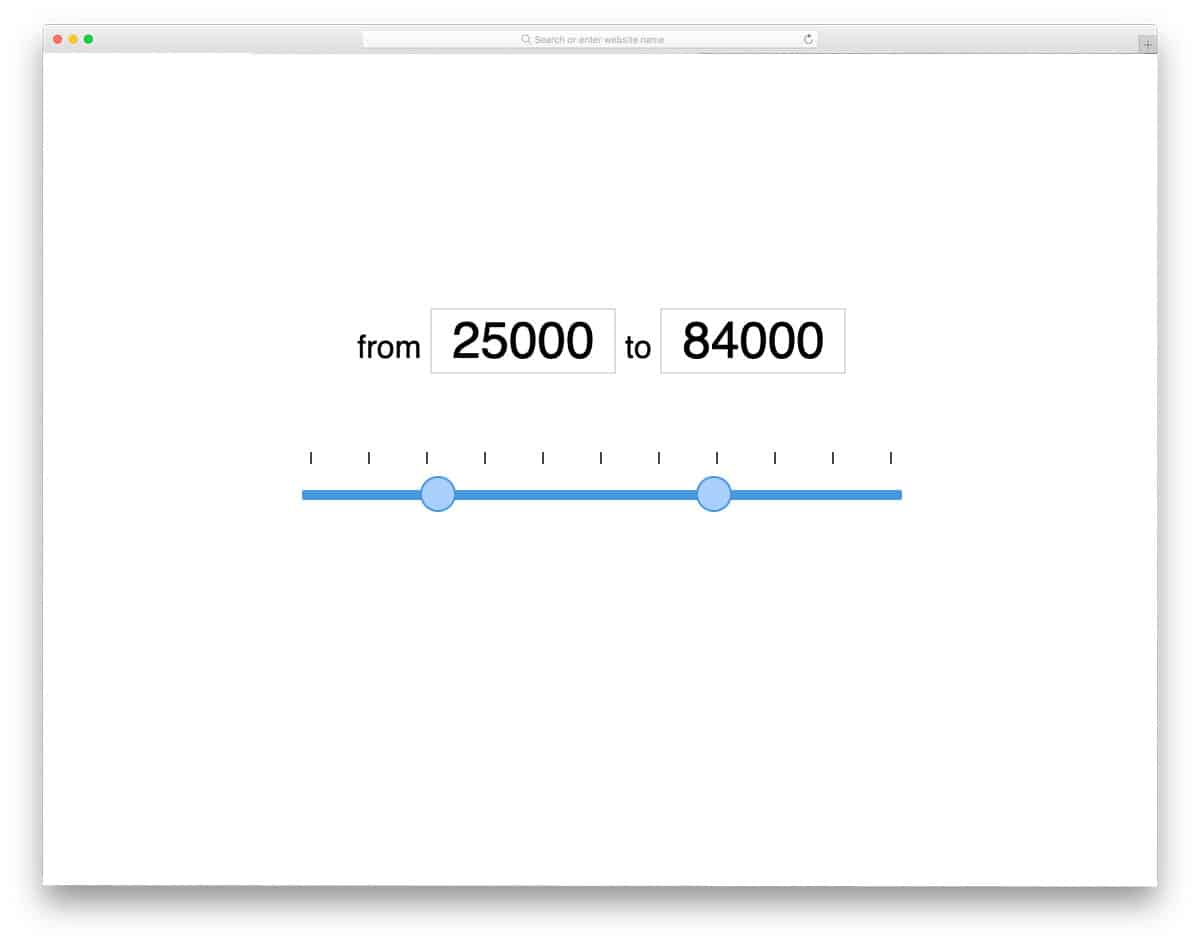
Date Range Slider Codepen

32 Bootstrap Datepicker Examples For All Types Of Forms And Websites

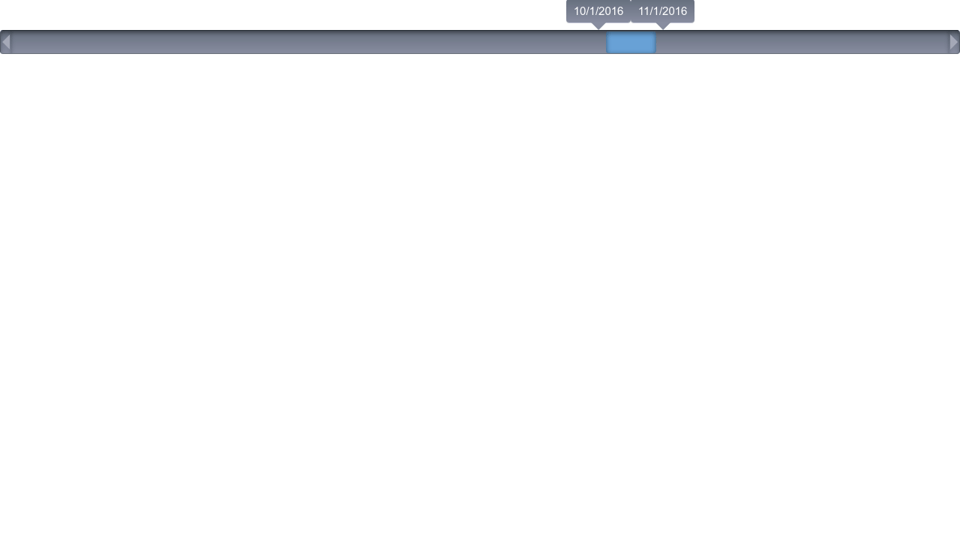
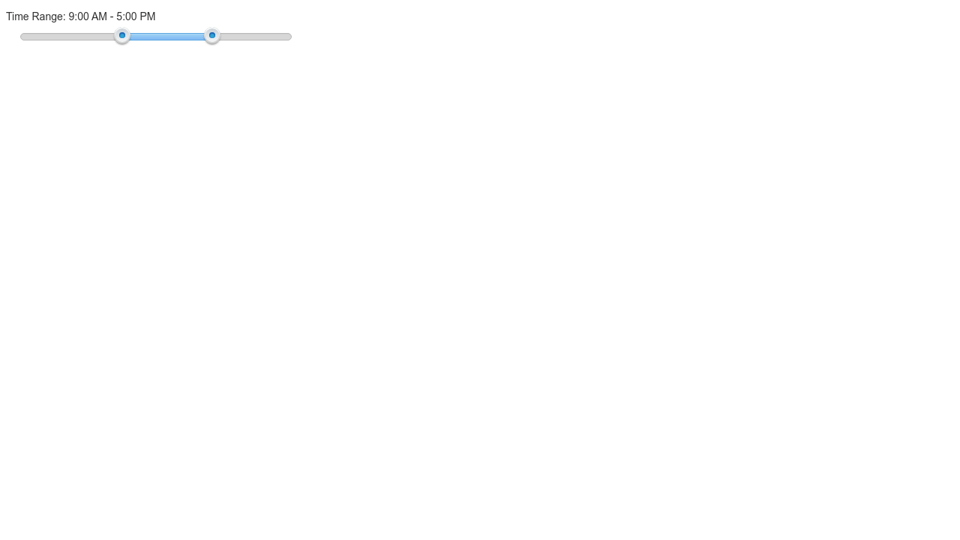
Time Range Slider Demo

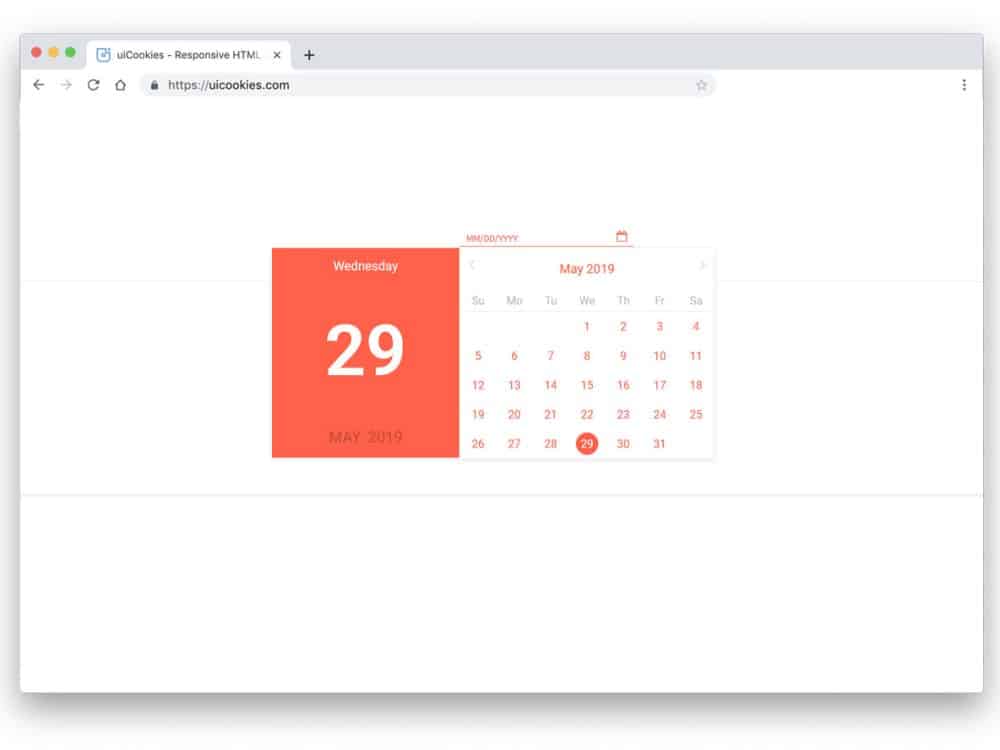
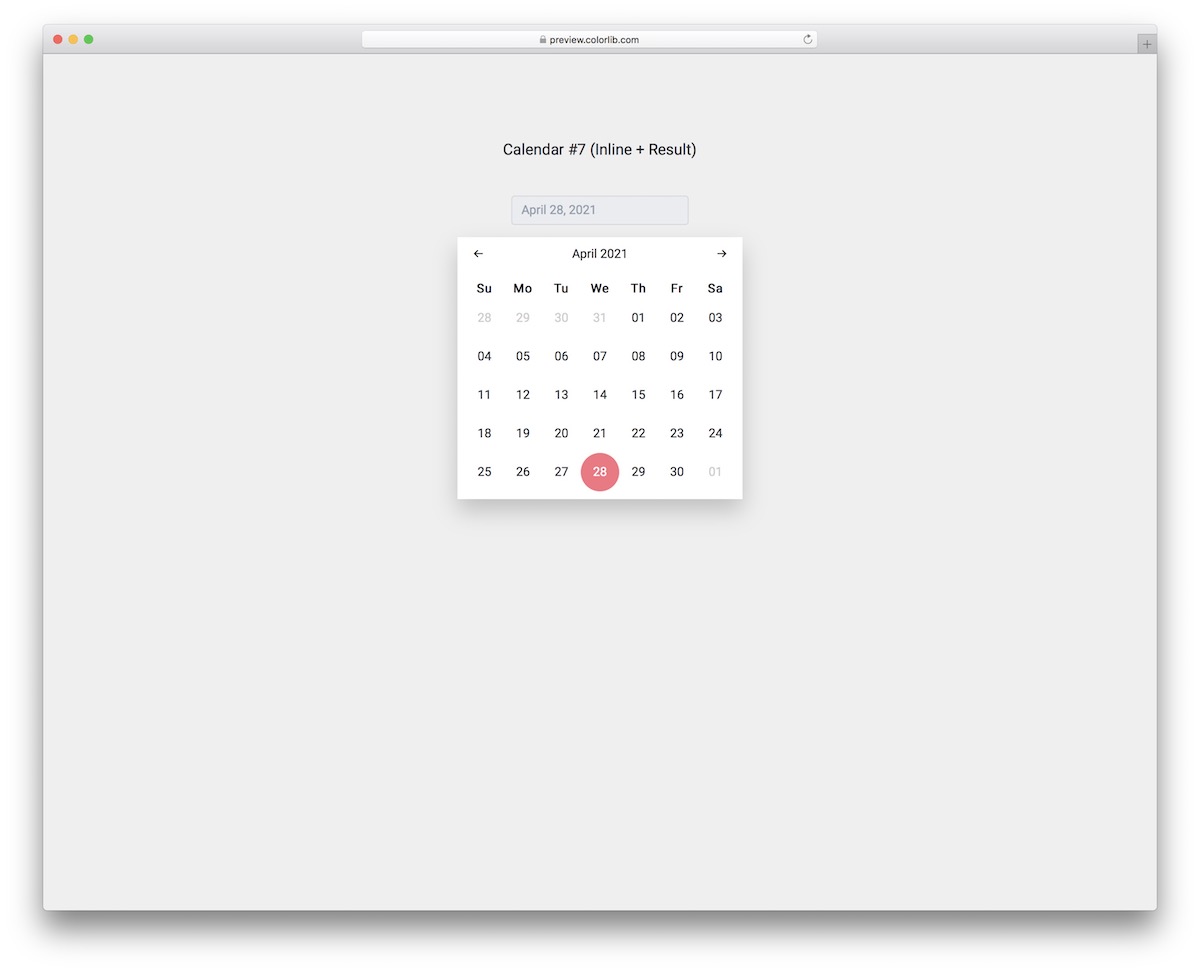
Css And Html Calendar Examples To Add To Your Site

