Css Style Select Option Dropdown Bootstrap

Dropdown Select And Search Using Jquery And Bootstrap Youtube

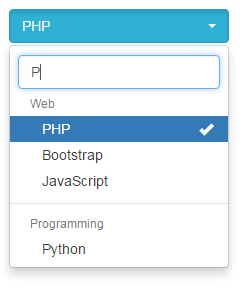
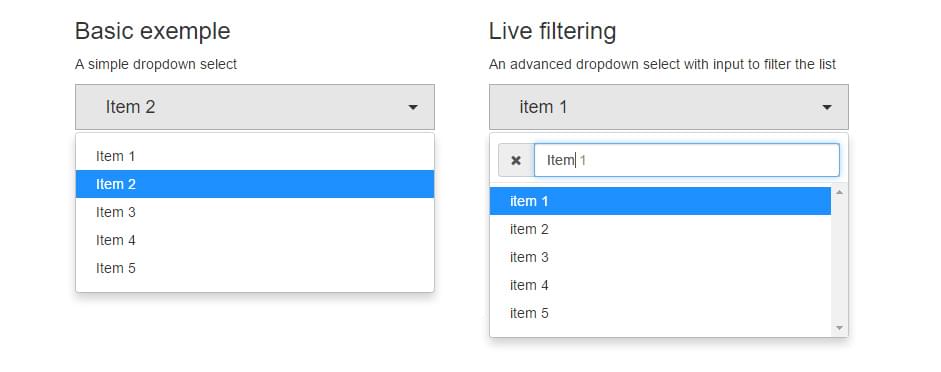
Bootstrap Select Learn To Use With 5 Beautiful Styles

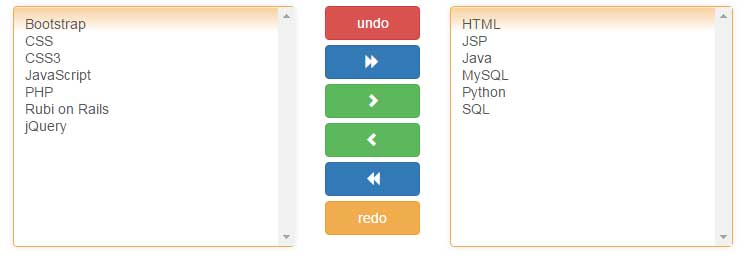
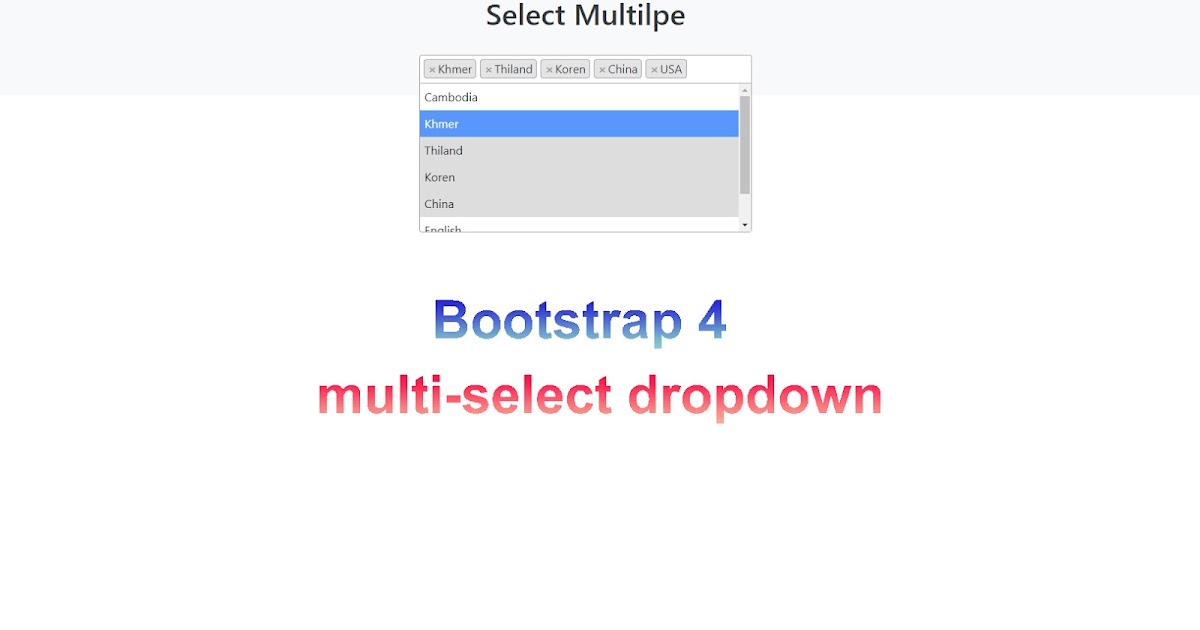
Bootstrap 4 Multiselect Dropdown Html Css Snippet Updated 21

