Date Range Picker Ux

Designing The Perfect Date And Time Picker Smashing Magazine

Thana S Project Date Picker

Datepicker With Time Range Slider Print Calendar Printable Calendar Template Calendar Template

Date Range Selector

Case Study Datepicker

Date Picker Design Best Practices By Nick Babich Ux Planet
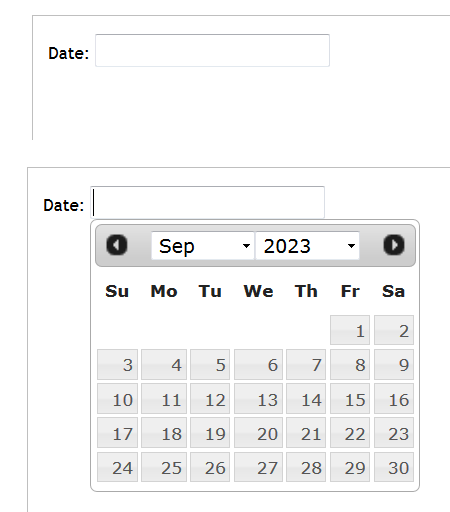
· Date picker is an input field that allows you to select dates through textual input or interaction with a calendar overlay Despite this is a relatively simple component, it’s one of the most frequently used elements in forms Every time we fill out the date of birth, make an online appointment to doctor or book a vacation, we interact with date pickers.