50 Best Css Calendars For Your Website Free

Range Slider Css Designs Themes Templates And Downloadable Graphic Elements On Dribbble

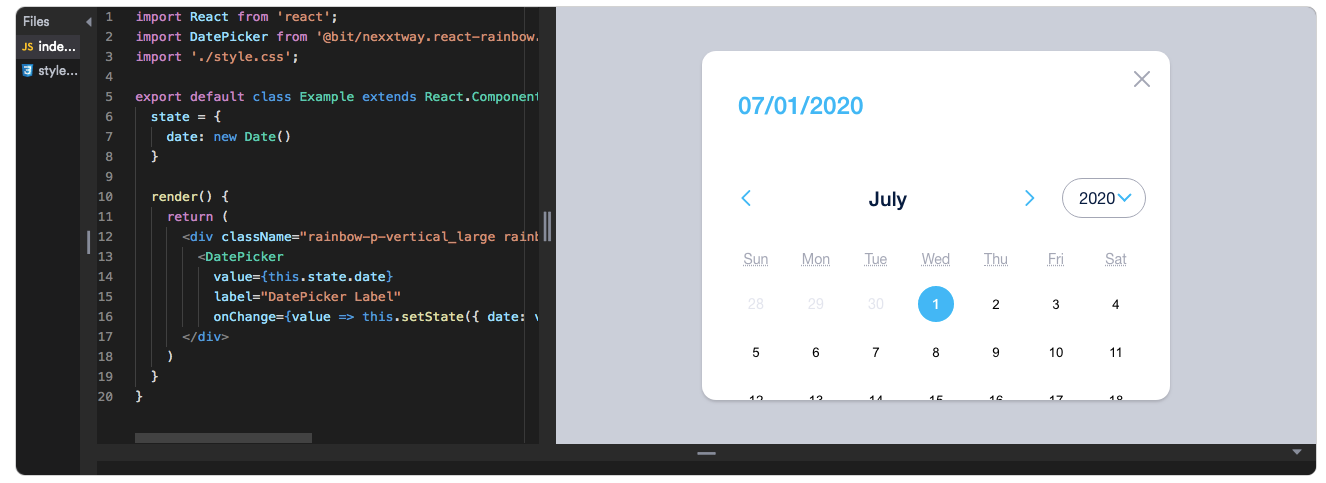
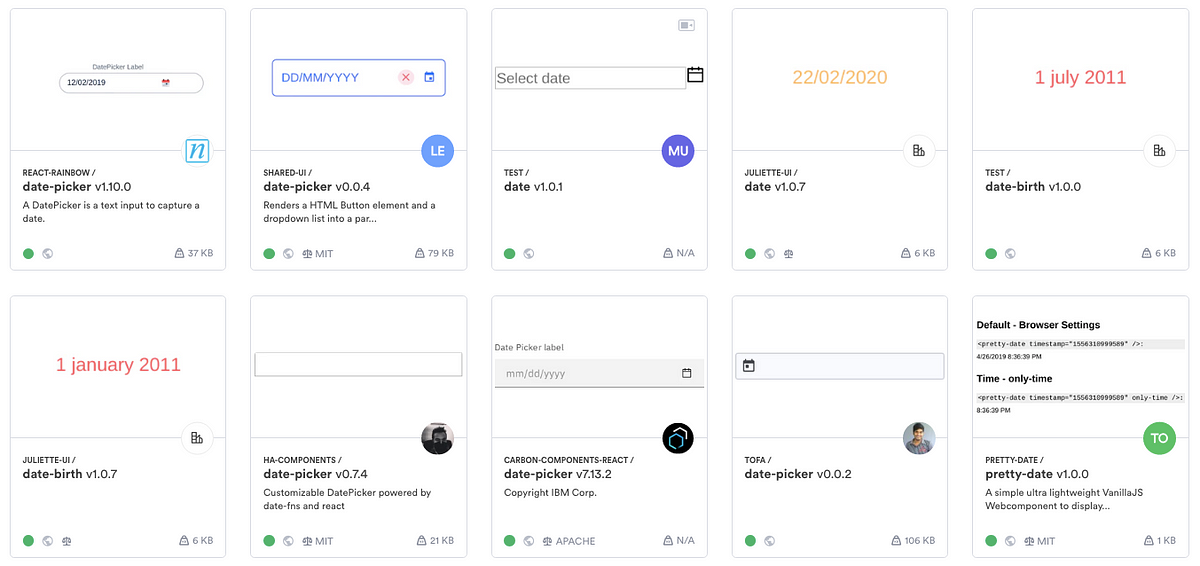
15 Best React Date Picker Calendar Components Bashooka
JQuery range ui slider Let’s start to how to implement and use the jQuery ui slider with your projects or forms 1 Create HTML file In this step, we need to create one html file and update the below html code in this file.

