Css Style Select Option Dropdown Height

Accordion With Jquery Chosen Select Height Becomes Too Large Before Snapping Back Stack Overflow

Select And Dropdown Sizing Issue Ant Design Ant Design Github
Menu Hight Is Not Properly Calculated When Using Data Size And Styling The Options Height Issue 58 Snapappointments Bootstrap Select Github

How The Set Height Of A Selection Box Drop Down Stack Overflow

How To Style The Option Of An Html Select Element Stack Overflow

Custom Select Styles With Pure Css Modern Css Solutions
And need to add the input element css input#reactselect2input { height 30px !important;.

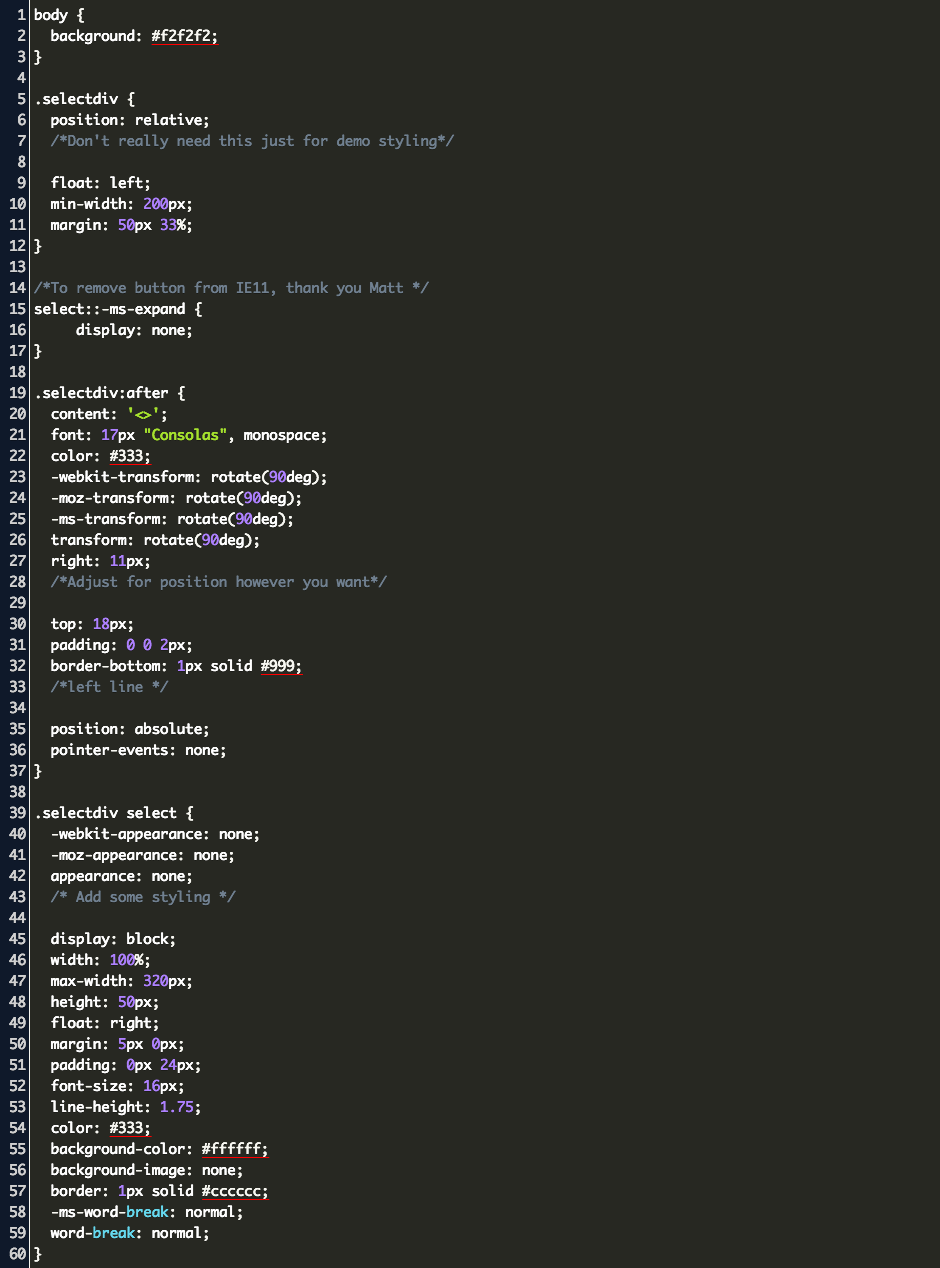
Css style select option dropdown height. Feb 27, 16 · Now, let me show how you may style the dropdown by using the power of CSS In the following demo, I have used a few simple CSS properties along with CSS3 gradient property See the demo and code online See online demo and code Along with border lineargradient, the boxshadow property is also used in the dropdown The complete CSS. SOLUTION 1 tags can be styled through CSS just like any other HTML element on an HTML page rendered in a browser Below is an example that will position a select element on the. Aug 18, 18 · by David Piepgrass Linebyline advanced CSS tricks for clicktoopen dropdown lists and menusFor as long as I can remember, there were always two kinds of selectors There was the kind where the text on top could be edited, and the.
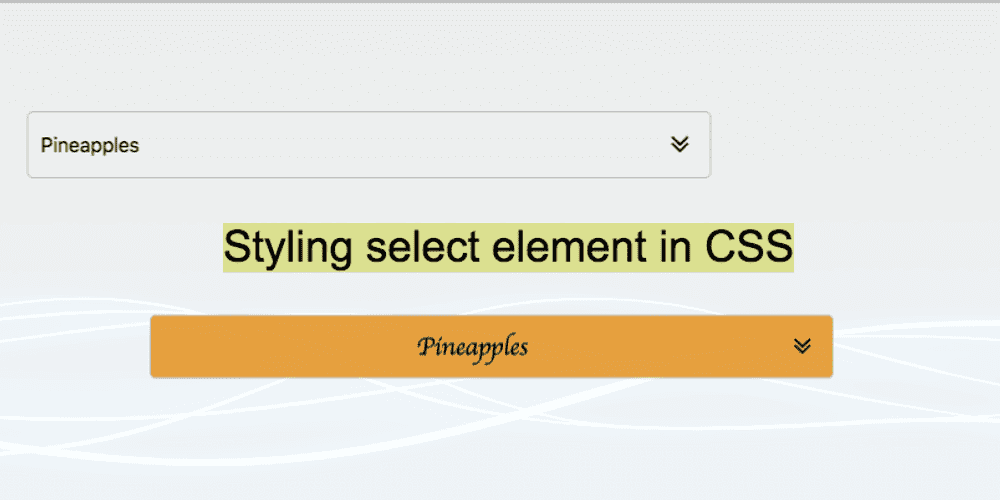
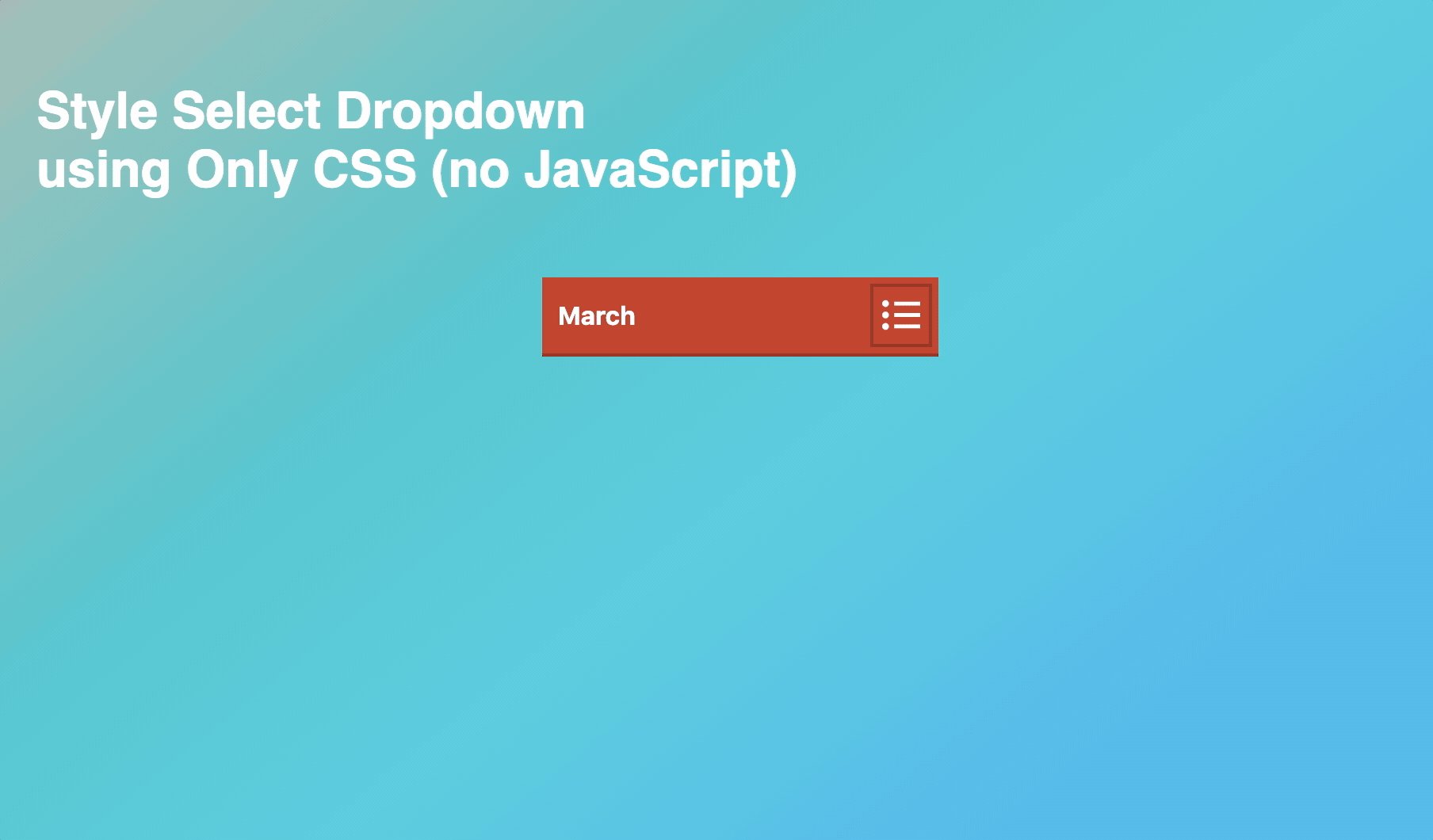
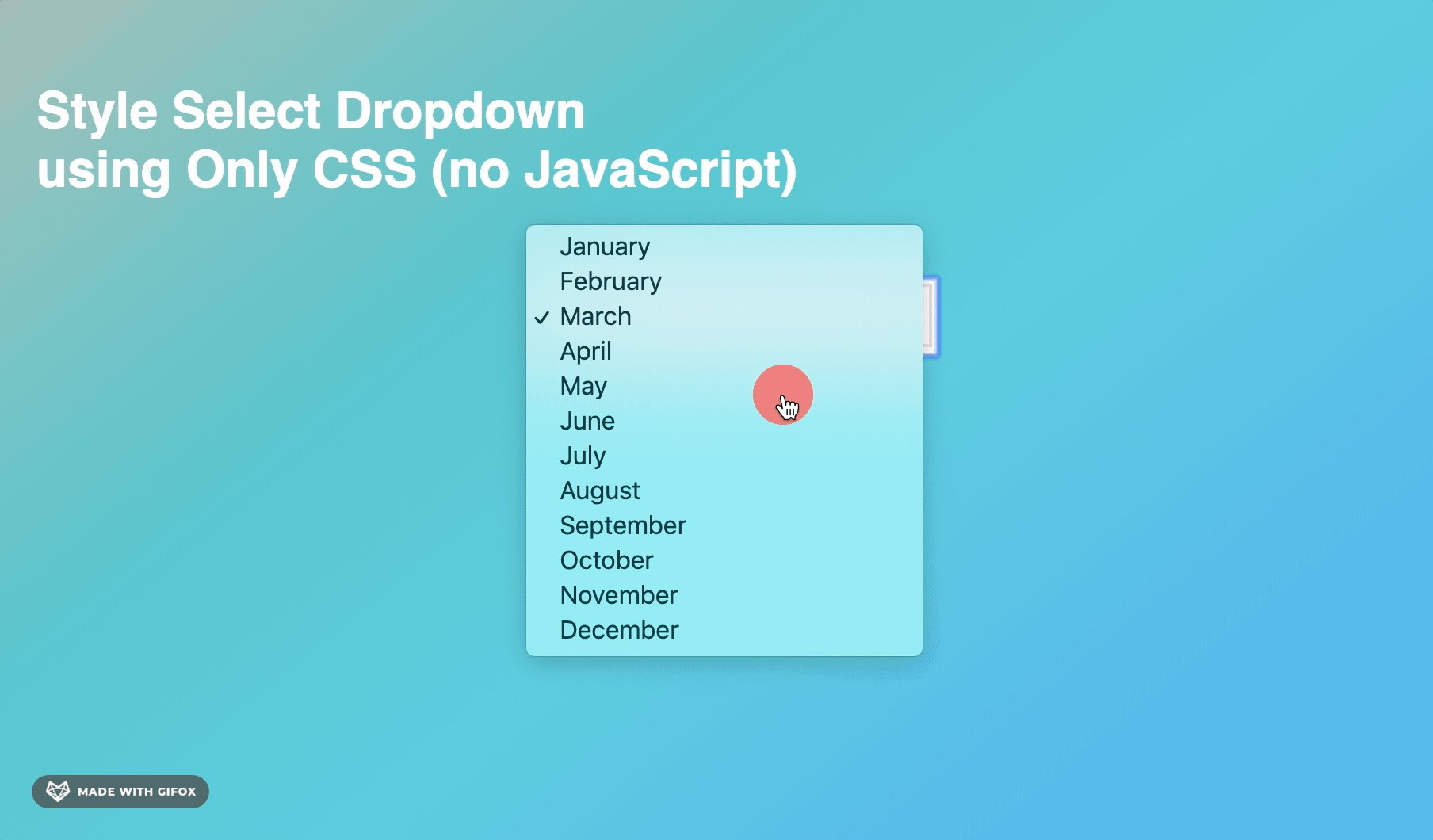
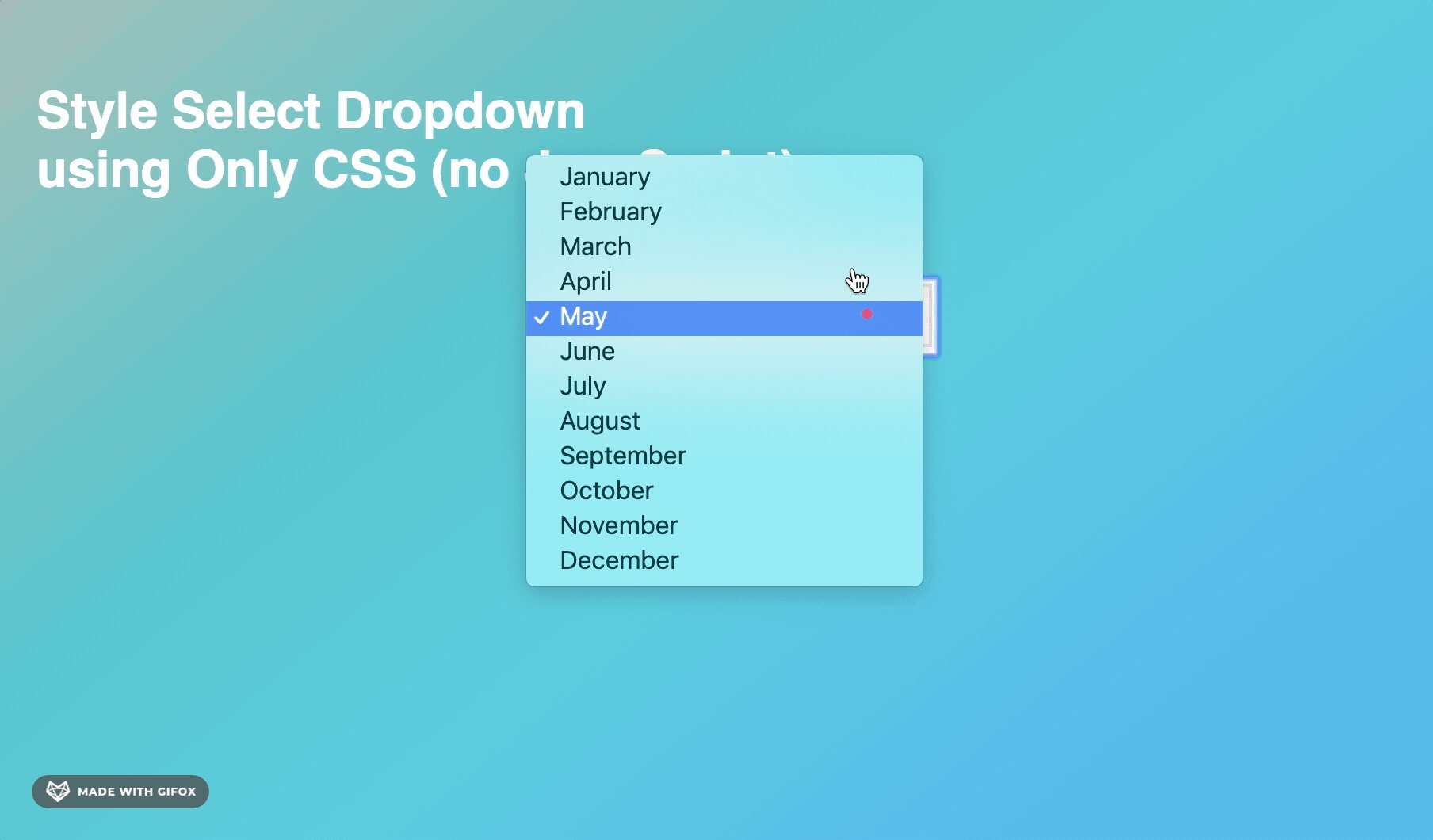
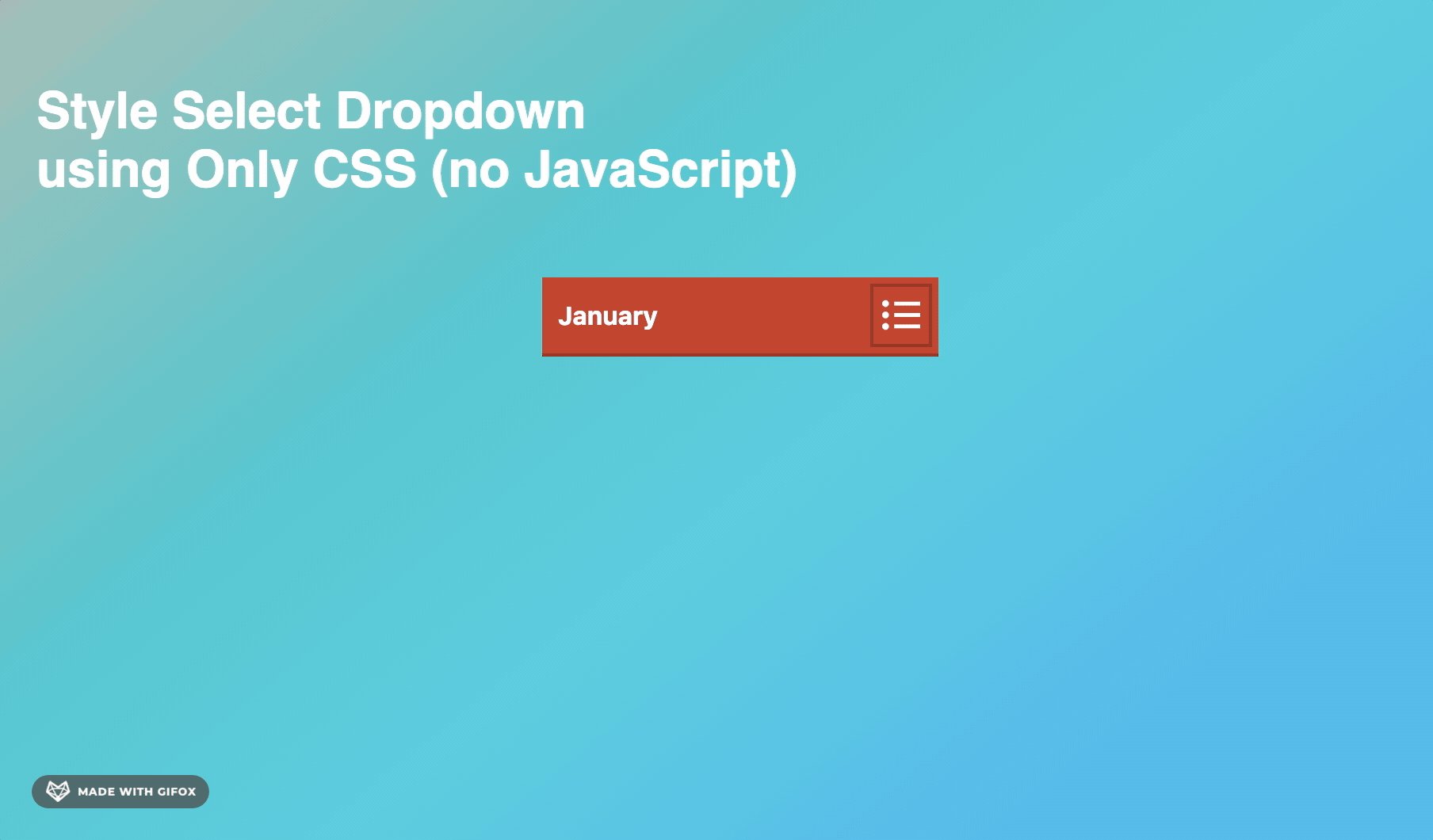
Mar 15, 17 · There isn’t too much stuff we can apply to it, just properties like color, background, font or border As there is no direct way to do style it, it took me a while to figure out how easily we can style an HTML select dropdown using only CSS In this article, I'm going to show you a