Select Option Javascript W3schools

Multi Select Drop Down List With Bootstrap Angularjs Codeproject

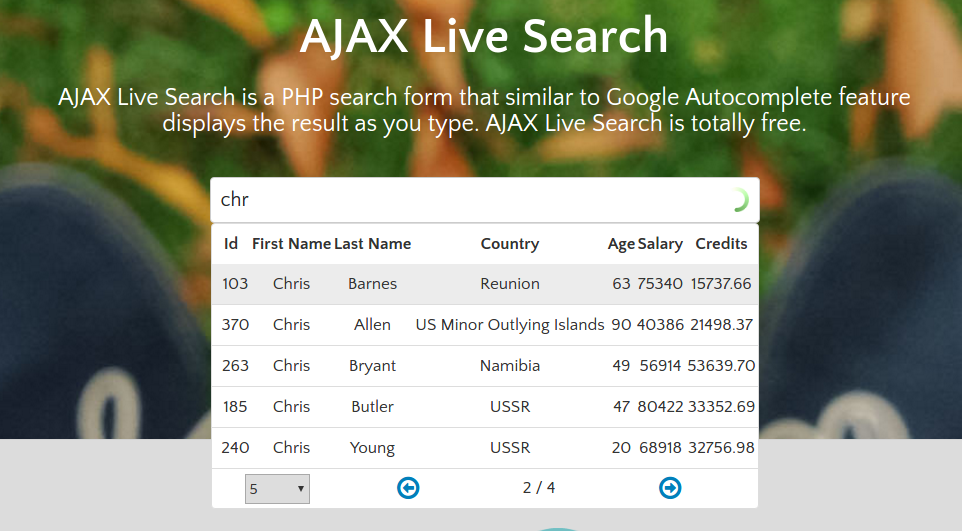
14 Jquery Live Search Plugins Sitepoint

Web Building Web Site

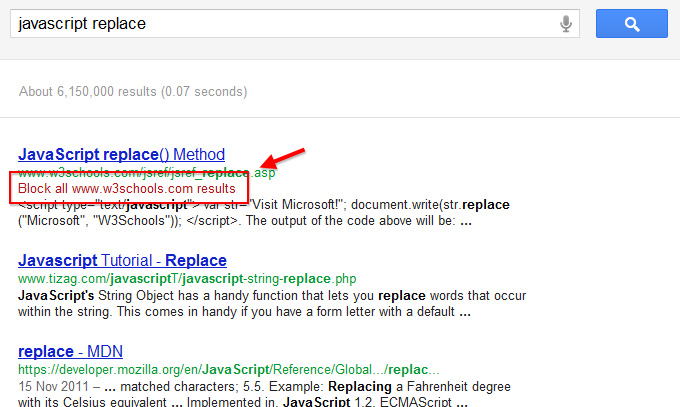
Are Web Development Search Results Being Manipulated Impressive Webs

Learn Javascript And Ajax With W3schools By W3schools Wiley 10 Paperback By Author W3schools Amazon Com Books

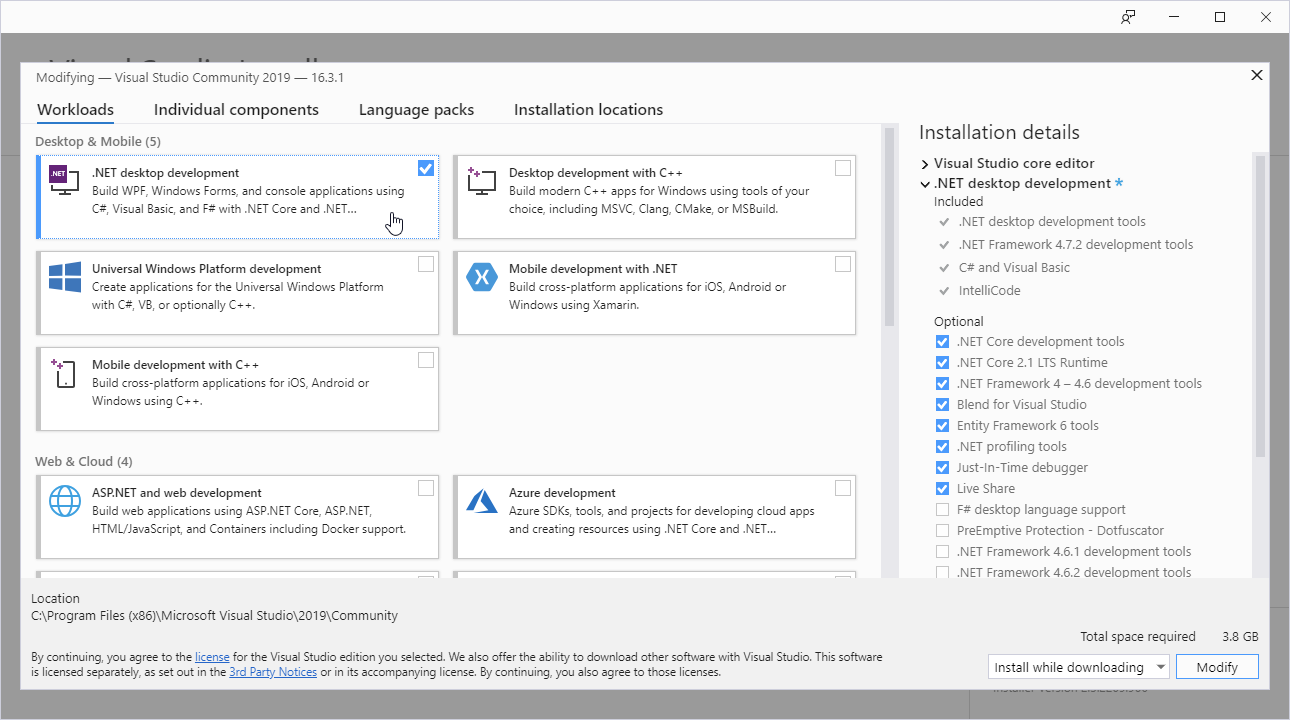
Get Started With C
Add, select, or clear items Creating new options in the dropdown New options can be added to a Select2 control programmatically by creating a new Javascript Option object and appending it to the control var data = { id 1, text 'Barn owl' };.

