Select Option Javascript Events

How To Display A Facebook Events Calendar On Your Website

How To Check If There Is No Option In The Dropdown Select Using Javascript Quora

How To Create A Dropdown Menu With Css And Javascript

Lecture 7 Unobtrusive Javascript Ppt Download

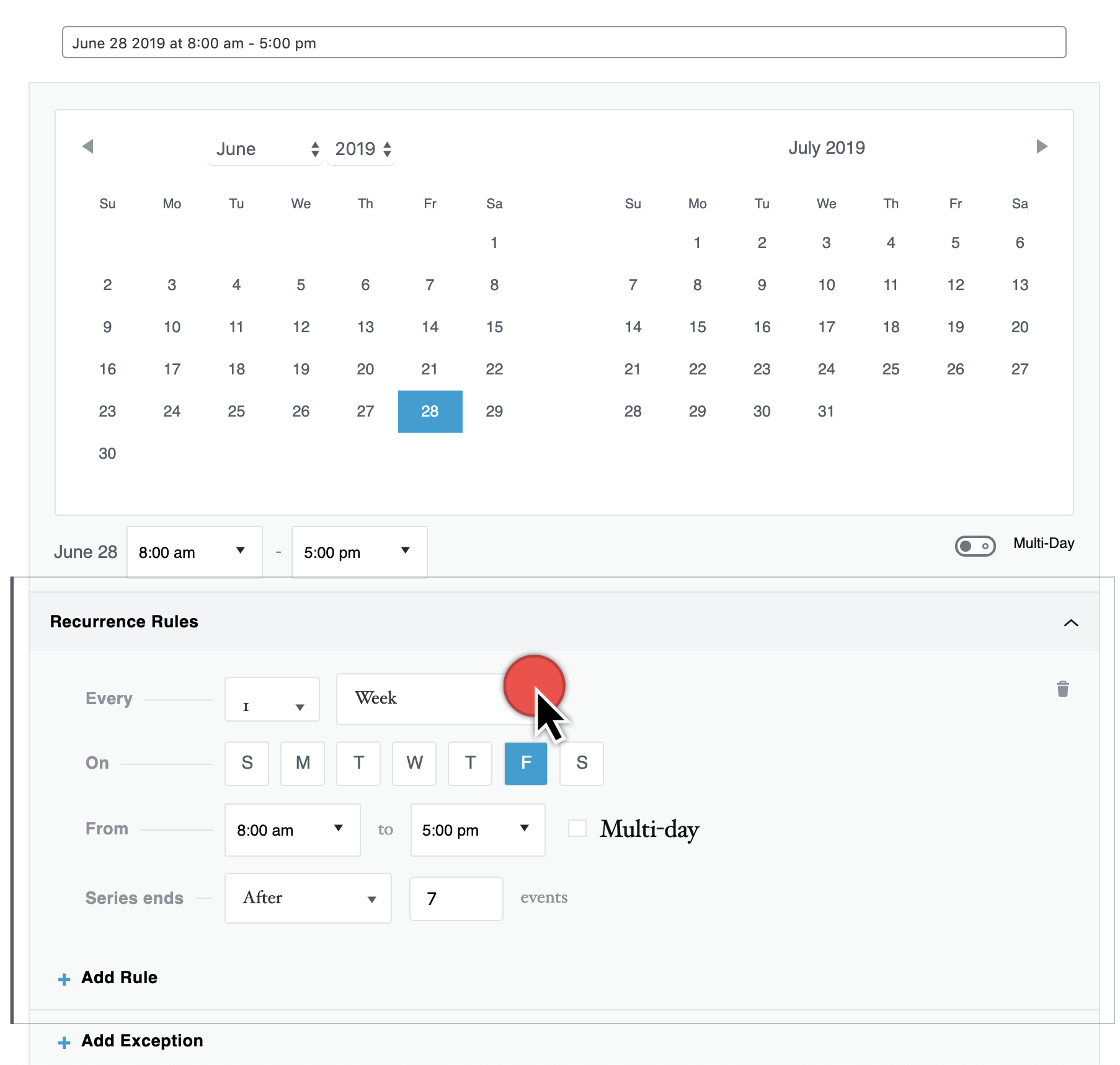
Creating A Recurring Event Knowledgebase The Events Calendar

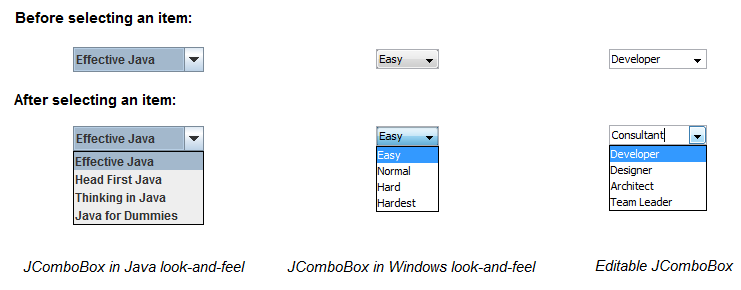
Jcombobox Basic Tutorial And Examples
Note about validation ¶ If you mark a select as required (boolean), user will be forced to select a value However, you often want to have a dummy “prompt” as first select value (eg SELECTor CITY)If you set its value to “”, validation will reject form when nothing is select but the prompt will appear as a separator in the options list.

