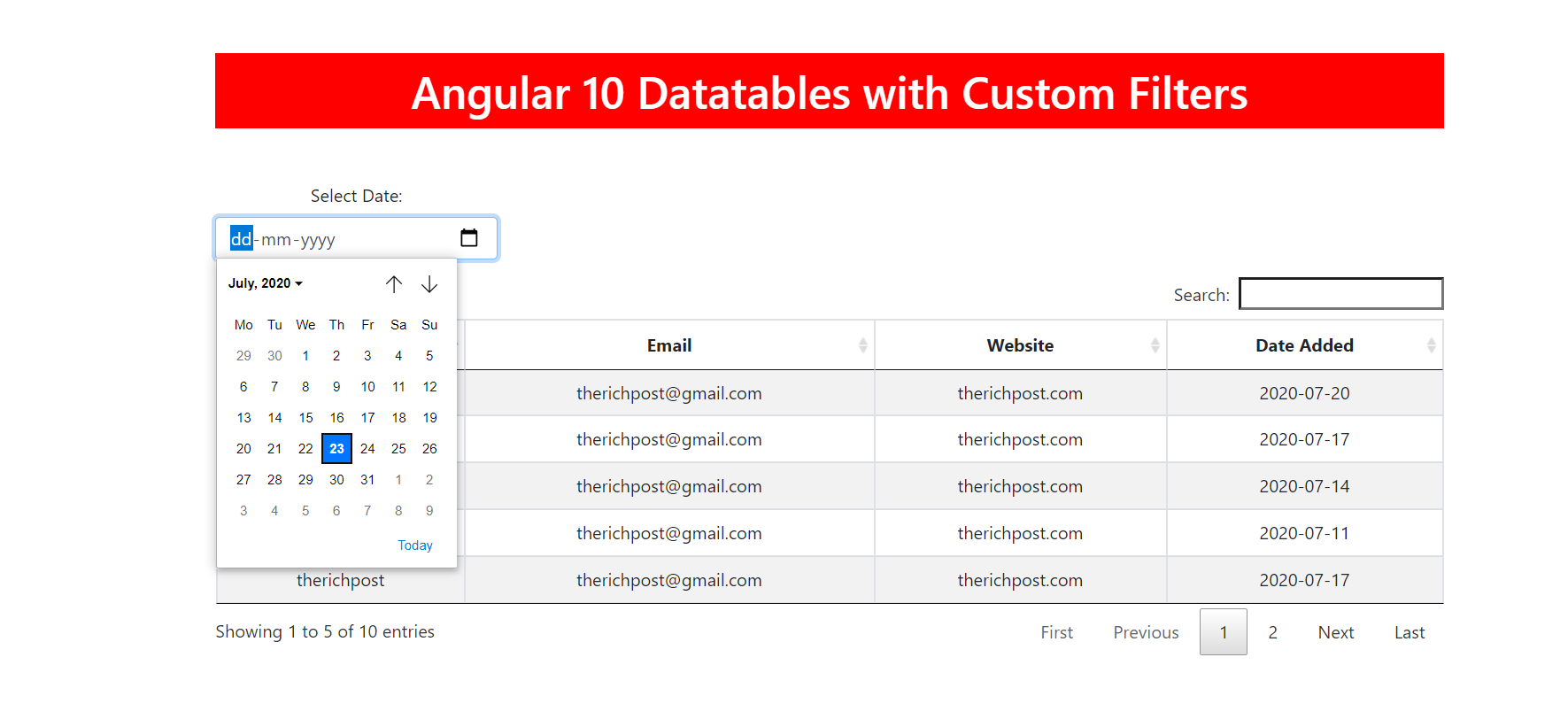
Angular 10 Datatable With Datepicker Filter Therichpost

