Option Selector Css

So You Need To Fill A Dropdown Dynamically Css Tricks

Why Css Selectors Are The Most Useful Selenium Webdriver Locators Pineboat Here To Hep You Build Test Ship Modern Web Sites Apps

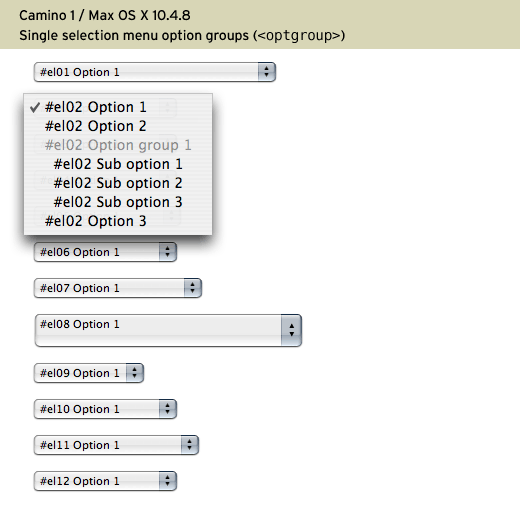
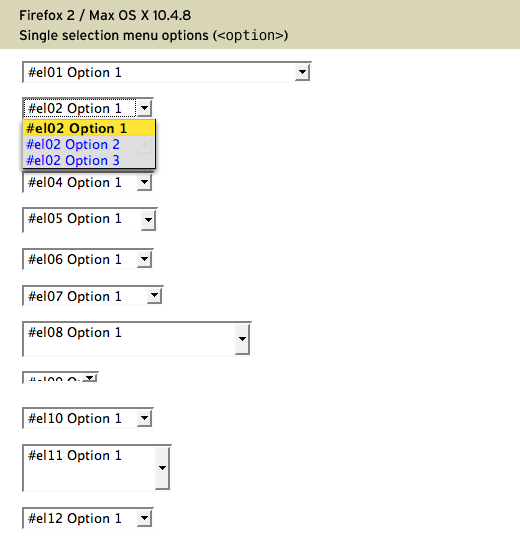
Styling Single Selection Menu Control Option Groups Optgroup Elements With Css 456 Berea Street

User Friendly Option Selector In Pure Javascript Selector Css Script

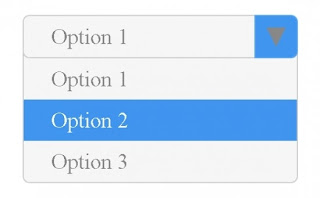
31 Css Select Boxes

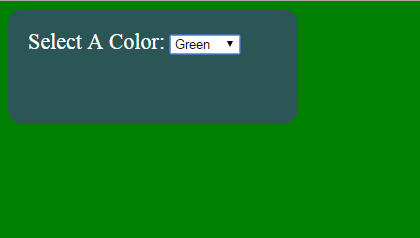
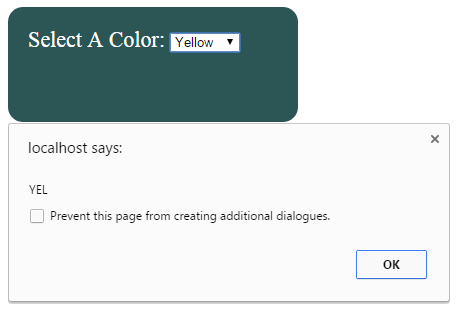
Html Color Picker Change Background Color Css Style Javascript Dropdown Youtube
Select #oldSelectMenu>optionnthoftype(2) Here we started with the parent CSS Selector tag, followed by It uses the Cascading style sheets of the web page for locating and identifying the element CSS selectors are faster, reliable, and require less maintenance.

