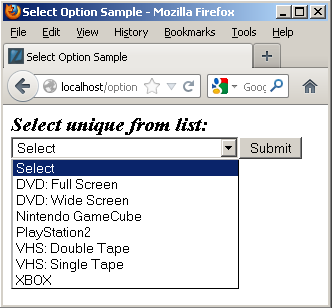
Html Form Select Option Submit

Reference Block Elements Slack

How To Convert Html Form Field Values To A Json Object

Jquery Form Events An Jquery For Beginners Devopsschool Com

Using The Html Checkbox Managing The Check State With Javascript Tutorial

Complete Html Form Elements Guide Telegraph

4 10 Forms Html5
Feb 16, 18 · Example You can try to run the following code to submit an HTML form − Form Validation // Form validation function validate() { if( documentmyFormNamevalue == "" ) { alert( "Please provide your name!" );.

Html form select option submit. The form object select and how data are sent To create lists and menus in HTML, the select and option tags are used But how to send the option chosen by the user. This is more of an HTML question I have a form with many textfields on it, which I also check via JS When submitting the form, the textfields are all submitted, however the value of the currently selected "option" or if no value is. Apr 30, 18 · When type is set to submit, it becomes a button that, when clicked, submits the form to the destination defined in the action attribute The optional value attribute defines the text displayed on the button There.
Dec 14, 17 · If you click the submit button, the form data would be sent to a page called testphp The Target Attribute in HTML Forms The Target attribute is used to specify whether the submitted result will open in the current window, a new tab or on a new frame. Nov 09, 17 · According to HTML specs, the select tag in HTML doesn’t have a readonly attribute, only a disabled attribute So if you want to keep the user from changing the dropdown, you have to use disabled The only problem is that disabled HTML form inputs don’t get included in the POST / GET data. Apr 16, · Triggering from a submit button supports keyboard accessibility across all browsers Users can explore the options using the up/down arrow keys and then click the Submit button Go to a website Select a website WebAIM Google Yahoo Microsoft Submit.
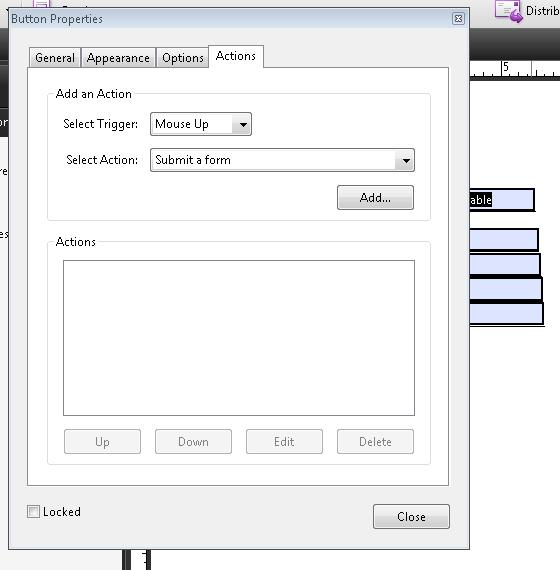
Users can click the Submit Form button to send completed forms back to you In the Actions tab, choose Submit A Form in the Select Action menu, and then click Add Returns the form in Hypertext Markup Language XFDF Returns the user input as an XML file You can include Comments with the field data or just the field data. HTML select tag allows user to choose one or more options from the given drop down list Below example contains PHP script to get a single or multiple selected values from given HTML select tag We are covering following operations on select option field using PHP script To get value of a selected option from select tag. This blog emphasize to JavaScript onsubmit event in which a function is called when form is submitted to validate the fields and if true value is returned form gets submitted.
Jan 01, 13 · Therefore, if you have a form with more than one input field, always include a submit button Specifically an with the type="submit" attribute, or a element should be present (Note IE7 has a bug where the type attribute of a defaults to button instead of submit. Echo 'Select your manager';. Dec 05, 06 · home > topics > javascript > questions > form submit select not submitted Karsten Wutzke Hi all!.
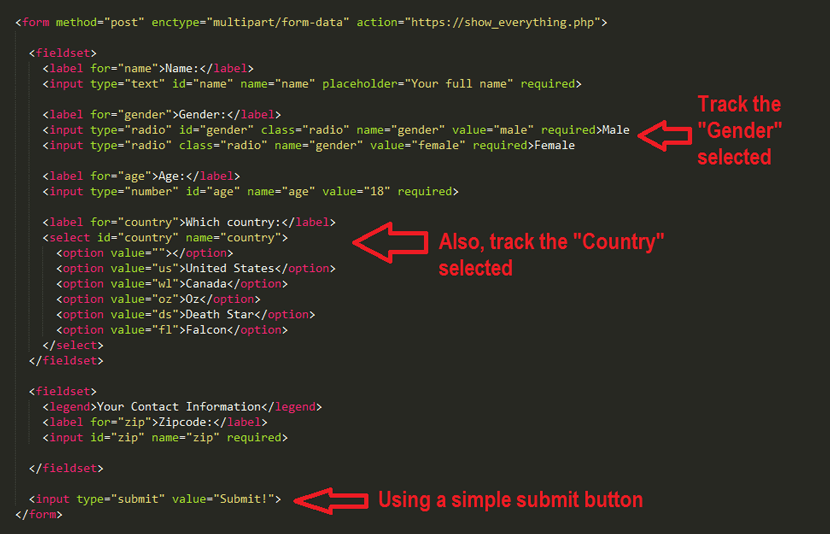
Each element should have a value attribute containing the data value to submit to the server when that option is selected If no value attribute is included, the value defaults to the text contained inside the element You can include a selected attribute on an element to make it selected by default when the page first loads. Feb 07, 18 · Submit button automatically submits a form on click Using HTML forms, you can easily take user input The tag is used to get user input, by adding the form elements Different types of form elements include text input, radio button input, submit button, etc. While($row2=mysql_fetch_assoc($result1)) { echo ''$row2'mngname''';.
Download Source code from here https//techmidpointcom/More Videos =====HTML and CSS Navigation. The tag is used within a form for defining a select list in HTML Which appears when clicking on the form element and it proceeds the user to select one of the options The tag within the select element is defining the available option in the list tag is used to define all. One Two Three Four Here is a link for a good javascript tutorial.
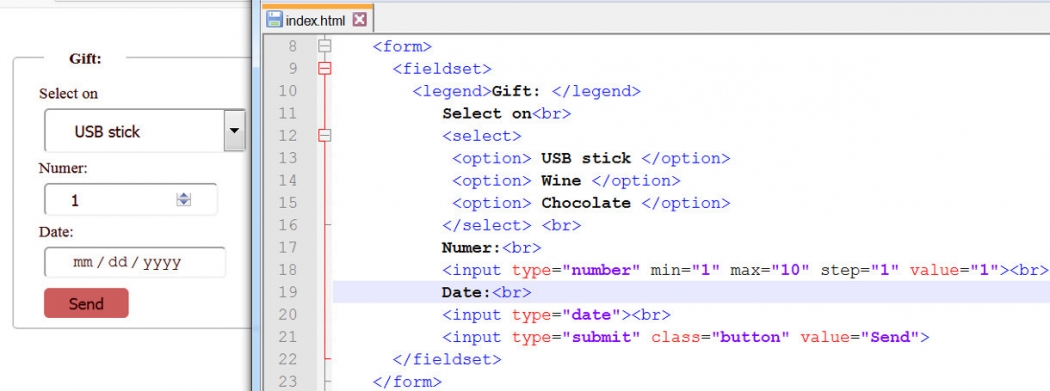
In HTML, there are several alternative methods for creating choices, which can be on/off, 1ofmany or manyofmany choices in formsThe methods, used inside a FORM element, include the SELECT element (containing OPTION elements and socalled radio buttons (INPUT TYPE="radio") and checkboxes (INPUT TYPE="checkbox")Moreover, multiple submit buttons (INPUT TYPE="submit. Definition and Usage The value attribute specifies the value to be sent to a server when a form is submitted The content between the opening and closing tags is what the browsers will display in a dropdown list However, the value of the value attribute is what will be sent to the server when a form is submitted Note If the value attribute is not specified, the. Jan 25, 11 · We have to select a option within dropdown list So we need a value similar or equal to the option value of the dropdown Or having some relationship so that we can write our criteria Form, HTML, Option, PHP, Select, New Number Numeric Object OOP Opacity OR Overflow path Pattern PHP Position Read readfile Replace Scroll Search.
