Select Option

Selenium By Arun Select Command In Selenium Ide For Selecting An Option In A Drop Down Field

Dynamic Select Options Dependent Dropdown In Codeigniter And Ajax

Remove Select Features When There S Only One Option Left 14 Don T Articles Baymard Institute

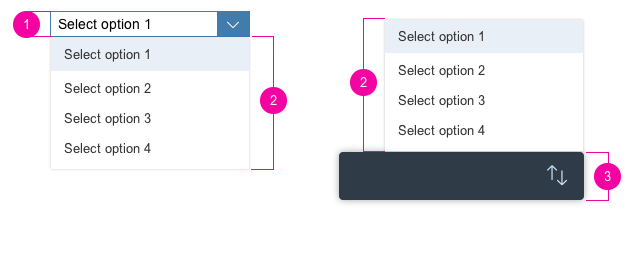
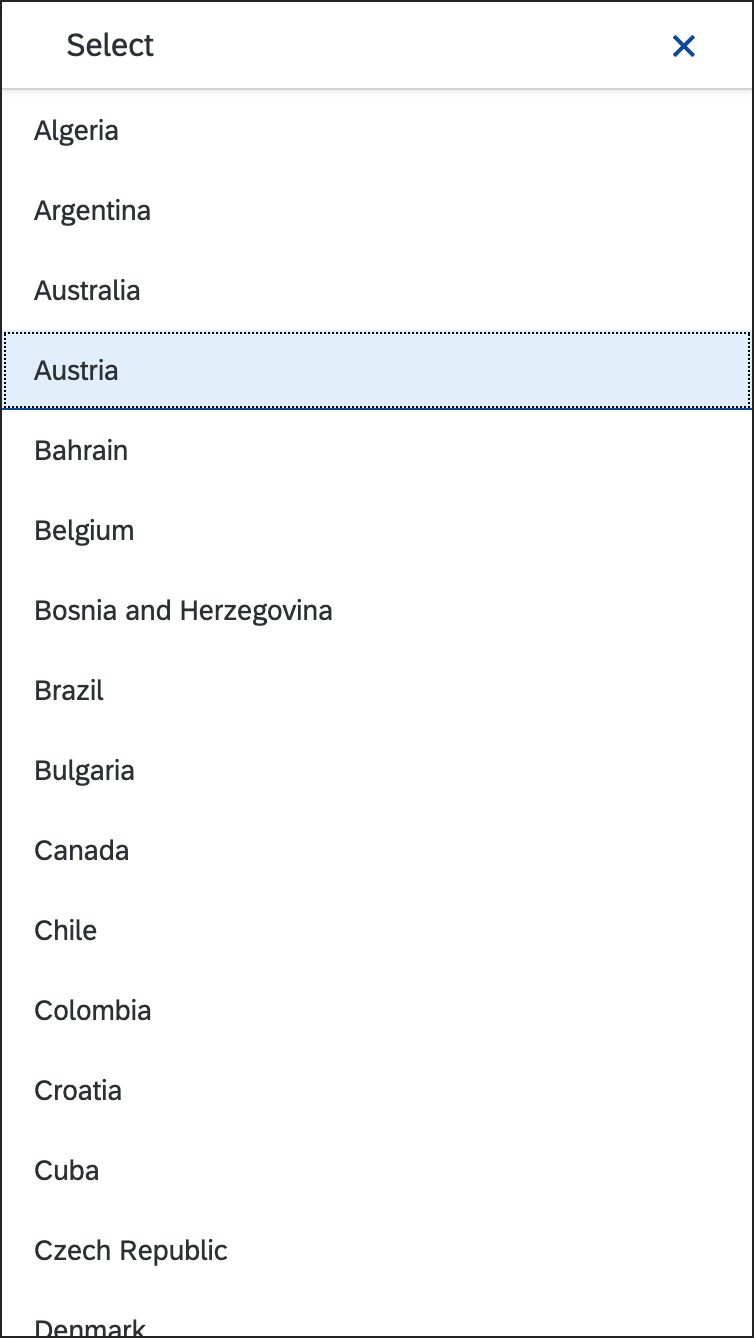
Select Sap Fiori Design Guidelines

Enable Select All Option For Slicer Power Bi Dagdoo Org

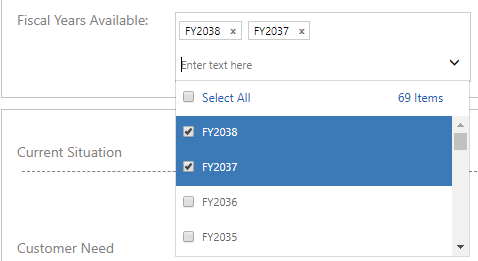
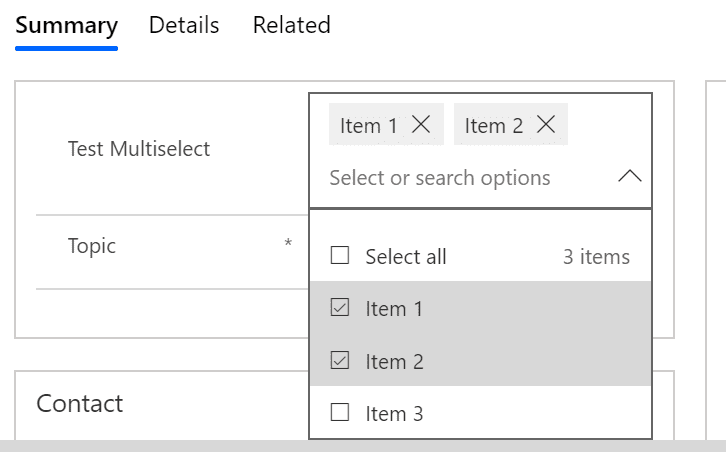
Multi Select Option Sets In Dynamics 365 Customer Engagement Encore Business Solutions
The tag defines an option in a select list elements go inside a , , or element Note The tag can be used without any attributes, but you usually need the value attribute, which indicates what is sent to the server on form submission.

