Select Option Icon Change

Change Device Icon
Tech How To Change Desktop Icon Size On Your Windows Computer Komando Com

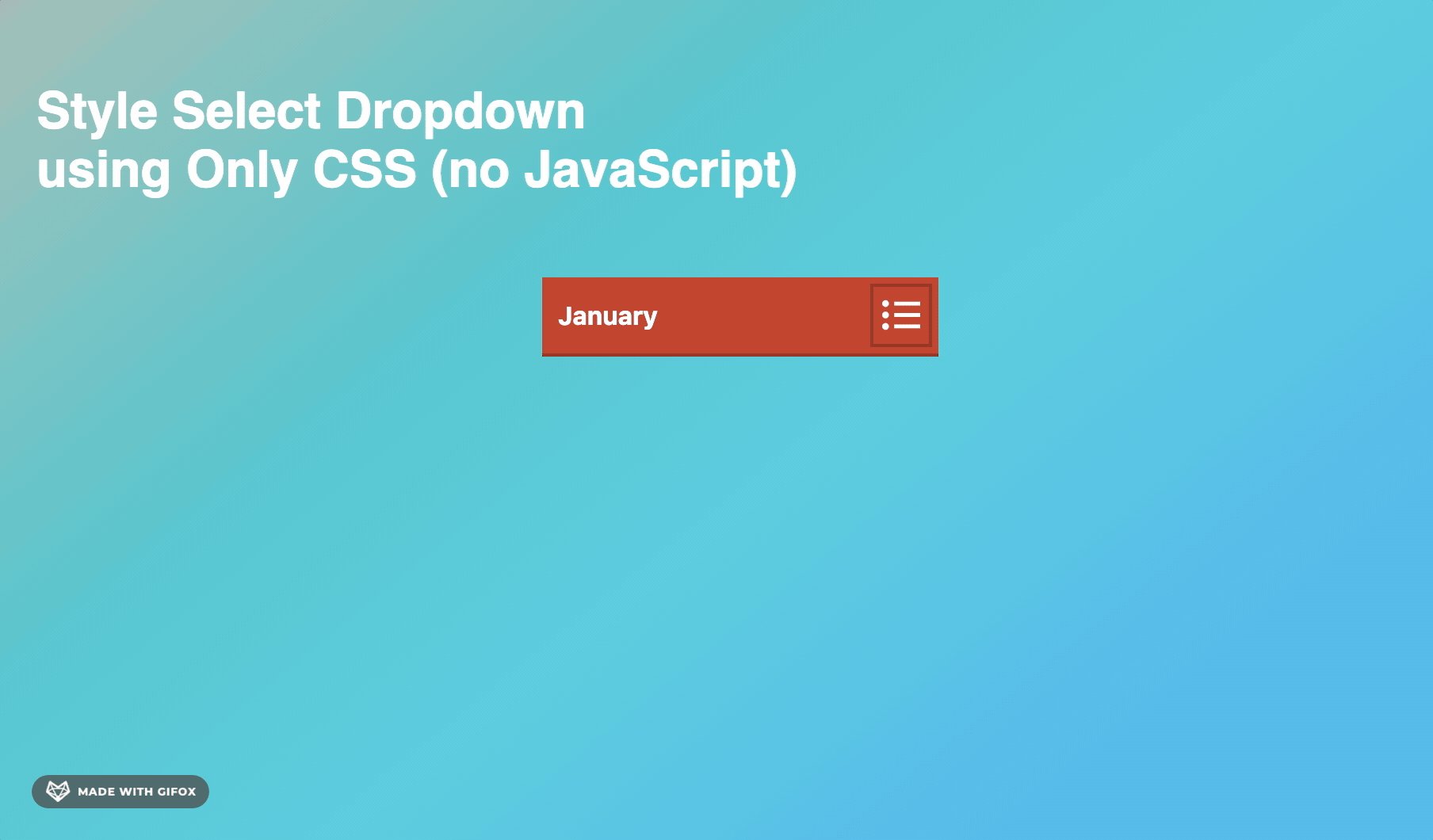
Dropdown Default Styling Css Tricks

How To Change The Icon Of A Program

Add Icons To Text Layers With Icon Fonts Figma
How To Change App Icons On Android Ios14 Iphone
Styling multiple selection menu control options (option elements) with CSS This demo page is related to the article Styling form controls with CSS, revisited For more info on the purpose of this page, please read the article Each multiple selection menu control consists of this HTML Option 1.