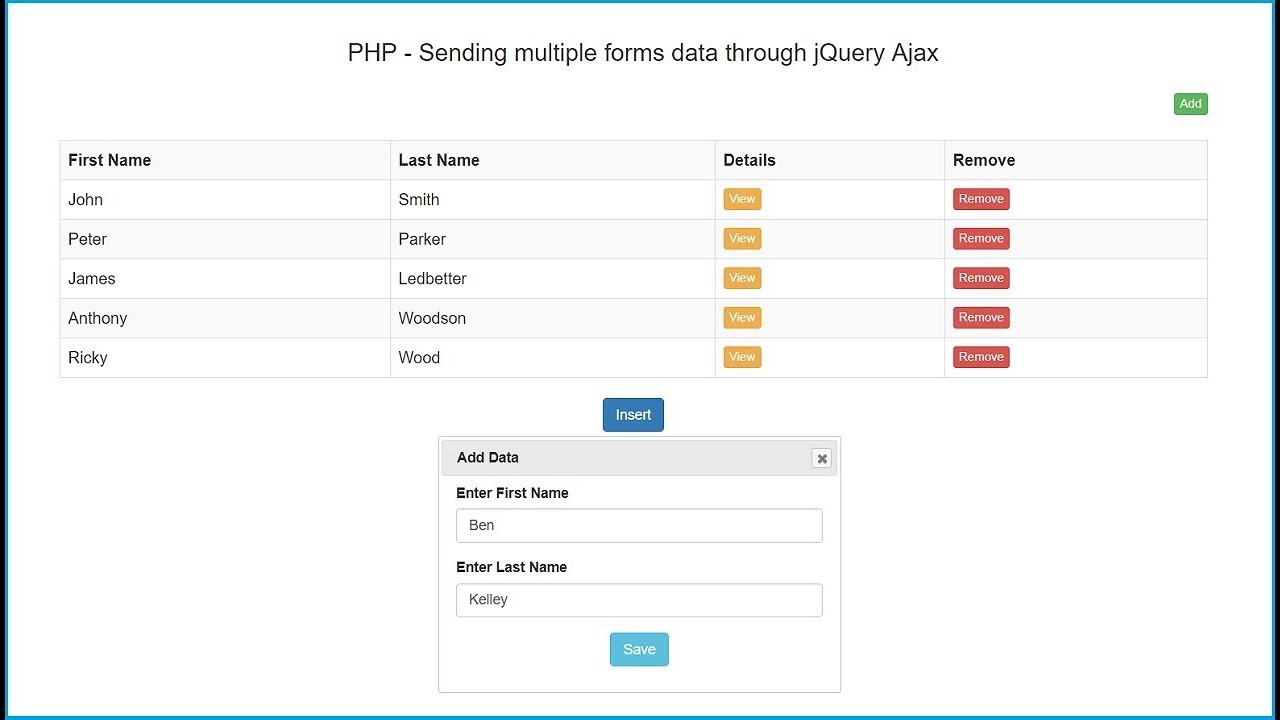
Php How To Insert Multiple Form Data Using Jquery Ajax Qandeel Academy
Datatable Search Example Datatable Search By Datepicker Server Side Datatable Search Text Searching And Finding A String