Select option. Wenn Sie Disney zu Ihrem MagentaTVTarif zubuchen, erhalten Sie zusätzlich über den TVReceiver den Sender Disney Select mit ausgewählten DisneyInhalten MagentaZuhause MagentaMobil MagentaTV unabhängig vom Internetanbieter Jahresabo Disney by Telekom 12M Option * 29,90 € Ersparnis im Jahr mit monatlicher Zahlung;. · If multiple options are selected, it returns the index of the first selected option When setting this property, the OPTION at the given position will be selected (while any previously selected option deselected) The following example alerts the index number of the selected option within a SELECT element when the user makes a selection Demo. Select Options < select vmodel = "selected" > < option vbindvalue = "{ number 123 }" > 123 // when selected typeof vmselected // => 'object' vmselectednumber // => 123 Modifierslazy By default, vmodel syncs the input with the data after each input event (with the exception of IME composition, as stated above).
Because selected is a jQuery extension and not part of the CSS specification, queries using selected cannot take advantage of the performance boost provided by the native DOM querySelectorAll() method To achieve the best performance when using selected to select elements, first select the elements using a pure CSS selector, then use filter("selected"). Option definition 1 one thing that can be chosen from a set of possibilities, or the freedom to make a choice 2 Learn more. Select_on_save ¶ Optionsselect_on_save ¶ Determines if Django will use the pre16 djangodbmodelsModelsave() algorithm The old algorithm uses SELECT to determine if there is an existing row to be updated The new algorithm tries an UPDATE directly In some rare cases the UPDATE of an existing row isn’t visible to Django An example is the PostgreSQL ON UPDATE.
Select allows user input through specified options Make sure you wrap it in a inputfield for proper alignment with other text fields Remember that this is a jQuery plugin so make sure you initialize this in your document ready. Options A traditional box contains any number of elements Each of these is rendered as an option in the dropdown menu Select2 preserves this behavior when initialized on a element that contains elements, converting them. The selected attribute allows you to set one of your lines as the default This is a good technique to speed up data entry if the majority of visitors are likely to select the same option Claire Broadley Claire is seasoned technical writer, editor, and HTML enthusiast.
Yarn add reactselect or npm i save reactselect Import the default export and render in your component import React, {Component } from 'react' import Select from 'reactselect' const options = {value 'chocolate', label 'Chocolate'}, {value 'strawberry', label 'Strawberry'}, {value 'vanilla', label 'Vanilla'} const MyComponent = => (< Select options = {options} />). Select configuration object Please note this property requires the Select extension for DataTables Description This option can be used to configure the Select extension for DataTables during the initialisation of a DataTable When Select has been loaded on a page, all DataTables on that page have the ability to have items selected, but by default this can only be done through. Keyboard users can select multiple noncontiguous items by Focusing on the element (eg using Tab ) Holding down the Ctrl key then using the Up and Down cursor keys to change the "focused" select option, ie the one Pressing Space to select/deselect "focused" select options.
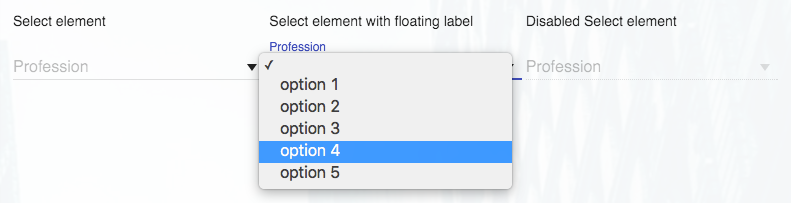
Set in General Options 'blog_charset' – Character encoding for your blog;. · Select elements typically have two values that you want to access First there's the value to be sent to the server, which is easy The second is the text value of the select For example, using the following select box Mrs. Single Select Select One Two Three Select One Two Three.
Set in General Options 'blogdescription' – line for your blog;. The HTML element is used to define an item contained in a , an , or a element As such, can represent menu items in popups and other lists of items in an HTML document The source for this interactive. To just go with the default options simply do $(document)ready(function () { $('SlectBox')SumoSelect();.
Custom Select An Option Custom select, designed to change the typical style of the select in browsers, using JS to display the list when it clicks, and SCSS, to give it style The Attribute selected work good, test it Made by Dany Santos. Top ↑ More Information # More Information A concise list of commonlyused options is below, but a more complete one can be found at the Option Reference 'admin_email' – Email address of blog administrator 'blogname' – Weblog title;. Multiple select list (hold ctrl or shift (or drag with the mouse) to select more than one) Select lists are used if you want to allow the user to pick from multiple options The following example contains a dropdown list (select list).
· Steps Go ad free and support wikiHow 1 Click Start>Run 2 Type "cmd" (no quotations) 3 Type "edit" {"smallUrl""https\/\/wwwwikihowcom\/images\/thumb\/0\/09\/CreateOptionsorChoicesinaBatchFileStep4jpg\/v4460pxCreateOptionsorChoicesinaBatchFileStep4. The Select component is meant to be interchangeable with a native element If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable support, head to the Autocomplete component It's meant to be an improved version of the "reactselect" and "downshift" packages. In addition, the default select action on the field will be fired, so the entire text field will be selected The method for retrieving the current selected text differs from one browser to another A number of jQuery plugins offer crossplatform solutions Additional Notes As the select() method is just a shorthand for on( "select", handler ), detaching is possible using off( "select.