Select option icon change. I think there's two ways to achieve that The first solution is the better one, you can make it work just by defining an escapeMarkup function in select2 options, and this function must return the same data received as input parameter without any changes all what you need is $("#sel")select2({ escapeMarkup function(m) { return m;. Then the background color turns to default (whiteish, I guess). To assign icons based on a cell's value instead of specifying a number or percent, type the cell's address in the Value box or click the Collapse Dialog icon to select a cell, as shown in the screenshot below.
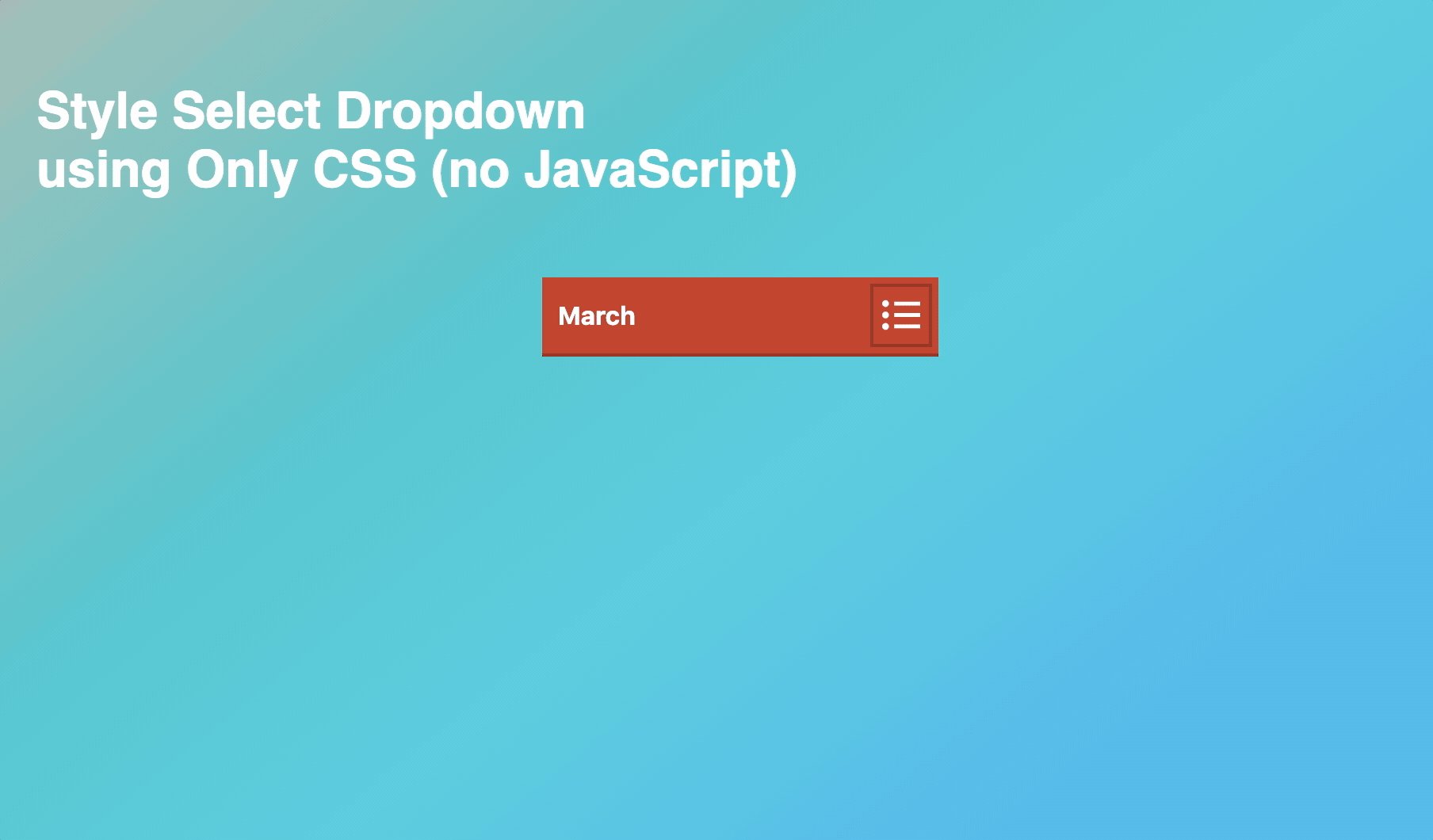
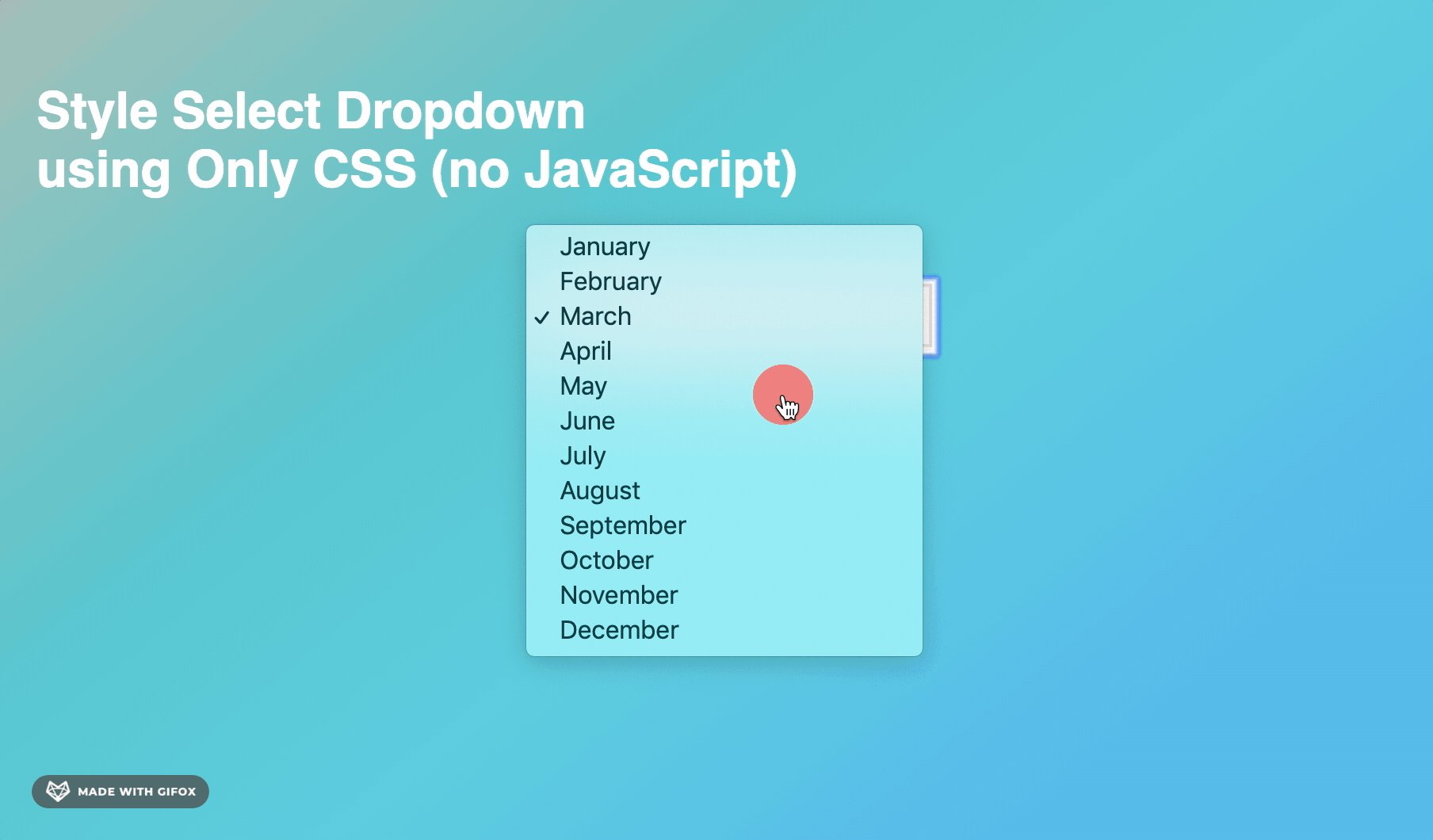
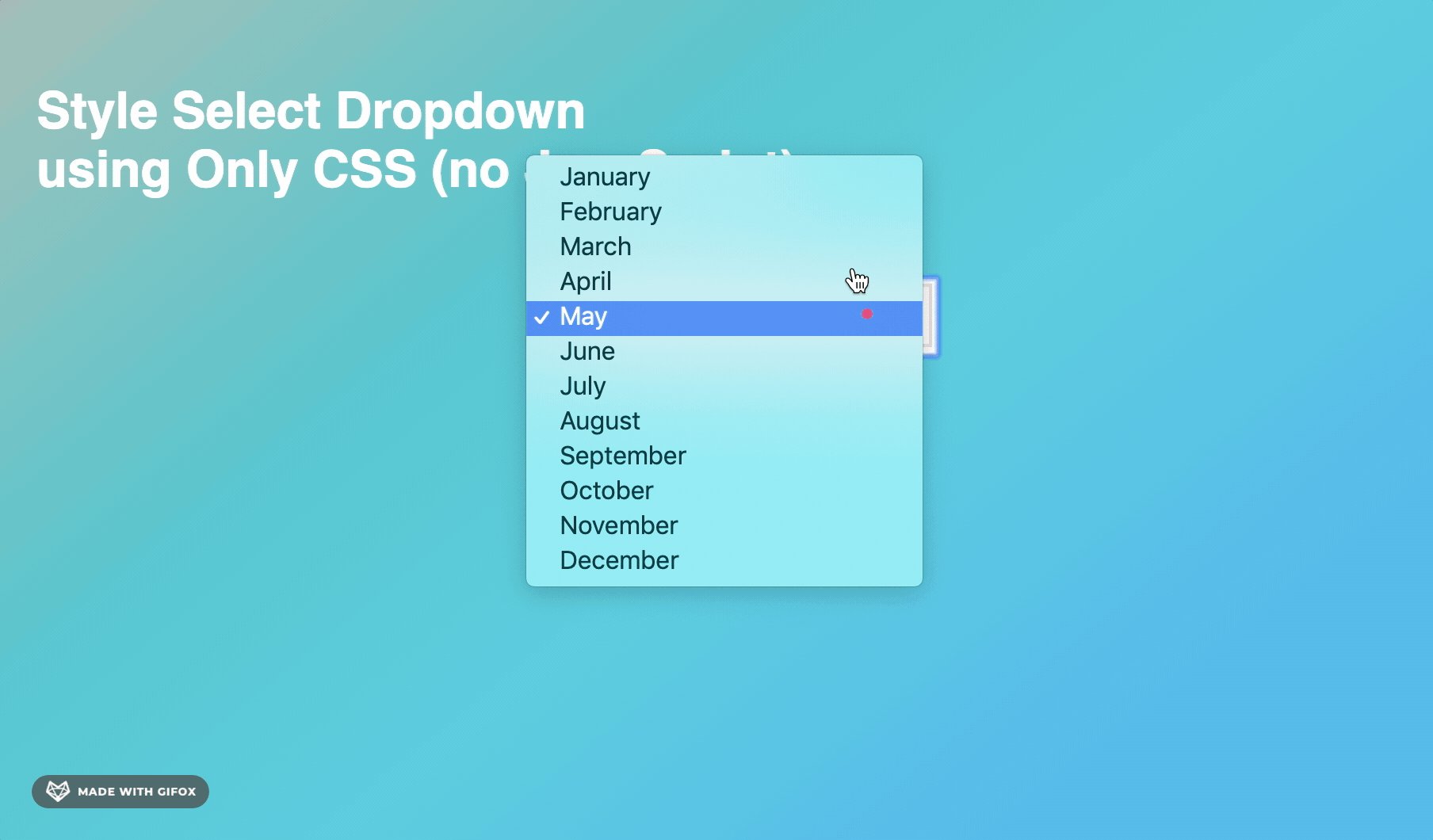
Oct 19, 15 · Each browser displays select elements differently and it’s usually the one thing that will stop your forms from looking amazing Where is with a regular button it’s fairly easy to change it, changing the selector arrow is another story. May 28, · Output Before clicking the list After clicking the list Now, we want to remove the default arrow icon that appears on the dropdown listThis can be done by altering the mozappearance or webkitappearance CSS property of the select tag After opening the above HTML code in a browser, if you explore the webpage using chrome’s dev tools, you will notice that the. /* remove the original arrow */ selectinputlg { webkitappearance none;.
Feb 02, 14 · I’m enjoying learning, using bootstrap and bootstrapselect Thank you for making this work available Now even I can make forms that look pretty good ) Apologies, I don’t yet know how to contribute changes I made a small change so that a collapsed select input would show the abbreviation of the options selected. Jan 21, 19 · Icons show in HTML select options create custom icons and show in html select tag Example code to display icons in select tag. Demo source Select ionselect Improve this doc The ionselect component is similar to an HTML element, however, Ionic's select component makes it easier for users to sort through and select the preferred option or options When users tap the select component, a dialog will appear with all of the options in a large, easy to select list for users.
Appearance The appearance of your Select2 controls can be customized via the standard HTML attributes for elements, as well as various configuration options Disabling a Select2 control Select2 will respond to the disabled attribute on elements You can also initialize Select2 with disabled true to get the same effect. A ghosted, unchecked icon will appear adjacent to each unselected item When the item is selected the icon will change to a checkbox Neither icon will appear inside a single select box Once 2 items are selected, a counter element with the total number of selected items will appear inside the button. Jan 11, 19 · Open Control Panel and select Folder Options 2 When the Folder Options window opens, choose the View tab and scroll down and uncheck “Use check boxes to select.