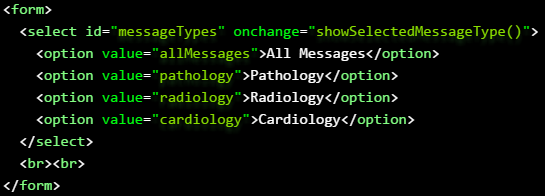
Select option javascript events. Mar 01, 19 · Hallo Sahabat Dumetschool berjumpa kembali bersama saya pada website kursuswebdesign Pada artikel kali ini saya akan membuat tentang cara menggunakan Event Onchange pada form select option Disini saya gunakan untuk menampung dan menampilkan sebuah data, contohnya saat kita memilih sebuah kategori akan ada subkategori. Jun 21, 19 · Onchange Onchange executes a JavaScript when a user changes the state of a select element This attribute occurs only when the element becomes unfocused Syntax Attribute Value It works on element and fires the given JavaScript after the value is committed Example. Definition and Usage The onselect event occurs after some text has been selected in an element The onselect event is mostly used on or elements.
The change event is fired for , , and elements when an alteration to the element's value is committed by the user Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. Option Type Discription placeholder (string) The palceholder text to be displayed in the rendered select widget (on priority basis) *Maximum priority is given to native placeholder attribute in select tag ie Then the option with disabled and selected attribute ie Last to to the given. Sep 15, 19 · In the javascript snippet above, we are iterating over all options and adding click function, which changes selected option by adding selected class Again, inside click function we are querying within clicked option (this in the snippet), in case we want to change event handlers to support multiple dropdowns on one page.
Javascript select option, javascript dropdown list, javascript combobox A dropdown list provides a method of selecting only option from a lots of options while only using up as much space as a single option except while a selection is being made. Apr 25, · In the below function we are using the select option id The change event occurs when the value of the element is changed $("#ddlSuggestion")change(function () How to handle radio button checked and unchecked events using JavaScript and jQuery;. Modifying SELECT Options 45 Modifying SELECT Options (IE4) 46 Modifying SELECT Options (NN6) 47 Linked ComboBox (option) Country = province 48 ComboBox set value to TextField 49 Menu(Option) Generator 50 URL Option ComboBox 51 Show Selected Option items 52 Click button to navigate to selected url from form select control 53.
SelectedIndex selectedIndex is used to get or set the position of the option selected To Get var ss = documenttestsselselectedIndex;. Allow_single_deselect false When set to true on a single select, Chosen adds a UI element which selects the first element (if it is blank) disable_search false When set to true, Chosen will not display the search field (single selects only) disable_search_threshold 0 Hide the search input on single selects if there are n or fewer options. Apr 12, 15 · When an item is selected in the HTML Select DropDownList, the jQuery OnChange event handler is executed within which the Text and Value of the selected item is fetched and displayed in JavaScript alert message box.
The first method is appending the option tag to the select box The option tag is created like an HTML string, and the select box is selected with the jQuery selector The option is added with the append () method This method inserts the specified content as the last child of the jQuery collection, thus adding the option to the select element. Teams Q&A for work Connect and share knowledge within a single location that is structured and easy to search Learn more. Nov 23, 18 · This is a short JavaScript tutorial on how to change the selected option of a select HTML element In this post, I will show you how to do it with and without JQuery Changing a select option without JQuery.
Options Returns the array of options listed in the select object To Get var ss = documenttestsseloptions;. Definition and Usage The element is used to create a dropdown list The element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list will be submitted). A form event is fired when a form control receive or loses focus or when the user modify a form control value such as by typing text in a text input, select any option in a select box etc Here're some most important form events and their event handler The Focus Event (onfocus).
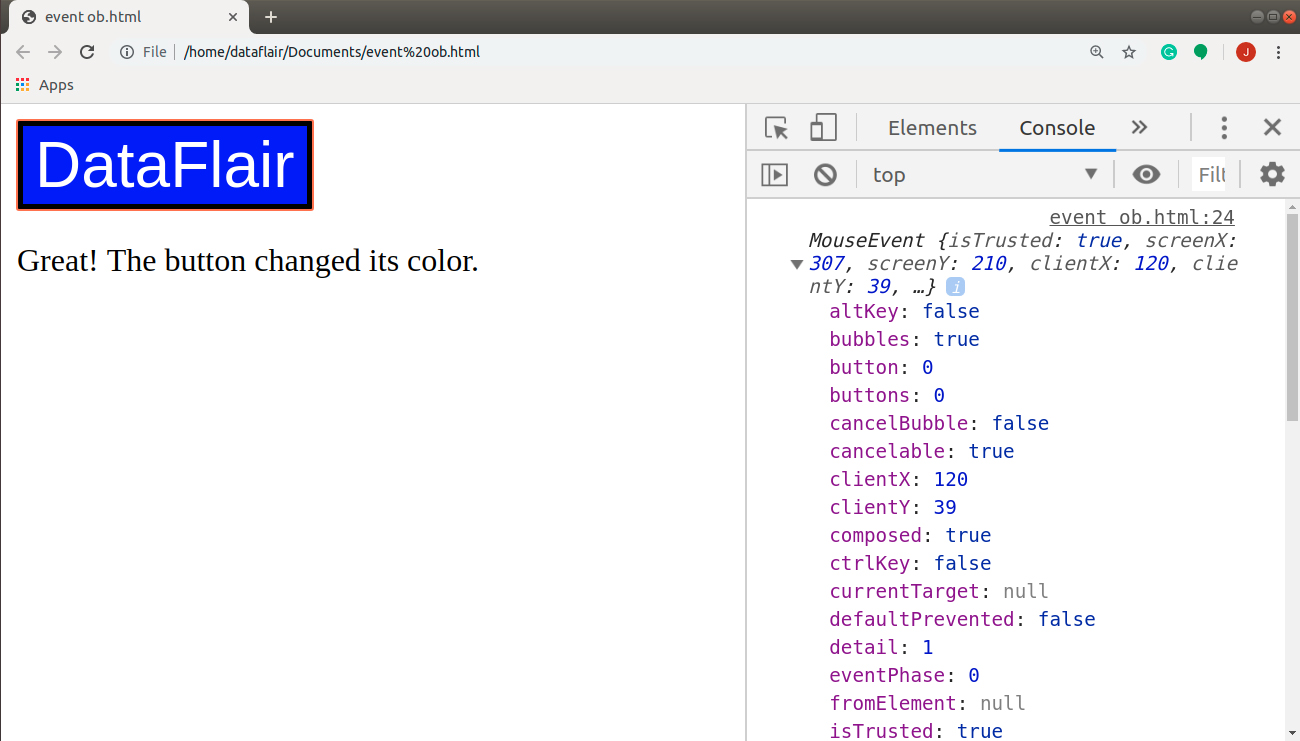
The list of selected options is an HTMLCollection object with one entry per currently selected option An option is considered selected if it has an HTMLOptionElementselected attribute. Feb 05, 00 · We can read the selected option of a drop down list box by using onChange event trigger The onChange event will trigger one JavaScript function and we will try to read the selected item by using getElementById. Display Value Of Selected Option in Select Using JavascriptSource Code http//1bestcsharpblogspotcom/17/03/javascriptgetselectedoptionvaluehtml.
JavaScript Learn JavaScript Sets or returns the value of the selected option in a dropdown list Select Object Methods Method Description;. Add, select, or clear items Creating new options in the dropdown New options can be added to a Select2 control programmatically by creating a new Javascript Option object and appending it to the control var data = { id 1, text 'Barn owl' };. I prefer using Ids to add event listener to separate your code from html so I add an Id to your select tag with "myselect" for example and select this tag by its Id and add onchange event listener This is the code.
