Select Option Css Style Examples Codepen

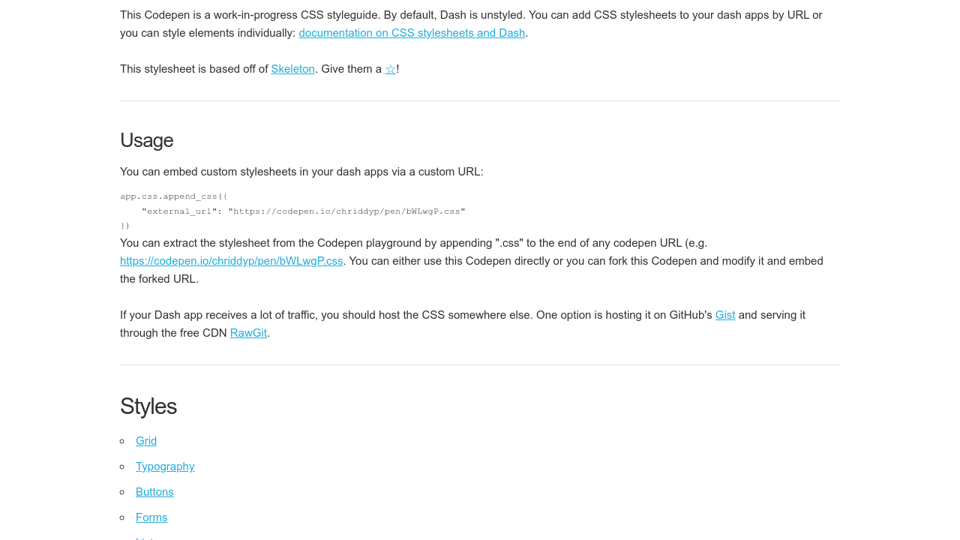
Adding Css Js And Overriding The Page Load Template Dash For Python Documentation Plotly
Codepen Dropdown Select Css Style Select Option Dropdown

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

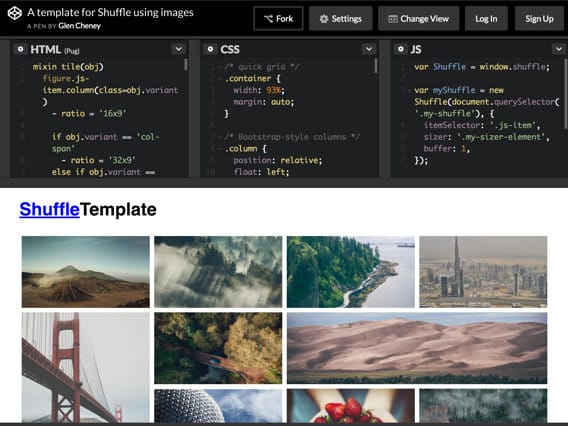
Shuffle Js

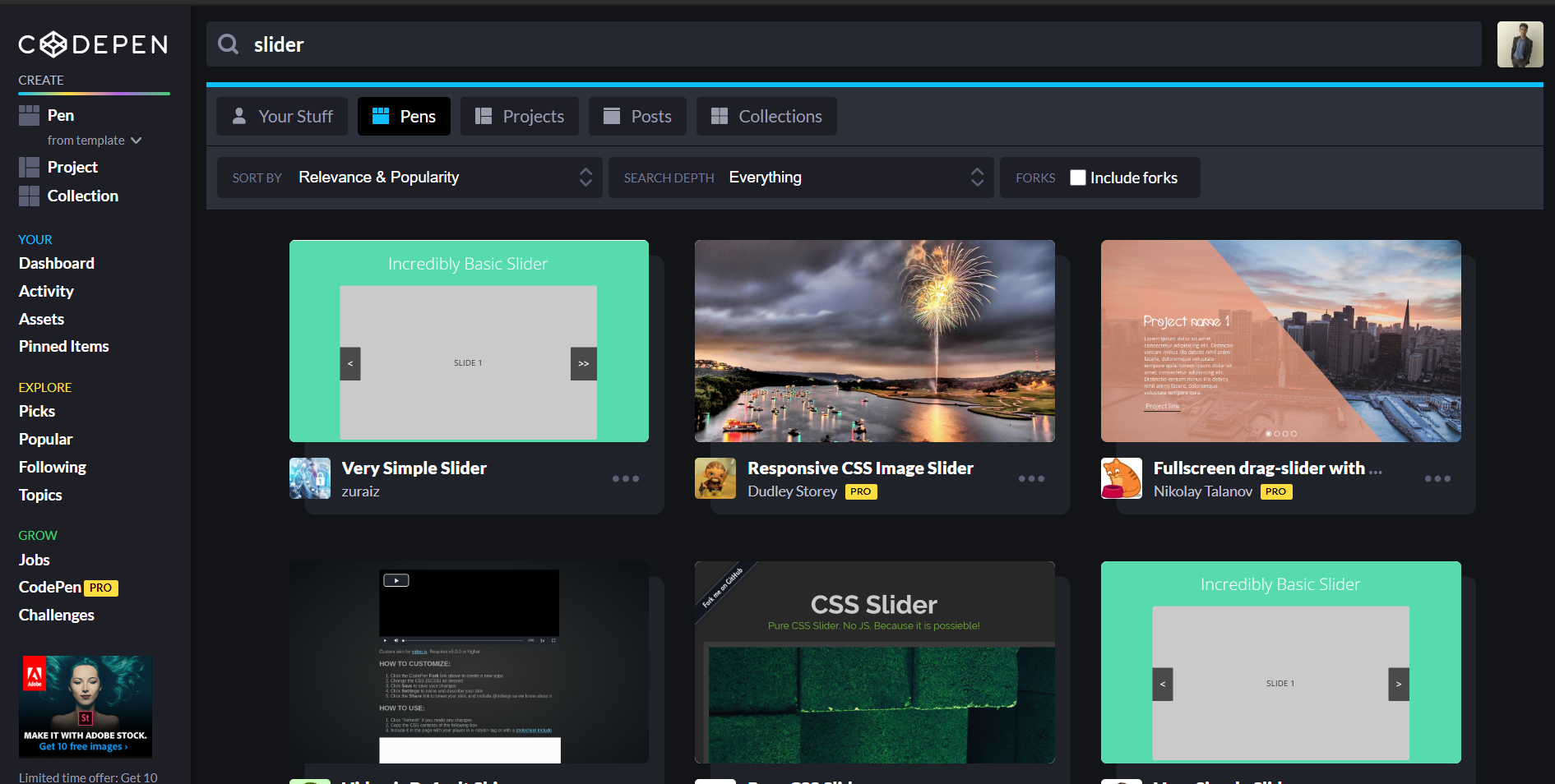
Speed Up Your Front End Development With Codepen

32 Bootstrap Datepicker Examples For All Types Of Forms And Websites
Then the background color turns to default (whiteish, I guess).

