Date Range Selector React Native

Airbnb React Date Range Picker Only Showing Current Month Calendar Not Selected Dates Month Calender Stack Overflow

Using Date Range Picker With Rails By Abhishek Kanojia Medium

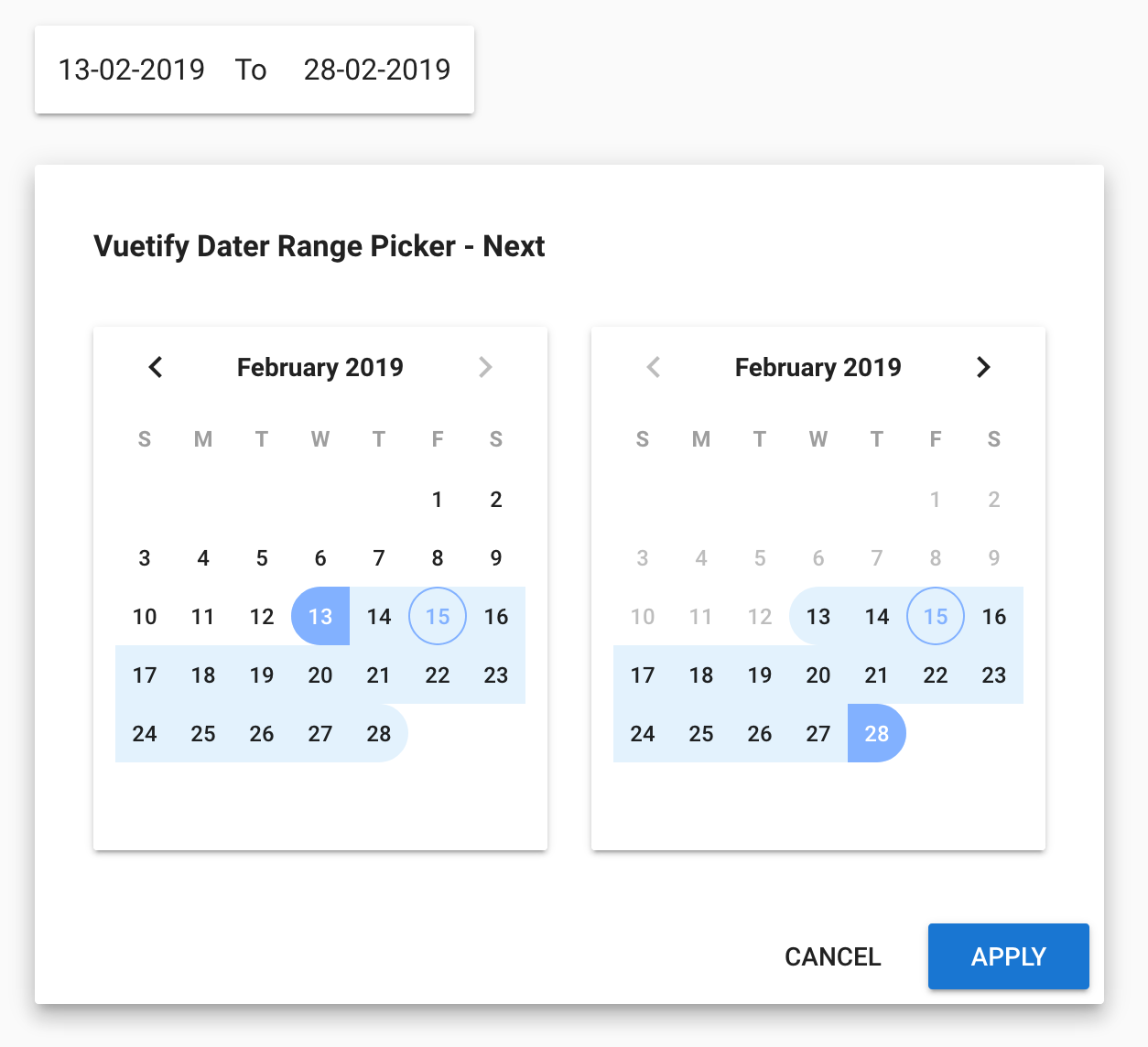
Bootstrap 4 Date Range Picker For Vue Js Vue Script

React Datepicker Tutorial With Top 2 Datepicker Libraries Devaradise

Top React Date Pickers For 21 Logrocket Blog

Material Date Range Picker Service Directive Angular Script
Single With calendar dropdown and single date;.