Select option javascript w3schools. Creating a list with single selection and multiple selectionCreating a javascript to find the selected item from the list. Apr 23, · The HTML documment containing some option elements and the task is to get the text of options of select element by using its value with the help of JavaScript There are two approaches that are discussed below Approach 1 First, select the options by JavaScript selector, Use value Property (eg optionivalue) to compare the values of option. The val() method is primarily used to get the values of form elements such as input, select and textareaWhen called on an empty collection, it returns undefined When the first element in the collection is a selectmultiple (ie, a select element with the multiple attribute set), val() returns an array containing the value of each selected optionAs of jQuery 30, if no options are.
HTML/JavaScript Reference all selected options in a multiple list select, options, selected, value, multiple, Array Try It There are two independent examples demonstrated here First select some values in the list Click Submit to submit the selected values to a new window Click Loop Selected to put the selected values into an array. Mar 13, 06 · Chameleon wrote In the code below I want to alert the selected option of select In Mozilla the code works (If I choose "3" alerts it) In IE alerts nothing appear. Dec 17, 15 · < option value = "5" > Prof If you wanted to get the string "Mr" if the first option was selected (instead of just "1") you would do that in the following way.
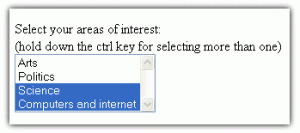
Keyboard users can select multiple contiguous items by Focusing on the element (eg using Tab);. Can I use a javascript if/else function to change the select options of a form?. The option tag is created like an HTML string, and the select box is selected with the jQuery selector The option is added with the append () method This method inserts the specified content as the last child of the jQuery collection, thus adding the option to the select element.
HTMLSelectElementoptions The HTMLSelectElementoptions readonly property returns a HTMLOptionsCollection of the elements contained by the element Syntax. Holding down the Shift key and then using the Up and Down cursor keys to increase or decrease the range of items selected. Var newOption = new Option(datatext, dataid, false, false);.
Oct 10, 18 · See the Pen Bootstrap Select Picker Plugin Multiple Options by cristina (@cristinaconacel) on CodePendark Styling the Select Picker There are multiple options for styling The most useful one is changing the appearance to a button You can use all the Bootstrap 4 button classes via the datastyleattribute. Mar 15, 21 · There may be a need to find out the text selected/highlighted by the user It can be done very easily using the window and document objects and their properties Handling selected text is different for different browsers The ways to get selected text are shown below Example1 By using windowgetSelection property. Then we can set the selection boundaries using rangesetStart(node, offset) and rangesetEnd(node, offset) As you might guess, further we’ll use the Range objects for selection, but first let’s create few such objects Selecting the text partially The interesting thing is that the first argument node in both methods can be either a text node or an element node, and the.
Basic usage Single select boxes Select2 was designed to be a replacement for the standard box that is displayed by the browser By default it supports all options and operations that are available in a standard select box, but with added flexibility. Javascript select option, javascript dropdown list, javascript combobox A dropdown list provides a method of selecting only option from a lots of options while only using up as much space as a single option except while a selection is being made. Apr 15, 19 · In JavaScript, selectedIndex property is used to set the value of a select box element The selectedIndex property sets or returns the index of the selected value in a dropdown list Syntax Set index selectObjectselectedIndex = number Return index selectObjectselectedIndex Note Integer number is used for Index at the value place.
Home / Styling select, optgroup and options with CSS Styling select, optgroup and options with CSS Over the past three weeks I’ve looked at some CSS styles that can be applied to select, optgroup and option tags and how they are rendered differently across different browsers. @TJCrowder You are correct not sure what I was thinking when I wrote the second half I've deleted the original comment and for the purpose of not confusing others, here is the original comment (please note that the first half is correct, and the second part is wrong) This will not work as expected for the first option which has index 0 0 is false in JS so doSomething() will not be. Aug 21, 19 · In this tutorial we will create a Add Options To Select using JavaScript This code will dynamically insert an additional option value when the user submit the form inputs The code use onclick() to call a method that will add a new entry for the select tag dynamically by providing an information for the list This is a free userfriendly.
SelectedIndex selectedIndex is used to get or set the position of the option selected To Get var ss = documenttestsselselectedIndex;. Dummies has always stood for taking on complex concepts and making them easy to understand Dummies helps everyone be more knowledgeable and confident in applying what they know. Nov 19, 08 · An HTMLCollection of Options objects containing each option within this SELECT element selectedIndex An integer that gets or sets the index of the selected option If non is selected, 1 is returned If multiple options are selected, it returns the index of the first selected option.
Get Selected Options from Multiple Select Box Similarly, you can retrieve the selected values from multiple select boxes with a little trick A multiple select box allows a user to select multiple options Hold down the control key on Windows or command key on Mac to select multiple options. Definition and Usage The selectedIndex property sets or returns the index of the selected option in a dropdown list The index starts at 0 Note If the dropdown list allows multiple selections it will only return the index of the first option selected Note The value "1" will deselect all options (if any) Note If no option is selected, the selectedIndex property will return 1. Teams Q&A for work Connect and share knowledge within a single location that is structured and easy to search Learn more.
Jul 01, 19 · Because I want to show you all how we can create select options without tag So, Today I am sharing a Custom HTML CSS Select Option Design In other words, a stylish dropdown option selector As you know this is a based option menu I used basic CSS to give style to this, you should see these basics also. Oct 29, 10 · The first one has three options The first just informs the user to select an option, and the next two are actual choices The second select only has one option telling the user to please pick from the first dropdown first The options. Overview The ngOptions attribute can be used to dynamically generate a list of elements for the element using the array or object obtained by evaluating the ngOptions comprehension expression In many cases, ngRepeat can be used on elements instead of ngOptions to achieve a similar result However, ngOptions provides some benefits.
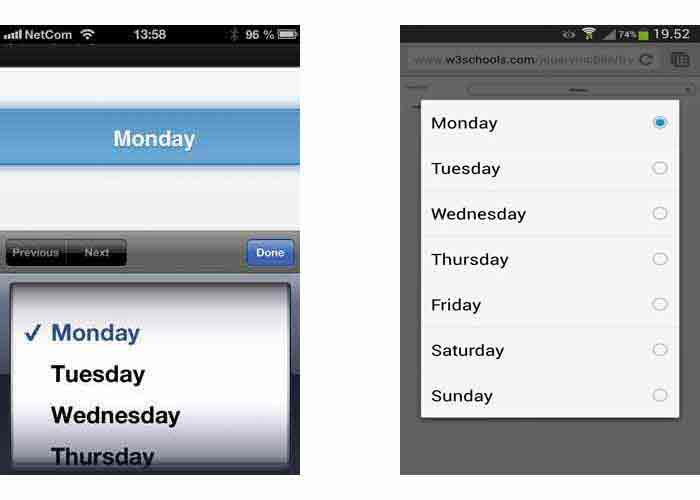
This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML drop down box with Javascript, because the next FCKEditor post will be doing just that. In Example # 1, we have a simple form that includes a select control In the markup there are three options “Monday”, “Tuesday” and “Wednesday” When the JavaScript runs, the following actions take place We get a reference to the select controls (“w”) We delete all of the option. May 30, 19 · The options property returns the collection of all the option elements in the dropdown list The elements are sorted according to the source code of the page The index found before it can be used with this property to get the selected element This option’s value can be found by using the value property.
Jan 14, 09 · The select element contains a nodeList called options, that references each individual option The select element also contains a property called selectedIndex, which holds the number of the. The readonly HTMLSelectElement property selectedOptions contains a list of the elements contained within the element that are currently selected The list of selected options is an HTMLCollection object with one entry per currently selected option An option is considered selected if it has an HTMLOptionElementselected attribute. I don't want to use CSS to hide/display different dropdown menus, so here is what I've ccome up with function g.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. Options Returns the array of options listed in the select object To Get var ss = documenttestsseloptions;. Sets or retrieves the state of an option element The SELECTED attribute in HTML and the selected property in JavaScript work differently You can set the initial state with the SELECTED attribute, while the selected property contains the actual state of the option.
This is a short JavaScript tutorial on how to change the selected option of a select HTML element In this post, I will show you how to do it with and without JQuery Changing a select option. Returns 1 if the second option is the selected one To Set documenttestsselselectedIndex. Definition and Usage The element is used to create a dropdown list The element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list will be submitted) The id attribute is needed to associate the dropdown list with.
Definition and Usage The tag defines an option in a select list elements go inside a , , or element Note The tag can be used without any attributes, but you usually need the value attribute, which indicates what is sent to the server on form submission Tip If you have a long list of options, you can group related options within the. Nov 04, 16 · Dynamically Add/Remove Options From Select JavaScript by MemoryNotFound · November 4, 16 Discover more articles Dynamically Add/Remove Items From List JavaScript Adding Static Resources (css, JavaScript, Images) to Thymeleaf Upload a File with Jersey using AJAX and HTML5 progress bar.

