Select Option With Image And Text Bootstrap 4

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

Multiselect Does Not Work With Bootstrap V4 Alpha Issue 741 Davidstutz Bootstrap Multiselect Github

Asp Net Mvc 5 Bootstrap Style Dropdown Plugin

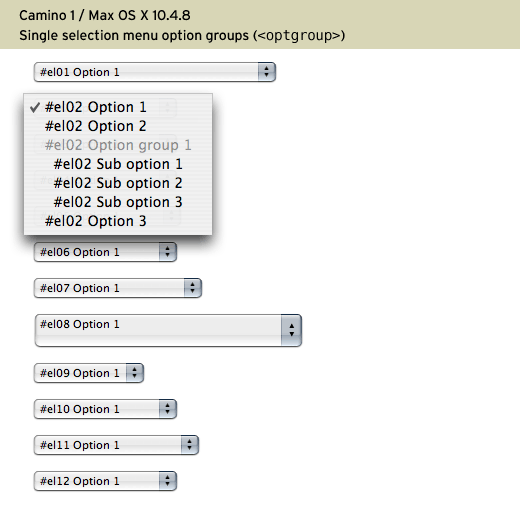
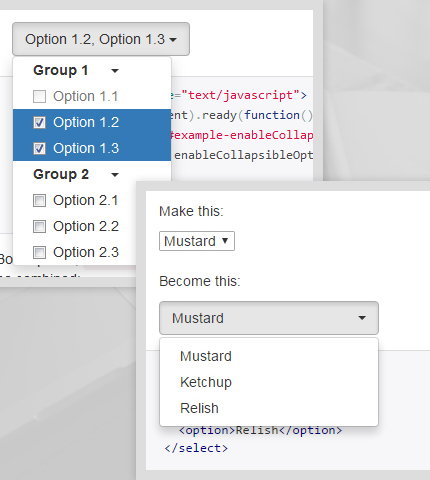
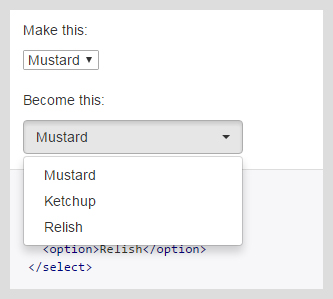
Styling Single Selection Menu Control Option Groups Optgroup Elements With Css 456 Berea Street

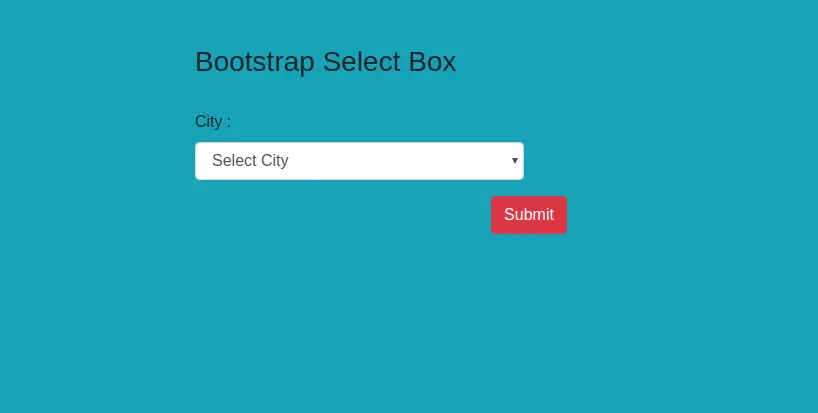
Bootstrap Select Box Examples Code Snippet Onaircode

Bootstrap Select With Custom Buttons Add New Values On The Fly Stack Overflow
Bootstrap 4 Grid BS4 Grid System BS4 Stacked/Horizontal BS4 Grid XSmall BS4 Grid Small BS4 Grid Medium BS4 Grid Large BS4 Grid XLarge BS4 Grid Examples Bootstrap 4 Other BS4 Basic Template BS4 Exercises BS4 Quiz Bootstrap 4 Ref All Classes JS Alert JS Button JS Carousel JS Collapse JS Dropdown JS Modal JS Popover JS Scrollspy JS Tab JS Toasts.

