Option Select Html Javascript Onchange

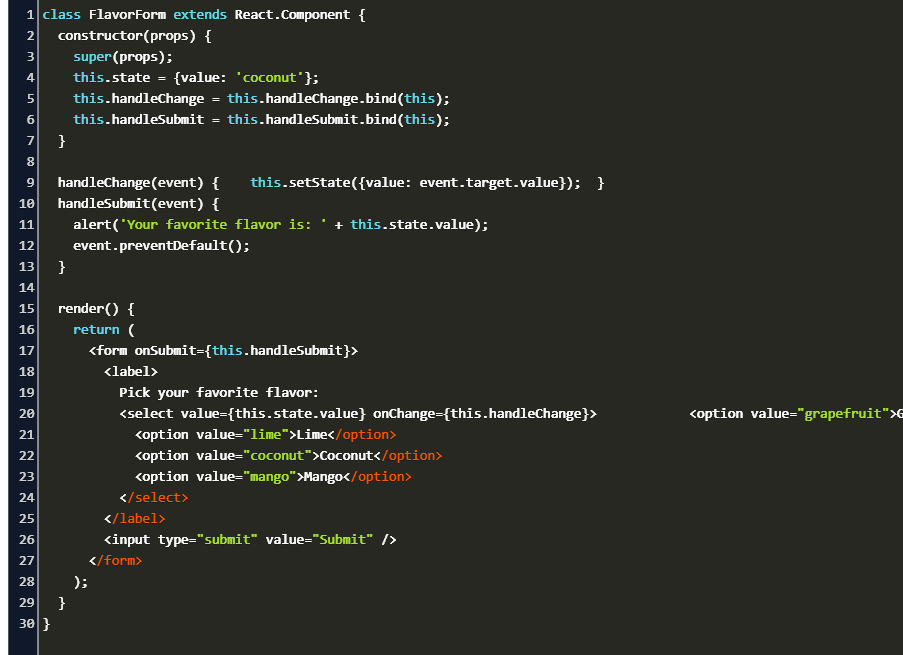
Reactjs Select Onchange Code Example

Use Onchange Event In React Functional Components Learn Programming With Real Apps

Dynamic Drop Down Selection Amy S Programming Corner

Striking A Balance Between Native And Custom Select Elements Css Tricks

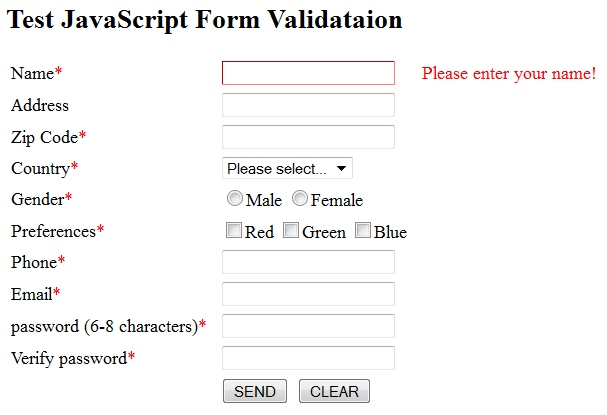
Solved I Need Help In Html Javascript I Am Stuck On Pa Chegg Com

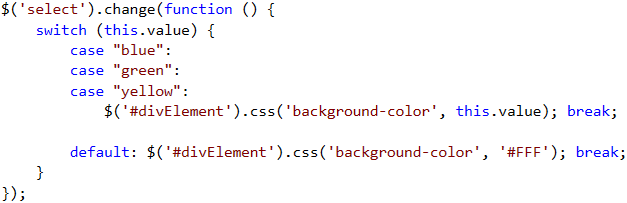
Capture Value Changes Using Jquery Change Method
Create Three Dropdown Lists Create three dropdown lists, inside an HTML form The second and third dropdown list will display different options, depending on the value selected in.