How To Show Month And Year In Dropdown Using Loop In Javascript Exolog

Jquery Valdosta State University Jquery Homework Follow The Links Below For W3schools Tutorials On Jquery Jquery Effects Jqueryhtml And Jquery Ajax Each Tutorial Has A Number Pdf Document

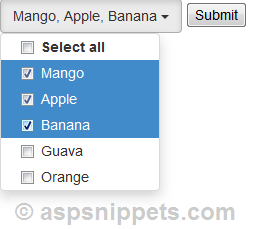
How To Use Checkbox Inside Select Option Html Javascript Css Tutorial Youtube

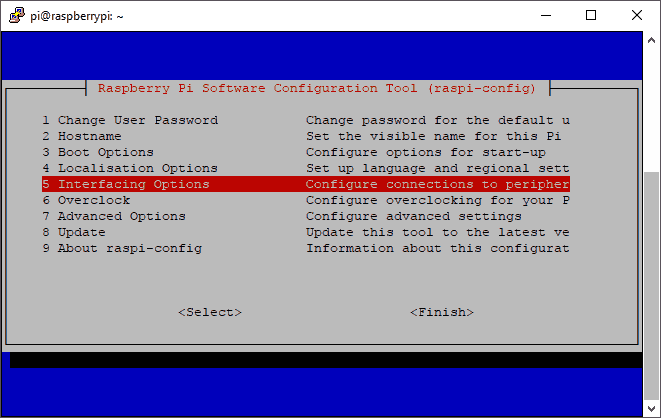
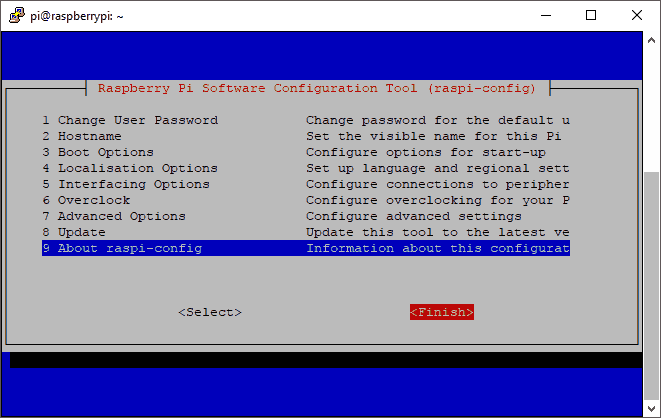
Node Js And Raspberry Pi

Html To Copy To Clipboard W3schools Code Example

Javascript And Jquery By Examples

30 W3schools Label Labels Design Ideas

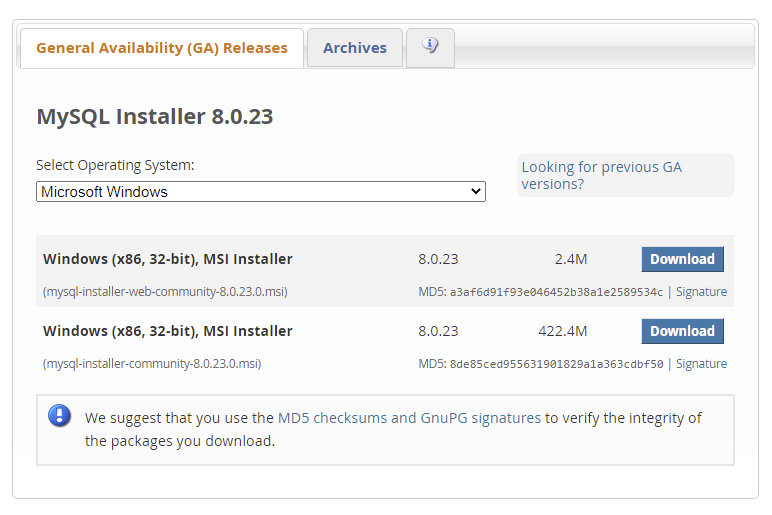
Mysql Installation On Microsoft Windows

Javascript W3schools Code Example

How To Create Dropdown List Using Javascript Javatpoint

Failed To Get Location By Javascript Firefox For Android Support Forum Mozilla Support

How To Create A Custom Select Menu

Learn Javascript And Ajax With W3schools W3schools Refsnes Hege Refsnes Stale Refsnes Kai Jim Refsnes Jan Egil Henthorne Kelly Dobbs Amazon Com Books