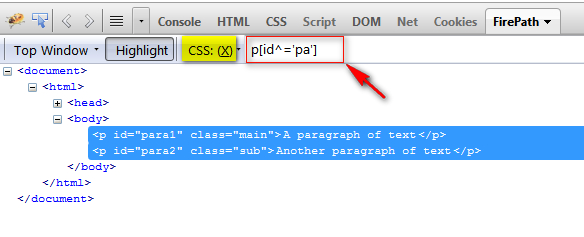
Option selector css. Sep 06, 11 · There are lots of ways you can select elements in CSS The most basic selection is by tag name, like p { } Almost anything more specific than a tag selector uses attributes — class and ID both select on those attributes on HTML elements But class and ID aren’t the only attributes developers can select. Use checked for them Additional Notes Because selected is a jQuery extension and not part of the CSS specification, queries using selected cannot take advantage of the performance boost provided by the native DOM querySelectorAll() method. The Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am going to show you both A few quick demos with.
Aug 15, · Modern CSS gives us a range of properties to achieve custom select styles that have a nearidentical initial appearance for single, multiple, and disabled selectelements across the top browsers A few properties and techniques our solution will use clippathto create the custom dropdown arrow CSS grid layout to align the native select and arrow. IE is no longer supported 📠. May 02, 19 · The CSS pointerevents property can be used to create individual dropdowns, by overlaying an element over the native dropdown arrow (to create the custom one) and disallowing pointerevents on it This method works well and has excellent browser support.
The checked CSS pseudoclass selector represents any radio (), checkbox (), or option ( in a ) element that is checked or toggled to an on state /* Matches any checked/selected radio, checkbox, or option */checked {marginleft 25px;. Jun 24, 19 · Note cssselect throws errors when invalid selectors are passed to it, contrary to the behavior in browsers, which swallow them This is done to aid with writing css selectors, but can be unexpected when processing arbitrary strings CSSselectselectAll(query, elems, options). Border 1px solid blue;} The user can engage this state by checking/selecting an element,.
Dec 31, 18 · Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Find and fix web accessibility issues with ease using axe DevTools Pro. Oct 19, 15 · We will basically use the after selector to add our new characters and rotate them Since we are using absolute property to position the arrows your top div needs to have a relative property in it The next thing is the magical appearance noneselectdiv select {} It hides the standard button So the final magical CSS that will make this work is. Dec 05, 17 · Questions Is there a CSS selector that allows me to select an element based on an HTML select option value?.
Holding down the Ctrl key then using the Up and Down cursor keys to change the "focused" select option, ie the one that will be selected if you choose to do so The "focused" select option is highlighted with a dotted outline, in the same way as a keyboardfocused link Pressing Space to select/deselect "focused" select options. CSS selectors are used to "find" (or select) the HTML elements you want to style We can divide CSS selectors into five categories Simple selectors (select elements based on name, id, class) Combinator selectors (select elements based on a specific relationship between them). The jQuery plugin that brings select elements into the 21st century with intuitive multiselection, searching, and much more Now with Bootstrap 4 support.
Options Normalized CSS This fiddle has previously unsaved changes Apply changes Discard;. } In this scenario, we find the ul that immediately proceeds the p tag, and then find the very last child of the element Solution 3 We can be as obnoxious or as playful as we want with these selectors. Dec 21, 13 · wordwrap breakword CSS for long text options in drop down select lists Posted on December 21, 13 by David Eedle A quirk I ran across yesterday with CSS on a drop down list The list is disabled and has a width fixed with CSS and is contained in a table cell The selected option text is wider than the fixed width of the list.
Jul 01, 19 · Custom HTML CSS Select Option Source Code Before sharing source code, let’s talk about it I have created a radio input with an ID & a class, its look like this In there, the class is to giving styles, ID is for matching the label. Here's the CSS that I've added to formdesignercss. You can style the option elements to some extent Using the * CSS selector you can style the options inside the box that is drawn by the system.
How to implement CSS design in Select Option In this blog post, we will tell you to style your HTML drop down field We have created simple form with id=”myform” and add drop down field into it Now, with the help of CSS we have styled our form fields,. Dec 29, 14 · HTML tag is used to create drop down list of options, which appears when the user clicks on form element, and it allows to choose one of the options The tag is used to define the possible options to choose from The tag is put into the tag The first option from the list of options is selected by default To change a predefined option, the. Mar 02, 18 · The CSS Class attribute is set to a custom CSS class The CSS class is changing the width of the select field, but not the select field options Does anyone know how I can adjust the options as well?.
