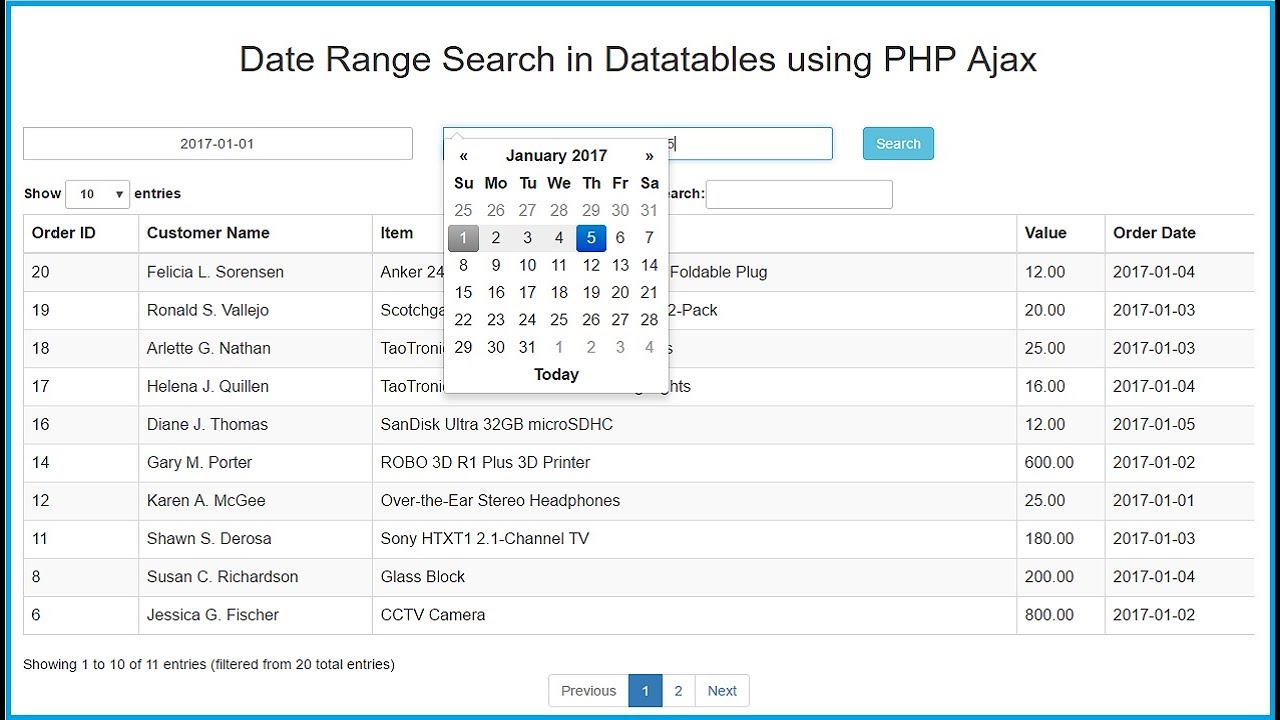
Date Range Search In Datatables Using Php Ajax

Date Range Filters In Server Side Jquery Datatables Using Php And Ajax

Laravel Datatables Custom Filter Date Range Stack Overflow

Date Range Filters In Server Side Jquery Datatables Using Php And Ajax

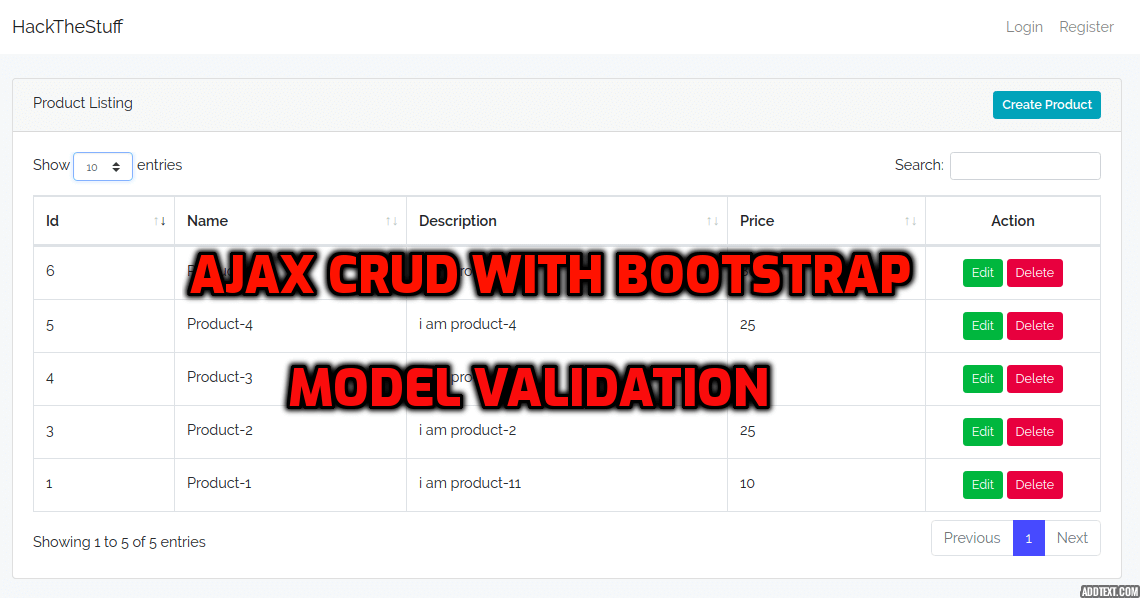
Laravel 6 Ajax Crud With Yajra Datatable And Bootstrap Model Validation Example