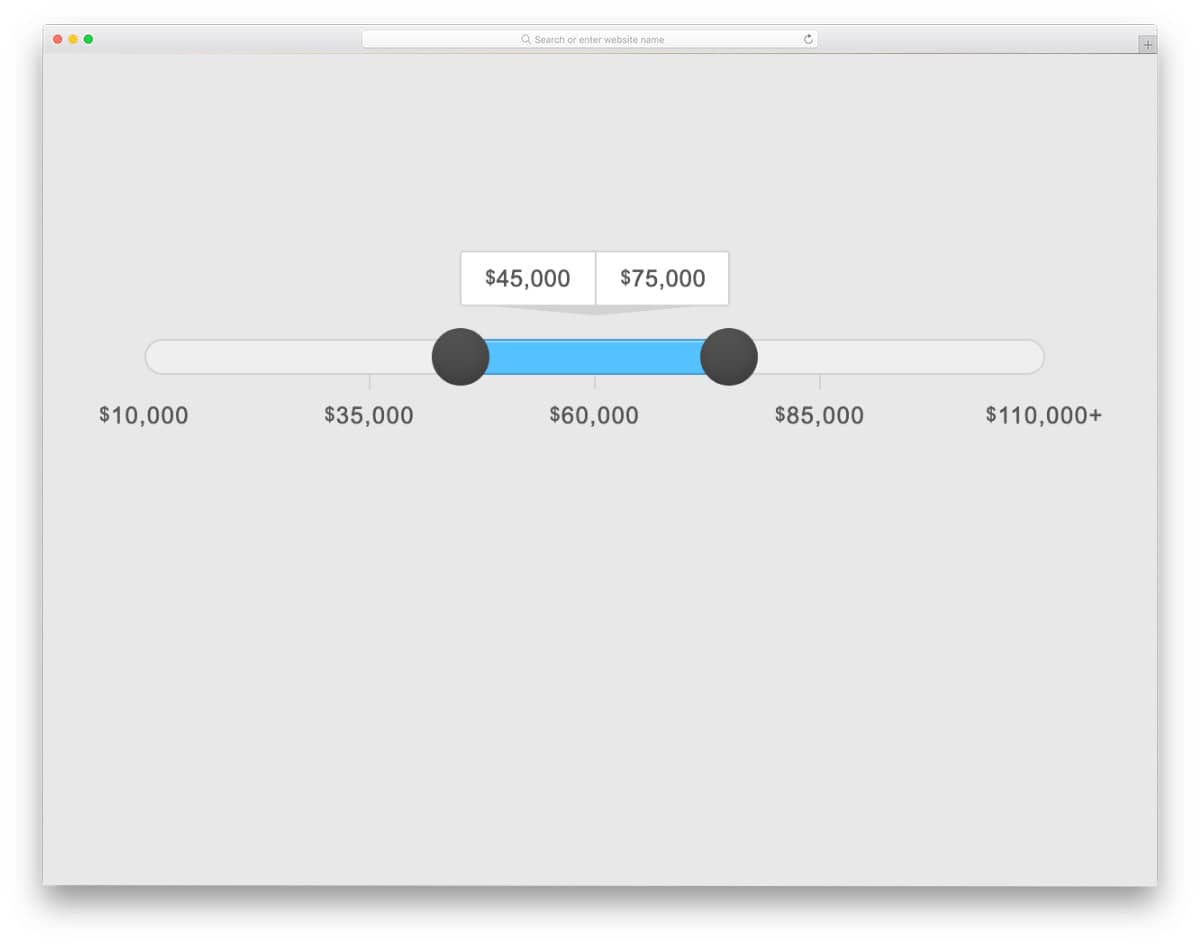
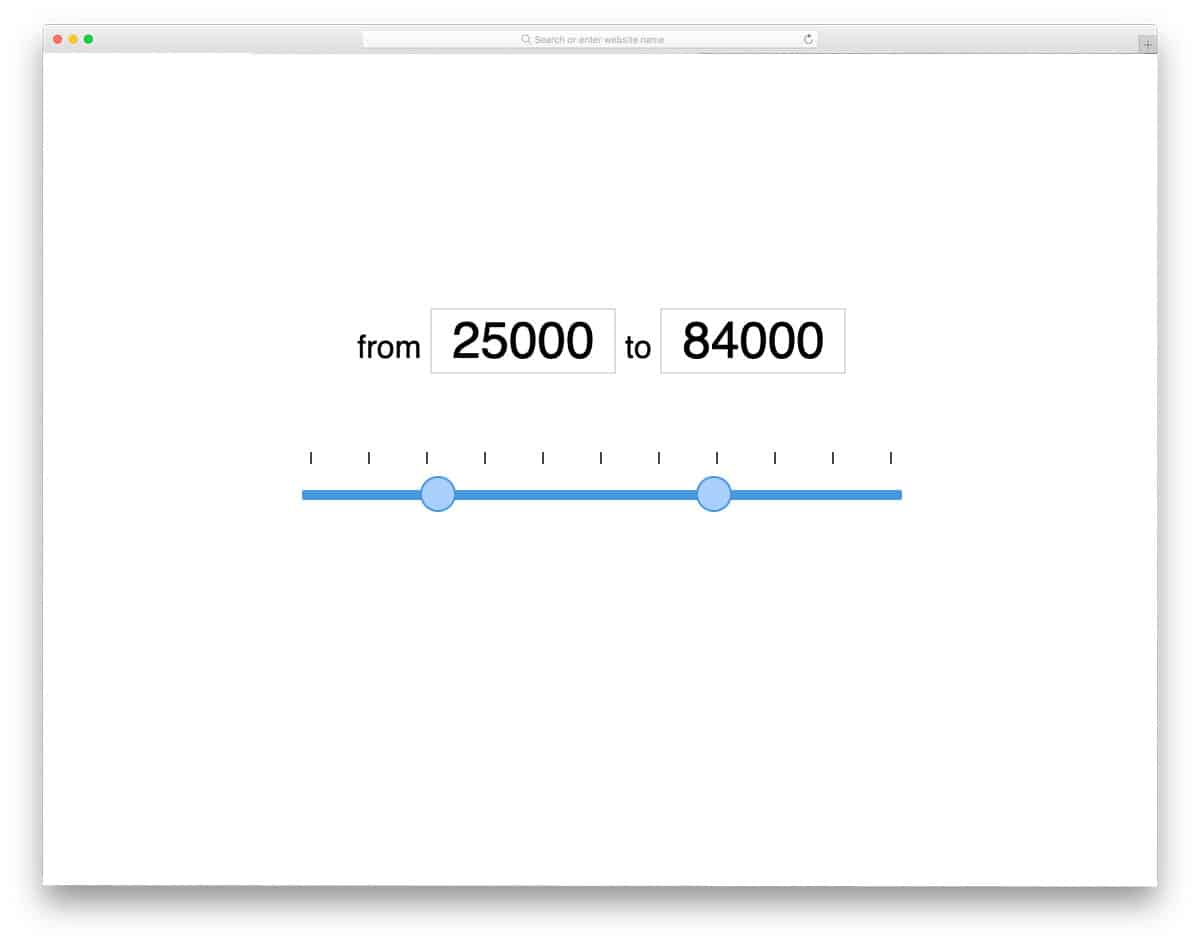
Date range slider codepen. If anyone’s budget is between 1k to 5k then this slider is perfect for choosing the amount Today you will learn to create price between min and max range slider Basically, here is a range slider with two handles, using one you can choose the minimum value and using another you can select the maximum value. The creator has bestowed the code to you on the CodePen editor. 18/04/21 · Range sliders can be activated by dragging action left to right and viceversa Apart from its function, the design of range sliders makes your web page more appealing to the customers Here you will find pure CSS range sliders, which can be used for the price, time selections, zooming, and so on for your website.
The accessibility trick is using and wrestling it into shape with CSS rather than giving up and rebuilding it with divs or whatever and later forget about accessibility The most clever example uses an angled lineargradient background making the input look like a volume slider where left = low and right = high. 10/09/16 · Range slider is a very intuitive user interface with one or two handles to allows user to choose a value within a limited range The user drags a handle along one dimension to set a value A typical slider usually can be found in color picker where we can drag the arrow left and right to pick the right RGB value. 143 Pure CSS solution Chrome Hide the overflow from input range, and fill all the space left to thumb with shadow color IE no need to reinvent the wheel msfilllower Firefox no need to reinvent the wheel mozrangeprogress /*Chrome*/ @media screen and (webkitmindevicepixelratio0) { input type='range' { overflow hidden;.
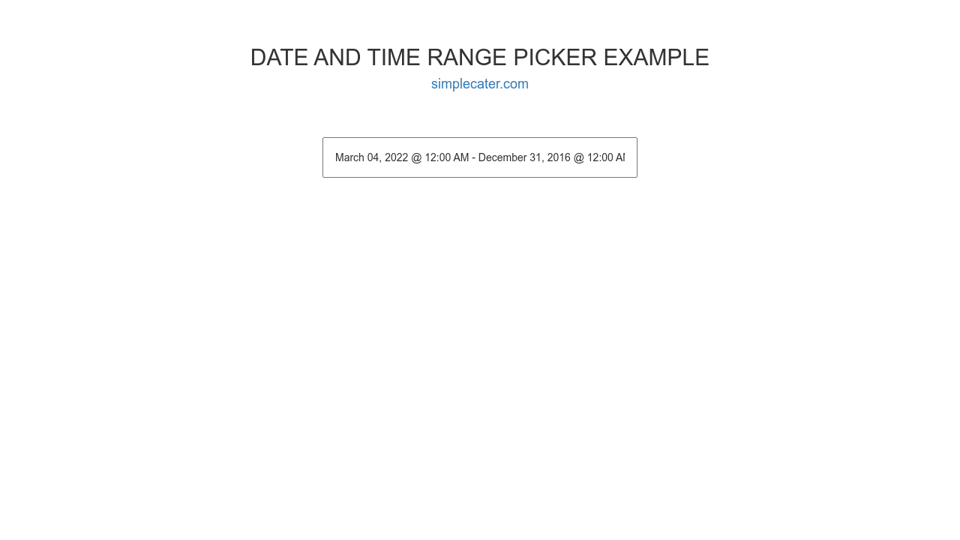
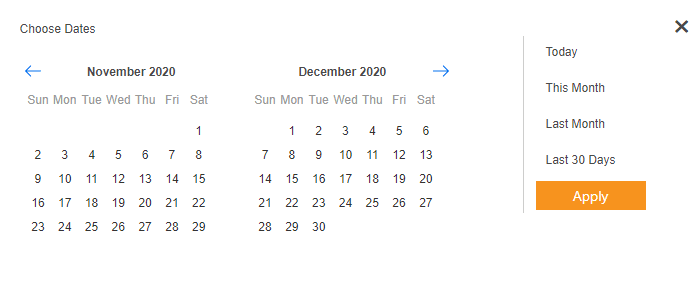
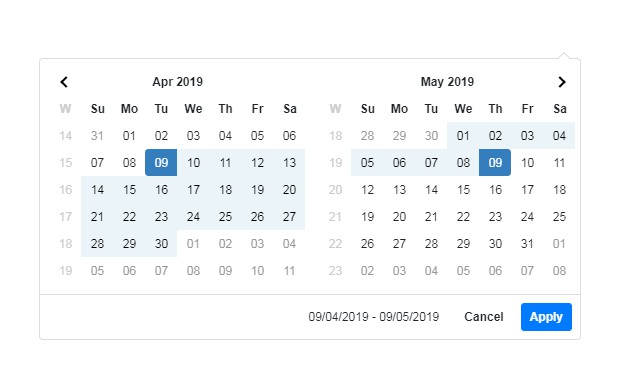
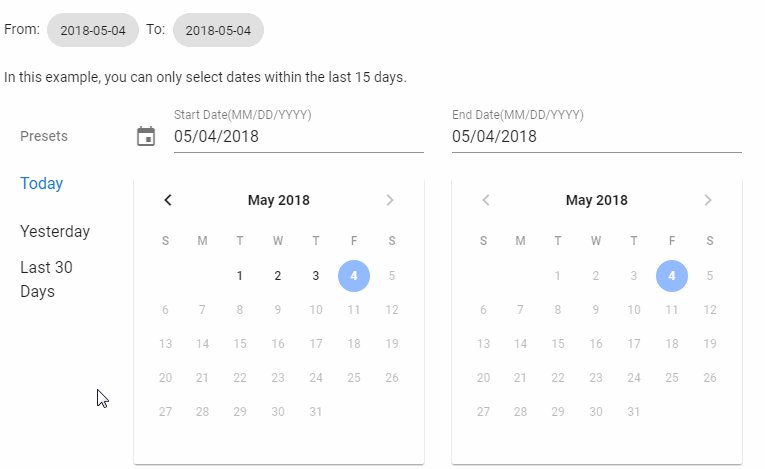
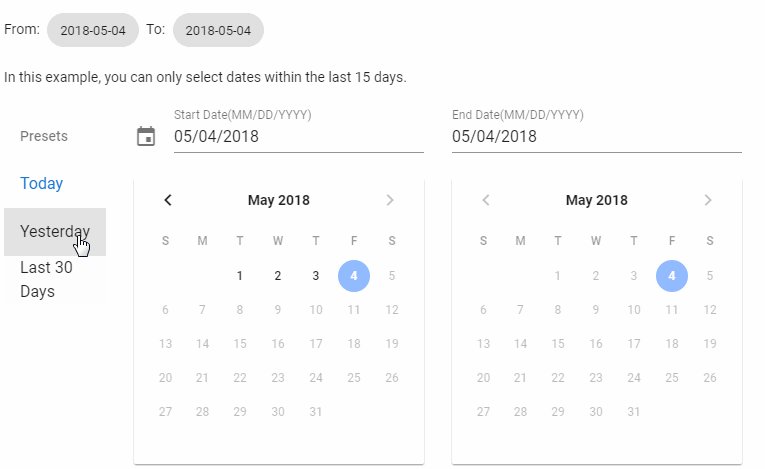
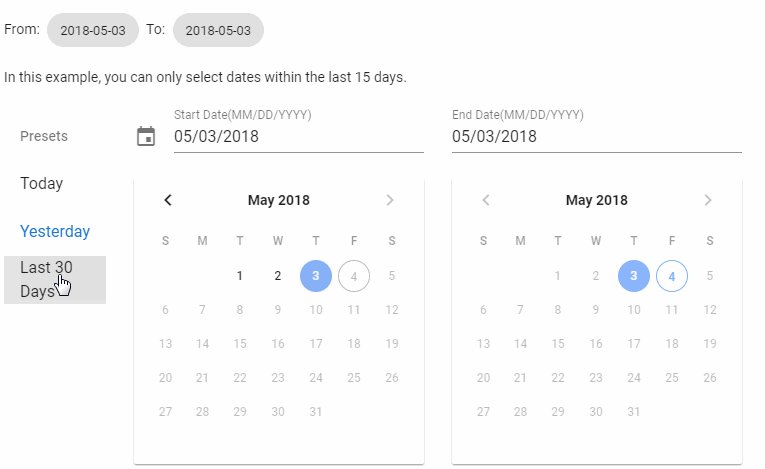
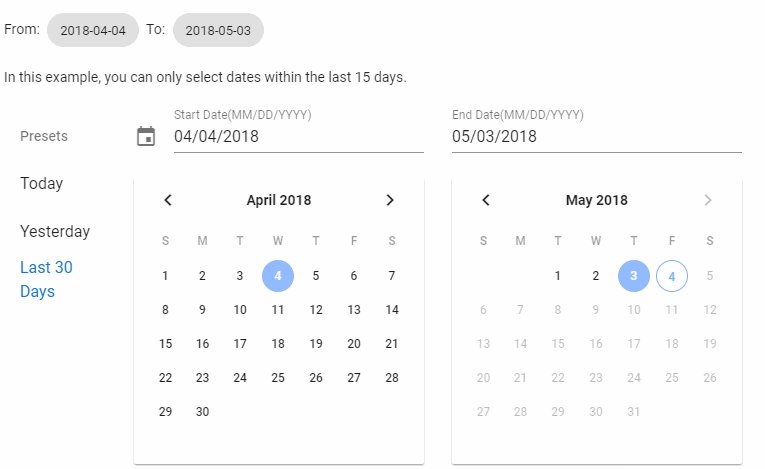
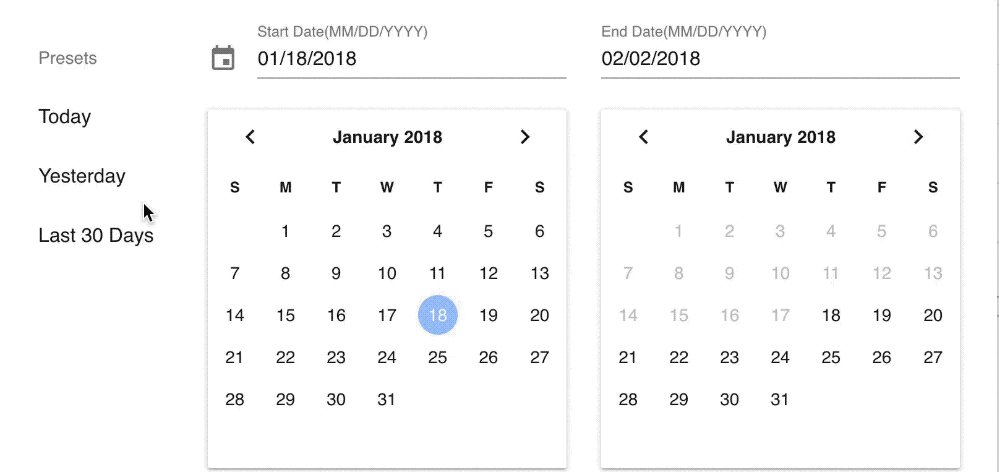
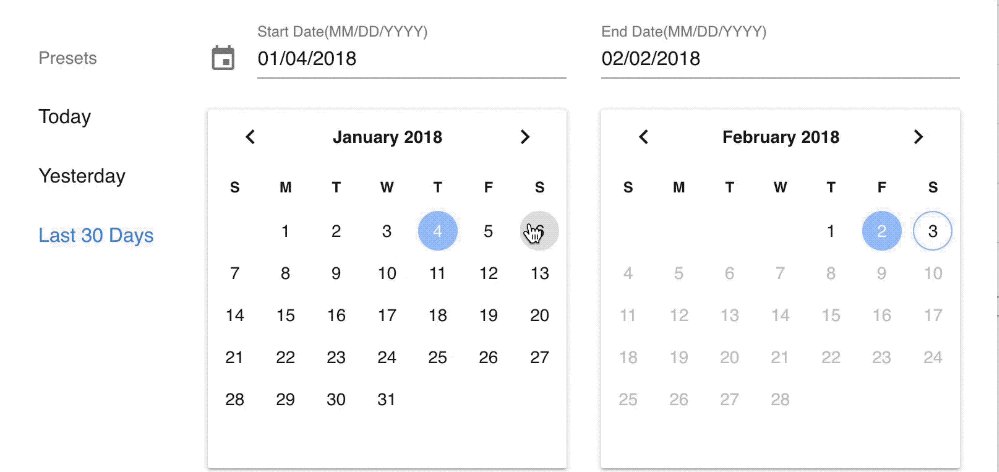
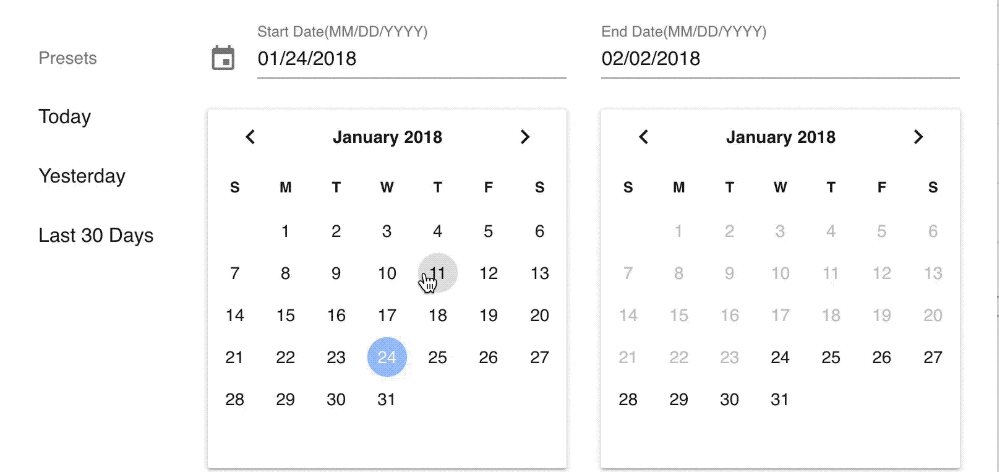
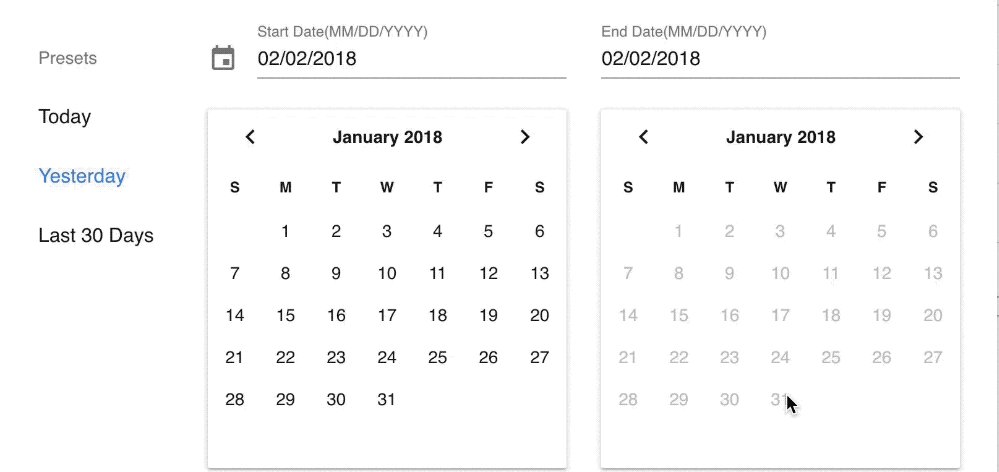
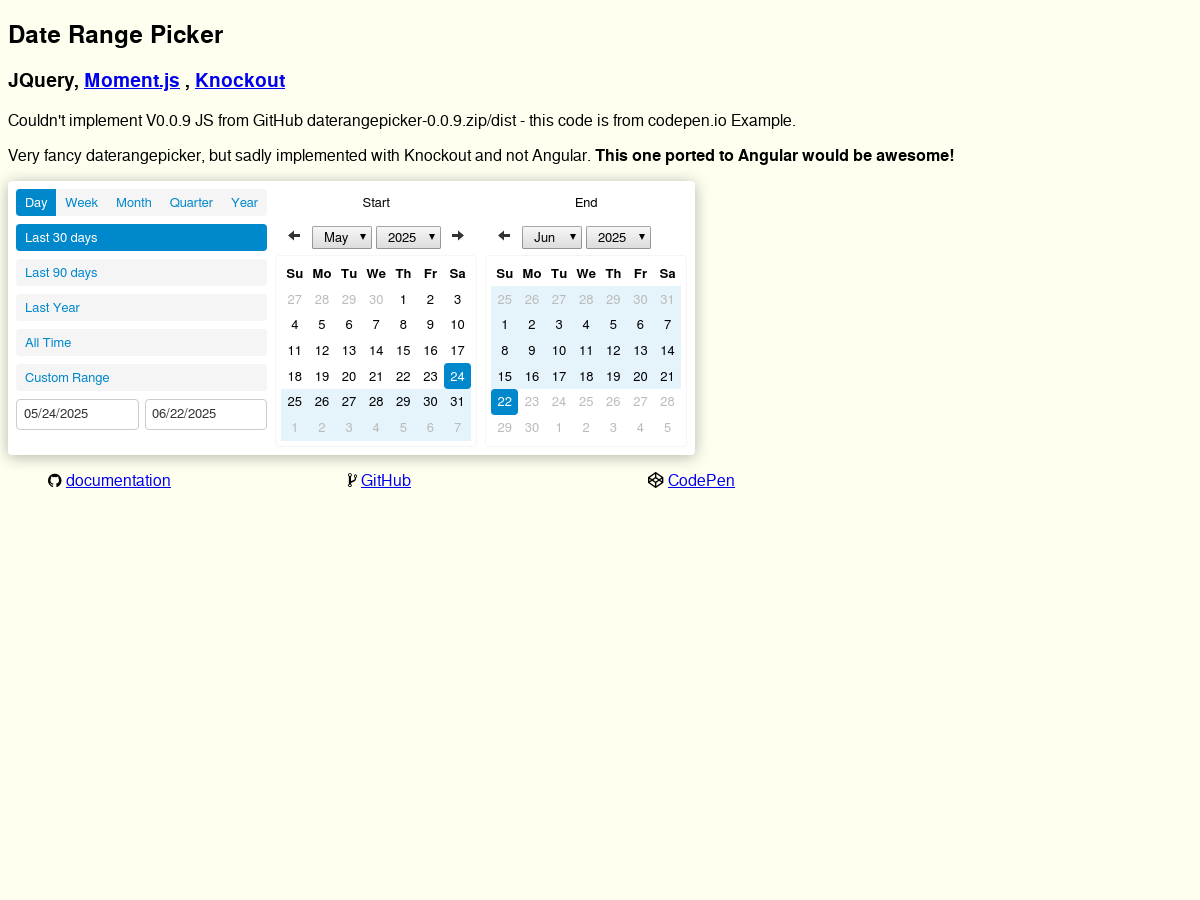
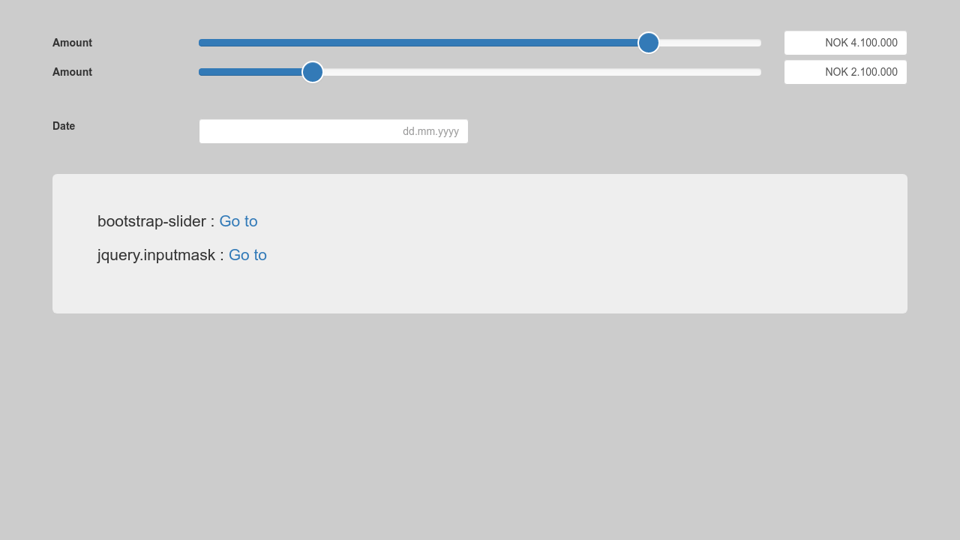
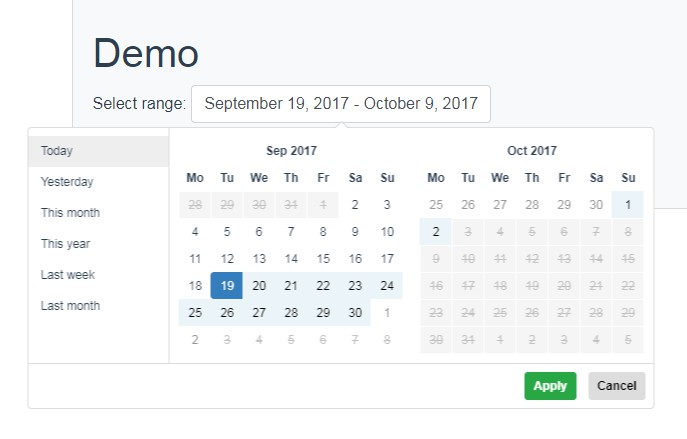
Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days" Getting Started To get started, include jQuery, Momentjs and Date Range Picker's files in your webpage Then attach a date range picker to whatever you want to trigger it. 25/07/18 · dataslidermin (the minimum value in the range) dataslidermax (the maximum value in the range) datasliderstep (increment by units of this number) dataslidervalue (a starting value for the slider) Step 3 Set up custom CSS Instead of pasting all of the custom CSS code here, I will embed a slider I saved in Codepen See the Pen Bootstrapslider with tooltip always visible by Chris Nielsen (@Chris_Nielsen) on CodePen. Slider Events Prior to v0100, Slider used pointer events for unified event handling across different pointer types (mouse, touch, stylus, etc).
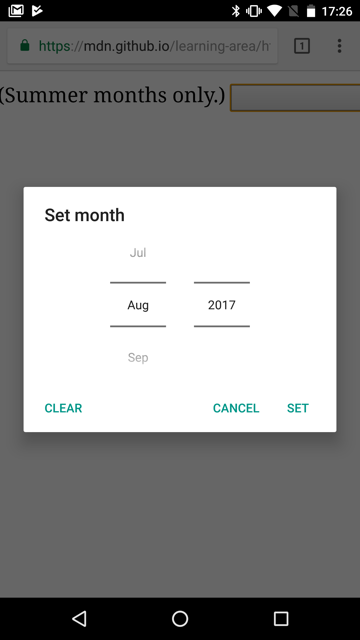