HTML5 also allows you to specify a form using the form attribute This method could be used in the event that the select list is not inside the form that needs to submit its contents In the next example, add id="myForm" to the form We then add form="myForm" to the select list and move the select list outside of the form. Aug 22, 13 · Internal option values from the select menu can be determined using simple jQuery This means you can pass the same values into your form through Ajax or regular user submission This means you can pass the same values into your form through Ajax or regular user submission. Jul 12, · Let's see how we can do that with an example, We have a text input type and a dropdown option with select options as add, delete, and update The user would enter a name and select one of the option to submit the form We have no buttons We do this using javaScript onchange event and submitting the form using thisformsubmit ().
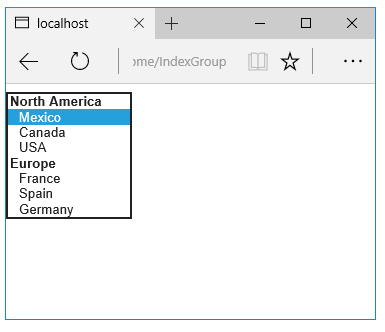
Forms HTML form elements work a little bit differently from other DOM elements in React, because form elements naturally keep some internal state For example, this form in plain HTML accepts a single name Name. 21/06/13 Like 6 Comments Dropdown lists are the one of the most frequent elements in web forms In HTML you can create such control using appropriate tags < formselect > – parent tag of dropdown list and < formoption > – child tag of < formselect > tag Spring MVC tag library has its own solution for the dropdown lists. Nov 13, 01 · Inside the tags, you place one or more HTML elements Each element represents an item in the menu The value attribute is the value that will be submitted if the user selects this option The optional selected attribute will preselect this option when the form is first displayed.
In this article By Rick Anderson, N Taylor Mullen, Dave Paquette, and Jerrie Pelser This document demonstrates working with Forms and the HTML elements commonly used on a Form The HTML Form element provides the primary mechanism web apps use to post back data to the server Most of this document describes Helpers and how they can help you productively create robust HTML. Defines an image that is clicked to submit a form password Displays an obfuscated password entry field radio Defines a circular selection button in a form reset Defines a button on a form that will return all fields to their default values submit Defines a button that is clicked to submit a form text Defines a text entry field in a form. Step 1 Add a Listener to the submit Event for the Form Before we do anything else, we need to listen for the submit event on our form, and prevent it from doing its usual thing To do this, let’s create a function called handleSubmit(), then use getElementsByClassName() to find our form, and attach the function to the form’s submit event Create a handleSubmit() function.
} if( documentmyFormEMailvalue == "" ) { alert(. May 14, 19 · The select tag in HTML is used to create a dropdown list of options which can be selected The option tag contains the value that would be used when selected The default value of the select element can be set by using the ‘selected’ attribute on the required option This is a boolean attribute. Feel free to mix the options prop with and Manually placed options and option groups will appear below the options generated via the options prop To place manual options and option groups above the options specified by the options prop, use the named slot first < template > < div > < bformselect vmodel = "selected"options = "options.
HTML submit button onclick code Post the form In both the cases, pressing the button will submit the parent form without the need for handling the onclick event separately The HTML checkbox input element allows you to select a single value for submission in a form for example if you are creating a form. I am trying to pass 2 hidden values from the selected option drop down option For example, here is the html for the dropdown Select a category Disaster Relief. How to create form with select option?.
Aug 19, · Example 1 This code is an only one line for code see below Featured Price Low to High Price High to Low. Submit Defines a submit button to submit the form to server reset Defines a reset button to reset all values in the form radio Defines a radio button which allows select one option checkbox Defines checkboxes which allow select multiple options form button Defines a simple push button, which can be programmed to perform a task on an. Aug 05, 04 · Hi wfernley, You can do this using the onchange event handler On the you add an onchange event that submits the form I would recommend against this from a usability point of view It means that if the user selects an incorrect option (to the one they really wanted to choose) that the form gets submitted and they.
Jan 05, · tag in Spring MVC This tag renders an HTML 'select' element It supports data binding using the "items" propertySelect tag also supports use of nested option and options tag The items attribute is typically populated with a collection or array of item objects. A submit button is used to send the form data to a web server When submit button is clicked the form data is sent to the file specified in the form's action attribute to process the submitted data A reset button resets all the forms control to default values Try out the following example by typing your name in the text field, and click on. }//option declaration completed echo ".
Specifies the form element the element belongs to The value of this attribute must be equal to the id attribute of a element in the same document HTML tag. Milk Coffee Tea Note that the onchange event can be added to any form, and any element, including radio buttons, select elements, and even text fields. I am now trying to do the same thing when using a select drop down form with multiple options and the same method no longer works I reference the select.