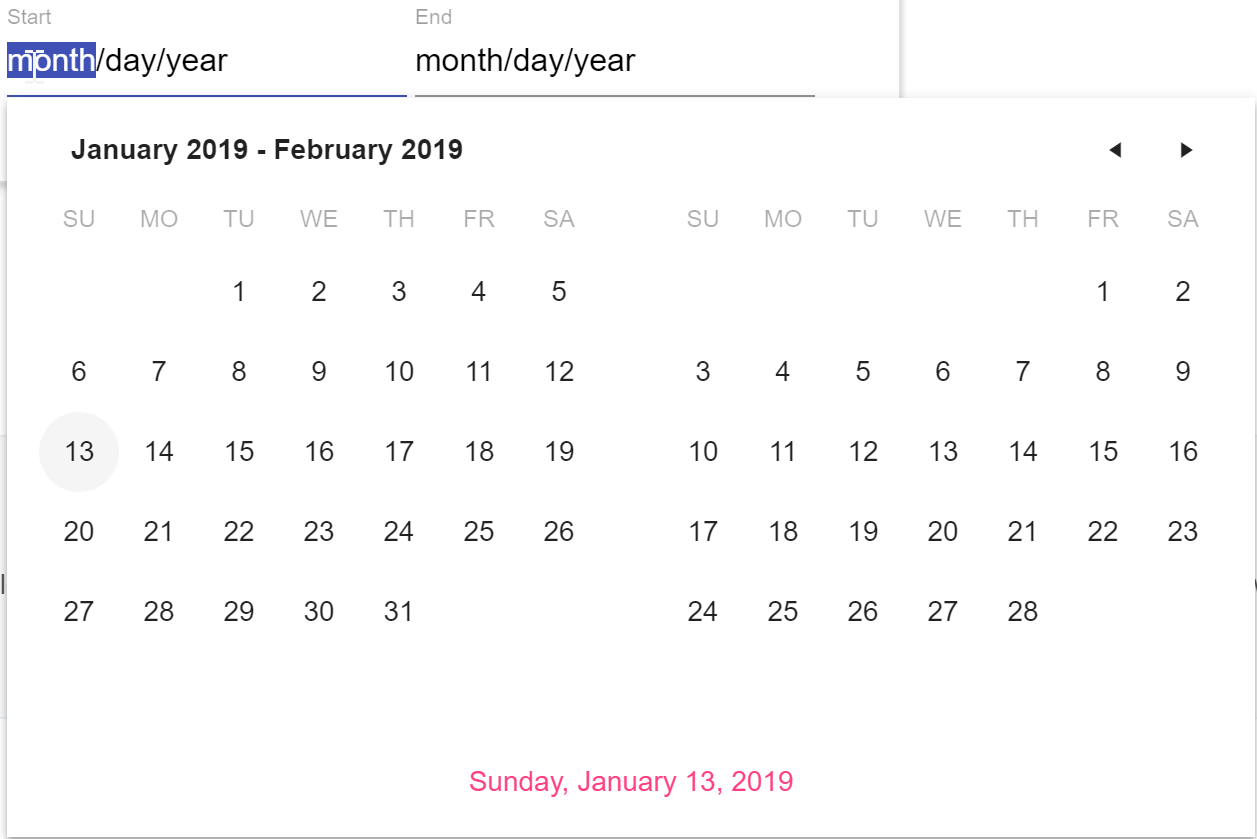
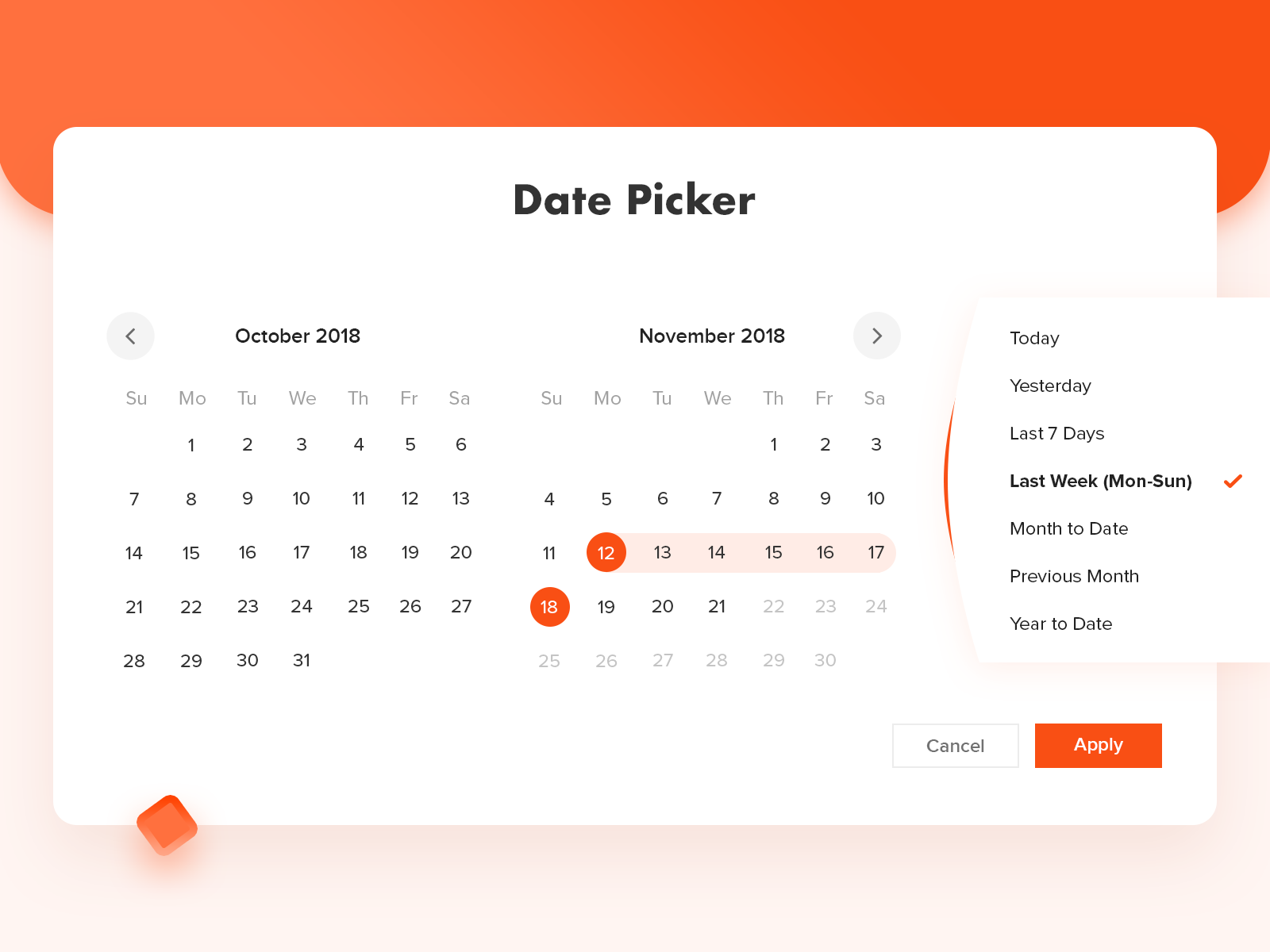
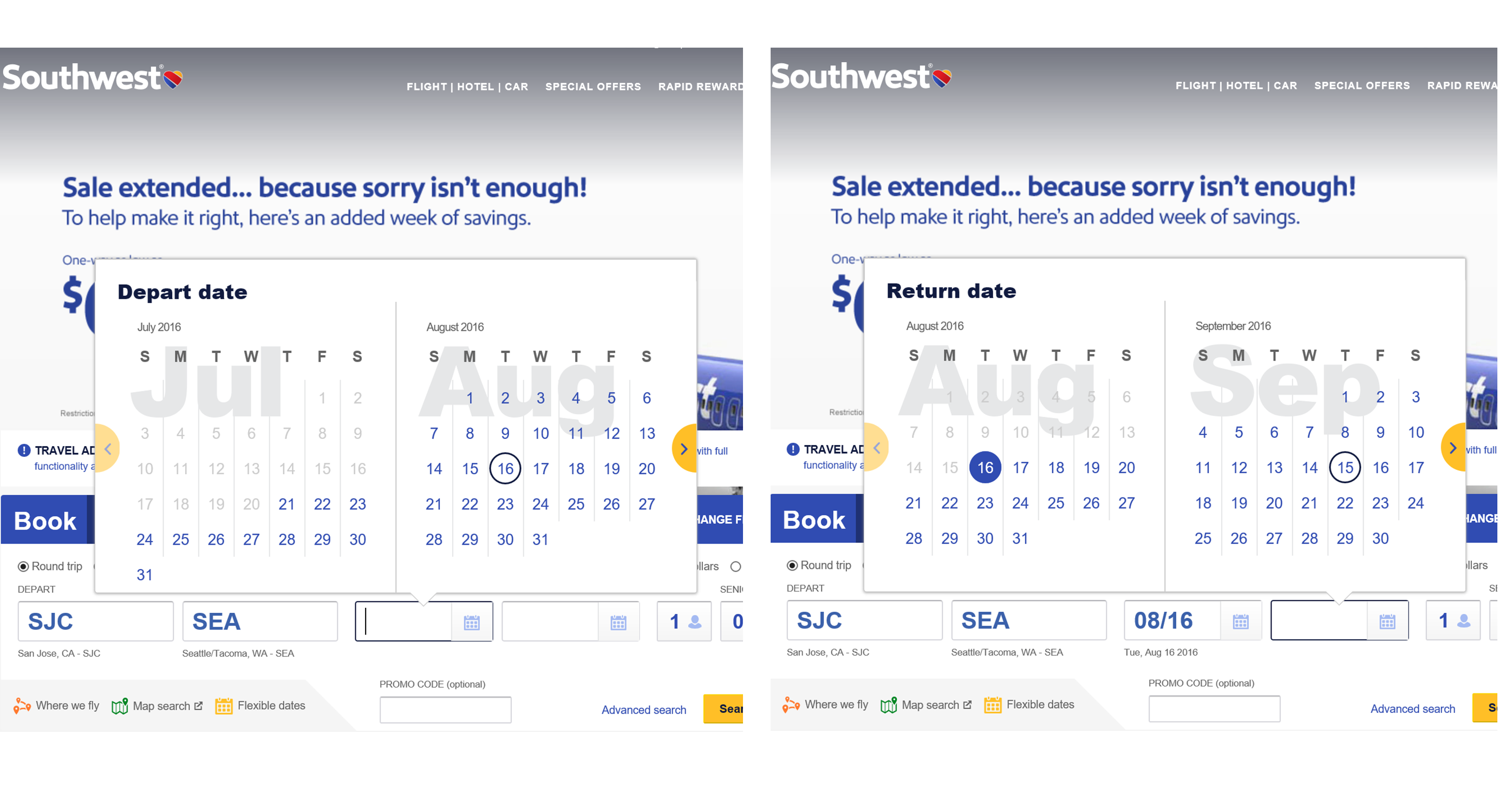
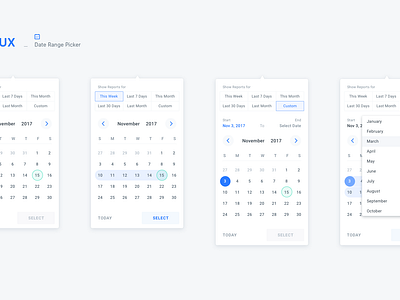
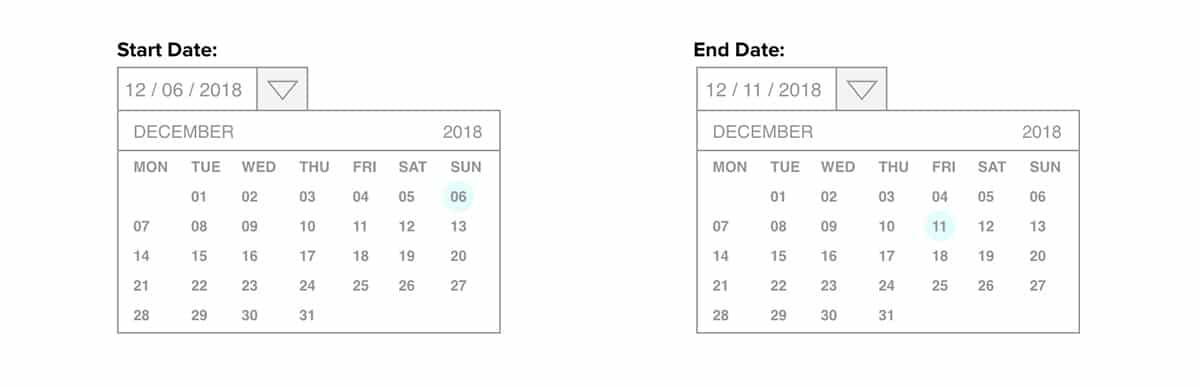
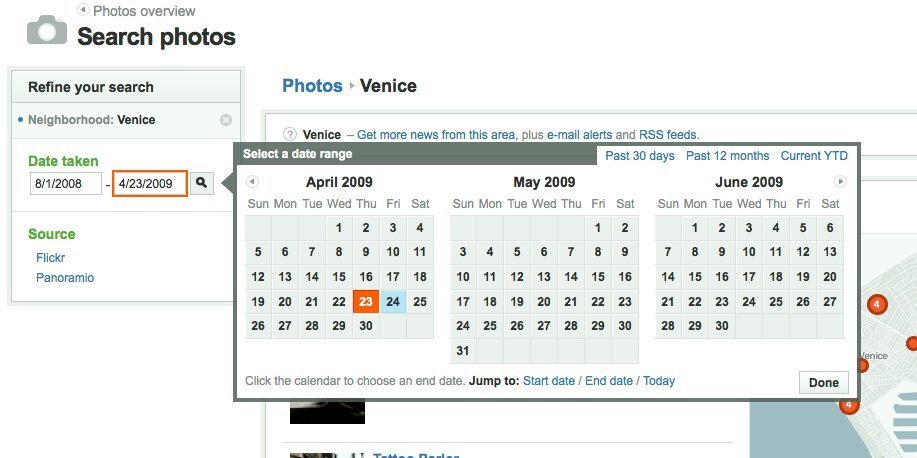
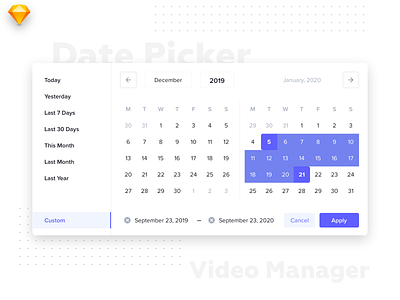
Date range picker ux. Gets the selected date range (the object has the same properties as above) clearRange() jQuery (plugin only) Clears the selected date range destroy() jQuery (plugin only) Removes the date range picker functionality completely This will return the element back to its preinit state, preserving any selected date range widget() jQuery. · The date range picker functions much like the single date picker but instead of choosing just one date the user can choose a start and end date For each date in the range, users have the option to manually enter the date in a text field or select the date in the calendar Each point requires a day, month, and year to be selected. Single Date mode Show Config { autoClose true, singleDate true, showShortcuts false } Single Date mode with single month Show Config { autoClose true.
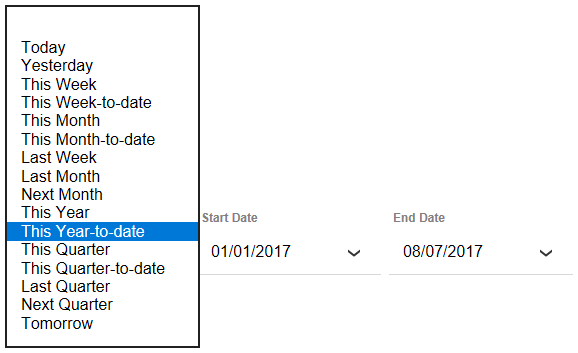
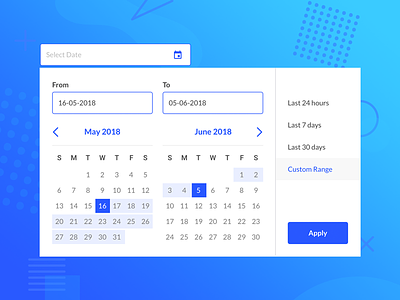
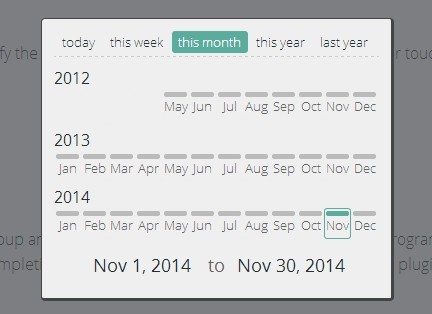
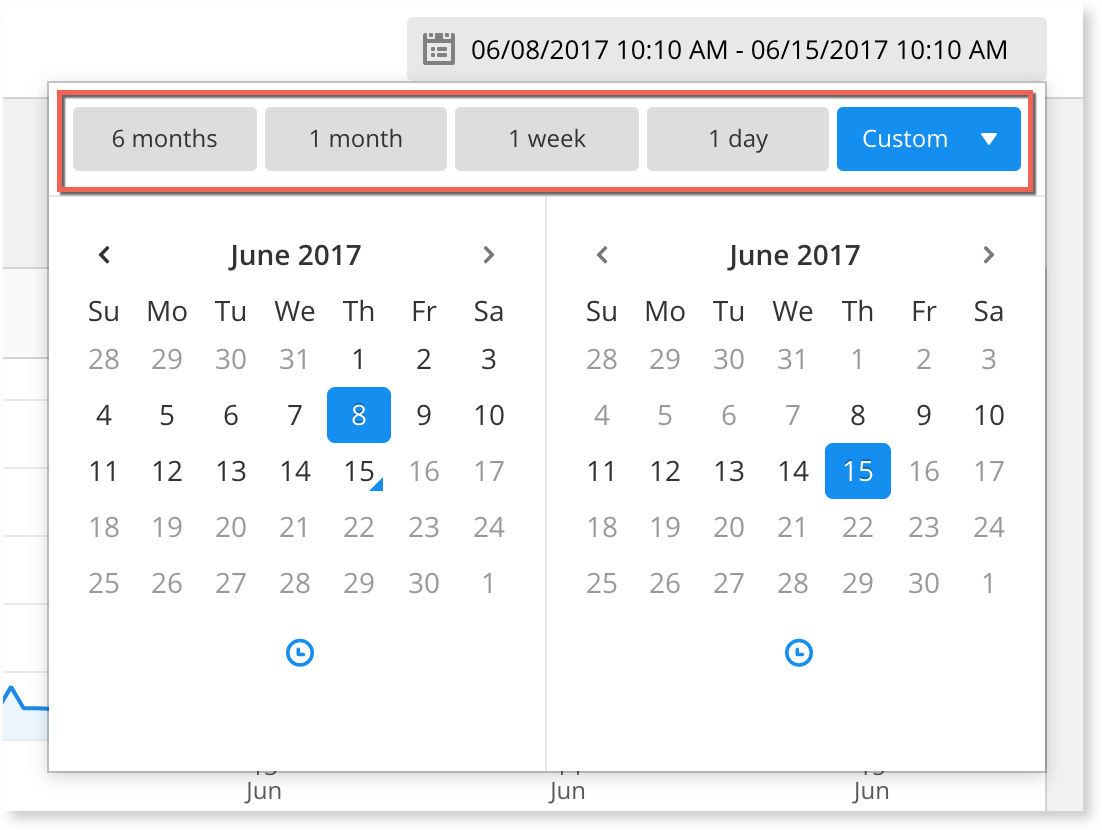
The daterange picker directive creates a text box where users can select date ranges from a set of wellknown options You can also allow users to select dates to create specific date ranges The directive works handinhand with a daterange picker service to. Filters Dashboards Apps Create FDG Software project FDG Scrum Board Board. There are many date and range pickers available in JavaScript and jQuery programing languages Ext JS also provides many different types of date range picker In the custom date picker, we have options to select start and end date in various ways We can select ‘Today’, ‘Last Week’, ‘Last month’ or custom value from the calendar.
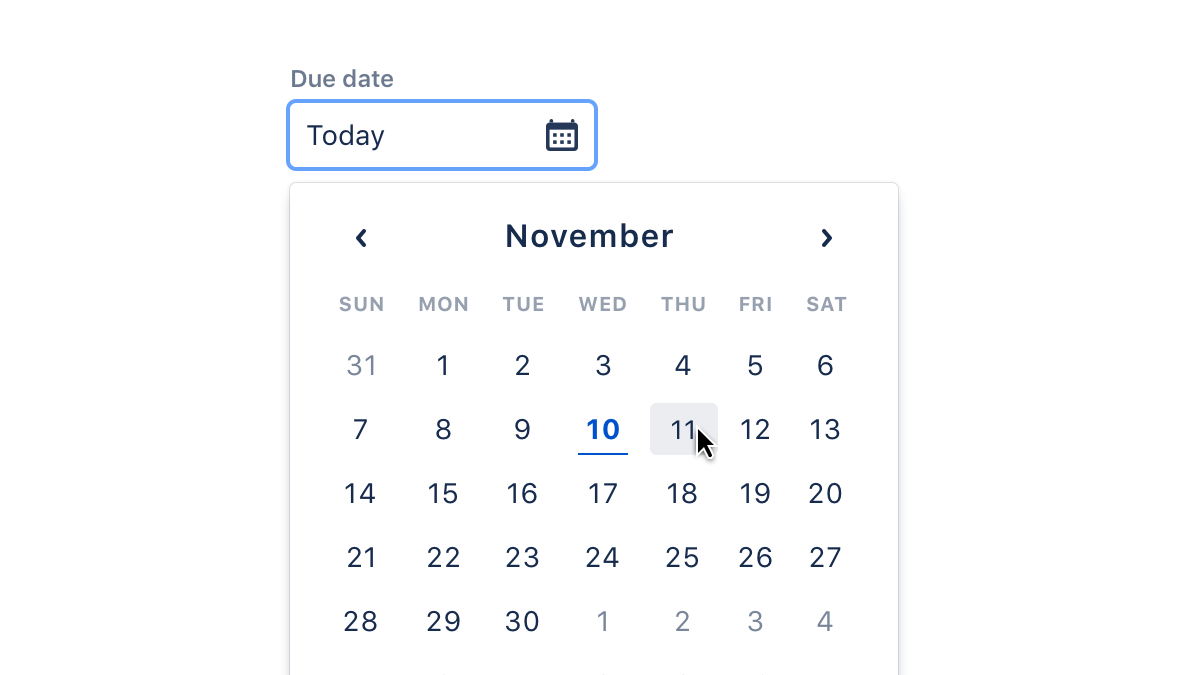
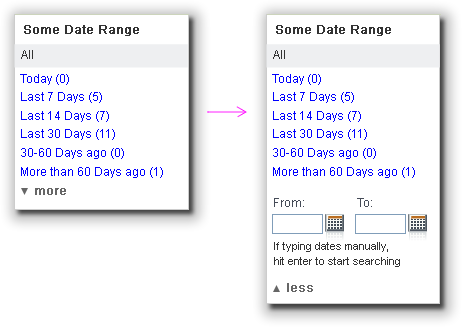
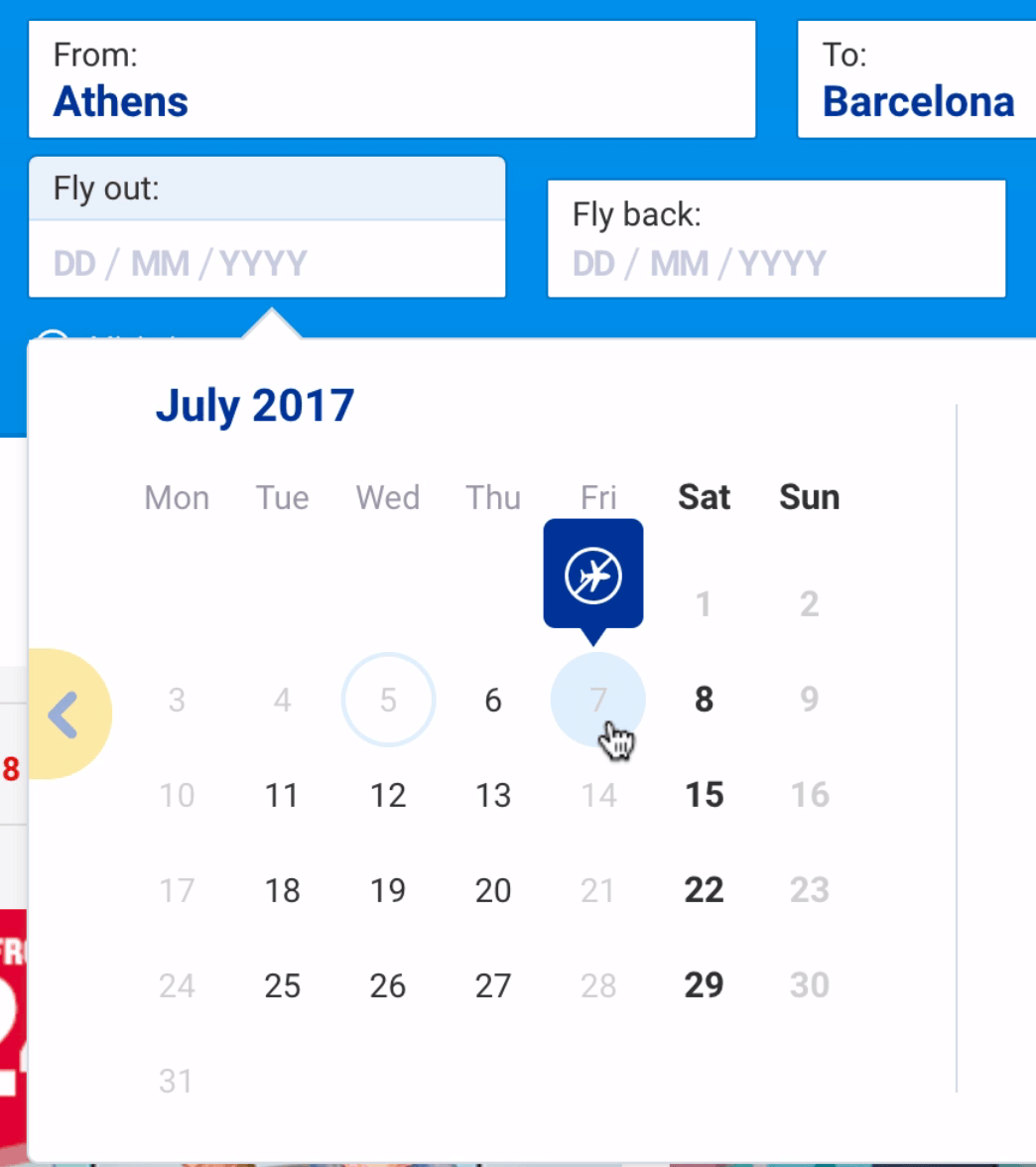
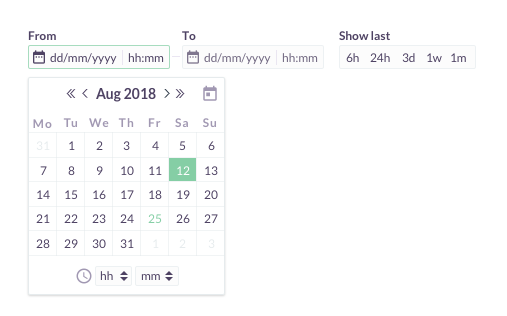
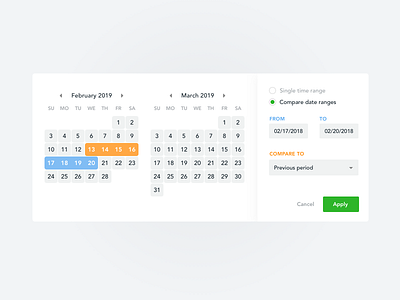
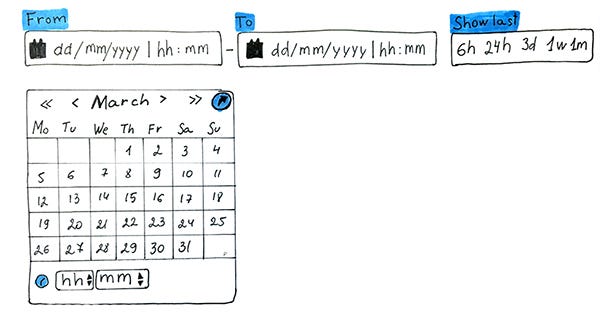
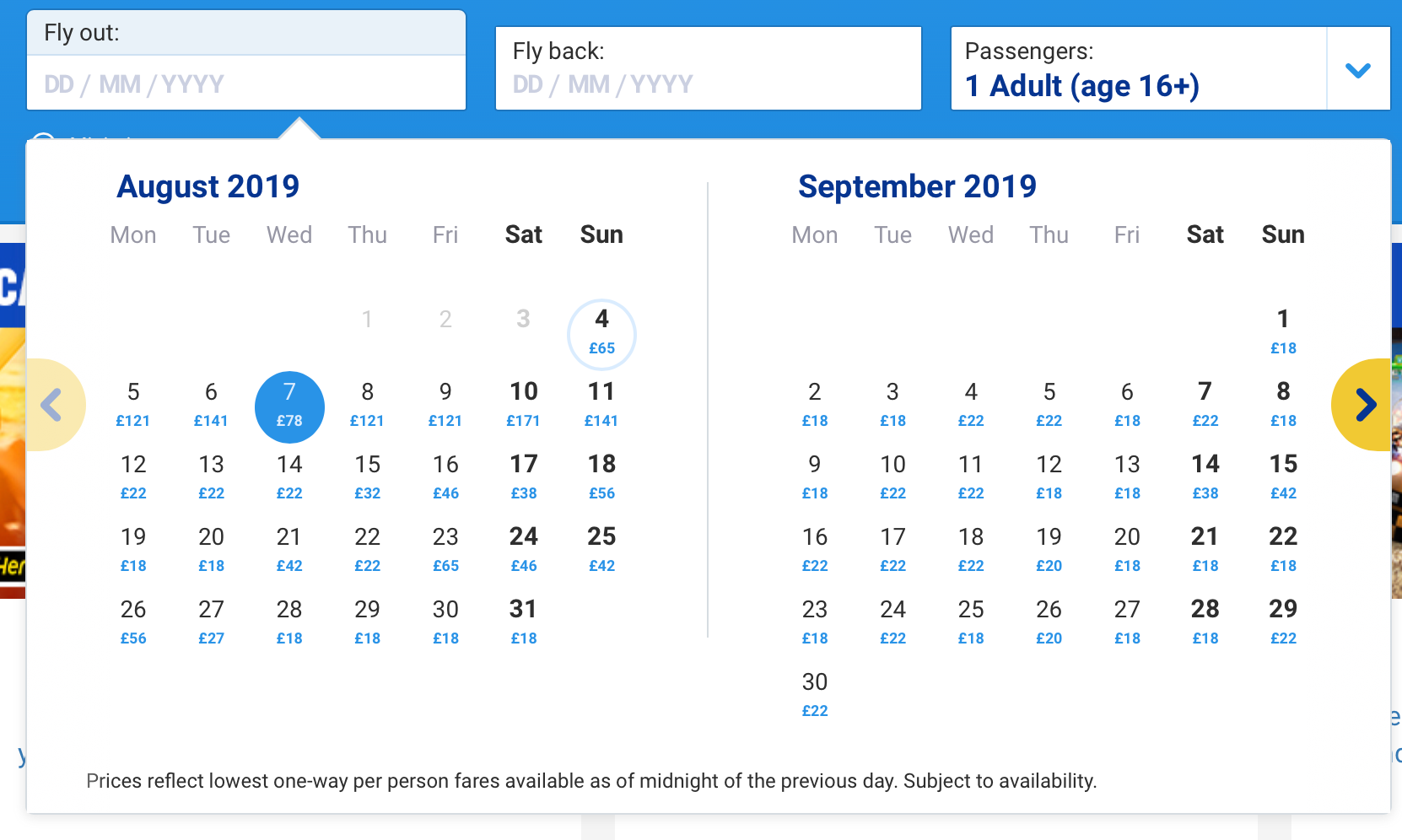