Select option with image and text bootstrap 4. Oct 26, 18 · If you want to add text over an image, you can do this by making use of the card classes from Bootstrap 4 We will inspect the full capabilities of the Bootstrap 4 cards in a later day Today, we will just see how to add text on top of an image and customise the overlay. Jan 07, 19 · accept=”image/*” If you want to create a browse button that accepts multiple files in bootstrap then you need to consider below snippet The official Bootstrap example is also not working when I select multiple files To create a function that will help you to select multiple files or a single file in Bootstrap. Specify how the selection is displayed with the dataselectedtextformat attribute on a multiple select The supported values are values A comma delimited list of selected values (default) count If one item is selected, then the option value is shown.
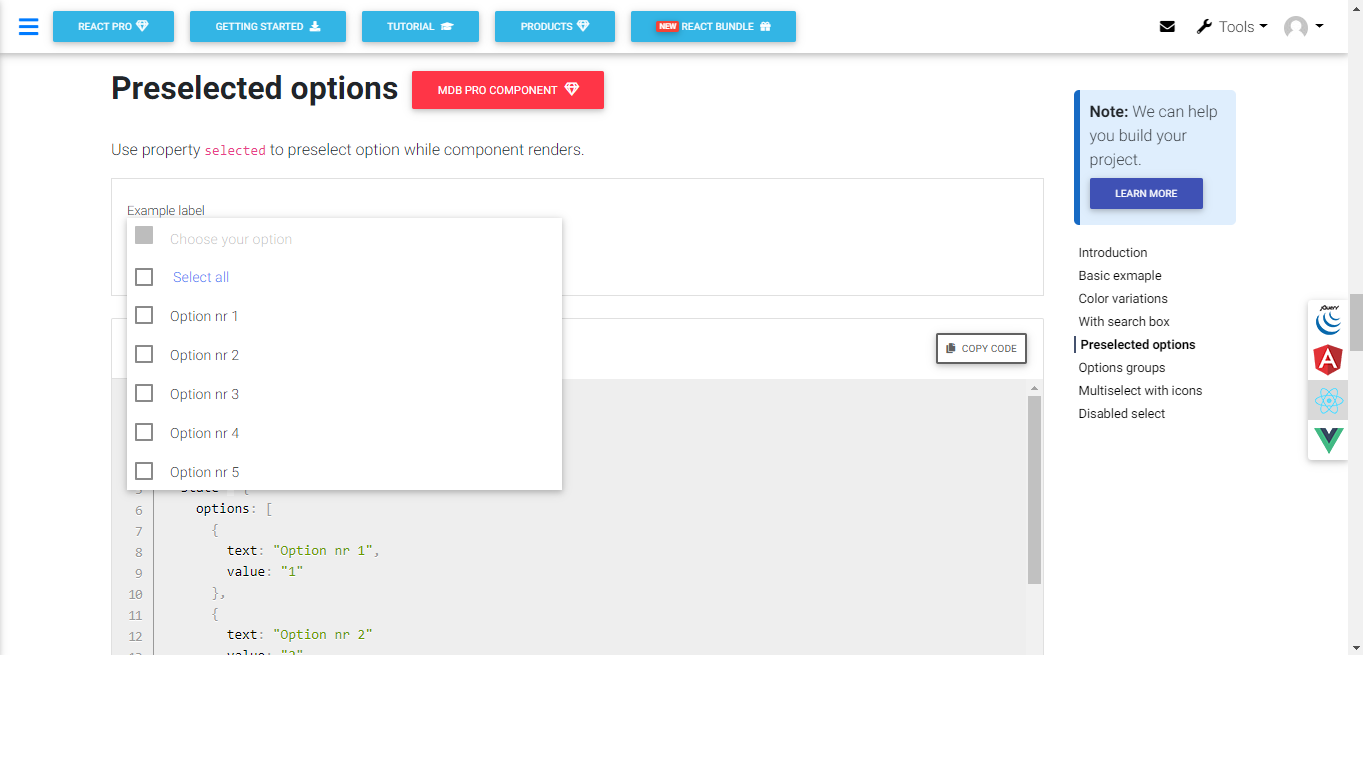
Jan 15, 19 · Bootstrap is one of the most popular, opensource frontend frame work which helps us in developing responsive, mobilefirst websites and web applications As a part of its offering, bootstrap provides us a collection of classes, called the Text Utilities classes, which controls various text properties, such as, text alignment, text wrapping, text overflow, text. The image is on the left because i place floatleft, but if i dont place it, the image is centered but the text goes below it the image is centered but the text goes below it Using bootstrap 337 and other option is that bootstrap col automatically separate into two. Jun 25, 18 · Select all The text which is displayed as option which selects all other options in the Multiselect datalabeloptionsselected labelsoptionsSelected string options selected The text which is displayed on the Multiselect when there are more than 5 (default) options selected, eg 7 options selected datalabelvalidfeedback labels.
Horizontal Alignment of Images You can align the images left or right within a larger box using the pullleft or pullright classes You can also use the text alignment classes such as textleft, textright, and textcenter on the parent container to align the inline images horizontally left, right, and center However, to center align the blocklevel images you need to use the mxauto. Bootstrap Input Bootstrap supports all the HTML5 input types text, password, datetime, datetimelocal, date, month, time, week, number, email, url, search, tel, and. BS4 HOME BS4 Get Started BS4 Containers BS4 Grid Basic BS4 Typography BS4 Colors BS4 Tables BS4 Images BS4 Jumbotron BS4 Alerts BS4 Buttons BS4 Button Groups BS4 Badges BS4 Progress Bars BS4 Spinners BS4 Pagination BS4 List Groups Bootstrap 4 Colors The classes for text colors are textmuted, textprimary, textsuccess, textinfo.
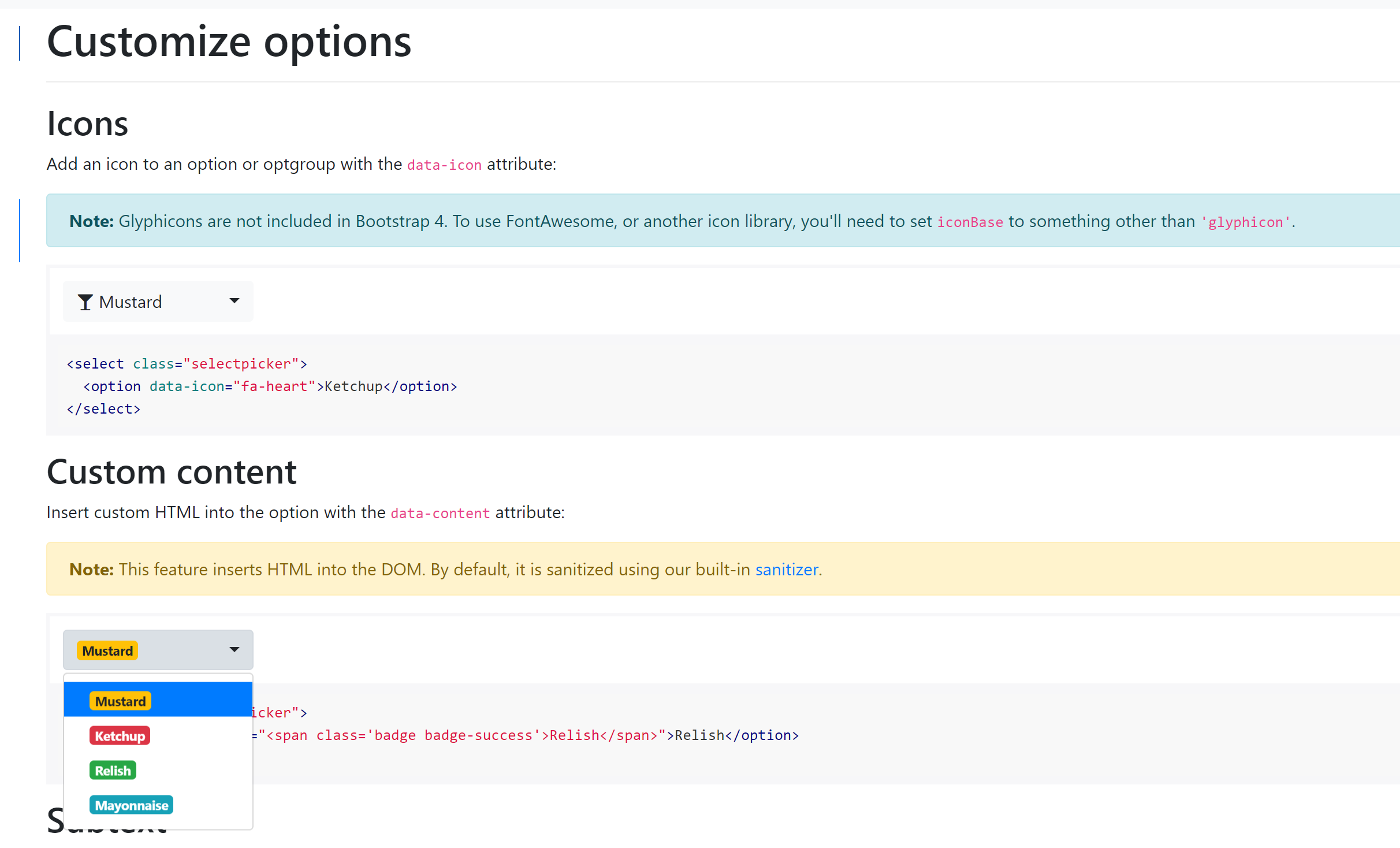
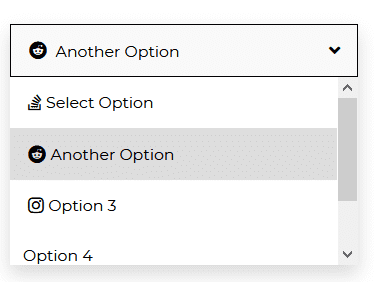
Jul 15, · Programmers can add images into the dropdown list for each items by two methods which are mentioned below Method 1 Using CSS The dropdown class uses position relative;. Learn how to create a portfolio gallery with tabs that filters different categories in bootstrap 4 by using HTML, CSS & JavaScriptAffordable Cheap Hosting f. Hello, In select You can only insert icons as we provide by adding dataicon attribute You can insert Your own icons in the dropdown component.
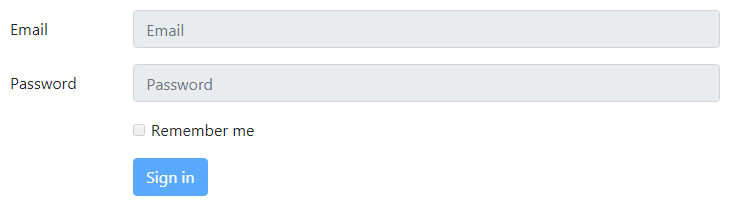
Bootstrap 4 Basic Tables Although some table properties are rebooted by Bootstrap 4 (like we have learnt in Day 1 Bootstrap 4 CDN and Starter Template) most styles are optin. Oct 31, 18 · Bootstrap 4 Form Validation Once you have created your Bootstrap 4 form you need to think about ways you can easily specify to a user how to fill it up You should try and describe what you are expecting the user to input It is great if you can add help text specifying what inputs are required and what format they should have. Adding on top of existing browser controls, Bootstrap includes other useful form components Prepended and appended inputs Add text or buttons before or after any textbased input Do note that select elements are not supported here Default options Wrap an addon and an input with one of two classes to prepend or append text to an input @.
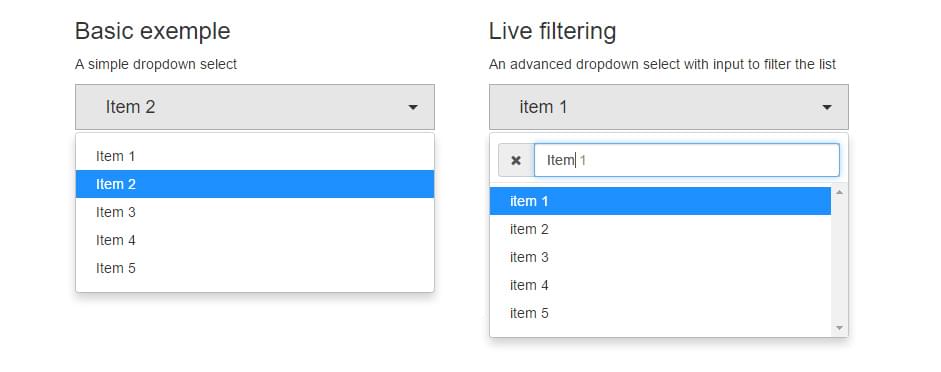
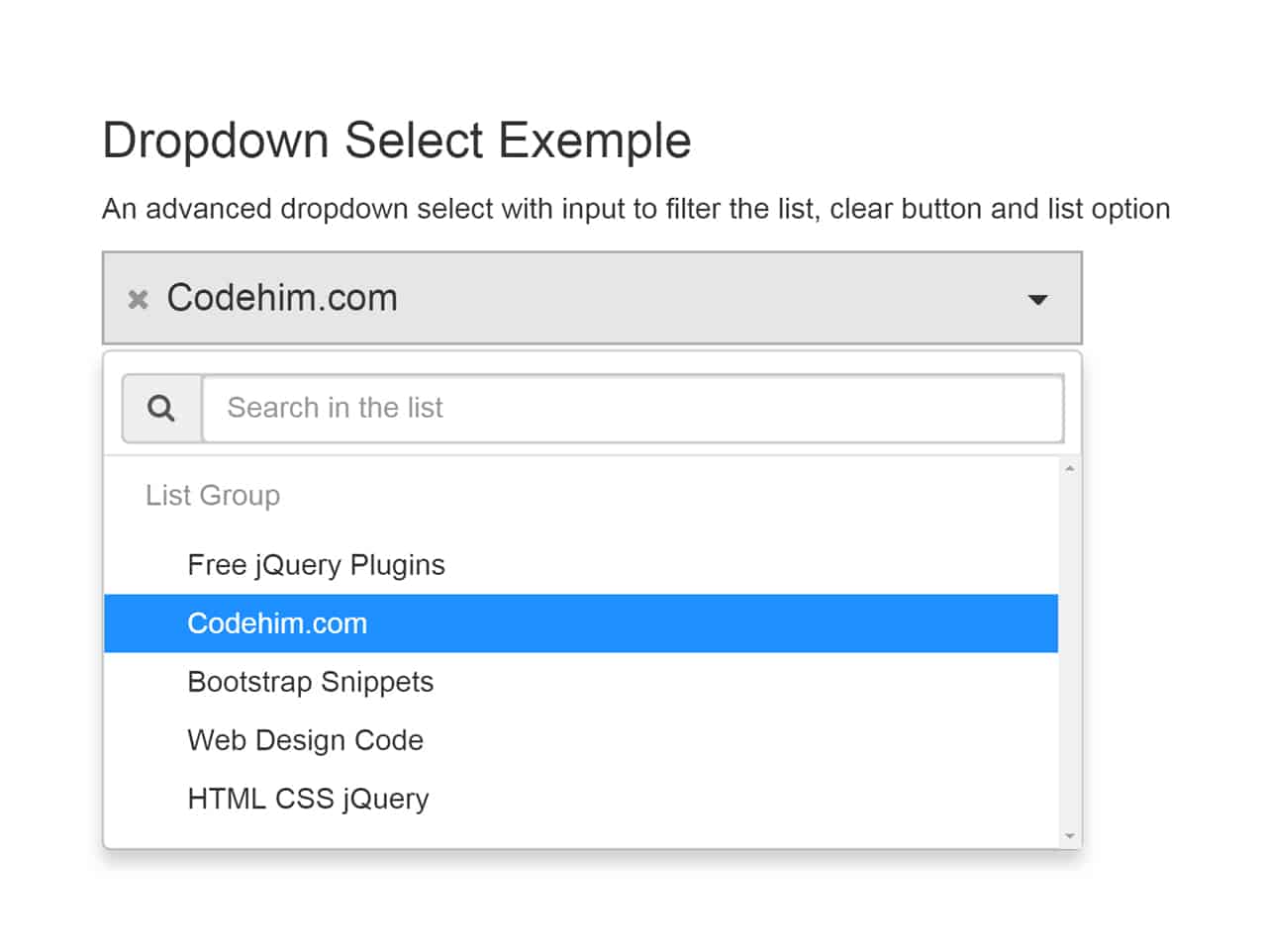
Mar 26, 21 · Bootstrap Select is a jQuery plugin to enhance the default Bootstrap dropdown select with multiple options like optgoup support, autocompletion, clear selection and live filtering Dependencies jQuery Bootstrap 5 (beta), Bootstrap 4, or Bootstrap 3 Font Awesome icons (For Bootstrap 4);. Typically, you give input text fields the class formcontrol to enable the Bootstrap restyling However, if the input field is meant to be readonly, then by adding the new class formcontrolplaintext you enable a different set of CSS styles that remove the surrounding frame typical of input fields As a result, the content of the value property is rendered as plain text. Nov 01, 18 · Bootstrap 4 Table with Images;.