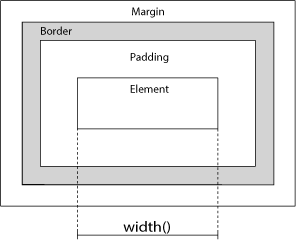
Jquery Width Method

How To Get The Value Of A Form Element Drop Downs And Lists Javascript Coder

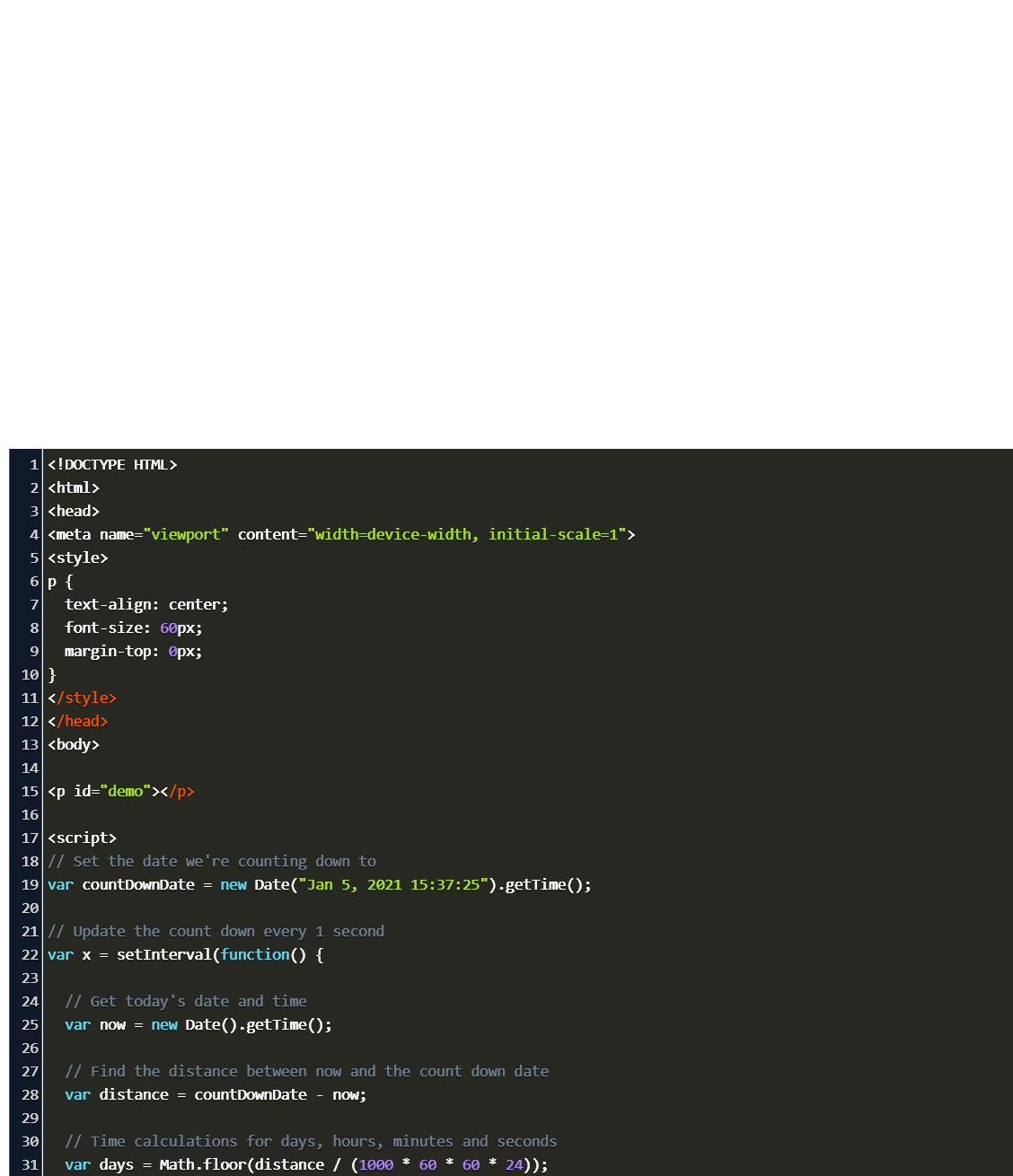
Time Counter In Javascript W3schools Code Example

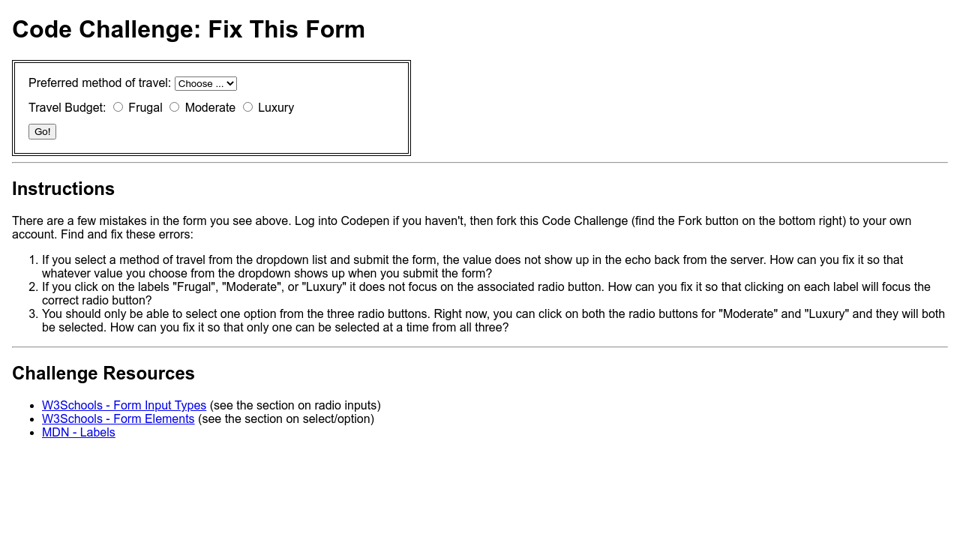
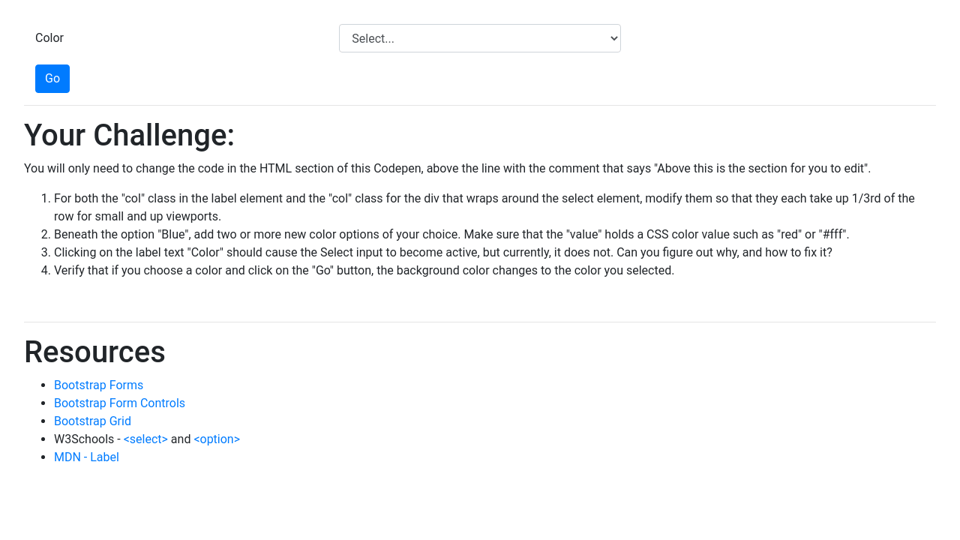
Code Challenge Fix This Form

