Select Option Css Not Working

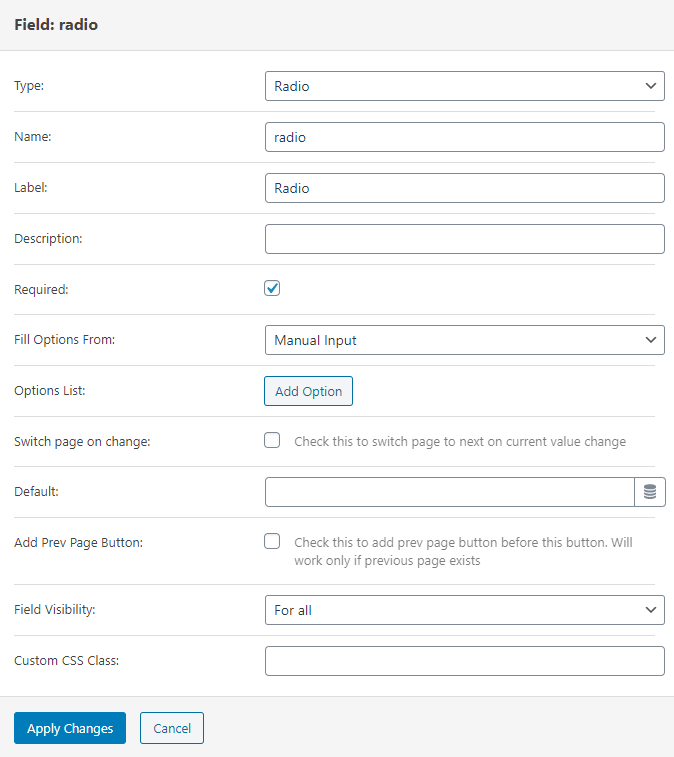
Jetengine How To Set Up Select Checkbox And Radio Fields Crocoblock
Forums How To Select Dropdown Option

How To Add Options To A Select Element Using Jquery Geeksforgeeks

How To Style Select Option With Css Stack Overflow

Scribbletribe How To Style The Select Dropdown

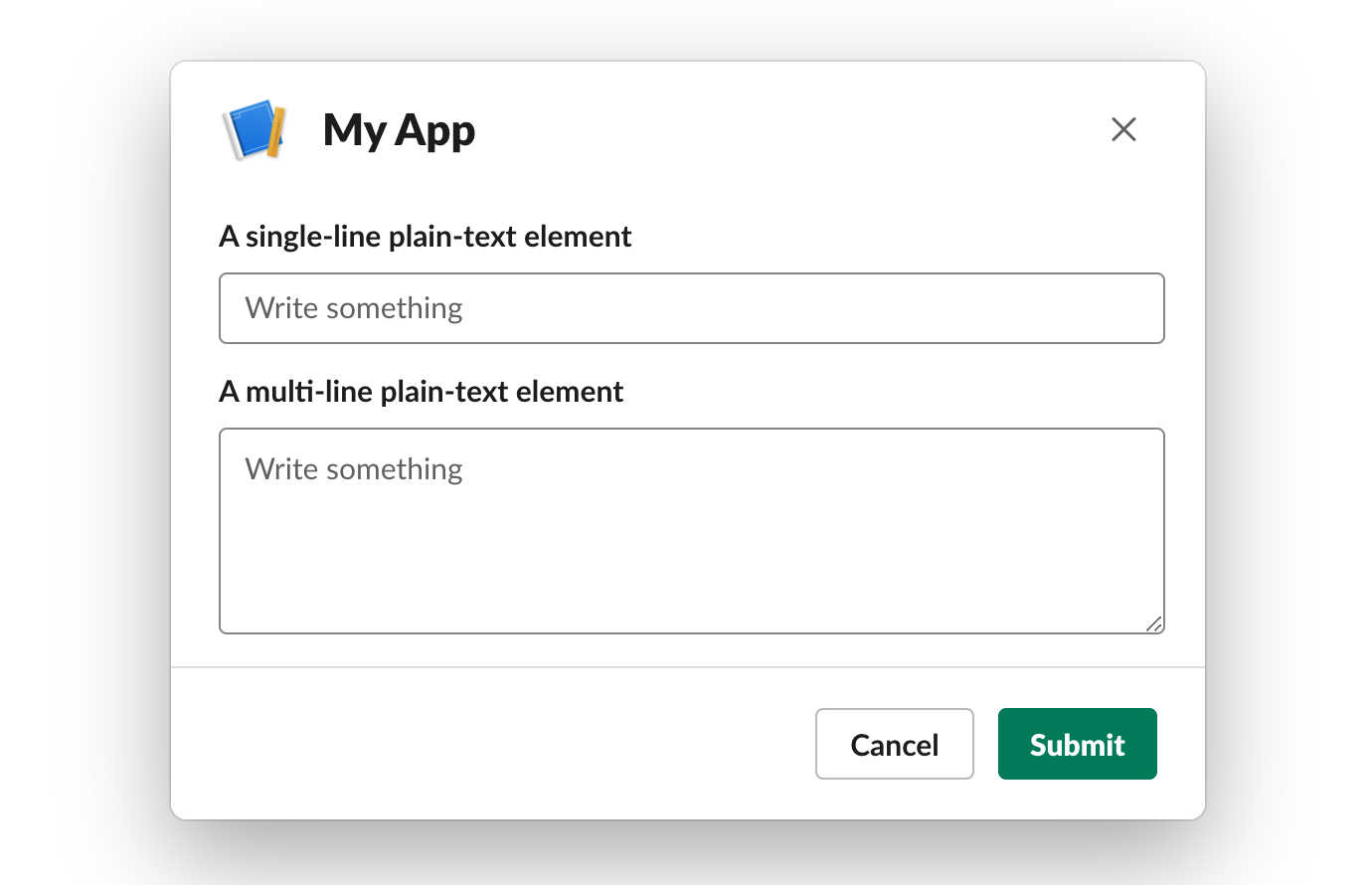
Reference Block Elements Slack
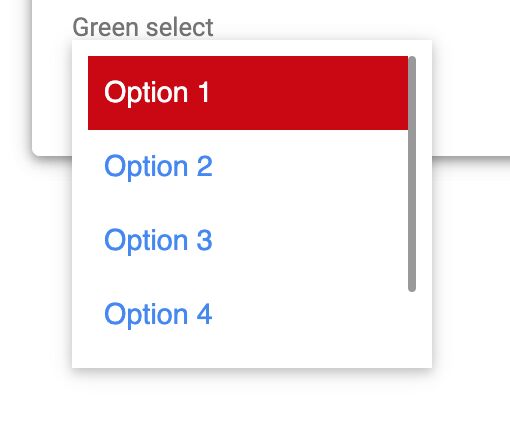
Therefore in Safari you cannot change the fontweight of a select box or its options color select { color red;.

