Html Select Option Value From Database

So You Need To Fill A Dropdown Dynamically Css Tricks

Esp32 Esp66 Insert Data Into Mysql Database Random Nerd Tutorials

How To Get Selected Option Value From Drop Down List Using Javascript With Source Code Youtube

Avada Form Local Options Themefusion Avada Website Builder

How To Add A Values Html Select To Custom Field Civicrm Stack Exchange

How Do I Change An Html Selected Option Using Javascript Stack Overflow
INSERT INTO `provinsi` VALUES ('5', 'JAMBI');.

Html select option value from database. Aug , 19 · Based on the selected country result I connect the database to fetch the states result We can select multiple values from the country dropdown and the values are posted as an array I have imploded the posted country name and apply MySQL IN clause to pass these values to the SELECT query Database Script. OptionsAdd(new Label() { LabelId =13, LabelName = "Started" });. Access/Get Custom dataAttribute Values Accessing the dataattributes of an element belong to the realm of Vanilla JavaScript For the sake of simplicity, here we will consider static select/option dropdowns In a typical select/option dropdown, the usual required value to be sent when an option is selected is set to the value attribute For.
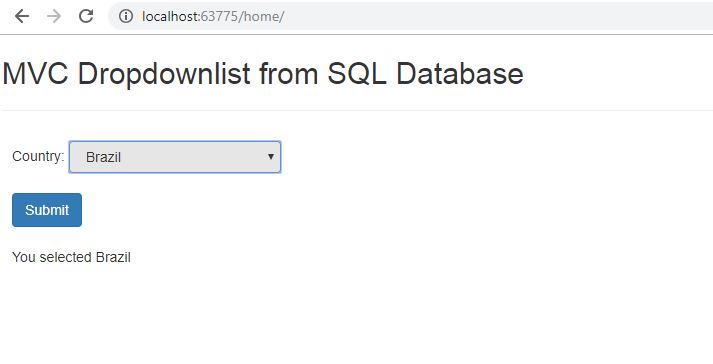
The DropDownList is generated using the HtmlDropDownList Html Helper method The first parameter is the Name of the DropDownList, the same will also be used to fetch the selected value of the DropDownList inside Controller when the Form is submitted The second parameter is the Model class for populating the DropDownList ie its source of data. In this blog, we will demonstrate you to create and validate a form containing a select option box field using CodeIgniter PHP framework In our example, we have created a select option field in form with fetched values from database using for each loop and set validation rules for fields. Feb 07, 18 · A select box also called drop down box provides an option to list down various options in the form of drop down list You can also preselect a value in dropdown list of items in HTML forms For that, add selected in the tag for the value you want to preselect.
The HTML element contains a set of elements that represent the permissible or recommended options available to choose from within other controls Content categories Flow content , phrasing content. เป็นตัวอย่างการอ่านข้อมูลจาก Database ของ MySQL เพื่อนำข้อมูลที่ได้มาแสดงในส่วนของ DropDownList หรือ Listmenu Sample phpLlistmenuDatebase1php Tutorial php mysql_connect(localhos. Apr 22, · The HTML documment containing some option elements and the task is to get the text of options of select element by using its value with the help of JavaScript There are two approaches that are discussed below Approach 1 First, select the options by JavaScript selector, Use value Property (eg optionivalue) to compare the values of option.
Show the values in dropdown from database while updating a record 1 ;. Apr 11, 19 · The working of application is very simple The php object retrieves the value from MySql table and fills the html drop down list For creating dynamic drop down list, first we need to have a database table that actually holds our data In this example I have created a very simple table called City with only two fields ie city id and city name. A dropdown list inside an HTML form Choose a car Volvo XC90 Saab 95 Mercedes SLK Audi TT.
The idea is that there are two tables for students data and the other for school data When entering student data we select a school from the school table How to post the select option from combobox into mysql database unsing html/php. Check if unserialize() 1 ;. SelectCommand = cmd Dim ds As DataSet = New DataSet sdaFill(ds, "dboBooks") ' BIND DATABASE TO SELECT ddlBooksDataSource = ds ddlBooksDataTextField = "BookName" ddlBooksDataValueField = "BookName" ddlBooksDataBind() ' SET THE DEFAULT VALUE ddlBooksItemsInsert(0, " SELECT ") Catch ex As Exception ' End Try End Using End Using End.
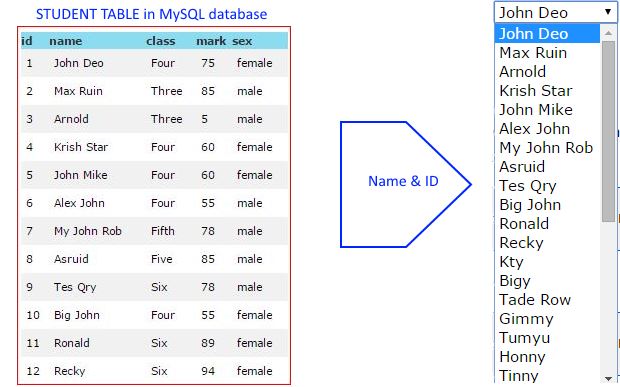