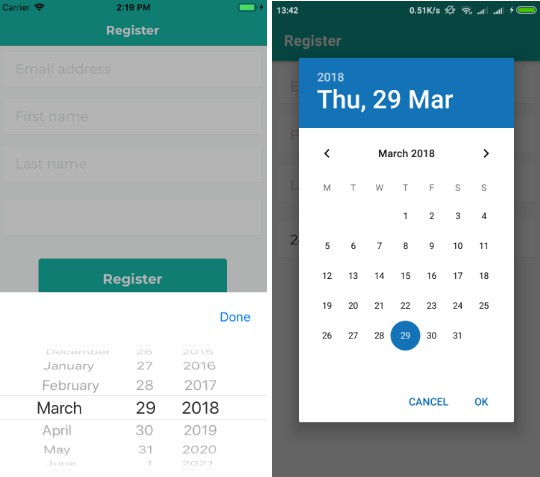
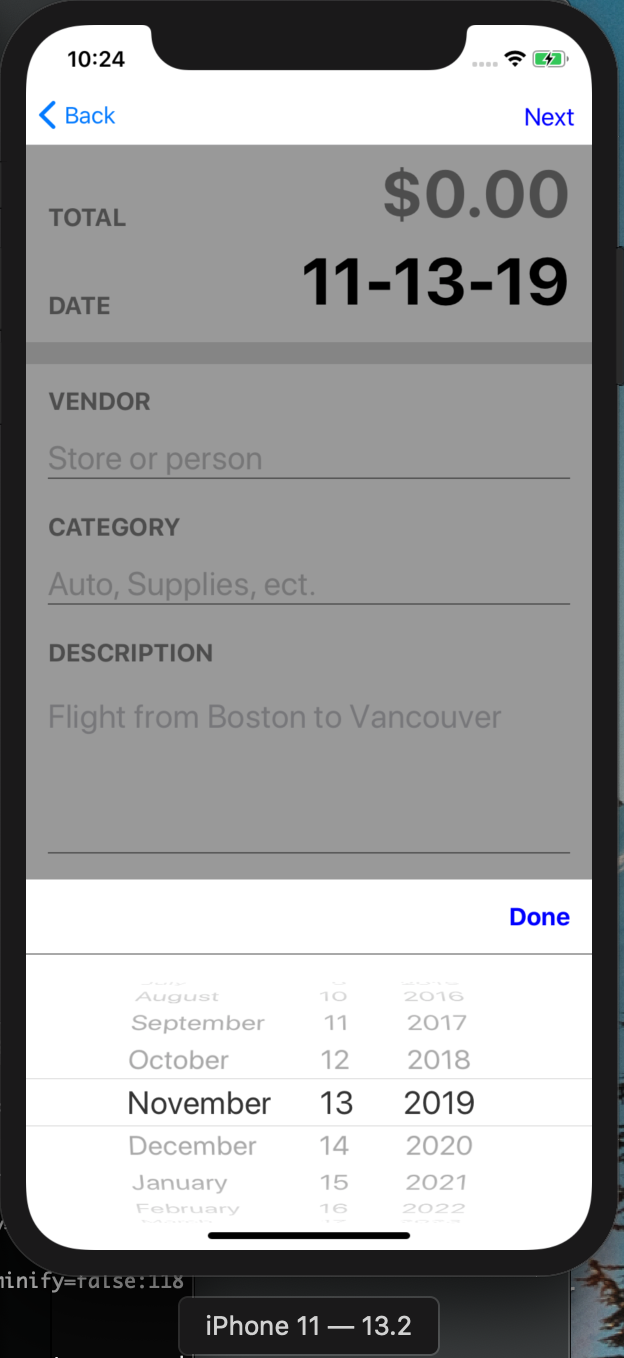
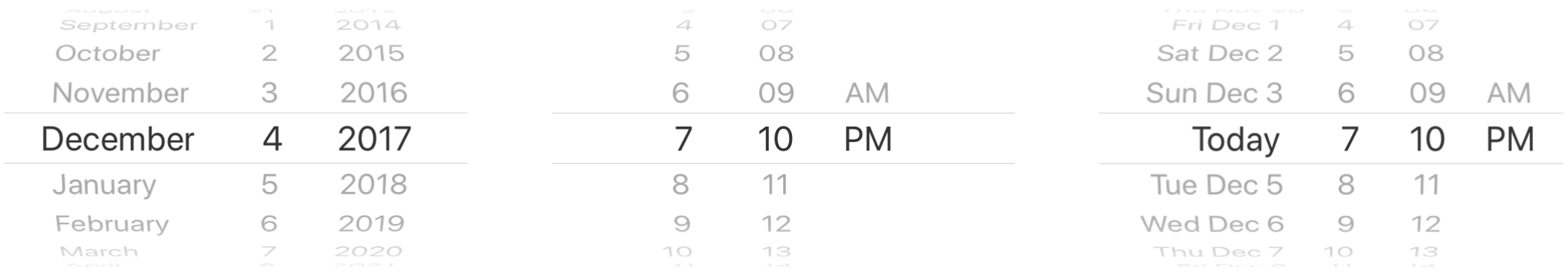
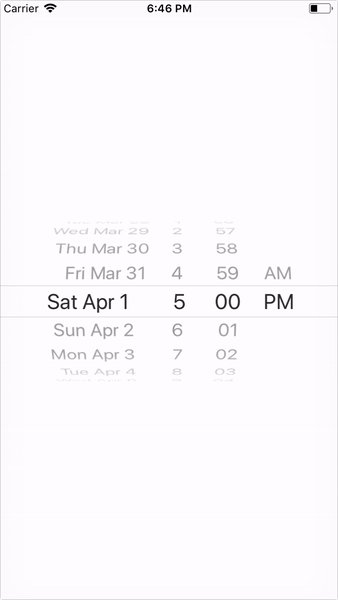
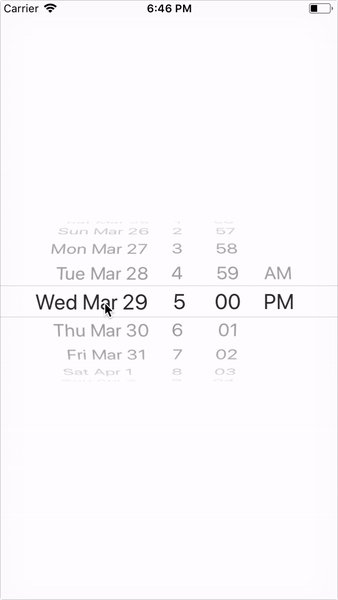
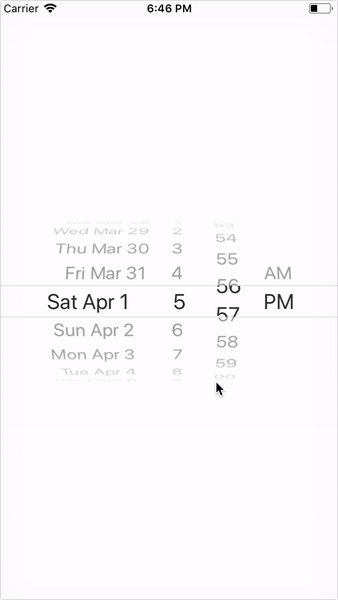
Date range selector react native. Mode# On Android, specifies how to display the selection items when the user taps on the picker 'dialog' Show a modal dialog This is the default. Use DatePickerIOS to render a date/time picker (selector) on iOS This is a controlled component, so you must hook in to the onDateChange callback and update the date prop in order for the component to update, otherwise the user's change will be reverted immediately to reflect propsdate as the source of truth. Date_rangeDate Range Calendar Picker date_rangeDate Time Range Picker appsMonth Picker.
If you need to support legacy browsers like Internet Explorer 10, you will need to use Intljs or another Intl polyfill along with ReactDatePicker Installation Add ReactTimeRangePicker to your project by executing npm install @wojtekmaj/reacttimerangepicker or yarn add @wojtekmaj/reacttimerangepicker Usage Here's an example of basic usage. ClickOnDate (Function) — called when the user selects a date;. React Native Date Picker is an inline datepicker for Android and iOS It includes date, time and datetime picker modes The datepicker is customizable and is supporting different languages It's written with native code to achieve the best possible look, feel and performance.
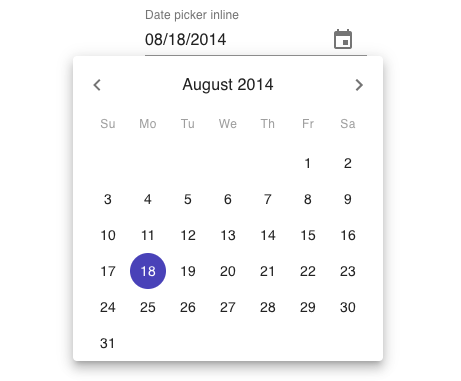
Date picker component for React Flexible, highly customizable, localizable, with ARIA support, no external dependencies, 74kB gzipped Read the docs Browse the examples. Specifies how the selected range should behave when data is updated Applies only when the RangeSelector is bound to a data source shutter Specifies range selector shutter properties size Specifies the UI component's size in pixels sliderHandle Specifies the appearance of the range selector's slider handles sliderMarker. 31/7/19 · 8 React Dates I’ll say it again that every application should limit the user ability to control the input within a prescribed environment The next example of range date selector asks user to input the starting date from calendar layout and then navigate to end date or vice versa.
DateRange creates a calendar view based UI component that is connected to date fields It is used for filtering results by a date like property Example uses picking a date range for booking a hotel room finding search results from a database based on date range. 12/3/ · The Date Picker is a component that allows a user to pick a date on a calendar visual popup, and Calendar is another component that allows a user to select a date from an active month So here are 15 Best React Date Picker & Calendar Components that help you create better user experiences, have more design and branding choices. 24/5/18 · Switch Selector to React Native Installing yarn add reactnativeswitchselector or npm i reactnativeswitchselector save Usage import SwitchSelector from 'reactnativeswitchselector';.
Angular 10 has been recently released and introduced some new features as usual with any new major release Among the new features is adding the date range feature to the date picker component of Angular Material Throughout this tutorial, we'll learn how to create a basic material date picker using matdatepicker directive and then how to create one with a date range using the new matdate. ˪ÞvqzëàtaªŠv%É ’ä _ª¢)¿u¤aªŠv ô )Ê€/aât¹ù‘hâPZ %?‘eF aUçŒzc¦UÒƒQðƒ¸ 7ÊbnUJð _f‡2#ª’¦Ø À ¢0 mwxÉ(F†8ŠÁ. React Datepicker A simple and reusable datepicker component for React Installation The package can be installed via NPM npm install reactdatepicker save Or by using Yarn yarn add reactdatepicker Below are examples which also can be edited directly via the editor on the left side and will be rendered on the right.