Select option css not working. Hi Diafol, I have used ur code in ie 11 and ie 8 also I do not see any space between the letters In the drop down box it is displaying as saab only not like s a a b. Oct 10, 18 · The Bootstrap 4 Select Picker is one of the components most commonly used inside forms When having to add a select picker, the first option is the default Bootstrap 4 component This will not style the dropdown menu where the options appear though Another popular option is to create your own classes and add them to the tag for restyling. Jan 07, 19 · So I started working with using Font Awesome and was able to make an adjustment, but not all of the icons are displaying (using v 563) The only one displaying is.
Mar 15, 21 · Select should contain at least 2 selectable options expected 0 to be at least 2 AssertionError Select should contain at least 2 selectable options ** Select current role Student Full Time Job. } all Hardware and OS And here is a JSFiddle. May 02, 21 · Now I catch only select change Catch from span does not working I need get change span in real time for this function #datepicker1 span #expected_age select.
It would seem that wordwrap should work MSDN site states that the wordwrap style can be applied to either the or element, but I’ve yet to see it work. DdlProvince a list of all city provinces in Italy, grouped by region using , with the chance to select “All Provinces” (default). Jul 22, 14 · You might try using the Developer Tools (F12) within Google Chrome and using the Inspect Element option ( Rightclick > Inspect Element) on your list to see all of the styles that are being applied to it You can also check the Console area of the Developer Tools as well to see if any errors are present.
So you want the Selected option being 40px and the options 24px like in the image bellow Please correct me if I'm wrong If this is what you want, since the Select option is already 40px in your form you only need to inject the bellow CSS into the formformdropdown option { fontsize 24px!important;}. Unfortunately, this is a limit in CSS and there is no way to center align the text in a dropdown There is a solution to center align only the last selected text but it's not working on Microsoft Edge browsers Anyhow, you can try this CSS code for select menus select { textalignlast center;. Here is the HTML & CSS selectselector option { color red;.
When i use Choose your option Option 1 Option 2 Option 3and initialized jquery code $('mdbselect')material_select();but it's not working please tell my how solve it?. Please see the html and CSS below Fontsize is applied properly, but padding is not added CSS select { fontsize 13em;. Jul 01, 19 · Today you will learn to create a custom dropdown select option with HTML & CSS After seeing this post, you will know how we can design options as we want Basically, there is a tag in HTML for creating dropdown options, but I used radio inputs to creating this Because I want to show you all how we can create select options without.
The Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am going to show you both A few quick demos with code. The width of the SELECT list will basically be not much greater (but no less) than this width The HTML standards don't allow for a way to control this width. The default width of a SELECT form control is usually dependent on the width of the widest OPTION item in the list;.
Box entirely via some pseudoconstruct, if it is essential to you that you override the browser defaults. Appearance The appearance of your Select2 controls can be customized via the standard HTML attributes for elements, as well as various configuration options Disabling a Select2 control Select2 will respond to the disabled attribute on elements You can also initialize Select2 with disabled true to get the same effect. Jan 23, 14 · Update 0218 As noted by Tom this now only works when the attribute multiple is set Have you ever wanted to set the background color of ll?) browsers, but there is a workaround using the backgroundimage property instead.
1 2 3 css select { width 50px;. In an oldfashioned jQuery app, I can initialize it in the document ready function. CSS Reference CSS Browser Support CSS Selector Reference Bootstrap 3 Reference Bootstrap 4 Reference W3CSS Reference Icon Reference Sass Reference JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3JS Reference Audi.
Aug 29, 14 · Using your cursor select this sentence Notice how as you select the text a background color fills the space?. Border 1px solid blue;} The user can engage this state by checking/selecting an. The not() CSS pseudoclass represents elements that do not match a list of selectors Since it prevents specific items from being selected, it is known as the negation pseudoclass /* Selects any element that is NOT a paragraph */not(p) {color blue;} The not() pseudoclass has a number of quirks, tricks, and unexpected results that you should be aware of before using it.
Note userselect is not an inherited property, though the initial auto value makes it behave like it is inherited most of the time WebKit/Chromiumbased browsers do implement the property as inherited, which violates the behavior described in the spec, and this will bring some issues Until now, Chromium chooses to fix the issues, make the final behavior meets the specifications. Is pretty poor There are ways to change the highlight color in Firefox, by adding a boxshadow to the CSS for optionhover but this is browserspecific Unfortunately your best option is probably replacing the <select>. } will make the optgroup headings and the options within that optgroup red option { color red;.
Aug 15, · This is a quick fix to adjust our selector that defines the arrow We use not() to exclude our newly defined class select not (selectmultiple) after We have a couple of minor adjustments to make for the multiple select, the first is removing padding that was previously added to make room for the arrow selectmultiple {paddingright 0;}. The checked CSS pseudoclass selector represents any radio (), checkbox (), or option ( in a ) element that is checked or toggled to an on state /* Matches any checked/selected radio, checkbox, or option */checked {marginleft 25px;. That's not work on option entry because it's a "system" generated dropdown menu but you can set the padding of a select Just reset the boxsizing property to contentbox in your CSS The default value of select is borderbox.
Nov 15, 17 · The design of select functionality in materialize CSS is, in my opinion, a pretty good reason not to use it You have to initialize the select element with material_select(), as @littleguy23 mentionsIf you don’t, the select box is not even displayed!. I have one html dropdown In the dropdown, some of the options have long strings without any spaces I want to wrap such options into the next line I used the CSS wordwrap property It works fine for me in Chrome, but not in Firefox I also tried using the wordbreak property as suggested in the suggested duplicate I also made a demo on. Jan 18, 17 · Support for modifying <select>.
Apr 03, 19 · Today I had to fix a nasty crossbrowser compatibility issue involving two HTML elements that worked in the following way ddlRegioni a list of regions in Italy, with the chance to select “All Regions” (the default);. Jul 12, 13 · When u select car for the first time, and the next time when you click to select the option car which is selected is highlighted , but the option above/ below car are displayed above/below the selected option This is a default behaviour of IE 10 How can we resolve this , as the dropdown to work like previous IE versions. } Check if what's the width via js var testing =.
} will make all options in the select red, but not the optgroup labels. For (j = 1;. Dec 29, 16 · Select Box Padding is not working in Safari Posted By Rohit Goyal 29Dec16 Sometimes our UI of select dropdown box breaks on safariTo prevent this i have discovered a codeThat will solve your problem.
Here's the CSS that I've added to formdesignercss. } has no effect optgroup { color red;. May 12, 14 · I used the center align attribute on html select element to make the all the options are center aligned This is working fine on Mozilla FireFox browser But the rest of browsers donot show the options as 'Center aligned' Here is link of example on fiddler, any help would be help if it is in right direction As I only want to use HTML Select.
/* For each element, create a new DIV that will contain the option list */ b = documentcreateElement("DIV");. May 17, 18 · Click Update Driver Software > Click Browse my computer for driver software > Click Let my pick from a list of device drivers on my computer > Choose the driver > Click Next to update > If this does not work, select Search automatically for the updated driver in place of Browse my computer for driver software > Restart your computer. Jun , 17 · I did a simple HTML document with bootstrap 4 and the latest bootstrap select The options list is empty then.
I am able to format the select input with fontsize, but am unable to add padding Is there a way to add padding to the select input?. You can change the background color and color of selected text by styling selectionStyling this pseudo element is great for matching userselected text to your sites color scheme. Mar 15, 17 · Knowing this little quick and easy workaround will make it a whole lot easier to style select dropdown If you see any issues with CSS or not working as expected, Your site probably have some default styles that might conflict In that scenario, you've to use the above CSS in.
May 02, 19 · Box dropdown styling¶ It has been hard for a long time to style the element across all browsers A reasonable set of styles, as it turns out, can create a consistent and attractive selection box across new browsers while remaining just fine in older ones as well.