Vue Date Range Picker Web accessibility Fully supports WAIARIA accessibility so that the DateRangePicker is accessible by onscreen readers and assistive devices Follows WAIARIA best practices for implementing keyboard interaction Designed the UI element visuals such as foreground color, background color, line spacing, text, images based on WCAG Supports. 1619 · This element will simplify going far back in time to choose the range, as user will have the alternative way of inputing data — typing it in So we need the “From” — “To” fields, as well as the field for the time They will allow the user to see the picked range and to type in the date if needed One thing to keep in mind is that different countries are used to different data representation In our case, dd/mm/yyyy is the most familiar date. This type of date picker is used for picking a single date (ex assignment due date) Default State The single date picker consists of a specialized input field (including the current supported calendar icon) and a calendar component By default the calendar is hidden until the user interacts with the date input field.
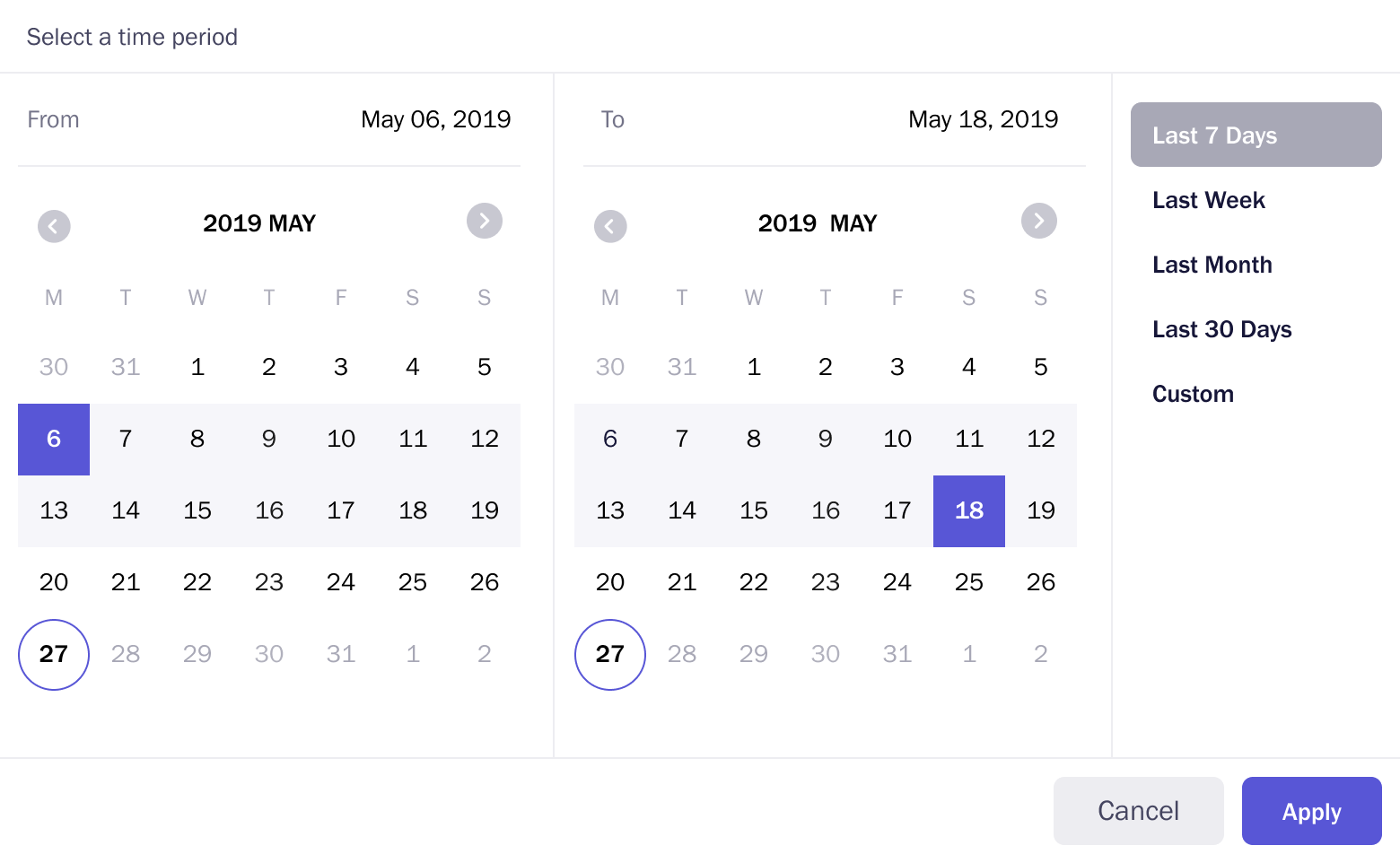
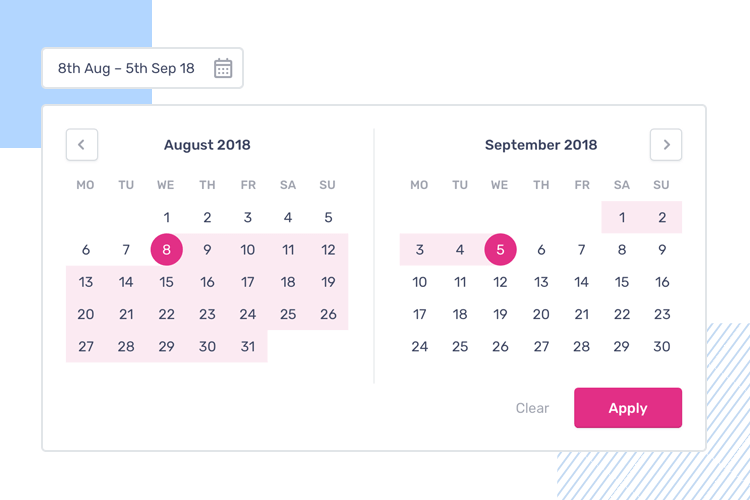
Picking a date range is a very common task in web apps or mobile apps, just think about a booking of any kind (flight, car rental, vacation etc), but often it can be a nightmare for your customers, especially on mobile devices At Mobiscroll we try to bring the best UX solutions to work out of t. Ability to select multiple dates;. The values populate the options in the date range picker's dropdown SKY UX uses SkyDateRangeService to create calculators and configures each one with a validate function to confirm that dates are compatible For example, validate functions ensure that start dates are before end dates SKY UX also configures calculators to call a getValue function.
The date interval is visualized in real time in an animated dropdown The Date Range Picker works in both WebAssembly (WASM) and Serverside Blazor apps, and supports forms validation, globalization, localization, keyboard navigation and provides events and twoway data binding. · Date range restriction Application developers MUST be allowed to disable certain