Date Range Material Ui React

React Scheduler For Google Material Design

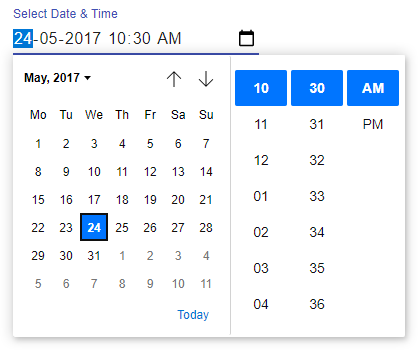
Date Range Picker With Time Material Ui Pickers

Top React Date Pickers For 21 Logrocket Blog
Datepicker Port Component Issue 4787 Mui Org Material Ui Github

Top React Date Pickers For 21 Laptrinhx

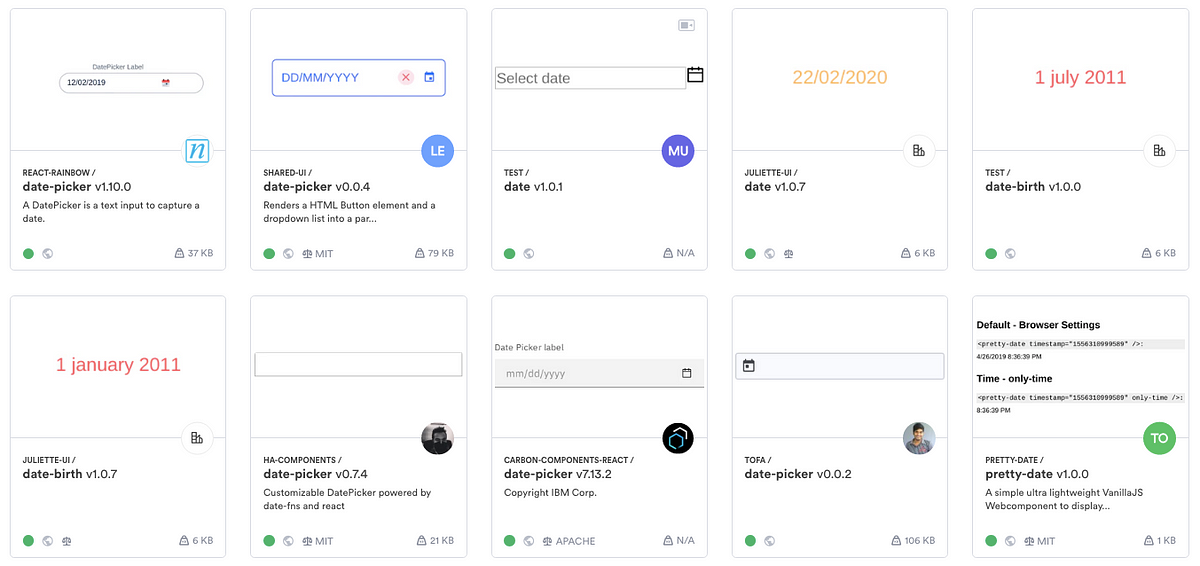
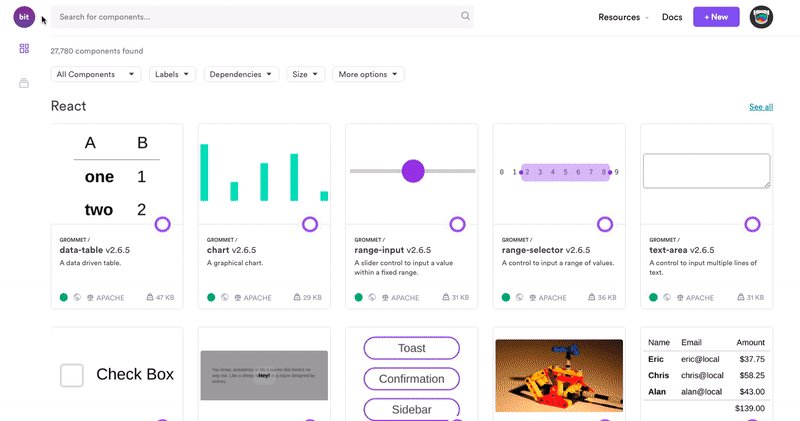
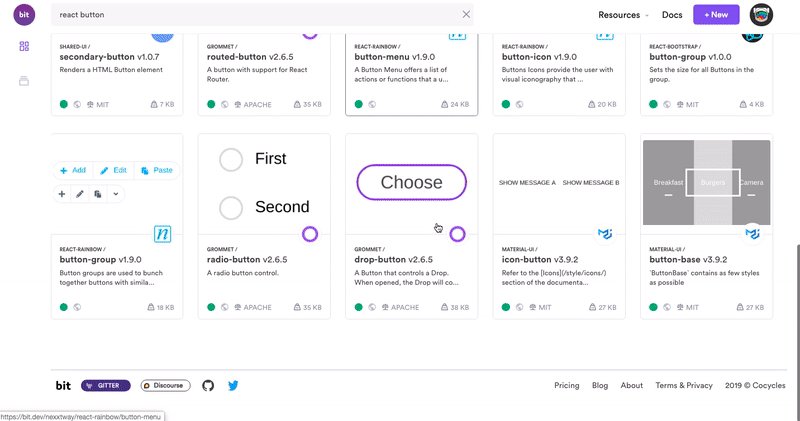
13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces
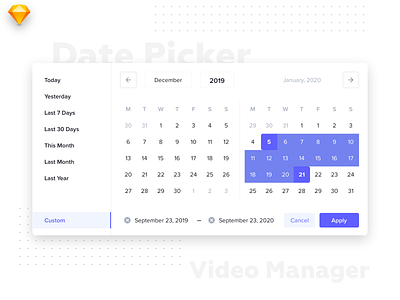
The date range picker is intended for MaterialUI X, a commercial set of advanced components built on top of the community edition (MIT license) of MaterialUI This paid extension will include more advanced components (rich data grid, date range picker, tree view drag &.

