Css Style Select Option Dropdown W3schools
Codepen Dropdown Select Css Style Select Option Dropdown

Dropdown Default Styling Css Tricks

Custom Select Styles With Pure Css Modern Css Solutions

Select Option Padding Not Working In Chrome Stack Overflow

How To Style Select Option With Css Stack Overflow

Custom Select Styles With Pure Css Modern Css Solutions
Based option menu I used the CSS to gives the dropdown option style or design.

Css style select option dropdown w3schools. Sep 15, 19Unfortunately, styling select dropdown is not so straightforward Native HTML select element doesn’t allow us styling option tags Nowadays, select dropdowns appear in many different variations You can find various javascript libraries and css frameworks, which have own implementation for custom select dropdowns. 7 Now you have a selected select list but there is no arrow To add it, you need to add an element that will be positioned over your select list That’s why you need to add a position relative to your “selectcontainer” For this example, the arrow is added through Font Awesome CDN Put a link to head section of your website. Oct 19, 15There are many tutorials out there to change the selector drop down Unfortunately, many of them involve placing an image over the entire element or creating your own image and sticking it in the corner The below solution will work for all browsers and only take seconds to implement and only needs some CSS!.
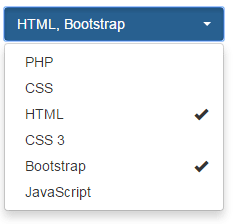
The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am going to show you both. Dec 08, Next, we can restrict (optional) the size of this custom dropdown box by setting a maxwidth on the wrapper #customselect Following up, we set both the select and #customselectafter to the same height Finally, we simply need to reposition the after to fit the custom arrow nicely into the dropdown box – position absolute;. Jul 01, 19Today you will learn to create a custom dropdown select option with HTML &.
Defines which form the dropdown list belongs to multiple multiple Specifies that multiple options can be selected at once name name Defines a name for the dropdown list required required Specifies that the user is required to select a value before submitting the form size number Defines the number of visible options in a dropdown list. We need to style a <select>form without any JavaScript What are the properties we can use to do in CSS?. Left completely alone by CSS, this will render consistently across browsers On Macs, 11px Lucida Grande.
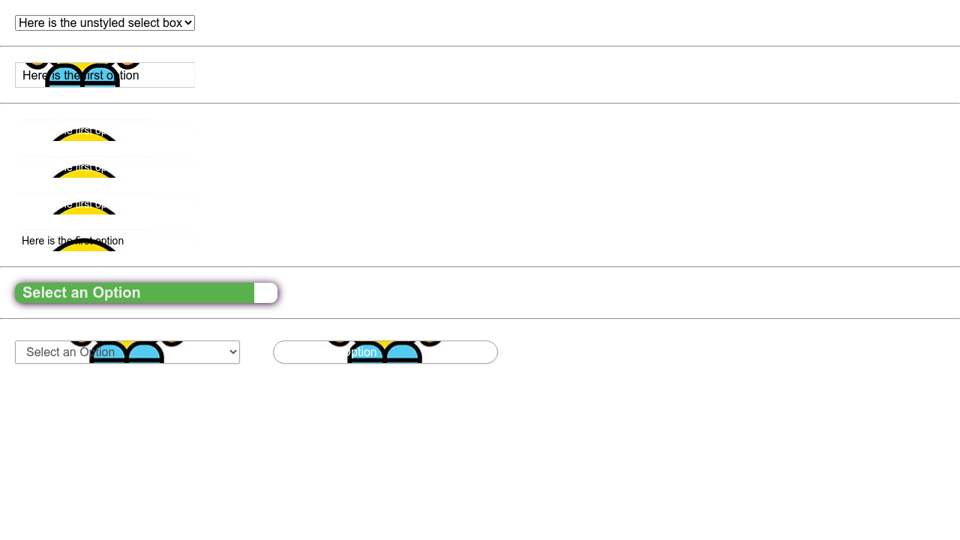
Border 1px solid transparent;. May 02, 11It took me a while to figure out how to easily style the select box using only CSS since certain parts are browser specific, such as the drop down arrow Here is how a select box will look by default <select>. Tag with other style properties like backgroundcolor, padding, margin, etc Basically, it gives a list of options from the dropdown on select.