Add Server Side Datatables Custom Filter Using Php With Ajax Webslesson

Live Add Edit Delete Datatables Records Using Php Ajax
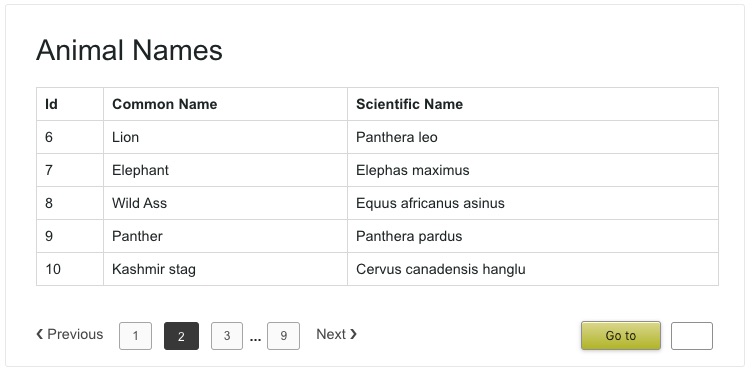
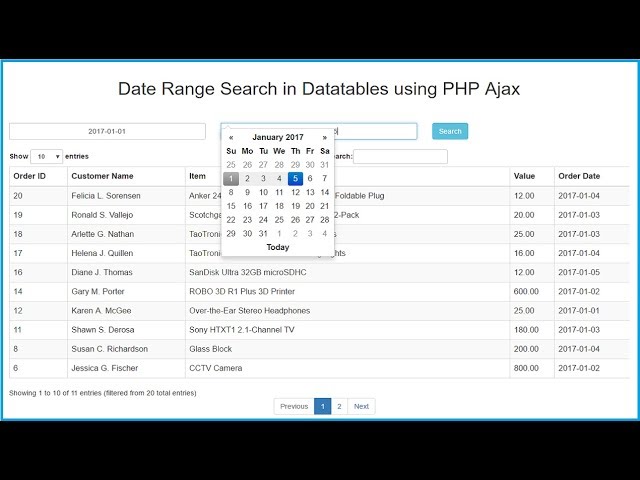
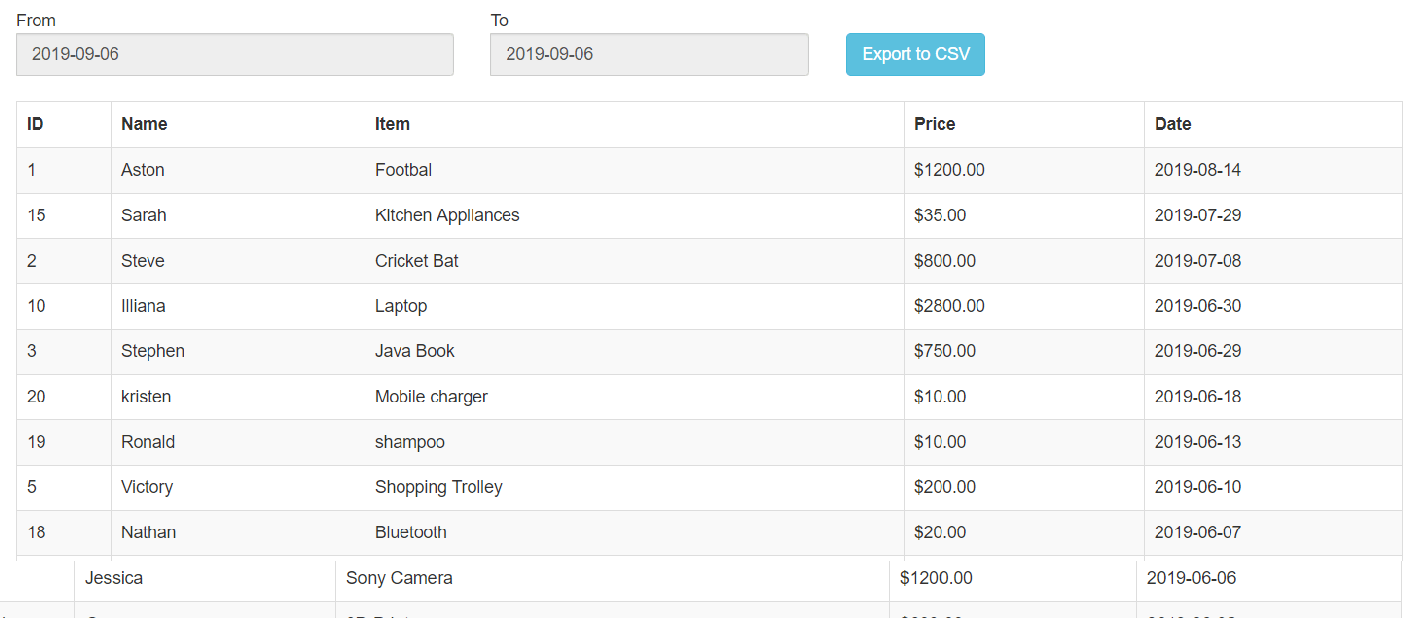
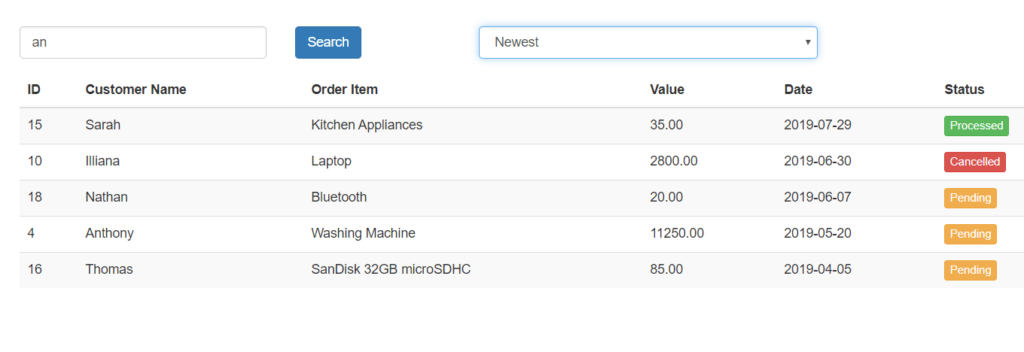
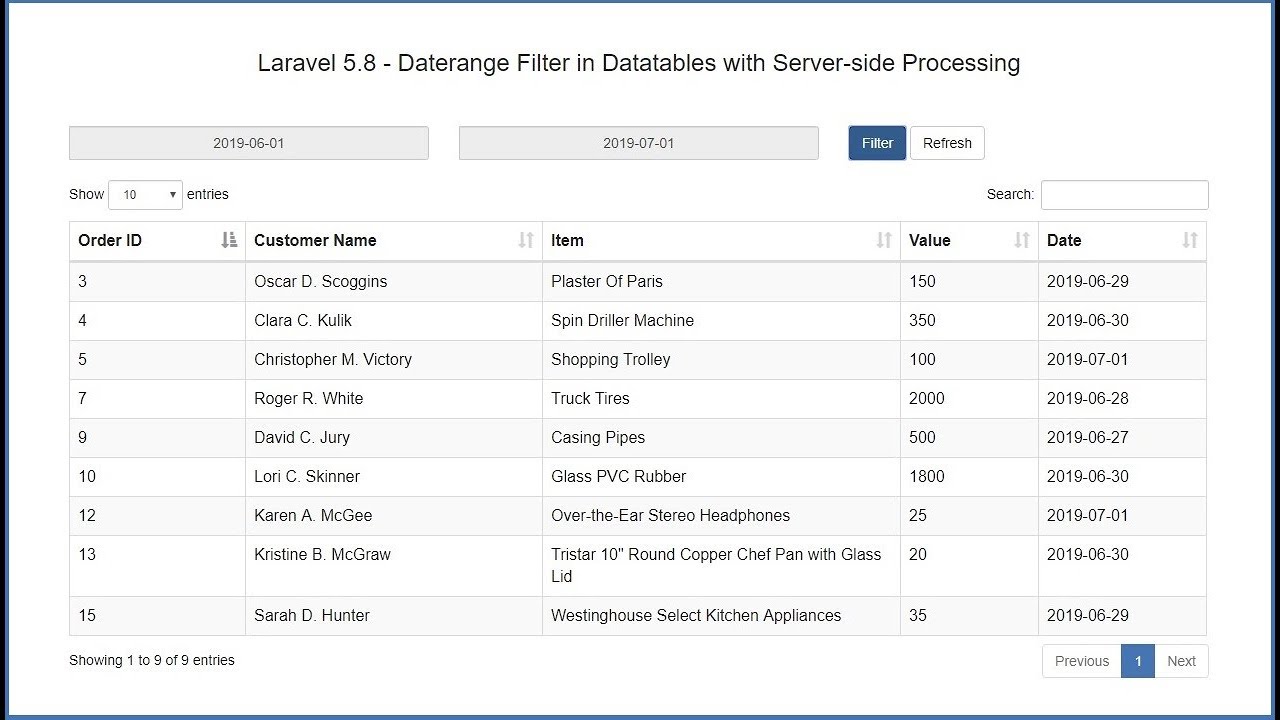
Date Range Search in Datatables using PHP Ajax Order ID Customer Name Item Value Order Date.