Postconfiguration scenarios allow you to set or change options after all IConfigureOptions configuration occurs IOptionsFactory is responsible for creating new options instances It has a single Create method The default implementation takes all registered IConfigureOptions and IPostConfigureOptions and runs all the. DefaultSelected Optional A Boolean that sets the selected attribute value, ie so that this will be the default value selected in the element when the page is first loaded If this is not specified, a default value of false is used Note that a value of true does not set the option to selected if it is not already selected. 15 · Step 3 Include a theme To allow customization and theming, ngselect bundle includes only generic styles that are necessary for correct layout and positioning To get full look of the control, include one of the themes in your application If you're using the Angular CLI, you can add this to your stylesscss or include it in angularclijson (Angular v5 and below) or.
This method is a shortcut for on( "change", handler ) in the first two variations, and trigger( "change" ) in the third The change event is sent to an element when its value changes This event is limited to elements, boxes and elements For select boxes, checkboxes, and radio buttons, the event is fired immediately when the user makes a selection. Get Selected Options from Multiple Select Box Similarly, you can retrieve the selected values from multiple select boxes with a little trick A multiple select box allows a user to select multiple options Hold down the control key on Windows or command key on Mac to select multiple options. Item is an HTMLOptionElement or HTMLOptGroupElement;.
Use the green arrows in options toolbar to move selected options up or down Use the ascending or descending sort buttons to sort all options in the respective direction according to their label values Use a global option set To use a global option set, you create or edit a field in the field editor Choose Customize the System In the solution explorer, select an entity and then choose. The value attribute specifies the value to be sent to a server when a form is submitted The content between the opening and closing tags is what the browsers will display in a dropdown list However, the value of the value attribute is what will be sent to the server when a form is submitted. Support » Plugin PPOM for WooCommerce » SELECT OPTION SELECT OPTION mustachecreativepaula (@mustachecreativepaula) 22 hours, 6 minutes ago HI, we have the theme Fast Food by BoldThemes in our page bolpokecom We have the “select options” button in our shop, and when the user clicks on it, he adds the product to the cart instead of going to the.
Under Selection controls, turn Show "Select all" option to On to add a Select All item to the slicer Show "Select all" option is Off by default When enabled, this option, when toggled, selects or deselects all items If you select all items, selecting an item deselects it, allowing an isnot type of filter Turn Single select to Off to allow you to select multiple items without needing to. Before is optional and an element of the collection, or an index of type long, representing the item should be inserted before If this parameter is null (or the index does not exist), the new element is. 0518 · After that new OPTION will be added to our SELECT and that OPTION automatically will be selected So usually all OPTIONS from SELECT come from the server, so in a real world example you also need.
When an item in the menu is selected, the value of the selected option will be bound to the model identified by the ngModel directive With static or repeated options, this is the content of the value attribute or the textContent of the , if the value attribute is missing. Allow_single_deselect false When set to true on a single select, Chosen adds a UI element which selects the first element (if it is blank) disable_search false When set to true, Chosen will not display the search field (single selects only) disable_search_threshold 0 Hide the search input on single selects if there are n or fewer options. Each select_expr indicates a column that you want to retrieve There must be at least one select_expr table_references indicates the table or tables from which to retrieve rows Its syntax is described in Section , “JOIN Clause” SELECT supports explicit partition selection using the PARTITION clause with a list of partitions or subpartitions (or both) following the name of the.
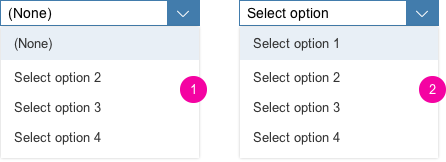
To provide optional settings, simply pass settings object to SumoSelect () $(document)ready(function () { $('SlectBox')SumoSelect( { placeholder 'This is a placeholder', csvDispCount 3 });. Set datawidth to 'auto' to automatically adjust the width of the select to its widest option 'fit' automatically adjusts the width of the select to the width of its currently selected option An exact value can also be specified, eg, 300px or 50%. The selected attribute is a boolean attribute When present, it specifies that an option should be preselected when the page loads The preselected option will be displayed first in the dropdown list Tip The selected attribute can also be set after the page loads, with a JavaScript.
Vue Select is a feature rich select/dropdown/typeahead component It provides a default template that fits most use cases for a filterable select dropdown The component is designed to be as lightweight as possible, while maintaining high standards for accessibility, developer experience, and customization.