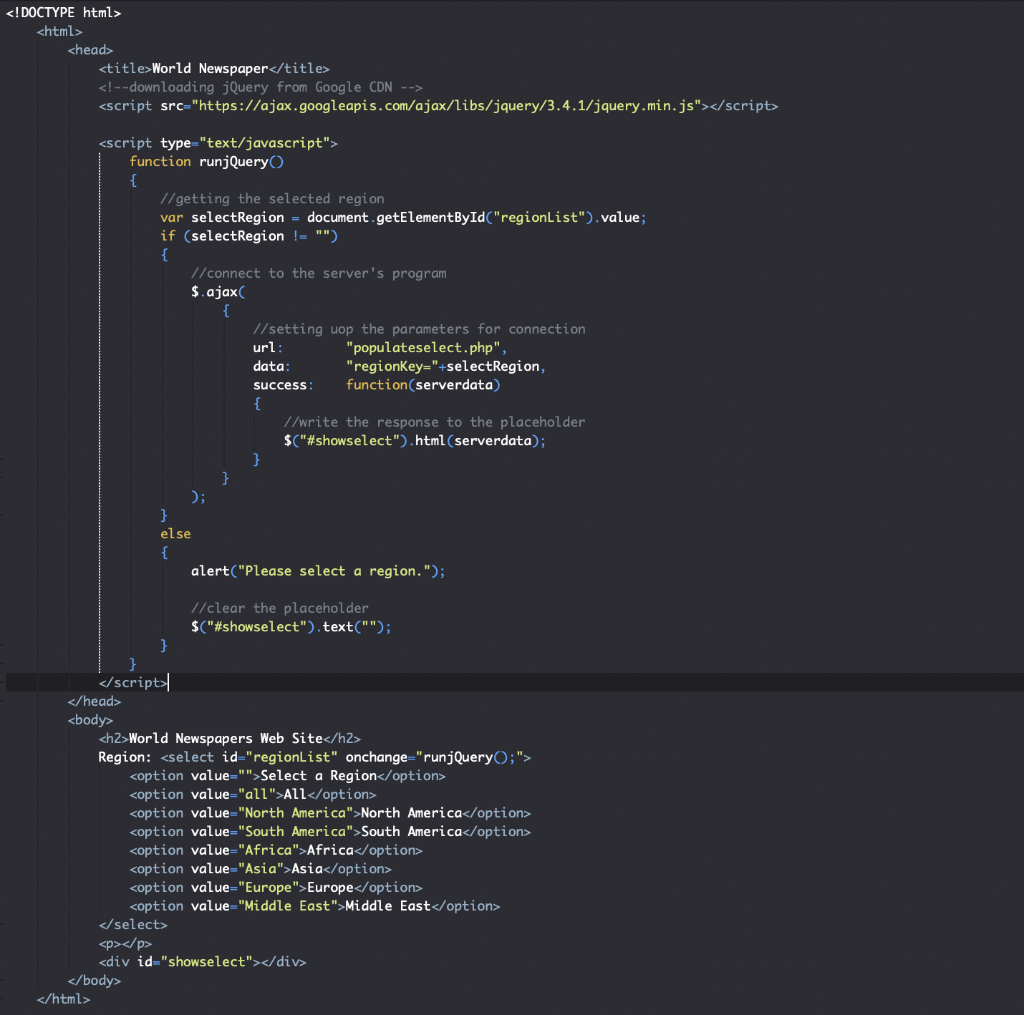
Option select html javascript onchange. Apr 15, 19 · In JavaScript, selectedIndex property is used to set the value of a select box element The selectedIndex property sets or returns the index of the selected value in a dropdown list Syntax Set index selectObjectselectedIndex = number Return index selectObjectselectedIndex Note Integer number is used for Index at the value place. The selected attribute is a boolean attribute When present, it specifies that an option should be preselected when the page loads The preselected option will be displayed first in the dropdown list Tip The selected attribute can also be set after the page loads, with a JavaScript. Dropdown Navigation with Frames I've tried to do this on my own, and even had golive generate a 'workaround' for me, but if i can reduce the amount of code THAT took and still achieve my goal, I'll be a happy camper.
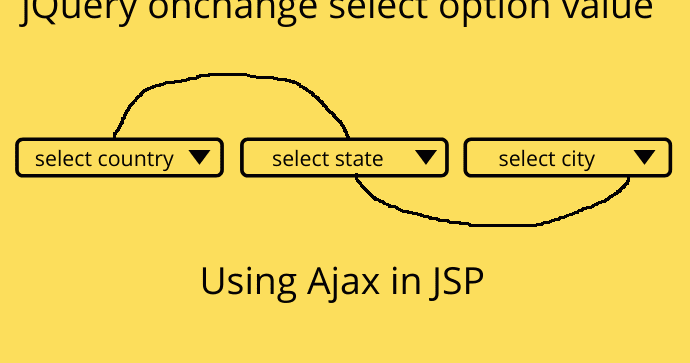
Consolelog (randomOption) var UserOption = eoptions. Nov 08, 16 · Basically the bit of inline JavaScript loads the URL specified by whichever option the user selects As soon the selection is made, the browser loads the URL jQuery If you are using jQuery, you can do something like this. May 13, 19 · easy tutorial using Ajax in JSP which is jQuery onchange select option value loads content from the server dynamically and presenting it in a select box onlyxcodes focused on Web Development Tutorial JSP, Java, jQuery, Ajax, MySQL, PHP PDO, CSS, Web Services, Spring MVC, JSON, Bootstrap, Oracle, AngularJS.
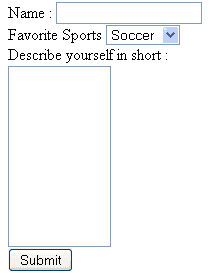
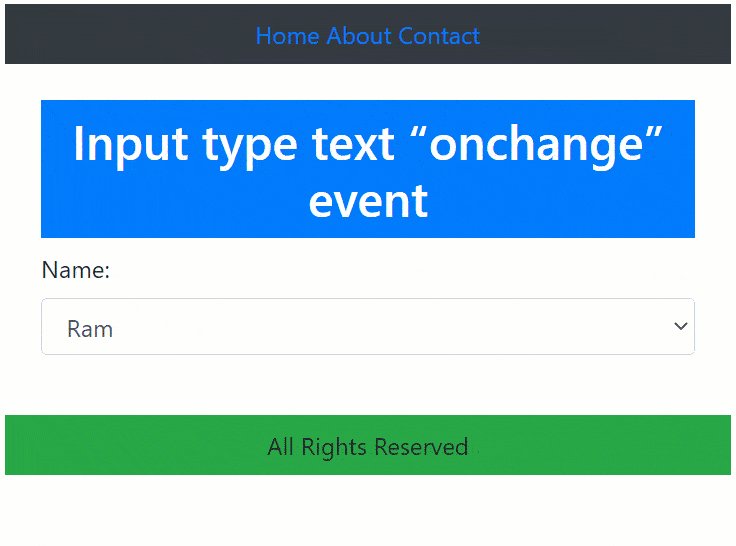
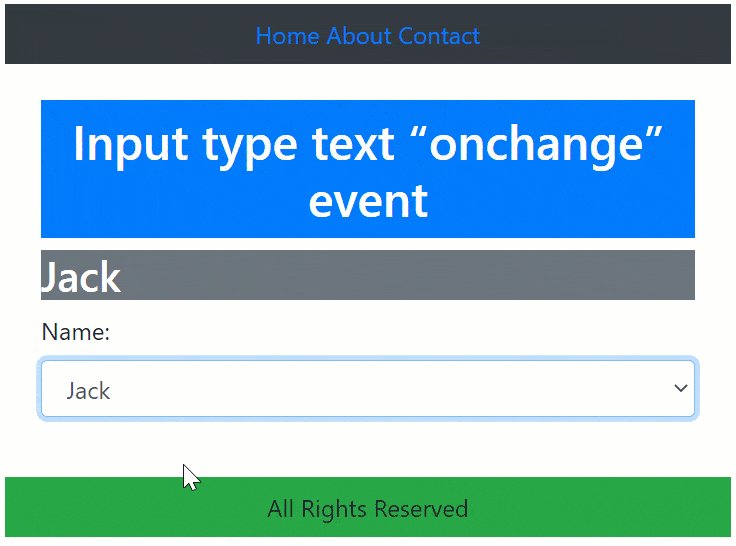
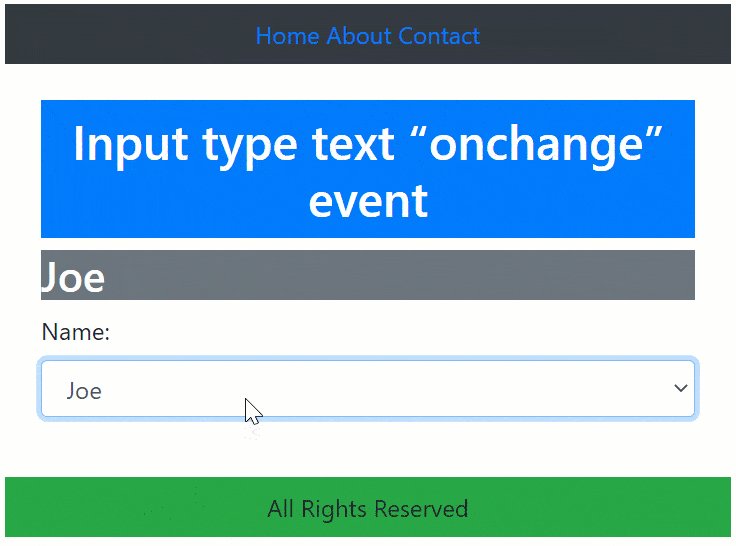
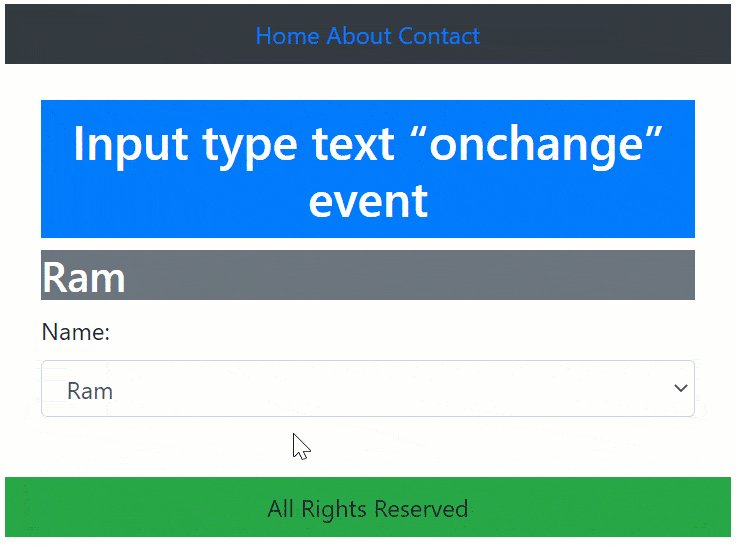
#jquerydropdownchange #selecteddropdownvalue #jqueryhtmlselectoptionget the selected value from the dropdown select option html element into input textbox co. Định nghĩa và cách sử dụng Thuộc tính onchange được kích hoạt ngay khi giá trị của thẻ thay đổi Mẹo Sự kiện này tương tự như sự kiện oninputĐiểm khác biệt là sự kiện oninput diễn ra ngay khi giá trị của thẻ thay đổi, trong khi thuộc tính onchange diễn ra khi bạn chuyển trỏ chuột sang một thành phần khác. Jul 12, · Let's see how we can do that with an example, We have a text input type and a dropdown option with select options as add, delete, and update The user would enter a name and select one of the option to submit the form We have no buttons We do this using javaScript onchange event and submitting the form using thisformsubmit().
Apr 12, 15 · The HTML Select DropDownList has been assigned a JavaScript OnChange event handler When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of. JavaScript const selectElement = document querySelector ( 'icecream' ) ;. Sep 19, 17 · The element is a form control and can be used in a form to collect user input The select element is used to create a dropdown listThe tags inside the select element define the.
The normal behavior may be to say newSelectonchange = changeitem;. But this does not really allow you to specify that argument passed in, so instead you may do this. Nov 23, 18 · var selectOptions = selectElementoptions;.
Hello, I am trying to refresh the page when a user clicks an option in a using onChange I can't figure out how to keep the option selected once the page has refreshed though. Javascript select option value HTML DOM Select value Property, If there is no selected options, nothing is returned More Examples Example Return the value of a selected option in a dropdown list value Specifies the value of an element in a dropdown list that should get selected. Result textContent = ` You like ${ event target value } ` ;.
