Select Option Design Css

Dropdown Default Styling Css Tricks

How To Create A Custom Multi Select Dropdown Dev Community

Custom Select Styles With Pure Css Modern Css Solutions

Customized Dropdown Arrow With Pure Css Simple Examples

31 Css Select Boxes

How Do You Change Option Background Color Of Clicked Option In Drop Down User Javascript And Css Discussions Caspio Community Forums
I want to keep fixed width select box and option text I want to do this because my select boxes option texts are big Can you please suggest a workaround ?.

Select option design css. · See the Pen Select Design by Douglas Ham on CodePen IE7까지 크로스브라우징 IE7에서는 select 요소에 padding이 적용되지 않기때문에 위의 코드는 IE8까지 적용된다IE7까지 지원하려면 paddding을 select 요소가 아닌 selectbox에 적용하는 방식으로 전환하길 바란다다만 이때는 select 요소의 크기가 변경되지 않아 클릭할. Twitter hash tag and all tweet in wordpress;. Border 1px dashed blue;.
Works fine too, but cannot use backgroundcolortransparent nor backgroundcolorrgba(0,0,0,0);. · Our advice is that if you know you will have a heavy form that requires lots of select options, you give this plugin a try Otherwise, if you only want a simple select picker, the default Bootstrap 4 select picker styling will do If you decided to go forward with the plugin, you will need to import the CSS and JS files to get started. · You might want to consider a “clickthrough” style for desktop as well Have the select be custom styled by default, but when you click it, it opens the native dropdown menu (in place) When you select an option it displays the custom styling again with the choice shown It’s a lot of work and easy to screw up, so beware.
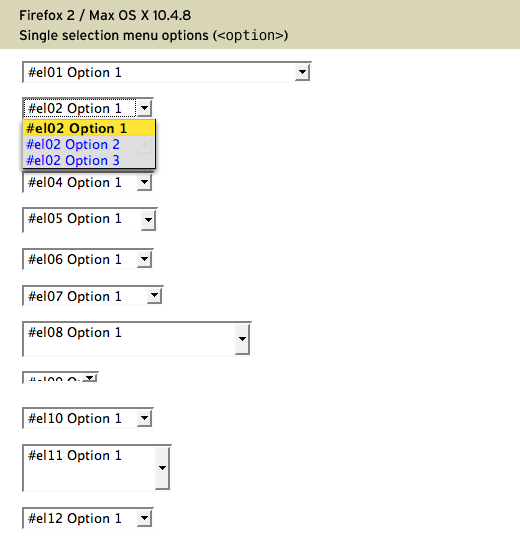
Styling select, optgroup and options with CSS Over the past three weeks I’ve looked at some CSS styles that can be applied to select, optgroup and option tags and how they are rendered differently across different browsers The information is summarised here in tablular format so it’s easier to compare. Renders a whole set of s, you need to take a look at the resulting HTML element tree to understand what you are doing You can't do it through the style attribute, you need to do it in CSS The proper place to attach a background color isantselectselection { backgroundcolor green;. Add/Remove of select options multiplies nested wrappers 2 MD Select showing HTML chars incorrectly on load 2 IE 11 Select Change Not Supported 2 mdbselect label not wrapped with the select input with 487.
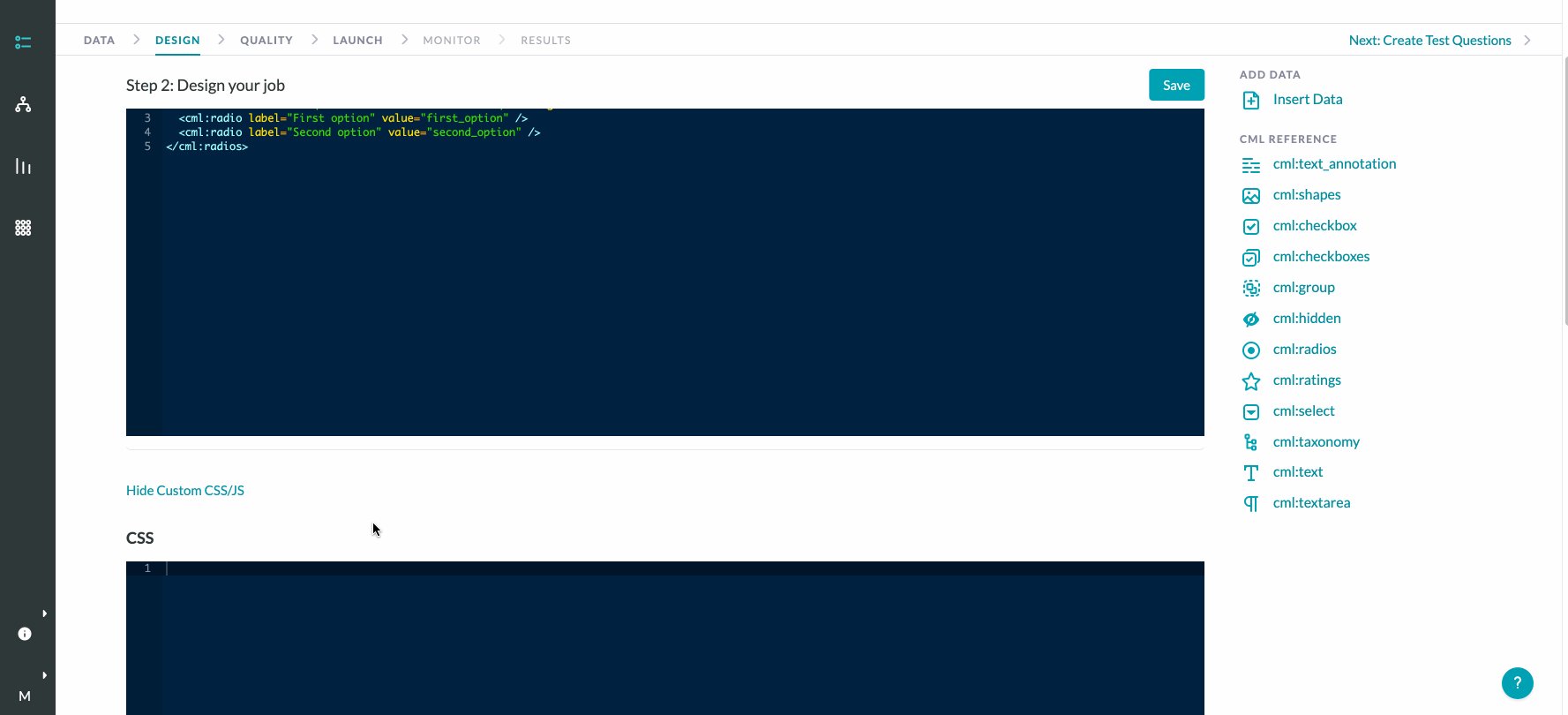
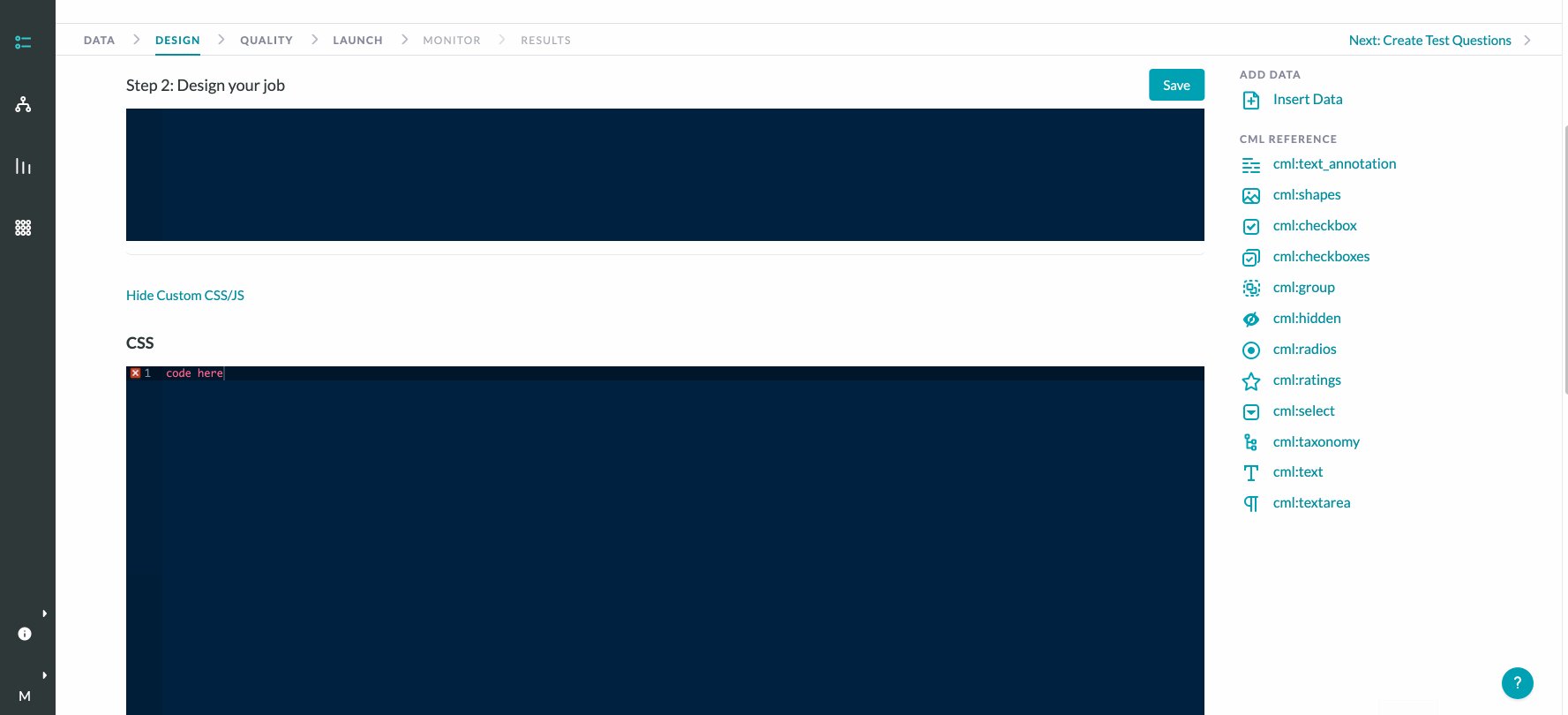
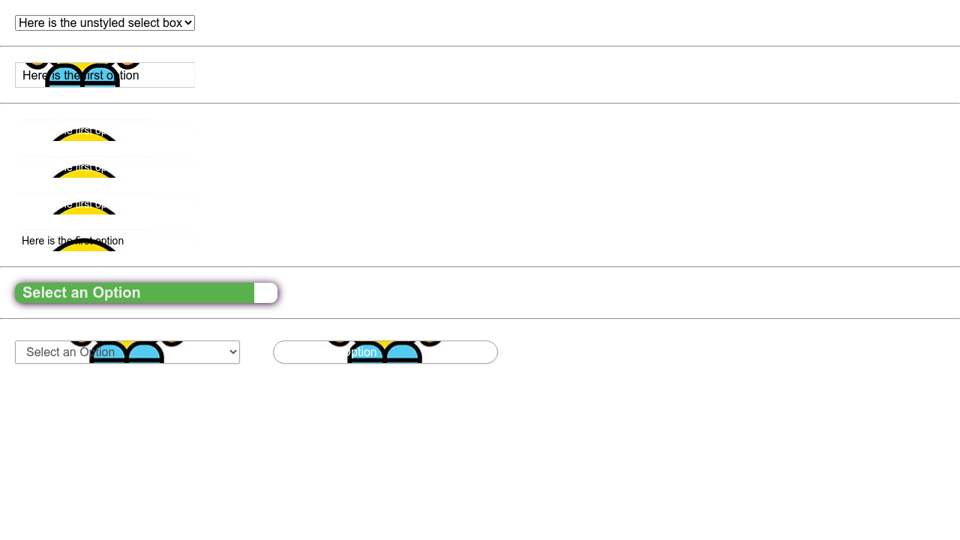
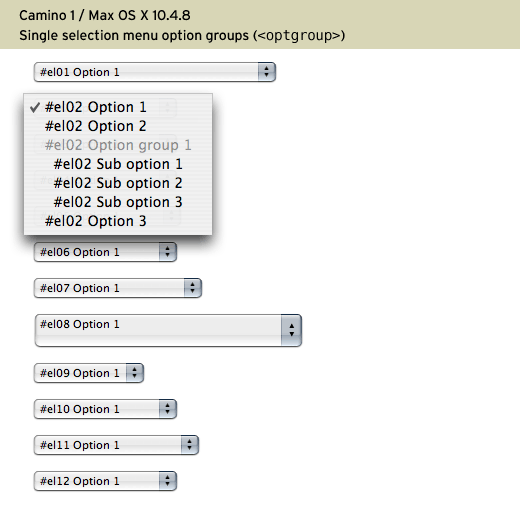
How to implement CSS design in Select Option Updated on July 1, by Neeraj Agarwal In this blog post , we will tell you to style your HTML drop down field We have created simple form with id=”myform” and add drop down field into it Now, with the help of CSS we have styled our form fields, just follow our codes or download it to use. Here's the CSS that I've added to formdesignercss. Styling multiple selection menu control options (option elements) with CSS This demo page is related to the article Styling form controls with CSS, revisited For more info on the purpose of this page, please read the article Each multiple selection menu control consists of this HTML Option 1.
0519 · To hide the default arrow of the dropdown, set the CSS appearance property to its "none" value, then add your individual arrow with the help of the background shorthand property Note that the appearance property is still considered to be an experimental technology and you need to use moz (for Firefox) and webkit (for Chrome, Safari, Opera). Select { padding } option { height margin lineheight padding } But the OPTION element is difficult to style consistently across browsers and you’re best advised not to bother. Select Select component to select value from options When To Use # A dropdown menu for displaying choices an elegant alternative to the native element Utilizing Radio is recommended when there are fewer total options (less than 5) Examples.