How To Set The Value Of A Select Box Element Using Javascript Geeksforgeeks

Form Io Help User S Guide

Dropdown In Input Html Code Example

Form Io Help User S Guide

Common Elements Of Html Form Programmer Sought

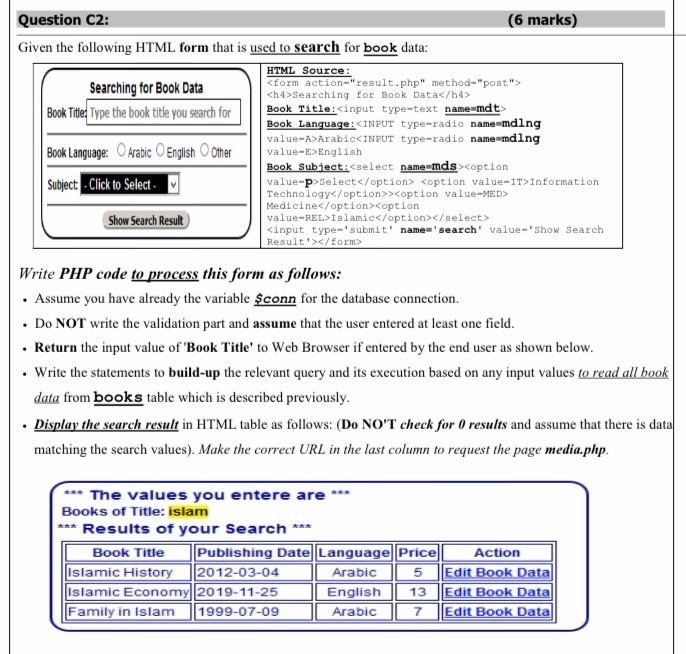
Question C2 6 Marks Given The Following Html Fo Chegg Com

Google Manager Form Tracking 7 Effective Methods

Form Input Types And Elements Different Form Input Types And By Sergio Perez Medium

So You Need To Fill A Dropdown Dynamically Css Tricks

Forms Webflow University

Angular Material Select Getting And Setting Value

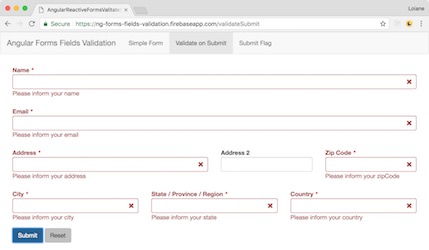
Angular Reactive Forms Trigger Validation On Submit