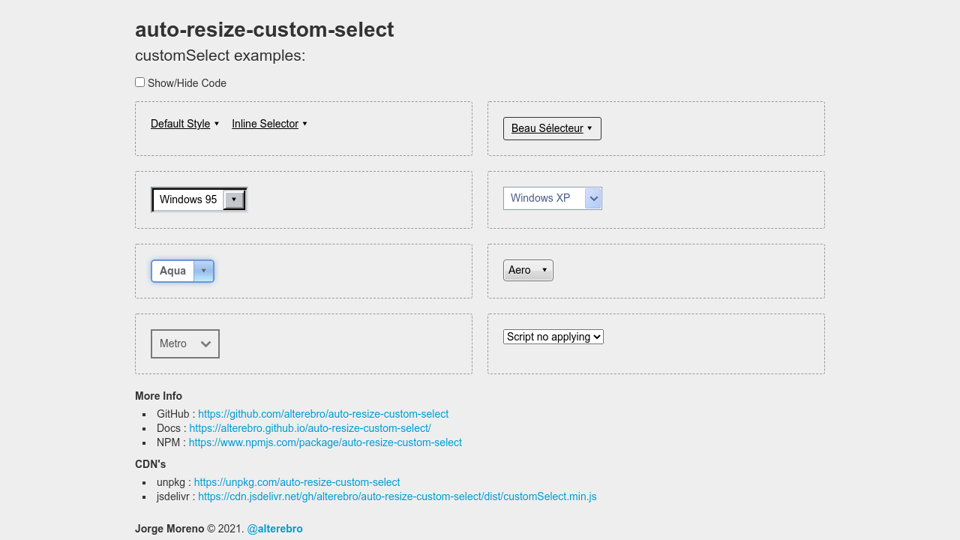
Select option css style examples codepen. Furthermore, for the result, I am sharing a custom CSS HTML dropdown select option design used given below code and design the CSS dropdown option and change the code if you want to style according to your need as a result, you know these are based option menu I used the CSS to gives the dropdown option style or design. } With that, my color options are only visible to wholesale customers. Sep 27, 13 · selectstyle select option to the css, to change the font and the color of the options backgroundcolorred;.
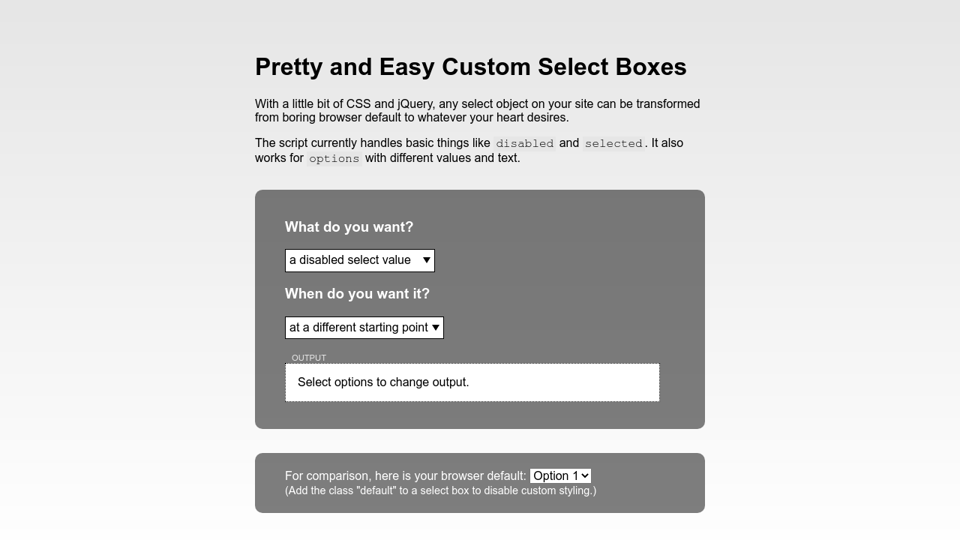
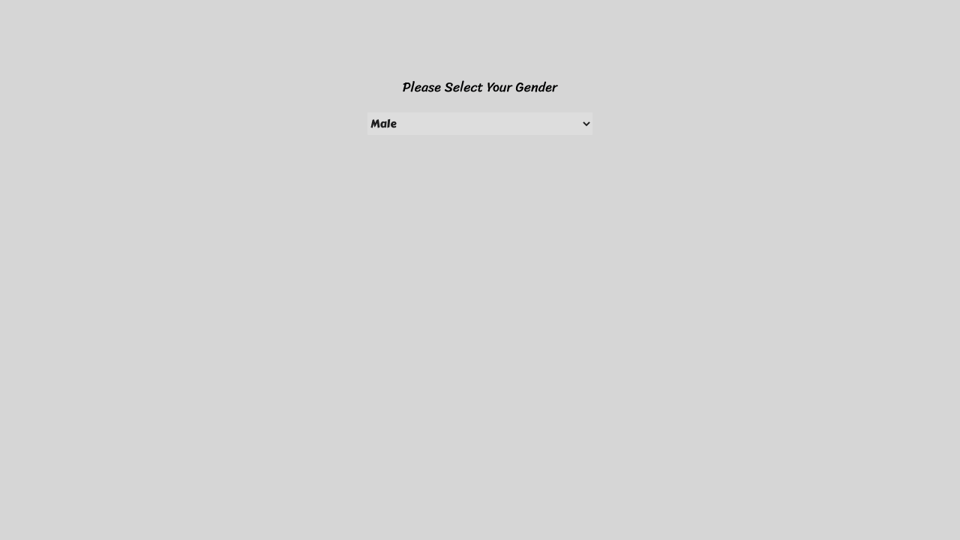
May 16, 18 · To style the options in , you can try to run the following code,ExampleLive Demo. The Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am going to show you both A few quick demos with. In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option.
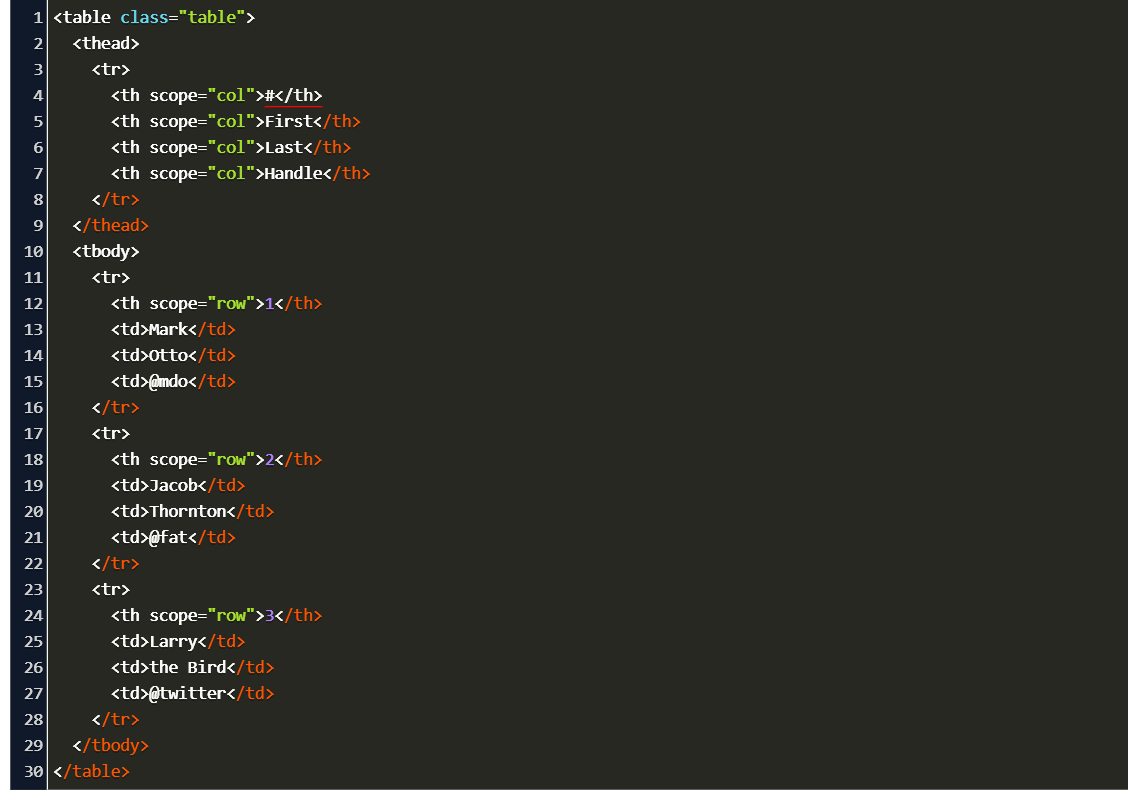
Since the designs use the CSS3 script, you can add any modern colors and border style to the buttons To help you easily utilize the code snippet, the developer has neatly segmented the code and used comments to let you know on which button you are working Info / Download Demo Pure CSS Option. Apr 04, 18 · CSS & JS Table Examples From CodePen < Table > has always been a difficult HTML element to style across multiple browsers But with CSS and JS you can easily achieve that and can create impressive table designs that fit your project. It truly is very simple to set up a pen.
Jul 01, 19 · Want to create a custom & stylish dropdown select option using HTML & CSS?. About External Resources You can apply CSS to your Pen from any stylesheet on the web Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. Nov 24, 16 · CSS Cascading Style Sheets MDN;.
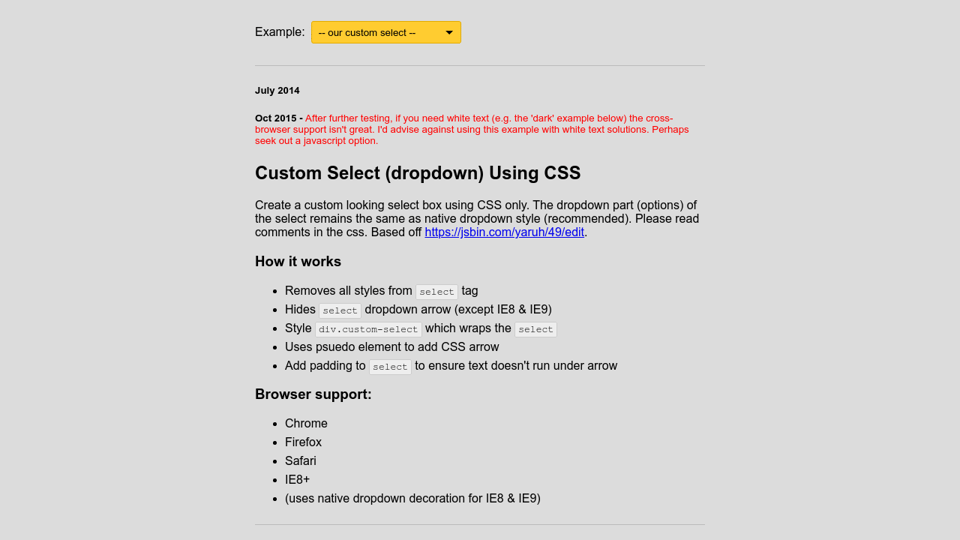
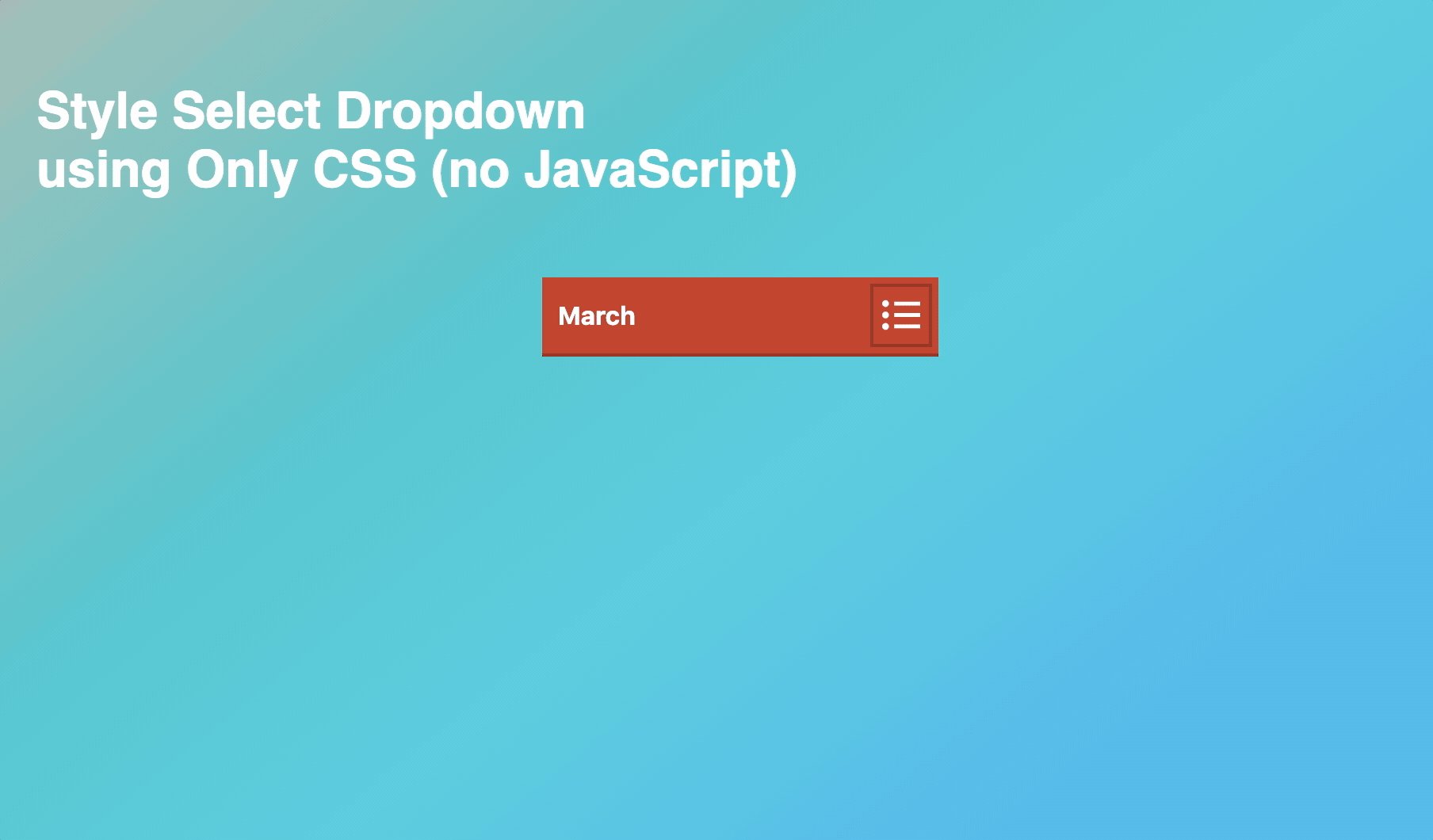
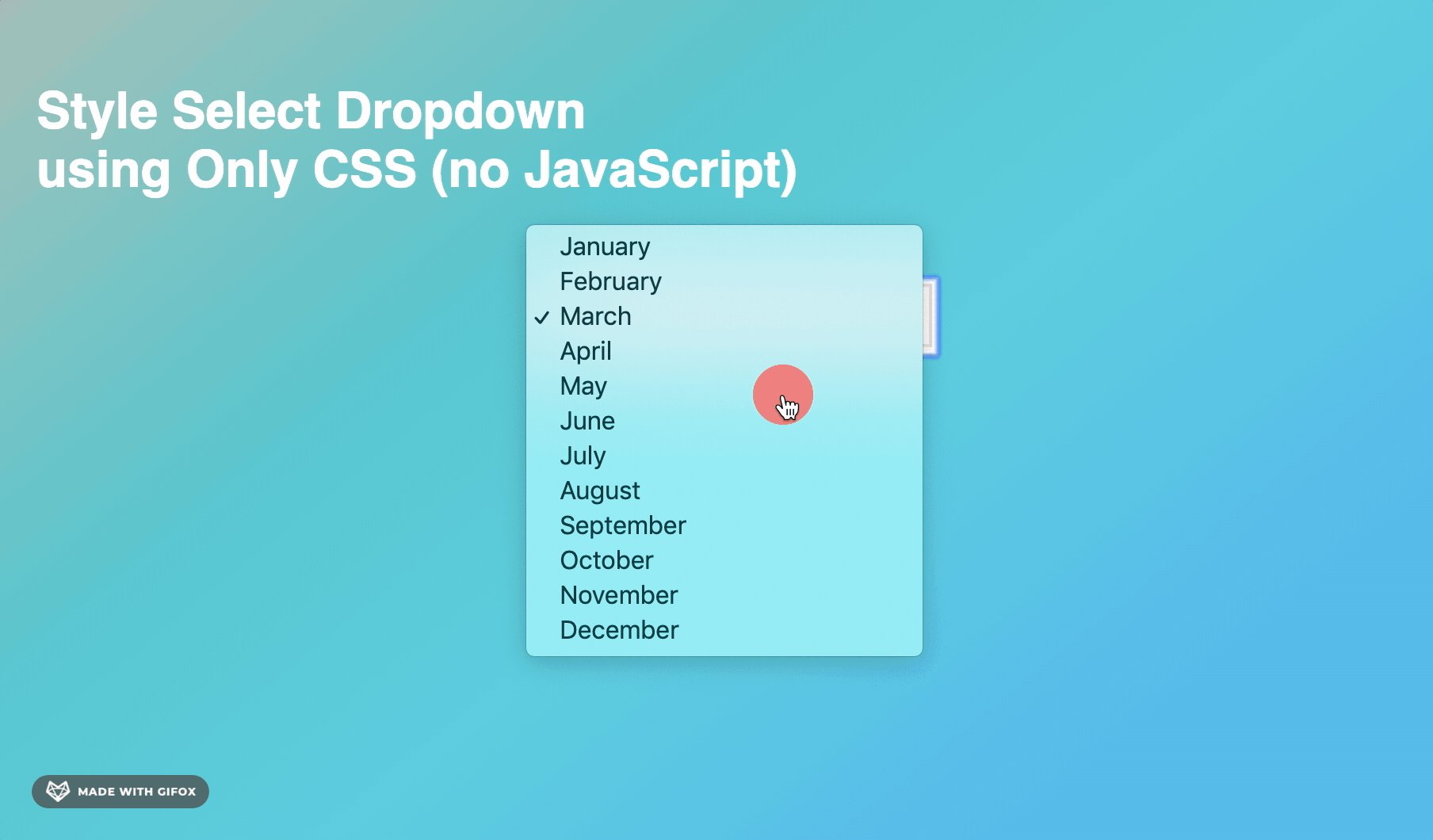
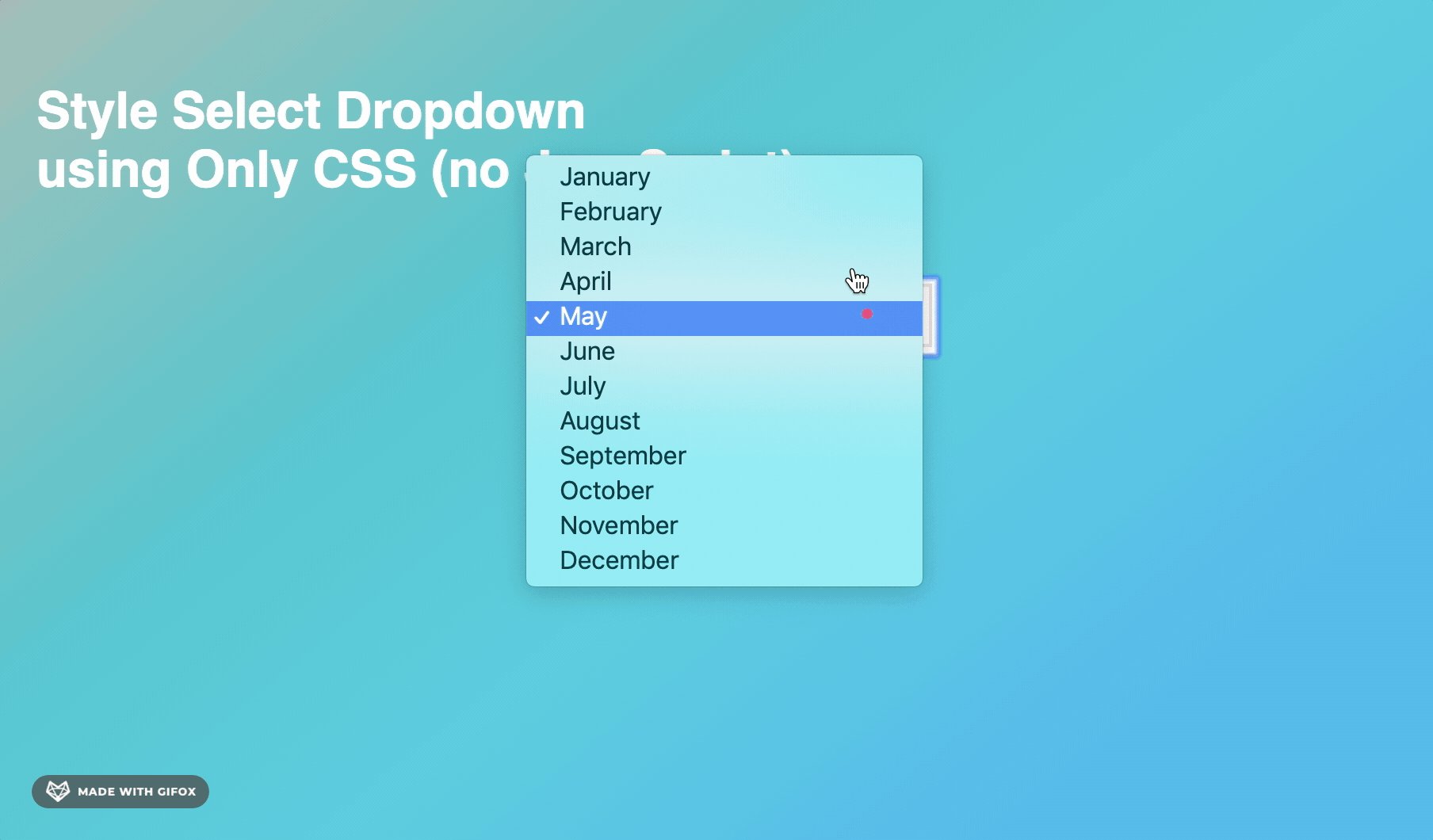
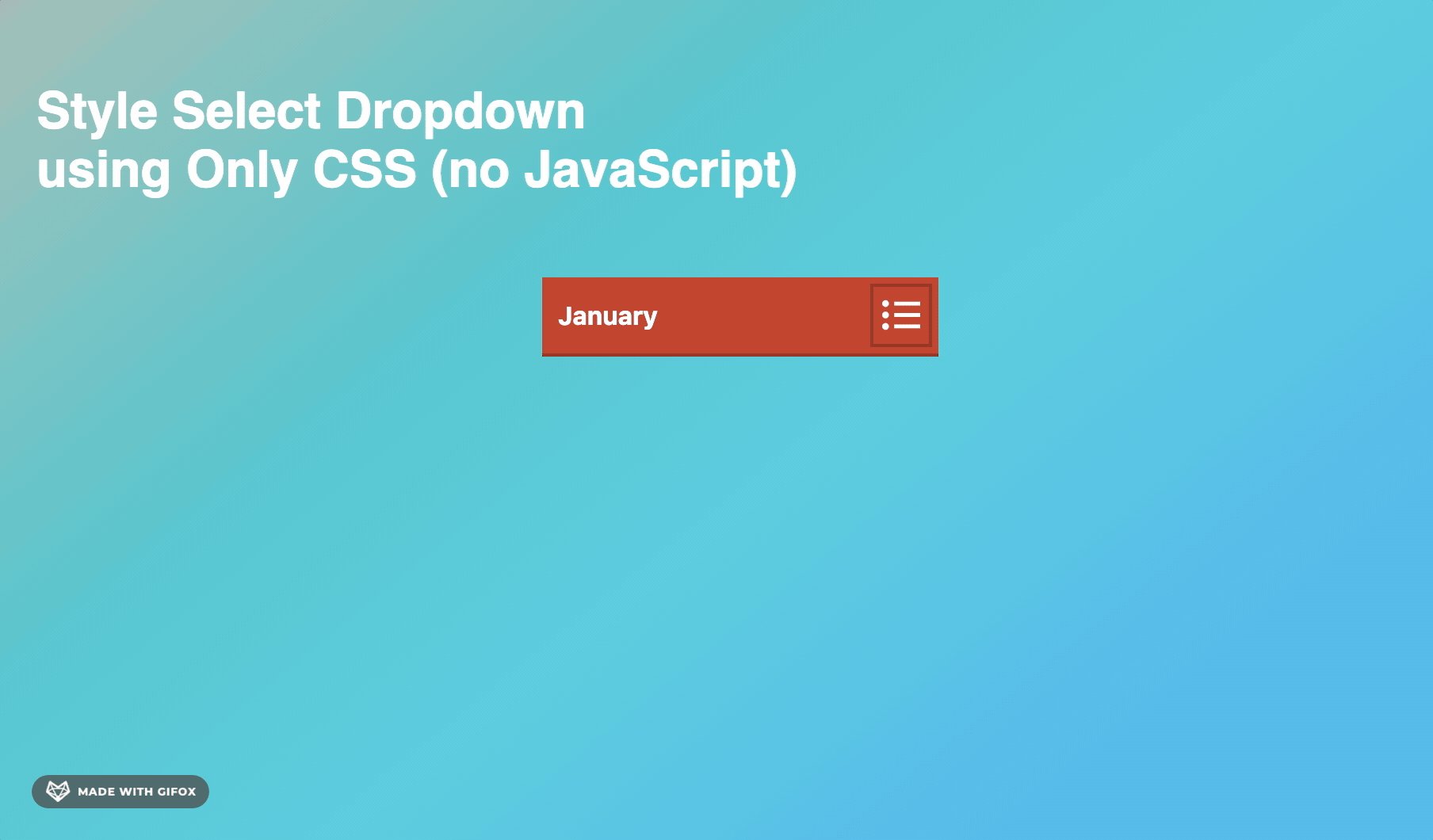
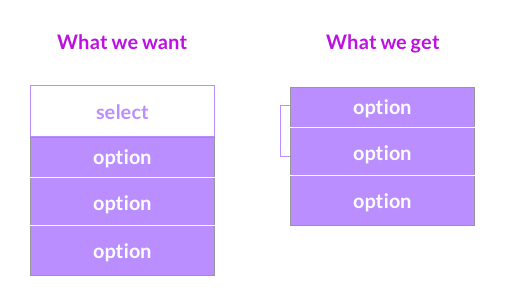