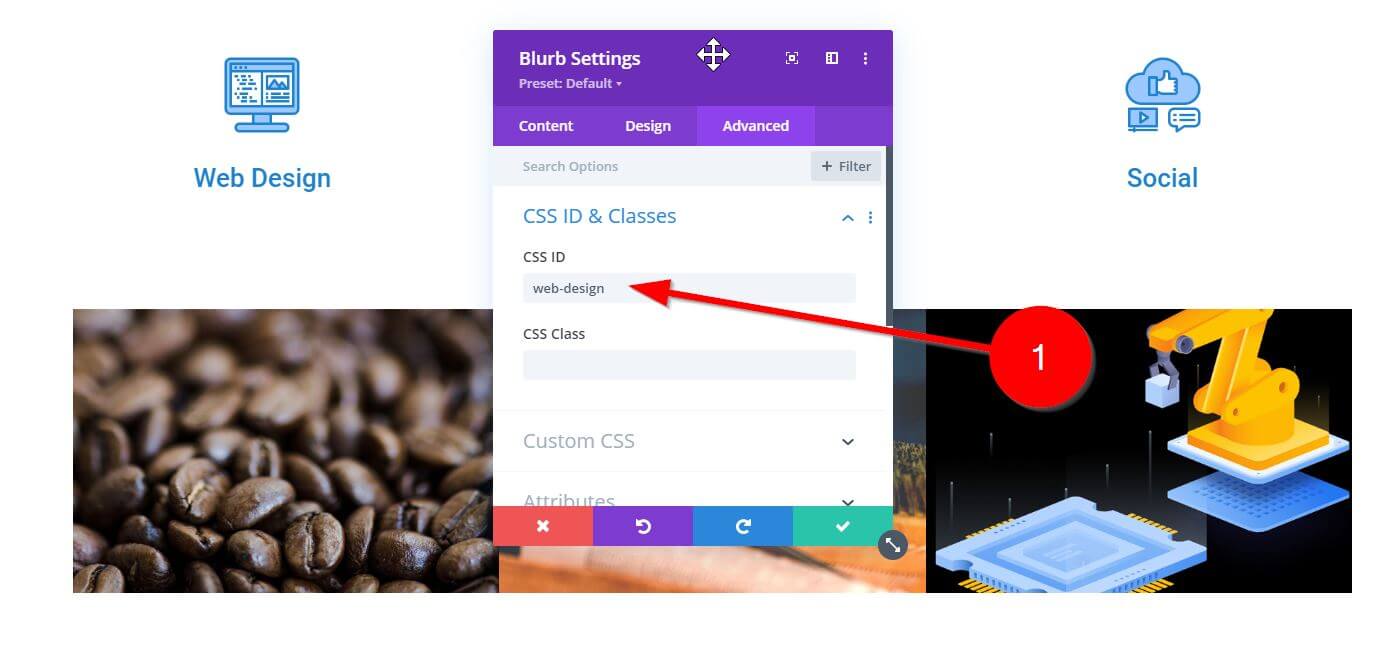
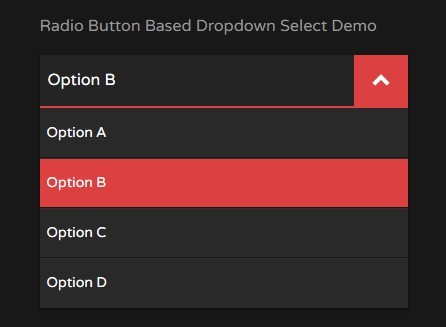
Therefore, learn and create a custom dropdown select option with HTML & CSS read and see these post I am sure you can design options as you want Basically, tag in HTML for creating dropdown options , but here I used radio inputs to creating these options because I want to show you that How we can create the select options without the tag. 0318 · I'm trying to make a form more user friendly by setting a custom width on my select fields The CSS Class attribute is set to a custom CSS class The CSS class is changing the width of the select field, but not the select field options Does anyone know how I can adjust the options as well?. Selecting an item at the top or bottom of the range they want to select using the Up and Down cursor keys to go up and down the options;.
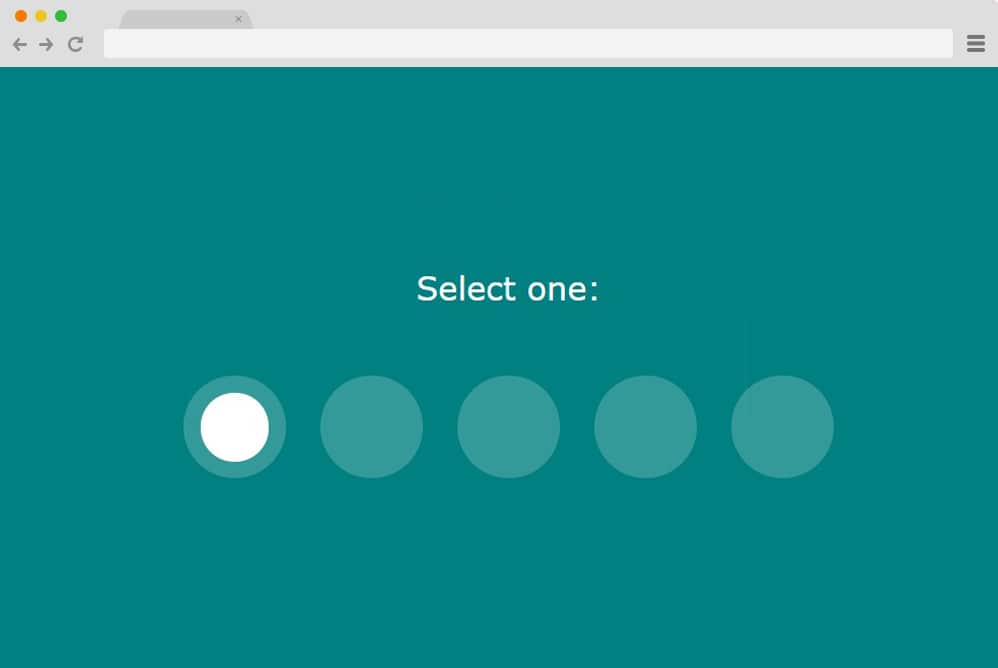
5 Flat Design Aesthetics often matter in web design and this flat select menu is a great example. Keyboard users can select multiple contiguous items by Focusing on the element (eg using Tab);. } Learn, Java Ruby.
· Styling a Select Like It’s 19 CSSTricks It’s rather heartwarming to know you can style a in a rather crossbrowser friendly way that doesn’t hurt accessibility Kudos for documenting Skip to main content. CaddEventListener("click", function(e) { /* When an item is clicked, update the original select box, and the selected item */ var y, i, k, s, h, sl, yl;. 자바스트립트, php, 워드프레스, html, css, 팁, 가이드, 일상이야기 Select Box – CSS 효과주기 폴시랩 IE8 이상의 브라우저에서 동일하게 보이는 Select Box 디자인하기.
1500 · Modern CSS gives us a range of properties to achieve custom select styles that have a nearidentical initial appearance for single, multiple, and disabled selectelements across the top browsers A few properties and techniques our solution will use clippathto create the custom dropdown arrow CSS grid layout to align the native select and arrow. Of the three elements that can't be styled using CSS, radio buttons and checkboxes are easy to simulate Select menus however are harder to handle, but in this tutorial, we're going to show you how to do just that. Save to Google Drive If you have a Google account, you can save this code to your Google Drive Google will ask you to confirm Google Drive access.
Then the background color turns to default (whiteish, I guess) Any suggestions?. // Wrap the select element in a div $thiswrap('');. Holding down the Shift key and then using the Up and Down cursor keys to increase or decrease the range of items selected.
Touch Device(iPad iPhone) First Click Open Dropdown Second Click Redirect Link;. · Example Live Demo select { width 100%;. Select allows user input through specified options Make sure you wrap it in a inputfield for proper alignment with other text fields Remember that this is a jQuery plugin so make sure you initialize this in your document ready.
7 Now you have a selected select list but there is no arrow To add it, you need to add an element that will be positioned over your select list That’s why you need to add a position relative to your “selectcontainer” For this example, the arrow is added through Font Awesome CDN Put a link to head section of your website. · Traditionally, when you need to create a custom select dropdown, you would use the following structure Tesla Volvo Mercedes. · ただしstylus記述です。scssやピュアcssで使いたい方は書き直しが必要です。 フォームのセットで使えるプルダウン②。 See the Pen uSwitch pure CSS select control v10 by Craig Morey (@pixelthing) on CodePen.