Dropdown Default Styling Css Tricks

31 Css Select Boxes

Unable To Select Specific Option From Dropdown Web Testing Katalon Community

How To Implement Css Design In Select Option Formget

Html5 Datalist What You Need To Know The Jotform Blog

Css Is Not Loading When Amp Takeover Is Enable Amp Tutorials

Word Wrap Break Word Css For Long Text Options In Drop Down Select Lists David Eedle

Email Forms Custom Styling Not Working Support Themeco Forum

Mac Safari Chrome Mozila Not Support Select Option Line Height Css And Html Stack Overflow

How To Get Selected Values From Select Option In Php 8 Positronx Io

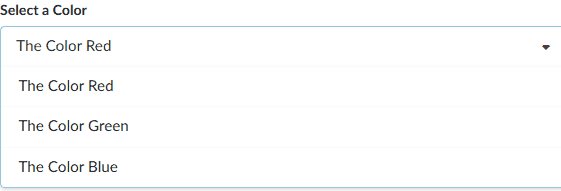
Giving Style To Select Option Values Jim Nielsen S Blog

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Mdb Select Style Not Working As Documented Material Design For Bootstrap

Change Background Color Of Clicked Option In Duallistbox Stack Overflow

How To Set The Default Value For An Html Select Element Geeksforgeeks

How To Style The Option Of An Html Select Element Stack Overflow

Css Dropdown Option Custom Html Css Select Option

How Do You Apply Css To Select Options Ca Service Management

Custom Select Styles With Pure Css Modern Css Solutions

Firefox Overriding Style Of Html Select Option Stack Overflow

Select Layers And Objects Figma

Create A Custom Select Component In Angular Complete With Virtual Scrolling By Netanel Basal Netanel Basal

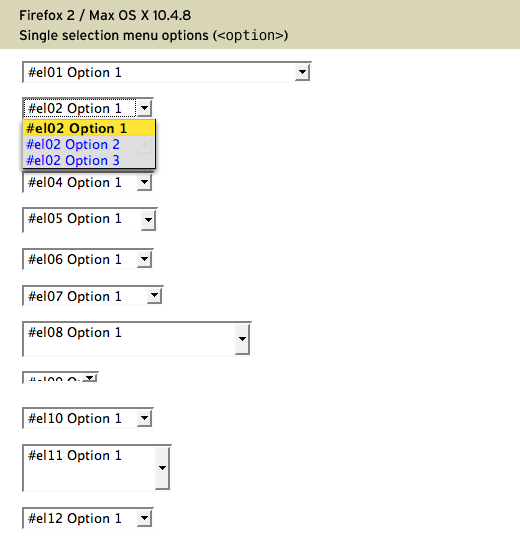
Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

React Dropdown Selector W Useref Hook

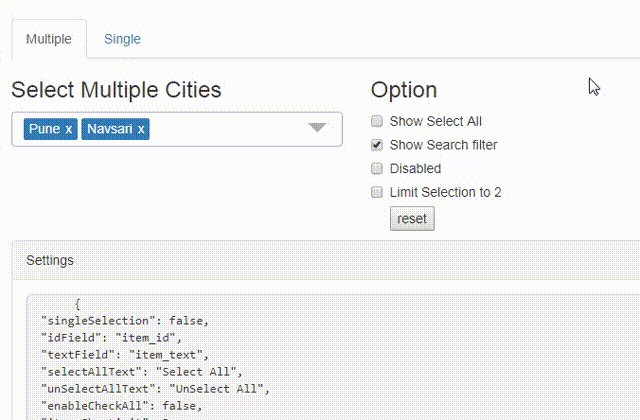
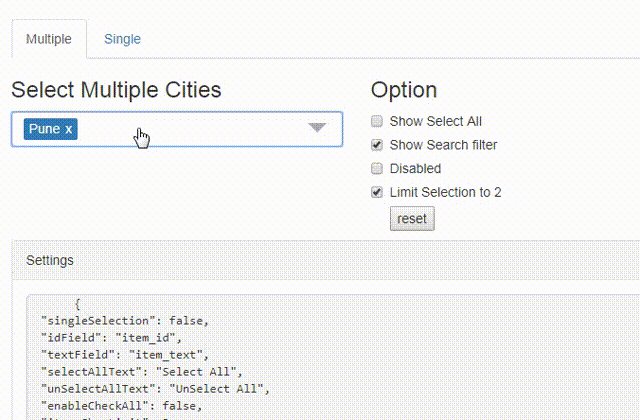
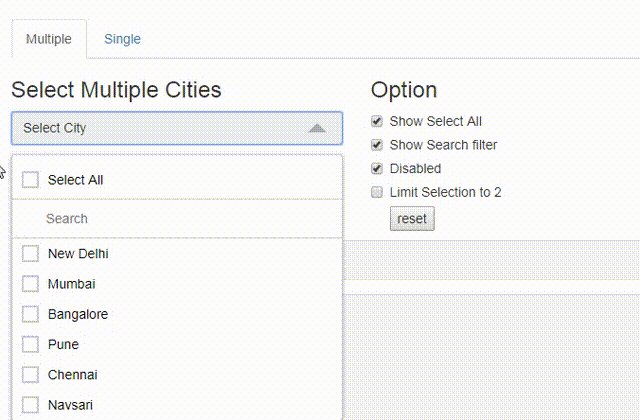
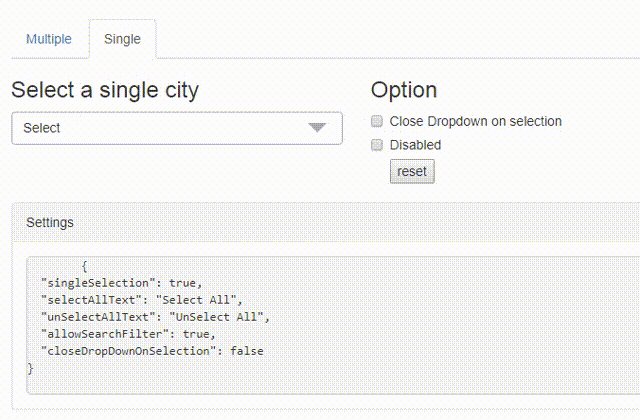
Ng Multiselect Dropdown Npm