How To Create A Custom Select Dropdown Using Html Css And Javascript

How To Open Dropdown Menu On Hover In Bootstrap Geeksforgeeks

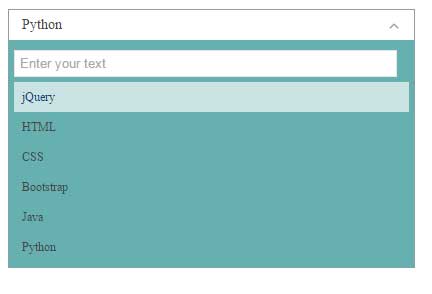
A Jquery Select Dropdown An Editable Input Plug In
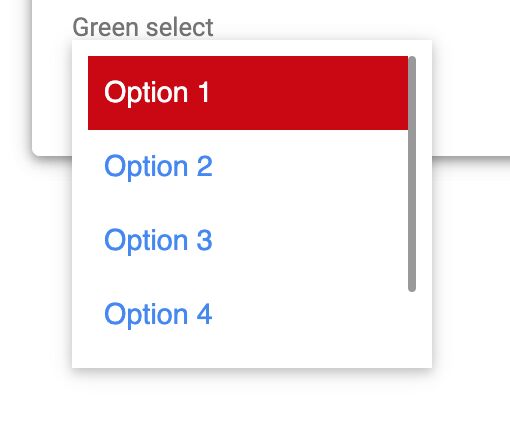
6/25/18 · If set to true all classes added to the native control will be copied to each option in the Material Select dropdown datalabelselectall labelsselectAll string Select all The text which is displayed as option which selects all other options in the Multiselect datalabeloptionsselected labelsoptionsSelected string options.