Select Selectmenu transforms a element into a themeable and customizable control The widget acts as a proxy to the original ;. Sep 27, 13 · selectstyle select option to the css, to change the font and the color of the options backgroundcolorred;. Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll SidebySide Images Rounded Images Avatar Images Responsive Select car.
} Step 3 After applying the CSS, copy the embed code of the icon that you want to display on the webpage from the external icon. /* no standardized syntax available, no iefriendly solution available */ } select ifa { float right;. Materialize Selects The following example demonstrates different types of select options.
If you have two select fields and want to load options in second one, based on selected option from first one then, below example will help you lot to understand how it can be done Here in this example, when a user selects country in first select field, jQuery on change event is called upon to list out it’s relevant cities in second select. You can add icons to your options in any type of select In the option you add the image source with the dataicon attribute Choose your option example 1 example 2 example 3 Images in select. /* this is so when you click on the chevron, your click actually goes on the dropdown menu */ pointerevents none;.
Download over 6,225 icons of select in SVG, PSD, PNG, EPS format or as webfonts Flaticon, the largest database of free vector icons. To add icons in select option text we have to use the bootstrapselect plugin, which is a great plugin for customizing plain HTML select with some great customization options using bootstrap styleWith this plugin, we can style the select element with only simple data attributes or initialize with Javascript. Therefore the original element's state is maintained for form submission and serialization Selectmenu supports elements and custom markup to render specific presentations like multiple lines.
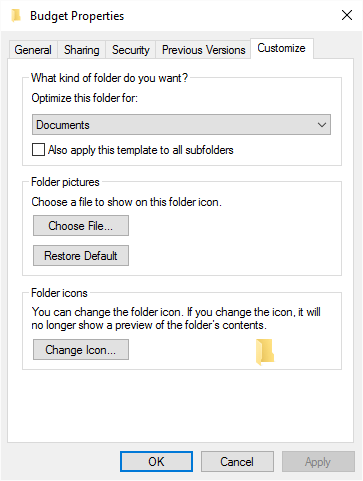
Jan 31, 16 · I think I am seeing the same problem If I access the folder from the quick access section of File Explorer it offers no way to change the icon it uses there If I access it from other places like This PC/Pictures, the option to change the icon exists in properties However, this does not change the icon for the folder in the Quick access section. Objective user taps icon Icon navigates to screen and changes colour for example from blue to grey If user chooses a different icon the previous icon reverts back to default colour and the newly selected icon changes colour If user submits data or refreshes the app icon colour reverts back to default Thank you. In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option.