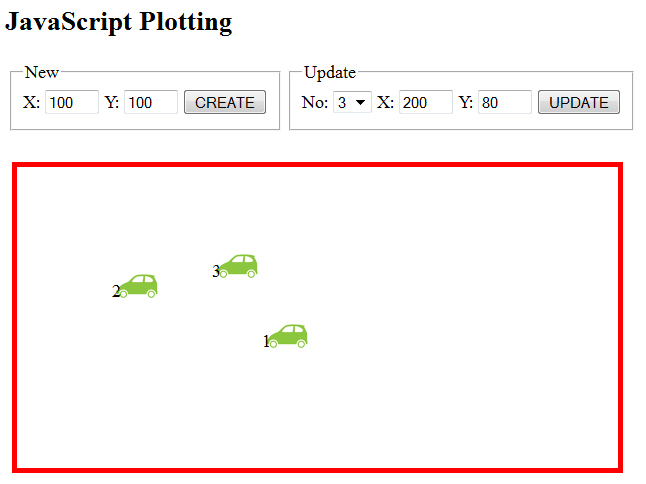
#javascriptonchange #getselectoption #dropdowngetvaluejavascript client script code get the selected dropdown select option element value into html label. Save Your Code If you click the save button, your code will be saved, and you get a URL you can share with others. In your Play () function just get the option selected Index and get it textContent to see what was selected Also, please ensure that your script tags are added after the end and not in head of the page function Play (e) { var option = "Rock", "Paper", "Scissors";.
Once the user selection one option then by onChange event we run one function SelectRedirect() The function will receive the user selected option value like this documentgetElementById('s1')value Here we have used getElementById to get the value of the selected option After this we compare the selected value using switch function Inside. Onchange The purpose of the HTML onchange attribute is to indicate the user agent that the value of the element has changed When the value of the element is changed, if onchange attribute is used, a script is executed Supported elements HTML onchange attribute supports input, select, textarea elements Syntax. Aug 28, 17 · Hallo sahabat dumenity berjumpa lagi dalam tutorial dumetschool, pada tutorial kali ini saya akan membahas tentang Menampilkan Value Select Menggunakan OnchangeOnchange merupakan event untuk menampilkan sesuatu pada element HTML select, text, atau textarea apabila sebuah elemen HTML tersebut telah diubah nilainya sebelum elemen tersebut kehilangan.
Holding down the Shift key and then using the Up and Down cursor keys to increase or decrease the range of items selected. J) { //If the option of value is equal to the option we want to select if (optvalue == optionValToSelect) { //Select the option. Nov 24, 08 · How can I select and activate the onChange event programatically from the dropdown box below I need to select PAGE2 and an OPTION from PAGE1 via a hyperlink.
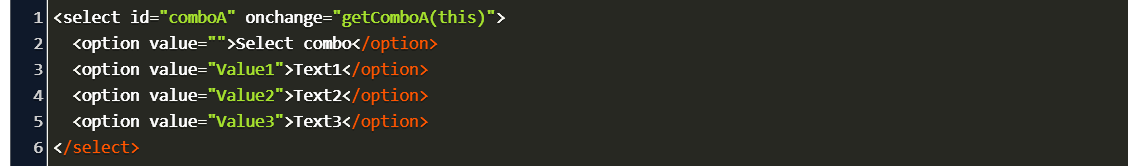
Nov 08, 17 · Questions I am a novice at JavaScript and jQuery I want to show one comboboxA, which is an HTML with its selected id and contents at the other place on onChange() How can I pass the complete combobox with its select id, and how can I pass other parameters on fire of the onChange. Oct 29, 12 · For your Convenience here is the Entire Javascript Redirect Example function gotopage(selval){ var value = selvaloptionsselvalselectedIndexvalue;. Mar 01, 19 · Fungsi Onchange ini saya gunakan pada select option yang berfungsi untuk menampilkan sebuah nilai atau data sesuai option yang dipilih,dalam kasus ini saya membuat 2 buah Option atau pilihan, pada option pertama atau sebagai judul atau kategori utama dan pada option kedua sebagai subjudul atau bagian detailnya.
} var newSelect = documentcreateElement ('select');. This way the the options bg colour is retained after it is selected As a workaround I put an onchange in the to set focus to another input. SelectElement addEventListener ( 'change' , ( event ) => { const result = document querySelector ( 'result' ) ;.