Lets take a real life example of creating a form with some validation is imposed such that a dropdown is there where it is needed to select any attribute what happens is that as soon as the onchange event handling is called in JavaScript for both the selectone and selectmultiple then control is called for clicking and adding events to that form which on clicking will create the. Nov 19, 08 · Code is fired whenever an OPTION within SELECT changes, through the user selecting another option This event handler is commonly used to create a SELECT element that reacts as soon as the user has selected an option manually Here's a SELECT menu that navigates to a particular site upon user selection Demo. Selecting an item at the top or bottom of the range they want to select using the Up and Down cursor keys to go up and down the options;.
Var newOption = new Option(datatext, dataid, false, false);. Apr 23, · The HTML documment containing some option elements and the task is to get the text of options of select element by using its value with the help of JavaScript There are two approaches that are discussed below Approach 1 First, select the options by JavaScript selector, Use value Property (eg optionivalue) to compare the values of option. Method Description indexReturns the element from the collection with the specified index (starts at 0) Note Returns null if the index number is out of range add(option,index)Adds an element into the collection at the specified index.
Keyboard users can select multiple contiguous items by Focusing on the element (eg using Tab);. Dec 23, 19 · How to Loop through〈select〉Options with Javascript javascript Updated on December 23, 19 Published on November 13, 19 UseCases of this code snippet Know how to iterate through all options of a element Get the label and value of each option Find whether an option is selected or not. #javascriptonchange #getselectoption #dropdowngetvaluejavascript client script code get the selected dropdown select option element value into html label.
Tip This event is similar to the oninput event The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus, after the content has been changed The other difference is that the onchange event also works on elements. How can I change an HTML 's option with JavaScript (without any libraries like jQuery), while triggering the same events as if a user had made You can fire the event manually after changing the selected option on the onclick event doing documentgetElementById("sel")onchange();. Share Follow answered Oct 12 '13 at 315.
Nov 09, · If you are looking like, jquery get selected option value onchange, get selected value of dropdown in javascript, jquery set dropdown selected value by value, get selected value of dropdown in jquery on button click, jquery onchange dropdown, jquery change select option value, jquery trigger change event, jquery change select option value and. Holding down the Shift key and then using the Up and Down cursor keys to increase or decrease the range of items selected. Apr 15, 19 · In JavaScript, selectedIndex property is used to set the value of a select box element The selectedIndex property sets or returns the index of the selected value in a dropdown list Syntax Set index selectObjectselectedIndex = number Return index selectObjectselectedIndex Note Integer number is used for Index at the value place.
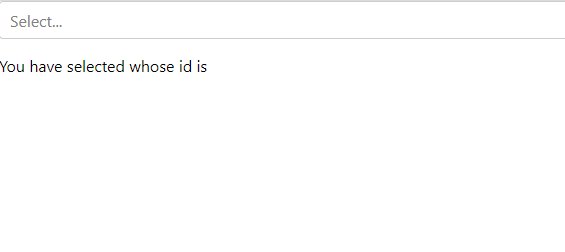
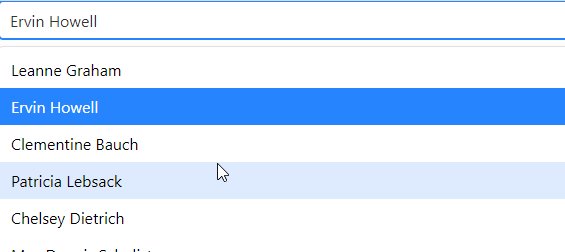
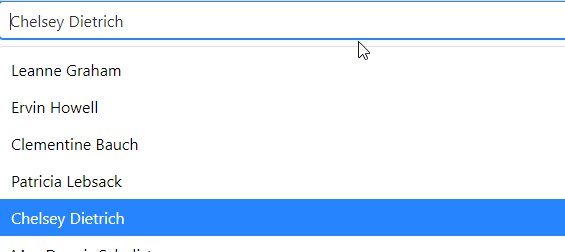
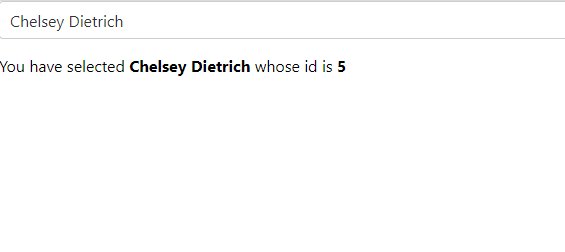
Listening for events All public events are relayed using the jQuery event system, and they are triggered on the element that Select2 is attached to You can attach to them using the on method provided by jQuery $('#mySelect2')on('select2select', function (e) { // Do something });. Using JavaScript change event for the select element The element fires the change event once the selection has completed The following example shows how to handle the change event of the element The element with the id result will display the selected item. Nov 15, 19 · Now, let us look at a few example of using javascript and onchange event Select with onchange example Following is an HTML select example as the onchange event occurs The dropdown is filled with three options When you select or change an option in the dropdown, the onchange event will occur.
Returns 1 if the second option is the selected one To Set documenttestsselselectedIndex. Add() remove() Removes an option from a dropdown list Standard Properties and Events The Select object also supports the standard properties and events Related Pages HTML tutorial HTML Forms. The options in this list are defined in coding, which is associated with a function When you click or choose this option, that function triggers and starts performing You have seen a dropdown list most of the time on registration forms to select the state or city from the dropdown menu.
This method is a shortcut for on( "select", handler ) in the first two variations, and trigger( "select" ) in the third The select event is sent to an element when the user makes a text selection inside it This event is limited to fields and boxes For example, consider the HTML.