Jun 05, 14 · Tips To change the order of icons, click the Reverse Icon Order button;. Subtext associated with a selected option will be displayed in the button datashowsubtext true showIcon boolean true Display icon(s) associated with selected option(s) in the button If false, icons will not be displayed in the button showContent boolean true Display custom HTML associated with selected option(s) in the button. May 07, 13 · There are different solutions you can find that shows how to change/load the content in child element, depending on the selection of the parent options Most examples uses Ajax or page refresh methods to achieve, which ofcourse are useful depending on the circumstance.
Download over 251 icons of selective option in SVG, PSD, PNG, EPS format or as webfonts Use the "Paint collection" feature and change the color of the whole collection or do it icon by icon Select a color from the icon Choose a new color History Scale Move. Is it possible to add icon to ionoption in ionselect?. Nov 29, 19 · Step 2 Change the CSS of the dropdowntoggle to displaynoneThis will disappear the solid dropdown logo from the button However, ‘!important’ must be added as well in order to see the changes on the webpagedropdowntoggleafter { display none !important;.
Mar 28, 18 · Very often, it is necessary to include icons or images with a list of options I prefer to use native controls for a variety of reasons, including accessibility, mobile form flow, the fact that boxes can extend outside of their frame or window while being positioned according to the user's OS's rules, etc However, some options presented to users may that of an icon or a. Is there a way to place icons in select menu options?. Apr 27, 21 · To change Siri's voice, open the Settings app and select "Siri & Search" An icon in the shape of a person's head and shoulders It often indicates a user profile Select the voice option.
Jan 03, 17 · You can add icons to your options in any type of select In the option you add the image source with the dataicon attribute You can add the left or right class to align your icon. Tip You can also drag the field from the Fields task pane to the form If you do this, the most appropriate control is used based on the field type If the desired type is not selected by default, use the previous method to select the correct type, or rightclick the control, click Change Control, and then click the desired control type. Something like I didn't want to recreate the dropdown box and icon, I only wanted to change what it displayed I also wanted the icon to be clickable Solution I ended up with (note this was also using ReactiveForms).