How To Customize The Style Of Contact Form 7 To Match Your Website Elegant Themes Blog

31 Css Select Boxes

13 Jquery Selectbox Drop Down Plugins Sitepoint

Php Get Value Of Select Option And Radio Button Formget
Critical Accessibility Issues Aria Roles And Aria Label Issue 3355 Jedwatson React Select Github

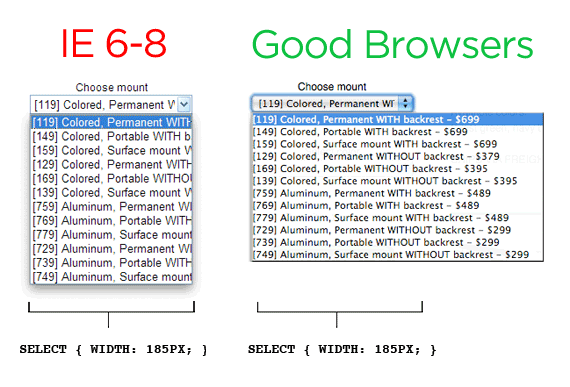
Select Cuts Off Options In Ie Fix Css Tricks

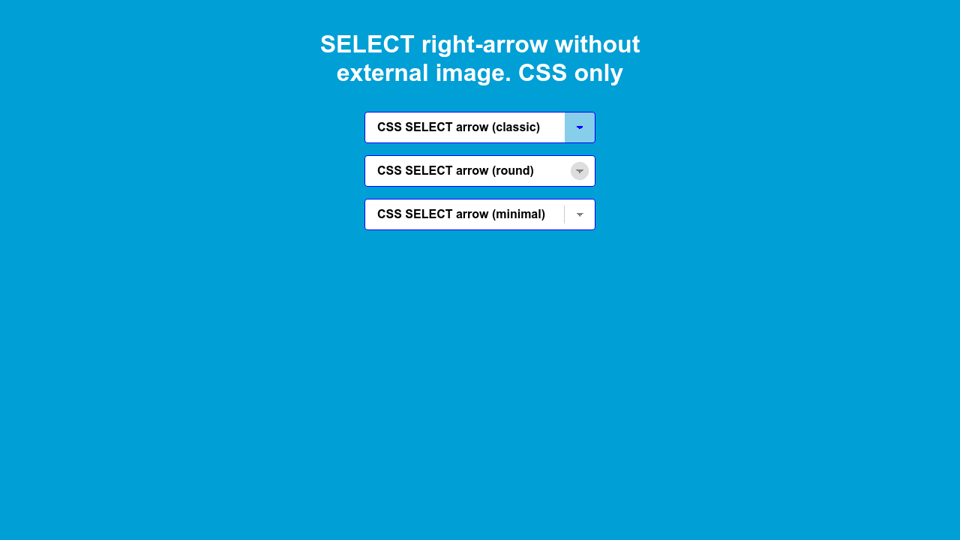
Select Right Arrow With Css

How To Change The Colour Of Select Option S Items On Hover Stack Overflow

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

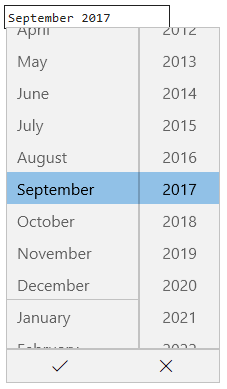
Input Type Month Html Hypertext Markup Language Mdn

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Ion Select Text Wrap Not Working How To Overwrite The White Space Property Ionic V3 Ionic Forum

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Custom Style Dropdown Select In Pure Css Select Css Css Script

Jquery Multiple Select Plugin For Bootstrap Bootstrap Multiselect Free Jquery Plugins

13 Jquery Selectbox Drop Down Plugins Sitepoint

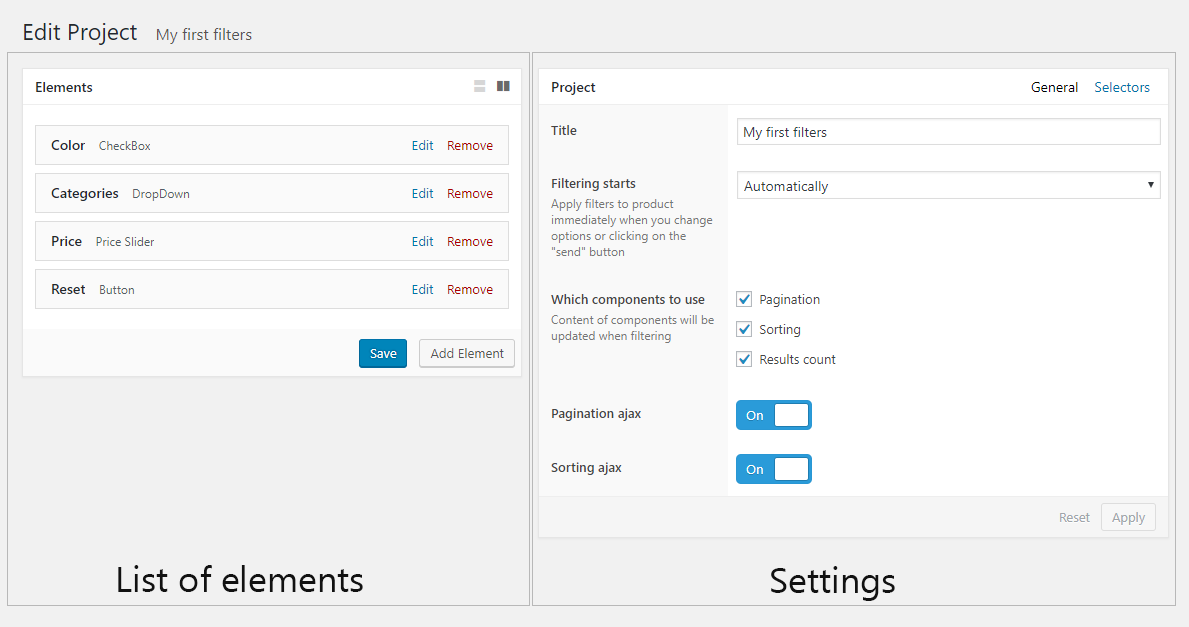
Product Filters Woocommerce Docs

Custom Styling Of The Select Elements Css Globe

Custom Css For Select And Option Stack Overflow

The Correct Way Of Styling A Select Menu For Cross Browser Functionality Stack Overflow

Select Menus Official Tailwind Css Ui Components

Bootstrap Select Learn To Use With 5 Beautiful Styles

Ionic 5 Ion Select Ion Select Option Custom Css Not Working Ionic Vue Ionic Forum