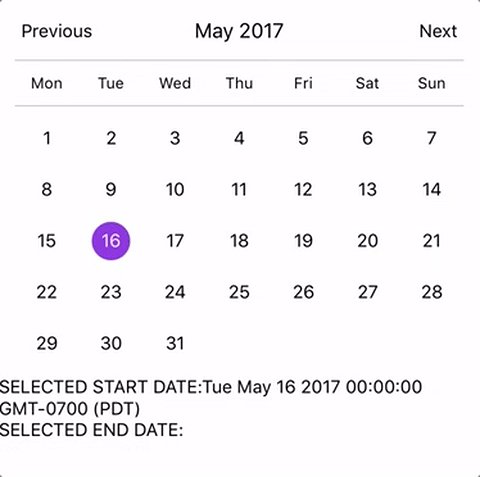
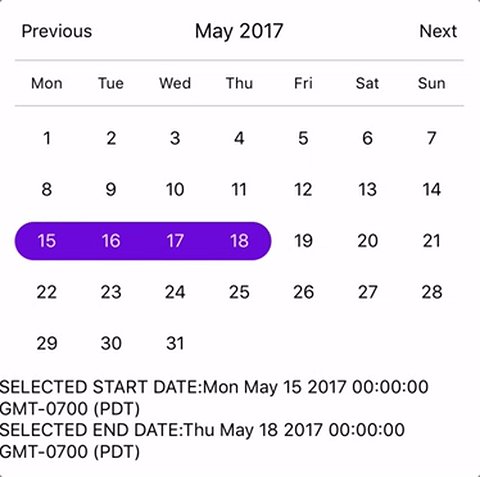
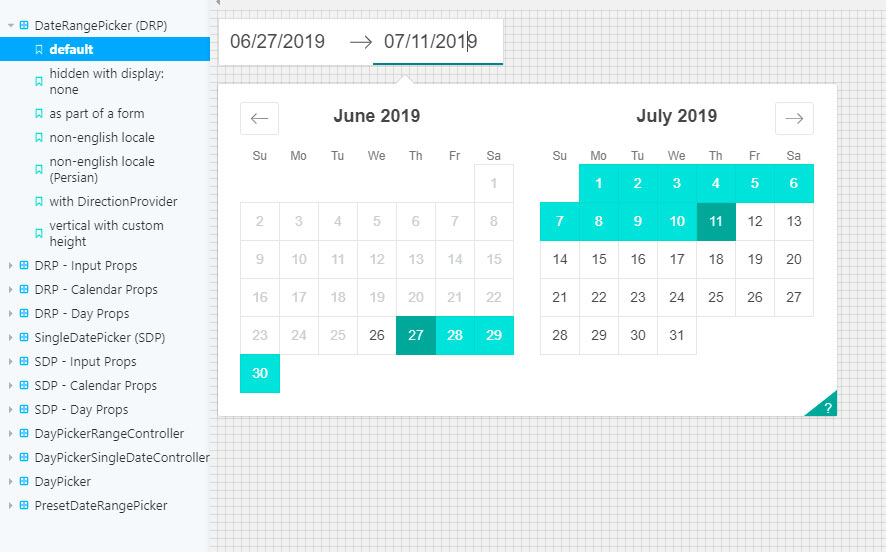
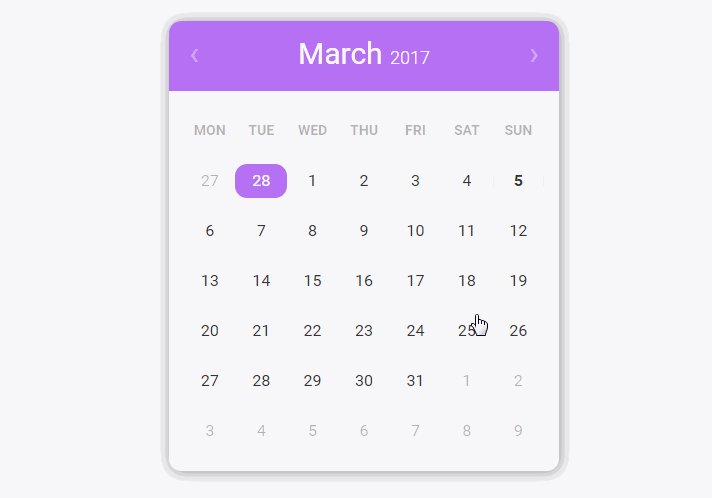
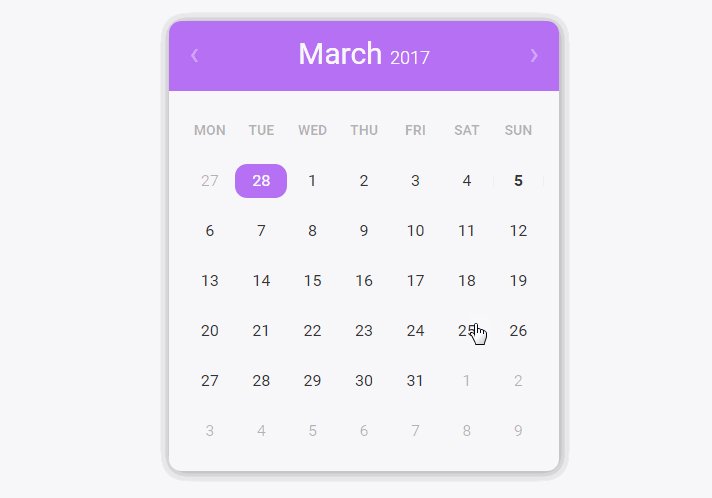
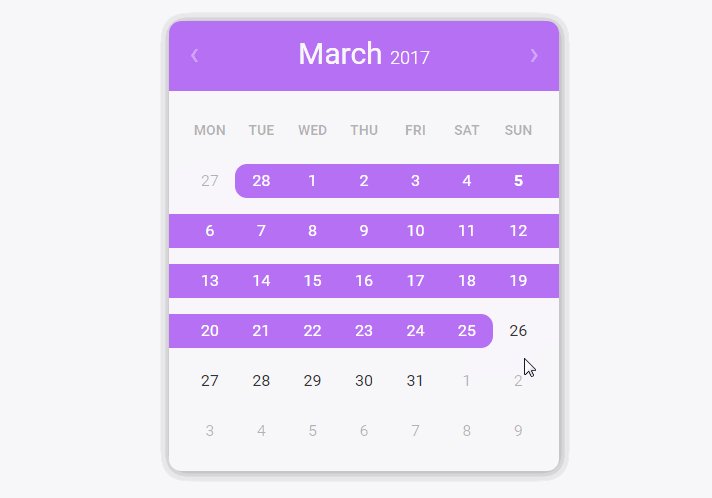
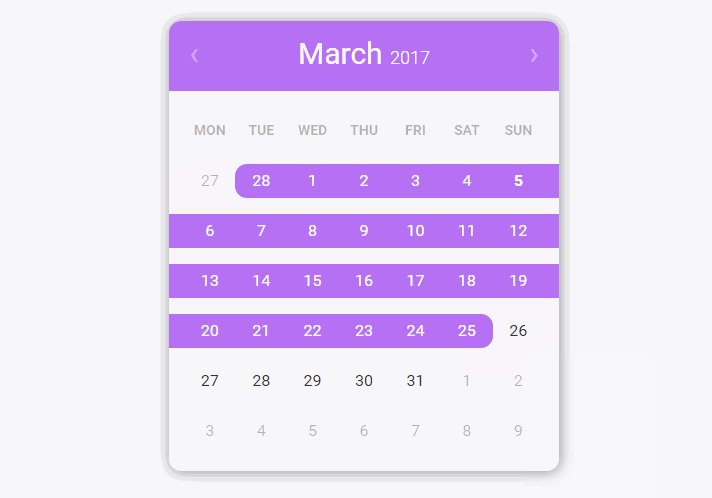
MinDate (Date) — specifies the minimal date;. Does any of you know whether something similar to this is available for React Native ?. Use selectedDays={{ from, to }} to display a range of days as selected Use the provided addDayToRange utility to add or remove days to the range when the user clicks/taps on them Add start and end modifiers to style the first and last day in a different way.
1 The package is both Android and iOS compatible 2 This package uses React hooks Make sure you're running reactnative >= 0590 version 3 By default, this package inherits fontfamily from your project ('System') You can use your own custom font, See options prop. Reactdaterange A date library agnostic React component for choosing dates and date ranges Uses datefns for date operations Why should you use reactdaterange?. Use DatePickerIOS to render a date/time picker (selector) on iOS This is a controlled component, so you must hook in to the onDateChange callback and update the date prop in order for the component to update, otherwise the user's change will be reverted immediately to reflect propsdate as the source of truth.
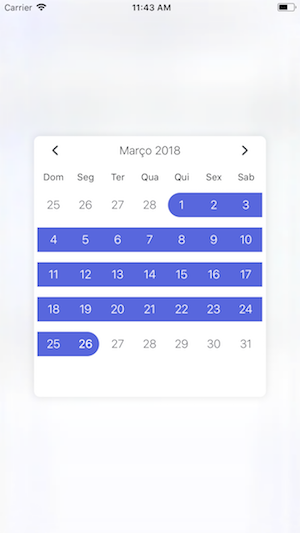
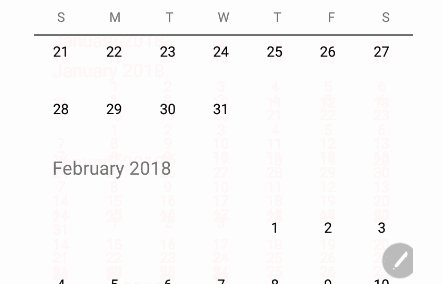
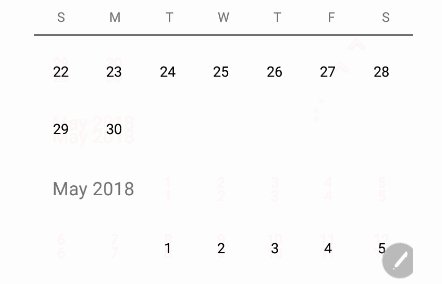
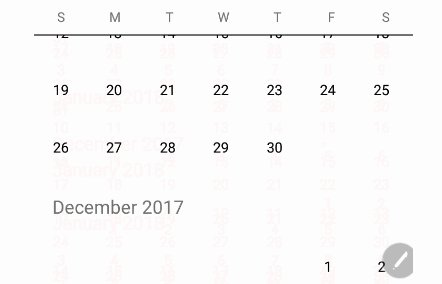
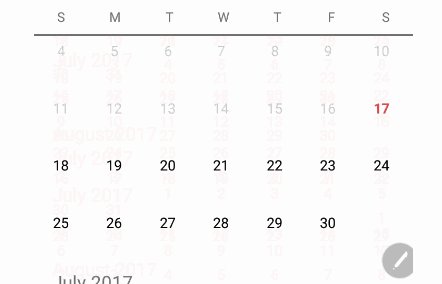
First, without a selector When it comes time to get data out of the Redux state and into your React components, you’ll write a mapStateToProps function that takes the entire state and cherrypicks the parts you need Let’s say you want to show the items in the shopping cart To do that, you need the items Buuut the shoppingCart doesn’t. React Native Calendar Picker This is an Example Showing the Working of Calendar Picker in React Native Calendar Picker can be used to select the date range (Start Date to End Date) For the Calendar Picker that can be used on both platforms, you need to use a reactnativecalendarpicker library A single React Native Calendar Picker component for both Android and IOS. As such, we scored reactnativecalendarpicker popularity level to be Small Based on project statistics from the GitHub repository for the npm package reactnativecalendarpicker, we found that it has been starred 576 times, and that 4 other projects in the ecosystem are dependent on it.
27/9/ · Using the useSelector Hook in a React Redux App The hooks API consists of the useSelector , useDispatch , and useStore hooks The useSelector hook takes a selector function to select data from the store and another function equalityFn to compare them before returning the results and determine when to render if the data from the previous and current state are different. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators. I have taken a look at this calendar picker but it does not allow for a range select, nor a min or max date which would be ideally Best regards ios datepicker reactjs reactnative.
12/9/ · In this Angular Material tutorial, we’re going to discuss how to implement Material Datepicker with Range selection for FromTo dates with required validation in Angular 10/9/8/7/6/5/4 application. Use DatePickerIOS to render a date/time picker (selector) on iOS This is a controlled component, so you must hook in to the onDateChange callback and update the date prop in order for the component to update, otherwise the user's change will be reverted immediately to reflect propsdate as the source of truth Example#. Live Demo http//hypeservergithubio/reactdaterange.