Top 7px;} /* style the items (options), including the selected item */selectitems div,selectselected { color #ffffff;. Style select options with CSS To style the options in <select>, you can try to run the following code, Example. Lineheight 1 ;.
Jan 23, 14Update 0218 As noted by Tom this now only works when the attribute multiple is set Have you ever wanted to set the background color of ll?) browsers, but there is a workaround using the backgroundimage property instead. } search_categories select select { background transparent ;. There are certain elements of a select box.
Set image for bullet style with CSS;. Create Three Dropdown Lists Create three dropdown lists, inside an HTML form The second and third dropdown list will display different options, depending on the value selected in the parent dropdown list Step 1) Add HTML. Nov 19, 18Last Updated 19 Nov, 19 There are many ways to design <select>.
Dec 31, 18Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Find and fix web accessibility issues with ease using axe DevTools Pro. Save to Google Drive If you have a Google account, you can save this code to your Google Drive Google will ask you to confirm Google Drive access. The CSS and easy workaround will make it a whole lot easier to style select dropdown If you see any.
Css drop down of list;. Zindex 10 ;. This video to learn how to create select dropdown with css This is best tutorial video for learn how to create custom select dropdown design using cssOther.
Element define the available options in the dropdown. Borderradius 0 ;. Furthermore, for the result, I am sharing a custom CSS HTML dropdown select option design used given below code and design the CSS dropdown option and change the code if you want to style according to your need as a result, you know these are <input type = radio>.
Aug 15, Note The dropdown list is still not stylable, so once the <select>. Padding 0 ;. In this video tutorial I'll be showing you how to style up your HTML select menus using CSS This technique is very simple and has support across multiple br.
Works fine too, but cannot use backgroundcolortransparent nor backgroundcolorrgba(0,0,0,0);. Drop down in html and css;. Oct , 14And while we’re at it, let’s style the dropdown list as well And you have entire liberty to style it in the way you need search_categories select { width 1 % ;.
Mar 15, 17As there is no direct way to do style it, it took me a while to figure out how easily we can style an HTML select dropdown using only CSS option value=4>This is option 4</option>. In addition to WebKit, as of Firefox 35 we'll be able to use the appearance property Using mozappearance with the none value on a combobox now remove the dropdown button So now in order to hide the default styling, it's as easy as adding the following rules on our select element select { webkitappearance none;. Var x, i, j, selElmnt, a, b, c;.