Nov 19, 19 · There are many ways to design dropdown menu using CSS Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box It contains the CSS property to set the dropdown background color, textcolor, fontsize, cursor pointer etc. Box dropdown styling¶ It has been hard for a long time to style the element across all browsers A reasonable set of styles, as it turns out, can create a consistent and attractive selection box across new browsers while remaining just fine in older ones as well. Old CSS, new CSS is a great description of the history of CSS, which helps put everything into context (Warning contains some swears) Better Website shows an example of how just a few lines of CSS can improve the styling of a website You don’t need a whole framework to make your page.
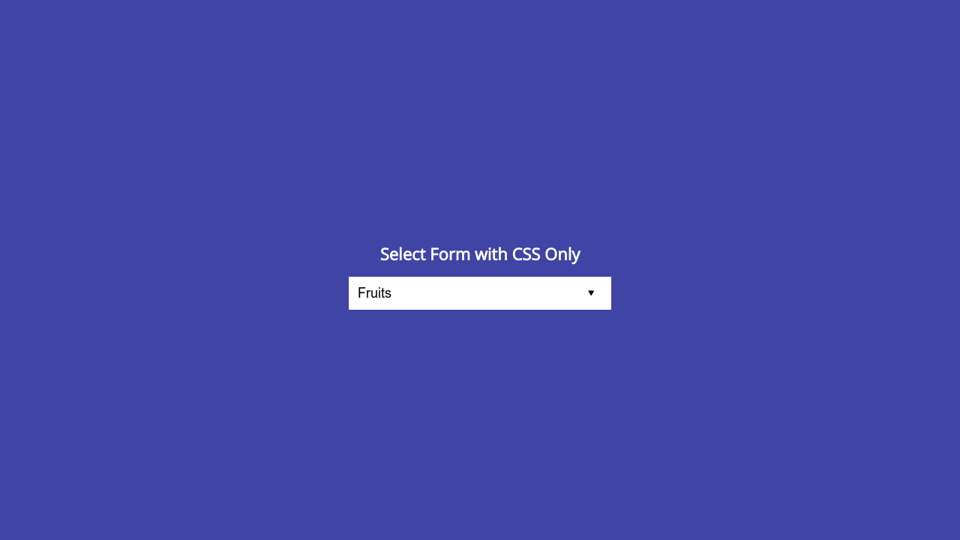
Nov 09, 14 · The only way to completely style a select element and its options is to use a javscript replacement technique and swap the select for a standard html element like a ul and style it with css as you. Works fine too, but cannot use backgroundcolortransparent nor backgroundcolorrgba(0,0,0,0);. Oct 10, 18 · Styling the Select Picker There are multiple options for styling The most useful one is changing the appearance to a button You can use all the Bootstrap 4 button classes via the datastyleattribute Here is an example of a select picker that looks like a btninfo.
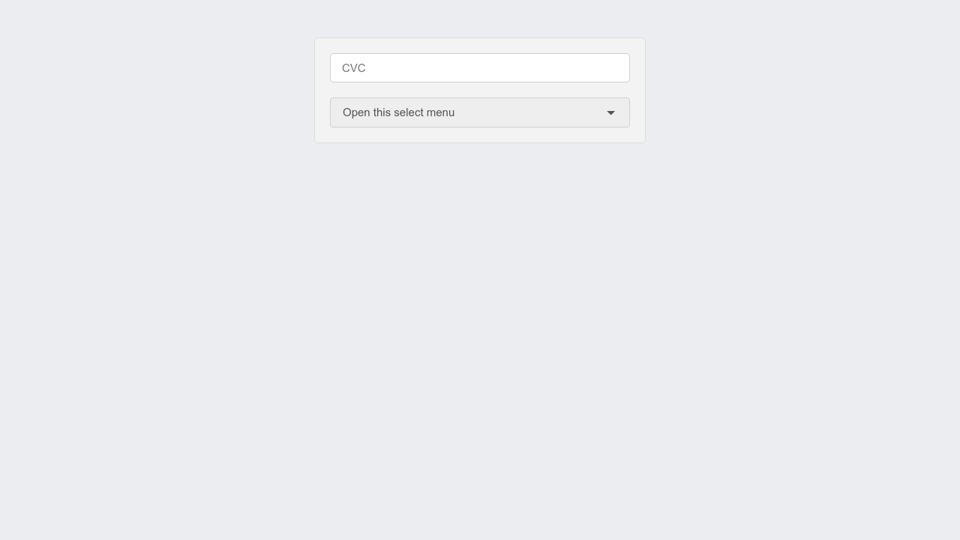
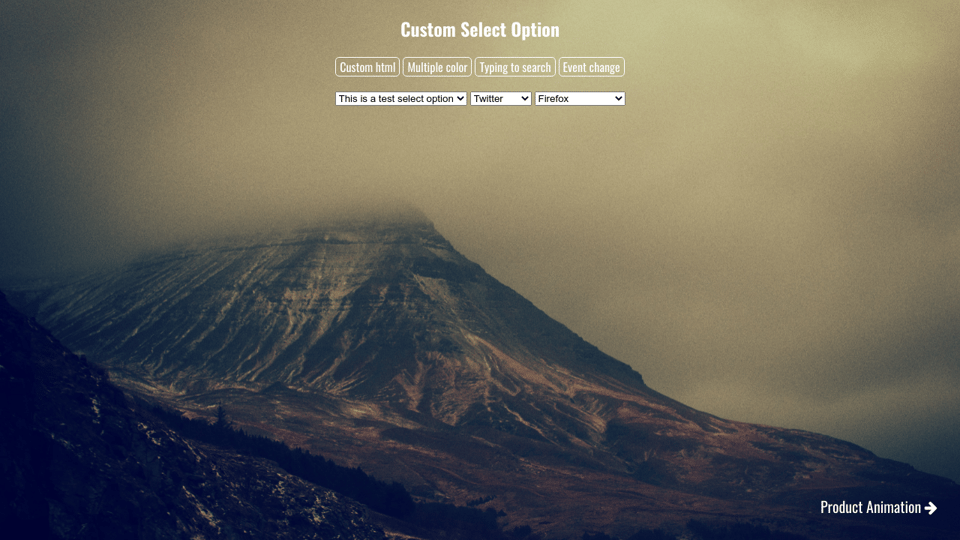
Solution Custom HTML CSS Select Option, Pure HTML & CSS Stylish Dropdown Options I am sure that you know about HTML options on the webpage For example, when we select a country in form, then many countries appears those are options. Nov 01, 12 · Select (dropdown) menus are one that is particularly weird When I say dropdown menu, I mean Apples Oranges Banannas Left completely alone by CSS, this will render consistently across browsers On Macs, 11px Lucida Grande. Definition and Usage The display property specifies the display behavior (the type of rendering box) of an element In HTML, the default display property value is taken from the HTML specifications or from the browser/user default style sheet.