Firefox Overriding Style Of Html Select Option Stack Overflow
.png)
How To Select Value From Dropdown Using Selenium Webdriver

Selectcontrol Block Editor Handbook Wordpress Developer Resources

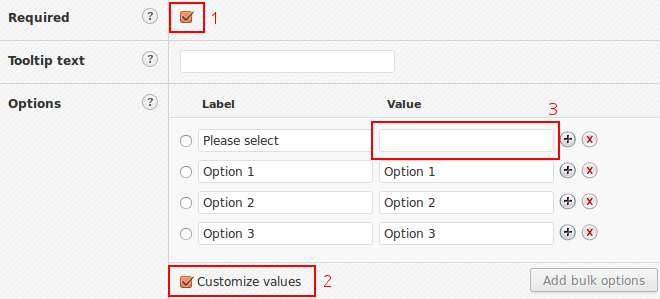
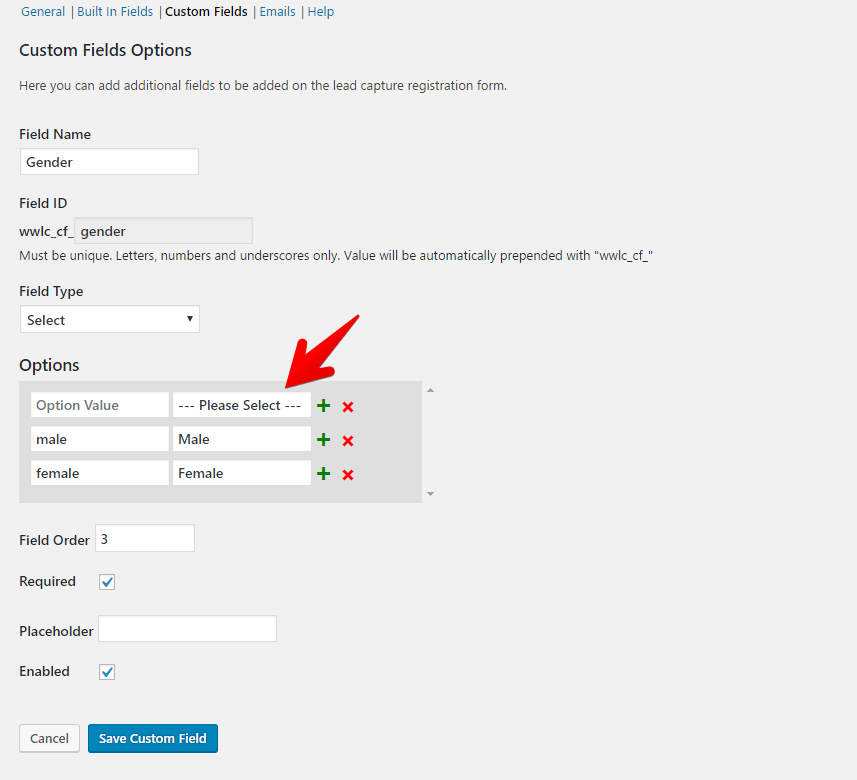
How Do I Add A Please Select Required Option To The Dropdown Menu Themecatcher Support

Toggle Between A Select Or Text Input User Experience Stack Exchange

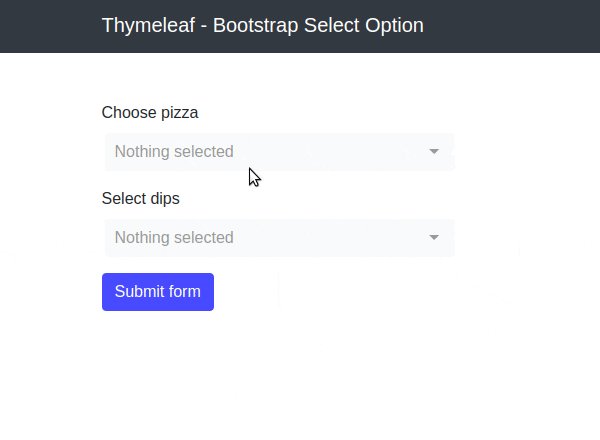
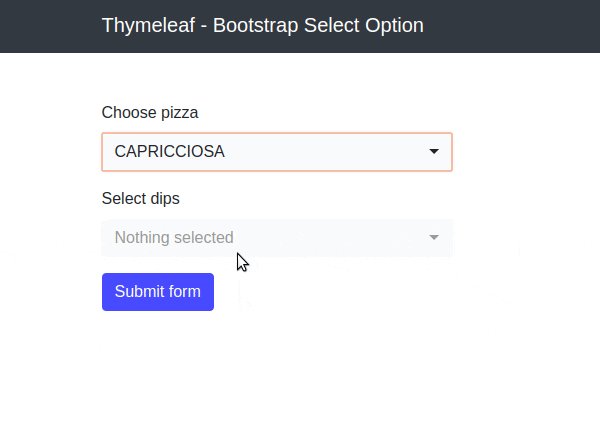
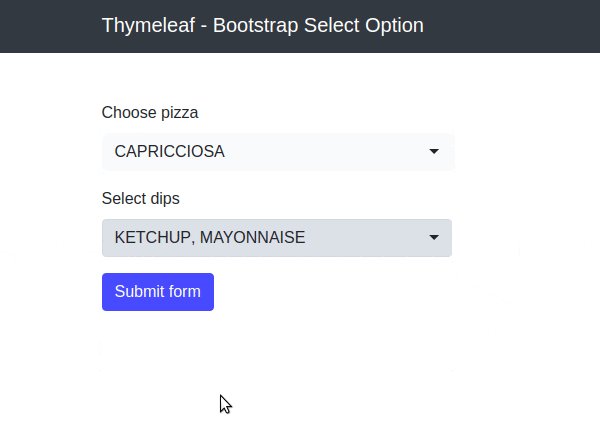
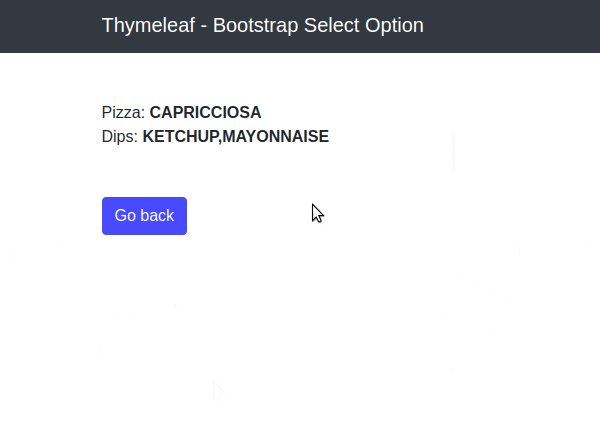
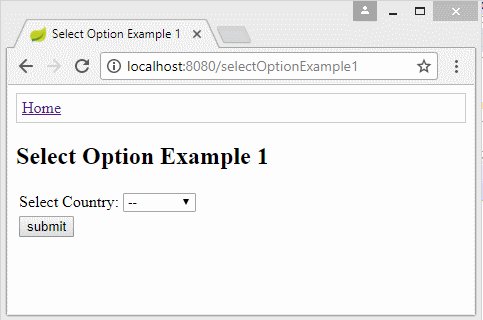
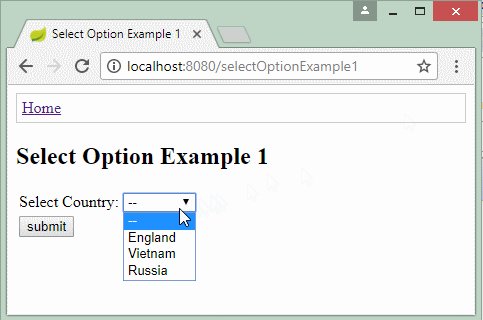
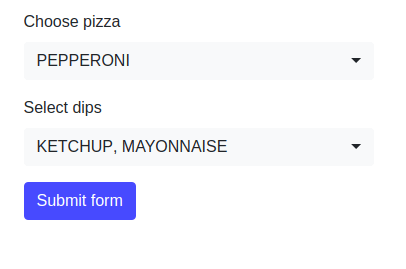
Spring Boot Bootstrap Thymeleaf Select Option Frontbackend