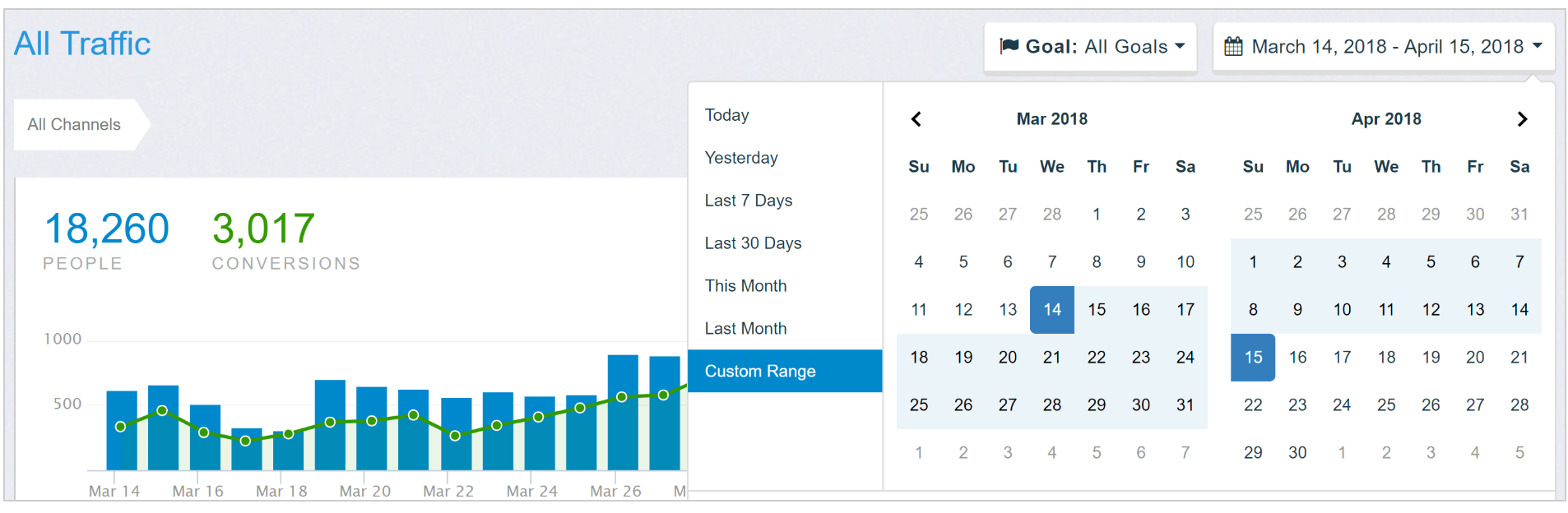
10/7/ · In this React 16 tutorial, we’ll learn how to implement Datepicker & Timepicker in React application with all required validation setting min and max date with days filter, for example, to disable weekends ie Saturdays and Sundays using reactdatepicker package Many of today’s applications add Datepickers in the forms or reporting sections to get input from users. Date Range Picker ⚡️ Date pickers let the user select a range of dates ⚠️ Premium component The date range picker is intended for MaterialUI X, a commercial set of advanced components built on top of the community edition (MIT license) of MaterialUI. 18/11/ · A useful React component that lets you pick a date range inside an opening clanader, and can even detect if you click outside of it With an 18K bundlesize and relying on datefns, this can be a neat addition to any application daterangepicker whapp · Bit Component that detects if you click outside of it.
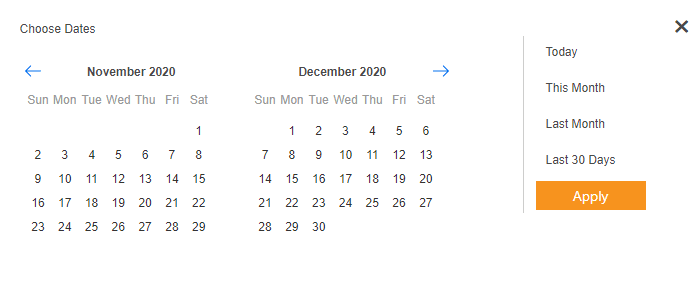
The Baremetrics date range picker is a simplified solution for selecting both date ranges and single dates all from a single calender view There aren't a billion options but the code is pretty basic and modular so feel free to edit however to meet your own needs. Use `DatePickerIOS` to render a date/time picker (selector) on iOS This is a controlled component, so you must hook in to the `onDateChange` callback and update the `date` prop in order for the component to update, otherwise the user's change will be reverted immediately to reflect `propsdate` as the source of truth. A modern, beautiful, customizable date picker for React Different Locales Turning this date picker into another locale date picker is as easy as changing the locale prop For other features like minimum and maximum dates, just use them as you would normally use.
Based on native js dates;. The react range selector component provides an intuitive interface for selecting date, category and numeric range from a larger collection We use cookies to. Date (Date) — specifies the start date;.
Create a Chart in React Native FusionTime is a JavaScript charting library that helps you visualize, and explore timeseries data In FusionTime, you get lots of outofthebox interactive features, such as time navigator, date range selectors, tooltips with crosslines, interactive legend and more. ClassName Props To specify datepicker styles you can use these props datepickerClassName;. Const options = { label '0100', value '1' }, { label '0130', value '15' }, { label '00', value '2' } ;.
Date range and single date picker for React Native (Supports iOS and Android) Visit Snyk Advisor to see a full health score report for reactnativedaterangepicker, including popularity, security, maintenance & community analysis. In this demo, data used to define the RangeSelector scale comes in the string type However, there is the valueType property that specifies the actual scale data type As this property is set to «datetime» , the string data will be cast to the date type. En este video te muestro como utilizar un DatePicker en React JS DatePicker es un selector de fechas dinámico Página oficial del paquete "reactdatepicker".
Range With calendar dropdown and a date range. The type of the date picker simple Without calendar dropdown;. MaxDate (Date) — specifies the maximal date;.
Drag n Drop selection;. ReactJS Examples, Demos, Code Loading. I am using reactdaterange plugin to select a date range import { DateRangePicker} from 'reactdaterange';.