How to populate HTML select options from the values fetched from database using the PHP code is explained with example Create Select drop down menu with val. Feb 05, 00 · Creating a drop down list box using data from MySQL table We can get the options or the list items of a dropdown list box from a mysql table Here the records we will get from the table will be used to populate the dropdown list box. Hi, I am trying to create a drop down menu that will select a value that is stored in the database right now the code creats a dropdown (with nothing selected) hope someone can help in the.
Dec 17, 09 · i'm developing an online ordering systemin one partuser need to select the quatity of their orderi'm using select boxthe choice limited from 1 to 10however, even after the user select the quantity (eg 6 ) the value will not inserted into databasewhat i mean is there is no value for the quantity of order in databaseis there any specific. Feb 05, 00 · Adding options to datalist from Mysql Table records Datalist is added in HTML 5 You can learn basic of datalist in our HTML Section We will develop a script to populate option ( or value ) of a datalist by taking data from a MySQL database table Sample table We have kept one sample table CITY with city name and country. Also Read How to Use AngularJS ngoptions to Bind or Populate JSON Array to a SELECT DropDownList Extract Data from an External JSON File and Bind Data to Element The markup for this example remains the same as above.
Nov 01, 11 · getting and storing dropdown list in database in jsp i have a drop down list to select book from database i'm able to retrieve dropdown list from database but unable to store the selected value in database table please help ASAP else my boss will kill me P D. I need help to insert image and other data into a MySQL database 13. Adding options from an array If you had an array that has namevalue pairs and you wanted to use the index from the array as the value for the options and the array value as the text to display, you could do this.
Var select = documentgetElementById("exampleselect");. Dec 29, 14 · HTML tag is used to create drop down list of options, which appears when the user clicks on form element, and it allows to choose one of the options The tag is used to define the possible options to choose from The tag is put into the tag The first option from the list of options is selected by default To change a predefined option, the selected. Jan 21, 19 · You can do it dropdown from database with specific value selected in your html blade file, even if you didn't use Form Class we almost use Form Composer package for generate html form Form facade will help to create text box, radio button, select box etc you can easily create dynamic select box with Form class you can make it simply selected value from.
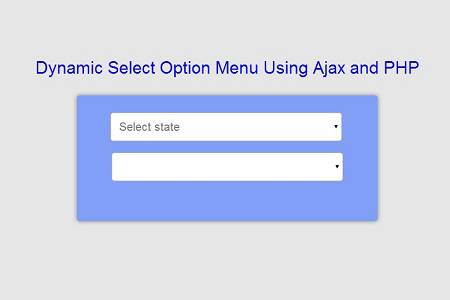
Feb 24, 16 · This tags create drop down list in html Now after that we are submitting the current drop down list selected item directly into MySQL db table on Submit button click So here is the complete step by step tutorial for PHP Insert Drop Down List selected value in MySQL database. It gets the value send by ajax request and then find all the cities related that state value and then it send back all the cities to searchphp fileYou may also like responsive navigation menu Thats all, this is how to create a dynamic select option menu using ajax and PHPYou can customize this code further as per your requirement. How to print a record from a table if a field value = a preset value 2 ;.
Id, string owner*/) { Label todo = dbLabelFind(1);. INSERT INTO `provinsi` VALUES ('6', 'BENGKULU');. OptionsAdd(new Label() { LabelId =11, LabelName = "New Request" });.
HTML select tag allows user to choose one or more options from the given drop down list Below example contains PHP script to get a single or multiple selected values from given HTML select tag We are covering following operations on select option field using PHP script To get value of a selected option from select tag. INSERT INTO `provinsi` VALUES ('4', 'RIAU');. Apr 25, 18 · public ActionResult Edit(/*int?.
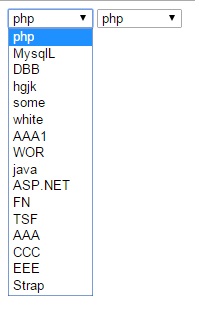