Autofill Texfields Based On Select Option In Dynamic Fieldset Drupal Answers

How To Add A Please Select Option To Custom Dropdown Fields

How To Bind Data Into Html Select By Pasindu Jayaweera Medium

Python Flask Multiple Select Option Using Bootstrap Select Plugin And Jquery Ajax Mysql Database Youtube

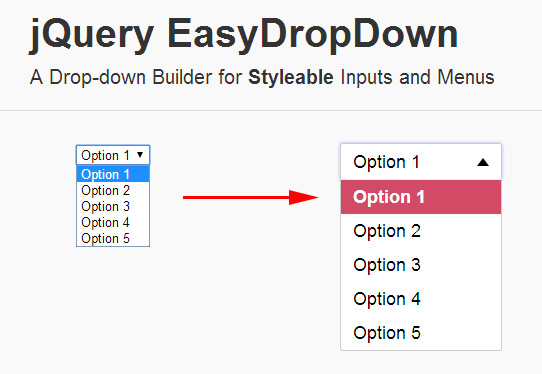
Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Change Form Action Based On Select Option Using Jquery Infotuts

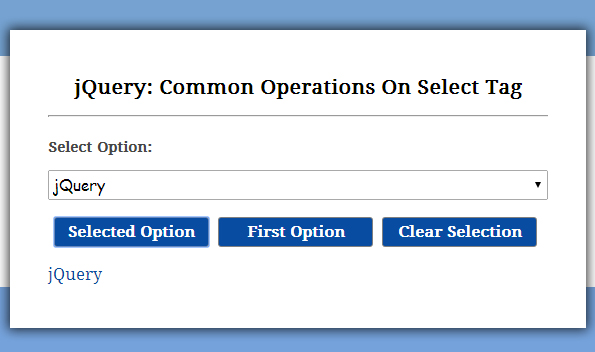
Jquery Select Option Common Operations Formget