quick and easy way to style the select dropdown. Safari height */ } Another option is to add webkitappearance none;, without the height declaration, but the downside is. Furthermore, for the result, I am sharing a custom CSS HTML dropdown select option design used given below code and design the CSS dropdown option and change the code if you want to style according to your need as a result, you know these are based option menu I used the CSS to gives the dropdown option style or design.
The Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am going to show you both A few quick demos with. Oct 19, 15 · Change selector drop down arrows to match your design with nothing but CSS and no image usage Then make it look even better by using FontAwesome font. Hi,Is there a way I can specify the visible number of displayed items in a select drop down ie for situations where there are a large number of items, so the height is limited and scroll bars are displayedRegards.
Jul 01, 19 · Want to create a custom & stylish dropdown select option using HTML & CSS?. May 04, 11 · option { height25px;. You can style the select and option elements usign CSS like this select { height 0px;.
This video to learn how to create select dropdown with css This is best tutorial video for learn how to create custom select dropdown design using cssOther. Nov 02, 08 · Hi, Is there a way of setting the height of a drop down box?. CSS grid layout to align the native select and arrow;.
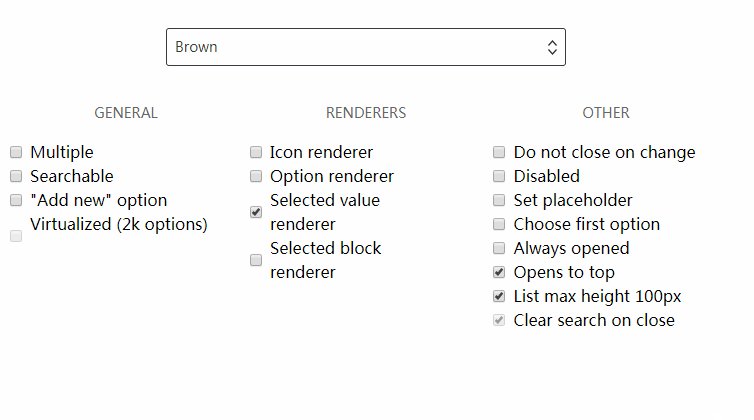
Dec 08, · Next, we can restrict (optional) the size of this custom dropdown box by setting a maxwidth on the wrapper #customselect Following up, we set both the select and #customselectafter to the same height Finally, we simply need to reposition the after to fit the custom arrow nicely into the dropdown box – position absolute;. Sep 15, 19 · Advanced Select Dropdown If you need a select dropdown with hundreds of options or multiple select, you