MDBootstrap slider is an interactive component that lets the user swiftly slide through possible values spread over a desired range Separate settings per breakpoint Custom Range Slider For Input Field jQuery inputSliderRange How to create a Disabled Slider using jQuery Mobile ?. 14/07/19 · Gear Slider Range Slider Let’s say you are building some kind of online buying service Then you may want to use some kind of slider which can make the users set range according to their want Then it is simple with the combination of CSS and JavaScript this kind of sliders is possible. 16/01/21 · I am trying to develop a range slider using JavaScript or JQuery ,which can be used to set month and year I tried to put my words into a simple design representation here I want both month and year to be updated in the slider, getting either month or year seems simple but putting both together and in the displayed format, I am unable to do it Any help would be appreciated.
Type (color) of the slider, optional String iswhite, isblack, islight, isdark, isprimary, isinfo, issuccess, iswarning, isdanger, and any other colors you've set in the $colors list on Sass isprimary size Thickness of the slider, optional String. In this CSS only snippet you have a vertical image slider with thumbnails on the right, you the part with the redirect code for the last slide is in the beginning of the interval function, to ensure, that the last slide is shown for three seconds before moving on to the next page if you would put it at the end, you would fade in the last slide, then realise, that it is the last slide and instantly redirect. Slick Banner Slider Codepen By Jamadi March 27, 21 Slick slider demo how to build a full screen responsive carousel slider with owl js slick slider progress bar range date picker how to build an attractive responsive image gallery with slick js 24 css slideshows.
25/07/ · Price Range slider is a slider having price on it means instead of entering the price user can also slide the meter to the appropriate price range and submit the pricePrice Range Slider is very common in modern websites they are mainly used in eCommerce websites to give easy user experienceIn this tutorial we will create a Price Range Slider Using jQuery,CSS and PHP. NoUiSlidercreate(slider, { start , 80, connect true, range { 'min' 0, 'max' 100 } });. 22/03/21 · This range slider CSS design is very clean and has lots of space between each element, which makes this design the best option for responsive designs The entire code script is shared with you on the CodePen editor You can edit the code and make this design fit into your project Info / Download Demo.
“codepen iframe carousel and slider style” Code Answer codepen iframe carousel and slider style whatever by Joyous Jaguar on Dec 22 Donate 0 Source. Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges Minimum value text is aligned to the left, and maximum value same, to the right The current value (output element) is always kept within the horizontal range. 27/01/ · The wRunner is a powerful and highly configurable range slider plugin for both Vanilla JavaScript and jQuery It helps you to create HTML range slider with 2 handles that can be control in JavaScript You can set minimum, maximum, layout (vertical or horizontal) and range limit in configuration options Beside dual handles, it also support.