Border 0 ;. Mar 16, 17Is there a CSSonly way to style a <select>dropdown?. This css applies to the INPUT and SELECT tags found within a specific page Now, this does style the drop down box on the focus event, with the background transforming to blue (works in Firefox) What I want to do though, is add a curved border to the drop down box, so that it blends in more with the select input itself.
Nov 09, 14The only way to completely style a select element and its options is to use a javscript replacement technique and swap the select for a standard html element like a ul and style it with css as you. A disabled option is unusable and unclickable The disabled attribute can be set to keep a user from selecting the option until some other condition has been met (like selecting a checkbox, etc) Then, a JavaScript is required to remove the disabled value, and make the option selectable. May 02, 19Use pointerevents none;.
Select options in html form;. Tag in HTML for creating dropdown options, but I used radio inputs to creating this Because I want to show you all how we can create select options without. Dropdown menu using CSS Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box It contains the CSS property to set the dropdown background color, textcolor,.
CSS After seeing this post, you will know how we can design options as we want Basically, there is a <option>. <option value=5>This is option 5</option>. Mar 16, Get code examples like w3schools form select option bootstrap instantly right from your google search results with the Grepper Chrome Extension.
Example Explained We have styled the dropdown button with a backgroundcolor, padding, hover effect, etc The dropdown class use positionrelative, which is needed when we want the dropdown content to be placed right below the dropdown button (using positionabsolute) The dropdowncontent class holds the actual dropdown menu It is hidden by default, and will be. Feb 27, 16Now, let me show how you may style the <select>. /*look for any elements with the class customselect*/ x = documentgetElementsByClassName(customselect);.
Solution See this Folding Select Dropdown Using JavaScript and CSS, Dropdown Options Previously I have shared some Option Select programs, but it has a folding dropdown feature Basically, the <. The select box as a whole can be changed to italics/bold, but setting fontstylenormal or fontweightnormal will not change the optgroup to normal The padding of the select as a whole can be set in IE8, Chrome and Opera but it’s a really weird effect so you wouldn’t do this. /*for each element, create a new DIV that will act as the selected item*/ a = documentcreateElement(DIV);.