How To Link An Input Form Textarea In React Code Example

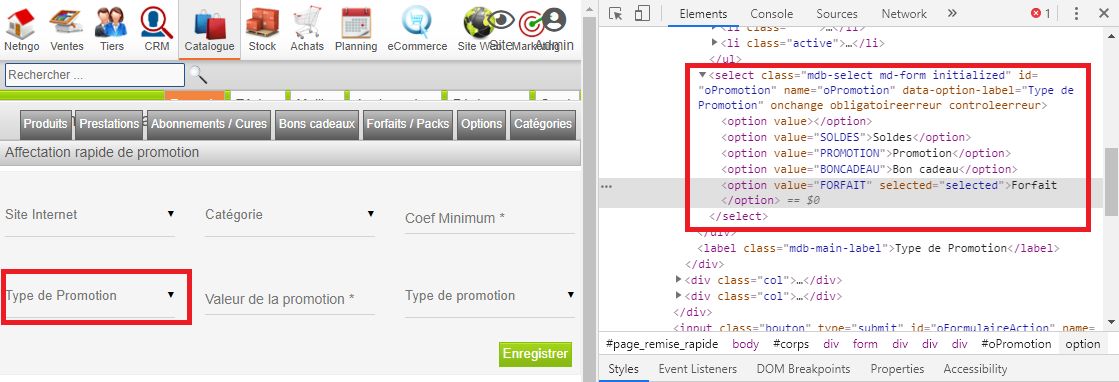
Select Selected Not Working Material Design For Bootstrap

Quick List Of Basic Html Form Elements By Justin Dumadag Medium

Chrome And Safari Keep Submitted Value From Select Option List Despite Disabled Caching Stack Overflow

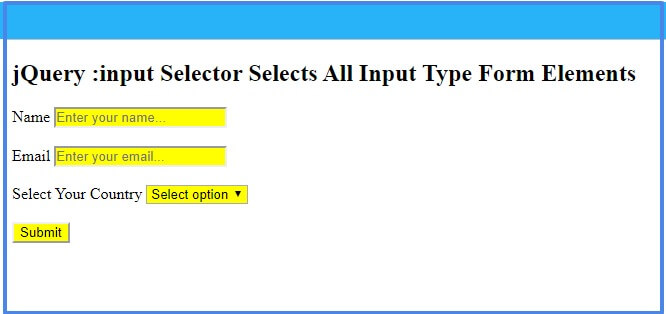
Jquery Input Selector Select All Input Type Elements

How To Add Actions After Form Submission Elementor

Multiple Select Input Doesn T Work On Mobile Devices Stack Overflow

Sift Email Html Form To Email

Seo To Web Design s And Attributes Used In Creating Html Form

Html Select Dropdown List Appears Behind Topmost Host Winforms Windows Issue 666 Microsoftedge Webview2feedback Github

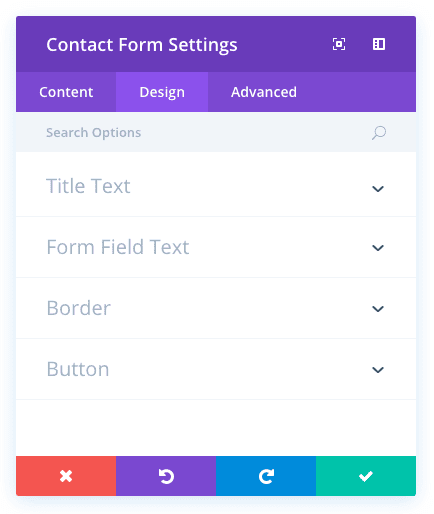
The Divi Contact Form Module Elegant Themes Documentation

Input Type Number Html Hypertext Markup Language Mdn

Powerapps Edit And Submit Form Piyush K Singh

Re Load Select Option Values Php Jquery Stack Overflow

Tutorial Thymeleaf Spring

Html Form

Styling Your Forms Ninja Forms

How To Reset A Form Using Jquery With Reset Method Geeksforgeeks

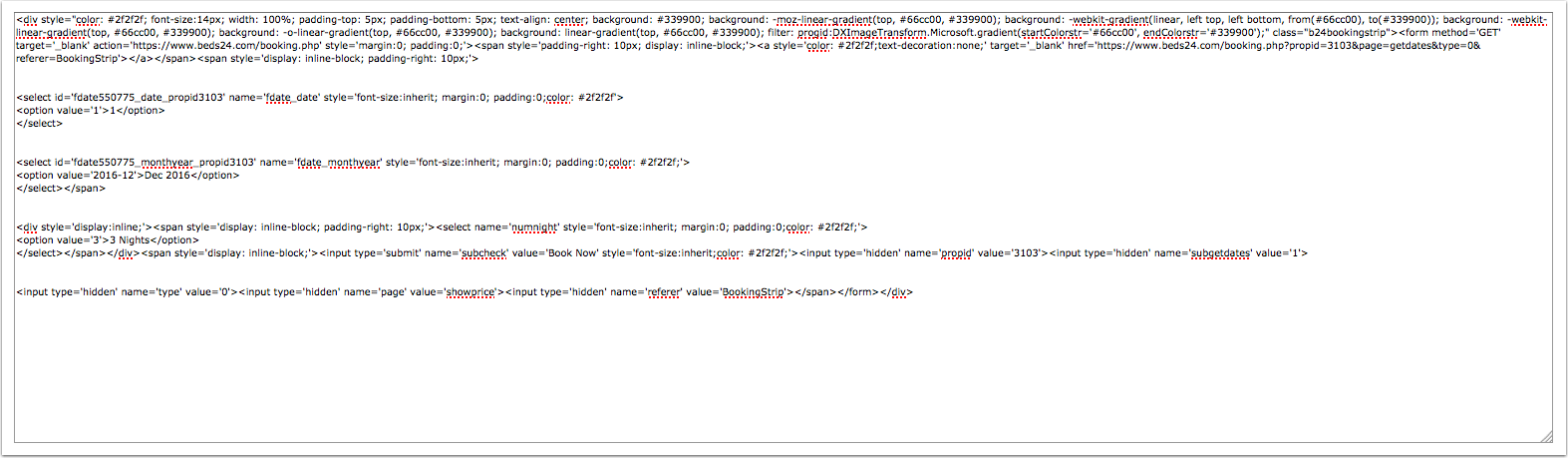
Make Your Own Booking Widget Beds24 Wiki