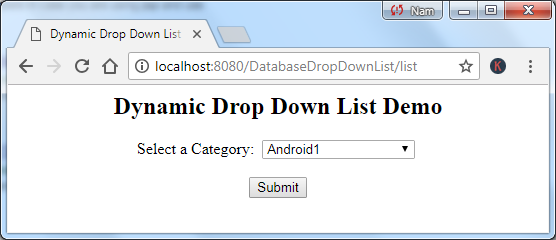
In this tutorial, you will learn how to create an array of categories, display the values inside HTML select box and have selected option predefined with P. Aug 23, 18 · Selected option value get from db into dropdown using oop PHP mysql !. Generate dynamic datefields from selected dropdown value sent to another route in Flask Hot Network Questions Need source for the inverse of "Clarke's Third Law".
Point to note In the Option class for adding values to both the lists, two strings are specified The first string is specified to display value to user and second is specified for value to be used by code to display it in alert box or to store it in database. Php Code How To Get Select Option Value From MySQL Database In Php mysql php Populate Html Select Box With Data From MySQL Database Table In Php Populate Html Select Drop Down List With Values From MySQL Database Select Option Value From MySQL Database In Php. Login problem 6 ;.
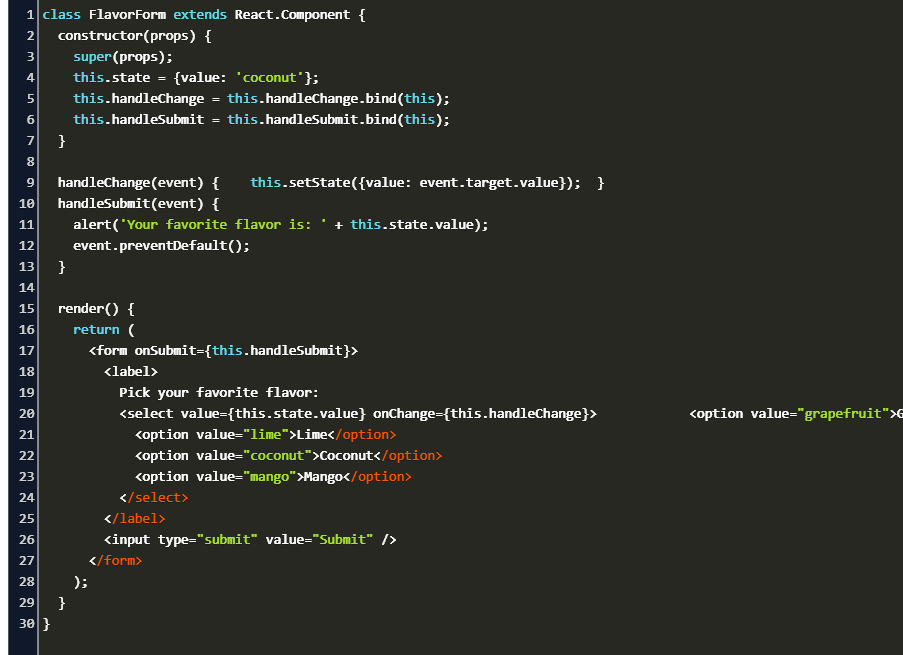
Aug 11, · To select a default option in React, the selected attribute is used in the option element In React, though, instead of using the selected attribute, the value prop is used on the root select element So, you can set a default value by passing the value of the option in the value prop of the select input element. The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list will be submitted) The id attribute is needed to associate the dropdown list with a label The tags inside the element define the available options in the dropdown list. INSERT INTO `provinsi` VALUES ('3', 'SUMATERA BARAT');.
The sometimes tricky part is figuring out where to put the variable declaration and assignment if. May 13, 19 · The select tag in HTML is used to create a dropdown list of options which can be selected The option tag contains the value that would be used when selected The default value of the select element can be set by using the ‘selected’ attribute on the required option This is a boolean attribute The option that is having the ‘selected’ attribute will be displayed by default on. Store data in PHP page 5 ;.
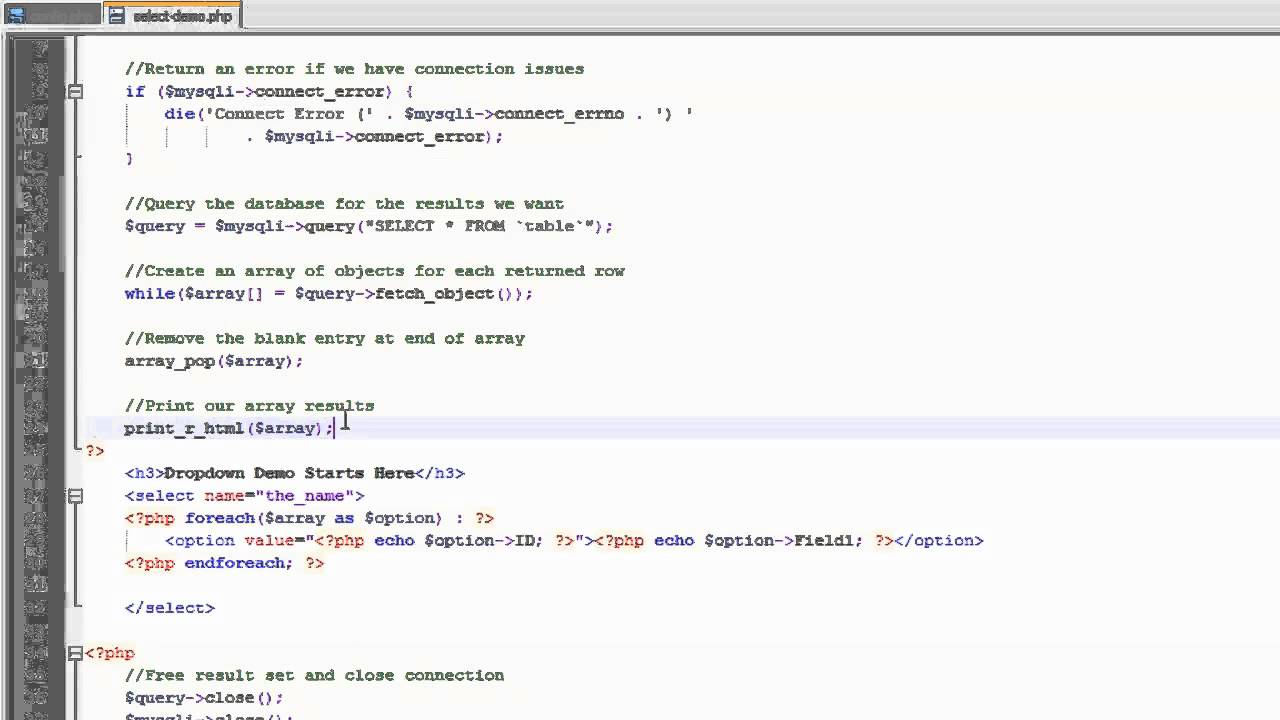
Aug 10, 11 · The HTML Select Box Now, that we have our array of objects from our database we can use it to populate an HTML select box dynamically with PHP Here’s how that might look That’s it The code above will loop through the array creating a new option for each element in the array and populating each option with the desired values from your database. Jun 19, 18 · bootstrap, call data, do while, foreach, form, html, loop, PHP, select/option « ตย phpmysqli show data from database with do while loop,. Each element should have a value attribute containing the data value to submit to the server when that option is selected If no value attribute is included, the value defaults to the text contained inside the element You can include a selected attribute on an element to make it selected by default when the page first loads.
Images Uploading in database 2 ;. Mar 18, 12 · If i have runat=server or aspdropdownlist i have easily bind values from database But If i have a select tag with options without runat=server How can i bind values and text from database to this select in javascript. Step 2 Fetch data from database and display in drop down list Here, we are fetching data from the database and displaying it into the drop down menu This indexphp file is using for retrieving data using the drop down menu In this file, we are using select and option property for displaying data.
Selectoptionsselectoptionslength = new Option('Text 1', 'Value1');. #templatehtml Volvo Saab Fiat Audi In some situations, the options such as the car maker names could be retrieved from a database table Modelspy Set Up. Update SQL Database via PHP 1 ;.
Apr 30, 18 · list2optionslength= 0;. If (todo == null) { return HttpNotFound();. OptionsAdd(new Label() { LabelId =14, LabelName = "In Progress" });.
INSERT INTO `provinsi` VALUES ('1', 'ACEH');. } var options = new List();. INSERT INTO `provinsi` VALUES ('2', 'SUMATERA UTARA');.