ป กพ นในบอร ด Reactjs

React Native Date Picker To Pick The Date Using Native Calendar

React Native Ui Kitten Datepicker Example React Native Master

Github Huurray React Native Calendar Range Picker A Simple React Native Calendar Picker Using Hooks

React Native Date Daterange Picker And Calendar React Native Calendar Locker Storage

React Compound Slider Npm

React Native Datepicker Modal Component For Ios Android

Github Stephy Calendarpicker Calendarpicker Component For React Native

How To React Native Date Picker React Native Community Has A Date And By Eli Bucher Medium

React 17 Datepicker Tutorial With React Datepicker Examples Positronx Io

React And React Native Date Range Picker Components Reactscript

How To Change The Us Default Dateformat Input Fields In React Bootstrap Daterangepicker Stack Overflow

Daterange Reactive Manual Native
Date Pickers Material Design

Top 10 React Datepicker Calendar Plugins With Demo

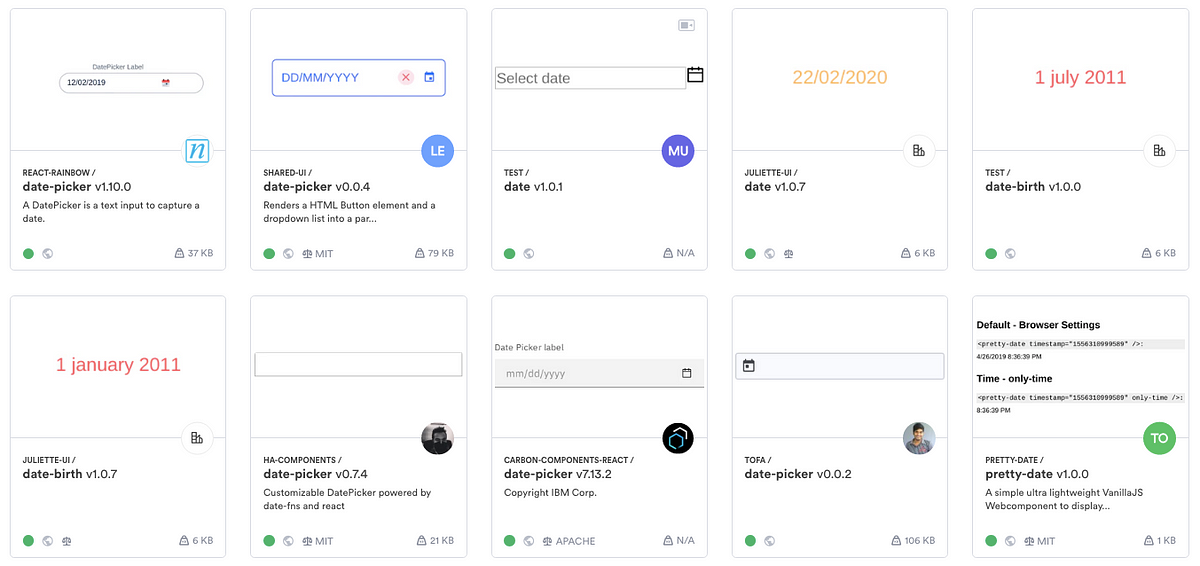
13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces

React And React Native Date Range Picker Components Reactscript

Top 10 React Datepicker Calendar Plugins With Demo

React Date Range Picker

React Date Range Picker Component In Spfx

How To Add Date Picker In React With React Datepicker Newline

React Native Datetime Picker Example React Native Modal Datetime Picker Javascript Html5 Jquery Vue Js Rect Js Mobile