can check some of the available libraries In this article you can see some comparison of the most popular libraries In case you need to deal with thousands of options, you cannot render a DOM with thousands of option elements. I have a HTML Select drop down box, which I have styled, the problem I am having is that I can not seem to style the background color of the options Below is a link to a demo as you can see the drop down options has a white background, which i am trying to change.
Definition and Usage The size attribute specifies the number of visible options in a dropdown list If the value of the size attribute is greater than 1, but lower than the total number of options in the list, the browser will add a scroll bar to indicate that there are more options to view. } With that, my color options are only visible to wholesale customers. May 02, 11 · This is the HTML code Here is the first option The second option There are certain elements of a select box that we can style such as the font, border, color, padding and background color.
} I am aware that select renders as a GUI control, and therefore is very unreliable to style I'm not interested in crossbrowser code PS if matters I want to make a country with flags drop down without jscript. Top 7px;} /* style the items (options), including the selected item */. Submitted by Anjali Singh, on January 22, Introduction As we all know that the styling website or web pages are an important aspect of.
May 01, 15 · The native select HTML elements don’t tend to be very good looking And they don’t support much CSS either, so the designers and developers go for hacks Like the one in this article The technique is perfectly explained by the inspiring Lea Verou, and it’s based on ‘replacing’ the native dropdown arrow with a custom element We can then set the pointerevents of the new. May 06, 14 · Hi All, In @HtmlDropDownListFor, I need to set the Dropdownlist Width, not the controle