If mouseup (the default) then the slider will only trigger its value when the user has finished dragging the slider If drag, then the slider will update its value continuously as it is being dragged If you want different actions during and after drag, leave updatemode as mouseup and use drag_value for the continuously updating value value (number;. A CSSonly Carousel Slider by Christian Schaefer on CodePen About that autoplay thing — it’s a bonafide CSS trick First I slowly offset the scroll snap points to the right, making the scroll area follow along due to being snapped to them After having scrolled the width of a whole slide, I deactivate the snapping. Determine how many ranges to render, and multiple handles will be rendered (number 1) disabled (boolean;.
Collection of free HTML and CSS slider code examples card, comparison, fullscreen, responsive, simple, etc Update of April 19 collection 8 new items. Simply calling something like this will just work Installation The easiest way to install the files is with Boweror npm bower install. The rangesliderjs API is compatible with the standard HTML input methods $('inputtype="range"')val(10)change();.
JQuery UI Slider Range slider Price range. The syntax differs from vendor to vendor, but in all cases, you have two components that need to be styled The track is the long piece representing the range, and the thumb is the nub you slide to pick a value It is possible to apply styles directly to inputtype=range, but you may run into crossbrowser troublesBest to take advantage of the vendor specific track and thumb selectors as. The area lesser than the value of the handle is the selection Range slider, low track Range slider, low and high tracks, and selection HTML Singlevalue slider, high track >Note that there is no low track on the singlevalue slider.
Here's the updated pen Uncategorized;. JavaScript Range Slider // var slider = documentgetElementById('slider');. Price Range Slider is very common in modern websites they are mainly used in ecommerce websites So here in this post I’ve collected CSS Javascript Price Range Slider Examples for inspiration to implement a double range slider so the user can specify both minimum and maximum.
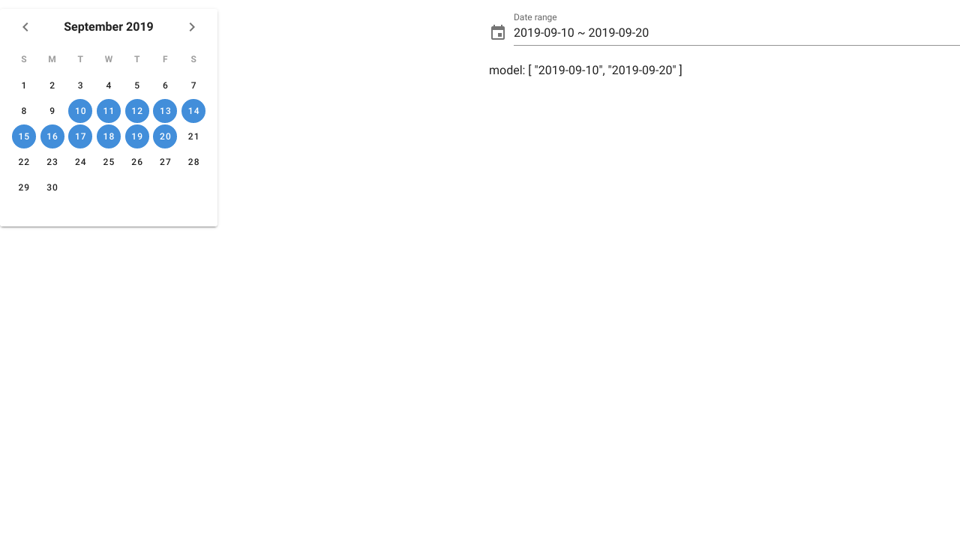
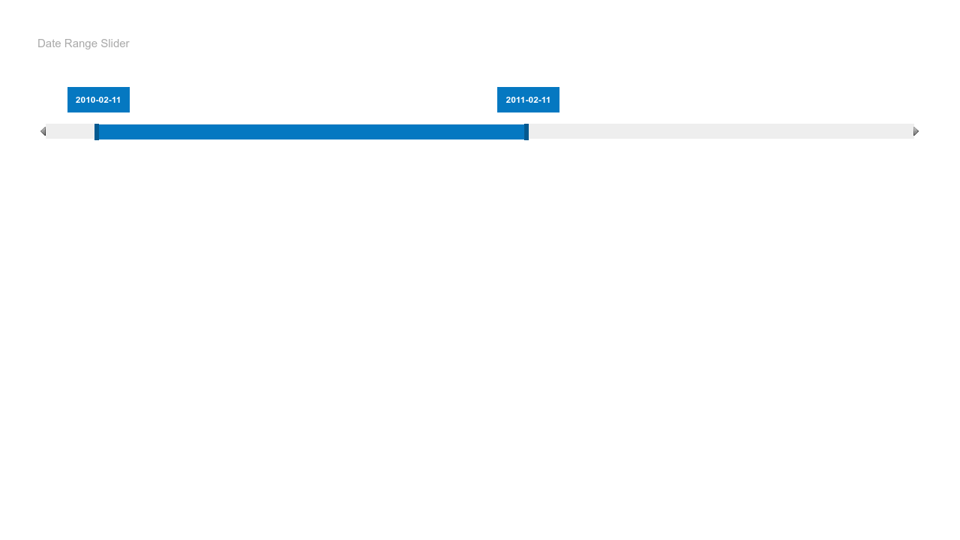
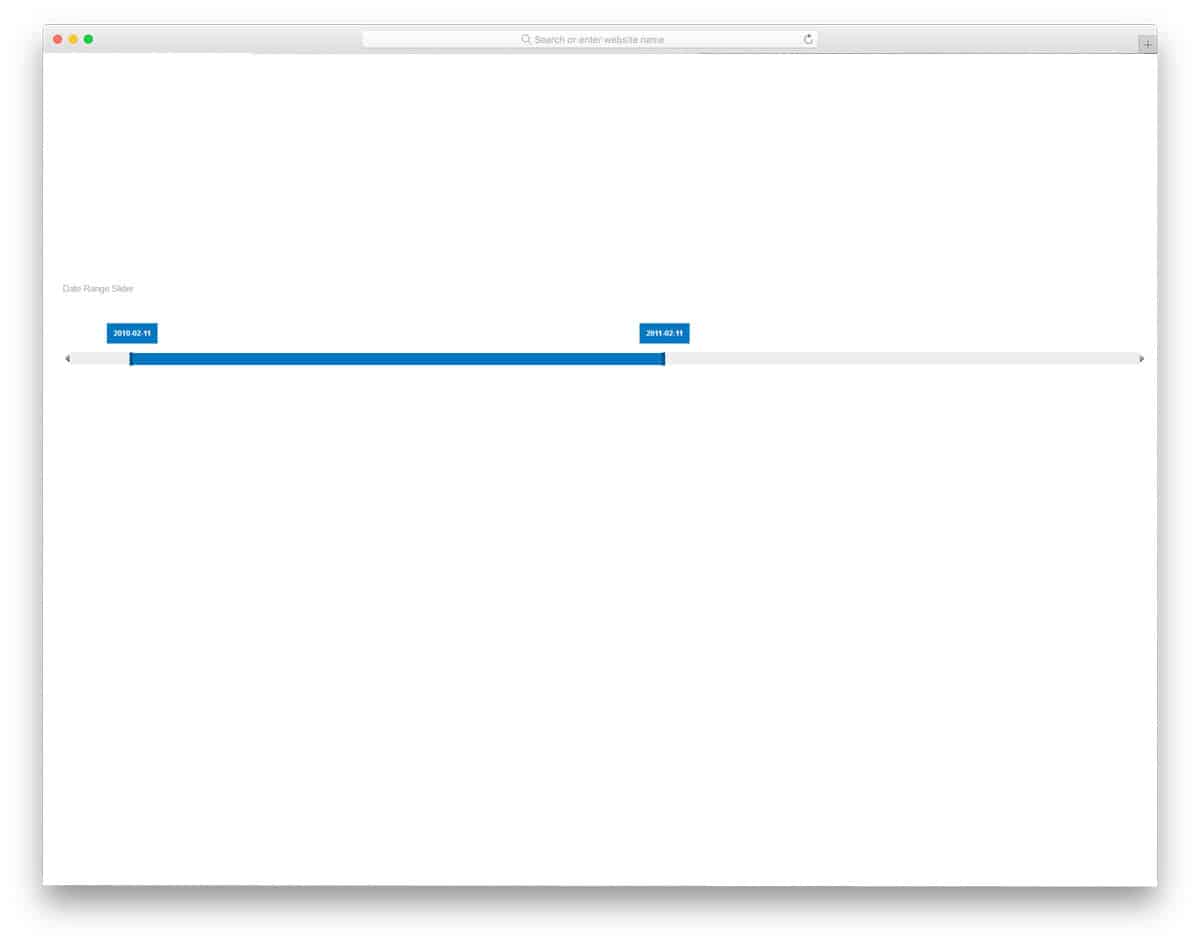
$(function { $("#sliderrange")slider({ range true, min new Date('')getTime() / 1000, max new Date('')getTime() / 1000, step , values new Date('')getTime() / 1000, new Date('1301')getTime() / 1000, slide function (event, ui) { $("#amount")val((new Date(uivalues0 * 1000)toDateString()) " " (new. Tip Set the height of the slider to a different value than the slider thumbs if you want unequal heights (15px vs 25px in this example) Example slider {. The JavaScript Range Slider control recognizes touch gestures, allowing the user to swipe left or right to change the value of the slider Responsive, touchfriendly design provides the best user experience on all phone, tablet, and desktop form factors Check range slider examples in.
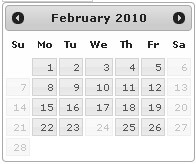
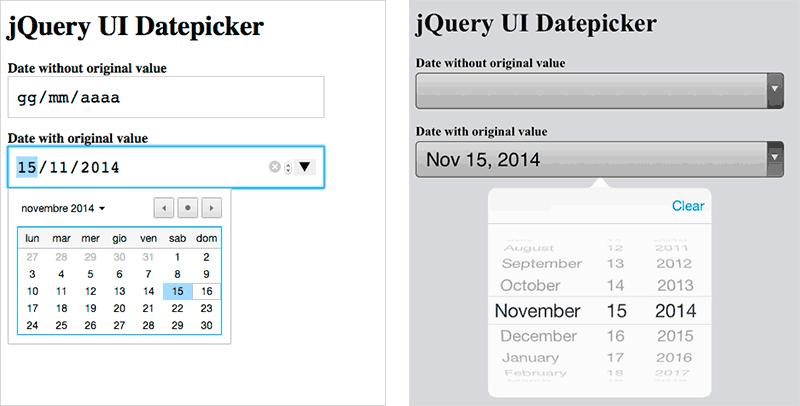