Custom Dropdown Select Box In Vanilla Javascript Bvselect Css Script

Single Select Field Airtable Support

Dropdown Select Fields Wordpress Form Builder Caldera Forms

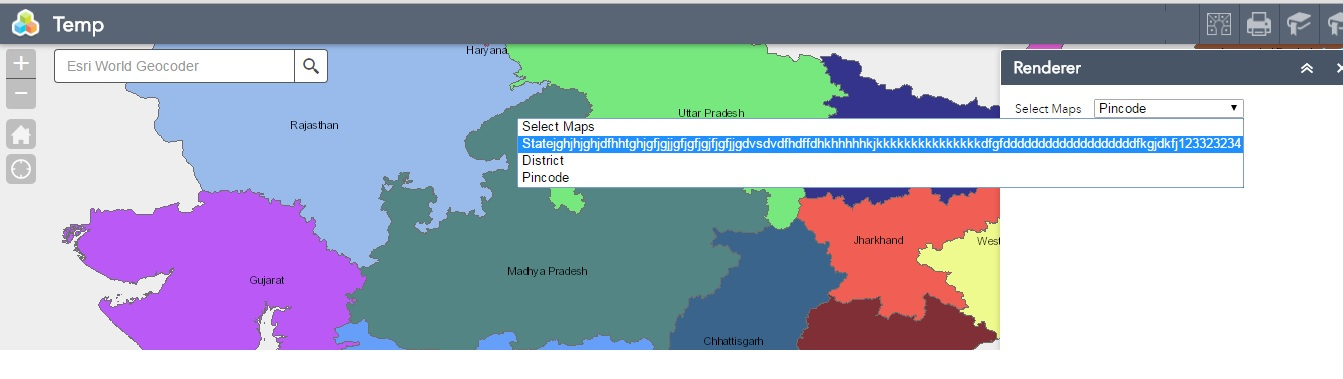
Fix Width Of Drop Down Menu In Select Option Stack Overflow

Select Sap Fiori Design Guidelines

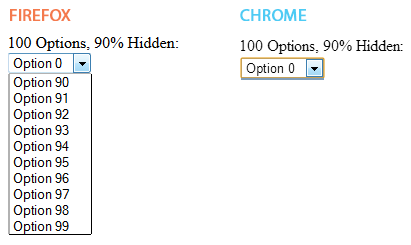
Chrome Bug On Select Element Dropdown When Many Options Are Hidden Stack Overflow

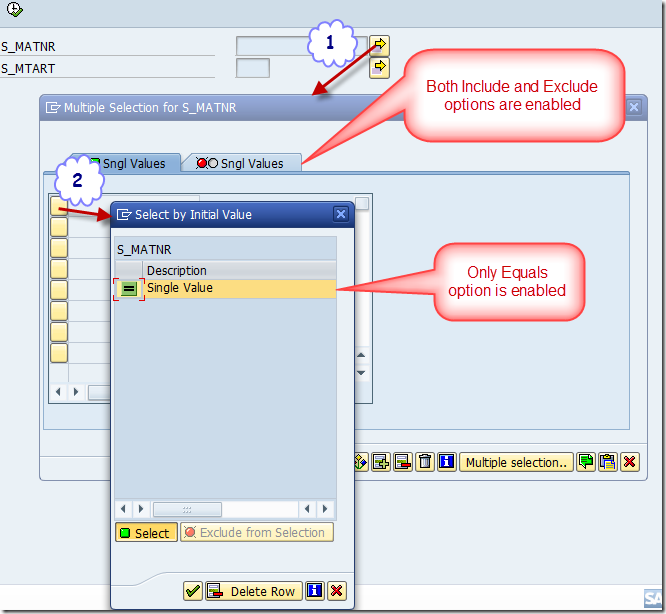
Restrict Possible Selection Options And Signs Of Select Options Saphub
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

Bootstrap Select Box Examples Code Snippet Onaircode

Thymeleaf Form Select Option Example

How To Use D365ce Multi Select Option Sets Sikich Llp

How To Get Selected Values From Select Option In Php 8 Positronx Io

Make Select Width Equal To The Selected Option
Select Form Selected Option Element Select Option Selected In Jquery

Custom Html Css Select Option Stylish Dropdown Options

Is It Possible To Show All Options From An Html Select Form Field At Once Without Clicking It Stack Overflow
Multiple Select Option In Link Field Customization Discuss Frappe Erpnext