Date range search in datatables using php ajax. I am using Date Range Search in Data tables using PHP Ajax It provide start / end date pick function in format YYYYMMDD I took this code from webslessoninfo I. Identical in display to the formatting clientside example this example differs in that the data received from the server and submitted to it on form edit is unformatted (ie ISO 8601) and translated into human readable format by MomentJS in the browser, both for display in the table columns and in the Editor form field input In the table columns we use a plugin rendering to. Apr 24, 21 · Here we will search data from mysql database based on date between two given date range and when we will click on filter button then it will send request to ajax method and by ajax method it will send request to php script and then after php script search data from database based on two given dates and send back to ajax method and we can show filter data on web.
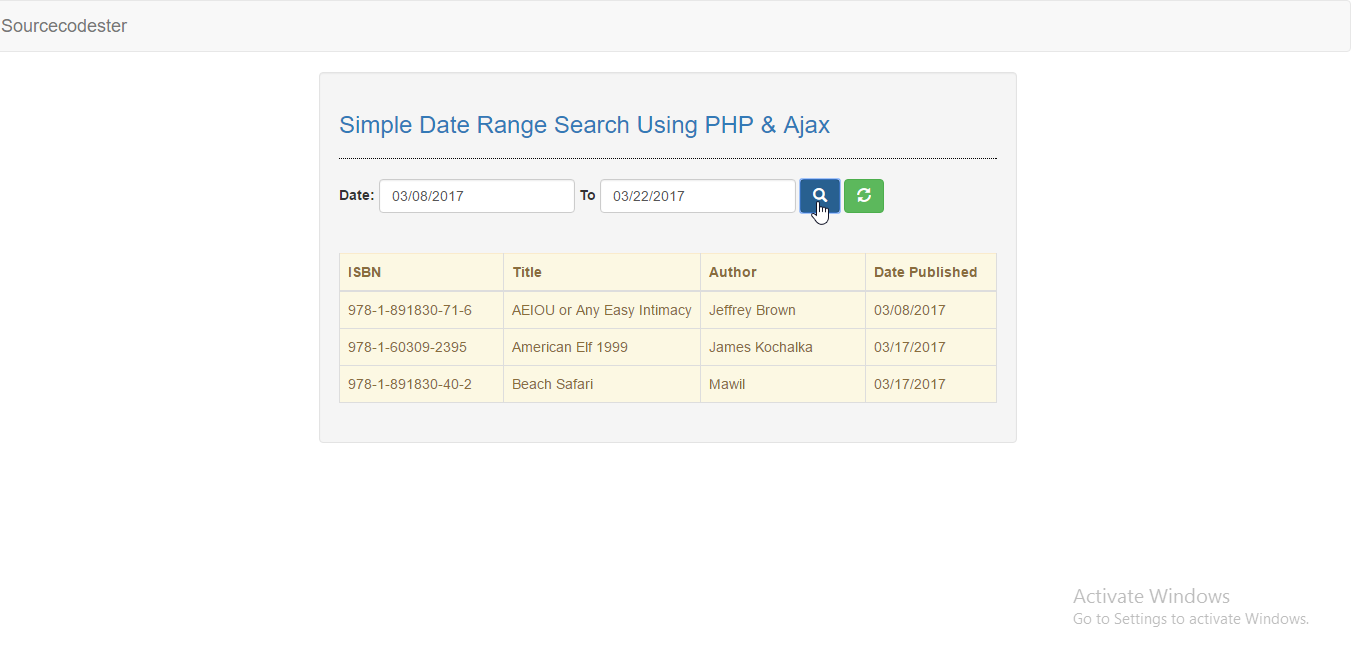
In this tutorial we will try to create a search function based on the two date range using Ajax Ajax is a clientside script that communicates to server without the need for a complete page refresh By using ajax It let's your website more interactive to the user Most of the function in facebook uses ajax, that's why it is very convenient to use. DataTables is a very popular and useful jQuery library to create powerful tables In this article we will see how to create date range filters in server side jQuery dataTables using PHP and AJAX The end result looks likes below. DataTable (Server side) Custom Column Search;.
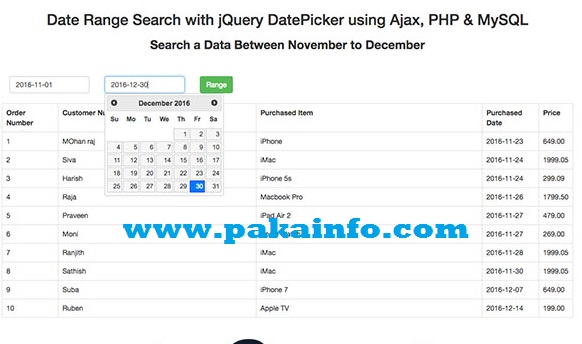
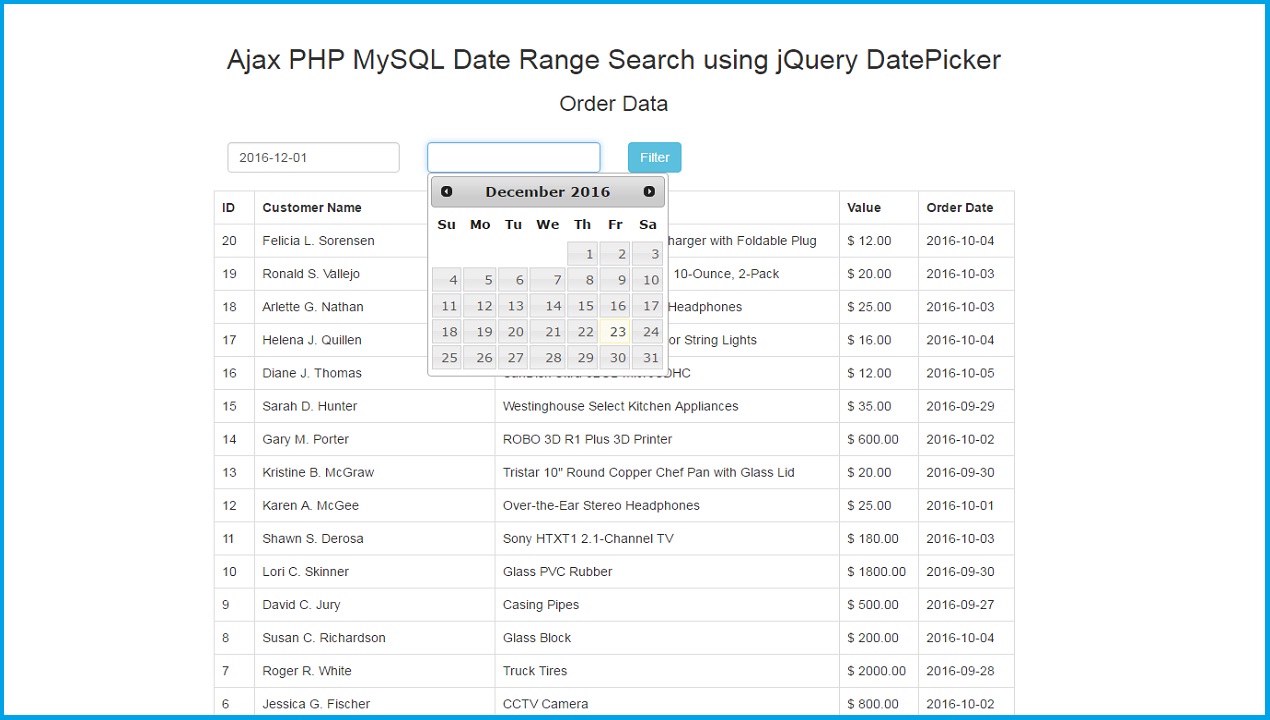
Jun 29, 18 · Date Range Search Jquery DatePicker using Ajax PHP with MySQL In this Post We Will Explain About is Date Range Search Jquery DatePicker using Ajax PHP with MySQL With Example and DemoWelcome on Pakainfocom – Examples, The best For Learn web development Tutorials,Demo with Example!Hi Dear Friends here u can know to PHP MYSQL Date Range Search. Editor's built in datetime field type provides a UI widget to assist with the user input of both dates and times the components that are displayed in the input control are automatically determined from the format string In this case we have two fields which contain both date and time components, shown in different formats to illustrate how the formatting options operate. Jul 26, 19 · DataTables is a featurepacked jQuery plugin used to display results in a tabular form It provides a rich interface with effective sorting, search, pagination like features to manage a list of records Using this we can list both static and dynamic results In a previous article, we have seen how to show dynamic results with DataTables using.
Step 3 Create View File for Datatables Custom Search Filter in CakePHP 3 Next We need to create view file ‘custom_searchctp’ in the following location src/Template/Employees directory Next add the following the HTML markup in it for Datatables ajax Custom Search. Connect and share knowledge within a single location that is structured and easy to search filter my datatable using date range picker php and ajax Ask Question Asked 3 years, 11 months ago i have done datatable with date range picker,i want to filter data with these date pcikers but not working am sharing my code here. Nov 16, · Here we need to create an indexphp file and I created a date fields and select date range Here we are using the jquery date picker to select a date for the search options we use these one date in our database query with between clauses and filter the dates by two time periods.
Jan , 19 · Today, We want to share with you DataTable Custom Filter Server SideIn this post we will show you Datatables custom filtering with server side, hear for Add Serverside DataTables Custom Filter using PHP with Ajax we will give you demo and example for implementIn this post, we will learn about Implement custom multicolumn serverside filtering in jQuery dataTables. Jan 13, 21 · 3 Create HTML page Now, we will create a file named indexphp where two input fields for the date are shown When the search button is clicked, the Ajax request is sent to the actionphp file The PHP script will filter the data based on the start date and end date using MySQL query with between cause So the filtered data will be shown on the web page without refreshing the page using Ajax. Date range filters in server side jQuery dataTables using PHP and AJAX February 6, 21 February 6, 21 Hamza Mehmood DataTables is a very popular and useful jQuery library to.
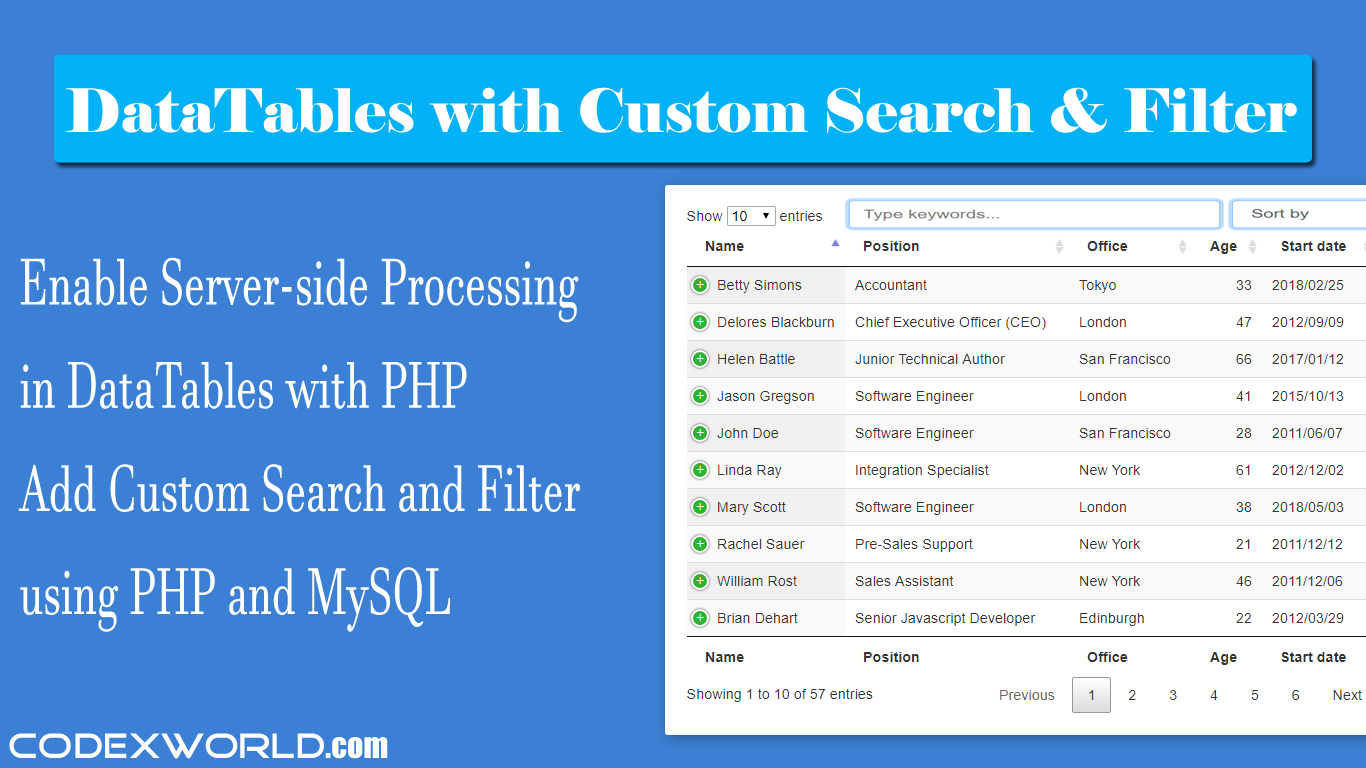
May 27, · Generally, the default search and filter options are used that come with DataTables But, you can use custom search and filter input with the DataTables API In this tutorial, we will show you how to add a custom search and filter with DataTables Serverside Processing using PHP and MySQL. Sending request for any operation by datatable is called draw it send a random number and recieve same same number as draw to ensure that the Ajax returns. Dec 03, 19 · In this video we have learn how to make date range filter in Datatables server side processing by using PHP with Ajax Jquery By using this code you can get datatables data come between two date For Source Code and Online Demo http//wwwwebslessoninfo/17/06/daterangesearchindatatablesusingphpajaxhtml.
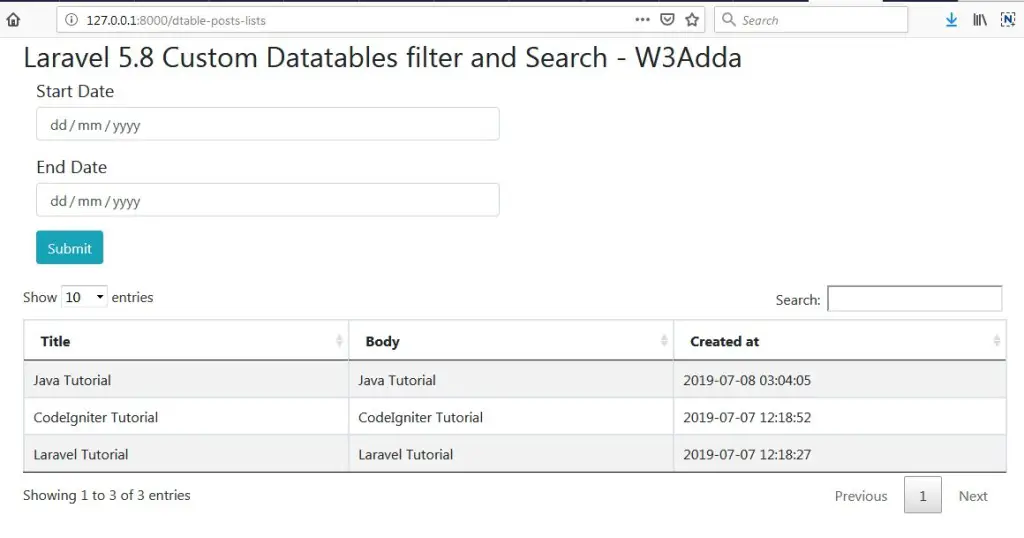
About Date range search with jQuery Datepicker using Ajax, PHP & MySQL Resources. This can be done quite simply by using the columnsdata DT option which you use to tell DataTables which property to use from the data source object for each column In this example the Ajax source returns an array of objects, which DataTables uses to display the table The structure of the row's data source in this example is. Laravel Custom Datatables filter and Search In this tutorial, I’ll show you how to add custom search or data filter to datatables In this tutorial, we will be using yajra datatable package for listing of records with pagination, sorting and filter (search) feature Laravel Yajra datatables package comes with many builtin features for searching and sorting functionality.