width, apart from the control width and height property, i need to specify the width of the dropdown list, and it should open the dropdownlist in this width when it expands please suggest how to achieve this in Mvc4 Razor (@HtmlDropDownListFor)urgent, and thanks in advance. Mar 16, 17 · Is there a CSSonly way to style a dropdown?.
Jul 24, 13 · I've spent the last few hours trying to style a select dropdown It's lame, so lame It's lame because the best and prettier options use JavaScript That's great, if you don't care about mobile One of the cool things about select dropdowns is that in mobile they have a special helper. Oct , 14 · 2 Increase the Width of the DropDown List Next, is to increase the width of the dropdown list, so that a part of the list is actually outside the containing outer div And this is done using CSS of course And while we’re at it, let’s style the dropdown list as well And you have entire liberty to style it in the way you need. Border 6px solid transparent;.
Here's the CSS that I've added to formdesignercssz_co_dropdown { width 1px !important;} Thank you!. Oct 15, 13 · howtostyleselectdropdownusingcss UPDATE 06/11/14 Just recently, a bug was reintroduced with Firefox 300 that makes it so that the default arrow on the select dropdown will still show up As of writing, there is still no CSS fix to address the issue. May 02, 19 · Box dropdown styling¶ It has been hard for a long time to style the element across all browsers A reasonable set of styles, as it turns out, can create a consistent and attractive selection box across new browsers while remaining just fine in older ones as well.
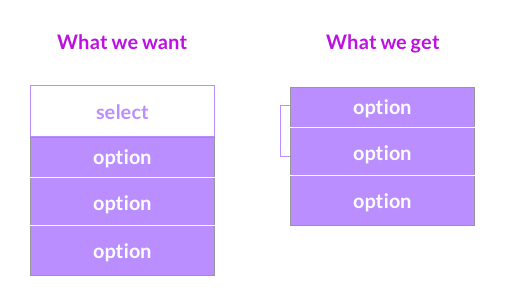
Solution Custom HTML CSS Select Option, Pure HTML & CSS Stylish Dropdown Options I am sure that you know about HTML options on the webpage For example, when we select a country in form, then many countries appears those are options. Nov 01, 12 · Select (dropdown) menus are one that is particularly weird When I say dropdown menu, I mean Apples Oranges Banannas Left completely alone by CSS, this will render consistently across browsers On Macs, 11px Lucida Grande. In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option.