Css style select option dropdown bootstrap. 11/5/ · However, in more complex cases, we may want to have a multidropdown selection, where the options of a second dropdown depend on the selections of the first dropdown In the example that I’ve created, I have a country dropdown and a city dropdown the city dropdown options, definitely depend on the country that has already been chosen. We need to style a form without any JavaScript What are the properties we can use to do in CSS?. Hi,Material Select is not working for meStart your code here Option 1 Option 2 Option 3 Option 4 Option 5 Its does not show on my browser Even simple select is not shown.
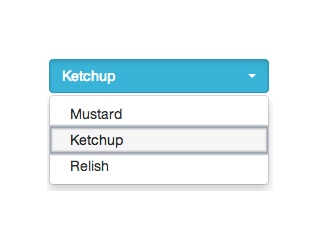
The "selector" is the control type when rendered (you can see this by viewing the source) inside the square brackets is where you define attributes In this case we are looking at the "id". Ketchup Customize menu Menu size The size option is set to 'auto' by default When size is set to 'auto', the menu always opens up to show as many items as the window will allow without being cut off Set size to false to always show all items. // Iterate over each select element $('select')each(function { // Cache the number of options var $this = $(this), numberOfOptions = $(this)children('option')length;.
6//17 · I did a simple HTML document with bootstrap 4 and the latest bootstrap select The options list is empty then. To open the dropdown menu, use a button or a link with a class of dropdowntoggle and the datatoggle="dropdown" attribute The caret class creates a caret arrow icon ( ), which indicates that the button is a dropdown Add the dropdownmenu class to a element to actually build the dropdown menu. 8/15/ · Modern CSS gives us a range of properties to achieve custom select styles that have a nearidentical initial appearance for single, multiple, and disabled selectelements across the top browsers A few properties and techniques our solution will use clippathto create the custom dropdown arrow CSS grid layout to align the native select and arrow.
10/10/18 · Integrating a thirdparty plugin The Boostrap Select Picker plugin is a library for supporting work with select inputs The basic setup will show a simple select box and the styling for the dropdown will be the same as the one for the Bootstrap 4 dropdown This is a plus, since your design will be consistent across your project. Bootstrapselect A custom select for @twitter bootstrap using button Add a header to the dropdown menu, eg header 'Select a condiment' or dataheader="Select a Options can be passed via data attributes or JavaScript For data attributes, append the option name to data, as in datastyle="" Name type default description;. Cursor pointer;} /* Style items (options) */selectitems { position absolute;.
2/27/16 · The dropdown is created by using the tag Inside the tag, you can create options by using the tag Create as many options as you want You may use the value attribute in the tag to access the selected option in. // Wrap the select element in a div $thiswrap('');. 3/16/17 · Is there a CSSonly way to style a dropdown?.
7/1/19 · So, Today I am sharing a Custom HTML CSS Select Option Design In other words, a stylish dropdown option selector As you know this is a based option menu I used basic CSS to give style to this, you should see these basics also You can use this on your website, after some changes. 8/14/ · Demo Image Custom Select An Option Custom Select An Option Custom select, designed to change the typical style of the select in browsers, using JS to display the list when it clicks, and SCSS, to give it style The Attribute selected work good, test it Made by Dany Santos February 8, 17. // Insert a styled div to sit over the top of the hidden select element.
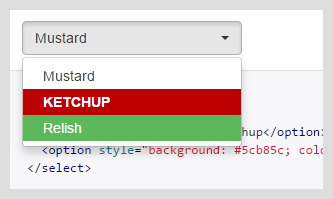
3/26/21 · Bootstrap Select is a jQuery plugin to enhance the default Bootstrap dropdown select with multiple options like optgoup support, autocompletion, clear selection and live filtering Dependencies jQuery Bootstrap 5 (beta), Bootstrap 4, or Bootstrap 3 Font Awesome icons (For Bootstrap 4);. 1/23/14 · Update 0218 As noted by Tom this now only works when the attribute multiple is set Have you ever wanted to set the background color of ll?) browsers, but there is a workaround using the backgroundimage property instead. 2/21/ · One of the cool things about the Bootstrap CSS framework is that it provides very rich and interactive builtin plugins, which are easy to use and integrate in any Server side technology Today, I shall be demonstrating an integration of Bootstrap CSS style dropdown plugin Bootstrap which needs to be selected into ASPNET MVC5 platform.
The Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am going to show you both A few quick demos with code. Border 1px solid transparent;. Bootstrap example of Button Dropdown Select using HTML, Javascript, jQuery, and CSS Snippet by rodymol123.
Bordercolor transparent transparent rgba(0, 0, 0, 01) transparent;. CSS dropdown generator let's you design and generate CSS3 dropdown for your website and saves your time 1 Text Options Padding(Top/ Bottom) (px) Padding(Left/ Right) (px) Background Color Font Color 2 Border Options Border Thickness (px) Border Style Border Color Border Radius (px) 3 Hover Properties Font Color Background Color. 11/19/18 · There are many ways to design dropdown menu using CSS Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box.
This video to learn how to create select dropdown with css This is best tutorial video for learn how to create custom select dropdown design using cssOther. 4/26/16 · Frequently in our everyday design and development projects, when working with Bootstrap forms, we need to use various select or multiple select input fieldsUsually the native look and feel of these fields is ugly, changes from browser to browser, doesn’t match our desired design style and doesn’t offer advanced features. 9/27/19 · This snippet is free and open source hence you can use it in your projectBootstrap 4 multiselect dropdown list snippet example is best for all kind of projectsA great starter for your new awesome project with 1000 Font Awesome Icons, 4000 Material Design Icons and Material Design Colors at BBBootstrapcom.