dates in DateChooser Figure 6 Date range restriction (Sat & Sun disabled) Position of DateChooser Application developers MUST be allowed to specify where DateChooser should popup By default, DateChooser popsup right below DateField, aligned to right. Date range picker component for vue made without jQuery dependency Heavily inspired by bootstrapdaterangepicker The component has NO dependency except vue # Installation npm i vue2daterangepicker save or yarn add vue2daterangepicker import to use import DateRangePicker from 'vue2daterangepicker' # Usage Register the component import DateRangePicker from 'vue2daterangepicker.
Text input Component Embedded / inline Range Options Format Week start Start date End date Start view Min view mode Max view mode Today button. Adobe Xd Date Range Picker Ui Kit UI Design Resources Free download related to Date Range Picker Ui Kit design resources, use in your designs or use as a base in your favorite design program, PSD, Sketch, Adobe Xd or Figma Similar search terms date, date picker, Date range, date range picker. Libraries available for React, Angular, Vue, Ember, and.
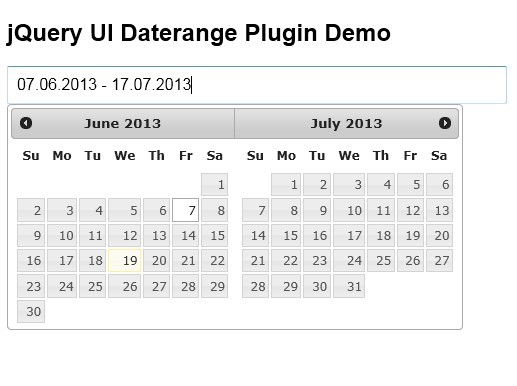
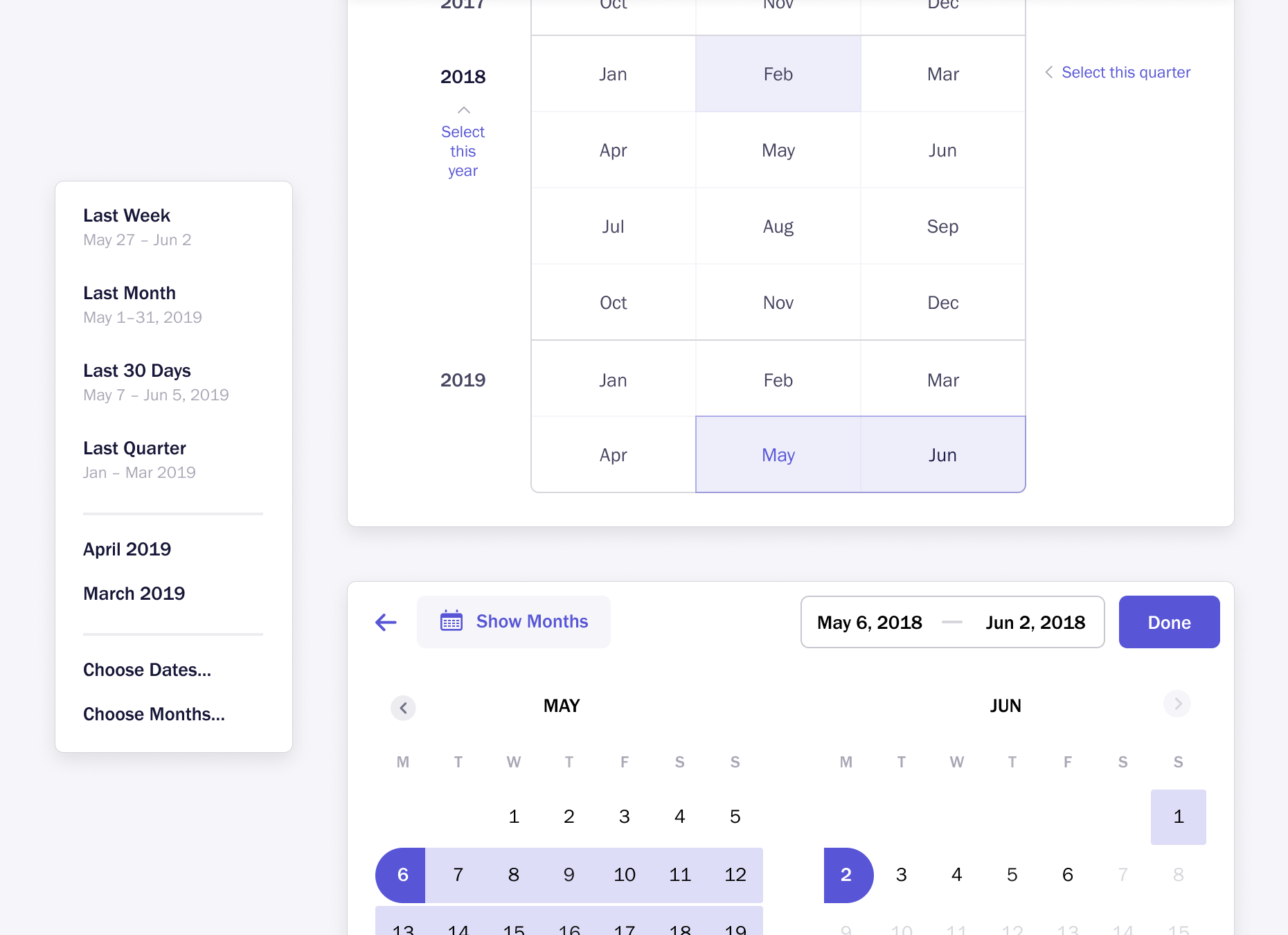
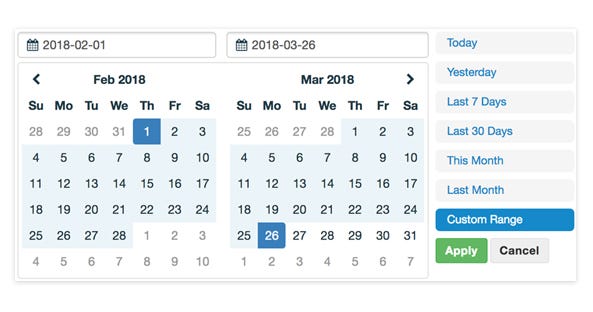
Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days" Getting Started To get started, include jQuery, Momentjs and Date Range Picker's files in. Date pickers let users select a date, or a range of dates. May 8, 17 Explore Kevin Lin's board "UI Date Picker" on See more ideas about pickers, dating, calendar ui.
Can be used as just a time picker;. Dashboard UX 01 Date Range Picker designed by Dilip Prasad Connect with them on Dribbble;. Autosize Bootbox Seiyria Bootstrap Slider s Input Bootstrap TouchSpin Typeahead Datatables Datepicker Date Range Picker Dropzone editableTableWidget Growl IonRangeSlider jQuery Sortable Knob Markdown Masked input Minicolors noUiSlider Owl Carousel Perfect scrollbar Blockalert Char limit Expanding input ResponsiveBg Tab resize Validate Quickselect Select2 / UI.
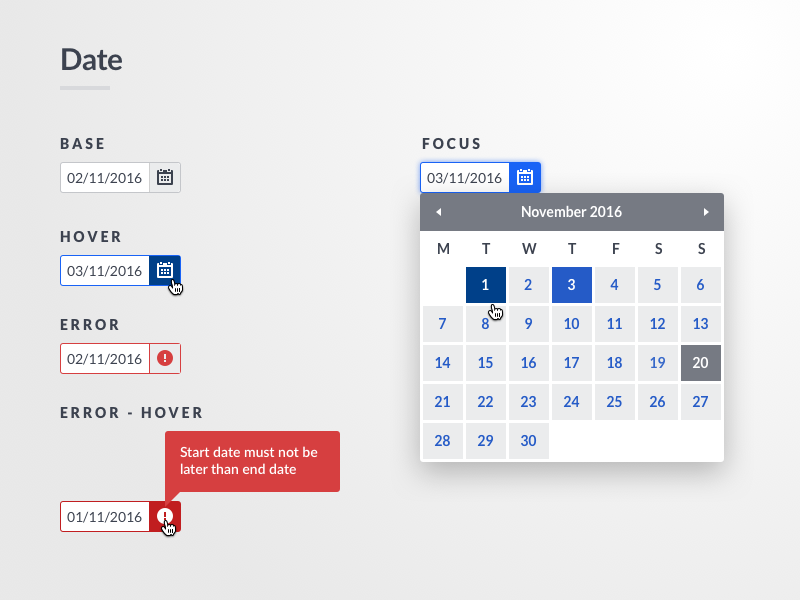