19 Datepicker Examples With Reactjs

React And React Native Date Range Picker Components Reactscript

Calendar Range Picker In React Native Stack Overflow

15 Best React Date Picker Calendar Components Bashooka

Date Picker For React Native Light And Does Not Use Modals

Top Javascript Datepicker Plugins And Libraries Flatlogic Blog

Flexible Material Date Range Picker For Angular Angular Script

Datepickerios React Native

Github Pohsiu React Native Date Ranges Idea From React Native Dates

React Native Date Picker To Pick The Date Using Native Calendar

Material Design Daterangepicker For Vuejs 2 Vue Script

Pick More Than One Date From The Date Picker With React

10 Best Date And Timer Pickers In Pure Javascript 21 Update Css Script

React Native Date And Date Range Picker

10 Best Date Timer Picker Components For React React Native 21 Update Reactscript

Daterange Reactive Manual

Top Javascript Datepicker Plugins And Libraries Flatlogic Blog

React Js Date Range Picker Youtube
Date Pickers Material Design

React Bootstrap Date Range Picker

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces

Date Range Picker For Bootstrap Javascript Html5 Jquery Vue Js Rect Js Mobile

React Date Range Picker

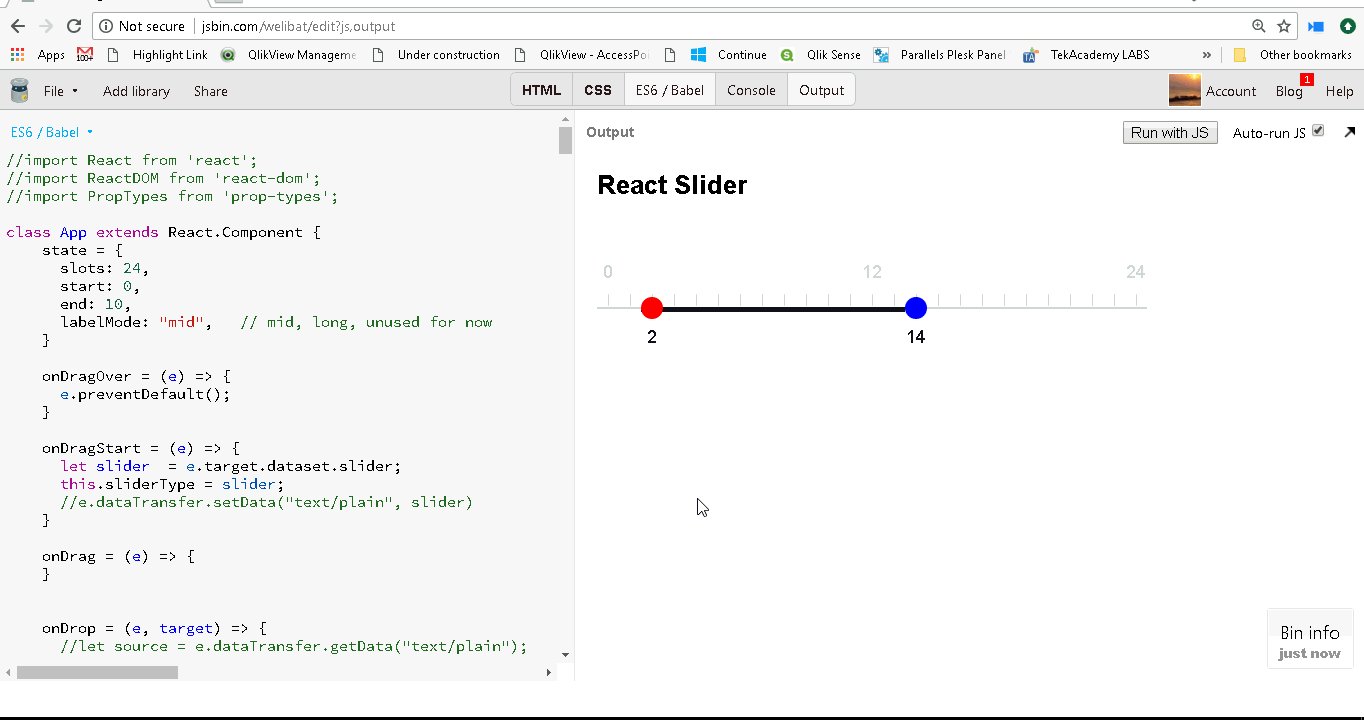
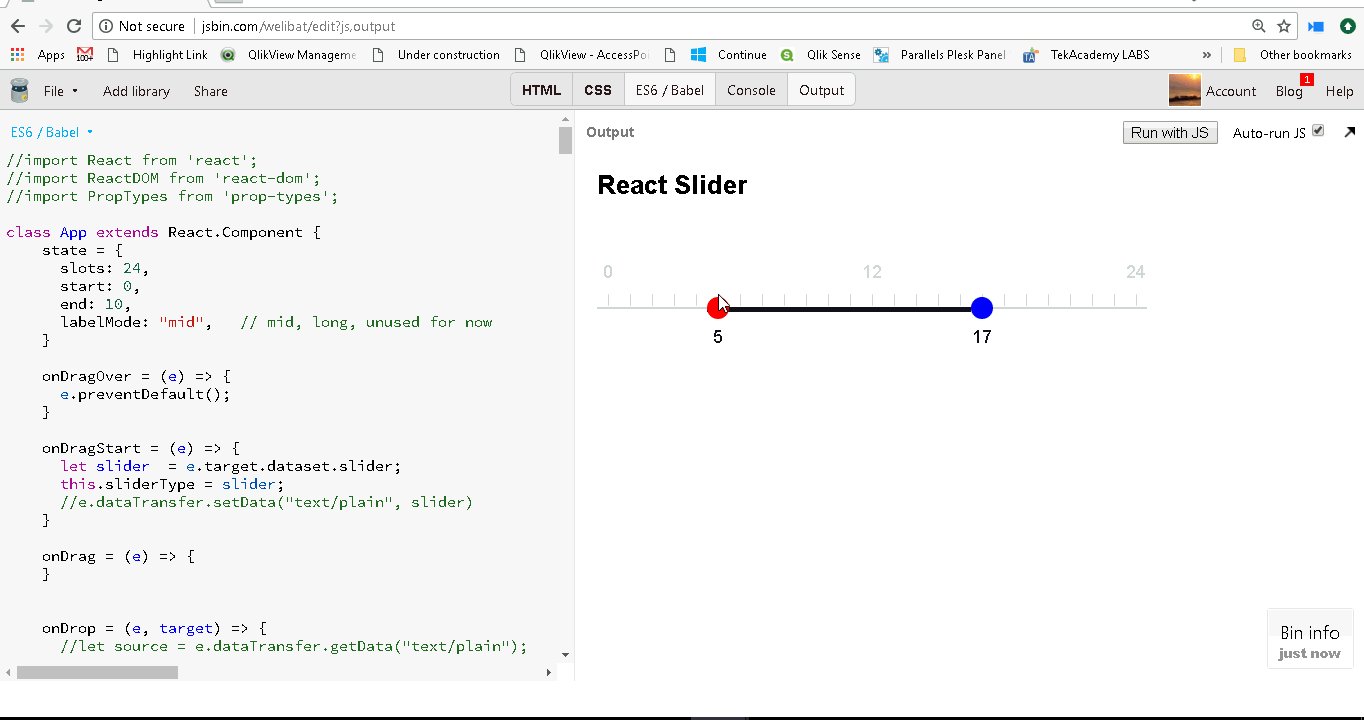
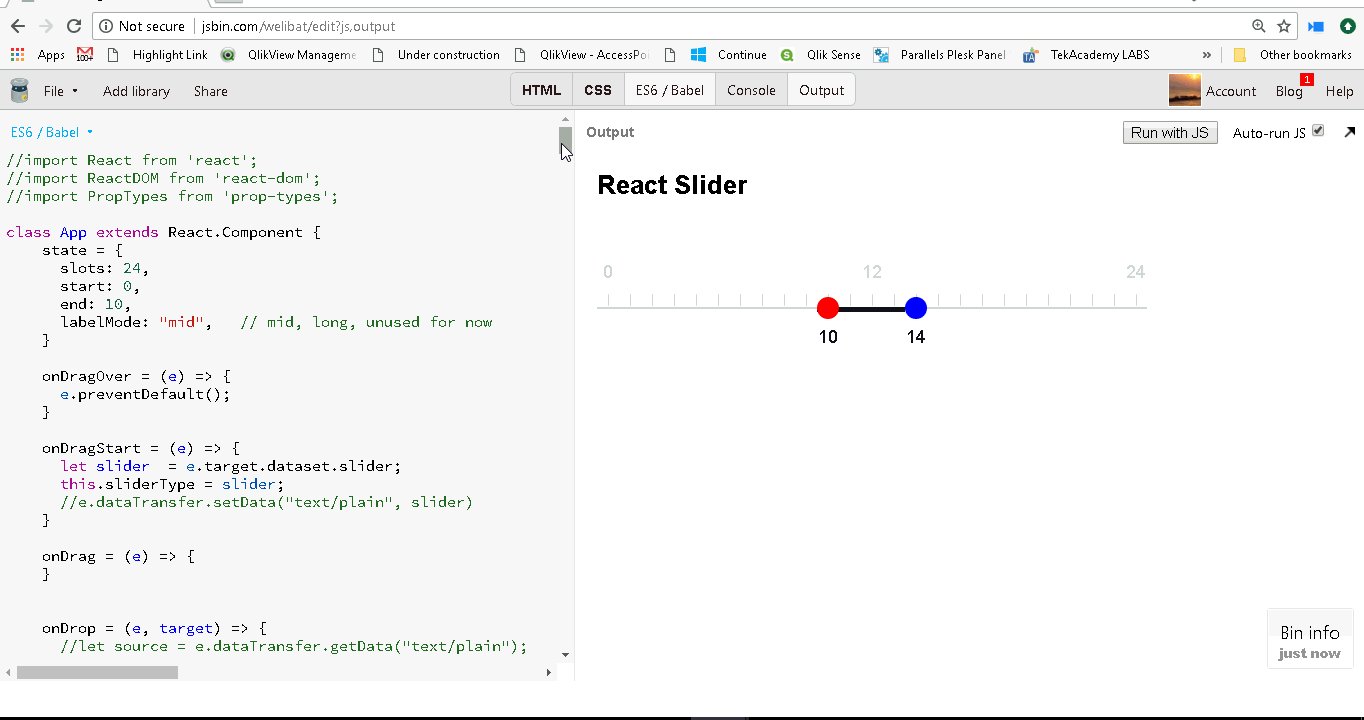
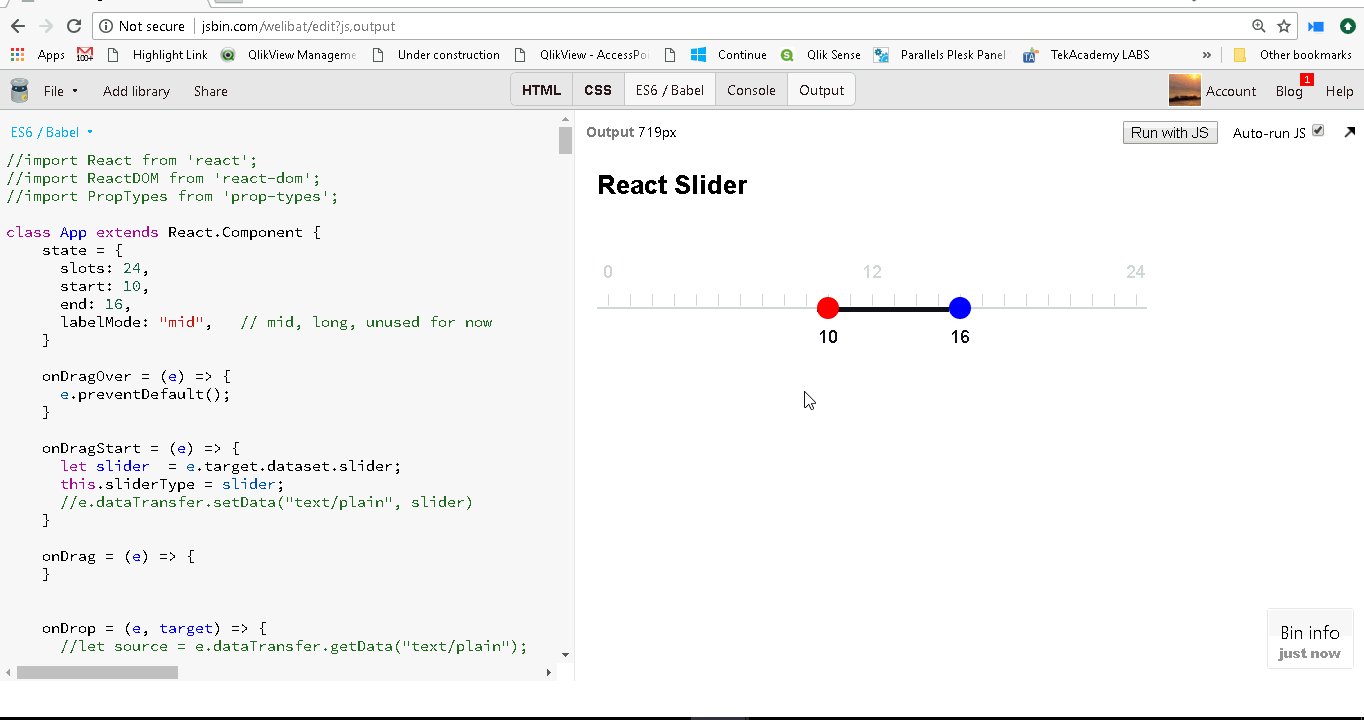
How To Build A Range Slider Component In React From Scratch Using Only Lt Div Gt And Lt Span Gt

Styling A Native Date Input Into A Custom No Library Datepicker Dev Community

How To Build A Range Slider Component In React From Scratch Using Only Lt Div Gt And Lt Span Gt