CaddEventListener("click", function(e) { /* When an item is clicked, update the original select box, and the selected item */ var y, i, k, s, h, sl, yl;. Dec 04, 18 · The checked selector is used to select all checked elements in input tag and radio buttons This selector is used with radio buttons, checkbox and option elements Syntaxchecked { // CSS property } Example 1. Aug 03, 17 · CSS (short for Cascading Style Sheets) is used to style elements on a web page Using the CSS selector we can locate any element on a web page and perform any action on them The benefit of using a CSS selector is that they are less complex and faster than XPath So following are the ways by which CSS selectors can be used to find the desired.
Mar 09, 21 · I don’t think there is any way you can consistently get this to work across browsers without using hacks (or replacing the with a normally JSpowered component that works in the same way) That’s for sensible reasons, because you’re trying to break how it’s supposed to work – you’re going to make options impossible to read, so most browsers will block you from. HTML5 has a special tag for creating options easily way Therefore, learn and create a custom dropdown select option with HTML & CSS read and see these post I am sure you can design options as you want. 1 2 3 Display only if an option with value 1 is selected I’m looking for an HTML/CSS only method to only display a selected number of form fields.
/* For each option in the original select element, create a new DIV that will act as an option item */ c = documentcreateElement("DIV");. Aug 18, 17 · How to Style Select Fields using CSS and Font Awesome Nick Meagher August 18, 17 Nobody likes an ugly select field, I know I certainly don’t So in order to avoid looking like Windows XP, let’s go through how we can style them to match the rest of your form fields Let’s go over the basic HTML markup of a select field. How to set CSS selector in scraper To use CSS selector to select any element Go to Selector → Create a new column by clicking on the button Add New Column, then click the Column Options dropdown arrow and select Use CSS Selector The Use CSS selector dialog box appears Enter Selector enter selector of the element you want to select Enter.
Sep 28, 19 · Options (attributes of the dropdown) of an html “select” element can be styled, however very minimally, as the styling for these elements is handled by the user's OS Backgroundcolor, color and fontweight can be changed for the option elements, for example. Jun 22, · The CSS selectors identify the various elements in the DOM, and they affect or connect to these parts of the interface CSS selectors come in many types This is mostly because unlike the tree or map buildup of the XPath option, selectors have actual names and categories Here are some of the types. The selected selector works for elements It does not work for checkboxes or radio inputs;.
Styling multiple selection menu control options (option elements) with CSS This demo page is related to the article Styling form controls with CSS, revisited For more info on the purpose of this page, please read the article Each multiple selection menu control consists of this HTML Option 1. Nov 15, 19 · Solution See this jQuery CSS Select Menu Using Option , Option Select Dropdown menu Previously I have shared custom select option program using HTML and CSS, this is also kind the same concept but it is like menu navigation with JS Basically, we can use a select option as a menu bar for switching content on the. Sibling Selectors Knowing how to select children of an element is largely beneficial, and quite commonly seen However sibling elements, those elements that share a common parent, may also need to be selected These sibling selections can be made by way of the general sibling and adjacent sibling selectors.
Apr 22, 21 · Select is a form element in HTML I am going to tell you in this article how to style a select option in CSS You might think what is so special about styling a select option in CSS For those who do not know it, it’s a bit difficult to do so We can change styling for some parts of a select element tbh. Mar 17, · Use selector as an Elementor shortcut to help you write Custom CSS more quickly and easilyYou always have the option, however, of using your own custom class instead Let’s redo that button background, but this time, we’ll give the button a. May 16, 18 · Style select options with CSS CSS Web Development Front End Technology To style the options in , you can try to run the following code, Example Live Demo.
Using CSS Selector as a Locator Selenium tutorial #6 In our previous tutorial we learned different types of locators We also learned how to use ID, ClassName, Name, Link Text, and Xpath locator types In continuation with that, today we will learn how to use CSS Selector as a Locator.