Jun 04, 18 · Bootstrap Display Image and Text side by side in a HTML DIV Answered Active Solved Ask Question Last Reply on Jun 04, 18 0654 AM By Mudassar Views 2 Replies 2 Answers chetan Novice Joined Jan 14, 18 0935 PM Location panaji, India Asked 177 Answered 4 Attempted 6 Question. Select with search inside a modal Due to a focus trap in modals, it is not possible to focus the outer elements (like select dropdown) You can use select datamdbcontainer option to resolve this problem The datamdbcontainer accepts selector of the element inside of wich select dropdown will be rendered In this case, the selector should point to the modal container (the element with. A jQuery plugin for Bootstrap 4 that converts and elements to dropdowns Uses Bootstrap's dropdown plugin and fusejs for fuzzy search Use Bootstrap Select Dropdown to improve the user experience for long option lists Compared to a regular multiselect, this plugin adds a search box;.
Angular Bootstrap select Angular Select Bootstrap 4 & Material Design Angular Bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys MDB provides you a variety of options and variations. Jan 30, 19 · Image Replacement in Bootstrap using texthide Class Spacing in Bootstrap with Examples Last Updated 30 Jan, Difference between Bootstrap 4 and Bootstrap 5 09, Jul Responsive images in Bootstrap with Examples 16, Jan 19 Visibility of elements in bootstrap with Examples 26, Dec 18 Vertical alignment in Bootstrap with Examples. Bootstrap Input Groups In this tutorial you will learn how to use the Bootstrap input group component Extending Form Controls with Bootstrap Bootstrap input group component is very flexible and powerful component for creating the interactive and elegant form controls, however it is limited to textual input only.
Bootstrap image and text position But problem uis tath by all means this image is on the top and text is ont he bottom How i can make this text to be shown like it is using float left property I men image from the right position and text from the left Thank you!. AjaxBootstrapSelect (for AJAX data fetching) OPTIONAL. Add an image option to your existing Image and Bootstrap Carousel block Add a custom code block, including the option to lay the custom code over an image background, with adjustable overlay Build a twocomponent PHPbased blog feature based off the bootstrap carousel PHP script, with a blog page that has a menu at top, and footer at bottom.
How do i get the image to be centered aside the text & button?. To disable an item in the dropdown menu, use the disabled class (gets a lightgrey text color and a "noparkingsign" icon on hover) For a complete reference of all dropdown options, methods and events, go to our Bootstrap 4 JS Dropdown Reference. Image Picker Options You can specify the following options when calling image picker hide_select Default true Wheter the original select item should be hidden or not show_label Default false If set to true, the text of each option will be added as a paragraph below each image limit Default undefined.
Is used when the user needs the content to be set right under the dropdown button (It is done using position absolute) The dropdowncontent class holds the actual dropdown content Note that. Bootstrap Input Bootstrap supports all the HTML5 input types text, password, datetime, datetimelocal, date, month, time, week, number, email, url, search, tel, and. Oct 10, 18 · When having to add a select picker, the first option is the default Bootstrap 4 component This will not style the dropdown menu where the options appear though Another popular option is to create your own classes and add them to the tag for restyling.
Apr 26, 16 · Frequently in our everyday design and development projects, when working with Bootstrap forms, we need to use various select or multiple select input fieldsUsually the native look and feel of these fields is ugly, changes from browser to browser, doesn’t match our desired design style and doesn’t offer advanced features. Create responsive images and image shapes with Bootstrap's image styles Bootstrap provides classes that can be used when working with the img element Most of these are utility classes that can be applied to any element (not just images) However, there is a class specifically for responsive images Responsive Images. The Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am going to show you both A few quick demos with.
Responsive cards built with the latest Bootstrap 5 Card is a responsive content container with an extensible option for headers, footers, images, and a wide variety of. Jul 08, · Bootstrapselect To solve the above problems, bootstrapselect can be used to style and tags Note By default, bootstrapselect naturally recognizes the version of Bootstrap that is being used However, there are a few occurrences where the version detection may not work The below example shows how bootstrapselect can be. The placeholder can be declared via a dataplaceholder attribute attached to the select, or via the placeholder configuration element as seen in the example code When placeholder is used for a nonmultivalue select box, it requires that you include an empty tag as your first option Optionally, a clear button (visible once a selection is made) is available to reset the.