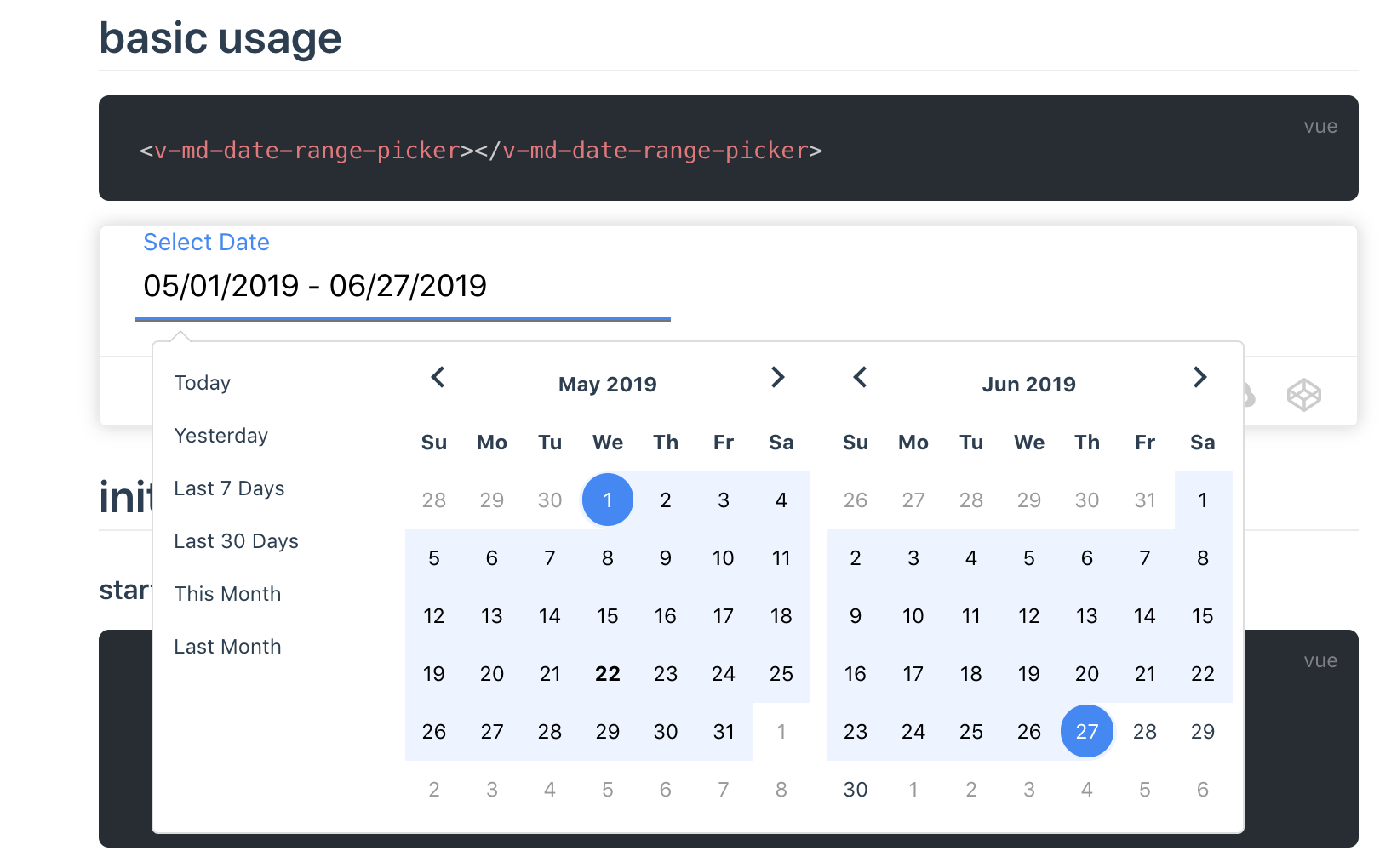
Date range material ui react. Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. Material UI DateRange Picker A react date range picker implementation using @materialui Preview Live Demo Check out the project running here!. 3/5/19reactdaterangepicker A react date range picker using materialui components.
In this React tutorial, we’ll discuss how to add Datepickers and Timepicker in the ReactJS application by using the Material UI library Material UI library is exclusively created for React application Material provides a wide variety of ready to use component APIs like Tables, Dialog modals, Inputs, Buttons, Grids, etc The components created by using Material UI are. Errorsstart_date } error={touchedstart_date &&. 11/2/21MaterialUI is a Reactbased module The MaterialUI library provides users with the most efficient, effective, and userfriendly interface For using the Range slider we need to install MaterialUI Moreover, for the custom styling, you can always refer to the API of the SVG icon component in MaterialUI.
Usage npm install materialuidaterangepicker save # or with yarn yarn add materialuidaterangepicker. React MaterialUI Date Range Picker Contribute to vishalvisd/reactmaterialuidaterangepicker development by creating an account on GitHub. Range Picker, Hoverable, Theme base;.
Inheritance Any prop not recognized by the pickers and their subcomponents are passed down to materialui TextField component DateIOType — date object type of your linked dateio adapter (Moment, DayJS, etc). Use Dayjs (2KB immutable date and NO momentjs is needed) Bundle size, 30kB (minified GZipped 92 kB). 14/6/This article provides steps to implement the date range picker in the SharePoint Framework (SPFx) webpart, reactdaterange picker is a date library agnostic React component for choosing dates and date ranges Uses datefns for date operations Create a new web part project Open power shell and run following comment to create a new web part.
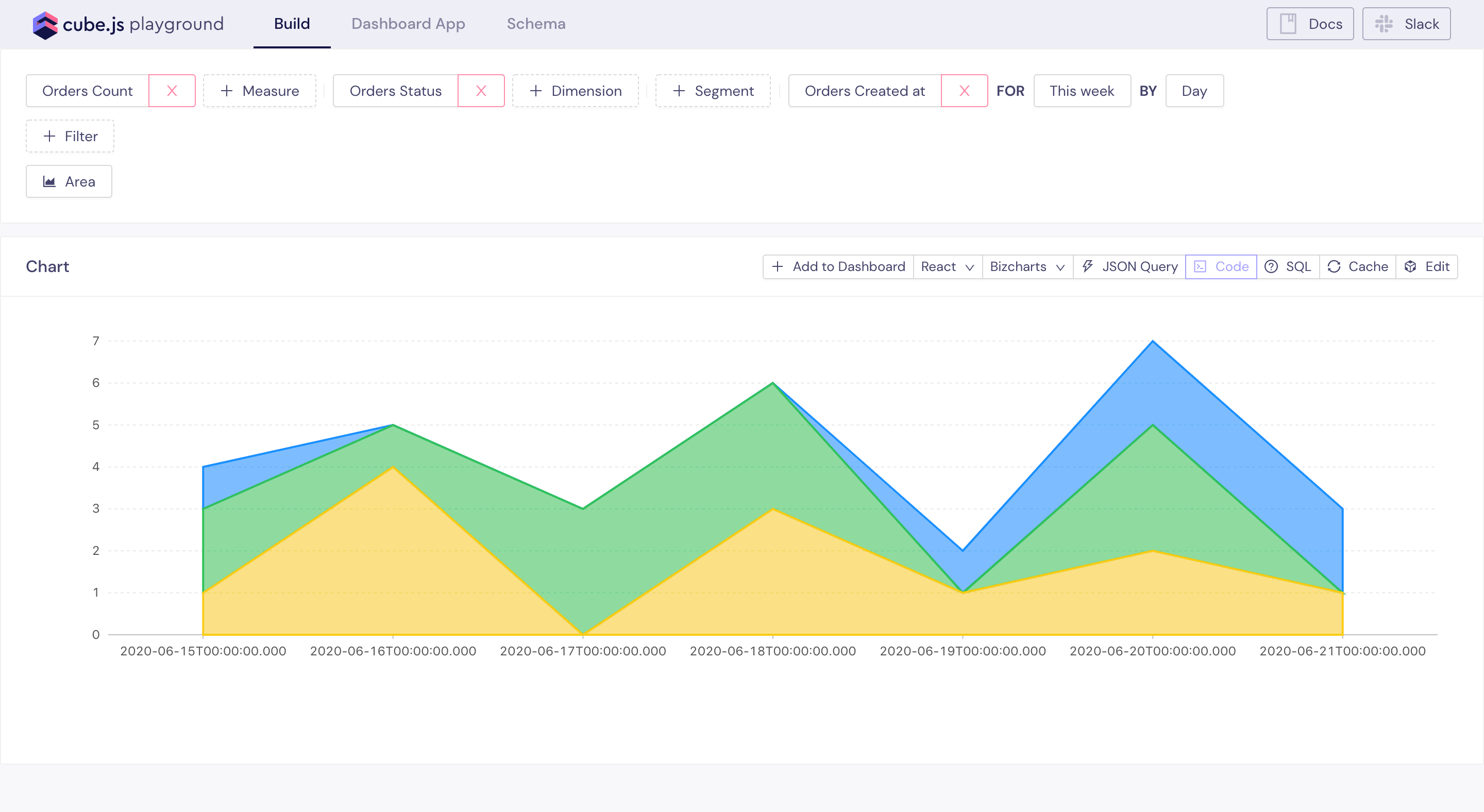