Introduction To Events Learn Web Development Mdn

Change Selected Option In Select2 Dropdown With Jquery Makitweb

Event Handler Select

Striking A Balance Between Native And Custom Select Elements Css Tricks

Javascript Onchange Event Web Zone Youtube

Synthetic Clickpaths Level Up Dynatrace News

Introduction To Events Learn Web Development Mdn

Wavemaker Visual Ajax Studio 4 0 Training Java Script Events Ppt Download

Javascript Handling The Select Onchange Event Part 1 Of 2 Youtube
How To Invoke A Mouse Hover Over Event

Javascript Select Option Change Event Gallery
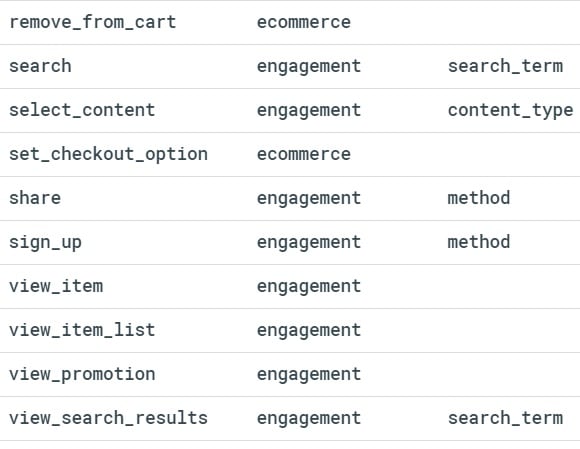
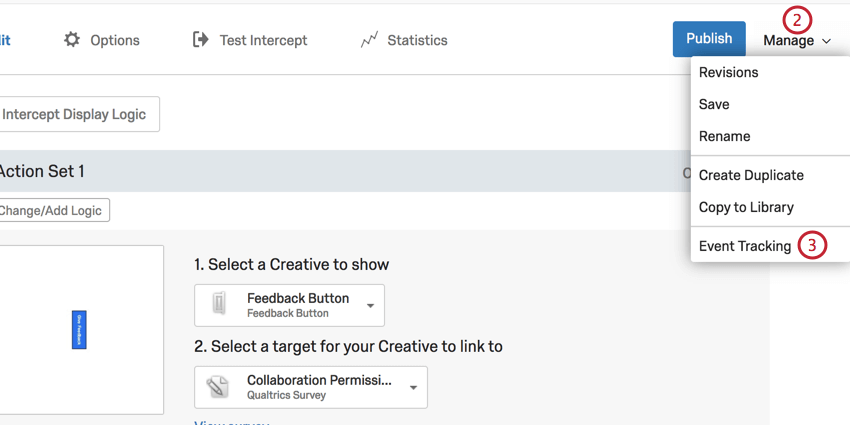
Adding Event Tracking Triggering