Tutorial Add A Date Picker To A Bootstrap Form Formden Com

How To Add Image In Select Options Html Learnbatta

W3schools How To Code Snippets For Html Css And Javascript

Nodemailer Npm W3schools Code Example

Ion Select Not Wide Enough Ionic V3 Ionic Forum

Select Box With Search Option Using Jquery All Php Tricks

How To Use Checkbox Inside Select Option Stack Overflow

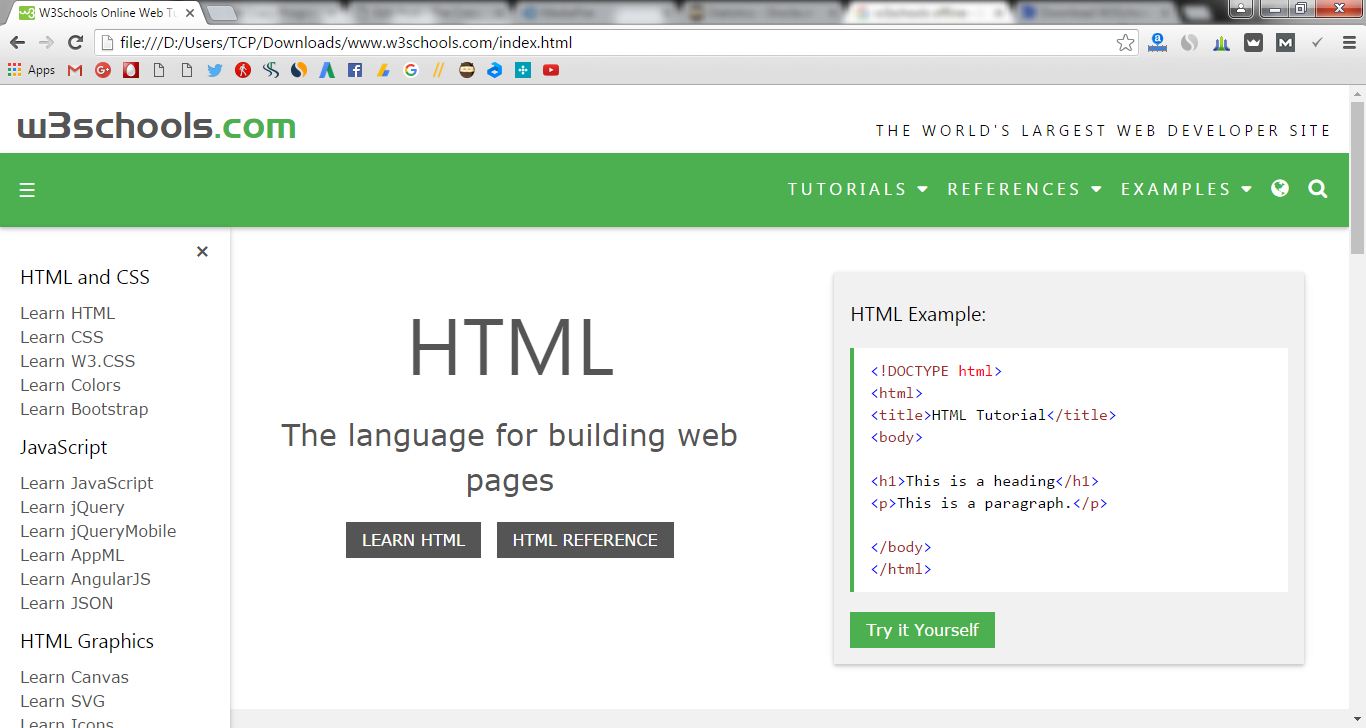
How To Build Html Live Editor Like W3schools Vscode Codepen In Javascript Full Project Coding Shiksha

Jquery Mobile Form Select

How To Create A Dropdown With Checkbox Options With Bootstrap Style Html Form Guide

Customizing Tests With Selectors Functionize

Asp Ajax

Forex Json Tutorial W3schools Css Acciamelte S Diary

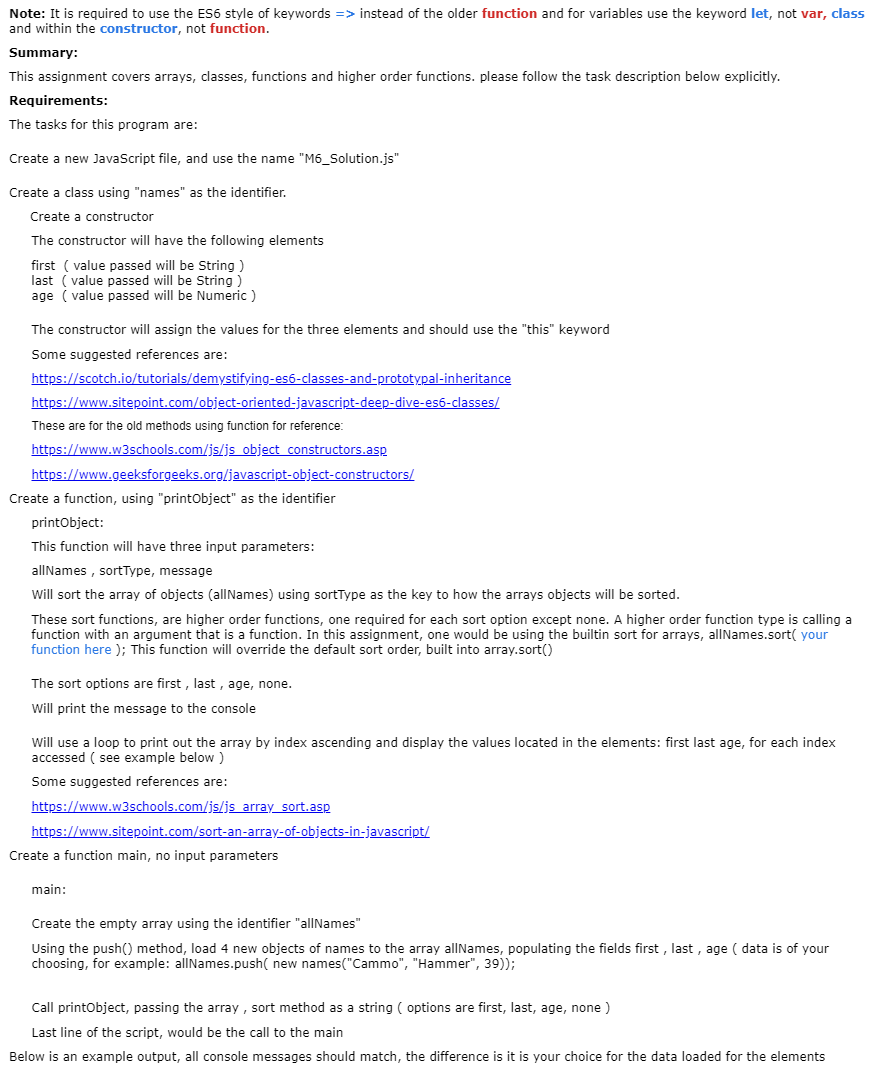
Note It Is Required To Use The Es6 Style Of Keywo Chegg Com