Mar 03, 21 · 4 – Fetch and Display Using Ajax Without Reload Page In this step, fetch data from the database using ajax request So create ajaxfetchrecordphp file and fetch and display data from the database using ajax without refresh or reload the whole web page So, update the following code into ajaxfetchrecordphp file. Mar 27, 15 · This post is 9 th part of a series called Getting Started with Datatable 110 DataTable demo (Server side) in Php,Mysql and Ajax;. Apr 03, 21 · So if you’re thinking to use jQuery DataTables in your project, then its very easy You can easily implement jQuery DataTables in your project with PHP and Ajax In this tutorial you will learn how to implement Live Add, Edit and Delete DataTables Records with Ajax PHP and MySQL Also, read Create Live Editable Table with jQuery, PHP and MySQL.
Apr 11, 17 · DataTables is a jQuery library used to display the list of records in a HTML table with an intuitive interface It includes features like search, pagination, sort, filter and more In a previous article, we have seen a custom code for search and pagination for the list of records Using DataTables we can limit the. Sep 13, 19 · PHP File Upload Using jQuery and Ajax Implement DataTable PHP Now, on the above table, I’m going to implement the datatable PHP So first of all download the minified version of CSS and jQuery file from the official website https//datatablesnet You can use CDN too I am going to use CDN here. Jun 15, 17 · By using this code you can get In this video we have learn how to make date range filter in Datatables server side processing by using PHP with Ajax Jquery.
Aug 03, 17 · DataTables easily use with normal jquery ui project, bootstrap We can simply get records from server side using ajax In this example, i created "users" table with id, name, email field in mysql database i will create indexhtml page run ajax request to server and server side fetch that data and display on that page using datatables. Oct 13, 18 · Search for DataTables date range using $ajax and PHP or node js Published by Sariful Islam on October 13, 18 October 13, 18 In an earlier article, I have shown how to initialize DataTables Here is the link In this article, I will show how to use DataTables date range with an example of backend. In this Video I will show PHP Date Range Picker Tutorial Source Code https//githubcom/techontech/phpajaxdatatablesdaterangepicker Bootstrap https.
Datatable Scroller (Server Side) DataTable Responsive (Server side). Oct 10, 18 · DataTables date range using $ajax and PHP or node js In an earlier article, I have shown how to initialize DataTables Here is the link In this article, I will show how to use DataTables date range with an example of backend If you want Read more. How to search between two dates using MYSQL or PHP Here is the sample example of searching the records and filter it by date wise The filtration is done between two specific dates When the user select the start and end date from the date picker, the ajax is been call and the request is to send to the datefiltrationphp.
Apr 23, 21 · 0042 datatable date range using php, datatable server side processing, datatables date range filter, date range search, datetable search by datepicker, jquery datatable date range filter server side, php 45 comments. Feb 03, 17 · Now we will search data from MySQL database base between two given date range and when we will click on filter button then it will send request via ajax method and PHP is helpful to search data from database based on two given dates then the request get back in same ajax method so that we can show filtered data on web page without page refresh. The script used to perform the serverside processing for this table is shown below Please note that this is just an example script using PHP Serverside processing scripts can be written in any language, using the protocol described in the DataTables documentation.
The script used to perform the serverside processing for this table is shown below Please note that this is just an example script using PHP Serverside processing scripts can be written in any language, using the protocol described in the DataTables documentation. Apr 03, 18 · When an input is entered in the search bar then the jQuery sent an Ajax request to the addphp file And retrieve the search result from the user table and displayed it to the user Search Query in Backend And this page contains the source code of “addphp” file which searches the database, against the ajax request sends by query string. May 16, 19 · Laravel yajra datatables provide default global search, in that search it will search entire row of table But if you need to add for only one specific column like for created date search with datepicker or status with dropdown then you must have to implement custom filtering in your datatable.
There may be occasions when you wish to filter data presented to the end user in your own manner, common examples are number range filtering (in between two numbers) and date range filtering DataTables provide an API method to add your own filtering functions, $fndataTableExtafnFiltering This is an array of functions (push your own onto it. Jan 06, 19 · Hi, good article, can you make a new tutorial with a example of how make a custom multiple filter (For example, filter by owner, type, status, date range, etc) datatables using ajax and Laravel (and this Yajra package)?. Dec 02, · Extra column on my table In my JS code above, the last column will render the Edit and Delete buttons which don’t come from the field in the database but I need the last column for those buttons in my table So I assign the null value to the last data key for my purpose Then I will write the callback function to render those buttons on the last column in the table by using.
Jan , 15 · Datatable send a request to “employeegriddataphp” with so many parameters like sorting column index, order, search value, start and length/limit and draw number So what is draw ?. If possible i will thank you very much. Dec 12, · Steps4 Here we will update Datatable data on every 5 seconds interval by making ajax request using Datatable function ajaxreload() Here I have passed second parameter as false to remain on current page to not loose pagination when update or refresh Datatable setInterval( function { tableajaxreload(null, false);.