If the user is selecting a date range, it is good practice to never let enddate be before the start date That means listening to the startdate for changes and changing the enddate if the start date is set to anything bigger Display complete weeks Display complete weeks, even when a month does not begin at the end of the week Grey out visible dates from previous and next. Important Note When you set your value, make sure you include a leading zero on single digits For example, January would become 01 Select date (mm/dd/yyyy) Enter a valid date Copy. Date Picker 2 inspirational designs, illustrations, and graphic elements from the world’s best designers.
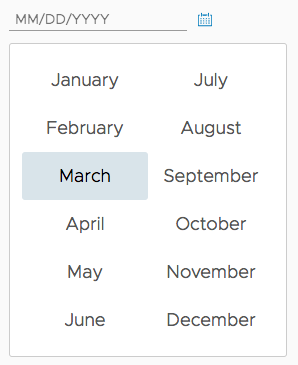
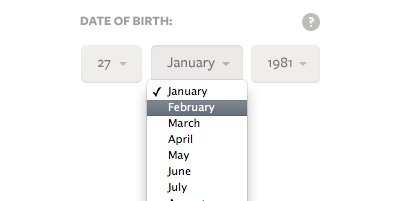
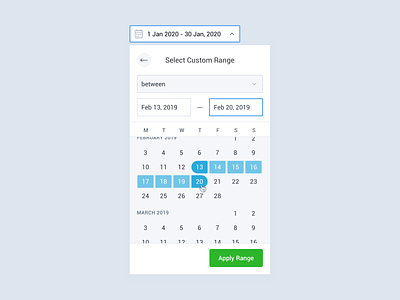
· The simplest way is letting the user simply type the date in This always works if the proper validation is provided Can be used together with the calendar datepicker Dropdown to choose each value date, month, year. The range picker supports start & end selection for date, time and combined date & timeChoose between a calendar view with one or more months, week view with single or multiple weeks or date and time scrollers and dropdowns Easily switch between single and range select for usecases like oneway flights The capabilities like builtin validation, minimum, maximum values, disabled dates. Instantiate the class, for example var myRangePicker = Extcreate ('ExtuxbuttonDateRangePicker', drpDefaults {} ), or using the 'daterangepicker' xtype To get the value of the instance, use var myPickerValue = myRangePickergetPickerValue () and inspect the myPickerValue object.
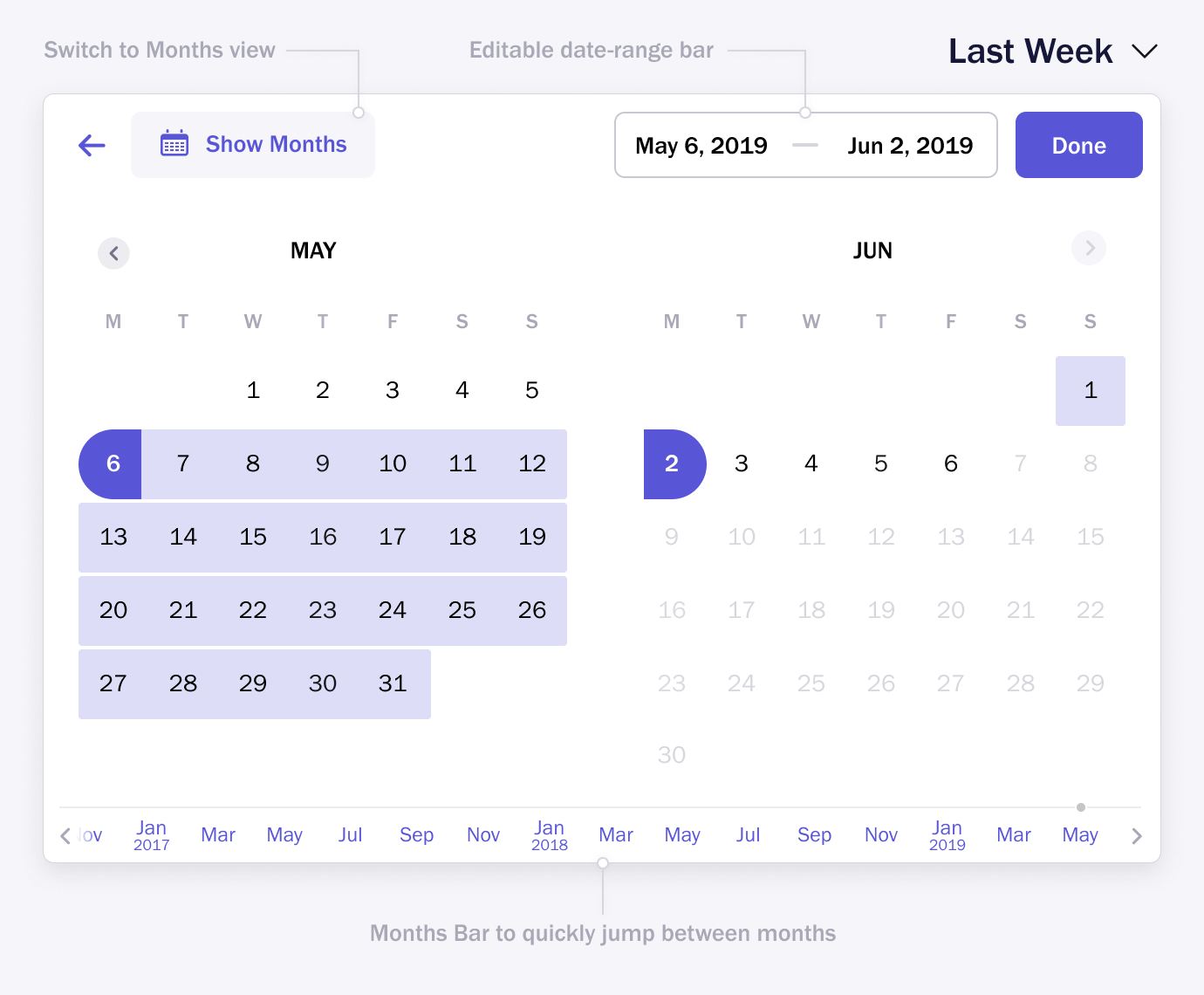
ExtuxdaterangepickerDateRange With the ExtuxdaterangepickerDateRange you can select a start and an end date After selecting a date range, you can also use the arrow keys (left, right) to select the next or previous date range Specials MoveToNext/Previous DateRange Even take a closer look at what happens if you for example select a whole month Now press the left/right. Latest News New release!. Date time input;.