The date range picker will be made available in the coming months for production use as part of a paid extension to the community edition (MIT license) of MaterialUI This paid extension will include advanced components (rich data grid, date range picker, tree view drag &. 16/10/$ cubejs create reactdatatable d postgres Now we need to connect it to the database In order to do that, we provide a few options via the env file in the root of the Cubejs project folder (reactdatatable). 23/7/Stepbystep guidelines to implement Material UI in Nextjs In this article, I want to share how to integrate Material UI in Nextjs applications We will build a very basic website using Material UI and Nextjs Published on Jul 11, .
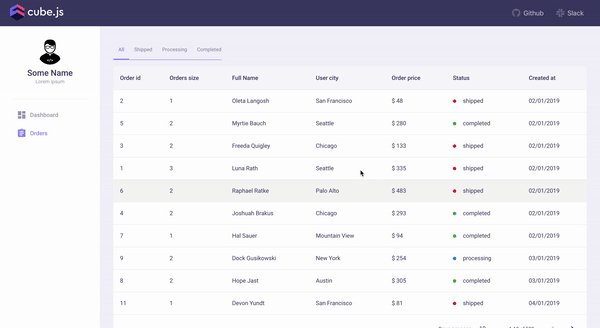
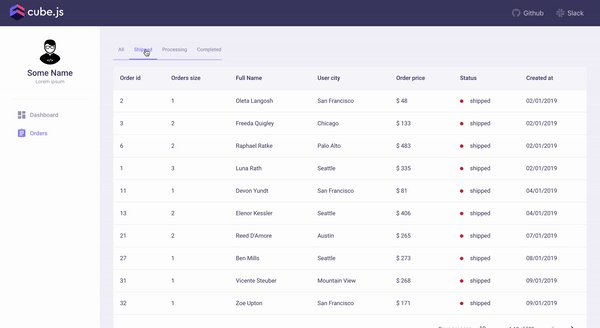
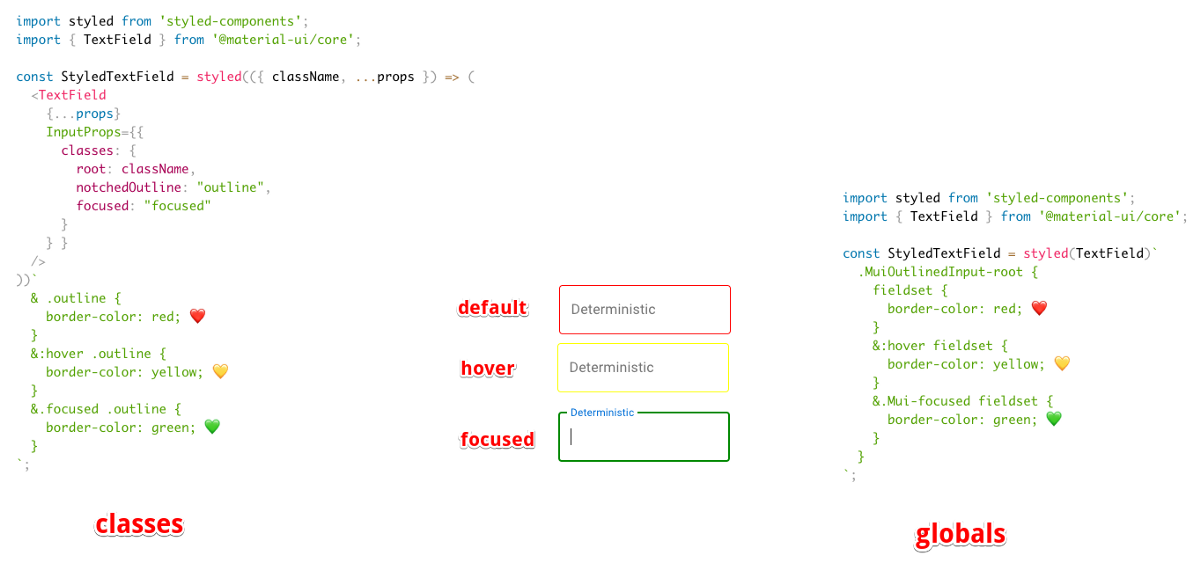
Import { TextField } from @materialui/core;. Overview Data tables display information in a gridlike format of rows and columns They organize information in a way that’s easy to scan so that users can look for patterns and insights The data grid comes in 2 versions DataGrid MIT licensed as part of the community edition It's an extension of @materialui/core. Time pickers It allows the user to select both date and time with the same control Note that this component is the DatePicker and TimePicker component combined, so any of these components' props can be passed to the DateTimePicker.
7) reactdaterange This is a React Date Picker component for choosing dates and date ranges It makes use of datefns for date operations Some of the qualities of this date picker include Stateless date operations;. Import { MobileDatePicker, DesktopDatePicker, DatePicker } from. Data tables display information in a gridlike format of rows and columns They organize information in a way that’s easy to scan so that users can look for patterns and insights The data grid comes in 2 versions DataGrid MIT licensed as part of the community edition It's an extension of @materialui/core.
Form Validation in React Material UIIn this video, we discuss how to implement validation in React Material UI Form and how to insert a new record through t. Material UI DateRange Picker A react date range picker implementation using @materialui Preview Live Demo Check out the project running here!. New Date() } fullWidth InputLabelProps={{ shrink true }} inputVariant=outlined id=datepickerdialog label=Select Date format=MM/dd/yyyy clearable value={valuesstart_date} onChange={(val) =>.