Nov 09, 14 · The only way to completely style a select element and its options is to use a javscript replacement technique and swap the select for a standard html element like a ul and style it with css as you. It took a little logic, but here is how I targeted the disabled select options CSS tablevariations tdvalue select#pa_color optionattacheddisabled { display none !important;. Dec 01, 15 · You will need to adjust your height to match your other form fields For my example, 50px works well Add this to your theme stylecss, just below the default form field styles above select { height 50px;.
Enroll My Course Next Level CSS Animation and Hover Effects https//wwwudemycom/course/csshoveranimationeffectsfrombeginnerstoexpert/?referralCode. Jan 28, · But we can customize style and functions using CSS and JS, this program is for styling select dropdown options using jQuery and CSS Today you will learn to customize a basic select menu to a creative and functional one There is select option input with a placeholder like “Select an Option”. Jun 21, 18 · I don’t know of a way to target the dropdown with css, as it does not exist as an html element as such Targeting the with a height.
So you want the Selected option being 40px and the options 24px like in the image bellow Please correct me if I'm wrong If this is what you want, since the Select option is already 40px in your form you only need to inject the bellow CSS into the formformdropdown option { fontsize 24px!important;}. If I have to do it via some CSS magic, is it possible to update the documentation?. } For those who are rendering a list of options with their react.