Jquery Disable And Enable Selected Options In Dropdownlist Programmingfree

31 Css Select Boxes

Changing The Background Color Of The Selected Options In A Select Box Stack Overflow

Custom Select Styles With Pure Css Modern Css Solutions

Select Option Value From Drop Down List With Html And Css Youtube

Dropdown Formidable Forms

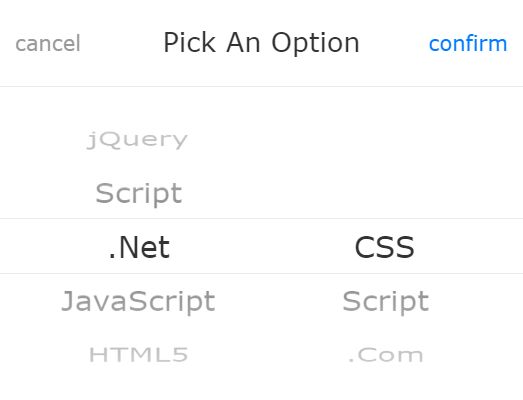
Generic Picker With Ios Style Ui Jquery Selectscroll Free Jquery Plugins

Css Selector Guide For Google Manager Simo Ahava S Blog

Bootstrap Select Learn To Use With 5 Beautiful Styles

How To Style A Dropdown Using Css Geeksforgeeks

Change Selected Option In Select2 Dropdown With Jquery Makitweb

Striking A Balance Between Native And Custom Select Elements Css Tricks

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

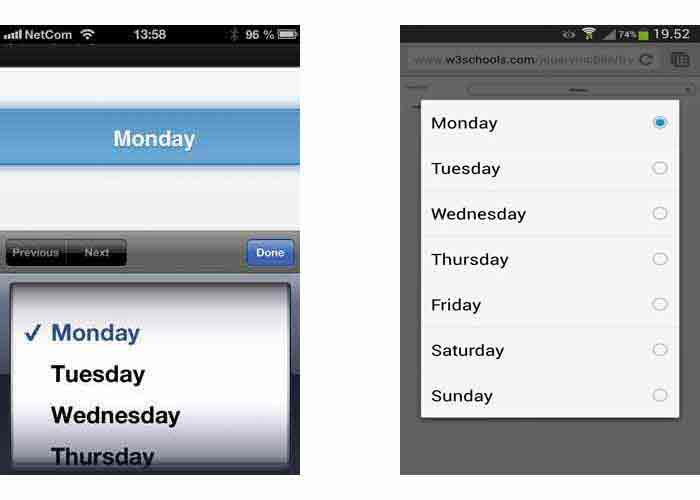
Jquery Mobile Form Select

How Webdriverio Uses Selenium Locators In A Unique Way A Webdriverio Tutorial With Examples