The code can be as simple as As usual, the designer behind each web browser has their own taste in rendering user interface Again, I would like to show you the gallery of Sliders in various browsers running in Windows. Multiple card slider codepen Written by on February 9, 21 Slider control is a very intuitive user interface to set a number within a range I hope you'll get the perfect range slider for your website or app Designed by Trevan Hetzel This is a stylish custom range slider with gradient color. Optional) If True, the handles can’t be moved dots (boolean;.
Custom JS slider with animated CSS for the stats type data widget Bootstrap compatible very nice plugin & widget for your website If you have some reports to show or to display the multiple output in a small space Then this is awesome #Codepen https. A powerful slider for selecting value ranges, supporting dates and more jQRangeSlider supports touch devices tested with iOS and Android User can select a range simply by touching and swiping on his tablet or phone Try demo Steps jQRangeSlider supports steps for both numerical and date values Select values 5 by 5 or month by. 30/12/17 · Creating a Range Slider We can create a Range Slider using simple HTML and JavaScript by following the below steps Step 1Creating an HTML element The slider element is defined in this step using the “div” element under which is a input field whose range is defined between 1 and 100.
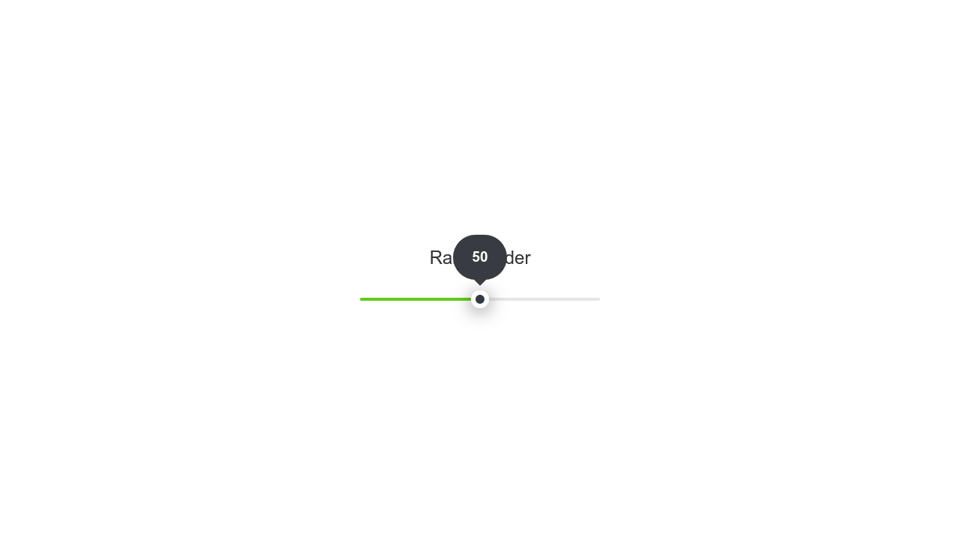
26/03/ · HTML5 range inputs, in supported browsers and by design, don't show the user the actual value they are submitting If you want to use the cool slider, but show the value, you'll have to do that yourself Here we use the output element and jQuery to show the current value in a bubble that hovers above the range input. HTML has an , which is, you could argue, the simplest type of proportion slider Wherever the thumb of that slider ends up could represent a proportion of whatever is before and whatever is after it (using the value and max attributes) Getting fancier, it’s possible to build a multithumb slider. 12/07/ · It uses a slider feature to take you from one part of the line to the next and each section has spaces for images as well as texts to accompany each image The navigational icons for the slider of the horizontal timeline live at the bottom of the page which is an intuitive way to scroll through the timeline.
Optional) When the step value is greater than 1, you can set the dots to True if you want to render the slider with dots drag_value (list of numbers;. To get started, include jQuery, Momentjs and Date Range Picker's files in your webpage Then attach a date range picker to whatever you want to trigger it Create a logarithmic slider by setting marks to be logarithmic and adjusting the slider’s output value in the callbacks. Range Range slider provides two handles to define two values noUiSlider is a lightweight range slider with multitouch support and a ton of features 170 new and used Air Suspension Controller motorcycles for sale at smartcycleguidecom It's a blog for graphic designer and frontend developer where i share cool new things in graphic and web design and development.