Date Range Picker UI Mar 06, 17 UI Kits 299 0 A cool calendar date range picker made by Zeljko Stanojevic with a clean and simple UI design The author used a neat color scheme which works great with this type of project Enjoy this free psd and download it Mobile Download This resource comes from other websites and we cannot confirm its legitimacy If you are the. The global community for designers and creative professionals. · Date Range Picker Input range pickers are extremely common with scheduling programs and visual data applications For example Google Analytics uses their own date range picker for visitor data over a specific website To recreate this effect try the Date Range Picker It’s designed to fit into Bootstrap’s CSS stylesheet but can also be used solo Plus it supports multimonth pickers.
Have the edit field update automatically when the user makes a selection on the date pickers And vice versa update the date pickers' values automatically when the user enters a new value in the edit field Change the label "Time period" to "Duration" Add a couple of extra labels here in there (From, To, etc) Can't think of anything else. The date range picker component is designed and optimized for the device it runs on The "Mobile" version works best for touch devices and small screens The "Desktop" version works best for mouse devices and large screens By default, the DateRangePickercomponent uses a @media (pointer fine)media query to determine which version to use. Alternate Date Picker is designed with the goal to provide the easiest way to define a date from very wide range of dates (1800–2999) The selection doesn’t require keyboard input, nor does it prompt a calendar overlay or slider You just tap on buttons to build the date (Thanks to Slav for heads up in the comments!).
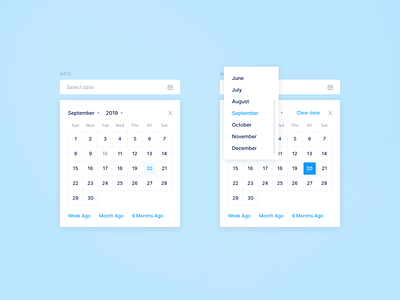
Date Picker Drawer Dropdown Email Templates Selected date with no focus If users make a selection and remove focus from the dropdown or field, then the time field shows the numeric time and period If a field with a previously selected time regains focus, the field and dropdown switch to Focus state (w/selected time) Range input Start time focus without selection When users. Initialize the plugin to generate a date range picker When the date picker gets shown The datepicker is extended with 2 buttons to clear the selected date(s) and to hide the datepicker The user can select a date as normally However, the datepicker is not hidden but remains active The selected date gets placed in the 1st input and visually marked on the calendar All dates before. 