Dynamic Select Icons With Bootstrap Select Wappler Community

Disable Same Option If Select Under Same Class With Bootstrap Select Stack Overflow

The 10 Most Common Bootstrap Mistakes That Developers Make Toptal

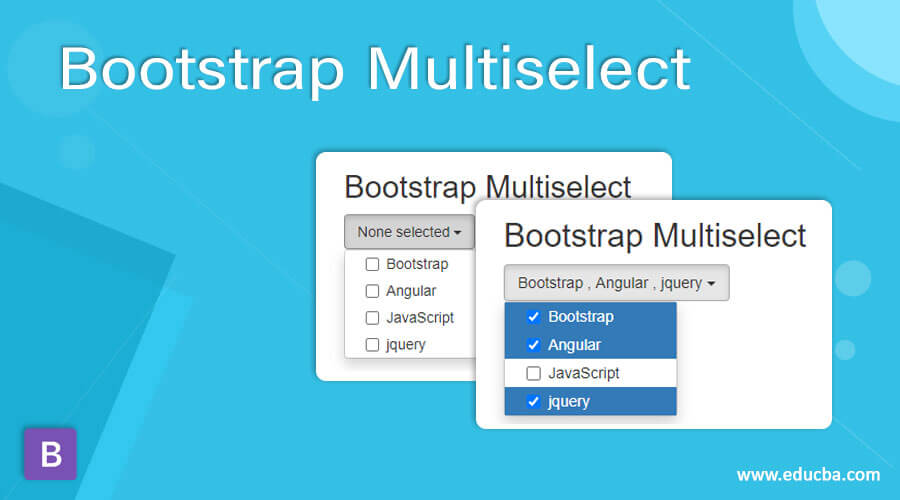
Bootstrap Multiselect How Multiselect Function Works In Bootstrap

Flexible Bootstrap 4 Dropdown Plugin With Jquery Bootstrap 4 Select Free Jquery Plugins