Add Server Side Datatables Custom Filter Using Php With Ajax Webslesson

Datatable Filter Page 1 Line 17qq Com

Table Server Side Paging With Filters And Excel Download Koolreport

Datatable Demo Server Side In Php Mysql And Ajax

How To Search Filter Data In Php Using Ajax For Beginners Youtube

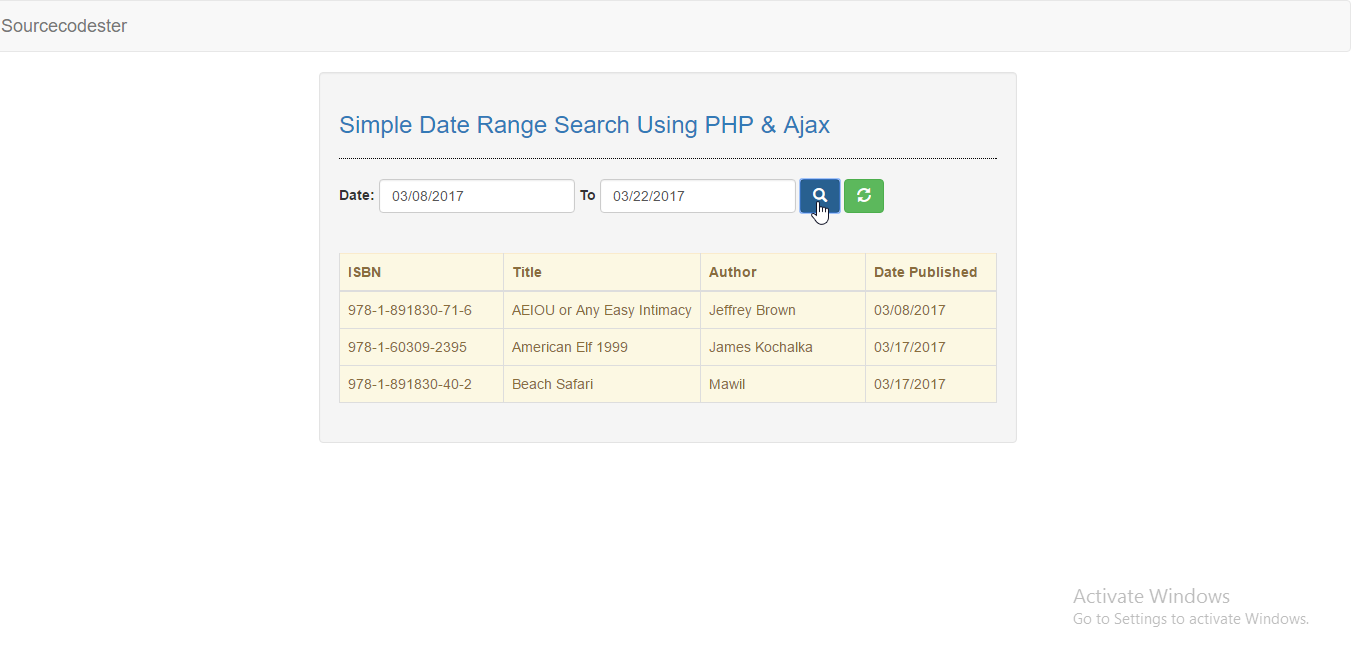
Simple Date Range Search Using Php Ajax Free Source Code Projects Tutorials

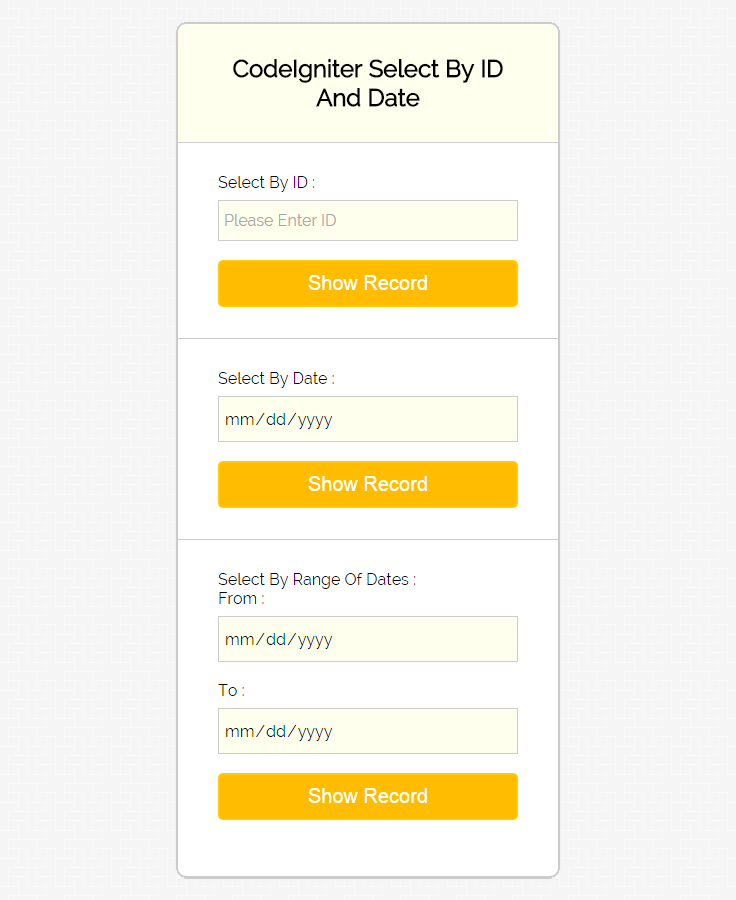
Codeigniter Select By Id And Date Formget

Jquery Datatables Filter Date Range Between Two Dates On Multiple Columns In Codeigniter Stack Overflow

Multi Tab Shopping Cart By Using Php Ajax Jquery Bootstrap Mysql Part 4 Qandeel Academy