Selecting an item at the top or bottom of the range they want to select using the Up and Down cursor keys to go up and down the options;. Keyboard users can select multiple contiguous items by Focusing on the element (eg using Tab);. JavaScript How To Select Onchange Alter Another Field On Same Page Free JavaScript Tutorials, Help, Tips, Tricks, and More.
Jul 23, 05 · ignored at that point What's worse is that if they go back, the option they selected just before changing pages might be selected As most dropdown navigation menus use the change event, they'll have to select a different value before they can select the required one Of course, most people won't know that Part of that is echoed in this article. Based on whatever you select from the dropdown list, it should show/hide or toggle the DIV element I’ll show you how you can do this using jQuery toggle method and using plain JavaScript You may also like How to show hide or toggle elements in Angular. Apr 18, 16 · The following HTML Markup consists of an HTML DropDownList (DropDown) control and a Button When the Button is clicked, the Reset JavaScript function is executed Inside this function, the SelectedIndex property of the DropDownList is set to 0 (First Item).
} Onchange Redirect Script. //Loop through these options using a for loop for (var opt, j = 0;. Execute a JavaScript when a user changes the selected option of a element Try it Yourself ».
Jun 01, 16 · When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter Using this reference, the selected Text and Value is determined and is displayed using JavaScript alert message box. Jun 08, 16 · use JavaScript to attach an onchange event to the first one what I have found is that if I select an option from the second drop when visible, it keeps the value when hidden if switched back. Ici sur les forums, dans la zForm, quand on choisit un item dans une liste, elle revient directement au premier option, ce qui nous permet de sélectionner plusieurs fois de suite la même option J'ai regardé dans le code javascript de la page, et j'ai trouvé ceci documentgetElementById('votre_id')options0selected = true;.
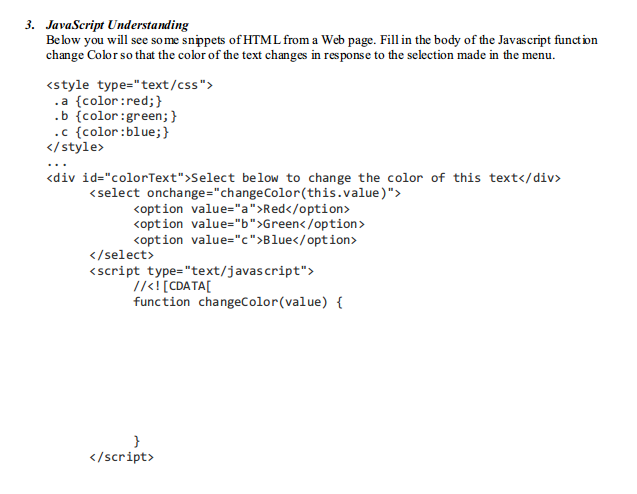
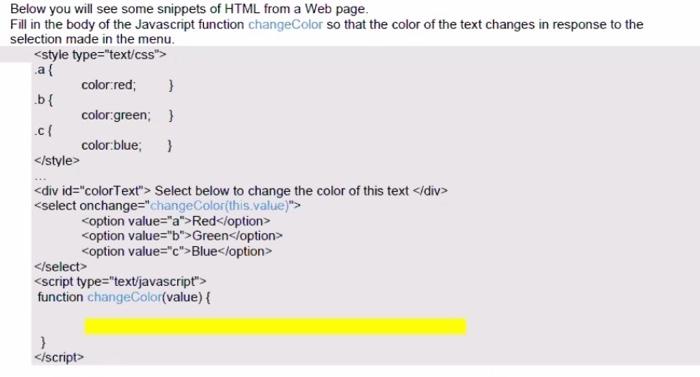
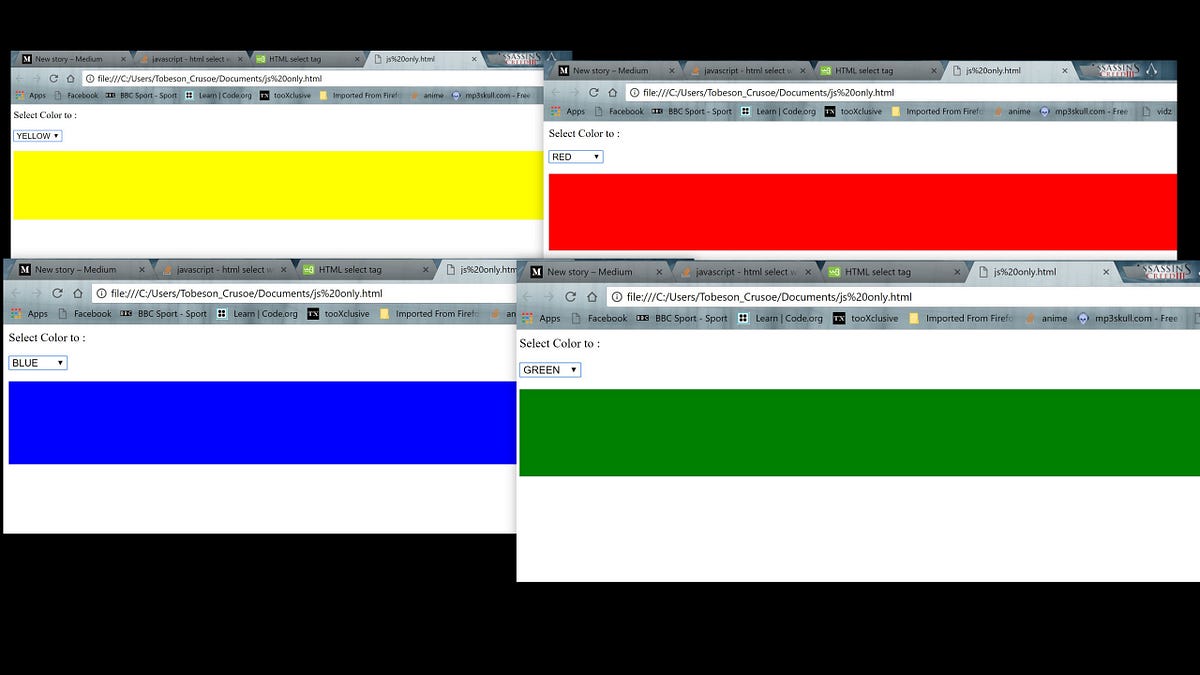
Show 10 more comments 87 Simple JavaScript will do One Two Three Four. RedBlueGreenYellowOrangeWhite Change my color Full Source function changeColor() {var eID = documentgetElementById("colors");var colorVal = eIDoptionseIDselectedIndexvalue;var colortxt = eIDoptionseIDselectedIndextext;documentgetElementById('colorDiv')stylebackground=colortxt;} Red Blue. Var randomOption = option Mathfloor (Mathrandom () * optionlength);.
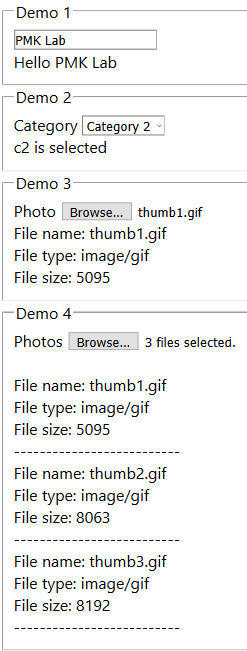
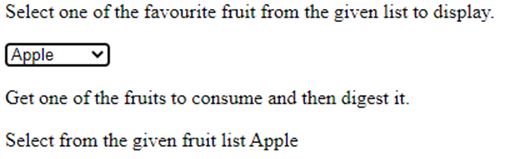
Here I have example with multiple examples showing how to capture value changes in elements using JavaScript. This program demonstrates the list of fruits to display and then change the values in the dropdown menu while changing and making the manipulation in the value for checking the onchange functionality of JavaScript Code Select one of the favourite fruit from the given list to display Chico Apple Guava Pineapple. Aug 19, · Example 1 This code is an only one line for code see below Featured Price Low to High Price High to Low.
Overview of associating a JavaScript event handler with the HTML SELECT element's onchange event. Adam, I think you need to use "change" because it's an HTML Select and the user could potentially select a choice with only the keyboard and no mouse "click" My only hang up was that I couldn't seem to find "change" as an option in the documentation for addEventListener.