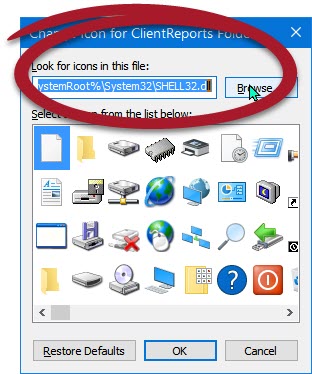
Changing the icon in the Select # As with most Chakra components, you can change the arrow icon used in the select Simply pass the icon prop In case the custom icon size doesn't look right, you can pass the iconSize prop to change it. Text Fields The TextField wrapper component is a complete form control including a label, input and help text You can find an example with the select mode in this section Customized selects Here are some examples of customizing the component You can learn more about this in the overrides documentation page The first step is to style the InputBase component. Jan 14, · Select the icon you want to change and then press the Change Icon button Click or tap on Change Icon In the Change Icon window, select one of the available icons If none of them are to your liking, you can also change the path under “Look for icons in this file” to select an icon stored in a different file.
Visible options Use visibleOptions option to change the number of options that will be displayed in the select dropdown without scrolling Select with icons If a user selects more options than that value, the X options selected text will be displayed instead If set to 1, the limit is off. (Optional) To choose which columns should display and in what order, choose the actions icon and select Column options To learn more, see Change column options (1) Check that you have selected the right project, (2) choose Boards>Backlogs , and then (3) select the correct team from the team selector menu. To hide the cells' values, select the Show Icon Only check box;.
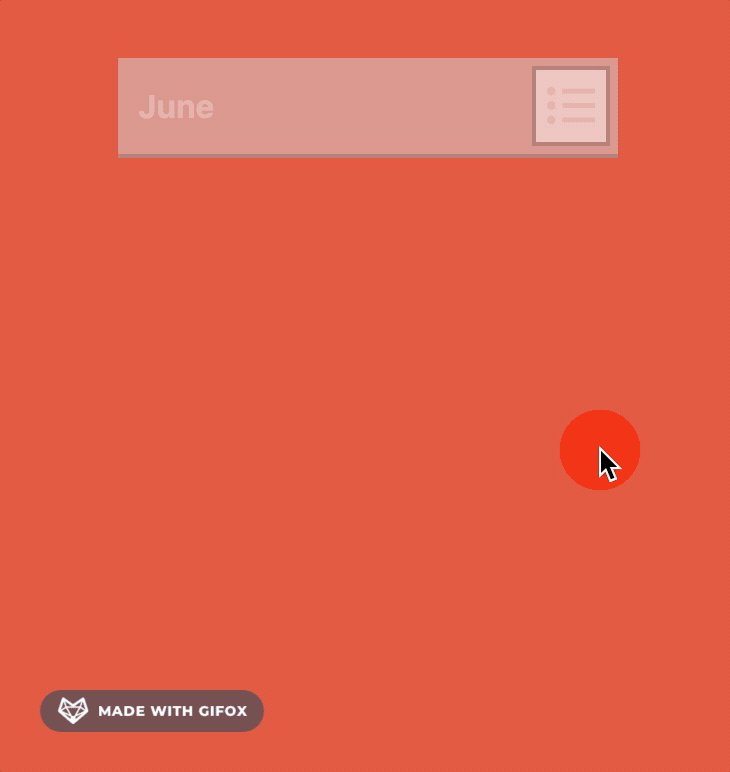
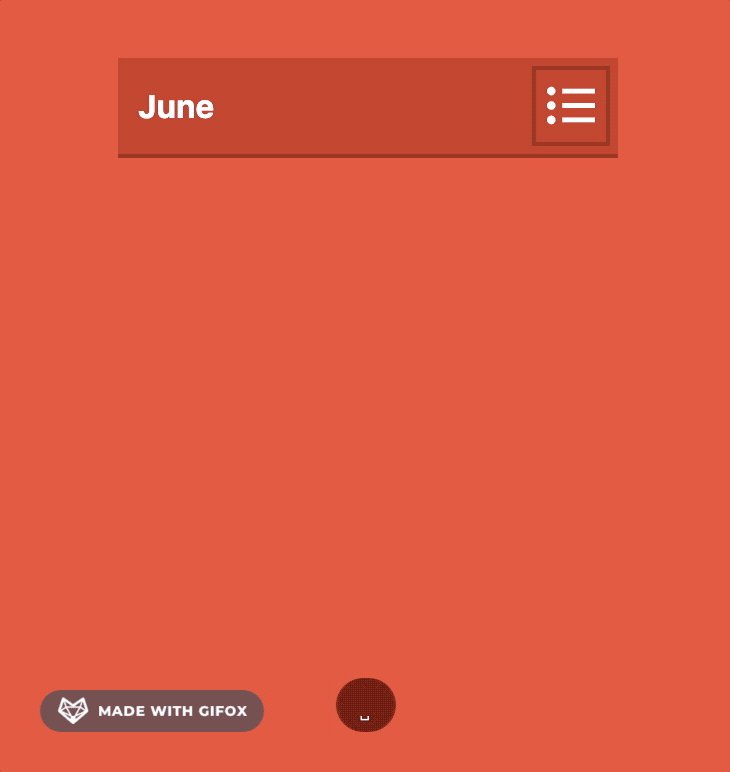
Jan 23, 06 · The HTML Select menu is notoriously inflexible for designers as is many other form controls I will try to remedy this is a small way I will add a small icon to the left of all options a different icon for each option. Select an item in a dropdown list Use with Field to access all functionalities. Works fine too, but cannot use backgroundcolortransparent nor backgroundcolorrgba(0,0,0,0);.
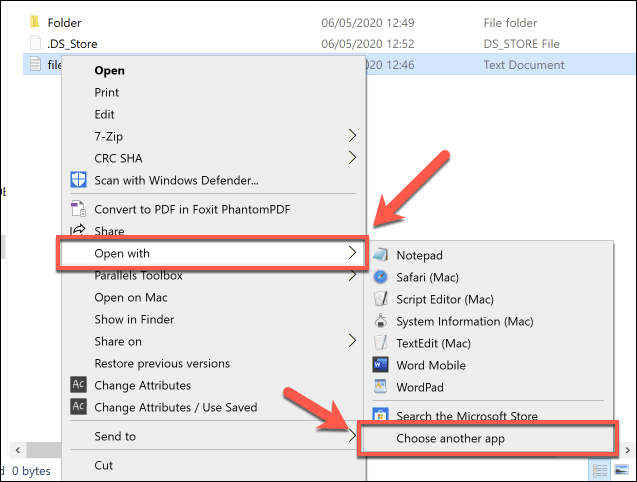
Select component to select value from options As a default behavior, the onChange callback can only get the value of the selected item The labelInValue prop can be used to get the label property of the selected item The label of the selected item will be packed as an object for passing to the onChange callback. Jun 29, 19 · If you have a custom file that does not have a default icon or you don’t like the current icon, you can change to an icon of your choice Changing File Shortcut Icon The first option is to customize the icon for a file shortcut Go to the file location, rightclick the file and create a shortcut for the file Move the file shortcut to the.