Capture Submitted Form Values With Google Manager Bounteous

Javascript Form

How Do I Change An Html Selected Option Using Javascript Stack Overflow

Curso Html By Jorge Sandim Issuu

Php Get Value Of Select Option And Radio Button Formget

Location Options In Submit Listing Form Wp Rentals Help

Using Forms In Email Method Or Madness Sitepoint

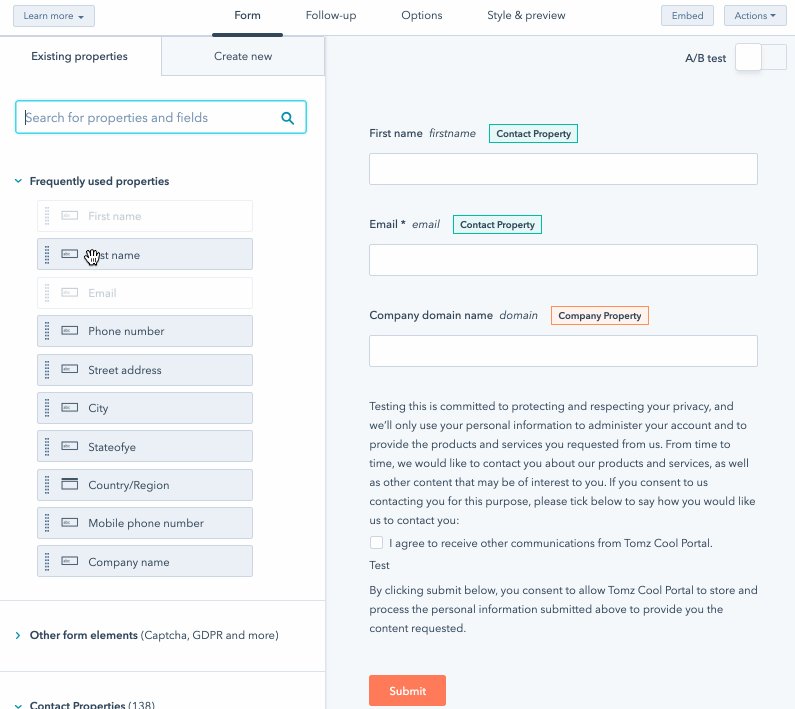
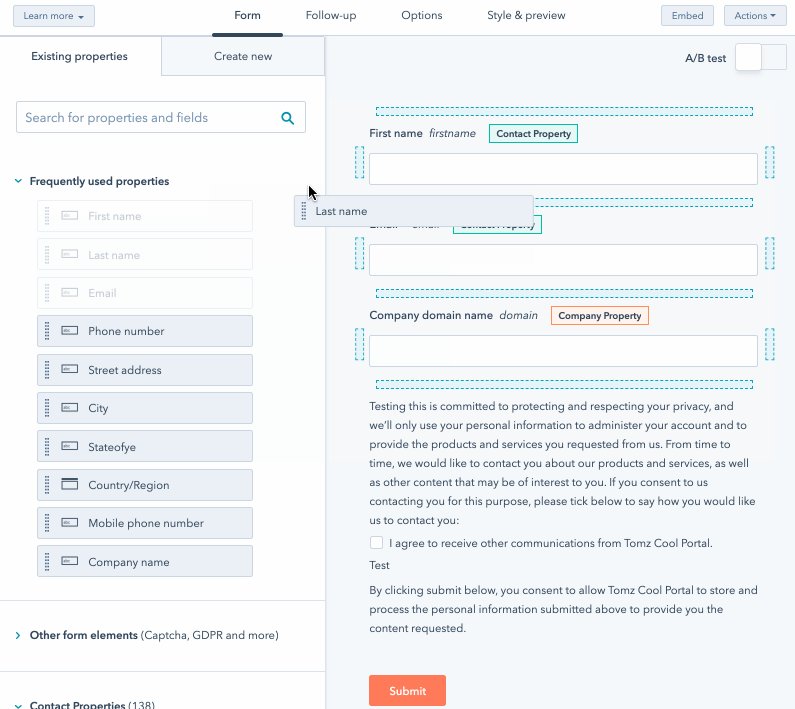
Add Fields To Your Contact Form

Do I Have To Guard Against Sql Injection If I Used A Dropdown Stack Overflow

React Input Props Set Value Property Code Example

How To Get Multiple Selected Values Of Select Box In Php Geeksforgeeks

Helpers In Forms In Asp Net Core Microsoft Docs

Pdf15 Providing Submit Buttons With The Submit Form Action In Pdf Forms Techniques For Wcag 2 0

Forms In Html Documents

So You Need To Fill A Dropdown Dynamically Css Tricks

Radio Button Value From Child Input Field Get Help Vue Forum

Php Bangla Tutorial 32 Select Value Send By Post Youtube

The Form Is Used To Create An Html Form For User Input The Form Element Can Contain One Or More Of The Following Form Elements Input Textarea