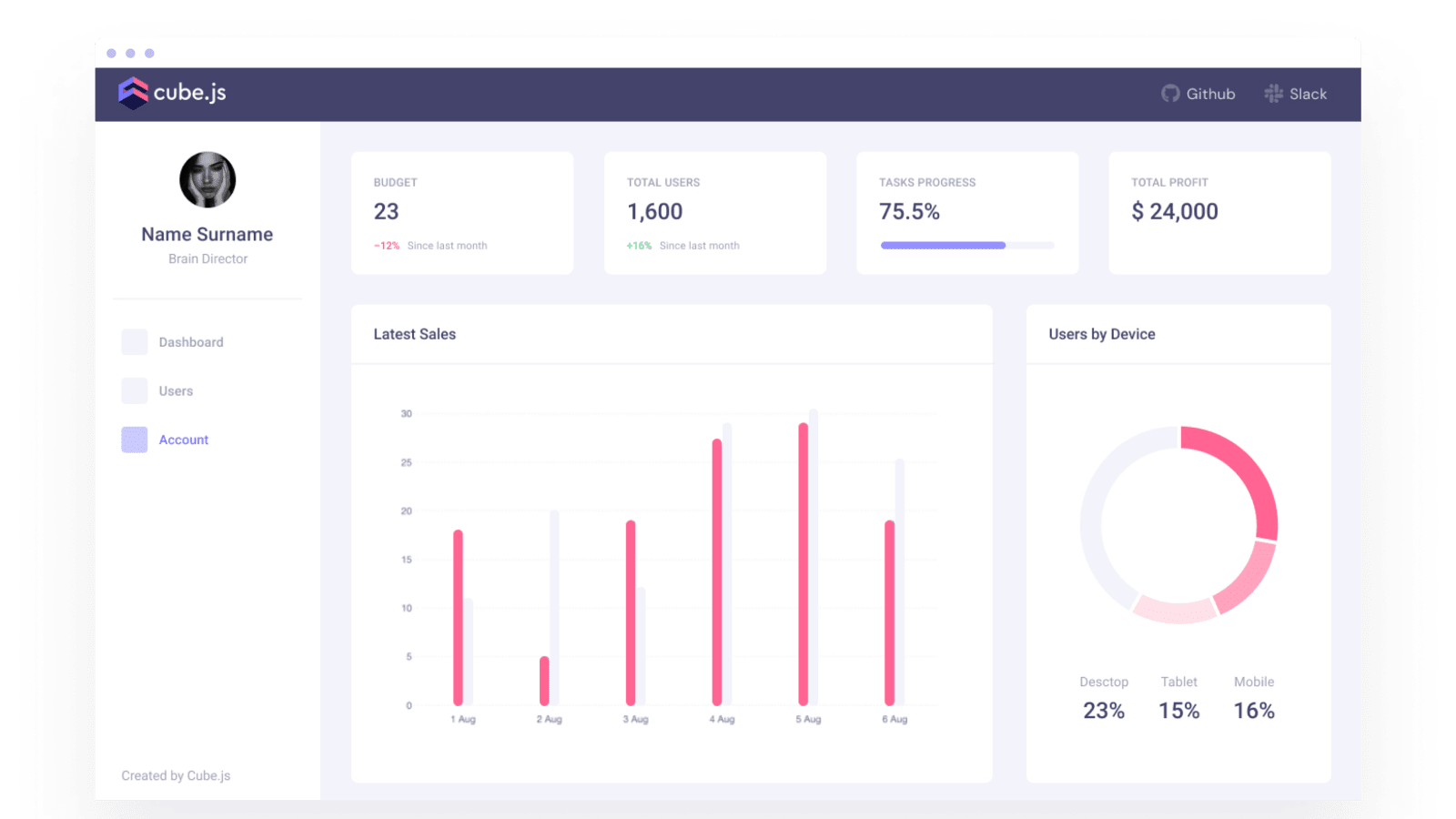
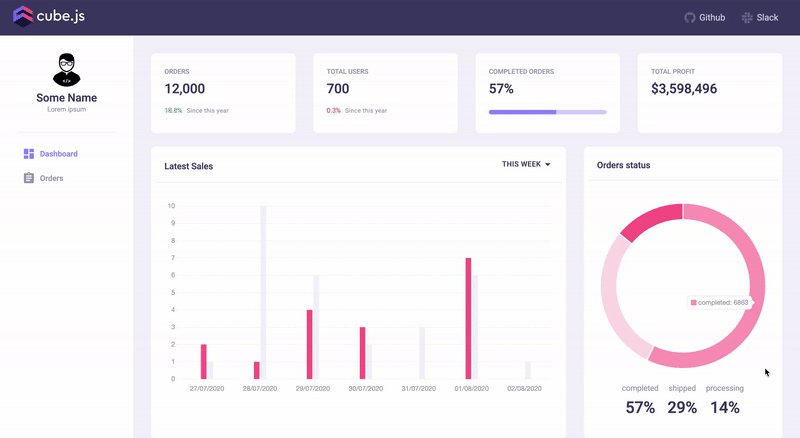
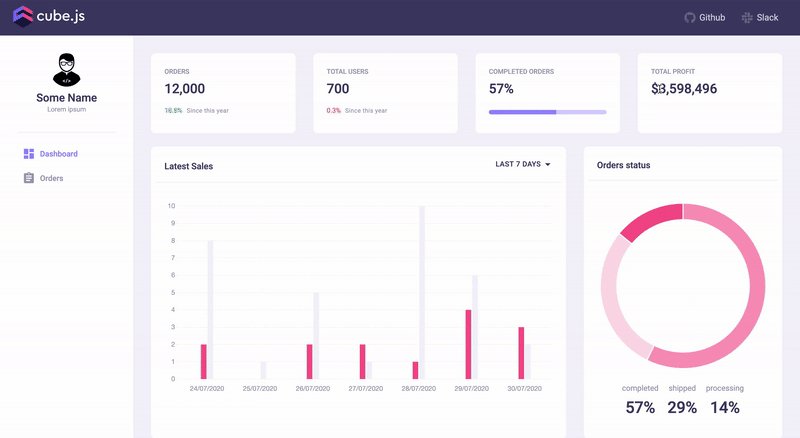
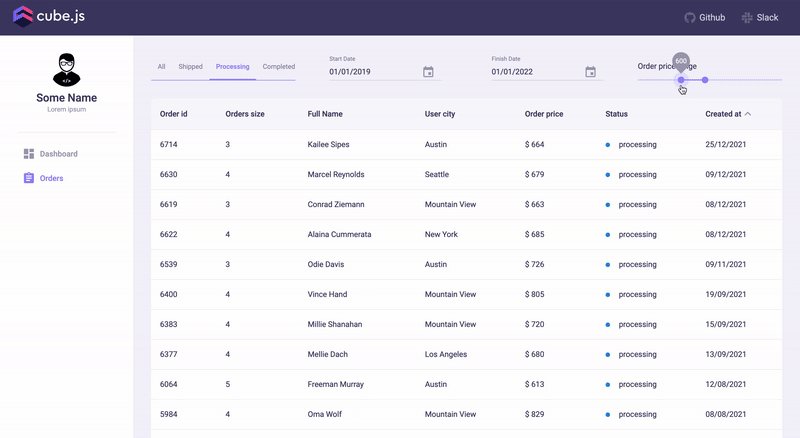
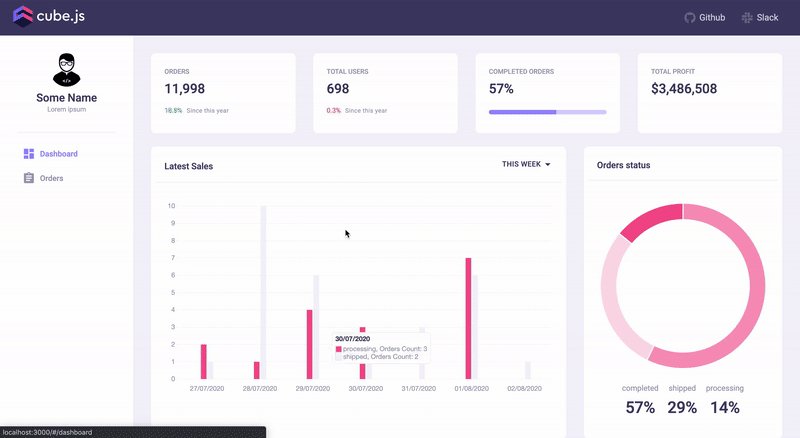
Drop, etc) Pricing for early access will start with an affordable plan. Drag n Drop selection;. 24/9/Material UI is the most popular React UI framework Created with inspiration from Google's Material Design, Material UI provides a lot of readytouse components to build web applications, including dashboards, fast and easy In this tutorial, we'll learn how to build a fullstack dashboard with KPIs, charts, and a data table.
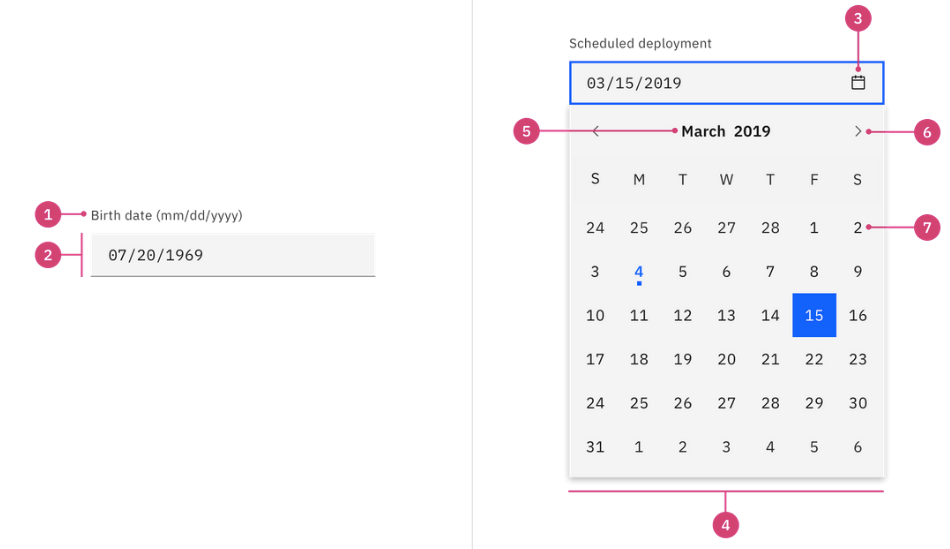
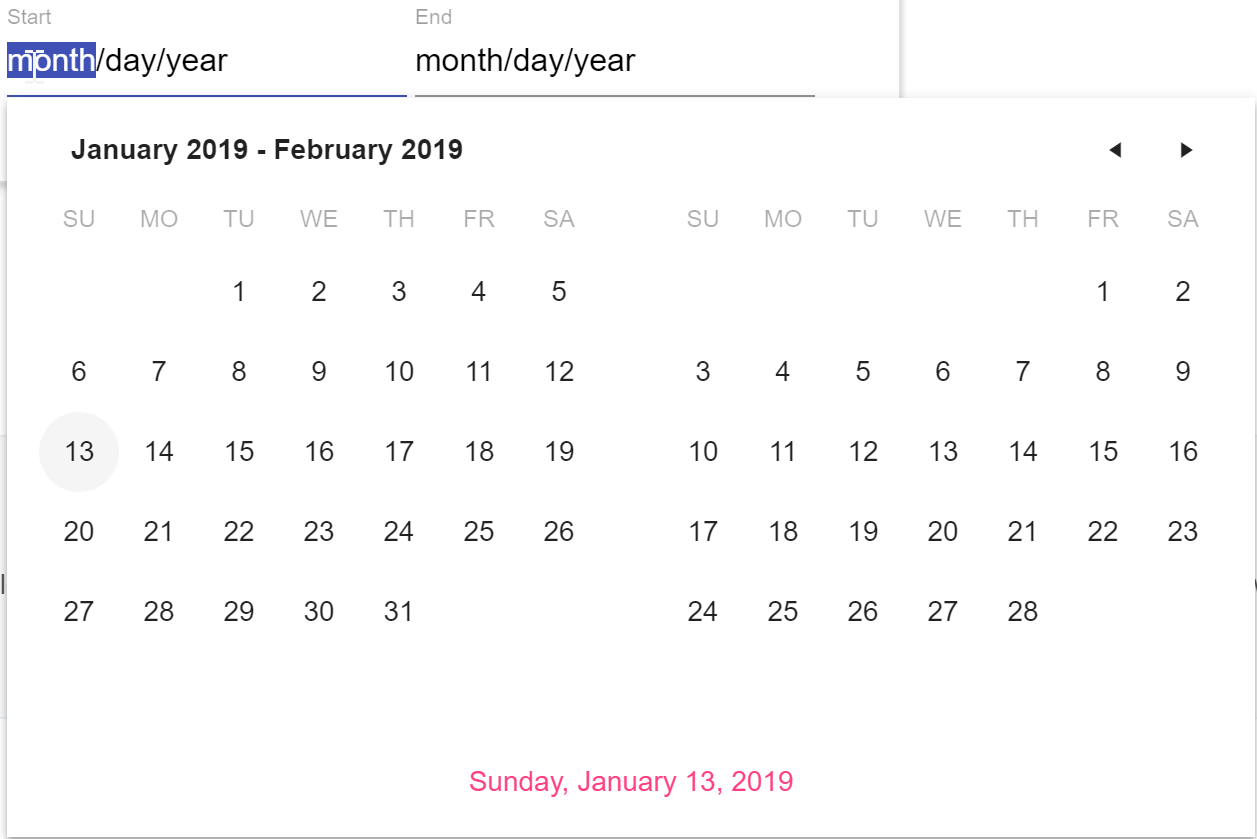
Import React, { Fragment, useState } from react;. 12/5/19Material UI TextField is convenient for forms and this blogpost will teach you how to get data from it As you know, Material UI TextField is a controlled component onChange prop is used to pull out new values from TextField whereas value prop is used to show the value of the corresponding TextField component. Date / Time pickers Date pickers and Time pickers provide a simple way to select a single value from a predetermined set On mobile, pickers are best suited for display in confirmation dialog For inline display, such as on a form, consider using compact controls such as segmented dropdown buttons @materialui/pickers.
Time picker# This component combines Material Design date &. 31/3/A date/range picker for your React applications 13 March 21 Subscribe to Reactjs Examples Get the latest posts delivered right to your inbox Subscribe Spec compliant notifications for react and material ui users May 01, 21 Seamless bar chart race component for React Apr 30, 21 React component to select items from a column list. 11/2/18Can not format textField of type date in the form 'DD/MM/YYYY' The options for type are limited Why not have a format field I have searched the issues of this repository and believe that this is not a duplicate Expected Behavior TextF.
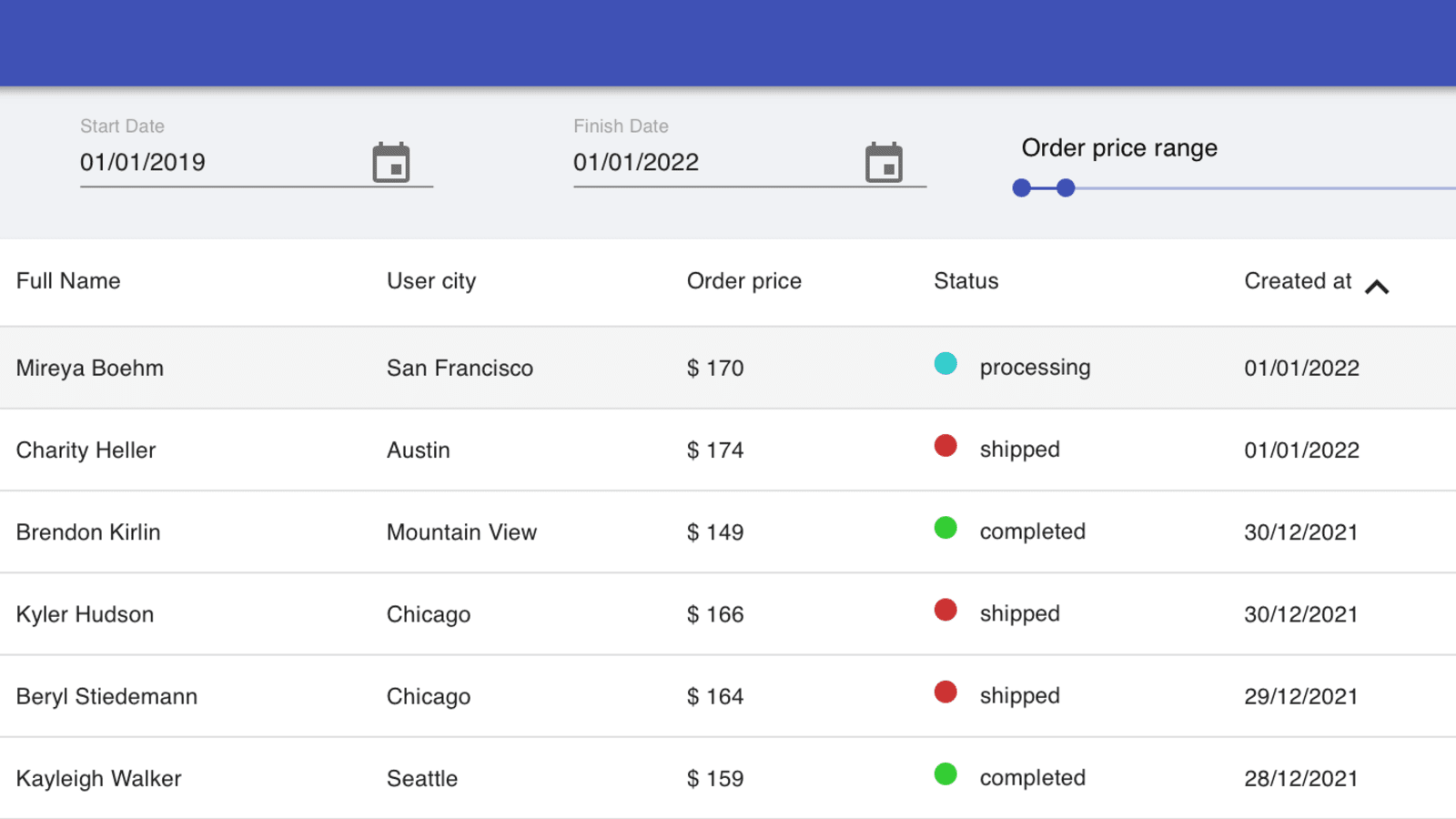
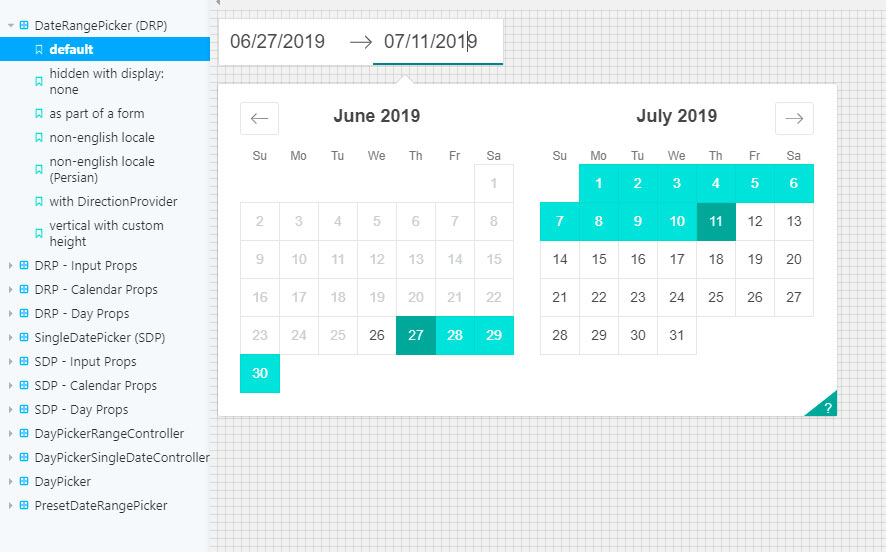
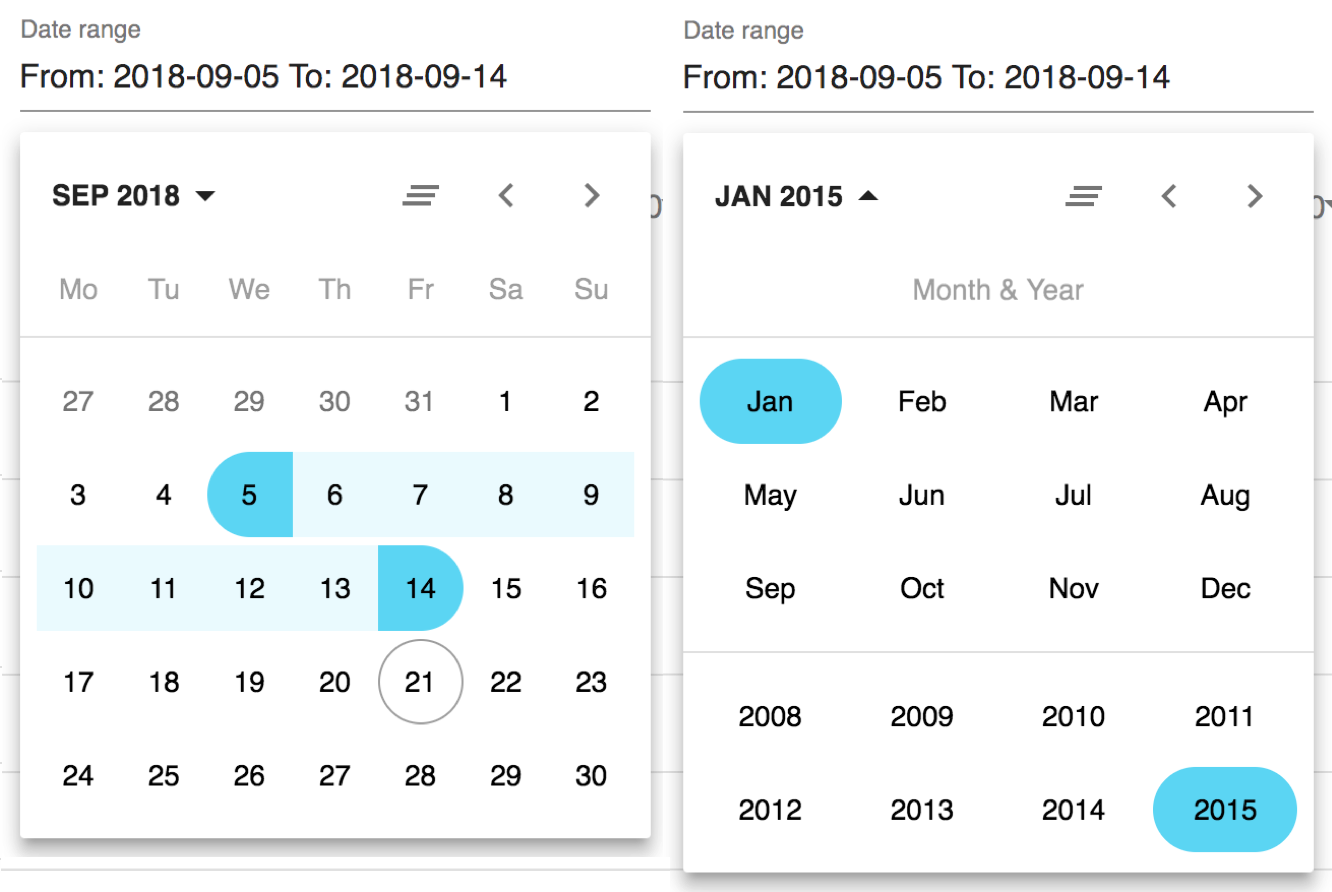
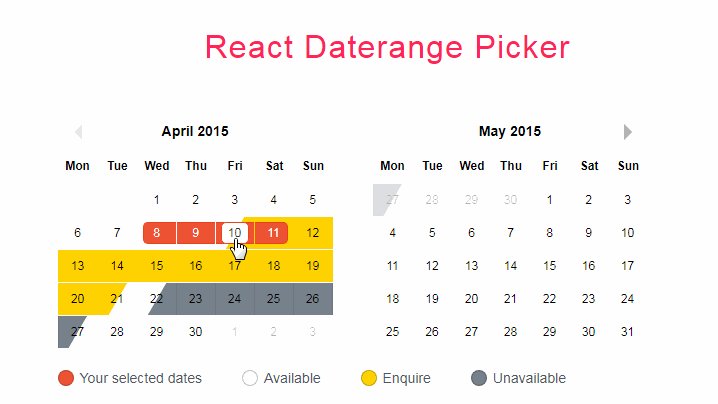
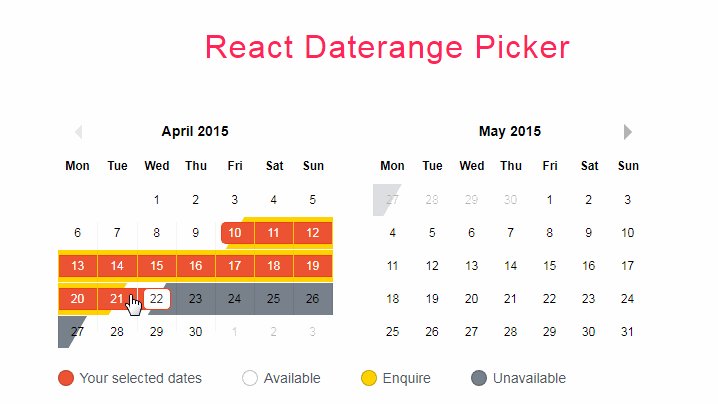