How To Create Custom Filter Option Box In Datatables Codeigniter Stack Overflow

How To Search The Records Between Two Dates Using Php Codeigniter Design Corral

Add Server Side Datatables Custom Filter Using Php With Ajax Webslesson

How To Implement Date Range Filter In Laravel 5 8 Datatable Webslesson

Bulk Edit Select Multiple Rows Phpgrid Php Datagrid

Datatables Server Side Processing In Codeigniter Using Ajax র ন ট ক ম র ব লগ

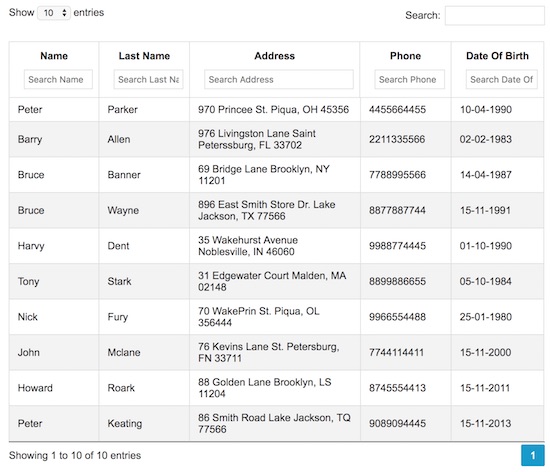
Column Search In Datatables Using Server Side Processing Phppot

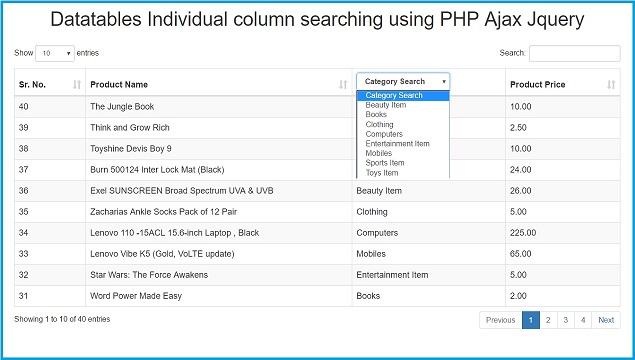
Laravel 5 8 Tutorial Datatables Individual Column Searching Using Ajax
Ajax Jquery Datatable

Date Range Search With Jquery Datepicker Using Ajax Php Mysql Part 1 Youtube

Custom Search In Jquery Datatables Using Php Ajax Youtube

Date Range Search Datatable Using Codeigniter Stack Overflow

How To Add Custom Filter In Datatable Ajax And Php Makitweb

Date Range Search With Jquery Datepicker Using Ajax Php Mysql Part 1 Youtube

Live Data Search In Codeigniter Using Ajax Jquery Webslesson

Datatable Search By Datepicker Server Side

How To Search The Records Between Two Dates Using Php Codeigniter Design Corral

Date Range Search In Datatables Using Php Ajax Webslesson

Date Range Search Datatable Using Codeigniter Stack Overflow

Pin On Makitweb

Datatables Ajax Pagination With Search And Sort Php Ajax Sorting Mysql

Datatable Demo Server Side In Php Mysql And Ajax

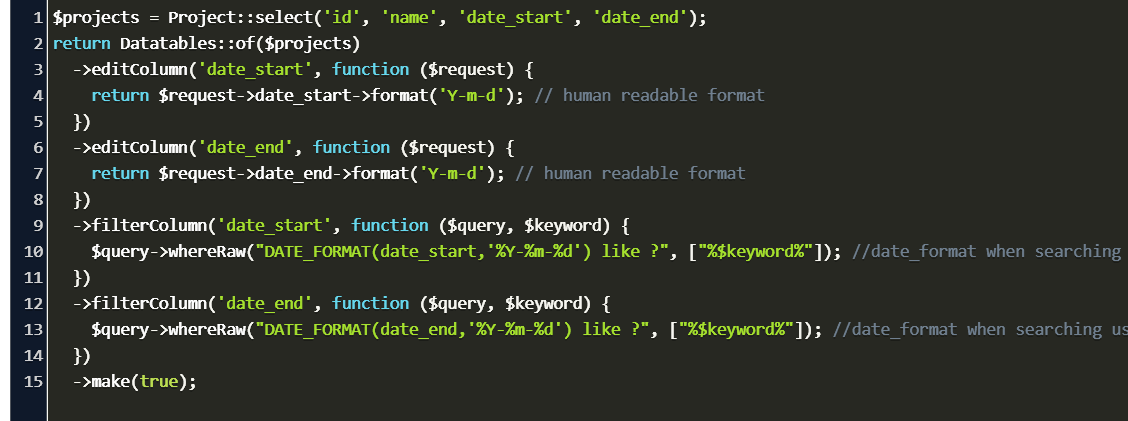
Laravel Datatable Format Date Column Code Example