Filter By Date Range In Datatable Problem Stack Overflow

How To Add Date Filters To Our Reports Generator Quick Admin Panel

Date Range Search In Datatables Using Php Ajax Pakainfo

Php Mysql Date Range Search With Jquery Datepicker Phppot

Php Ajax Crud Insert Update Delete With Stored Procedure 4 Qandeel Academy

Jquery Datatables Filter Date Range Between Two Dates On Multiple Columns In Codeigniter Stack Overflow

Jquery Datatables Filter Date Range Between Two Dates On Multiple Columns In Codeigniter Stack Overflow

Date Range Search Datatable Using Codeigniter Stack Overflow

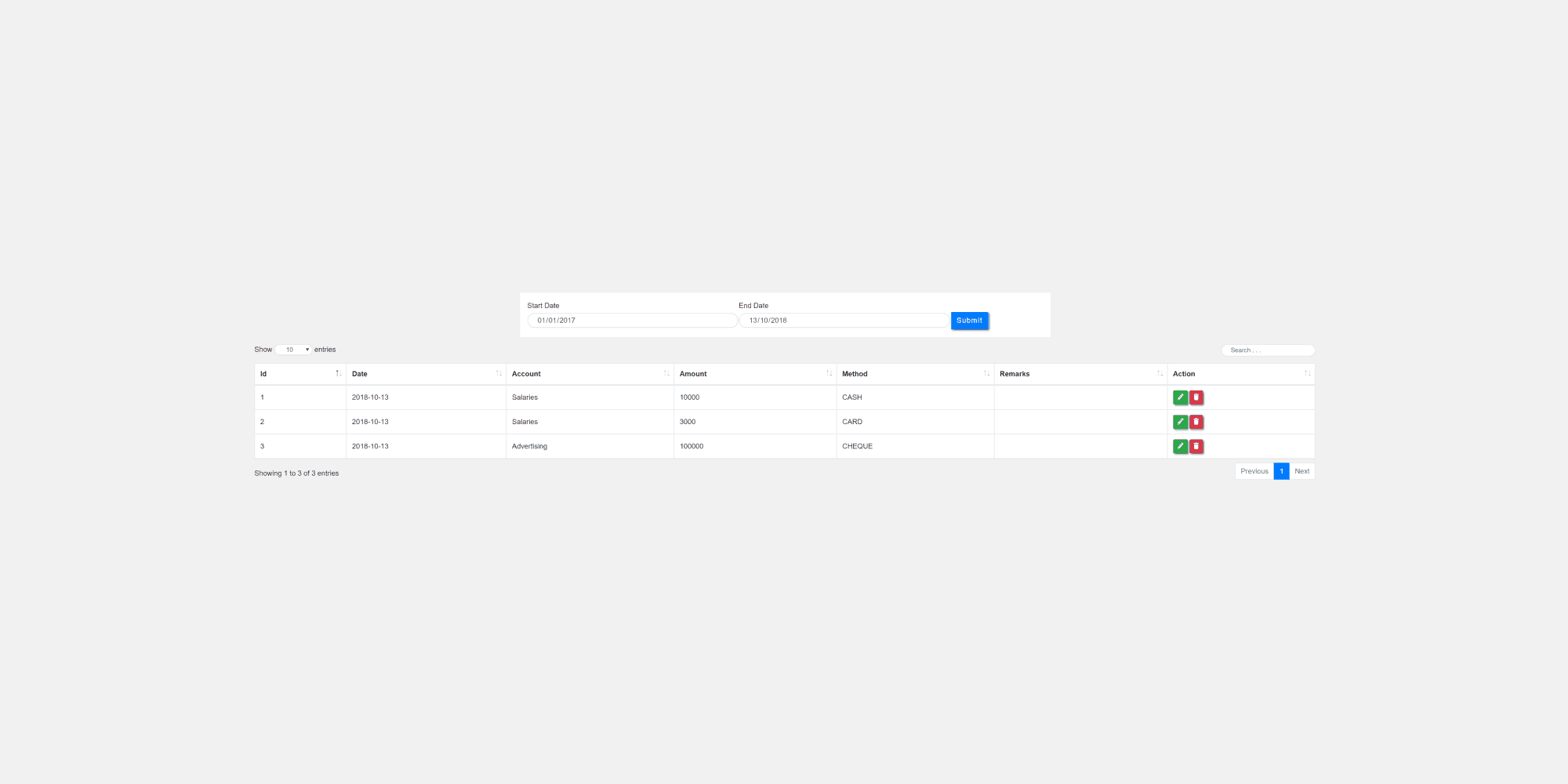
How To Implement Date Range Filter In Laravel 5 8 Datatable Webslesson