Resolved Onchange Event For Dropdown In Jquery Asp Net

Mvc Dropdownlistfor Fill On Selection Change Of Another Dropdown Advance Sharp

Html Dom Onchange Event Geeksforgeeks

How To Trigger Onchange Event On Input Type Range While Dragging In Firefox Geeksforgeeks

Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange Youtube

Html Dom Object Events Listening Events

Multiple Dropdown With Jquery Ajax And Php Thesoftwareguy

Onchange Jquery Onchange Select Option Value Using Ajax In Jsp Onlyxcodes

How Do I Clear A Selected Onchange Value From An Aura Component On Reload Salesforce Stack Exchange

Jquery Ajax Update A Dropdown Select Onchange Return An Empty String Stack Overflow

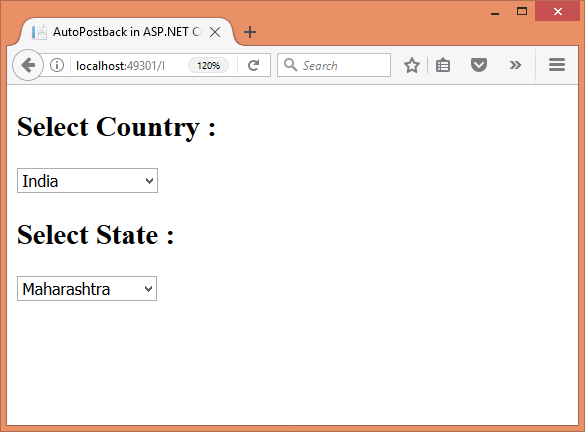
Implementing Autopostback In Asp Net Core Binaryintellect Knowledge Base

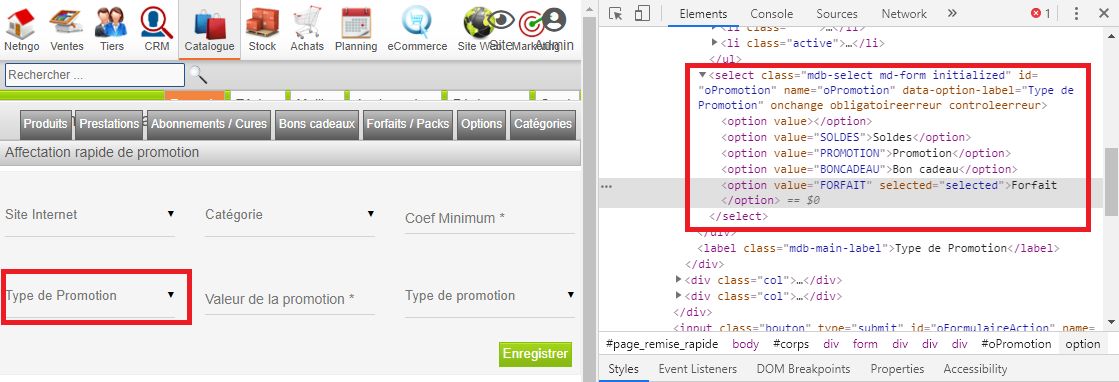
Solved How To Change Font Color In Dropdown Menu Dependin Chegg Com