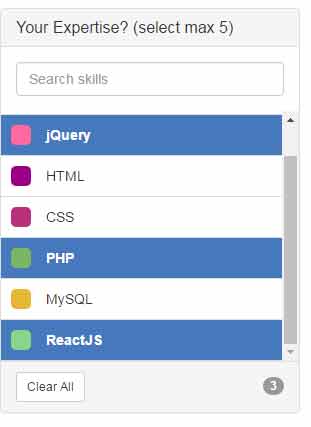
Elegant Multi Select Component With Autocomplete Selectpure Css Script

Bootstrap Select Multiselect Plugins Examples Azmind

High Performance Select Box Javascript Library Virtual Select Css Script

Select Dropdown With Customized Option Labels Stack Overflow

Bootstrap 4 Multiselect Dropdown List Example

8 Bootstrap Multiselect Boxes Csshint A Designer Hub

Input Groups In Bootstrap With Examples Geeksforgeeks

Bootstrap 4 Cheat Sheet The Ultimate List Of Bootstrap Classes

How To Add Icons In Html Select Options The Web Fosters
.jpg)
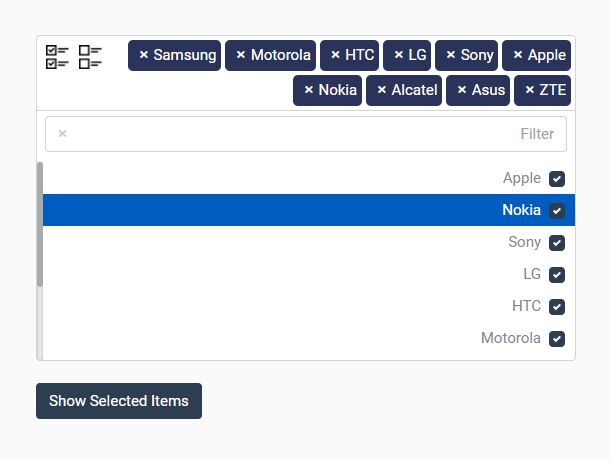
Select2 Select Multiple Checkboxes Example Bootstrap 4

How To Get Selected Values From Select Option In Php 8 Positronx Io

Bootstrap 4 Multiselect Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

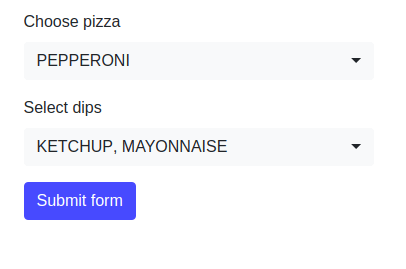
How To Display Selected Value As Coma Separator In Button In Bootstrap Multi Select Drop Down Stack Overflow

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

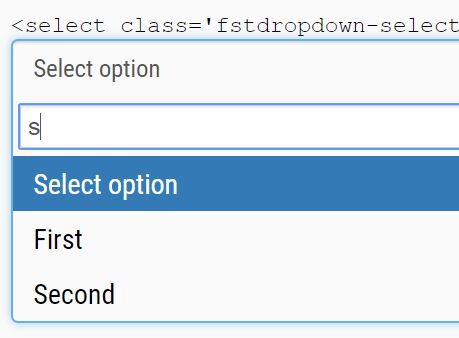
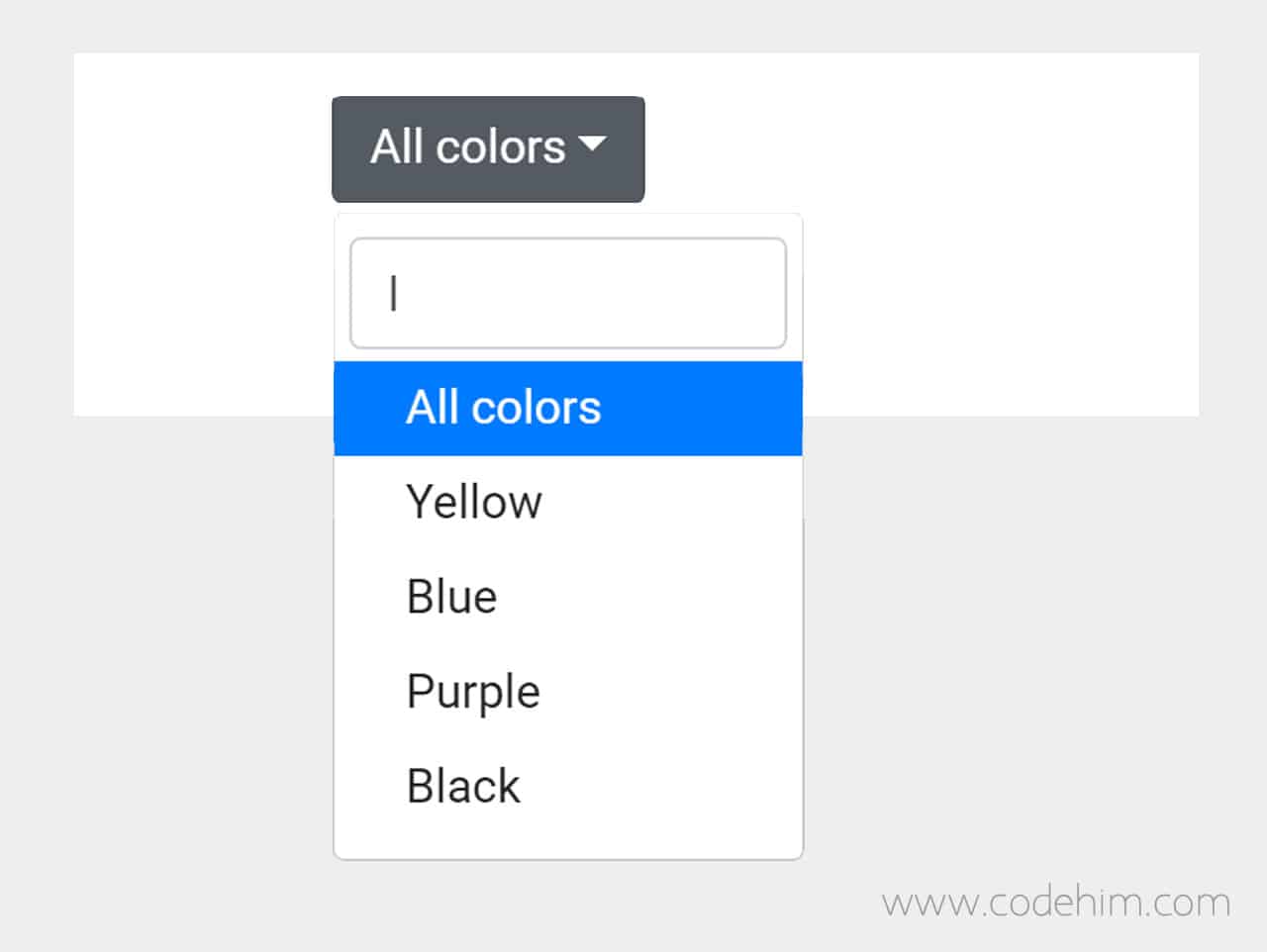
Bootstrap Style Searchable Dropdown Plugin Fstdropdown Css Script