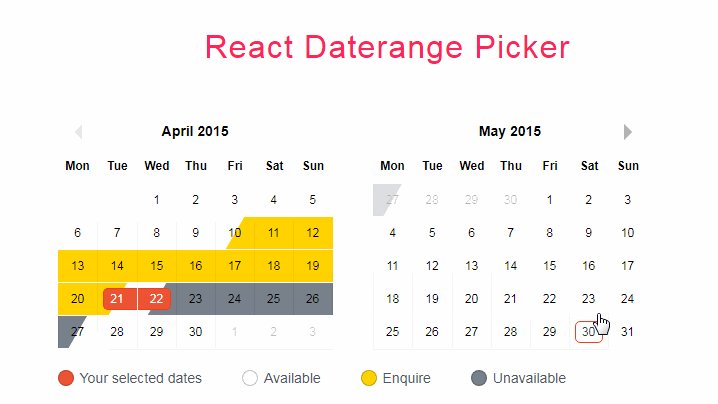
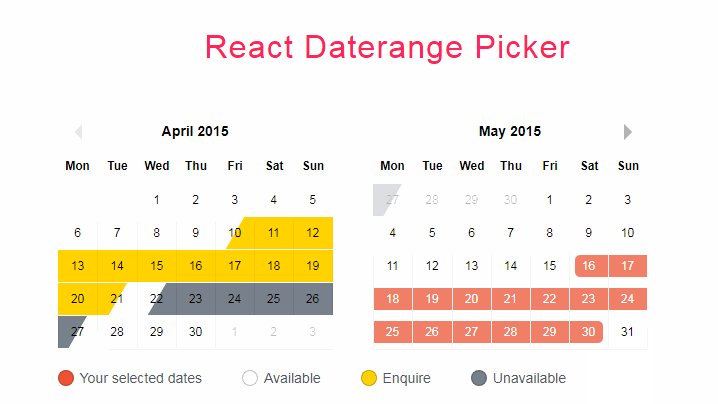
Support @materialui/pickers @materialui/pickers is a MIT licensed open source project We are intent on code quality and project maintain You can support this project as a part of materialui's open collectiveOr support this project directly via Patreon Our awesome sponsors via patreon ️. The React DateRangePicker is a lightweight and mobilefriendly component that allows end users to select start and end date values as a range from a calendar popup or by entering the value directly in an HTML input text box Predefined set of date ranges. 23/6/Learn how to set up a React environment to use mock API calls, generate thousands of records into a JSON object for the mock API to access, and display that info in a material data grid on the front end.
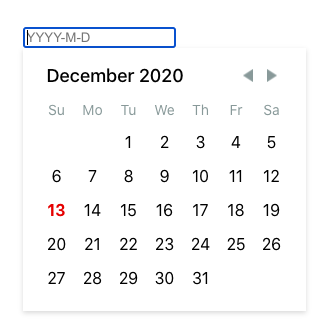
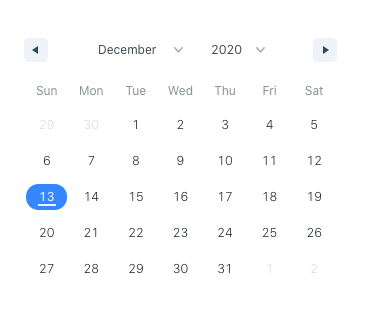
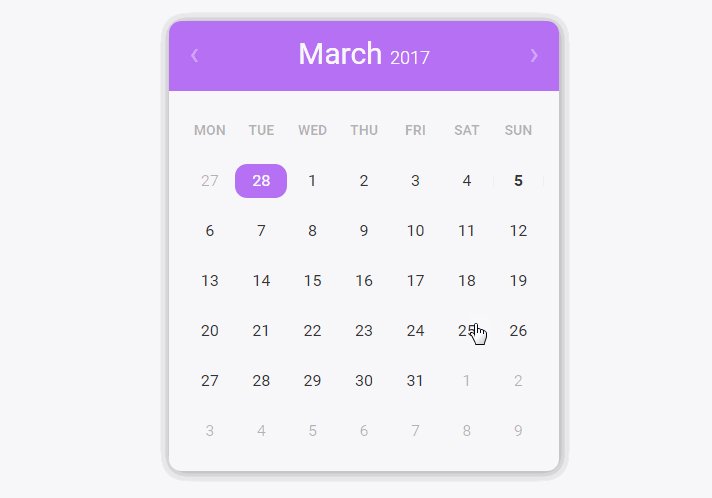
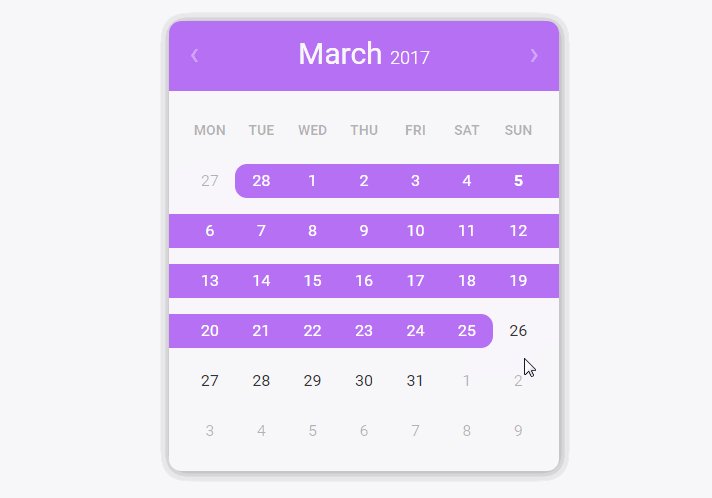
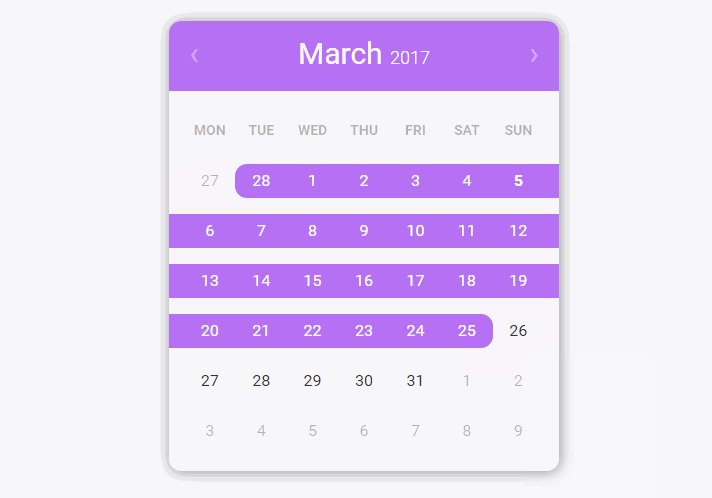
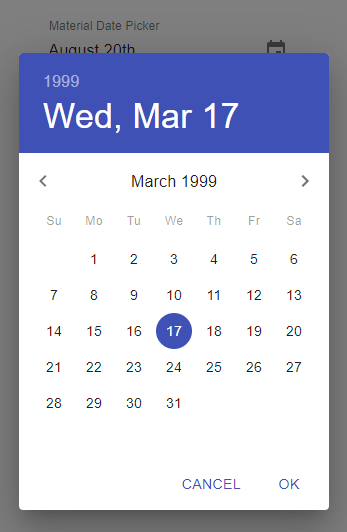
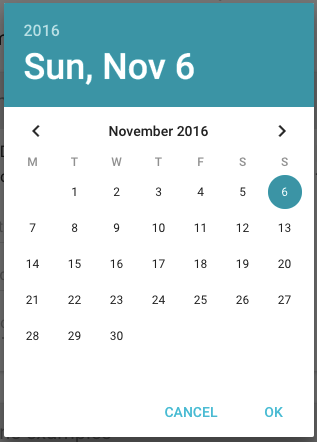
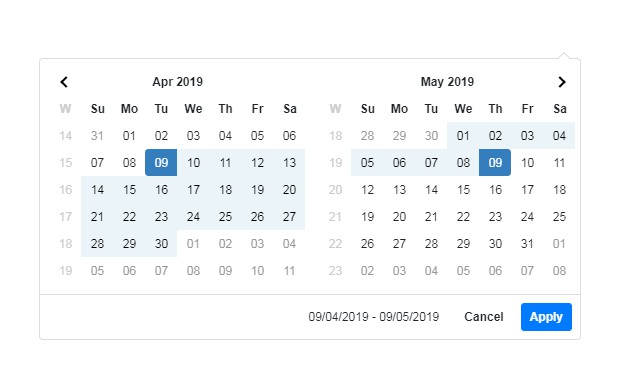
}} onBlur={handleBlur} helperText={touchedstart_date ?. 24/3/21dzdaterangepickermaterial Dz Daterangepicker Material This React date range picker component creates a dropdown menu from which a user can select a range of datesIt leverages momentjs to handle date manipulation and parsing I created it while building my personal projects where i used Material UI and needed a way to select date ranges. 18/11/MaterialUI, the world’s most popular React component library, already separated its date/time pickers into a whole different package Date pickers use a dialog window or an inline popover to select a single date The selected day is indicated by a filled circle The current day is indicated by a different color and type weight.
13/10/BlueprintJS is a Reactbased UI toolkit for the web It is optimized for building complex, datadense web interfaces for desktop applications that run in modern browsers and IE 11 This is not a mobilefirst UI toolkit Besides, the React components in Blueprint are primarily for use on desktop applications. Time selection components It allows to select both date and time with the same control. Date Range Picker ⚡️ 日期范围选择器 日期选择器让用户选择一系列的日期。 ⚠️ 高级组件 时间范围选择器组件适用于 MaterialUI X, 它是基于在社区版本(MIT 协议)的 MaterialUI 上建立的。.