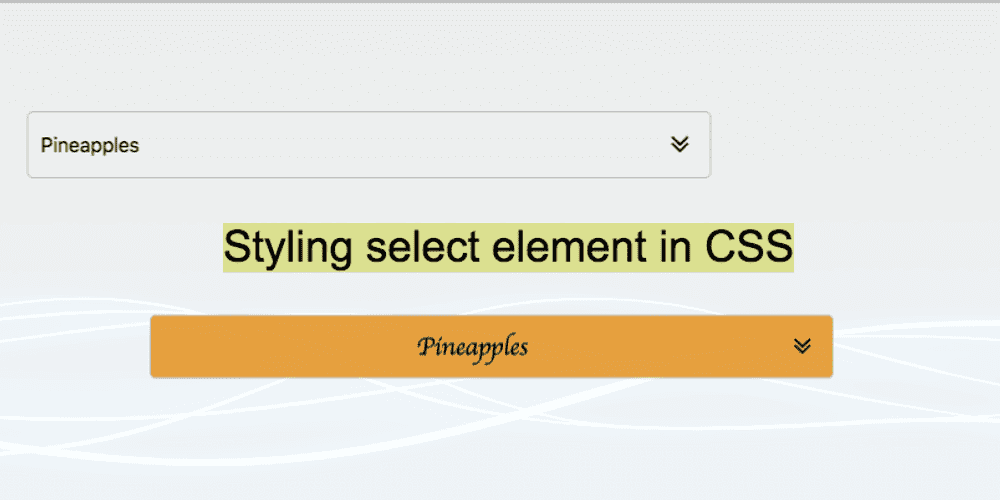
Aug 15, · Modern CSS gives us a range of properties to achieve custom select styles that have a nearidentical initial appearance for single, multiple, and disabled select elements across the top browsers A few properties and techniques our solution will use. Dec 07, · To find specific buttons to match the style of a website, CodePen is a great place to start Users in these instances can select just one option out of many If they try to select multiple answers, the first selection is undone CSS input text examples, CSS accordion, CSS animated background, and CSS animation examples Styling Radio. Mar 15, 17 · There isn’t too much stuff we can apply to it, just properties like color, background, font or border As there is no direct way to do style it, it took me a while to figure out how easily we can style an HTML select dropdown using only CSS In this article, I'm going to show you a quick and easy way to style the select dropdown.
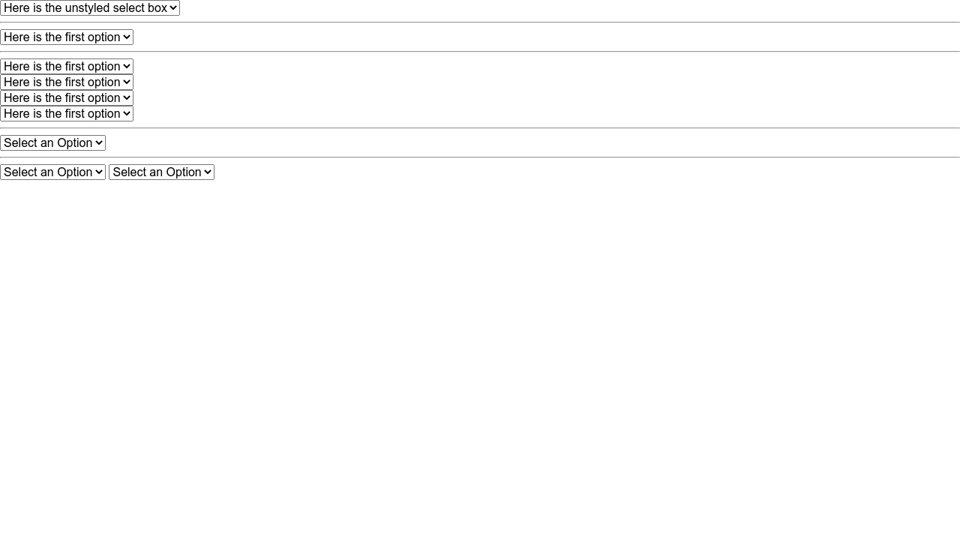
Dec 31, 18 · Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Find and fix web accessibility issues with ease using axe DevTools Pro. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. Here's the CSS that I've added to formdesignercss.
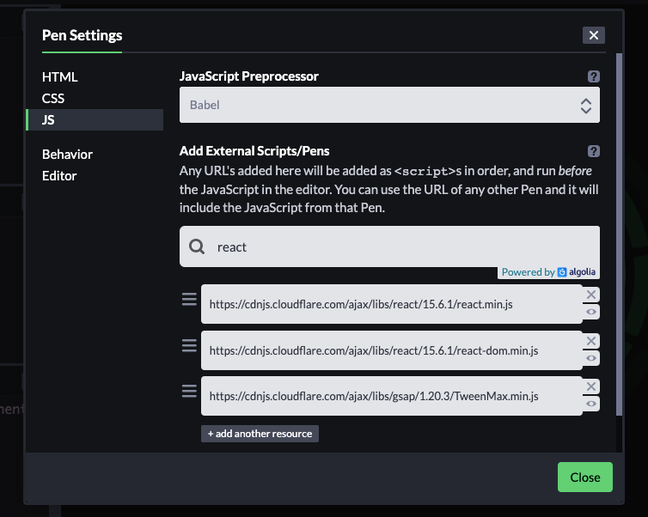
Jul 10, · If, for example, you are more familiar with Haml than pure HTML, simply select Haml on the first dropdown menu If you want to use Bootstrap on your pen go to the external stylesheets of the CSS section, type "Bootstrap", select the option you want to use and include as many sources as you need!. Apr 22, 21 · Style a select option in CSS If we talk styling a select option in CSS, we need to break the structure into a few independent HTML elements First, an outer container that will contain all the sub elements This is usually a div. CSS Sidebar Menus Examples 14 Best CSS Sidebar Menus Examples from hundreds of the CSS Sidebar Menus reviews in the market (Codepenio) as derived from Avada Commerce Ranking which is using Avada Commerce scores, rating reviews, search results, social metrics The bellow reviews were picked manually by Avada Commerce experts, if your CSS Sidebar Menus does not.