Asp Net Mvc 5 Bootstrap Style Multi Select Dropdown Plugin

Bootstrap Select Learn To Use With 5 Beautiful Styles

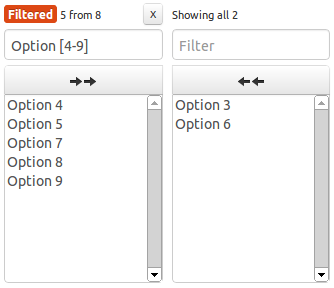
Bootstrap Dual Listbox

Responsive Jquery Dual Select Boxes For Bootstrap 4 Bootstrap Dual Listbox Jquery The Selection Plugins

Bootstrap 3 Dropdown Select Stack Overflow

Jquery Disable And Enable Selected Options In Dropdownlist Programmingfree

Bootstrap Multi Select Dropdown With Checkboxes Using Jquery In Php Webslesson

Bootstrap Select Dropdown With Search Box Codehim

React Bootstrap Select Npm

Fancy Dynamic Multiple Select Plugin For Bootstrap 4 Paraia Multi Select Free Jquery Plugins

How To Create A Custom Select Dropdown Using Html Css And Javascript

Jquery Select Change Event Get Selected Option Formget

Jquery Plugin For Filterable Bootstrap Dropdown Select Bootstrap Select Free Jquery Plugins

Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

Bootstrap Jquery Multiselect Dropdown List With Checkbox In Asp Net Using C And Vb Net Codingvila

How To Changing Drop Down Selector Arrow With Only Css

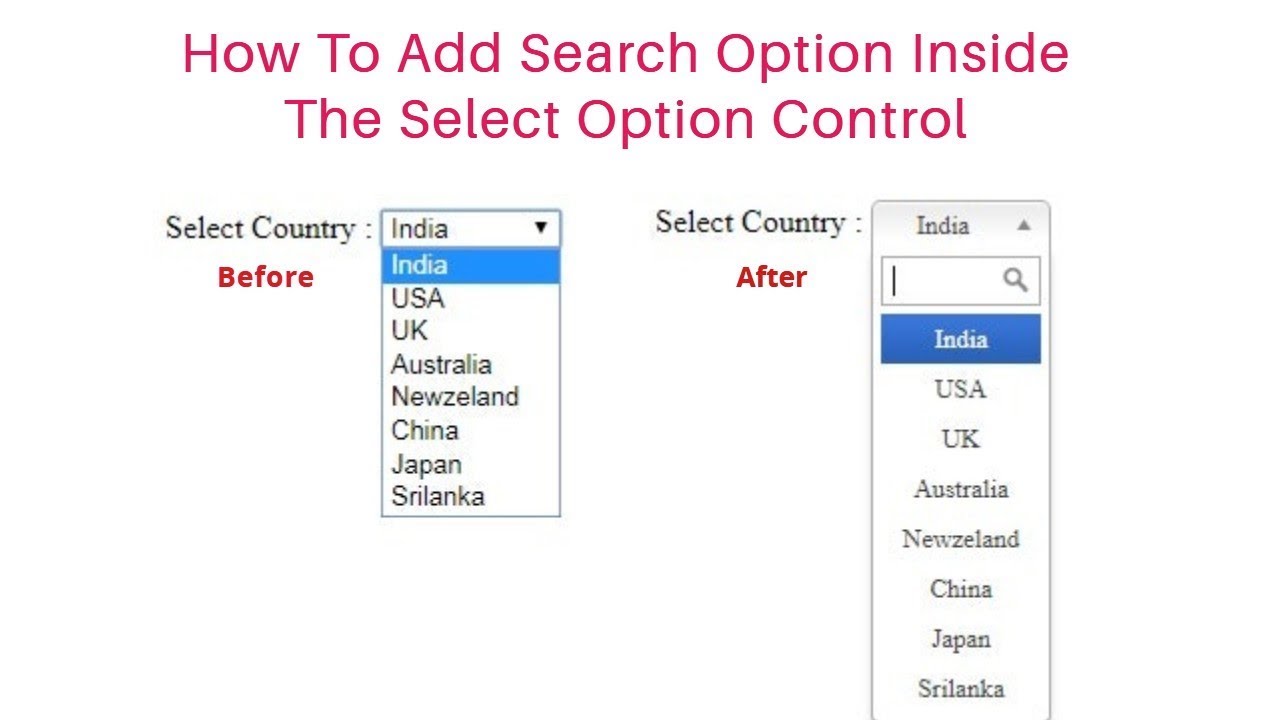
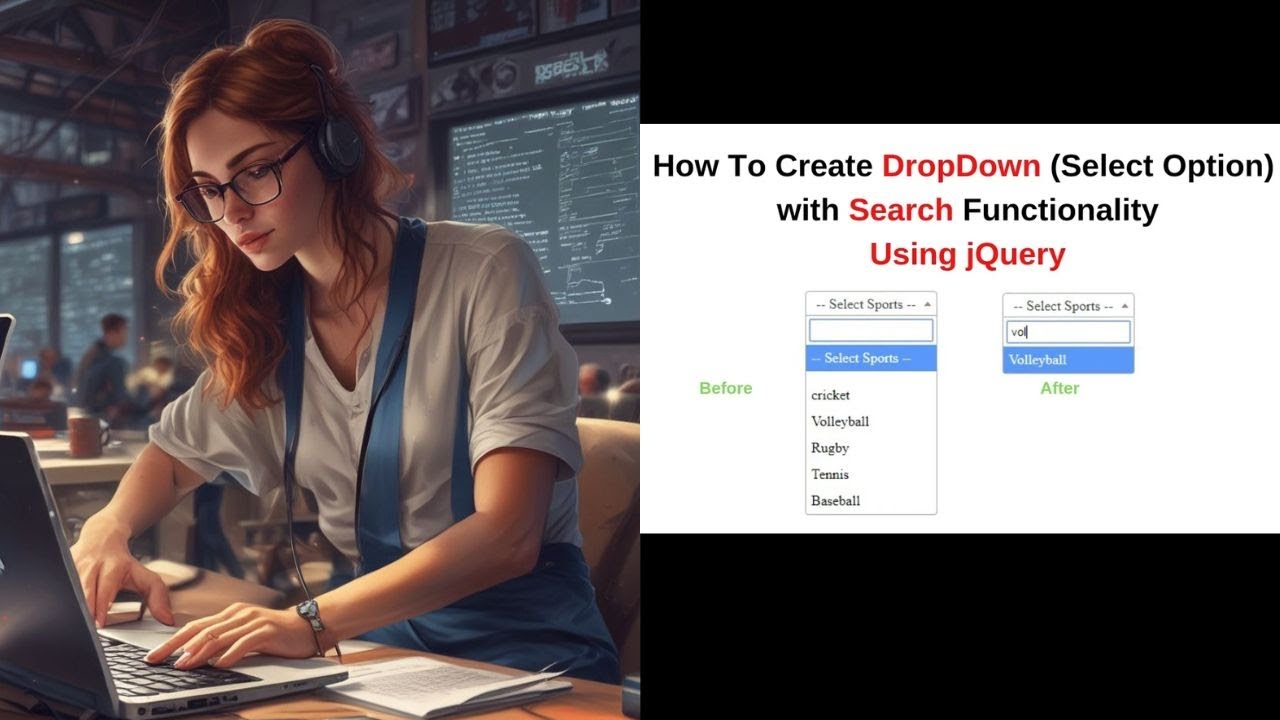
How To Add Autocomplete Jquery Search Box Inside Html Select Option Youtube