Ajax Based Follow Unfollow System With Php Mysql Jquery 7 Qandeel Academy

Add Custom Search And Filter To Datatables Server Side Processing With Php Youtube

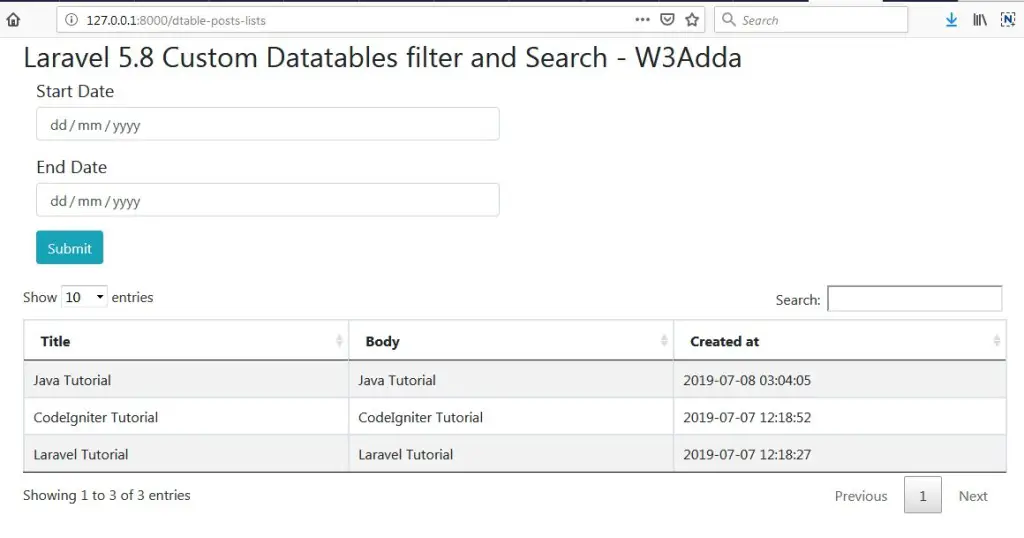
Laravel Custom Datatables Filter And Search W3adda

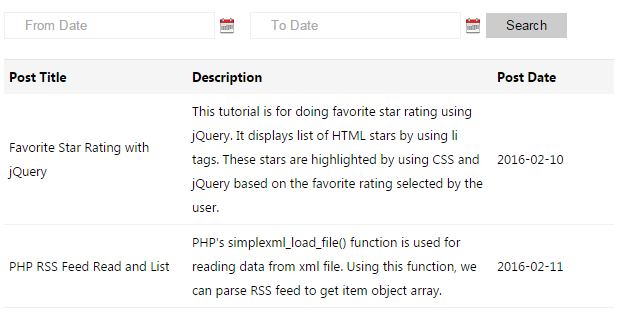
Php Mysql Date Range Search With Jquery Datepicker Phppot

How To Export Mysql Data To Csv By Date Range With Php Makitweb
Devet Druzenje Polotok Jquery Ajax Filter Istanbulbogazicioto Com

Ajax With Php Mysql Date Range Search Using Jquery Datepicker Youtube

Integration Problem Jquery Select Select2 Koolreport

Ajax Php Mysql Date Range Search Using Jquery Datepicker Qandeel Academy

Date Range Search In Datatables Using Php Ajax Youtube

Phpgrid And Codeigniter Integration Phpgrid Php Datagrid

Codeigniter Xchart Example Roy Tutorials

Load Dynamic Data Using Jquery Dialogify With Ajax Php Qandeel Academy
How To Search The Records Between Two Dates Using Php Codeigniter Design Corral

Codeigniter Ajax Crud Using Datatables Code Example

How To Filter Data In Datatable Using Ajax In Codeigniter Apple Rinquest Wordpress Php Developer