Daily Monthly Name Onchange Value Value Java Script Cascading Style Sheets

Html Onchange Event Attribute Geeksforgeeks

Call Action From Select Onchange Event The Asp Net Forums

Xhtml Events Splessons

Jquery Select Change Event Get Selected Option Formget

Javascript Onchange Select Option Value Code Example

Javascript Onchange Event Change Bg Color Youtube

Selected Text Value From Dropdownlist In Asp Net Aspneto Blog

Solved Below You Will See Some Snippets Of Html From A We Chegg Com

Change Selected Option In Select2 Dropdown With Jquery Makitweb

Capture Value Changes In Javascript Using Onchange Attribute

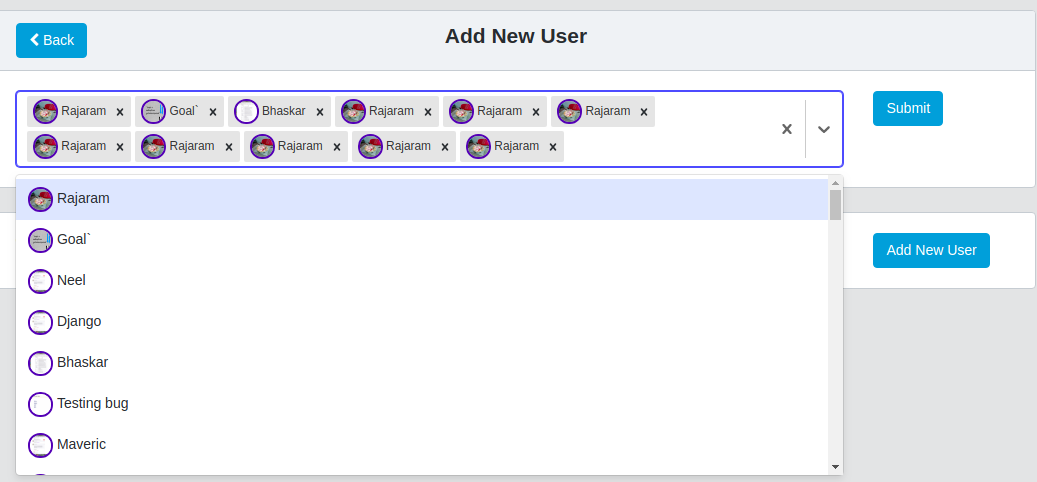
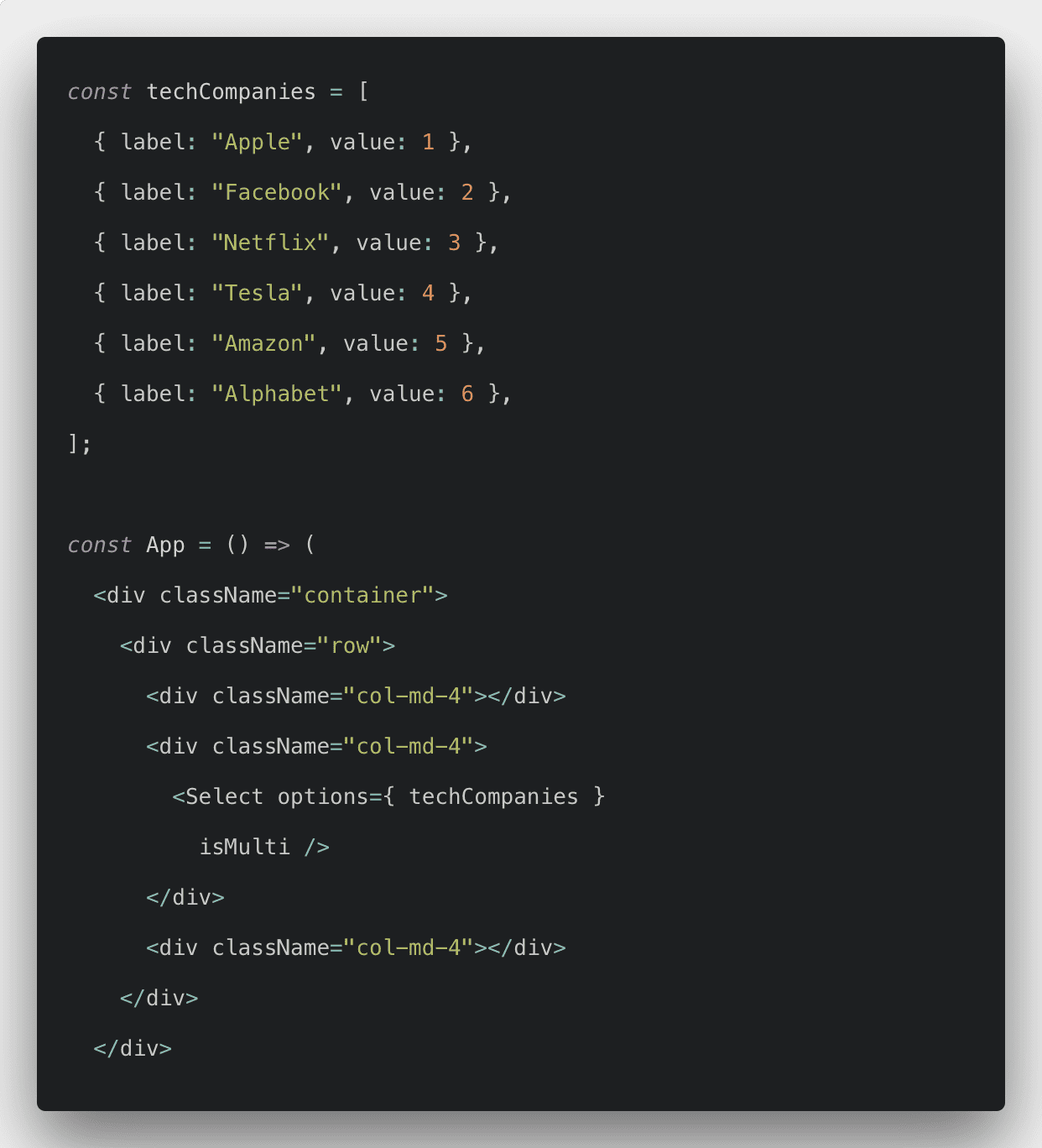
React Select A Flexible And Beautiful Select Input By Nidhin Kumar Codingtown Medium