13/3/21ReactTripDate A date/range picker for your React applications it was a package for Tripemacom Multiple Month, Custom Responsive, Number Of Selectable Days;. Time picker This component combines the date &. 1/8/Material UI is a Material Design library made for React It’s a set of React components that have Material Design styles In this article, we’ll look at how to add progress bars with Material UI Linear Progress Bar The value ranges from 0 to 100.
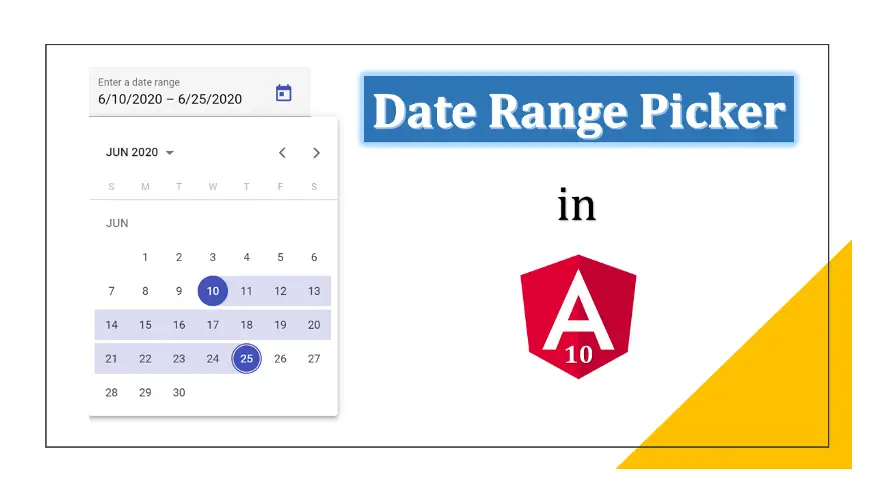
Date Range Picker Component for React MaterialUI Overview Browse Files RunKit is a free, inbrowser JavaScript dev environment for prototyping Nodejs code ,. 13/1/21The date range picker is still on alpha The datetime picker doesn’t come with the core Material UI library so you’ll have to install it with the following command npm install @materialui/core datefns @dateio/datefns@^1313 @materialui/pickers save You can then use it. 22/8/Material UI is the world’s most popular React JS UI framework that was developed by Google in 14 It should come as no surprise that material UI skills are a valuable asset to have Nowadays, material UI has gained immense popularity and has become the best choice of.
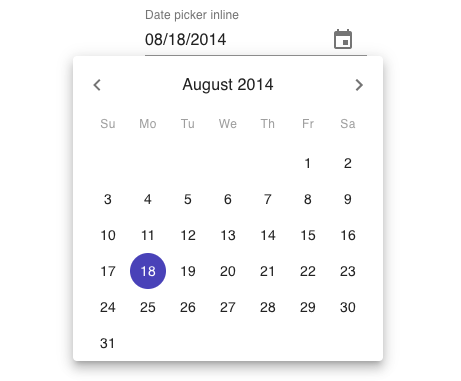
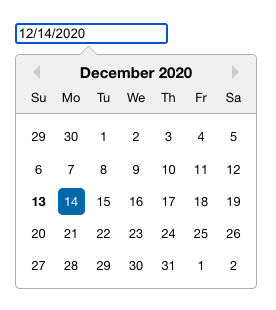
Date Time Picker Combined date &. <KeyboardDatePicker minDate={access !== 1 ?. Datepicker usage examples and API of @materialui/pickers Date picker# Date pickers use a dialog window or an inline popover to select a single date.
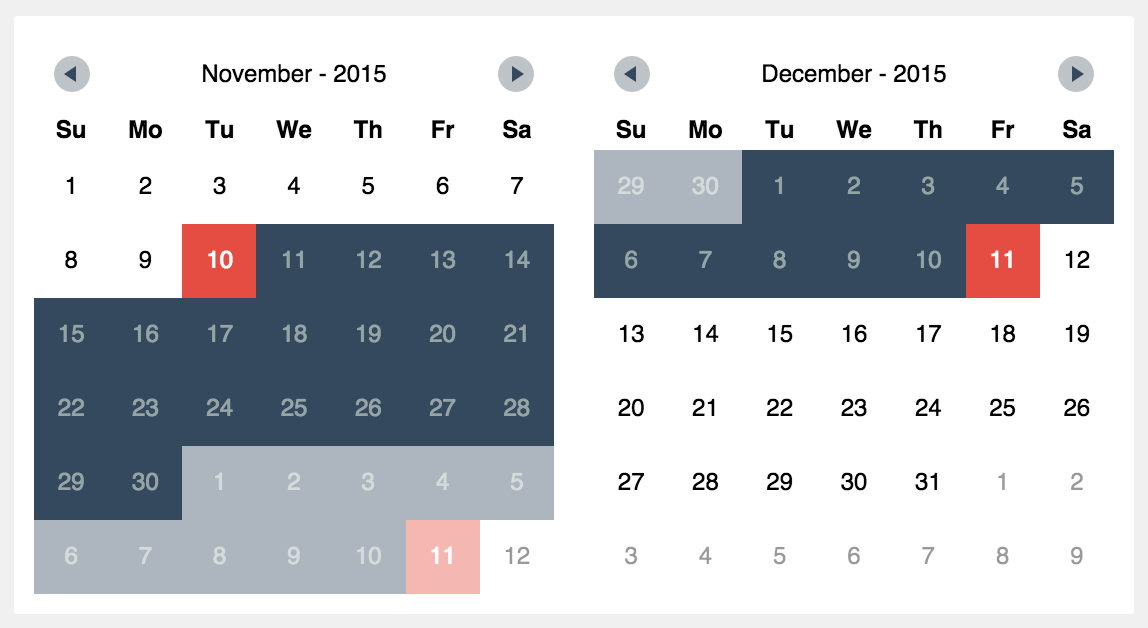
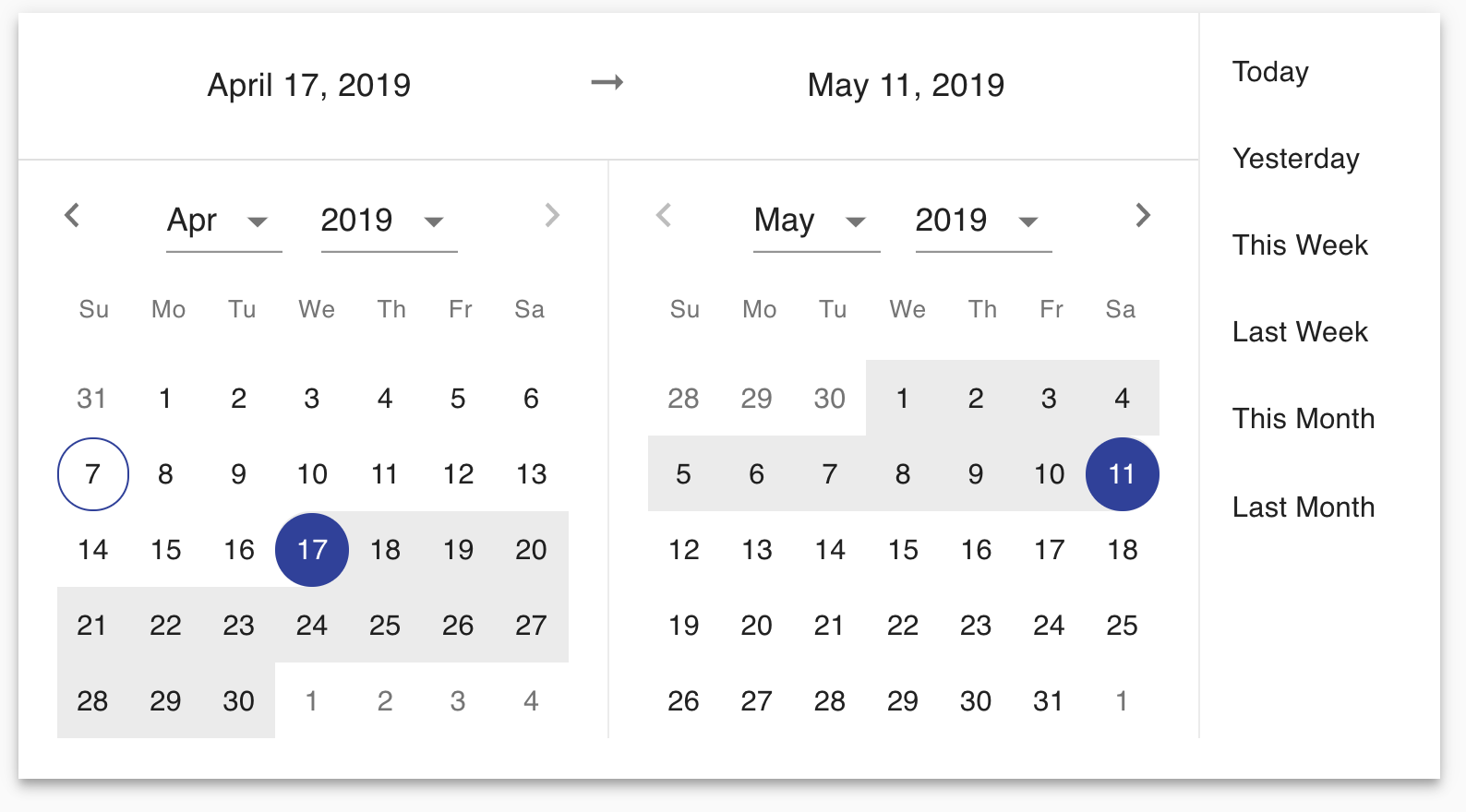
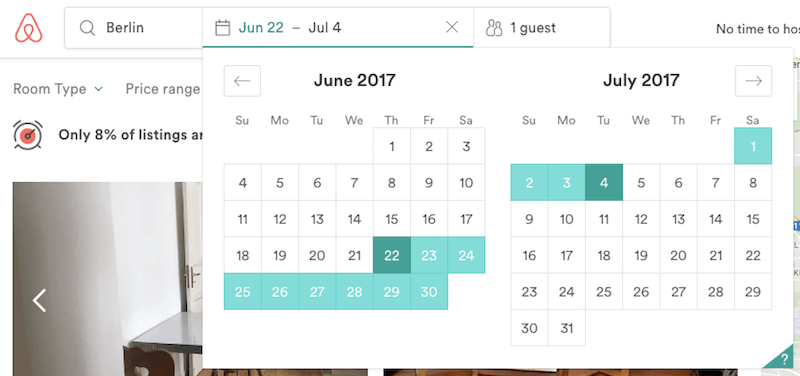
Select a date range in an intuitive way Define date ranges that are not available for selection Show any number of months at the same time Visually represent half day states React Version As of version 100, the reactdaterangepicker component supports React 014 At this time React 015 is not supported. 18/9/はじめに テントの中から失礼します、CX事業本部のてんとタカハシです! 今回は Airbnb 製の DatePicker ライブラリ reactdates のカスタマイズを頑張って、MaterialUI の DatePicker っぽくするチャレンジをしてみました。 今回はあくまでも MaterialUI っぽさを目指しますが、CSS を書いて元々の Styles を.