How To Change Drive Icons In Windows

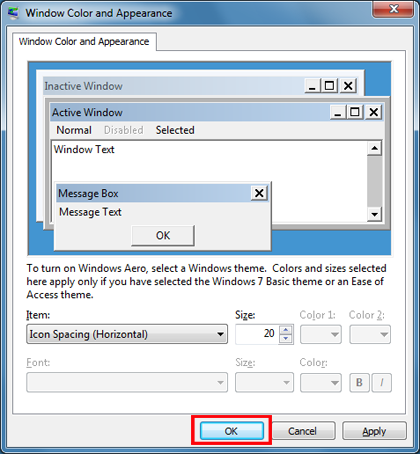
How To Resize Icons And Their Spacing In Windows 7

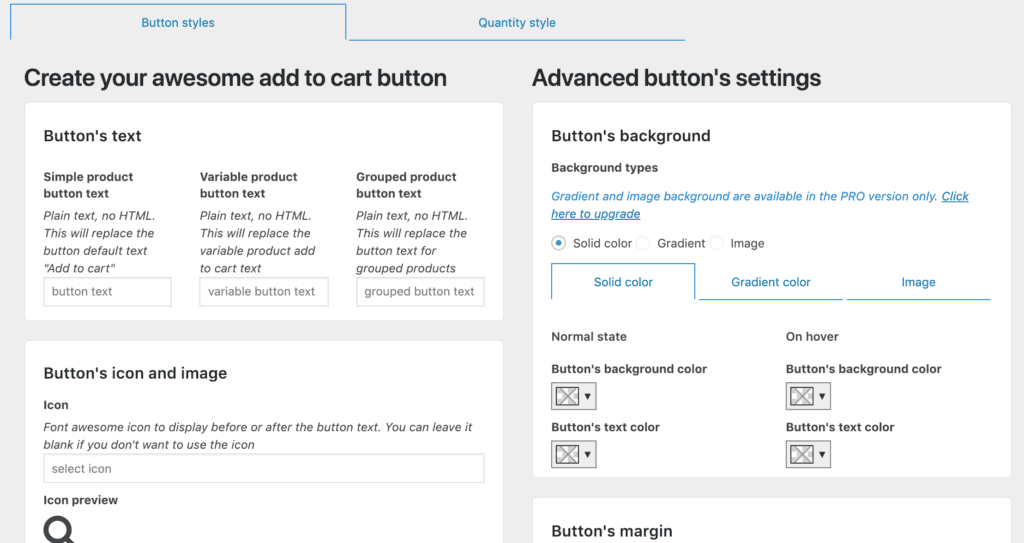
How To Change Add To Cart View Products Select Options Button Text In Woocommerce Binary Carpenter
How To Select A New Icon For A Topic In Helpndoc Helpndoc

How To Change A Select Option Based On Choosing Other Select Option Stack Overflow
How To Change The Icon Of Any Shortcut In Windows 10 Digital Citizen

Lightning Combobox Change Icon Salesforce Stack Exchange
How To Add Desktop Icons On Windows 10
How To Change The Icon Of Any Shortcut In Windows 10 Digital Citizen

Xf 2 1 Select With 3 Options Change To Toggle Button Group Xenforo Community
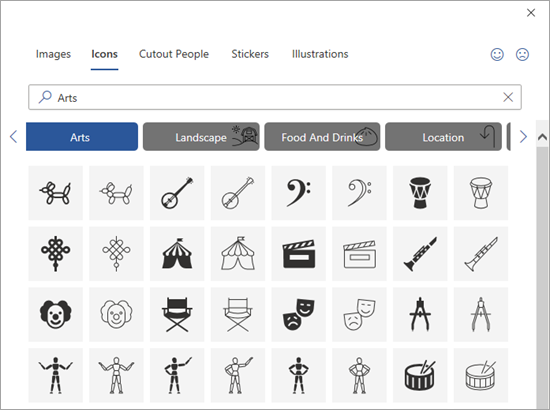
4 Ways To Use Icons In Your Powerpoint Presentations

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Select Arrow Style Change Stack Overflow

How To Changing Drop Down Selector Arrow With Only Css

Font Awesome Icon In Select Option Stack Overflow

How To Change The Button Icons In The Links Bar In Internet Explorer 6 Pcauthorities Com Pcauthorities Com

Write Options Chains

How To Add And Modify Icons In Powerpoint Tutorial
How To Change The Size Of Desktop Icons In Windows 10

Updating Mat Icon From One Mat Form Field To Another Doesn T Consistently Update The Icon Stack Overflow

How To Change Desktop Icon Size In Windows
How To Change App Icons On Android Ios14 Iphone

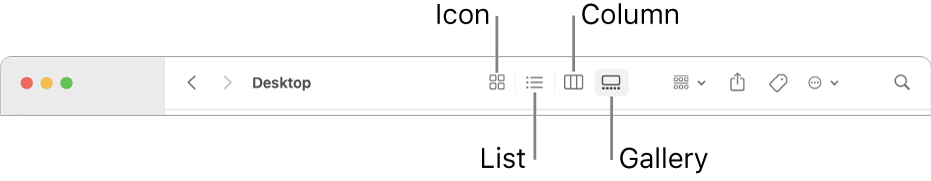
Change View Options In The Finder On Mac Apple Support

Changing A Folder S Icon Tips Net

How To Enable A Single Click To Open Icons On Windows 10
How To Change Desktop Icon Font Color In Windows 10 All Things How

Change Color Of Data Icon Of Selectpicker Option In Bootstrap Stack Overflow
6 Ways To Change Or Create Desktop Icons For Windows Wikihow

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Teleconsole Android Changing Voicemail Efax Sharing Option Teleboard Support Center

Change Device Icon

Insert Icons In Microsoft Office
How To Change App Icons On Your Android Phone
Moodle In English Change Custom Field Multi Select Icon
Change App Icons Learn Ubuntu Mate
How To Change App Icons In Ios 14 On Iphone And Ipad All Things How
Menus Material Design
Desktop Icon Color Change Accessibility Option Page 2 Windows 10 Forums

Angular How Can I Put Icons In The Html Select Option Stack Overflow

How To Change The Default Program To Open A File With

Change Profile Photo Mapmyfitness Help Support
How To Change The Icon Of Any Shortcut In Windows 10 Digital Citizen

How To Change Desktop Icon Size In Windows
Designing A Language Switch Examples Best Practices
How To Change App Icons On Your Android Phone
Menus Material Design