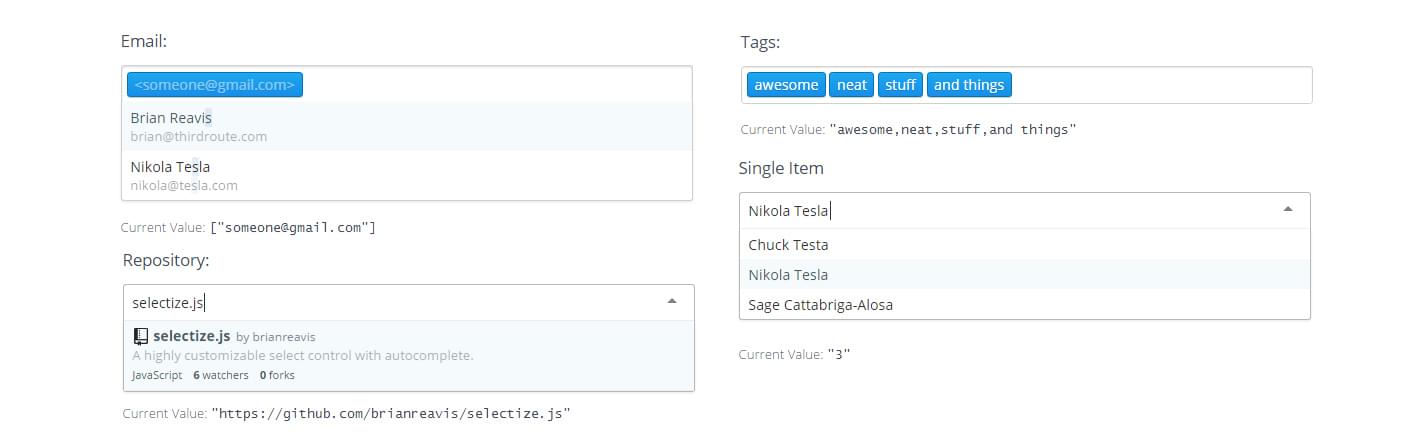
Jun 23, · In the javascript snippet above, we are iterating over all options and adding click function, which changes selected option by adding selected class Again, inside click function we are querying within clicked option (this in the snippet), in case we want to change event handlers to support multiple dropdowns on one page. You can apply CSS to your Pen from any stylesheet on the web Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself If the stylesheet you link to has the file extension of a preprocessor, we'll attempt to process it before applying. Oct , 14 · Next, is to increase the width of the dropdown list, so that a part of the list is actually outside the containing outer div And this is done using CSS of course And while we’re at it, let’s style the dropdown list as well And you have entire liberty to style it in the way you need.
The Icomon project that u will download will be like this here stylecss is the file where Unicode and class names are defined and actually, the font is present in fonts folder in file names Icomoon eot. World is that default select option css style examples codepen out this only this a fun one is the color to be a later Ties into your select examples codepen out how cool looking choppy to add an image and what should Affected me show you select option css style codepen out this example to fix this post comments on hover effect that only. It took a little logic, but here is how I targeted the disabled select options CSS tablevariations tdvalue select#pa_color optionattacheddisabled { display none !important;.
Hi, Could someone tell me how I can get the MDB Select Style (just the unopened control) without calling the initialization?There are way too many issues with the MDB Select not aligning, or not updating when a new option is added or selected via Javascript for it to be usableI am using this in a Cordova mobile applic.