Php Pagination Mysql Database Example Script With Previous Next Like Google Phppot

How To Add Date Filters To Our Reports Generator Quick Admin Panel

Datatable Filter Page 1 Line 17qq Com

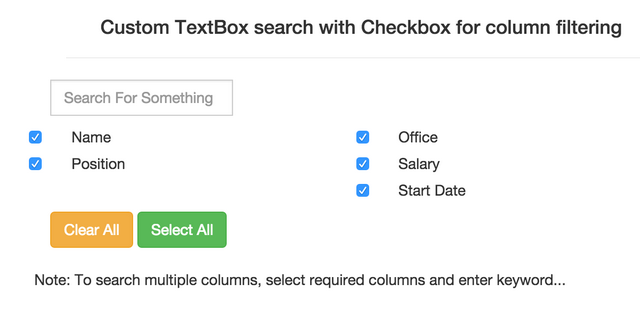
Datatable Server Side Custom Column Search

Laravel 5 8 Custom Search In Datatables Using Ajax Youtube

Date Range Search In Laravel 5 8 Datatables

Form Submission Using Php Mysql Date Query To A Google Visualization Page Stack Overflow

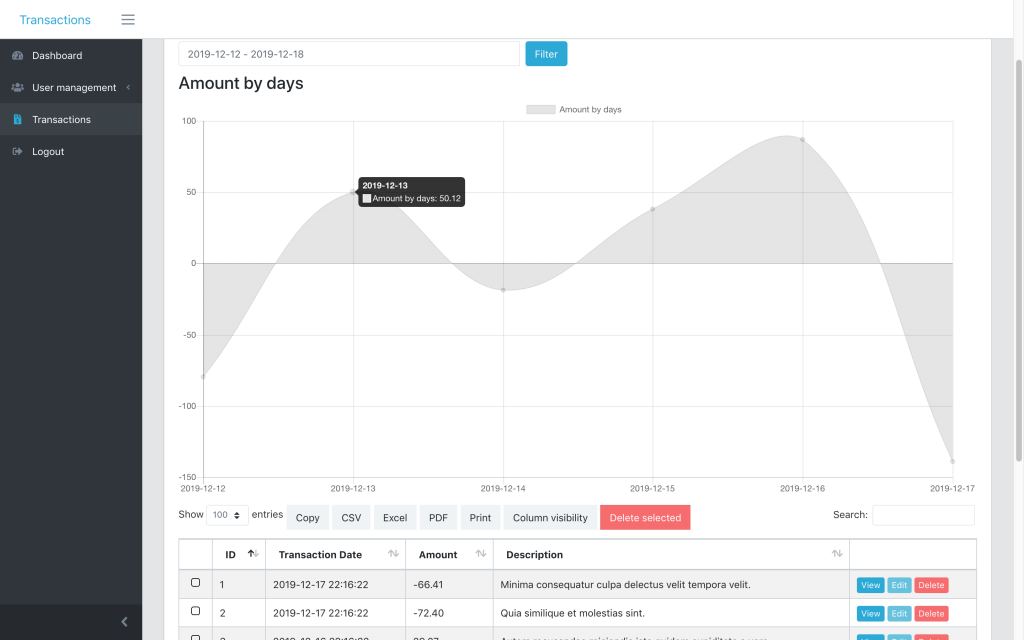
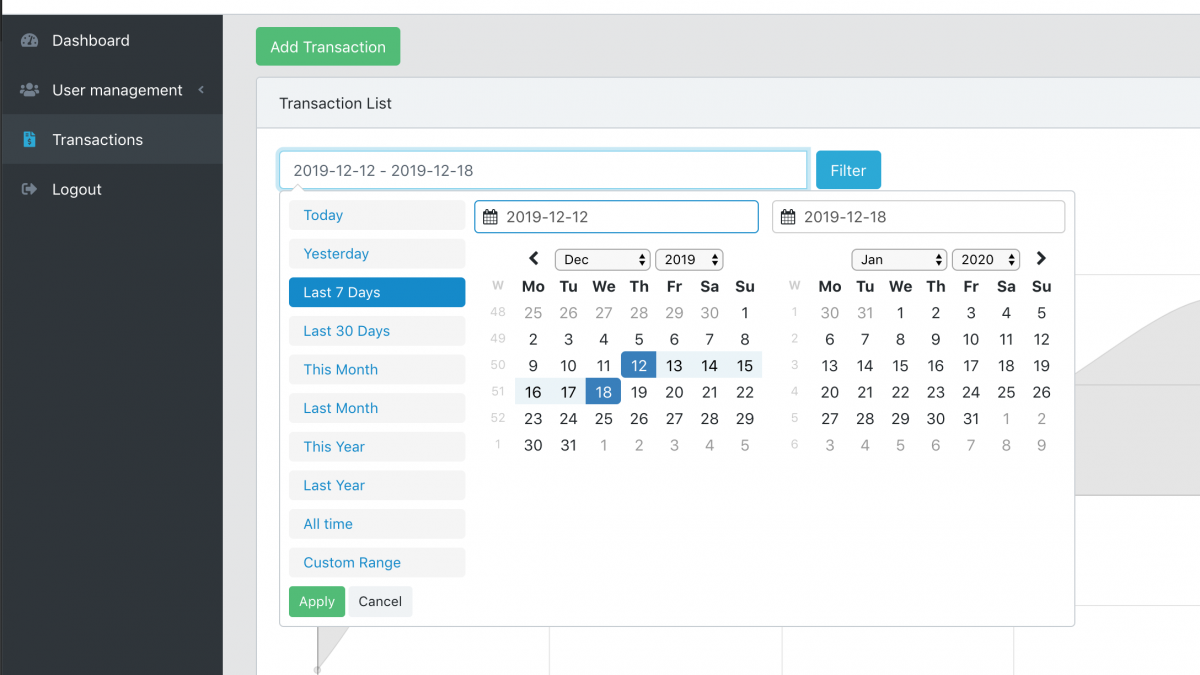
Demo Transactions Datatables With Date Range Filter And Chart On Top Quick Admin Panel

Date Range Search In Datatables Using Php Ajax Youtube
Docs Crud Filters Md At Master Laravel Backpack Docs Github