2419 · Default date format comes from Momentjs locale instead of hardcoding MM/DD/YYYY Fix bug that could result in chosenLabel not being updated properly Suggested possible bug fix for time not being saved between selections when time picker is enabled.
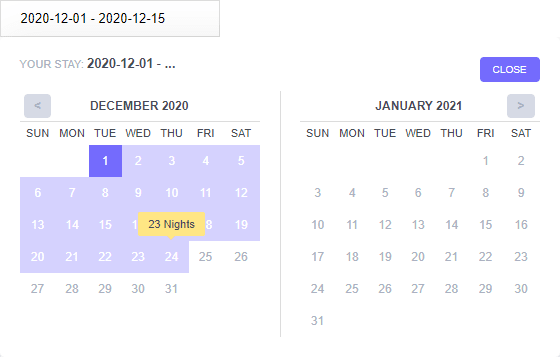
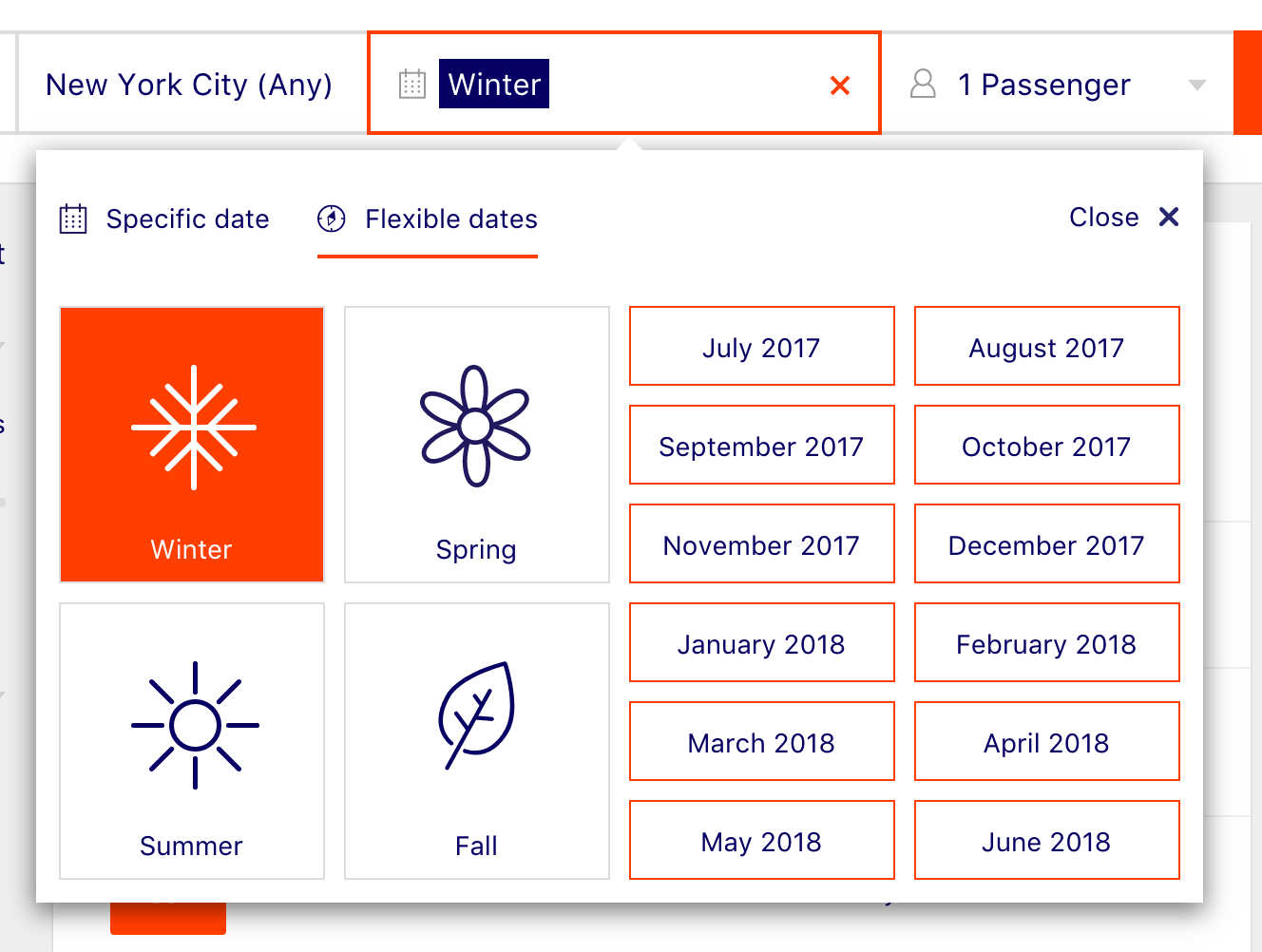
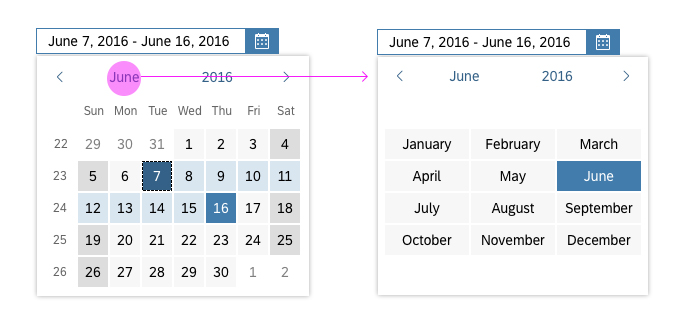
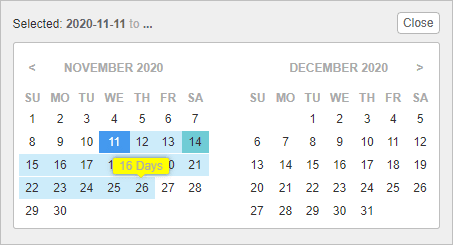
With the date picker, the user can see a day view, month view, or year view, and can navigate between months and years Do Use this control if the user needs to enter a single date or a date range By default display a label, unless the date picker is. · Range Date Picker Concept 3 This concept takes a couple of inputs from the user — the number of days and nights of stay On entering, the user is able to plan the travel by just selecting the from date The system automatically selects the range on the calendar based on the entered values on the number of days and nights There is a very clear feedback right beside the. Check out the new Kendo UI components and features & sign up for the release webinars on Thursday 28 11 AM ET.
Currently the API is bounced every time the user interacts with any element of the date picker we should refine a solution that makes it so that a user can enter their entire ran. Display dates in a humanfriendly format;. 8 colorful themes (incl dark and material) Numerous plugins;.
Date Picker UI Interaction Design Prototype Adobe XD High Fidelity Design Deliverables PDG YouTube Date Picker UI Interaction Design Prototype Adobe XD High Fidelity Design. Jun 1, 16 Explore Swati Bahuguna's board "date picker UX" on See more ideas about pickers, dating, calendar ui. This demo shows how the Datepicker component works for range selections You can easily enable users to select a date range in a handy manner.
BootstrapDate Range Picker by Dan Grossman shows some live examples with working code Here is the project GitHub as well Finally, here is a screenshot of the simplicity and power of the design Share Improve this answer Follow answered Oct 13 '16 at 126 Blairg23 Blairg23.