Populating Drop Down List Options Collecting Data Or Records From Mysql Table

C Java Php Programming Source Code Php Code How To Get Select Option Value From Mysql Database In Php

How To Set Select Value From Database In Jquery Selectize Plugin Stack Overflow

Php Fetch Value From Database And Display It In The Inside The Html Stack Overflow

Php Insert Selected Dropdown Value Mysql Phpmyadmin Remote Database Youtube

How To Make A Placeholder For A Select Box Geeksforgeeks

Rows Intellij Idea

Php Insert Drop Down List Selected Value In Mysql Database Android Examples

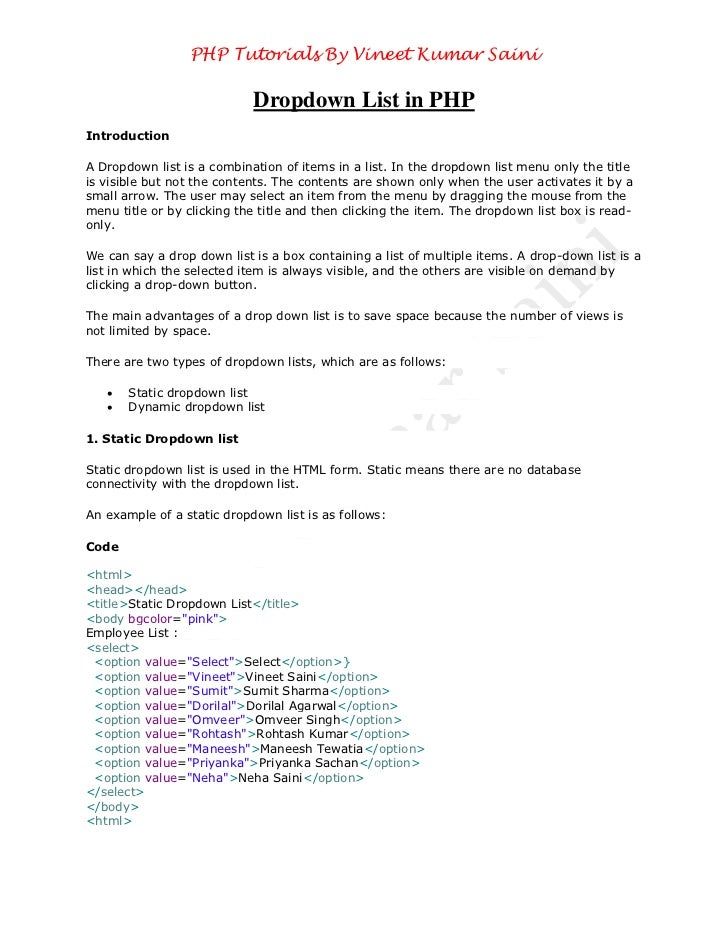
Dropdown List In Php

Dropdown List In Php

How To Make A Dynamic Dropdown With React And Fetch Matt Morgante

Shiny Using Selectize Input

How To Get Value Of Radio Button In Php From Database Design Corral

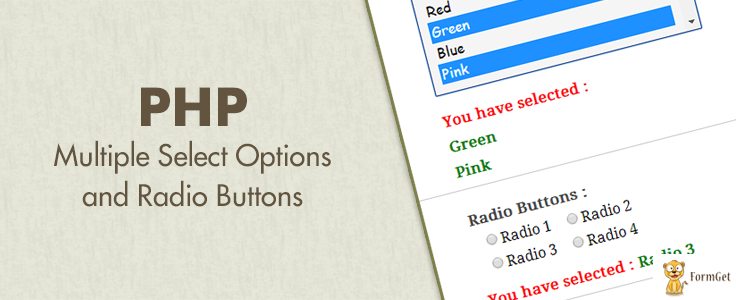
Php Get Value Of Select Option And Radio Button Formget

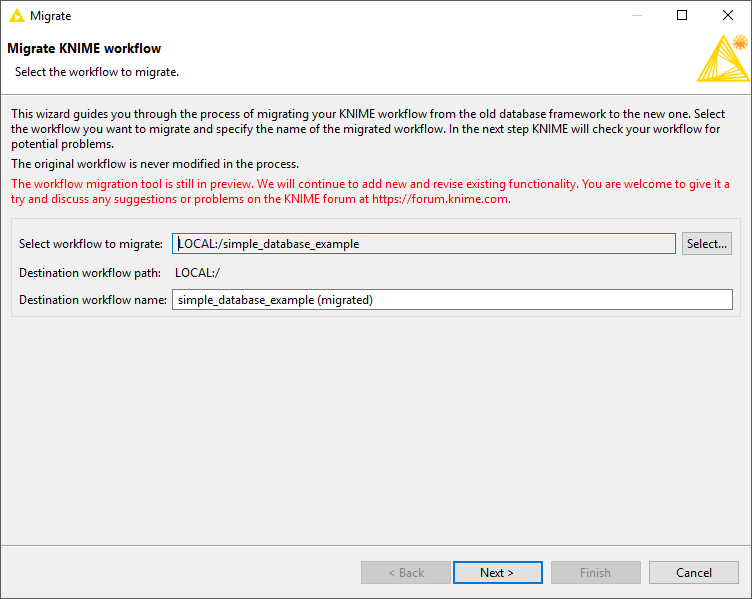
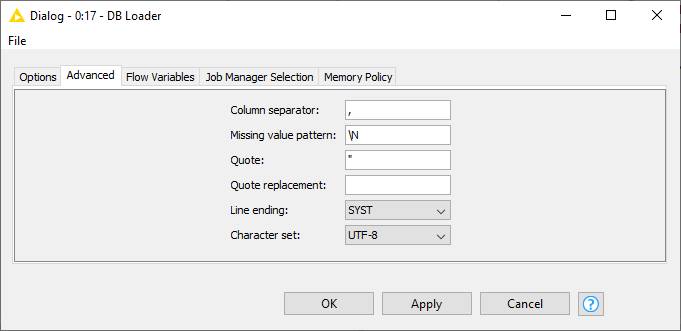
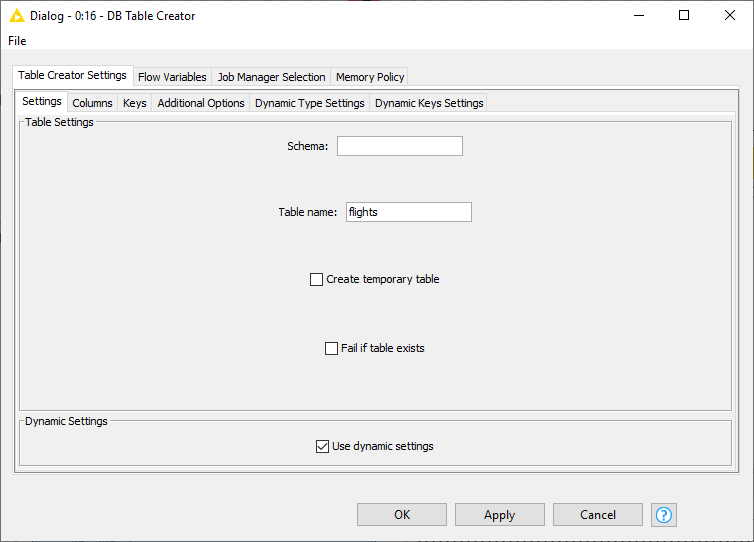
Knime Database Extension Guide

C Java Php Programming Source Code Php Code How To Get Select Option Value From Mysql Database In Php

Flask And Mysql How To Fill Table Data In A Dropdown Csveda

How To Set The Default Value For An Html Select Element Geeksforgeeks

Reactjs Select Onchange Code Example

Multi Select Dropdown List With Checkbox Using Jquery Codexworld

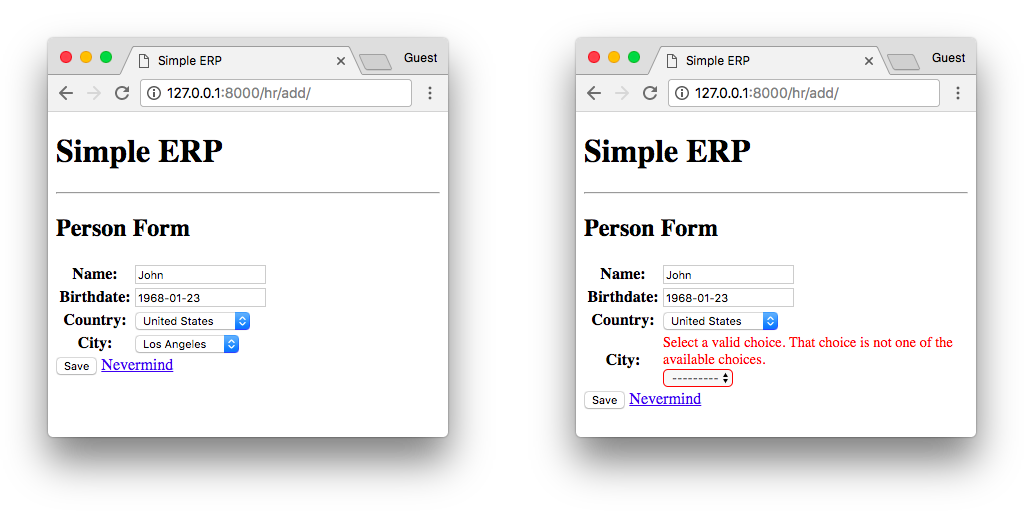
How To Implement Dependent Chained Dropdown List With Django