In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option. Oct 15, 13howtostyleselectdropdownusingcss UPDATE 06/11/14 Just recently, a bug was reintroduced with Firefox 300 that makes it so that the default arrow on the select dropdown will still show up As of writing, there is still no CSS fix to address the issue. Oct 25, 19Creating a CSS Dropdown Menu To create a dropdown menu using CSS, you’ll only need to use the File Manager on your hosting control panel and follow these steps Step 1 Creating a Blank HTML File First thing first, make an HTML file for your menu On your hPanel, select the File Manager under the Files section Click on Go to File Manager.
Is opened, it will still pick up the individual browser's styles for the option list This is ok we can deal with that to retain the free accessibility of a native select!. Dropdown button in ccss;. CSS Selectors Styling is an important concept that brings CSS to the top of web designing Like other elements, selectors in CSS also help in selecting the styles in elements you want to put for designing your web pages In this chapter, you will get to know about the concept of selectors in CSS.
Tag You can style the <select>. Width 1 % ;. <option>Here is the first option</option>.
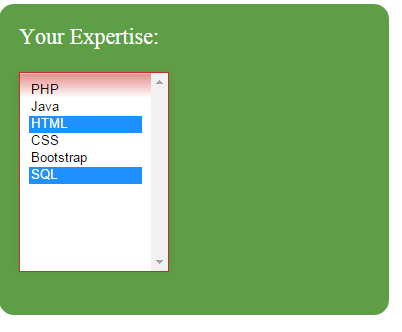
Dropdown by using the power of CSS In the following demo, I have used a few simple CSS properties along with CSS3 gradient property See the demo and code online See online demo and code Along with border lineargradient, the boxshadow property is also used in the dropdown The complete CSS. Tags inside the <select>. May 16, 18How to select multiple options in a dropdown list with JavaScript?.
Fontsize 1 em ;. How to create a drop down menu in an html form;. Nov 01, 12Select (dropdown) menus are one that is particularly weird When I say dropdown menu, I mean <select>.
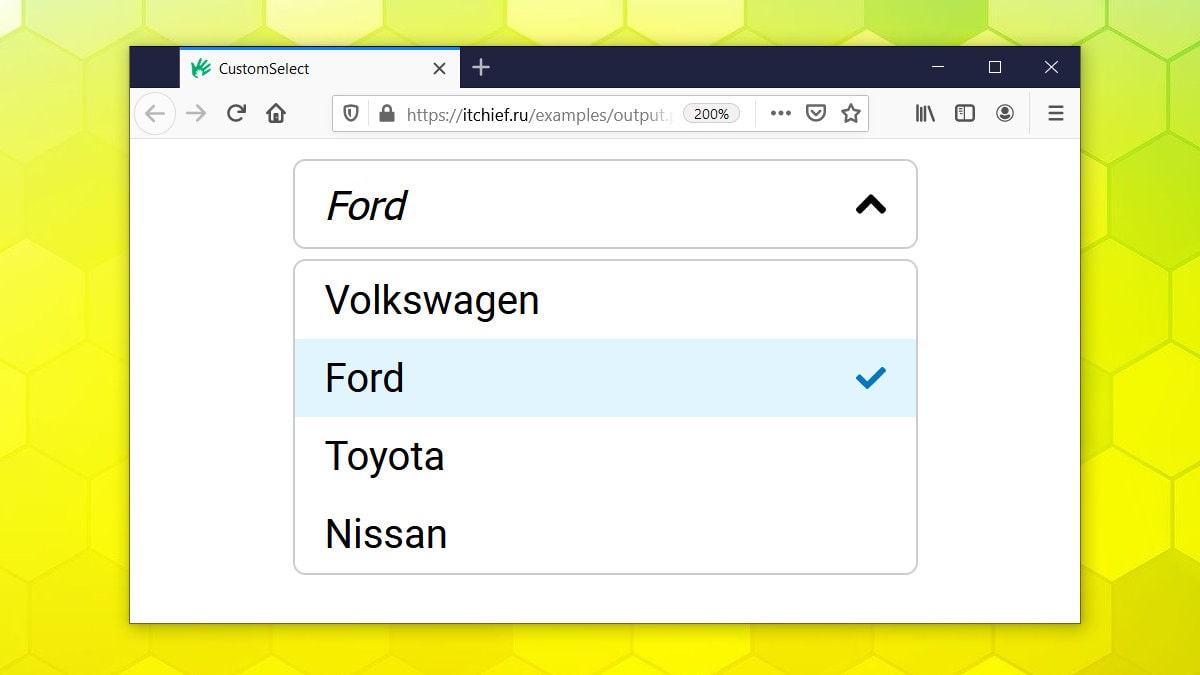
Jan 28, But we can customize style and functions using CSS and JS, this program is for styling select dropdown options using jQuery and CSS Today you will learn to customize a basic select menu to a creative and functional one There is select option input with a placeholder like “Select an Option”. Dropdowns, by overlaying an element over the native dropdown arrow (to create the custom one) and disallowing pointerevents on it This method works well and has excellent browser support. For (i = 0;.
Drop down syntax in html;. Select box html forms;. Sep 27, 13selectstyle select option to the css, to change the font and the color of the options backgroundcolorred;.
Position relative ;. Make drop down text html;. /* Point the arrow upwards when the select box is open (active) */selectselectedselectarrowactiveafter { bordercolor transparent transparent #fff transparent;.
Element is used to create a dropdown list And the <. I) { selElmnt = xigetElementsByName(select)0;. Suppose, you need to show the list of options from the dropdown only when you click on the dropdown menu, then you can use the <select>.
Then the background color turns to default (whiteish, I guess).