W3schools Offline Version Download 21 The Crazy Programmer
W3schools Css Quiz Ivan Olivares Cis2336

Tutorial Add A Date Picker To A Bootstrap Form Formden Com

W3schools Offline Version How To Access Whole Website Offline Latest Updates Only

Javascript Unfinished Bitness

Html Global Id Attribute Global Attribute App Development

Node Js And Raspberry Pi

How To Create Dropdown List Using Javascript Javatpoint

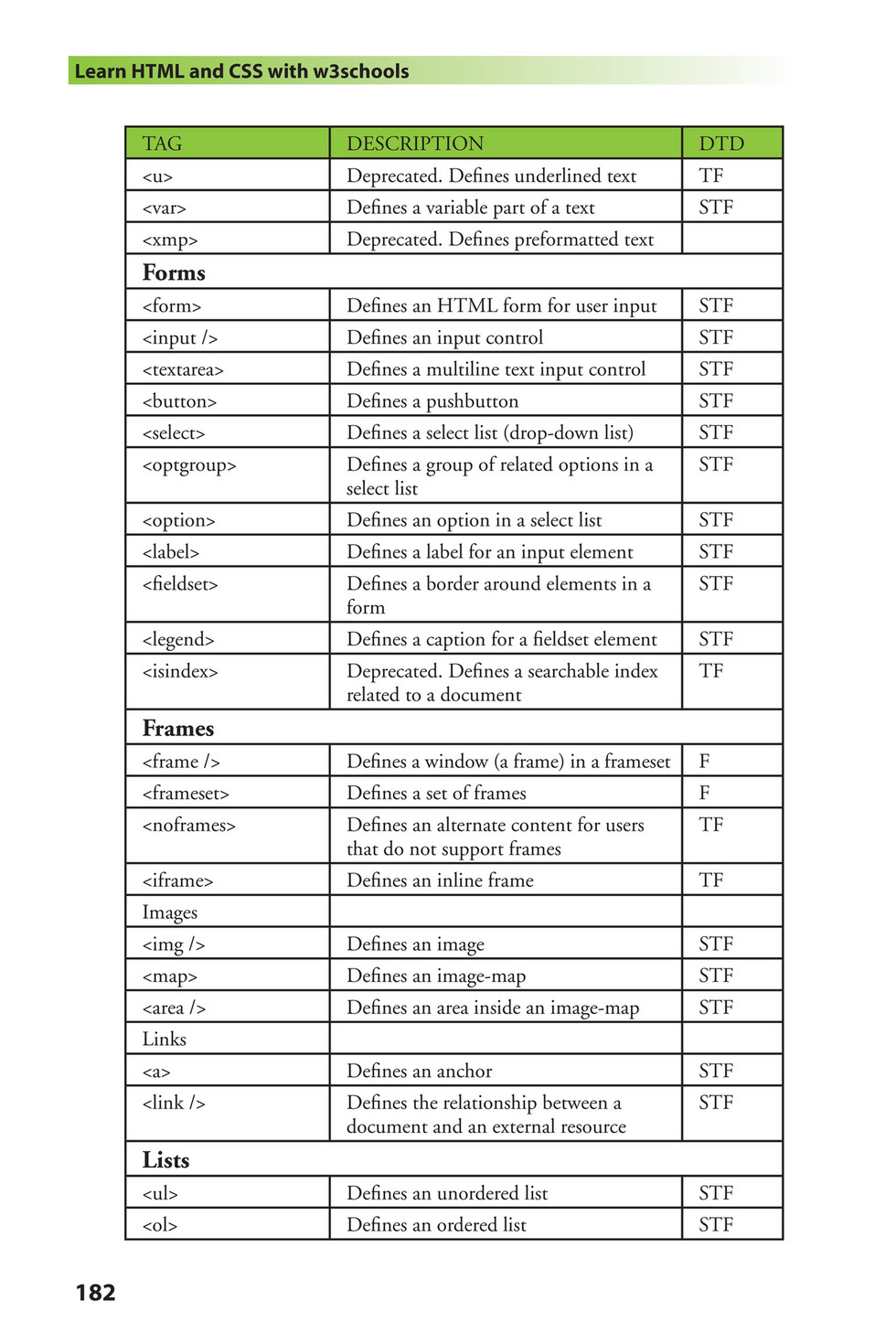
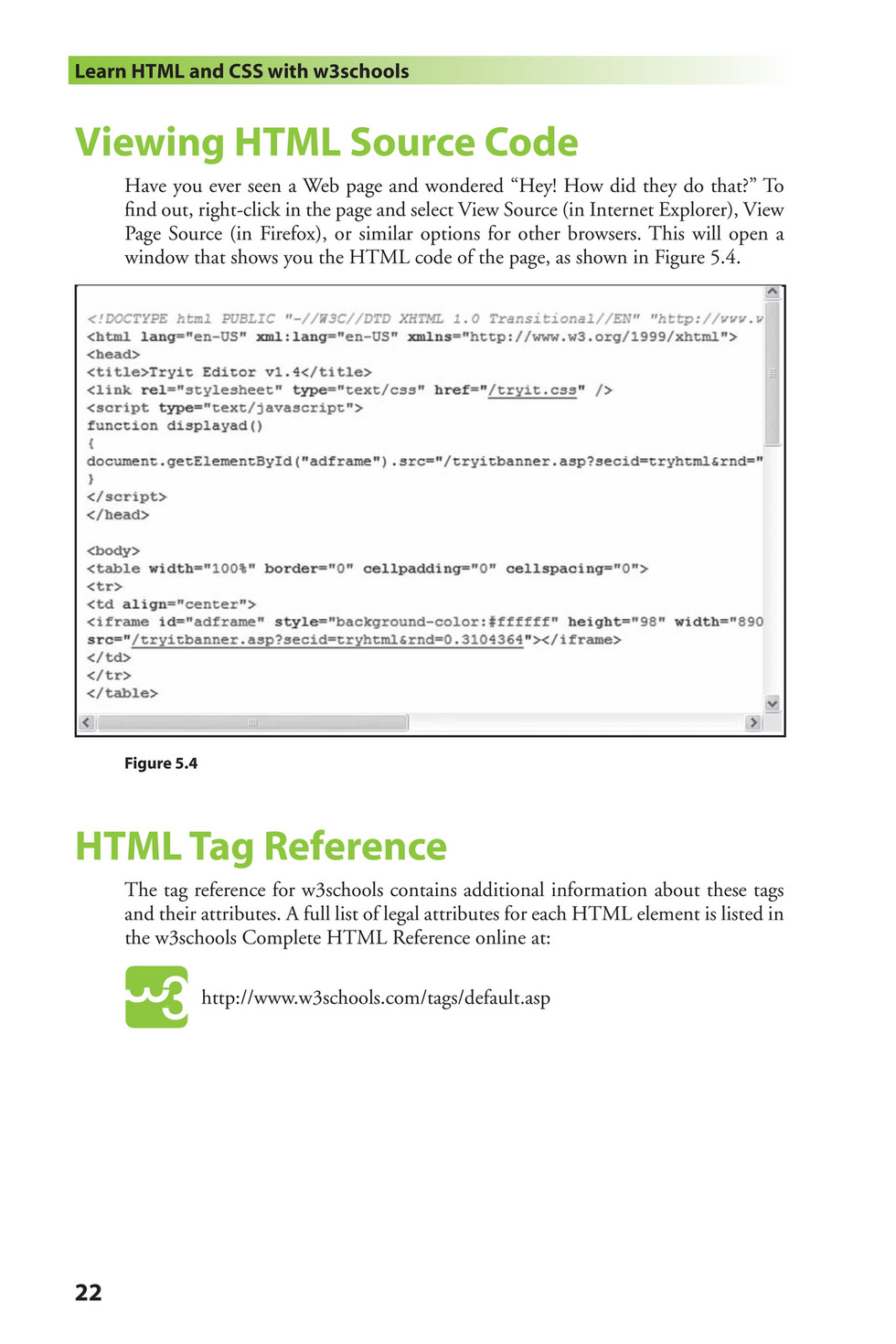
Learn Html And Css With W3schools By W3schools 10 06 08 Amazon Com Books