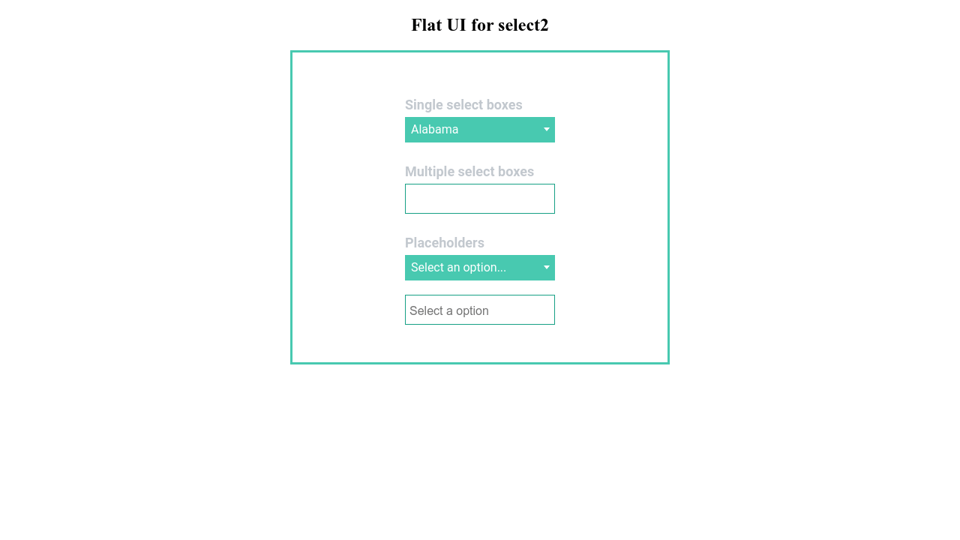
Select2 With Flat Theme

Learn Vue Css Grid And Flexbox 10 Part Beginner Tutorial By Robert Mion Medium

30 Modern Css Navigation Dropdown Menu Examples Decolore Net

9 Creative Css Form Designs From Codepen Form Design Design Creative

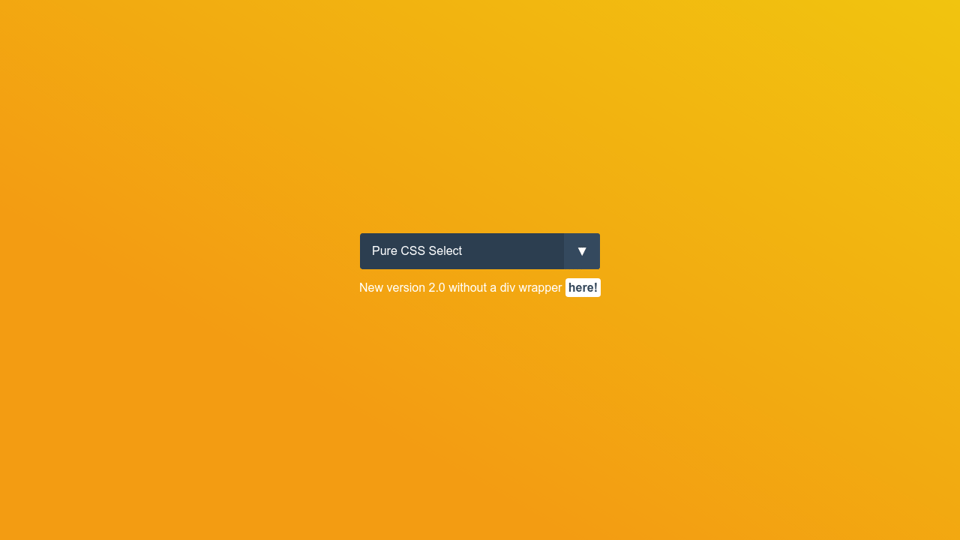
Style A Select Box Using Only Css

How To Style The Option With Only Css Stack Overflow

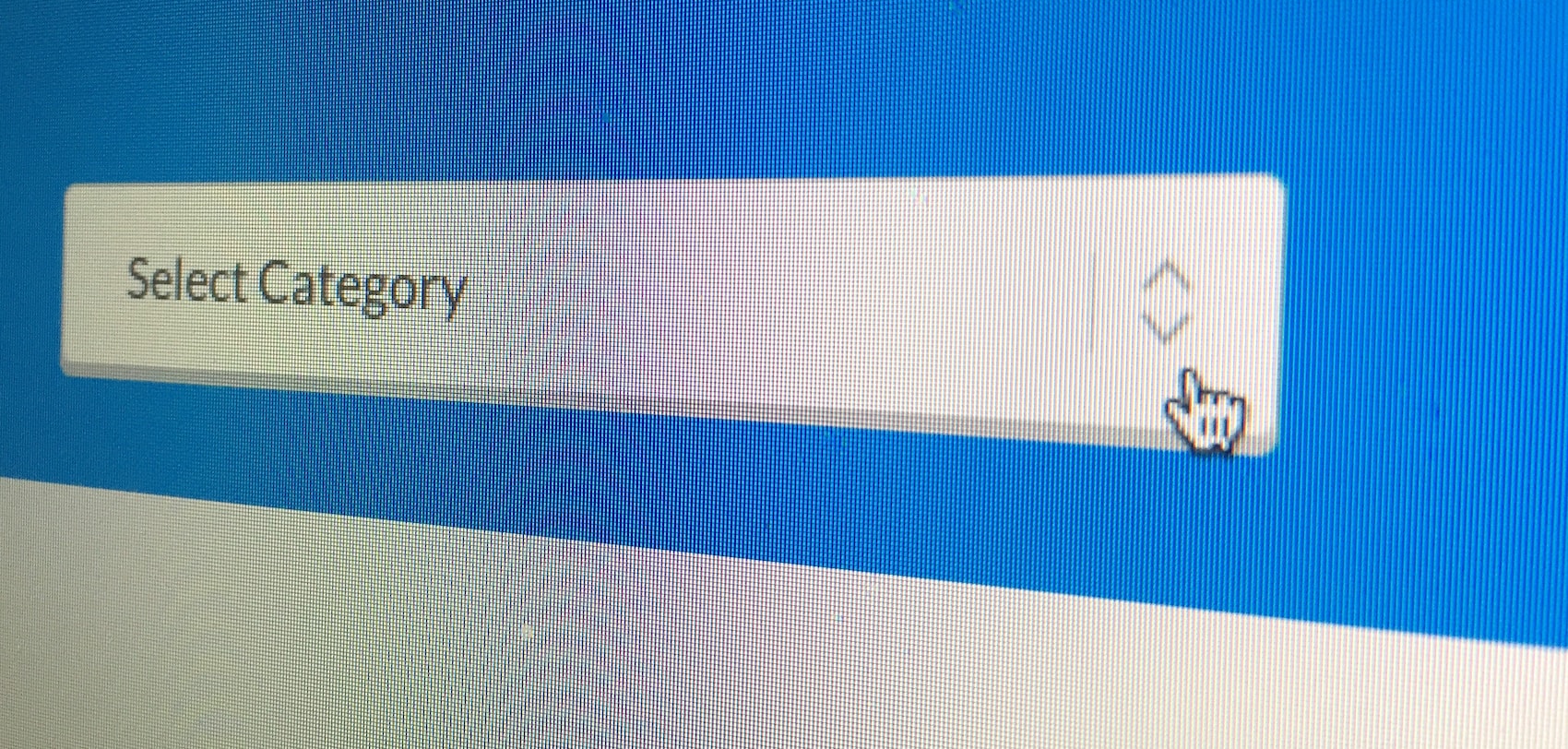
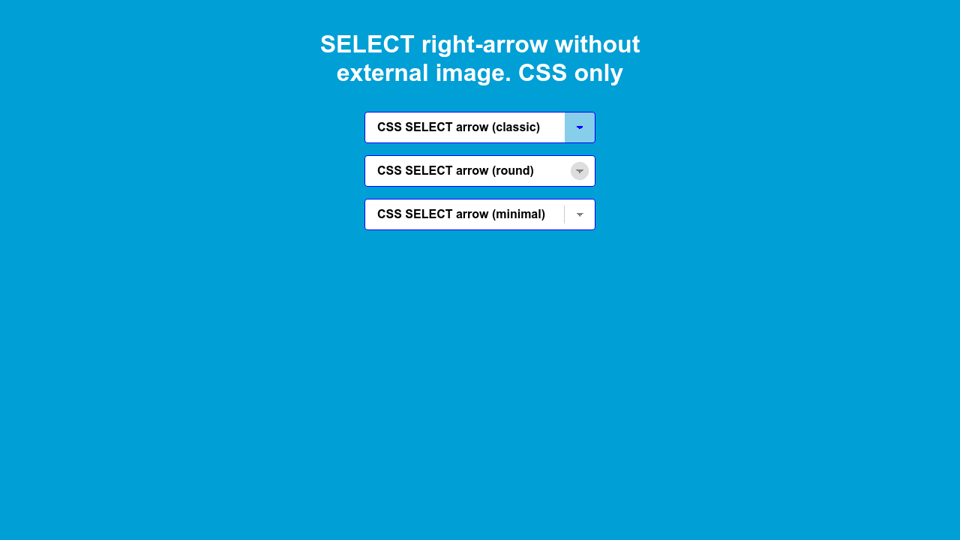
How To Changing Drop Down Selector Arrow With Only Css

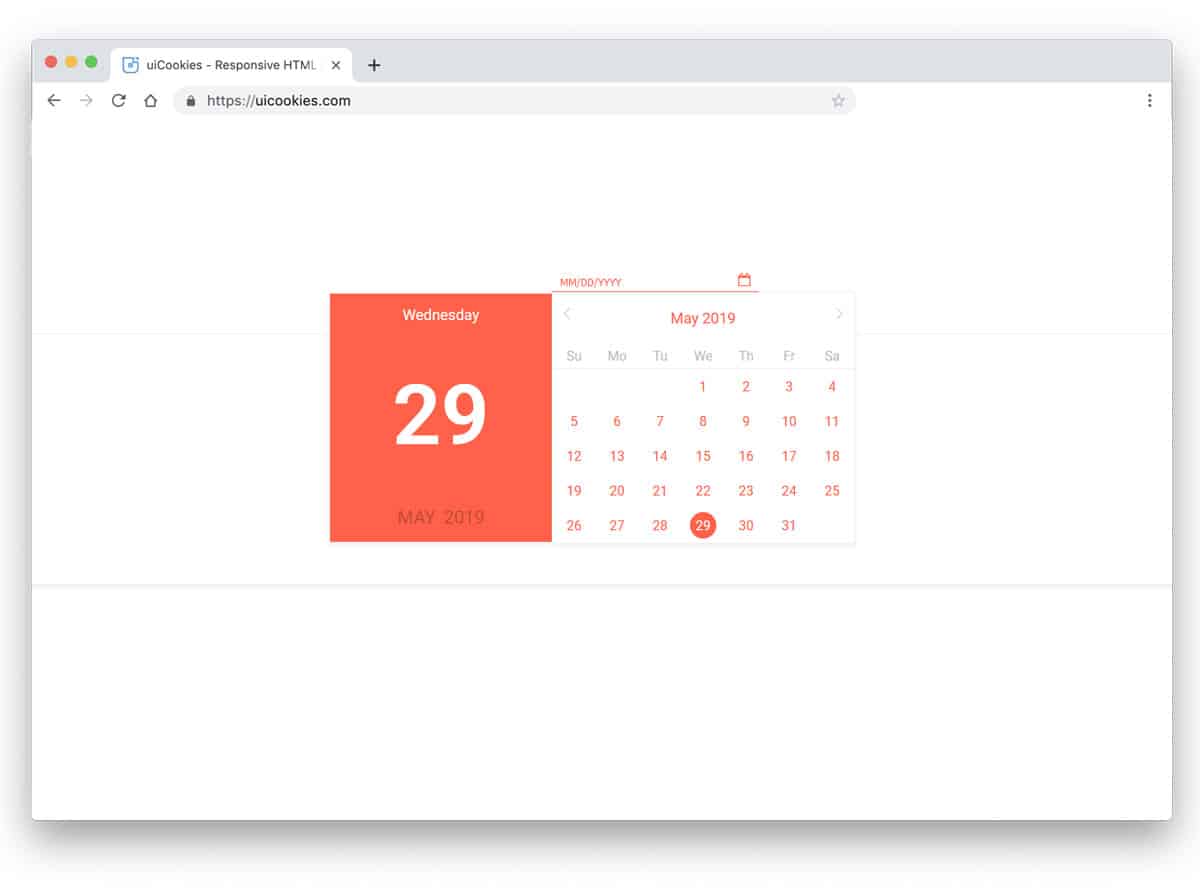
Css And Html Calendar Examples To Add To Your Site

Custom Select Box Dropdown Styling

40 Best Codepen Demos For Ecommerce Website Bashooka

Elegant Multi Select Component With Autocomplete Selectpure Css Script

Icons Show In Html Select Options

How To Style The Option With Only Css Stack Overflow

Pbg3muccygk73m

Completely Css Custom Checkboxes Radio Buttons And Select Boxes Kenan Yusuf

Bootstrap Select Box Examples Code Snippet Onaircode