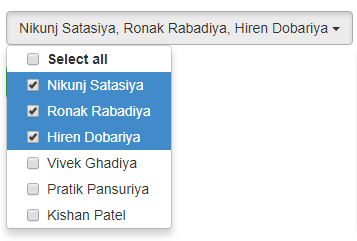
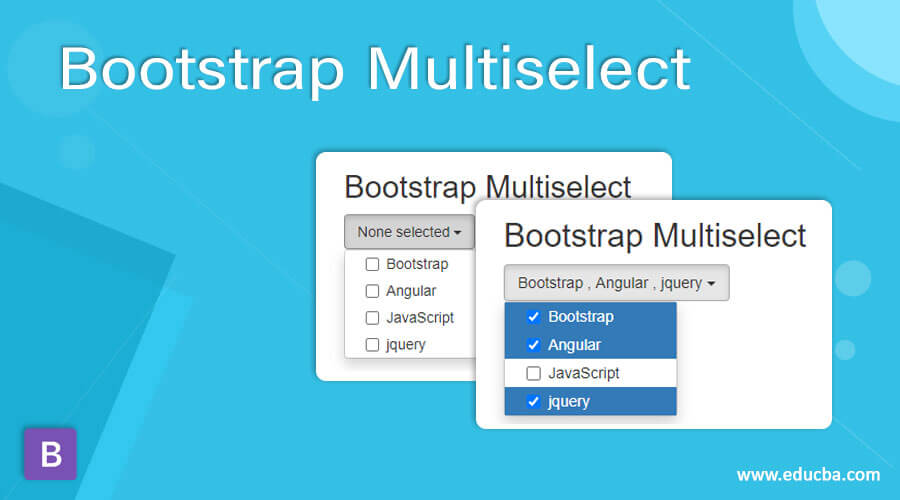
There are no settings (a native select doesn't have settings), although there are a couple of special features, documented below Display text You can specify an alternate text for each option, which will be displayed on the dropdown when that option is selected Add a datadisplay attribute to the desired options For example. Bootstrap Button Dropdowns This chapter will discuss about how to add dropdown menu to buttons using Bootstrap classes To add a dropdown to a button, simply wrap the button and dropdown. 10/17/ · The bootstrap Multiselect is a plugin component to select multiple options in the dropdown list It is an advanced plugin that works for a user to select many options from the dropdown list as per requirement It makes a single dropdown list to select multi options using a checkbox for web application visitors.
Bootstrapselectsass A custom select / multiselect for Bootstrap using button dropdown, designed to behave like regular Bootstrap selects Demo and Documentation See a Bootstrap 3 example here Authors Silvio Moreto, Ana Carolina, caseyjhol, Matt Bryson, and t0xicCode, and Paul Rose (Sass Version) Usage Create your with the. 11//17 · Questions I am trying to make a dropdown list that contains a placeholder It doesn’t seem to support placeholder="stuff" as other forms do Is there a different way to obtain a placeholder in my dropdown?. // Hides the select element $thisaddClass('shidden');.
7/7/ · Bootstrapselect To solve the above problems, bootstrapselect can be used to style and tags Note By default, bootstrapselect naturally recognizes the version of Bootstrap that is being used However, there are. 5/17/17 · Step by step Bootstrap 4 dropdowns tutorial for creating different styles of dropdown buttons in with split down, split up, large size, small size, with header and divider, disabling links on buttons and right align the menu items Each style is explained with complete code and demo. /* style the items (options), including the selected item */selectitems div,selectselected { color #ffffff;.
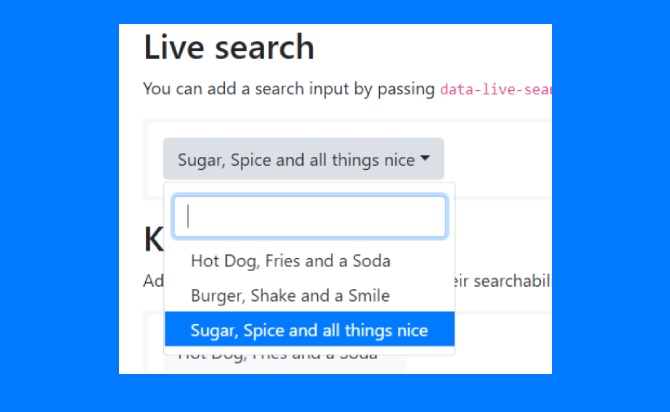
5/16/18 · How to select multiple options in a dropdown list with JavaScript?. 10/27/ · Bootstrap Select The jQuery plugin that brings select elements into the 21st century with intuitive multiselection, searching, and much more Now with Bootstrap 4 support Compatible browsers Chrome, Edge, Firefox, Opera, Safari Responsive yes Dependencies bootstrapselectcss, jqueryjs, bootstrapselectjs Bootstrap version. 8/31/18 · The text color is a light gray however I'd like it to be black But when applying $(#DDList1)attr('disabled',true) via javascript, the dropdown list is disabled but the text of the selected option turns gray I thought it was this in bootstrapcss but no effectformcontroldisabled, fieldsetdisabled formcontrol {color #000;.
Answers Yes just “selected disabled” in the option Please select ="">A B C. Set image for bullet style with CSS;. Hi guys, In this blog, I will create DropDown With Validation using select2 We will show you With Validation using select2 you can easliy make select2 DropDown With Validation example in bootstrap 4We will make select2 DropDown With Validation example using bootstrap 4.
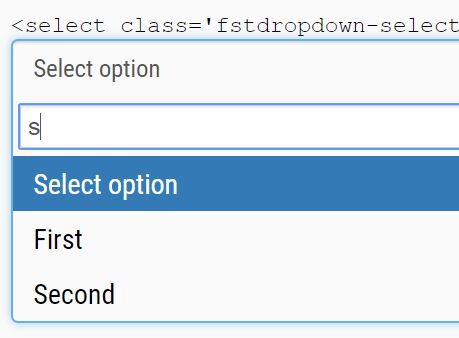
8/19/19 · Solution jQuery Select Option Dropdown With CSS Bootstrap, Inline fIll in the blanks list options Yesterday when I was surfing multiple blogs, then I have sawed a category select option on Neil Patel’s blog There is a line I want to learn about ( options), and there are some categories dropdown to select So, that is the inspiration. AjaxBootstrapSelect (for AJAX data fetching) OPTIONAL. 1/2/17 · var dropDown = $ ('selector id$=' DropDownList ');.
In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option. A jQuery plugin for Bootstrap 4 that converts and elements to dropdowns Uses Bootstrap's dropdown plugin and fusejs for fuzzy search Use Bootstrap Select Dropdown to improve the user experience for long option lists Compared to a regular multiselect, this plugin adds a search box;. Style select options with CSS To style the options in , you can try to run the following code, Example.
2/21/ · The below lines of code have enabled the multipleselection in bootstrap style dropdown Razor View UI component Notice here that instead of using traditional razor view dropdown list UI component, I am using razor view List box UI component simply because I am making my dropdown plugin a multiselection choice UI component. 5/2/19 · To hide the default arrow of the dropdown, set the CSS appearance property to its "none" value, then add your individual arrow with the help of the background shorthand property Note that the appearance property is still considered to be an experimental technology and you need to use moz (for Firefox) and webkit (for Chrome, Safari, Opera) prefixes for. 12/24/19 · Style Select Box Dropdown This is an extreme and rich Bootstrap 4 select box that uses the energy sway in a shrewd way It executes a perfect custom plummeting jolt get that shows the status of a decision Right when picked the decision includes a.
7/24/13 · I've looked to a lot of resource but none can be compared to Bootstrap So basically I ripped off their select dropdown styles It looks great on Google Chrome, Safari and, more or less, on Firefox With the styles below you can turn this crap First option Second Option Third Option Into this cool select dropdown.