Angular 2 Material Date Range Picker Angular Script

Top React Date Pickers For 21 Logrocket Blog

Material Ui Pickers Examples Codesandbox

Fively Material Ui Figma Kit
Rfc Material Ui Pickers V4 Issue 1293 Mui Org Material Ui Pickers Github

React Scheduler For Google Material Design

Top Javascript Datepicker Plugins And Libraries Flatlogic Blog

React Date Range Npm Npm Io

Designing The Perfect Date And Time Picker Smashing Magazine

19 Datepicker Examples With Reactjs

13 Bootstrap 4 Date Pickers Examples Flatlogic Blog

Material Ui 3 Please Help Us Improve The Datepicker Filling Our Survey T Co Igv4jy969p

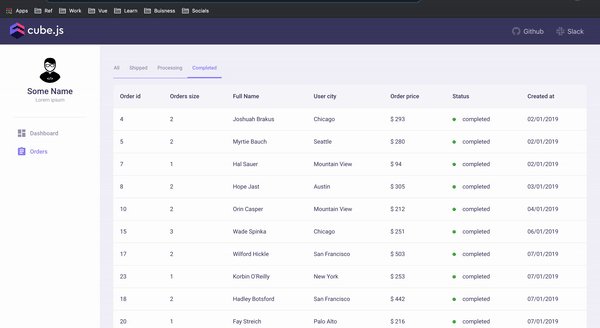
React Data Table With Material Ui And A Spark Of Joy Dev Community

Material Kit React Free Material Ui Material Design Ui Kit Creative Tim

Reactjs Material Ui Tutorial 8 Range Slider Youtube

A React Component For Choosing Dates And Date Ranges

Top React Date Pickers For 21 Logrocket Blog

15 Best React Date Picker Calendar Components Bashooka

Top React Date Pickers For 21 Logrocket Blog

Jsp Daterangepicker
Material Ui Date Range Codesandbox

React Material Ui Datepicker And Timepicker Tutorial Freaky Jolly

Date Range Picker With Time Material Ui Pickers

Render Calendar Without Opening A Dialog Modal For Material Ui React Stack Overflow

Material Ui Dashboard With React By Igor Lukanin Cube Dev

Material Ui Dashboard With React Dev Community

How To Center Horizontally An Inline Datepicker Right Under The Textfield Issue 1115 Mui Org Material Ui Pickers Github

React Slider Component Material Ui

React Data Table With Material Ui And A Spark Of Joy Dev Community

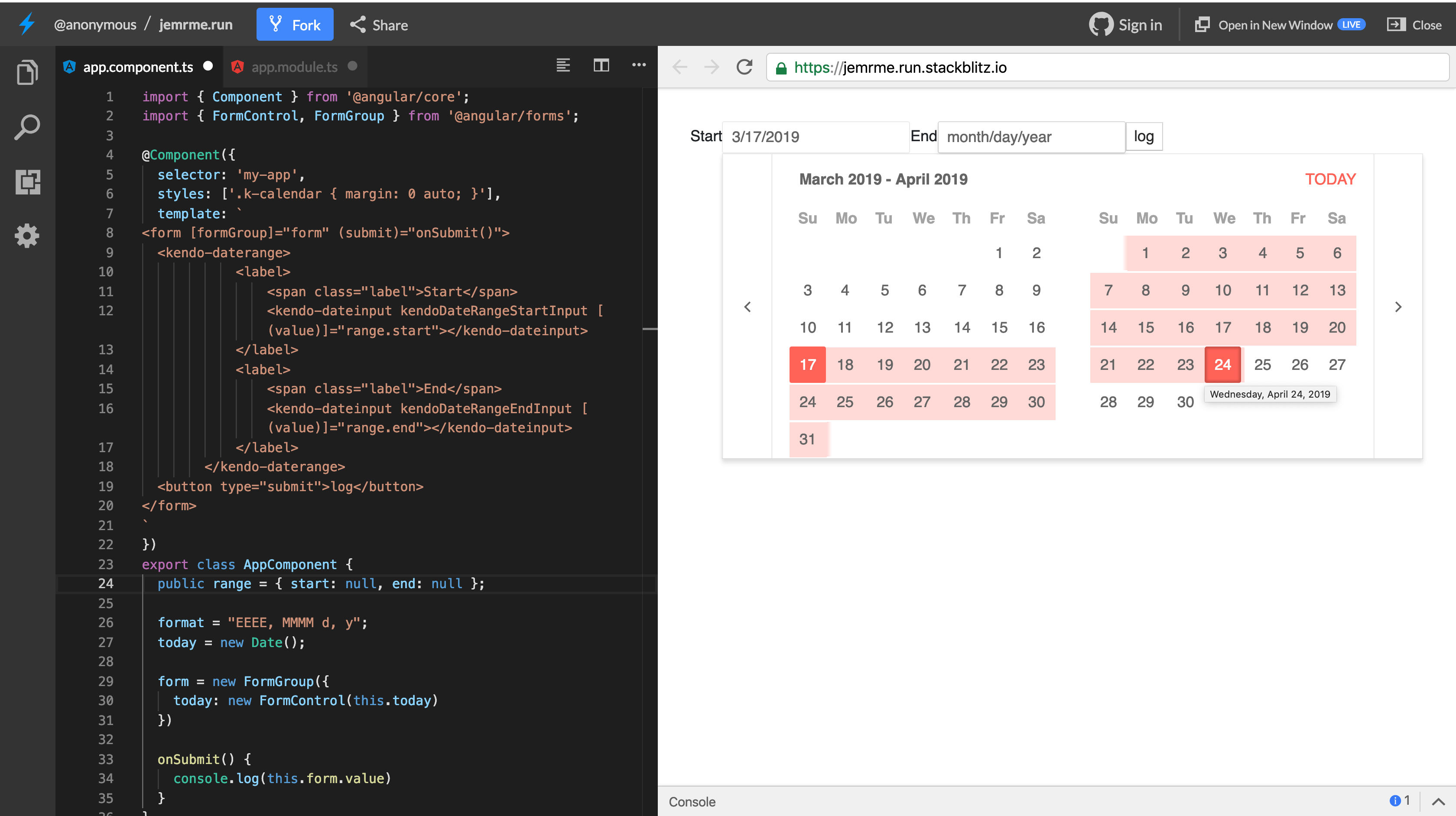
Select Dates In Angular Forms Using Kendo Ui Date Components