Ng Multiselect Dropdown Npm

Dropdown Select And Search Using Jquery And Bootstrap Youtube

Bootstrap Dropdown Select Enhancement Plugin With Jquery Free Jquery Plugins

Bootstrap Chosen Autocomplete Select Box For Bootstrap Html Lion

Select Box With Search Option Using Jquery All Php Tricks

Align A Select Dropdown With A Input Field With Bootstrap Stack Overflow

Bootstrap Select Multiselect Plugins Examples Azmind

How To Use Bootstrap Select Plugin With Ajax Jquery Php Youtube

Bootstrap 4 Not Working With Bootstrap Select Stack Overflow

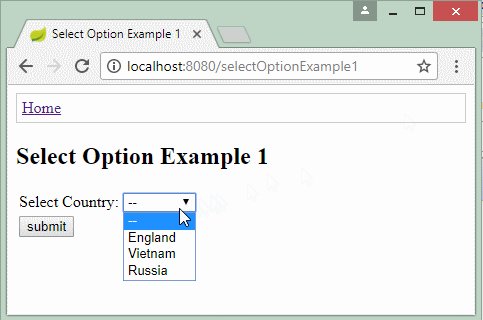
Spring Boot Bootstrap Thymeleaf Select Option Frontbackend

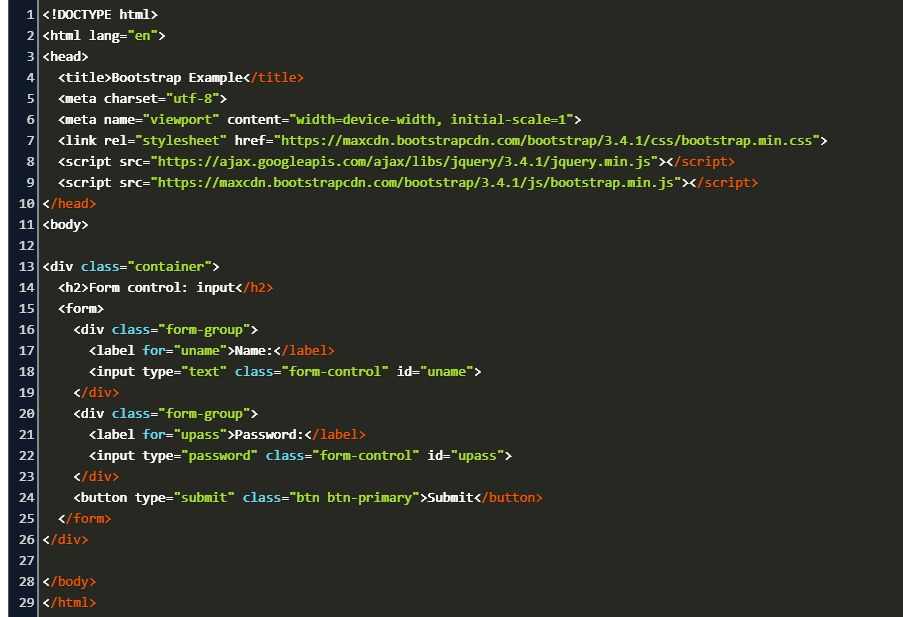
How To Create Form Layouts With Bootstrap 4 Tutorial Republic

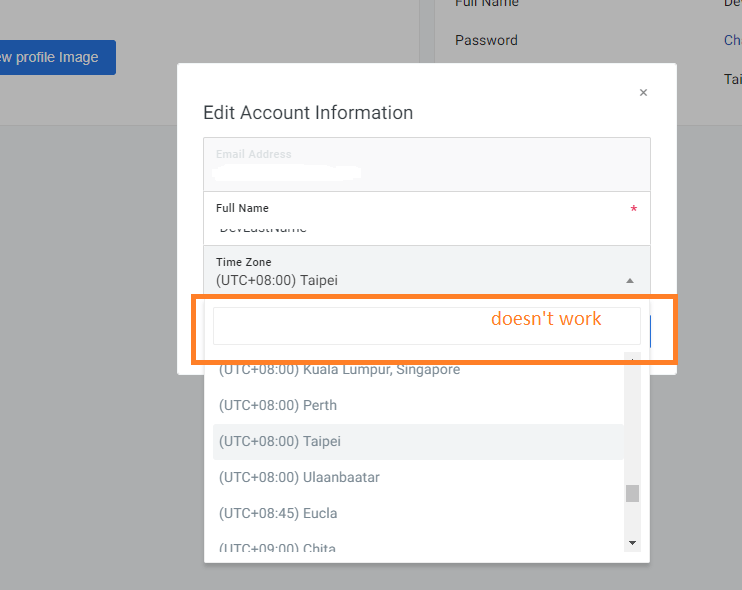
Bootstrap Select 2 Drop Down Input Search Doesn T Work Inside Bootstrap Pop Up Modal Qa With Experts

Have Bootstrap Dropdown Select Option Inline With Text Field Stack Overflow

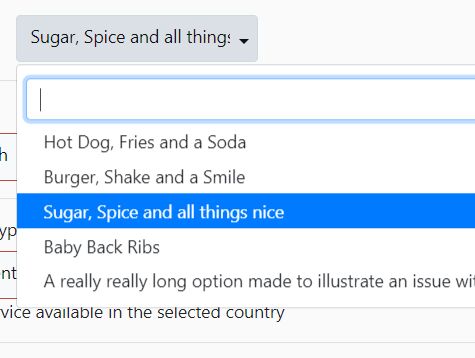
Word Wrap Break Word Css For Long Text Options In Drop Down Select Lists David Eedle