Knime Database Extension Guide

Multi Select Dropdown Filter In Php With Database Search Phppot

Dropdown List In Php

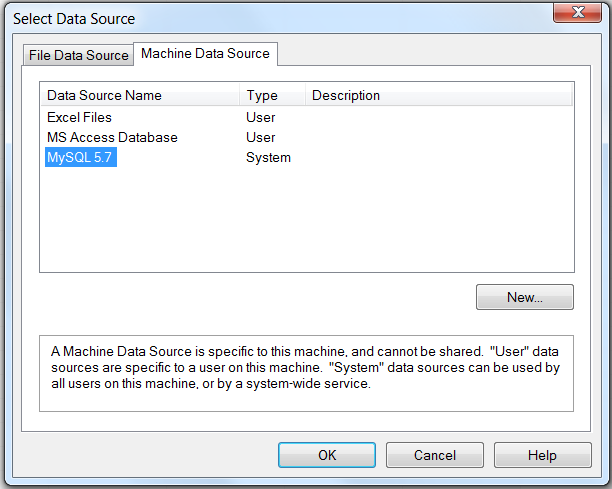
Mysql Mysql Connector Odbc Developer Guide 6 4 3 Using Microsoft Access As A Front End To Mysql

Select Option Doesn T Connect To Database Stack Overflow

Reading Parameter Value From Db

Six Demos Of How To Get Value In Jquery Select Option

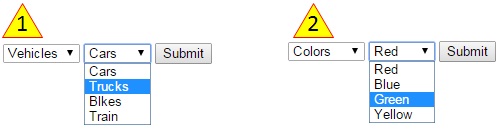
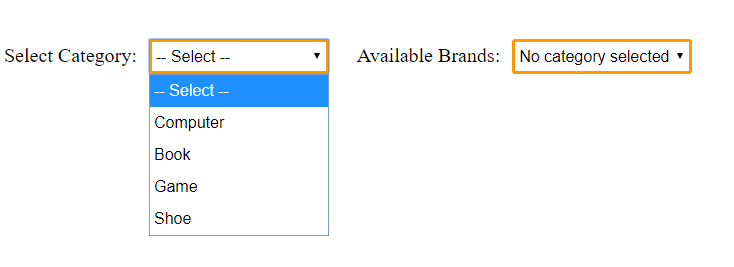
Php Dynamic Population Of Drop Down List Based On Selection Of One List

Populate Asp Net Mvc Dropdownlist From Database Parallelcodes

Convert A Menu To A Dropdown For Small Screens Css Tricks

Get Combobox Value Html Code Example

How To Implement Dependent Chained Dropdown List With Django

How To Create An Html Select Box Populated With Data From A Mysql Database Using Php Youtube

How To Create Dynamic Drop Down List In Jsp From Database

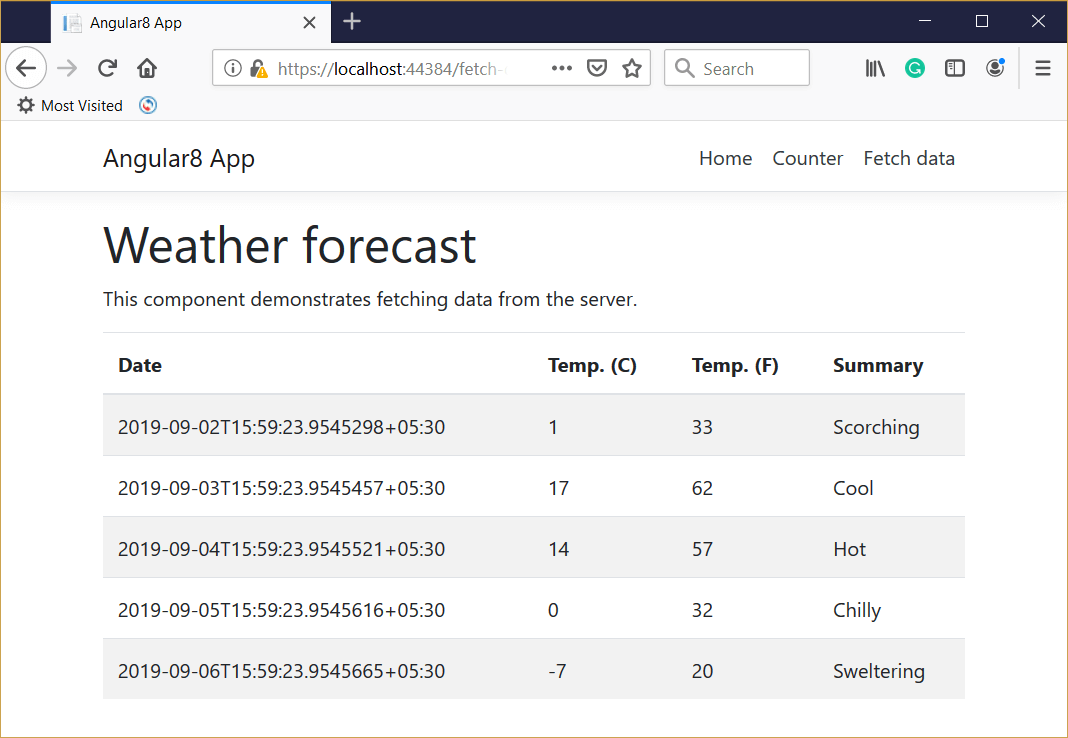
Bind Select Dropdown List In Angular 8

Php Insert Drop Down List Selected Value In Mysql Database Android Examples

Jquery Select Change Event Get Selected Option Formget

Html Select Attribute Does Not Display Value From Database Instead Display The First Option Stack Overflow