Custom Select Dropdown Options Using Jquery And Css Option Group

How To Style React Select Options Stack Overflow
Css For Ionic 2 Select Option Ionic V3 Ionic Forum
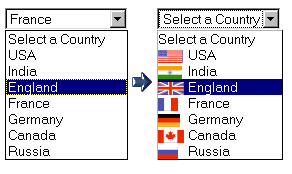
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

How To Troubleshoot Css Not Working

Selectcontrol Block Editor Handbook Wordpress Developer Resources

Advanced Css3 Styling Of Html5 Select Element Codeproject

Usage Of Selenium Select Class For Handling Dropdown Elements On A Web Page Selenium Tutorial 13

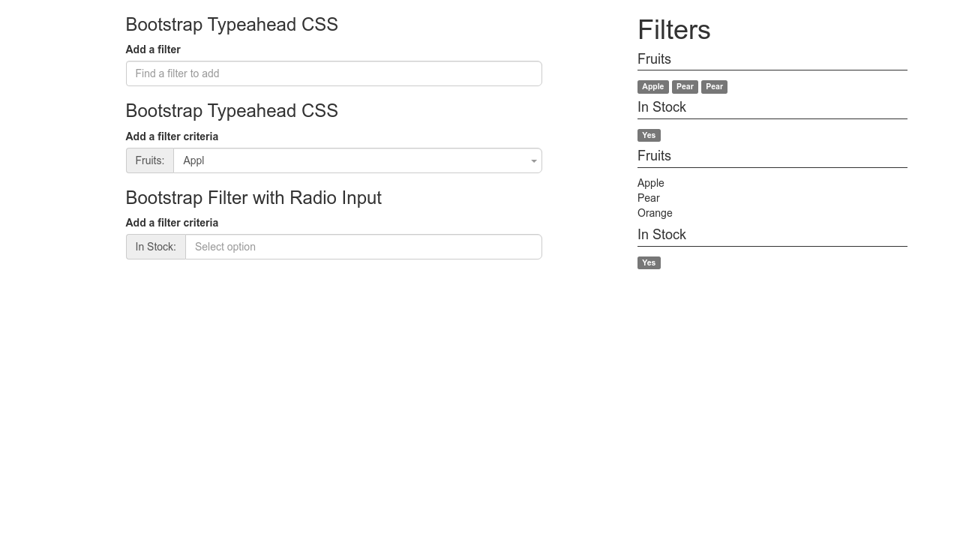
Bootstrap Typeahead Css

Dominoc925 How To Display A Preview Of Css Fonts In A Select Option Drop Down Menu

13 Jquery Selectbox Drop Down Plugins Sitepoint

How To Build Custom Form Controls Learn Web Development Mdn

Checkboxes And Radio Buttons Formidable Forms

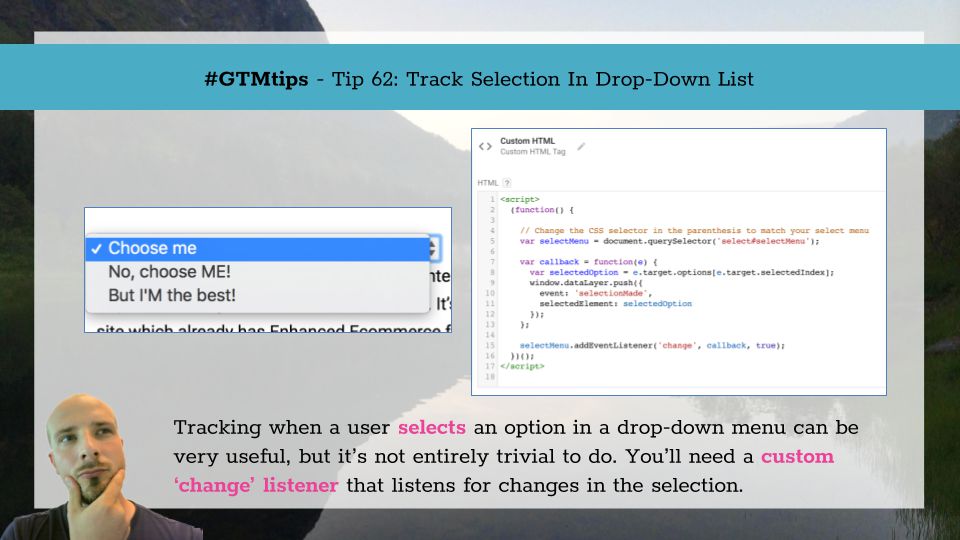
Gtmtips Track Selection In Drop Down List Simo Ahava S Blog

How Do You Change Option Background Color Of Clicked Option In Drop Down User Javascript And Css Discussions Caspio Community Forums