Custom Dropdown Select In Pure Javascript Custom Select Css Script

Bootstrap Select Learn To Use With 5 Beautiful Styles

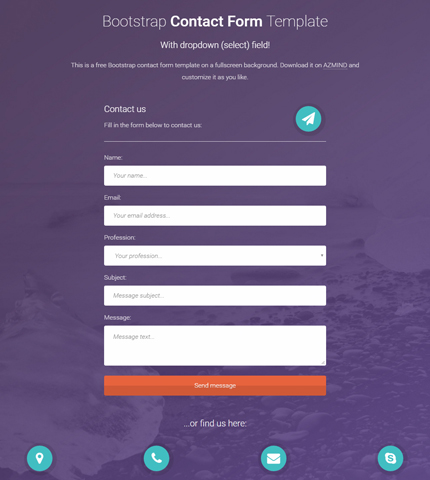
Bootstrap Contact Form How To Add A Dropdown Field Azmind

31 Css Select Boxes

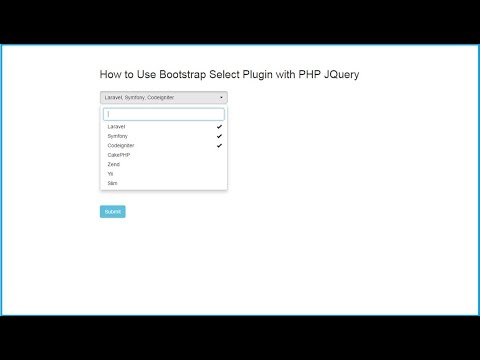
Multiple Select Option By Using Bootstrap Select Plugin In Php Ajax Webslesson