25 Amazing Css Range Slider Designs Bashooka

15 Best React Date Picker Calendar Components Bashooka

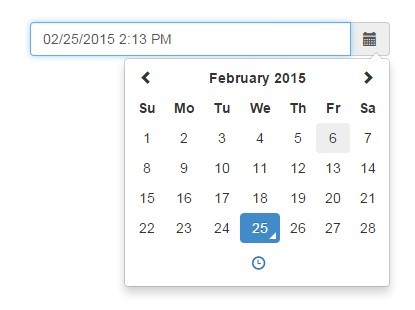
Clean Date Time Picker With Jquery And Bootstrap 3 Free Jquery Plugins

Vuetify Remove The Body Title Month And Year Element From Date Picker Component Stack Overflow

Top 5 Best Open Source Date Range Pickers Our Code World
Range Slider Issue 1331 Angular Components Github

Bootstrap Datepicker Select Entire Week And Put Week Interval In Input Field Stack Overflow

Pin On Code Pen

Daterangepicker Codepen

Pens ged Rangeslider On Codepen

Elorrsxvwivxrm

Vuetify Datepicker Highlight On Rage Selection

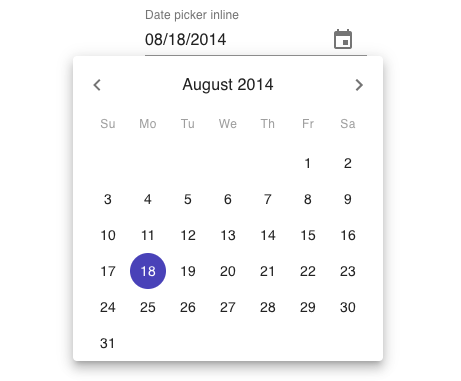
Beautiful Material Design Date Time Picker Css Script

Date Range Picker End Date Controls Forces You To Re Enter Start Date Issue 4476 Carbon Design System Carbon Github

Range Slider Output

Top React Date Pickers For 21 Logrocket Blog

Text Slider Codepen Automatic Text Slider Codepen

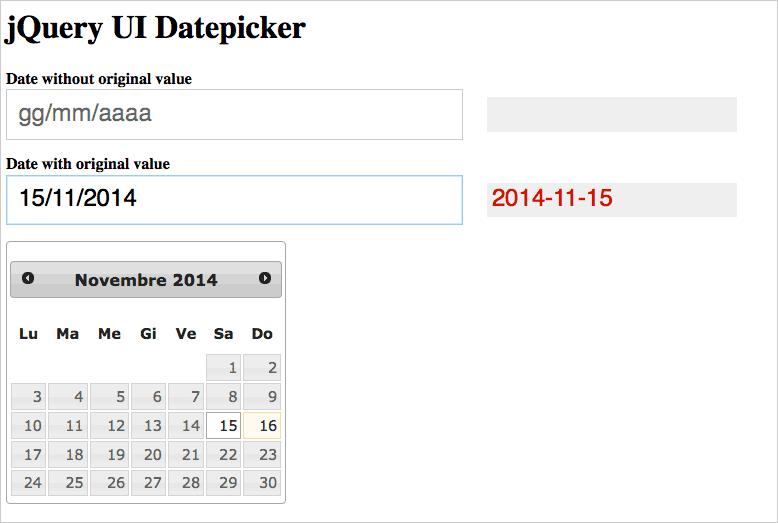
Jquery Ui Datepicker Disable Specified Days

Jquery Ui Date Range Picker

Date Range Slider Tests

13 Bootstrap 4 Date Pickers Examples Flatlogic Blog

Finding A Date Picker Input Solution For Bootstrap Sitepoint

Example Range Slider Custom Starting Date Range

Date Range Picker With Time

Top 5 Best Open Source Date Range Pickers Our Code World

Finding A Date Picker Input Solution For Bootstrap Sitepoint

Modern Range Slider With Rolling Counter Css Script

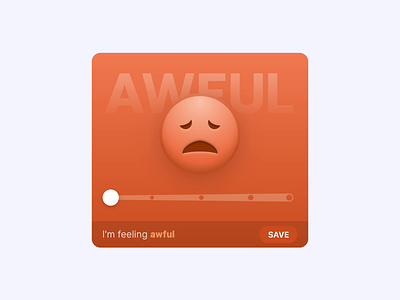
Designing The Perfect Slider Smashing Magazine

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces

Date Range Slider

Range Slider Css Designs Themes Templates And Downloadable Graphic Elements On Dribbble

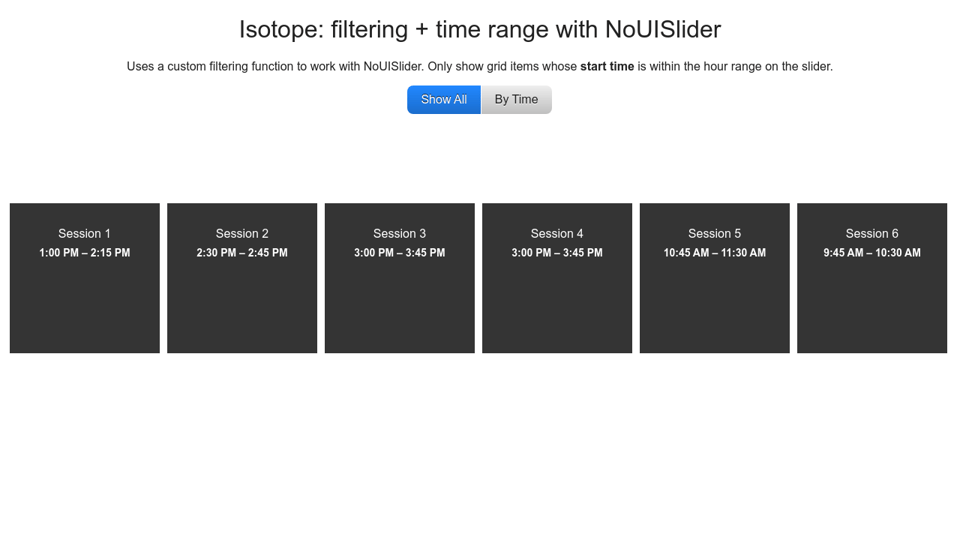
Isotope Filtering Time Range With Nouislider

25 Free Stunning Bootstrap Datepicker Examples Colorlib
Github Ionden Ion Rangeslider Jquery Only Range Slider

Date Slider Codepen 25 Revolution Slider
Pens ged Daterangepicker On Codepen

Pin En Ui设计

React Date Range Picker Codeseek Co

Value Bubbles For Range Inputs Css Tricks

13 Bootstrap 4 Date Pickers Examples Flatlogic Blog

Range Slider Css Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Designing The Perfect Slider Smashing Magazine