Javascript And Jquery By Examples

Feature Request Set Selected Item For Combobox Mockups 3 Balsamiq Community Discussion

Cursed Custom Selects Agile Blog Riter

Extension Tutorial 7 Tables And Xml Documents Axes Documentation

Css Dropdowns

How To Use Checkbox Inside Select Option Using Javascript Geeksforgeeks

W3schools Online Web Tutorials Css Tutorial Learn Javascript Sql Tutorial

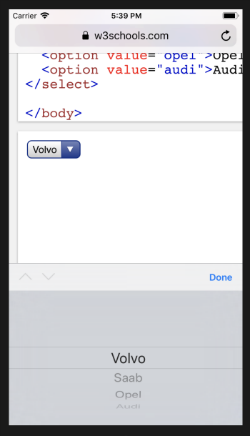
Autocomplete Select Inputs On Mobile By John Tucker Codeburst

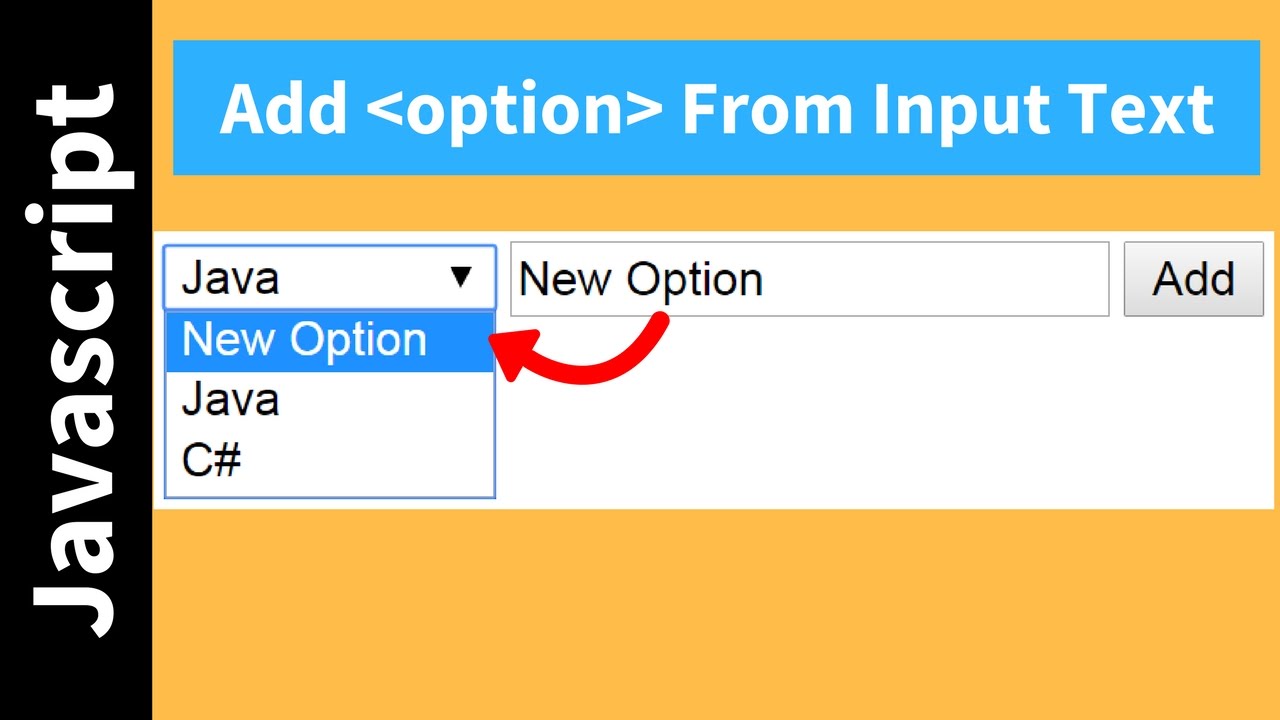
How To Add Option To Select From Input Text Using Javascript With Source Code Youtube
On Change Event This Val Display Previous Value Issue 35 Vicb Bsmselect Github