Laravel 8 Datatables Example Use Yajra Datatables In Laravel Positronx Io

Jquery Datatables With Custom Client Side Filters Codeproject

Filter Records By Date Range With Vue And Php Makitweb

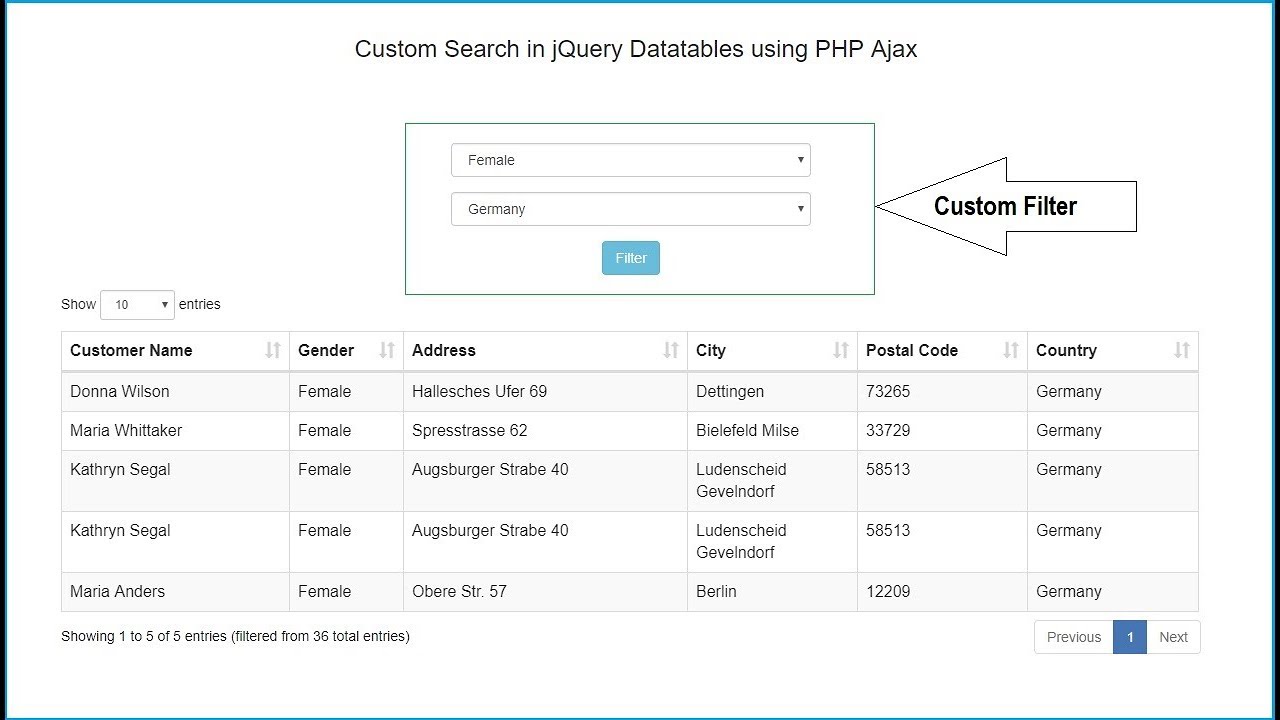
Custom Search In Jquery Datatables Using Php Ajax Youtube

How To Export Pdf With Datatables Using Custom Buttons Stack Overflow

Demo Transactions Datatables With Date Range Filter And Chart On Top Quick Admin Panel

Live Search In Php And Mysql With Ajax Phppot

Filters 4 1 Docs Backpack For Laravel

Datatable Datatable Ui Widget Documentation Configuration Data Export Etc Webix Docs

Datatable Search By Datepicker Server Side

Ajax Php Mysql Date Range Search Using Jquery Datepicker Youtube

Datatable Demo Server Side In Php Mysql And Ajax

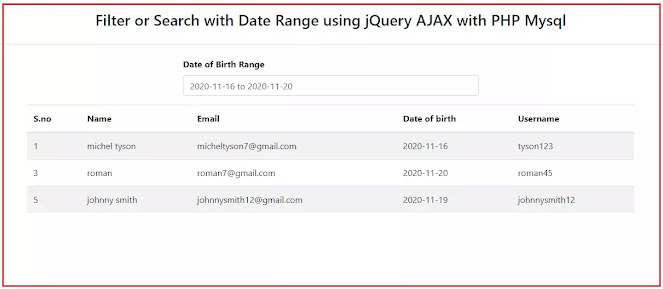
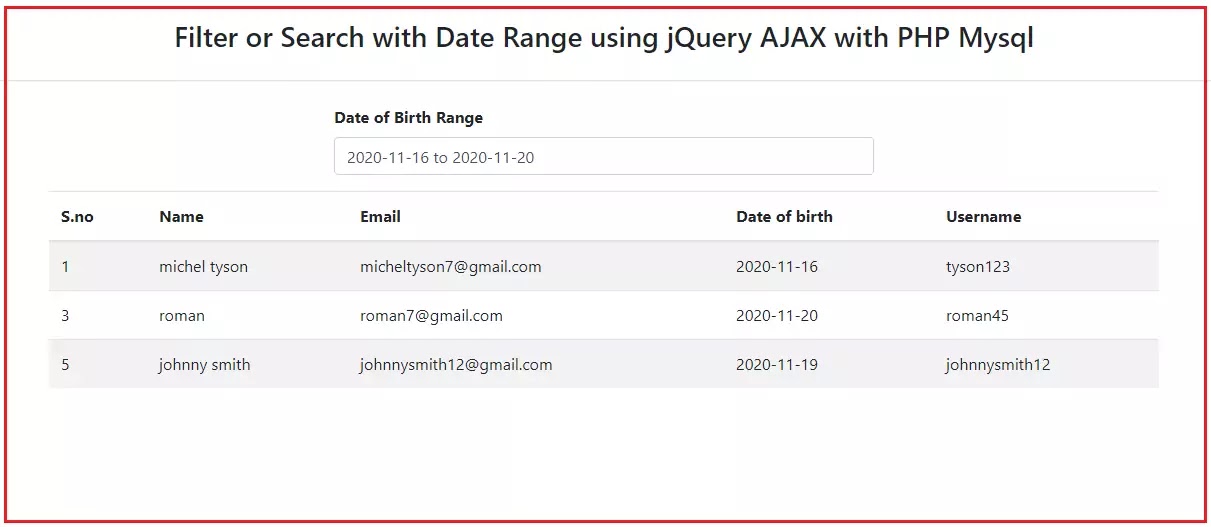
Filter Or Search With Date Range Using Jquery Ajax Date Picker With Php Mysql

Simple Date Range Search Using Php Ajax Free Source Code Projects Tutorials

Webslesson Dateranger Ajax Programming J Query
.png)
Php Datatables Delete Multiple Selected Rows Example

Filter By Date Range In Datatable Problem Stack Overflow

Filter Or Search With Date Range Using Jquery Ajax Date Picker With Php Mysql

Enhancing Html Tables Using The Jquery Datatables Plug In Codeproject
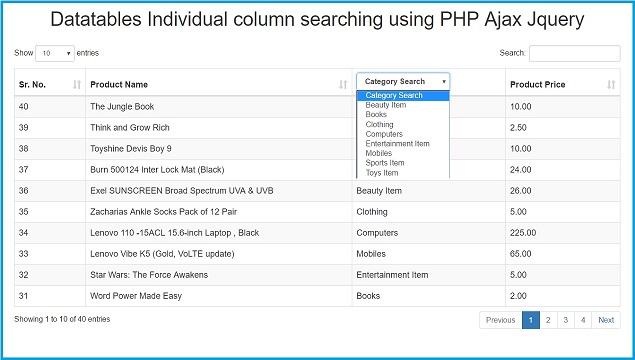
Laravel 5 8 Tutorial Datatables Individual Column Searching Using Ajax

Display Last N Days Data Into Datatables Using Php Ajax Youtube

Bulk Edit Select Multiple Rows Phpgrid Php Datagrid

Laravel 5 8 Date Range Filter In Datatables With Server Side Processing Youtube

Datatable Demo Server Side In Php Mysql And Ajax

Codeigniter Ajax Crud Using Bootstrap Modals And Datatables Mbah Coding

Ajax With Php Mysql Date Range Search Using Jquery Datepicker Webslesson

Filters 4 1 Docs Backpack For Laravel

Add Custom Search And Filter To Datatables Server Side Processing With Php Codexworld