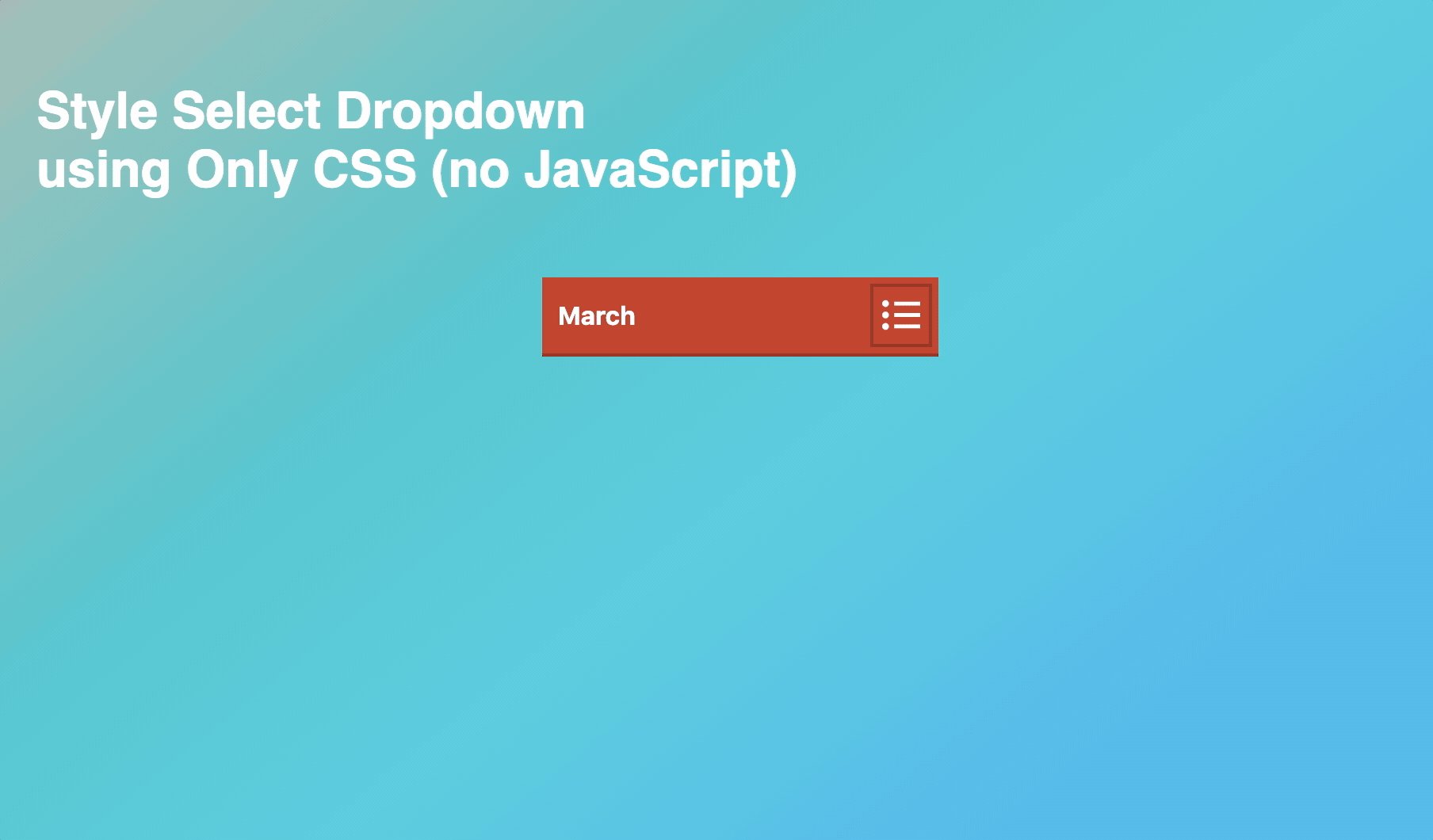
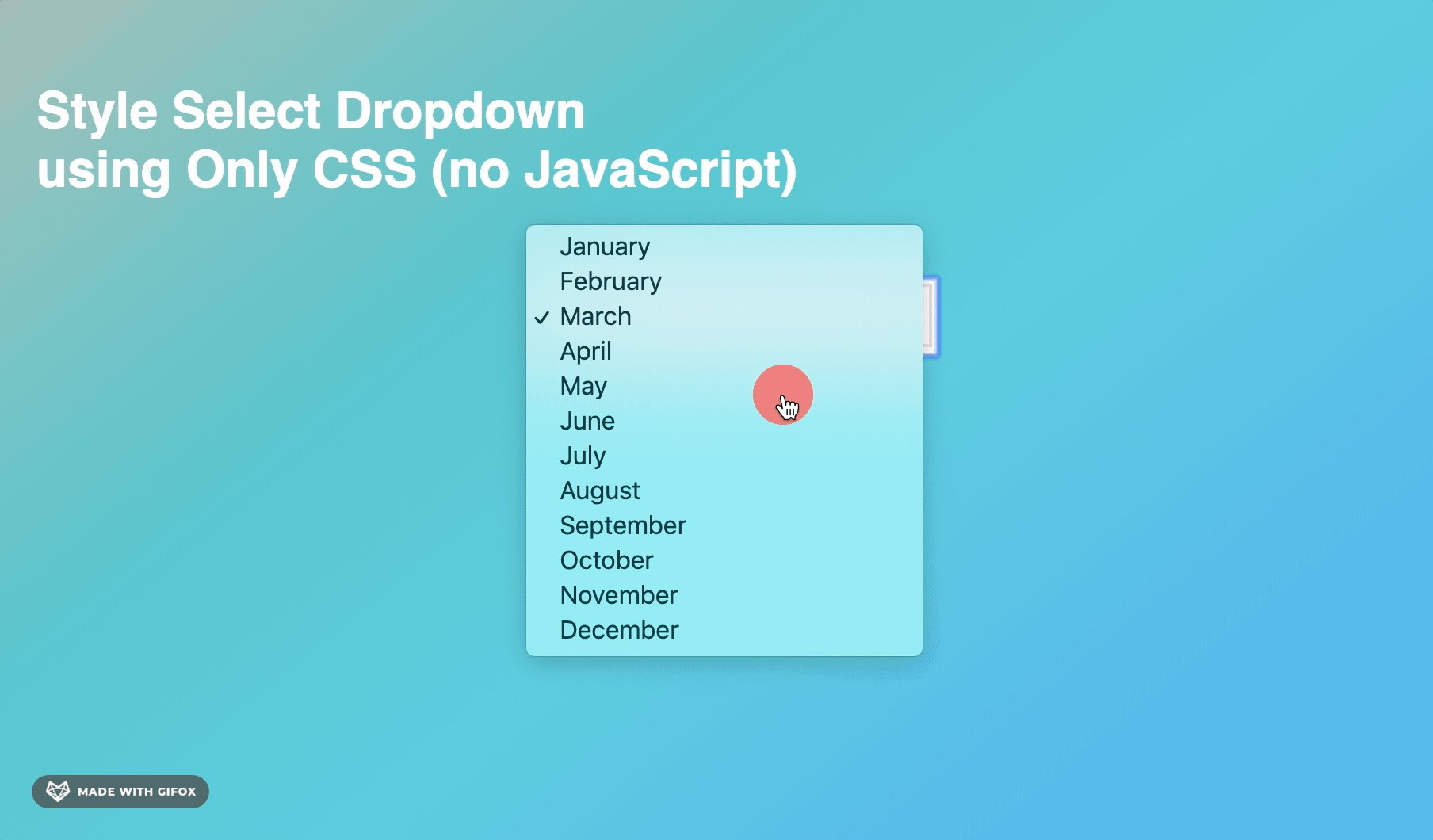
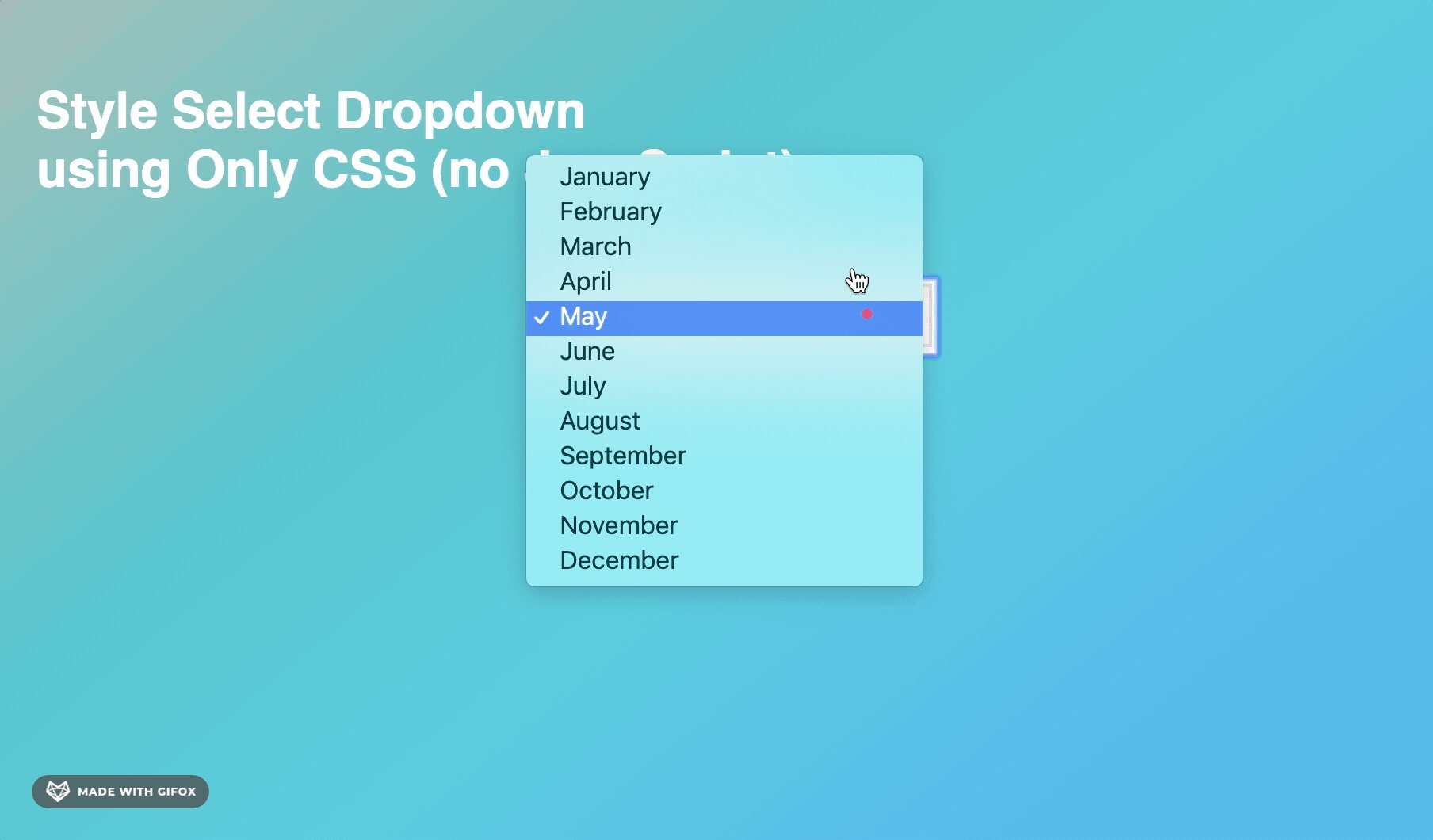