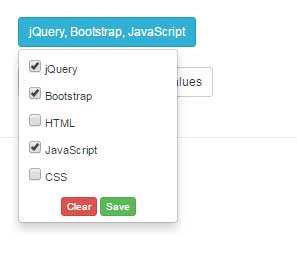
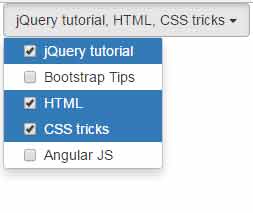
How To Create A Dropdown With Checkbox Options With Bootstrap Style Html Form Guide

Turn A Bootstrap Dropdown Into Multi Select Button By Jquery Dropdown Checkboxes

User Friendly Multi Select Plugin For Bootstrap 4 Bsmultiselect Free Jquery Plugins

How To Align A Bootstrap Button To The Right Of A Select Option In A Bootstrap Panel Stack Overflow

How To Style Select s Create Custom Dropdown With Html Css Javascript

13 Jquery Selectbox Drop Down Plugins Sitepoint

Flexible Bootstrap 4 Dropdown Plugin With Jquery Bootstrap 4 Select Plugins Jquery The Selection

31 Css Select Boxes

Jquery Drop Down List Plugins Jquery Script

Custom Drop Down List Styling

Bootstrap Jquery Multiselect Dropdown List With Checkbox In Asp Net Using C And Vb Net Codingvila

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Bootstrap Select Npm

Mdb Select Style Not Working As Documented Material Design For Bootstrap

Bootstrap Select Learn To Use With 5 Beautiful Styles

31 Css Select Boxes

Select Cuts Off Options In Ie Fix Css Tricks

Twitter Bootstrap Select Arrow Missing Stack Overflow

How To Remove Blue Outline Of Select Option In Twitter Bootstrap Stack Overflow

React Bootstrap Select Dropdown Example

Bootstrap Select Learn To Use With 5 Beautiful Styles

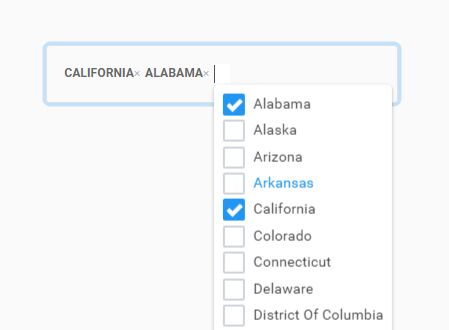
Multiselect Dropdown List With Checkboxes Multiselect Js Css Script

Bootstrap Select Dropdown Options Not Getting Loaded Sometime Stack Overflow

Bootstrap Multiselect How Multiselect Function Works In Bootstrap

Bootstrap Style Searchable Dropdown Plugin Fstdropdown Css Script

Custom Style Dropdown Select In Pure Css Select Css Css Script

31 Css Select Boxes

Create Select Like Bootstrap Dropdown With Jquery Dropselect Free Jquery Plugins

Bootstrap Select With Custom Buttons Add New Values On The Fly Stack Overflow

Bootstrap Select Multiselect Plugins Examples Azmind

Multiple Select With Dropdown List Multiselect Css Script

Bootstrap Dropdown Select Replacement Plugin Ddl Free Jquery Plugins

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

Bootstrap 3 Styled Select Dropdown Looks Ugly In Firefox On Os X Stack Overflow

Add Bootstrap Style For Vue Multiselect Component Issue 718 Shentao Vue Multiselect Github

Jquery Select Option Dropdown With Css Bootstrap Fill In Blanks List

How To Change The Colour Of Select Option S Items On Hover Stack Overflow

Bootstrap Dropdown Select Enhancement Plugin With Jquery Free Jquery Plugins

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

How To Implement Css Design In Select Option Formget

Create Searchable Dropdown Select With Jquery Selectstyle Free Jquery Plugins

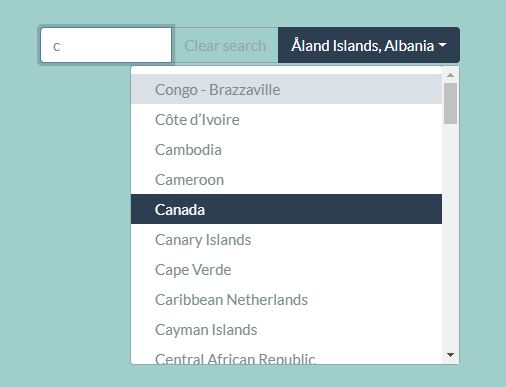
How To Create An Accessible Language Picker Codyhouse