Css Only Alternative To The Select Element Pepsized

Inspiration For Custom Select Elements

How To Implement Css Design In Select Option Formget

How To Select Box Colors In Windows 8 Store Apps Html Js Tallan

Custom Html Css Select Option Stylish Dropdown Options

Select Box With Search Option Using Jquery All Php Tricks

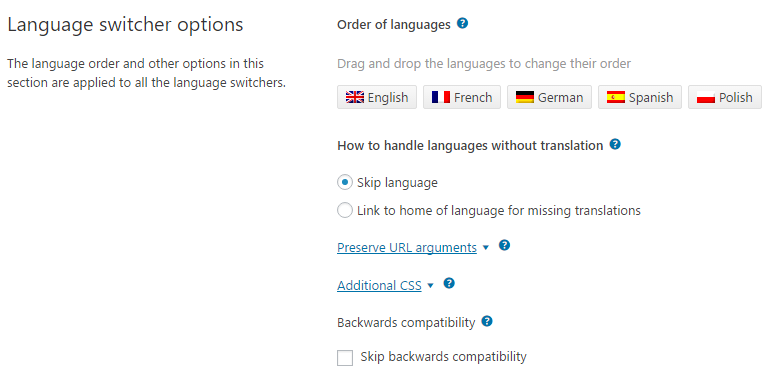
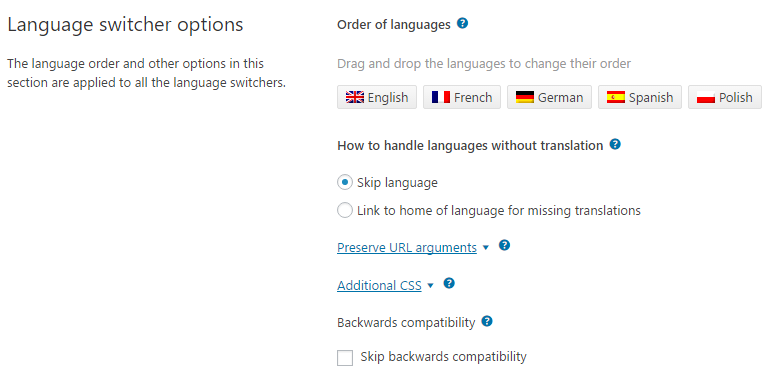
Language Switcher Options Wpml

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

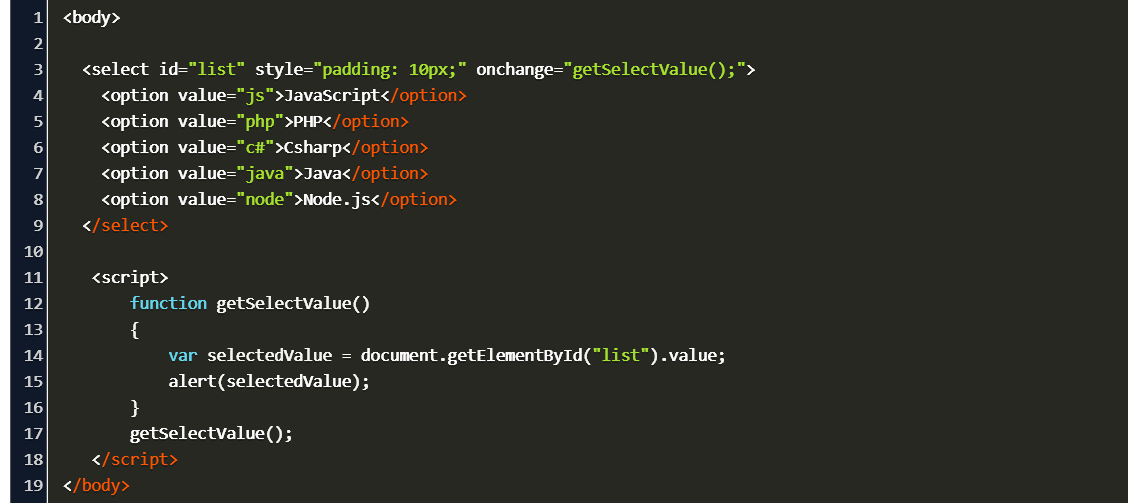
Javascript Html Element Get Selected Select Option Text Value Notepad Youtube