Striking A Balance Between Native And Custom Select Elements Css Tricks

31 Css Select Boxes

Tkvszxqhnunjom

Custom Select Styles With Pure Css Modern Css Solutions

Css Properties To Customize Dropdown List Html Select Element Wanted Stack Overflow

Happy Little Bytes Customize The Html Select Form Style Using Only Css

W3 Css Material Design

Striking A Balance Between Native And Custom Select Elements Css Tricks

How To Create Dropdown List Using Javascript Javatpoint

How To Style The Option Of An Html Select Element Stack Overflow

How To Disable Some Options In Select Component Of Material Ui Like In Autocomplete Stack Overflow

Dropbox Css Code Example

Design A Custom Select Box Using Html Css Javascript Youtube

Custom Select Styles With Pure Css Modern Css Solutions

31 Css Select Boxes

Css Dropdowns

Html Dropbox Code Example

31 Css Select Boxes

How To Use Checkbox Inside Select Option Stack Overflow

How To Style The Option Of An Html Select Element Stack Overflow

How To Style The Option With Only Css Stack Overflow

Html Select Dropdown Learn To Create And Style With Css

31 Css Select Boxes

How To Remove Blue Highlight On Hover In Select Option Inputs Html For Chrome Stack Overflow

Jquery Mobile Form Select

Css Select Box Dropdown Menu Design Css Codelab

Html Select Dropdown Learn To Create And Style With Css

Get Value Select Javascript Code Example

31 Css Select Boxes

Style A Select Box Using Only Css

Html Select Dropdown Learn To Create And Style With Css

31 Css Select Boxes

31 Css Select Boxes

31 Css Select Boxes

31 Css Select Boxes

31 Css Select Boxes

31 Css Select Boxes

Pure Css Select Box Styling Codepad

31 Css Select Boxes

Html Select Dropdown Learn To Create And Style With Css

31 Css Select Boxes

How To Create Dropdown List Using Javascript Javatpoint

Remove Border Radius From Select In Bootstrap 3 Stack Overflow

31 Css Select Boxes

31 Css Select Boxes

Kak Sozdat Svoj Select Na Css I Javascript It Shef
10 Free Css Javascript Select Box Snippets

Custom Html Css Select Option Stylish Dropdown Options

Custom Select Styles With Pure Css Modern Css Solutions

Styling A Select Like It S 19 Css Tricks

Remove Border Radius From Select In Bootstrap 3 Stack Overflow

How To Style A Dropdown Using Css Geeksforgeeks

Dropdown Or Drop Down Issue 1 Ckeditor Ckeditor5 Github

How To Style The Option Of An Html Select Element Stack Overflow

Jquery Multiselect Drop Down Menu Stack Overflow

Dropdown Select Form Html Code Example

How To Add Image In Select Options Html Learnbatta

31 Css Select Boxes

The Current State Of Styling Selects In 19 Css Tricks
10 Free Css Javascript Select Box Snippets

How To Style Html Select Dropdown Using Only Css Proy S Blog

Dropdown Default Styling Css Tricks

How Do I Style A Select Dropdown With Only Css Stack Overflow

How To Style A Dropdown Using Css Geeksforgeeks

How To Add Images In Select List Stack Overflow

How To Style The Option Of An Html Select Element Stack Overflow

Custom Select Styles With Pure Css Modern Css Solutions

31 Css Select Boxes

Color Contrast Ratio For Highlighting Color Of Selected Item In Select Stack Overflow

Styling Dropdown Using Css Stack Overflow

31 Css Select Boxes
Box Shadow Css Methods W3schools Technique

Striking A Balance Between Native And Custom Select Elements Css Tricks

Dropdown Box Is Not Working In Html Page Using Css Stack Overflow

31 Css Select Boxes

Dropdown Default Styling Css Tricks

Cross Platform Custom Select Boxes With Pure Css Select Css Css Script

Dropdown Default Styling Css Tricks

Html Select Dropdown Learn To Create And Style With Css

31 Css Select Boxes

31 Css Select Boxes

Html Select Dropdown Learn To Create And Style With Css

W3schools Com Select Dropdown Code Example

Html Select Dropdown Learn To Create And Style With Css

Custom Select Styles With Pure Css Modern Css Solutions

31 Css Select Boxes

31 Css Select Boxes

Html Css Remove Recolor Border Of Dropdown Options Stack Overflow

Custom Style Dropdown Select In Pure Css Select Css Css Script

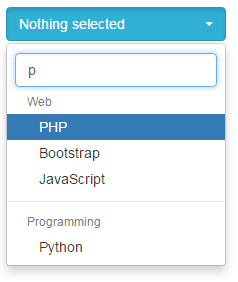
Creating A Select Box With A Search Option Stack Overflow

10 Free Css Javascript Select Box Snippets

How To Style The Option Of An Html Select Element Stack Overflow

W3 Css Dropdowns

How To Use Checkbox Inside Select Option Using Javascript Geeksforgeeks