How To Get Selected Option Value From Drop Down List Using Javascript With Source Code Youtube

13 Jquery Selectbox Drop Down Plugins Sitepoint

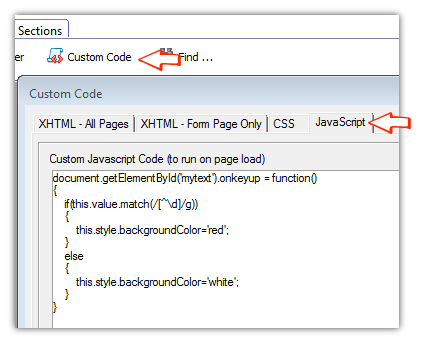
How To Handle Javascript Events In The Form Simfatic Forms 5 0 Help

The Html Select Styling Challenge

How To Know Which Radio Button Is Selected Using Jquery Geeksforgeeks

Country State City Example Cascading Jquery Ajax Dependent Dropdown In Php Phppot
.png)
How To Select Value From Dropdown Using Selenium Webdriver

Programming Tutorials 21 Skillsugar

11 Best Php Event Calendar And Booking Scripts And 3 Free Options

Facebook Marketing Partners Configuration Help Center

Events Coherent Prysm Exporter Documentation

Javascript Multiselect Dropdown With Checkbox Syncfusion
Html Option Onchange Zonealarm Results

How To Set The Value Of A Select Box Element Using Javascript Geeksforgeeks

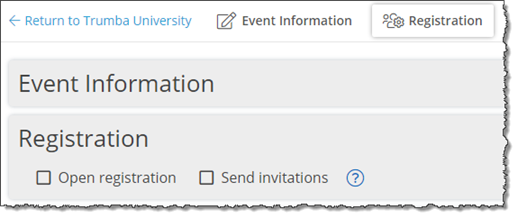
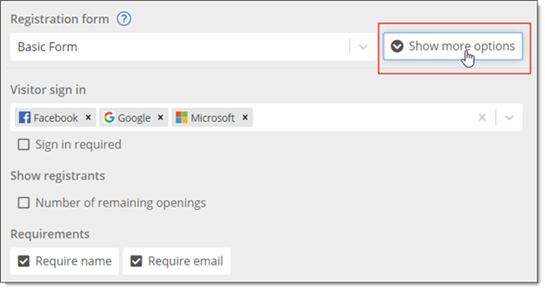
Trumba Help Set Up Event Registration

Accessibility React

Js Event Handlers Javascript Dyclassroom Have Fun Learning

Selectcontrol Block Editor Handbook Wordpress Developer Resources

Javascript Events Explore Different Concepts And Ways Of Using It Dataflair

Google Manager Form Tracking 7 Effective Methods

13 Jquery Selectbox Drop Down Plugins Sitepoint

How To Select Option With Javascript From Web Browser Developer Tools Stack Overflow

How To Check A Radio Button Using Javascript Javatpoint

Event Tracking User Guide Analytics Platform Matomo

How To Check If There Is No Option In The Dropdown Select Using Javascript Quora

Custom Events In Javascript A Complete Guide Logrocket Blog

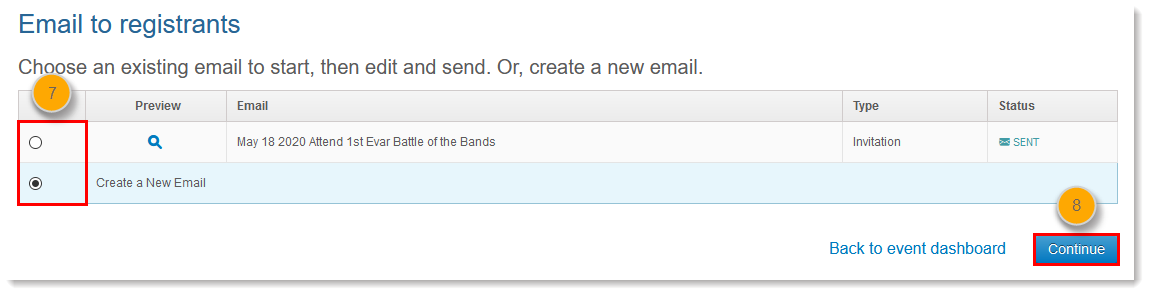
Send An Email To Event Registrants

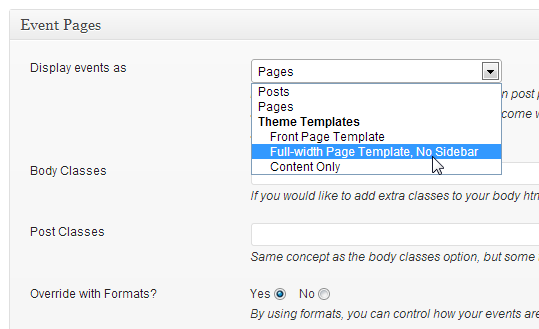
Using Theme Templates For Event And Location Pages Events Manager For Wordpress