Custom Select An Option Custom select, designed to change the typical style of the select in browsers, using JS to display the list when it clicks, and SCSS, to give it style The Attribute selected work good, test it. WordPress add another menu in page or header;. // Insert a styled div to sit over the top of the hidden select element.
Hi Unfortunately not, I need a touchscreen friendly design (its why I purchased pro to support you), however when I do "$('mdbselect')material_select();" many things like updating the selected option via javascript no longer work (They DO work with identical code with browserdefault enabled). · There are many ways to design dropdown menu using CSS Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box It contains the CSS property to set the dropdown background color, textcolor, fontsize, cursor pointer etc. Window Load Resize Function;.
Hi Team, I would like to increase the space between letters inside select tag I am not sure how to achieve this what i would like to get is like below. 2801 · Basically, HTML has a specific tag for creating selectable option interface By default, it looks like a simple and nonstylish element according to this modern web design era But we can customize style and functions using CSS and JS, this program is for styling select dropdown options using jQuery and CSS. · 11 Pure CSS Select Box Another imaginative extension to our overview of best custom select box with alternative style is this structure using HTML and CSS Made with the unfathomable CSS structure, it grandstands a plunging jolt to give you a grouping of options When picking the options shows the concentrated on decisions that customers pick.
// Hides the select element $thisaddClass('shidden');. The Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I. · Using multiple attribute and styling with CSS In order to allow visitors choose multiple options in the tag, you may use the multiple attribute In above example, you saw only one option could be selected By using multiple attributes, a user may select more than one options by pressing the ctrl key as using windows platform.
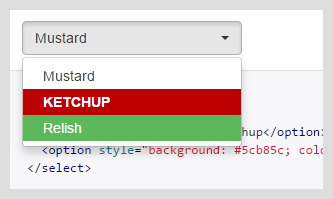
Collection of free HTML and CSS custom select box Design elements using Bootstrap, javascript, css, and htm examples dropdown, multiple, custom arrow, etc The best free select Boxes 1 Dropdown Menu. Woocommerce Call Category Custom Field;. · selectstyle select option { } to the css, to change the font and the color of the options backgroundcolorred;.
So, Today I am sharing a Custom HTML CSS Select Option Design In other words, a stylish dropdown option selector As you know this is a based option menu I used basic CSS to give style to this, you should see these basics also You can use this on your website, after some changes. Each browser displays select elements differently and it’s usually the one thing that will stop your forms from looking amazing Where is with a regular button it’s fairly easy to change it, changing the selector arrow is another story. /* For each option in the original select element, create a new DIV that will act as an option item */ c = documentcreateElement("DIV");.
0511 · Here is the first option The second option. // Iterate over each select element $('select')each(function { // Cache the number of options var $this = $(this), numberOfOptions = $(this)children('option')length;. Of course, our custom select doesn’t actually do anything yet We have a few tasks for it to toggle the options list open and closed when we click the input, to filter the options when people type in the input, and for selecting an option to add it to the input and close the list I’m going to tackle toggling first because it’s the easiest.
} This will make all your selects green. · 디자인은 select 박스 형태만 변경 가능하고, option 쪽의 변경은 불가능하기 때문에 option 까지 변경을 원한다면 select 박스 관련 플러그인을 사용할 것을 권합니다.