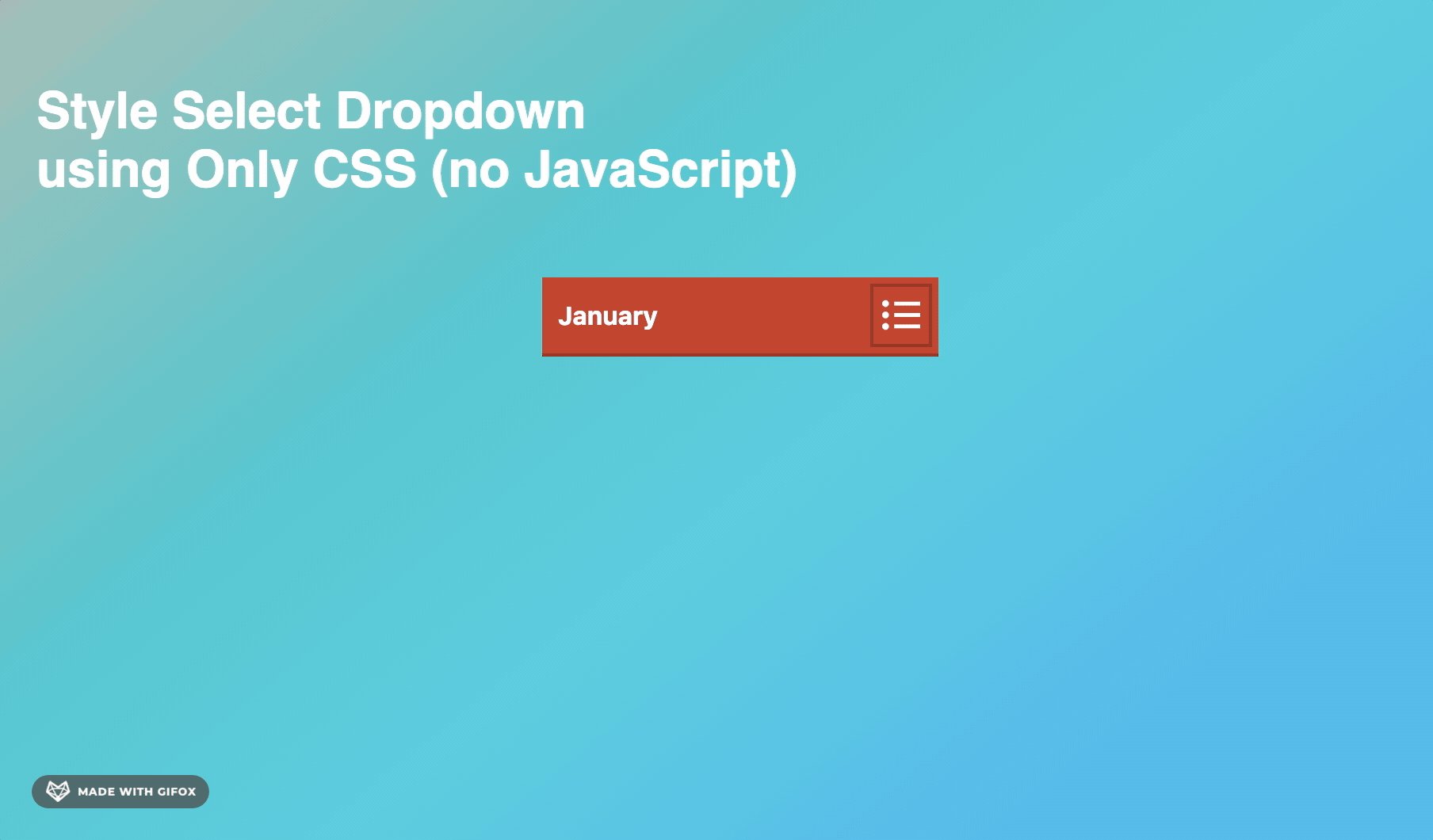
How To Style Html Select Dropdown Using Only Css Proy S Blog