Advanced Css3 Styling Of Html5 Select Element Codeproject

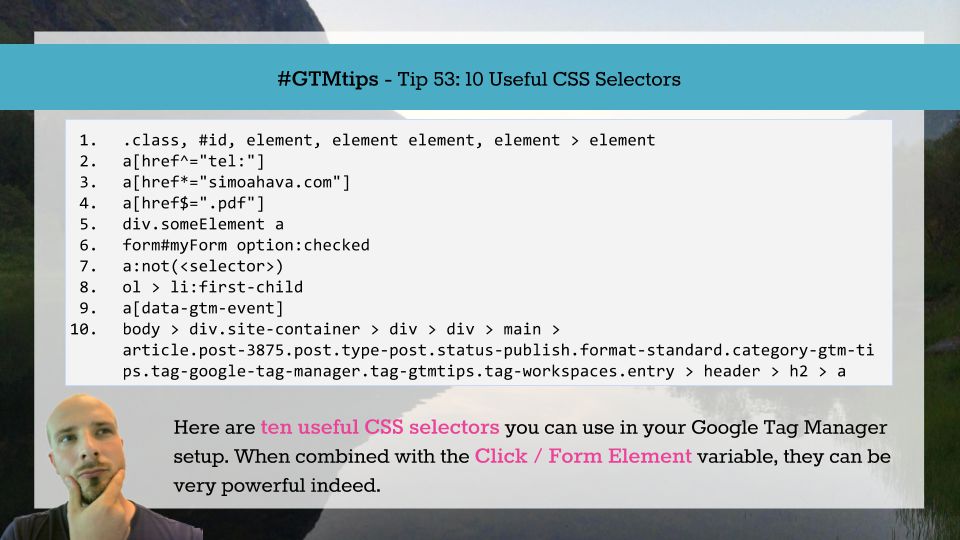
Gtmtips 10 Useful Css Selectors Simo Ahava S Blog

31 Css Select Boxes

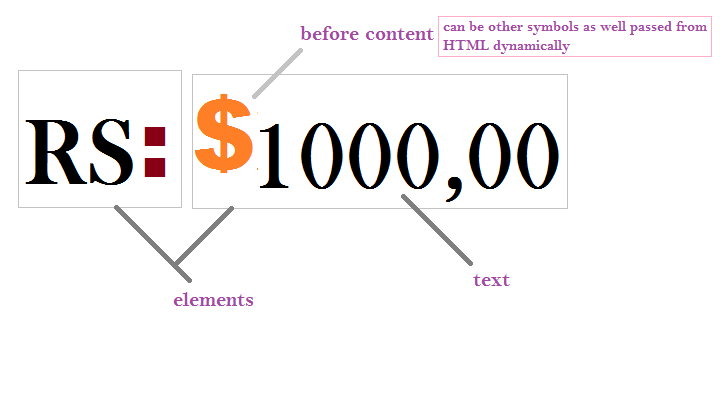
Passing A Dynamic Value From Html To Css Selector Content Using Attr By Partha Roy Medium

How To Place The Menu In An Expected Position Globo Software Solution

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Css Selector Select First Option Of Required Select Stack Overflow

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Html Select Option Selected Value To Input Code Example

How To Create An Accessible Language Picker Codyhouse

Six Demos Of How To Get Value In Jquery Select Option

Using Xpaths And Css Selectors Observepoint Help Center

How To Set The Default Value For An Html Select Element Geeksforgeeks

Selenium Series Finding Elements By Xpaths And Css Selectors Octopus Deploy

How Do You Change Option Background Color Of Clicked Option In Drop Down User Javascript And Css Discussions Caspio Community Forums

31 Css Select Boxes

How To Style Your Select Boxes Solodev

Styling Radio Buttons With Css 59 Custom Examples

Developing Custom Dropdowns With Vanilla Js Css In Under 5 Minutes By Kyle Ducharme Medium