How To Create An Accessible Language Picker Codyhouse

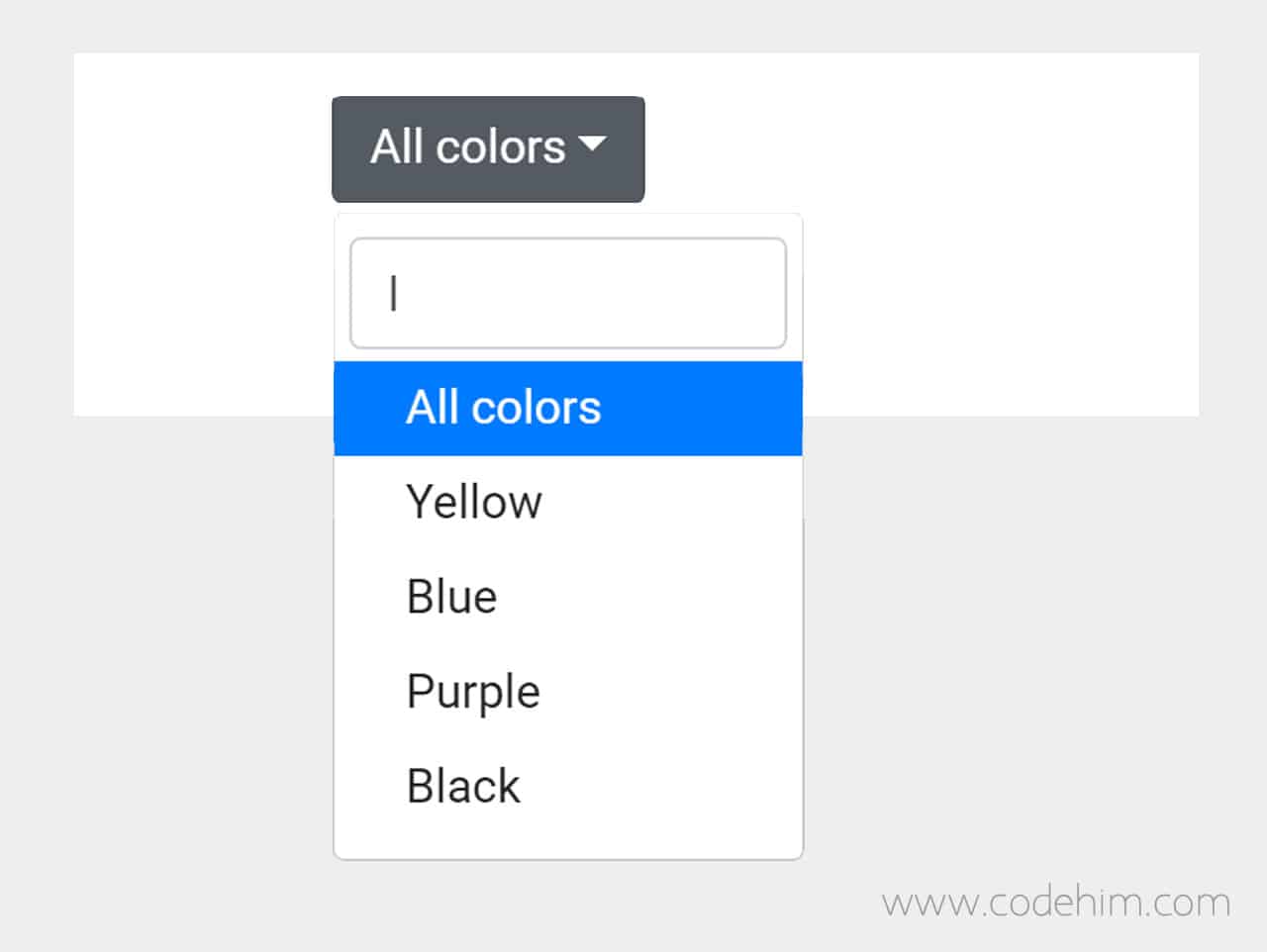
Select Box With Search Option Using Jquery All Php Tricks