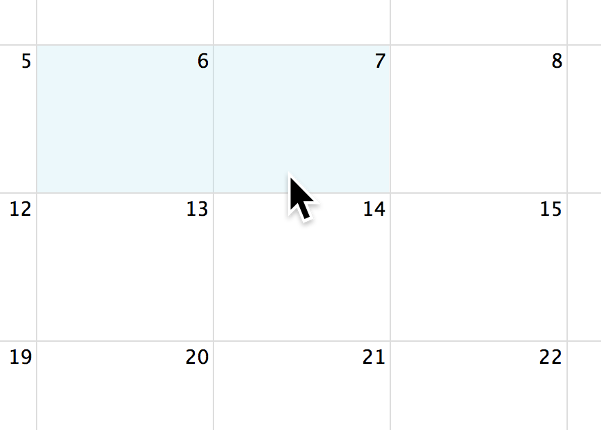
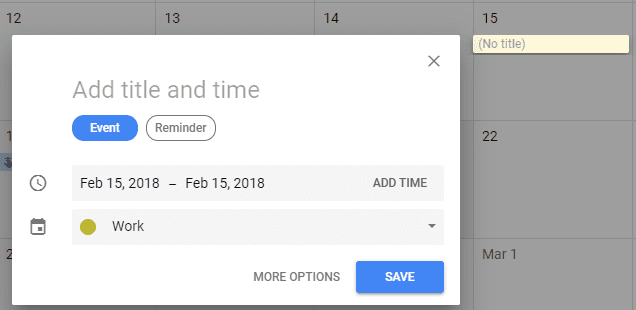
Date Clicking Selecting Docs Fullcalendar

Enable Right Click Menu In Opera Without Deactivating Java Script Completely Techtrickz

Bootstrap Select Examples Tutorial

Call Javascript Function Onchange Event Of Dropdown List Stack Overflow

Google Analytics Event Tracking Tutorial Optimize Smart

Add Javascript Your Way Part 2

Option Set Selecting Wrong Value Microsoft Dynamics Crm Forum Community Forum

Yahoo Presentation Javascript Events

Javascript Select Option Javascript Dropdown List Javascript Combobox

Multiselect Dropdown List With Checkboxes Multiselect Js Css Script

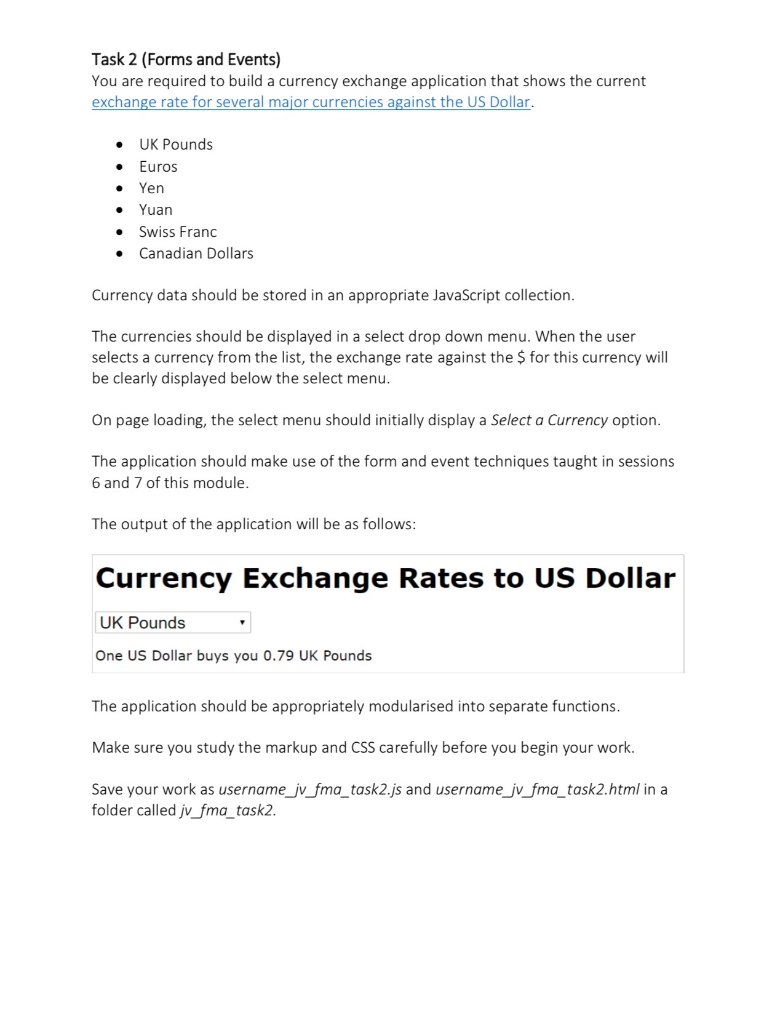
Solved Html Code Javascript Currency Exchange Rates Chegg Com