How To Remove Blue Highlight On Hover In Select Option Inputs Html For Chrome Stack Overflow

Get Started With C

14 Jquery Live Search Plugins Sitepoint

How To Create A Password Validation Form

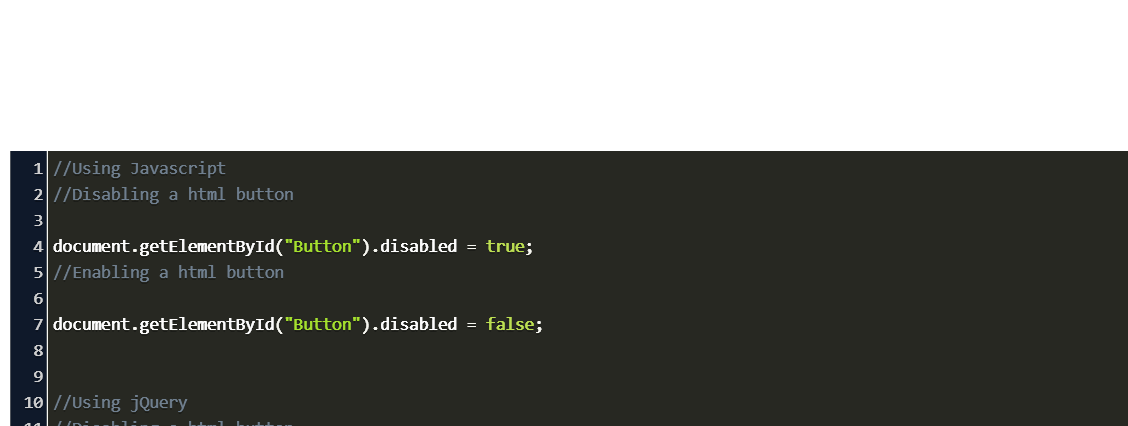
How To Disable A Button After One Click In Javascript W3schools Code Example

Jquery Validation Example B2 Tech

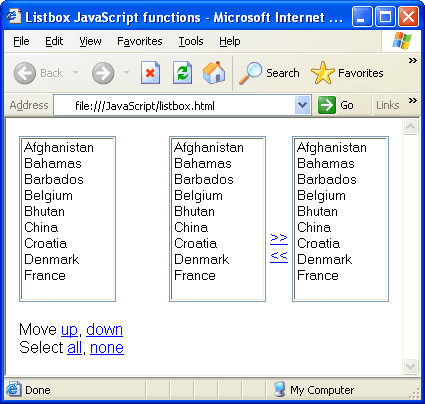
Listbox Options Select All Listbox Move Left Right Javascript Move Up Down Javascript

Jquery Multiselect Drop Down Menu Stack Overflow

How To Use Checkbox Inside Select Option Stack Overflow

Creating A Select Box With A Search Option Stack Overflow

Javascript Valdosta State University Javascript Homework Follow The Links Below For W3schools Tutorials On Javascript Javascript Html Dom And Javascript Browser Bom Each Tutorial Pdf Document

How To Get Selected Value In Dropdown List Using Javascript Geeksforgeeks

W3schools Offline Version Download 21 The Crazy Programmer

Are Web Development Search Results Being Manipulated Impressive Webs

Javascript Select Onchange Get Value W3schools

How Do I Change An Html Selected Option Using Javascript Stack Overflow

Scrape Website Using Puppeteer In Node Js By Soni Pandey Medium

W3schools Offline Latest Version Download Softclever

Citrus Fashions Wiley Learn Html And Css W3schools Page 194 195 Created With Publitas Com

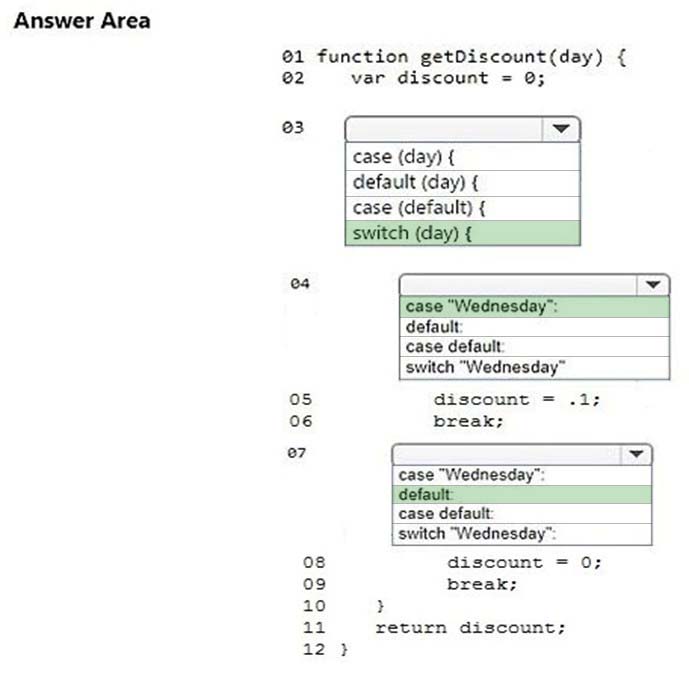
98 3 By Microsoft Actual Free Exam Q As Itexams Com

How To Add Font Awesome To Select Option In Mobile
Can T Use Fontawesome As A Select Option In Safari Chrome Firefox Osx Linux Android Issue 996 Fortawesome Font Awesome Github

Extract Value From Select Option List Help Uipath Community Forum

98 3 By Microsoft Actual Free Exam Q As Itexams Com

How To Get Selected Option Value From Drop Down List Using Javascript With Source Code Youtube

Solved Please Write This In Simple Html And Javascript P Chegg Com

Promise Javascript W3schools Code Example

Javascript Calculator W3schools Page 1 Line 17qq Com

How Can I Get Javascript That Is Nested In My Help Center Article To Work Zendesk Help

5 Best Javascript Certifications For 21 Updated

Node Js And Raspberry Pi

Html Archives Webdevpuneet

Code Challenge Bootstrap Form

Citrus Fashions Learn Html And Css Page 32 33 Created With Publitas Com

Extract Value From Select Option List Help Uipath Community Forum

Selecting Dynamic Options From A Drop Down Menu Help Uipath Community Forum

Node Js And Raspberry Pi

Multiple Select Multiselect Dropdownlist With Checkboxes Using Jquery
How To Debug Front End Html Css I Have A Strong Feeling That At Least By Michal Witkowski Pragmatists
Html Select Element Not Working In Webview On Android Tablets Issue 170 Facebook React Native Github