Muithemeprovider Material Ui Code Example

Material Design Vs Material Ui What Are The Differences

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces

Browse Thousands Of Datepicker Images For Design Inspiration Dribbble

Material Ui V4 Is Out Material Ui

19 Datepicker Examples With Reactjs

Material Ui Pickers Bountysource

React Compound Slider Npm

Material Ui Vs Toolkit What Are The Differences

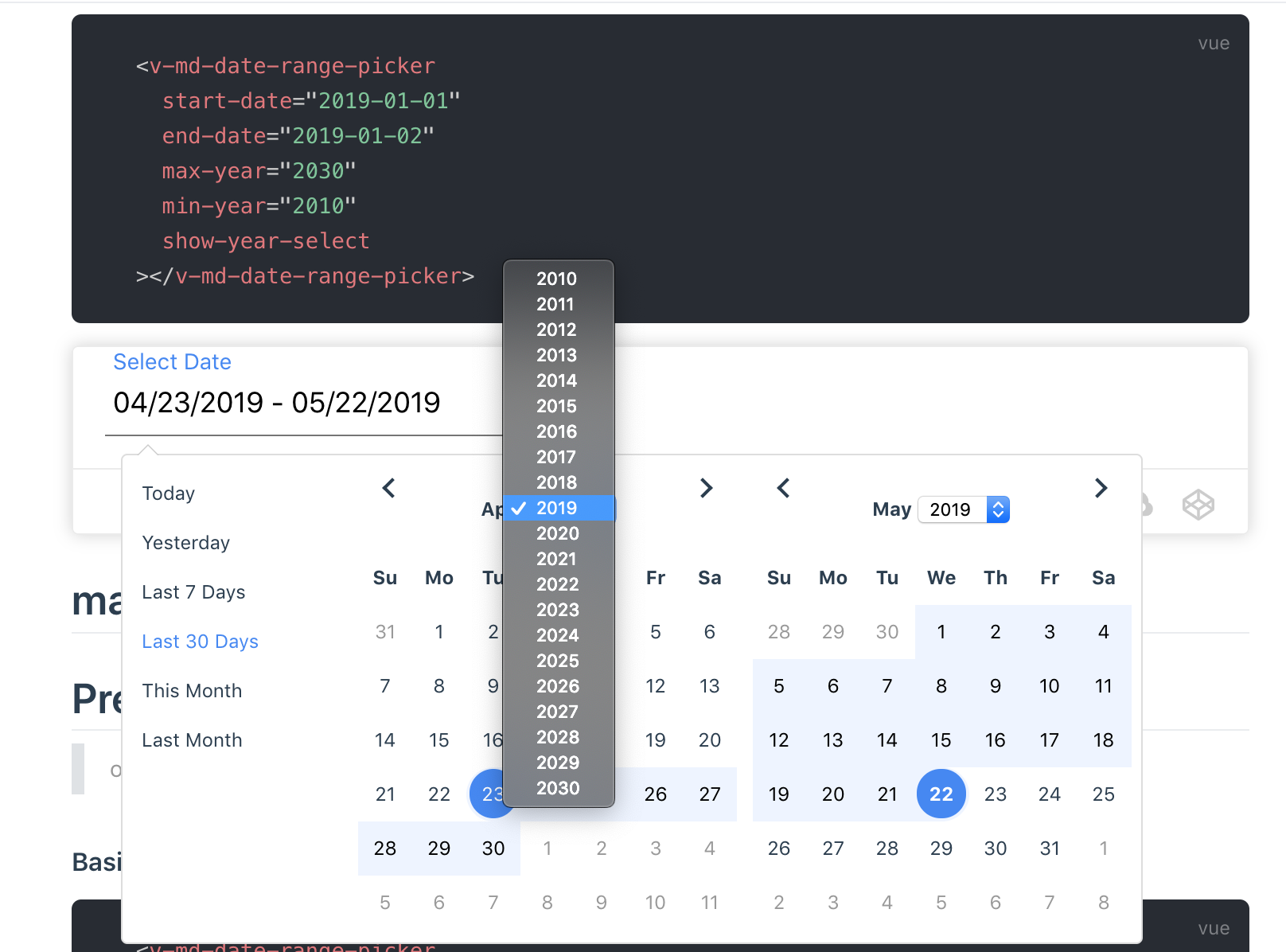
Material Vue Daterange Picker A Daterange Picker Of Material Design Style For Vuejs 2 X Which Is Compatible With Vuetify And Friendly For Mobile

Material Design Daterangepicker For Vuejs 2 Vue Script

React Date Range Picker

React Scheduler For Google Material Design

Material Ui X Pro Material Ui Store

Applying A Date Range Filter To A React App

Date Range Picker In Spfx Ravichandran Blog

Setting The Date Range On The Business Intelligence Page Ooyala Help Center

Github Ly525 Material Vue Daterange Picker A Date Range Picker Follows The Material Design Spec Powered By Vue Js Alpha

19 Datepicker Examples With Reactjs

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces

React Material Ui Datepicker And Timepicker Tutorial Freaky Jolly
Date Range Material Ui Icons Bit

Style Material Ui Inputbase With Date Time Pickers Stack Overflow

React Material Ui 5 Date Range Picker Npm

Range Slider Using Material Ui In React Geeksforgeeks

Flexible Material Date Range Picker For Angular Angular Script

Best Open Source Javascript Date Picker Plugins And Libraries Web Design And Web Development News Javascript Angular React Vue Php

Material Ui Dashboard With React By Igor Lukanin Cube Dev

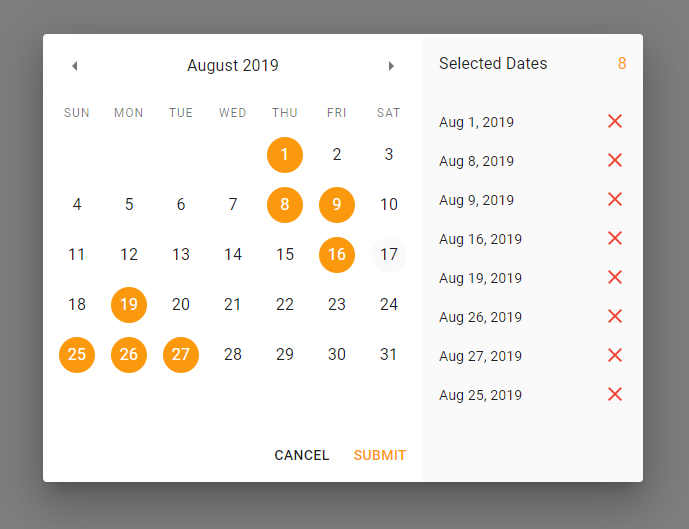
Github Randex Material Ui Multiple Dates Picker Let Your Users Pick More Than One Date Material Style

React Advanced Date Time Range Picker

Jquery Date Range Picker Control Pop Up Calendar Syncfusion

Material Ui Date Picker And Time Picker By Alex S Medium

Top 10 Date Pickers In React The Code Angle

How Can I Change Material Ui Datepicker Language And Default Timezone Stack Overflow

Frontend App With React And Material Ui Building An Open Source Web Analytics Platform

React 17 Datepicker Tutorial With React Datepicker Examples Positronx Io

Material Date Range Picker Npm Npm Io

Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble

19 Datepicker Examples With Reactjs

React 17 Datepicker Tutorial With React Datepicker Examples Positronx Io

Material Date Range Picker Service Directive Angular Script

Material Ui V4 Is Out Material Ui

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces

A React Based Date Range Picker

Designing The Perfect Date And Time Picker Smashing Magazine
Material Design Date Range Picker
Date Pickers Material Design

Unable To Use Material Ui Pickers In React Js Web Application Stack Overflow

Using Material Datepicker In React By Aiska Basnet Wesionaryteam Medium

Mj Date Range Picker For Vue Js 2 Vue Script

React Bootstrap Date Range Picker

Interactive Dashboard With Multiple Charts Building Material Ui Dashboard With Cube Js

Rfc Material Ui Pickers V4 Issue 1293 Mui Org Material Ui Pickers Github

Bootstrap Vs Foundation Vs Material Ui What Are The Differences

Material Ui Dashboard With React Machine Learning Nomad

Material Ui Datepicker Sum One Day It Qna

React Date Range Picker Component In Spfx

Date Range Picker In Angular 10 Material Design Example Edopedia

React Hook Form Material Ui Code Example

Latest Date Picker Components For React And React Native Reactscript
Date Pickers Material Design

Releases Mui Org Material Ui Pickers Github

Render Calendar Without Opening A Dialog Modal For Material Ui React Stack Overflow

Material Ui Dashboard With React By Igor Lukanin Cube Dev