Antd Select Onchange Subscribe To Rss

Add Event Grouping And Configure Super Sub Events Runsignup Helpdesk

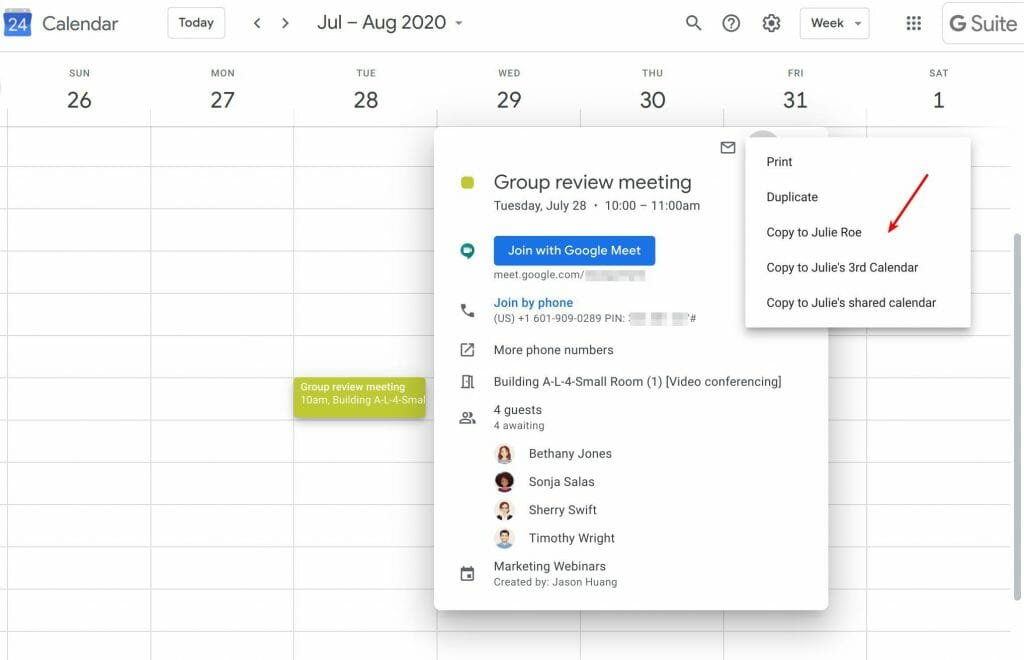
Automatically Copy Events From One Google Calendar To Another Xfanatical

Angular 10 9 8 Ngselect With Single Multiple Selection And Search Filter Freaky Jolly