Custom Styling Of The Select Elements Css Globe

13 Jquery Selectbox Drop Down Plugins Sitepoint

How To Implement Css Design In Select Option Formget

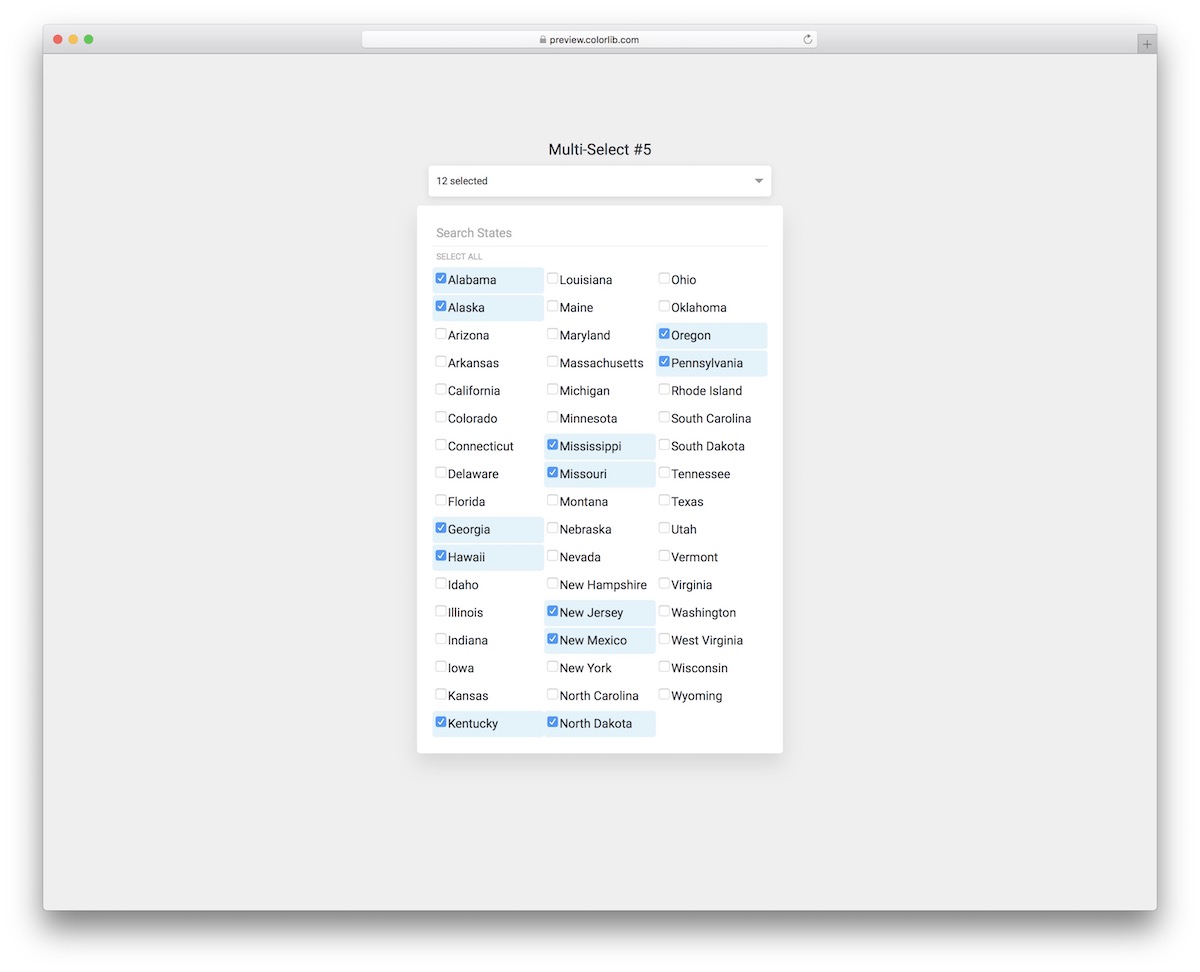
Bootstrap Multiselect To Embed In Your Website Colorlib

How To Build Custom Form Controls Learn Web Development Mdn

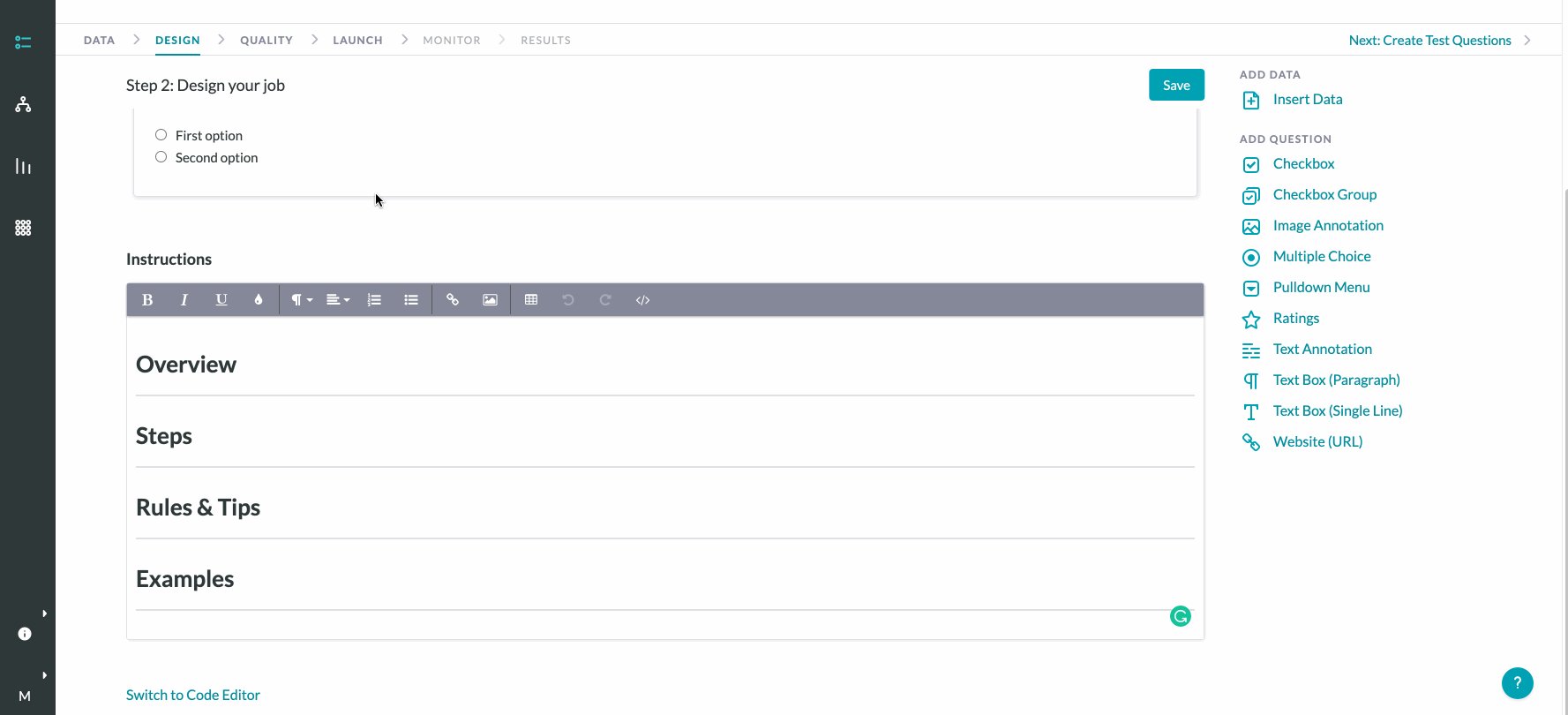
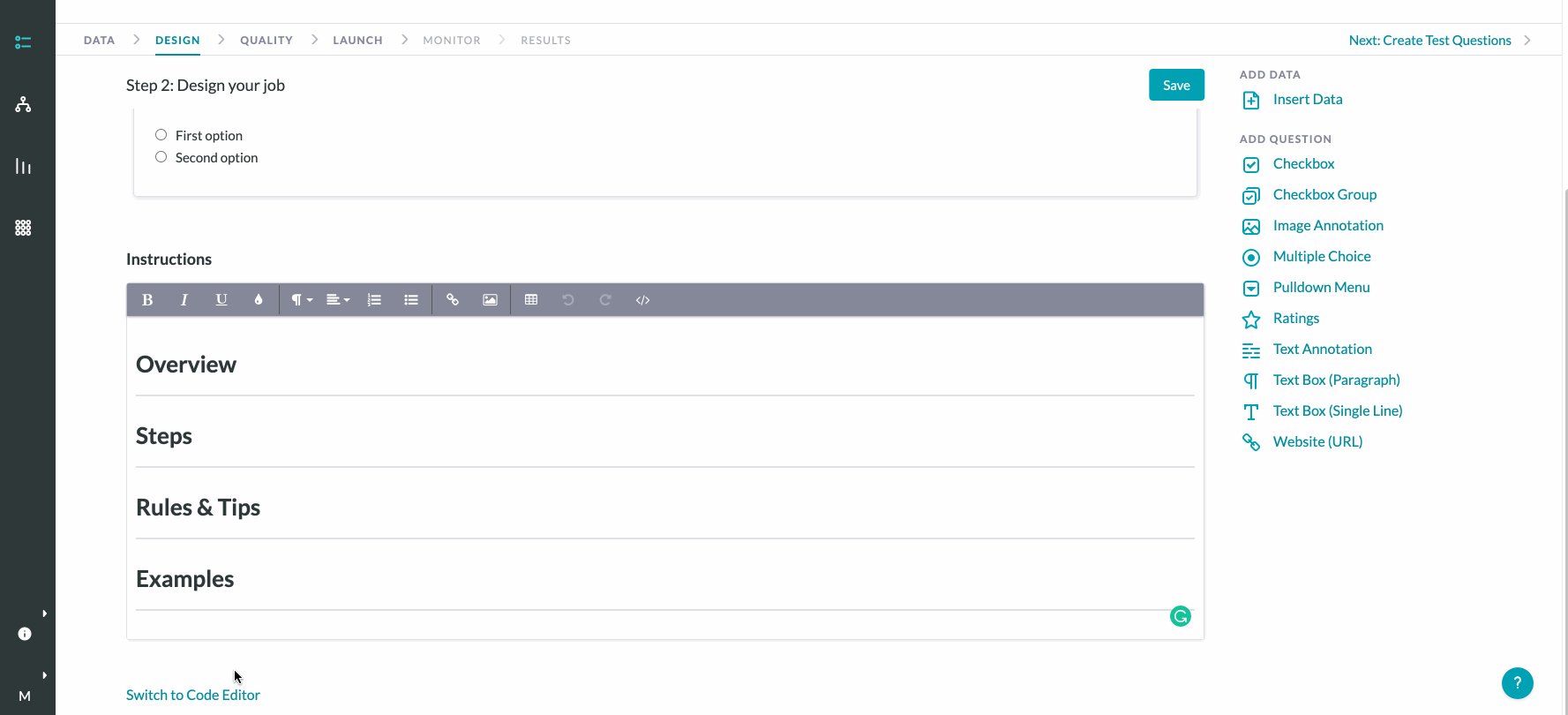
Custom Css Html For Jobs With Special Styling Appen Success Center