React Day Picker Flexible Date Picker Component For React

React Slider Component Material Range Slider Syncfusion

Designing The Perfect Date And Time Picker Smashing Magazine

Daterange Reactive Manual Native

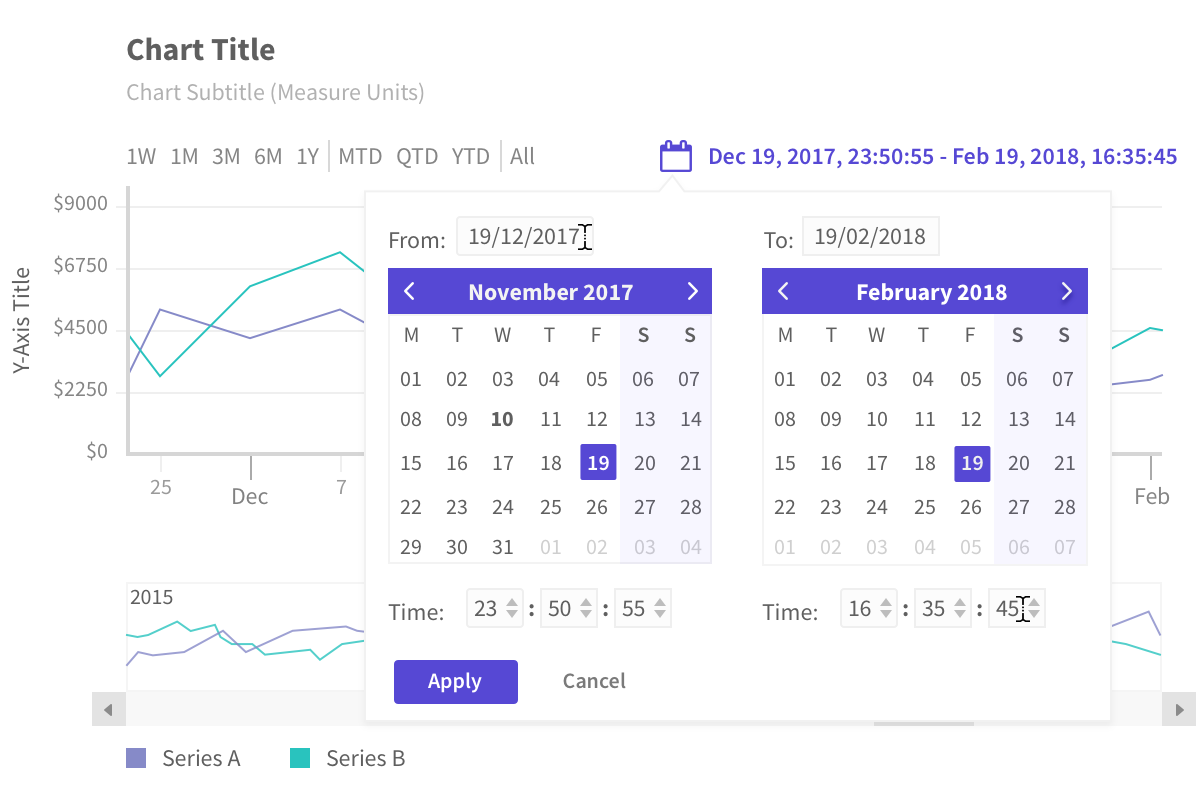
React Advanced Date Time Range Picker

React Native Datetime Picker Youtube
Github Majid Amiri Native Dates Native Dates Is A React Native Single Range Date Picker Including Gregorian Shamsi Persian And Hijri Calendars Support Using Moment Js And Rtl Support

An Awesome And Cross Platform React Native Date Picker
Github Flippingbitss React Daterange Picker A React Date Range Picker To Using Material Ui Live Demo Flippingbitss Github Io React Daterange Picker

19 Datepicker Examples With Reactjs

3 React Native Component Will Help You Build Calendar App Faster By React Sharing Medium

Placeholder Of Datepicker Changes With Selected Date In React Native I Want To Make The Placeholder Constant Not Changing Stack Overflow