Select Option Navigation Menu The Javascriptsource

How To Create A Custom Select Dropdown Using Html Css And Javascript

Javascript Events Onblur Onchange Onclick Onfocus Onselect Onsubmit Heelpbook

Javascript And Jquery By Examples

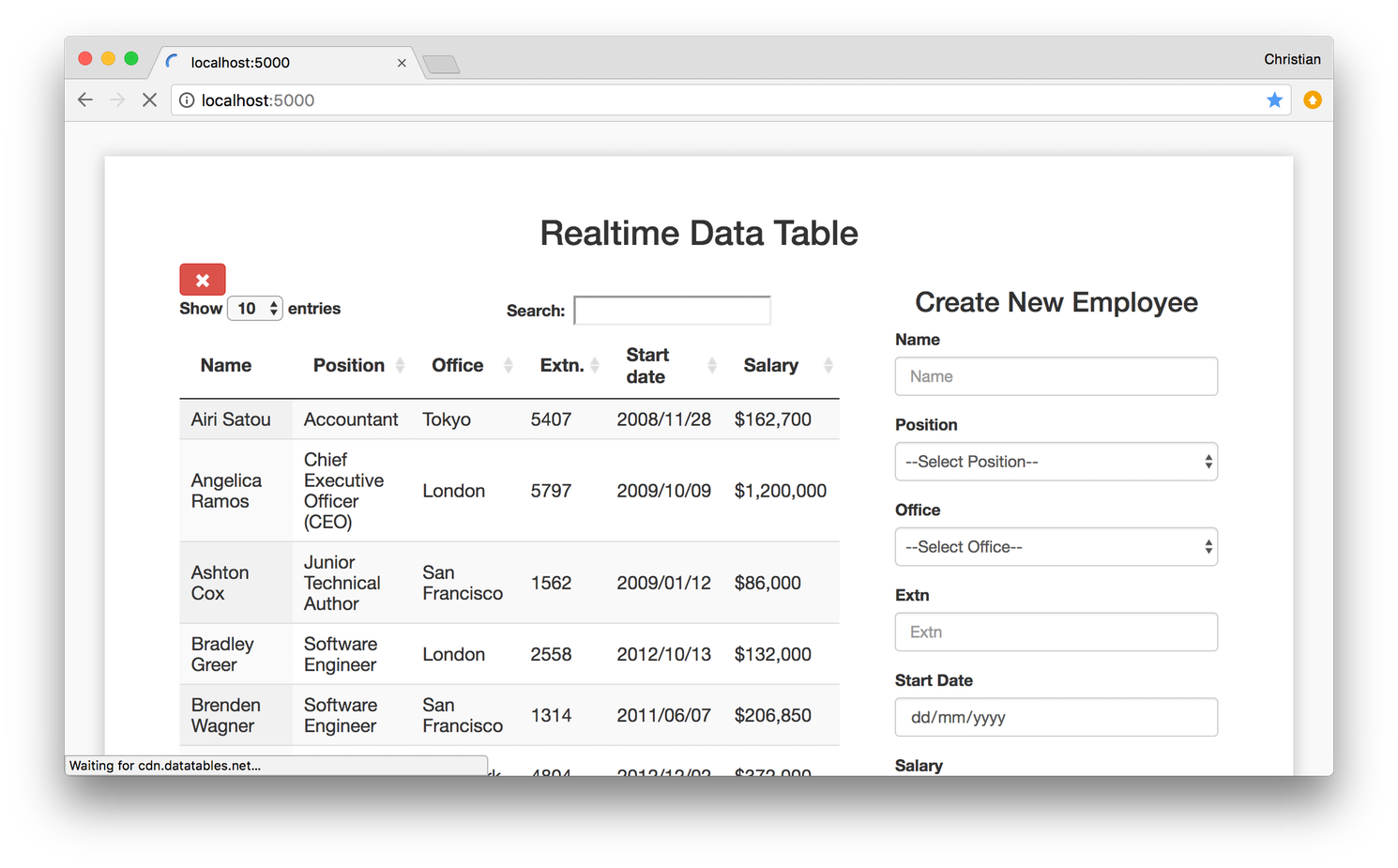
Build A Realtime Table With Datatables

Event Listener On Select Code Example

Profound Js Spaces Rich Display Css Javascript

How Do I Change An Html Selected Option Using Javascript Stack Overflow

Trumba Help Set Up Event Registration

The Ultimate Guide To Google Calendar Calendar

Striking A Balance Between Native And Custom Select Elements Css Tricks

React Select Dropdown Tutorial Using React Select By Manish Mandal How To React Medium

Get And Debug Event Listeners Web Google Developers

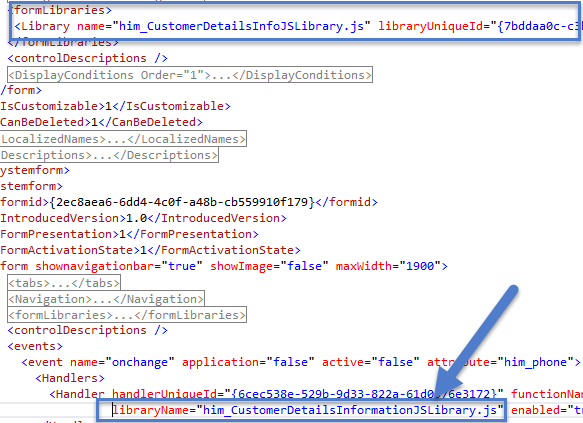
Update Entity Form Js Library Without Removing Event Handlers Quick Workaround Himbap

Detect Change Of Option Values Of An Select Field Using Jquery Stack Overflow

Javascript Onchange Beim Andern Von Eingabefeldern Mediaevent De

Javascript Handling The Select Onchange Event Drop Down Youtube

Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

Javascript Events Explore Different Concepts And Ways Of Using It Dataflair

How To Create A Simple Crud Application Using Only Javascript

Javascript Events Tutorial Vegibit

Workarounds Manipulating A Survey At Runtime Using Javascript Limesurvey Manual
Select Form Selected Option Element Select Option Selected In Jquery

How To Create A Dropdown Menu With Css And Javascript

Select Cypress Documentation

7 Handling Events Javascript Cookbook Book

Adding Event Tracking Triggering

How To Create Dropdown List Using Javascript Javatpoint

How To Changing Drop Down Selector Arrow With Only Css

Javascript Events

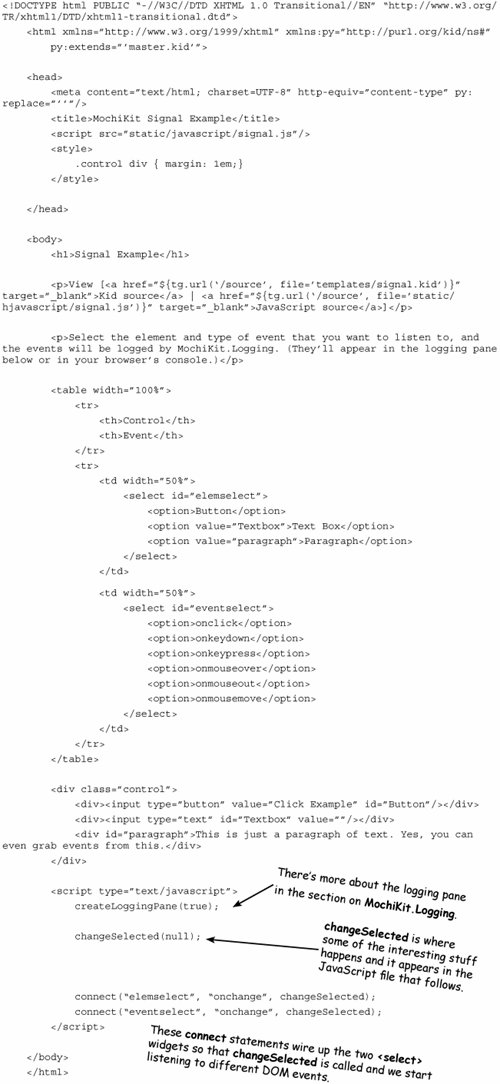
Section 15 2 Handling Javascript Events With Mochikit Signal Rapid Web Applications With Turbogears Using Python To Create Ajax Powered Sites

How To Get Selected Values From Select Option In Php 8 Positronx Io

Javascript Events With Examples Dot Net Tutorials

Vue Js The Progressive Javascript Framework Online Presentation
Tutorial Tutorial Login With Language Selection Tutoriais Scriptcase

100 Event Trends For 21

7 Handling Events Javascript Cookbook Book

How To Select Dropdown In Selenium Using Select Class In Webdriver