How To Change The Contents Dynamically Of A Select Box Using Jquery Ajax Php And Mysql Steemit

Codeigniter Dynamic Dependent Select Box Using Ajax Webslesson

How To Set Select Value From Database In Jquery Selectize Plugin Stack Overflow
.png)
How To Select Value From Dropdown Using Selenium Webdriver

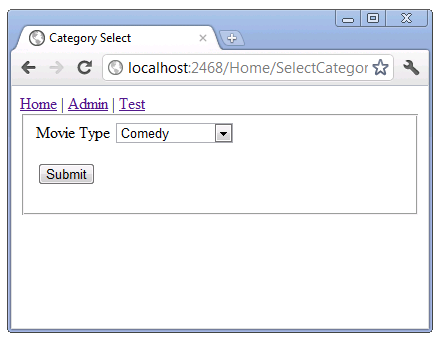
Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs

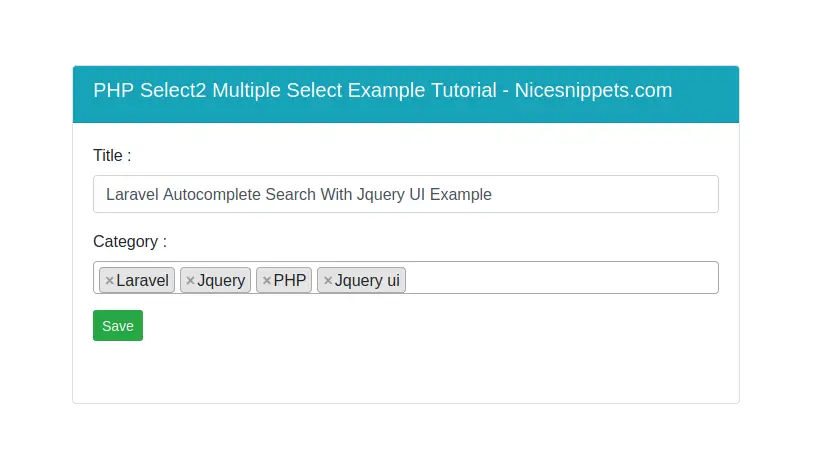
Php Select2 Multiple Select Example Tutorial

How To Implement Dependent Chained Dropdown List With Django

Populate A Select Dropdown List Using Json Code By Amir Amir Boroumand

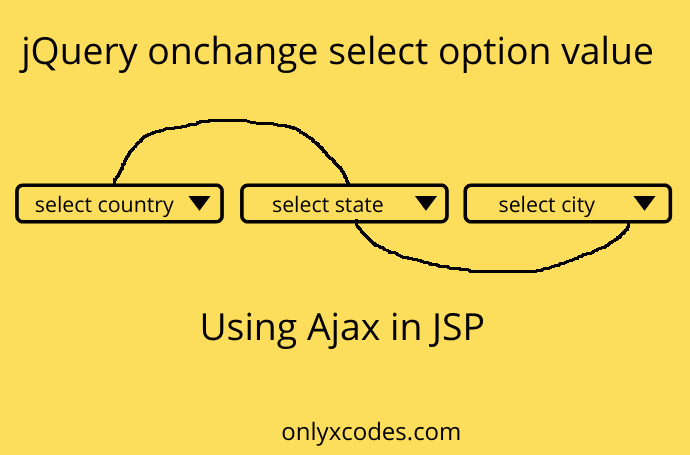
Onchange Jquery Onchange Select Option Value Using Ajax In Jsp Onlyxcodes

Knime Database Extension Guide

Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs

So You Need To Fill A Dropdown Dynamically Css Tricks

Php Drop Down List Selected Value Not Inserted In The Database Stack Overflow

Bootstrap Select Examples Tutorial

React Dropdown Select Create Dropdown Select In React

Show Selected Option Value From Array Mysql Database Using Php Youtube

Php Select Value Design Corral

How To Show The Selected Dropdown Option Value From Database In Codeigniter Stack Overflow

How To Use Checkbox Inside Select Option Using Javascript Geeksforgeeks

Using Simple Drop Down Lists In Asp Net Mvc

Spring Boot Bootstrap Thymeleaf Select Option Frontbackend

Php 8 Upload Store File Image In Mysql Database Tutorial Positronx Io

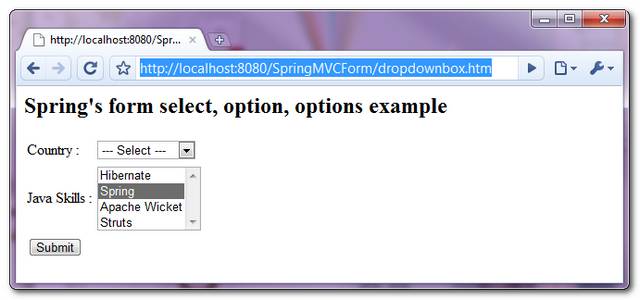
Spring Mvc Dropdown Box Example Mkyong Com