Mj Date Range Picker For Vue Js 2 Vue Script

25 Reactjs Date Pickers

Top 10 React Datepicker Calendar Plugins With Demo

Top 10 Best Open Source Reactjs Datepicker Components Our Code World

11 Best Vue Js Date Picker Components Vue Date Picker

React Bootstrap Daterangepicker Reactjs Example

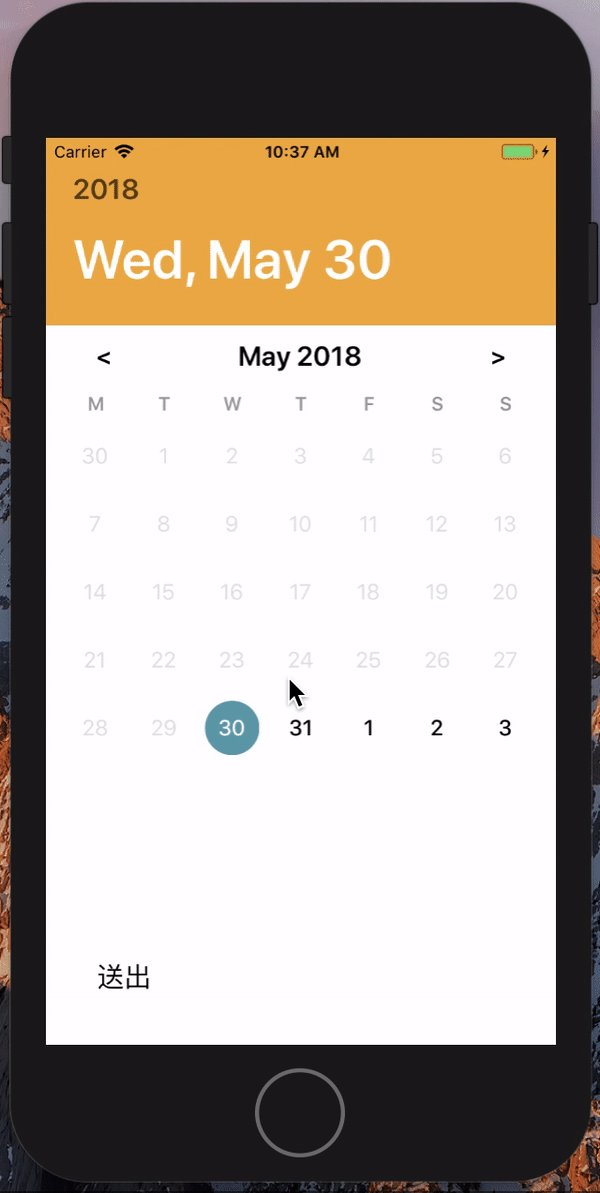
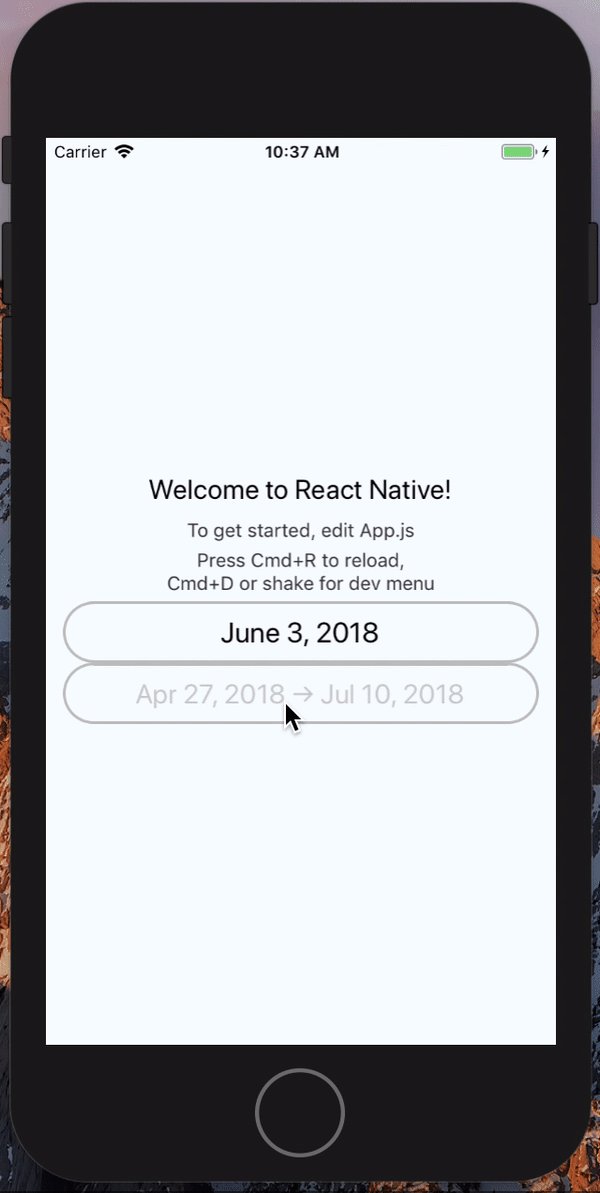
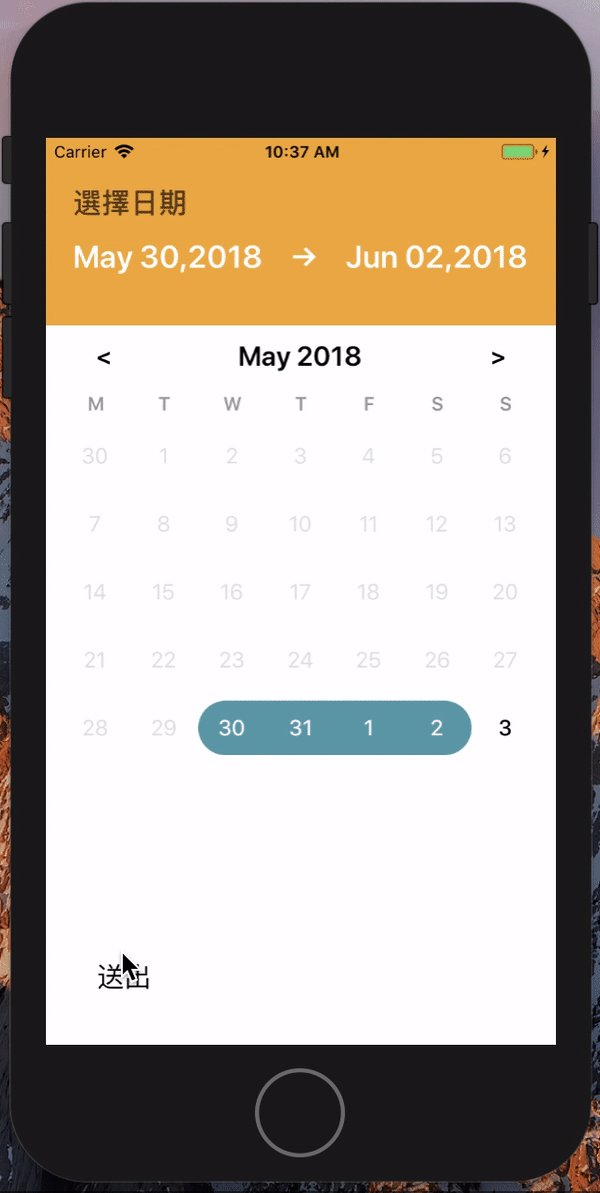
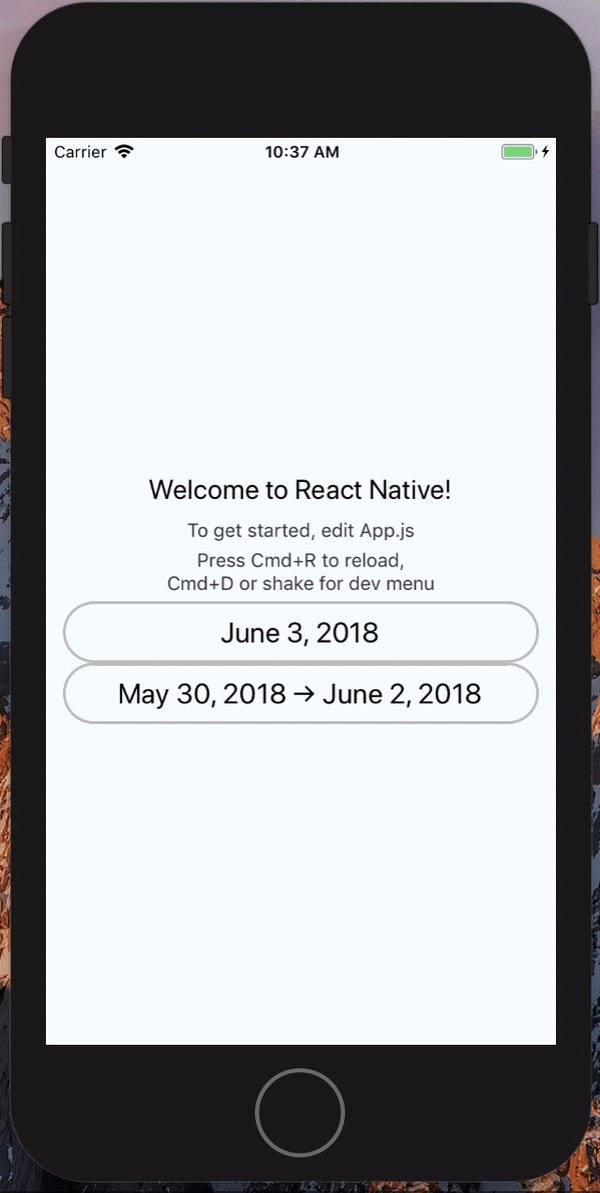
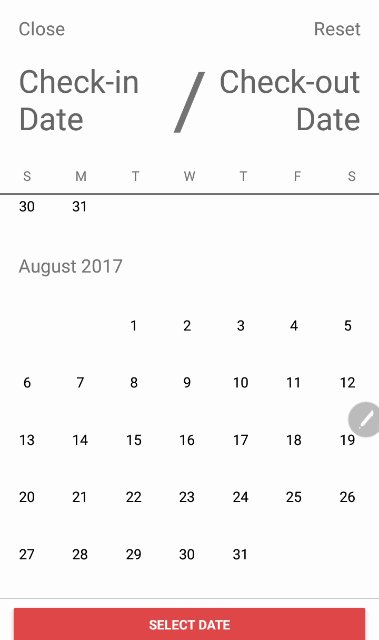
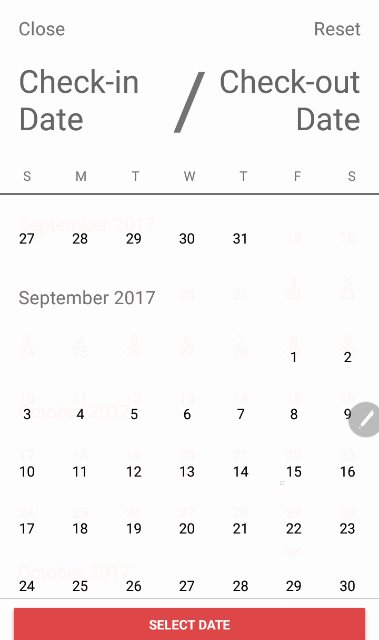
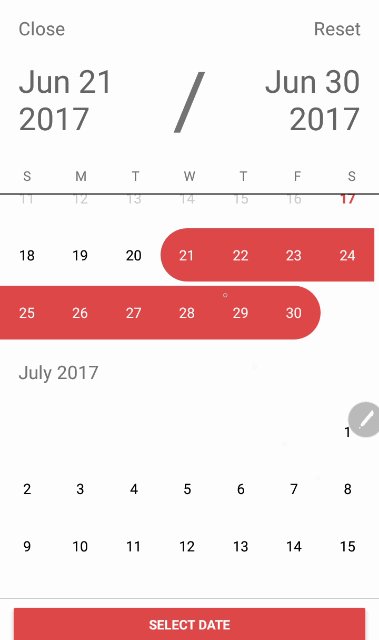
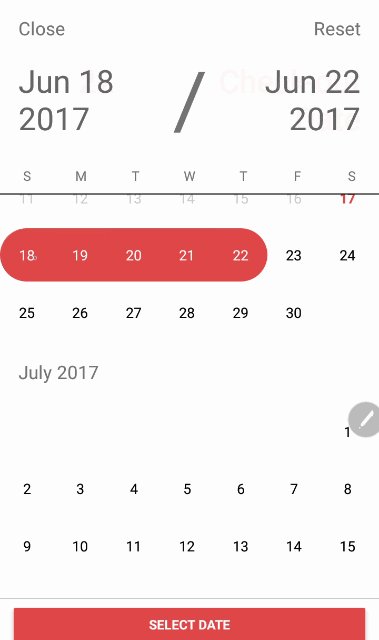
Github Apaajabolehd React Native Range Datepicker React Native Range Datepicker Inspired By Airbnb

Jalali React Datepicker Yarn Package Manager

Best Open Source Javascript Date Picker Plugins And Libraries Web Design And Web Development News Javascript Angular React Vue Php

Tech Angular Component Alert Date Range Picker By Khoi Bui Weekly Webtips Medium

React Native Date And Date Range Picker

Melih M Date Picker Component For React Native T Co Bt99iexjd6

Custom Range Selector Fusioncharts

Top 5 Best Open Source Date Range Pickers Our Code World

Github Lazaronixon React Native Date Range Picker Simple Date Range Picker Extended From React Native Calendars

A Timeline Range Slider With React Js

React Native Range Datepicker Inspired By Airbnb

React 17 Datepicker Tutorial With React Datepicker Examples Positronx Io

25 Reactjs Date Pickers

Angular 2 Material Date Range Picker Angular Script

React Native Date Picker Npm

React And React Native Date Range Picker Components Reactscript

Top 10 React Datepicker Calendar Plugins With Demo

15 Best React Date Picker Calendar Components Bashooka

A Calendar Picker Component For React Native

Github Hypeserver React Date Range A React Component For Choosing Dates And Date Ranges

Datepicker Reactive Manual Native

19 Datepicker Examples With Reactjs

Vue Date Range Picker Component Vue Script

React Date Range Picker

13 Bootstrap 4 Date Pickers Examples Flatlogic Blog

Datepickerios Expo Documentation
Github Werein React Native Dates React Native Date Daterange Picker And Calendar

Mobile Friendly Datepicker With React Js Javascript Html5 Jquery Vue Js Rect Js Mobile