Change Device Icon

How To Add Options To A Select Element Using Jquery Geeksforgeeks

How To Change The Default Rating Icon In Wp Product Review Themeisle Docs
6 Ways To Change Or Create Desktop Icons For Windows Wikihow
:max_bytes(150000):strip_icc()/001_change-font-face-size-color-and-background-color-in-gmail-1172083-d5da2bc4e3c940cab02965d902150efc.jpg)
How To Change Gmail S Font Settings

You Can Change The Order Of Icon By Win7

Changing Text On The Select Option Ecommerce Forum Webflow

Diskpulse Disk Change Monitor Using The System Tray Icon
Menus Material Design

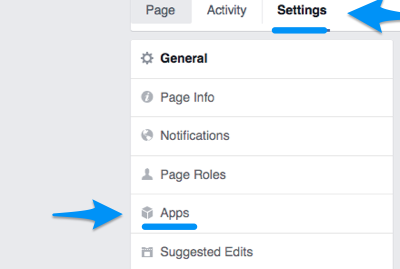
How Can I Change The Display Of My Facebook Icon Guestcentric Support Page

Select Layers And Objects Figma

How Do I Change An Employee S Work Profile Support

How To Add Icons In Html Select Options The Web Fosters

How To Change Select Option Value To Icon Pop Up Value Stack Overflow
How To Change App Icons On Ios 14 Home Screen News Imei Info

How To Insert And Use A Radio Button Option Button In Excel

Show Symbols In Drop Down Lists In Excel
How To Change App Icons In Ios 14 On Iphone And Ipad All Things How

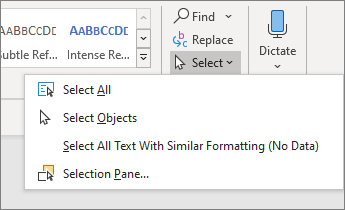
Select A Shape Or Other Object In Word Office Support
How To Change The Instagram App Icon On Iphone And Android

How To Change The Icon Of A Program
Designing A Language Switch Examples Best Practices

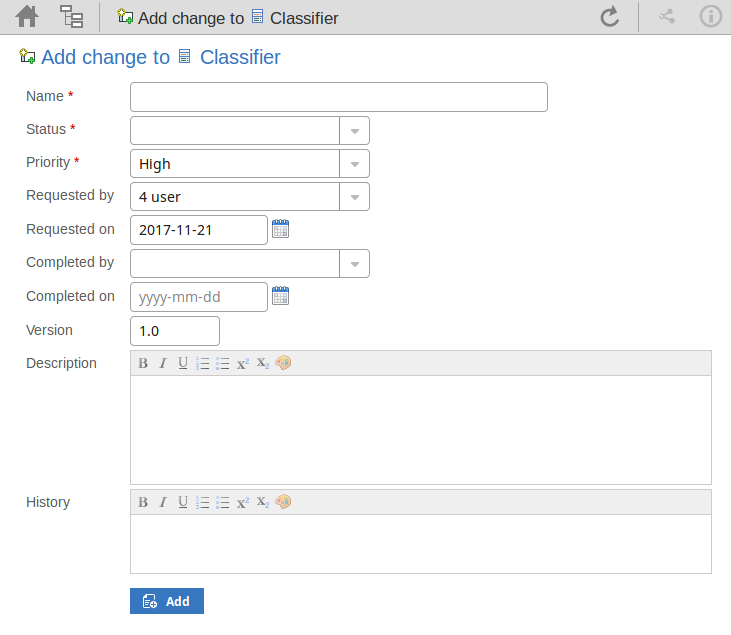
Add Change Requests Enterprise Architect User Guide

How To Add Images In Select List Stack Overflow
How To Change The Icon For A File Type On Windows 10
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

How Can I Manage My 123 Mail Tasks 123 Reg Support

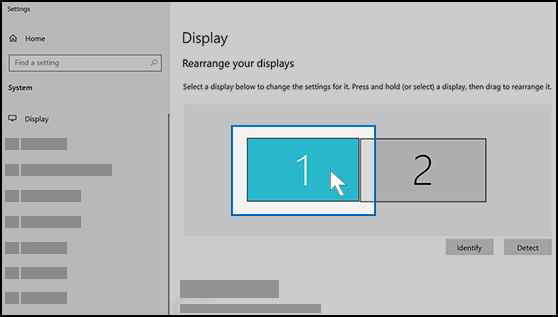
Change Desktop Icon Size Or Screen Resolution

How Do I Change My Windows Mouse Cursor
Changing Or Removing Price Table Column Icons

How To Change Desktop Folders Icons Size Programmatically C Stack Overflow
How To Create An Icon In Windows 10 Full Guide

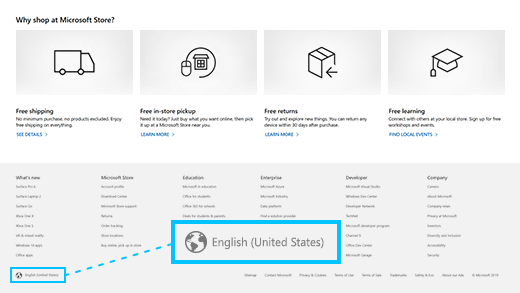
Change Your Country Or Region In Microsoft Store

How To Changing Drop Down Selector Arrow With Only Css

Selectable Data Table Single Select Option Not Available In Sketch Library Issue 133 Carbon Design System Carbon Design Kit Github