Style Html Form Or Css Form Design Examples

Allow Adding Icons Images To Select And Datalist Option S Issue 3596 Whatwg Html Github

Convert A Menu To A Dropdown For Small Screens Css Tricks

Design A Custom Select Box Using Html Css Javascript Youtube

How To Load Angular Material Select Mat Option List Below The Select Field Correctly Stack Overflow

31 Css Select Boxes

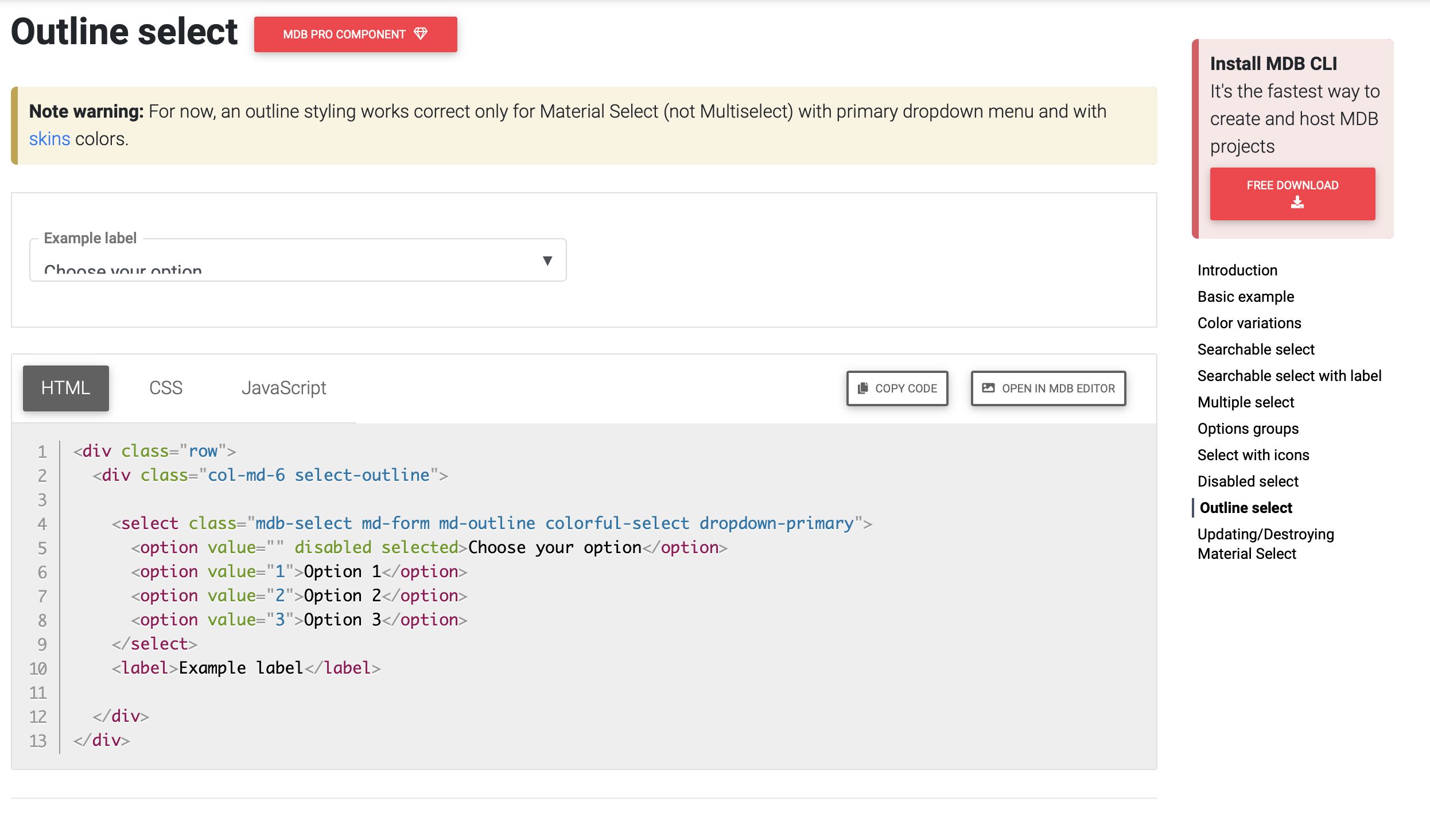
Outline Select View Issue Material Design For Bootstrap

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

Inspiration For Custom Select Elements

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Custom Html Css Select Option Stylish Dropdown Options