Custom Select Dropdown Options Using Jquery And Css Option Group

Use Flow To Update A Multi Select Option Set Endeavour365 For Crm

How To Implement Css Design In Select Option Formget

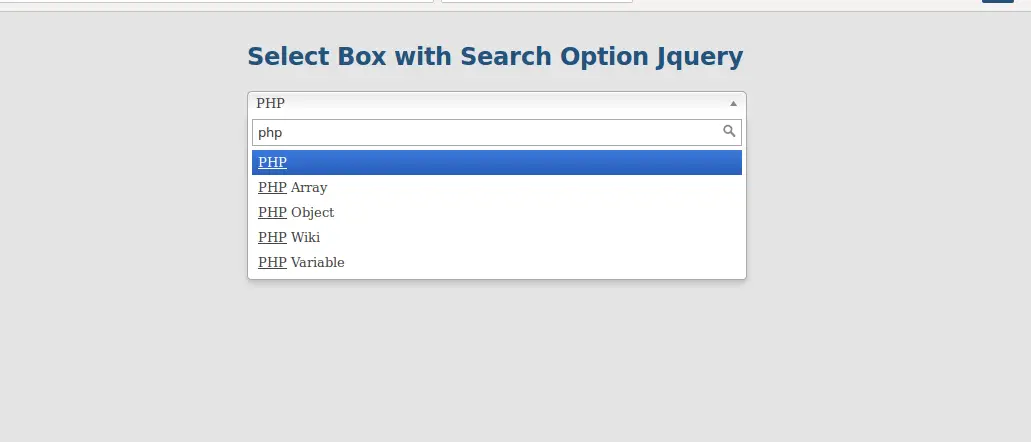
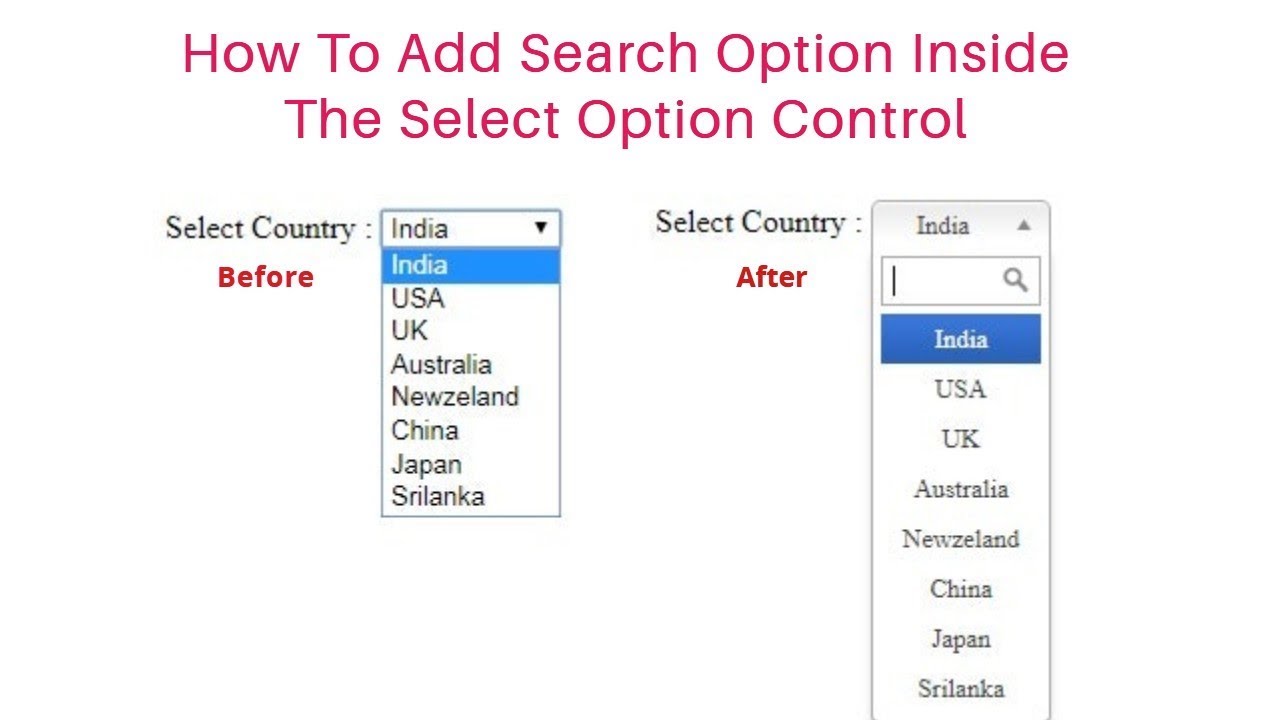
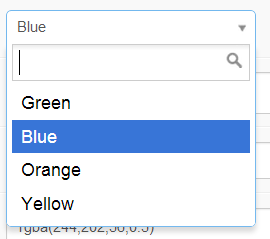
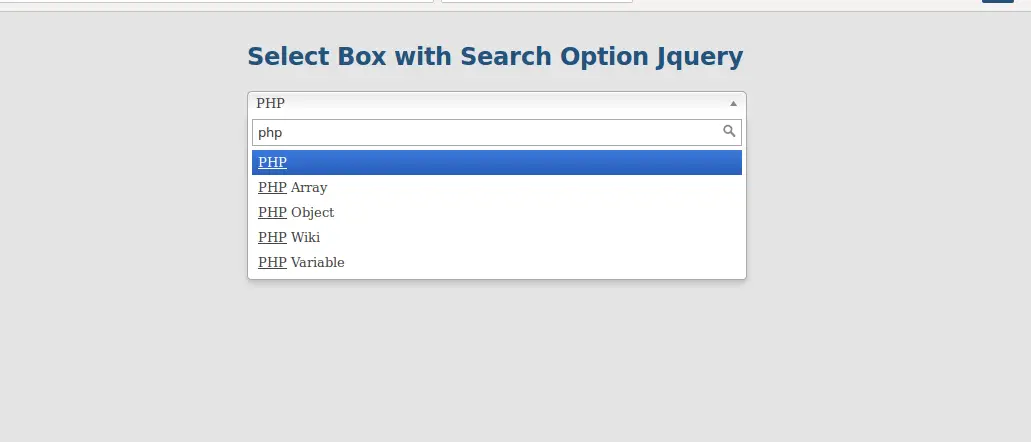
Auto Search For Select Option Bootstrap Select Box With Search Onlinecode

Jquery Select Change Event Get Selected Option Formget

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

Select Box With Search Option Jquery Select2 Min Js Youtube

Firefox Overriding Style Of Html Select Option Stack Overflow

Ion Select With Long Text Options Doesn T Render Properly On Ios And Md Issue Ionic Team Ionic Framework Github

How To Disable An Option In React Select Clue Mediator

How To Set The Value Of A Select Box Element Using Javascript Geeksforgeeks

Custom Css For Select And Option Stack Overflow

How To Change Value Of Select Options Based On Another Select Option Selected Stack Overflow

Dynamic Dependent Select Box With Search Option In Php Using Jquery Ajax Webslesson
Software Testing Tutorials And Automation How To Select Option By Value Or By Index In Selenium Webdriver With Example

Create Unselectable Instructions In A Html Select Drop Down Menu Skillforge

How To Add Autocomplete Jquery Search Box Inside Html Select Option Youtube

Select Element With Pre Selected Value Not Rendering Correctly Issue 85 Livewire Livewire Github