Call Javascript Function Onchange Event Of Dropdown List Javaer101

React Dropdown Select Create Dropdown Select In React

Javascript And Jquery By Examples

How To Change Values Of Html Form Elements With Onchange Event Of Select In Jsp With Or W O Javascript Stack Overflow

Onchange Event Getting A Value From A Select And Changing The Visibility Of Other Elements Youtube

Azware Dev Az Tutorial Part 1 Jquery Tutorial Facebook

Script Aculo Us Sorting Onchange Option Geeksforgeeks
Onchange Returns The Selected Value Not The Complete Event Issue 1631 Jedwatson React Select Github

Get Selected Text And Value Of Dropdownlist In Onchange Event Using Jquery

Onchange Of A Listbox To Trigger A Javascript Function To Read Selected Option

Html Onchange Attribute Html Tutorials W3resource

Onchange Jquery Onchange Select Option Value Using Ajax In Jsp Onlyxcodes

React Bootstrap Select Dropdown Example

Javascript Change Event Javatpoint

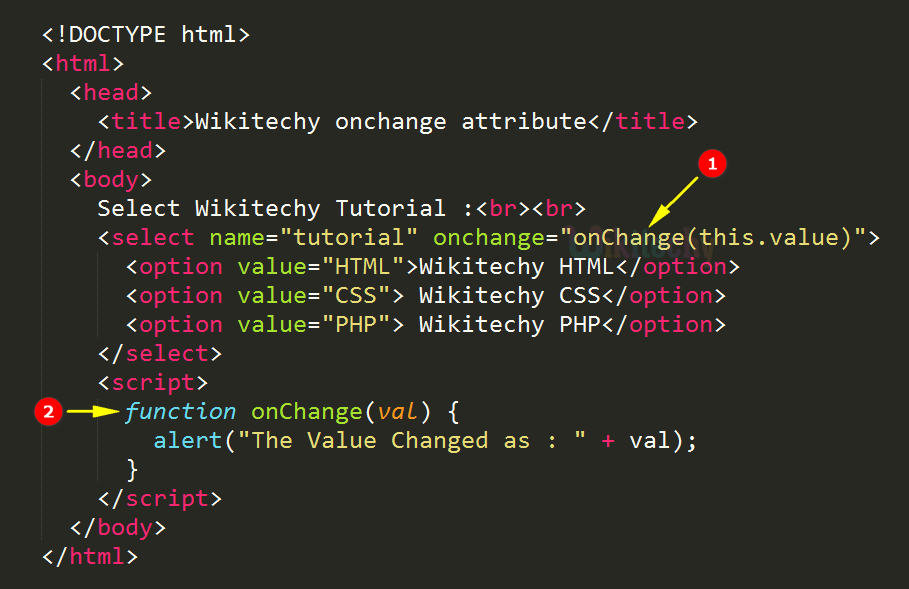
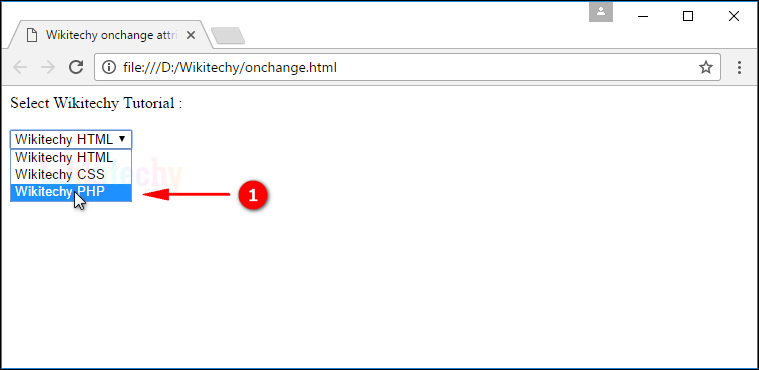
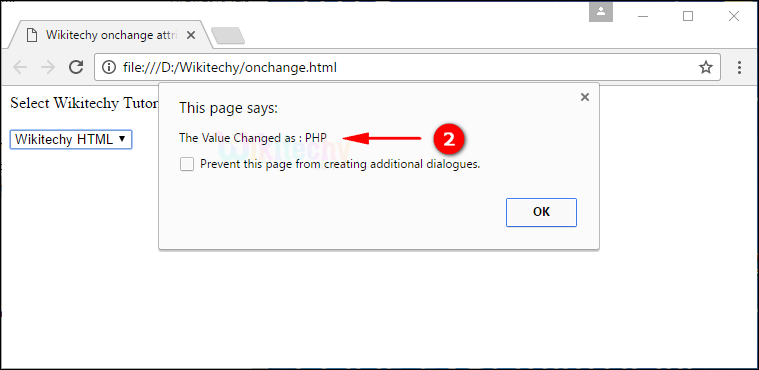
Html Tutorial Onchange Attribute In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy

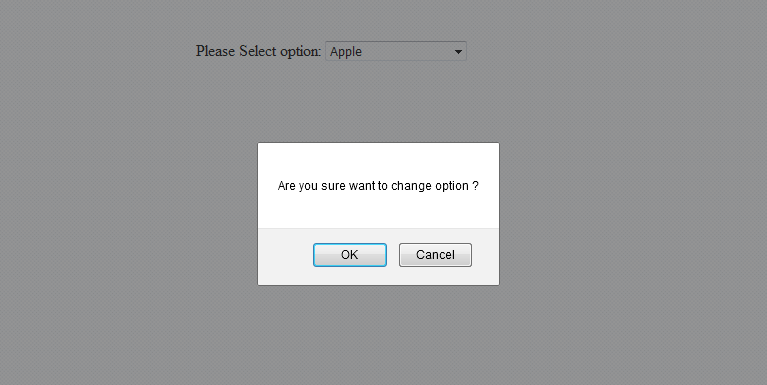
Confirm Change Event On Confirmation For A Dropdown Jyotiranjan
Dropdownlist Selected Value Javascript Design Corral

Dropdown And Its Onchange Action In Gridview In Asp Net Authorcode Authorcode

C Java Php Programming Source Code Javascript Get Selected Option Value

Dynamically Load Html Table Based On Select Option Value Change Stack Overflow
Information About Web Designing Onchange Event In Javascript

Javascript Handling The Select Onchange Event Part 1 Of 2 Youtube

Changing Colors With Html Select By Nwaizu Tobe Medium

Javascript Onchange How Onchange Event Work In Javascript Examples

Jquery Listbox Onchange Event To Trigger Php Function Solved Daniweb

Jquery Get Dropdownlist Selected Value Onchange Event Pakainfo

Jquery Get Selected Option Value Onchange Tuts Make

Onchange Select List Stack Overflow

Get Combobox Value Html Code Example
Select Onchange Event Javascript Handling The Select Onchange Event Drop Down Javascript Handling The Html Select Onchange Event Part