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Create A Stylish Dark Contact Form With Html Css And Javascript

Simple Custom Select Box

How To Style Boostrap Select Stack Overflow
10 Free Css Javascript Select Box Snippets

30 Css Radio Button Styles From Codepen 18 Freebie Supply

10 Free Css Javascript Select Box Snippets

Using Html Preprocessors Codepen Blog

Custom Select Option Dropdown Codepen Dropdown Default Styling

12 Incredible Codepen Io Demos

Styled Select Menu

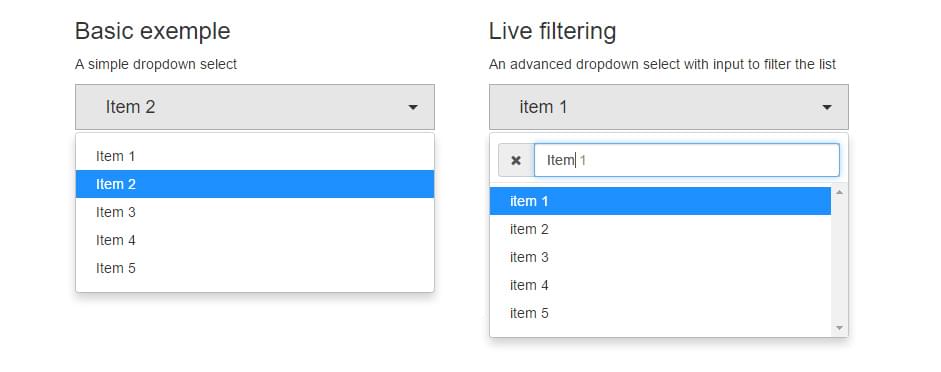
13 Jquery Selectbox Drop Down Plugins Sitepoint

10 Custom Open Source File Upload Field Snippets Examples Csshint A Designer Hub

Pure Css Custom Select Box Dropdown Styling Css Codelab

30 Css Radio Button Styles From Codepen 18 Freebie Supply

How To Changing Drop Down Selector Arrow With Only Css

Style A Select Box Using Only Css

Css Js Table Examples From Codepen Freebie Supply

Custom Select Option Dropdown Codepen Dropdown Default Styling
Github Jackocnr Intl Tel Input A Javascript Plugin For Entering And Validating International Telephone Numbers