Populate Dropdown Lists In Asp Net Mvc Razor Views Pluralsight Pluralsight

Spring Boot Bootstrap Thymeleaf Select Option Frontbackend

Dynamically Load Html Table Based On Select Option Value Change Stack Overflow

Select Box With Search Option Using Jquery All Php Tricks
Fields Laravel Nova

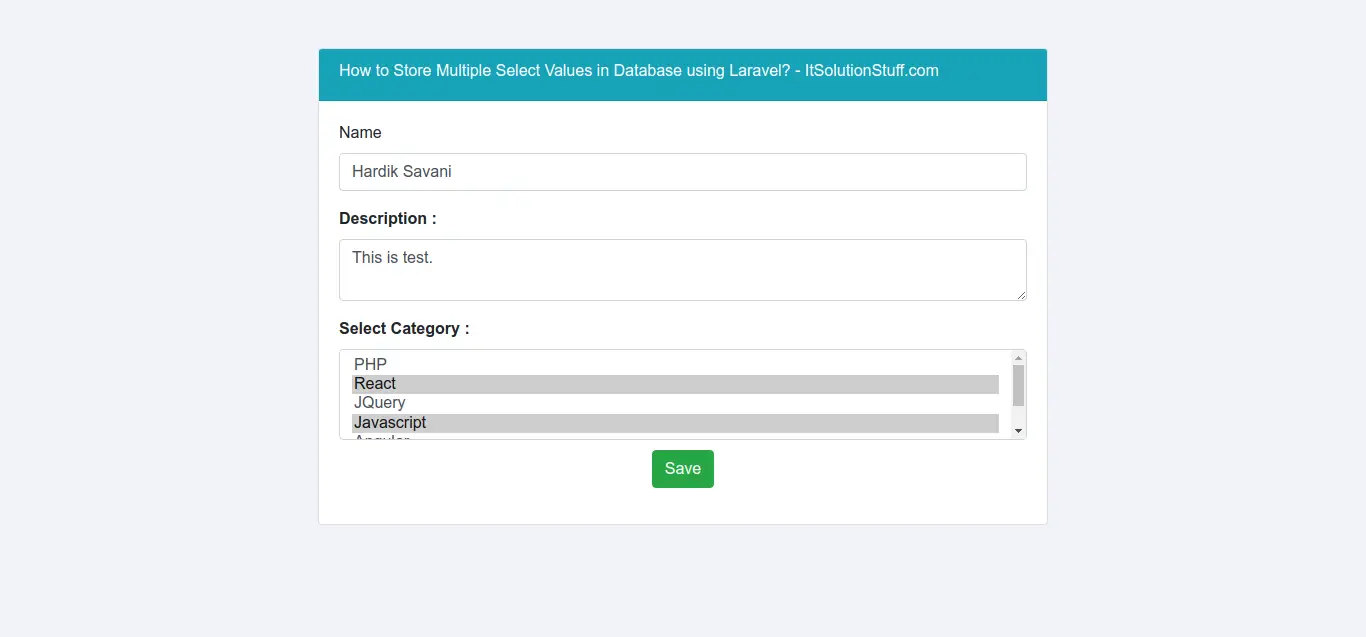
How To Store Multiple Select Values In Laravel Itsolutionstuff Com

Dynamically Generate A Select List With Jquery Ajax Php Webslesson

Avada Form Local Options Themefusion Avada Website Builder

Edit Select Option Dynamic Using Php Mysql Youtube

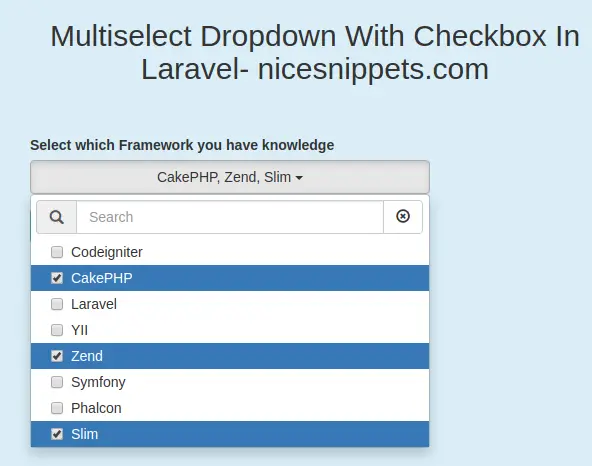
Multiselect Dropdown With Checkbox In Laravel 7 6

How To Get Multiple Selected Values Of Select Box In Php Geeksforgeeks

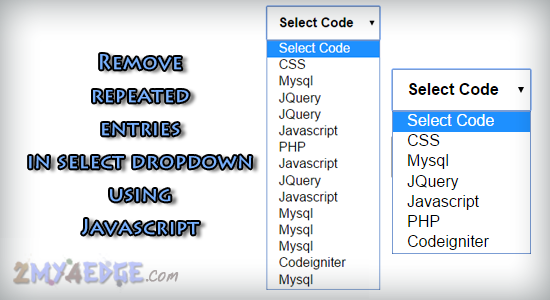
Remove Repeated Entries In Select Option Dropdown Using Javascript 2my4edge