10 Demos Of Bootstrap Multiselect Dropdown By Using Jquery

Developing Custom Dropdowns With Vanilla Js Css In Under 5 Minutes By Kyle Ducharme Medium

Bind Color Picker In Dropdown Select Option Css Youtube

Jquery Multiple Select Plugin For Bootstrap Bootstrap Multiselect Free Jquery Plugins

How To Style And Customize Html Select Box Created By Select Element Using Css Youtube

A Jquery Hierarchy Select Dropdown Plug In For Bootstrap

Jquery Plugins Replacing The Select Box Learning Jquery

Jquery Easydropdown Dropdown Builder For Styleable Inputs And Menus Jquery Plugins

Bootstrap 3 Dropdown Select Stack Overflow

A Bootstrap Jquery Based Select Box With Search And Multi Select Options

Angular Dropdown Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap

Ddslick A Jquery Plugin For Custom Drop Down With Images

31 Css Select Boxes

Bootstrap 4 Dropdowns Geeksforgeeks

Tree Style Multi Select Dropdown Plugin For Bootstrap Dropdowntree The Selection Plugins Jquery

Stop Bootstrap Select Dropdown Menu From Moving Other Controls Stack Overflow
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

Bootstrap Drop Down List Hover Stack Overflow

Bootstrap Select Multiselect Plugins Examples Azmind

Asp Net Mvc 5 Bootstrap Style Dropdown Plugin

Bootstrap Select Learn To Use With 5 Beautiful Styles

Bootstrap 4 Dropdown Plugin With Jquery Bootstrap Select Web Code Flow

13 Jquery Selectbox Drop Down Plugins Sitepoint

31 Css Select Boxes

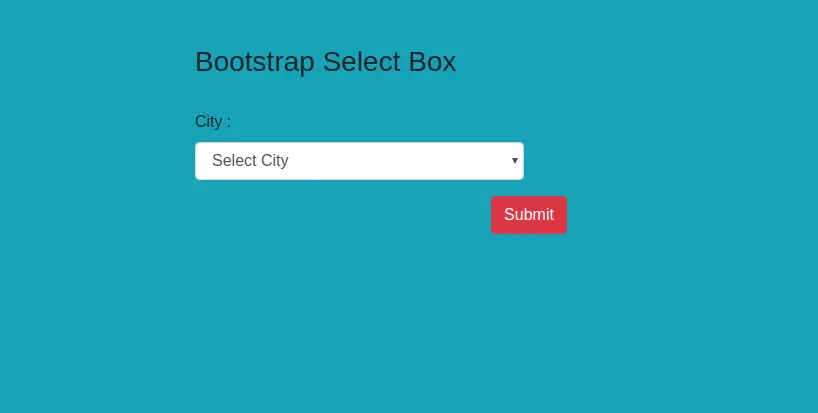
Bootstrap Snippet Button Dropdown Select Using Html Css

Bootstrap Select Dropdown With Filter Search In Jquery Plugin

Bootstrap Multiselect Dropdown With Checkboxes Codehim

How To Style Your Select Boxes Solodev

How To Edit The Select Form Arrow Bootstrap 4 Stack Overflow

Bootstrap Select Box Examples Code Snippet Onaircode

Bootstrap 4 Multiselect Dropdown List Example

React Dropdown Select Create Dropdown Select In React

Developing Custom Dropdowns With Vanilla Js Css In Under 5 Minutes By Kyle Ducharme Medium

Remove Border Radius From Select In Bootstrap 3 Stack Overflow

Bootstrap 4 Multiselect Dropdown

How Can I Render A List Select Box Dropdown With Bootstrap Stack Overflow

How To Style A Dropdown Using Css Geeksforgeeks

Jquery Plugin For Filterable Bootstrap Dropdown Select Bootstrap Select Free Jquery Plugins

Asp Net Mvc 5 Bootstrap Style Multi Select Dropdown Plugin

13 Jquery Selectbox Drop Down Plugins Sitepoint

Css Library For Responsive Select Element Styling Css Script

How To Changing Drop Down Selector Arrow With Only Css

8 Bootstrap Multiselect Boxes Csshint A Designer Hub

Html Select Dropdown Learn To Create And Style With Css

Bootstrap Select Multiselect Plugins Examples Azmind

How To Use Bootstrap Select For Dropdown Geeksforgeeks