Bosco Bhogal Training Team Html How To Create Form Form Contents In Html Facebook

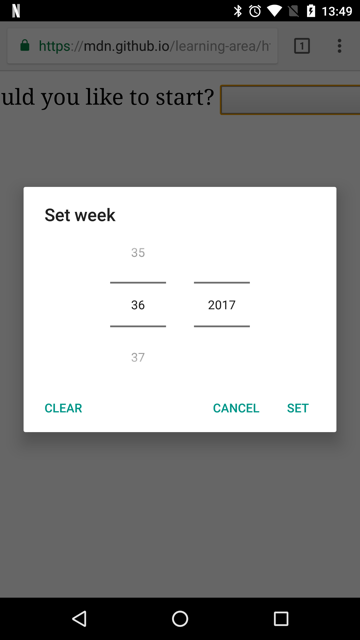
Input Type Week Html Hypertext Markup Language Mdn

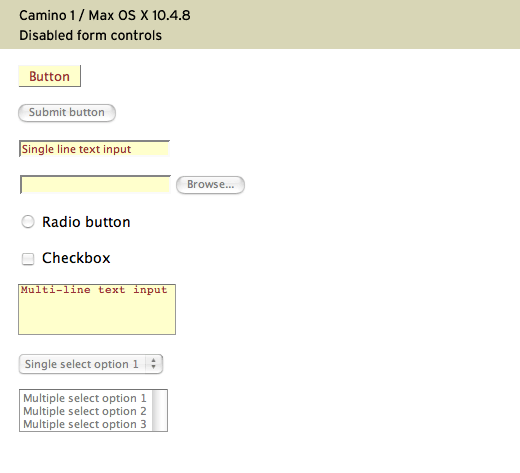
Styling Disabled Form Controls With Css 456 Berea Street

Checkboxes Radio Buttons And Select Inputs Webflow University

Multiple Select Option Jsp

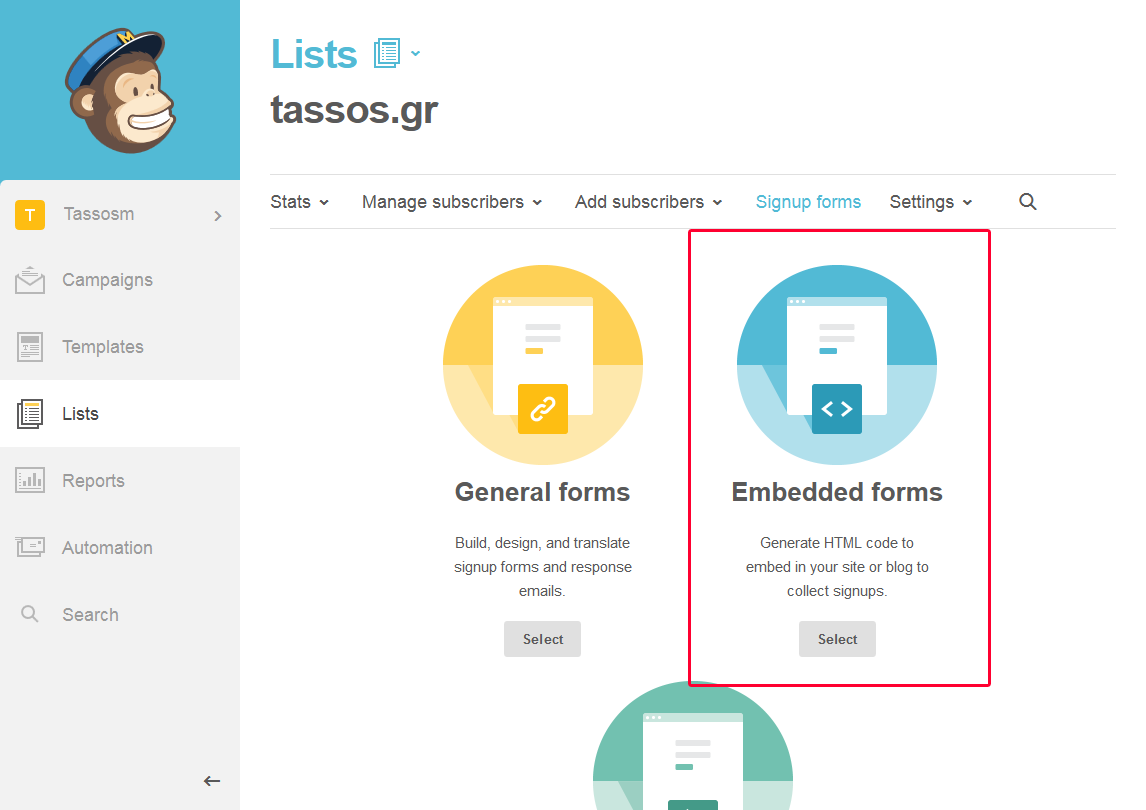
How To Get Mailchimp Form Submit Url

Create Forms
Select Form Selected Option Element Select Option Selected In Jquery

Bootstrap 4 Select Option Form Example Code Example

How To Implement A Mysql Common Lookup Table

Loops Creating Select Option For Using Foreach And Post 1 Youtube

Html Form Javatpoint

Divi Feature Update The New Contact Form Module With More Input Options Conditional Logic Field Validation Elegant Themes Blog