Select Option From Drop Down Box By Katalon Recorder Google Chrome Extension General Discussions Katalon Community

Multiselect Does Not Work With Bootstrap V4 Alpha Issue 741 Davidstutz Bootstrap Multiselect Github

10 Best Multiple Select Plugins In Javascript 21 Update Jquery Script

Reference Block Elements Slack

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

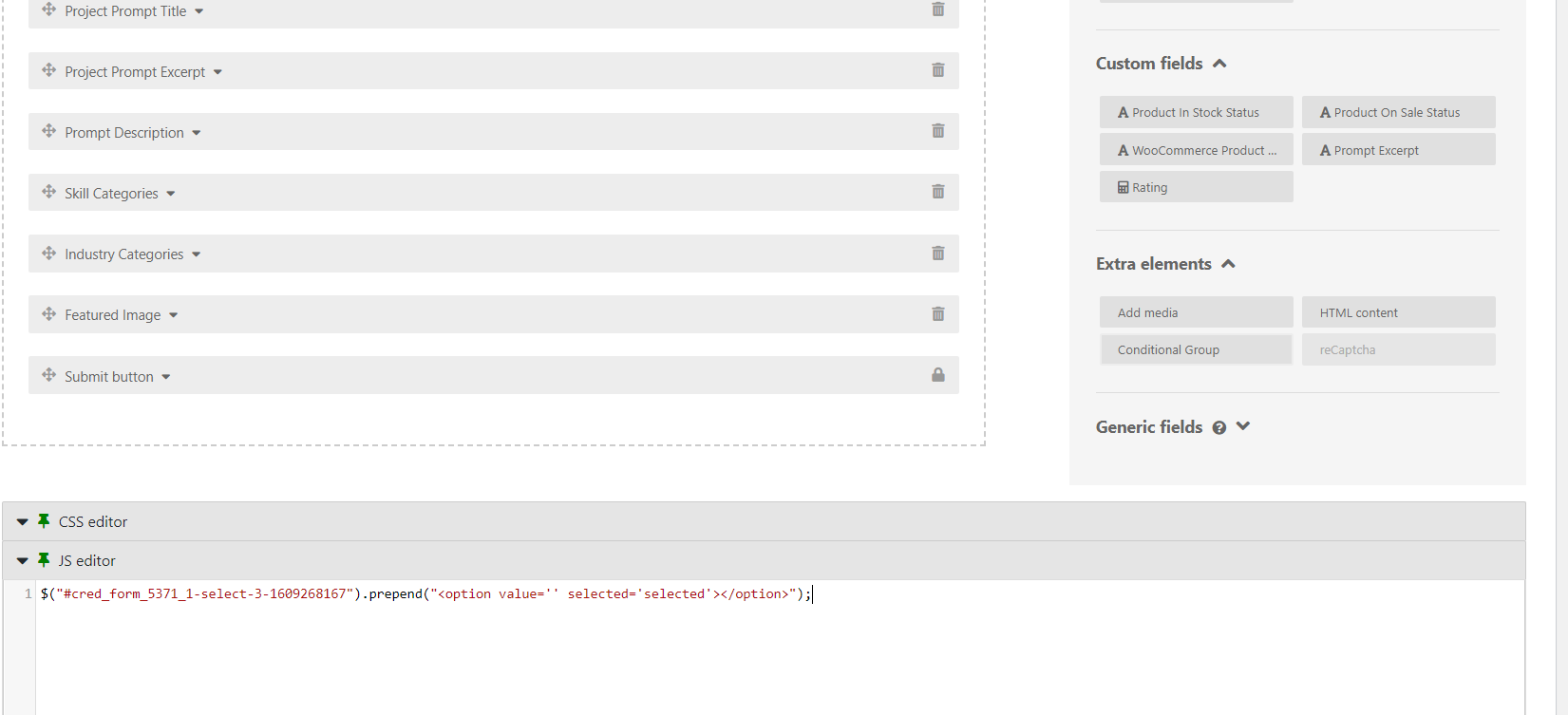
Blank Field In Taxonomy Dropdown Toolset

Bin Blog Icons For Select Menu Options In X Html Css

31 Css Select Boxes

Striking A Balance Between Native And Custom Select Elements Css Tricks

How To Change Hover Color On Bulk Action Selector Top And Bottom On Wordpress Admin Wordpress Development Stack Exchange

Multi Select Check Box List Or Checkbox Dropdown With Select All Option Codeproject

Inspiration For Custom Select Elements

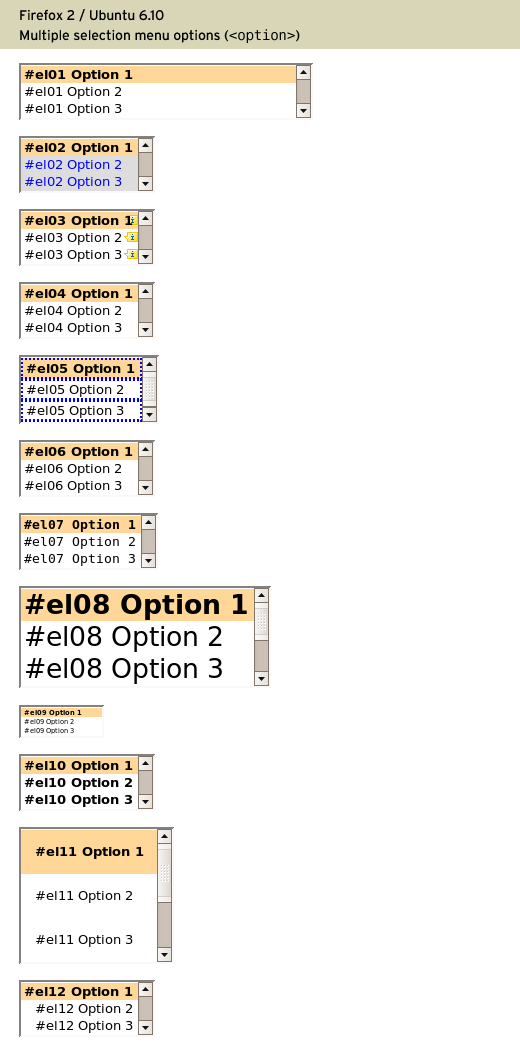
Styling Multiple Selection Menu Control Options Option Elements With Css 456 Berea Street

Custom Select Styles With Pure Css Modern Css Solutions

Custom Select Styles With Pure Css Modern Css Solutions

Custom Select Styles With Pure Css Modern Css Solutions

Cannot Change The Selected Option Background Color Toolset

How To Style The Option Of An Html Select Element Stack Overflow

Bug No Styling On Disabled Ion Select Option Ionic

Bootstrap Select Learn To Use With 5 Beautiful Styles

How To Style The Option With Only Css Stack Overflow

31 Css Select Boxes

Smashing Magazine That One Will Come In Handy Custom Select Styles With Css Working Consistently Across Firefox Chrome And Safari By 5t3ph Tutorial T Co Bgmjjuivgu Codepen T Co Duhwh1ult1 T Co H6hpohmkzz

So You Need To Fill A Dropdown Dynamically Css Tricks

Multiselect Dropdown List With Checkboxes Multiselect Js Css Script
Menus Material Design

Css Only Alternative To The Select Element Pepsized

How To Style Your Select Boxes Solodev

How To Create A Custom Select Dropdown Using Html Css And Javascript

Checkboxes Radio Buttons And Select Inputs Webflow University