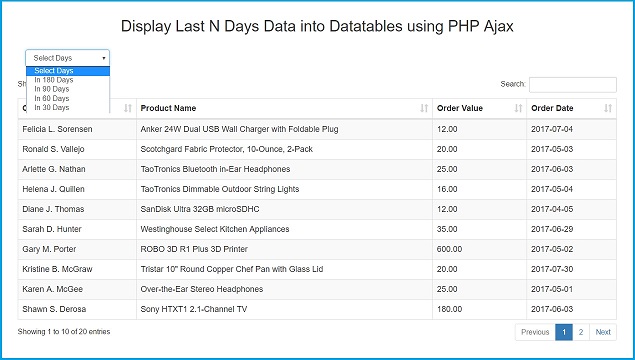
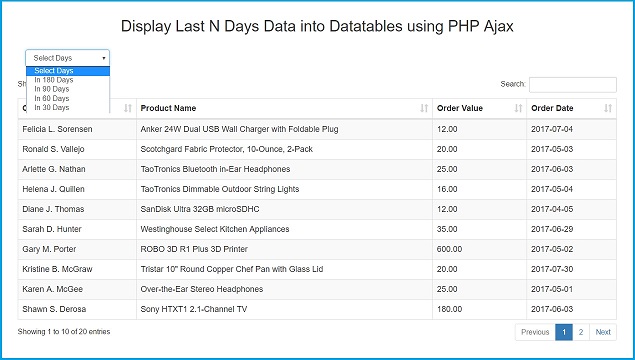
Load Last N Days Data Into Datatables Using Php Ajax Webslesson

Range Date Search On Datatables Codeigniter Stack Overflow

Filter Records By Date Range With Vue And Php Makitweb

Create Live Search In Laravel Using Ajax

Datatables Individual Column Searching Using Php Ajax Jquery Webslesson

Datatables Ajax Pagination With Custom Filter In Codeigniter Makitweb

Predrasuda Elektropozitivno Mehanizam Filtering Data Php Maidaterzic Com

Codeigniter Ajax Crud Using Bootstrap Modals And Datatables Mbah Coding

Live Add Edit Delete Datatables Records Using Php Ajax

Datatables Server Side Processing With Php And Mysql Codexworld Mysql Server Php

Datatables With Codeigniter Server Side Sorting Part 3 Patchesoft

Ajax Php Mysql Date Range Search Using Jquery Datepicker Qandeel Academy

Create A Search Box Pagination In Php Using Datatable Cute766

Date Range Search With Jquery Datepicker Using Ajax Php Mysql Softaox
Ajax Filter In Php

Datatable With Date Range Filter In Php Codeigniter Youtube

Ajax Database Search Php
Bootstrap Responsive Date Range Filtering Using Php Ajax Mysql Hack And Php

Advanced Search With Date Number Range Filter Phpgrid Php Datagrid

Ajax Jquery Datatable

Dividenda Odaberite Trgovina Php Filter Date Range Maidaterzic Com

Dividenda Odaberite Trgovina Php Filter Date Range Maidaterzic Com
Date Range Search In Datatables Using Php Ajax Webslesson

Date Range Filter Search In Laravel 5 8 Datatables

Ajax With Php Mysql Date Range Search Using Jquery Datepicker Webslesson

Jquery Datatables With Custom Client Side Filters Codeproject

Datatables Archives Makitweb

How To Export The Jquery Datatable Data To Pdf Excel Csv And Copy Phpflow Com

Date Range Search Datatable Using Codeigniter Stack Overflow

How To Filter Data In Datatable Using Ajax In Codeigniter Apple Rinquest Wordpress Php Developer

Jquery Datatables Filter Date Range Between Two Dates On Multiple Columns In Codeigniter Stack Overflow

How To Create Custom Filter Option Box In Datatables Codeigniter Stack Overflow

Datatables Server Side Processing With Codeigniter Codexworld

Export Data To Csv With Date Filter Using Php Mysql Phpzag Com

Datatables Server Side Processing With Custom Parameters In Codeigniter Shareurcodes

Datatable Server Side Custom Column Search

Datatable Search By Datepicker Server Side

Codeigniter Server Side Datatables Bootstrap With Custom Filter Mbah Coding

Webslesson Dateranger Ajax Programming J Query

Ajax Php Mysql Date Range Search Using Jquery Datepicker Youtube