Edit Your Form Fields

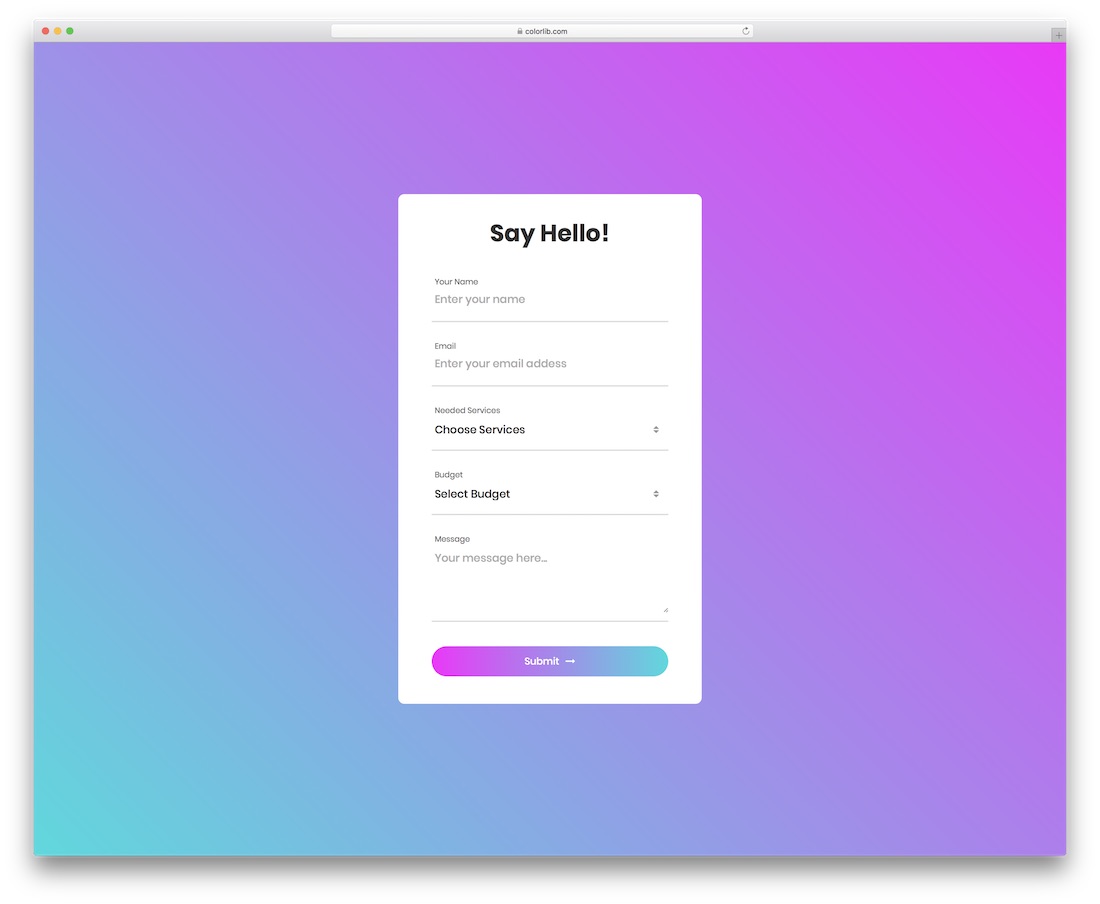
Best Modern Creative Free Inquiry Form Templates Colorlib
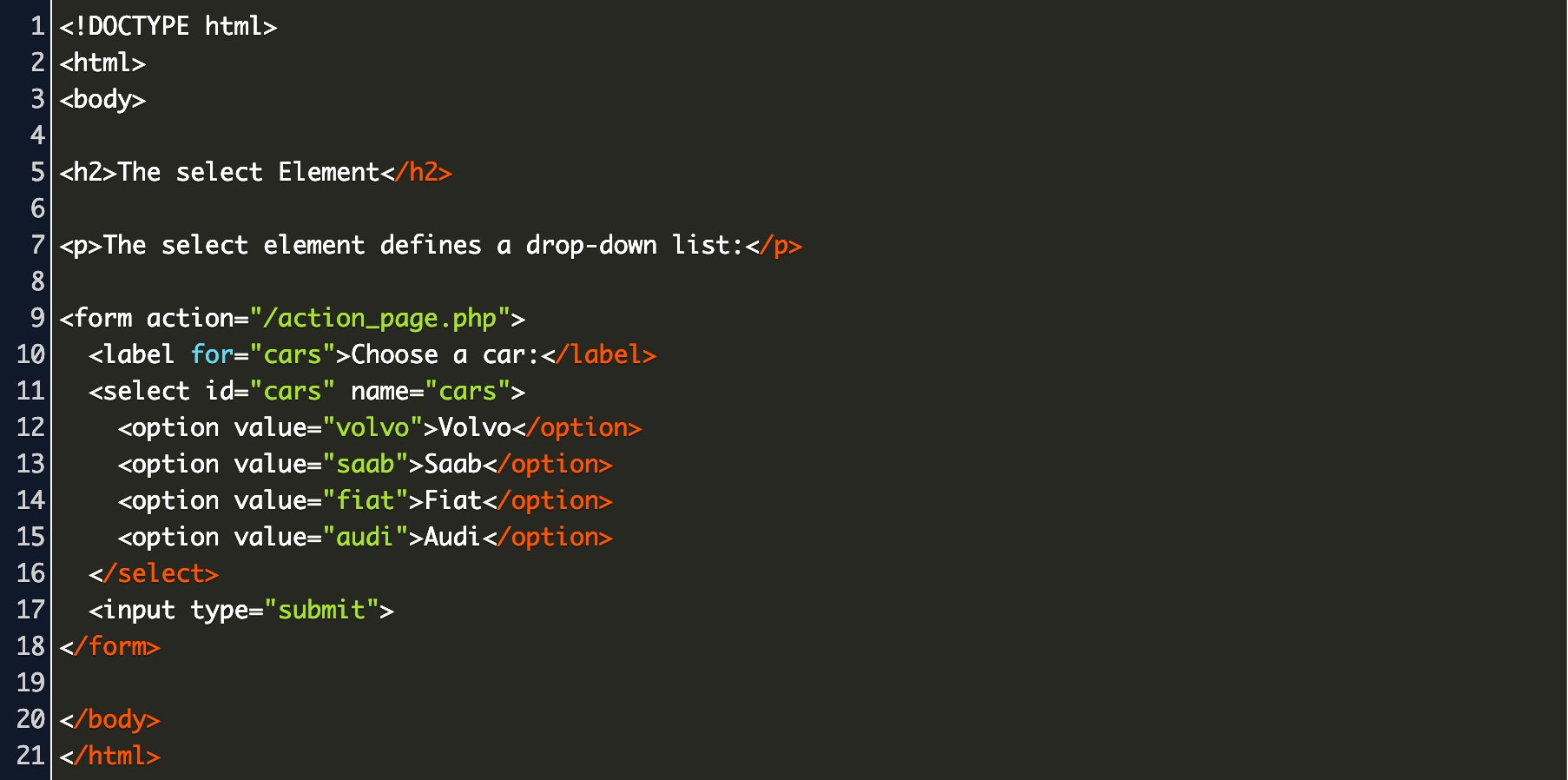
An Introduction To Html Select