Hi, I have a select which looks good apart from when I give it a height the text aligns to the top of the select Is it possible to make the text align in the middle of the select drop down?. } Notice that you have to remove the "" before select and option This will overwrite any select and option element EDIT You can also refer to a certain select element by giving to that element a class name, like. We need to style a form without any JavaScript What are the properties we can use to do in CSS?.
Jan 22, · Styling Dropdown Menu Here, we are going to learn how to style dropdown in a webpage using CSS (Cascading Style Sheet)?. Mar 02, 18 · The CSS Class attribute is set to a custom CSS class The CSS class is changing the width of the select field, but not the select field options Does anyone know how I can adjust the options as well?. Padding7px 0 0 45px;.
} option { color green;. Instead of using a border, we have used the CSS boxshadow property to make the dropdown menu look like a "card" The hover selector is used to show the dropdown menu when the user moves the mouse over the dropdown button. Dec 31, 18 · Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Find and fix web accessibility issues with ease using axe DevTools Pro.
I could manage this by setting the fontsize but have to set it really big to get the height of the drop down to increase!. In this video tutorial I'll be showing you how to style up your HTML select menus using CSS This technique is very simple and has support across multiple br. I posted in CSS, but would like to know if there is a script that could help Please Assist!.
We can set a height on the select to bring a bit more reliable crossbrowser behavior Through testing this, I learned that Chrome and Firefox will show a partial option, but Safari will completely hide an option that is not able to be fully. Oct 25, 16 · I am having a hard time setting the height of reactselect Is there an option to do it with ease?. Aug 15, · clippath to create the custom dropdown arrow;.