Blazor Events And Data Bindings

How To Get Checkbox Value In Multiselect Onchange Event Stack Overflow

Html Tutorial Onchange Attribute In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy

Select Javascript Onchange Value

Javascript Onchange How Onchange Event Work In Javascript Examples

Ddslick A Jquery Plugin For Custom Drop Down With Images

Html Select Onchange Code Example

Pass Dropdown Values To Javascript Function And Store Them As Array Stack Overflow

Redirecting Page To Different Location After Selection Of Dropdown Listbox In Javascript

How To Change A Select S Options Based On Another Dropdown Using React Geeksforgeeks

Write Onclick Events In C Using Blazor And Eliminate Javascript

Load Dependent Dropdown On Multi Select Using Php And Jquery Phppot

Javascript Onchange Event Web Zone Youtube
Change On Select Not Changing Selected Value Issue 256 Testing Library Dom Testing Library Github

The Onchange Event Of The Select Programmer Sought

Jquery Select Change Event Get Selected Option Formget

React Select Search Npm

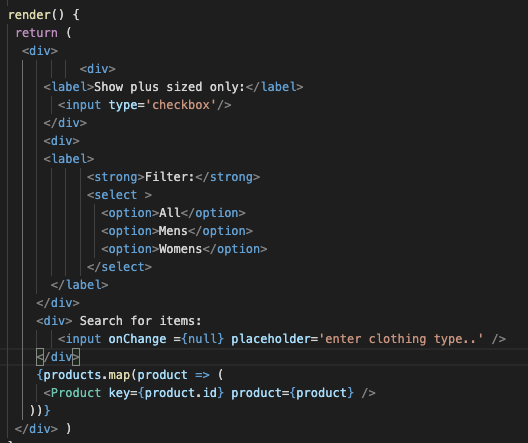
Allowing Users A Filter Option To Filter Items Info That They See On The Page React Js By Emily Violet Haynes Medium

React Select Dropdown Onchange React Select Box Example Itsolutionstuff Com

Jquery Ajax Dropdown Onchange Example In Php Wdb24

Solved Please Help This Is My Code Using Html However Chegg Com

Jquery Onchange Event Example Web Code Geeks 21
Enggsavy Learners Point Java Script Programs On Displaying Country S Capital

Select Selected Not Working Material Design For Bootstrap

Get Selected Value From A Select Ionic Forum

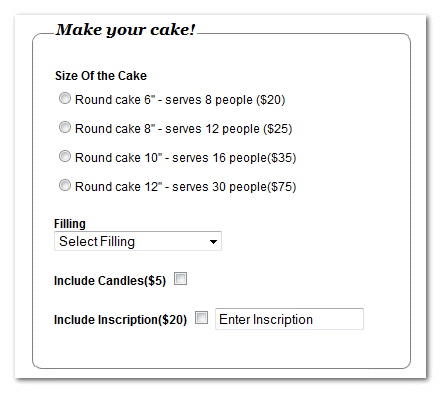
Doing Real Time Calculations In A Form Using Javascript Javascript Coder

Html Tutorial Onchange Attribute In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy

Javascript Get Dropdown Select Option Selected Value Onchange Label Youtube

Events In Javascript

Why Dropdownlist Selectedvalue Not Working Inside Selectedindexchanged Event Tadit Dash

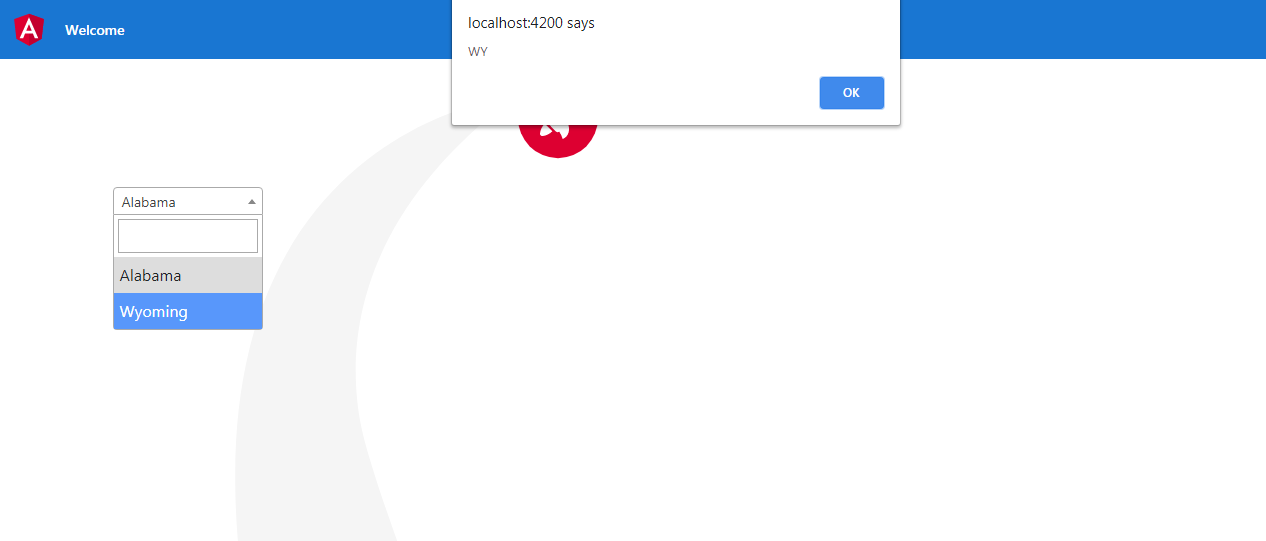
Angular 9 10 Select2 Get Value Onchange Event Therichpost

Javascript Handling The Select Onchange Event Drop Down Youtube

Pass An Attribute Of Selected Option Of Dropdown List As An Arg To A Function In Onchange Stack Overflow

Javascript And Jquery By Examples

Javascript Html Element Get Selected Select Option Text Value Notepad Youtube

Dynamic Select Option Menu Using Ajax And Php May

Select Onchange Event Change Text Code Example

Onchange Jquery Onchange Select Option Value Using Ajax In Jsp Onlyxcodes

Vue Js Category It Solution Stuff Itsolutionstuff Com

React Reactjs Select Options Dynamic Dropdown