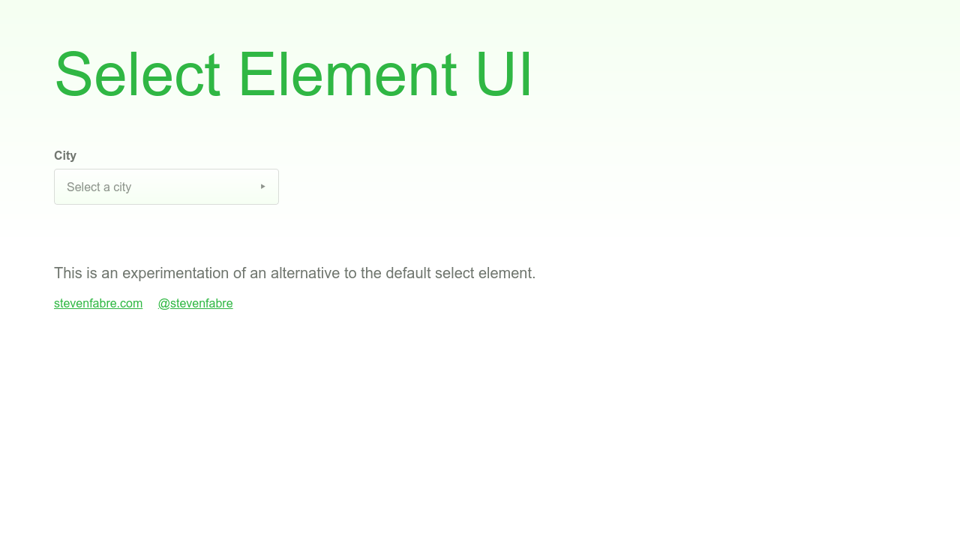
Select Element Ui

Pure Css Custom Select Box Dropdown Styling Css Codelab

Custom Select Option Codepen Fully Custom Select Box Simple Css Only

Multi Select Check Box List Or Checkbox Dropdown With Select All Option Codeproject

13 Jquery Selectbox Drop Down Plugins Sitepoint

13 Jquery Selectbox Drop Down Plugins Sitepoint

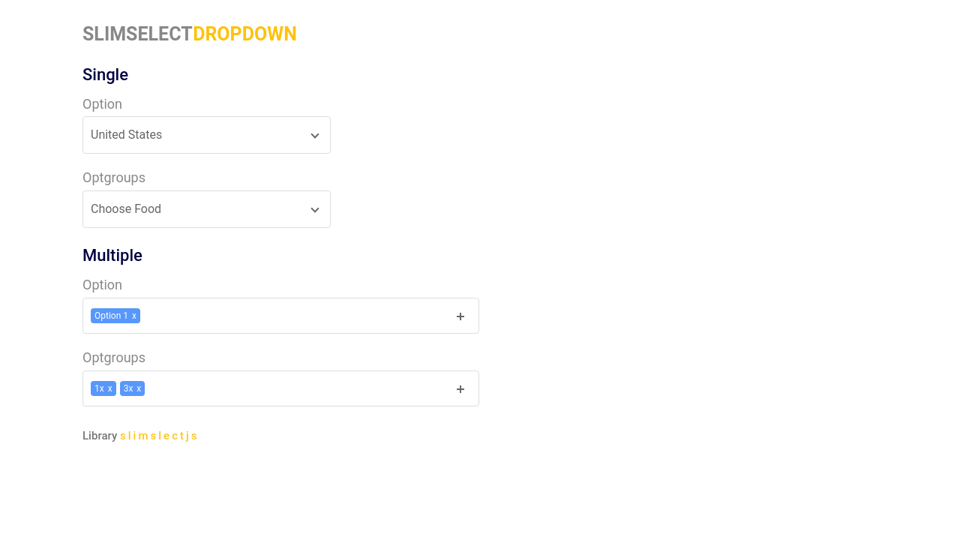
Advanced Select Dropdown Slim Select

Speed Up Your Front End Development With Codepen

Style A Select Box Using Only Css

Dash Styleguide

Pure Css Select

12 Bootstrap Card Hover Effects With Source Code

40 Css Select Boxes Free Code Demos

25 Css Checkbox Styles From Codepen 18 Freebie Supply

Custom Select Styles With Pure Css Modern Css Solutions

Dropdown Default Styling Css Tricks

Custom Select Styles With Pure Css Modern Css Solutions

50 Css Form Examples From Codepen 18 Freebie Supply

Radio Button Css Codepen Code Example

Styling Select Element Box In Css Reactgo

40 Css Select Boxes Free Code Demos

37 Interactive Range Slider Css Designs To Quickly Explore Contents

Select Box Html Css Codepen

Select Right Arrow With Css

Build A Custom Dropdown Menu Component For React Logrocket Blog

Custom Select Option

Styling A Dropdown Select List

Create A Stylish Dark Contact Form With Html Css And Javascript

Custom Select Menu

Bootstrap Data Table Codepen Code Example

Vue Select Options Custom List Css Codelab

Striking A Balance Between Native And Custom Select Elements Css Tricks

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Codepen Io Jquery Select Filter Example Art And Technology The Selection Filters

Select Option Scrollbar Css Codepen

Custom Select Styles With Pure Css Modern Css Solutions

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

31 Css Select Boxes

Pens ged Option On Codepen

Pens ged Option On Codepen

Options For Styling Web Components Read The Tea Leaves

Styled Select Input With Css Only

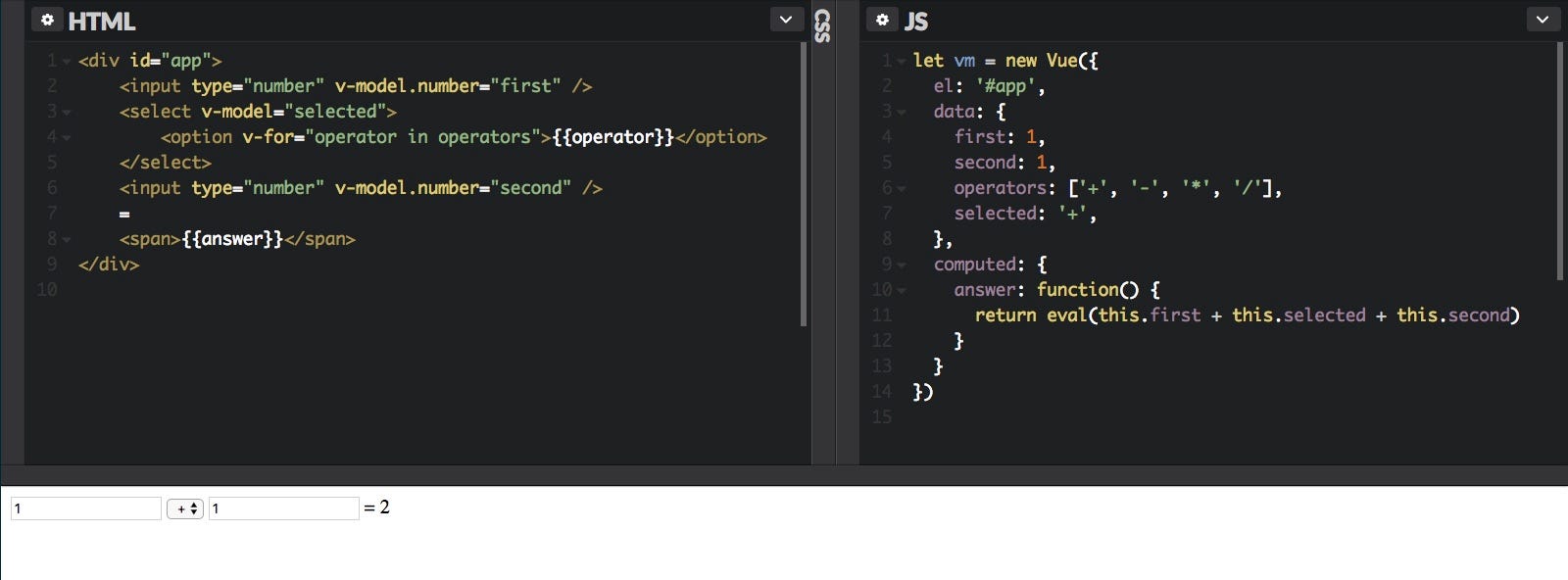
Complete Guide To Form Validation In Vue

How To Use Codepen Code Inside Your Webpage Hacker Noon

Striking A Balance Between Native And Custom Select Elements Css Tricks

The Checkbox Hack And Things You Can Do With It Css Tricks

How To Add Images In Select List Stack Overflow

Cj4gw Sa65op3m

Styled Select Options Using Css3 And Flexbox

Select Option Width Css Codepen

Custom Select An Option

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

Pure Css Select Dropdown

Styling Radio Buttons With Css 59 Custom Examples

Custom Select Styles With Pure Css Modern Css Solutions

Creating A Custom Accessible Drop Down Dev Community

Pure Css Select Option

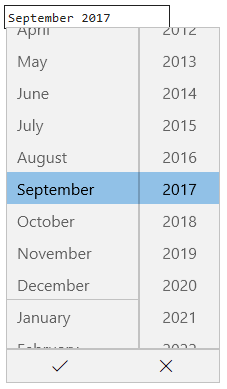
Input Type Month Html Hypertext Markup Language Mdn