Search Dom Tree By Css Selector Web Google Developers

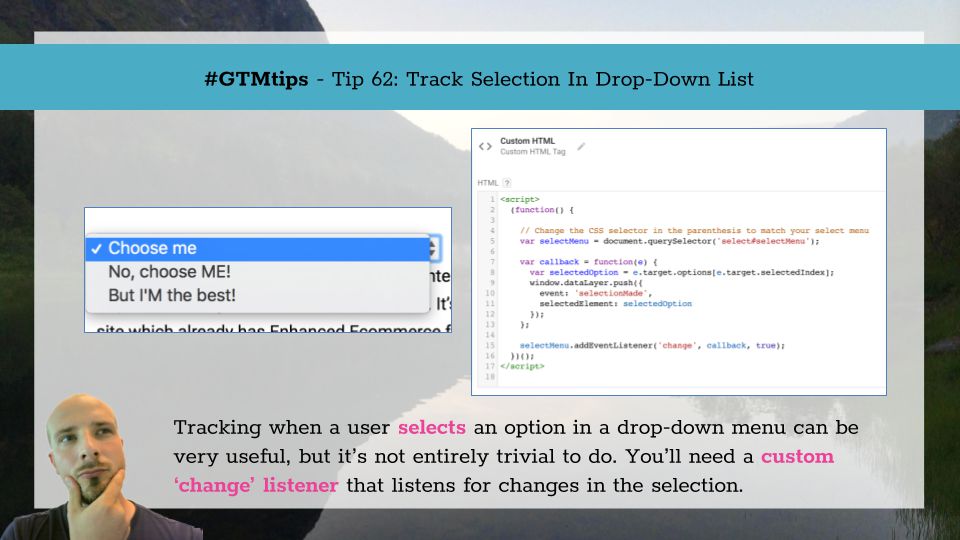
Gtmtips Track Selection In Drop Down List Simo Ahava S Blog

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

How To Make Dropdown Option Selected Against A Variable In Php Stack Overflow

31 Css Select Boxes

Filterable Select Box In Pure Javascript Asterism Custom Select Css Script

Dropdown Default Styling Css Tricks

The Hideelements Css Selector

Css Wildcard Selectors Assert This

Using Css To Select Elements Parsehub Help Center

How To Build Custom Form Controls Learn Web Development Mdn

Striking A Balance Between Native And Custom Select Elements Css Tricks

Inlining Css Styles

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Dropdown Navigation How To Maintain The Selected Option On Page Load

How To Style The Option Of An Html Select Element Stack Overflow

31 Css Select Boxes

How To Changing Drop Down Selector Arrow With Only Css

31 Css Select Boxes

Want To Create A Fill In Blanks Type Option Selector Check Out This Jquery Select Option Dropdown With Css Bootstr Jquery Web Development Design Learn To Code

Seleniumone Qafox Com 103 Css Selector Optimization Strategy Three Use Relative Css Statements Instead Of Absolute Css Statements

How To Create A Custom Select Dropdown Using Html Css And Javascript

Slot Machine Style Number Option Picker In Jquery Drum Js Free Jquery Plugins

How To Add Options To A Select Element Using Jquery Geeksforgeeks

How To Select Dropdown In Selenium Using Select Class In Webdriver

Basics Of Css Selector In Robot Framework

Selenium By Arun 367 Using And In Css Selector

31 Css Select Boxes

Variants How To Modify The Appearance Of Select Drop Down Options On Product Pages Pipeline Documentation

Css Selectors Tutorial Html Css Is Hard

How To Style React Select Options Stack Overflow

How To Create A Dropdown Menu With Css And Javascript

Css Styles

Css Only Alternative To The Select Element Pepsized

Woocommerce Product Option Selector Transparent Background Support Themeco Forum

Trigger Click Open Use Existing Or Custom Selectors To Set A Trigger Popup Maker Documentation

How To Get Selected Values From Select Option In Php 8 Positronx Io

Trigger Click Open Use Existing Or Custom Selectors To Set A Trigger Popup Maker Documentation

Jquery Select Change Event Get Selected Option Formget
How To Migrate Blog Posts Into Hubspot With Smart Copy And Css Selectors

Choosing The Best Css Selector Class Id Or Compound

Css Introduction Laserfiche Forms Customizations

Six Demos Of How To Get Value In Jquery Select Option

Css Selectors Tutorial Html Css Is Hard

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

How To Change The Colour Of Select Option S Items On Hover Stack Overflow
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

Custom Select Styles With Pure Css Modern Css Solutions

How To Style Select Option With Css Stack Overflow

Matches Css Selector In Google Manager Fully Explained