Handling Dropdowns In Selenium Webdriver

How Can I Use Dependent Dropdown Lists In Php Bootstrap Modal Stack Overflow

Dynamic Dependent Select Box Using Jquery Ajax And Php Codexworld

Multiple Select Drop Down List Option In Php Mysql Jquery

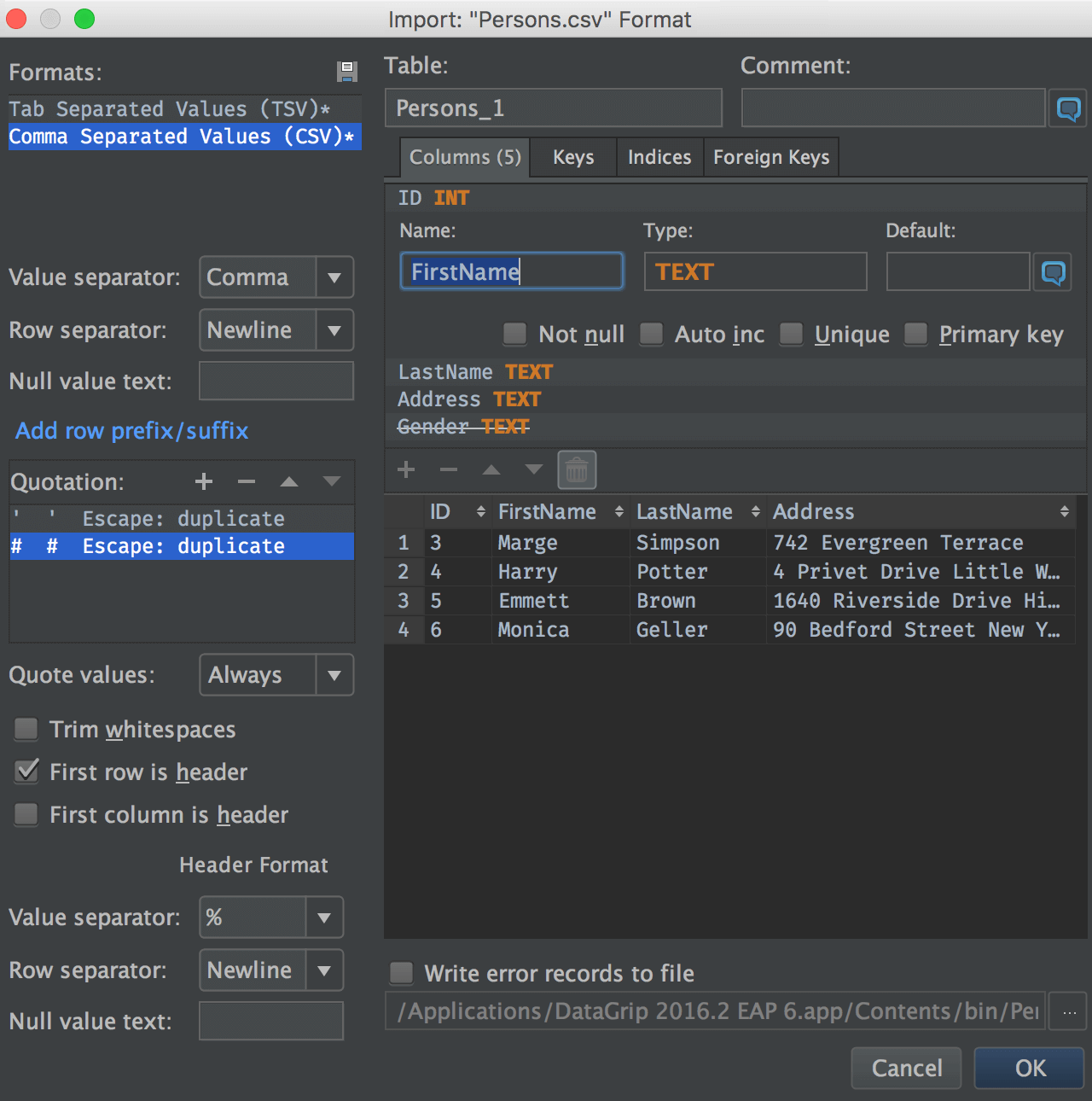
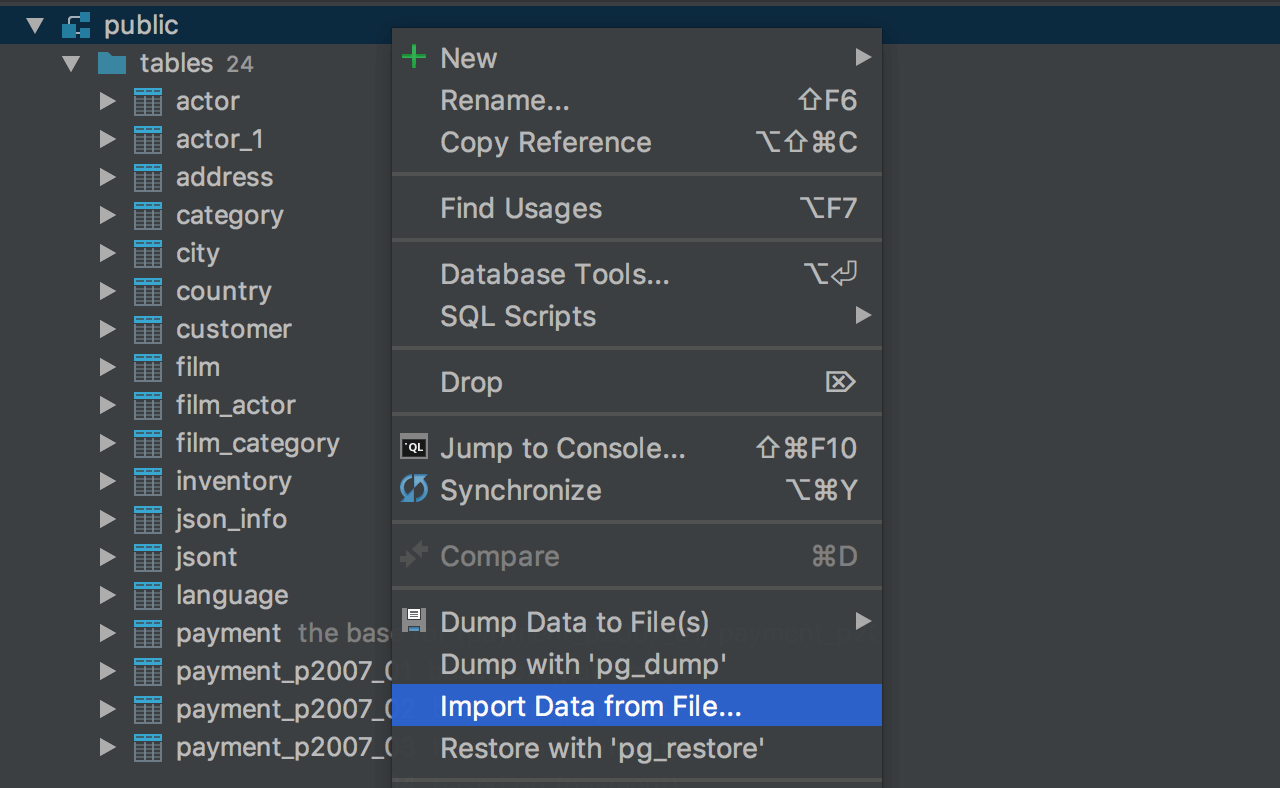
Import Export Options From Csv To Database Features Datagrip

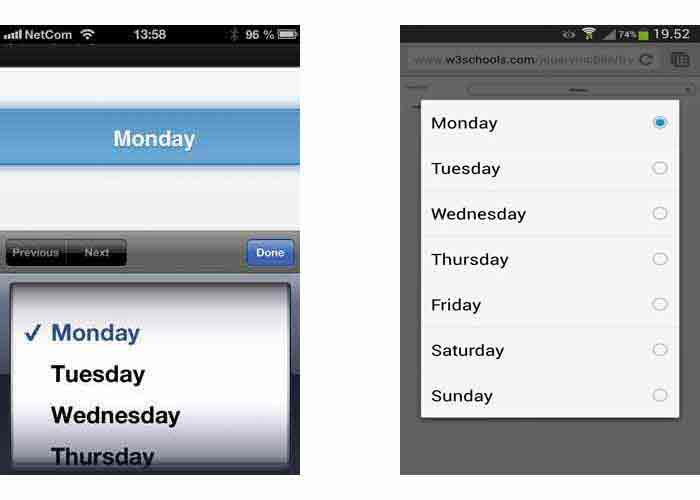
Jquery Mobile Form Select

Select Form File

Update The Value Of Select Box With Php Mysql Jquery Ajax Stack Overflow

Php How To Get Select Option Value From Mysql Database Using Php With Source Code Youtube

Jquery Disable And Enable Selected Options In Dropdownlist Programmingfree

Showing Select Option List Dropdown In Dynamic Html Php Table Stack Overflow

Menampilkan Dropdown Select Option Dari Database Mysql Php Mari Belajar Coding

Import Export Options From Csv To Database Features Datagrip

Populate Another Select Dropdown From Database Based On Dropdown Selection Stack Overflow

How To Fetch Data From Database In Php And Display In Dropdown List

How To Get Selected Values From Select Option In Php 8 Positronx Io

Dynamic Select Option Menu Using Ajax And Php May

Creating Autocomplete Dropdowns With The Datalist Element Article Treehouse Blog

How To Get Selected Value From Dropdownlist In Php Android Examples

Php Get Value Of Select Option And Radio Button Formget