Custom Drop Down List Styling

Change A Select Option Using Jquery In Divi

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

31 Css Select Boxes

10 Free Css Javascript Select Box Snippets

31 Css Select Boxes

13 Jquery Selectbox Drop Down Plugins Sitepoint

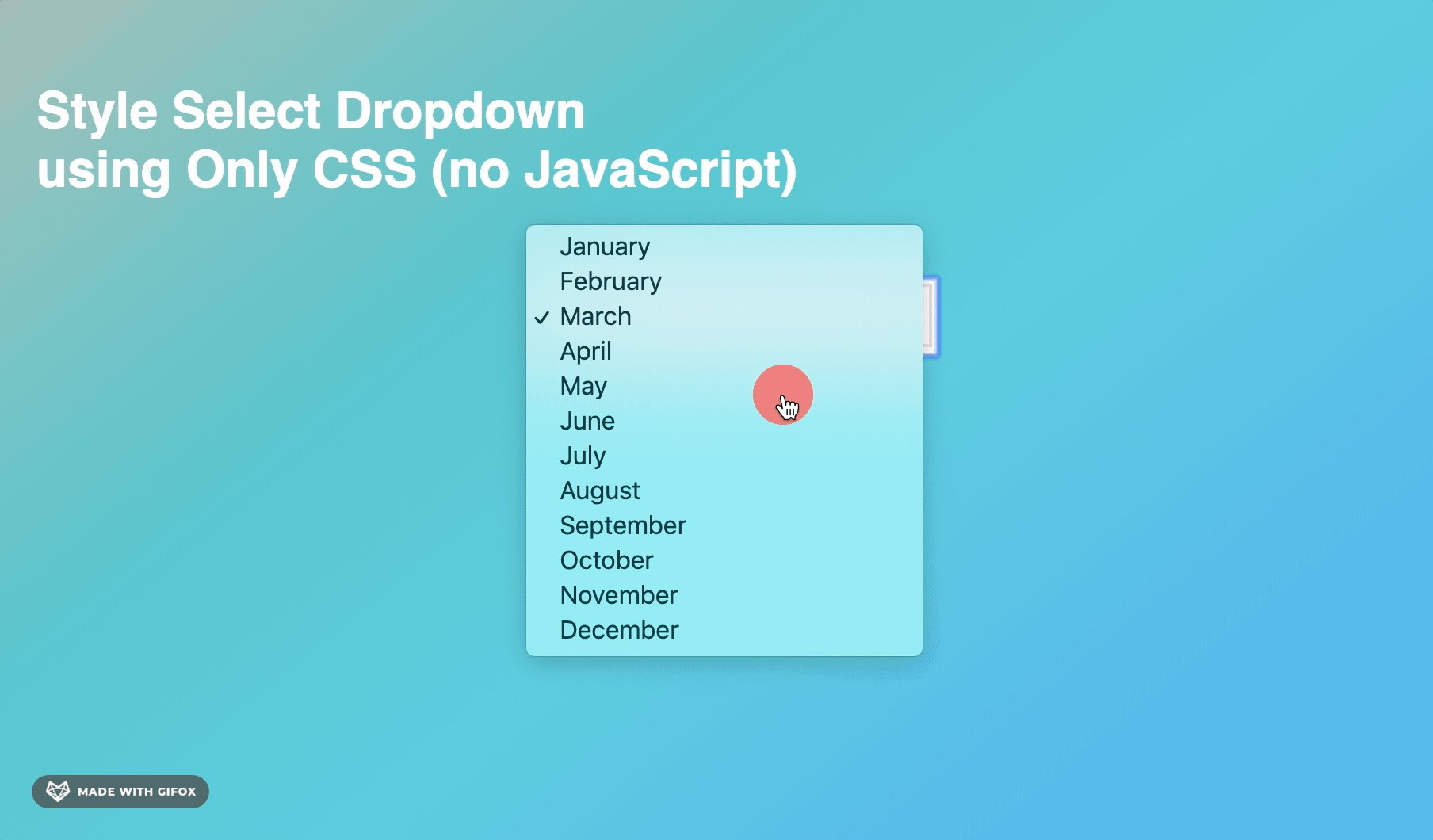
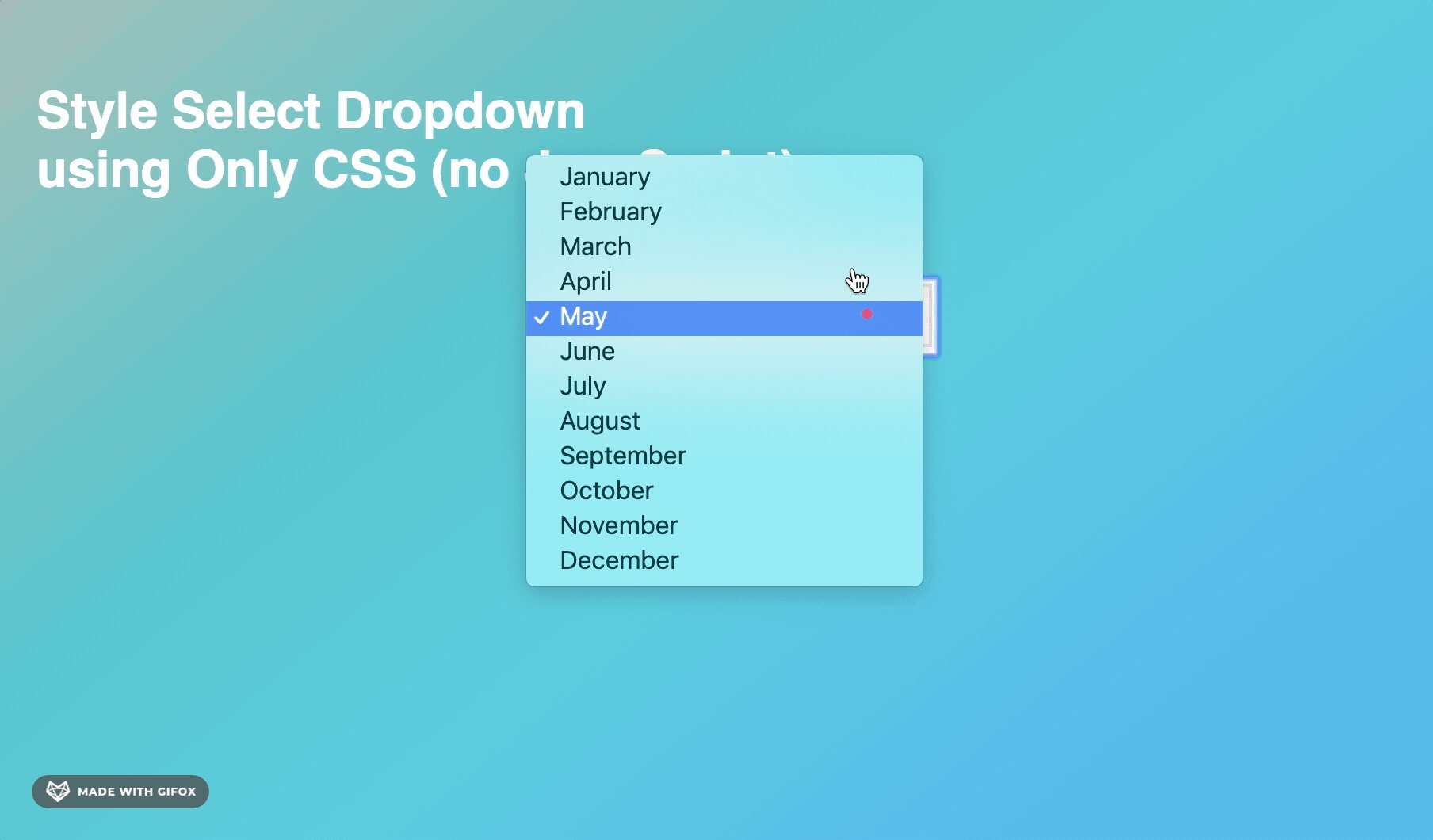
Style A Select Box Using Only Css