How To Construct A Select Form With Javascript Community Help The Observable Forum

Stopping User To Change Values In Html Source Before Submitting Form Stack Overflow

Card Forms Review Before Submit Review Of Multi Select Dropdown From Multi Line Question Does Not Show All Selected Options

Simple Vue Js Form Validation With Vuelidate Vue Js Developers

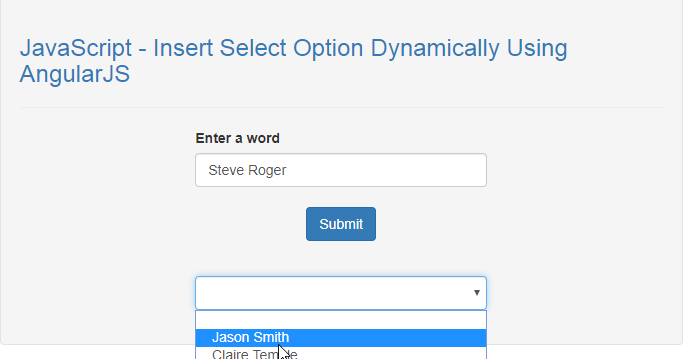
Javascript Insert Select Option Dynamically Using Angularjs Free Source Code Projects Tutorials

Input Type Date Html Hypertext Markup Language Mdn

Passing Variable From Select Element To Json Update Function Php Stack Overflow

Code N Social

How To Get Selected Values From Select Option In Php 8 Positronx Io

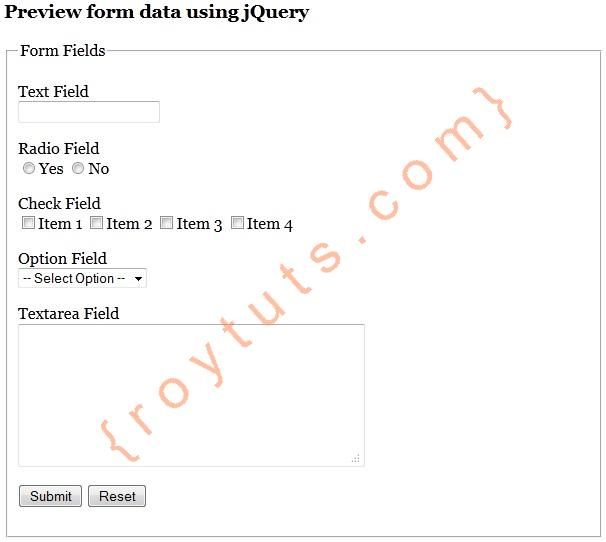
Preview Html Form Data Using Jquery Roy Tutorials

Sidocre Add New Document

Angular Building A Template Driven Form

Select Dropdown With Input Field Code Example

Google Manager Form Tracking 7 Effective Methods

Livewire Form With Lt Select Gt

How To Implement Dependent Chained Dropdown List With Django

Google Manager Form Tracking 7 Effective Methods

How To Create Html Form Like A Pro Webmaster Now

Js Animated How To Add Select Options Into Rd Contact Form Template Monster Help

Html Select 태그 정리 Form 태그 Submit 설명

Angular Select Option Using Reactive Form

Lifetimeyiln

Using The Html Checkbox Managing The Check State With Javascript Tutorial

Form With Dropdown Of Existing And Add New Entity In One Need Help Cake Software Foundation Inc

Questions About Multiselect Control Collaboration Center

The Value Of The Input Is Summarized In Html Html5 Programmer Sought

The Processing Of The Select Component In The Html Form Of The Golang Beego Framework Programmer Sought

Bootstrap Select Examples Tutorial

Angular Building A Template Driven Form