How To Get Selected Values From Select Option In Php 8 Positronx Io
Unable To Fully Adjust The Height And Width Of A Multiselect Box Using A Jquery Widget Jquery Forum

Dropdowns Adobe Xd Plugin Reference

5 Common Usability Pitfalls Of Custom Designed Drop Downs 31 Have Issues Articles Baymard Institute

Combobox Hiding Behind Footer Modal Content Not Able Scroll When Overflow Initial Visible Salesforce Stack Exchange
Chosen Gets Cut When Placed In Area With Overflow Hidden Issue 86 Harvesthq Chosen Github

Can T Change The Height Of Dropdowns Dash Plotly Community Forum

Ddslick A Jquery Plugin For Custom Drop Down With Images

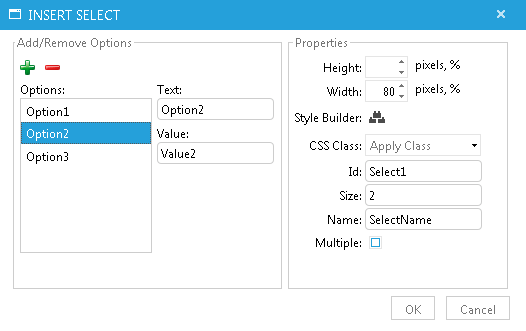
Telerik Web Forms Insert Select Element Radeditor Telerik Ui For Asp Net Ajax

Content Area Dropdown Themeco Docs

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Dropdowns Design Guidelines A Dropdown Menu Allows The User To By Yuliana Z Medium

Material Select Empty Option Is Too Small Material Design For Bootstrap

Make Multiple Select To Adjust Its Height To Fit Options Without Scroll Bar Stack Overflow

Dropdown Default Styling Css Tricks

Styling Select Element Box In Css Reactgo

How To Implement Css Design In Select Option Formget

Html Select Dropdown Chevron Style Code Example

Multiselect Dropdown React Select Options Appears Below The Table Issue 2945 Tannerlinsley React Table Github

Height Of Drop Down Field Smaller Than Other Fields Get Help Gravity Forms

Advanced Css3 Styling Of Html5 Select Element Codeproject

Scribbletribe How To Style The Select Dropdown

Height Of Expanded Dropdown Menu Dash Plotly Community Forum

How To Changing Drop Down Selector Arrow With Only Css

Striking A Balance Between Native And Custom Select Elements Css Tricks

Scribbletribe How To Style The Select Dropdown

Ng Select Inside Dialog Add Extra Hidden Height Dropdown Issue 240 Ng Select Ng Select Github

Css Only Alternative To The Select Element Pepsized

How Make To Make Dropdown Without Html Select Stack Overflow

5 Common Usability Pitfalls Of Custom Designed Drop Downs 31 Have Issues Articles Baymard Institute

How To Customize Selectinput In Shiny Box Height And Width Shiny Rstudio Community

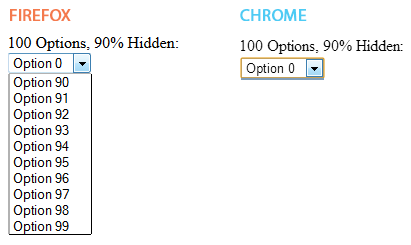
Chrome Bug On Select Element Dropdown When Many Options Are Hidden Stack Overflow

How To Style A Dropdown Using Css Geeksforgeeks

Custom Drop Down List Styling

Solved Adjusting Width And Height Of Dropdown Produced Using Select N Option Html s Experts Exchange

Striking A Balance Between Native And Custom Select Elements Css Tricks

Navigation Dropdown Not Appear Above The Html Select Option Dropdown Stack Overflow

Custom Select Element Using Html Css And Javascript Anjan Dutta

Style A Select Box Using Only Css

Height Of Expanded Dropdown Menu Dash Plotly Community Forum

How To Style A Select Box Drop Down With Only Css

Setting Length Of Dropdown List When Selected Html Css Sitepoint Forums Web Development Design Community