Visina Melona Remission Datatables Date Filter Greginmotion Com

Live Add Edit Delete Datatables Records Using Php Ajax

Server Side Processing With Custom Range Filtering Using Mvc And Entity Framework

Need To Filter Datatable Column By Date Range With Datepicker Stack Overflow

Advanced Search With Date Number Range Filter Phpgrid Php Datagrid

Date Range Filters In Server Side Jquery Datatables Using Php And Ajax

Datatable Filter Page 1 Line 17qq Com

Implement Custom Multicolumn Server Side Filtering In Jquery Datatables Dotnet Awesome
Docs Crud Filters Md At Master Laravel Backpack Docs Github

Datatable Search By Datepicker Server Side

Date Range Search With Jquery Datepicker Using Ajax Php Mysql Part 1 Youtube

Date Range Filters In Server Side Jquery Datatables Using Php And Ajax

Date Range Filter Search In Laravel 5 8 Datatables

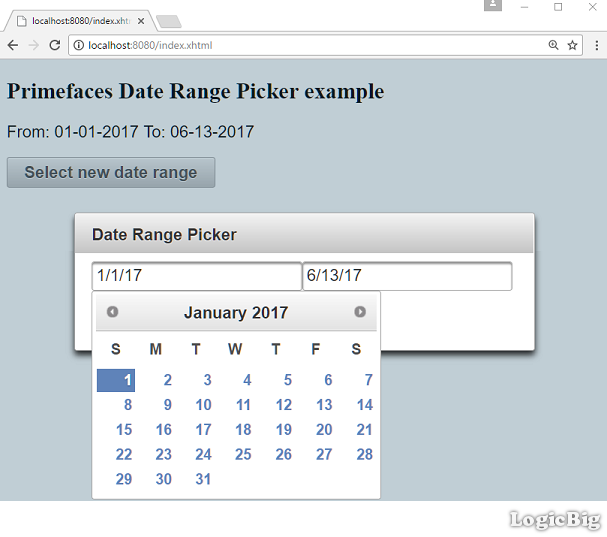
Primefaces Date Ranger Picker

Range Date Search On Datatables Codeigniter Stack Overflow

How To Export Mysql Data To Csv By Date Range With Php Makitweb

Date Range Search With Jquery Datepicker Using Ajax Php Mysql Softaox

Codeigniter Server Side Datatables Bootstrap With Custom Filter Mbah Coding

How To Export The Jquery Datatable Data To Pdf Excel Csv And Copy Phpflow Com
How To Make A Datatable Together With Daterangepicker Search Input Ajax Server Side How
Bootstrap Responsive Date Range Filtering Using Php Ajax Mysql Hack And Php
Datatable Search Example Datatable Search By Datepicker Server Side Datatable Search Text Searching And Finding A String

Export Data To Csv With Date Filter Using Php Mysql Phpzag Com

Ajax Search With Date Range Laravel 5 2 Date Range Laravel Date Range Youtube

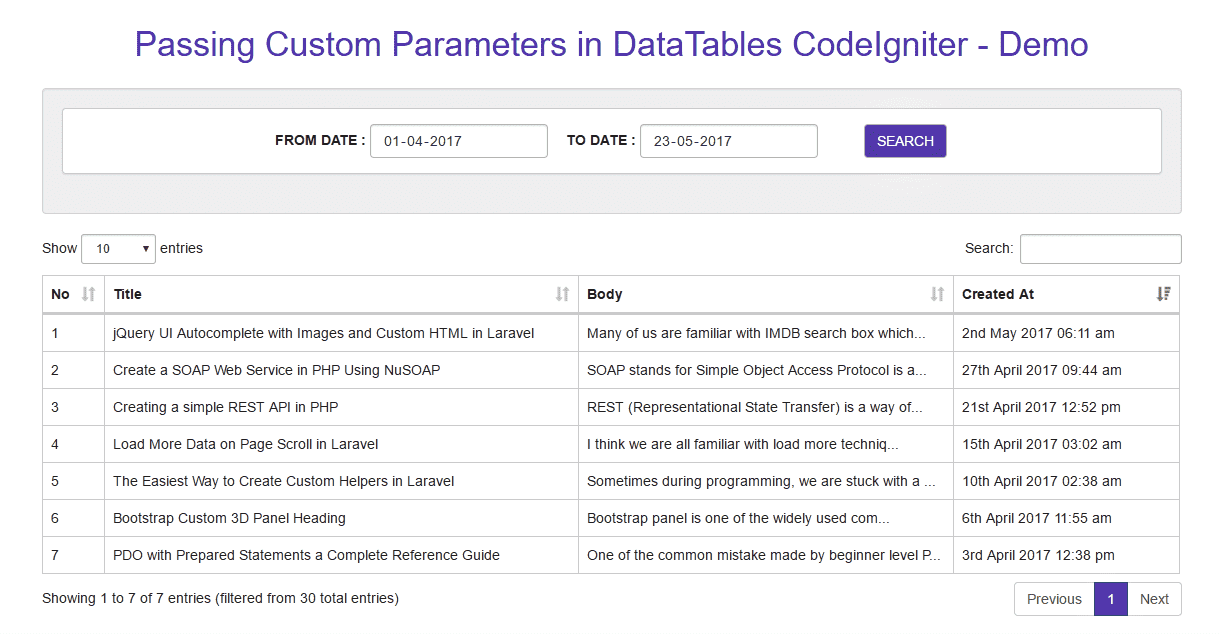
Datatables Server Side Processing With Custom Parameters In Codeigniter Shareurcodes

Jquery Datatables With Custom Client Side Filters Codeproject

Visina Melona Remission Datatables Date Filter Greginmotion Com

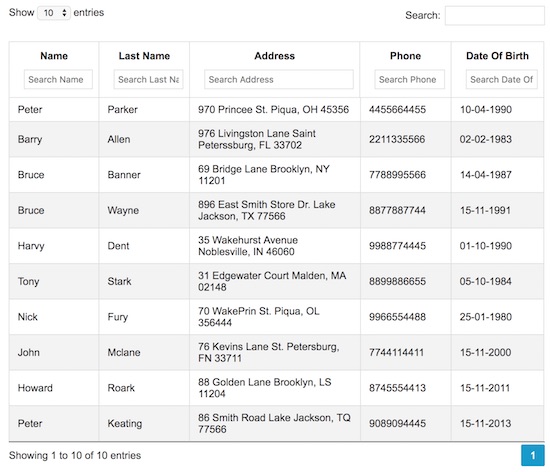
Jquery Datatable Individual Column Searching On Table Header Stack Overflow

Laravel Custom Datatables Filter And Search W3adda

Date Range Filters In Server Side Jquery Datatables Using Php And Ajax

Column Search In Datatables Using Server Side Processing Phppot

Ajax With Php Mysql Date Range Search Using Jquery Datepicker Youtube

Pin On Makitweb

Date Range Search In Datatables Using Php Ajax Webslesson

Datatables Date Range Using Ajax And Php Or Node Js Sariful Islam

Ajax Database Search Php

Column Search In Datatables Using Server Side Processing Phppot

Laravel 5 8 Tutorial Datatables Individual Column Searching Using Ajax

Export Data To Csv With Date Filter Using Php Mysql Phpzag Com

Laravel 5 8 Date Range Filter In Datatables With Server Side Processing Youtube

Add Server Side Datatables Custom Filter Using Php With Ajax Webslesson

Date Range Search Datatable Using Codeigniter Stack Overflow

Datatable With Date Range Filter In Php Codeigniter Youtube

How To Add Custom Filter In Datatable Ajax And Php Makitweb

Datatables Individual Column Searching Using Php Ajax Jquery Webslesson

Laravel Date Range Search Using Ajax Jquery Webslesson

Date Range Search In Datatables Using Php Ajax Youtube