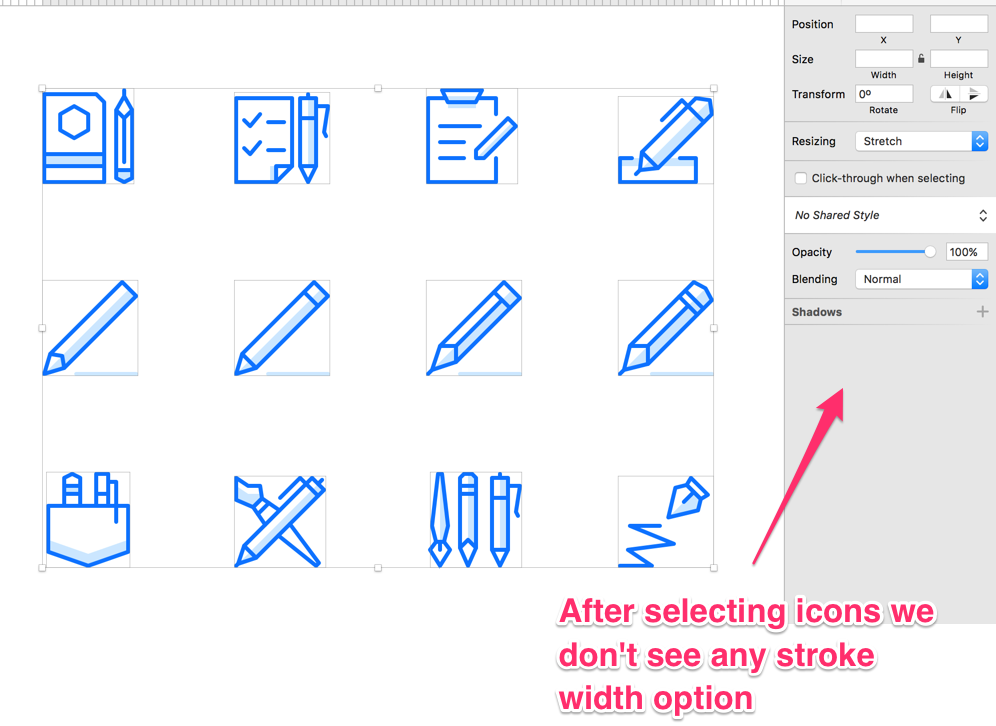
Tips For Modifying Icons With Sketch By Vincent Le Moign Medium

Option Activity

How Can I Change Font And Color Of The Captions Under The Icons On The Desktop Super User

Change View Options In The Finder On Mac Apple Support

How To Change The Icon And Icon Position Of A Select Input Drupal Video Tutorial Buildamodule

How To Set The Default Value For An Html Select Element Geeksforgeeks

Change Folder Icons
How To Select A New Icon For A Topic In Helpndoc Helpndoc

Add Icons To Text Layers With Icon Fonts Figma

Instructions To Change The Cursor Icon In Mac

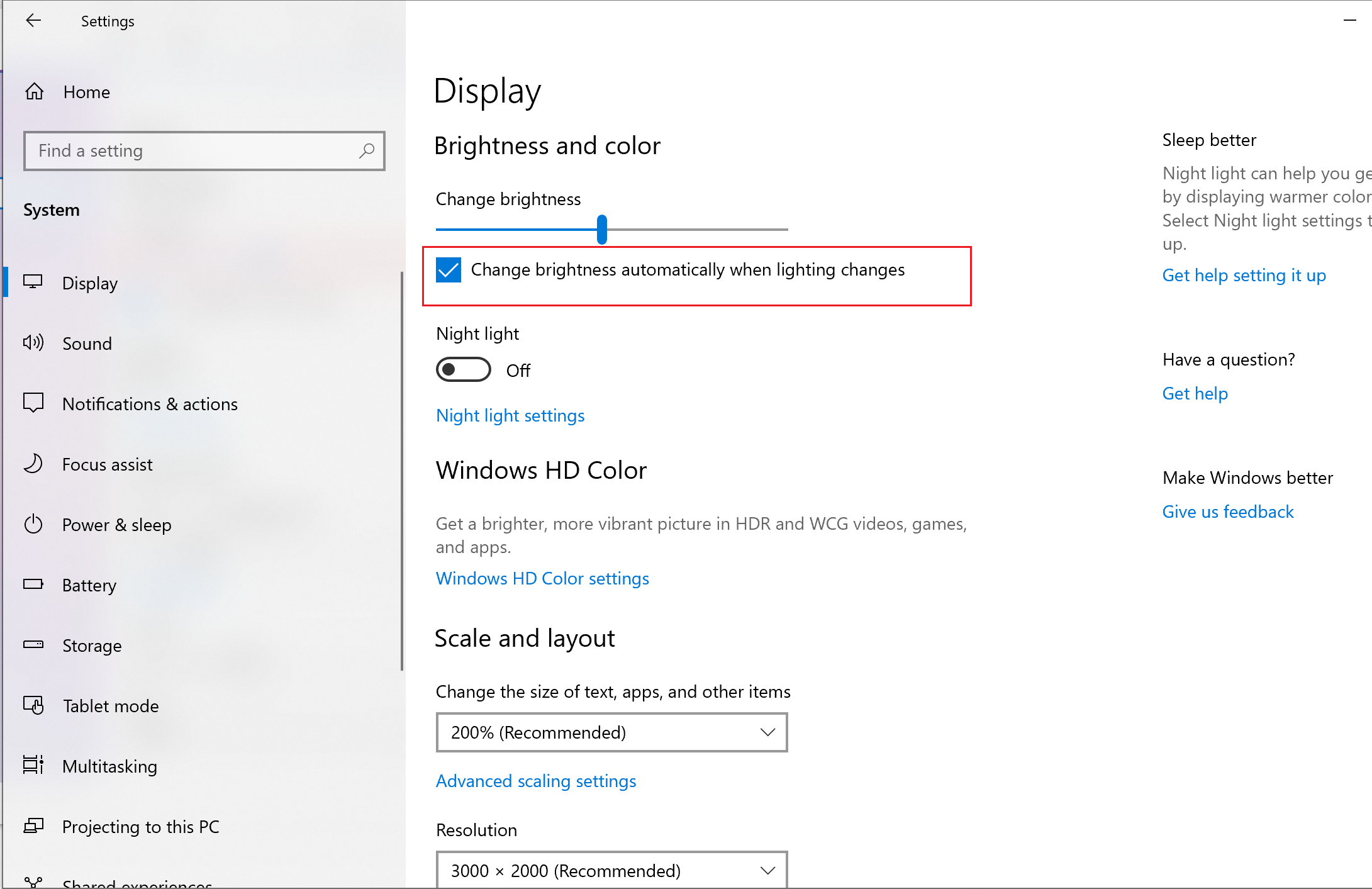
The Computer Screen Cannot Adjust Its Brightness By Itself Huawei Support Global

Change View Options In The Finder On Mac Apple Support