Bootstrap Form Template

8 Bootstrap Multiselect Boxes Csshint A Designer Hub

React Dropdown Select Create Dropdown Select In React

Multi Line Text Input Bootstrap Code Example

Ddslick A Jquery Plugin For Custom Drop Down With Images

Bootstrap Select Learn To Use With 5 Beautiful Styles

How To Add Options To A Select Element Using Jquery Geeksforgeeks

Bootstrap 4 Select Course Radio Options Card Example

13 Jquery Selectbox Drop Down Plugins Sitepoint

Bootstrap Select Custom Select For Bootstrap Jquery Plugins

Thymeleaf Form Select Option Example

Jquery Plugin For Bootstrap Select With Search Bootstrapselect

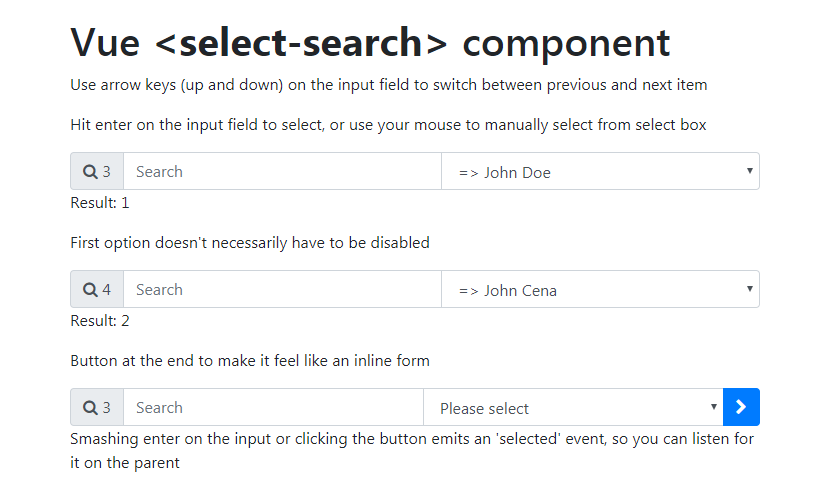
A Component That Allows You To Search Select Options With Vue

Change The Background Color Of The Select List Forums Crosstec

Create Select Like Bootstrap Dropdown With Jquery Dropselect Free Jquery Plugins

Select Component For Contrast Bootstrap Angular

How To Validate Forms With Bootstrap Solodev

Bootstrap 4 Multiselect Dropdown

Bootstrap Select Examples Tutorial

Dropdown Menu Class Not Working Html Bootstrap The Freecodecamp Forum

Bootstrap 4 Select Option Form Example Code Example

Bootstrap Select Learn To Use With 5 Beautiful Styles

React Bootstrap Select Dropdown Example

How To Set The Default Value For An Html Select Element Geeksforgeeks

Cookie Filter Control Lost Select Option On Refresh Browser Issue 4033 Wenzhixin Bootstrap Table Github

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Bootstrap Select Learn To Use With 5 Beautiful Styles

A Bootstrap Jquery Based Select Box With Search And Multi Select Options

Select All Option Not Showing In Multiselect Material Design For Bootstrap

Bootstrap Multiselect Dropdown With Checkboxes Codehim

How To Add Image In Select Options Html Learnbatta

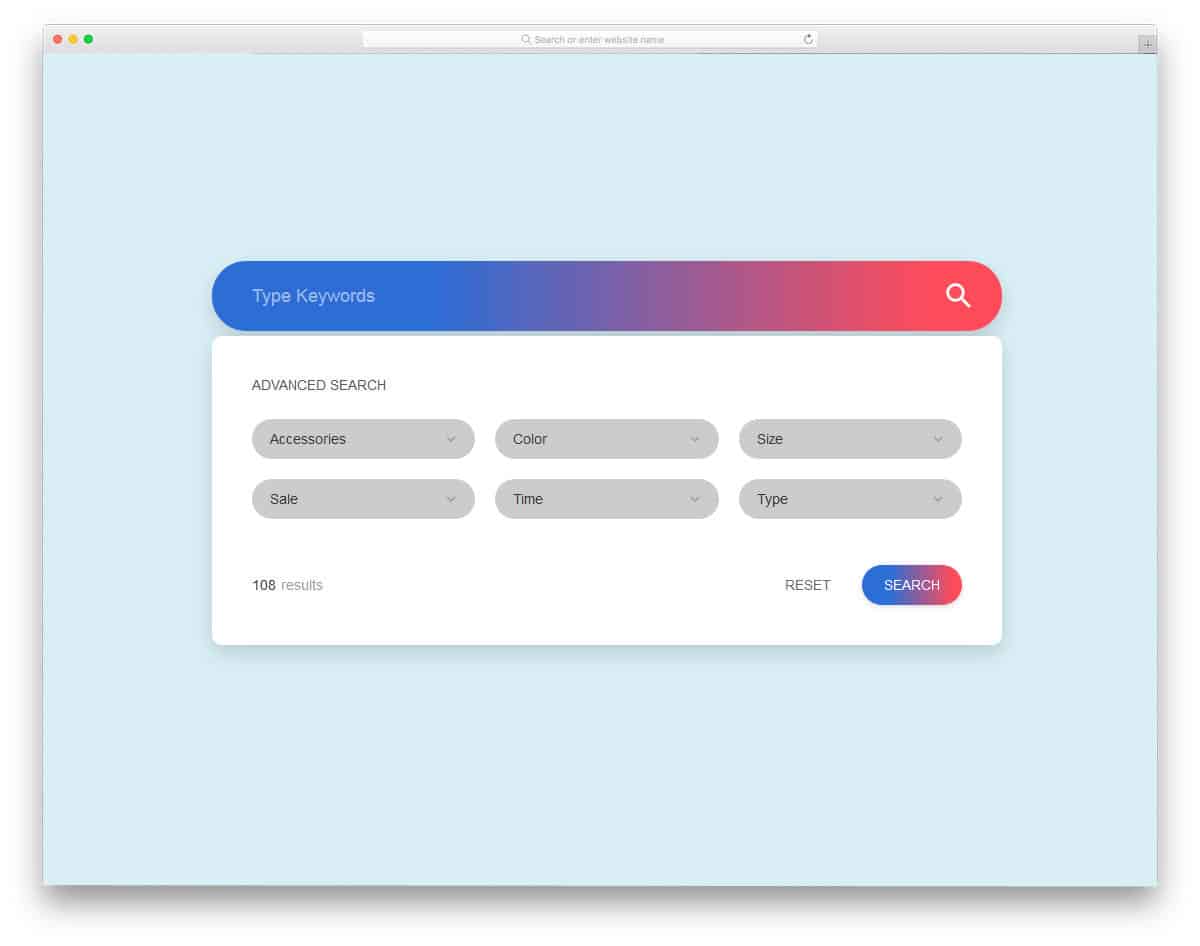
32 Bootstrap Search Box Examples To Easily Find A Needle In A Haystack

How To Align A Bootstrap Button To The Right Of A Select Option In A Bootstrap Panel Stack Overflow

Select Image Dropdown In Options Jquery Css Youtube
Bootstrap Multi Select Dropdown With Checkboxes Using Jquery In Php Webslesson

Bootstrap Select Placeholder

Select Box With Search Option Jquery Select2 Min Js Youtube

How To Create A Dropdown With Checkbox Options With Bootstrap Style Html Form Guide
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

Bootstrap Select Placeholder
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

Populate A Select Dropdown List Using Json Code By Amir Amir Boroumand

36 Contemporary Bootstrap Radio Button Styles In 21 Uicookies