Custom Select Styles With Pure Css Modern Css Solutions

Multiple Select With Dropdown List Multiselect Css Script

Custom Select Styles With Pure Css Modern Css Solutions

Select Box Css Examples Inspiration Onaircode

How To Style The Option Of An Html Select Element Stack Overflow

Bootstrap Select Box Examples Code Snippet Onaircode

Top 30 Css Select Boxes Pintire By Pintire Praveen Medium

Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

Create A Stylish Dark Contact Form With Html Css And Javascript

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Want To Customize Select Option Check Out This Custom Select Dropdown Options Using Jquery And Css Option Group P Web Development Design Jquery Css Style

35 Pleasing Css Radio Button Inspirations For Your Next Projects

31 Css Select Boxes

Striking A Balance Between Native And Custom Select Elements Css Tricks

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

31 Css Select Boxes

Jquery Disable And Enable Selected Options In Dropdownlist Programmingfree

How To Create A Custom Select Dropdown Using Html Css And Javascript

Custom Select Styles With Pure Css Modern Css Solutions

Select Menus Official Tailwind Css Ui Components

31 Css Select Boxes

Bootstrap Select Dropdown With Search Box Codehim

Styling A Select Like It S 19 Css Tricks

Jquery Plugins Replacing The Select Box Learning Jquery

How To Style The Option With Only Css Stack Overflow

Select And Select Date By Jaco Joubert Ember Ui Medium

Striking A Balance Between Native And Custom Select Elements Css Tricks

65 Free Dropdown Select Box Psd Designs Instantshift

Bootstrap Select Multiselect Plugins Examples Azmind

Dynamic Relationship Formidable Forms

Css Select Box Dropdown Menu Design Css Codelab

31 Css Select Boxes

Radio Button Based Dropdown Select With Jquery And Css3 Dropp Free Jquery Plugins

Bootstrap Select Learn To Use With 5 Beautiful Styles

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

How To Style React Select Options Stack Overflow

The Problem With Dropdown Fields And What You Should Use Instead Design Smarts

How To Implement Css Design In Select Option Formget

How To Style A Dropdown Using Css Geeksforgeeks

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

How To Add Options To A Select Element Using Jquery Geeksforgeeks

31 Css Select Boxes

Styling Radio Buttons With Css 59 Custom Examples

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Css Dropdown Option Custom Html Css Select Option

How To Style The Option With Only Css Stack Overflow

How To Style The Option Of An Html Select Element Stack Overflow

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Bootstrap Select Learn To Use With 5 Beautiful Styles

Want To Create A Fill In Blanks Type Option Selector Check Out This Jquery Select Option Dropdown With Css Bootstr Jquery Web Development Design Learn To Code

How To Changing Drop Down Selector Arrow With Only Css

Filterable Select Box In Pure Javascript Asterism Custom Select Css Script

Select Box Css Examples Inspiration Onaircode

Happy Little Bytes Customize The Html Select Form Style Using Only Css

Html Select Dropdown Learn To Create And Style With Css

Default Select Dropdown Style Just Css Select Dropdown Style Just Css Html Lion Html Lion

Jquery Plugin For Bootstrap Select With Search Bootstrapselect

Styling Single Selection Menu Control Option Groups Optgroup Elements With Css 456 Berea Street

Content Area Dropdown Themeco Docs

How To Changing Drop Down Selector Arrow With Only Css

31 Css Select Boxes

How To Set The Default Value For An Html Select Element Geeksforgeeks

31 Css Select Boxes

Custom Select Styles With Pure Css Modern Css Solutions

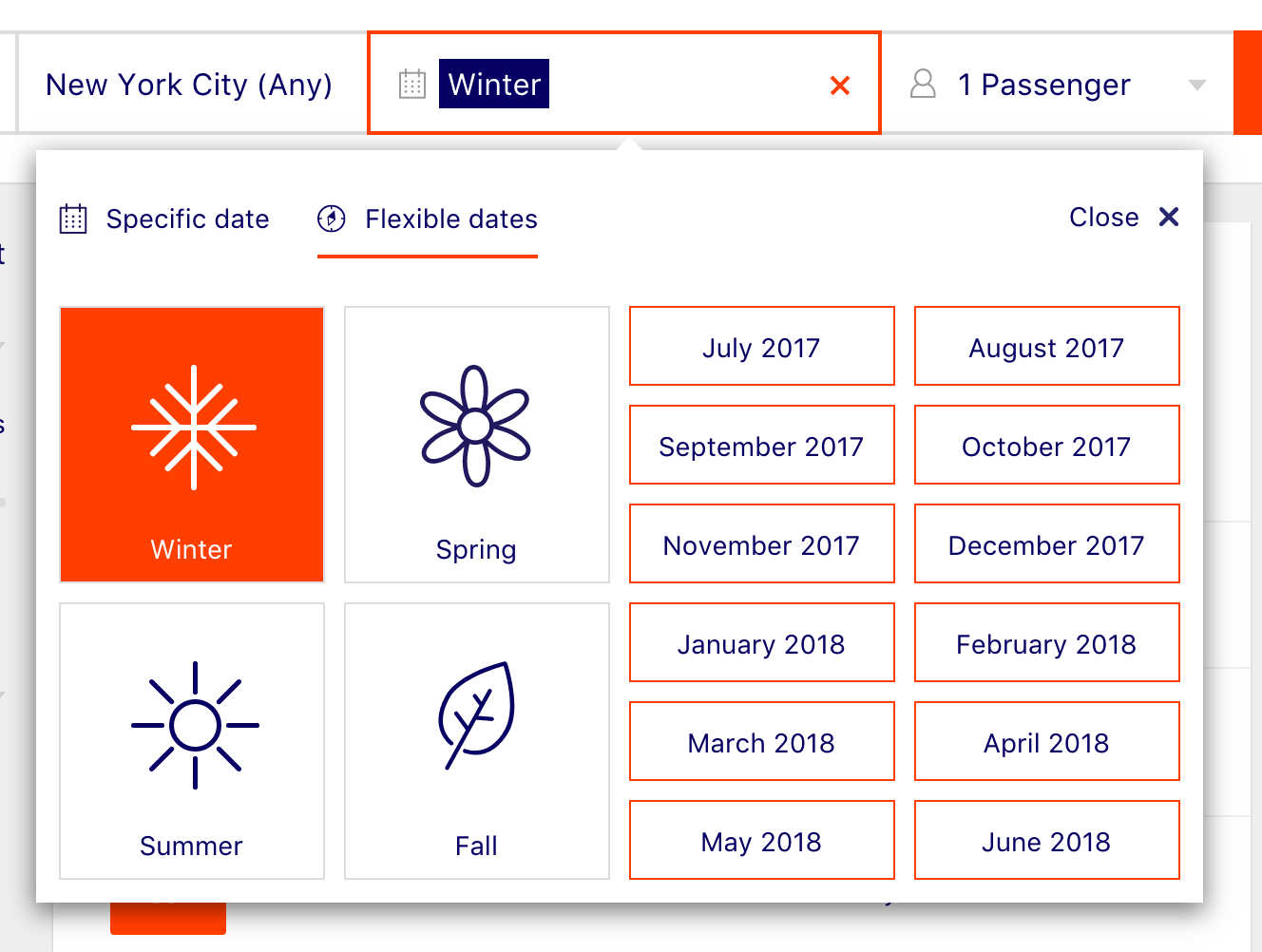
Designing The Perfect Date And Time Picker Smashing Magazine

Simple Css Dropdown Select Box Example Css Codelab