Search Vue React Angular Components And Jquery Plugins Codespots Com

Top React Date Pickers For 21 Logrocket Blog

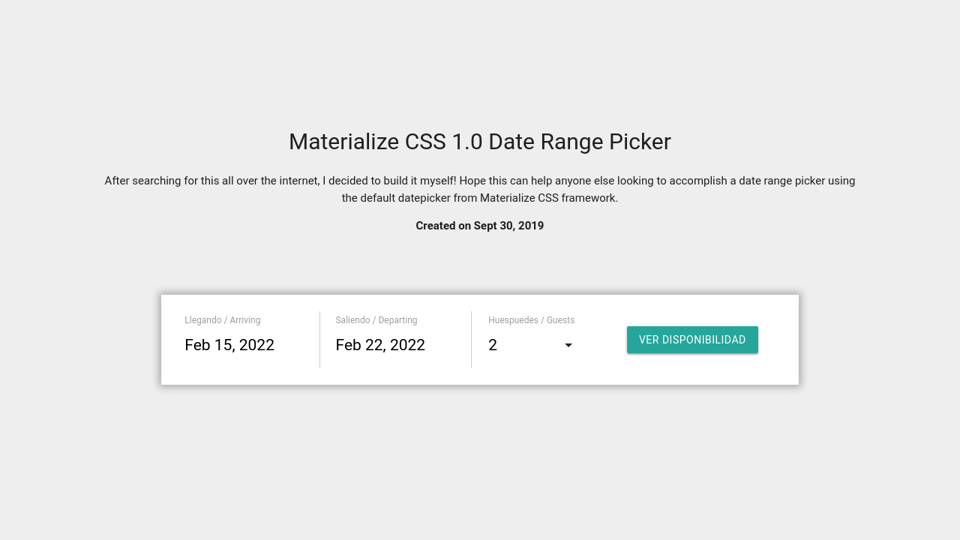
Materialize Css 1 0 Date Range Picker Datepicker

Top 5 Best Open Source Date Range Pickers Our Code World

Date Range Picker For Vuetify Js

Date Range Picker Month And Year Dropdown Not Working In Firefox When Inside Bootstrap V4 Modal

Date Range Picker For Vuetify Js

Create A Nice Looking Input Range With Only Css Dev Community

50 Css Form Examples From Codepen 18 Freebie Supply

37 Interactive Range Slider Css Designs To Quickly Explore Contents

Value Bubbles For Range Inputs Css Tricks

18 Javascript Datepicker Design Code Examples Onaircode

37 Interactive Range Slider Css Designs To Quickly Explore Contents

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces

Designing The Perfect Slider Smashing Magazine

Vuejs Double Range Slider Component Dev Community

Date Range Picker Codepen 15 Css Datepicker Awesome Examples Code Snippet

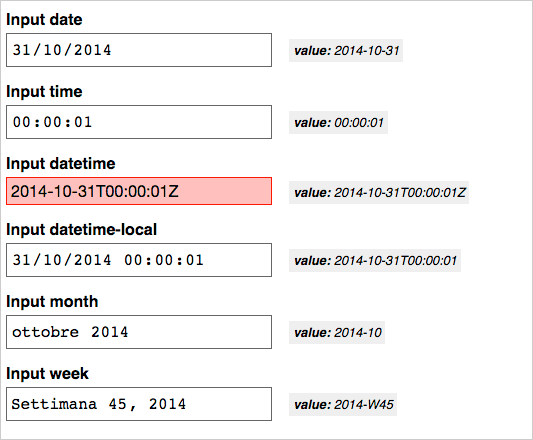
Input Type Month Html Hypertext Markup Language Mdn

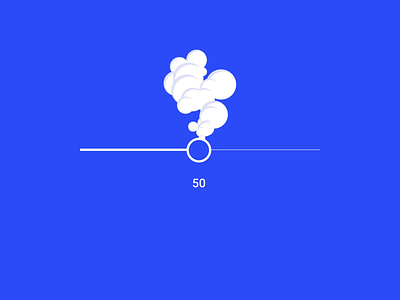
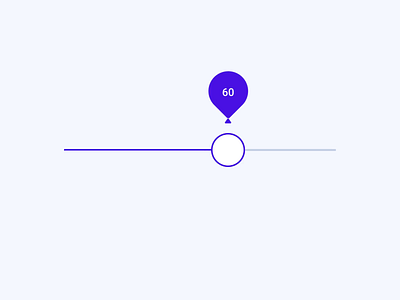
Range Slider With A Water Drop To Show Progress Indicator That Changes Colour As You Drag It Codemyui

15 Css Datepicker Awesome Examples Code Snippet Onaircode

25 Free Stunning Bootstrap Datepicker Examples Colorlib

7 Best Custom Range Slider Javascript Libraries 21 Update Css Script

Slick Slider Progress Bar Range Slider Date Picker

React 17 Datepicker Tutorial With React Datepicker Examples Positronx Io

Flexible Date Range Picker With Moment Js Lightpick Js Css Script

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces

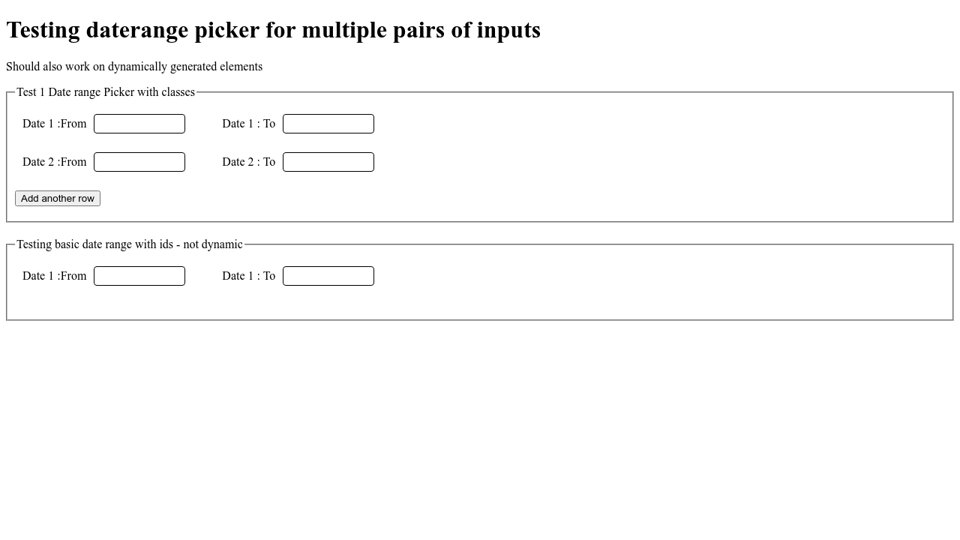
Daterange Picker On Dynamic Elements

Enable Disable Date Range In Bootstrap Datepicker Stack Overflow

Multi Thumb Sliders Particular Two Thumb Case Css Tricks

Jquery Range Slider Plugins Jquery Script

13 Bootstrap 4 Date Pickers Examples Flatlogic Blog

Sadly This Fancy Daterangepicker Is Implemented In Knockout Js I Need This One In Angular Plunker

Free Carousels And Sliders Based On Bootstrap Designmodo

Finding A Date Picker Input Solution For Bootstrap Sitepoint

Input Type Month Html Hypertext Markup Language Mdn

React Date Range Picker Codespots Com

Jquery Time Range Slider

37 Interactive Range Slider Css Designs To Quickly Explore Contents

Bootstrap Slider

Vue2 Date Range Picker Based On Bootstrap Daterangepicker Codespots Com

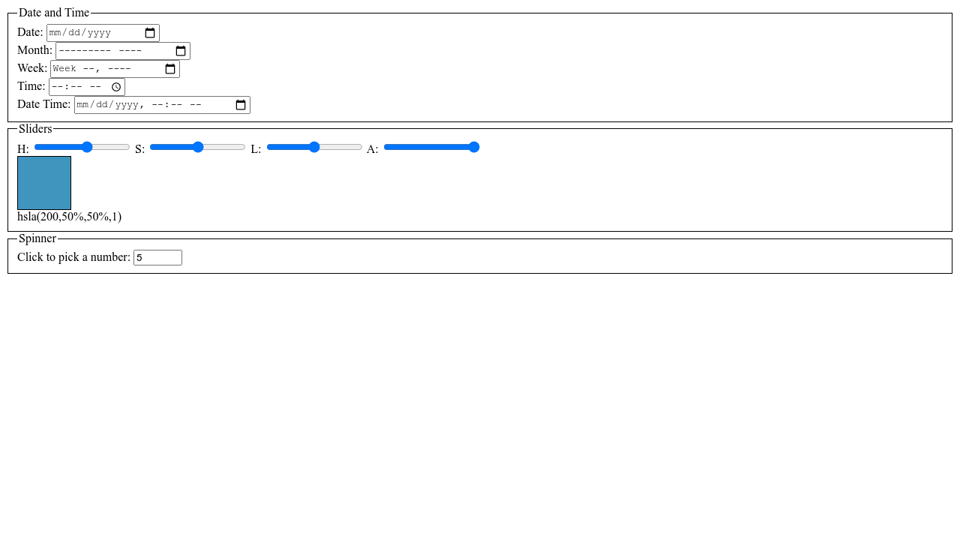
Date Picker Slider And Spinner

Designing The Perfect Slider Smashing Magazine

Value Bubbles For Range Inputs Css Tricks

37 Interactive Range Slider Css Designs To Quickly Explore Contents

Date Range Slider Codepen Massive 23 000 Powerpoint Presentation Slides Bundle

13 Bootstrap 4 Date Pickers Examples Flatlogic Blog

Top 5 Best Open Source Date Range Pickers Our Code World

Vue Round Slider Component Circle Slider Range Slider

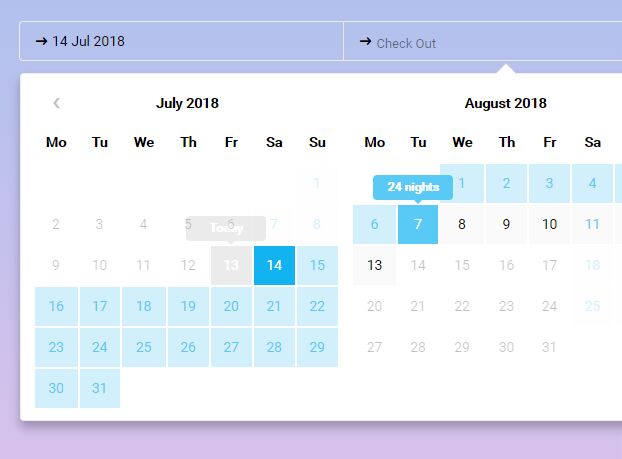
Check In And Check Out Date Range Picker Jquery T Datepicker Free Jquery Plugins

25 Css Js Sliders From Codepen 18 Freebie Supply

Date Slider Page 3 Line 17qq Com

Jquery Ui Date Range