Skoda Suv Range On Behance Search By Muzli

Pin On 组件

How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet

Jsp Daterangepicker

Date Range Picker 2x Png By Mitchell Maglio Dating Pickers User Experience Design

Date Filters Successful Calendar Design Patterns Uxmatters
How To Use Ux Design Patterns To Satisfy Your Users

Date Range Issues Feedback Problem Solving Ux Mastery Community
Date Pickers Material Design

Material Design Datepicker Free Figma Resource Figma Elements

Date Input Form Fields Ux Design Guidelines

Building The Clarity Date Picker Achievements And Challenges By Aditya Bhandari Clarity Design System Medium

Case Study Datepicker

Designing The Perfect Date And Time Picker Smashing Magazine

60 Superb Date Picker Calendar Ui Designs Bashooka

Better Way For Users To Select A Date Range User Experience Stack Exchange

Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Range Selector Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Designing The Perfect Date And Time Picker Smashing Magazine

Time Picker Pearson Ux Framework

Date Input Form Fields Ux Design Guidelines

Designing The Perfect Date And Time Picker Smashing Magazine

Pdmo Improve Ui Ux For Date Range Picker Openmrs Issues

Date Picker Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Top 5 Best Open Source Date Range Pickers Our Code World

60 Superb Date Picker Calendar Ui Designs Bashooka

How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet

Better Way For Users To Select A Date Range User Experience Stack Exchange

Designing The Perfect Date And Time Picker Smashing Magazine

Stylish Date Range Picker With Jquery And Css3 Free Jquery Plugins
Rbbps6eprx7p8m
Date Pickers Material Design
Date Pickers Material Design

Ui Design Date Picker Lightroom Everywhere

Jquery Date Range Plugins Jquery Script

Using Mental Models For Better Ux Design Justinmind

Date Input Form Fields Ux Design Guidelines

A Hunt For The Perfect Date Picker Ui By Kateryna Romanenchuk Ux Collective

Designing The Perfect Date And Time Picker Smashing Magazine

How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet

Date Picker Restricting Future Dates Bad Ux User Experience Stack Exchange

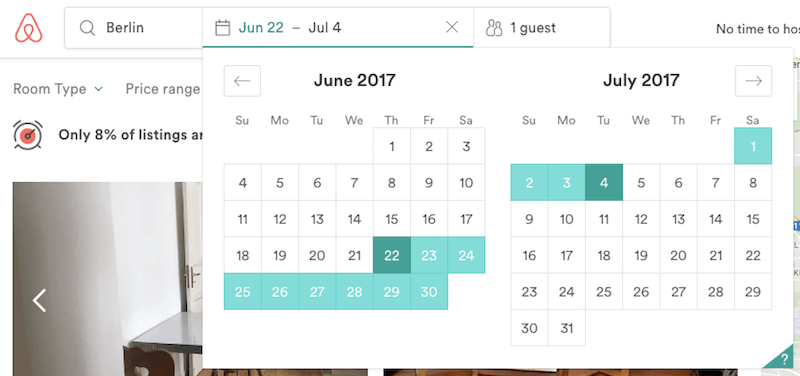
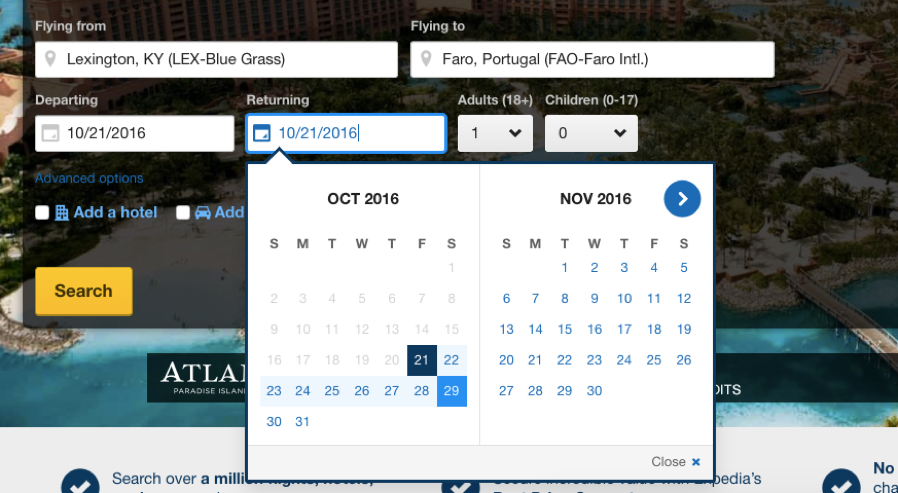
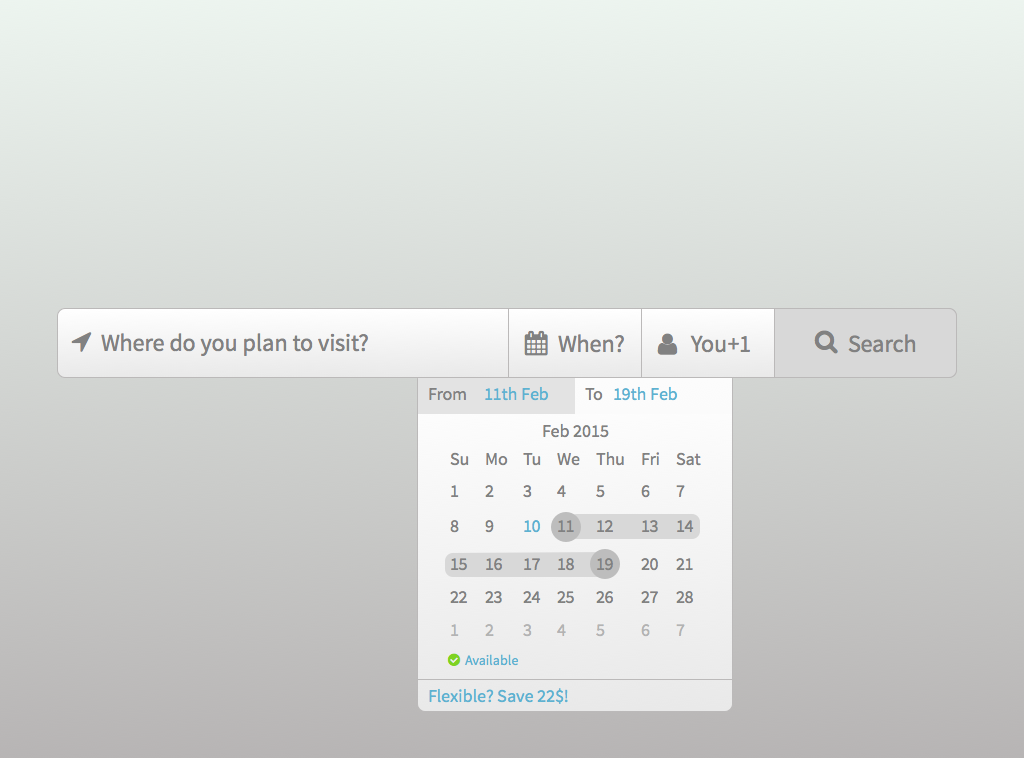
Ux Tips For Your Hotel Website S Booking Mask Up Hotel Agency

Designing The Perfect Date And Time Picker Smashing Magazine

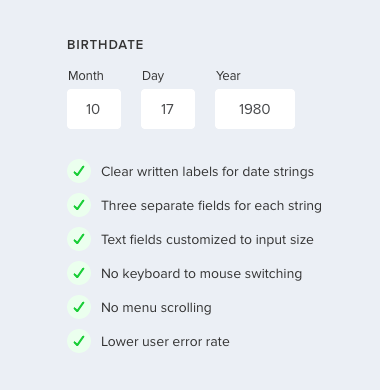
Bad Practices On Birthdate Form Fields

How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet

Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Date Input Form Fields Ux Design Guidelines

Date Picker Wikipedia

Date Range Selection Sap Fiori Design Guidelines

Top React Date Pickers For 21 Logrocket Blog

Dashboard Ux 01 Date Range Picker By Dilip Prasad On Dribbble

Design Consistency Guide Best Practices For Ui And Ux Designers

Kaushal Panchal Uibundle

Date Picker Pearson Ux Framework

Case Study Datepicker

A Hunt For The Perfect Date Picker Ui By Kateryna Romanenchuk Ux Collective

How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet

60 Superb Date Picker Calendar Ui Designs Bashooka

Date Input Form Fields Ux Design Guidelines

Date Range Uplabs

Daterangepicker Roadmap Issue 627 Aragon Ui Github

Can We Talk About The Material Date Picker Androiddev

Calendar Picker Design Pattern

Picking Date Ranges With Mobiscroll Mobiscroll Blog Design Ui And Ux For Successful Products

60 Superb Date Picker Calendar Ui Designs Bashooka

Datepicker Ux For Single And Multiple Calendar Mode User Experience Stack Exchange

Date Picker Design Best Practices By Nick Babich Ux Planet
Best User Experience Datepicker Examples Mobile Web Storyly
Best User Experience Datepicker Examples Mobile Web Storyly

Date Range Picker Uplabs

Announcing A Date Range Selector For Raygun Crash Reporting S Error Group Graph Raygun Blog
Best User Experience Datepicker Examples Mobile Web Storyly

Calendar Date Range Picker Daily Ui 009 On Behance

Jquery Ui Date Picker Geeksforgeeks

Date Time Picker Sap Fiori Design Guidelines

A Hunt For The Perfect Date Picker Ui By Kateryna Romanenchuk Ux Collective

How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet

Pin On Mobile Ui Examples

Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Eyebou Search By Muzli

Date Picker Design Inspiration Via Muzli By Muzli Muzli Design Inspiration

Ui Mechanics Of A Date Picker A Study And An Experience Redesign Of By Adhithya Ux Collective

Material Design Date Picker In Android Geeksforgeeks

25 Free Stunning Bootstrap Datepicker Examples Colorlib

Top 5 Best Open Source Date Range Pickers Our Code World
Best User Experience Datepicker Examples Mobile Web Storyly

Pin On Web Design

Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Date Picker Ui Artofit

A Hunt For The Perfect Date Picker Ui By Kateryna Romanenchuk Ux Collective

Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Mindsphere Web Components Date Time Range Picker

60 Superb Date Picker Calendar Ui Designs Bashooka

Pin On Calendar