Fix Width Of Drop Down Menu In Select Option Stack Overflow
Menus Material Design

Select Option Padding Not Working In Chrome Stack Overflow

Custom Select Styles With Pure Css Modern Css Solutions

Adjust The Size Of The Dropdown Menu Issue 939 Ng Select Ng Select Github

Styling Lightning Combobox Drop Down To Not Hide Inside Modal And Extend Modal Length Salesforce Stack Exchange

Dropdowns Adobe Xd Plugin Reference

Customized Dropdown Arrow With Pure Css Simple Examples

How To Limit The Number Of Visible Options In Select Option In Html Programmer Sought

How To Style Html Select Dropdown Using Only Css Proy S Blog

How Do I Change Select2 Box Height Stack Overflow

A Highly Scalable React Dropdown List

How Do You Set The Max Height Of An Expanded Chosen Element Jquery Plugin Stack Overflow

Solved Adjusting Width And Height Of Dropdown Produced Using Select N Option Html s Experts Exchange

Creating A Custom Accessible Drop Down Dev Community

Custom Html Css Select Option Stylish Dropdown Options

Need Scroll Bar For Drop Down List Populated By Ng Options Stack Overflow

Custom Select Styles With Pure Css Modern Css Solutions

Style Dropdown Select Menus In Chrome Square Corners And Height Amethyst Website Design

How To Customize Selectinput In Shiny Box Height And Width Shiny Rstudio Community

Change Color Select Arrow Css Cf7 Code Example

Styling A Select Like It S 19 Css Tricks

Styling Dropdown Using Css Stack Overflow

How To Limit Display Or Height Of A Select Html Stack Overflow

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

The Correct Way Of Styling A Select Menu For Cross Browser Functionality Stack Overflow

How To Style Your Select Boxes Solodev

Create Scrollable Dropdown With Max Height Salesforce Stack Exchange

Add Bootstrap Style For Vue Multiselect Component Issue 718 Shentao Vue Multiselect Github

The Options Panel

Add Css To Shrink Search Input When Not Active Issue 579 Sagalbot Vue Select Github

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

Custom Select Styles With Pure Css Modern Css Solutions

The Current State Of Styling Selects In 19 Css Tricks

Custom Select Styles With Pure Css Modern Css Solutions

Ion Select And Ion Option List Styling Ionic V3 Ionic Forum

Css For Dropdown Does Not Works Fine In Chrome And Ie Stack Overflow

Content Area Dropdown Themeco Docs

Line By Line Advanced Css Tricks For Click To Open Drop Down Lists And Menus

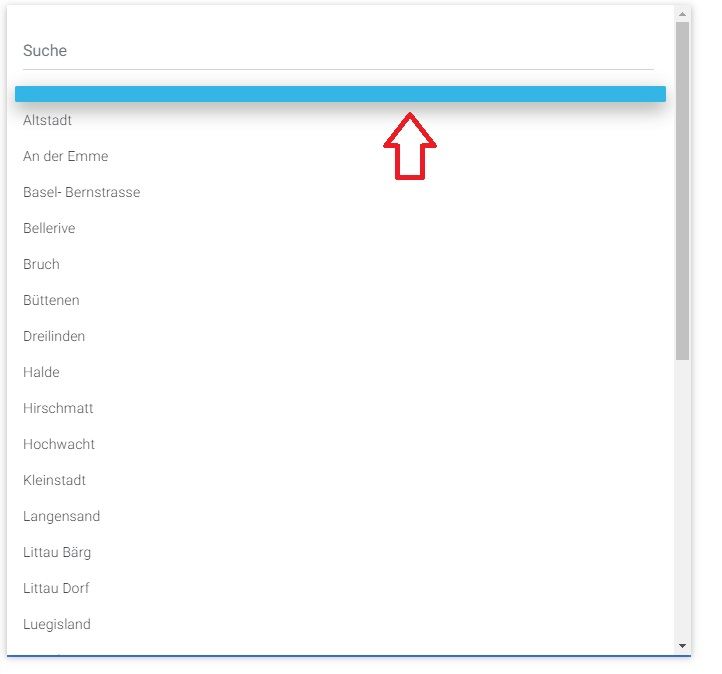
How To Hide The Scroll Bar Of A List Box Outsystems
Select Boxes Look Weird On Firefox Issue 1109 Tryghost Ghost Github

How To Style A Dropdown Using Css Geeksforgeeks

Create Scrollable Dropdown With Max Height Salesforce Stack Exchange

How To Style A Select Input And Address Padding Issues With Height And The Text Indent Property Drupal Video Tutorial Buildamodule

Custom Select Dropdown Options Using Jquery And Css Option Group

Create Searchable Dropdown Select With Jquery Selectstyle Free Jquery Plugins

How Do I Change Select2 Box Height Stack Overflow

How To Set The Height Of The Drop Down List In The Combobox In C Geeksforgeeks

Bootstrap Select Learn To Use With 5 Beautiful Styles

How To Create A Custom Select Dropdown Using Html Css And Javascript

Field Setup

Resize The Height Of Dropdown For Year In Jquery Ui Datepicker Stack Overflow