Custom Select Styles With Pure Css Modern Css Solutions

Multi Select Option Sets In Dynamics 365 Customer Engagement Encore Business Solutions

Php How To Get Select Option Value From Mysql Database Using Php With Source Code Youtube

Select Box With Search Option Using Jquery All Php Tricks

How To Make Dropdown Option Selected Against A Variable In Php Stack Overflow

How To Use Checkbox Inside Select Option Using Javascript Geeksforgeeks

How To Add Options To A Select Element Using Jquery Geeksforgeeks

How To Keep Lable Choosed On Select Option After Refresh Page Magento Stack Exchange

Creating Custom Select Options With Jquery Custom Select Free Jquery Plugins

Jquery Disable And Enable Selected Options In Dropdownlist Programmingfree

Using Option Groups With The Select helper In Mvc 6 Jerrie Pelser S Blog

How To Set The Default Value For An Html Select Element Geeksforgeeks

Chosen A Select Box Enhancement Plug In For Jquery And Prototype Harvest

Select Sap Fiori Design Guidelines

Angular Select Option Using Reactive Form

Trying To Echo An Image Source In A Select Option List Stack Overflow

Set Html Select Options Selected Value Using Jquery

Create Beautiful Select Dropdown With Easydropdown Js

Html Select Box Options On Hover Stack Overflow
How To Select An Option From This Type Of Drop Down Web Testing Katalon Community

Solved Fix Width Of Drop Down Menu In Select Option Esri Community

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

How To Remove Blue Highlight On Hover In Select Option Inputs Html For Chrome Stack Overflow

Ion Selected Doesn T Show The Selected Option Ionic V3 Ionic Forum

A Bootstrap Jquery Based Select Box With Search And Multi Select Options

How Do You Change Option Background Color Of Clicked Option In Drop Down User Javascript And Css Discussions Caspio Community Forums

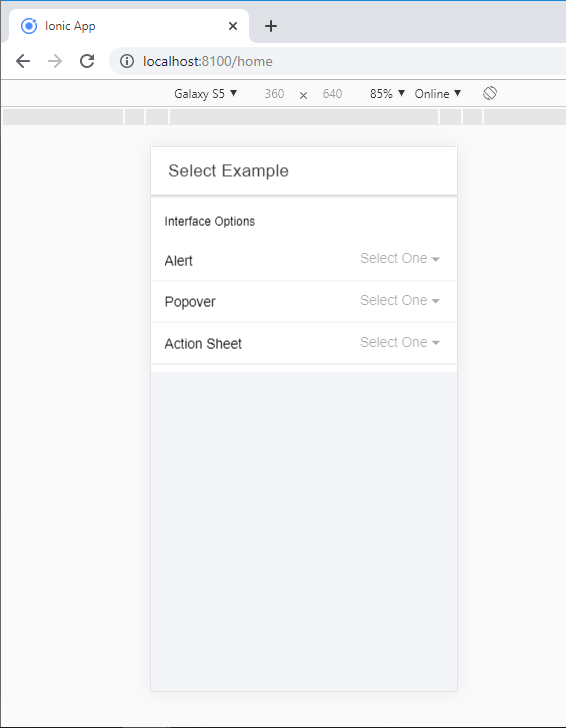
Ionic Select Tutorial And Example

React Reactjs Select Options Dynamic Dropdown

Javascript Get Dropdown Select Option Selected Value Onchange Label Youtube

Select Option Designs Themes Templates And Downloadable Graphic Elements On Dribbble

So You Need To Fill A Dropdown Dynamically Css Tricks

How To Select Dropdown In Selenium Using Select Class In Webdriver

Dynamics 365 July 17 Update Introduction To Multi Select Option Set Fields Microsoft Dynamics Crm Community

Dynamic Select Option Menu Using Ajax And Php May

Spring Boot Bootstrap Thymeleaf Select Option Frontbackend

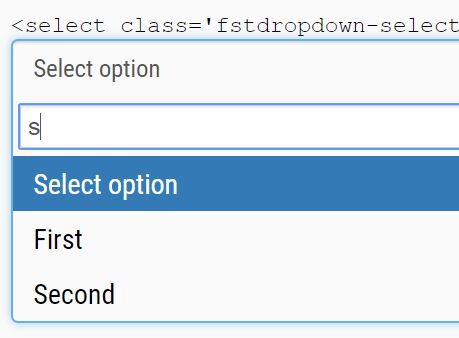
Bootstrap Style Searchable Dropdown Plugin Fstdropdown Css Script

Bootstrap Select Learn To Use With 5 Beautiful Styles

How To Create Dynamic Select Option Field In Webform Module Drupal Answers

Javascript Html Element Get Selected Select Option Text Value Notepad Youtube

Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange Youtube

Php Get Value Of Select Option And Radio Button Formget

Select Box Drop Downs In Cypressio
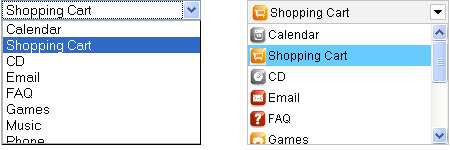
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

31 Css Select Boxes

Striking A Balance Between Native And Custom Select Elements Css Tricks

Select Box With Search Option Example In Jquery Using Chosen Plugin Itsolutionstuff Com



